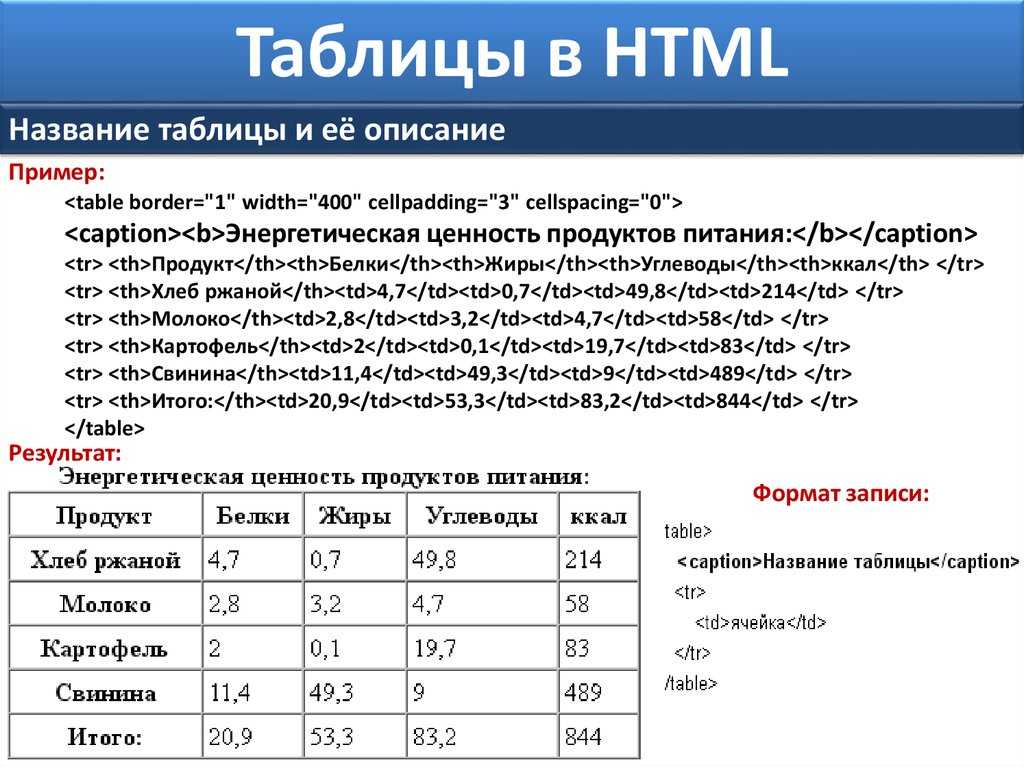
html — Как задать ширину ячеек таблицы под контент
Вопрос задан
Изменён 7 лет 5 месяцев назад
Просмотрен 2k раза
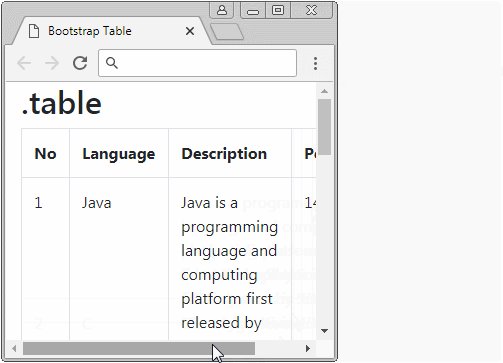
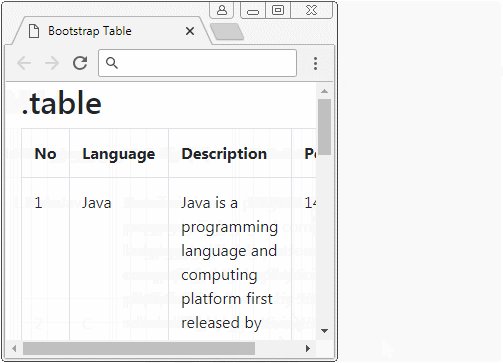
Подскажите пожалуйста как сделать через инлайновые свойства (письмо верстаю) чтобы ширина каждой ячейки была автоматически подогнана под контент? Проблема в том, что у меня ширина ячейки зависит от ширины самого большого контента в столбце таблицы.
А мне нужно чтобы не было никаких пробелов между ячейками в строке (при этом не объединяя ячейки). Пример кода на облаке и тут:
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="content-type">
</head>
<body>
<table border="1,solid,#000000" cellpadding="0" cellspacing="0">
<thead>
<tr>
<td></td>
</tr>
<tr>
</tr>
<tr>
<td colspan="3"></td>
</tr>
</thead>
<tbody align="center">
<tr>
<td>
<table border="1, solid, #000000" cellpadding="0" cellspacing="0">
<tr>
<td></td>
<td>
<table align="center" border="1, solid, #000000" cellpadding="0" cellspacing="0">
<tr>
<td>Значение</td>
<td>@очень_длинная_переменная</td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td>Значение</td>
<td>@переменная</td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td>@переменная</td>
<td>х</td>
<td>@переменная</td>
<td>@переменная</td>
</tr>
<tr>
<td></td>
</tr>
</table>
</td>
<td></td>
</tr>
</table>
</td>
</tr>
</tbody>
<tfoot>
</tfoot>
</table>
</body>
</html>
Как вариант для каждой строки создавать отдельную таблицу, а не в одной, как у Вас. Либо сверстать на дивайдерах.
Либо сверстать на дивайдерах.
Итоговый вариант на таблицах:
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="content-type">
</head>
<body>
<table border="1,solid,#000000" cellpadding="0" cellspacing="0">
<thead>
<tr>
<td></td>
</tr>
<tr>
</tr>
<tr>
<td colspan="3"></td>
</tr>
</thead>
<tbody align="center">
<tr>
<td>
<table cellpadding="0" cellspacing="0">
<tr>
<td></td>
<td>
<table align="center" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>
<table border="1">
<tr>
<td>Значение:
</td>
<td>@очень_длинная_переменная
</td>
</tr>
</table>
</td>
<tr>
<td></td>
</tr>
<tr>
<td>
<table border="1">
<tr>
<td>Значение:
</td>
<td>@длинная_переменная
</td>
</tr>
</table>
</td>
<tr>
<td></td>
</tr>
<tr>
<td>
<table border="1">
<tr align="left">
<td>@переменная
</td>
<td>x
</td>
<td>@переменная
</td>
<td>@переменная
</td>
</tr>
</table>
</td>
<tr>
<td></td>
</tr>
</table>
</td>
<td></td>
</tr>
</table>
</td>
</tr>
</tbody>
<tfoot>
</tfoot>
</table>
</body>
</html>
8
Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Визуальное положение содержания таблицы — HTML, CSS, JavaScript, Perl, PHP, MySQL: Weblibrary.
 biz
bizКак и другие элементы языка документа, внутренние элементы таблицы генерируют прямоугольные блоки с содержимым, полями внутри ячейки и границами. Однако они не имеют полей.
Расположение этих блоков при визуальном представлении регулируется прямоугольной неравномерной сеткой строк и столбцов. Каждый блок занимает определенное количество ячеек, определяемое согласно следующим правилам. Эти правила не применяются в HTML 4.0 и в более ранних версиях; язык HTML устанавливает собственные ограничения на строки и столбцы.
- Каждый блок строки занимает одну строку ячеек сетки. Все вместе блоки строк заполняют таблицу сверху вниз в порядке, в котором они располагаются в исходном документе (т.е. таблица занимает ровно столько строк, сколько в таблице элементов строк).
- Группа строк занимает те же ячейки, что и строки, которые она включает.
- Блок столбцов занимает одну или несколько ячеек сетки. Блоки столбцов помещаются рядом друг с другом в указанном порядке.
 Первый блок столбцов может находиться слева или справа, в зависимости от значения свойства ‘direction’ таблицы.
Первый блок столбцов может находиться слева или справа, в зависимости от значения свойства ‘direction’ таблицы. - Ячейки могут занимать несколько строк или столбцов. (Хотя в спецификации CSS2 не дается способ определения количества занимаемых ячейкой строк или столбцов, у агента пользователя могут быть особые сведения об исходном документе; возможно, в будущих версиях CSS будет определен способ представления такой информации посредством синтаксиса CSS.) Таким образом, каждая ячейка является прямоугольным блоком, по ширине и высоте равным одной или нескольким ячейкам сетки. Верхняя строка этого прямоугольника находится в строке, определяемой родительским элементом ячейки. Этот прямоугольник должен находиться как можно левее, но он не может перекрывать другой блок ячейки и должен находиться правее всех ячеек одной строки, расположенных до него в исходном документе. (Это ограничение сохраняется и в том случае, если свойство ‘direction’ таблицы имеет значение ‘ltr’; если свойство ‘direction’ имеет значение ‘rtl’, в предыдущем предложении следует заменить по смыслу слова «слева» на «справа».

- Блок ячейки не может выходить за пределы последней строки таблицы или группы строк; поэтому агенты пользователей должны соответственно сокращать его.
Примечание. Ячейки таблицы могут позиционироваться относительно и абсолютно, но такое позиционирование использовать не рекомендуется: при размещении и прикреплении блок может быть удален, что влияет на выравнивание таблицы.
Далее представлено два примера. Первый относится к документам HTML:
<TABLE>
<TR><TD>1 <TD rowspan="2">2 <TD>3 <TD>4
<TR><TD colspan="2">5
</TABLE>
<TABLE>
<ROW><CELL>1 <CELL rowspan="2">2 <CELL>3 <CELL>4
<ROW><CELL colspan="2">5
</TABLE>
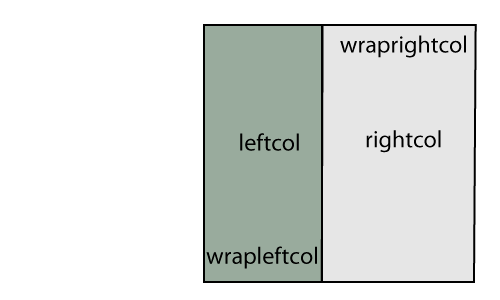
Форматирование второй таблицы показано на рисунке справа. Однако представление таблицы HTML не определено явным образом средствами HTML, и CSS также не определяет его. Агенты пользователей могут представлять таблицы на свое усмотрение, например, так, как показано на рисунке слева.
Слева — один из вариантов представления некорректной таблицы HTML 4.0; справа — единственный возможный вариант форматирования аналогичной таблицы, описанной без использования HTML.
Слои и прозрачность таблицы
Для поиска фона каждой ячейки таблицы можно считать, что различные элементы таблицы состоят из шести слоев. Фон элемента, установленный в одном из слоев, будет видим, только если у расположенных выше слоев фон прозрачный.
Схема слоев таблицы.
- Самый нижний слой представляет собой одну плоскость, представляющую сам блок таблицы. Как и все блоки, он может быть прозрачным.
- Следующий слой содержит группы столбцов. Группы столбцов по высоте равны самой таблице, но не обязательно занимают всю ее ширину.
- В верхней части групп столбцов находятся области, представляющие блоки столбцов. Как и группы столбцов, столбцы по высоте равны самой таблице, но не всегда занимают всю ширину таблицы.
- Далее следует слой, содержащий группы строк.
 Каждая группа строк имеет ширину, равную ширине таблицы. Вместе взятые, группы полностью занимают таблицу сверху вниз.
Каждая группа строк имеет ширину, равную ширине таблицы. Вместе взятые, группы полностью занимают таблицу сверху вниз. - Предпоследний слой содержит строки. Строки также занимают всю таблицу.
- Самый верхний слой содержит собственно ячейки. Как показано на рисунке, хотя все строки и содержат одинаковое количество ячеек, не в каждой ячейке имеется содержимое. «Пустые» ячейки считаются прозрачными, поэтому через них будут видны нижние слои.
В следующем примере первая строка содержит четыре ячейки, вторая — ни одной, поэтому через нее виден фон таблицы, за исключением тех случаев, когда ячейка первой строки занимает и вторую строку. Следующий код HTML и правила стиля
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<STYLE type="text/css">
TABLE { фон: #ff0; border-collapse: collapse }
TD { фон: red; border: double black }
</STYLE>
</HEAD>
<BODY>
<P>
<TABLE>
<TR>
<TD> 1
<TD rowspan=»2″> 2
<TD> 3
<TD> 4
</TR>
<TR><TD></TD></TR>
</TABLE>
</BODY>
</HTML>
может форматироваться так:
Таблица с тремя пустыми ячейками в нижней строке.
Алгоритмы определения ширины таблицы: свойство ‘table-layout’
В CSS не определяется «оптимальное» компоновка таблиц, так как в большинстве случаев оптимальное является делом вкуса. В CSS не определяются ограничения, которые агенты пользователей должны учитывать при построении таблицы. Агенты пользователей могут использовать любой алгоритм и выбирать скорость представления, если не указан «алгоритм фиксированного положения».
‘table-layout’
Значение: auto | fixed | inherit
Начальное значение: auto
Область применения: элементы ‘table’ и ‘inline-table’
Наследование: нет
Процентное значение: не применяется
Устройства: визуальные
Свойство ‘table-layout’ управляет алгоритмом, используемым для размещения ячеек, строк и столбцов таблицы. Значения имеют следующий смысл:
fixed
Используется алгоритм фиксированного положения таблицы
auto
Используется любой алгоритм автоматического размещения таблицы
Ниже представлены описания обоих алгоритмов.
Фиксированное расположение таблицы
При использовании данного (быстрого) алгоритма горизонтальное положение таблицы не зависит от содержимого ячеек; оно зависит только от ширины таблицы, ширины столбцов и расстояния между границами или ячейками.
Ширина таблицы может указываться явным образом с помощью свойства ‘width’. Значение ‘auto’ (для свойств ‘display: table’ и ‘display: inline-table’) предполагает использование алгоритма автоматического размещения таблицы.
При использовании алгоритма фиксированного расположения таблицы ширина каждого столбца определяется следующим образом:
- Элемент столбца со значением свойства ‘width’, отличным от ‘auto’, определяет ширину этого столбца.
- В противном случае ширину этого столбца определяет ячейка из первой строки свойства ‘width’, отличным от ‘auto’. Если ячейка охватывает несколько столбцов, ширина делится на количество столбцов.
- Между остальными столбцами оставшееся свободное пространство таблицы (минус границы или расстояние между ячейками) длится поровну.

- Вычисляется минимальная ширина содержимого (МШС) каждой ячейки: форматированное содержимое может занимать любое число строк, но не может выходить за пределы блока ячейки. Если указанная в свойстве ‘width’ ширина (Ш) ячейки превышает МШС, Ш является минимальной шириной ячейки. Значение ‘auto’ означает, что минимальной шириной ячейки является МШС.
- Для каждого столбца определяется максимальная и минимальная ширина ячеек, занимающих только этот столбец. Минимальная ширина — это ширина, необходимая для ячейки с самым большим значением минимальной ширины (или значением свойства ‘width’ столбца, в зависимости от того, какое значение больше).
 Максимальная ширина — это ширина, необходимая для ячейки с самым большим значением максимальной ширины (или значением свойства ‘width’ столбца, в зависимости от того, какое значение больше).
Максимальная ширина — это ширина, необходимая для ячейки с самым большим значением максимальной ширины (или значением свойства ‘width’ столбца, в зависимости от того, какое значение больше). - Для каждой ячейки, которая занимает несколько столбцов, необходимо увеличить минимальную ширину занимаемых ею столбцов таким образом, чтобы их общая ширина равнялась ширине ячейки. Сделайте это и для максимальной ширины. При возможности необходимо расширить все занимаемые ячейкой столбцы на приблизительно одинаковую величину.
- Если для свойства ‘width’ элементов ‘table’ или ‘inline-table’ указано значение (Ш), отличное от ‘auto’, значением свойства будет наибольшее из Ш и минимальной ширины, необходимой для всех столбцов с учетом расстояния между ячейками и границами (МИН). Если Ш больше МИН, оставшееся пространство будет распределено между столбцами.

- Если для элемента ‘table’ или ‘inline-table’ установлено значение ‘width: auto’, ширина таблицы будет равна наибольшему из значений ширины содержащего блока таблицы и значения МИН. Однако если максимальная ширина, необходимая для столбцов и расстояния между ячейками и границами (МАКС), меньше ширины содержащего блока, необходимо использовать значение МАКС.
- Сначала позиционируются ячейки, выровненные относительно базовой линии. В результате будет создана базовая линия строки. Далее позиционируются ячейки со свойством ‘vertical-align: top’.

- После этого у строки имеется верх, базовая линия (возможно) и условная высота, которая является расстоянием от верхнего края до самого нижнего края ячеек, позиционированных на этот момент. (Условия распределения полей внутри ячейки см. ниже.)
- Если высота какой либо из оставшихся ячеек, которые выровнены по нижнему краю или по центру, превышает текущую высоту строки, высота строки увеличится до максимальной высоты таких ячеек за счет опускания нижней части.
- В последнюю очередь позиционируются оставшиеся ячейки.
Таким образом ширина таблицы становится равной наибольшему из значений свойства ‘width’ для элемента таблицы и суммы ширины столбцов (плюс расстояние между ячейками и границами). Если ширина таблицы превышает ширину столбцов, свободное пространство должно быть распределено между столбцами.
При таком алгоритме агент пользователя может начать компоновку таблицы после того, как полностью получена первая строка. Ячейки в последующих строках не влияют на ширину столбцов. Если содержимое не вмещается в ячейку, его сокращение определяется свойством ‘overflow’.
Автоматическое расположение таблицы
В данном алгоритме (который обычно требует не более двух проходов) ширина таблицы задается шириной столбцов (и расстоянием между границами). Этот алгоритм отражает поведение популярных агентов пользователей HTML на момент написания данной спецификации. Агенты пользователей могут использовать для компоновки таблицы, для свойства ‘table-layout’ которой установлено значение ‘auto’, любой другой алгоритм вместо этого.
Данный алгоритм может быть неэффективным, поскольку агент пользователя должен иметь доступ ко всему содержимому таблицы, прежде чем сможет определить конечное положение таблицы, и поскольку может потребоваться несколько проходов.
Ширина столбцов определяется следующим образом:
Также подсчитывается «максимальная» ширина каждой ячейки: форматирование содержимого без разрыва строк за исключением разрывов, указанных явным образом.
Результатом будет максимальная и минимальная ширина каждого столбца. Ширина столбцов влияет на ширину конечной таблицы следующим образом:
Процентное значение ширины столбца определяется относительно ширины таблицы. Если для таблицы установлено значение ‘width: auto’, процентное значение показывает ограничение на ширину столбца, которое агент пользователя должен постараться соблюдать при создании таблицы. (Очевидно, это не всегда возможно: если ширина столбца равна ‘110%’, ограничение не будет соблюдено.)
Примечание. В этом алгоритме строки (и группы строк) и столбцы (и группы столбцов) как ограничивают, так и сами ограничены размерами ячеек, из которых они состоят. Установка ширины столбца может косвенно влиять на высоту строки и наоборот.
Алгоритмы определения высоты таблицы
Высота таблицы определяется свойством ‘height’ для элемента ‘table’ или ‘inline-table’. Значение ‘auto’ обозначает, что высота является суммой высот строк и расстояний между ячейками и границ. Любое другое значение указывает точную высоту; поэтому высота таблицы может быть больше или меньше суммарной высоты содержащихся в ней строк. В CSS2 не определяется представление таблицы, если высота этой таблицы не совпадает с высотой содержимого, в частности, должна ли высота содержимого превышать указанную высоту; и если не должна, то как будет распределяться свободное пространство между строками, высота которых меньше указанного значения высоты таблицы; или, если высота содержимого превышает указанную высоту таблицы, должен ли агент пользователя создать механизм прокрутки. Примечание. Возможно, в будущих версиях CSS это будет определено.
Высота поля элемента ‘table-row’ подсчитывается после того, как агенту пользователя будут доступны все ячейки строки: это будет наибольшая из величин высоты строки (свойство ‘height’) и минимальной высоты (МИН), необходимой для ячеек. Если для свойства ‘height’ элемента ‘table-row’ установлено значение ‘auto’, это означает, что подсчитанная высота строки имеет значение МИН. Значение МИН зависит от высот блоков ячеек и выравнивания блока ячейки (аналогично вычислению высоты линейного блока). В CSS2 не определяется, относительно чего подсчитываются процентные значения свойства ‘height’ для строк таблицы и групп строк.
Если для свойства ‘height’ элемента ‘table-row’ установлено значение ‘auto’, это означает, что подсчитанная высота строки имеет значение МИН. Значение МИН зависит от высот блоков ячеек и выравнивания блока ячейки (аналогично вычислению высоты линейного блока). В CSS2 не определяется, относительно чего подсчитываются процентные значения свойства ‘height’ для строк таблицы и групп строк.
В CSS2 высота блока ячейки является наибольшим из значений свойства ‘height’ ячейки таблицы и минимальной высотой, необходимой для содержимого (МИН). Если для свойства ‘height’ установлено значение ‘auto’, подразумевает, что используется подсчитанное значение МИН. В CSS2 не определяется, относительно чего подсчитываются процентные значения свойства ‘height’ для ячеек таблицы.
В CSS2 не определяется, как влияют на подсчет высоты строки ячейки, занимающие несколько строк, за исключением того, что сумма высот строк, составляющих ячейку, должна быть достаточно большой, чтобы вместить эту ячейку.
Свойство ‘vertical-align’ каждой ячейки таблицы определяет ее выравнивание в строке. Содержимое каждой ячейки имеет базовую линию, верх, средину и низ, так же как и сама строка. В контексте таблиц значения свойства ‘vertical-align’ имеют следующий смысл:
baseline
Базовая линия ячейки располагается на той же высоте, что и базовая линия первой строки, занимаемой ячейкой (определение базовой линии ячеек и строк см. ниже).
top
Верх блока ячейки совпадает с верхом первой строки, занимаемой ячейкой.
bottom
Низ блока ячейки совпадает с низом последней строки, занимаемой ячейкой.
middle
Середина ячейки совпадает с серединой строк, занимаемых ячейкой.
sub, super, text-top, text-bottom
Эти значения не применяются к ячейкам; в случае этих значений ячейка выравнивается по базовой линии.
Базовая линия ячейки — это базовая линия первого линейного блока ячейки. Если в нем не содержится текста, базовой служит базовая линией любого объекта, отображенного в этой ячейке, или, если объектов нет, низ блока ячейки. Максимальное расстояние между верхней частью блока ячейки и базовой линией всех ячеек, для которых установлено выравнивание ‘vertical-align: baseline’, используется для установки базовой линии строки. Пример:
Если в нем не содержится текста, базовой служит базовая линией любого объекта, отображенного в этой ячейке, или, если объектов нет, низ блока ячейки. Максимальное расстояние между верхней частью блока ячейки и базовой линией всех ячеек, для которых установлено выравнивание ‘vertical-align: baseline’, используется для установки базовой линии строки. Пример:
На рисунке показано влияние различных значений свойства ‘vertical-align’ на ячейки таблицы.
Блоки ячеек 1 и 2 выровнены по базовой линии. У блока ячеек 2 имеет наибольшую высоту до базовой линии, поэтому он определяет базовую линию строки. Обратите внимание, что если ни один из блоков ячеек не выровнен по базовой линии, у строки не будет базовой линии (в этом нет необходимости).
Во избежание конфликтных ситуаций выравнивание ячеек производится в следующем порядке:
Блокам ячеек, которые меньше высоты строки, добавляется дополнительное верхнее или нижнее поле внутри ячейки.
Горизонтальное выравнивание в столбце
Горизонтальное выравнивание содержимого ячейки внутри блока ячейки задается свойством ‘text-align’.
Если свойство ‘text-align’ имеет значение <string> для нескольких ячеек в столбце, содержимое эти ячеек выравнивается относительно вертикальной оси. Начало строки соприкасается с этой осью. Расположение строки слева или справа относительно оси определяется направленностью текста.
Расположение строки слева или справа относительно оси определяется направленностью текста.
Выравнивание текста подобным образом имеет смысл, только если текст вмещается в одну строку. Если содержимое ячейки занимает несколько строк, результат такого выравнивания не определен.
Если значением свойства ‘text-align’ для ячейки таблицы является строка, но этой строки нет в содержимом ячейки, конец содержимого ячейки соприкасается с вертикальной осью выравнивания.
Обратите внимание, что эти строки не должны быть одинаковыми для всех ячеек, хотя обычно они одинаковы.
В CSS не указывается способ указания отступа оси вертикального выравнивания относительно края блока столбца.
Согласно следующей таблице стилей:
TD { text-align: "." }
TD:before { content: "$" }
цифры, обозначающие доллары, в следующей таблице HTML:
<COL>
<TR> <TH>Плата за междугородние звонки
<TR> <TD> 1.30
<TR> <TD> 2. 50
50
<TR> <TD> 10.80
<TR> <TD> 111.01
<TR> <TD> 85.
<TR> <TD> 90
<TR> <TD> .05
<TR> <TD> .06
</TABLE>
будут выровнены относительно десятичной точки. Для вставки значка доллара перед каждой цифрой используется псевдоэлемент :before . Таблица может быть представлена следующим образом:
Плата за междугородние звонки
.30
.50
.80
1.01
.
$.05
$.06
Динамические эффекты строк и столбцов
Свойство ‘visibility’ для элементов строк, групп строк, столбцов и групп столбцов может принимать значение ‘collapse’. В результате вся строка или весь столбец не будет отображаться, и место, которое бы он занимал, будет доступно для размещения содержания. Такое действие не оказывает на представление таблицы другого влияния. Это позволяет динамически удалять строки или столбцы, не меняя расположения таблицы с учетом возможного изменения ограничений столбцов.
HTML таблица, заголовок таблицы, ширина ячейки
- Информация о материале
- Автор: Георгий Оплачкин
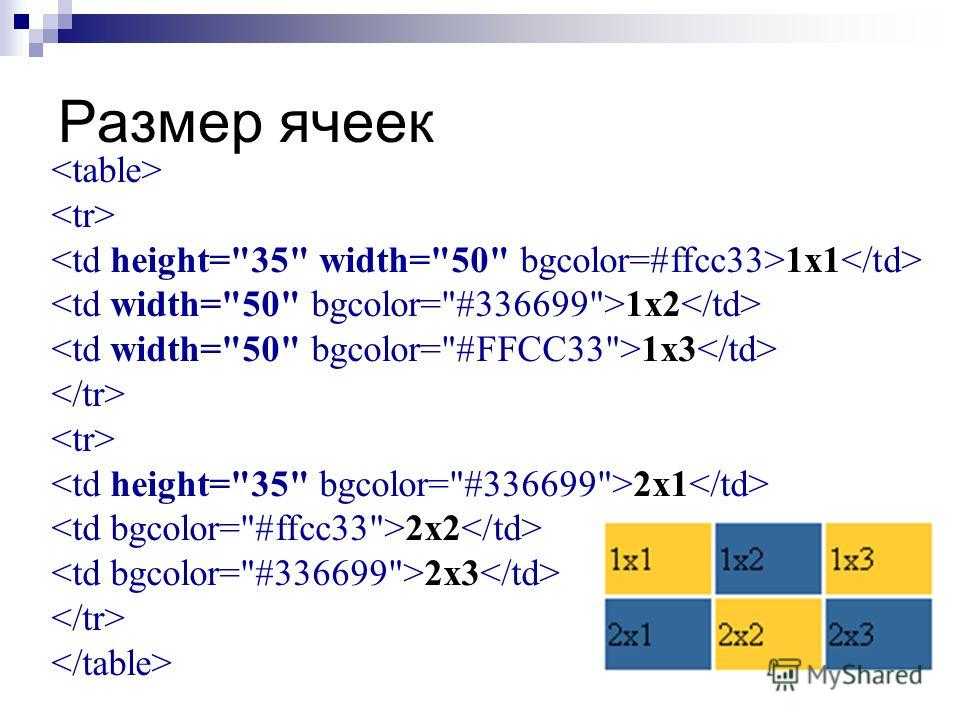
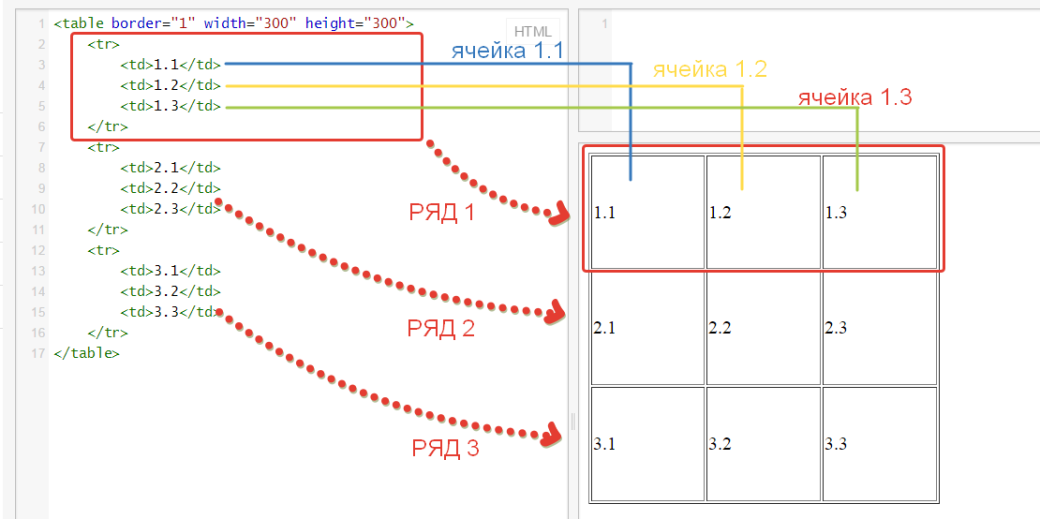
HTML ширина ячейки таблицы и ее высота (размер ячеек)
HTML высота ячеек и их ширина, размер определяется следующими атрибутами:
|
<html> |
Результат:
|
ячейка 1, первый ряд |
ячейка 2, первый ряд |
|
ячейка 1, второй ряд |
ячейка 2, второй ряд |
Были установлены размеры первой ячейки из первого ряда. В итоге вторая ячейка, этого же ряда унаследовала высоту первой, а первая ячейка, второгo ряда — ее ширину (ширину первой ячейки, первого ряда). Такова особенность взаимодействия элементов HTML таблицы.
В итоге вторая ячейка, этого же ряда унаследовала высоту первой, а первая ячейка, второгo ряда — ее ширину (ширину первой ячейки, первого ряда). Такова особенность взаимодействия элементов HTML таблицы.
Горизонтальное HTML выравнивание в таблице и в ячейке, текст
HTML выравнивание внутри таблицы. Текст слева, справа, по центру ячеек таблицы:
|
<html> |
Результат:
|
ячейка 1 |
ячейка 2 |
ячейка 3 |
Вертикальное выравнивание текста внутри HTML таблицы
HTML выравнивание в таблице. Текст вверху, внизу, по центру ячеек таблицы:
Текст вверху, внизу, по центру ячеек таблицы:
|
<html> |
Результат:
|
ячейка 1 |
ячейка 2 |
ячейка 3 |
Атрибут valign определяет вертикальное выравнивание текста внутри таблицы.
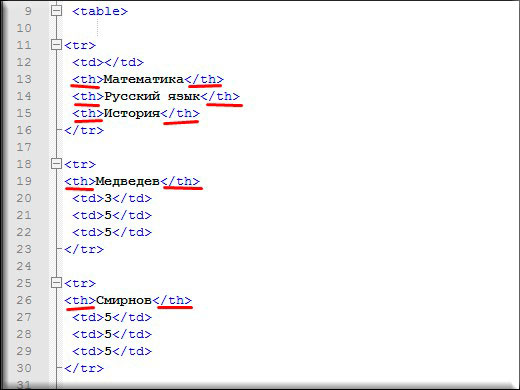
Теги, определяющие заголовок HTML таблицы
HTML заголовки таблицы:
|
<html> |
Результат:
|
Заголовок |
Заголовок |
Заголовок |
|
Текст |
Текст |
Текст |
|
Текст |
Текст |
Текст |
Теги <th> </th> определяют заголовок HTML таблицы.
HTML таблица по центру, с левой, с правой стороны
Горизонтальное расположение HTML таблицы внутри web-страницы:
|
<html> |
Результат: HTML таблица по центру страницы, слева, справа
В примере выше показаны три отдельные таблицы, каждая из которых состоит из одной ячейки. bgcolor – HTML атрибут – определяет цвет фона. В предыдущем уроке мы использовали его CSSаналог – background-color.
bgcolor – HTML атрибут – определяет цвет фона. В предыдущем уроке мы использовали его CSSаналог – background-color.
HTML таблица расположена внутри ячейки
Пример:
|
<html> |
Результат: HTML таблица внутри ячейки другой таблицы
Внутри второй ячейки находится еще одна таблица со своими атрибутами, значениями и стилями.
Размеры и фон внутренней таблицы, в отличае от внешней, заданы с помошью CSS.
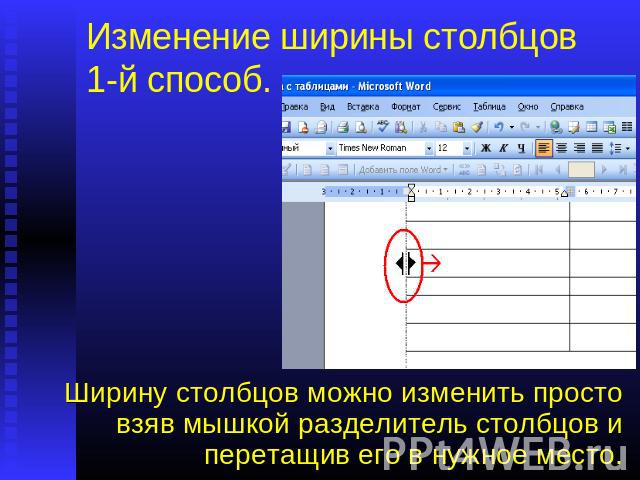
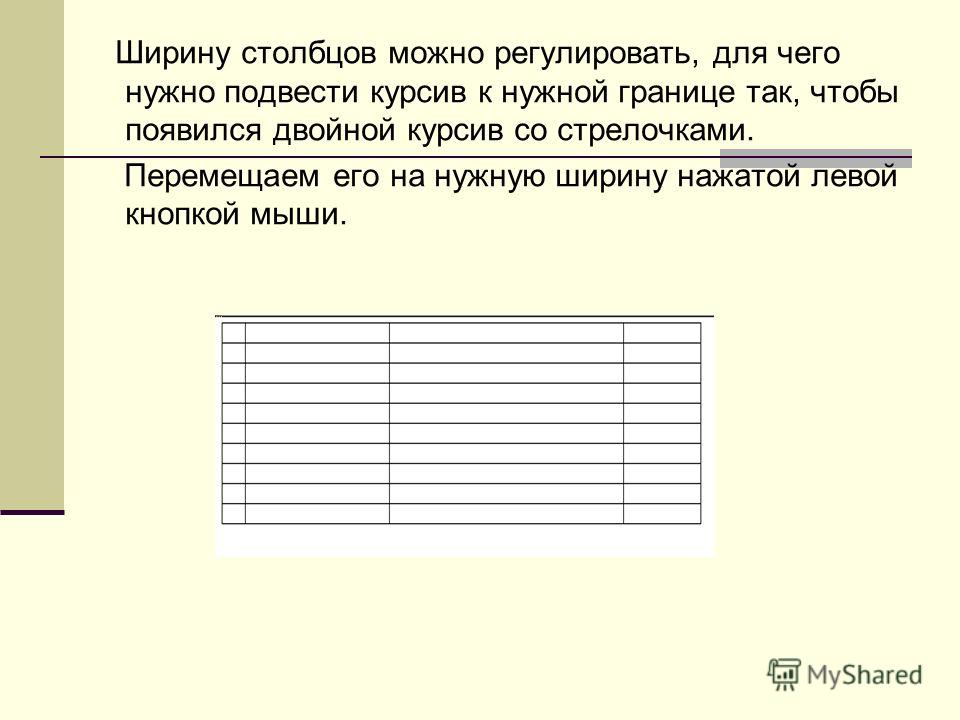
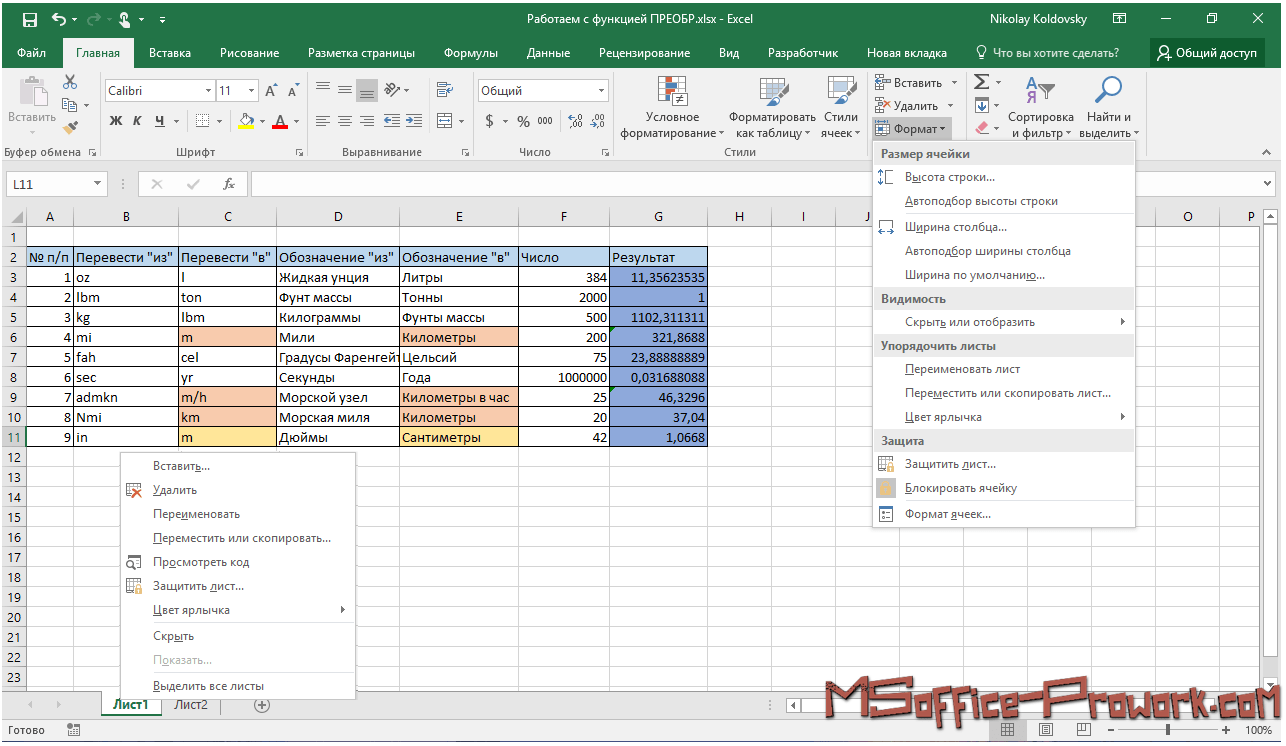
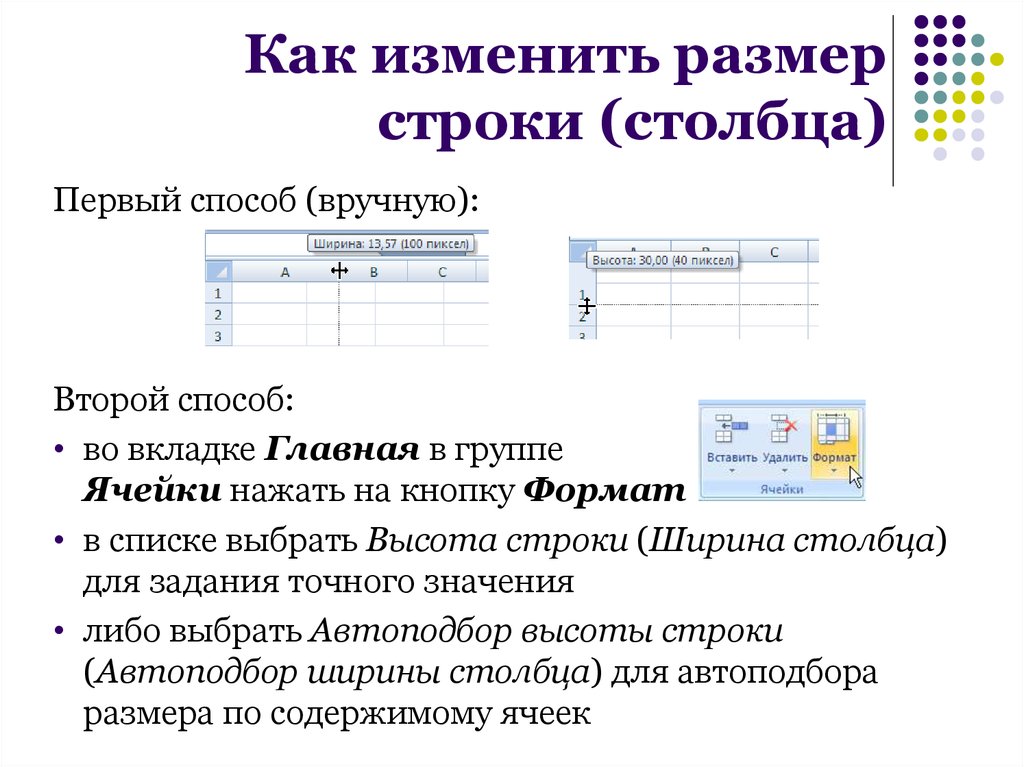
Изменение ширины столбца и высоты строки
Если вам нужно увеличить или уменьшить ширину строк и высоту столбцов в Excel, это можно сделать несколькими способами. В приведенной ниже таблице показаны минимальный, максимальный и стандартный размеры для строк и столбцов в точках.
|
Тип |
Минимум |
Максимум |
По умолчанию |
|---|---|---|---|
|
Столбец |
0 (скрыто) |
255 |
8,43 |
|
Строка |
0 (скрыто) |
409 |
15,00 |
Примечания:
-
Если работа ведется в режиме разметки страницы (вкладка Представление, группа Представления книги, кнопка Разметка страницы), вы можете указать ширину столбца или высоту строки в дюймах, сантиметрах и миллиметрах.
 По умолчанию единицами измерения являются дюймы. Перейдите в раздел Файл > Параметры > Дополнительно > Отображение и выберите параметр из списка Единицы на линейке. При переключении в обычный режим, значения ширины столбцов и высоты строк будут отображаться в точках.
По умолчанию единицами измерения являются дюймы. Перейдите в раздел Файл > Параметры > Дополнительно > Отображение и выберите параметр из списка Единицы на линейке. При переключении в обычный режим, значения ширины столбцов и высоты строк будут отображаться в точках. -
Отдельные строки и столбцы могут иметь только один параметр. Например, если для одного столбца задана ширина 25 точек, это не может быть 25 точек для одной строки и 10 для другой.
Установка заданной ширины столбца
-
Выберите столбец или столбцы, ширину которых требуется изменить.
org/ListItem»>
-
В разделе Размер ячейки выберите пункт Ширина столбца.
-
Введите значение в поле Ширина столбцов.
-
Нажмите кнопку ОК.
Совет: Чтобы быстро задать ширину одного столбца, щелкните столбец правой кнопкой мыши, выберите Ширина столбца, а затем введите требуемое значение и нажмите кнопку ОК.

На вкладке Главная в группе Ячейки нажмите кнопку Формат.
-
Выберите столбец или столбцы, ширину которых требуется изменить.
-
На вкладке Главная в группе Ячейки нажмите кнопку Формат.
-
В разделе Размер ячейки выберите пункт Автоподбор ширины столбца.
Примечание: Чтобы быстро подобрать ширину всех столбцов листа, нажмите кнопку Выделить все и дважды щелкните любую границу между заголовками двух столбцов.

-
Выделите ячейку, которая имеет нужную ширину.
-
Нажмите сочетание клавиш CTRL+C или на вкладке Главная в группе Буфер обмена нажмите кнопку Копировать.
-
Щелкните правой кнопкой мыши ячейку в целевом столбце, наведите указатель мыши на значок над пунктом Специальная вставка, а затем нажмите кнопку Сохранить ширину столбцов оригинала .

Значение ширины столбца по умолчанию указывает приблизительное количество символов стандартного шрифта, которое умещается в ячейке. Можно указать другое значение ширины столбца по умолчанию для листа или книги.
-
Выполните одно из указанных ниже действий.
-
Чтобы изменить ширину столбца по умолчанию для листа, щелкните ярлычок листа.
-
Чтобы изменить ширину столбца по умолчанию для всей книги, щелкните правой кнопкой мыши ярлычок какого-либо листа, а затем выберите пункт Выделить все листы в контекстное менюTE000127572.

-
-
На вкладке Главная в группе Ячейки нажмите кнопку Формат.
-
В разделе Размер ячейки выберите пункт Ширина по умолчанию.
-
В поле Ширина столбца введите новое значение, а затем нажмите кнопку ОК.
Советы: Если требуется определить новое значение ширины столбцов по умолчанию для всех новых книг и листов, можно создать новые шаблоны книги или листа и создавать новые книги и листы на основе этих шаблонов.
 Дополнительные сведения см. по следующим ссылкам.
Дополнительные сведения см. по следующим ссылкам.-
Windows — настройка поведения Excel при запуске
-
Mac — настройка поведения Excel при запуске
-
Выполните одно из указанных ниже действий.
-
Чтобы изменить ширину одного столбца, перетащите правую границу его заголовка до нужной ширины.

-
Чтобы изменить ширину нескольких столбцов, выделите столбцы, ширину которых требуется изменить, а затем перетащите правую границу заголовка любого выделенного столбца.
-
Чтобы изменить ширину столбцов в соответствии с содержимым ячеек, выберите столбец или столбцы, которые требуется изменить, и дважды щелкните правую границу заголовка одного из выделенных столбцов.
-
Чтобы изменить ширину всех столбцов на листе, нажмите кнопку Выделить все, а затем перетащите правую границу заголовка любого столбца.

-
Выберите строку или строки, высоту которых требуется изменить.
-
На вкладке Главная в группе Ячейки нажмите кнопку Формат.
-
В разделе Размер ячейки выберите пункт Высота строки.

-
Введите значение в поле Высота строки и нажмите кнопку ОК.
-
Выберите строку или строки, высоту которых требуется изменить.
-
На вкладке Главная в группе Ячейки нажмите кнопку Формат.
org/ListItem»>
В разделе Размер ячейки выберите пункт Автоподбор высоты строки.
Совет: Чтобы быстро подобрать высоту всех строк листа, нажмите кнопку Выделить все и дважды щелкните нижнюю границу заголовка любой строки.
Выполните одно из указанных ниже действий.
-
Чтобы изменить высоту одной строки, перетащите нижнюю границу заголовка строки до нужной высоты.
-
Чтобы изменить высоту нескольких строк, выберите нужные строки и перетащите нижнюю границу заголовка одной из выбранных строк.

-
Чтобы изменить высоту всех строк на листе, нажмите кнопку Выделить все, а затем перетащите нижнюю границу заголовка любой строки.
-
Чтобы изменить высоту строки в соответствии с содержимым, дважды щелкните нижнюю границу заголовка строки.
К началу страницы
Если вы предпочитаете видеть ширину столбцов и высоту строк в сантиметрах, перейдите в режим разметки страницы (вкладка Вид, группа Режимы просмотра книги, кнопка Разметка страницы). В режиме разметки страницы можно указывать ширину колонок и высоту строк в сантиметрах. По умолчанию в этом режиме единицами измерения являются дюймы, но можно также выбрать сантиметры или миллиметры.
В режиме разметки страницы можно указывать ширину колонок и высоту строк в сантиметрах. По умолчанию в этом режиме единицами измерения являются дюймы, но можно также выбрать сантиметры или миллиметры.
Установка заданной ширины столбца
-
Выберите столбец или столбцы, ширину которых требуется изменить.
-
На вкладке Главная в группе Ячейки нажмите кнопку Формат.
-
В разделе Размер ячейки выберите пункт Ширина столбца.

-
Введите значение в поле Ширина столбцов.
-
Выберите столбец или столбцы, ширину которых требуется изменить.
-
На вкладке Главная в группе Ячейки нажмите кнопку Формат.
org/ListItem»>
В разделе Размер ячейки выберите пункт Автоподбор ширины столбца.
Совет Чтобы быстро подобрать ширину всех столбцов листа, нажмите кнопку Выделить все и дважды щелкните любую границу между заголовками двух столбцов.
-
Выделите ячейку, которая имеет нужную ширину.
-
На вкладке Главная в группе Буфер обмена нажмите кнопку Копировать и выберите нужный столбец.

-
На вкладке Главная в группе Буфер обмена щелкните стрелку под кнопкой Вставить и выберите команду Специальная вставка.
-
В разделе Вставить установите переключатель в положение ширины столбцов.
Значение ширины столбца по умолчанию указывает приблизительное количество символов стандартного шрифта, которое умещается в ячейке. Можно указать другое значение ширины столбца по умолчанию для листа или книги.
Выполните одно из указанных ниже действий.
-
Чтобы изменить ширину столбца по умолчанию для листа, щелкните ярлычок листа.
-
Чтобы изменить ширину столбца по умолчанию для всей книги, щелкните правой кнопкой мыши ярлычок какого-либо листа, а затем выберите пункт Выделить все листы в контекстное менюTE000127572.
На вкладке Главная в группе Ячейки нажмите кнопку Формат.
В разделе Размер ячейки выберите пункт Ширина по умолчанию.
В поле Ширина столбца введите новое значение.
Совет Если требуется определить новое значение ширины столбцов по умолчанию для всех новых книг и листов, можно создать шаблон книги или листа, а затем создавать новые книги и листы на его основе. Дополнительные сведения см. в статье Сохранение книги или листа в качестве шаблона.
в статье Сохранение книги или листа в качестве шаблона.
Выполните одно из указанных ниже действий.
-
Чтобы изменить ширину одного столбца, перетащите правую границу его заголовка до нужной ширины.
-
Чтобы изменить ширину нескольких столбцов, выделите столбцы, ширину которых требуется изменить, а затем перетащите правую границу заголовка любого выделенного столбца.
-
Чтобы изменить ширину столбцов в соответствии с содержимым ячеек, выберите столбец или столбцы, которые требуется изменить, и дважды щелкните правую границу заголовка одного из выделенных столбцов.

-
Чтобы изменить ширину всех столбцов на листе, нажмите кнопку Выделить все, а затем перетащите правую границу заголовка любого столбца.
-
Выберите строку или строки, высоту которых требуется изменить.
-
На вкладке Главная в группе Ячейки нажмите кнопку Формат.

-
В разделе Размер ячейки выберите пункт Высота строки.
-
Введите значение в поле Высота строки.
-
Выберите строку или строки, высоту которых требуется изменить.
org/ListItem»>
-
В разделе Размер ячейки выберите пункт Автоподбор высоты строки.
На вкладке Главная в группе Ячейки нажмите кнопку Формат.
Совет Чтобы быстро подобрать высоту всех строк листа, нажмите кнопку Выделить все и дважды щелкните нижнюю границу заголовка любой строки.
Выполните одно из указанных ниже действий.
-
Чтобы изменить высоту одной строки, перетащите нижнюю границу заголовка строки до нужной высоты.

-
Чтобы изменить высоту нескольких строк, выберите нужные строки и перетащите нижнюю границу заголовка одной из выбранных строк.
-
Чтобы изменить высоту всех строк на листе, нажмите кнопку Выделить все, а затем перетащите нижнюю границу заголовка любой строки.
-
Чтобы изменить высоту строки в соответствии с содержимым, дважды щелкните нижнюю границу заголовка строки.

К началу страницы
См. также
Изменение ширины столбцов и высоты строк в Excel для Mac
Изменение ширины столбцов и высоты строк в Excel Online
Полные сведения о формулах в Excel
Рекомендации, позволяющие избежать появления неработающих формул
Поиск ошибок в формулах
Сочетания клавиш и горячие клавиши в Excel
Функции Excel (по алфавиту)
Функции Excel (по категориям)
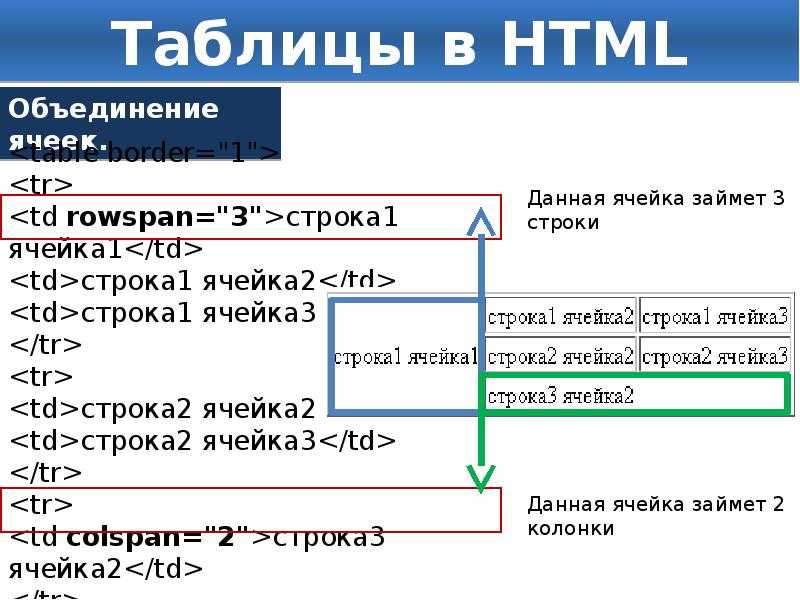
Таблицы в документах HTML
Таблицы в документах HTML| ЭЛЕКТРОННАЯ БИБЛИОТЕКА КОАПП |
Сборники
Художественной,
Технической,
Справочной,
Английской,
Нормативной,
Исторической,
и др. литературы. литературы.
|
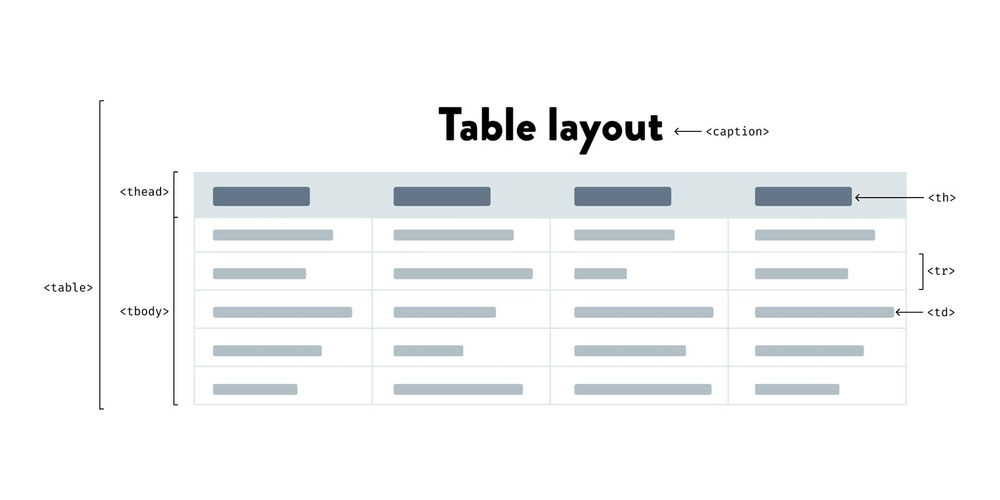
Содержание
- Введение в таблицы
- Элементы построения таблиц
- Элемент TABLE
- Направление таблиц
- Captions таблиц: элемент CAPTION
- Группы строк: элементы THEAD, TFOOT и TBODY
- Группы столбцов: элементы COLGROUP и COL
- Элемент COLGROUP
- Элемент COL
- Подсчет числа столбцов в таблице
- Подсчет ширины столбцов
- Строки таблицы: элемент TR
- Ячейки таблицы: элементы TH и TD
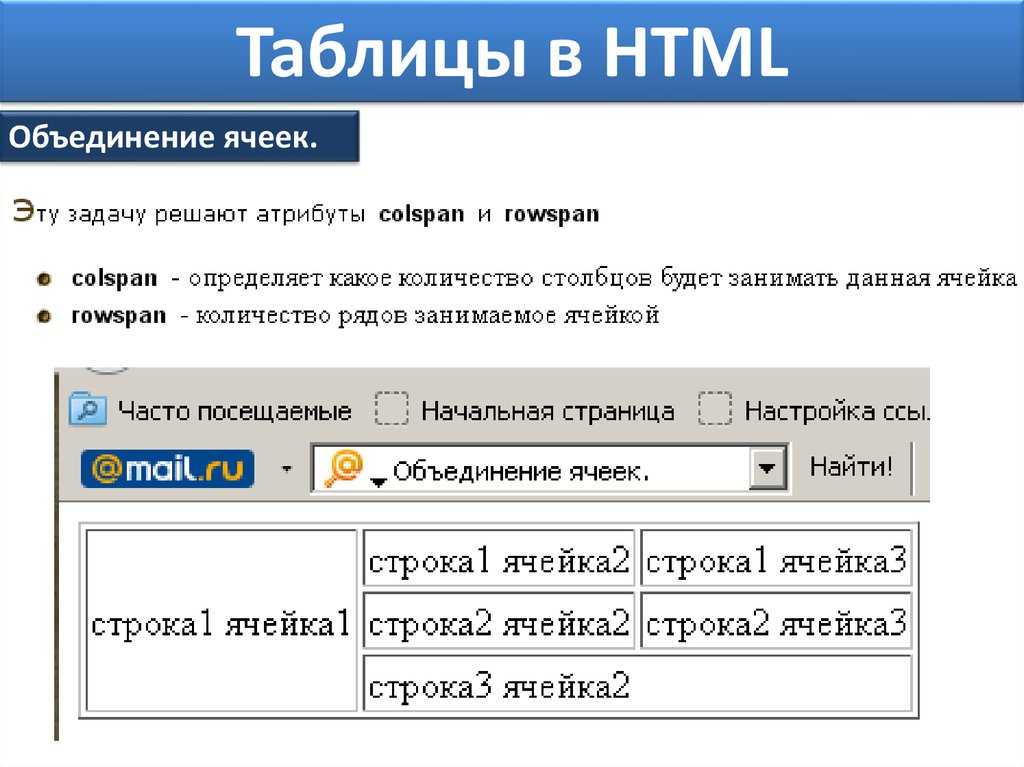
- Ячейки, span несколько строк или столбцов
- Элемент TABLE
-
Форматирование таблиц визуальными агентами пользователей
- Границы и rules
-
Горизонтальное и вертикальное выравнивание
- Наследование параметров выравнивания
- Поля ячейки
-
Представление таблиц невизуальными агентами пользователей
- Связь информации заголовка с ячейками данных
- Категоризация ячеек
- Алгоритм поиска заголовочной информации
- Пример таблицы
11.
 1 Введение в таблицы
1 Введение в таблицы
Модель таблиц HTML позволяет авторам упорядочивать данные — текст, форматированный текст, изображения, ссылки, формы, поля форм, другие таблицы и т.д. — в строки и столбцы ячеек.
С каждой таблицей может быть связан заголовок (см. элемент CAPTION), предоставляющий краткое описание таблицы. Можно также указать и более длинное описание (с помощью атрибута summary) для удобства людей, использующих агенты на базе азбуки Бройля или речи.
Строки таблицы могут группироваться в разделы заголовков, нижних заголовков и тела, (с помощью элементов THEAD, TFOOT и TBODY
соответственно). Группы строк convey дополнительную структурную информацию и могут генерироваться агентами пользователей различными способами, отображающими эту структуру. Агенты пользователей могут использовать подразделение на заголовки/тело/нижние заголовки для поддержки прокрутки тела независимо от заголовков. При печати длинных таблиц информация из заголовков может повторяться на каждой странице таблицы.
При печати длинных таблиц информация из заголовков может повторяться на каждой странице таблицы.
Авторы также могут группировать столбцы для предоставления дополнительной структурной информации, которая может использоваться агентами пользователей. Более того, авторы могут объявлять свойства столбцов в начале определения таблицы (с помощью элементов COLGROUP и COL) таким образом, который позволяет агентам пользователей генерировать таблицу последовательно, а не ждать считывания всех данных таблицы перед тем, как начать генерацию.
Ячейки таблицы могут содержать «заголовок» (см. элемента TH) или «данные» (см. элемент TD). Ячейки могут распространяться на несколько строк или столбцов. Модель таблиц языка HTML 4.0 позволяет авторам помечать каждую ячейку, так что невизуальным агентам пользователей будет проще работать с информацией о ячейках. Эти механизмы не только существенно облегчают доступ пользователям с физическими недостатками, но и делают его обработку таблиц возможной для мультирежимных беспроводных браузеров с ограниченными возможностями отображения (например, Web-совместимых
пейджеров и телефонов).
Не следует использовать таблицы только как средство компоновки содержимого документа, поскольку это может вызвать проблемы при генерации для невизуальных средств. Кроме того, если метки использовать с графикой, это может привести к тому, что пользователям придется выполнять горизонтальную прокрутку, чтобы просмотреть таблицу, созданную в системе с большим экраном. Для уменьшения возможности этих проблем авторам следует использовать для компоновки документа таблицы стилей, а не таблицы.
Примечание. В этой спецификации более подробная информация о таблицах приводится в разделах о вопросах применения и rationale создания таблиц.
Ниже показана простая таблица, на примере которой иллюстрируются некоторые возможности модели таблиц языка HTML. Следующее определение:
<TABLE border="1"
summary="В этой таблице приводится некоторая статистика о фруктовых мухах:
средняя высота и вес, процент мух с красными глазами (особей мужского и женского пола). ">
<CAPTION><EM>Тестовая таблица с объединенными ячейками</EM></CAPTION>
<TR><TH rowspan="2"><TH colspan="2">Средний
<TH rowspan="2">Красные<BR>глаза
<TR><TH>высота<TH>вес
<TR><TH>мужской пол<TD>1.9<TD>0.003<TD>40%
<TR><TH>женский пол<TD>1.7<TD>0.002<TD>43%
</TABLE>
">
<CAPTION><EM>Тестовая таблица с объединенными ячейками</EM></CAPTION>
<TR><TH rowspan="2"><TH colspan="2">Средний
<TH rowspan="2">Красные<BR>глаза
<TR><TH>высота<TH>вес
<TR><TH>мужской пол<TD>1.9<TD>0.003<TD>40%
<TR><TH>женский пол<TD>1.7<TD>0.002<TD>43%
</TABLE>
должно генерироваться на терминале примерно следующим образом:
Тестовая таблица с объединенными ячейками
/----------------------------------------------------------\
| | Средний | Красные |
| |-------------------| глаза |
| | высота | вес | |
|----------------------------------------------------------|
| Мужской пол | 1.9 | 0.003 | 40% | |
|----------------------------------------------------------|
| Женский пол | 1. 7 | 0.002 | 43% | |
\----------------------------------------------------------/
7 | 0.002 | 43% | |
\----------------------------------------------------------/
или следующим образом — графическими агентами пользователей:
11.2 Элементы построения таблиц
11.2.1 Элемент
TABLE
<!ELEMENT TABLE - -
(CAPTION?, (COL*|COLGROUP*), THEAD?, TFOOT?, TBODY+)>
<!ATTLIST TABLE -- таблица --
%attrs; -- %coreattrs, %i18n, %events --
summary %Text; #IMPLIED -- цель/структура для речевого вывода --
width %Length; #IMPLIED -- ширина таблицы --
border %Pixels; #IMPLIED -- толщина рамки вокруг таблицы --
frame %TFrame; #IMPLIED -- какие части рамки нужно генерировать --
rules %TRules; #IMPLIED -- rulings между строками и столбцами --
cellspacing %Length; #IMPLIED -- расстояние между ячейками --
cellpadding %Length; #IMPLIED -- расстояние внутри ячеек --
>
Начальный тег: обязателен, конечный тег: обязателен
Определения атрибутов
- summary = текст [CS]
- Краткая информация о назначении и структуре таблицы для агентов пользователей, выполняющих генерацию для невизуальных средств, таких как синтезаторы речи или азбуки Бройля.

- align = left|center|right [CI]
- Deprecated.
Этот атрибут задает положение таблицы относительно документа. Допустимые значения:
- left: Таблица находится в левой части документа.
- center: Таблица находится в центре документа.
- right: Таблицы находится в правой части документа.
- width = длина [CN]
- Этот атрибут определяет необходимую ширину всей таблицы и предназначен для визуальных объектов пользователей. Если значение указано в процентах, это означает долю в процентах от доступного горизонтального пространства. Если ширина не указана, она определяется агентом пользователя.
Атрибуты, определяемые в любом другом месте
- id, class (идентификаторы в пределах документа)
- lang (информация о языке), dir (направление текста)
- title (заголовок элемента)
- style (встроенная информация о стиле)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
- bgcolor (цвет фона)
- frame, rules, border (границы и rules)
- cellspacing, cellpadding (поля в ячейках)
Элемент TABLE содержит все другие элементы, определяющие заголовок, строки, содержимое и форматирование.
В следующем списке описано, какие операции может выполнять агент пользователя при генерации таблиц:
- Предоставление пользователю информации о таблице. Авторам следует предоставлять краткую информацию о содержании и структуре таблицы, чтобы люди, работающие с невизуальными агентами пользователей, могли лучше понять ее.
- Генерация caption, если он определен.
- Генерация верхнего заголовка таблицы, если он определен. Генерация нижнего заголовка, если он определен. Агенты пользователей должны знать, где нужно генерировать верхний и нижний заголовки. Например, если средство вывода делится на страницы, агенты пользователей могут помещать верхний заголовок в верхней части каждой страницы, а нижний — внизу. Точно так же, если агент пользователя предоставляет механизм прокрутки строк, верхний заголовок может отображаться вверху прокручиваемой области, а нижний — внизу.
- Вычисление числа столбцов в таблице.
 Помните, что число строк в таблице равно числу элементов TR, содержащихся в элементе TABLE.
Помните, что число строк в таблице равно числу элементов TR, содержащихся в элементе TABLE.
- Группировка столбцов в соответствии со спецификациями групп столбцов.
- Построчная генерация ячеек и группировка в столбцы между верхним и нижним заголовками. Визуальные агенты пользователей должны форматировать таблицы в соответствии с атрибутами HTML и спецификациями таблиц стилей.
Модель таблиц HTML разработана так, чтобы с помощью автора агенты пользователей могли генерировать таблицы последовательно (т.е. по мере получения строк таблицы), а не ждали получения всей таблицы до начала генерации.
Чтобы агенты пользователей могли форматировать таблицу за один проход, авторы должны сообщить агентам пользователей следующую информацию:
- Число столбцов в таблице. Подробнее о том, как указать эту информацию, см. в разделе о подсчете числа столбцов в таблице.
- Ширину столбцов.
 Подробнее о том, как указать эту информацию, см. в разделе о подсчете ширины столбцов.
Подробнее о том, как указать эту информацию, см. в разделе о подсчете ширины столбцов.
Более точно агент пользователя может сгенерировать таблицу за один проход, когда ширина столбцов указана с использованием комбинации элементов COLGROUP и COL. Если для какого-либо столбца указана относительная ширина или ширина в процентах (см. раздел о подсчете ширины столбцов), авторы должны также указать ширину самой таблицы.
Направление таблиц
Направление таблицы либо наследуется (по умолчанию используется направление слева направо), либо определяется атрибутом dir элемента TABLE.
Для таблиц, направление которых слева направо, нулевой столбец находится слева, а нулевая строка — сверху. Для таблиц, направление которых справа налево, нулевой столбец находится справа, а нулевая строка — сверху.
Если агент пользователя allots в строку дополнительные ячейки (см. раздел о подсчете числа столбцов в таблице), дополнительные ячейки строки добавляются в таблицу справа для таблиц, имеющих направление слева направо, и слева для таблиц, имеющих направление справа налево.
раздел о подсчете числа столбцов в таблице), дополнительные ячейки строки добавляются в таблицу справа для таблиц, имеющих направление слева направо, и слева для таблиц, имеющих направление справа налево.
Помните, что TABLE — единственный элемент, для которого атрибут dir обращает визуальный порядок столбцов; нельзя изменить порядок одной строки (TR) или группы столбцов (COLGROUP).
Если для элемента TABLE установлен атрибут dir, он также влияет на направление текста в ячейках таблицы (поскольку атрибут dir наследуется элементами уровня блока).
Чтобы определить таблицу с направлением справа налево, установите атрибут dir следующим образом:
<TABLE dir="RTL"> ...продолжение таблицы... </TABLE>
Направление текста в отдельных ячейках можно изменить, установив атрибут dir для элемента, определяющего ячейку. Подробнее о вопросах направления текста см. в разделе о двунаправленном тексте.
Подробнее о вопросах направления текста см. в разделе о двунаправленном тексте.
11.2.2 Captions таблиц: элемент
CAPTION<!ELEMENT CAPTION - - (%inline;)* -- caption таблицы --> <!ENTITY % CAlign "(top|bottom|left|right)"> <!ATTLIST CAPTION %attrs; -- %coreattrs, %i18n, %events -- >
Начальный тег: обязателен, конечный тег: обязателен
Определения атрибутов
- align = top|bottom|left|right [CI]
- Нежелателен. Для визуальных агентов пользователей этот атрибут указывает положение caption относительно таблицы. Возможные значения:
- top: caption находится наверху таблицы. Это значение используется по умолчанию.
- bottom: caption находится внизу таблицы.

- left: caption находится слева от таблицы.
- right: caption находится справа от таблицы.
Атрибуты, определяемые в любом другом месте
- id, class (идентификаторы в пределах документа)
- lang (информация о языке), dir (направление текста)
- title (заголовок элемента)
- style (встроенная информация о стиле)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
Если элемент CAPTION присутствует, его текст должен описывать предмет таблицы. Элемент CAPTION может располагаться только непосредственно после начального тега TABLE. Элемент TABLE может включать только один элемент CAPTION.
Элемент CAPTION может располагаться только непосредственно после начального тега TABLE. Элемент TABLE может включать только один элемент CAPTION.
Визуальные агенты пользователей позволяют sighted people быстро grasp структуру таблицы из заголовков и caption. Последствием этого является то, что captions не будут совпадать с краткими описаниями назначения и структуры таблицы с точки зрения людей, использующих невизуальные агенты.
Таким образом, авторы должны позаботиться о предоставлении дополнительной информации, описывающей назначение и структуру таблицы с помощью атрибута summary элемента TABLE. Это особенно важно для таблиц, не имеющих captions. На примерах ниже показано использование атрибута summary.
Визуальные агенты пользователей должны избегать clipping любой части таблицы, включая caption, если не предоставлено средство доступа ко всем частям, например, с помощью горизонтальной или вертикальной прокрутки. Мы рекомендуем, чтобы текст caption разбивался так, чтобы иметь ту же ширину, что и таблица. (См. также раздел о рекомендуемых алгоритмах компоновки.)
Мы рекомендуем, чтобы текст caption разбивался так, чтобы иметь ту же ширину, что и таблица. (См. также раздел о рекомендуемых алгоритмах компоновки.)
11.2.3 Группы строк: элементы
THEAD, TFOOT и TBODY<!ELEMENT THEAD - O (TR)+ -- заголовок таблицы --> <!ELEMENT TFOOT - O (TR)+ -- нижний заголовок таблицы -->
Начальный тег: обязателен, конечный тег: необязателен
<!ELEMENT TBODY O O (TR)+ -- тело таблицы -->
Начальный тег: необязателен, конечный тег: необязателен
<!ATTLIST (THEAD|TBODY|TFOOT) -- раздел таблицы -- %attrs; -- %coreattrs, %i18n, %events -- %cellhalign; -- горизонтальное выравнивание в ячейках -- %cellvalign; -- вертикальное выравнивание в ячейках -- >
Атрибуты, определяемые в любом другом месте
- id, class (идентификаторы в пределах документа)
- lang (информация о языке), dir (направление текста)
- title (заголовок элемента)
- style (встроенная информация о стиле)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
- align, char, charoff, valign (выравнивание ячейки)
Строки таблицы могут группироваться в заголовки, нижние заголовки и один или несколько разделов тела таблицы с помощью элементов THEAD, TFOOT и TBODY соответственно. Это подразделение позволяет агентам пользователей поддерживать прокрутку тела таблицы независимо от заголовков. При печати длинных таблиц информация из заголовков может повторяться на каждой странице, на которой имеются данные таблицы.
Это подразделение позволяет агентам пользователей поддерживать прокрутку тела таблицы независимо от заголовков. При печати длинных таблиц информация из заголовков может повторяться на каждой странице, на которой имеются данные таблицы.
Заголовки таблицы должны содержать информацию о столбцах таблицы. Тело таблицы должно содержать строки данных таблицы.
Если элементы THEAD, TFOOT и TBODY присутствуют, каждый из них содержит группу строк. Каждая группа строк должна содержать по крайней мере одну строку, определяемую элементом TR.
В этом примере показан порядок и структура заголовков таблицы, нижних заголовков и тел.
<TABLE>
<THEAD>
<TR> ...заголовок...
</THEAD>
<TFOOT>
<TR> ...нижний заголовок...
</TFOOT>
<TBODY>
<TR> ...первая строка данных блока 1. ..
<TR> ...вторая строка данных блока 1...
</TBODY>
<TBODY>
<TR> ...первая строка данных блока 2...
<TR> ...вторая строка данных блока 2...
<TR> ...третья строка данных блока 2...
</TBODY>
</TABLE>
..
<TR> ...вторая строка данных блока 1...
</TBODY>
<TBODY>
<TR> ...первая строка данных блока 2...
<TR> ...вторая строка данных блока 2...
<TR> ...третья строка данных блока 2...
</TBODY>
</TABLE>
Элемент TFOOT должен располагаться до элемента TBODY в определении TABLE, чтобы агенты пользователей могли генерировать нижний заголовок до получения всех (возможно, многочисленных) строк данных. Ниже приводится сводка обязательных тегов и тегов, которые можно опустить:
- Начальный тег TBODY всегда обязателен, если только таблица не содержит единственного тела без верхних и нижних заголовков. Конечный тег TBODY всегда можно опускать.
- Начальные теги для элементов THEAD и TFOOT обязательны, если в таблице присутствуют верхний и нижний заголовки, но соответствующие конечные теги можно опускать.

Соответствующий спецификации агент пользователя при разборе должен obey эти правила из соображений совместимости с предыдущими версиями.
Таблицу из предыдущего примера можно сократить, удалив конечные теги, как показано ниже:
<TABLE>
<THEAD>
<TR> ...верхний заголовок...
<TFOOT>
<TR> ...нижний заголовок...
<TBODY>
<TR> ...первая строка данных блока 1...
<TR> ...вторая строка данных блока 1...
<TBODY>
<TR> ...первая строка данных блока 2...
<TR> ...вторая строка данных блока 2...
<TR> ...третья строка данных блока 2...
</TABLE>
Разделы THEAD, TFOOT и TBODYдолжны содержать одинаковое число столбцов.
11.2.4 Группы столбцов: элементы
COLGROUP и COLГруппы столбцов позволяют создавать структурные подразделения внутри таблицы. Авторы могут выделять такую структуру с помощью таблиц стилей или атрибутов HTML (например, атрибут rules для элемента TABLE). Пример визуального представления группы столбцов см. в примере таблицы.
Авторы могут выделять такую структуру с помощью таблиц стилей или атрибутов HTML (например, атрибут rules для элемента TABLE). Пример визуального представления группы столбцов см. в примере таблицы.
Таблица может содержать одну неявную группу столбцов (элемент COLGROUP не разделяет столбцы) или любое число явных групп столбцов (каждая из которых отделяется одним экземпляром элемента COLGROUP).
Элемент COL позволяет авторам использовать одни и те же атрибуты в различных столбцах, не используя структурной группировки. «span» элемента COL — это число столбцов, использующих атрибуты этого элемента.
Элемент
COLGROUP<!ELEMENT COLGROUP - O (col)* -- группа столбцов таблицы --> <!ATTLIST COLGROUP %attrs; -- %coreattrs, %i18n, %events -- span NUMBER 1 -- число столбцов в группе, используемое по умолчанию -- width %MultiLength; #IMPLIED -- ширина для вложенных элементов COL, используемая по умолчанию -- %cellhalign; -- горизонтальное выравнивание в ячейках -- %cellvalign; -- вертикальное выравнивание в ячейках -- >
Начальный тег: обязателен, Конечный тег: необязателен
Определения атрибутов
- span = число[CN]
- Этот атрибут, значением которого должно быть целое число больше нуля, определяет число столбцов в группе.
 Значения означают следующее:
Значения означают следующее:
- При отсутствии атрибута span каждый элемент COLGROUP определяет группу столбцов, состоящую из одного столбца.
- Если для атрибута span установлено значение N > 0, текущий элемент COLGROUP определяет группу, содержащую N столбцов.
Агенты пользователей должны игнорировать этот атрибут, если элемент COLGROUP содержит один или несколько элементов COL.
- width = multi-length[CN]
Этот атрибут определяет ширину каждого столбца в текущей группе, используемую по умолчанию. Кроме стандартных значений в пикселах, процентах и относительных значений, в этом атрибуте может использоваться специальная форма «0*» (ноль со звездочкой), которая означает, что ширина каждого столбца в группе должна быть минимальной, необходимой для размещения содержимого столбца. Подразумевается, что содержимое столбца известно до того, как можно будет корректно вычислить его ширину.
 Авторы должны знать, что использование «0*» не позволит агентам пользователей генерировать таблицу последовательно.
Авторы должны знать, что использование «0*» не позволит агентам пользователей генерировать таблицу последовательно.Этот атрибут переопределяется для любого столбца из группы, для которого значение атрибута width задано в элементе COL.
Атрибуты, определяемые в любом другом месте
- id, class (идентификаторы в пределах документа)
- lang (информация о языке), dir (направление текста)
- title (заголовок элемента)
- style (встроенная информация о стиле)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress,onkeydown, onkeyup (внутренние события)
- align, char, charoff, valign (выравнивание ячейки)
Элемент COLGROUP создает явную группу столбцов. Число столбцов в группе может быть указано двумя взаимоисключающими способами:
Число столбцов в группе может быть указано двумя взаимоисключающими способами:
- Атрибут span элемента (значение по умолчанию — 1) задает число столбцов в группе.
- Каждый элемент COL в COLGROUP представляет один или несколько столбцов в группе.
Преимуществом использования атрибута span является то, что авторы могут группировать информацию о ширине столбцов. Таким образом, если в таблице содержится сорок столбцов, каждый из которых имеет ширину 20 пикселов, проще написать:
<COLGROUP span="40"> </COLGROUP>
чем:
<COLGROUP>
<COL>
<COL>
...все сорок элементов COL...
</COLGROUP>
Если необходимо выделить столбец (например, для информации о стиле, для указания информации о ширине и т. д.) в группе, авторы должны определить этот столбец с помощью элемента COL. Таким образом, чтобы применить специальную информацию о стиле к последнему столбцу предыдущей таблице, мы выделяем его следующим образом:
д.) в группе, авторы должны определить этот столбец с помощью элемента COL. Таким образом, чтобы применить специальную информацию о стиле к последнему столбцу предыдущей таблице, мы выделяем его следующим образом:
<COLGROUP>
<COL span="39">
<COL>
</COLGROUP>
Атрибут width элемента COLGROUP наследуют все сорок столбцов. Первый элемент COL относится к первым 39 столбцам (ничего особенного для них не делая), а второй назначает значение idсороковому столбцу, так что на него можно будет ссылаться в таблицах стилей.
Таблица в следующем примере содержит две группы столбцов. Первая группа включает 10 столбов, вторая — 5. Ширина по умолчанию для каждого столбца в первой группе — 50 пикселов. Ширина каждого столбца во второй группе — минимальная, необходимая для этого столбца.
<TABLE> <COLGROUP span="10"> <COLGROUP span="5"> <THEAD> <TR><TD> ... </TABLE>
Элемент
COL<!ELEMENT COL - O EMPTY -- столбец таблицы --> <!ATTLIST COL -- группы и свойства столбцов -- %attrs; -- %coreattrs, %i18n, %events -- span NUMBER 1 -- атрибут COL влияет на N столбцов -- width %MultiLength; #IMPLIED -- ширина столбца -- %cellhalign; -- горизонтальное выравнивание в ячейках -- %cellvalign; -- вертикальное выравнивание в ячейках -- >
Начальный тег: обязателен, Конечный тег: запрещен
Определения атрибутов
- span = число[CN]
- Этот атрибут, значением которого должно быть целое число больше нуля, определяет число столбцов, «spanned» элементом COL; атрибуты элемента COL распространяются на все столбцы, которые он spans.
 Значение по умолчанию для этого атрибута — 1 (т.е. элемент COL означает один столбец). Если для атрибута span установлено значение N > 1, атрибуты текущего элемента COL распространяются на следующие N-1 столбец.
Значение по умолчанию для этого атрибута — 1 (т.е. элемент COL означает один столбец). Если для атрибута span установлено значение N > 1, атрибуты текущего элемента COL распространяются на следующие N-1 столбец.
- width = multi-length[CN]
- Этот атрибут определяет ширину каждого столбца, spanned текущим элементом COL, используемую по умолчанию. Он имеет то же значение, что и атрибут width для элемента COLGROUP и имеет над ним приоритет.
Атрибуты, определяемые в любом другом месте
- id, class (идентификаторы в пределах документа)
- lang (информация о языке), dir (направление текста)
- title (заголовок элемента)
- style (встроенная информация о стиле)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
- align, char, charoff, valign (выравнивание в ячейках)
Элемент COL позволяет авторам группировать определения атрибутов для столбцов таблицы. Атрибут COL не группирует столбцы структурно — эту роль играет элемент COLGROUP.
Элементы COL являются пустыми и служат только для поддержания атрибутов. Они могут находиться внутри или вне явной группы столбцов (т.е. элемента COLGROUP).
Атрибут COL не группирует столбцы структурно — эту роль играет элемент COLGROUP.
Элементы COL являются пустыми и служат только для поддержания атрибутов. Они могут находиться внутри или вне явной группы столбцов (т.е. элемента COLGROUP).
Атрибут width для элемента COL означает ширину каждого столбца в span элемента.
Подсчет числа столбцов в таблице
Имеется два способа определения числа столбцов в таблице (в порядке старшинства):
- Если элемент TABLE включает элементы COLGROUP или COL, агенты пользователей должны подсчитывать число столбцов, суммируя следующие цифры:
- Для каждого элемента COL — значение его атрибута span (по умолчанию 1).
- Для каждого элемента COLGROUP, содержащего по крайней мере один элемент COL — игнорировать атрибут span для элемента COLGROUP.
 Для каждого элемента COL выполнить вычисление из шага 1.
Для каждого элемента COL выполнить вычисление из шага 1. - Для каждого пустого элемента COLGROUP — значение его атрибута span (по умолчанию 1).
- В противном случае, если элемент TABLE не содержит элементов COLGROUP или COL, агенты пользователей определять число столбцов из того, что необходимо для строк. Число столбцов равно число столбцов, необходимых строке с наибольшим числом столбцов, включая ячейки, span несколько столбцов. Для любой строки, число столбцов в которой меньше, конец этой строки будет дополняться пустыми ячейками. «Конец» строки зависит от направления таблицы.
Если таблица содержит элементы COLGROUP или COL, и эти два способа подсчет дают разные результаты, это является ошибкой.
Когда агент пользователя подсчитал число столбцов в таблице, он может сгруппировать их в группы столбцов.
Например, для каждой из следующих таблиц, оба способа подсчета числа столбцов должны дать три столбца. Первые три таблицы могут генерироваться последовательно.
Первые три таблицы могут генерироваться последовательно.
<TABLE> <COLGROUP span="3"></COLGROUP> <TR><TD> ... ...строки... </TABLE> <TABLE> <COLGROUP> <COL> <COL span="2"> </COLGROUP> <TR><TD> ... ...строки... </TABLE> <TABLE> <COLGROUP> <COL> </COLGROUP> <COLGROUP span="2"> <TR><TD> ... ...строки... </TABLE> <TABLE> <TR> <TD><TD><TD> </TR> </TABLE>
Подсчет ширины столбцов
Авторы могут указывать ширину столбцов тремя способами:
- Фиксированная
- Указание фиксированной ширины дается в пикселах (например, width=»30″).
 Использование фиксированной ширины позволяет использовать последовательную генерацию.
Использование фиксированной ширины позволяет использовать последовательную генерацию.
- В процентах
- Указание ширины в процентах (например, width=»20%») означает процент горизонтального пространства, доступного для таблицы (между текущим левым и правым полями, включая floats). Помните, что это пространство не зависит от самой таблицы, поэтому указание ширины в процентах позволяет использовать последовательную генерацию.
- Пропорциональная
- Указание пропорциональной ширины (например, width=»3*») означает число частей горизонтального пространства, необходимого для таблицы. Если ширина таблицы определяется как фиксированное значение (с помощью атрибута width элемента TABLE), агенты пользователей могут генерировать таблицу последовательно и с указанием пропорциональной ширины.
Однако если ширина таблицы не фиксирована, агенты пользователей должны получить все данные таблицы перед тем, как они смогут определить горизонтальное пространство, необходимое для таблицы.
 Только тогда это пространство может быть распределено между столбцами, для которых указана пропорциональная ширина.
Только тогда это пространство может быть распределено между столбцами, для которых указана пропорциональная ширина.
Если автор не указывает для столбца информацию о ширине, агент пользователя не сможет форматировать таблицу последовательно, поскольку он вынужден будет ждать получения всех данных столбца для определения его ширины.
Если указанная для столбца ширина недостаточна для размещения содержимого какой-либо ячейки, агенты пользователей могут переформатировать таблицу.
Таблица в этом примере содержит шесть столбцов. Первый не принадлежит к явной группе столбцов. Следующие три образуют первую явную группу столбцов, а последние два — вторую явную группу столбцов. Эту таблицу нельзя отформатировать последовательно, поскольку она содержит столбцы пропорциональной ширины, а значение атрибута width для элемента TABLE не указано.
Когда агент пользователя (визуальный) получит данные таблицы, доступное горизонтальное пространство будет распределяться агентом пользователя следующим образом: сначала агент пользователя распределит 30 пикселов на первый и второй столбец. Затем будет зарезервировано минимальное пространство, необходимое для третьего столбца. Оставшееся горизонтальное пространство будет разделено на шесть равных частей (поскольку 2* + 1* + 3* = 6 частей). Четвертый столбец (2*) получит две таких части, пятый (1*) — одну, а шестой — (3*) три.
Затем будет зарезервировано минимальное пространство, необходимое для третьего столбца. Оставшееся горизонтальное пространство будет разделено на шесть равных частей (поскольку 2* + 1* + 3* = 6 частей). Четвертый столбец (2*) получит две таких части, пятый (1*) — одну, а шестой — (3*) три.
<TABLE> <COLGROUP> <COL> <COLGROUP> <COL> <COL> <COL> <COLGROUP align="center"> <COL> <COL align="char" char=":"> <THEAD> <TR><TD> ... ...строки... </TABLE>
Для атрибута align во второй группе столбцов мы установили значение «center». Все ячейки в каждом столбце этой группы будут наследовать это значение, но могут переопределять его. В действительности последний элемент COL делает именно это, потому что в нем указано, что каждая ячейка столбца, которым он управляет, будет выровнена с использованием символа «:».
В следующей таблице спецификации ширины столбца позволяют агентам пользователя форматировать таблицу последовательно:
<TABLE> <COLGROUP span="10"> <COLGROUP> <COL> <COL> <THEAD> <TR><TD> ... ...строки... </TABLE>
Первые десять столбцов имеют ширину 15 пикселов каждый. Последние два столбца получают по половине из оставшихся 50 пикселов. Помните, что элемент COL расположен так, что значение id можно указать только для последних двух столбцов.
Примечание. Хотя атрибут width элемента TABLE не является нежелательным, авторам рекомендуется использовать для указания ширины таблицы стилей.
11.2.5 Строки таблицы: элемент
TR<!ELEMENT TR - O (TH|TD)+ -- строка таблицы --> <!ATTLIST TR -- строка таблицы -- %attrs; -- %coreattrs, %i18n, %events -- %cellhalign; -- горизонтальное выравнивание в ячейках -- %cellvalign; -- вертикальное выравнивание в ячейках -- >
Начальный тег: обязателен, Конечный тег: не обязателен
Атрибуты, определяемые в любом другом месте
- id, class (идентификаторы в пределах документа)
- lang (информация о языке), dir (направление текста)
- title (заголовок элемента)
- style (встроенная информация о стиле )
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown,onkeyup (внутренние события)
- align, char, charoff, valign (выравнивание в ячейках)
Элементы TR служат контейнерами для строки ячеек таблицы. Конечный тег можно опустить.
Конечный тег можно опустить.
Эта простая таблица состоит из трех строк, каждая из которых начинается с элемента TR:
<TABLE summary="В этой таблице показан график числа
чашек кофе, выпиваемых каждым сенатором, тип
кофе (без кофеина или обычный) и наличие сахара.">
<CAPTION>Сколько чашек кофе выпивает каждый сенатор</CAPTION>
<TR> ...Строка заголовка...
<TR> ...Первая строка данных...
<TR> ...Вторая строка данных...
...продолжение таблицы...
</TABLE>
11.2.6 Ячейки таблицы: элементы
TH и TD<!ELEMENT (TH|TD) - O (%flow;)* -- ячейка заголовка таблицы, ячейка данных таблицы --> <!-Для большинства таблиц атрибут scope проще, чем атрибут axes --> <!ENTITY % Scope "(row|col|rowgroup|colgroup)"> <!-- TH используется для заголовков, TD - для данных, но для ячеек, служащих и тем, и другим используйте TD --> <!ATTLIST (TH|TD) -- заголовок ячейки данных -- %attrs; -- %coreattrs, %i18n, %events -- abbr %Text; #IMPLIED -- сокращение для ячейки заголовка -- axis CDATA #IMPLIED -- группы имен связанных заголовков -- headers IDREFS #IMPLIED -- список id для ячеек заголовков -- scope %Scope; #IMPLIED -- область ячеек заголовков -- rowspan NUMBER 1 -- число строк, spanned ячейкой -- colspan NUMBER 1 -- число столбцов, spanned ячейкой -- %cellhalign; -- горизонтальное выравнивание в ячейках -- %cellvalign; -- вертикальное выравнивание в ячейках -- >
Начальный тег: обязателен, Конечный тег: не обязателен
Определения атрибутов
- headers = idrefs[CS]
- В этом атрибуте указывается список ячеек заголовков, предоставляющих заголовочную информацию для текущей ячейки данных.
 Значением этого атрибута является разделенный пробелами список названий ячеек; имена ячейкам должны даваться с помощью атрибута id. Авторы обычно используют атрибут headers с целью помочь невизуальным агентам пользователей в генерации заголовков ячеек данных (например, заголовок произносится перед прочтением данных ячейки), но этот атрибут может также использоваться вместе с таблицами стилей. См. также атрибут scope.
Значением этого атрибута является разделенный пробелами список названий ячеек; имена ячейкам должны даваться с помощью атрибута id. Авторы обычно используют атрибут headers с целью помочь невизуальным агентам пользователей в генерации заголовков ячеек данных (например, заголовок произносится перед прочтением данных ячейки), но этот атрибут может также использоваться вместе с таблицами стилей. См. также атрибут scope. - scope = имя области действия [CI]
- Этот атрибут определяет набор ячеек данных, для которых заголовочная информация задается текущим заголовком. Этот атрибут может использоваться вместо атрибута a href=»tables.html#adef-headers»>headers, особенно в простых таблицах. Если этот атрибут используется, он должен иметь одно из следующих значений:
- row: В ячейке представлена заголовочная информация для оставшейся части строки, в которой содержится эта ячейка (см.
 также раздел о направлении таблиц).
также раздел о направлении таблиц).
- col: В текущей ячейке представлена заголовочная информация для оставшейся части столбца, в котором содержится эта ячейка.
- rowgroup: В ячейке представлена заголовочная информация для оставшейся группы строк, в которой содержится эта ячейка.
- colgroup: В ячейке представлена заголовочная информация для оставшейся группы столбцов, в которой содержится эта ячейка.
- row: В ячейке представлена заголовочная информация для оставшейся части строки, в которой содержится эта ячейка (см.
- abbr = текст [CS]
- Этот атрибут следует использовать для представления сокращенной формы содержимого ячейки; он может генерироваться агентами пользователей в подходящий момент вместо содержимого ячейки. Сокращенные имена должны быть короче, и агенты пользователей могут повторять их. Например, синтезаторы речи могут генерировать сокращенные заголовки, относящиеся к определенной ячейке, перед генерацией содержимого ячейки.
- axis = cdata [CI]
- Этот атрибут может использоваться вместо ячейки в концептуальных категориях, которая может использоваться для формирования axes в n-мерном пространстве.
 Агенты пользователей могут давать пользователям доступ к этим категориям (например, пользователь может запрашивать у агента все ячейки, принадлежащие к определенной категории, агент пользователя может представлять таблицу в форме оглавления и т.д.). Подробнее см. в разделе о категоризации ячеек. Значением этого атрибута является список имен категорий, разделенных запятыми.
Агенты пользователей могут давать пользователям доступ к этим категориям (например, пользователь может запрашивать у агента все ячейки, принадлежащие к определенной категории, агент пользователя может представлять таблицу в форме оглавления и т.д.). Подробнее см. в разделе о категоризации ячеек. Значением этого атрибута является список имен категорий, разделенных запятыми. - rowspan = число [CN]
- Этот атрибут определяет число строк, spanned текущей ячейкой. По умолчанию используется значение один («1»). Значение ноль («0») означает, что ячейка spans все строки от текущей до последней строки таблицы.
- colspan = число [CN]
- Этот атрибут определяет число столбцов, spanned текущей ячейкой. По умолчанию используется значение один («1»). Значение ноль («0») означает, что ячейка spans все столбцы от текущего до последнего столбца таблицы.
- nowrap [CI]
- Нежелателен.
 Если этот логический атрибут используется, он сообщает визуальным агентам пользователей о необходимости отключить автоматическое разбиение текста для этой ячейки. Для разбиения строк вместо этого атрибута должны использоваться таблицы стилей. Примечание. при невнимательном использовании этот атрибут может привести к тому, что ячейки будут очень широкими.
Если этот логический атрибут используется, он сообщает визуальным агентам пользователей о необходимости отключить автоматическое разбиение текста для этой ячейки. Для разбиения строк вместо этого атрибута должны использоваться таблицы стилей. Примечание. при невнимательном использовании этот атрибут может привести к тому, что ячейки будут очень широкими. - width = пикселы [CN]
- Нежелателен. Этот атрибут дает агентам пользователей рекомендуемую ширину ячейки.
- height = пикселы [CN]
- Нежелателен. Этот атрибут дает агентам пользователей рекомендуемую высоту ячейки.
Атрибуты, определяемые в любом другом месте
- id, class (идентификаторы в пределах документа)
- lang (информация о языке), dir (направление текста)
- title (заголовок элемента)
- style (встроенная информация о стиле )
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
- bgcolor (цвет фона)
- align, char, charoff, valign (выравнивание в ячейках)
Ячейки таблицы могут содержать информацию двух типов: заголовочную информацию и данные. Это различие позволяет агентам пользователей генерировать ячейки заголовков и данных различным образом даже при отсутствии таблиц стилей. Например, визуальные агенты пользователей могут представлять текст ячеек заголовков жирным шрифтом. Синтезаторы речи могут выделять заголовочную информацию голосом.
Это различие позволяет агентам пользователей генерировать ячейки заголовков и данных различным образом даже при отсутствии таблиц стилей. Например, визуальные агенты пользователей могут представлять текст ячеек заголовков жирным шрифтом. Синтезаторы речи могут выделять заголовочную информацию голосом.
Элемент TH определяет ячейку, содержащую информацию заголовка. Агентам пользователей доступны две части заголовочной информации: содержимое элемента TH и значение атрибута abbr. Агенты пользователей должны генерировать содержимое ячейки или значение атрибута abbr. Для визуальных устройств последнее может иметь смысл, если пространства для генерации полного содержимого ячейки недостаточно. Для невизуальных устройств abbr может использоваться в качестве сокращения для заголовков таблиц, когда они генерируются вместе с содержимым ячеек, к которым они относятся.
Атрибуты headers и scope также позволяют авторам помочь невизуальным агентам пользователей в обработке информации заголовка. Подробную информацию и примеры см. в разделе о пометке ячеек для невизуальных агентов пользователей.
Подробную информацию и примеры см. в разделе о пометке ячеек для невизуальных агентов пользователей.
Элемент TD определяет ячейку, содержащую данные.
Ячейка может быть пустой (т.е. не содержать данных).
Например, в следующей таблице содержится четыре столбца данных, каждый столбец имеет заголовок.
<TABLE summary="В этой таблице показан график числа
чашек кофе, выпиваемых каждым сенатором, тип
кофе (без кофеина или обычный) и наличие сахара.">
<CAPTION>Сколько чашек кофе выпивает каждый сенатор</CAPTION>
<TR>
<TH>Имя</TH>
<TH>Число чашек</TH>
<TH>Тип кофе</TH>
<TH>Сахар?</TH>
<TR>
<TD>Т. Секстон</TD>
<TD>10</TD>
<TD>Эспрессо</TD>
<TD>Нет</TD>
<TR>
<TD>Дж. Диннен</TD>
<TD>5</TD>
<TD>Без кофеина</TD>
<TD>Да</TD>
</TABLE>
Диннен</TD>
<TD>5</TD>
<TD>Без кофеина</TD>
<TD>Да</TD>
</TABLE>
Агент пользователя, выполняющий генерацию для терминала, может отобразить это следующим образом:
Имя Число чашек Тип кофе Сахар? Т. Секстон 10 Эспрессо Нет Дж. Диннен 5 Без кофеина Да
Ячейки, span несколько строк или столбцов
Ячейки могут span несколько строк или столбцов. Число строк или столбцов, spanned ячейкой, устанавливается с помощью атрибутов rowspan и colspan элементов TH и TD.
В этом определении таблицы мы указываем, что ячейка в четвертой строке во втором столбце span все три столбца, включая текущий.
<TABLE border="1"> <CAPTION> Сколько чашек кофе выпивает каждый сенатор </CAPTION> <TR><TH>Имя<TH>Число чашек<TH>Тип кофе<TH>Сахар? <TR><TD>Т.Секстон<TD>10<TD>Эспрессо<TD>Нет <TR><TD>Дж. Диннен<TD>5<TD>Без кофеина<TD>Да <TR><TD>А. Сориа<TD colspan="3"><em>Нет данных</em> </TABLE>
На терминале эта таблица может генерироваться следующим образом:
Сколько чашек кофе выпивает каждый сенатор ---------------------------------------------- | Имя |Число чашек|Тип кофе |Сахар?| ---------------------------------------------- |Т. Секстон|10 |Эспрессо |Нет | ---------------------------------------------- |Дж. Диннен|5 |Без кофеина |Да | ---------------------------------------------- |А. Сориа |Нет данных | ----------------------------------------------
В следующем примере показано (с помощью границ таблицы), как определения ячеек, span несколько строк или столбцов, влияют на определения следующих ячеек. Рассмотрите следующее определение таблицы:
Рассмотрите следующее определение таблицы:
<TABLE border="1"> <TR><TD>1 <TD rowspan="2">2 <TD>3 <TR><TD>4 <TD>6 <TR><TD>7 <TD>8 <TD>9 </TABLE>
Поскольку ячейка «2» spans первую и вторую строки, определение второй строки будет принято во внимание. Таким образом, второй элемент TD в строке два в действительности определяет третью ячейку строки. Визуально на терминале таблица может генерироваться следующим образом:
------------- | 1 | 2 | 3 | ----| |---- | 4 | | 6 | ----|---|---- | 7 | 8 | 9 | -------------
а графический агент пользователя может представить ее так:
Помните, что, если элемент TD, определяющий ячейку «6», опущен, агенты пользователя будут добавлять дополнительную пустую ячейку, чтобы заполнить строку.
Точно так же в следующем определении таблицы:
<TABLE border="1"> <TR><TD>1 <TD>2 <TD>3 <TR><TD colspan="2">4 <TD>6 <TR><TD>7 <TD>8 <TD>9 </TABLE>
ячейка «4» spans два столбца, так что второй элемент TD в строке на самом деле определяет третью ячейку («6»):
------------- | 1 | 2 | 3 | --------|---- | 4 | 6 | --------|---- | 7 | 8 | 9 | -------------
Графический агент пользователя может представить это следующим образом:
Определение перекрывающихся ячеек является ошибкой. Агенты пользователей могут по-разному обрабатывать эту ошибку (например, они могут по-разному генерировать такие таблицы).
Агенты пользователей могут по-разному обрабатывать эту ошибку (например, они могут по-разному генерировать такие таблицы).
В следующем примере недопустимого использования показано, как можно создать перекрывающиеся ячейки. В этой таблице ячейка «5» spans две строки, а ячейка «7» spans два столбца, так что они обе используют ячейку между «7» и «9»:
<TABLE border="1"> <TR><TD>1 <TD>2 <TD>3 <TR><TD>4 <TD rowspan="2">5 <TD>6 <TR><TD colspan="2">7 <TD>9 </TABLE>
Примечание. В следующих разделах описываются атрибуты таблиц HTML, относящиеся к визуальному форматированию. Хотя таблицы стилей предлагают лучшие возможности управления визуальным форматированием таблиц, во время написания этой спецификации в [CSS1] не было механизмов для управления всеми аспектами визуального форматирования таблиц.
В HTML 4. 0 имеются механизмы для управления:
0 имеются механизмы для управления:
- стилями границ
- горизонтальным и вертикальным выравниванием содержимого ячеек
- и полями ячейки
11.3.1 Границы и rules
Следующие атрибуты влияют на внутренние кадры и внутренние rules таблицы.
Определения атрибутов
- frame = void|above|below|hsides|lhs|rhs|vsides|box|border [CI]
- Этот атрибут указывает, какие стороны кадра, окружающего таблицу, будут видимы. Возможные значения:
- void: Сторон нет. Это значение используется по умолчанию.
- above: Только верхняя часть.
- below: Только нижняя часть.
- hsides: Только верхняя и нижняя часть.
- vsides: Только левая и правая части.
- lhs: Только левая часть.

- rhs: Только права часть.
- box: Все четыре части.
- border: Все четыре части.
- rules = none|groups|rows|cols|all [CI]
- Этот атрибут указывает, какие rules будут отображаться между ячейками. Генерация rules зависит от агента пользователя. Возможные значения:
- none: Нет rules. Это значение используется по умолчанию.
- groups: Rules отображаются только между группами строк (см. THEAD, TFOOT, and TBODY) и группами столбцов (см. COLGROUP and COL).
- rows: Rules отображаются только между строками.
- cols: Rules отображаются только между столбцами.
- all: Rules отображаются между строками и столбцами.

- border = пикселы [CN]
- Этот атрибут задает ширину (только в пикселах) кадра вокруг таблицы (подробнее об этом атрибуте см. в Примечании ниже).
Для простоты различия ячеек в таблице мы можем устанавливать атрибут border элемента TABLE. Рассмотрим предыдущий пример:
<TABLE border="1"
summary="В этой таблице приведены данные
о числе чашек кофе, потребляемом каждым
сенатором, типе кофе (без кофеина или обычный)
и наличии сахара.">
<CAPTION>Сколько чашек кофе выпивает каждый сенатор</CAPTION>
<TR>
<TH>Имя</TH>
<TH>Число чашек</TH>
<TH>Тип кофе</TH>
<TH>Сахар?</TH>
<TR>
<TD>Т. Секстон</TD>
<TD>10</TD>
<TD>Эспрессо</TD>
<TD>Нет</TD>
<TR>
<TD>Дж. Диннен</TD>
<TD>5</TD>
<TD>Без кофеина</TD>
<TD>Да</TD>
</TABLE>
Диннен</TD>
<TD>5</TD>
<TD>Без кофеина</TD>
<TD>Да</TD>
</TABLE>
В следующем примере агент пользователя должен отобразить границу шириной в пять пикселов слева и справа от таблицы и rules между столбцами.
<TABLE border="5" frame="vsides" rules="cols"> <TR> <TD>1 <TD>2 <TD>3 <TR> <TD>4 <TD>5 <TD>6 <TR> <TD>7 <TD>8 <TD>9 </TABLE>
Следующие настройки должны рассматриваться агентами пользователей для обеспечения совместимости с предыдущими версиями.
- Настройка border=»0″ подразумевает frame=»void» и, если не указано другое, rules=»none».
- Другие значения border предполагают frame=»border» и, если не указано другое, rules=»all».
- Значение «border» в начальном теге элемента TABLE должно интерпретироваться как значение атрибута frame.
 Предполагается, что rules=»all» и используется некоторое стандартное значение (не нулевое) для атрибута border.
Предполагается, что rules=»all» и используется некоторое стандартное значение (не нулевое) для атрибута border.
Например, следующие определения эквивалентны:
<TABLE border="2"> <TABLE border="2" frame="border" rules="all">
следующим:
<TABLE border> <TABLE frame="border" rules="all">
Примечание. Атрибут border также определяет отображение границы для элементов OBJECT и IMG, но принимает для этих элементов различные значения.
11.3.2 Горизонтальное и вертикальное выравнивание
Для различных элементов таблицы можно установить следующие атрибуты (см. их определения).
<!- атрибуты горизонтального выравнивания содержимого ячейки --> <!ENTITY % cellhalign "align (left|center|right|justify|char) #IMPLIED char %Character; #IMPLIED -- символы выравнивания, например char=':' -- charoff %Length; #IMPLIED -- отступ символа выравнивания --" ><!-атрибуты вертикального выравнивания содержимого ячейки --><!ENTITY % cellvalign "valign (top|middle|bottom|baseline) #IMPLIED" >
Определения атрибутов
- align = left|center|right|justify|char [CI]
- Этот атрибут задает выравнивание данных и выключку текста в ячейке.
 Возможные значения:
Возможные значения:
- left: Выравнивание данных по левому краю/выключка текста влево. Это значение используется по умолчанию.
- center: Выравнивание данных по центру/выключка текста по центру. Это значение используется по умолчанию в заголовках таблиц.
- right: Выравнивание данных по правому краю/выключка текста вправо.
- justify: Выключка по обоим краям.
- char:Выравнивание текста вокруг указанного символа.
- valign = top|middle|bottom|baseline [CI]
- Этот атрибут задает вертикальное положение данных в ячейке. Возможные значения:
- top: Данные ячейки сдвигаются вверх.
- middle: Данные ячейки центрируются вертикально. Это значение используется по умолчанию.
- bottom: Данные в ячейке сдвигаются вниз.

- baseline: Во всех ячейках строки, в которой находится ячейка, для которой установлен атрибут valign, текст должен располагаться так, чтобы первая строка оказывалась на базовой линии, общей для всех ячеек в строке. Это ограничение не применяется к последующим текстовым строкам в этой ячейке.
- char = символ [CN]
- Этот атрибут определяет отдельный символ во фрагменте текста, служащий осью для выравнивания. По умолчанию в качестве значения этого атрибута используется символ десятичной точки для текущего языка, установленного в соответствии с атрибутом lang (например, точка («.») в английском языке и запятая («,») во французском). Агенты пользователя не обязательно должны поддерживать этот атрибут.
- charoff = длина [CN]
- Если этот атрибут задан, он определяет отступ первого экземпляра символа выравнивания в каждой строке.
 Если в строек нет символа выравнивания, она горизонтально сдвигается до конца в позиции выравнивания.
Если в строек нет символа выравнивания, она горизонтально сдвигается до конца в позиции выравнивания.
Если для установления смещения символа выравнивания используется атрибут charoff, направление смещения определяется текущим направлением текста (устанавливаемым атрибутом dir). В текста, направленных слева направо (по умолчанию), смещение производится от левого поля. В текстах, направленных справа налево, смещение производится от правого поля. Агенты пользователей не обязательно должны поддерживать этот атрибут.
В этом примере денежные единицы выровнены по десятичной точке. Мы явно установили выравнивание по символу «.».
<TABLE border="1"> <COLGROUP> <COL><COL align="char" char="."> <THEAD> <TR><TH>Овощи <TH>Цена за кг <TBODY> <TR><TD>Lettuce <TD>$1 <TR><TD>Silver carrots <TD>$10.50 <TR><TD>Golden turnips <TD>$100.30 </TABLE>
Отформатированная таблица может выглядеть следующим образом:
------------------------------ | Овощи |Цена за кг | |--------------|-------------| |Lettuce | $1 | |--------------|-------------| |Silver carrots| $10.50| |--------------|-------------| |Golden turnips| $100.30| ------------------------------
Если в ячейке содержится несколько экземпляров символов выравнивания, заданных в атрибуте char, и содержимое ячейки переносится на другую строку, поведение агента пользователя не определено. Поэтому авторы должны внимательно использовать атрибут char.
Примечание. Визуальные агенты пользователей обычно генерируют элементы TH выровненными вертикально и горизонтально по центру с использованием полужирного шрифта.
Наследование параметров выравнивания
Выравнивание содержимого ячейки могут задаваться для каждой ячейки или наследоваться от элементов верхнего уровня, таких как строка, столбец или сама таблица.
Приоритет (от высшего к низшему) атрибутов align, char и charoff следующий:
- Атрибут выравнивания, установленный для элемента в данных ячейки (например, P).
- Атрибут выравнивания, установленный в ячейке (TH и TD).
- Атрибут выравнивания, установленный в элементе группировки столбцов (COL и COLGROUP). Если ячейка является частью span из нескольких столбцов, свойство выравнивания наследуется от определения ячейки в начале span.
- Атрибут выравнивания, установленный в элементе строки или группировки строк(TR, THEAD, TFOOT и TBODY).
 Если ячейка является частью span из нескольких строк, свойство выравнивания наследуется от определения ячейки в начале span.
Если ячейка является частью span из нескольких строк, свойство выравнивания наследуется от определения ячейки в начале span.
- Атрибут выравнивания, установленный в таблице(TABLE).
- Значение выравнивания по умолчанию.
Приоритет (от высшего к низшему) атрибута valign (а также других унаследованных атрибутов lang, dir и style) следующий:
- Атрибут, установленный для элемента в данных ячейки (например, P).
- Атрибут, установленный для ячейки (TH и TD).
- Атрибут, установленный для элемента строки или группировки строк (TR, THEAD, TFOOT и TBODY). Если ячейка является частью span из многих строк, значение атрибута наследуется от определения ячейки в начале span.
- Атрибут, установленный для элемента группировки столбцов (COL и COLGROUP).
 Если ячейка является частью span из многих столбцов, значение атрибута наследуется от определения ячейки в начале span.
Если ячейка является частью span из многих столбцов, значение атрибута наследуется от определения ячейки в начале span.
- Атрибут, установленный для таблицы(TABLE).
- Значение атрибута по умолчанию.
Кроме того, при генерации ячеек горизонтальное выравнивание определяется сначала для столбцов, а потом для строк, а вертикальное выравнивание — для строк, а потом для столбцов.
Выравнивание ячеек по умолчанию зависит от агента пользователя. Однако агенты пользователя должны подставлять атрибут по умолчанию соответственно текущем направлению (то есть не просто «left» во всех случаях).
Агенты пользователя, не поддерживающие значение «justify» атрибута align должны использовать значение, соответствующее направлению.
Примечание. Помните, что ячейка может наследовать атрибут не от родителя, а от первой ячейки в span. Это является исключением из общих правил наследования атрибутов.
11.3.3 Поля ячейки
Определения атрибутов
- cellspacing = длина [CN]
- Этот атрибут определяет пространство, которое агент пользователя должен оставить между левой стороной таблицы и левым краем крайнего левого столбца, верхней границей таблицы и верхним краем самой верхней строки и так далее для правой и нижней границ таблицы. Этот атрибут также определяет пространство между ячейками.
- cellpadding = длина [CN]
- Этот атрибут определяет пространство между границей ячейки и ее содержимым. Если значение этого атрибута указано в пикселах, все четыре поля должны иметь этот размер. Если значение атрибута указано в процентах, верхнее и нижнее поля должны быть отделены от содержимого на одинаковый процент доступного вертикального пространства, а левое и правое поля должны быть отделены от содержимого на одинаковый процент доступного горизонтального пространства.

Эти два атрибута управляют расстоянием между ячейками и внутри них. Они объясняются на следующей иллюстрации:
В следующем примере атрибут cellspacing задает расстояние в двадцать пикселов между ячейками и от края таблицы. Атрибут cellpadding определяет, что верхнее и нижнее поля ячейки отделяются от содержимого ячейки на 10% доступного вертикального пространства (всего 20%). Точно так же, левое и правое поле ячейки будут отделены от содержимого на 10% доступного горизонтального пространства (всего 20%).
<TABLE cellspacing="20" cellpadding="20%"> <TR> <TD>Данные1 <TD>Данные2 <TD>Данные3 </TABLE>
Если таблица или данный столбец имеет фиксированную ширину, cellspacing и cellpadding могут занимать больше пространства, чем назначено. Агенты пользователей могут давать этим атрибутам приоритет над атрибутом width в случае конфликта, но они не обязательно должны это делать.
11.4.1 Связь информации заголовка с ячейками данных
Невизуальные агенты пользователей, такие как синтезаторы речи и устройства на базе азбуки Бройля, могут использовать следующие атрибуты элементов TD и TH для более intuitive генерации ячеек таблицы:
- Для данной ячейки данных в атрибуте headers перечислено, в каких ячейках находится pertinent информация заголовка. С этой целью каждая ячейка заголовка должна получить имя с использованием атрибута id. Помните, что не всегда возможно явно разделить ячейки на заголовки и данные. В таких ячейка следует использовать элемент TD вместе с атрибутами id или scope.
-
Для данной ячейки заголовка атрибутscope сообщает агенту пользователя ячейки данных, информация для которых указывается этим заголовком. Авторы могут использовать этот атрибут вместо headers в зависимости от того, что более удобно; эти два атрибута имеют одну и ту же функцию.
 Атрибут headers обычно нужен, если заголовки помещаются в нестандартном положении по отношению к данным, к которым они применяются.
Атрибут headers обычно нужен, если заголовки помещаются в нестандартном положении по отношению к данным, к которым они применяются.
- Атрибут abbr задает сокращенный заголовок для ячеек заголовков, так что агенты пользователя могут быстрее генерировать информацию заголовка.
В следующем примере мы назначаем информацию заголовка ячейкам, устанавливая атрибут headers. Каждая ячейка в одном и том же столбце относится к одной и той же ячейке заголовка (с помощью атрибута id).
<TABLE border="1"
summary="В этой таблице приводится информация о том, сколько
чашек кофе выпивает каждый сенатор, о типа кофе
(без кофеина или обычный) и о сахаре.">
<CAPTION>Сколько чашек кофе выпивает каждый сенатор</CAPTION>
<TR>
<TH>Имя</TH>
<TH>Сколько</TH>
<TH abbr="Тип">Тип кофе</TH>
<TH>Сахар?</TH>
<TR>
<TD headers="t1">Т. Секстон</TD>
<TD headers="t2">10</TD>
<TD headers="t3">Эспрессо</TD>
<TD headers="t4">Нет</TD>
<TR>
<TD headers="t1">Дж. Диннен</TD>
<TD headers="t2">5</TD>
<TD headers="t3">Без кофеина</TD>
<TD headers="t4">Да</TD>
</TABLE>
Секстон</TD>
<TD headers="t2">10</TD>
<TD headers="t3">Эспрессо</TD>
<TD headers="t4">Нет</TD>
<TR>
<TD headers="t1">Дж. Диннен</TD>
<TD headers="t2">5</TD>
<TD headers="t3">Без кофеина</TD>
<TD headers="t4">Да</TD>
</TABLE>
Синтезатор речи может генерировать эту таблицу следующим образом:
Заголовок: Сколько чашек кофе выпивает каждый сенатор
Summary: В этой таблице приводится информация о том, сколько
чашек кофе выпивает каждый сенатор, о типа кофе
(без кофеина или обычный) и о сахаре.
Имя: Т. Секстон, Сколько: 10, Тип: Эспрессо, Сахар: Нет
Имя: Дж. Диннен, Сколько: 5, Тип: Без кофеина, Сахар: Да
Заметьте, что заголовок «Тип кофе» сокращается до «Тип» с помощью атрибута abbr.
Вот тот же пример, использующий атрибут scope вместо атрибута headers. Обратите внимание на значение «col» для атрибута scope, означающее «все ячейки в текущем столбце»:
Обратите внимание на значение «col» для атрибута scope, означающее «все ячейки в текущем столбце»:
<TABLE border="1"
summary="В этой таблице приводится информация о том, сколько
чашек кофе выпивает каждый сенатор, о типа кофе
(без кофеина или обычный) и о сахаре.">
<CAPTION>Сколько чашек кофе выпивает каждый сенатор</CAPTION>
<TR>
<TH scope="col">Имя</TH>
<TH scope="col">Сколько</TH>
<TH scope="col" abbr="Тип">Тип кофе</TH>
<TH scope="col">Сахар?</TH>
<TR>
<TD>Т. Секстон</TD>
<TD>10</TD>
<TD>Эспрессо</TD>
<TD>Нет</TD>
<TR>
<TD>Дж. Диннен</TD>
<TD>5</TD>
<TD>Без кофеина</TD>
<TD>Да</TD>
</TABLE>
Ниже приводится несколько более сложный пример, в котором показаны другие значения атрибута scope:
<TABLE border="1" cellpadding="5" cellspacing="2"
summary="Исторические курсы, предлагаемые округа Бат,
упорядоченные по названию, преподавателю, описанию,
коду и стоимости">
<TR>
<TH colspan="5" scope="colgroup">Курсы - Бат, осень 1997 г. </TH>
</TR>
<TR>
<TH scope="col" abbr="Название">Название курса</TH>
<TH scope="col" abbr="Преподаватель">Преподаватель курса</TH>
<TH scope="col">Описание</TH>
<TH scope="col">Код</TH>
<TH scope="col">Стоимость</TH>
</TR>
<TR>
<TD scope="row">После Гражданской войны</TD>
<TD>Доктор Джон Раутон</TD>
<TD>
В этом курсе изучаются turbulent годы в Англии после 1646 года.
<EM>6 еженедельных занятий, начиная с понедельника, 13 октября.</EM>
</TD>
<TD>h37</TD>
<TD>£32</TD>
</TR>
<TR>
<TD scope="row">Англо-саксонская Англия - введение</TD>
<TD>Марк Коттл</TD>
<TD>
Однодневный курс - введение в раннесредневековый период
Реконструкции англо-саксонского общества.
</TH>
</TR>
<TR>
<TH scope="col" abbr="Название">Название курса</TH>
<TH scope="col" abbr="Преподаватель">Преподаватель курса</TH>
<TH scope="col">Описание</TH>
<TH scope="col">Код</TH>
<TH scope="col">Стоимость</TH>
</TR>
<TR>
<TD scope="row">После Гражданской войны</TD>
<TD>Доктор Джон Раутон</TD>
<TD>
В этом курсе изучаются turbulent годы в Англии после 1646 года.
<EM>6 еженедельных занятий, начиная с понедельника, 13 октября.</EM>
</TD>
<TD>h37</TD>
<TD>£32</TD>
</TR>
<TR>
<TD scope="row">Англо-саксонская Англия - введение</TD>
<TD>Марк Коттл</TD>
<TD>
Однодневный курс - введение в раннесредневековый период
Реконструкции англо-саксонского общества. <EM>Суббота, 18
октября.</EM>
</TD>
<TD>h38</TD>
<TD>£18</TD>
</TR>
<TR>
<TD scope="row">Греция</TD>
<TD>Валери Лоренц</TD>
<TD>
Колыбель демократии, философии, сердце театра, родина аргумента. Это могли сделать римляне, если бы греки не опередили их. <EM>Субботняя школа 25 октября 1997 года</EM>
</TD>
<TD>h40</TD>
<TD>£18</TD>
</TR>
</TABLE>
<EM>Суббота, 18
октября.</EM>
</TD>
<TD>h38</TD>
<TD>£18</TD>
</TR>
<TR>
<TD scope="row">Греция</TD>
<TD>Валери Лоренц</TD>
<TD>
Колыбель демократии, философии, сердце театра, родина аргумента. Это могли сделать римляне, если бы греки не опередили их. <EM>Субботняя школа 25 октября 1997 года</EM>
</TD>
<TD>h40</TD>
<TD>£18</TD>
</TR>
</TABLE>
Графический агент пользователя может сгенерировать это следующим образом:
Обратите внимание на использование атрибута scope со значением «row». Хотя первая ячейка в каждой строке содержит данные, а не заголовок, благодаря атрибуту scope ячейки данных выглядят как ячейки заголовка строки. Это позволяет синтезаторам речи указывать соответствующее название курса по запросу или произносить его непосредственно перед содержимым ячейки.
11.4.2 Категоризация ячеек
Возможно, пользователи, просматривающие таблицу с использованием речевых агентов, захотят услышать пояснение к содержимым ячейки в дополнение к самой информации. Один из способов, которым агент пользователя может обеспечить пояснения, — произносить соответствующую заголовочную информацию перед произнесением информации, являющейся содержимым ячейки (см. раздел о связи заголовочной информации с ячейками данных).
Пользователям может также понадобиться информация о нескольких ячейках, и в этом случае заголовочная информация, заданная на уровне ячейки (с помощью headers, scope, и abbr) может не соответствовать контексту. Рассмотрим следующую таблицу с классификацией расходов на еду, гостиницы и транспорт в двух пунктах (Сан-Хосе и Сиэтле) за несколько дней:
Пользователям понадобится извлечь информацию из таблицы в форме запросов:
- «Сколько всего денег я потратил на еду?»
- «Сколько я потратил на еду 25 августа?»
- «Сколько всего денег я потратил в Сан-Хосе?»
Каждый запрос подразумевает вычисления, выполняемые агентом пользователя, которые могут затрагивать несколько или ни одной ячейки. Чтобы определить, например, расходы на еду 25 августа, агент пользователя должен знать, какие ячейки таблицы относятся к «Еде» (все эти ячейки), а какая к «Датам» (25 августа), и найти пересечение этих двух наборов.
Чтобы определить, например, расходы на еду 25 августа, агент пользователя должен знать, какие ячейки таблицы относятся к «Еде» (все эти ячейки), а какая к «Датам» (25 августа), и найти пересечение этих двух наборов.
Для принятия запроса такого типа модель таблиц HTML 4.0 позволяет авторам помещать заголовки и данные ячеек в категории. Например, в таблице расходов на командировку автор может сгруппировать ячейки заголовков «Сан-Хосе» и «Сиэтл» в категорию «Пункт», заголовки «Еда», «Гостиницы» и «Транспорт» в категорию «Расходы», а четыре дня в категорию «Дата». Тогда предыдущие три вопроса будут иметь следующее значение:
- «Сколько всего денег я потратил на еду?» означает «Все ячейки данных из категории «Расходы=Еда»?
- «Сколько я потратил на еду 25 августа?» означает «Все ячейки данных из категорий «Расходы=Еда» и «Дата=25-авг-1997»?
- «Сколько всего денег я потратил в Сан-Хосе?» означает «Все ячейки данных из категорий «Расходы=Еда, Гостиницы, Транспорт» и «Пункт=Сан-Хосе»?
Авторы определяют категории заголовков или ячеек данных, устанавливая для ячейки атрибут axis. Например, в таблице расходов на командировку ячейка, содержащая информацию «Сан-Хосе» может быть помещена в категорию «Пункт» следующим образом:
Например, в таблице расходов на командировку ячейка, содержащая информацию «Сан-Хосе» может быть помещена в категорию «Пункт» следующим образом:
<TH axis="пункт">Сан-Хосе</TH>
Любая ячейка, содержащая информацию, относящуюся к «Сан-Хосе», должна ссылаться на эту ячейку заголовка с помощью атрибута headers или scope. Таким образом, расходы на еду 25-авг-1997 должны иметь ссылку на атрибут id (значение которого здесь — «a6») ячейки заголовка «Сан-Хосе»:
<TD headers="a6">37.74</TD>
Каждый атрибут headers содержит список ссылок id. Авторы таким образом могут определять категории для данной ячейки с помощью данного ряда способов (или along any number of «headers», hence the name).
Ниже в таблице командировочных расходов указана информация о категориях:
<TABLE border="1"
summary="В этой таблице приводятся сведения о
командировочных расходах в августе
в Сан-Хосе и Сиэтле">
<CAPTION>
Отчет о командировочных расходах
</CAPTION>
<TR>
<TH></TH>
<TH axis="расходы">Еда</TH>
<TH axis="расходы">Гостиницы</TH>
<TH axis="расходы">Транспорт</TH>
<TD>итого</TD>
</TR>
<TR>
<TH axis="пункт">Сан-Хосе</TH>
<TH></TH>
<TH></TH>
<TH></TH>
<TD></TD>
</TR>
<TR>
<TD axis="дата">25-авг-97</TD>
<TD headers="a6 a7 a2">37. 74</TD>
<TD headers="a6 a7 a3">112.00</TD>
<TD headers="a6 a7 a4">45.00</TD>
<TD></TD>
</TR>
<TR>
<TD axis="дата">26-авг-97</TD>
<TD headers="a6 a8 a2">27.28</TD>
<TD headers="a6 a8 a3">112.00</TD>
<TD headers="a6 a8 a4">45.00</TD>
<TD></TD>
</TR>
<TR>
<TD>итого</TD>
<TD>65.02</TD>
<TD>224.00</TD>
<TD>90.00</TD>
<TD>379.02</TD>
</TR>
<TR>
<TH axis="пункт">Сиэтл</TH>
<TH></TH>
<TH></TH>
<TH></TH>
<TD></TD>
</TR>
<TR>
<TD axis="дата">27-авг-97</TD>
<TD headers="a10 a11 a2">96.25</TD>
<TD headers="a10 a11 a3">109.
74</TD>
<TD headers="a6 a7 a3">112.00</TD>
<TD headers="a6 a7 a4">45.00</TD>
<TD></TD>
</TR>
<TR>
<TD axis="дата">26-авг-97</TD>
<TD headers="a6 a8 a2">27.28</TD>
<TD headers="a6 a8 a3">112.00</TD>
<TD headers="a6 a8 a4">45.00</TD>
<TD></TD>
</TR>
<TR>
<TD>итого</TD>
<TD>65.02</TD>
<TD>224.00</TD>
<TD>90.00</TD>
<TD>379.02</TD>
</TR>
<TR>
<TH axis="пункт">Сиэтл</TH>
<TH></TH>
<TH></TH>
<TH></TH>
<TD></TD>
</TR>
<TR>
<TD axis="дата">27-авг-97</TD>
<TD headers="a10 a11 a2">96.25</TD>
<TD headers="a10 a11 a3">109. 00</TD>
<TD headers="a10 a11 a4">36.00</TD>
<TD></TD>
</TR>
<TR>
<TD axis="дата">28-авг-97</TD>
<TD headers="a10 a12 a2">35.00</TD>
<TD headers="a10 a12 a3">109.00</TD>
<TD headers="a10 a12 a4">36.00</TD>
<TD></TD>
</TR>
<TR>
<TD>итого</TD>
<TD>131.25</TD>
<TD>218.00</TD>
<TD>72.00</TD>
<TD>421.25</TD>
</TR>
<TR>
<TH>Всего</TH>
<TD>196.27</TD>
<TD>442.00</TD>
<TD>162.00</TD>
<TD>800.27</TD>
</TR>
</TABLE>
00</TD>
<TD headers="a10 a11 a4">36.00</TD>
<TD></TD>
</TR>
<TR>
<TD axis="дата">28-авг-97</TD>
<TD headers="a10 a12 a2">35.00</TD>
<TD headers="a10 a12 a3">109.00</TD>
<TD headers="a10 a12 a4">36.00</TD>
<TD></TD>
</TR>
<TR>
<TD>итого</TD>
<TD>131.25</TD>
<TD>218.00</TD>
<TD>72.00</TD>
<TD>421.25</TD>
</TR>
<TR>
<TH>Всего</TH>
<TD>196.27</TD>
<TD>442.00</TD>
<TD>162.00</TD>
<TD>800.27</TD>
</TR>
</TABLE>
Обратите внимание на то, что такая разметка таблицы также позволяет агентам пользователей не сбивать пользователей с толку ненужной информацией. Например, если синтезатор речи должен был произнести все цифры из столбца «Еда» этой таблицы в ответ на запрос «Все расходы на еду?», пользователь не смог бы отличить дневные расходы от итоговой суммы. С помощью тщательной категоризации данных авторы позволяют агентам пользователей делать важные семантические различия при генерации.
С помощью тщательной категоризации данных авторы позволяют агентам пользователей делать важные семантические различия при генерации.
Конечно, авторы не ограничены в категоризации информации в таблице. В таблице командировочных расходов, например, мы можем ввести дополнительные категории «итого» и «всего».
Данная спецификация не выставляет требование к агентам пользователей по обработке информации, предоставляемой атрибутом axis, а также не дает никаких рекомендаций относительно представления агентами пользователей информации из атрибута axis или спецификации запросов пользователями этой информации у агентов.
Однако агенты пользователей, особенно синтезаторы речи, могут выделять информацию, общую для нескольких ячеек, являющихся результатами запроса. Например, если пользователь спрашивает «Сколько всего денег я потратил на еду в Сан-Хосе?», агент пользователя должен определить соответствующие ячейки (25-авг-1997: 37. 74, 26-авг-1997:27.28), а затем сгенерировать информацию. Агент пользователя может произнести следующую информацию:
74, 26-авг-1997:27.28), а затем сгенерировать информацию. Агент пользователя может произнести следующую информацию:
Пункт: Сан-Хосе. Дата: 25-авг-1997. Расходы, Еда: 37.74 Пункт: Сан-Хосе. Дата: 26-авг-1997. Расходы, Еда: 27.28
или более компактно:
Сан-Хосе, 25-авг-1997, Еда: 37.74 Сан-Хосе, 26-авг-1997, Еда: 27.28
Еще более экономичная генерация может выделить еще более общую информацию и переупорядочить ее:
Сан-Хосе, Еда, 25-авг-1997: 37.74
26-авг-1997: 27.28
Агенты пользователей, поддерживающие генерацию такого типа, должны обеспечивать средства настройки генерации (например, с помощью таблиц стилей).
11.4.3 Алгоритм поиска заголовочной информации
В отсутствии заголовочной информации в атрибуте scope или headers агенты пользователей могут составлять эту информацию в соответствии со следующим алгоритмом. Целью алгоритма является нахождение упорядоченного списка заголовков. (В следующем описании алгоритма принято направление таблицы слева направо.)
Целью алгоритма является нахождение упорядоченного списка заголовков. (В следующем описании алгоритма принято направление таблицы слева направо.)
- Сначала выполняется поиск влево от позиции ячейки для определения ячейки заголовка строки. Затем выполняется поиск вверх для определения ячейки заголовка столбца. Поиск в заданном направлении прекращается, если достигнут край таблицы или обнаружена ячейка данных после ячейки заголовка.
- Заголовки строк помещаются в список в том порядке, в котором они расположены в таблице. Для таблиц, направленных слева направо, заголовки помещаются слева направо.
- Заголовки столбцов помещаются после заголовков строк, в том порядке, в каком они расположены в таблице, сверху вниз.
- Если для ячейки заголовка установлен атрибут headers, заголовки, на которые ссылается этот атрибут, помещаются в список, и поиск для текущего направления прекращается.
- Ячейки TD, в которых устанавливается атрибут axis, обрабатываются так же, как и ячейки заголовков.

В этом примере показаны сгруппированные строки и столбцы. Пример взят из книги «Разработка интернационального программного обеспечения» Надин Кэно.
В «формате ascii» следующая таблица:
<TABLE border="2" frame="hsides" rules="groups"
summary="Поддержка кодовых страниц в различных версиях MS Windows.">
<CAPTION>ПОДДЕРЖКА КОДОВЫХ СТРАНИЦ В MICROSOFT WINDOWS</CAPTION>
<COLGROUP align="center">
<COLGROUP align="left">
<COLGROUP align="center" span="2">
<COLGROUP align="center" span="3">
<THEAD valign="top">
<TR>
<TH>ИД кодовой<BR>страницы
<TH>Название
<TH>ACP
<TH>OEMCP
<TH>Windows<BR>NT 3.1
<TH>Windows<BR>NT 3.51
<TH>Windows<BR>95
<TBODY>
<TR><TD>1200<TD>Unicode (BMP of ISO/IEC-10646)<TD><TD><TD>X<TD>X<TD>*
<TR><TD>1250<TD>Windows 3. 1 Восточноевропейская<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1251<TD>Windows 3.1 Кириллица<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1252<TD>Windows 3.1 США (ANSI)<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1253<TD>Windows 3.1 Греческая<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1254<TD>Windows 3.1 Турецкая<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1255<TD>Иврит<TD>X<TD><TD><TD><TD>X
<TR><TD>1256<TD>Арабская<TD>X<TD><TD><TD><TD>X
<TR><TD>1257<TD>Балтийская<TD>X<TD><TD><TD><TD>X
<TR><TD>1361<TD>Корейская (Johab)<TD>X<TD><TD><TD>**<TD>X
<TBODY>
<TR><TD>437<TD>США MS-DOS<TD><TD>X<TD>X<TD>X<TD>X
<TR><TD>708<TD>Арабская (ASMO 708)<TD><TD>X<TD><TD><TD>X
<TR><TD>709<TD>Арабская (ASMO 449+, BCON V4)<TD><TD>X<TD><TD><TD>X
<TR><TD>710<TD>Арабская (Прозрачная арабская)<TD><TD>X<TD><TD><TD>X
<TR><TD>720<TD>Арабская (Прозрачная ASMO)<TD><TD>X<TD><TD><TD>X
</TABLE>
1 Восточноевропейская<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1251<TD>Windows 3.1 Кириллица<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1252<TD>Windows 3.1 США (ANSI)<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1253<TD>Windows 3.1 Греческая<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1254<TD>Windows 3.1 Турецкая<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1255<TD>Иврит<TD>X<TD><TD><TD><TD>X
<TR><TD>1256<TD>Арабская<TD>X<TD><TD><TD><TD>X
<TR><TD>1257<TD>Балтийская<TD>X<TD><TD><TD><TD>X
<TR><TD>1361<TD>Корейская (Johab)<TD>X<TD><TD><TD>**<TD>X
<TBODY>
<TR><TD>437<TD>США MS-DOS<TD><TD>X<TD>X<TD>X<TD>X
<TR><TD>708<TD>Арабская (ASMO 708)<TD><TD>X<TD><TD><TD>X
<TR><TD>709<TD>Арабская (ASMO 449+, BCON V4)<TD><TD>X<TD><TD><TD>X
<TR><TD>710<TD>Арабская (Прозрачная арабская)<TD><TD>X<TD><TD><TD>X
<TR><TD>720<TD>Арабская (Прозрачная ASMO)<TD><TD>X<TD><TD><TD>X
</TABLE>
может быть сгенерирована следующим образом:
ПОДДЕРЖКА КОДОВЫХ СТРАНИЦ В MICROSOFT WINDOWS
=================================================================================
ИД кодовой| Название | ACP OEMCP | Windows Windows Windows
Страницы | | | NT 3. 1 NT 3.51 95
---------------------------------------------------------------------------------
1200 | Unicode (BMP of ISO 10646) | | X X *
1250 | Windows 3.1 Восточноевропейская| X | X X X
1251 | Windows 3.1 Кириллица | X | X X X
1252 | Windows 3.1 США (ANSI) | X | X X X
1253 | Windows 3.1 Греческая | X | X X X
1254 | Windows 3.1 Турецкая | X | X X X
1255 | Иврит | X | X
1256 | Арабская | X | X
1257 | Балтийская | X | X
1361 | Корейская (Johab) | X | ** X
-------------------------------------------------------------------------------
437 | США MS-DOS | X | X X X
708 | Арабская (ASMO 708) | X | X
709 | Арабская (ASMO 449+, BCON V4) | X | X
710 | Арабская (Прозрачная арабская) | X | X
720 | Арабская (Прозрачная ASMO) | X | X
===============================================================================
1 NT 3.51 95
---------------------------------------------------------------------------------
1200 | Unicode (BMP of ISO 10646) | | X X *
1250 | Windows 3.1 Восточноевропейская| X | X X X
1251 | Windows 3.1 Кириллица | X | X X X
1252 | Windows 3.1 США (ANSI) | X | X X X
1253 | Windows 3.1 Греческая | X | X X X
1254 | Windows 3.1 Турецкая | X | X X X
1255 | Иврит | X | X
1256 | Арабская | X | X
1257 | Балтийская | X | X
1361 | Корейская (Johab) | X | ** X
-------------------------------------------------------------------------------
437 | США MS-DOS | X | X X X
708 | Арабская (ASMO 708) | X | X
709 | Арабская (ASMO 449+, BCON V4) | X | X
710 | Арабская (Прозрачная арабская) | X | X
720 | Арабская (Прозрачная ASMO) | X | X
===============================================================================
Графический агент пользователя может сгенерировать ее следующим образом:
В данном примере показано, как можно использовать COLGROUP для группировки столбцов и установки выравнивания столбцов по умолчанию. Точно так же TBODY используется для группировки строк. Атрибуты frame и rules сообщают агенту пользователя, какие границы и rules должны генерироваться.
Точно так же TBODY используется для группировки строк. Атрибуты frame и rules сообщают агенту пользователя, какие границы и rules должны генерироваться.
Таблицы html
Урок 10.Создание html таблиц — это, пожалуй, самая сложная тема в курсе для начинающих. Таблицы можно применять во многих случаях. Основной каркас веб-страницы (шапка сайта, средняя часть, подвал) можно создать при помощи таблиц , либо блоков (слоев). Про блоки мы будем говорить в курсе «для продвинутых», а изучением html таблиц мы займемся прямо сейчас.
Не буду от Вас скрывать, что зачастую таблицы не используются в создании сайта вообще. Например сайт на котором Вы сейчас находитесь не имеет ни одной таблицы. Тем не менее эта тема очень важная и необходимо уделить ей должное внимание.
Создание таблицы html.

Таблица html создается при помощи тега <table>. Для того, чтобы создать в нашей таблице строку, используется тег <tr>, все ячейки внутри этой строки будут создаваться тегом <td>. Получается что ячейки создаются внутри строки, а строка создается внутри таблицы. Соответственно тег <td> находится внутри тега <tr> который находится внутри тега <table>. Все эти теги требуют закрытия.
Чтобы не запутаться давайте отдельно выпишем теги и их назначение:
<table> </table> — тег создает таблицу.
<tr> </tr> — тег создает строку внутри таблицы.
<td> </td> — тег создает ячейку внутри строки.
Теперь давайте создадим простенькую таблицу. В таблице будет 2 строки. В каждой строке будет по 3 ячейки. Выглядеть это будет следующим образом:
По умолчанию, таблица создается не имея никаких границ и очертаний, отображается только контент (текст). Для того чтобы задать границы, для тега <table> используется атрибут border. Значение для этого атрибута задается цифрой. Например, если дать значение 1, то толщина рамки таблицы будет 1px (пиксель), если дать значение 5, то толщина рамки будет 5px соответственно.
Для того чтобы задать границы, для тега <table> используется атрибут border. Значение для этого атрибута задается цифрой. Например, если дать значение 1, то толщина рамки таблицы будет 1px (пиксель), если дать значение 5, то толщина рамки будет 5px соответственно.
Теперь в качестве примера давайте зададим тегу <table> атрибут border и дадим ему значение 1. Вот что из этого получится:
У тега <table> кроме атрибута border есть и другие, давайте приступим к их рассмотрению.
Атрибуты тега <table>
border — атрибут для определения размера границ таблицы. Данный атрибут мы уже рассматривали в этом уроке, пример смотрите выше.
height — с помощью этого атрибута задается высота таблицы, значение дается в пикселях. Если данный атрибут не задан, то высота таблицы растягивается по величине содержимого контента (текста).
Пример написания кода: <table>
width — с помощью этого атрибута задается ширина таблицы, значение дается в пикселях. Если данный атрибут не задан, то ширина таблицы растягивается по величине содержимого контента (текста).
Если данный атрибут не задан, то ширина таблицы растягивается по величине содержимого контента (текста).
Пример написания кода: <table>
bgcolor — атрибут для изменения цвета фона таблицы. В качестве значения для этого атрибута можно использовать любой цвет.
Пример написания кода: <table bgcolor=»yellow»>
align — атрибут для выравнивания таблицы.
Для данного атрибута могут быть заданы следующие значения:
left — выравнивает таблицу по левому краю.
right — выравнивает таблицу по правому краю.
center — выравнивает таблицу по центру.
Пример написания кода: <table align=»center»>
cellspacing — атрибут для изменения расстояния между ячейками, значение дается в пикселях.
ВНИМАНИЕ!
Если атрибут border для таблицы не задан или имеет значение 0, то по умолчанию атрибут cellspacing будет иметь значение 0. Пример Вы можете посмотреть на первом рисунке этого урока.
Если атрибут border задан и имеет любое значение отличное от 0 (1,2,3. ..), то по умолчанию атрибут cellspacing будет иметь значение 2. Пример Вы можете посмотреть на втором рисунке этого урока.
..), то по умолчанию атрибут cellspacing будет иметь значение 2. Пример Вы можете посмотреть на втором рисунке этого урока.
Пример написания кода: <table cellspacing=»10px»>
Атрибуты тега <tr>
bgcolor — атрибут для изменения цвета фона ячеек. Атрибут будет действовать для всех ячеек находящихся в строке которой задан данный атрибут. В качестве значения для этого атрибута можно использовать любой цвет.
* Поясняю, чтобы Вы не запутались. Очень часто для разных тегов могут быть использованы одинаковые атрибуты. Например данный атрибут можно использовать как для тега <table>, так и для тега <tr>. Если задать этот атрибут тегу <table>, то меняется цвет фона всей таблицы, а если задать атрибут тегу <tr>, то измениться цвет фона ячеек отдельной строки.
Пример написания кода: <tr bgcolor=»yellow»>
align — атрибут для выравнивания содержимого ячеек по горизонтали. Атрибут будет действовать для всех ячеек находящихся в строке которой задан данный атрибут. Этому атрибуту могут быть даны следующие значения:
Атрибут будет действовать для всех ячеек находящихся в строке которой задан данный атрибут. Этому атрибуту могут быть даны следующие значения:
left — выравнивает содержимое ячеек находящихся в строке по левому краю.
right — выравнивает содержимое ячеек находящихся в строке по правому краю.
center — выравнивает содержимое ячеек находящихся в строке по центру.
Пример написания кода: <tr align=»center»>
valign — атрибут для выравнивания содержимого ячеек по вертикали. Атрибут будет действовать для всех ячеек находящихся в строке которой задан данный атрибут. Этому атрибуту могут быть даны следующие значения:
top — выравнивает содержимое ячеек находящихся в строке по верхнему краю.
middle — выравнивает содержимое ячеек находящихся в строке посередине.
bottom — выравнивает содержимое ячеек находящихся в строке по нижнему краю.
Пример написания кода: <tr valign=»middle»>
Атрибуты тега <td>
height — с помощью этого атрибута задается высота ячейки, значение дается в пикселях. Если данный атрибут не задан, то высота ячейки растягивается по величине содержимого контента (текста). Если для всей таблицы (для тега <table>) задан атрибут height, а для ячейки (для тега <td>) данный атрибут не задан, то ячейка будет вытягиваться относительно заданной высоты для всей таблицы.
Если данный атрибут не задан, то высота ячейки растягивается по величине содержимого контента (текста). Если для всей таблицы (для тега <table>) задан атрибут height, а для ячейки (для тега <td>) данный атрибут не задан, то ячейка будет вытягиваться относительно заданной высоты для всей таблицы.
Пример написания кода: <td>
width — с помощью этого атрибута задается ширина ячейки, значение дается в пикселях. Если данный атрибут не задан, то ширина ячейки растягивается по величине содержимого контента (текста). Если для всей таблицы (для тега <table>) задан атрибут width, а для ячейки (для тега <td>) данный атрибут не задан, то ячейка будет вытягиваться относительно заданной ширины для всей таблицы.
Пример написания кода: <td>
bgcolor — атрибут для изменения цвета фона ячейки. В качестве значения для этого атрибута можно использовать любой цвет.
Пример написания кода: <td bgcolor=»yellow»>
align — атрибут для выравнивания содержимого ячейки по горизонтали. Этому атрибуту могут быть даны следующие значения:
Этому атрибуту могут быть даны следующие значения:
left — выравнивает содержимое ячейки по левому краю.
right — выравнивает содержимое ячейки по правому краю.
center — выравнивает содержимое ячейки по центру.
Пример написания кода: <td align=»center»>
valign — атрибут для выравнивания содержимого ячейки по вертикали. Этому атрибуту могут быть даны следующие значения:
top — выравнивает содержимое ячейки по верхнему краю.
middle — выравнивает содержимое ячейки посередине.
bottom — выравнивает содержимое ячейки по нижнему краю.
Пример написания кода: <td valign=»middle»>
Применим знания на практике.
В этом уроке мы рассмотрели основные атрибуты которые используются при создании таблиц. Выучивать всю эту информацию смысла нет, не забивайте себе голову. Всегда можно зайти и посмотреть подсказки.
Теперь, на основе данных которые размещены на этой странице мы создадим таблицу. Давайте сделаем таблицу из 4 строк и 2-ух столбцов. Чтобы у нас получилось 2 столбца нам нужно будет в каждой строчке создавать по 2 ячейки.
Чтобы у нас получилось 2 столбца нам нужно будет в каждой строчке создавать по 2 ячейки.
Комментарии к коду:
1) Для тега <table> мы задали атрибут border и дали ему значение 1. Это означает, что ширина границ нашей таблицы 1 пиксель.
2) Еще для тега <table> мы задали атрибут cellspacing и дали ему значение 0. Это означает, что расстояние между нашими ячейками равно 0. Если бы мы не задали этот атрибут, то по умолчанию расстояние между ячейками составляло бы 2 пикселя.
3) Для 1-ой строки мы задали атрибут bgcolor и дали ему значение green. С помощью данного атрибута мы задали зеленый цвет фона всем ячейкам находящимся в этой строке.
4) Еще для 1-ой строки мы задали атрибут height и дали ему значение 50px. С помощью данного атрибута мы задали высоту ячеек первой строки. Данная строка будет выше, чем все другие, так как в нашем случае она является «шапкой» таблицы.
5) Для 1-ой ячейки первой строки мы задали атрибут width и дали ему значение 150px. С помощью этого атрибута мы задали ширину данной ячейки. Теперь внимание! Автоматически все ячейки которые располагаются под этой ячейкой, тоже будут иметь ширину 150px.
С помощью этого атрибута мы задали ширину данной ячейки. Теперь внимание! Автоматически все ячейки которые располагаются под этой ячейкой, тоже будут иметь ширину 150px.
6) Тоже самое мы сделали и со 2-ой ячейкой первой строки, отличается только значение атрибута, для этой ячейки задана ширина 110px. Все нижние ячейки в этом столбце, соответственно, тоже будут иметь ширину 110px.
7) И для 1-ой и для 2-ой ячейки первой строки мы задали атрибут align и дали ему значение center. С помощью данного атрибута мы выравняли текст по центру ячеек.
8) Для других трех строк мы задали атрибут bgcolor и дали ему значение yellow. С помощью данного атрибута мы задали желтый цвет фона всем ячейкам этих строк.
9) Так же для этих трех строк мы задали одинаковую высоту с помощью тега height дав ему значение 30px.
Вы что-то не поняли из этого урока? Спрашивайте!
— [email protected]
ВАДИМ, ТЫ ОЧЕНЬ СИЛЬНО МНЕ ПОМОГ, Я ХОЧУ ОТБЛАГОДАРИТЬ ТЕБЯ
html — Установить постоянную ширину столбца таблицы независимо от количества текста в ее ячейках?
Спросил
Изменено 1 год, 3 месяца назад
Просмотрено 1,2 м раз
В моей таблице я установил ширину первой ячейки в столбце равной 100px .
Однако, если текст в одной из ячеек этого столбца слишком длинный, ширина столбца становится больше 100 пикселей . Как я могу отключить это расширение?
- html
- css
- ширина столбца
4
Я немного поиграл с ним, потому что мне было трудно его понять.
Вам нужно установить ширину ячейки (либо -й , либо -й -й работал, я поставил оба) И установить -й макет таблицы на фиксированный . По какой-то причине ширина ячейки остается фиксированной только в том случае, если установлена ширина таблицы (я думаю, что это глупо, но что там еще).
Также полезно установить для свойства overflow значение hidden , чтобы предотвратить выход лишнего текста из таблицы.
Вы также должны оставить все границы и размеры для CSS.
Итак, вот что у меня есть:
таблица {
граница: 1px сплошной черный;
макет таблицы: фиксированный;
ширина: 200 пикселей;
}
й,
тд {
граница: 1px сплошной черный;
ширина: 100 пикселей;
переполнение: скрыто;
} <таблица>заголовок 1 заголовок 234567895678657 данные asdfasdfasdfasdfasdf данные 2
Вот это в JSFiddle
У этого парня была похожая проблема: Ширина ячеек таблицы — фиксированная ширина, перенос/усечение длинных слов
5
См. :
http://www.html5-tutorials.org/tables/changing-column-width/
:
http://www.html5-tutorials.org/tables/changing-column-width/
После тега таблицы используйте элемент col. вам не нужен закрывающий тег.
Например, если у вас три столбца:
<таблица><столбец> <столбец> <столбец> <тело> ...
7
Просто добавьте тег например. 5 Если вам нужен один или несколько столбцов с фиксированной шириной, в то время как другие столбцы должны изменять размер, попробуйте установить для 1 Вам нужно написать это внутри соответствующего CSS 3 Что я делаю: Установить ширину тд: Установите ширину td с помощью CSS: Снова установите ширину как максимальную и минимальную с помощью CSS: Звучит немного повторяющимся, но это дает мне желаемый результат. затем: Поместите атрибут класса в любой 2 Установка этого: Мне помогло. Если вам не нужен фиксированный макет, укажите класс для столбца, чтобы он имел соответствующий размер. CSS: HTML: 0 Я использовал это 3 Сделать так, чтобы принятый ответ реагировал на маленькие экраны, когда ширина меньше фиксированной. HTML: CSS JS Fiddle https://jsfiddle.net/w9s3ebzt/ Согласно моему ответу здесь также можно использовать заголовок таблицы (который может быть пустым) и применить относительную ширину для каждой ячейки заголовка таблицы. HTML CSS Просмотр результата В качестве альтернативы используйте Также помогает вставить последнюю «ячейку-заполнитель» с width:auto . Это займет оставшееся пространство, а все остальные размеры останутся такими, как указано. У KAsun правильная идея. 0 Я использую элемент ::after в ячейке, где я хочу установить минимальную ширину независимо от присутствующего текста, например: Мне не нужно ни устанавливать ширину родительской таблицы, ни использовать макет таблицы. Я обнаружил, что ответ KAsun работает лучше, используя vw вместо px , например: Это был единственный стиль, который мне понадобился для настройки ширины столбца Вам не нужно устанавливать 1 предыдущие
следующий
содержание
характеристики
индекс Содержимое В этой главе определяется модель обработки таблиц в CSS. Часть
этой модели обработки является макетом. Для макета эта глава
вводит два алгоритма; первый, фиксированный макет таблицы
алгоритм, четко определенный, но второй, автоматическая верстка таблицы
алгоритм, не полностью определен этой спецификацией. Для алгоритма автоматической компоновки таблиц некоторые широко распространенные
реализации достигли относительно близкого взаимодействия. Макет таблицы может быть
используется для представления табличных отношений между данными. Авторы указывают
эти отношения в документе
язык и может указать их презентации с помощью
CSS 2. В визуальной среде таблицы CSS также можно использовать для достижения конкретных целей.
макеты. В этом случае авторам не следует использовать табличные элементы.
на языке документа, но следует применить CSS к соответствующему
конструктивные элементы для достижения желаемой компоновки. Авторы могут указать визуальное форматирование таблицы как
прямоугольная сетка ячеек. Строки и столбцы ячеек могут быть организованы
на группы строк и группы столбцов. Строки, столбцы, группы строк, столбец
группы, а ячейки могут иметь границы, нарисованные вокруг них (есть два
модели границ в CSS 2.2). Авторы могут выравнивать данные по вертикали или
горизонтально внутри ячейки и выровнять данные во всех ячейках строки или
столбец. Вот простой трехрядный, трехколоночный
таблица, описанная в HTML 4: Этот код создает одну таблицу (элемент TABLE), три
строки (элементы TR), три ячейки заголовка (элементы TH),
и шесть ячеек данных (элементы TD). Следующее правило CSS центрирует текст горизонтально в заголовке
ячеек и представляет текст в ячейках заголовка жирным шрифтом
масса: Следующие правила выравнивают текст ячеек заголовка по их базовой линии
и вертикально центрировать текст в каждой ячейке данных: Следующие правила определяют, что верхняя строка будет окружена трехпиксельным
сплошная синяя рамка, а каждый из остальных рядов будет окружен
1px сплошная черная рамка: Обратите внимание, однако, что границы вокруг строк перекрываются там, где
ряды встречаются. Следующее правило помещает заголовок таблицы над таблицей: В предыдущем примере показано, как CSS работает с элементами HTML 4;
в HTML 4 семантика различных элементов таблицы (TABLE,
CAPTION, THEAD, TBODY, TFOOT, COL, COLGROUP, TH и TD)
четко определенный. В других языках документов (таких как XML-приложения)
могут отсутствовать предопределенные элементы таблицы. Таким образом, CSS 2.2 позволяет
авторам «сопоставлять» элементы языка документа с элементами таблицы через
свойство «отображать». За
например, следующее правило заставляет элемент FOO вести себя как HTML
Элемент TABLE и элемент BAR действуют как элемент CAPTION: Мы обсуждаем различные элементы таблицы в
следующий раздел. Модель таблиц CSS основана на модели таблиц HTML4, в
структура таблицы точно соответствует визуальному расположению
Таблица. В этой модели таблица состоит из необязательного заголовка и
любое количество рядов ячеек. Говорят, что табличная модель представляет собой «строку
первичный», поскольку авторы явно указывают строки, а не столбцы в
язык документа. Столбцы получаются после того, как все строки были
указано — первая ячейка каждой строки принадлежит первому столбцу,
второй во второй столбец и т. д.). Строки и столбцы могут быть
сгруппированы структурно и эта группировка отражена в презентации
(например, вокруг группы строк может быть нарисована граница). Таким образом, табличная модель состоит из таблиц, заголовков, строк, групп строк (включая группы заголовков и нижних колонтитулов). Модель CSS не требует, чтобы язык документа включал элементы
которые соответствуют каждому из этих компонентов. Для языков документа
(например, XML-приложения), которые не имеют предопределенной таблицы
элементы, авторы должны сопоставлять языковые элементы документа с таблицей
элементы; это делается с помощью свойства display. Следующее
‘display’ значения присваивают таблицу
правила форматирования произвольного элемента: Замененные элементы с этими «отображаемыми» значениями обрабатываются как их
заданные типы отображения во время компоновки. Элементы с набором «отображение»
в «таблица-столбец» или «таблица-столбец-группа» не отображаются (точно так же, как
если бы у них было ‘display: none’), но они полезны, потому что могут
имеют атрибуты, определяющие определенный стиль столбцов, которые они
представлять. Таблица стилей по умолчанию для HTML4
в приложении показано использование этих значений для HTML4: Пользовательские агенты могут игнорировать эти
отображать значения свойства для
Элементы таблицы HTML, поскольку таблицы HTML могут отображаться с использованием других
алгоритмы, предназначенные для обратно совместимого рендеринга. Языки документа, отличные от HTML, могут не содержать все элементы
в табличной модели CSS 2.21. В этих случаях «пропавшие без вести»
элементы должны быть приняты для того, чтобы табличная модель работала. Любой
элемент таблицы автоматически сгенерирует необходимую анонимную таблицу
объекты вокруг себя, состоящие как минимум из трех вложенных объектов
соответствующий элементу table/inline-table, table-row
элемент и элемент table-cell. Отсутствующие элементы генерируют анонимные объекты (например, анонимные
поля в визуальной компоновке таблицы) по следующим правилам: Для целей настоящих правил определены следующие термины: В соответствии с настоящими правилами элементы вне потока
представлены в виде встроенных элементов нулевой ширины и высоты. Их
содержащие блоки выбираются соответственно. Следующие шаги выполняются в три этапа. В этом примере XML предполагается, что элемент table содержит
Элемент HBOX: , потому что связанная таблица стилей: В этом примере предполагается, что три элемента table-cell содержат
текст в строках. Таблица стилей: Ячейки таблицы могут принадлежать двум контекстам: строкам и столбцам. Однако,
в ячейках исходного документа являются потомками строк, а не
столбцы. Тем не менее, на некоторые аспекты клеток может влиять
установка свойств столбцов. Следующие свойства применяются к столбцам и элементам группы столбцов: Вот несколько примеров правил стиля, которые задают свойства для
столбцы. Первые два правила вместе реализуют атрибут «rules».
HTML 4 со значением «cols». Третье правило делает «итоги»
синий столбец, последние два правила показывают, как сделать столбец фиксированным
размер, используя фиксированный макет
алгоритм. С точки зрения модели визуального форматирования таблица может вести себя как
блочный уровень (для отображения:
table’) или на встроенном уровне (для
‘display: inline-table’). В обоих случаях таблица создает блок-контейнер основного блока
называется коробка для упаковки стола та
содержит само поле таблицы и любые поля заголовков (в документе
заказ).
Блок таблицы представляет собой блок блочного уровня.
который содержит
внутренние табличные поля таблицы.
Блоки подписей — это основные блоки блочного уровня, которые сохраняют свои собственные
содержимое, отступы, поля и области границ и отображаются как обычно
блочные блоки внутри блока оболочки таблицы. Размещаются ли поля с заголовками
до или после поля таблицы определяется «стороной заголовка»
собственности, как описано ниже. Блок-оболочка таблицы является блочным для ‘display: table’ и
встроенный уровень; для «отображения: встроенная таблица». Коробка для упаковки стола
устанавливает контекст форматирования блока, а табличное поле устанавливает
контекст форматирования таблицы. Столовая коробка (не
обертка таблицы) используется при выполнении базовой линии
вертикальное выравнивание для встроенной таблицы. Ширина обертки таблицы
box — это ширина границы блока таблицы внутри него, как описано
по разделу 17.5.2. Проценты по «ширине» и «высоте» в таблице
относительно блока, содержащего оболочку таблицы, а не коробки оболочки таблицы
сам. Вычисленные значения свойств ‘position’, ‘float’, ‘margin-*’,
«верхний», «правый», «нижний» и «левый» элементы таблицы используются для
коробка-оболочка таблицы, а не коробка таблицы; все остальные значения
ненаследуемые свойства используются в поле таблицы, а не в таблице
оберточная коробка. (Если значения элемента таблицы не используются в
table и table wrapper box, вместо них используются начальные значения. Схема таблицы с подписью над ней. Это свойство указывает положение поля заголовка с
относительно таблицы box. Значения имеют следующие значения: Примечание: CSS2 описывает другую ширину и
поведение горизонтального выравнивания. Чтобы выровнять заголовок по горизонтали в поле заголовка, используйте
свойство выравнивания текста. В этом примере свойство ‘caption-side’ помещает
подписи под таблицами. Заголовок будет такой же ширины, как родитель
таблица и текст подписи будут выровнены по левому краю. Внутренние элементы таблицы генерируют прямоугольные блоки, которые участвуют в
контекст форматирования таблицы, установленный полем таблицы. Эти коробки
имеют содержимое и границы, а ячейки также имеют отступы. Внутренний
элементы таблицы не имеют полей. Визуальное расположение этих коробок определяется прямоугольным,
неравномерная сетка строк и столбцов. Каждая ячейка занимает целое число
ячеек сетки, определяемых по следующим правилам. Эти
правила не применяются к HTML 4 или более ранним версиям HTML; HTML накладывает
свои собственные ограничения на диапазоны строк и столбцов. Края строк, столбцов, групп строк и групп столбцов в
разрушающиеся границы модели совпадают
с гипотетическими линиями сетки, на которых находятся границы ячеек
по центру. (Таким образом, в этой модели ряды вместе точно покрывают
стол, не оставляя зазоров; то же самое для столбцов.) В модели с разделенными границами края
совпадают с краевыми краями
клетки. (И таким образом, в этой модели могут быть промежутки между рядами,
столбцы, группы строк или группы столбцов, соответствующие свойству ‘border-spacing’.) Примечание. Позиционирование и плавание ячеек таблицы
может привести к тому, что они больше не будут ячейками таблицы, в соответствии с правилами
в разделе 9.7. При плавании
используется, правила для анонимных табличных объектов могут вызвать
также будет создан анонимный объект ячейки. Вот пример, иллюстрирующий правило 5. Следующие незаконные
Фрагмент (X)HTML определяет конфликтующие ячейки: Пользовательские агенты могут визуально перекрывать ячейки, как в
рисунок слева, или сдвинуть ячейку, чтобы избежать визуального
перекрываются, как на рисунке справа. [D] Два возможных
визуализации ошибочной HTML-таблицы. Для определения фона каждой ячейки таблицы
различные элементы таблицы можно рассматривать как расположенные на шести
наложенные слои. Фон, заданный для элемента в одном из
слои будут видны только в том случае, если слои над ним имеют прозрачный
фон. [Д] Схема слоев таблицы. «Отсутствующая ячейка» — это ячейка в сетке строк/столбцов, которая не
занято элементом или псевдоэлементом. Отсутствующие ячейки визуализируются
как будто анонимная ячейка таблицы заняла их позицию в сетке. В следующем примере первая строка содержит четыре непустых
ячеек, но вторая строка содержит только одну непустую ячейку, и, таким образом,
фон таблицы просвечивает, за исключением случаев, когда ячейка из
первая строка охватывает эту строку. Следующий код HTML и правила стиля может быть отформатирован следующим образом: [Д] Таблица с пустыми ячейками в нижней строке. Обратите внимание, что если в таблице есть ‘граница-коллапс: отдельная’,
фон области, заданной свойством ‘border-spacing’, равен
всегда фон элемента таблицы. CSS не определяет «оптимальный» макет для таблиц, поскольку во многих
случаях, что оптимально — дело вкуса. CSS определяет
ограничения, которые пользовательские агенты должны соблюдать при компоновке таблицы.
Пользовательские агенты могут использовать любой алгоритм, который они хотят, и могут свободно
предпочитают скорость рендеринга точности, за исключением случаев, когда «фиксированная компоновка»
алгоритм». Обратите внимание, что этот раздел имеет приоритет над правилами, применимыми к
расчет ширины, как описано в разделе 10.3. В
в частности, если поля таблицы установлены на «0», а ширина на
‘auto’, размер таблицы не будет автоматически изменяться для заполнения содержимого
блокировать. Однако, как только вычисленное значение «ширины» для таблицы
найдено (используя приведенные ниже алгоритмы или, при необходимости, некоторые
другой алгоритм, зависящий от UA), то другие части раздела 10. В будущих обновлениях CSS могут появиться способы создания таблиц
автоматически подгонять содержащиеся в них блоки. «Макет таблицы»
Свойство управляет алгоритмом, используемым для компоновки ячеек таблицы, строк,
и столбцы. Значения имеют следующее значение: Два алгоритма описаны ниже. С этим (быстрым) алгоритмом горизонтальная компоновка таблицы
не зависеть от содержимого ячеек; это зависит только от
ширина таблицы, ширина столбцов и границы или расстояние между ячейками. Ширина таблицы может быть указана явно с помощью свойства ‘width’. Значение «авто» (для
оба ‘display: table’ и ‘display: inline-table’) означают использование алгоритма автоматической компоновки таблицы.
Однако, если таблица представляет собой таблицу блочного уровня («отображение: таблица») в
нормальный поток, UA может (но не обязан) использовать алгоритм 10.3.3 для вычисления ширины и применения
фиксированный макет таблицы, даже если указанная ширина «авто». Если UA поддерживает фиксированную компоновку таблицы, когда ‘width’ имеет значение ‘auto’,
следующее создаст таблицу, которая на 4em уже, чем содержащая
блокировать: В алгоритме размещения фиксированной таблицы ширина каждого столбца равна
определяется следующим образом: Тогда ширина таблицы больше значения
свойство «ширина» для таблицы
элемента и суммы ширин столбцов (плюс расстояние между ячейками или
границы). Если таблица шире столбцов, дополнительное пространство
должны быть распределены по столбцам. Если в следующей строке столбцов больше, чем большее число
определяется элементами таблицы-столбца и числом, определяемым
первый ряд, то
дополнительные столбцы могут не отображаться. CSS 2.2 не определяет
ширина столбцов и таблицы, если они рендерится .
При использовании table-layout:
исправлено», авторы не должны пропускать столбцы из первой строки. Таким образом, пользовательский агент может начать раскладывать таблицу один раз
получена вся первая строка. В этом алгоритме (который обычно требует не более двух
проходит), ширина таблицы определяется шириной ее столбцов (и
промежуточные границы). Этот алгоритм отражает
поведение нескольких популярных пользовательских агентов HTML при написании
эта спецификация. UA не требуются для реализации этого алгоритма
определить макет таблицы в случае, если ‘table-layout’ имеет значение ‘auto’; Oни
может использовать любой другой алгоритм, даже если это приводит к другому поведению. Входные данные для автоматической компоновки таблицы должны включать только ширину
содержащий блок и содержимое, а также любой набор свойств CSS
on, таблица и любые ее потомки. Примечание. Это может быть определено более подробно в
CSS3. Остальная часть этого раздела не является обязательной. Этот алгоритм может быть неэффективным, так как он требует агента пользователя
иметь доступ ко всему содержимому таблицы перед определением
окончательный макет и может потребовать более одного прохода. Ширина столбца определяется следующим образом: Рассчитайте минимальную ширину содержимого (MCW) каждой ячейки:
форматированное содержимое может занимать любое количество строк, но не может выходить за пределы
сотовый ящик. Если указанная «ширина» (W) ячейки больше
чем MCW, W — минимальная ширина ячейки. Значение «авто» означает, что
MCW — минимальная ширина ячейки. Также рассчитайте «максимальную» ширину каждой ячейки: форматирование
содержимое без разрыва строк, кроме строки where явной
происходят разрывы. Для каждого столбца определите максимальную и минимальную ширину столбца
из ячеек, которые охватывают только этот столбец. Для каждой ячейки, охватывающей более одного столбца, увеличьте
минимальные ширины столбцов, которые он охватывает, чтобы вместе они находились на
не менее ширины клетки. Сделайте то же самое для максимальной ширины. Если
возможно, расширить все составные столбцы примерно на одинаковую величину
количество. Для каждого элемента группы столбцов с шириной, отличной от
‘auto’, увеличьте минимальную ширину столбцов, которые он охватывает, чтобы
вместе они не меньше ширины группы столбцов. Это дает максимальную и минимальную ширину для каждого столбца. Минимальная ширина подписи (CAPMIN) определяется вычислением для
каждый заголовок минимальная внешняя ширина заголовка как MCW
гипотетическая ячейка таблицы, содержащая заголовок, отформатированный как
«отображение: блокировать». Столбец и заголовок
widths влияют на итоговую ширину стола следующим образом: Процентное значение ширины столбца относится к таблице
ширина. Если таблица имеет «Ширина: авто», процент представляет собой
ограничение на ширину столбца, которое АП должен попытаться удовлетворить. Примечание. В этом алгоритме строки (и строки
группы) и столбцы (и группы столбцов) ограничивают и
ограничены размерами содержащихся в них ячеек. Настройка
ширина столбца может косвенно влиять на высоту строки, а
наоборот. Высота таблицы задается свойством «высота» для «таблицы» или
элемент встроенной таблицы. Значение «auto» означает, что высота
сумма высот строк плюс любые интервалы между ячейками или границы. Любой другой
значение рассматривается как минимальная высота. CSS 2.2 не определяет, как
дополнительное пространство распределяется, когда свойство «высота» приводит к тому, что таблица
быть выше, чем в противном случае. Примечание. Будущее
обновления CSS могут указать это дополнительно. Высота блока элемента table-row вычисляется после
пользовательский агент имеет все доступные ячейки в строке: это максимум
вычисленной «высоты» строки,
вычисленная «высота» каждого
ячейка в ряду,
и минимальная высота (MIN), требуемая ячейками. В CSS 2.2 минимальная высота блока ячеек
требуется по содержанию. Свойство «высота» ячейки таблицы может влиять на
высоту строки (см. выше), но не увеличивает высоту
сотовый ящик. В CSS 2.2 не указано, как ячейки, охватывающие более одной строки,
влияет на вычисление высоты строки, за исключением того, что сумма высот строк
должно быть достаточно большим, чтобы охватить ячейку, охватывающую строки. Вертикальное выравнивание
Свойство каждой ячейки таблицы определяет ее выравнивание в строке.
Содержимое каждой ячейки имеет базовую линию, верх, середину и низ.
делает сам ряд. В контексте таблиц значения для вертикального выравнивания имеют
следующие значения: Базовая линия ячейки — это базовая линия первого поля линии потока в ячейке или первого
in-flow table-row в ячейке, в зависимости от того, что наступит раньше. Если нет
такой линейный блок или строка таблицы, базовая линия — это нижняя часть края содержимого
из сотового ящика. В целях нахождения базовой линии входящие коробки
с механизмами прокрутки (см. Максимум
расстояние между верхней частью ячейки и базовой линией по всем
ячейки с ‘vertical-align: baseline’ используются для установки базовой линии
ряда. Вот пример: [Д] Диаграмма, показывающая влияние различных значений
«вертикальное выравнивание» для ячеек таблицы. Блоки ячеек 1 и 2 выровнены по своим базовым линиям. Ячейка 2 имеет
наибольшая высота над базовой линией, так что определяет базовую линию
ряда. Если в строке нет рамки ячейки, выровненной по ее базовой линии, базовая линия
эта строка является нижним краем содержимого самой нижней ячейки в строке. Во избежание неоднозначных ситуаций выравнивание ячеек происходит в
следующий порядок: Ячейки, которые меньше высоты ряда, получают
дополнительная верхняя или нижняя обивка. Ячейка в этом примере имеет базовую линию под нижней границей: Горизонтальное выравнивание содержимого встроенного уровня в ячейке
поле может быть задано значением
свойство text-align на
клетка. Свойство «видимость»
принимает значение «свернуть» для строки, группы строк, столбца и столбца
групповые элементы. Это значение приводит к тому, что вся строка или столбец
удалены с экрана, а место, обычно занимаемое строкой
или столбец, который будет доступен для другого контента. Содержимое составного
строки и столбцы, пересекающие свернутый столбец или строку,
обрезанный. Однако подавление строки или столбца не
в противном случае повлияет на макет таблицы. Это позволяет динамические эффекты
удалить строки или столбцы таблицы, не вызывая изменения макета
таблица для учета потенциального изменения в столбце
ограничения. Существует две различные модели установки границ ячеек таблицы в
CSS. Один наиболее подходит для так называемых разделенных границ вокруг отдельных
ячеек, другой подходит для границ, непрерывных из одной
конца стола к другому. Многие стили границ могут быть достигнуты с помощью
любая модель, поэтому часто вопрос вкуса, какая из них используется. Это свойство выбирает модель границы таблицы. Значение «отдельно»
выбирает модель границ с разделенными границами. Значение «свернуть»
выбирает модель разрушающихся границ. Модели описаны ниже. *) Примечание: пользовательские агенты также могут применять
свойство ‘border-spacing’ для элементов ‘frameset’. или определите ширину внутри
min-width и max-width одно и то же значение. table-layout:fixed;
<тд>
<тд>
 Чтобы добиться этого с легкостью, вам может понадобиться поместить значения CSS в класс вашей таблицы стилей:
Чтобы добиться этого с легкостью, вам может понадобиться поместить значения CSS в класс вашей таблицы стилей:..td_size {
ширина: 200 пикселей;
высота: 50 пикселей;
максимальная ширина: 200 пикселей;
минимальная ширина: 200 пикселей;
максимальная высота: 50 пикселей;
минимальная высота: 50 пикселей;
**overflow:hidden;** /*(Необязательно) Это может быть полезно для некоторого содержимого переполнения*/
}
<тд>
, который вы хотите. style="min-width:100px;"
.special_column { ширина: 120 пикселей; }
...
.
 app_downloads_table tr td:first-child {
ширина: 75%;
}
.app_downloads_table тр тд:последний ребенок {
выравнивание текста: по центру;
}
app_downloads_table tr td:first-child {
ширина: 75%;
}
.app_downloads_table тр тд:последний ребенок {
выравнивание текста: по центру;
}
<таблица>
заголовок 1
заголовок 234567895678657
данные asdfasdfasdfasdfasdf
данные 2
стол{
граница: 1px сплошной черный;
макет таблицы: фиксированный;
максимальная ширина: 600 пикселей;
ширина: 100%;
}
й, тд {
граница: 1px сплошной черный;
переполнение: скрыто;
максимальная ширина: 300 пикселей;
ширина: 100%;
}
 Ширина всех ячеек в теле таблицы будет соответствовать ширине заголовка их столбца. Пример:
Ширина всех ячеек в теле таблицы будет соответствовать ширине заголовка их столбца. Пример: <таблица>
<й>
<й>
<й>
<й>
<тело>
<тд>1
Некоторый текст...
Май 2018
Изменить
<тд>2
Другой текст...
Апрель 2018
Изменить
таблица {
ширина: 600 пикселей;
граница коллапса: коллапс;
}
тд {
граница: 1px сплошная #999999;
}
colgroup , как предложено в ответе Hyathin. Вот правильный код…
Вот правильный код… <тип стиля = "текст/CSS">
th.first-col > div,
td.first-col > div {
переполнение: скрыто;
белое пространство: nowrap;
ширина: 100 пикселей
}
<таблица>
.cell::после {
содержание: "";
ширина: 20 пикселей;
дисплей: блок;
}
"фиксированный" — все, что вам нужно, это установить переполнение: скрыто , так как задана ширина столбца.
Таблицы
Таблицы 6 Границы
6 Границы 2.
2.
<ТАБЛИЦА>
Заголовок 1 Ячейка 1 Ячейка 2
Заголовок 2 Ячейка 3 Ячейка 4
Заголовок 3 Ячейка 5 Ячейка 6
 Обратите внимание, что три столбца
этого примера указаны неявно: существует столько же
столбцы в таблице в соответствии с требованиями заголовка и ячеек данных.
Обратите внимание, что три столбца
этого примера указаны неявно: существует столько же
столбцы в таблице в соответствии с требованиями заголовка и ячеек данных.
th { выравнивание текста: по центру; вес шрифта: полужирный }
th { вертикальное выравнивание: базовая линия }
td {вертикальное выравнивание: посередине}
таблица {граница-коллапс: коллапс}
tr#row1 {граница: 3 пикселя сплошного синего цвета}
tr#row2 {граница: 1px сплошной черный}
tr#row3 {граница: 1px сплошной черный}
 Какой цвет (черный или синий) и толщина (1px или 3px) будет
граница между row1 и row2 быть? Мы обсудим это в разделе, посвященном
разрешение пограничных конфликтов.
Какой цвет (черный или синий) и толщина (1px или 3px) будет
граница между row1 и row2 быть? Мы обсудим это в разделе, посвященном
разрешение пограничных конфликтов.
заголовок { сторона заголовка: вверху }
FOO { отображение : таблица }
BAR { дисплей : заголовок таблицы }
 В
В этой спецификации термин элемент таблицы относится к любому элементу
участие в создании таблицы. внутренний
элемент таблицы — это тот, который создает строку, группу строк, столбец,
группа столбцов или ячейка.
В
В этой спецификации термин элемент таблицы относится к любому элементу
участие в создании таблицы. внутренний
элемент таблицы — это тот, который создает строку, группу строк, столбец,
группа столбцов или ячейка. группы), столбцы, группы столбцов и ячейки.
группы), столбцы, группы столбцов и ячейки.
 Пользовательские агенты печати могут
повторять строки нижнего колонтитула на каждой странице, охваченной таблицей. Если таблица
содержит несколько элементов с ‘display: table-footer-group’, только
первый отображается как нижний колонтитул; к остальным относятся так, как будто они
имел «отображение: таблица-строка-группа».
Пользовательские агенты печати могут
повторять строки нижнего колонтитула на каждой странице, охваченной таблицей. Если таблица
содержит несколько элементов с ‘display: table-footer-group’, только
первый отображается как нижний колонтитул; к остальным относятся так, как будто они
имел «отображение: таблица-строка-группа». Например, изображение, установленное
на ‘display: table-cell’ заполнит доступное пространство ячейки, а его
измерения могут способствовать алгоритмам определения размера таблицы, поскольку
с обычной клеткой.
Например, изображение, установленное
на ‘display: table-cell’ заполнит доступное пространство ячейки, а его
измерения могут способствовать алгоритмам определения размера таблицы, поскольку
с обычной клеткой.
таблица {отображение: таблица}
tr {отображение: таблица-строка}
thead {отображение: таблица-заголовок-группа}
tbody {отображение: таблица-строка-группа}
tfoot {отображение: таблица-нижний колонтитул-группа}
col { отображение: таблица-столбец }
colgroup { отображение: таблица-столбец-группа }
td, th { display: table-cell }
заголовок {отображение: заголовок таблицы}
 Однако это
не предназначено для того, чтобы препятствовать использованию display: table в других,
нетабличные элементы в HTML.
Однако это
не предназначено для того, чтобы препятствовать использованию display: table в других,
нетабличные элементы в HTML. 17.2.1 Анонимные табличные объекты




 (Если родитель C является «встроенным» блоком,
тогда T должен быть блоком «встроенной таблицы»; в противном случае
это должен быть «настольный» ящик.)
(Если родитель C является «встроенным» блоком,
тогда T должен быть блоком «встроенной таблицы»; в противном случае
это должен быть «настольный» ящик.)
HBOX {отображение: таблица-строка}
VBOX {отображение: таблица-ячейка}
 Обратите внимание, что текст дополнительно инкапсулирован в
анонимные встроенные блоки, как описано в модели визуального форматирования:
Обратите внимание, что текст дополнительно инкапсулирован в
анонимные встроенные блоки, как описано в модели визуального форматирования:
<СТЕК>
STACK { отображение: встроенная таблица }
ROW {отображение: таблица-строка}
D { дисплей: встроенный; вес шрифта: жирнее }


col { стиль границы: нет сплошных }
таблица { стиль границы: скрытый }
col.totals { фон: синий }
таблица { раскладка таблицы: фиксированная }
col.totals { ширина: 5em }

 )
) 17.4.1 Положение и выравнивание заголовка
Имя: сторона заголовка Значение: верх | дно | наследовать Исходный: вверху Применяется к: элементам ‘table-caption’ По наследству: да Проценты: Н/Д Медиа: визуальный Расчетное значение: , как указано  Это поведение будет введено в
CSS3, использующий значения «сверху снаружи» и «снаружи снизу» на этом
имущество.
Это поведение будет введено в
CSS3, использующий значения «сверху снаружи» и «снаружи снизу» на этом
имущество.
заголовок { сторона заголовка: дно;
ширина: авто;
выравнивание текста: по левому краю}

 ) Таким образом, каждая ячейка представляет собой прямоугольный блок, один
или более ячеек сетки в ширину и высоту. Верхняя строка этого прямоугольника
в строке, указанной родительской ячейкой. Прямоугольник должен быть таким
как можно левее, но часть ячейки в первой
столбец, который он занимает, не должен перекрываться ни с каким другим полем ячейки (т. е.
ячейка, охватывающая строку, начиная с предыдущей строки), и ячейка должна быть
справа от всех ячеек в той же строке, которые находятся ранее в
исходный документ. Если эта позиция вызовет ячейку, охватывающую столбец
чтобы перекрыть ячейку, охватывающую строку, из предыдущей строки, CSS не определяет
результаты: реализации могут либо перекрывать ячейки (как
делается во многих реализациях HTML) или может сместить более позднюю ячейку на
право избегать такого дублирования. (Это ограничение выполняется, если
свойство ‘direction’ таблицы равно ‘ltr’; если «направление»
‘rtl’, поменяйте местами «лево» и «право» в двух предыдущих
фразы.
) Таким образом, каждая ячейка представляет собой прямоугольный блок, один
или более ячеек сетки в ширину и высоту. Верхняя строка этого прямоугольника
в строке, указанной родительской ячейкой. Прямоугольник должен быть таким
как можно левее, но часть ячейки в первой
столбец, который он занимает, не должен перекрываться ни с каким другим полем ячейки (т. е.
ячейка, охватывающая строку, начиная с предыдущей строки), и ячейка должна быть
справа от всех ячеек в той же строке, которые находятся ранее в
исходный документ. Если эта позиция вызовет ячейку, охватывающую столбец
чтобы перекрыть ячейку, охватывающую строку, из предыдущей строки, CSS не определяет
результаты: реализации могут либо перекрывать ячейки (как
делается во многих реализациях HTML) или может сместить более позднюю ячейку на
право избегать такого дублирования. (Это ограничение выполняется, если
свойство ‘direction’ таблицы равно ‘ltr’; если «направление»
‘rtl’, поменяйте местами «лево» и «право» в двух предыдущих
фразы. )
)
<таблица>
1 2 3 4 5 17.5.1 Слои таблицы и прозрачность



<ГОЛОВА>
<ПД> 1
2
<ВП> 3
<ПД> 4
<ПД> 5
 См. модель разделенных границ.
См. модель разделенных границ. 17.5.2 Алгоритмы ширины таблицы:
«макет таблицы»
свойство
 3 делают
подать заявление. Поэтому таблица может центрировать с помощью левого и правого
поля «авто», например.
3 делают
подать заявление. Поэтому таблица может центрировать с помощью левого и правого
поля «авто», например. Имя: макет таблицы Значение: авто | фиксированный | наследовать Начальный: авто Применяется к: элементам table и inline-table Унаследовано: нет Проценты: Н/Д Медиа: визуальный Расчетное значение: , как указано 
17.5.2.1 Фиксированная компоновка таблицы
таблица { раскладка таблицы: исправлена;
поле слева: 2em;
поле-справа: 2em }

 Ячейки в последующих рядах делают
не влияет на ширину столбцов. Любая ячейка с переполненным содержимым
использует свойство ‘overflow’ для
определить, обрезать ли содержимое переполнения.
Ячейки в последующих рядах делают
не влияет на ширину столбцов. Любая ячейка с переполненным содержимым
использует свойство ‘overflow’ для
определить, обрезать ли содержимое переполнения. 17.5.2.2 Автоматическая верстка таблицы

 Минимум, что
требуется ячейкой с наибольшей минимальной шириной ячейки (или
ширина столбца, в зависимости от того, что
крупнее). Максимум — это то, что требуется ячейке с наибольшим
максимальная ширина ячейки (или ширина столбца, в зависимости от того, что больше).
Минимум, что
требуется ячейкой с наибольшей минимальной шириной ячейки (или
ширина столбца, в зависимости от того, что
крупнее). Максимум — это то, что требуется ячейке с наибольшим
максимальная ширина ячейки (или ширина столбца, в зависимости от того, что больше). Наибольшая из минимальных внешних ширин заголовка равна
КАПМИН.
Наибольшая из минимальных внешних ширин заголовка равна
КАПМИН. (Очевидно, что это не всегда возможно: если ширина столбца
«110%», ограничение не может быть удовлетворено.)
(Очевидно, что это не всегда возможно: если ширина столбца
«110%», ограничение не может быть удовлетворено.) 17.5.3 Алгоритмы высоты таблицы
 Значение «высота» «авто» для
«table-row» означает, что высота строки, используемая для макета, составляет МИН. МИН зависит
по высоте ячейки и выравниванию ячейки (во многом похоже на вычисление
высоты строки).
CSS 2.2 не определяет, как высота ячеек таблицы и таблицы
строки вычисляются, когда их высота указана в процентах
ценности. CSS 2.2 не определяет значение высоты для групп строк.
Значение «высота» «авто» для
«table-row» означает, что высота строки, используемая для макета, составляет МИН. МИН зависит
по высоте ячейки и выравниванию ячейки (во многом похоже на вычисление
высоты строки).
CSS 2.2 не определяет, как высота ячеек таблицы и таблицы
строки вычисляются, когда их высота указана в процентах
ценности. CSS 2.2 не определяет значение высоты для групп строк. ниже для
определение базовых линий ячеек и строк).
ниже для
определение базовых линий ячеек и строк). свойство ‘overflow’) должны быть
считаются прокручиваемыми до исходной позиции. Обратите внимание, что
базовая линия ячейки может оказаться ниже ее нижней границы, см. пример ниже.
свойство ‘overflow’) должны быть
считаются прокручиваемыми до исходной позиции. Обратите внимание, что
базовая линия ячейки может оказаться ниже ее нижней границы, см. пример ниже. Далее
ячейки с ‘vertical-align: top’ позиционируются.
Далее
ячейки с ‘vertical-align: top’ позиционируются.
div { высота: 0; переполнение: скрыто; }
<таблица>
<тд>
17.5.4 Горизонтальное выравнивание в столбце

17.5.5 Динамические эффекты строк и столбцов

Имя: граница-коллапс Значение: коллапс | отдельный | наследовать Начальный номер: отдельный Применяется к: элементам table и inline-table По наследству: да Проценты: Н/Д Медиа: визуальный Расчетное значение: , как указано 17.6.1 Модель с разделенными границами
Наименование: border-spacing Значение: <длина> <длина>? | наследовать Начальный номер: 0 Применяется к: элементам table и inline-table* По наследству: да Проценты: Н/Д Медиа: визуальный Вычисленное значение: две абсолютные длины  Какие элементы
Элементы ‘frameset’ не определены этой спецификацией и до
язык документа. Например, HTML4 определяет
Какие элементы
Элементы ‘frameset’ не определены этой спецификацией и до
язык документа. Например, HTML4 определяет

 Первый блок столбцов может находиться слева или справа, в зависимости от значения свойства ‘direction’ таблицы.
Первый блок столбцов может находиться слева или справа, в зависимости от значения свойства ‘direction’ таблицы.
 Каждая группа строк имеет ширину, равную ширине таблицы. Вместе взятые, группы полностью занимают таблицу сверху вниз.
Каждая группа строк имеет ширину, равную ширине таблицы. Вместе взятые, группы полностью занимают таблицу сверху вниз.
 Максимальная ширина — это ширина, необходимая для ячейки с самым большим значением максимальной ширины (или значением свойства ‘width’ столбца, в зависимости от того, какое значение больше).
Максимальная ширина — это ширина, необходимая для ячейки с самым большим значением максимальной ширины (или значением свойства ‘width’ столбца, в зависимости от того, какое значение больше).

 По умолчанию единицами измерения являются дюймы. Перейдите в раздел Файл > Параметры > Дополнительно > Отображение и выберите параметр из списка Единицы на линейке. При переключении в обычный режим, значения ширины столбцов и высоты строк будут отображаться в точках.
По умолчанию единицами измерения являются дюймы. Перейдите в раздел Файл > Параметры > Дополнительно > Отображение и выберите параметр из списка Единицы на линейке. При переключении в обычный режим, значения ширины столбцов и высоты строк будут отображаться в точках.



 Дополнительные сведения см. по следующим ссылкам.
Дополнительные сведения см. по следующим ссылкам.









 ">
<CAPTION><EM>Тестовая таблица с объединенными ячейками</EM></CAPTION>
<TR><TH rowspan="2"><TH colspan="2">Средний
<TH rowspan="2">Красные<BR>глаза
<TR><TH>высота<TH>вес
<TR><TH>мужской пол<TD>1.9<TD>0.003<TD>40%
<TR><TH>женский пол<TD>1.7<TD>0.002<TD>43%
</TABLE>
">
<CAPTION><EM>Тестовая таблица с объединенными ячейками</EM></CAPTION>
<TR><TH rowspan="2"><TH colspan="2">Средний
<TH rowspan="2">Красные<BR>глаза
<TR><TH>высота<TH>вес
<TR><TH>мужской пол<TD>1.9<TD>0.003<TD>40%
<TR><TH>женский пол<TD>1.7<TD>0.002<TD>43%
</TABLE>
 7 | 0.002 | 43% | |
\----------------------------------------------------------/
7 | 0.002 | 43% | |
\----------------------------------------------------------/

 Помните, что число строк в таблице равно числу элементов TR, содержащихся в элементе TABLE.
Помните, что число строк в таблице равно числу элементов TR, содержащихся в элементе TABLE.
 Подробнее о том, как указать эту информацию, см. в разделе о подсчете ширины столбцов.
Подробнее о том, как указать эту информацию, см. в разделе о подсчете ширины столбцов.

 ..
<TR> ...вторая строка данных блока 1...
</TBODY>
<TBODY>
<TR> ...первая строка данных блока 2...
<TR> ...вторая строка данных блока 2...
<TR> ...третья строка данных блока 2...
</TBODY>
</TABLE>
..
<TR> ...вторая строка данных блока 1...
</TBODY>
<TBODY>
<TR> ...первая строка данных блока 2...
<TR> ...вторая строка данных блока 2...
<TR> ...третья строка данных блока 2...
</TBODY>
</TABLE>

 Значения означают следующее:
Значения означают следующее:
 Авторы должны знать, что использование «0*» не позволит агентам пользователей генерировать таблицу последовательно.
Авторы должны знать, что использование «0*» не позволит агентам пользователей генерировать таблицу последовательно. ..
</TABLE>
..
</TABLE>
 Значение по умолчанию для этого атрибута — 1 (т.е. элемент COL означает один столбец). Если для атрибута span установлено значение N > 1, атрибуты текущего элемента COL распространяются на следующие N-1 столбец.
Значение по умолчанию для этого атрибута — 1 (т.е. элемент COL означает один столбец). Если для атрибута span установлено значение N > 1, атрибуты текущего элемента COL распространяются на следующие N-1 столбец.
 Для каждого элемента COL выполнить вычисление из шага 1.
Для каждого элемента COL выполнить вычисление из шага 1. Использование фиксированной ширины позволяет использовать последовательную генерацию.
Использование фиксированной ширины позволяет использовать последовательную генерацию.
 Только тогда это пространство может быть распределено между столбцами, для которых указана пропорциональная ширина.
Только тогда это пространство может быть распределено между столбцами, для которых указана пропорциональная ширина.
 Значением этого атрибута является разделенный пробелами список названий ячеек; имена ячейкам должны даваться с помощью атрибута id. Авторы обычно используют атрибут headers с целью помочь невизуальным агентам пользователей в генерации заголовков ячеек данных (например, заголовок произносится перед прочтением данных ячейки), но этот атрибут может также использоваться вместе с таблицами стилей. См. также атрибут scope.
Значением этого атрибута является разделенный пробелами список названий ячеек; имена ячейкам должны даваться с помощью атрибута id. Авторы обычно используют атрибут headers с целью помочь невизуальным агентам пользователей в генерации заголовков ячеек данных (например, заголовок произносится перед прочтением данных ячейки), но этот атрибут может также использоваться вместе с таблицами стилей. См. также атрибут scope. также раздел о направлении таблиц).
также раздел о направлении таблиц).
 Агенты пользователей могут давать пользователям доступ к этим категориям (например, пользователь может запрашивать у агента все ячейки, принадлежащие к определенной категории, агент пользователя может представлять таблицу в форме оглавления и т.д.). Подробнее см. в разделе о категоризации ячеек. Значением этого атрибута является список имен категорий, разделенных запятыми.
Агенты пользователей могут давать пользователям доступ к этим категориям (например, пользователь может запрашивать у агента все ячейки, принадлежащие к определенной категории, агент пользователя может представлять таблицу в форме оглавления и т.д.). Подробнее см. в разделе о категоризации ячеек. Значением этого атрибута является список имен категорий, разделенных запятыми. Если этот логический атрибут используется, он сообщает визуальным агентам пользователей о необходимости отключить автоматическое разбиение текста для этой ячейки. Для разбиения строк вместо этого атрибута должны использоваться таблицы стилей. Примечание. при невнимательном использовании этот атрибут может привести к тому, что ячейки будут очень широкими.
Если этот логический атрибут используется, он сообщает визуальным агентам пользователей о необходимости отключить автоматическое разбиение текста для этой ячейки. Для разбиения строк вместо этого атрибута должны использоваться таблицы стилей. Примечание. при невнимательном использовании этот атрибут может привести к тому, что ячейки будут очень широкими. Диннен</TD>
<TD>5</TD>
<TD>Без кофеина</TD>
<TD>Да</TD>
</TABLE>
Диннен</TD>
<TD>5</TD>
<TD>Без кофеина</TD>
<TD>Да</TD>
</TABLE>
 Секстон<TD>10<TD>Эспрессо<TD>Нет
<TR><TD>Дж. Диннен<TD>5<TD>Без кофеина<TD>Да
<TR><TD>А. Сориа<TD colspan="3"><em>Нет данных</em>
</TABLE>
Секстон<TD>10<TD>Эспрессо<TD>Нет
<TR><TD>Дж. Диннен<TD>5<TD>Без кофеина<TD>Да
<TR><TD>А. Сориа<TD colspan="3"><em>Нет данных</em>
</TABLE>


 Диннен</TD>
<TD>5</TD>
<TD>Без кофеина</TD>
<TD>Да</TD>
</TABLE>
Диннен</TD>
<TD>5</TD>
<TD>Без кофеина</TD>
<TD>Да</TD>
</TABLE>
 Предполагается, что rules=»all» и используется некоторое стандартное значение (не нулевое) для атрибута border.
Предполагается, что rules=»all» и используется некоторое стандартное значение (не нулевое) для атрибута border.
 Возможные значения:
Возможные значения:

 Если в строек нет символа выравнивания, она горизонтально сдвигается до конца в позиции выравнивания.
Если в строек нет символа выравнивания, она горизонтально сдвигается до конца в позиции выравнивания.
 50
<TR><TD>Golden turnips <TD>$100.30
</TABLE>
50
<TR><TD>Golden turnips <TD>$100.30
</TABLE>
 Если ячейка является частью span из нескольких строк, свойство выравнивания наследуется от определения ячейки в начале span.
Если ячейка является частью span из нескольких строк, свойство выравнивания наследуется от определения ячейки в начале span.
 Если ячейка является частью span из многих столбцов, значение атрибута наследуется от определения ячейки в начале span.
Если ячейка является частью span из многих столбцов, значение атрибута наследуется от определения ячейки в начале span.

 Атрибут headers обычно нужен, если заголовки помещаются в нестандартном положении по отношению к данным, к которым они применяются.
Атрибут headers обычно нужен, если заголовки помещаются в нестандартном положении по отношению к данным, к которым они применяются.
 Секстон</TD>
<TD headers="t2">10</TD>
<TD headers="t3">Эспрессо</TD>
<TD headers="t4">Нет</TD>
<TR>
<TD headers="t1">Дж. Диннен</TD>
<TD headers="t2">5</TD>
<TD headers="t3">Без кофеина</TD>
<TD headers="t4">Да</TD>
</TABLE>
Секстон</TD>
<TD headers="t2">10</TD>
<TD headers="t3">Эспрессо</TD>
<TD headers="t4">Нет</TD>
<TR>
<TD headers="t1">Дж. Диннен</TD>
<TD headers="t2">5</TD>
<TD headers="t3">Без кофеина</TD>
<TD headers="t4">Да</TD>
</TABLE>
 </TH>
</TR>
<TR>
<TH scope="col" abbr="Название">Название курса</TH>
<TH scope="col" abbr="Преподаватель">Преподаватель курса</TH>
<TH scope="col">Описание</TH>
<TH scope="col">Код</TH>
<TH scope="col">Стоимость</TH>
</TR>
<TR>
<TD scope="row">После Гражданской войны</TD>
<TD>Доктор Джон Раутон</TD>
<TD>
В этом курсе изучаются turbulent годы в Англии после 1646 года.
<EM>6 еженедельных занятий, начиная с понедельника, 13 октября.</EM>
</TD>
<TD>h37</TD>
<TD>£32</TD>
</TR>
<TR>
<TD scope="row">Англо-саксонская Англия - введение</TD>
<TD>Марк Коттл</TD>
<TD>
Однодневный курс - введение в раннесредневековый период
Реконструкции англо-саксонского общества.
</TH>
</TR>
<TR>
<TH scope="col" abbr="Название">Название курса</TH>
<TH scope="col" abbr="Преподаватель">Преподаватель курса</TH>
<TH scope="col">Описание</TH>
<TH scope="col">Код</TH>
<TH scope="col">Стоимость</TH>
</TR>
<TR>
<TD scope="row">После Гражданской войны</TD>
<TD>Доктор Джон Раутон</TD>
<TD>
В этом курсе изучаются turbulent годы в Англии после 1646 года.
<EM>6 еженедельных занятий, начиная с понедельника, 13 октября.</EM>
</TD>
<TD>h37</TD>
<TD>£32</TD>
</TR>
<TR>
<TD scope="row">Англо-саксонская Англия - введение</TD>
<TD>Марк Коттл</TD>
<TD>
Однодневный курс - введение в раннесредневековый период
Реконструкции англо-саксонского общества. <EM>Суббота, 18
октября.</EM>
</TD>
<TD>h38</TD>
<TD>£18</TD>
</TR>
<TR>
<TD scope="row">Греция</TD>
<TD>Валери Лоренц</TD>
<TD>
Колыбель демократии, философии, сердце театра, родина аргумента. Это могли сделать римляне, если бы греки не опередили их. <EM>Субботняя школа 25 октября 1997 года</EM>
</TD>
<TD>h40</TD>
<TD>£18</TD>
</TR>
</TABLE>
<EM>Суббота, 18
октября.</EM>
</TD>
<TD>h38</TD>
<TD>£18</TD>
</TR>
<TR>
<TD scope="row">Греция</TD>
<TD>Валери Лоренц</TD>
<TD>
Колыбель демократии, философии, сердце театра, родина аргумента. Это могли сделать римляне, если бы греки не опередили их. <EM>Субботняя школа 25 октября 1997 года</EM>
</TD>
<TD>h40</TD>
<TD>£18</TD>
</TR>
</TABLE>
 74</TD>
<TD headers="a6 a7 a3">112.00</TD>
<TD headers="a6 a7 a4">45.00</TD>
<TD></TD>
</TR>
<TR>
<TD axis="дата">26-авг-97</TD>
<TD headers="a6 a8 a2">27.28</TD>
<TD headers="a6 a8 a3">112.00</TD>
<TD headers="a6 a8 a4">45.00</TD>
<TD></TD>
</TR>
<TR>
<TD>итого</TD>
<TD>65.02</TD>
<TD>224.00</TD>
<TD>90.00</TD>
<TD>379.02</TD>
</TR>
<TR>
<TH axis="пункт">Сиэтл</TH>
<TH></TH>
<TH></TH>
<TH></TH>
<TD></TD>
</TR>
<TR>
<TD axis="дата">27-авг-97</TD>
<TD headers="a10 a11 a2">96.25</TD>
<TD headers="a10 a11 a3">109.
74</TD>
<TD headers="a6 a7 a3">112.00</TD>
<TD headers="a6 a7 a4">45.00</TD>
<TD></TD>
</TR>
<TR>
<TD axis="дата">26-авг-97</TD>
<TD headers="a6 a8 a2">27.28</TD>
<TD headers="a6 a8 a3">112.00</TD>
<TD headers="a6 a8 a4">45.00</TD>
<TD></TD>
</TR>
<TR>
<TD>итого</TD>
<TD>65.02</TD>
<TD>224.00</TD>
<TD>90.00</TD>
<TD>379.02</TD>
</TR>
<TR>
<TH axis="пункт">Сиэтл</TH>
<TH></TH>
<TH></TH>
<TH></TH>
<TD></TD>
</TR>
<TR>
<TD axis="дата">27-авг-97</TD>
<TD headers="a10 a11 a2">96.25</TD>
<TD headers="a10 a11 a3">109. 00</TD>
<TD headers="a10 a11 a4">36.00</TD>
<TD></TD>
</TR>
<TR>
<TD axis="дата">28-авг-97</TD>
<TD headers="a10 a12 a2">35.00</TD>
<TD headers="a10 a12 a3">109.00</TD>
<TD headers="a10 a12 a4">36.00</TD>
<TD></TD>
</TR>
<TR>
<TD>итого</TD>
<TD>131.25</TD>
<TD>218.00</TD>
<TD>72.00</TD>
<TD>421.25</TD>
</TR>
<TR>
<TH>Всего</TH>
<TD>196.27</TD>
<TD>442.00</TD>
<TD>162.00</TD>
<TD>800.27</TD>
</TR>
</TABLE>
00</TD>
<TD headers="a10 a11 a4">36.00</TD>
<TD></TD>
</TR>
<TR>
<TD axis="дата">28-авг-97</TD>
<TD headers="a10 a12 a2">35.00</TD>
<TD headers="a10 a12 a3">109.00</TD>
<TD headers="a10 a12 a4">36.00</TD>
<TD></TD>
</TR>
<TR>
<TD>итого</TD>
<TD>131.25</TD>
<TD>218.00</TD>
<TD>72.00</TD>
<TD>421.25</TD>
</TR>
<TR>
<TH>Всего</TH>
<TD>196.27</TD>
<TD>442.00</TD>
<TD>162.00</TD>
<TD>800.27</TD>
</TR>
</TABLE>