Шапка страницы | htmlbook.ru
Основная сложность с резиновым макетом это обеспечить корректное отображение на разных разрешениях, от высокого до низкого. Поскольку мы ограничили ширину контента 760 пикселами, картинку в шапке стоит разместить так, чтобы более важная часть изображения вписывалась в этот размер. На рис. 6.3 показано, как это сделать. Тёмным цветом выделена центральная часть шириной 760px, буквой А обозначены одинаковые по ширине оставшиеся фрагменты.
Рис. 6.3. Ширина шапки
Само добавление картинки в шапке делается через фоновый рисунок, который необходимо выровнять по центру элемента <header>.
header {
display: block; /* Для старых браузеров */
height: 405px; /* Высота шапки */
background: url(images/header-bg.png) no-repeat center bottom;
}В идеале рисунок должен иметь большую ширину от 2000 пикселов, тогда практически при любом разрешении монитора рисунок будет показывать центральную часть, обрезая всё, что не помещается в окно. Но беда в том, что изначально картинка не настолько широкая, а рисовать бесконечно тянущиеся по бокам чёрные полоски не хочется. Один из вариантов решения это включить повторение фона по горизонтали. Те, у кого разрешение 1280 пикселов по ширине и меньше, увидят единственную картинку, а владельцы широких мониторов смогут полюбоваться сразу несколькими животными и одновременно заходящими солнцами. Здесь важно подредактировать рисунок так, чтобы он без стыков совмещался сам с собой по горизонтали (рис. 6.4). Градиент для наглядности спрятан.
Рис. 6.4. Совмещение изображения по горизонтали
На данном рисунке место стыка обозначено стрелкой и промежутком, чтобы стык можно было заметить. Если правильно отредактировать правую и левую часть фоновой картинки, то она будет повторяться по горизонтали без видимых стыков, как один сплошной рисунок. Остаётся слегка подправить стиль, заменив значение no-repeat (без повторения) на repeat-x (повторение по горизонтали).
header {
display: block;
height: 405px;
background: url(images/header-bg.png) repeat-x center bottom;
}На этом можно считать, что фоновый рисунок в шапке готов (рис. 6.5).
Рис. 6.5. Фоновая картинка для шапки
В формате PNG-24 файл с фоном размером 1325х405 пикселов занимает около 32 Кб, а в PNG-8 с 256-цветовой палитрой, где качество градиента несколько хуже — около 15 Кб. Можно разбить фон на две составные части — градиент и картинку и сохранить каждое изображение в своём формате, что должно привести к повышению качества отображения градиента. Впрочем, 32 Кб для столь большого изображения это немного и дополнительную оптимизацию кто-то посчитает «экономией на спичках». Тем не менее, альтернативный подход к созданию шапки сайта кому-то окажется полезным, а при желании вы можете его пропустить.
Оптимизация шапки
Поскольку градиент в шапке повторяется по горизонтали, его можно вырезать из макета и установить как фоновую картинку. На рис. 6.6 показан градиент высотой 405 пикселов, подготовленный для этой цели. Формат PNG-24 не вносит искажения в изображение, а градиенты хорошо сжимает (итоговый объем 402 байта), так что в этом случае однозначно следует использовать именно его. Рамка вокруг рисунка добавлена для наглядности.
Рис. 6.6. Градиентный рисунок (header-gradient.png)
Картинка с силуэтными животными делается на прозрачном фоне и высотой 198 пикселов, нет смысла делать её на всю высоту шапки, поскольку она занимает лишь часть. Фрагмент изображения показан на рис. 6.7. Шахматное поле означает прозрачность.
Рис. 6.7. Фоновая картинка с прозрачностью (header-animal.png)
Поскольку сохранение этой картинки идет в формате PNG-8, у которого только один уровень прозрачности, в отличие от 256 уровней формата PNG-24, важно обеспечить корректное наложение на градиентный фон. Для этого при сохранении в Photoshop-е надо указать цвет краёв (Matte) близкий к средней части градиента, где идёт наложение силуэта. Примерно это цвет #9de1f0. В этом случае не возникнет грязных контуров вокруг деревьев и животных, а картинка при наложении на градиент будет восприниматься как единое целое.
Два рисунка для фона шапки подготовлены, пишем код HTML.
<header>
<div>
<img src="images/header-title.png" alt="Как поймать льва в пустыне">
</div>
</header>И стиль для элемента <header> и слоя header-bg.
header { background: #00b0d8 url(images/header-gradient.png) repeat-x; } .header-bg { background: url(images/header-animal.png) repeat-x center bottom; height: 405px; }
В итоге объем файлов оказался 12,5 Кб, что даже меньше ожидаемого.
Название сайта
Название написано на облаке с растушёванными краями, что должно создать трудности при наложении на градиент. Есть два способа, как их обойти.
- Использовать формат PNG-24 при сохранении прозрачности.
- Сохранить рисунок в формате GIF или PNG-8 с фрагментом градиента, а затем наложить рисунок на градиент так, чтобы совпадение было с точностью до пиксела.
Очевидно, что второй способ имеет ряд недостатков — изображение нельзя сдвинуть даже на пару пикселов, оно привязано к градиенту, и если его градиент изменить, придётся менять и картинку. Так что сохраняем заголовок в формате PNG-24. Код HTML останется прежним, а стили расширятся.
header {
background: #00b0d8 url(images/header-gradient.png) repeat-x;
}
.header-bg {
background: url(images/header-animal.png) repeat-x center bottom;
height: 405px; /* Высота шапки */
text-align: center; /* Выравнивание по центру */
}
.header-bg img {
position: relative; /* Относительное позиционирование */
top: 40px; /* Сдвигаем картинку вниз */
}Выравнивание по центру делается через свойство text-align, добавляемое к родителю тега <img>, а сдвиг вниз через свойство top. Чтобы это свойство сработало, необходимо для картинки задать относительное позиционирование с помощью свойства position со значением relative.
На главной странице сайта картинка с названием выводится как обычно, на остальных страницах она служит ссылкой на главную страницу. Для этого достаточно слегка изменить код:
<a href="/"><img src="images/header-title.png" alt="Как поймать льва в пустыне"></a>Значение / у атрибута href указывает на главную страницу и работает только на веб-сервере, но никак не локально.
Окончательный код для шапки приведён в примере 6.14.
Пример 6.14. Шапка сайта
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Как поймать льва в пустыне?</title> <!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <style> body { margin: 0; } header { display: block; background: #00b0d8 url(images/header-gradient.png) repeat-x; /* Градиент */ } .header-bg { background: url(images/header-animal.png) repeat-x center bottom; /* Животные */ height: 405px; /* Высота шапки */ text-align: center; /* Выравнивание по центру */ } .header-bg img { position: relative; /* Относительное позиционирование */ top: 40px; /* Сдвигаем картинку вниз */ } </style> </head> <body> <header> <div> <img src="images/header-title.png" alt="Как поймать льва в пустыне" > </div> </header> </body> </html>
htmlbook.ru
Как сделать и оформить в css шапку сайта
От автора: приветствуем вас на нашем блоге о сайтостроении. У любого сайта есть то, чем он обычно запоминается и выделяется среди остальных. Обычно это именно шапка сайта. CSS позволяет сделать ее такой, как вам нужно.
Шапка сайта – какой она бывает
Поразительно, как много может зависеть сегодня от одного только дизайна веб-ресурса. Но что особенно сильно отделяет веб-ресурс от других? Как правило, это именно шапка сайта с фирменным логотипом и уникальным оформлением. Обычно именно по ней люди запоминают какой-то интернет-проект. Это очень хорошо запоминается в памяти людей.
Например, если вы видите белую букву “В” на синем фоне, то наверняка сразу делаете вывод – это иконка социальной сети Вконтакте. А изображение почтового голубя у всех сразу же ассоциируется с Twitter. Все это стало возможным потому, что в шапках у этих сайтов были именно такие изображения и они очень хорошо запомнились людям.
Так, это было немного размышлений, теперь давайте перейдем непосредственно к технической части.
Как в CSS можно оформить шапку сайта?
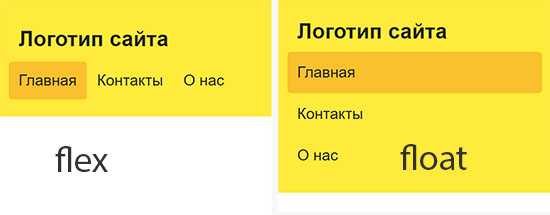
Вообще шапки бывают разными. По ширине их можно разделить на две группы: выровненные по центру и те, что на всю ширину веб-страницы.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееПоэтому, для создания простейшей шапки достаточно написать в html вот такой код:
Конечно, на странице пока ничего не появится – нам еще нужно добавить в нее содержимое и оформить. Но давайте, например, сделаем блок на всю ширину экрана, а также немного оформим.
header{ width: 100%; background: #D8E3AB; height: 70px; }
header{ width: 100%; background: #D8E3AB; height: 70px; } |
Вообще, если все делать по-правильному, то следовало бы задать блоку какой-то класс или даже идентификатор (поскольку это важный элемент веб-страницы), но мы пока просто обратимся к элементу по тегу.
Свойство width: 100% делает так, что наш блок будет растягиваться на всю ширину вне зависимости от размеров экрана. Если же все-таки размеры нужно хоть как-то ограничить, используют дополнительно свойство max-width, где в пикселях записывают абсолютный размер, по достижению которого контейнер больше не будет расширяться.
Сейчас перед нами просто полоска, окрашенная в выбранный цвет. Обычно высоту не задают – она определяется автоматически на основании тех элементов, которые будут в шапке.
<div id = «wrap»> <header></header> </div>
<div id = «wrap»> <header></header> </div> |
Таким образом, наш верх сайта будет расположен ровно по центру. Остается только наполнить его.
Рис. 1. Пока это только контейнер, в котором будет все содержимое.
Что обычно содержится в шапке?
Обычно там вставлен логотип, название, описание сайта. Также там может находиться какая-то контактная информация, навигация по страницам или даже реклама.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЛоготип обычно вставляют как фоновое изображение. Давайте, например, поставим такой:
Для этого достаточно дописать некоторые правила к фону:
background: #D8E3AB url(logo.png) no-repeat 5% 50%;
background: #D8E3AB url(logo.png) no-repeat 5% 50%; |
То есть помимо сплошного цвета даем еще и фоновую картинку (в нашем случае logo.png) и предварительно я ее положил в ту же папку, что и файл стилей. Запрещаем повторение логотипа и определяем его позицию в блоке – немного сместим влево и по центру по вертикали.
Добавим в шапку какое-то содержимое. Например, заголовок и меню.
<div class = «title»>Название сайта</div> <ul class = «menu»> <li><a href = «#»>Контакты</a></li> <li><a href = «#»>О нас</a></li> <li><a href = «#»>Услуги</a></li> </ul>
<div class = «title»>Название сайта</div> <ul class = «menu»> <li><a href = «#»>Контакты</a></li> <li><a href = «#»>О нас</a></li> <li><a href = «#»>Услуги</a></li> </ul> |
Теперь все это оформим.
.title{ font-size: 36px; padding-top: 10px; text-align: center; } .menu{ list-style: none; position: absolute; top: 10px; right: 100px; }
.title{ font-size: 36px; padding-top: 10px; text-align: center; } .menu{ list-style: none; position: absolute; top: 10px; right: 100px; } |
Заголовку нужно дать более менее нормальный размер шрифта, чтобы он выделялся, а также отцентрировать. А вообще на сайтах бывает по-разному – название может стоять и слева, и справа.
Сам список, который формирует навигацию, тоже нужно немного оформить. В этом примере мы всего лишь уберем маркеры у пунктов, а на деле можно сделать еще много чего – убрать подчеркивания у ссылок, задать им цвет и фон и т.д.
Сместим меню в правый край с помощью абсолютного позиционирования. Чтобы это заработало, нужно также дописать для header такое правило: position: relative;
На выходе получаем готовую шапку с логотипом слева, заголовком по центру и меню справа. Конечно, при верстке реального проекта нужно все делать в соответствии с тем макетом, по которому делается работа, а не заниматься самодеятельностью. Но свойства применяются в целом абсолютно такие же, как я приводил здесь.
Как зафиксировать блок, чтобы он не исчезал при прокрутке?
Если вы хотите фиксировать шапку в css (такое ее поведение можно увидеть на многих веб-ресурсах), то вам может помочь фиксированное позиционирование. Нужно добавить такие стили:
А также координаты (top, left, right, bottom) какие вам нужны. Обычно фиксацию делают с помощью jQuery, прописывая соответствующий сценарий и привязывая его к событию – вертикальному скроллу страницы.
Если вы хотите научиться верстать сайты, в том числе и шапки, но рассмотренный материал вам непонятен, то нужно начинать с самых азов – изучения основ HTML и CSS. В этом вам может помочь наш премимум-раздел, там есть два соответствующих видеокурса по этим технологиям, в которых все разъясняется по полочкам.
Умение создавать и редактировать шапки вам пригодится, на тех же биржах фриланса есть заказы, в которых просят сверстать только этот элемент или изменить его оформления. В общем, я желаю вам успехов в изучении и оставайтесь с нами, чтобы ускорить это обучение.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Создание шапки сайта с использованием CSS3
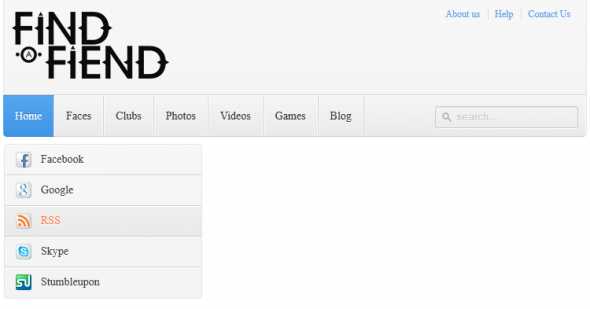
Думали ли Вы о изменении шапки своего сайта? Как известно, шапка — наиболее важная часть любого сайта. В первую очередь все пользователи обращают внимание на эту часть сайта. И чем она более опрятная и четкая, тем лучше остается мнение о сайте у посетителей. В этом уроке мы покажем, как создать высококачественную современную шапку для сайта. В шапке сайта будут логотип, несколько ссылок в правом верхнем углу, выпадающее меню и форма поиска.
Перед тем, как начать, посмотрите, что именно мы будем создавать:

Демонстрация работы
Посмотрите пример, и приступим к программированию.
Шаг 1. Код HTML
Вначале нужно создать нашу шапку со всеми вышеупомянутыми элементами:
index.html
<div>
<!-- логотип -->
<a href="#"><img src="images/logo.png"></a>
<!-- дополнительные ссылки сверху -->
<div>
<a href="#">About us</a>
<a href="#">Help</a>
<a href="#">Contact Us</a>
</div>
<!-- меню -->
<div>
<nav>
<ul>
<li><a href="index.php">Home</a>
<ul>
<li><a href="#"><span></span>Facebook</a></li>
<li><a href="#"><span></span>Google</a></li>
<li><a href="#"><span></span>RSS</a></li>
<li><a href="#"><span></span>Skype</a></li>
<li><a href="#"><span></span>Stumbleupon</a></li>
</ul>
</li>
<li><a href="#">Faces</a>
<ul>
<li><a href="#"><span></span>menu element 1</a></li>
<li><a href="#"><span></span>menu element 2</a></li>
<li><a href="#"><span></span>menu element 3</a></li>
<li><a href="#"><span></span>menu element 4</a></li>
<li><a href="#"><span></span>menu element 5</a></li>
</ul>
</li>
<li><a href="#">Clubs</a>
<ul>
<li><a href="#"><span></span>menu element 1</a></li>
<li><a href="#"><span></span>menu element 2</a></li>
<li><a href="#"><span></span>menu element 3</a></li>
<li><a href="#"><span></span>menu element 4</a></li>
<li><a href="#"><span></span>menu element 5</a></li>
</ul>
</li>
<li><a href="#">Photos</a>
<ul>
<li><a href="#"><span></span>menu element 1</a></li>
<li><a href="#"><span></span>menu element 2</a></li>
<li><a href="#"><span></span>menu element 3</a></li>
<li><a href="#"><span></span>menu element 4</a></li>
<li><a href="#"><span></span>menu element 5</a></li>
</ul>
</li>
<li><a href="#">Videos</a></li>
<li><a href="#">Games</a></li>
<li><a href="#">Blog</a>
<ul>
<li><a href="#"><span></span>menu element 1</a></li>
<li><a href="#"><span></span>menu element 2</a></li>
<li><a href="#"><span></span>menu element 3</a></li>
<li><a href="#"><span></span>menu element 4</a></li>
<li><a href="#"><span></span>menu element 5</a></li>
</ul>
</li>
<li><a href="#">Classifieds</a></li>
</ul>
</nav>
<!-- форма поиска -->
<div>
<form role="search" method="get">
<input type="text" placeholder="search..." name="s" value="" autocomplete="off" />
</form>
</div>
</div>
</div>В этом коде легко разобраться. Здесь меню на обычной структуре ul – li и простая форма поиска.
Шаг 2. Код CSS
Теперь основной этап — задать стили подготовленной шапке сайта. Для начала общие стили для самой шапки, ссылок в правом верхнем углу и логотипа:
/* стили шапки */
#header {
border:1px solid;
border-color:rgba(0,0,0,0.1);
border-bottom-color:rgba(0,0,0,0.2);
border-top:none;
background:#f7f7f7;
background:-webkit-linear-gradient(top, #f7f7f7, #f4f4f4);
background:-moz-linear-gradient(top, #f7f7f7, #f4f4f4);
background:-o-linear-gradient(top, #f7f7f7, #f4f4f4);
background:linear-gradient(to bottom, #f7f7f7, #f4f4f4);
background-clip:padding-box;
border-radius:0 0 5px 5px;
margin: auto;
position: relative;
width: 1000px;
}
#header a {
color: #4C9FEB;
}
#header a:hover {
color: #FF7D4C;
}
#logo {
float: left;
margin: 15px 10px;
}
#logo img {
border: 0;
}
#links {
float: right;
font-size: 12px;
margin: 10px 20px 0;
overflow: hidden;
text-shadow: 0 1px 0 #FFFFFF;
}
#links a {
border-left: 1px solid #DEDEDE;
margin-left: 7px;
padding-left: 8px;
text-decoration: none;
}
#links a:first-child {
border-width: 0;
}
Теперь зададим следующие стили для выпадающего меню на чистом CSS3:
/* стили меню */
#navmenu {
background: -webkit-linear-gradient(#f6f6f6, #e9eaea) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#f6f6f6, #e9eaea) repeat scroll 0 0 transparent;
background: linear-gradient(#f6f6f6, #e9eaea) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f6f6f6', endColorstr='#e9eaea',GradientType=0 );
border-radius: 0 0 4px 4px;
border-top: 1px solid #D1D1D1;
box-shadow: -1px 1px 0 rgba(255, 255, 255, 0.8) inset;
clear: both;
height: 51px;
padding-top: 1px;
}
#menu {
float: left;
}
#menu a {
text-decoration: none;
}
#menu ul {
list-style: none;
margin: 0;
padding: 0;
}
#menu > ul > li {
float: left;
padding-bottom: 12px;
}
#menu ul li a {
border-color: #D1D1D1;
border-image: none;
border-style: solid;
border-width: 0 1px 0 0;
box-shadow: -1px 0 0 rgba(255, 255, 255, 0.8) inset, 1px 0 0 rgba(255, 255, 255, 0.8) inset;
color: #333333;
display: block;
font-size: 14px;
height: 30px;
line-height: 30px;
padding: 11px 15px 10px;
text-shadow: 0 1px 0 #FFFFFF;
}
#menu ul li a:hover {
background: -webkit-linear-gradient(#efefef, #e9eaea) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#efefef, #e9eaea) repeat scroll 0 0 transparent;
background: linear-gradient(#efefef, #e9eaea) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#efefef', endColorstr='#e9eaea',GradientType=0 );
}
#menu > ul > li.active > a {
background: -webkit-linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
background: linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#55A6F1', endColorstr='#3F96E5',GradientType=0 );
border-bottom: 1px solid #2D81CC;
border-top: 1px solid #4791D6;
box-shadow: -1px 0 0 #55A6F1 inset, 1px 0 0 #55A6F1 inset;
color: #FFFFFF;
margin: -1px 0 -1px -1px;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.3);
}
#menu > ul > li.active > a:hover {
background: -webkit-linear-gradient(#499FEE, #3F96E5) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#499FEE, #3F96E5) repeat scroll 0 0 transparent;
background: linear-gradient(#499FEE, #3F96E5) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#499FEE', endColorstr='#3F96E5',GradientType=0 );
}
#menu > ul > li:first-child > a {
border-radius: 0 0 0 5px;
}И, наконец, все, что нам осталось, — создать выпадение подпунктов меню. Эти стили создадут плавно выезжающий вложенный уровень меню:
/* выпадающее меню */
#menu ul ul {
background: -webkit-linear-gradient(#F7F7F7, #F4F4F4) repeat scroll 0 0 padding-box transparent;
background: -moz-linear-gradient(#F7F7F7, #F4F4F4) repeat scroll 0 0 padding-box transparent;
background: linear-gradient(#F7F7F7, #F4F4F4) repeat scroll 0 0 padding-box transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#F7F7F7', endColorstr='#F4F4F4',GradientType=0 );
border: 1px solid rgba(0, 0, 0, 0.1);
border-radius: 5px 5px 5px 5px;
box-shadow: 0 1px 0 #FFFFFF inset;
height: 0;
margin-top: 10px;
opacity: 0;
overflow: hidden;
padding: 0;
position: absolute;
visibility: hidden;
width: 250px;
z-index: 1;
-webkit-transition: all .5s;
-moz-transition: all .5s;
-ms-transition: all .5s;
-o-transition: all .5s;
transition: all .5s;
}
#menu ul li:hover ul {
height: 195px;
margin-top: 0\9;
opacity: 1;
visibility: visible;
}
#menu ul ul a {
border-right-width: 0;
border-top: 1px solid #D1D1D1;
box-shadow: 0 1px 0 #FFFFFF inset;
color: #444444;
height: 24px;
line-height: 24px;
padding: 7px 12px;
text-shadow: 0 1px 0 #FFFFFF;
}
#menu ul ul li:first-child a {
border-top-width: 0;
}
#menu ul ul a .icon {
background-position: 50% 50%;
background-repeat: no-repeat;
display: block;
float: left;
height: 24px;
margin-right: 10px;
width: 24px;
}
#menu ul ul a .icon.elem0 {
background-image: url("../images/elem.png");
}
#menu ul ul a .icon.elem1 {
background-image: url("../images/fb.png");
}
#menu ul ul a .icon.elem2 {
background-image: url("../images/go.png");
}
#menu ul ul a .icon.elem3 {
background-image: url("../images/rs.png");
}
#menu ul ul a .icon.elem4 {
background-image: url("../images/sk.png");
}
#menu ul ul a .icon.elem5 {
background-image: url("../images/su.png");
}
/* поисковая форма */
#search {
margin:13px 10px 0 0;
float: right;
}
#search form {
background: url("../images/search.gif") no-repeat scroll 5% 50% transparent;
border: 1px solid #CCCCCC;
border-radius: 3px 3px 3px 3px;
box-shadow: 0 1px 0 rgba(0, 0, 0, 0.05) inset, 0 1px 0 #FFFFFF;
height: 26px;
padding: 0 25px;
position: relative;
width: 130px;
}
#search form:hover {
background-color: #F9F9F9;
}
#search form input {
color: #999999;
font-size: 13px;
height: 26px;
text-shadow: 0 1px 0 #FFFFFF;
background: none repeat scroll 0 0 transparent;
border: medium none;
float: left;
outline: medium none;
padding: 0;
width: 100%;
}
#search form input.placeholder, #search form input:-moz-placeholder {
color: #C4C4C4;
}Демонстрация работы
Заключение
Мы закончили привлекательную и опрятную шапку для сайта с выпадающим меню. Надеемся, этот урок Вам пригодится!
Автор урока Andrew Prikaznov
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Шапка сайта и навигационное меню с помощью CSS – Zencoder
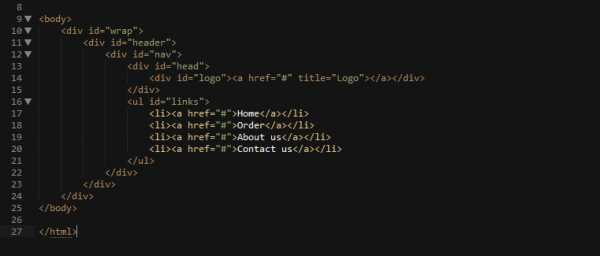
Просматривал видеокурс по блочной верстке сайта от Андрей Морковина.
Начал смотреть с чувством, что вот — сейчас научусь чему-то новому. Но терпения хватило досмотреть до девятой части. Устал наблюдать мучения автора по верстке шаблона, и в частности, то, как создавалась шапка.
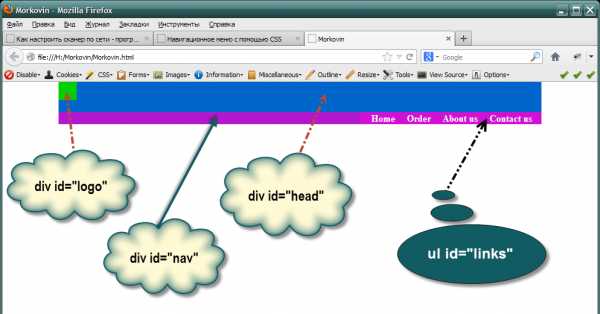
Автор зачем-то вырезал только часть фона с навигацией, вставлял изображение логотипа в html-каркас и обертывал его ссылкой, пытался угадать местоположение навигации с помощью абсолютного или относительного позиционирования. Я решил сам попробовать сделать шапку сайта так, как мне кажется более правильным.
В основу создания шапки я положил свойство вложенных слоев на ‘ах. Кстати, с этим методом я только недавно познакомился в другом видеоуроке от Дмитрия Семенова. Далее, предполагается, что размеры всех фоновых изображений известны (на практике так и происходит, при вырезании их из psd-макета).
Для чистоты эксперимента приведу эти размеры: , 1
bg-header.gif - 800x50px
. В CSS-свойствах сделал для них подстановку с помощью фоновой заливки цветом, для подстраховки.
Итак, что я буду делать. Первый шаг стандартный. Создается обертка с помощью слоя , которой прописываются свойства центрирования страницы и задания ей ширины:
#wrap{
width: 800px;
height: 100%;
margin: 0 auto;
background: #c0c0c0;
}Затем создается слой , в котором будет располагаться шапка будущего сайта. Для нее прописываю совсем короткие свойства, с помощью которых гарантированно растягиваю шапку на всю ширину блока-родителя и задаю ее высоту:
#header{
width: 100%;
height: 70px;
}Затем создаю слой , задача которого будет содержать в себе фоновое изображение для навигационного списка шапки. Высоту этого слоя устанавливаю равной высоте шапки, а сам фоновый рисунок позиционирую в правом углу блока. Высота его равна высоте шапки, поэтому достаточно сметить его по-горизонтали вправо, а по-вертикали оставляю как есть.
Рисунок короткий и будет занимать не всю ширину шапки, а только некоторую ее правую часть, как раз ровно настолько, чтобы вместить в себя навигационный список. CSS-код для этого слоя представлен ниже:
#nav{
background: url(i/bg-nav.gif) #b318cf 100% 0 no-repeat;
height: 70px;
}Теперь создаю еще один слой , в котором будет размещено еще одно фоновое изображение. По высоте оно меньше, чем фоновое изображение слоя и будет располагаться поверх этого слоя, перекрывая его.
Поэтому фон слоя будет видет только частично, лишь его нижний краешек, для которого и отводится роль фона навигации. Для слоя явно задаю его высоту. Код со свойствами приведен ниже:
#head{
background: url(i/bg-header.gif) #2b66c8 0 0 no-repeat;
height: 50px;
}Ну вот, задача практически и решена. При этом не было использовано ни абсолютного, ни относительного позиционирования. только смещение фона слоя. Осталось создать последний слой, который будет выполнять задачу логотипа сайта. Размещаю его поверх всех остальных слоев и делаю кликабельным на все его пространство.
При этом снова воспользуюсь фоновым изображение, которое вложу внутрь этого слоя. Никаких img в html-коде! Позиционировать или смещать его никуда не надо, так как он по-умолчанию расположится в левом верхнем углу блока (как мною задумано для простоты эксперимента). Только явно задам этому слою высоту и ширину, равную высоте и ширине фонового рисунка:
#logo{
background: url(i/logo.gif) #36cf18 0 0 no-repeat;
width: 30px;
height: 30px;
}Чтобы сделать слой кликабельным, помещаю внутрь него ссылку. Так как изначально она является строчным элементом (), то ей невозможно задать правила, чтобы “растянуть” на всю высоту и ширину слоя-родителя .
Поэтому “превращаю” ссылку в блочный элемент с помощью свойства . А вот теперь растяну ссылку, задав для нее ширину и высоту в процентах. Конечно, можно указать эти параметры и с помощью пикселей, так как размеры логотипа известны. Но лучше возложить эту задачу на плечи браузера — пусть сам вычисляет размеры блока-ссылки:
#logo a{
display: block;
width: 100%;
height: 100%;
}Осталось создать навигационное меню шапки, которое должно располагаться поверх слоя . Создаю ненумерованный список, который помещаю внутрь слоя . Так как по коду слой расположен выше и имеет фиксированную высоту, то список займет все оставшееся пространство под ним: .
Теперь достаточно сместить список вправо с помощью и прописать для него обычные свойства, чтобы расположить горизонтально и стилизовать:
#nav ul{
list-style-type: none;
float: right;
}
#nav li{
display: inline-block;
}
#nav a{
text-decoration: none;
color: #fff;
font-weight: bold;
margin-right: 15px;
line-height: 20px;
display: inline-block;
}Единственный момент, который вызвал у меня затруднения, это появившиеся еле заметные отступы между внешним блоком и внутренним элементом(ами) . Первоначально для них я прописал свойство .
Но после “наводки” Kray Storm с форума проблема была решена. Для элементов и я поменял свойство на и для я дополнительно задал высоту строки , равную высоте блока . Зазоры пропали и пункты меню растянулись на всю высоту блока-родителя.
Все, шапка сайта готова. Если посмотреть на html-код, то видно, что он “правильный”. То есть, он не замусорен всякими . Разметка выполнена простыми свойствами CSS, который будут гарантировано работать почти во всех браузерах. При этом она никуда не “съедет”.
Ниже приведу полный код html-каркаса и CSS-кода.
HTML-код:

CSS-код:
/* reset */
*{
margin: 0;
padding: 0;
}
/* main */
#wrap{
width: 800px;
height: 100%;
margin: 0 auto;
background: #c0c0c0;
}
#header{
width: 100%;
height: 70px;
}
#nav{
background: url(i/bg-nav.gif) #b318cf 100% 0 no-repeat;
height: 70px;
}
#nav ul{
list-style-type: none;
float: right;
}
#nav li{
display: inline-block;
}
#nav a{
text-decoration: none;
color: #fff;
font-weight: bold;
margin-right: 15px;
line-height: 20px;
display: inline-block;
}
#head{
background: url(i/bg-header.gif) #2b66c8 0 0 no-repeat;
height: 50px;
}
#logo{
background: url(i/logo.gif) #36cf18 0 0 no-repeat;
width: 30px;
height: 30px;
}
#logo a{
display: block;
width: 100%;
height: 100%;
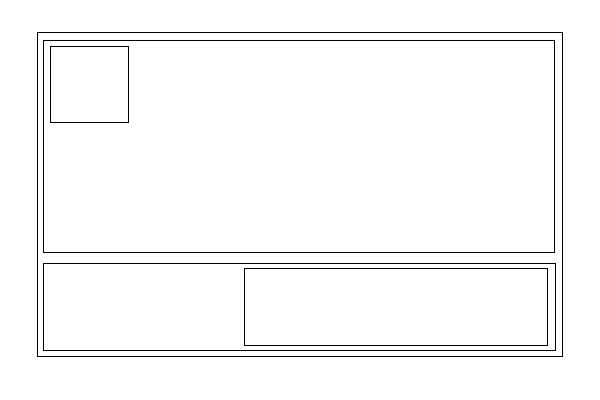
}Здесь я представлю нарисованную мною схему расположения всех блоков в шапке сайта:

И, наконец, результат всего — готовая шапка сайта:

На этом все.
csshtml
gearmobile.github.io
Заголовок HTML-страницы | HTML/xHTML
1.2KШапка сайта HTML является контейнером для метаданных, который размещается между тегами <html> и <body>. Метаданные – это информация о HTML-документе. Они не выводятся на страницу.
Метаданные определяют заголовок документа, кодировку, стилизацию, а также используются для размещения ссылок и другой информации.
К метаданным относятся следующие теги: <title>, <style>, <meta>, <link>, <script>, и <base>.
Тег <title> отвечает за заголовок документа, и обязателен для всех документов HTML/XHTML.
Элемент <title>:
- Задаёт заголовок вкладки в браузере;
- Задаёт заголовок страницы, добавленной в «Избранное»;
- Выводит заголовок страницы в выдаче поисковой системы.
Пример:
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> Содержимое документа… </body> </html>
Посмотреть демо
Перед тем, как сделать шапку сайта HTML, нужно знать, что тег <style> используется для стилизации отдельной веб-страницы:
Пример:
<style>
body {background-color: powderblue;}
h2 {color: red;}
p {color: blue;}
</style>Посмотреть демо
Элемент <link> предназначен для указания ссылок на внешние файлы CSS.
Пример:
<link rel="stylesheet" href="mystyle.css">
Посмотреть демо
Перед тем, как написать шапку сайта в HTML, помните, что <meta> используется для указания кодировки, описания страницы, перечисления ключевых слов, автора материала и других метаданных.
Метаданные используются браузерами как инструкция по выводу данных, поисковыми системами (ключевые слова), а также другими веб-сервисами.
Определяем используемую кодировку:
Вносим описание веб-страницы:
<meta name="description" content="Free Web tutorials">
Указываем ключевые слова для поисковых систем:
<meta name="keywords" content="HTML, CSS, XML, JavaScript">
Указываем автора материала:
<meta name="author" content="John Doe">
С помощью шапки сайта и ее HTML кода устанавливаем обновление страницы каждые 30 секунд:
<meta http-equiv="refresh" content="30">
Пример метатегов:
Пример:
<meta charset="UTF-8"> <meta name="description" content="Free Web tutorials"> <meta name="keywords" content="HTML,CSS,XML,JavaScript"> <meta name="author" content="John Doe">
Посмотреть демо
В HTML5 с помощью тега <meta> можно контролировать область просмотра (viewport) в окне браузера.
Область просмотра – это часть веб-страницы, видимая для пользователей. Она может отличаться в зависимости от используемого устройства – то есть, на мобильных устройствах она будет меньше, чем на ПК:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Этот элемент шапки сайта HTML даёт браузеру инструкции о размерах области просмотра.
Фрагмент width=device-width отвечает за ширину страницы, которая должна соответствовать ширине экрана устройства.
Фрагмент initial-scale=1.0 устанавливает исходный уровень увеличения при загрузке страницы в браузере.
Взгляните на пример веб-страницы без метатега viewport, и той же страницы с указанным тегом viewport.
Совет: если вы читаете статью на смартфоне или планшете, можете перейти по ссылкам, приведённым под картинками:
Пример без метатега viewport
Пример с метатегом viewport
Тег шапки сайта HTML CSS позволяет выполнять код JavaScript на стороне клиента. В примере ниже Javascript выводит «Hello JavaScript!» в HTML-элемент через id=»demo»:
Пример:
<script>
function myFunction {
document.getElementById("demo").innerHTML = "Hello JavaScript!";
}
</script>Посмотреть демо
Элемент определяет базовый URL и цель для всех ссылок на странице:
Пример:
<base href="https://www.w3schools.com/images/" target="_blank">
Посмотреть демо
Согласно стандарту HTML5, теги <html>, <body> и <head> можно опустить.
<!DOCTYPE html> <title>Page Title</title> <h2>This is a heading</h2> <p>This is a paragraph.</p>
Посмотреть демо
Примечание: Мы не рекомендуем опускать теги <html> и <body>. Это может негативно сказаться на работе DOM и XML, а также вызвать ошибки отображения веб-страниц в устаревших браузерах (например, IE9).
Тег Описание
<head> Предоставляет информацию о документе.
<title> Задаёт заголовок документа.
<base> Определяет основной адрес и цель для всех ссылок на странице.
<link> Отвечает за связь между документом и внешними ресурсами.
<meta> Определяет метаданные документа.
<script> Позволяет использовать скрипты на стороне клиента.
<style> Определяет стилизацию документа.
Данная публикация представляет собой перевод статьи «HTML Head» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Из PSD в HTML. Вёрстка шапки
Наша шапка состоит из двух блоков: блок с логотипом в левой части, и блок с контактами в правой части. Запишем в файле index.html код для шапки:
<div>
<div>
<div>
</div>
<div>
</div>
</div>
</div>
В блоке с классом <div></div> пропишем путь к изображению при помощи тега <img src="" alt="">. Так как логотипы в шапке обычно являются ссылками, ведущими на главную страницу, то этот тег мы заключим между тегами <a href=""></a>:
<div>
<a href=""><img src="img/logo.png" alt=""></a>
</div>
В блоке с классом <div></div> запишем контактную информацию, каждую строку поместим в тег <p></p>:
<div>
<p>Телефон: 8 800 2000 01 01<br>звонок бесплатный</p>
<p>E-mail: [email protected]</p>
<p>
<a href=""><img src="img/vk.png" alt=""></a>
<a href=""><img src="img/fb.png" alt=""></a>
<a href=""><img src="img/tw.png" alt=""></a>
<a href=""><img src="img/gp.png" alt=""></a>
</p>
</div>
Запись звонок бесплатный на макете находится на новой строке, поэтому перед ней мы поставили тег <br>. Иконки социальных сетей являются ссылками, поэтому их мы добавили между тегами <a href=""></a>.
Переходим к стилям. Первым делом нам нужно указать высоту и фоновое изображение для селектора #header:
#header {
height: 148px;
background: white url("img/bg-header.jpg") left top no-repeat;
}
Для блока с логотипом укажем следующие свойства:
.logo {
margin-top: 51px;
float: left;
}
Для блока с контактами:
.contacts {
float: right;
text-align: right;
margin-top: 25px;
}
Эти свойства должны применяться только для тех блоков, которые лежат именно в шапке, т.е. в блоке <div></div>, поэтому здесь мы добавим перед стилями (.logo и .contacts) контекстные селекторы:
#header .logo {
margin-top: 51px;
float: left;
}
#header .contacts {
margin-top: 25px;
float: right;
text-align: right;
}
Для абзацев в блоке с контактами запишем следующие свойства:
#header .contacts p {
font: bold 18px/14px Arial;
color: black;
}
Теперь нам нужно добавить дополнительные классы для выделенных слов: Телефон, E-mail, а также звонок бесплатный. В шаблоне index.html запишите:
<p><span>Телефон:</span> 8 800 2000 01 01<br><span>звонок бесплатный</span></p> <p><span>E-mail:</span> [email protected]</p>
В стилях запишем отдельно для селекторов .green и .gray цвета:
.green {
color: #1d8b15;
}
.gray {
color: #666;
}
И для отдельно взятых элементов в шапке запишем размер и начертание шрифта:
#header .contacts p .green {
font-size: 14px;
font-weight: normal;
}
#header .contacts p .gray {
font-size: 12px;
font-weight: normal;
}
С шапкой разобрались. Переходим к горизонтальному меню.
Видео к уроку
psd-html-css.ru
Основы вёрстки HTML5
Сегодня я покажу основные моменты, которые стоит знать при работе с HTML5, и мы с вами сверстаем базовый HTML5-шаблон.

Начнём работу. Первое, что стоит прописать в новом документе — это DOCTYPE:
<! doctype html>
Сразу же бросаются в глаза длина написания и маленькие буквы. Так теперь можно. От регистра вообще ничего не зависит. В прежнем формате это выглядело примерно так:
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Чувствуете разницу?
Идём дальше — меняем обозначение кодировки с вот такого
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
на такое:
<meta charset=utf-8>
Немного о вольностях — HTML5 не придирается к отсутствию кавычек, и, как я уже упомянул, ему не важно, пишите вы прописными или строчными буквами. Также теперь не обязательно ставить слеш в конце непарных тегов.
Определяем язык, пишем вместо
<html lang="ru" dir="ltr" xmlns="http://www.w3.org/1999/xhtml">
это:
<html lang=ru>
Упростились также и ссылки на стили — атрибут type исчез, теперь это выглядит так
<link rel="stylesheet" href="style.css" />
Вместо прежнего
<link rel="stylesheet" href="style.css" type="text/css" />
Не нужно добавлять атрибут type для элементов <script> и <style>. Если, конечно rel не однозначный, например, на rel=alternate.
Прежде чем перейти к контенту, стоит остановиться ещё на 1-м моменте. Это хак под IE. Explorer не понимает новых тегов, так что стоит прописать скрипт для фиксации:
<!--[if IE]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]-->
Еще необходимо сделать новые элементы блочными (это уже в css-файле):
aside, nav, footer, header, section { display: block }Тут вроде всё разобрали, двигаемся дальше. Рассмотрим конструкцию, например, блога, в HTML4 и HTML5, а дальше я поясню различия
HTML4
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html lang="ru" dir="ltr" xmlns="http://www.w3.org/1999/xhtml"> <head></head> <body> <div> Шапка <div>Навигация</div> </div> <div> <div>Пост</div> <div>Боковая колонка</div> </div> <div>Подвал</div> </body> </html>
И теперь взглянем по-новому:
HTML5
<! doctype html> <html lang=ru> <head></head> <body> <header> Шапка <nav>Навигация</nav> </header> <section> <article>Пост</article> <aside>Боковая колонка</aside> </section> <footer>Подвал</footer> </body> </html>
Как видно, всё порядком упростилось, а также появилось несколько новых тегов, которые более ясно отображают содержимое страницы для поисковых роботов.
- <header> — шапка сайта.
- <nav> — блок навигации. Лучше всего подходит для списка главных навигационных ссылок.
- <aside> — боковая колонка
- <article> — независимый текст, например, статья или 1-н комментарий.
- <section> — раздел документа.
- <footer> — футер сайта (подвал)
Cтоит отметить, что этот тег section во многих случаях заменяет div.
Правила по использованию тега section
- Не надо его использовать в качестве обёртки для скриптов или как стилистический блок.
- Не надо его использовать, если по смыслу больше подходят article, nav или aside
- Не надо его использовать, если внутри нет логического заголовка.
Тут, кстати, интересный момент — в каждом разделе может быть свой h2, то есть теперь их может быть несколько на странице.
Дополню этот список не столь важными, но тоже полезными тегами
- <figure> — подпись к картинке или видео.
- <hgroup> — блок заголовков. Например, заголовок и подзаголовок.
- <mark> — выделение важного слова (желтенький тут не спроста — это <mark> в действии).
- <output> — вывод программы или результаты вычислений.
- <time> — время. Время нельзя писать буквами, например, 12 апреля 2012.
У картинок исчез атрибут title (остался alt). Для полей поиска появился полезный атрибут placeholder — если он установлен, то в поле поиска появляется фраза, которая исчезает при клике на него. Например,
<input type="text" name="s" placeholder="Искать" />
Результат вы можете посмотреть у меня в боковой колонке, наверху страницы.
Это, конечно, не весь список, появилось много новых атрибутов, типов <input> и значений rel.
Конечный результат:
<! doctype html> <html lang=ru> <head> <meta charset=utf-8> <title>HTML5</title> <link rel="stylesheet" href="style.css" /> <!--[if IE]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> </head> <body> <header> Шапка <nav>Навигация</nav> </header> <section> <article>Пост</article> <aside>Боковая колонка</aside> </section> <footer>Подвал</footer> </body> </html>
Я уже перевёл свой блог на HTML5, дело за вами!
Naikom » Кодинг » Вёрстка
naikom.ru
