Пробелы в HTML
Всем доброго времени суток. На связи Алексей Гулынин. В прошлой статье мы разобрали что такое «страница 404». В данной статье я бы хотел рассказать, как вставить пробелы в HTML. Уверен, что вы хотя бы раз пробовали написать что-то вроде этого:
<html> <meta charset="utf-8"/> <head><title>Пробелы в HTML</title></head> <body> <p>Начало статьи продолжение следует...</p> </body> </html>
Если вы откроете данную страницу в браузере, то увидите, что никаких пробелов нет. Теги обрезали все пробелы. Так как же вставить пробелы в HTML? Существует несколько вариантов:
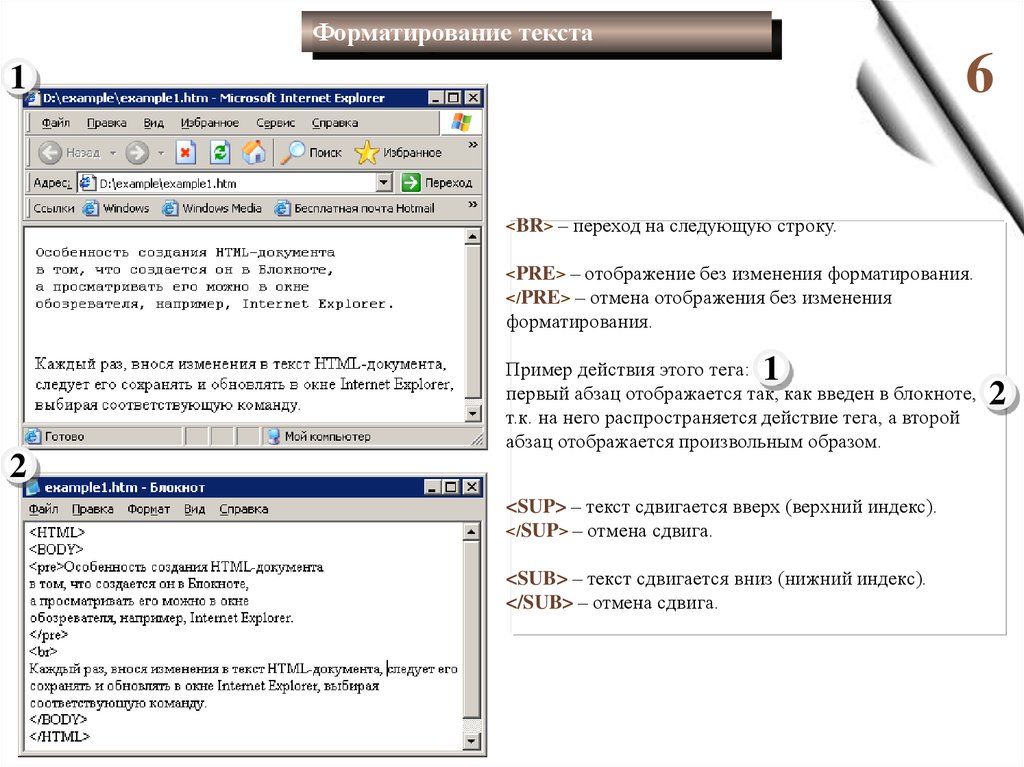
1) Использовать тег <pre>…</pre>. Как вы напишите текст в данном теге, так он и будет выведен в браузере, без всякого форматирования и удаления пробелов. Попробуйте набрать пример и проверить:
<html> <meta charset="utf-8"/> <head><title>Пробелы в HTML</title></head> <body> <p><pre>Начало статьи продолжение следует...</pre></p> </body> </html>
Теперь, если вы откроете данную страницу, то увидите, что пробелы появились.
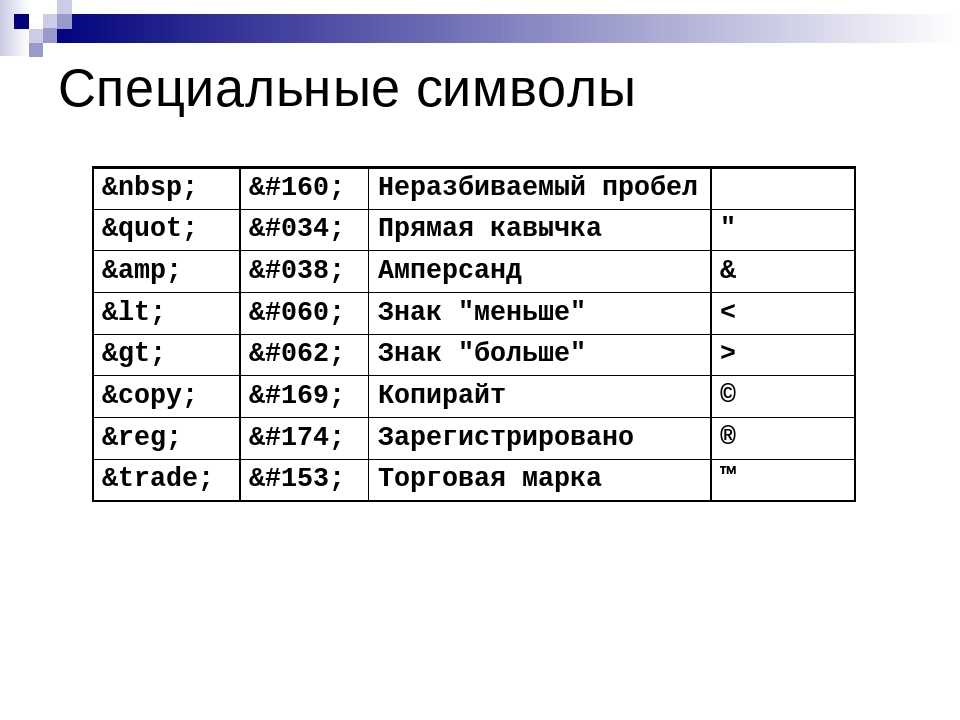
2) Использовать сущность «&nbsp;». Данная сущность представляет собой одиночный пробел. Редко когда возникает необходимость поставить много пробелов, поэтому рекомендую данный способ вставки пробела в HTML. Можно вставлять несколько подряд. Пример:
<html> <meta charset="utf-8"/> <head><title>Пробелы в HTML</title></head> <body> <p>Начало статьи продолжение следует...</p> </body> </html>
Откройте в браузере и убедитесь, что пробелы появились. Также в данном пункте отмечу, что одиночный пробел можно вставлять ещё вот таким способом « ». Но его я никогда не использовал.
3) Использовать CSS. Более подробно с CSS вы можете познакомиться здесь. Делается это для данного примера так:
Делается это для данного примера так:
<html>
<meta charset="utf-8"/>
<head><title>Пробелы в HTML</title>
<style>
p {
white-space: pre;
}
</style>
</head>
<body>
<p>Начало статьи продолжение следует...</p>
</body>
</html>
Кратко разберу, что здесь написано. В заголовке документа, между тегами <head>…</head> мы определяем стили с помощью тега <style>. В данном случае свойство white-space определяет, как отображать пробелы между словами. Значение pre данного свойства как раз то, что нам нужно. Мы данное свойство используем для всех тегов <p>.
В качестве домашнего задания наберите все эти примеры и убедитесь, что всё работает.
На связи был Алексей Гулынин, оставляйте свои комментарии, увидимся в следующих статьях.
Опубликовано от Алексей Гулынин Оставить комментарий
Следующая статья >
| Комментарии: |
Пробелы в HTML
Все, кто пытался создавать сайты на HTML сталкивались с такой проблемой. Почти все теги HTML вырезают лишние пробелы. И в этот раз я Вам приведу пример этой «вырезки», а также расскажу, как сделать так, чтобы пробелы не вырезались.
Давайте для начала напишем простой HTML-код:
<p>Некий текст Продолжение...</p>Если Вы посмотрите на результат, то увидите, что все наши пробелы были вырезаны и остался только один. И так делает почти каждый тег.
Существуют три варианта отображения дополнительных пробелов в HTML.
<pre><p>Некий текст Продолжение...</p></pre>В результате, Вы увидите, что пробелы остались, а именно этого мы и добивались.
Но есть и другой способ, который я использую регулярно — сущность « «. Данная сущность просто заменяет символ пробела:
<p>Некий текст Продолжение...</p>В результате, Вы также увидите целую череду пробелов. Для меня данный способ лучше тем, что не нужно использовать лишних тегов. Но это дело вкуса. Где нужен дополнительный пробел в HTML
И, наконец, последний способ — это использование CSS. Для этого Вам достаточно добавить такой стиль:
p {
white-space: pre;
}Данный способ самый быстрый и простой, однако, я его не использую, так как в моей практике встречается мало случаев, в которых мне приходится добавлять много подряд идущих пробелов. А если они и случаются, то использую сущность « » несколько раз. Вдобавок, свойство white-space поддерживается не всеми браузерами (в частности,
А если они и случаются, то использую сущность « » несколько раз. Вдобавок, свойство white-space поддерживается не всеми браузерами (в частности,
В общем, резюмирую:
1) Если у Вас какая-нибудь часть текста содержит много пробелов в разных местах, то используйте тег <pre>.
2) Если у Вас где-нибудь встречается одиночный момент, где нужно несколько пробелов подряд, то используйте сущность « «;
3) Если же у Вас вся страница соткана из кучи подряд идущих пробелов (хотя это бывает крайне редко), то используйте свойство white-space со значением pre.
Если Вы хотите узнать больше по HTML, то посмотрите мой бесплатный курс с примером создания сайта на HTML: http://srs.myrusakov.ru/html
- Создано 07.12.2010 10:41:18
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov. ru)!
ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Как добавить пробел в HTML
следующий → ← предыдущая В HTML мы можем легко добавить пробел в документ, используя следующие различные способы:
Использование HTML Если мы хотим добавить пробел в документ с помощью тега Html, чтобы показать пробел до и после текста, мы должны выполнить шаги, указанные ниже. Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим добавить пробел. <Голова> <Название> Добавьте пробел, используя HTML-теги <Тело> Эта страница поможет вам понять, как добавить пробел в HTML-документ. И этот раздел поможет вам понять, как добавить пространство с помощью тегов HTML. Шаг 2: Теперь поместите курсор туда, где мы хотим добавить пробел. И тогда мы должны нажать пробел с клавиатуры. По сути, веб-страница показывает только один пробел между двумя словами. Неважно, сколько мы нажали пробел. Шаг 3: Если мы хотим показать более одного пробела до или после текста на веб-странице, мы должны указать следующий тег: Этот тег используется для отображения только одного пробела между текстом. Шаг 4: Если мы хотим вставить/добавить более длинный пробел, мы также используем следующие теги для отображения двух или четырех пробелов между текстом на веб-странице: Этот тег используется для отображения двух пробелов. Этот тег используется для отображения четырех пробелов. Шаг 5: Мы также можем добавить тег , который отображает текст на веб-странице так же, как введенный в документе Html. |




 Кроме того, этот раздел поможет вам понять, как добавить пространство с помощью таблицы внутренних каскадных стилей.
Кроме того, этот раздел поможет вам понять, как добавить пространство с помощью таблицы внутренних каскадных стилей.