На сайт Информатика в школе К оглавлению учебника ТерминологияЭлемент — конструкция языка HTML. Это контейнер, содержащий данные и позволяющий отформатировать из определенным образом. Любая Web-страница представляет собой наор элементов. Одна из основных идей гипертекста возможность вложения элементов. Тег — начальный или конечный маркеры элемента. Теги определяют границы действия элементов и отделяют элементы друг от друга. В тексте Web-страницы теги заключаются в угловые скобки, а конечный тег всегда снабжается косой чертой. Пример: элемент, содержащий некоторый текст, ограничен
начальным тегом (маркером) <P> и
конечным тегом (маркером) </p>. Т.е.
текст помещен между тегами как в контейнер. Здесь же можно увидеть,
как осуществляется возможность вложения элементов. <P> <font color=»green»>Этот текст будет расположен в отдельном абзаце и выполнен зеленым цветом шрифта.</font> </p> В результате тагого форматирования на экране компьютера мы увидим текст зеленого цвета в отдельном абзаце: Этот текст будет расположен в отдельном абзаце и выполнен зеленым цветом шрифта. Атрибут — параметр или свойство
элемента. Это, по сути, переменная, которая имеет стандартное имя и
которой может присваиваться определенный набор значений: стандартный
или произвольный. Атрибуты располагаются внутри начального тега и отделяются
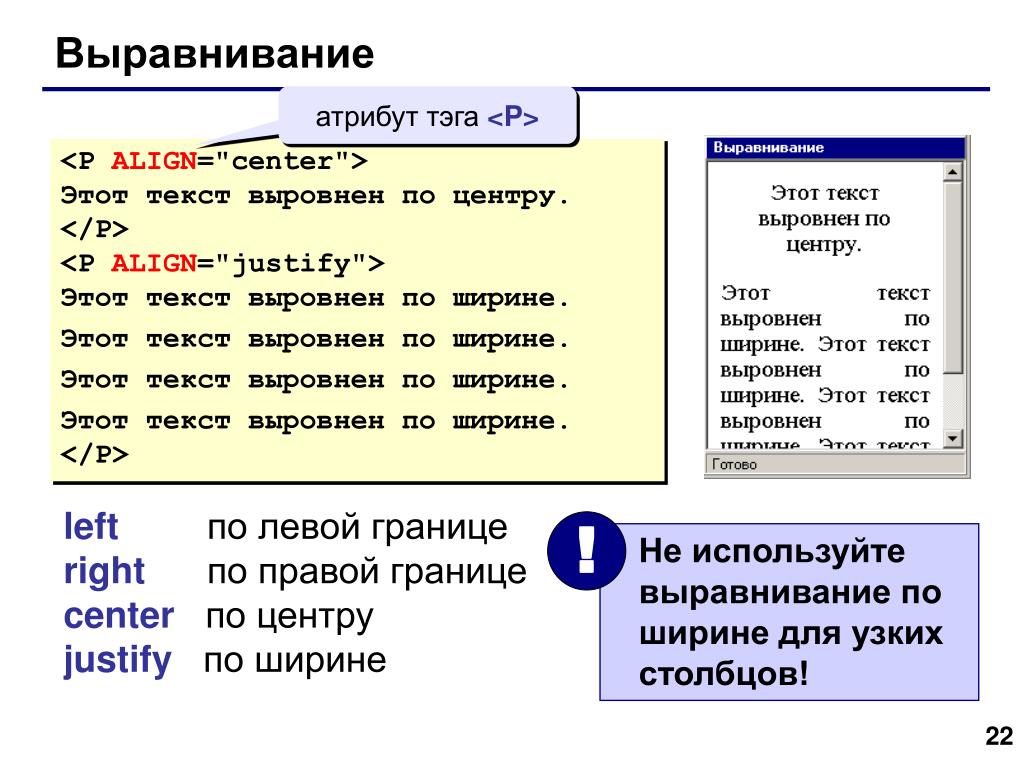
друг от друга пробелами. <P align=»center»> Этот текст будет выровнен по центру экрана </p> В данном примере атрибут align (выравнивание) расположен внутри тега <P>, следовательно он задает выравнивание этого абзаца. Значение атрибута равно «center», т.е. выравнивание абзаца будет по центру экрана. На экране мы увидим: Этот текст будет выровнен по центру экрана. Структура HTML-документаНиже приведена структура типичного Web-документа.
Правила синтаксиса1. Взаимное расположение элементов HTML, HEAD, TITLE, BODY должно быть стандартным на любой странице. <HTML> <HEAD> <TITLE>…..</title> </head> <BODY> ……………… </body> </html> 2. Всегда использовать конечные теги (не забывать </p>, </h2>, </table> и др.). 3. Не нарушать правила вложения тегов. Правильно: <h2>Заголовок крупный <h3> Заголовок поменьше </h3> </h2> Не правильно:<h2>Заголовок крупный <h3> Заголовок поменьше </h2> </h3> 4. 5. Все атрибуты располагаются в начальном теге. 6. Принято начальные теги писать ЗАГЛАВНЫМИ буквами (<h2>), а конечные строчными буквами (</h2>). Задания для выполнения: 2. Наберите в нем структуру HTML-документа, которая представлена вам в таблице этого урока (левый столбец таблицы). 3. Сохраните файл в своей папке, присвоив ему имя page1.htm 4. Зайдите в свою папку и откройте созданный файл. Вы увидите, как выглядит созданный вами файл в окне броузера. 5. Закройте броузер. 6. Вернитесь к сохраненному файлу в «Блокноте». 7. Внесите в него следующие изменения: пусть это будет
ваша первая страничка. Укажите в ней ваши фамилию, имя, школу, класс,
увлечения. 8. В строке <TITLE> укажите: «Домашняя страничка (ваше имя и фамилия). 9. Сохраните файл как page2.htm. 10. Просмотрите результат в броузере, при необходимости отредактируйте файл при помощи «Блокнота». |
Служба поддержки Booking.com
К сожалению, в настоящий момент пользователи, находящиеся в Турции, могут бронировать на нашем сайте только варианты размещения за пределами этой страны. Мы работаем над решением этой ситуации, которая не позволяет нам предложить вам услуги полностью. Приносим свои извинения. Спасибо, что продолжаете пользоваться услугами Booking.com.
Написать нам сообщение
Свяжитесь с нами по поводу своего бронирования, и один из специалистов ответит вам как можно скорее.
Позвоните нам
Срочный вопрос можно решить в любое время, позвонив нам по местному или международному номеру.
Свяжитесь с объектом размещения
Его сотрудники лучше всего ответят на ваши вопросы о проживании.
Перейти в Центр поддержки
Наш Центр поддержки
Персональный подход к каждому гостю
Поделитесь своей проблемой, и мы расскажем, как поступить.
Обращайтесь в любое время
Напишите нам или позвоните — наши сотрудники готовы помочь круглосуточно.
Вся важная информация в одном разделе
Позвоните или напишите в объект размещения и узнайте необходимую информацию о проживании.
Часто задаваемые вопросы
Да! Штраф за отмену устанавливает вариант размещения, вы выплачиваете его напрямую. Условия указаны в правилах отмены.
Вы не будете платить штраф, если у вас бронирование с бесплатной отменой.

Обычно объект размещения несет ответственность за списание средств с вашей кредитной карты. Если платеж обрабатывает Booking.com, это будет четко указано в вашем подтверждении бронирования.
Оплата обычно взимается при регистрации заезда или отъезда, но иногда объект размещения может требовать предоплату в размере части или полной стоимости бронирования. Это также будет указано в подтверждении и правилах оплаты.
Если предоплата не требуется, объект размещения может заблокировать некоторую сумму на вашей кредитной карте для ее проверки и гарантии бронирования. Эти средства будут вам возращены.
Да! Изменения вносятся через письмо с подтверждением бронирования или на Booking.
 com. В зависимости от правил варианта размещения вы можете:
com. В зависимости от правил варианта размещения вы можете:Изменить время заезда/отъезда
Изменить дату
Отменить бронирование
Изменить данные кредитной карты
Изменить информацию о госте
Выбрать тип кровати
Поменять категорию номера
Добавить номер
Добавить питание
Сделать запрос
Связаться с объектом
Не забудьте проверить папку входящих писем, а также папки со спамом и нежелательной почтой. Если вы по-прежнему не можете найти подтверждение, зайдите на booking.com/help, и мы повторно вышлем его вам.
Действительная карта необходима для гарантии бронирования. Мы предлагаем ряд вариантов, для гарантии проживания в которых не требуется карта. Вы также можете сделать заказ по чужой карте, если у вас есть разрешение её владельца. В этом случае, пожалуйста, укажите в поле «Особые запросы» имя владельца и сделайте пометку о том, что вам дано разрешение на использование карты.

Причина снятия средств может состоять в следующем:
Предварительное блокирование: Процедура предварительного блокирования — это просто проверка данных вашей кредитной карты, при которой на ней временно блокируется сумма, примерно соответствующая стоимости вашего бронирования. Эта сумма будет разблокирована по истечении определенного периода времени, длительность которого зависит от объекта размещения и организации, выдавшей кредитную карту.
Депозит или предоплата: Некоторые объекты размещения требуют депозит или предоплату в момент бронирования. Эти правила четко обозначены во время процесса бронирования, вы можете также увидеть их в вашем электронном письме с подтверждением. Если вы имеете право на бесплатную отмену бронирования и решите его отменить, эта сумма будет вам возвращена.
Если у вас возникла проблема с оплатой, обратитесь к нашей службе поддержки. Чтобы связаться с ней, зайдите на booking.
 com/help.
com/help.Эта информация указана в разделе «Условия размещения» на странице объекта размещения.
Посмотреть часто задаваемые вопросы
Перейти в Центр поддержки
Что такое PFCC?
Уход, ориентированный на пациента и семью, — это подход к планированию, оказанию и оценке медицинской помощи, основанный на взаимовыгодном партнерстве между поставщиками медицинских услуг, пациентами и семьями. Он переопределяет отношения в сфере здравоохранения, делая акцент на сотрудничестве с людьми всех возрастов, на всех уровнях медицинской помощи и во всех медицинских учреждениях. При уходе, ориентированном на пациента и семью, пациенты и семьи определяют свою «семью» и определяют, как они будут участвовать в уходе и принятии решений. Ключевой целью является укрепление здоровья и благополучия отдельных лиц и семей и сохранение их контроля.
Эта точка зрения основана на признании того, что пациенты и их семьи являются важными союзниками в обеспечении качества и безопасности — не только в непосредственном взаимодействии при оказании помощи, но также в повышении качества, инициативах по обеспечению безопасности, обучении медицинских работников, исследованиях, проектировании медицинских учреждений и разработке политики. .
.
Уход, ориентированный на пациента и его семью, приводит к лучшим результатам в отношении здоровья, улучшению качества обслуживания пациентов и их семей, повышению удовлетворенности врачей и персонала и более разумному распределению ресурсов.
Основные концепции ухода, ориентированного на пациента и семью
- Уважение и достоинство. Медицинские работники выслушивают и уважают точку зрения и выбор пациента и его семьи. Знания, ценности, убеждения и культурные традиции пациента и его семьи учитываются при планировании и оказании помощи.
- Обмен информацией. Медицинские работники общаются и делятся полной и беспристрастной информацией с пациентами и их семьями в утвердительной и полезной форме. Пациенты и их семьи получают своевременную, полную и точную информацию, чтобы эффективно участвовать в уходе и принятии решений.
- Участие. Пациентов и их семьи поощряют и поддерживают в участии в уходе и принятии решений на том уровне, который они выбирают.

- Сотрудничество. Пациенты, семьи, медицинские работники и руководители здравоохранения сотрудничают в разработке, реализации и оценке политики и программ; в дизайне объекта; в профессиональном образовании; и в исследованиях; а также в оказании помощи.
Адаптировано из: Джонсон, Б. Х. и Абрахам, М. Р. (2012). Партнерство с пациентами, жителями и семьями: ресурс для руководителей больниц, амбулаторных учреждений и сообществ долгосрочного ухода. Bethesda, MD: Институт ухода, ориентированного на пациента и семью.
Основные концепции Логотипы
В рамках празднования 30-летия IPFCC мы рады сотрудничать и поддерживать наше сообщество различными способами. Чтобы подчеркнуть важность основных концепций PFCC, мы делимся с вашей организацией двумя новыми рисунками. Вы можете скачать файлы высокого разрешения ниже, чтобы использовать их на своем веб-сайте или в материалах. Если используется, укажите ссылку на Institute for Patient- and Family-Centered Care®: www. ipfcc.org. Кроме того, мы хотели бы услышать от вас о том, как вы используете основные концептуальные логотипы. Не стесняйтесь поделиться по электронной почте на адрес [email protected].
ipfcc.org. Кроме того, мы хотели бы услышать от вас о том, как вы используете основные концептуальные логотипы. Не стесняйтесь поделиться по электронной почте на адрес [email protected].
Уход, ориентированный на пациента и семью: Партнерство для обеспечения качества и безопасности 13:42 мин. ) в 2004 году.
Тег в HTML | Темы Scaler
Тег
Тег
Обзор
Первоначально
 Мы можем использовать свойства CSS для выравнивания текста по центру аналогичным образом.
Мы можем использовать свойства CSS для выравнивания текста по центру аналогичным образом.Синтаксис
Атрибуты
Тег
Для чего используется тег
Тег
Тег
Выравнивание текста: по центру; Свойство — это встроенный элемент, который можно применять как к тегам
. Лучший вариант использования — применить его к определенной части строки на странице .
Лучший вариант использования — применить его к определенной части строки на странице .
Различия между HTML-тегом
Из продолжающегося обсуждения видно, что первое отличие связано с устаревшим тегом
, поэтому он больше не используется в HTML5. Но выравнивание текста: по центру; Свойство будет поддерживаться в следующих версиях HTML и CSS. Начнем с того, что тег center в HTML является элементом уровня блока, а это означает, что его можно применять как к элементу уровня блока, так и к встроенному элементу. Напротив, text-align: center; Свойство является встроенным элементом, поэтому оно работает как с отдельным элементом
, так и с элементом. Все его содержимое будет центрировано, но его размеры останутся неизменными, т. е. не изменятся.
Тег center в HTML размещает весь раздел по горизонтали в центре. Но если вы хотите центрировать линию или часть строки по центру, text-align: center; будут необходимы.

Тег HTML CSS «выравнивание текста: по центру;» Свойство Элемент уровня блока Встроенный элемент Тег больше не поддерживается в HTML5. Выравнивание текста: по центру; Свойство поддерживается в HTML5 и будет по-прежнему в следующих версиях. Лучше использовать тег , так как он может расположить весь раздел в центре. Лучше использовать text-align: center; свойство, так как оно может выравнивать по центру определенную часть строки. Примеры
Пример 1. Иллюстрация тега HTML Center
Тег center в HTML будет использоваться во всем разделе страницы. Мы рассмотрим пример, в котором теги
и
будут помещены внутри тега
. Вывод:
Как видно из выходных данных, тег
состоит из тега и двух тегов
.
 Таким образом, в принципе, это может работать со всем разделом, а не с одной строкой.
Таким образом, в принципе, это может работать со всем разделом, а не с одной строкой.Пример 2: Иллюстрация свойства CSS для выравнивания текста по центру
Вот пример, показывающий, как мы можем использовать CSS text-align: center; для выравнивания текста по центру, но это свойство отдельно применяется к встроенным элементам, таким как теги
и теги
.
Вывод:
В приведенном выше примере кода мы видим, что в выходных данных элемент div расположен в центре, потому что мы использовали margin: auto; для этого. Но это не относится к тегам
и тегам
внутри него.
Мы будем использовать text-align: center; расположить их в центре. Итак, мы будем использовать следующее свойство, внеся изменения в тег



 Строка
отображается в заголовке окна броузера.
Строка
отображается в заголовке окна броузера. Сегодня эти слова поисковыми машинами практически не используются,
однако полезно вставить этот тег на свою страничку и указать в нем
ключевые слова, отражающие содержание вашего сайта.
Сегодня эти слова поисковыми машинами практически не используются,
однако полезно вставить этот тег на свою страничку и указать в нем
ключевые слова, отражающие содержание вашего сайта.
 Любая полезная информация должна находится между начальным
и конечным тегами, указывающими ее формат.
Любая полезная информация должна находится между начальным
и конечным тегами, указывающими ее формат.

 com. В зависимости от правил варианта размещения вы можете:
com. В зависимости от правил варианта размещения вы можете:
 com/help.
com/help.

 Таким образом, в принципе, это может работать со всем разделом, а не с одной строкой.
Таким образом, в принципе, это может работать со всем разделом, а не с одной строкой.