Списки HTML уроки для начинающих академия
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Пример списка HTML
Неупорядоченный список:
- Пункт
- Пункт
- Пункт
- Пункт
Упорядоченный список:
- Первый пункт
- Второй пункт
- Третий пункт
- Четвертый пункт
Неупорядоченный список HTML
Неупорядоченный список начинается с тега <ul>. Каждый элемент списка начинается с тега <li>.
Элементы списка будут помечены маркерами (маленькими черными кружками) по умолчанию:
Пример
<ul>
<li>Кофе</li>
<li>Чай</li>
<li>Молоко</li>
</ul>
Неупорядоченный HTML-список-Выбор маркера элемента списка
Свойство CSS list-style-type используется для определения стиля маркера элемента списка:
| Значение | Описание |
|---|---|
| disc | Задание маркера элемента списка (по умолчанию) |
| circle | Устанавливает маркер элемента списка на окружность |
| square | Устанавливает маркер элемента списка в квадрат |
| none | Элементы списка не будут помечены |
Пример — Disc
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
Пример — Circle
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
Пример — Square
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
Пример — None
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
Упорядоченный список HTML
Упорядоченный список начинается с тега <ol>. Каждый элемент списка начинается с тега
Каждый элемент списка начинается с тега <li>.
По умолчанию элементы списка будут помечены цифрами:
Пример
<ol>
<li>Coffee</li>
<li>Milk</li>
</ol>
Упорядоченный HTML-список-атрибут Type
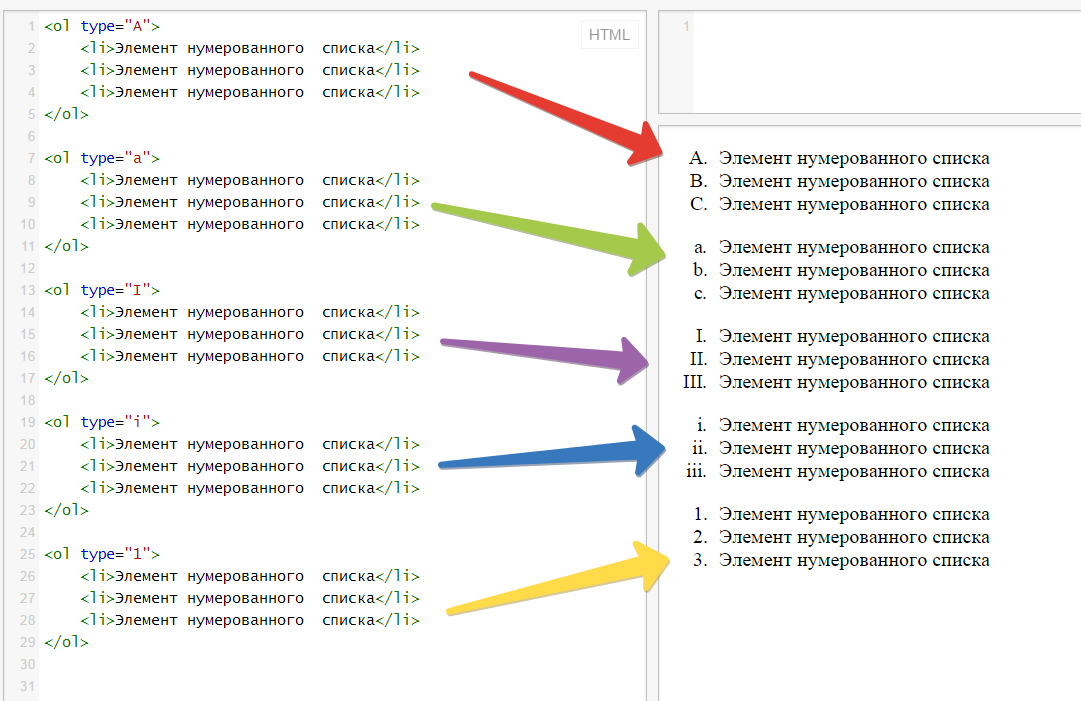
Атрибут type тега <ol> определяет тип маркера элемента списка:
| Тип | Описание |
|---|---|
| type=»1″ | Элементы списка будут пронумерованы номерами (по умолчанию) |
| type=»A» | Элементы списка будут пронумерованы прописными буквами |
| type=»a» | Элементы списка будут пронумерованы строчными буквами |
| type=»I» | Элементы списка будут пронумерованы прописными римскими номерами |
| type=»i» | Элементы списка будут пронумерованы римскими номерами в нижнем регистре |
Номера:
<ol type=»1″>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
Прописные буквы:
<ol type=»A»>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
Строчные буквы:
<ol type=»a»>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
Римские цифры в верхнем регистре:
<ol type=»I»>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
Строчные Римские номера:
<ol type=»i»>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
Списки HTML-описания
HTML также поддерживает списки описания.
Список описания — это список терминов с описанием каждого термина.
Тег <dl> определяет список описания, тег <dt> определяет термин (имя), и тег <dd> описывает каждый термин:
Пример
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>
Вложенные списки HTML
Список может быть вложенным (списки внутри списков):
Пример
<ul>
<li>Coffee</li>
<li>Tea
<ul>
<li>Black tea</li>
<li>Green tea</li>
</ul>
</li>
<li>Milk</li>
</ul>
Note: List items can contain new list, and other HTML elements, like images and links, etc.
Подсчет списка элементов управления
По умолчанию упорядоченный список начнет отсчет с 1. Если вы хотите начать отсчет с заданного числа, вы можете использовать атрибут
Если вы хотите начать отсчет с заданного числа, вы можете использовать атрибут start:
Пример
<ol start=»50″>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
Горизонтальный список с CSS
HTML-списки могут быть стилизованы различными способами с помощью CSS.
Одним из популярных способов является стиль списка по горизонтали, чтобы создать навигационное меню:
Пример
<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333333;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 16px;
text-decoration: none;
}
li a:hover {
background-color: #111111;
}
</style>
</head>
<body>
<ul>
<li><a href=»#home»>Home</a></li>
<li><a href=»#contact»>Contact</a></li>
<li><a href=»#about»>About</a></li>
</ul>
</body>
</html>
Совет: Вы можете узнать больше о CSS в нашем учебнике по CSS.
Справка
- Используйте элемент HTML
<ul>для определения неупорядоченного списка - Используйте свойство CSS
list-style-typeдля определения маркера элемента списка - Используйте элемент HTML
<ol> - Используйте атрибут HTML
typeдля определения типа нумерации - Используйте элемент HTML
<li>для определения элемента списка - Используйте элемент HTML
<dl>для определения списка описания - Используйте элемент HTML
<dt>для определения термина описания - Используйте элемент HTML
<dd>для описания термина в списке описания - Списки могут быть вложенными в списки
- Элементы списка могут содержать другие элементы HTML
- Используйте CSS свойство
float:leftилиdisplay:inlineдля отображения списка по горизонтали
Теги списка HTML
| Тег | Описание |
|---|---|
| <ul> | Определяет неупорядоченный список |
| <ol> | Определяет упорядоченный список |
| <li> | Определяет элемент списка |
| <dl> | Определяет список описания |
| <dt> | Определяет термин в списке описания |
| <dd> | Описывает термин в списке описания |
❮ Назад Дальше ❯
Популярное
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
HTML Списки. Уроки для початківців. W3Schools українською
❮ Prev Next ❯
HTML Списки дозволяють веб-розробникам групувати набір пов’язаних елементів в списках.
HTML Приклад списку
Невпорядкований список:
- Пункт
- Пункт
- Пункт
- Пункт
Впорядкований список:
- Перший пункт
- Другий пункт
- Третій пункт
- Четвертий пункт
Спробуйте самі »
Невпорядкований HTML Список
Невпорядкований (ненумерований) список починається з тега <ul>. Кожний елемент списку починається з тега
Кожний елемент списку починається з тега <li>.
Елементи списку будуть помічені маркерами (маленькі чорні кола) за замовчуванням:
Приклад
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
Спробуйте самі »
Невпорядкований HTML Список — оберіть маркер елемента списка
CSS властивість list-style-type використовується для визначення стиля маркера елемента списку:
| Значення | Опис |
|---|---|
| disc | Встановлює маркер елемента списка як маленьке чорне коло (за замовчуванням) |
| circle | Встановлює маркер елемента списка у вигляді маленького пустого кола |
| square | Встановлює маркер елемента списка у вигляді квадрата |
| none | Елементи списка не будуть відмічені (маркери відсутні) |
Приклад — Disc
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
Спробуйте самі »
Приклад — Circle
<ul>
<li>Coffee</li>
<li>Tea</li>
</ul>
Спробуйте самі »
Приклад — Square
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
Спробуйте самі »
Приклад — None
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
Спробуйте самі »
Впорядкований HTML Список
Впорядкований (нумерований) список починається з тега <ol>. Кожний елемент списку починається з тега
Кожний елемент списку починається з тега <li>.
Елементи списку будуть помічені номерами за замовчуванням:
Приклад
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
Спробуйте самі »
Впорядкований HTML Список — Атрибут Type
type тега <ol> визначає тип маркера елемента списка:
| Тип | Опис |
|---|---|
| type=»1″ | Елементи списка будуть пронумеровані цифрами (за замовчуванням) |
| type=»A» | Елементи списка будуть пронумеровані заглавними літерами |
| type=»a» | Елементи списка будуть пронумеровані рядковими літерами |
| type=»I» | Елементи списка будуть пронумеровані великими римськими цифрами |
| type=»i» | Елементи списка будуть пронумеровані маленькими римськими цифрами |
Цифри:
<ol type=»1″>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
Спробуйте самі »
Заглавні літери:
<ol type=»A»>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
Спробуйте самі »
Рядкові літери:
<ol type=»a»>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
Спробуйте самі »
Великі римські цифри:
<ol type=»I»>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
Спробуйте самі »
Маленькі римські цифри:
<ol type=»i»>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
Спробуйте самі »
HTML Списки опису
HTML також підтримує списки опису.
Список опису — це список термінів з описом кожного терміна.
Тег <dl> визначає список опису, тег <dt> визначає термін (ім’я), а тег <dd> описує кожний термін:
Приклад
<dl>
<dt>Кава</dt>
<dd>- чорний гарячий напій</dd>
<dt>Молоко</dt>
<dd>- білий холодний напій</dd>
</dl>
Спробуйте самі »
Вкладені HTML-списки
Список може бути вкладеним (списки всередині списків):
Приклад
<ul>
<li>Кава</li>
<li>Чай
<ul>
<li>Чорний чай</li>
<li>Зелений чай</li>
</ul>
</li>
<li>Молоко</li>
</ul>
Спробуйте самі »
Примітка: Елементи списку можуть містити новий список та інші елементи HTML, такі як зображення та посилання і т. д.
д.
Підрахунок контрольного списку
За замовчуванням впорядкований список починає відлік із 1. Якщо ви хочете почати відлік із вказаного числа, ви можете використовувати атрибут start:
Приклад
<ol start=»50″>
<li>Кава</li>
<li>Чай</li>
<li>Молоко</li>
</ol>
Спробуйте самі »
Горизонтальний список за допомогою CSS
HTML-списки можна стилізувати різними способами за допомогою CSS.
Один із популярних способів — це стилізувати список по горизонталі для створення меню навігації:
Приклад
<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333333;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 16px;
text-decoration: none;
}
li a:hover {
background-color: #111111;
}
</style>
</head>
<body>
<ul>
<li><a href=»#home»>Home</a></li>
<li><a href=»#news»>News</a></li>
<li><a href=»#contact»>Contact</a></li>
<li><a href=»#about»>About</a></li>
</ul>
</body>
</html>
Спробуйте самі »
Порада: Ви можете дізнатись більше про CSS в CSS Підручнику на нашому сайті W3Schools українською.
Резюме розділу
- Використовуйте HTML елемент
<ul>для визначення невпорядкованого списку - Використовуйте CSS властивість
list-style-typeдля визначення маркера елемента списку - Використовуйте HTML елемент
<ol>для визначення впорядкованого списку - Використовуйте HTML атрибут
typeдля визначення типу нумерації - Використовуйте HTML елемент
<li>для визначення елемента списку - Використовуйте HTML елемент
<dl>для визначення списку опису - Використовуйте HTML елемент
<dt>для визначення терміна опису - Використовуйте HTML елемент
<dd>для опису терміна в списку опису - Списки можуть бути вкладені в списки
- Елементи списка можуть містити інші елементи HTML
- Використовуйте CSS властивість
float:leftабоdisplay:inlineдля горизонтального відображення списку
HTML Вправи
Перевірте себе за допомогою вправ
Вправа:
Додайте елемент списку з текстом «Coffee» всередині елемента <ul>.
<ul>Coffee</ul>
HTML Теги списка
| Тег | Опис |
|---|---|
| <ul> | Визначає невпорядкований (ненумерований) список |
| <ol> | Визначає впорядкований (нумерований) список |
| <li> | Визначає пункти списку |
| <dl> | Визначає список опису |
| <dt> | Визначає термін в списку опису |
| <dd> | Описує термін в списку опису |
Для отримання повного списку всіх доступних HTML тегів, відвідайте HTML Довідник тегів на нашому сайті W3Schools українською.
Запитання для самоконтроля
- Для чого потрібні HTML-списки?
- Які бувають HTML-списки?
- Яким тегом визначається невпорядкований HTML-список?
- Яким тегом визначається впорядкований HTML-список?
- Яким тегом визначається кожний елемент в HTML-списку?
- Як за замовчуванням маркуються елементи невпорядкованого HTML-списку?
- Як за замовчуванням маркуються елементи впорядкованого HTML-списку?
- Що таке список опису?
- Який тег визначає список опису?
- Який тег визначає термін (ім’я) в списку опису?
- Який тег визначає опис кожного терміна в списку опису?
❮ Prev Next ❯
Списки HTML (с примерами)
В этом руководстве вы узнаете о списках в HTML и их различных типах с помощью примеров.
HTML-списки используются для отображения связанной информации в легко читаемом и кратком виде в виде списков.
Мы можем использовать три типа списков для представления различных типов данных в HTML:
- Ненумерованный список
- Заказной список
- Описание Список
<дл>
Неупорядоченный список
Неупорядоченный список используется для представления данных в списке, для которого порядок элементов не имеет значения.
В HTML мы используем тег
- Яблоко
- Оранжевый
- Манго
Вывод браузера
Здесь 
Дополнительные сведения о неупорядоченных списках см. на странице Неупорядоченные списки HTML .
Упорядоченный список
Упорядоченный список используется для представления данных в списке, для которого важен порядок элементов.
Тег
- Готово
- Установить
- Перейти
Вывод браузера
Здесь вы можете видеть, что элементы списка представлены числами для представления определенного порядка.
Чтобы узнать больше об упорядоченных списках, посетите Нумерованные списки HTML .
Список описаний
Список описаний HTML используется для представления данных в форме имя-значение. Мы используем Тег для создания списка определений, и каждый элемент списка описаний состоит из двух элементов:
- термин/заголовок — представлен тегом
- описание термина — представлено тегом
Давайте рассмотрим пример,
- HTML
- Язык гипертекстовой разметки
- CSS
- Каскадные таблицы стилей
- JS
- JavaScript
- Неупорядоченный список — Используется для создания списка связанных элементов в произвольном порядке.
- Упорядоченный список — Используется для создания списка связанных элементов в определенном порядке.
- Список описаний — Используется для создания списка терминов и их описаний.
- Шоколадный торт
- Торт "Черный лес"
- Ананасовый торт
- Шоколадный торт
- Торт «Черный лес»
- Ананасовый торт
Вывод браузера
Поскольку список описаний включает определение термина, его также называют списком определений. Чтобы узнать больше о списке описаний, посетите Список описаний HTML .
Чтобы узнать больше о списке описаний, посетите Список описаний HTML .
Теги, используемые в списках HTML
| Тег | Пояснение |
|---|---|
<ол> | Определяет упорядоченный список. |
<ул> | Определяет неупорядоченный список. |
<дл> | Определяет список описаний. |
| Определяет элемент списка в упорядоченных или неупорядоченных списках. |
<дт> | Определяет термин в списке описания. |
<дд> | Определяет описание термина в списке описаний. |
Содержание
HTML Упорядоченные, неупорядоченные списки и списки определений
Рекламные объявления
В этом руководстве вы узнаете, как создавать различные типы списков в HTML.
Работа со списками HTML
Списки HTML используются для представления списков информации в правильном и семантическом виде. В HTML существует три различных типа списков, и каждый из них имеет определенное назначение и значение.
В HTML существует три различных типа списков, и каждый из них имеет определенное назначение и значение.
Примечание: Внутри элемента списка вы можете поместить текст, изображения, ссылки, разрывы строк и т. д. Вы также можете поместить весь список внутри элемента списка, чтобы создать вложенный список.
В следующих разделах мы последовательно рассмотрим все три типа списков:
Ненумерованные списки HTML
Ненумерованный список, созданный с использованием элемента

Элементы списка в ненумерованных списках отмечены маркерами. Вот пример:
Пример
Попробуйте этот код »— вывод приведенного выше примера будет выглядеть примерно так:
Вы также можете изменить тип маркера в ненумерованном списке, используя свойство CSS list-style-type . Следующее правило стиля изменяет тип пули со стандартного диска на квадрат :
Пример
Попробуйте этот код » ul {
тип стиля списка: квадратный;
} Пожалуйста, ознакомьтесь с учебным пособием по спискам CSS, чтобы узнать подробнее о стилях HTML-списков.
Упорядоченные списки HTML
Упорядоченный список, созданный с использованием элемента
 Упорядоченные списки используются, когда важен порядок элементов списка.
Упорядоченные списки используются, когда важен порядок элементов списка.
Элементы упорядоченного списка отмечены цифрами. Вот пример:
Пример
Попробуйте этот код » <ол>
— вывод приведенного выше примера будет выглядеть примерно так:
- Пристегните ремень безопасности
- Запускает двигатель автомобиля
- Оглянись и иди
Нумерация элементов в упорядоченном списке обычно начинается с 1. Однако, если вы хотите изменить это, вы можете использовать start атрибут, как показано в следующем примере:
Пример
Попробуйте этот код »
- Смешать ингредиенты
- Выпекать в духовке в течение часа.
- Оставить на десять минут.
— вывод приведенного выше примера будет выглядеть примерно так:
- Смешать ингредиенты
- Запекать в духовке 1 час
- Дать постоять десять минут
Подобно неупорядоченному списку, вы также можете использовать свойство CSS list-style-type для изменения типа нумерации в упорядоченном списке. Следующее правило стиля изменяет тип маркера на римские цифры.
Следующее правило стиля изменяет тип маркера на римские цифры.
Пример
Попробуйте этот код » ol {
тип стиля списка: верхний роман;
} Совет: Вы также можете использовать атрибут type для изменения типа нумерации, например. тип = "Я" . Однако вам следует избегать этого атрибута, вместо этого используйте свойство CSS list-style-type .
HTML-списки описаний
Список описаний — это список элементов с описанием или определением каждого элемента.
Список описаний создается с использованием элемента
Браузеры обычно отображают списки определений, помещая термины и определения в отдельные строки, где определения терминов имеют небольшой отступ. Вот пример:
Пример
Попробуйте этот код »- Хлеб
- Выпечка из муки.


