html5 — react — placeholder для select tag
Согласно Mozilla Dev Network , placeholder не является допустимым атрибутом на входе <select> .
Вместо этого добавьте параметр с пустым value и selected атрибутом, как показано ниже. Атрибут пустого value является обязательным для предотвращения поведения по умолчанию, которое должно использовать содержимое <option> как значение <option> .
<select>
<option value="" selected>select your beverage</option>
<option value="tea">Tea</option>
<option value="coffee">Coffee</option>
<option value="soda">Soda</option>
</select>
В современных браузерах добавление required атрибута в элемент <select> не позволит пользователю отправить форму, частью которой является элемент, если выбранная опция имеет пустое значение.
Если вы хотите создать стиль по умолчанию внутри списка (который появляется при нажатии на элемент) , существует ограниченное количество свойств CSS, которые хорошо поддерживаются. color и background-color являются 2 самыми безопасными ставками, другие свойства CSS, вероятно, будут проигнорированы.
В моем варианте лучший способ (в HTML5) пометить параметр по умолчанию — использовать пользовательские атрибуты data-* . 1 Вот как можно настроить стиль по умолчанию:
select option[data-default] {
color: #888;
}<select> <option value="" selected data-default>select your beverage</option> <option value="tea">Tea</option> <option value="coffee">Coffee</option> <option value="soda">Soda</option> </select>
Однако это будет только стиль элемента внутри раскрывающегося списка, а не значение, отображаемое на входе. Если вы хотите создать стиль с помощью CSS, настройте его непосредственно на элемент
Если вы хотите создать стиль с помощью CSS, настройте его непосредственно на элемент <select> . В этом случае вы можете изменить стиль только выбранного элемента в любое время. 2
Если вы хотите сделать немного сложнее для пользователя выбрать элемент по умолчанию, вы можете установить display: none;
<option> , но помните, что это не помешает пользователям выбирать его (используя, например, клавиши со стрелками / ввод текста), это просто усложняет их выполнение. 1 Этот ответ ранее рекомендовал использовать атрибут по default который является нестандартным и не имеет значения сам по себе.
2 Технически можно стилизовать выделение на основе выбранного значения с помощью JavaScript, но это выходит за рамки этого вопроса.Однако этот ответ охватывает этот метод.
Как создать заполнитель для блока HTML5
Стилизация полей формы HTML, в основном полей
Не существует атрибута-заполнителя для тега
Самый простой способ создать заполнитель для элемента
Пример создания заполнителя для поля
<голова>
Название документа
<тело>
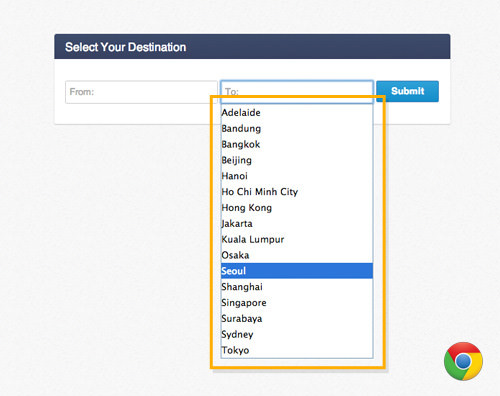
Выберите поле с заполнителем
<выберите имя="напитки" требуется>
Попробуй сам »
Результат
Выберите поле с заполнителем CoffeeTeaMilk
Вот второй способ добавления заполнителя для поля выбора. Во-первых, вам нужно создать выбранные вами элементы с помощью тега
Во-первых, вам нужно создать выбранные вами элементы с помощью тега
Теперь вы можете видеть, что первая строка похожа на поле-заполнитель. Он будет незаметен, но все же будет виден.
Пример создания заполнителя для поля
<голова>
Название документа
<тело>
Выберите поле с заполнителем
<выберите имя="напитки" требуется>
Попробуй сам »
Чтобы сделать его невидимым после того, как пользователь щелкнет для выбора параметра, необходимо установить для свойства отображения значение «none».
Когда требуется элемент
При установке значения псевдокласс :invalid отбрасывается. Вы также можете дополнительно использовать псевдокласс :valid.
Пример создания заполнителя для поля
<голова> Название документа <стиль> выберите: требуется: недействительный { цвет: #666; } вариант[значение=""][отключено] { дисплей: нет; } вариант { цвет: #000; } <тело>Выберите поле с заполнителем
<выберите имя="напитки" требуется>
Попробуй сам »
Как показать заполнитель для тега
Опубликовано , автор Markus Oberlehner, в разработке, помечено Архитектура CSS
Вы блокируете рекламу 😢
Хотите вместо этого купить мне ☕️?
Стилизация полей HTML-форм, особенно полей выбора, с помощью CSS всегда была немного сложной задачей. Недавно я столкнулся с задачей создания поля выбора со значением-заполнителем, чтобы поле выбора хорошо сочеталось с другими полями формы на странице.
Проблема элементов select с пользовательскими стилями очень сложна. Стилизация поля формы выбора определенным образом часто невозможна. По этой причине многие веб-сайты заменяют отдельные элементы собственным решением на основе HTML, CSS и JavaScript.
В большинстве случаев это довольно плохая идея. Трудно обеспечить доступность при создании пользовательского элемента формы . Многие из этих настраиваемых полей формы выбора вообще не работают с программами чтения с экрана или их очень сложно использовать на мобильных устройствах.
Я рекомендую вам любой ценой избегать создания пользовательских элементов формы. Если вам нужно использовать решение в индивидуальном стиле, используйте проверенную в бою библиотеку вместо создания собственной.
Если вам нужно использовать решение в индивидуальном стиле, используйте проверенную в бою библиотеку вместо создания собственной.
Стилизация элемента Disabled Option
В моем случае не было необходимости заменять родное поле выбора HTML фальшивым полем выбора. Проблема заключается в том, как отобразить заполнитель внутри поля выбора.
Сначала я не понял, что элемент select HTML не поддерживает атрибут placeholder; Я просто предположил, что это так. Затем я попытался использовать отключено , но по умолчанию выбран элемент option и установлен цвет шрифта на тот же серый, что и элемент ввода-заполнителя. И это работает в Firefox, но в браузерах на основе WebKit и Blink это тоже не работает.
Pure CSS Solution
Поигравшись и заметив, что можно изменить цвет самого элемента выбора, я работал над идеей установить цвет элемента выбора на серый заполнитель, если выбран отключенный параметр и изменение цвета на цвет по умолчанию, как только значение изменится.
После того, как я придумал простое решение на основе JavaScript, мое чувство «каким-то образом это должно работать без JavaScript» снова затрепетало. После некоторых исследований я обнаружил, что могу использовать встроенную проверку формы браузера с атрибутом required и псевдоклассом :invalid для достижения желаемого эффекта.
См. заполнитель Pen Fake Select с чистым CSS от Маркуса Оберленера (@maoberlehner) на CodePen.
Избегайте JavaScript любой ценой
Проблема этого решения в том, что оно работает только для обязательных полей формы. Чтобы обойти потребность в JavaScript, мы можем вообще избежать использования заполнителя в необязательных полях выбора, предоставив нейтральную опцию по умолчанию