HTML редактор онлайн — визуальный редактор кода
АВТОМАТИЗАЦИЯ ФБ
Генератор UTM-меток Redirect Detective Прокси-Чекер РД Генератор Калькулятор ROI Генератор данных Открытие нескольких URL Cookie Конвертер Уникализатор фото креативов Копия сайта Топ выдачи Минусатор фраз Генератор proxy ipv6
Бесплатный и удобный онлайн-редактор HTML от diasp.pro поможет преобразовать документ PDF, Excel, Word в чистый HTML-код без установки дополнительных программ. Визуальный редактор кода онлайн максимально повысит эффективность работы вебмастера. Мгновенный предварительный просмотр в режиме реального времени, панель управления, совместимость с большинством браузеров и интеграция с популярными языками программирования.
Welcome to TinyMCE!
Welcome to TinyMCE!
HTML-редактор от diasp.pro
HTML-язык разметки гипертекстовых документов содержит большое количество тегов, однако, запомнить все из них под силу далеко не каждому программисту.
Типы редакторов
Существует несколько основных типов технических решений:- текстовый — подходит вебмастерам, которые знакомы с HTML-разметкой, тегами и CSS-классами. Здесь разработчик вручную прописывает свойства веб-страницы, используя текстовые параметры.
- визуальный — содержит блоки с кодом, с помощью которых можно собрать полноценный сайт практически без навыков программирования.
Базовые функции
Редакторы позволяют легко преобразовать контент в HTML-код и сразу увидеть, как будет выглядеть готовая веб-страница. Базовый функционал позволяет выполнять массовые операции с кодом, используя специальные команды. В базовой версии подобные программные решения имеют следующий функционал:
Базовый функционал позволяет выполнять массовые операции с кодом, используя специальные команды. В базовой версии подобные программные решения имеют следующий функционал:
- проверка на ошибки и опечатки в разметке;
- подсветка элементов синтаксиса разными цветами;
- поиск элементов в разметке и возможность их быстрой замены;
- автоматическое завершение кода.
Как использовать HTML-редактор от diasp.pro
Визуальный бесплатный редактор работает без установки дополнительных программ. Онлайн-сервис позволяет быстро и без специальных навыков программирования создать и оформить веб-страницу для сайта. Например, создать списки, поменять фон или изображение, отформатировать текст, проверить синтаксис, добавить таблицы, заголовки или другие элементы наполнения страницы. Чтобы преобразовать документы PDF, Word и другие в код, их достаточно просто добавить в сервис и настроить выбранные параметры.
Особенности инструмента diasp.pro
Инструмент позволяет форматировать отдельные фрагменты текста, помещенные в Div, создавать кнопки различных типов и вводить дополнительные параметры, вставлять ссылки, анимацию, фото, менять шрифт, цвет текста или фон. Программное решение способно очистить текст от повторяющихся пробелов, добавляет и удаляет теги, проверяет орфографию, форматирует текст и дает возможность прописать CSS-стили отдельных фрагментов.Заключение
Бесплатный и удобный онлайн-редактор HTML от diasp.pro поможет создать и оформить страницу для сайта даже без специальных навыков программирования. Мгновенный предварительный просмотр в режиме реального времени и возможность форматирования текста ускоряет работу вебмастера и помогают писать чистый код при минимальных затратах времени.Визуальный редактор HTML
Визуальный редактор HTMLОглавление:
- 📝 Как это работает?
- 🤔 Частые вопросы и ответы
- 📋 Похожие материалы
- 📢 Поделиться и комментировать
Как работает онлайн-редактор кода HTML
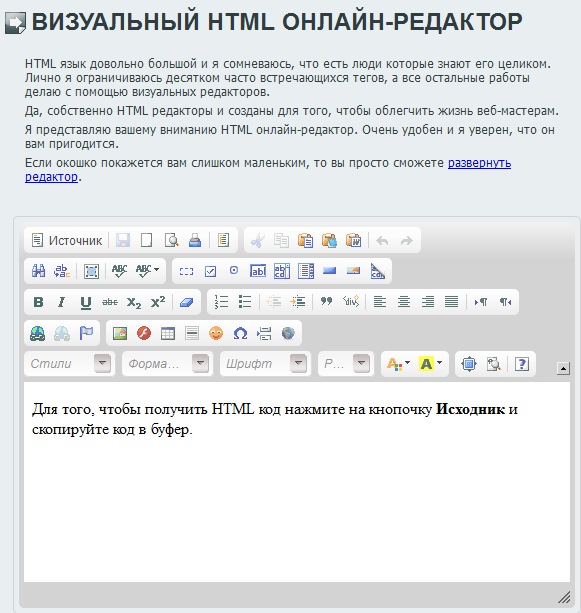
Данный редактор работает просто. В окне вам нужно ввести текст страницы, попутно редактируя его стили (заголовки, параграфы, жирность, курсив). При нажатии кнопки «Источник» в левом верхнем углу редактора появится готовый HTML-код, который будет соответствовать введённому тексту.
В окне вам нужно ввести текст страницы, попутно редактируя его стили (заголовки, параграфы, жирность, курсив). При нажатии кнопки «Источник» в левом верхнем углу редактора появится готовый HTML-код, который будет соответствовать введённому тексту.
Текст можно писать сразу, а можно скопировать из любого другого текстового редактора, например, Microsoft Office, Open Office, Google doc и так далее. Большинство стилей будет перенесено корректно, в частности, заголовки, ссылки, жирный шрифт, курсив, параграфы, нумерованные и ненумерованные списки. А вот лишние стили (размеры шрифтов, названия шрифтов и т.п.) не переносятся.
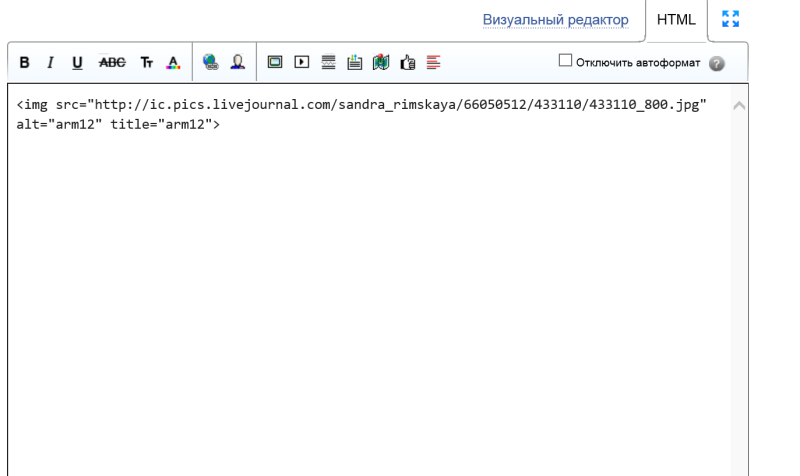
Также можно редактировать наоборот: то есть править HTML-код в источнике (исходном коде), а затем наблюдать результаты в режиме предпросмотра (WYSIWYG).
Принцип WYSIWYG
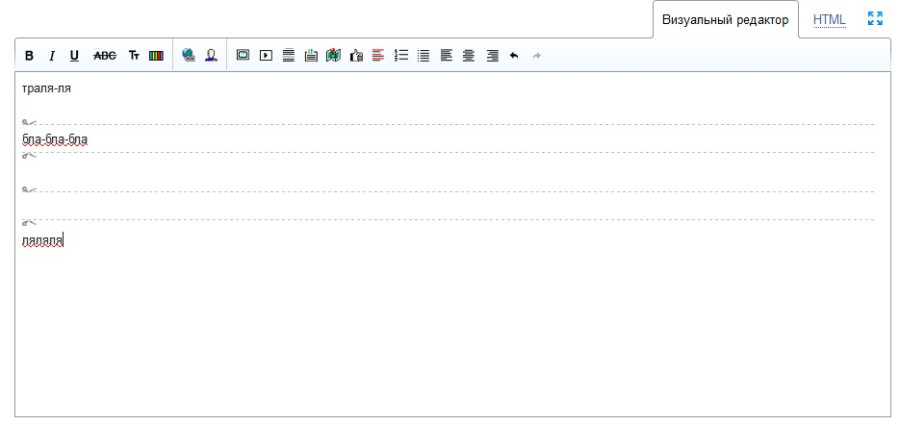
Наш онлайн-редактор работает на принципе What You See Is What You Get (WYSIWYG), «что видишь, то и получишь». Это означает, что в первом поле текст будет выглядеть максимально приближенно к тому, как он будет отображаться на HTML-странице в итоге.
Однако важно учесть, что у родительских тегов могут быть дополнительные стили, которые унаследуют теги, когда вы скопируете код и вставите его на свою страницу. Но даже в этом случае основные стили останутся неизменными. Особое внимание стоит обратить на название шрифтов, размер текста параграфов и заголовков, которые указаны в ваших каскадных таблицах стилей CSS (чаще всего в основном файле style.css).
Обозначение кнопок редактора
В данном редакторе кнопки были сделаны интуитивно понятными, а интерфейс похожим на самые популярные текстовые программы. Рассмотрим функции кнопок редактора по отдельности.
- Кнопка «Источник» позволяет увидеть исходный код HTML.
- Кнопка «Назад» отменяет последнее действие, а кнопка «Вперёд» возвращает последнее действие после отмены.
- Кнопка «Жирный шрифт» оформляет текст жирным, оборачивая его в тег strong.
- Кнопка «Курсив» делает текст наклонным с помощью html-тега em.

- Кнопка «Подчеркнутый текст» подчёркивает текст снизу чертой в 1 пиксель в цвет текста.
- Кнопка «Зачеркнутый текст» зачёркивает текст с помощью тега strike.
- Кнопка «Нижний индекс» делает текст меньше и размещает выше.
- Кнопка «Верхний индекс» делает текст меньше и размещает ниже.
- Кнопка «Очистить форматирование» эта кнопка удаляет личные стили, оставляя параграфы и ключевые теги.
- Кнопка «Нумерованный список»
- Кнопка «Ненумерованный список» создаёт список с буллитами в виде чёрных кружочков.
- Кнопка «Выравнивание по левому краю» выравнивает текст, прижимая его к левой стороне.
- Кнопка «Выравнивание по центру» выравнивает текст по центральной вертикальной оси.
- Кнопка «Выравнивание по правому краю» выравнивает текст, прижимая его к правой стороне.

- Кнопка «Добавить ссылку» выделенный в редакторе текст превращает в ссылку.
- Кнопка «Удалить ссылку» удаляет выделенную в тексте ссылку.
- Кнопка «Форматирование» позволяет выбрать формат текста: параграф с тегом p, а также заголовки разных уровней.
❓Вопросы и ответы
А также обратите внимание на ответы на часто задаваемые вопросы относительно работы визуального HTML-редактора?
Можно ли скопировать текст из word (.docx) или Google Doc?
Да, можно. С большой вероятностью, стили скопируются верно. Обратите внимание на несколько вещей:
- Используйте заголовки при оформлении текстов в word (Главная – Стили). Заголовки 1, 2, и 3 будут соответствовать тегам h2, h3 и h4.
- Добавляйте ссылки, списки и подобное ровно так, как вы это делает в word.
- Если скопировались какие-то лишние стили, вы можете их удалить, нажав на кнопку «Очистить форматирование» (Tx).

Можно ли писать код CSS внутри поля с кодом html-редактора?
Да, рекомендуем это делать в атрибуте тега style.
Например, <h2 style=’color:red;’> — цвет текста заголовка будет красным.
Что такое WYSIWYG?
WYSIWYG – это аббревиатура What You See Is What You Get, «что видишь, то и получишь». Это принцип работы редакторов кода, когда содержание отображается в процессе редактирования и выглядит максимально близко похожим на конечную продукцию, которая может быть печатным документом, веб-страницей или презентацией.
Какие ещё существуют визуальные редакторы HTML?
Для создания HTML-страниц вы можете использовать следующие онлайн-сервисы и программы:
- CKEditor — свободный WYSIWYG-редактор, который может быть использован на веб-страницах.
 До версии 3.0 назывался FCKeditor («FCK» от имени создателя редактора, Frederico Caldeira Knabben), но сменил имя чтобы не ассоциироваться с распространённым в английском языке ругательством (при старте проекта бразилец Фредерико об этом не знал).
До версии 3.0 назывался FCKeditor («FCK» от имени создателя редактора, Frederico Caldeira Knabben), но сменил имя чтобы не ассоциироваться с распространённым в английском языке ругательством (при старте проекта бразилец Фредерико об этом не знал). - NicEdit — это легкий кроссплатформенный встроенный редактор содержимого. NicEdit может сделать любой элемент / div редактируемым или может преобразовать стандартный TextArea в редактор форматированного текста.
- TinyMCE — платформонезависимый JavaScript HTML WYSIWYG редактор на основе Web. К основным характеристикам программы относятся поддержка тем/шаблонов, языковая поддержка и возможность подключения модулей (плагинов). Используется в различных системах управления содержимым (CMS).
А также есть и другие редакторы, к примеру:
- YUI Rich Text Editor
- WYMeditor
- OpenWysiwyg
- Adobe Dreamweaver
- Web Page Maker
Подобных редакторов довольно много. Есть как платные, так и бесплатные решения. Наиболее известны и широко используемы редакторы TinyMCE и CKeditor.
Есть как платные, так и бесплатные решения. Наиболее известны и широко используемы редакторы TinyMCE и CKeditor.
На каком движке (ПО) работает ваш редактор?
Редактор на нашем сайте работает на четвёртой версии CKEditor.
Кто придумал язык HTML?
Язык HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») был создан физиком Тимом Бернерсом-Ли из швецарского института ЦЕРН. Тим придумал идею интернет-гипертекстовой системы (hypertext). Hypertext означает текст, содержащий ссылки на другие тексты, которые зрители могут получить немедленно. Он опубликовал первую версию HTML в 1991 году, состоящую из 18 тегов HTML.
Похожие калькуляторы
Возможно вам пригодятся ещё несколько калькуляторов по данной теме:
- Количество символов в тексте: калькулятор.
 Посчитайте онлайн количество символов в тексте, включая или не включая пробелы.
Посчитайте онлайн количество символов в тексте, включая или не включая пробелы. - Инженерный калькулятор. Посчитайте сложные примеры на продвинутом калькуляторе.
- Бросить монетку онлайн. С помощью данной формы вы можете подбросить монетку онлайн любое количество раз.
- Рандомайзер: генератор случайных чисел. Выберите случайное число в нужном диапазоне для любых целей, в частности для розыгрышей и онлайн-лотерей в соцсетях.
- Хрономер: время чтения текста. Оцените, сколько времени займёт чтение или произнесение текста вслух. Просто введите текст в форму, и хронометраж рассчитается автоматически.
- Сумма прописью. Переведите сумму в виде цифр в сумму прописью — текстом. Сделайте расшифровку правильно для договоров и других документов.
- Генератор паролей. Создайте сложный и надёжный пароль бесплатно с помощью онлайн-генератора из 8, 10, 12 или большего числа рандомных (случайных) символов.
Если понравилось, поделитесь калькулятором в своих социальных сетях: вам нетрудно, а проекту полезно для продвижения. Спасибо!
Спасибо!
Есть что добавить?
Напишите своё мнение, комментарий или предложение.
Онлайн-редактор HTML
❮ Назад Далее ❯
Редактор HTML
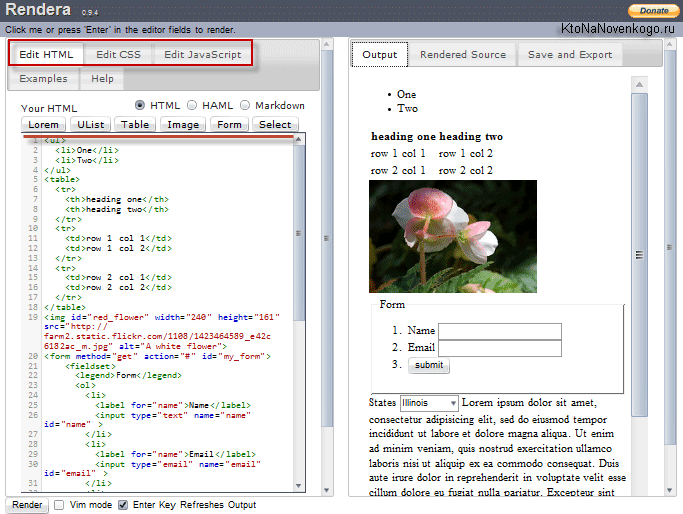
С помощью нашего онлайн-редактора HTML вы можете редактировать код HTML, CSS и JavaScript и просматривать результат в своем браузере.
Бегать » Размер:
Пример
Это заголовок
Это абзац.
Это абзац.
Попробуйте сами »Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.
Опубликуйте свой код
Если вы хотите сохранить свой код HTML, CSS и JavaScript и создать свой собственный веб-сайт, проверьте W3Schools Spaces .
W3Schools Spaces — это инструмент для создания веб-сайтов, который позволяет создавать и публиковать собственный веб-сайт.
Вы можете изменить внешний вид веб-сайта и его работу, отредактировав код прямо в веб-браузере.
Он прост в использовании и не требует настройки:
В редакторе кода есть функции, которые помогут вам добиться большего:
- Шаблоны: Начните с нуля или используйте шаблон
- В облаке: установка не требуется. Вам нужен только ваш браузер
- Терминал и журнал: легко отлаживать код и устранять неполадки
- File Navigator: переключение между файлами внутри редактора кода
- И многое другое!
Учиться быстрее
Практика — это ключ к освоению кодирования, и лучший способ применить свои знания HTML на практике — это научиться работать с кодом.
Используйте W3Schools Spaces для создания, тестирования и развертывания кода.
Редактор кода позволяет писать и практиковать различные типы компьютеров
языки. Он включает HTML/CSS/JavaScript, но вы можете использовать его для других целей.
также языки, такие как PHP, Python, Node.js и т. д.
Он включает HTML/CSS/JavaScript, но вы можете использовать его для других целей.
также языки, такие как PHP, Python, Node.js и т. д.
Если вы не знаете HTML, мы предлагаем вам прочитать наш учебник по HTML с нуля.
Создавайте мощные веб-сайты
Вы также можете использовать редактор кода в W3School Spaces для создания внешнего интерфейса или полнофункциональных веб-сайтов с нуля.
Или вы можете использовать более 60 доступных шаблонов и сэкономить время:
Создайте учетную запись Spaces сегодня и исследуйте их все!
Узнать большеПоделись со всем миром
Быстро размещайте и публикуйте свои веб-сайты с помощью W3School Spaces.
Субдомен W3Schools и SSL-сертификат включены бесплатно в W3School Spaces. SSL-сертификат делает ваш сайт безопасным и безопасным. Это также помогает людям доверять вашему веб-сайту и облегчает его поиск в Интернете.
Хотите собственный домен для своего сайта?
Вы можете купить домен или перенести существующий и подключить его к своему пространству.
Как это работает?
Начните работу в несколько кликов с W3School Spaces.
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9000 3
Основные каталожные номера
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности. Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Онлайн-редактор HTML — инструмент для редактирования кода в реальном времени
Для разработчика крайне важно иметь доступ к полноценному текстовому редактору. В Интернете доступны различные инструменты, которые вы можете использовать для воплощения своих идей в жизнь.
Наш онлайн-редактор HTML создан с учетом простоты использования. Это означает, что неважно, новичок вы или опытный программист, наш инструмент предлагает множество функций и удобство.
Как использовать онлайн-редактор HTML?
- Открыть HTML-редактор Fossbytes
- Вы можете редактировать текст, используя редактор WYSIWYG слева. HTML-код в реальном времени генерируется справа.
- С помощью панели инструментов в верхней части можно изменить форматирование, размер шрифта, цвет и т. д.
- Используйте кнопки экспорта в правом верхнем углу, чтобы получить код в формате HTML, PDF или распечатать его напрямую.
Каковы функции онлайн-редактора HTML?
Наш редактор HTML-кода обладает всеми необходимыми функциями, о которых вы только могли подумать. Хотите напечатать текст другим цветом? Что ж, мы вас прикрыли. То же самое касается специальных символов, проверки орфографии, вставки изображений, HTML-таблиц и т. д.
Вот краткий список некоторых важных функций нашего редактора HTML:
- WYSIWYG (Что видите, то и получаете) Редактирование
- SCAYT (Проверка орфографии при вводе)
- Специальные символы
- Полный screen Редактирование HTML
- Генератор HTML-таблиц
- Предварительный просмотр в браузере на новой вкладке
- Параметр экспорта HTML/PDF
- Параметр печати
- Все стандартные функции редактирования текста (жирный шрифт, курсив, зачеркивание, выравнивание, кавычки, размер шрифта)
- Выбор шрифта
- Выбор цвета текста и фона
Зачем использовать онлайн-редактор HTML?
Лучшая особенность онлайн-инструментов заключается в том, что вам не нужно устанавливать на свой компьютер какое-либо стороннее приложение или инструмент. Наш онлайн-редактор кода работает прямо в вашем веб-браузере и использует технологии, уже доступные в этом браузере. Это приводит к легкому кодированию, которое не требует больших вычислительных ресурсов.
Наш онлайн-редактор кода работает прямо в вашем веб-браузере и использует технологии, уже доступные в этом браузере. Это приводит к легкому кодированию, которое не требует больших вычислительных ресурсов.
Можно ли использовать этот инструмент на 100% бесплатно?
Конечно. Вам не нужно вносить плату, чтобы использовать наш WYSIWYG-редактор или регистрироваться. Мы рекомендуем вам добавить в закладки ссылку на наш инструмент, использовать его и поделиться с нами своими отзывами.
Почему стоит выбрать WYSIWYG-редактор?
Как следует из названия, WYSIWYG-редактор позволяет просто писать текст и получать код в реальном времени. Это означает, что вы можете создать веб-страницу без особого опыта программирования. Кроме того, HTML-редакторы WYSIWYG также используются многими для изучения HTML, мгновенного просмотра результатов и исправления ошибок.
В каких браузерах можно использовать онлайн-редактор HTML?
Как и все другие инструменты Fossbytes, мы позаботились о том, чтобы вы могли запускать наш бесплатный редактор HTML-кода во всех популярных веб-браузерах, ПК, ноутбуках и смартфонах. Несмотря на то, что инструмент безупречно работает на смартфонах, для получения наилучших результатов мы рекомендуем вам использовать инструмент на большом экране, например, на ноутбуке.
Несмотря на то, что инструмент безупречно работает на смартфонах, для получения наилучших результатов мы рекомендуем вам использовать инструмент на большом экране, например, на ноутбуке.
По состоянию на 2014 год в сети работает более миллиарда веб-сайтов. И если вы хотите создавать веб-сайты и работать над какой-то идеей, которая вам нравится, важно немного изучить HTML, CSS и JavaScript.
HTML расшифровывается как язык гипертекстовой разметки и является основным элементом для создания веб-страниц в формате HTML. Гипертекст относится к ссылкам, которые соединяют разные веб-страницы — это могут быть страницы одного и того же веб-сайта или разных сайтов.
Все элементы HTML начинаются с начального тега и заканчиваются конечным тегом. Ваш веб-браузер не отображает контент напрямую с HTML-тегами; вместо этого он использует тему, чтобы решить, как отображать контент.
Например, взгляните на тег заголовка h2:
Вы читаете заголовок h2
Если вы знакомы с HTML, то знаете, что он составляет основную структуру веб-страницы и состоит из ряда элементов.




 До версии 3.0 назывался FCKeditor («FCK» от имени создателя редактора, Frederico Caldeira Knabben), но сменил имя чтобы не ассоциироваться с распространённым в английском языке ругательством (при старте проекта бразилец Фредерико об этом не знал).
До версии 3.0 назывался FCKeditor («FCK» от имени создателя редактора, Frederico Caldeira Knabben), но сменил имя чтобы не ассоциироваться с распространённым в английском языке ругательством (при старте проекта бразилец Фредерико об этом не знал). Посчитайте онлайн количество символов в тексте, включая или не включая пробелы.
Посчитайте онлайн количество символов в тексте, включая или не включая пробелы.