Элементы DOM – React
React реализует независимую от браузера систему DOM для повышения производительности и кроссбраузерной совместимости. Это позволило избавиться от некоторых шероховатостей в браузерных реализациях DOM.
В React все свойства и атрибуты DOM (включая обработчики событий) должны быть в стиле camelCase. Например, HTML-атрибут tabindex соответствует атрибуту tabIndex в React. Исключение составляют атрибуты aria-* и data-*, которые следует писать в нижнем регистре. В частности, вы можете оставить aria-label как aria-label.
Различия в атрибутах
Есть ряд атрибутов, которые по-разному работают в React и HTML:
checked
Атрибут checked поддерживается компонентами <input> типа checkbox или radio. Он нужен для того, чтобы узнать выбран ли компонент. Это полезно для создания управляемых компонентов. defaultChecked — это неуправляемый эквивалент, который определяет, выбран ли компонент на момент первого монтирования.
className
Чтобы указать класс CSS, используйте атрибут className. Это относится ко всем обычным элементам DOM и SVG, таким как <div>, <a> и т. д.
Если вы используете React с веб-компонентами (что встречается редко), используйте вместо этого атрибут class.
dangerouslySetInnerHTML
Свойству innerHTML в DOM браузера соответствует dangerouslySetInnerHTML в React. Как правило, вставка HTML из кода рискованна, так как можно случайно подвергнуть ваших пользователей атаке межсайтового скриптинга. Таким образом, вы можете вставить HTML непосредственно из React используя dangerouslySetInnerHTML и передать объект с ключом __html, чтобы напомнить себе, что это небезопасно. Например:
function createMarkup() {
return {__html: 'Первый · Второй'};
}
function MyComponent() {
return <div dangerouslySetInnerHTML={createMarkup()} />;
}htmlFor
Поскольку for является зарезервированным словом JavaScript, для определения HTML-атрибута for в элементах React вместо него используйте htmlFor.
onChange
Событие onChange ведёт себя ожидаемо: событие срабатывает при изменении поля формы. Мы намеренно не используем существующее поведение браузера, потому что имя onChange плохо передаёт, что происходит на самом деле. Вместо этого, React-реализация onChange опирается на браузерное событие для обработки ввода в реальном времени.
selected
Если вы хотите отметить некоторый пункт списка <option> выделенным, задайте его значение в атрибуте value тега <select>.
Изучите «Тег select» для получения подробных инструкций.
style
Примечание
Некоторые примеры в документации используют для удобства
, но использование атрибутаstyle styleдля оформления элементов не рекомендуется. В большинстве случаев для ссылки на классы, определённые во внешнем CSS, следует использоватьclassName. Атрибутstyleв React чаще всего используется при добавлении динамически вычисляемых стилей во время рендера.Смотрите FAQ: Стилизация и CSS.
Атрибут style принимает JavaScript-объект со свойствами в camelCase вместо CSS-строк. Такой подход повышает эффективность и защищает от XSS. Например:
const divStyle = {
color: 'blue',
backgroundImage: 'url(' + imgUrl + ')',
};
function HelloWorldComponent() {
return <div style={divStyle}>Привет, мир!</div>;
}Обратите внимание, что браузерные префиксы не добавляются к стилям автоматически. Для поддержки старых браузеров необходимо добавить соответствующие свойства стиля:
const divStyle = {
WebkitTransition: 'all', // обратите внимание на заглавную букву W
msTransition: 'all' // 'ms' — единственный префикс в нижнем регистре
};
function ComponentWithTransition() {
return <div style={divStyle}>Это будет работать в разных браузерах</div>;
}Ключи стилей записываются в camelCase для обеспечения доступа к аналогичным свойствам DOM из JS (например, node.style.). Префиксы браузера кроме  backgroundImage
backgroundImagems должны начинаться с заглавной буквы. Вот почему WebkitTransition начинается с заглавной «W».
React автоматически добавит суффикс «px» к свойствам стилей с числовым значением. Если вы хотите использовать единицы измерения, отличные от «px», укажите значение в виде строки с желаемой единицей измерения. Например:
// Результат: '10px'
<div style={{ height: 10 }}>
Привет, мир!
</div>
// Результат: '10%'
<div style={{ height: '10%' }}>
Привет, мир!
</div>Однако не все свойства стилей преобразуются в пиксельные строки. Некоторые из них остаются без единиц (например, zoom, order, flex). Полный список свойств без единиц измерения можно увидеть здесь.
suppressContentEditableWarning
Обычно, когда элемент с потомками помечен как contentEditable, появляется предупреждение, что он не будет работать. Данный атрибут скрывает это предупреждение. Поэтому используйте его, только если вы создаёте похожую на Draft.js библиотеку, которая управляет
Поэтому используйте его, только если вы создаёте похожую на Draft.js библиотеку, которая управляет contentEditable вручную.
suppressHydrationWarning
Если вы используете рендеринг React на стороне сервера и клиент с сервером рендерят разный контент, то как правило, об этом выдаётся предупреждение. Однако в редких случаях очень сложно или невозможно гарантировать точное совпадение. Например, ожидается, что временные метки будут различаться на сервере и на клиенте.
Если для suppressHydrationWarning установлено значение true, React не будет предупреждать вас о несоответствиях в атрибутах и содержимом этого элемента. Он работает только на один уровень глубины и предназначен для использования в качестве запасного решения. Не злоупотребляйте этим. Вы можете прочитать больше о гидратации на странице ReactDOM.hydrateRoot().
value
Атрибут value поддерживается компонентами <input>, <select> и <textarea>. Он устанавливает значение компонента. Это полезно для создания управляемых компонентов.
Он устанавливает значение компонента. Это полезно для создания управляемых компонентов. defaultValue — это неуправляемый эквивалент, который устанавливает значение компонента во время первого монтирования.
Поддержка всех HTML-атрибутов
Начиная с React 16, полностью поддерживаются любые стандартные или пользовательские атрибуты DOM.
React всегда предоставлял JavaScript-ориентированный API для DOM. Поскольку компоненты React часто принимают как пользовательские, так и связанные с DOM пропсы, React использует стиль
<div tabIndex={-1} /> // То же, что и node.tabIndex DOM API
<div className="Button" /> // То же, что и node.className DOM API
<input readOnly={true} /> // То же, что и node.readOnly DOM APIЭти пропсы работают аналогично соответствующим атрибутам HTML, за исключением особых случаев, описанных выше.
Некоторые из атрибутов DOM, поддерживаемые React:
accept acceptCharset accessKey action allowFullScreen alt async autoComplete autoFocus autoPlay capture cellPadding cellSpacing challenge charSet checked cite classID className colSpan cols content contentEditable contextMenu controls controlsList coords crossOrigin data dateTime default defer dir disabled download draggable encType form formAction formEncType formMethod formNoValidate formTarget frameBorder headers height hidden high href hrefLang htmlFor httpEquiv icon id inputMode integrity is keyParams keyType kind label lang list loop low manifest marginHeight marginWidth max maxLength media mediaGroup method min minLength multiple muted name noValidate nonce open optimum pattern placeholder poster preload profile radioGroup readOnly rel required reversed role rowSpan rows sandbox scope scoped scrolling seamless selected shape size sizes span spellCheck src srcDoc srcLang srcSet start step style summary tabIndex target title type useMap value width wmode wrap
Кроме того, полностью поддерживаются все SVG-атрибуты:
accentHeight accumulate additive alignmentBaseline allowReorder alphabetic amplitude arabicForm ascent attributeName attributeType autoReverse azimuth baseFrequency baseProfile baselineShift bbox begin bias by calcMode capHeight clip clipPath clipPathUnits clipRule colorInterpolation colorInterpolationFilters colorProfile colorRendering contentScriptType contentStyleType cursor cx cy d decelerate descent diffuseConstant direction display divisor dominantBaseline dur dx dy edgeMode elevation enableBackground end exponent externalResourcesRequired fill fillOpacity fillRule filter filterRes filterUnits floodColor floodOpacity focusable fontFamily fontSize fontSizeAdjust fontStretch fontStyle fontVariant fontWeight format from fx fy g1 g2 glyphName glyphOrientationHorizontal glyphOrientationVertical glyphRef gradientTransform gradientUnits hanging horizAdvX horizOriginX ideographic imageRendering in in2 intercept k k1 k2 k3 k4 kernelMatrix kernelUnitLength kerning keyPoints keySplines keyTimes lengthAdjust letterSpacing lightingColor limitingConeAngle local markerEnd markerHeight markerMid markerStart markerUnits markerWidth mask maskContentUnits maskUnits mathematical mode numOctaves offset opacity operator order orient orientation origin overflow overlinePosition overlineThickness paintOrder panose1 pathLength patternContentUnits patternTransform patternUnits pointerEvents points pointsAtX pointsAtY pointsAtZ preserveAlpha preserveAspectRatio primitiveUnits r radius refX refY renderingIntent repeatCount repeatDur requiredExtensions requiredFeatures restart result rotate rx ry scale seed shapeRendering slope spacing specularConstant specularExponent speed spreadMethod startOffset stdDeviation stemh stemv stitchTiles stopColor stopOpacity strikethroughPosition strikethroughThickness string stroke strokeDasharray strokeDashoffset strokeLinecap strokeLinejoin strokeMiterlimit strokeOpacity strokeWidth surfaceScale systemLanguage tableValues targetX targetY textAnchor textDecoration textLength textRendering to transform u1 u2 underlinePosition underlineThickness unicode unicodeBidi unicodeRange unitsPerEm vAlphabetic vHanging vIdeographic vMathematical values vectorEffect version vertAdvY vertOriginX vertOriginY viewBox viewTarget visibility widths wordSpacing writingMode x x1 x2 xChannelSelector xHeight xlinkActuate xlinkArcrole xlinkHref xlinkRole xlinkShow xlinkTitle xlinkType xmlns xmlnsXlink xmlBase xmlLang xmlSpace y y1 y2 yChannelSelector z zoomAndPan
Вы также можете использовать пользовательские атрибуты, если они написаны в нижнем регистре.
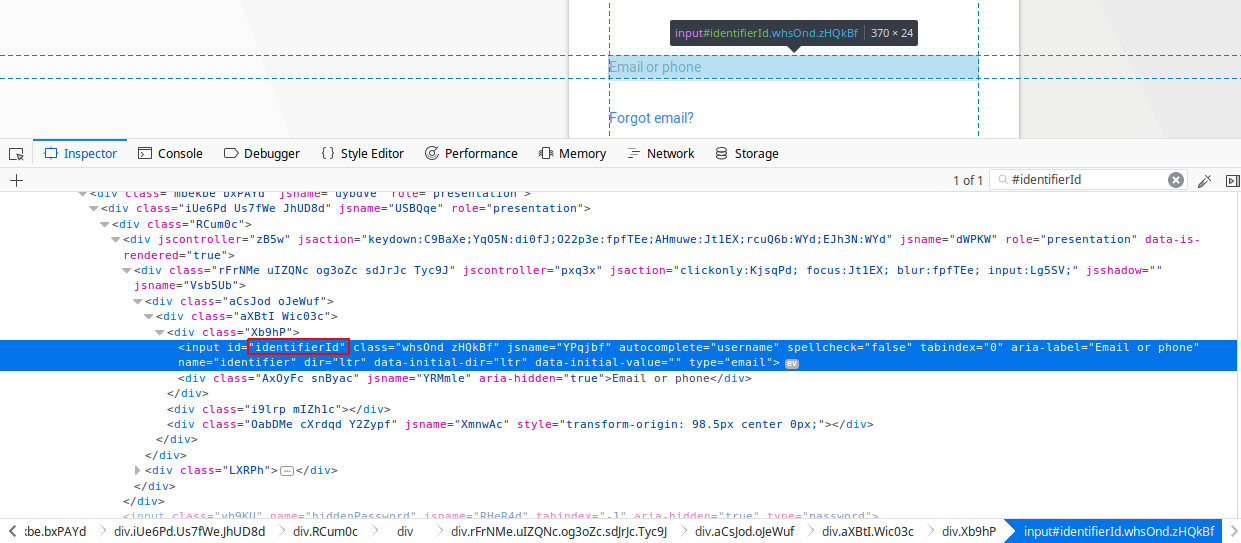
Что такое tabindex в html
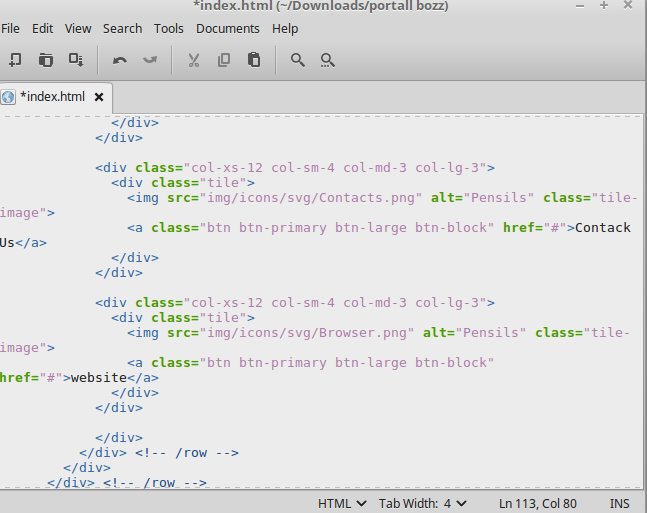
Ниже приведен пример кода, над которым я работаю. При навигации по кнопке ENTER форма submit вызывает действие “Cancel”, хотя индекс вкладки находится после кнопки “Next”.
Изменение порядка кнопок “submit” в разметке HTML поможет предотвратить вызов кнопки “Cancel” по умолчанию. Но мне нужно держать кнопку “Cancel” в левой части кнопки & “Next” в правой.
2 ответа
Использовать свойство tabindex, кажется, работают только для вспомогательные методы HTML приложения как Textboxfor и не EditorFor Например; <%: Html.TextBoxFor(model => Model.MyItem, new )%> Создает значение tabindex. Однако, если вы используете; <%.
Для чего используется атрибут tabindex в HTML?
Клавиша enter запускает элемент firstnext type=»submit» в форме, независимо от tabindex. Есть два способа обойти это:
Используйте JS для нажатия определенной кнопки при нажатии клавиши enter:
Это, однако, становится неприятным, когда у вас есть <textarea> в форме, для которой вы, конечно, хотите сохранить его поведение по умолчанию с помощью клавиши enter.
Сначала поместите кнопки в один и тот же элемент контейнера со следующей кнопкой и используйте CSS, чтобы поменять их местами.
Я думаю, это потому, что он видит кнопку «Отмена» и кнопку «Далее» как одно и то же. Они оба относятся к типу Submit. Поэтому, когда вы нажимаете enter, он находит первую кнопку отправки. Я бы изменил тип отмены на, возможно, сброс? Затем используйте javascript/jQuery для перенаправления при нажатии кнопки отмена.
Может быть, есть лучший способ.
Похожие вопросы:
У меня довольно странная проблема с сортировкой в JavaScript. Я забрел в этот чудесный и ужасно запутанный мир сортировки и подумал, не могли бы вы, ребята, мне помочь: В принципе, я пытаюсь.
У меня есть около 50-60 компонентов, и некоторые поля доступны только для чтения. Теперь я хочу установить индекс вкладки только для полей, которые являются read/write. Теперь проблема для меня.
У меня есть страница html, где я не могу поставить DOCTYPE (мне это запрещено). Кроме того, мне нужно заставить его работать на IE 8! Тогда есть вещь с меткой checkbox +. Например, это: <input.
Кроме того, мне нужно заставить его работать на IE 8! Тогда есть вещь с меткой checkbox +. Например, это: <input.
Использовать свойство tabindex, кажется, работают только для вспомогательные методы HTML приложения как Textboxfor и не EditorFor Например; <%: Html.TextBoxFor(model => Model.MyItem, new
Для чего используется атрибут tabindex в HTML?
Я застрял здесь с проблемой tabindex. Как вы можете видеть на макете HTML, у меня есть четыре кнопки, а именно Add, Subtract, Save и Close . Когда пользователь нажимает клавишу Tab, поток правильно.
У меня есть сгенерированная форма PHP, которая используется в качестве интерфейса выставления счетов. Пользователи прокладывают себе путь через форму, нажимая tab . Мне нужно вращать клавишу tab.
У меня возникла проблема с табордером в моей форме при использовании select2. У меня есть форма ввода, которую я хочу, чтобы пользователь мог просматривать по порядку. Я смог упорядочить поля ввода.
Я создаю форму HTML с помощью Bootstrap, и у меня есть проблема с индексами полей ввода. Поля отображаются рядом на рабочем столе (2 поля в одной строке). Теперь, когда вкладка нажата, курсор.
Поля отображаются рядом на рабочем столе (2 поля в одной строке). Теперь, когда вкладка нажата, курсор.
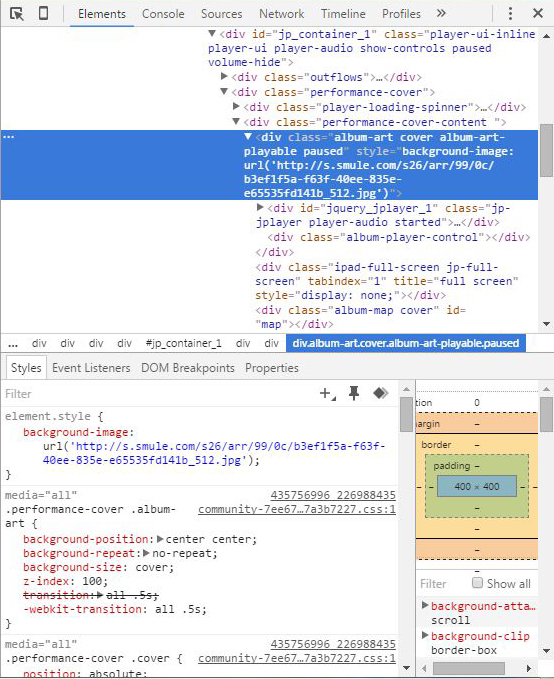
В некоторых ссылках социальных сетей добавляют такой тег tabindex=»0″.
Пример:
<a href=»http://masterelit.com.ua/keramika/braas» target=»_blank» ot-anchor zg» tabindex=»0″>BRAAS керамическая черепица — купить BRAAS по доступной цене в Киеве</a>
Подскажите что дает ссылке и какие параметры ещё могут быть?
RPI.su — самая большая русскоязычная база вопросов и ответов. Наш проект был реализован как продолжение популярного сервиса otvety.google.ru, который был закрыт и удален 30 апреля 2015 года. Мы решили воскресить полезный сервис Ответы Гугл, чтобы любой человек смог публично узнать ответ на свой вопрос у интернет сообщества.
Все вопросы, добавленные на сайт ответов Google, мы скопировали и сохранили здесь. Имена старых пользователей также отображены в том виде, в котором они существовали ранее. Только нужно заново пройти регистрацию, чтобы иметь возможность задавать вопросы, или отвечать другим.
Чтобы связаться с нами по любому вопросу О САЙТЕ (реклама, сотрудничество, отзыв о сервисе), пишите на почту [email protected] . Только все общие вопросы размещайте на сайте, на них ответ по почте не предоставляется.
Атрибут tabindex определяет последовательность выбора HTML элементов при нажатии на кнопку Tab.
В HTML5 атрибут tabindex можно использовать с любым HTML элементом (все элементы с этим атрибутом будут проходить валидацию. Тем не менее, это не всегда имеет смысл!).
В HTML 4.01 атрибут tabindex может использоваться только с элементами <a>, <area>, <button>, <input>, <object>, <select>, <textarea>.
Ниже в таблице представлены глобальные атрибуты HTML тегов с кратким описанием и примерами использования.
Определяет горячую клавишу для активации элемента или перевода фокуса на элемент.
Значение: символ клавиши на клавиатуре.
Определяет одно или больше имен класса элемента. Используется для связи HTML элемента с таблицами стилей CSS.
Значение: одно или более имен классов.
Определяет возможность редактирования контента элемента пользователем.
Значение: true | false.
Определяет контекстное меню для элемента. Контекстное меню появляется при нажатии на правую кнопку мыши.
Значение: id контекстного меню <menu> .
Используется для хранения пользовательских данных.
Значение: пользовательское. Можно использовать атрибут с любым именем, начинающимся на «data-«, например, data-count, data-value, data-result, data-chtoto.
Определяет направление текста внутри элемента (слева направо или справа налево).
Значение: ltr — слева на право | rtl — справа на лево.
Определяет, можно ли перетаскивать элемент.
Значение: true | false | auto.
Значение: Отсутствует.
Определяет идентификатор элемента.
Значение: Название идентификатора.
Указывает на язык содержимого элемента.
Значение: Language Code (код языка).
Определяет, нужно ли браузеру проверять грамматику содержимого элемента.
Значение: true | false.
Определяет CSS стили элемента (стили также могут быть определены другими способами).
Я создаю вертикальную навигацию, которая размещается в левой части страницы. и навигация вызывает подменю при наведении. но проблема здесь в том, что я хочу создать эту навигацию, которая может быть 
Ситуация, с которой я столкнулся, заключается в том, что когда я навожу указатель мыши на панель навигации, подменю становится легче. Но я хочу использовать Tab, чтобы сосредоточиться на главном меню, тогда подменю также уменьшится. Но это не работает.
Можно ли это сделать с помощью HTML и CSS???
Пример: https://www.whitehouse.gov/
А вот мой HTML-код:
<nav>
<ul>
<li >
<a href="#" tabindex="1" >Home & Kitchen</a>
<ul>
<li><a href="#" tabindex="2">item</a></li>
<li><a href="#" tabindex="3">item</a></li>
<li><a href="#" tabindex="4">item</a></li>
<li><a href="#" tabindex="5">item</a></li>
<li><a href="#">item</a></li>
<li><a href="#">item</a></li>
</ul>
</li>
<li tabindex="2">
<a href="#" >Electronics</a>
<ul>
<li><a href="#">item</a></li>
<li><a href="#">item</a></li>
<li><a href="#">item</a></li>
<li><a href="#">item</a></li>
<li><a href="#">item</a></li>
</ul>
</li>
<li tabindex="3">
<a href="#" >Clothing</a>
<ul>
<li><a href="#">item</a></li>
<li><a href="#">item</a></li>
<li><a href="#">item</a></li>
<li><a href="#">item</a></li>
</ul>
</li>
<li>
<a href="#">Cars & Motorbikes</a>
<ul>
<li><a href="#">item</a></li>
<li><a href="#">item</a></li>
<li><a href="#">item</a></li>
<li><a href="#">item</a></li>
</ul>
</li>
<li>
<a href="#">Books</a>
<ul>
<li><a href="#">item</a></li>
<li><a href="#">item</a></li>
<li><a href="#">item</a></li>
<li><a href="#">item</a></li>
</ul>
</li>
<li>
<a href="#">Support</a>
<ul>
<li>
<a href="#">Contact Us</a>
</li>
<li><a href="#">Forum</a>
</li>
<li><a href="#">Deliveries</a></li>
<li><a href="#">T&C</a></li>
</ul>
</li>
</ul>
</nav>
А вот мой CSS-код:
p, ul, li, div, nav { padding:0; margin:0; }
#menu {
overflow: auto;
position:fixed;
left:0%;top:20%;
z-index:2; }
. parent-menu {
background-color: #0c8fff;
min-width:200px;
float:left; }
#menu ul {
list-style-type:none;
}
#menu ul li a {
padding:10px 15px;
display:block;
color:#fff;
text-decoration:none;
}
#menu ul li a:hover {
background-color:#007ee9;
}
#menu ul li:hover > ul {
left: 200px;
-webkit-transition: left 200ms ease-in;
-moz-transition: left 200ms ease-in;
-ms-transition: left 200ms ease-in;
transition: left 200ms ease-in;
}
#menu ul li:focus > ul {
left: 200px;
-webkit-transition: left 200ms ease-in;
-moz-transition: left 200ms ease-in;
-ms-transition: left 200ms ease-in;
transition: left 200ms ease-in;
}
#menu ul li > ul {
position: fixed;
background-color: #333;
top: 20%; left: -200px;
min-width: 200px;
z-index: -1;
height: 100%;
-webkit-transition: left 200ms ease-in;
-moz-transition: left 200ms ease-in;
-ms-transition: left 200ms ease-in;
transition: left 200ms ease-in;
}
#menu ul li > ul li a:hover {
background-color:#2e2e2e;
}
parent-menu {
background-color: #0c8fff;
min-width:200px;
float:left; }
#menu ul {
list-style-type:none;
}
#menu ul li a {
padding:10px 15px;
display:block;
color:#fff;
text-decoration:none;
}
#menu ul li a:hover {
background-color:#007ee9;
}
#menu ul li:hover > ul {
left: 200px;
-webkit-transition: left 200ms ease-in;
-moz-transition: left 200ms ease-in;
-ms-transition: left 200ms ease-in;
transition: left 200ms ease-in;
}
#menu ul li:focus > ul {
left: 200px;
-webkit-transition: left 200ms ease-in;
-moz-transition: left 200ms ease-in;
-ms-transition: left 200ms ease-in;
transition: left 200ms ease-in;
}
#menu ul li > ul {
position: fixed;
background-color: #333;
top: 20%; left: -200px;
min-width: 200px;
z-index: -1;
height: 100%;
-webkit-transition: left 200ms ease-in;
-moz-transition: left 200ms ease-in;
-ms-transition: left 200ms ease-in;
transition: left 200ms ease-in;
}
#menu ul li > ul li a:hover {
background-color:#2e2e2e;
}
Вот где я нахожу сложным. Hover здесь работает нормально. но когда дело доходит до фокусировки, это не работает.
Hover здесь работает нормально. но когда дело доходит до фокусировки, это не работает.
#menu ul li:hover > ul {
left: 200px;
-webkit-transition: left 200ms ease-in;
-moz-transition: left 200ms ease-in;
-ms-transition: left 200ms ease-in;
transition: left 200ms ease-in;
}
#menu ul li:focus > ul {
left: 200px;
-webkit-transition: left 200ms ease-in;
-moz-transition: left 200ms ease-in;
-ms-transition: left 200ms ease-in;
transition: left 200ms ease-in;
}
Надеюсь, вы, ребята, понимаете, о чем я говорю 🙂
javascript navigation html css tabindex
person Johnathan Li schedule 19.01.2016 source источник
Ответы (1)
arrow_upward
0
arrow_downward
Вы можете использовать без tabindex следующим образом:
#menu ul li a:focus + ul {
left: 200px;
-webkit-transition: left 200ms ease-in;
-moz-transition: left 200ms ease-in;
-ms-transition: left 200ms ease-in;
transition: left 200ms ease-in;
}
проверьте эту скрипку https://jsfiddle. net/toz7n3ym/1/)
net/toz7n3ym/1/)
ИЛИ удалите href из a, причина, по которой вы используете href, фокусируется на ‹ a > не на ‹ li > проверьте эту скрипку https://jsfiddle.net/toz7n3ym/
person Umer bin Siddique schedule 21.01.2016
HTML — tabindex — Глобальный атрибут tabindex указывает,что его элемент может быть сфокусирован,и где
tabindex глобальный атрибут указывает на то, что его элемент может быть сфокусирован, и где она участвует в последовательной навигации с помощью клавиатуры ( как правило , сTabключ,отсюда и название).
Try it
Он принимает в качестве значения целое число с различными результатами в зависимости от значения целого числа:
- Значение отрицательного (обычно
tabindex="-1") означает , что элемент не доступен через последовательные навигации с помощью клавиатуры, но может быть сосредоточен с JavaScript или визуально щелчком мыши. Чаще всего полезно создавать доступные виджеты с помощью JavaScript.
Чаще всего полезно создавать доступные виджеты с помощью JavaScript.Примечание. Отрицательное значение полезно, когда у вас есть закадровый контент, который появляется при определенном событии. Пользователь не сможет сосредоточиться любой элемент с отрицательным
tabindexс помощью клавиатуры, но сценарий может сделать это путем вызоваfocus()метод . -
tabindex="0"означает, что элемент должен быть доступен для фокусировки при последовательной навигации с клавиатуры после любых положительных значений tabindex и его порядок определяется исходным порядком документа. - Положительное значение означает , что элемент должен быть фокусируемым в последовательной навигации с помощью клавиатуры, с его порядком определяется значением числа. То есть
tabindex="4"фокусируется передtabindex="5"иtabindex="0", но послеtabindex="3". Если несколько элементов имеют одно и то же положительное значениеtabindex, их порядок относительно друг друга соответствует их положению в источнике документа. Максимальное значение для
Максимальное значение для tabindex— 32767. Если не указано, используется значение по умолчанию 0.Предупреждение. Избегайте использования значений
tabindexбольше 0. Это затрудняет навигацию и управление содержимым страницы для людей, которые полагаются на вспомогательные технологии. Вместо этого напишите документ с элементами в логической последовательности.
Если вы установите атрибут tabindex для <div> , то его дочернее содержимое нельзя будет прокручивать с помощью клавиш со стрелками, если вы также не установите tabindex для содержимого. Ознакомьтесь с этой скрипкой, чтобы понять эффекты прокрутки tabindex .
Accessibility concerns
Избегайте использования атрибута tabindex в сочетании с неинтерактивным содержимым, чтобы сделать что-то, предназначенное для интерактивной фокусировки, с помощью ввода с клавиатуры. Примером этого может быть использование элемента <div> для описания кнопки вместо элемента <button> .
Интерактивные компоненты, созданные с использованием неинтерактивных элементов, не перечислены в дереве специальных возможностей . Это не позволяет вспомогательным технологиям переходить к этим компонентам и манипулировать ими. Содержимое должно быть семантически описано с использованием вместо этого интерактивных элементов ( <a> , <button> , <details> , <input> , <select> , <textarea> и т. Д.). Эти элементы имеют встроенные роли и состояния, которые сообщают о состоянии доступности, которой в противном случае пришлось бы управлять с помощью ARIA .
- Используя атрибут tabindex | Группа Пасиэльо
Specifications
| Specification |
|---|
| Стандарт HTML # attr-tabindex |
Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Chrome Android | Firefox для Android | Opera Android | Safari на IOS | Samsung Internet | |
tabindex | Yes | 12 | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes |
See also
- Все глобальные атрибуты
-
HTMLElement., который отражает этот атрибут tabIndex
tabIndex - Проблемы доступности с tabindex: см. Adrian Roselli «Не используйте Tabindex больше 0 ».
© 2005–2021 Авторы MDN.
Лицензия Creative Commons Attribution-ShareAlike License v2.5 или более поздняя.
https://developer.mozilla.org/en-US/docs/Web/HTML/Global_attributes/tabindex
Практическое руководство. Использование атрибута tabindex
tabindex — это глобальный атрибут, который позволяет элементу HTML получать фокус. Ему нужно значение ноль или отрицательное число, чтобы работать доступным способом.
Когда значение tabindex установлено равным нулю или положительному числу, к элементу можно перейти с помощью клавиши Tab на клавиатуре. Когда для него установлено отрицательное число, его элемент может быть программно сфокусирован с помощью JavaScript.
Распространенные ошибки
К сожалению, атрибут tabindex часто неправильно понимают и, следовательно, используют неправильно. Ниже приведены некоторые распространенные примеры использования
Ниже приведены некоторые распространенные примеры использования tabindex , которые отрицательно влияют на доступность: . помещает элемент tabindex первым в порядке табуляции клавиатуры. Это может сбить с толку любого, кто полагается на 9 клавиш клавиатуры.0009 Клавиша Tab для навигации.
Установка порядка табуляции вручную
Вам не нужно вручную устанавливать порядок табуляции для каждой страницы или представления на веб-сайте или в веб-приложении. Мало того, что эта дополнительная, ненужная работа, которую трудно поддерживать, она может отклоняться от чьего-то ожидаемого или желаемого способа навигации. Это приводит к раздражающему, запутанному и потенциально недоступному опыту.
Вместо этого используйте соответствующие интерактивные элементы ( a для ссылок, кнопки кнопки и т.д.) и расположите их в порядке чтения документа. Интерактивные элементы поставляются с уже встроенным поведением браузера, что позволяет переходить к ним с помощью Tab без необходимости объявления tabindex .
Создание фокуса на неинтерактивных элементах
Существует миф, что применение tabindex="0" к неинтерактивным элементам (абзацам, заголовкам, спискам и т. д.) помогает «улучшить» доступность, предоставляя путь для человека кто использует программу чтения с экрана, чтобы сосредоточиться на всем содержимом веб-страницы или веб-приложения. К сожалению, эта благонамеренная идея на самом деле не создает хороших вспомогательных технологий.
Точно так же, как вам не нужно добавлять объявление атрибута tabindex к собственным интерактивным элементам, вам также не нужно добавлять атрибут tabindex к неинтерактивным элементам, чтобы они могли работать со вспомогательными технологиями. .
Причина этого в том, что вспомогательные технологии, такие как программы чтения с экрана, имеют другие, ожидаемые способы навигации и использования этого контента. Из-за этого добавление атрибута tabindex к неинтерактивным элементам создает несколько проблем. Это:
Это:
- Добавляет путаницы в отношении того, что является интерактивным, а что нет, особенно если вы не видите экран.
- Требуется дополнительная работа для людей, использующих клавиатуру для навигации (и, в частности, для людей, использующих , а не клавиатуру, использующих вспомогательные технологии), особенно для тех, у кого есть проблемы с контролем моторики.
- Нельзя объявлять имя и роль элемента, что создает дополнительную путаницу в отношении того, что это за элемент, как он должен работать и правильно ли он закодирован.
tabindex , объявленный для неинтерактивного элемента, вложенного в интерактивный элемент Вам не нужно объявлять tabindex для дочернего элемента, при условии, что его родительский элемент является интерактивным элементом. Примером этого может быть элемент span , вложенный в кнопку :
Наличие атрибута tabindex в этом примере кода повлияет на порядок интерактивных элементов нелогичным образом. Это создает раздражающий и потенциально запутанный опыт для людей, использующих клавиатуру или вспомогательные технологии.
Это создает раздражающий и потенциально запутанный опыт для людей, использующих клавиатуру или вспомогательные технологии.
Допустимое использование
tabindex Ниже приведены некоторые из наиболее распространенных случаев, когда вам необходимо использовать tabindex . В этих сценариях он обеспечивает доступ к содержимому.
Интерактивные виджеты и диаграммы JavaScript
Объявления tabindex="-1" иногда можно найти в интерактивных виджетах и компонентах, которые внутренне управляют фокусом, таких как поля со списком или деревья, поскольку это позволяет JavaScript сфокусироваться на элементе через метод focus() .
Прокручиваемые контейнеры переполнения
tabindex="0" следует применять к любому неинтерактивному элементу, к которому применено свойство CSS overflow . Это позволит людям, использующим клавиатуру, перемещаться и прокручивать переполненный контент.
Вам также потребуется предоставить:
- Ярлык, кратко описывающий содержимое неинтерактивного элемента. Этикетка может быть предоставлена:
-
id/aria-labeled byассоциация, если она имеет видимый заголовок, или -
aria-label, если нет.
-
- Способ семантического указания содержимого. Это может быть предоставлено:
- Соответствующий элемент раздела или
- Роль ориентира, если контент достаточно важен, и людям нужен быстрый и простой способ вернуться к нему.
- Роль группы
aria-labeledby="terms-of-service"
role="group"
tabindex="0"
style="overflow: auto; height: 15rem;">
Условия of Service
…
Удовлетворяет критерию 4.1.2 WCAG: имя, роль, значение. Он позволяет людям прокручивать страницу с помощью клавиатуры, а также указывает, почему они должны прокручивать страницу и какой контент они могут ожидать найти внутри.
Когда нет применимого элемента HTML
Интерактивные элементы управления, не имеющие соответствующего HTML-элемента, требуют объявления tabindex="0" . Примером этого может быть поле со списком, виджет, который «представляет список параметров и позволяет пользователю выбрать один или несколько из них».
Надеемся, что это дает достаточно информации для ответственного и доступного обращения с tabindex .
Спасибо Саре Хигли и Патрику Лауке за их отзывы.
Дальнейшее чтение
- Доступность клавиатуры WebAIM
- Основы веб-сайтов: использование tabindex Google Developers
- Использование атрибута tabindex The TPGi
- Не используйте Tabindex больше 0 Adrian Roselli
- Tabindex: позитивный настрой редко окупается Краткая заметка об улучшении удобства использования прокручиваемых областей TPGi
- Разница между навигацией с помощью клавиатуры и программы чтения с экрана Леони Уотсон
h5: создание логического порядка вкладок с помощью ссылок, элементов управления формы и объектов
h5: Создание логического порядка табуляции с помощью ссылок, элементов управления формы и объектов | Методы для WCAG 2. 0
0Методы для WCAG 2.0
Перейти к содержимому (нажмите Enter)
- Содержание
- Введение
- 9
- 6: Предыдущий
6
Техника h3 - Следующая: Technique h34
На этой странице:
- Важная информация о методах
- Применимость
- Описание
- Примеры
- Ресурсы
- Связанные методы
- Тесты
—
. они относятся к нормативным критериям успеха WCAG 2.0. В разделе «Применимость» объясняется область применения метода, и наличие методов для конкретной технологии не означает, что эту технологию можно использовать во всех ситуациях для создания контента, соответствующего WCAG 2.0.
Применимость
HTML и XHTML
Этот метод относится к:
- Критерий успеха 2.4.3 (Порядок фокусировки)
- Как встретить 2.
 4.3 (Порядок фокуса)
4.3 (Порядок фокуса) - Понимание Критерия успеха 2.4.3 (Порядок фокусировки)
- Как встретить 2.
Описание
Целью этого метода является обеспечение логического порядка вкладок, когда вкладка по умолчанию порядка не хватает. Часто достаточно G59: размещение интерактивных элементов в порядке, соответствующем последовательностям и отношениям внутри контента, и этот метод не является необходимым. Это может быть очень легко чтобы ввести ошибки удобства использования при явной установке порядка табуляции.
В некоторых случаях автор может захотеть указать порядок табуляции, следующий за отношениями в
содержимое без следования порядку интерактивных элементов в коде. В
В этих случаях можно указать альтернативный порядок, используя tabindex .
атрибут интерактивного элемента. tabindex получает значение между
0 и 32767.
Когда интерактивные элементы перемещаются с помощью клавиши табуляции, элементы отображаются
сосредоточиться в порядке возрастания значения их атрибут tabindex . Элементы, у которых значение tabindex больше нуля, получат фокус
перед элементами без
Элементы, у которых значение tabindex больше нуля, получат фокус
перед элементами без tabindex или tabindex со значением 0. После
все элементы с tabindex выше 0 получили фокус, остальные
интерактивные элементы получают фокус в том порядке, в котором они появляются в Интернете
страница.
Примеры
Пример 1
Форма генеалогического поиска ищет записи о браке. Форма поиска включает в себя
несколько полей ввода для невесты и жениха. Форма размечается с использованием данных
таблица, включающая поля жениха в первом столбце и поля
невеста во второй колонке. Порядок в содержании построчный, но
автор считает более логичным перемещаться по форме столбец за столбцом. Таким образом, все
критерии жениха можно заполнить, прежде чем переходить к критериям невесты. tabindex атрибуты полей ввода используются для указания вкладки
порядок, который перемещается столбец за столбцом.
Пример кода:

 Смотрите FAQ: Стилизация и CSS.
Смотрите FAQ: Стилизация и CSS. parent-menu {
background-color: #0c8fff;
min-width:200px;
float:left; }
#menu ul {
list-style-type:none;
}
#menu ul li a {
padding:10px 15px;
display:block;
color:#fff;
text-decoration:none;
}
#menu ul li a:hover {
background-color:#007ee9;
}
#menu ul li:hover > ul {
left: 200px;
-webkit-transition: left 200ms ease-in;
-moz-transition: left 200ms ease-in;
-ms-transition: left 200ms ease-in;
transition: left 200ms ease-in;
}
#menu ul li:focus > ul {
left: 200px;
-webkit-transition: left 200ms ease-in;
-moz-transition: left 200ms ease-in;
-ms-transition: left 200ms ease-in;
transition: left 200ms ease-in;
}
#menu ul li > ul {
position: fixed;
background-color: #333;
top: 20%; left: -200px;
min-width: 200px;
z-index: -1;
height: 100%;
-webkit-transition: left 200ms ease-in;
-moz-transition: left 200ms ease-in;
-ms-transition: left 200ms ease-in;
transition: left 200ms ease-in;
}
#menu ul li > ul li a:hover {
background-color:#2e2e2e;
}
parent-menu {
background-color: #0c8fff;
min-width:200px;
float:left; }
#menu ul {
list-style-type:none;
}
#menu ul li a {
padding:10px 15px;
display:block;
color:#fff;
text-decoration:none;
}
#menu ul li a:hover {
background-color:#007ee9;
}
#menu ul li:hover > ul {
left: 200px;
-webkit-transition: left 200ms ease-in;
-moz-transition: left 200ms ease-in;
-ms-transition: left 200ms ease-in;
transition: left 200ms ease-in;
}
#menu ul li:focus > ul {
left: 200px;
-webkit-transition: left 200ms ease-in;
-moz-transition: left 200ms ease-in;
-ms-transition: left 200ms ease-in;
transition: left 200ms ease-in;
}
#menu ul li > ul {
position: fixed;
background-color: #333;
top: 20%; left: -200px;
min-width: 200px;
z-index: -1;
height: 100%;
-webkit-transition: left 200ms ease-in;
-moz-transition: left 200ms ease-in;
-ms-transition: left 200ms ease-in;
transition: left 200ms ease-in;
}
#menu ul li > ul li a:hover {
background-color:#2e2e2e;
}
 Чаще всего полезно создавать доступные виджеты с помощью JavaScript.
Чаще всего полезно создавать доступные виджеты с помощью JavaScript. Максимальное значение для
Максимальное значение для  tabIndex
tabIndex 4.3 (Порядок фокуса)
4.3 (Порядок фокуса)