Атрибут target – HTML конструювання
ПосиланняЗа замовчуванням, при переході за посиланням документ відкривається в поточному вікні або фреймі. При необхідності, ця умова може бути змінено атрибутом target тега <a>. Цей атрибут може набувати таких значень:
_blank – завантажує сторінку в нове вікно браузера;
_self – завантажує сторінку в поточне вікно;
_parent – завантажує сторінку у батьківський фрейм;
_top – скасовує всі фрейми і завантажує сторінку в повному вікні браузера.
У прикладі 1 показано створення посилання на сайт, який відкривається в новому вікні.
Приклад 1. Відкриття документа в новому вікні
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Новое окно</title> </head> <body> <p><a href="http://www.htmlbook.in.ua" target="_blank">Посилання відкриває вікно на сайт htmlbook.in.ua</a></p> </body> </html>
Якщо на сайті використовуються фрейми, то в якості значення target можна використовувати ім’я фрейма (приклад 2).
Приклад 2. Відкриття документа у фреймі
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Открытие файла во фрейме</title> </head> <body> <p><a href="http://htmlbook.in.ua" target="newframe">Сайт htmlbook.in.ua</a></p> </body> </html>
Посилання в прикладі 2 веде на сайт htmlbook.in.ua, що відкривається у фреймі з ім’ям newframe.
Коли у target вказано невідоме значення, наприклад, ім’я фрейма набрано з помилкою, то це призводить до того, що посилання відкривається в новому вікні.
Якщо на веб-сторінці необхідно зробити, щоб всі посилання відкривалися в новому вікні, немає необхідності додавати в усі теги <a> target=”_blank”. Код можна скоротити, якщо спочатку сторінки додати рядок <base target=”_blank”>, як показано в прикладі 3.
Приклад 3. Використання тега <base>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Открытие файла во фрейме</title> <base target="_blank"> </head> <body> <p><a href="1.html">Ссылка откроется в новом окне</a></p> <p><a href="2.html" target="_self">Ссылка откроется в текущем окне</a></p> </body> </html>
Зробити так, щоб посилання відкривалася в поточному вікні, в такому випадку можна, якщо додати до тегу <a> атрибут target=”_self”, як показано в даному прикладі.
Переглядів: 5 507
Подобається це:
Подобається Завантаження…
Позначки:посиланняЦелевой атрибут HTML
❮ Предыдущий Все атрибуты HTML Далее ❯
Определение и использование
Для и элементов Атрибут target указывает, где открыть связанный документ.
Для <базовых> элементов, Атрибут target указывает цель по умолчанию для всех гиперссылок и форм на странице.
Для элементов Атрибут target указывает имя или ключевое слово, указывающее, куда
отображать ответ, полученный после отправки формы.
Применяется к
Атрибут target может использоваться для следующих элементов:
| Элементы | Атрибут |
|---|---|
| <а> | цель |
| <область> | цель |
| <базовый> | цель |
| <форма> | цель |
Примеры
A Пример
Атрибут target указывает, где открыть связанный документ:
w3schools.com» target=»_blank»>Посетить W3Schools
Попробуйте сами »Пример области
Карта-изображение с интерактивными областями и целевым атрибутом:
 usemap=»#planetmap»>
usemap=»#planetmap»> <карта
имя="карта планеты">
Попробуйте сами »
Базовый пример
Укажите цель по умолчанию для всех гиперссылок и форм на странице:
Попробуйте сами »
Пример формы
Показать полученный ответ в новом окне или вкладке:
Попробуйте сами »Поддержка браузера
Атрибут target имеет следующую поддержку браузера для каждого элемента:
| Элемент | |||||
|---|---|---|---|---|---|
| и | Да | Да | Да | Да | Да |
| область | Да | Да | Да | Да | Да |
| основание | Да | Да | Да | Да | Да |
| форма | Да | Да | Да | Да | Да |
❮ Предыдущий Все атрибуты HTML Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9000 3
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
html — разница между _self, _top и _parent в целевом атрибуте тега привязки
спросил
Изменено 1 год, 5 месяцев назад
Просмотрено 170 тысяч раз
Я знаю _blank открывает новую вкладку при использовании с тегом привязки, а также есть самоопределяемые цели, которые я использую при использовании наборов фреймов, но я хотел бы знать разницу между _self и _top .
- html
- гиперссылка
- привязка
Хотя эти ответы хороши, ИМХО я не думаю, что они полностью решают вопрос.
Атрибут target в теге привязки сообщает браузеру цель назначения привязки. Изначально они были созданы для того, чтобы манипулировать и направлять привязки к системе фреймов документа. Это было задолго до того, как CSS пришел на помощь разработчикам HTML.
В то время как target="_self" используется браузером по умолчанию, и наиболее распространенной целью является "_parent" , "_top" и framename остаются загадкой для тех, кто не знаком с днями создания сайтов iframe как тенденцией.
target="_self" Открывает привязку в том же фрейме. Что сбивает с толку, так это то, что, поскольку мы обычно больше не пишем в кадрах (и 9Теги 0008 frame и frameset устарели в HTML5) люди предполагают, что это одна и та же оконная функция. Вместо этого, если бы этот якорь был вложен во фреймы, он бы открывался в своего рода режиме песочницы, то есть только в этом фрейме.
target="_parent" Откроется на следующем уровне кадра, если они были вложены друг в друга ссылка как верхний документ в окне браузера.
target="имя кадра Первоначально это было объявлено устаревшим, но возвращено в HTML5. Это будет нацелено на конкретный рассматриваемый кадр. Хотя имя было правильным методом, этот метод был заменен с использованием идентификационного тега id .
<голова> <тело>1
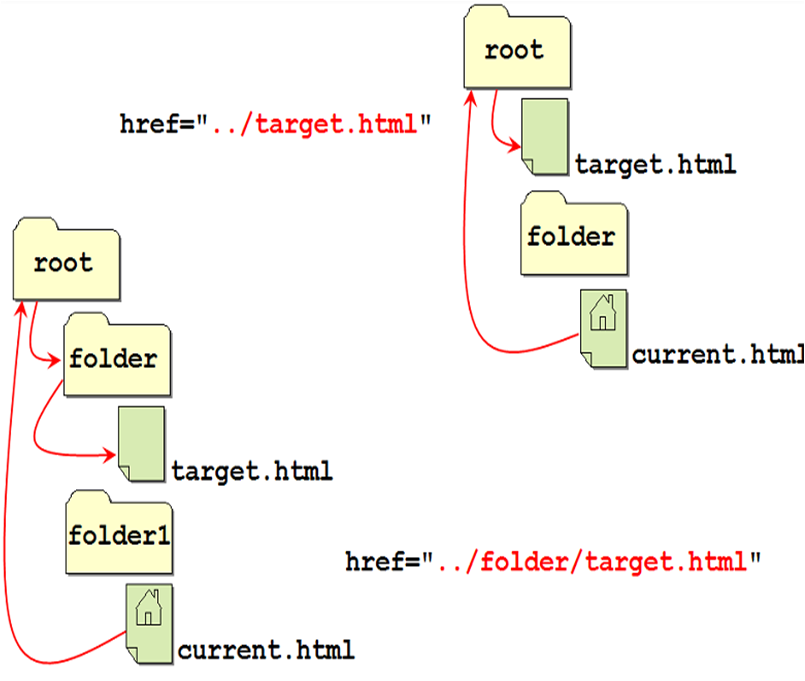
Ниже приведено изображение, показывающее вложенные кадры и влияние различных целевых значений, после чего следует пояснение к изображению.
Представьте себе веб-страницу, содержащую 3 вложенных

