Масштабируемая векторная графика. Простой SVG-редактор. Памяти Матса Бенгтссона / Хабр
Всё началось, когда вышла очередная версии TkProE — интегрированной среды разработки программ на tcl/tk. Мне очень пришлось по нраву наличие в ней встроенного графического редактора. Но этот редактор не работает с векторной графикой и отсюда все его недостатки.В процессе модернизации TkProE я познакомился с проектом tkpaint. Более того какие-то идеи я позаимствовал у него и добавил в графический редактор в TkProE.
Но tkpaint это тоже графический редактор растровой графики со всеми присущими ей недостатками, особенно при работе с изображениями (прозрачность, деформация, градиентная заливка).
Следует отметить, что проект tkpaint так или иначе поддерживается и развивается. Первого января 2022 года вышла очередная версия 2.19, но дистрибутив есть только для платформы Windows 10. Правда, это не помешало получить доступ к исходному коду и запустить tkpaint на Linux.
Но принципиально нового по сравнению, скажем с версией 1. 52, там ничего нет.
52, там ничего нет.
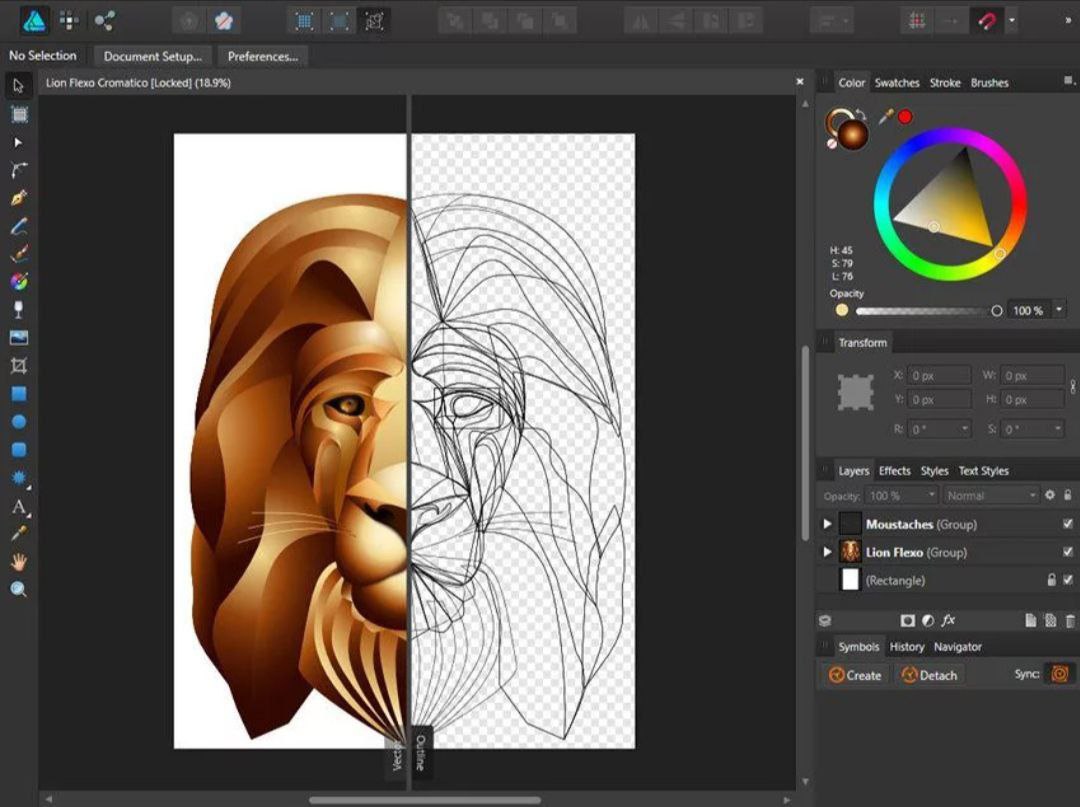
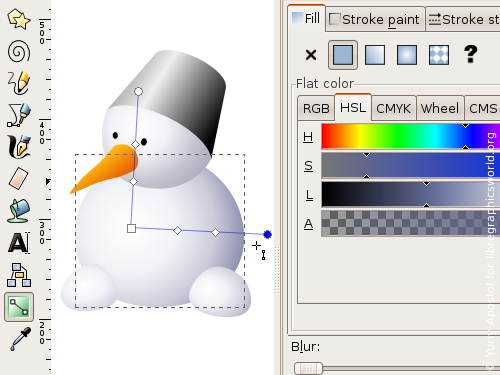
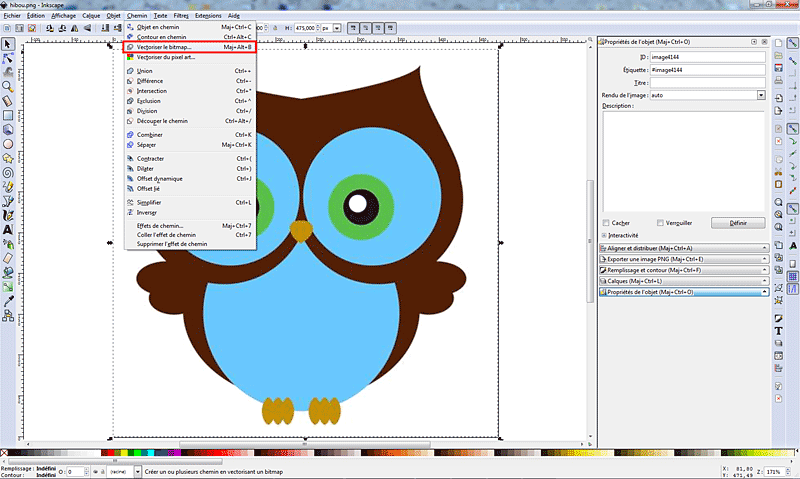
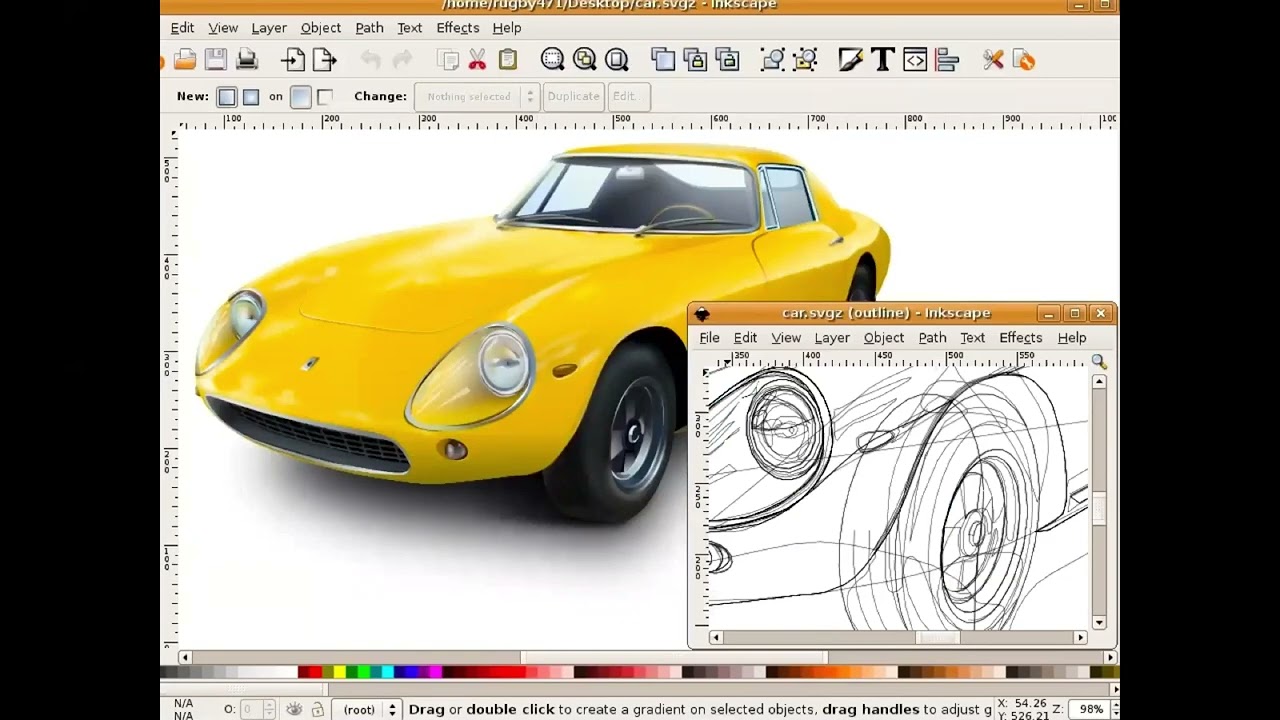
И тут я обратил пристальное внимание на пакет tkpath, который позволяет создавать холст для работы с SVG-графикой. Посмотрел красочные скриншоты и примеры:
и понял, что было бы здорово на его базе разработать простенький SVG-редактор, а ещё лучше добавить в tkpaint поддержку SVG-графики.
Прежде чем начать реализацию этой задумки, я решил посмотреть, а кто автор этого проекта.
Автором проекта оказался Матс Бенгтссон (Mats Bengtsson):
И здесь меня ждала печальная весть, автор проекта Матс Бенгтссон покинул наш бренный мир 29 ноября 2008 году. Вот что о нём писала его подруга Мари Лундбегг (Mari Lundberg):
29 ноября 2008 года скончался автор проекта Coccinella Матс Бенгтссон. Он родился в 1959 году и сделал очень успешную академическую карьеру в теоретической физике… В раннем школьном возрасте он особенно отличался в математике и даже выпускал свои собственные учебники по математике для начальной школы. Он окончил Лундский университет по специальности инженер, продолжил обучение в качестве студента-исследователя в области теоретической физики и в возрасте 28 лет защитил докторскую диссертацию ”Партонные ливни в феноменологическом контексте” (Моя сноска – физика элементарных частиц).Он провел постдокторский период в Германии (Ахен), но, перед этим, он успел поработал и в лаборатории Церна и ABB. В итоге он оказался в Линчепинге, где получил должность исследователя в FOI, Шведском агентстве оборонных исследований. В Линчепинге он и его спутница Мари пробыли довольно много лет. За всю свою жизнь у Матса было много увлечений, среди которых и полеты на планере и модели железных дорог. К сожалению, Матс был поражен хроническим заболеванием в течение последних 15 лет своей жизни, но смог активно работать над своим проектом, программой Coccinella, которая представляет собой интерактивную коммуникативную интернет-программу. Он задумал и разработал эту компьютерную программу, и опубликовал ее в Интернет вместе с исходным кодом, чтобы другие могли внести свой вклад в разработку и доработку программы с течением времени. Надеюсь, Coccinella останется и будет постоянно совершенствоваться в духе и видении Матса.
 Вот как писал об этом его коллега по работе в FOI (Шведском агентстве оборонных исследований):
Вот как писал об этом его коллега по работе в FOI (Шведском агентстве оборонных исследований):В настоящее время я редко заглядываю в мир Tcl, но на самом деле именно я однажды познакомил Матса с Tcl/Tk, одолжив ему свою книгу Остирхоута (Ousterhoot). Раньше я был напарником Матса по работе в FOI. Это было в то время, когда он уже испытывал сильную боль и напряжение в шее, и ни один врач не мог помочь ему. Его исследования в области математики и физики были чрезвычайно теоретическими и требовали большого напряжения. Поэтому он занялся программированием, которое до тех пор было для него лишь инструментом.Я должен признать, что я был настроен скептически, когда он говорил о своей идее общих и распределенных досок. Это никак не могло быть реализовано одним начинающим программистом. Но это случилось. И это можно объяснить только необычайным талантом Матса.
Удивительно, но факт, что автор tcl/tk Джон Остирхоут (John Ousterhout) тоже пришёл в программирования из физика, из квантовой физики.

Посмотрите, как они похожи своей жизнерадостностью.
Кстати, я и сам хотел стать, нет не физиком (хотя мы все в 60-е годы зачитывались романом Даниила Гранина «Иду га грозу»), а разведчиком, но стал программистом.
А то, что программирование отличное обезболивающее, я почувствовал и на себе.
Cвоим главным детищем Матс Бенгтссон считал всё же не tkpath, а проект Coccinella (божья коровка):
Вот его основные возможности:
- обмен информацией осуществляется посредством протокола XMPP;
- поддерживает VoIP-телефонию, осуществляется между клиентами Coccinella;
- имеется возможность подключить транспорты в im-сети AIM, ICQ, MSN, IRC, Yahoo, а также можно использовать с любым аккаунтом Jabber, Google Talk, Yandex, а также популярных соц.
 сетей;
сетей; - поддержка доски для рисования, вы можете писать и рисовать, как на бумаге
- поддержка защищенного TLS\SASL соединения;
- поддержка прокси и NAT;
- обмен файлами;
- поддержка поиска;
- импорт и экспорт ростера и vCard;
- экспорт контактов;
- поддержка плагинов;
- поддержка тем
- поддержка аватаров и собственных смайлов и многое другое.
Но для меня большой интерес представлял его проект tkpath, проект который позволяет работать непосредственно с svg-графикой. Сегодня проект tkpath входит в состав androwish (tcl/tk для платформы Android), bawt и другие.
Сегодня проект tkpath входит в состав androwish (tcl/tk для платформы Android), bawt и другие.
Можно отметить, что если проект Coccinella написан на tcl/tk, то пакет tkpath написан на Си.
Итак, имея за плечами опыт работы с TkProE и ознакомившись с проектами tkpaint, tkpath и cocсinella, я принялся за работу.
Результатом этой работы стал проект tksvgpaint:
Проект поддерживает платформы Linux, Windows, OS X, Android.
Дистрибутивы tksvgpaint для отдельных платформ можно скачать здесь:
- Linux64
- Win64
$tksvgpaint [-lang ru | en] [-file <файл с проектом>Например:
>tksvgpaint.exe –lang en –file project.picОтметим также сразу, что создаваемые SVG-изображения могут экспортироваться в tcl-скрипты, в изображения разного формата (jpeg, png), а также в файлы SVG-формата.

Для полноты в функционал tksvgpaint включена функция для снятия скриншотов с экрана:
Для получения скриншотов используется пакет screenchot. Однако для платформы Linux было сделано исключение. Если в системе установлена утилита scrot, то именно она используется для получения снимков (левый скриншот на рисунке выше). При использовании пакета screenshot размер снимаемой области устанавливается перемещением красного квадратика (правый нижний угол на правом скриншоте на рисунке выше). Для того, чтобы сделать снимок, необходимо в меню «Изображения» вызвать подменю «Снимок/скриншот с экрана».
Итак, ядром проекта tksvgpaint является, пакет tkpaint:
package require tkpathХолст, создаваемый командой пакета tkpath, поддерживает как классические графические объекты tk (line, rectangle, arc, oval, polygon, text, image ), так и объекты svg-графики (pline, polyline, prect, ppolygon, ptext, circle, ellipse). И, конечно, холст tkpath даёт возможность создавать произвольные графические объекты с помощью команды path во всём их многообразии (линии, дуги, кривые Бюзье).
Основные возможности редактора по работе с объектами на холсте представлены на скриншоте:
Редактор имеет хорошую информационную поддержку. При наведении курсора мыши на любую из иконок появляется подсказка о том, какое действие будет выполнено при нажатии на неё:
После нажатия на иконку, в правом нижнем окне редактора (в информационном поле) появляется подсказка о том, что нужно делать:
Информация или подсказка появляется в информационном окне после выполнения каждой операции. Последнее сообщение информирует о том, что, например, «Прямоугольник создан».
Последнее сообщение информирует о том, что, например, «Прямоугольник создан».
Коротко рассмотрим некоторые команды из пакета tkpath.
Первая из них это команда создания холста:
tkp::canvas <идентификатор холста> -width <ширина холста> -height (высота холста) –bg <заливка холста>В редакторе tksvgpaint холст имеет идентификатор «.c». С этим идентификатором мы ещё столкнёмся. Его просто следует запомнить. Для выбора цвета заливки холста следует выбрать в меню пункт «Редактор», а в нем подпункт «Цвет заливки холста»:
Редактор устанавливает цвет заливки холста (холста редактора, который имеет идентификатор «.c) следующей командой:
.c itemconfigure –bg #FAEBD7где #FAEBD7 — это выбранный цвет (см. скриншот).
Основные свойства, которыми обладают SVG-объекты это наличие или отсутствие заливки (опция –fill в tkpath), толщина окантовки, непрозрачность объекта и т.п. Работу с объектами рассмотрим на примере создания и редактирования графического объекта «Выноска»:
На скриншоте показано четыре выноски. Их внешний вид зависит от того, с какого угла началось их формирование. По умолчанию рисуется контур объекта, а затем уже редактируется внешний вид объекта. Хотя ничто не мешает перед созданием объекта установить свойства линии/обводки и заливки объекта. Свойства линии/обводки можно предварительно установить в пункте меню «Линия», а свойства заливки соответственно в пункте меню «Цвет заливки».
Их внешний вид зависит от того, с какого угла началось их формирование. По умолчанию рисуется контур объекта, а затем уже редактируется внешний вид объекта. Хотя ничто не мешает перед созданием объекта установить свойства линии/обводки и заливки объекта. Свойства линии/обводки можно предварительно установить в пункте меню «Линия», а свойства заливки соответственно в пункте меню «Цвет заливки».
Основные операции над графическими объектами собраны в пунктах меню «Редактор» и «Группа». Меню «Группа» можно также вызвать путём нажатия на кнопку «Функционал для редактирования группы». Операции из меню «Группа» применимы только к выделенной группе, при этом группа может состоять из одного объекта.
Для выделения группы есть три операции:
Для выделения группы объектов необходимо мышью провести прямоугольник вокруг требуемых объектов. При выборе операции «Выделить все объекты», автоматически создается прямогольник, включающий в себя все графические объекты холста. При выборе операции «Выделить один объект» достаточно кликнуть мышью по требуемому объекту.
Предположим, мы хотим, чтобы одна из наших выносок «смотрела» не вверх, а вправо. Тогда мы выделяем требуемую выноску, в меню «Группа» выбираем операцию «Повернуть группу» (или «Деформация SVG-объектов в группе») и поворачиваем на 90 градусов вправо:
Аналогичным образом работают и все другие операции, например градиентная заливка:
Остановимся на трансформации/деформации объектов. В редакторе поддерживается два типа деформации для SVG-объектов. Прежде всего эта классические для SVG-объектов (меню «Группа» -> «Деформация SVG-объектов в группе») сдвиг по оси X (skewX), сдвиг по оси Y (skewY) и поворот (rotate):
А есть и другая трансформация (меню «Группа» -> «Деформация группы»), которая не использует матрицу, а пересчитывает координаты объекта и даже меняет тип объекта (например, из prect в ppolygon) и пересоздаёт объект (не забывайте про подсказку в правом нижнем окне редактора):
Для редактирования линий/обводки имеется операция «Редактирование свойств линий»:
Но более интересной операцией представляется операция, связанная с редактированием линий, многоугольников, выносок и сплайнов. В меню «Редактор» есть операция «Изменить форму многоугольника, линии, выноски». Если выбрать эту операцию, затем щелкнуть мышкой по одному из перечисленных объектов, то на нём появятся маркеры, перемещая которые можно менять форму выделенного объекта:
В меню «Редактор» есть операция «Изменить форму многоугольника, линии, выноски». Если выбрать эту операцию, затем щелкнуть мышкой по одному из перечисленных объектов, то на нём появятся маркеры, перемещая которые можно менять форму выделенного объекта:
Более того, в многоугольниках и линиях можно добавлять (ctrl-click)/ удалять маркеры (alt-click).
Для тех, кто хорошо владеет SVG-графикой имеется кнопка P, позволяющая создать произвольный элемент path, путем ввода в, появившемся после нажатия на эту кнопку, окне атрибута d элемента path. В качестве первого примера, возьмём яблоко из примеров в пакете tkpath. Копируем путь и вставляем его в появившееся окно:
После нажатия кнопки «Принять» в окне редактора, появится контур яблока, правда смещённый в левый верхний угол. Ничего страшного, щелкаем по кнопке с ладошкой и перемещаем яблоко в нужное место. Затем выделяем яблоко и вызываем операцию градиентной заливки (меню «Группа» -> «Градиентная заливка объектов в группе»):
Теперь для чистоты эксперимента сохраним яблоко в файле в SVG-формате (меню «Файл» -> Сохранить как –> Сохранить как SVG-файл ):
И завершим эксперимент просмотром файла в браузере (я ещё ив Gimp просматриваю):
Говоря об svg-файлах, то после их создания целесообразно провести их оптимизацию. Я для этих целей использую утилиту командной строки svgcleaner-clli.
Я для этих целей использую утилиту командной строки svgcleaner-clli.
Те, кому не хватает возможностей редактора, могут запустить консоль tcl/tk (меню «Помощь» -> «Консоль tcl»):
И консоле пользователю доступна любая команда tcl/tk.
В качестве примера рассмотрим создание и заливку пятиконечной звезды. Щёлкаем по кнопке P (Создание произвольного объекта) и в появившемся окне вводим путь/координаты звезды:
Но мы хотим, чтобы центральная область звезды не заливалась красный цветом. В SVG для этих целей можно использовать опцию -fill-rule evenodd. Но в данный момент в редакторе явно нигде эта опция не задаётся (упустил). Но у нас есть консоль. И мы знаем, что холст редактора имеет идентификатор .c (в начале статьи я говорил, что это нам ещё пригодится). Тогда мы поступаем следующим образом. Выделяем звёздочку. Выделенный объект получит метку (tag) Selected и мы сможем установить значение опции filerule равное evenodd:
На этом можно было бы остановиться, но у кого может возникнуть вопрос: а что с обычным tkpaint? Всё хорошо, он на месте. На главной панели под кнопкой меню «Файл» можно увидеть небольшую кнопку в виде треугольника. Если щелкнуть по этой кнопке, то по горизонтали развернётся меню редактора tkpaint:
На главной панели под кнопкой меню «Файл» можно увидеть небольшую кнопку в виде треугольника. Если щелкнуть по этой кнопке, то по горизонтали развернётся меню редактора tkpaint:
Чтобы понять преимущество SVG-графики, на мой взгляд, достаточно «поиграться» с изображения (фотографиями, скриншотами и т.п.), подвергая их всевозможным деформациям:
Вот и всё. Мне кажется, что редактор tksvgpaint может быть неплохим учебным пособием и не только.
Ещё раз подчерку, что этот проект стал возможен только благодаря тому наследию, которое оставил после себя Матс Бенгтссона. Спасибо ему!
Софт для Linux: Векторные графические редакторы
Alchemy
Alchemy — векторный графический редактор, направленный на содействие творчеству и содействию идей.
- отзывы (0)
- оценка: 0
- подробнее »
Asymptote
Asymptote — язык описания векторной графики, предназначенный для создания технических рисунков.
- отзывы (0)
- оценка: 0
- подробнее »
Extreme Image Converter
Графическая утилита для групповой обработки изображений.
- отзывы (0)
- оценка: 0
- подробнее »
Glips Graffiti SVG Editor
GLIPS Graffiti editor — кроссплатформенный векторный редактор, позволяющий работать с графикой форматов SVG и Bitmap. Содержит полноценный набор соответствующих средств и представляет собой часть проекта GLIPS, призванного стать кроссплатформенным окружением разработки.
- отзывы (0)
- оценка: 0
- подробнее »
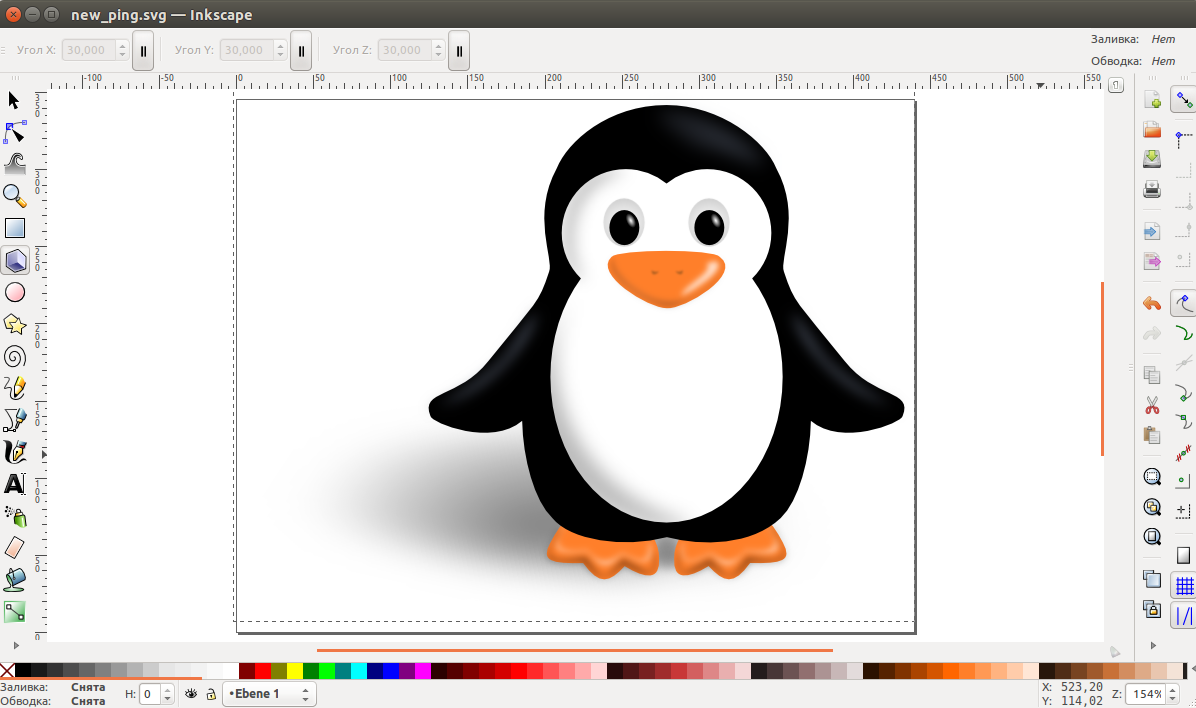
Inkscape
Векторный графический редактор Inkscape — это полноценный аналог таких продуктов, как CorelDraw или Adobe Illustrator. Его можно применять для создания как художественных, так и технических иллюстраций, изображений для офисных презентаций, веб-графики, в том числе анимированной.
- отзывы (1)
- оценка: 5
- подробнее »
JFDraw
Средство для работы с векторной графикой на Java с собственным набором библиотек.
- отзывы (0)
- оценка: 0
- подробнее »
Karbon
Редактор векторной графики из пакета KOffice (начиная с версии 2. 4 пакет переименован в Calligra Suite). Есть все базовые инструменты, слои, логические операции над контурами и небольшой набор эффектов. Поддерживает форматы AI, EPS, SVG, OpenOffice.org Draw и WMF.
4 пакет переименован в Calligra Suite). Есть все базовые инструменты, слои, логические операции над контурами и небольшой набор эффектов. Поддерживает форматы AI, EPS, SVG, OpenOffice.org Draw и WMF.
- отзывы (0)
- оценка: 0
- подробнее »
KIconEdit
Небольшое приложение для создания и редактирования пиктограмм.
- отзывы (0)
- оценка: 0
- подробнее »
KTooN
Пакет для создания 2D-анимации, созданный аниматорами (кинокомпании Toonka Films) для аниматоров.
- отзывы (0)
- оценка: 0
- подробнее »
MetaPost
MetaPost — интерпретатор языка программирования META, который можно использовать для создания графических иллюстраций. MetaPost был создан Джоном Хобби в то время, когда он был аспирантом у Дональда Кнута. В качестве основы была взята система создания шрифтов METAFONT. На входе интерпретатору подаётся текст на META, а на выходе получается графический файл в формате PostScript. Начиная с версии 1.200 MetaPost поддерживает в качестве выходного формата SVG-графику.
Начиная с версии 1.200 MetaPost поддерживает в качестве выходного формата SVG-графику.
- отзывы (0)
- оценка: 0
- подробнее »
Pencil
Приложение для создание 2D анимации, использует единый растрово-векторный интерфейс для создания простой 2D графики и анимации.
- отзывы (0)
- оценка: 0
- подробнее »
sK1
sK1 — редактор для работы с векторной графикой, распространяющийся на условиях LGPL, по набору функций схожий с CorelDRAW, Adobe Illustrator, Freehand и Inkscape.
- отзывы (0)
- оценка: 0
- подробнее »
Skencil
Skencil — гибкий интерактивный векторный графический редактор для GNOME, позволяющий создавать качественные иллюстрации, диаграммы и многое другое, который в отличии от Inkscape и sK1 потребляет значительно меньше ресурсов.
- отзывы (0)
- оценка: 0
- подробнее »
Sketsa
Sketsa SVG Graphics Editor — приложение для работы с векторной графикой (векторный графический редактор), от Kiyut, основанный на SVG и XML.
- отзывы (0)
- оценка: 0
- подробнее »
Sodipodi
Pедактор векторной графики, предшественник Inkscape.
- отзывы (1)
- оценка: 0
- подробнее »
Synfig Studio
Мощный редактор 2D-анимации профессионального уровня на основе векторной графики, изначально спроектированный для создания мультфильмов, пригодных для показа в кинотеатрах.
- отзывы (1)
- оценка: 0
- подробнее »
Tgif
Tgif — маленькое приложение для работы с GIF файлами. Это векторная программа 2D рисования, которая может выдавать результат, пригодный для LaTeX или в PostScript.
- отзывы (0)
- оценка: 0
- подробнее »
Whyteboard
Простая белая доска и PDF комментатор.
- отзывы (0)
- оценка: 0
- подробнее »
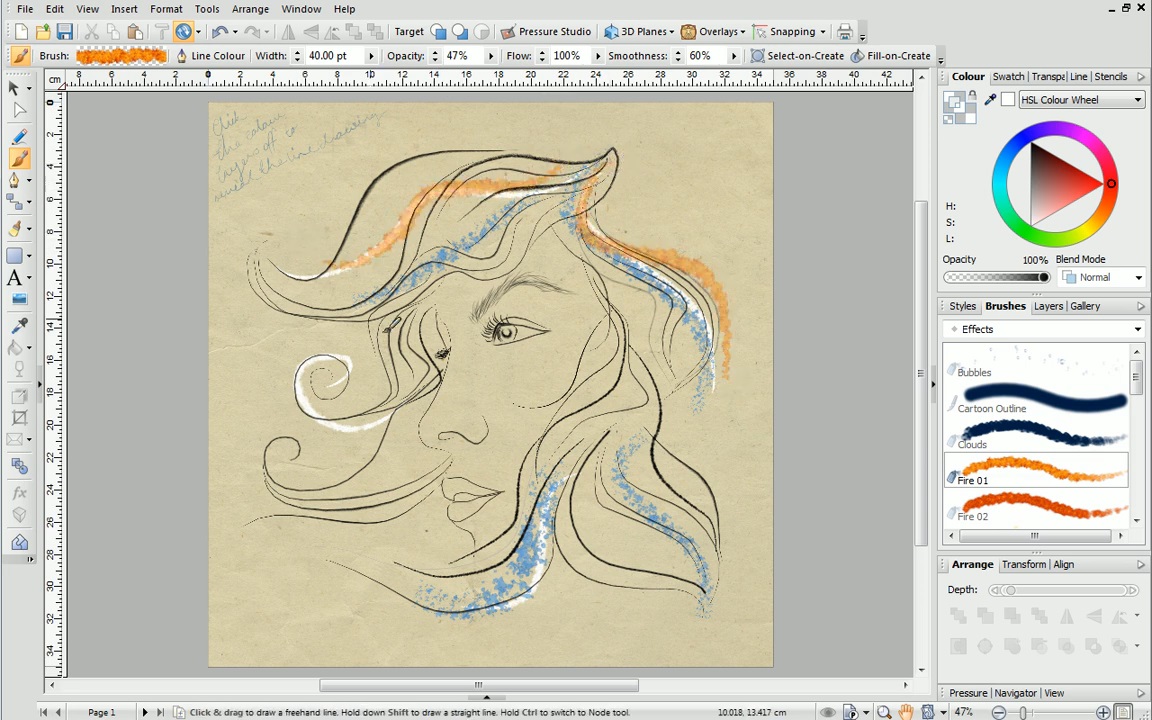
Xara Xtreme for Linux
Xara Xtreme Linux Edition (Xara LX) — бесплатный векторный редактор для Linux. Разработчики позиционируют свой продукт как очень быстрый и удобный в использовании векторный редактор.
Разработчики позиционируют свой продукт как очень быстрый и удобный в использовании векторный редактор.
- отзывы (0)
- оценка: 0
- подробнее »
Xfig
Xfig — простой векторный графический редактор, использующий для рисования изображения такие объекты как окружности, прямоугольники, линии, сплайны, текст и др. Все возможные чертежи и схемы в XFig создаются при помощи определенного набора фигур, их комбинаций и переплетений.
- отзывы (0)
- оценка: 0
- подробнее »
12 Платный и бесплатный онлайн-редактор векторов
Возможно, вы встречали фразу: векторный файл. Тогда вам интересно, что такое векторный файл? Ну, это изображение, составленное из математических формул, содержащих линии, кривые и точки. Но его цель состоит в том, чтобы изображение сохраняло свое качество независимо от размера. А чтобы создать и сохранить векторный файл, вам понадобится векторный редактор. Вам не нужен модный векторный редактор, особенно если все, что вам нужно, это визуализировать простые векторные файлы. Вы можете использовать векторный онлайн-редактор, который сделает эту работу за вас. И если вы ищете его, не волнуйтесь, у вас есть 12 вариантов на выбор.
Вы можете использовать векторный онлайн-редактор, который сделает эту работу за вас. И если вы ищете его, не волнуйтесь, у вас есть 12 вариантов на выбор.
Функции, которые вы должны искать в векторном редакторе
Прежде чем мы перечислим 12 лучших бесплатных и платных онлайн-редакторов векторов, вот что вам следует искать в векторном редакторе.
Основные инструменты для создания векторов
Если вы ищете векторный редактор, в нем должны быть инструменты для пера, фигур, слоев, текста и цвета. Это основные компоненты любого векторного редактора. Это позволит вам создавать фигуры и управлять ими. Кроме того, вам также нужно заполнить векторы цветами. Или, в некоторых случаях, вам, возможно, придется согнуть или использовать контуры для текста.
Возможности импорта и экспорта
Большинство дизайнеров используют Adobe Illustrator или Inkscape для создания векторов. Тем не менее, типы файлов обычно будут .ai или .svg. Однако большинство векторных онлайн-редакторов принимают только SVG, и вы можете редактировать свои векторные рисунки в новом векторном редакторе. Если некоторые редакторы не принимают .ai, не волнуйтесь, вы можете использовать онлайн-конвертер. С другой стороны, хороший векторный редактор должен помочь вам сохранить различные типы файлов, такие как JPG, PNG, PDF и SVG. Но если вы хотите сохранить качество изображения, вам необходимо сохранить векторный файл в формате SVG.
Если некоторые редакторы не принимают .ai, не волнуйтесь, вы можете использовать онлайн-конвертер. С другой стороны, хороший векторный редактор должен помочь вам сохранить различные типы файлов, такие как JPG, PNG, PDF и SVG. Но если вы хотите сохранить качество изображения, вам необходимо сохранить векторный файл в формате SVG.
Облачное хранилище
Если вы регулярно пользуетесь векторным редактором, вы хотите сохранить все свои векторные рисунки в одном месте. Конечно, вы можете сохранить его на свой компьютер. Но на случай, если что-то случится, будьте уверены, что ваши файлы в безопасности, если ваш векторный редактор имеет облачное хранилище. Таким образом, вы можете получить их в любое время, когда вам нужно.
Где использовать векторы?
Когда кто-то упоминает векторный файл, в первую очередь на ум приходят иллюстрации. Но это не единственная его цель. Профессиональные дизайнеры также используют векторные рисунки в графическом дизайне, в основном для сохранения качества изображения независимо от его размера. Это означает, что изображение не будет пикселизировано по сравнению с растровыми файлами. Тем не менее, вот несколько примеров графических дизайнов, которые вы можете сохранить в виде векторов:
Это означает, что изображение не будет пикселизировано по сравнению с растровыми файлами. Тем не менее, вот несколько примеров графических дизайнов, которые вы можете сохранить в виде векторов:
- Логотипы
- Реклама
- Маркетинговые материалы
- Посты в соц. 009
Хотя Figma известна созданием прототипов и дизайном UI/UX, вы также можете создавать векторы, используя его. Этот векторный онлайн-редактор отличается от конкурентов своей функцией «Векторная сеть». Это позволяет пользователю создавать различные пути без необходимости слияния или соединения с исходной векторной точкой. Кроме того, у них есть инструмент дуги, упрощающий создание графиков или других дугообразных элементов.
Тарифные планы:
- Начальный (бесплатно)
- Профессиональный (12 долл. США/редактор/мес.)
- Организация (45 долл. США/редактор/мес.)
- Предприятие ((75 долл. США/редактор/мес.)
2. Vectr
Vectr — один из бесплатных векторных онлайн-редакторов.
 Начинающие могут использовать Vectr, так как они предлагают учебник и руководство пользователя, а также все основные инструменты, которые есть в любом векторном редакторе. Кроме того, это совместный векторный редактор. редактор, позволяющий вашим коллегам по команде редактировать вашу работу и комментировать некоторые ее области. Кроме того, Vectr доступен для загрузки в виде приложения в магазине Chrome, и вы уже можете публиковать свои векторные проекты в социальных сетях. Если вы предпочитаете использовать Vectr в течение длительного времени, зарегистрируйтесь, чтобы сохранить свои проекты.0003
Начинающие могут использовать Vectr, так как они предлагают учебник и руководство пользователя, а также все основные инструменты, которые есть в любом векторном редакторе. Кроме того, это совместный векторный редактор. редактор, позволяющий вашим коллегам по команде редактировать вашу работу и комментировать некоторые ее области. Кроме того, Vectr доступен для загрузки в виде приложения в магазине Chrome, и вы уже можете публиковать свои векторные проекты в социальных сетях. Если вы предпочитаете использовать Vectr в течение длительного времени, зарегистрируйтесь, чтобы сохранить свои проекты.0003Тарифный план: Бесплатно
3. SVGator
Если вам нужно создавать как статические, так и анимированные векторы, SVGator — лучший вариант. Интерфейс объединяет инструменты анимации, поэтому вам не нужно переключаться между различными панелями инструментов или инструментами. Если вы новичок в редактировании векторов, SVGator предлагает учебник для начинающих по использованию своего редактора.
 Его бесплатный план позволяет создавать векторы с нуля. Кроме того, вы можете сохранять неограниченное количество статических векторов и три анимированных. Однако, если вы хотите загружать больше анимированных векторов и использовать такие элементы, как значки и иллюстрации, вам необходимо перейти на их платные планы.
Его бесплатный план позволяет создавать векторы с нуля. Кроме того, вы можете сохранять неограниченное количество статических векторов и три анимированных. Однако, если вы хотите загружать больше анимированных векторов и использовать такие элементы, как значки и иллюстрации, вам необходимо перейти на их платные планы.Тарифные планы:
- Бесплатно
- Lite (14 долларов США в месяц; оплата 11 долларов США в месяц в год)
- Pro (25 долларов США в месяц; оплата 19 долларов США в месяц ежегодно)
Drawtify — это приложение для графического дизайна, в котором есть инструменты для создания и редактирования векторов. Начинающие и опытные дизайнеры могут использовать это приложение для быстрого создания векторного дизайна. В отличие от большинства векторных редакторов в Интернете, Drawtify имеет больше инструментов, чтобы оживить ваши иллюстрации или векторные изображения, например анимированную графику.
 Вы можете увидеть вектор в 3D здесь. Так что, если вы планируете также редактировать изображения, вы можете использовать их шаблоны дизайна и получить доступ к изображениям и значкам без лицензионных отчислений.
Вы можете увидеть вектор в 3D здесь. Так что, если вы планируете также редактировать изображения, вы можете использовать их шаблоны дизайна и получить доступ к изображениям и значкам без лицензионных отчислений.Тарифные планы:
- Бесплатно
- Ежемесячно (14,99 долл. США/мес.)
- Ежегодно (оплачивается 8,33 долл. США/мес.)
5. Метод розыгрыша 90 009
Method Draw — один из немногих векторных онлайн-редакторов с открытым исходным кодом. там. Этот векторный редактор имеет понятный пользовательский интерфейс и базовые инструменты для любого новичка. Или, для экспертов, они могут использовать Method Draw для быстрого создания векторов. Любой, кто использует Deta Space, может установить Method Draw, чтобы синхронизировать свои проекты и сохранять их в облаке.
Тарифный план: Бесплатно
6. Boxy SVG
Boxy SVG — еще один онлайн-редактор векторной графики, который следует учитывать, если вам нужно создавать свои проекты самостоятельно.
 Дизайнеры всех уровней могут использовать этот удобный для начинающих редактор. Учебники доступны для тех, кто нуждается в дополнительных рекомендациях по использованию этого приложения. Что отличает этот редактор от других, так это его способность создавать текстовые пути. Это означает, что вам не нужно манипулировать текстом, чтобы согнуть его. Вы можете отслеживать текстовый путь и редактировать его с помощью текстового инструмента.
Дизайнеры всех уровней могут использовать этот удобный для начинающих редактор. Учебники доступны для тех, кто нуждается в дополнительных рекомендациях по использованию этого приложения. Что отличает этот редактор от других, так это его способность создавать текстовые пути. Это означает, что вам не нужно манипулировать текстом, чтобы согнуть его. Вы можете отслеживать текстовый путь и редактировать его с помощью текстового инструмента.Тарифный план:
- Бесплатно
- Стандарт (9,99 долл. США в год)
- Премиум (99,99 долл. США в год)
7. Vecteezy
Vecteezy, известный сайт изображений с открытым исходным кодом для векторов и фонов. , также есть векторный редактор. Когда вы откроете Vecteezy, вы найдете изображение, готовое к редактированию. Или вы можете начать с нуля, удалив вектор. К счастью, в этом бесплатном векторном онлайн-редакторе есть основы для начинающих и профессиональных дизайнеров или иллюстраторов.
 Вы можете перетаскивать фигуры и использовать инструмент «Перо», чтобы изменить их по своему вкусу или даже изменить цвет фона вектора.
Вы можете перетаскивать фигуры и использовать инструмент «Перо», чтобы изменить их по своему вкусу или даже изменить цвет фона вектора.Тарифный план: Бесплатно
8. Clever Brush
Clever Brush — это онлайн-редактор графического и векторного дизайна. Когда вы смотрите на их интерфейс, кажется, что основные инструменты не очевидны на первый взгляд. Это означает, что вам нужно нажать на фигуру вручную, чтобы отредактировать ее по своему вкусу. Вы можете использовать этот редактор, если не хотите создавать фигуры с нуля и выполнять быстрое редактирование. Кроме того, у них есть шаблоны для социальных сетей, приглашений и поздравительных открыток, которые можно использовать, когда вам нужна графика для них.
Тарифный план: Бесплатно
9. Vector Ink
Если вы хотите попробовать другой бесплатный векторный редактор, почему бы не использовать Vector Ink? И новички, и эксперты могут использовать этот редактор для быстрого создания векторов.
 Лучше всего посмотреть видеоуроки, чтобы узнать, как использовать его без заминок. Даже если вы используете их редактор бесплатно, вы можете извлечь из этого максимальную пользу. Однако вам необходимо подписаться, если вы хотите разблокировать их инструменты копирования, виртуального стилуса и экспорта SVG.
Лучше всего посмотреть видеоуроки, чтобы узнать, как использовать его без заминок. Даже если вы используете их редактор бесплатно, вы можете извлечь из этого максимальную пользу. Однако вам необходимо подписаться, если вы хотите разблокировать их инструменты копирования, виртуального стилуса и экспорта SVG.Тарифные планы:
- Бесплатно
- Vector Ink Premium (50 долларов США в год)
10. Inker
Хотя Inker доступен для загрузки в Windows, App Store и Play Store, вы можете запустить векторный редактор онлайн . Inker предлагает учебные пособия в приложении, чтобы помочь новым пользователям научиться создавать лучшую векторную графику. В отличие от большинства векторных редакторов онлайн, вы не используете инструмент «Перо» для рисования фигур или элементов. Но если вы нажмете кнопку «Путь», он сгенерирует пути для редактирования и изгиба.
Тарифный план : Бесплатно
11. Vecta
Хотя Vecta кажется продвинутым онлайн-редактором для создания векторов, он все еще находится в стадии бета-тестирования.
 Тем не менее, в это время его можно использовать бесплатно. Этот векторный онлайн-редактор могут использовать не только графические дизайнеры или иллюстраторы, но и архитекторы для своих файлов PowerCad и Visio. Даже если он может показаться неудобным для новичков, он загружен элементами, которые помогут любому новичку поэкспериментировать с редактором.
Тем не менее, в это время его можно использовать бесплатно. Этот векторный онлайн-редактор могут использовать не только графические дизайнеры или иллюстраторы, но и архитекторы для своих файлов PowerCad и Visio. Даже если он может показаться неудобным для новичков, он загружен элементами, которые помогут любому новичку поэкспериментировать с редактором.Тарифный план: Бесплатно
12. Janvas
Janvas — еще один вариант для создания векторных рисунков. Тем не менее, вам, возможно, потребуется приобрести некоторый опыт, чтобы беспрепятственно использовать Janvas, поскольку в нем есть инструменты, с которыми знакомы только профессионалы. У него есть два важных инструмента: логические значения пути и интеллектуальная привязка, которые дают им преимущество перед конкурентами. Это поможет в создании точных векторов для самых сложных дизайнов.
Тарифный план: Бесплатно
Лицензионные планы:
- 1 неделя (6 евро или ~6,65 долларов США)
- 1 месяц (10 евро или ~11,09 долларов США)
- 3 месяца (24 евро или ~26,61 долларов США) 90 026
- 6 месяцев (42 евро или ~ 46,56 долл.
 США)
США) - 1 год (72 евро или ~79,82 долл. США)
Работа с Penji для ваших векторных проектов
Редактирование векторных изображений может быть непосильным для новичков или тех, кто вообще не имеет опыта в дизайне. Вы можете сэкономить время и деньги, сделав это самостоятельно, но почему бы не попробовать доверить работу над векторным дизайном опытным профессионалам из Penji?
Во-первых, вы можете быть спокойны, зная, что квалифицированный дизайнер работает над вашей графикой или иллюстрациями, пока вы сосредоточены на работе или управлении своим бизнесом. Во-вторых, вам не нужно беспокоиться об ограниченных загрузках и типах файлов. Когда вы запрашиваете изображение у Penji, вы можете решить, какие типы файлов вам нужны. Кроме того, вам не нужно беспокоиться о потере векторных изображений. Penji хранит ваши изображения в облаке, и вы можете загрузить их в любое время.
Почему бы не попробовать Penji без риска в течение 15 дней? Подпишитесь прямо сейчас и узнайте, почему тысячи брендов выбирают Penji.

12 лучших платных и бесплатных альтернатив Adobe Illustrator 2023 года
Adobe Illustrator — популярный инструмент для создания векторной графики, логотипов, значков и многого другого.
Но если вы веб-дизайнер или графический дизайнер с небольшим бюджетом, вы, вероятно, не можете позволить себе высокую цену Adobe Illustrator в 239,88 долларов в год и хотите более дешевую или бесплатную альтернативу.
К счастью, на рынке есть множество первоклассных бесплатных и недорогих вариантов, некоторые из которых предлагают функции, не имеющие аналогов в Illustrator. В этом посте мы расскажем о двенадцати лучших альтернативах Adobe Illustrator, чтобы вы могли создавать красивые дизайны с ограниченным бюджетом.
Если вы покупаете программу, которая предлагает функции, сравнимые по качеству с продуктом Adobe, ознакомьтесь с нашим списком лучших бесплатных альтернатив Illustrator.
Лучшие бесплатные альтернативы Adobe Illustrator.
Mac, Windows, Linux
Один из Наиболее сравнимые заменители Adobe Illustrator, Inkscape имеет множество аналогичных инструментов для создания эскизов, иллюстраций и редактирования, включая клавиши для перемещения и поворота по пикселям экрана, трассировку растровых изображений, рисование цветом поверх объектов и редактирование градиентов с помощью манипуляторов.

В Inkscape также можно создавать сложные текстуры и градиенты. В отличие от некоторых бесплатных инструментов, этот инструмент позволяет накладывать слои, группировать и блокировать объекты, чтобы вы могли полностью настроить внешний вид проекта, сохраняя при этом оптимизированный рабочий процесс.
Inkscape — это качественный продукт для профессиональных и полупрофессиональных веб-дизайнеров, работающих с файловым форматом SVG. Он также предлагает пакет векторной графики с открытым исходным кодом, поэтому, если у вас есть технические навыки, вы можете включить Inkscape в другие свои программы.
2. GIMP
Подходит для:
Продвинутые дизайнеры, которым нужен специальный инструмент для создания иллюстраций и графики
Платформа:
Mac, Windows, Linux Манипуляционная программа, есть ограниченные векторные функции, но имеет инструменты, аналогичные Photoshop, что делает его впечатляющим редактором изображений с мощными возможностями обработки изображений.
 Более того, GIMP предоставляет возможности для настройки и сторонние плагины, поэтому, если ваши потребности в редактировании изображений несколько уникальны, вы можете попробовать этот инструмент.
Более того, GIMP предоставляет возможности для настройки и сторонние плагины, поэтому, если ваши потребности в редактировании изображений несколько уникальны, вы можете попробовать этот инструмент.GIMP является бесплатным и открытым исходным кодом, поэтому существует рынок сторонних плагинов для повышения вашей производительности и дизайнерских возможностей. Если это звучит технически продвинуто, GIMP предлагает учебные пособия для новичков в этом инструменте, чтобы вы могли извлечь из него максимальную пользу.
3. Pixlr
Источник изображения
Подходит для:
Лица, чья должность требует работы с разных устройств для создания изображений
Платформа:
Windows, Mac, веб-браузер, мобильный телефон
Pixlr предлагает множество функций для редактирования, создания и обмена креативными изображениями. Хотя он менее продвинут по функциям, чем Illustrator, он основан на облаке и поддерживается на мобильных устройствах, настольных компьютерах или в Интернете.

Pixlr имеет два варианта: Pixlr E для редактирования фотографий и Pixlr X для графического дизайна. Pixlr X включает в себя регулярно обновляемые шаблоны для социальных сетей, презентаций, резюме, визитных карточек, информационных бюллетеней и приглашений на мероприятия. Pixlr E включает в себя средство для создания фотоколлажей, которое объединяет ваши любимые фотографии в чистый, целостный дизайн.
4. DesignEvo
Источник изображения
Подходит для:
Для начинающих бизнес, которым нужен логотип и другие активы
Платформа:
Mac
Хотя этот инструмент дизайна бесплатен, он приносит много ценить. Это приложение с более чем 10 000 шаблонов дизайна идеально подходит для начинающего дизайнера. DesignEvo помогает вам совершенствовать свой стиль, развивать рабочий процесс и создавать портфолио — и все это, не тратя ни копейки на дорогое программное обеспечение.
У вас будет доступ к бесплатным шрифтам, цветовым схемам и простому в использовании редактору логотипов (плюс десятки категорий логотипов).
 Когда вы разработали идеальный вектор, логотип или значок, экспортируйте их из DesignEvo в предпочитаемое вами облачное хранилище в самых популярных форматах с высоким разрешением.
Когда вы разработали идеальный вектор, логотип или значок, экспортируйте их из DesignEvo в предпочитаемое вами облачное хранилище в самых популярных форматах с высоким разрешением.5. Vectornator
Источник изображения
Подходит для:
Дизайнеры, которым нужен удобный инструмент, сокращающий рабочее время
Платформа:
Приложение для iPad, приложение для Mac, приложение для iPhone
Vectonator был загружен из App Store более 6 миллионов раз — и не зря. Его интуитивно понятные и удобные функции, такие как инструмент автоматической трассировки, автоматизируют утомительные задачи и позволяют быстрее выполнять свою работу.
Vectonator также имеет неограниченное количество монтажных областей, сложный текстовый редактор с импортом пользовательских шрифтов, редактор PDF и поддержку сенсорного ввода, пера, мыши, клавиатуры и планшета Wacom. Кроме того, многочисленные интеграции и функции импорта/экспорта позволяют легко переключаться между несколькими инструментами проектирования.

6. Figma
Источник изображения
Подходит для:
Дизайнеры, которым нужен универсальный инструмент
Платформа:
Веб-браузер
9000 2 От конструктивных особенностей до прототипирования — Figma — это бесплатная иллюстрация приложение, в котором есть все необходимые инструменты только на одной платформе. Он позволяет устанавливать плагины и виджеты, которые автоматизируют задачи и повышают производительность. Кроме того, изменение размера и перемещение элементов дизайна стало проще, чем когда-либо, с помощью инструмента автоматической компоновки.Благодаря облачному программному обеспечению вы можете работать над своими иллюстрациями из любого места, где есть доступ в Интернет, и легко обмениваться файлами с другими членами команды.
В то время как бесплатный план Figma Starter имеет все функции, которые потребуются начинающему дизайнеру или небольшой команде для начала работы, более опытные дизайнеры и большие команды могут рассмотреть план Professional для доступа к таким функциям, как неограниченная история версий, разрешения на совместное использование, командные библиотеки , и более.
 Профессиональные планы начинаются с 12 долларов за редактора в месяц и бесплатны для студентов и преподавателей.
Профессиональные планы начинаются с 12 долларов за редактора в месяц и бесплатны для студентов и преподавателей.7. Vectr
Источник изображения
Подходит для:
Новые дизайнеры, которым нужен мощный инструмент с низкой кривой обучения
Платформа:
Веб-браузер
900 02 Идеально подходит для начинающих, Vectr — это простой инструмент иллюстратора это упрощает проектирование и редактирование графики благодаря интуитивно понятным технологиям и пользовательским руководствам.Поскольку Vectr работает через Интернет, он доступен для всех, у кого есть доступ в Интернет. Совместная работа также очень проста благодаря возможностям обмена в реальном времени и функциям чата.
Лучшие платные альтернативы Adobe Illustrator
8. BoxySVG
Источник изображения
Подходит для:
Дизайнеры, которые создают небольшое количество проектов, но нуждаются в качественном инструменте
902 18 Платформа:Приложение для Mac, приложение для Windows , приложение Chrome, веб-приложение
BoxySVG работает как расширение в Google Chrome, поэтому векторную графику, включая значки, диаграммы и иллюстрации, можно легко хранить в Интернете.
 Он предоставляет варианты интеграции Google Fonts и имеет открытую библиотеку клипов, а также инструменты иллюстратора, включая перья, кривые Безье, группы, фигуры, текст и многое другое.
Он предоставляет варианты интеграции Google Fonts и имеет открытую библиотеку клипов, а также инструменты иллюстратора, включая перья, кривые Безье, группы, фигуры, текст и многое другое.В конечном счете, BoxySVG проще, чем Illustrator, и хотя это означает менее сложные инструменты, это также означает более быстрый и простой процесс создания файлов векторной графики.
Интуитивно понятный пользовательский интерфейс дает вам чистое рабочее пространство, чтобы вы могли завершить рабочий процесс без беспорядка или перекрывающихся наборов инструментов. Сочетания клавиш обеспечивают доступ к инструментам без переключения между вкладками или поиска по нескольким значкам.
15-дневная бесплатная пробная версия включает эти функции. После этого у вас будет возможность приобрести премиум или стандартный план.
9. Corel Vector
Источник изображения.
Вы будете В Corel Vector вы найдете множество основных инструментов редактирования векторной графики, включая перо, линию, нож, срез, безигон и редактор градиента.
 Он также имеет более продвинутые функции, такие как логические операции, символы, поддержка международного текста и многое другое.
Он также имеет более продвинутые функции, такие как логические операции, символы, поддержка международного текста и многое другое.Кроме того, он имеет удобный интерфейс и предлагает видеоуроки. Corel Vector работает прямо из любого браузера, а это значит, что вы можете редактировать и экспортировать свои файлы в любом месте, где есть Wi-Fi. Даже если у вас нет доступа к Wi-Fi, инструмент позволяет пользователям работать в автономном режиме до 15 дней. Он также поддерживает рендеринг CMYK, поэтому вы можете печатать качественные изображения, ничего не загружая.
Вы также можете импортировать и экспортировать файлы в различных форматах, включая pdf, png, jpg, svg и sketch, что делает этот вариант более гибким, чем Illustrator.
Corel Vector предлагает бесплатную 15-дневную пробную версию. По окончании пробного периода пользователи должны приобрести план подписки.
10. Affinity Designer. 003
С элементами управления растрированием, бесконечным масштабированием, высокоточное перо, автоматические точки привязки, яркие цвета и обширный набор векторных инструментов для редактирования — эта система действительно сравнима по дизайну и функциям с Adobe Illustrator.

Цена универсальной лицензии составляет 99,99 долларов США, но вы также можете приобрести отдельные лицензии для MacOS, Windows и iPad намного дешевле. 30-дневная пробная версия бесплатна и предлагает множество инструментов полной версии.
Уникальность этого инструмента заключается в том, что он поддерживает векторные и растровые рабочие пространства — одним нажатием кнопки вы можете переключаться между ними для универсального дизайна.
Ваш рабочий процесс — основа отличного дизайна, поэтому Affinity Designer предоставляет неограниченное количество монтажных областей, подробную историю версий, настраиваемые сочетания клавиш и возможность сохранять файл в самых популярных векторных и растровых форматах.
11. Эскиз
Источник изображения
Подходит для:
Совместные проектные группы
Платформа:
Приложение для Mac, веб-браузер, приложение для iPhone
9000 2 Для инструмента дизайна, который поможет вашей команде организоваться и синхронизироваться, не ищите ничего, кроме Sketch. Его рабочие области позволяют хранить файлы и обмениваться ими, управлять своей командой, совместно работать над проектами в режиме реального времени и передавать проекты разработчикам.
Его рабочие области позволяют хранить файлы и обмениваться ими, управлять своей командой, совместно работать над проектами в режиме реального времени и передавать проекты разработчикам.Другие функции включают в себя: векторное редактирование, инструменты прототипирования, шаблоны монтажной области, настраиваемую панель инструментов и ярлыки, возможности автономной работы и многое другое.
Стандартные планы начинаются с 9 долларов в месяц. Вы также можете попробовать Sketch бесплатно с 30-дневной пробной версией.
12. VectorStyler
Источник изображения
Подходит для:
Опытные дизайнеры, которые предпочитают приобретать одноразовую лицензию вместо плана подписки
Платформа:
Mac, Windows 900 03
Для расширенного программного обеспечения для иллюстраций часть стоимости Adobe, ознакомьтесь с VectorStyler. В нем есть все инструменты для рисования, необходимые для создания потрясающих иллюстраций и дизайнов, в том числе векторные кисти, эффекты формы, расширенная типографика, наброски траекторий, текст на траектории, открытый собственный ИИ и многое другое.



 сетей;
сетей; Начинающие могут использовать Vectr, так как они предлагают учебник и руководство пользователя, а также все основные инструменты, которые есть в любом векторном редакторе. Кроме того, это совместный векторный редактор. редактор, позволяющий вашим коллегам по команде редактировать вашу работу и комментировать некоторые ее области. Кроме того, Vectr доступен для загрузки в виде приложения в магазине Chrome, и вы уже можете публиковать свои векторные проекты в социальных сетях. Если вы предпочитаете использовать Vectr в течение длительного времени, зарегистрируйтесь, чтобы сохранить свои проекты.0003
Начинающие могут использовать Vectr, так как они предлагают учебник и руководство пользователя, а также все основные инструменты, которые есть в любом векторном редакторе. Кроме того, это совместный векторный редактор. редактор, позволяющий вашим коллегам по команде редактировать вашу работу и комментировать некоторые ее области. Кроме того, Vectr доступен для загрузки в виде приложения в магазине Chrome, и вы уже можете публиковать свои векторные проекты в социальных сетях. Если вы предпочитаете использовать Vectr в течение длительного времени, зарегистрируйтесь, чтобы сохранить свои проекты.0003 Его бесплатный план позволяет создавать векторы с нуля. Кроме того, вы можете сохранять неограниченное количество статических векторов и три анимированных. Однако, если вы хотите загружать больше анимированных векторов и использовать такие элементы, как значки и иллюстрации, вам необходимо перейти на их платные планы.
Его бесплатный план позволяет создавать векторы с нуля. Кроме того, вы можете сохранять неограниченное количество статических векторов и три анимированных. Однако, если вы хотите загружать больше анимированных векторов и использовать такие элементы, как значки и иллюстрации, вам необходимо перейти на их платные планы. Вы можете увидеть вектор в 3D здесь. Так что, если вы планируете также редактировать изображения, вы можете использовать их шаблоны дизайна и получить доступ к изображениям и значкам без лицензионных отчислений.
Вы можете увидеть вектор в 3D здесь. Так что, если вы планируете также редактировать изображения, вы можете использовать их шаблоны дизайна и получить доступ к изображениям и значкам без лицензионных отчислений. Дизайнеры всех уровней могут использовать этот удобный для начинающих редактор. Учебники доступны для тех, кто нуждается в дополнительных рекомендациях по использованию этого приложения. Что отличает этот редактор от других, так это его способность создавать текстовые пути. Это означает, что вам не нужно манипулировать текстом, чтобы согнуть его. Вы можете отслеживать текстовый путь и редактировать его с помощью текстового инструмента.
Дизайнеры всех уровней могут использовать этот удобный для начинающих редактор. Учебники доступны для тех, кто нуждается в дополнительных рекомендациях по использованию этого приложения. Что отличает этот редактор от других, так это его способность создавать текстовые пути. Это означает, что вам не нужно манипулировать текстом, чтобы согнуть его. Вы можете отслеживать текстовый путь и редактировать его с помощью текстового инструмента. Вы можете перетаскивать фигуры и использовать инструмент «Перо», чтобы изменить их по своему вкусу или даже изменить цвет фона вектора.
Вы можете перетаскивать фигуры и использовать инструмент «Перо», чтобы изменить их по своему вкусу или даже изменить цвет фона вектора. Лучше всего посмотреть видеоуроки, чтобы узнать, как использовать его без заминок. Даже если вы используете их редактор бесплатно, вы можете извлечь из этого максимальную пользу. Однако вам необходимо подписаться, если вы хотите разблокировать их инструменты копирования, виртуального стилуса и экспорта SVG.
Лучше всего посмотреть видеоуроки, чтобы узнать, как использовать его без заминок. Даже если вы используете их редактор бесплатно, вы можете извлечь из этого максимальную пользу. Однако вам необходимо подписаться, если вы хотите разблокировать их инструменты копирования, виртуального стилуса и экспорта SVG. Тем не менее, в это время его можно использовать бесплатно. Этот векторный онлайн-редактор могут использовать не только графические дизайнеры или иллюстраторы, но и архитекторы для своих файлов PowerCad и Visio. Даже если он может показаться неудобным для новичков, он загружен элементами, которые помогут любому новичку поэкспериментировать с редактором.
Тем не менее, в это время его можно использовать бесплатно. Этот векторный онлайн-редактор могут использовать не только графические дизайнеры или иллюстраторы, но и архитекторы для своих файлов PowerCad и Visio. Даже если он может показаться неудобным для новичков, он загружен элементами, которые помогут любому новичку поэкспериментировать с редактором. США)
США)

 Более того, GIMP предоставляет возможности для настройки и сторонние плагины, поэтому, если ваши потребности в редактировании изображений несколько уникальны, вы можете попробовать этот инструмент.
Более того, GIMP предоставляет возможности для настройки и сторонние плагины, поэтому, если ваши потребности в редактировании изображений несколько уникальны, вы можете попробовать этот инструмент.
 Когда вы разработали идеальный вектор, логотип или значок, экспортируйте их из DesignEvo в предпочитаемое вами облачное хранилище в самых популярных форматах с высоким разрешением.
Когда вы разработали идеальный вектор, логотип или значок, экспортируйте их из DesignEvo в предпочитаемое вами облачное хранилище в самых популярных форматах с высоким разрешением.
 Профессиональные планы начинаются с 12 долларов за редактора в месяц и бесплатны для студентов и преподавателей.
Профессиональные планы начинаются с 12 долларов за редактора в месяц и бесплатны для студентов и преподавателей. Он предоставляет варианты интеграции Google Fonts и имеет открытую библиотеку клипов, а также инструменты иллюстратора, включая перья, кривые Безье, группы, фигуры, текст и многое другое.
Он предоставляет варианты интеграции Google Fonts и имеет открытую библиотеку клипов, а также инструменты иллюстратора, включая перья, кривые Безье, группы, фигуры, текст и многое другое. Он также имеет более продвинутые функции, такие как логические операции, символы, поддержка международного текста и многое другое.
Он также имеет более продвинутые функции, такие как логические операции, символы, поддержка международного текста и многое другое.
 Его рабочие области позволяют хранить файлы и обмениваться ими, управлять своей командой, совместно работать над проектами в режиме реального времени и передавать проекты разработчикам.
Его рабочие области позволяют хранить файлы и обмениваться ими, управлять своей командой, совместно работать над проектами в режиме реального времени и передавать проекты разработчикам.