HTML таблица, заголовок таблицы, ширина ячейки
- Информация о материале
- Автор: Георгий Оплачкин
HTML ширина ячейки таблицы и ее высота (размер ячеек)
HTML высота ячеек и их ширина, размер определяется следующими атрибутами:
|
<html> |
Результат:
|
ячейка 1, первый ряд |
ячейка 2, первый ряд |
|
ячейка 1, второй ряд |
ячейка 2, второй ряд |
Были установлены размеры первой ячейки из первого ряда. В итоге вторая ячейка, этого же ряда унаследовала высоту первой, а первая ячейка, второгo ряда — ее ширину (ширину первой ячейки, первого ряда). Такова особенность взаимодействия элементов HTML таблицы.
В итоге вторая ячейка, этого же ряда унаследовала высоту первой, а первая ячейка, второгo ряда — ее ширину (ширину первой ячейки, первого ряда). Такова особенность взаимодействия элементов HTML таблицы.
Горизонтальное HTML выравнивание в таблице и в ячейке, текст
HTML выравнивание внутри таблицы. Текст слева, справа, по центру ячеек таблицы:
|
<html> <title>Пример: текст в таблице, HTML выравнивание в ячейке</title> </head> <body> <table border=»1″ cellspacing=»0″ cellpadding=»17″> <tr> <td align=»left»>ячейка 1</td> <td align=»right»>ячейка 2</td> <td align=»center»>ячейка 3</td> </tr> </table> </body> </html> |
Результат:
|
ячейка 1 |
ячейка 2 |
ячейка 3 |
Вертикальное выравнивание текста внутри HTML таблицы
HTML выравнивание в таблице.
|
<html> |
Результат:
|
ячейка 1 |
ячейка 2 |
ячейка 3 |
Атрибут valign определяет вертикальное выравнивание текста внутри таблицы.
Теги, определяющие заголовок HTML таблицы
HTML заголовки таблицы:
|
<html> <th>Заголовок</th> </tr> <tr> <td>Текст</td> <td>Текст</td> <td>Текст</td> </tr> <tr> <td>Текст</td> <td>Текст</td> <td>Текст</td> </tr> </table> </body> </html> |
Результат:
|
Заголовок |
Заголовок |
Заголовок |
|
Текст |
Текст |
|
|
Текст |
Текст |
Текст |
Теги <th> </th> определяют заголовок HTML таблицы.
HTML таблица по центру, с левой, с правой стороны
Горизонтальное расположение HTML таблицы внутри web-страницы:
|
<html> </table> <table align=»left» bgcolor=»#cc0000″> <tr> <td> <p>align=»left»</p> </td> </tr> </table> <table align=»right» bgcolor=»#66cc66″> <tr> <td> <p>align=»right»</p> </td> </tr> </table> </body> </html> |
Результат: HTML таблица по центру страницы, слева, справа
В примере выше показаны три отдельные таблицы, каждая из которых состоит из одной ячейки.
HTML таблица расположена внутри ячейки
Пример:
|
<html> <td> </td> </tr> </table> </td> </tr> </table> </body> </html> |
Результат: HTML таблица внутри ячейки другой таблицы
Внутри второй ячейки находится еще одна таблица со своими атрибутами, значениями и стилями.
Размеры и фон внутренней таблицы, в отличае от внешней, заданы с помошью CSS.
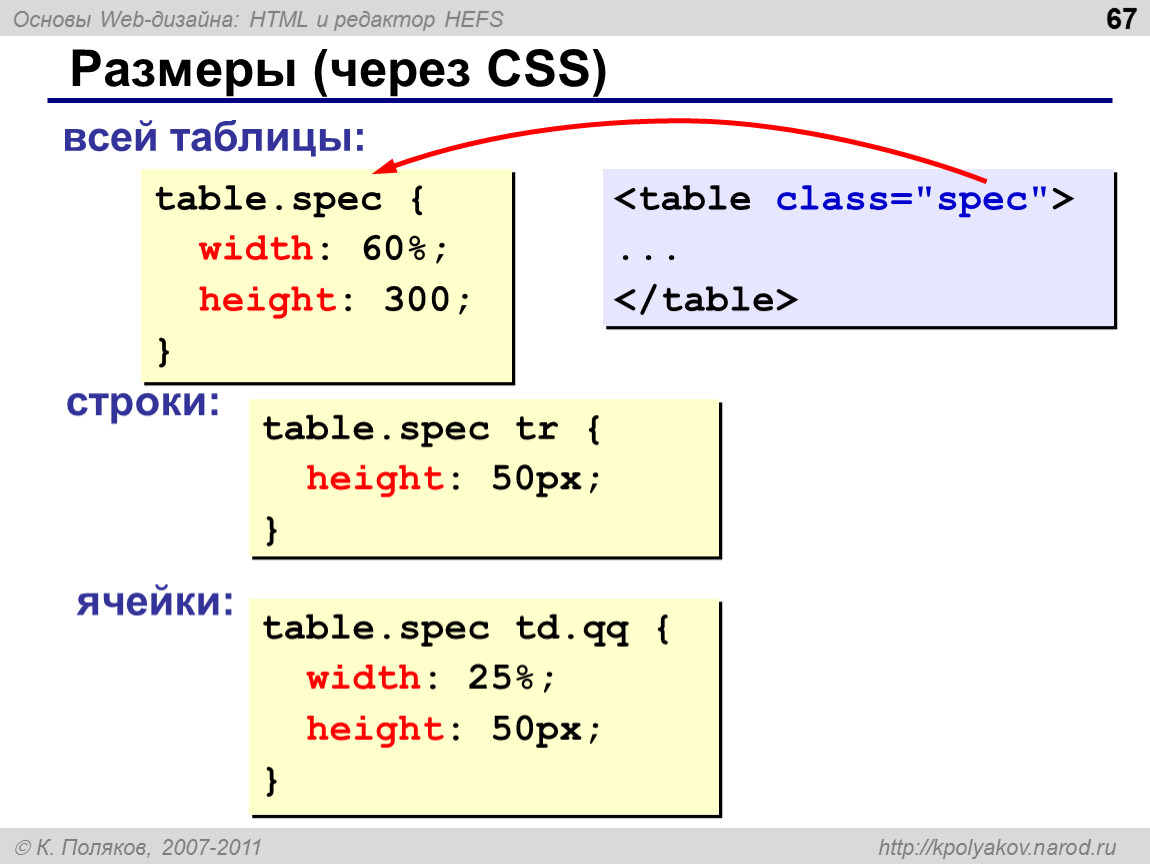
Изменение размеров таблицы html страницы
Ширина таблицы задается атрибутом WIDTH. Значение можно задавать как в абсолютных единицах (WIDTH=250), так и в относительных (WIDTH=»80%»). Например, задав значение ширины в 600 пикселей, можно быть уверенным, что таблица поместится в окне браузера при любом разрешении монитора.
То же самой можно делать и с высотой таблицы при помощи атрибута HEIGHT.
При задании чрезмерно малых величин ширины и высоты таблицы, браузер определяет минимальные значения, которые позволяют нормально отображать данные.
Все
вышесказанное относится и к ячейкам
таблицы. При этом вовсе не обязательно
задавать размеры каждой отдельной
ячейки. При изменении ширины ячейки все
соседние ячейки в пределах столбца
будут отображаться с учетом нового
значения. То же справедливо и в отношении
высоты ячейки.
Пример:
HTML-код: <table border=»1″> <tr> <td><p>Ширина 200 пикселей</p></td> </tr> </table> <br> <table border=»1″> <tr> <td><p>Ширина 60%</p></td> </tr> </table> | Отображение в браузере:
|
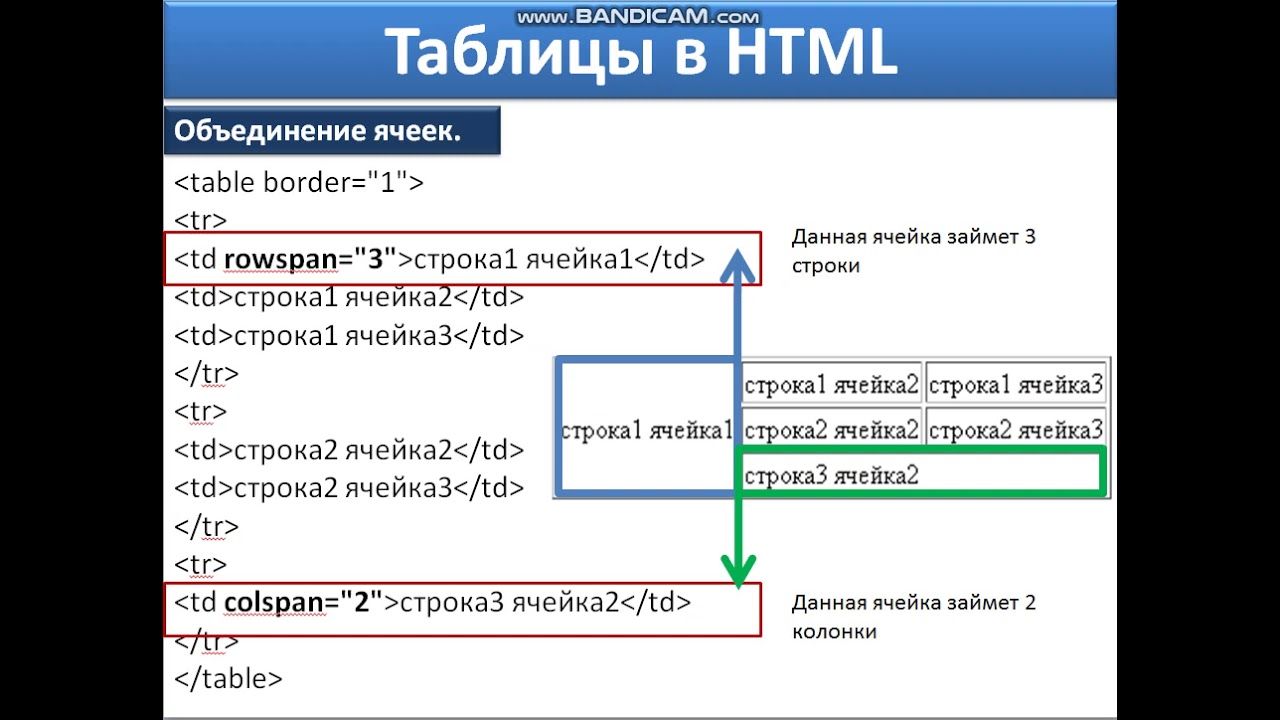
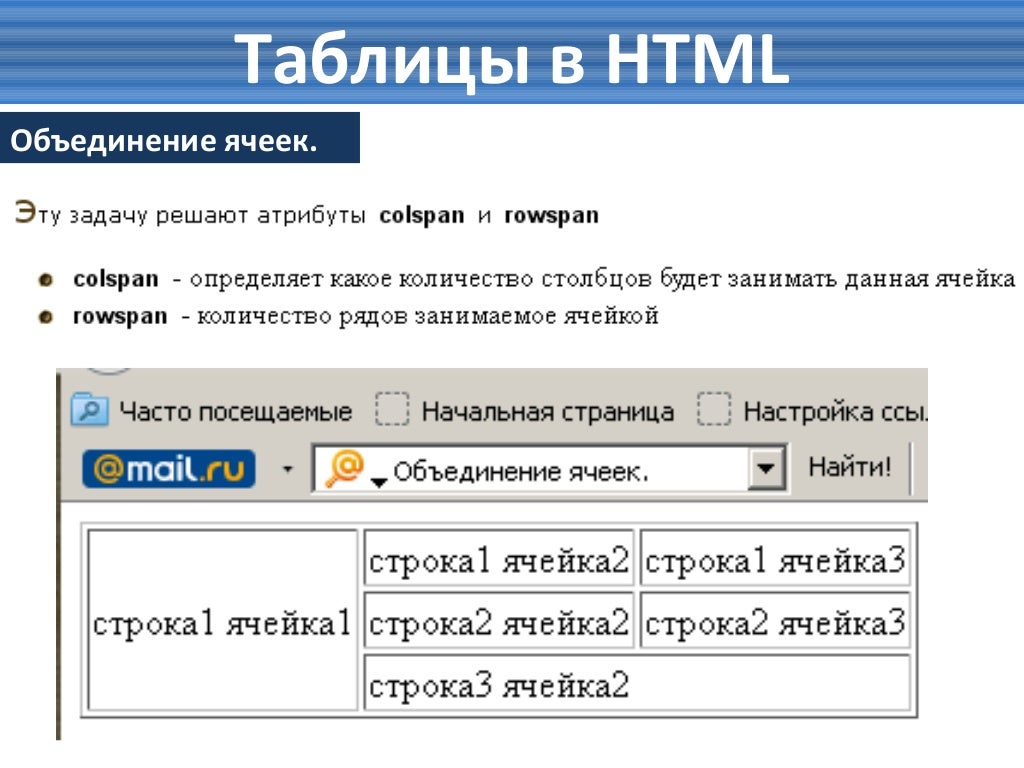
Слияние ячеек таблицы html-страницы
При
помощи атрибутов COLSPAN, ROWSPAN можно
объединять несколько соседних ячеек
столбца или строки в одну большую ячейку.
Атрибут COLSPAN тэгов <TH>, <TD> позволяет сделать слияние ячеек нескольких столбцов в пределах одной строки.
Атрибут ROWSPAN — ячеек из нескольких строк в пределах одного столбца.
Цифра, указываемая в этих атрибутах, указывает количество ячеек, которые будут подвергнуты слиянию.
Т.к. при выполнении операций слияния очень легко запутаться, то настоятельно рекомендую сделать предварительный эскиз таблицы на бумаге.
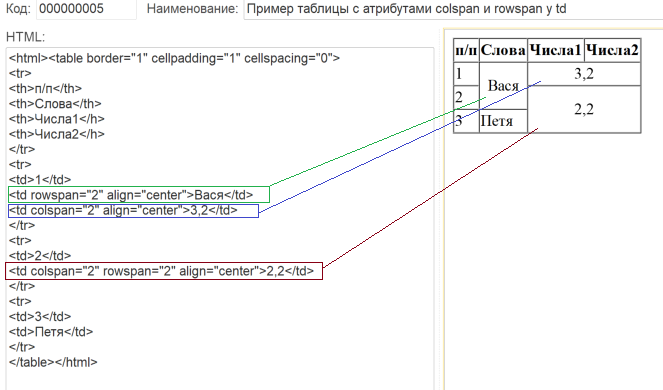
Пример:
HTML-код: <table border=»1″> <tr> <td rowspan=»3″>1111</td> <td colspan=»2″>22222</td> <td colspan=»2″>33333</td> </tr> <tr> <td>44444</td> <td colspan=»2″ rowspan=»2″>55555</td> <td>66666</td> </tr> <tr> <td>77777</td> <td>88888</td> </tr> <tr> <td colspan=»5″>99999</td> </tr> </table> | Отображение в браузере:
| ||||||||||||||||
Улучшение внешнего вида таблицы html-страницы
Атрибут
CELLSPACING дает возможность задавать размер
полосы чистого пространства, обрамляющих
таблицу извне. По умолчанию браузер
разделяет ячейки таблицы полосой в 2
пикселя.
По умолчанию браузер
разделяет ячейки таблицы полосой в 2
пикселя.
Атрибут CELLPADDING задает размеры полос чистого пространства внутри ячейки, отделяя ее содержимое от внешних границ. По умолчанию эта величина равна 1 пикселю.
Чтобы графические изображения, помещенные в соседние ячейки таблицы, выглядели как единое целое, надо задать атрибутам CELLSPACING, CELLPADDING нулевые значения.
ячеек таблицы — ширина и высота
<тд width=" пикселей или процент " | Устанавливает ширину ячейки таблицы Устанавливает высоту ячейки таблицы |
 Поскольку ячейки отображаются в виде сетки, ячейка, содержащая наибольшее количество содержимого, обычно устанавливает ширину и высоту всех соседних с ней ячеек и, следовательно, устанавливает ширину и высоту связанных строк и столбцов в вашей таблице.
Поскольку ячейки отображаются в виде сетки, ячейка, содержащая наибольшее количество содержимого, обычно устанавливает ширину и высоту всех соседних с ней ячеек и, следовательно, устанавливает ширину и высоту связанных строк и столбцов в вашей таблице. Однако вы можете применить атрибуты Эти атрибуты более подробно описаны ниже: ПРИМЕЧАНИЕ. В случае, когда атрибут ширины Пример 1 ниже отображает таблицу шириной 500 пикселей и двумя столбцами. Ширина первой ячейки данных таблицы устанавливается на 25%, что затем устанавливает ширину всех ячеек в столбце 1 на 25% или 125 пикселей (25% от 500 = 125). Ширина всех ячеек в столбце 2 по умолчанию равна остальной ширине таблицы (75%): Пример 1 - ИСХОДНЫЙ КОД Пример 1 — РЕЗУЛЬТАТ ПРИМЕЧАНИЕ. В случае, когда атрибут Пример 2 отображает таблицу, которая имеет ширину 500 пикселей и состоит из двух строк. Высота первой ячейки таблицы в строке 1 устанавливается на 100 пикселей, что затем устанавливает высоту всех ячеек в строке 1 на 100 пикселей. Высота строки 2 не зависит от высоты в строке 1. Пример 2 — ИСХОДНЫЙ КОД Пример 2 — РЕЗУЛЬТАТ Best Free Stuff Бесплатные текстовые редакторы См. также: Лучший бесплатный веб-хостинг Если вам нужна .COM веб-адрес, вы можете быстро и легко получить его по адресу... Как установить ширину таблицы HTML? Как установить ширину таблицы HTML? Атрибут ширины таблицы HTML используется для указания ширины таблицы или ширины ячейки таблицы. Можно настроить высоту и ширину таблиц и их отдельных ячеек, задав значения в пикселях или процентах. Чтобы настроить ширину всей таблицы, атрибут ширины используется для элемента Значения, которые поддерживает атрибут ширины, следующие: Атрибут ширины может управлять шириной всей таблицы, а также шириной отдельной ячейки. Следующий код отображает ширину таблицы HTML для двух таблиц, одна без атрибута ширины, а другая имеет ширину 200 пикселей. HTML Выходные данные конкретная ячейка. Примечание. Изменение ширины одной ячейки в строке или столбце влияет на все соответствующие ячейки в таблице. HTML Вывод Следующий код отображает ширину таблицы HTML для двух таблиц, одной без атрибута ширины и другой с шириной 50%. Примечание: Поскольку % присваивает значения размеру окна, размеры таблиц варьируются от браузера к браузеру. width и height к своим тегам , чтобы явно задать размеры ячеек таблицы и, таким образом, контролировать ширину и высоту строк и столбцов. width=" пикселей или процентов " ~ Используя атрибут width в тегах , вы можете явно задать ширину ячеек данных таблицы. Это приведет к установке не только ширины этой конкретной ячейки, но также установит ширину всего столбца, в котором находится эта ячейка. Вы можете определить либо фиксированную ширину в пикселях, либо относительную ширину (рекомендуется), которая равна проценту от ширины таблицы. 
установлен более чем в одной ячейке в одном столбце, применяется наибольшая ширина. Аналогичным образом, если содержимое любой ячейки таблицы в этом столбце (например, изображение) превышает указанную ширину, ширина содержимого будет определять ширину ячейки и столбца, в котором оно находится.
Столбец 1 Столбец 2
Столбец 1 < td>Столбец 2
Столбец 1 Столбец 2 Столбец 1 Столбец 2 Столбец 1 Столбец 2 Столбец 1 Столбец 2 height=" пикселей или процентов " ~ Используя атрибут height в тегах , вы можете явно установить высоту ячеек данных таблицы.  Это приведет к установке не только высоты этой конкретной ячейки, но также установит высоту всей строки, в которой находится эта ячейка. Вы можете определить либо фиксированную высоту в пикселях (рекомендуется), либо относительную высоту, равную проценту от высоты таблицы.
Это приведет к установке не только высоты этой конкретной ячейки, но также установит высоту всей строки, в которой находится эта ячейка. Вы можете определить либо фиксированную высоту в пикселях (рекомендуется), либо относительную высоту, равную проценту от высоты таблицы. высота установлен более чем в одной ячейке в одной строке, применяется наибольшая высота. Аналогичным образом, если содержимое любой ячейки таблицы в этой строке (например, изображение) превышает указанную высоту, высота содержимого будет определять высоту ячейки и строки, в которой оно находится.
Строка 1 Строка 1 Строка 1
< tr>Строка 2 Строка 2 Строка 2
Ну вот и все для столов. Ряд 1 Ряд 1 Ряд 1 Ряд 2 Ряд 2 Ряд 2  В следующем разделе Iron Spider будут рассмотрены все тонкости , как составлять списки...
В следующем разделе Iron Spider будут рассмотрены все тонкости , как составлять списки...
для веб-мастеров
Бесплатные графические редакторы
Инструменты анализа веб-сайтов
Бесплатные шаблоны веб-сайтов <~BACK ВЕРХ СЛЕДУЮЩИЙ ~> Как установить ширину таблицы HTML?
Как установить ширину таблицы HTML?
 Ширина может быть абсолютной, как в пикселях, или относительной, как в процентах (%). Если атрибуту ширины не присвоено конкретное значение, он занимает место в соответствии с содержимым.
Ширина может быть абсолютной, как в пикселях, или относительной, как в процентах (%). Если атрибуту ширины не присвоено конкретное значение, он занимает место в соответствии с содержимым. Атрибут ширины HTML
, тогда как для отдельных ячеек этот атрибут используется для элемента
. Синтаксис
Ширина таблицы в пикселях (px)
Ширина таблицы в процентах (%)
Значения атрибута

Примеры
Пример 1. Таблица с фиксированной шириной 200 пикселей
Пример 2. Ширина ячейки или ширина столбца
Пример 3. Таблица с шириной 50% от ширины окна

