Как убрать подчёркивание ссылок — журнал «Доктайп»
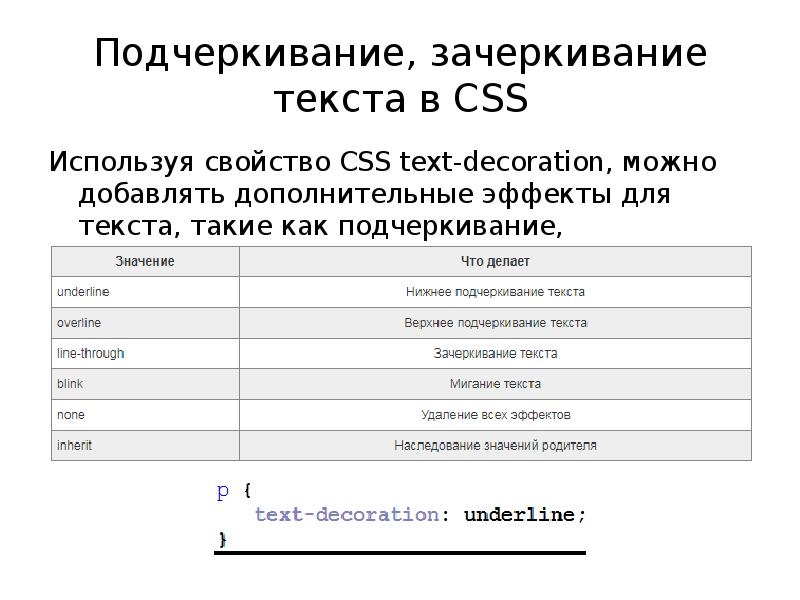
По умолчанию все ссылки подчёркнуты синим, но такое оформление легко изменить с помощью CSS-свойства text-decoration: none.
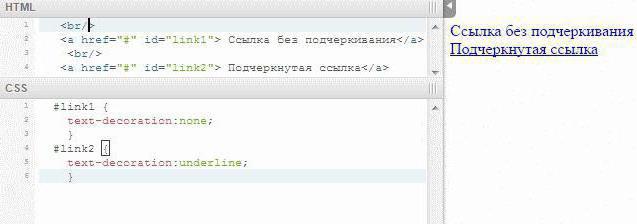
Убираем подчёркивание ссылок в CSS
Допустим, у вас есть ссылка:
<a href="#form">Каталог товаров</a>
Чтобы убрать нижнее подчёркивание, откройте файл со стилями и пропишите:
.link {
text-decoration: none;
}
Вместо селектора по классу можно использовать и другие, например, селектор по типу элемента или атрибуту id.
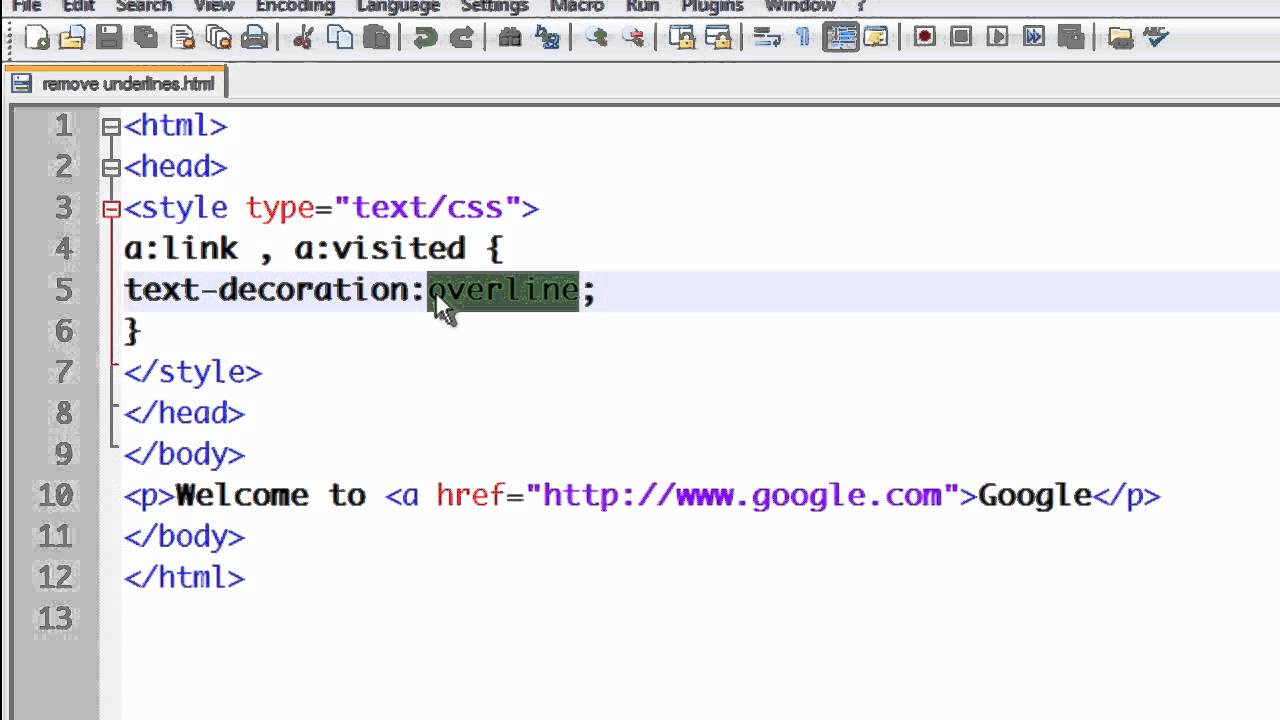
Убираем подчёркивание ссылок в HTML
Если у вас нет доступа к стилевому файлу или на работе принято инлайнить стили, можете убрать подчёркивание прямо в HTML.
Сбросить стили в одной ссылке:
<a href="#">Какая-то ссылка</a>
Убрать оформление во всех ссылках:
<head>
<style>
а {
text-decoration: none;
}
</style>
</head>
Селектор может быть любым — мы для примера показали селектор тега.
Будьте осторожны при сочетании инлайн-стилей и внешнего CSS, ведь стили в атрибуте style сложно переопределить. Если вы ещё не знакомы с конфликтом свойств, советуем пройти раздел курса для новичков по HTML и CSS — это бесплатно.
Когда убирать подчёркивание
Убирайте подчёркивание, если планируете стилизовать ссылку как кнопку или другой интерактивный элемент вроде карточки товара. В других случаях лучше его оставить, потому что подчёркивание ссылок привычно для пользователей. Если вы сбросите стили, посетителям сайта будет сложнее отличить ссылки от обычного текста.
Один и тот же блок текста, но справа хорошо видно ссылки, а слева — нетНеобязательно использовать стили по умолчанию — можно оформить ссылки иначе, например, добавив подчёркивание с помощью анимации, изменив его толщину и начертание или задав другой цвет:
Read Article — ссылки в фирменном цветеА ещё можно убрать подчёркивание у ссылки и добавить его текстовому блоку, например за счёт  Такой приём чаще используется для навигации — пользователь видит, что элементы меню кликабельные, и понимает, на какой странице он находится.
Такой приём чаще используется для навигации — пользователь видит, что элементы меню кликабельные, и понимает, на какой странице он находится.
Так что, если вам не нравится, как выглядят ссылки — стилизуйте их по-своему. Примеры можете подсмотреть в статье про нестандартное подчёркивание текста на чистом CSS. Главное — не забывайте про UX и старайтесь поменьше инлайнить.
Читать дальше:
- Как написать и запустить HTML на компьютере
- Как сверстать макет. Пошаговый план
- Шаблон простого сайта на HTML
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Читать дальше
Как работает transform в CSS на примерах
Интерактивная статья — попробуйте анимировать сами.
CSS- 23 мая 2023
Как оформить текст: 11 главных CSS-свойств
Инструкция для любителей поиграться со шрифтами.
- 23 мая 2023
Трансформации в CSS с примерами
Добавляем нескучные эффекты к элементам.
CSS- 21 мая 2023
Как добавить изображение фоном. Свойство background-image
Каков путь выберите сами.
CSS- 20 мая 2023
Как создать сетку на странице. CSS-свойство flex
Значения и нюансы использования
CSS- 18 мая 2023
Как создать сетки на CSS Grid Layout
Чтобы сайт был красивым, а вёрстка не ломалась.
CSS- 17 мая 2023
Плавные трансформации на чистом CSS. Свойство transition
Так плавно, что вы даже не заметите.
CSS- 15 мая 2023
Как спрятать всё, что не поместилось в элементе. CSS-свойство overflow
Чтобы текст и картинки не выпадали из блока.
CSS- 14 мая 2023
Как отобразить элемент на странице.
 Свойство display
Свойство displayБлок или строчный элемент, а может что-то другое, выбор за вами.
CSS- 13 мая 2023
Как размыть картинку. CSS-свойство filter
Или отретушировать фото, как в Фотошопе.
CSS- 7 мая 2023
как сделать ссылку в HTML
Рассмотрим как работают ссылки в HTML. Если вы уже успели изучить основы HTML, то вы знаете что HTML расшифровывается как язык гипертекстовой разметки. Важную роль в языке играют гиперссылки (гипертекстовые ссылки), или просто ссылки.
Ссылки создаются с помощью тега <a>. Ссылки бывают четырех видов:
- Ссылки на подключаемые ресурсы, (это ссылки, в которых не используется тег <a>) например тег <link>.
- Ссылки на web-страницы (абсолютные и относительные).
- Внутренние ссылки (якоря).
- Ссылки для скачивания.
Так же рассмотрим текстовые ссылки и ссылки-изображения. Ссылки на электронную почту и телефон. Как сделать кнопку-ссылку и как убрать подчеркивание ссылки.
Ссылки на электронную почту и телефон. Как сделать кнопку-ссылку и как убрать подчеркивание ссылки.
Как сделать ссылку в HTML
Ссылка состоит из трех основных и четвертой (необязательной) частей.
- Тега ссылки
<a>. - Адреса ссылки
href. - Анкора.
- Дополнительных атрибутов.
<a href="адрес_ссылки" атрибуты>Анкор</a>
Стиль ссылки по умолчанию:
color: -webkit-link;
cursor: pointer;
text-decoration: underline;
Атрибуты элемента <a>
| Атрибут | Описание | Возможные значения |
|---|---|---|
href | Целевой адрес ссылки. | URL. |
target | Окно в котором должна открыться ссылка. |
|
download | Указывает, что цель должна быть загружена, то есть скачана. | Нет. |
rel | Связь между страницей ссылки и целевым назначением ссылки. |
|
hreflang | Язык цели ссылки. Его следует использовать только тогда, когда также используется href | Код языка, например ru (Русский) или en (Английский). |
type | Тип MIME связанного ресурса. | Текст. |
HTML ссылки по видам
Ссылки на подключаемые ресурсы уже рассматривались ранее в материале «Основы HTML«. Эти ссылки создаются с помощью тегов <link> и <style>. Их задача — подключение внешних файлов.
Ссылки на web-страницы
Абсолютные
Абсолютные ссылки это такие ссылки в которых прописывается полный путь на ссылаемый документ. Например, сошлемся на Яндекс.
Например, сошлемся на Яндекс.
<a href="https://yandex.ru/" target="_blank">Яндекс</a>
Результат.
Яндекс
Не забываем, что атрибут target="_blank" говорит нам о том. что ссылка откроется в новом окне.
Относительные
Относительные ссылки это ссылки в которых прописывается относительный адрес на ссылаемый документ (относительно текущего домена). Например, в моем случае внутренней будет считаться ссылка вида:
<a href="/html-tekst/">Текст в HTML</a>
То есть, все что после / относиться к текущему домену abuzov.com. Если перевести эту ссылку в абсолютную, то она примет следующий вид.
<a href="https://abuzov.com/html-tekst/">Текст в HTML</a>
При этом результат на моем сайте будет одинаков — вы попадете на страницу «Текст в HTML».
Внутренние ссылки
Внутренние ссылки это ссылки внутри текущей веб-страницы. Они используются быстрого доступа к фрагменту текста на странице. Еще их называют якорями. Обычно содержание web-страницы оформляется в виде якорей.
Они используются быстрого доступа к фрагменту текста на странице. Еще их называют якорями. Обычно содержание web-страницы оформляется в виде якорей.
Для создания якоря используется идентификатор id. Адрес ссылки на идентификатор начинается со знака #.
Пример.
<ul> <li><a href="#chast1">Часть 1</a></li> <li><a href="#chast2">Часть 2</a></li> <li><a href="#chast3">Часть 3</a></li> </ul> <h3>Часть 1</h3> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. <h3>Часть 2</h3> uis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum <h3>Часть 3</h3> Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.
После клика по такой ссылке пользователь будет попадать в соответствующую часть HTML-документа.
Ссылки для скачивания
Что бы скачать какой-либо файл к ссылке добавляется атрибут download. Если этот атрибут отсутствует файл будет открываться (или пытаться открываться) в браузере. Например.
<a href="/file/html/html-1.html" target="_blank">Файл с примером откроется в браузере</a><br> <a href="/file/html/html-1.html" download>Файл с примером будет скачан</a>
Результат.
Файл с примером откроется в браузере
Файл с примером будет скачан
Ссылки-изображения
Ссылки-изображения отличаются от текстовых ссылок тем, что вместо текстового анкора (о нем я писал в начале) используется изображение.
Изображение вставляется с помощью тега <img> о котором я расскажу в следующем материале из серии самоучитель HTML.
Пример.
<a href="https://ru.wikipedia.org/wiki/HTML" target="_blank"><img src="/img/html-logo-wiki.png"></a>
Результат.
Об относительных путях
Вы уже второй раз сталкиваетесь с относительным путем. Давайте проясним ситуацию.
На рисунке я привожу простую структуру папок и файлов. таких папок и файлов может быть очень много, десятки, сотни, тысячи. Относительные пути позволяют сократить указание пути к файлу.
Обычно / — обозначает все, что идет после домена, то есть в моем случае abuzov.com = /.
Что бы задать путь текущей папки, то есть папки в которой находится документ, перед / ставиться ..
Для того, что бы подняться на одну папку вверх по дереву, например из папки html к папке file добавляют одну точку.
Итак:
/— корневая папка, домен сайта../— текущая папка, в которой находится файл.../— папка на уровень выше в дереве.
Ссылка на электронную почту, телефон и скайп
Ссылка на электронную почту — это такая ссылка при клике на которую у вас откроется почтовый клиент (установленный по умолчанию) и будет создано пустое письмо на указанный адрес электронной почты.
Пример.
<a href="mailto:[email protected]">[email protected]</a>
Результат.
Ссылка на номер телефона — это ссылка при клике на которую номер подставиться в приложение «Телефон» если вы находитесь на сайте с мобильного устройства. Если вы находитесь на сайте с компьютера то откроется программа для звонков по умолчанию.
Пример.
<a href="tel:+79507007070">+7 (950) 700-70-70</a>
Результат.
+7 (950) 700-70-70
Ссылка на скайп — это ссылка которая (если у вас установлен скайп) позволяет:
- Позвонить пользователю — call.
- Начать чат с пользователем- chat.
- Добавить пользователя в контакты — add.
- Отправить пользователю файл — sendfile.
Пример (name это логин пользователя в скайпе).
<a href="skype:name?call">Skype</a> <a href="skype:name?chat">Skype</a> <a href="skype:name?add">Skype</a> <a href="skype:name?sendfile">Skype</a>
Результат.
Skype
Skype
Skype
Skype
Кнопка-ссылка
Давайте разберемся, как сделать кнопку-ссылку. Тут нужно задействовать элементы формы. Как создаются и работают формы вы можете узнать на этом сайте. Итак, следующий код создает кнопку которая является ссылкой.
<form action="https://yandex.ru/">
<input type="submit" value="Перейти на Яндекс" />
</form>Результат.
В атрибуте action нужно ввести адрес ссылке. В атрибуте value нужно ввести текст кнопки.
Как убрать подчеркивание ссылки в HTML
Одним HTML тут не обойтись. Необходимо использовать CSS.
В начале статьи я приводил стиль элемента <a> по умолчанию, напомню:
color: -webkit-link;
cursor: pointer;
text-decoration: underline;
Так вот, свойствоtext-decoration: underline; (в переводе с англ.: оформление текста: подчеркивание) подчеркивает ссылку. С помощью CSS нужно убрать его.
С помощью CSS нужно убрать его.
Пример.
<style>
a {text-decoration:none;}
</style>
<a href="https://abuzov.com/">Ссылка без подчеркивания</a>Результат.
Ссылка без подчеркивания
Итак, в этом материале мы научились создавать ссылки в HTML.
Как создать HTML-ссылку без подчеркивания, учебник по html
По умолчанию в большинстве браузеров HTML-ссылки подчеркиваются. Вы можете удалить подчеркивание в ссылке несколькими способами:
Использование стиля в соответствии с HTML-ссылкой,
Использование стиля CSS во внешней ссылке
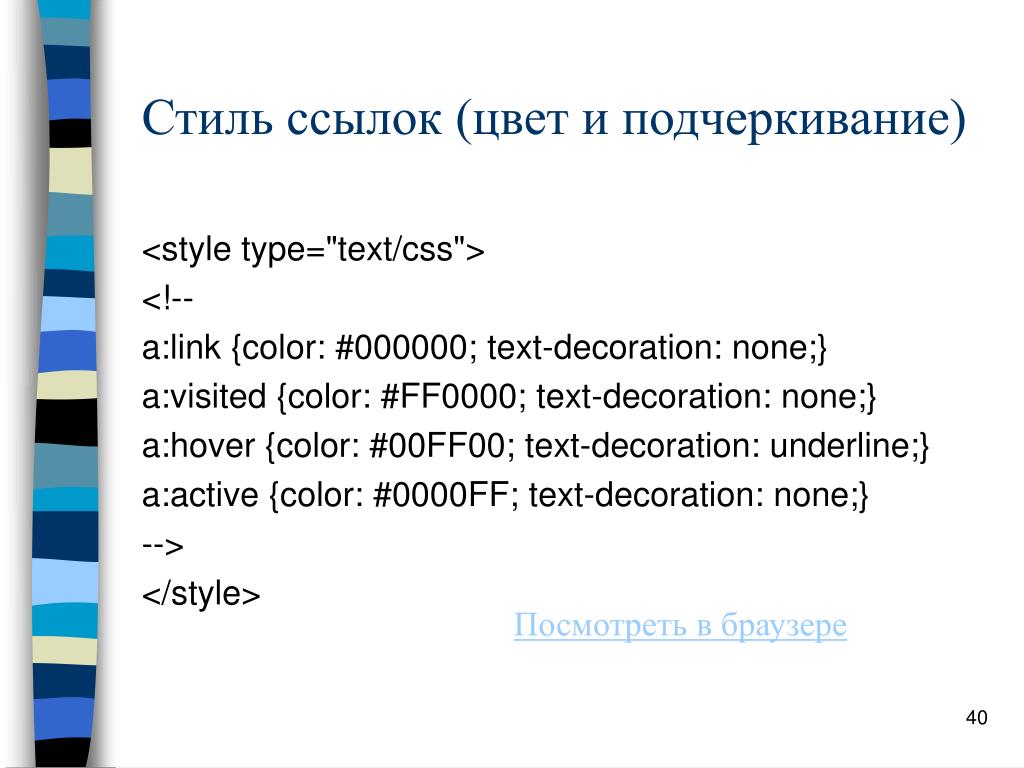
В большинстве браузеров HTML-ссылки по умолчанию отображаются в следующем виде:
- непросмотренная ссылка подчеркнута и окрашена в синий цвет.
- Посещенная ссылка подчеркнута и окрашена в фиолетовый цвет.
- Активная ссылка подчеркнута и окрашена в красный цвет.
Однако вы можете удалить подчеркивание, используя встроенный стиль.
Синтаксис HTML-ссылки указывается в HTML с помощью тега как
Атрибут href тега HTML-ссылки в исходной привязке указывает адрес назначения якорь.
Проверьте этот пример >>
Приведенный выше HTML-код отобразит следующий HTML-результат:
Tutorial htmlGoogle Search
Примечание. Ссылка не обязательно должна быть только текстом. Это может быть ссылка на изображение, ссылка на кнопку или любой другой элемент HTML.
HTML-тег ссылки для удаления подчеркивания с помощью внешнего CSS
Во-первых, мы должны построить внешнюю ссылку как style. css.
css.
цвет: зеленый;
цвет фона: прозрачный;
украшение текста: нет;
}
a: посещено {
цвет: розовый;
background-color: прозрачный;
украшение текста: нет;
}
a: hover {
цвет: красный;
background-color: прозрачный;
text-decoration: подчеркивание;
}
a:активный {
цвет: желтый;
background-color: прозрачный;
text-decoration: подчеркивание;
}
Проверьте этот пример >>
Этот код HTML создаст следующий результат — Учебное пособие htmlGoogle Search
Тег ссылки html без подчеркивания
Как создать ссылку HTML без подчеркивания — руководство html
Ссылки без подчеркивания | потеря подчеркивания в ссылках
Путь // www. yourhtmlsource.com → Таблицы стилей → ССЫЛКИ БЕЗ ПОДЧЕРКИВАНИЯ
yourhtmlsource.com → Таблицы стилей → ССЫЛКИ БЕЗ ПОДЧЕРКИВАНИЯ
от Ross Shannon
Кажется, это одна из самых популярных реализаций CSS — чтобы избавиться от этих подлых подчеркиваний в ваших ссылках. Вот код, чтобы избавиться от всех подчеркнутых ссылок на вашей всей странице . Поместите это в часть документа head .
Если вы хотите снять подчеркивание только с нескольких ссылок , поместите этот атрибут в тег a (ссылка).
стиль ="украшение текста: нет; "
Чтобы создать ссылку, подобную этой
Вы можете обратить внимание на то, что люди могут не заметить ваши ссылки, если в них отсутствует подчеркивание. Их можно использовать в панели навигации, потому что люди будут ожидать, что все, что там есть, будет ссылкой, но в вашем основном тексте я бы посоветовал вам сохранить подчеркивание. Если цвета ваших ссылок безошибочны, вам это сойдет с рук.
Если цвета ваших ссылок безошибочны, вам это сойдет с рук.
Вы можете настроить разные типы ссылок — с подчеркиванием и без — с классами. Если вы хотите сделать больше со своими ссылками, в том числе настроить эффекты наведения и тому подобное, ознакомьтесь с полным руководством по использованию таблиц стилей со своими ссылками.
Начало
Начните здесь·
Мой первый сайт·
Уроки
Текст··
Изображения··
Таблицы·
Рамки· 900 03 Формы ·
Таблицы стилей ·
Дополнительно
Доступность ·
Продвижение ·
Оптимизация ·
Управление сайтом ·
Скрипты
JavaScript ·
CGI-скрипты ·
Отзывы 900 19
Веб-хостинг ·
Книги ·
Рекомендации ·
HTML Source Toolbox ¤
Любите нас?Добавьте HTML-код в закладки!
Добавьте HTML-код в закладки!Страниц для печати
Просто распечатайте страницы в обычном режиме, наша таблица стилей автоматически переформатирует страницу для вас.





 wikipedia.org/wiki/HTML" target="_blank"><img src="/img/html-logo-wiki.png"></a>
wikipedia.org/wiki/HTML" target="_blank"><img src="/img/html-logo-wiki.png"></a>