Что такое HTML простыми словами — назначение, описание, принцип работы
Приветствую, друзья. Интернет огромен, ежедневно страницы сайтов посещают сотни миллионов людей и их число постоянно растет. Но всего этого могло не быть, если бы не появились единые стандарты представления информации и, в частности, HTML разметка web страниц. Сегодня я расскажу простыми словами про HTML — что это такое, для чего нужен, как работает разметка и каковы основные правила.
Содержание:
- Определение и назначение HTML;
- Что такое HTML теги;
- HTML файлы и программы для их просмотра;
- Как создаются HTML файлы;
- Изучение HTML с нуля.
Определение и назначение HTML
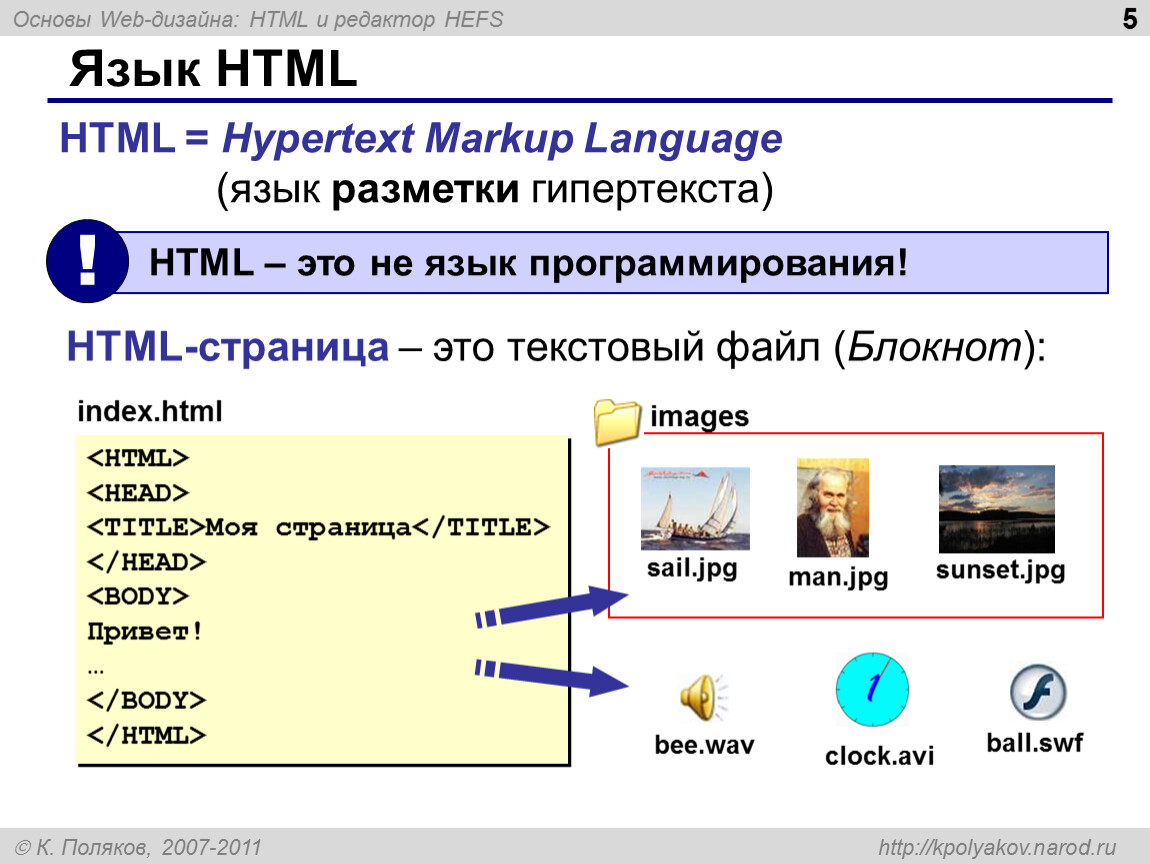
HTML (HyperText Markup Language) — дословно переводится как «язык гипертекстовой разметки», где с помощью специальных слов и символов (тегов) осуществляется форматирование текста, изображений и видео на экранах устройств.
HTML называют языком, но не нужно путать его с языком программирования — это язык разметки, который ничего не делает с данными, не производит никаких вычислений, преобразований и прочих изменений, он только расставляет информацию по разным частям монитора и показывает её в удобном для восприятия виде.
HTML не может сложить 2+2, зато может раскрасить эти цифры в разные цвета, поменять размер, сдвинуть вправо, влево, вверх или вниз, подложить фон и т.д.
Простым языком: HTML — это код, с помощью которого контент* красиво и удобно для восприятия размещается на странице. Кроме того, HTML обеспечивает связь разных web страниц друг с другом через систему ссылок.
*Контент — это информационное содержимое в виде текста, изображений, видео материалов.
Только благодаря HTML любой сайт в Интернете одинаково выглядит для пользователя из Житомира, Аддис-Абебы или Токио.
Что такое HTML теги
HTML тег — это группа слов и символов, которые придают объекту, в отношении которого применяются, особые свойства.
Каждый тег имеет свое назначение и четко прописанный синтаксис (правила использования).
Все HTML теги имеют по краям скобки «<» «>», обозначающие, соответственно, начало и конец тега.
Например, тег переноса строки выглядит так:
<br>
Многие теги всегда употребляются в паре в виде открывающего и закрывающего, в этом случае закрывающий тег имеет в начале прямой слэш «/».
Например, пара тегов начинающих и заканчивающих абзац выглядит так:
<p>Абзац текста, например, нахваливающий сайт BiznesSystem.ru</p>
Часть тегов имеет дополнительные атрибуты, которые прописываются внутри открывающего тега. Атрибуты уточняют или дополняют основные свойства тегов.
Например, чтобы текст в абзаце прилегал к правому краю, нужно добавить такой атрибут:
<p align="right">Текст прилегающий вправо</p>
Теги могут находится один внутри другого, вложенные как матрёшки, например так:
<p align="right">Текст прилегающий вправо, где <b>это слово</b> выделено жирным</p>
В этом примере внутри тегов абзаца находятся теги <b> и </b>, выделяющие текст внутри жирным.
Всё содержимое страницы, отформатированное с помощью тегов называется HTML код, часто его называют исходный код страницы. Чтобы посмотреть как выглядит HTML код конкретной страницы сайта, нажмите на клавиатуре одновременно «ctrl»+»U».
HTML файлы и программы для их просмотра
Каждая страница в Интернете — это файл, содержащий HTML код. Подобный файл может находиться не только в сети, но и на домашнем компьютере или ноутбуке. Место его размещения не влияет на свойства.
Подобные файлы имеют следующие варианты расширений:
- .html;
- .htm.
Они ничем не отличаются.
Помимо стандартных для разметки страниц форматов, HTML код может содержаться в файлах с расширением .php и некоторых других языков программирования.
Для открытия файлов с HTML кодом используются специальные программы — браузеры (Яндекс Браузер, Opera, Google Chrome, Mozilla Firefox, Internet Explorer и другие). Они преобразуют исходный код страницы в удобный восприятию вид.
Когда мы посещаем Интернет сайты, то не видим никаких тегов, но благодаря браузерам видим результаты их работы.
В идеале каждый браузер должен действовать одинаково, каждый тег и свойство обрабатывать по стандарту и картинка для пользователя отличаться не должна, но на практике бывают сбои.
Возможно вы встречались со страницами где текст съехал или картинка наложилась на другую, но если открыть страницу другим браузером всё отображается нормально. Чаще всего это связано с тем, что язык HTML разметки развивается, появляются новые теги и свойства, а браузеры за этими изменениями не успевают, либо не могут договориться об едином стандарте использования.
Чтобы реже сталкиваться с подобными проблемами, используйте последние версии браузера.
Как создаются HTML файлы
Создание HTML файла — это по сути создание страницы сайта. Это совместная работа веб дизайнера, который придумывает внешний вид и верстальщика, который обрамляет в код весь контент, чтобы получить нужную картинку.
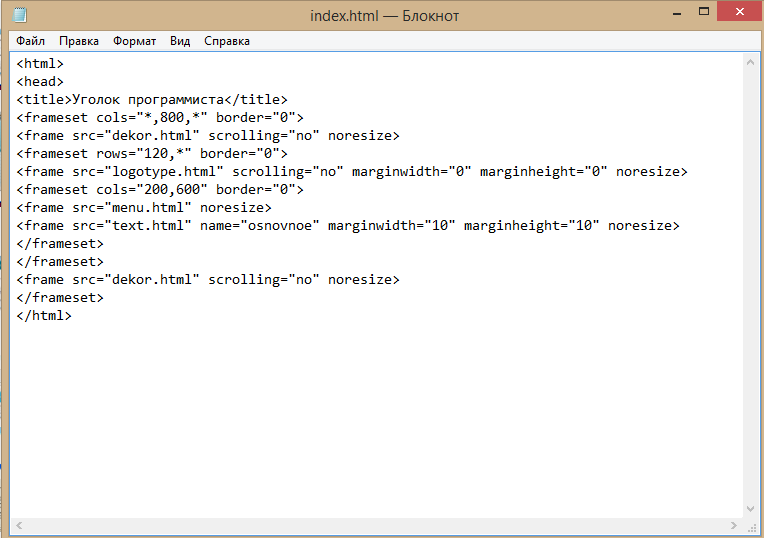
Самый простой (но не легкий) вариант создания HTML файлов — использование текстового редактора «Блокнот» или его более адаптированного для программирования аналога «Notepad++». С их помощью создается текстовый файлик, в него прописываются все коды, после чего расширение меняется на htm или html.
Более комфортный способ создания веб страниц — визуальные HTML редакторы, например MS Frontpage, NVU, DreamWeaver. Работа в них похожа на использование Microsoft Word, а конечный код генерируется самой программой. Можно делать страницы даже непосредственно в Microsoft Word, только при сохранении указать «Веб-страница htm, html». У всех этих программ есть один огромный минус — получаемый код избыточен и не оптимизирован (много лишних тегов), что приводит к медленной работе и проблемам с последующим редактированием (трудно разобраться).
Чаще всего современные сайты создаются с помощью систем управления контентом (CMS — content managment system). В них уже зашиты основные части кода (блоки), имеются сменяемые шаблоны оформления (причем их можно менять не трогая содержимое), а создание страниц сводится к банальному наполнению материалами. Кроме того, CMS работают не только с HTML разметкой, но и языками программирования (чаще PHP), благодаря чему в них реализованы самые разные функции, недоступные для простого HTML. В этой статье приведена подробная инструкция по самостоятельному созданию сайта с помощью CMS WordPress.
В этой статье приведена подробная инструкция по самостоятельному созданию сайта с помощью CMS WordPress.
Изучение HTML с нуля
Язык HTML развивается, появляются новые теги и атрибуты, другие, наоборот, устаревают и перестают использоваться. Остаются неизменными принципы, поэтому, если вы освоите основы HTML разметки, без труда сможете адаптироваться к последним версиям языка.
Я в свое время учил HTML по этой книге, сайт её авторов сейчас в переделке, не знаю, восстановится ли его работа и в каком виде, так что можете скачать по приведенной ссылке.
Программный код HTML: описание и особенности OTUS
HTML – стандартизированный язык разметки. С его помощью можно создавать веб-страницы и приложения для браузеров. Данный язык программирования пользуется спросом как у новичков, так и у более опытных разработчиков. Он является ключевым при написании сайтов и интернет-магазинов.
Далее необходимо более подробно рассмотреть код, написанный на HTML. Предложенная в статье информация пригодится преимущественно начинающим веб-разработчикам. С ее помощью пользователи смогут разобраться с основами web programming на HTML.
С ее помощью пользователи смогут разобраться с основами web programming на HTML.
Ключевые понятия: CSS и HTML
Веб разработка обычно включает в себя использование не только HTML. Она предусматривает навыки работы с CSS. Данные понятия являются ключевыми в изучаемой теме:
- HTML – это HyperText Markup Language или язык разметки гипертекста. Он отвечает за формирование структуры содержимого и его смысл, определяя контент на странице: заголовки, абзацы, картинки.
- CSS – Cascading Style Sheets или каскадные таблицы стилей. Язык презентаций, который сформирован для оформления внешнего вида контента. Это «язык стилей».
HTML и CSS не являются конкурирующими в плане создания website. Данные языки выступают самостоятельными и независимыми друг от друга. Обычно они используются в сочетании. HTML представляет содержимое, а CSS отвечает за непосредственное оформление.
Далее предстоит выяснить, как выглядит html-документ, синтаксис упомянутого языка и его ключевые особенности.
Основы гипертекстового языка
HTML-документ – это документ, составленный на языке HTML. Он представляет собой обычный текстовый документ, который содержит код программы. Сохраняется в одноименном формате –.html.
Создавать такие документы можно в обычном «Блокноте» Windows или при помощи специализированных текстовых редакторов: Visual Studio Code, Notepad++ и так далее.
HTML-документ обладает определенной структурой. Она включает в себя:
- дерево элементов кода;
- текст.
Далее предстоит изучить структуру и особенности HTML-документа. Независимо от того, какой будет веб программа, ее «внутренний состав» будет опираться на определенный шаблон. Зная его, пользователь сможет достаточно быстро создать свое первое приложение на языке гипертекстовой разметки.
Терминология языка
Перед более детальным изучением HTML-документа нужно познакомиться с несколькими ключевыми понятиями. Они пригодятся как при изучении языка гипертекста, так и в случае более углубленного погружения в CSS:
Они пригодятся как при изучении языка гипертекста, так и в случае более углубленного погружения в CSS:
- Элемент. Это объект, который указывает на правила и принципы определения структуры и содержимого компонентов на странице. Некоторые из них могут включать в свой состав несколько уровней подзаголовков, абзацев. Задается при помощи угловых скобок. Внутри них пишется имя элемента.
- Тег. Тег – элемент, используемый для форматирования содержимого документа. Заключается тег в угловые скобки. Может быть открывающим и закрывающим. Первый вид тега помечается как <>, второй – как </>.
- Атрибуты. Это свойства, применяемые для предоставления дополнительных данных о компонентах и тегах. Самым распространенным тегом является ID. С его помощью на веб-странице осуществляется идентификация элементов. Определяется атрибут в открывающем теге после имени компонента. Состоит из «названия» и присваиваемого значения.
- Открывающий тег – показывается, где начинается элемент.

- Закрывающий тег – образовывается путем добавления к записи знака «слеш». Он ставится перед именем элемента в программном коде. Между открывающими и закрывающими тегами располагается содержимое.
- Контент – содержимое объекта программного кода. То, что находится между тегами.
Парсинг в HTML начинается до того, как веб страница будет полностью загружена в браузер. Интернет-обозреватель обрабатывает HTML-документ последовательно, с самого начала. Параллельно осуществляется обработка CSS и соотношение таблиц стилей с элементами on pages.
Выше – пример элемента a с атрибутом href.
Компоненты структуры
HTML-документы состоят из совершенно разных элементов. Структура соответствующих файлов будет все равно одинаковой. Независимо от того, как выглядит программный код, он обязательно включает в себя следующие основные составляющие:
- < !Doctype html >;
- < html >;
- < head>;
- < body>.
Могут встречаться иные элементы структуры. Они делают исходный код of page более совершенным и функциональным. Далее различные элементы и теги будут изучены подробнее. Эта информация поможет создавать различные интернет-страницы и веб-приложения.
Они делают исходный код of page более совершенным и функциональным. Далее различные элементы и теги будут изучены подробнее. Эта информация поможет создавать различные интернет-страницы и веб-приложения.
Выше – пример простейшей разметки HTML-документа. Это наглядный пример того, как выглядит исходный код в виде тегов и компонентов. Обязательные составляющие – это body и head.
!Doctype – тег, отвечающий за объявления типа документа. Он всегда размещается в самом верху (начале) HTML. Сообщает браузерам о том, какая версия языка гипертекстовой разметки будет использоваться. Эта информация отвечает за корректность отображения проекта.
Отношения и связиОбщий вид HTML и компоненты, которые обязательно содержит соответствующий файл, уже были кратко рассмотрены. Далее необходимо каждый объект кода изучить более детально. Перед этим рекомендуется запомнить особенности отношений и связей. Они устанавливаются между множественными вложенными компонентами. Выделяются следующие основные «родственные связи»:
- Предок – элемент, который хранит в себе другие элементы.
 В предложенном ранее примере можно увидеть, что им выступает тег < html >. < Body > является предком для h2, span, nav, p, li li и так далее.
В предложенном ранее примере можно увидеть, что им выступает тег < html >. < Body > является предком для h2, span, nav, p, li li и так далее. - Потомок – тег, который расположен в пределах одного или более типов элементов.
- Родительский элемент – элемент, который связан с другими компонентами более низкого уровня. В структурном дереве он расположен выше. Предложенный ранее пример в качестве «родителя» устанавливает html для head и body, а p – исключительно для span.
- Дочерний элемент – компонент, который подчинен непосредственно другому, элементу более высокого уровня.
- Сестринский компонент – тег, который имеет общего «родителя». Это теги одного и того же уровня.
Теперь элементы HTML, а также стандартный синтаксис и структура документа для будущей веб-страницы более понятны. Каждый ранее представленный тег будет изучен более подробно.
Компонент HTMLHTML – тег, который выступает в качестве корневого. Все остальные теги располагаются внутри него. Имеет открывающий и закрывающий теги в своем составе. Все, что расположено за пределами < HTML > браузером в качестве части HTML-кода восприниматься не будет.
Имеет открывающий и закрывающий теги в своем составе. Все, что расположено за пределами < HTML > браузером в качестве части HTML-кода восприниматься не будет.
Может быть глобальные атрибуты и параметр manifest. С его помощью можно указать путь к документу кэша манифеста.
HeadСтруктурная единица head – это техническая информация о странице. Здесь содержатся такие данные как:
- ключевые слова для поисковых машин;
- кодировка;
- описание;
- заголовок и так далее.
Сведения, написанные в соответствующем «разделе», программа в качестве части реализуемого и интерпретируемого кода не рассматривает. В браузерном окне структурная единица head не отображается. Это информация о том, как интернет-обозреватель должен обрабатывать страницу на экране.
Head поддерживает работу только с глобальными атрибутами.
Title
Стандартный код рассматриваемых файлов в обязательном порядке содержит компонент title. Текст, размещаемый внутри, будет отображен в виде заголовка веб-браузера.
Длина такого заголовка не может быть более 60 символов. Текст обычно включает в себя предельно полное описание содержимого веб-проекта. Работает с глобальными атрибутами.
Meta
При написании сайта на HTML5 можно включить в синтаксис Head тег meta. Он не является обязательным. С его помощью удается создавать описания содержимого сайта, а также ключевые слова для поисковых машин. Здесь же прописывается автор (создатель) исходного кода и иные свойства метаданных.
Head может включать в себя несколько meta. Связано это с тем, что каждый такой компонент в зависимости от задействованных атрибутов несут в себе ту или иную основную информацию «для поисковиков»:
meta name=»description» content=»Описание содержимого страницы»
Meta поддерживает следующие атрибуты:
Может работать с глобальными атрибутами.
Style
Создать исходный код на HTML5 не слишком трудно, если познакомиться с его основными компонентами. В виде необязательной составляющей в head выступает style. Этот объект отвечает непосредственно за стили. Они написаны на CSS.
Этот объект отвечает непосредственно за стили. Они написаны на CSS.
Общий исходный код может включать в себя сразу несколько style. Соответствующий объект может включать в себя описание особенностей форматирования всей веб-страницы или только ее части.
Выше – таблица, которая кратко объясняет особенности использования атрибутов в style. С глобальными «параметрами» соответствующий объект тоже совместим.
Link
Link – это необязательная структурная единица. Она позволяет создать стиль для исходного файла. Выступает аналогом CSS. Созданные при помощи link объекты могут быть записаны в отдельный документ с расширением .css.
Подключается link несколькими способами:
- через тег link.
Второй вариант является более предпочтительным. Link помогает определить отношение между текущей страницей и другими файлами.
Script
Стандартный исходный код, написанный кратко и сжато, может не включать в свой состав script. Этот объект является необязательным. С его помощью в HTML5 начинается подключение дополнительных сценариев.
Этот объект является необязательным. С его помощью в HTML5 начинается подключение дополнительных сценариев.
Текст сценария может размещаться внутри соответствующего компонента, образуя его «тело». Возможна загрузка script из внешних файлов. Если текст сценария размещается за пределами исходного кода страницы, он подключается за счет атрибутов.
| Значение атрибута | Описание/ содержание / принимаемые системой значения |
| Charset | Кодировка символов в тексте |
| @sync | Ссылка на то, что сценарий будет работать асинхронно с остальной частью веб-страницы. |
| Defer | Интерпретация сценариев откладывается до тех пор, пока отображение на пользовательском устройстве не будет завершено. |
| Scr | Операция, которая указывает на месторасположение файла со сценарием. Значением атрибута выступает URL-адрес документа, включающего в себя JavaScript-приложение. |
| Type | Используется для того, чтобы объявить используемый язык сценария. |
| Nonce | Операция, обеспечивающая безопасность. Блокирует внедрение межсайтового скриптинга. Устанавливает правила и принципы использования встроенных скриптов. Для этого используются nonce-значения и хэши. |
| Crossorigin | Отвечает за использование CORS при загрузке внешних скриптов. Может быть:anonymous – перед непосредственной загрузкой скрипта в кроссдоменный запрос браузер будет автоматически добавлять origin без передачи параметров доступа;use-credentials – добавляет заголовок origin с указанием параметров доступа. |
Выше – таблица, которая поможет с формированием тела script. Новичкам с соответствующим объектом обычно работать не приходится.
BodyСделав Head, каждый разработчик должен приступить к формированию «тела» исходного кода. Соответствующий тег имеет обозначение body. Здесь начнется обработка введенной информации системой для отображения «картинки» в браузере.
Body – обязательная часть документа HTML, которая содержит весь «исходный код». Все, что расположено внутри этого блока, будет создаваться и интерпретироваться в качестве объектов на странице. Соответствующий раздел может включать в себя глобальные атрибуты и «обычные».
Все, что расположено внутри этого блока, будет создаваться и интерпретироваться в качестве объектов на странице. Соответствующий раздел может включать в себя глобальные атрибуты и «обычные».
| Атрибут | Значение или описание |
| Onafterprint | Событие, которое срабатывает после отправки страницы на печать или после того, как окно печати будет закрыто. |
| Onfromprint | Срабатывает перед тем, как отправить страницу на печать. |
| Onunload | Начинает работать, если сайт не загрузился по тем или иным причинам. Активируется при закрытии браузерного окна. |
| Onpageshow | Активируется при переходе клиента на сайт или после реализации onload. |
| Onpagehide | Срабатывает, если клиент закрывает страницу через навигацию, кликнув по специальной кнопке или обновив сервис, заполнив электронную форму. |
| Online | Возобновление соединения с интернетом. |
| Onoffline | Прерывание интернета. |
| Onhashchange | Активируется при изменении hash-части URL. |
| Onbeforeunload | Активируется, если клиент перешел на другую страницу или кликнул по «Закрыть окно». Дает возможность отобразить сообщение в диалоговом окне подтверждения. Уточняет, действительно ли клиент хочет закрыть текущий веб-сервис. |
Выше – список атрибутов упомянутого компонента, с которыми можно повстречаться при разработке программного кода.
Выбор редактора
Основы HTML, представленные выше, помогут сформировать исходный файл с текстом веб-страницы. Актуальным остается вопрос о том, какой текстовый редактор для этого использовать.
Формирование файлов .html допускается в любом текстовом редакторе. Наиболее распространенными выступают:
- «Блокнот». Это стандартная служба Windows. В ней «просто пишется текст». Dtd html 4 и другие фрагменты кода никак не выделяются.
- Notepad++. Более совершенная, «обновленная» версия «Блокнота».

- Sublime Text. Профессиональный редактор текста. Один из лучших для разработки. Выделяет doctype html public и другие синтаксические конструкции языка гипертекста. Имеет автодополнение и самостоятельно расставляет отступы. Рекомендован более уверенным в себе разработчикам.
Новичкам рекомендуется начинать разработку в «Блокноте» или Notepad++. Лучше разобраться с HTML и CSS помогут дистанционные компьютерные курсы.
Хотите освоить современную IT-специальность? Огромный выбор курсов по востребованным IT-направлениям есть в Otus!
Минимальная HTML-страница — Биоинформатика Веб-разработка
Теперь предположим, что все готово для публикации ваших страниц в Интернете:
- У вас есть сервер в сети с учетной записью, либо учетной записью администратора, либо учетной записью обычного пользователя
- Возможно, у вас нет учетной записи на онлайн-сервере, но на вашем ноутбуке установлены Linux и LAMP, чтобы вы могли разрабатывать локально и просматривать свой веб-сайт на локальном хосте
- Вы можете локально создать пустую страницу и загрузить ее с помощью FileZilla или FireFTP в корневой каталог документов
- Вы можете подключиться к серверу по SSH и создать файл в корне документа с помощью команды «touch» или с помощью nano
- Затем вы можете удаленно редактировать новые файлы с помощью Komodo, как описано в предыдущем разделе: сначала создайте сервер в настройках Komodo, затем откройте удаленный файл на этом сервере с помощью: Файл -> Открыть -> Удаленный файл
В упражнении в конце предыдущего раздела мы видели, что разместить страницу с текстом в сети очень просто: введите текст на странице, присвойте имени файла страницы расширение html (например, test. html), загрузите страницу в корневой каталог документов, это все, что нужно для публикации страницы.
html), загрузите страницу в корневой каталог документов, это все, что нужно для публикации страницы.
Однако форматирование нашего текста на странице будет довольно простым. Если мы не используем HTML, весь текст на странице будет отображаться в браузере в одной строке. Новые строки игнорируются или отображаются как пробел.
Текст/содержимое HTML-страницы называется «исходным кодом» страницы или просто «исходником». Исходный код любой веб-страницы можно увидеть, щелкнув правой кнопкой мыши страницу в браузере, чтобы отобразить контекстное меню, и выбрав опцию «Просмотреть исходный код страницы».
Рисунок 3-4-1: Опция «Просмотр исходного кода страницы» в контекстных меню браузераРассмотрим следующий исходный код:
Мы учимся HTML и CSS для разработки приложений биоинформатики для Интернета
Мы изучаем HTML и CSS для разработки приложений биоинформатики для Интернета
|
Если вы скопируете и вставите этот текст на страницу с расширением . html, а затем просмотрите страницу в своем браузере, вы увидите, что новые строки игнорируются. Проверьте это. Вот что вы получаете:
html, а затем просмотрите страницу в своем браузере, вы увидите, что новые строки игнорируются. Проверьте это. Вот что вы получаете:
Мы изучаем HTML и CSS, чтобы разрабатывать биоинформатические приложения для Интернета.
Таким образом, мы действительно можем публиковать такие страницы, только с текстом. Без форматирования, без ссылок, без изображений, без макета, без цветов. Просто статический текст, все на одной строке.
Несмотря на то, что в конце концов сырой контент является королем, как вы можете видеть, у этой ситуации есть некоторые ограничения. Чтобы получить доступ ко всем этим вкусностям форматирования, нам действительно нужно использовать HTML.
Например, в примере выше, чтобы ввести разрыв строки. Мы могли бы использовать перерыв тег
:
Мы учимся
HTML и CSS для разработки приложений биоинформатики для Интернета
Мы изучаем HTML и CSS , чтобы разрабатывать биоинформатические приложения для Интернета
|
Убедитесь, что приведенный выше код правильно отображает строки и разрывы строк.
Давайте быстро упомянем здесь, что, хотя многие теги должны быть сначала открыты, а затем закрыты, чтобы разграничить часть содержимого страницы, другие теги являются «самостоятельными» и не ограничивают часть содержимого страницы, а скорее имеют смысл сами. Тег break является примером такого самостоятельного тега. Другим примером является тег img , используемый для вставки изображений на веб-страницу.
Примеры тегов, которые следует открывать, а затем закрывать: головка , body и html теги, которые мы обсудим прямо сейчас в следующем разделе. Для этих и многих других тегов будет открывающий тег, некоторое содержимое, а затем закрывающий тег. Закрывающий тег такой же, как и открывающий, за исключением того, что он будет иметь косую черту прямо перед именем тега:
.…… <голова>…… <тело>……
.
|
Части содержимого страницы, разделенные открывающим и закрывающим тегами, могут быть просто текстом или частями страницы, содержащими текст и другие теги. Например, хотя теги html в основном заключают в себе весь HTML-код веб-страницы, содержимое внутри обычно содержит несколько других тегов (в том числе head и body теги, между прочим), абзац p тег вполне может, хотя и не обязательно, просто содержать какой-то текст.
Просто текст
Просто текст
|
Запутались? Держитесь крепче и продолжайте читать.
Минимальный каркас веб-страницы HTML5
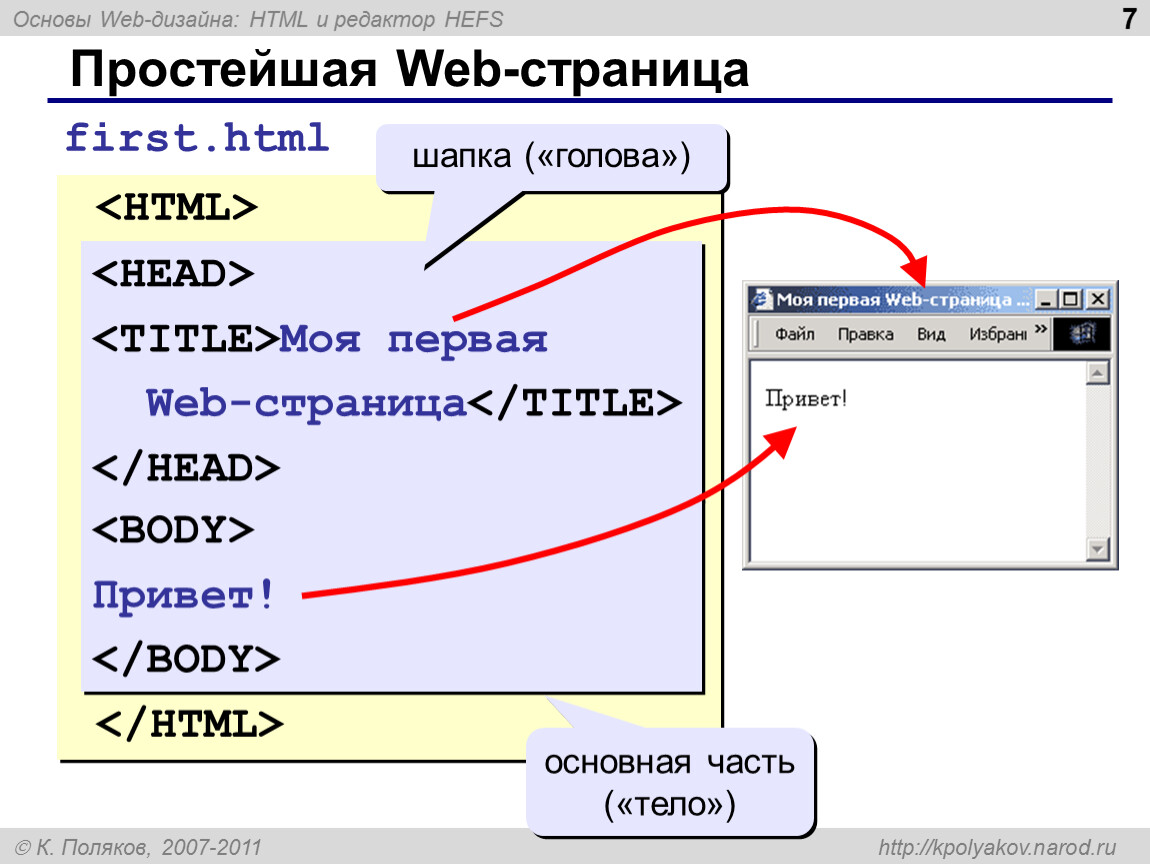
Прежде чем мы приступим к анализу наиболее часто используемых тегов HTML, мы должны начать с того, что правильно написанная «пустая» HTML-страница на самом деле не пуста. В нем есть некоторый HTML-код, который образует легкий каркас, способный получать наш контент и всю информацию, связанную с этим контентом, такую как, например, и указание используемой версии языка HTML, заголовок страницы, описание страницы, информация о стилях CSS и многое другое.
В нем есть некоторый HTML-код, который образует легкий каркас, способный получать наш контент и всю информацию, связанную с этим контентом, такую как, например, и указание используемой версии языка HTML, заголовок страницы, описание страницы, информация о стилях CSS и многое другое.
Давайте посмотрим, как выглядит минималистичная веб-страница HTML5. Мы вернемся к HTML5 более подробно, а пока просто скажем, что это более поздняя «брендовая марка» HTML, которую мы будем использовать в этом курсе.
Все ваши веб-страницы, написанные вручную или созданные скриптом, должны соответствовать этой базовой структуре:
<голова> <мета-кодировка="UTF-8">
1 2 3 4 5 6 7 8 9 9 0003 10 11 12 13 14 15 |
Привет, мир!
|
Давайте посмотрим на эти строки одну за другой. Очень важно, чтобы вы ознакомились с этой базовой структурой, поскольку вы будете использовать ее снова и снова для каждой веб-страницы, которую вы будете создавать в своей жизни с этого момента (действительно серьезные вещи).
Очень важно, чтобы вы ознакомились с этой базовой структурой, поскольку вы будете использовать ее снова и снова для каждой веб-страницы, которую вы будете создавать в своей жизни с этого момента (действительно серьезные вещи).
Пустые строки просто игнорируются браузером. Однако вы можете использовать их в своем исходном коде, чтобы сделать его более понятным для людей (например, для вас).
Строка Doctype
Первая строка указывает, что документ является HTML-документом. Он также указывает «марку» или версию HTML, используемую в документе. Объявление HTML5 DOCTYPE легкое и легко запоминающееся:
|
по сравнению, например, с объявлением HTML4.01 DOCTYPE:
01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
|
Строка html
| Тег
указывает, что далее следует фактический HTML-код страницы. Посмотрите, как закрывается этот тег в конце документа:
|
При желании тег html может содержать атрибут «lang» (подробнее об атрибутах позже). Установите его значение (подробнее о значениях атрибутов позже) на фактический код языка , который соответствует вашему содержимому.
|
в этой последней строке:
«html» — это тег
«lang» — это атрибут тега html
«en» — это значение атрибута lang тега html
Посмотрите на рис. 3-4-2, как отображаются эти различные элементы HTML. разными цветами, когда код просматривается в редакторе исходного кода.
3-4-2, как отображаются эти различные элементы HTML. разными цветами, когда код просматривается в редакторе исходного кода.
Головная секция
Затем начинается головная секция:
<голова>
<заголовок>
|
После содержимого раздела Head закрывается тег head:
|
Раздел Head может содержать различную информацию о странице, в основном невидимую для пользователя (кроме заголовка страницы, отображаемого в верхней части окна браузера), такую как метатеги, объявление CSS и/или ссылки на страницы стилей CSS , код Javascript и/или ссылки на код javascipt и многое другое.
А пока давайте взглянем на теги Title и Meta, позже в этой главе мы вернемся к CSS и Javascript.
Тег Title
Тег Title используется для установки заголовка страницы. Это очень важная часть информации, поскольку она сообщает поисковым системам, о чем ваша веб-страница. Обычно он отображается в результатах поисковых систем со ссылкой на URL-адрес вашего веб-сайта.
Это очень важная часть информации, поскольку она сообщает поисковым системам, о чем ваша веб-страница. Обычно он отображается в результатах поисковых систем со ссылкой на URL-адрес вашего веб-сайта.
|
Тег заголовка должен быть открыт перед текстом заголовка:
<название>
<название>
|
и затем закрыто:
|
Мета-теги
Мета-теги содержат информацию о странице, которая не отображается для посетителей, а используется браузерами и/или поисковыми системами.
Метатеги всегда находятся в разделе Head.
Страница может иметь несколько метатегов
Раздел Head будет содержать как минимум один метатег для указания набора символов ( Char acters Set ) для страницы, вид кодировки символов на странице. Мы предлагаем вам использовать актуальную стандартную кодировку Unicode UTF-8.
Мы предлагаем вам использовать актуальную стандартную кодировку Unicode UTF-8.
<мета-кодировка="UTF-8">
|
Метатег description, хотя и является необязательным, также часто включается и предоставляет описание содержимого веб-страницы. Это описание иногда отображается поисковыми системами в результатах поиска, поэтому стоит включить его для лучшей индексации поисковыми системами вашего веб-сайта.
Хотя это не является строго обязательным, мы включили строку описания в нашу минимальную страницу выше.
Раздел Body
После закрытия тега Head открывается тег Body:
<тело>
<тело>
|
Раздел Body содержит фактическое содержимое вашей веб-страницы, которое видят посетители страницы. Пока у нас просто обычное приветствие Hello World.
Тег Body закрывается в конце страницы, прямо перед закрытием тега Html:
|


 В предложенном ранее примере можно увидеть, что им выступает тег < html >. < Body > является предком для h2, span, nav, p, li li и так далее.
В предложенном ранее примере можно увидеть, что им выступает тег < html >. < Body > является предком для h2, span, nav, p, li li и так далее.
 …..
…..