HTML таблицы|теги html — table, tr, td
Доброго времени уважаемые подписчики!
Сегодняшний урок посветим использованию html таблиц.
В WEB таблицы это не только какие-то отчетные данные, не только расписание или еще что-нибудь в этом стиле. В WEB таблицей можно задать целую структуру сайта.
Сколько вы таких страниц видели в Internet?
Тысячи и тысячи. Но если разобраться, то это вот такая таблица.
Спросите вы, а как располагаются элементы на странице, ровно? А они заключаются в свои таблицы и выравниваются нужным образом.
Благодаря тому, что в каждую ячейку одной таблицы, мы можем поместить новую таблицу любой структуры (или даже несколько таблиц), можно добиться требуемого результата.
Тегом таблицы является тег <table></table>,
строкой таблицы является тег <tr></tr>, и столбцом таблицы – тег <td></td>.
Таблица заполняется по строкам сверху вниз, а по столбцам слева на права. Количество столбцов в строке должно быть одинаково для всех строк.
Давайте рассмотрим пример, и вы сразу все поймете.
Сделаем такую таблицу:
Сделаем это следующим образом:
Ставим тег <table> и начинаем формировать первую строку, пишем:
<tr>
<td>Ячейка 1 строка 1</td>
<td>Ячейка 2 строка 1</td>
<td>Ячейка 3 строка 1</td>
</tr>
У нас получилась первая строка таблицы с тремя столбцами. Аналогично формируем вторую строку:
<tr> <td>Ячейка 1 строка 2</td> <td>Ячейка 2 строка 2</td> <td>Ячейка 3 строка 2</td> </tr>
И третью:
<tr>
<td>Ячейка 1 строка 3</td>
<td>Ячейка 2 строка 3</td>
<td>Ячейка 3 строка 3</td>
</tr>
Наши три строки сформированы, осталось закрыть тег </table>.
Наша таблица готова.
Если таблице нужно дать заголовок, то за это отвечает тег <caption> Заголовок таблицы </caption> .
По умолчанию он располагается по центру, над таблицей. Тег заголовка таблицы необходимо размещать между тегом
В принципе заголовок можно сделать, поставив тег <h4> Заголовок таблицы </h4>перед тегом <table>.
Если столбцу нужно дать заголовок, то для этого предусмотрен тег <th> Заголовок столбца </th>.
Тег <th> – то же что и тэг <td>, но его содержимое отображается полужирным шрифтом с выравниванием по центру, а содержимое <td>, как вы уже увидели, с выравниванием по левому краю, со шрифтом по умолчанию.
С тегами, касающихся таблиц, пожалуй, все.
Теперь рассмотрим параметры этих тегов.
Тег <table> имеет следующие параметры:
width=число – ширина таблицы в пикселях или в % относительно ширины окна браузера.
height=число — высота таблицы в пикселях или в % относительно ширины окна браузера (высота обычно рассчитывается автоматически, поэтому менять ее не рекомендую).
align = left – выравнивание таблицы по левому краю.
right
center – выравнивание таблицы по центру.
border= число – толщина рамки таблицы в пикселях.
cellspacing=число — расстояние между смежными ячейками в пикселях (по умолчанию = 2).
cellpadding=число – расстояние между содержимым ячейки и ее границей в пикселях (по умолчанию =1).
bgcolor= цвет – фоновый цвет таблицы.
background=url — фоновое изображение для таблицы.
bordercolor=цвет — цвет всех линий рамки таблицы.
Рассмотрим параметры тегов <tr>, <td>, <th>:
width=число – ширина ячейки в пикселях или в % относительно ширины окна браузера (для <tr>не применяется).
height=число — высота ячейки в пикселях или в % относительно ширины окна браузера (для <tr> не применяется).
(высота обычно рассчитывается автоматически, поэтому менять ее не рекомендую).
align = left – выравнивание в ячейке по левому краю.
right – выравнивание в ячейке по правому краю.
center – выравнивание в ячейке по центру.
top — выравнивание по верхнему краю ячейки.
bottom – выравнивание по нижнему краю ячейки.
middle – выравнивание по середине ячейки.
bgcolor= цве – фоновый цвет ячейки.
background=url – фоновое изображение для ячейки.
bordercolor=цвет – цвет всех линий рамки ячейки.
colspan=число — количество объединяемых ячеек по столбцам (для <tr> не применяется).
rowspan=число— количество объединяемых ячеек по строкам (для<tr> не применяется).
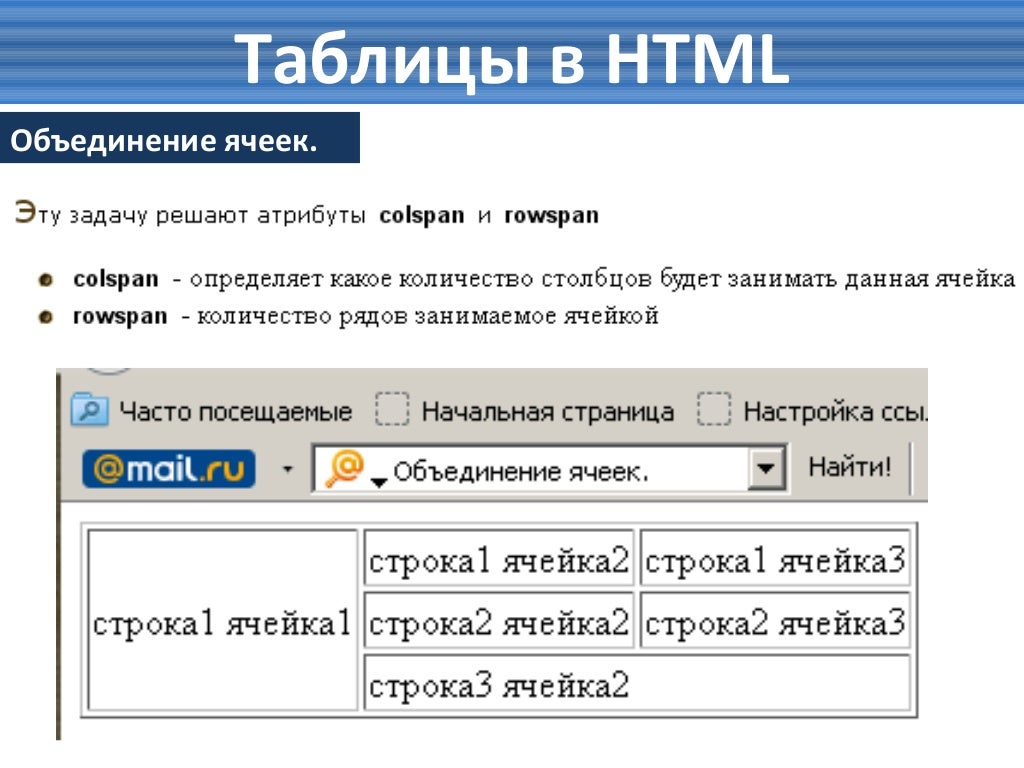
Давайте подробнее остановимся на параметрах colspan и rowspan.
Вы наверное заметили, что количество ячеек в каждой строке таблицы одно и тоже. Да, так и должно быть, но как же тогда сделать таблицу подобную на эту?
Для этого нам понадобятся параметры тега <td> colspan и rowspan..
Итак:
<table border="1" cellspacing="0" cellpadding="0">
Формируем первую строку: так как в первой строке у нас одна ячейка, и она объединяет три ячейки второй строки, то для одной ячейки первой строки укажем параметр 
<tr>
<td colspan="3" align="center">1</td>
</tr>
Вторая строка это просто три ячейки:
<tr> <td align="center">2</td> <td align="center">3</td> <td align="center">4</td> </tr>
Третья строка: пятая ячейка третьей строки объединяет две ячейки второй строки ( 2 и 3) и две строки (третью и четвертую).
Поэтому для нее зададим
<tr> <td colspan="2" rowspan="2" align="center">5</td> <td align="center">6</td> </tr>
Таким образом получается, что в четвертой строке должна быть одна ячейка ()
<tr>
<td align="center">7</td>
</tr>
</table>
Наша таблица построена.
Роль таблиц в WEB очень велика, поэтому рекомендую разобраться с построением таблиц.
Поупражняться можно на примерах.
Если возникнут вопросы, пишите или скачайте файл с готовыми таблицами из упражнения.
Ссылка на файл Архив 5 урока
Упражнение:
Таблица 1.
Таблица 2.
Если есть вопросы пишите на E-mail: [email protected]
Проект webformyself.com – основы самостоятельного сайтостроения
С уважением, Андрей Бернацкий.
Метки: caption, table, td, th, tr, таблицы
Запись опубликована 15.07.2009 в 02:53 и размещена в рубрике Базовый курс. Вы можете следить за обсуждением этой записи с помощью ленты RSS 2.0. Можно оставить комментарий или сделать обратную ссылку с вашего сайта.
HTML5 | Таблицы
Последнее обновление: 08.04.2016
Для создания таблиц в html используется элемент table. Каждая таблица между тегами </table> содержит строки, который представлены элементом tr. А каждая строка между тегами <tr> и
</tr> содержит ячейки в виде элементов td.
Создадим простейшую таблицу:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Таблицы в HTML5</title> </head> <body> <table> <tr> <td>Модель</td> <td>Компания</td> <td>Цена</td> </tr> <tr> <td>Nexus 6P</td> <td>Huawei</td> <td>49000</td> </tr> <tr> <td>iPhone 6S PLus</td> <td>Apple</td> <td>62000</td> </tr> <tr> <td>Lumia 950 XL</td> <td>Microsoft</td> <td>35000</td> </tr> </table> </body> </html>
Здесь у нас в таблице 4 строки, и каждая строка имеет по три столбца.
При этом в данном случае первая строка выполняет роль заголовка, а остальные три строки собственно являются содержимым таблицы. Разделения
заголовков, футера и тела таблицы в html предусмотрены соответственно элементы thead, tfoot и tbody. Для их применения
изменим таблицу следующим образом:
Разделения
заголовков, футера и тела таблицы в html предусмотрены соответственно элементы thead, tfoot и tbody. Для их применения
изменим таблицу следующим образом:
<table> <caption><b>Популярные смартфоны 2015</b></caption> <thead> <tr> <th>Модель</th> <th>Компания</th> <th>Цена</th> </tr> </thead> <tbody> <tr> <td>Nexus 6P</td> <td>Huawei</td> <td>49000</td> </tr> <tr> <td>iPhone 6S PLus</td> <td>Apple</td> <td>62000</td> </tr> <tr> <td>Lumia 950 XL</td> <td>Microsoft</td> <td>35000</td> </tr> </tbody> <tfoot> <tr> <th colspan="3">Информация по состоянию на 17 марта</th> </tr> </tfoot> </table>
В элемент thead заключается строка заголовков. Для ячеек заголовок используется не элемент
Для ячеек заголовок используется не элемент td, а th. Элемент
th выделяет заголовок жирным. А все остальные строки заключаются в tbody
Элемент tfoot определяет подвал таблицы или футер. Здесь обычно выводится некоторая вспомогательная информация по отношению к таблице.
Кроме собственно заголовоков столбцов с помощью элемента caption мы можем задать общий заголовок для таблицы.
Также стоит отметить, что футер таблицы содержит только один столбец, который раздвигается по ширине трех столбцов с помощью атрибута colspan="3".
Атрибут colspan указывает на какое количество столбцов раздвигается данная ячейка. Также с помощью атрибута rowspan мы можем раздвигать ячейку на определенное количество строк. Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Таблицы в HTML5</title>
<style>
td{
width: 60px;
height:60px;
border: solid 1px silver;
text-align:center;
}
</style>
</head>
<body>
<table>
<tr>
<td rowspan="2">1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td colspan="2">7</td>
</tr>
</table>
</body>
</html>
НазадСодержаниеВперед
ARIA: роль таблицы — Доступность
Значение таблицы Элемент с Предупреждение: Если таблица поддерживает состояние выбора, имеет двухмерную навигацию или позволяет пользователю изменять порядок ячеек, используйте сетку Чтобы создать таблицу ARIA, добавьте Заголовок таблицы может быть определен с помощью Если таблица содержит сортируемые столбцы или строки, атрибут Чтобы создать интерактивный виджет с табличной структурой, используйте шаблон Примечание: Настоятельно рекомендуется использовать собственный элемент таблицы HTML, когда это возможно. Необязательный дочерний элемент таблицы, группа строк инкапсулирует группу строк, аналогичную Строка в таблице и, возможно, в группе строк, которая является контейнером для одной или нескольких ячеек, заголовков столбцов или заголовков строк. Принимает в качестве значения идентификатор элемента, который служит описанием для таблицы. Этот атрибут требуется только в том случае, если столбцы постоянно отсутствуют в DOM. Он обеспечивает явное указание количества столбцов в полной таблице. Установите значение на общее количество столбцов в полной таблице. Если неизвестно, установите Этот атрибут требуется только в том случае, если строки не присутствуют в DOM все время, например прокручиваемые таблицы, которые повторно используют строки для минимизации количества узлов DOM. Он обеспечивает явное указание количества строк в полной таблице. Нет Нет. Для сортируемых столбцов см. роль арии заголовка столбца. Примечание: Первое правило использования ARIA заключается в том, что вы можете использовать нативную функцию с уже встроенной семантикой и поведением, которое вам требуется, вместо того, чтобы переназначать элемент и добавлять роль, состояние или свойство ARIA к сделайте его доступным, затем сделайте это. Используйте HTML Вышеприведенное является частью таблицы. Используйте только none Хотите принять участие? Узнайте, как внести свой вклад. Последний раз эта страница была изменена участниками MDN. Элемент Этот элемент включает глобальные атрибуты. Этот перечисляемый атрибут указывает, как будет обрабатываться горизонтальное выравнивание содержимого каждой ячейки. Возможные значения: Если этот атрибут не установлен, предполагается значение Поскольку этот атрибут устарел, используйте вместо него свойство CSS Примечание: Эквивалентное свойство Цвет фона таблицы. Это 6-значный шестнадцатеричный код RGB с префиксом « Поскольку этот атрибут устарел, вместо него используйте свойство CSS Этот атрибут используется для установки символа для выравнивания ячеек в столбце. Этот атрибут используется для указания количества символов для смещения данных столбца от символов выравнивания, заданных атрибутом Этот атрибут определяет вертикальное выравнивание текста в каждой строке ячеек заголовка таблицы. Возможные значения этого атрибута: Поскольку этот атрибут устарел, используйте вместо него свойство CSS Ниже приведены несколько примеров использования элемента В этом относительно простом примере мы создаем таблицу, содержащую информацию о группе студентов с Здесь показан HTML таблицы. Обратите внимание, что все ячейки body, включая информацию о студентах, содержатся в одном элементе Далее показан CSS для оформления нашей таблицы. Во-первых, устанавливаются общие атрибуты стиля таблицы, настраивая толщину, стиль и цвет внешних границ таблицы и используя Затем стиль устанавливается для большинства ячеек в таблице, включая все ячейки данных, а также стили, общие для наших Наконец, ячейки заголовков, содержащиеся в элементе Результирующая таблица выглядит следующим образом: Вы можете создавать группы строк в таблице, используя несколько Возьмем предыдущий пример, добавим в список еще несколько студентов и обновим таблицу, чтобы вместо перечисления специальностей каждого учащегося в каждой строке студенты были сгруппированы по специальностям с заголовками для каждой специальности. Сначала результирующая таблица, чтобы вы знали, что мы строим: Пересмотренный HTML выглядит следующим образом: Обратите внимание, что каждый майор находится в отдельном Тогда каждая оставшаяся строка в Большая часть CSS не изменилась. Однако мы добавляем немного более тонкий стиль для ячеек заголовков, содержащихся непосредственно в Таблицы BCD загружаются только в браузере с включенным JavaScript. атрибута роли ARIA идентифицирует элемент, содержащий роль, как имеющий неинтерактивную табличную структуру, содержащую данные, расположенные в строках и столбцах, аналогичную исходной HTML-элемент.

<дел
роль = "таблица"
aria-label="Семантические элементы"
aria-describedby="semantic_elements_table_desc"
ария-строка = "81">
<дел>
Семантические элементы для использования вместо ролей ARIA
role="table" представляет собой статическую табличную структуру со строками, содержащими ячейки. Ячейки нельзя сфокусировать или выбрать, хотя виджеты в отдельных ячейках таблицы могут быть интерактивными. По возможности настоятельно рекомендуется использовать нативный элемент HTML
Ячейки нельзя сфокусировать или выбрать, хотя виджеты в отдельных ячейках таблицы могут быть интерактивными. По возможности настоятельно рекомендуется использовать нативный элемент HTML .
или 9Вместо 0003 древовидной сетки . role="table" к элементу контейнера. В этом контейнере каждая строка имеет набор role="row" и содержит дочерние ячейки. Каждая ячейка имеет роль заголовка столбца , заголовка строки или ячейки . Строки могут быть дочерними элементами таблицы или внутри группы строк . aria-labeledby или aria-label . Все остальные элементы семантической таблицы, такие как , , , и , необходимо добавить через связанные роли, например rowgroup , 33 row ,
3 row ,
4 заголовок столбца
и ячейка .
aria-sort следует добавить к элементу ячейки заголовка (а не к самой таблице). Если какие-либо строки или столбцы скрыты, aria-colcount или aria-rowcount должны быть включены, указывая общее количество столбцов или строк, соответственно, вместе с aria-colindex или aria-rowindex в каждой ячейке. aria-colindex или aria-rowindex устанавливается на позицию ячейки в строке или столбце соответственно. Если таблица включает ячейки, которые охватывают несколько строк или несколько столбцов, то также следует включить aria-rowspan или aria-colspan . Поймите, гораздо проще использовать , а также все связанные семантические элементы и атрибуты, которые поддерживаются всеми вспомогательными технологиями.
сетки . Если взаимодействие предусматривает состояние выбора отдельных ячеек, если предоставляется навигация слева направо и сверху вниз или если пользовательский интерфейс позволяет изменять порядок ячеек или иным образом изменять порядок отдельных ячеек, например, путем перетаскивания, используйте
Если взаимодействие предусматривает состояние выбора отдельных ячеек, если предоставляется навигация слева направо и сверху вниз или если пользовательский интерфейс позволяет изменять порядок ячеек или иным образом изменять порядок отдельных ячеек, например, путем перетаскивания, используйте сетка или древовидная сетка вместо. Связанные роли, состояния и свойства WAI-ARIA
role="rowgroup" , и . роль = "строка" 
ария-описывается атрибутом aria-метка атрибут aria-label предоставляет доступное имя для таблицы. aria-colcount атрибут aria-colcount="-1" . aria-rowcount атрибут Установите значение на общее количество строк в полной таблице. Если неизвестно, установите
Установите значение на общее количество строк в полной таблице. Если неизвестно, установите ария-рядкаунт="-1" . Взаимодействие с клавиатурой
Необходимые функции JavaScript
элемент вместо роли таблицы ARIA, когда это возможно.
<дел
роль = "таблица"
aria-label="Семантические элементы"
aria-describedby="semantic_elements_table_desc"
ария-строка = "81">
<дел>
Семантические элементы для использования вместо ролей ARIA
 Хотя полная таблица содержит 81 запись, как указано в свойстве
Хотя полная таблица содержит 81 запись, как указано в свойстве aria-rowcount , в настоящее время видны только четыре. Столбцы можно сортировать, но в настоящее время они не отсортированы, на что указывает свойство aria-sort в заголовках столбцов. ,
, , , , и т. д. для структуры таблицы данных. Вы можете добавить эти роли ARIA, чтобы обеспечить доступность в случае удаления собственной семантики таблицы, например, с помощью CSS. Соответствующий вариант использования роли таблицы ARIA — это когда свойство отображения CSS переопределяет собственную семантику таблицы, например, на дисплей: сетка . В этом случае вы можете использовать роли таблицы ARIA для повторного добавления семантики. Added benefits
Specification Accessible Rich Internet Applications (WAI-ARIA)
# table ARIA Authoring Practices
# table сетка роль Обнаружили проблему с содержанием этой страницы?

: Элемент Table Body — HTML: Язык гипертекстовой разметки
Элемент HTML инкапсулирует набор строк таблицы ( элементов), указывая, что они составляют тело таблицы ( ).
вместе со связанными с ним элементами и предоставляют полезную семантическую информацию, которую можно использовать при визуализации для экрана или принтера. Категории контента Нет. Разрешенный контент Ноль или более элементов. 
Отсутствие тега Начальный тег элемента можно опустить, если первым внутри элемента является элемент , и если элементу не предшествует непосредственно , или элемент, закрывающий тег которого был опущен. (Его нельзя опустить, если элемент пуст.)
А Конечный тег элемента можно опустить, если за элементом сразу следует элемент или , или если в родительском элементе больше нет содержимого. Разрешенные родители В требуемом родительском элементе ,
элемент
можно добавить после <заголовок> , элемент.
Неявная роль ARIA группа строк Разрешенные роли ARIA Любой Интерфейс DOM HTMLTableSectionElement Устаревшие атрибуты
выровнять Устаревший left , выравнивание содержимого по левому краю ячейки center , центрирование содержимого в ячейке right , выравнивание содержимого по правому краю ячейки выравнивание , вставляя пробелы в текстовое содержимое, чтобы содержимое было выровнено по ячейке char , выравнивание текстового содержимого по специальному символу с минимальным смещением, определяемым атрибутами char и charoff .
слева . text-align . text-align для align="char" еще не реализовано ни в одном браузере. См. раздел совместимости браузера text-align для значения . бгколор Устаревший # ». Также можно использовать одно из предопределенных ключевых слов цвета. background-color . символ Устаревший  Типичные значения для этого включают точку (
Типичные значения для этого включают точку ( . ) при попытке выровнять числа или денежные значения. Если для align не установлено значение char , этот атрибут игнорируется. уголь Устаревший char . валайн Устаревший baseline , что поместит текст как можно ближе к нижней части ячейки, но выровняет его по базовой линии символов, а не по их нижней части. Если все символы одного размера, это имеет тот же эффект, что и снизу .
нижний , что поместит текст как можно ближе к нижней части ячейки; средний , который будет центрировать текст в ячейке; сверху , что поместит текст как можно ближе к верхней части ячейки. vertical-align . (для семантической идентификации строки заголовков столбцов), блок должен следовать за ним. элементов указаны вне существующих , как прямые дочерние элементы , эти элементы будут инкапсулированы отдельным элементом
, сгенерированным браузером. и указывают информацию, которая может быть одинаковой или, по крайней мере, очень похожей на каждой странице многостраничной таблицы, тогда как содержимое элемента обычно будет отличаться от страницы к странице.
, , и на таблицу, если они все следуют друг за другом. Это позволяет разделить строки в больших таблицах на секции, каждая из которых при желании может быть отформатирована отдельно. Если они не размечены как последовательные элементы, браузеры исправят эту авторскую ошибку, обеспечивая любые и элементы отображаются как первый и последний элементы таблицы соответственно. . Дополнительные примеры этого элемента см. в примерах для
в примерах для .
Базовый пример
и , количество строк в теле. HTML
. <таблица>
Идентификатор учащегося
Имя
Основной
3741255
Джонс, Марта
Информатика
<тд>3971244
Ним, Виктор
Русская литература
4100332
Петров, Александра
Астрофизика
CSS
стол {
граница: 2px сплошная #555;
граница коллапса: коллапс;
шрифт: 16px "Lucida Grande", "Helvetica", "Arial", без засечек;
}
border-collapse , чтобы гарантировать, что линии границ являются общими для соседних ячеек, а не имеют свои собственные границы. с пробелом между ними. Шрифт
с пробелом между ними. Шрифт используется для установки начального шрифта для таблицы.-й,
тд {
граница: 1px сплошная #bbb;
отступ: 2px 8px 0;
выравнивание текста: по левому краю;
}
и ячейки. Ячейкам придается светло-серый контур толщиной в один пиксель, отступы настраиваются, и все ячейки выравниваются по левому краю с помощью text-align thead > tr > th {
цвет фона: #cce;
размер шрифта: 18px;
нижняя граница: 2px сплошная #999;
}
, получают дополнительный стиль. Они используют более темный фоновый цвет , больший размер шрифта и более толстую и темную нижнюю границу, чем другие границы ячеек. Результат
Несколько тел
элементов . Каждый потенциально может иметь свою собственную строку или строки заголовка; однако может быть только один
Каждый потенциально может иметь свою собственную строку или строки заголовка; однако может быть только один на таблицу! Из-за этого вам нужно использовать , заполненный элементами , для создания заголовков внутри каждого . Давайте посмотрим, как это делается. Результат
HTML
Идентификатор учащегося
Имя
Информатика
3741255
Джонс, Марта
4077830
Пирс, Бенджамин
5151701
Кирк, Джеймс
Русская литература
<тд>3971244
Ним, Виктор
Астрофизика
4100332
Петров, Александра
8892377
Тойота, Хироко
Блок , первая строка которого содержит один элемент с атрибутом colspan , охватывающим всю ширину таблицы. В этом заголовке указано имя мажора, содержащегося в
В этом заголовке указано имя мажора, содержащегося в . каждой специальности состоит из двух ячеек: первая для идентификатора студента, а вторая для его имени. CSS
таблица {
граница: 2px сплошная #555;
граница коллапса: коллапс;
шрифт: 16px "Lucida Grande", "Helvetica", "Arial", без засечек;
}
й,
тд {
граница: 1px сплошная #bbb;
отступ: 2px 8px 0;
выравнивание текста: по левому краю;
}
thead > tr > th {
цвет фона: #cce;
размер шрифта: 18px;
нижняя граница: 2px сплошная #999;
}
(в отличие от тех, которые находятся в ). Это используется для заголовков, указывающих соответствующий основной раздел каждой таблицы. tbody > tr > th {
цвет фона: #dde;
нижняя граница: 1,5 пикселя сплошная #bbb;
вес шрифта: нормальный;
}
Спецификация HTML Standard
# the-tbody-element 
