Протокол Open Graph от FaceBook
GETWAB.COM Free DatingПротокол Open Graph позволяет любой веб-странице стать полноценным объектом в социальных сетях. Например, протокол используется на Facebook, чтобы разрешить любой веб-странице иметь такую же функциональность, как и любой другой объект на Facebook.
Хотя многие различные технологии и схемы существуют и могут быть объединены вместе, нет ни одной технологии, которая предоставляет достаточно информации, чтобы красочно представлять какие-либо веб-страницы внутри социальных сетей. Протокол Open Graph строится на этих существующих технологиях и предоставляет разработчикам возможность реализовать все это в одном протоколе. Простота разработки является ключевой задачей протокола Open Graph, сообщили многие, на основе технических проектных решений.
Что бы превратить вашу web-страницу в графические объекты, вам нужно добавить базовые метаданные к вашей странице. Мы основываемся на первоначальной версии протокола
RDFa это означает что вы будите размещать дополнительные <head> вашей web-странице. Четыре основных свойства для каждой страницы:
Четыре основных свойства для каждой страницы:
og:title— Название вашего объекта, как он должен отображаться в графе, например фильм, «The Rock».og:type— Типы объектов , например, «video.movie». В зависимости от типа, можно задать другие свойства которые могут быть необходимы.og:image— URL-адрес изображения, который должен определить Ваш объект в графе для изображения.og:url— Канонический URL-адрес объекта, который будет использоваться в качестве его постоянного ID в графе, например, «http://www.imdb.com/title/tt0117500/».
В качестве примера ниже приводится разметка протокола Open Graph для фильма «The Rock» на IMDB:
<html prefix="og: //ogp.me/ns#"> <head> <title>The Rock (1996)</title> <meta property="og:title" content="The Rock" /> <meta property="og:type" content="video.movie" /> <meta property="og:url" content="//www.imdb.com/title/tt0117500/" /> <meta property="og:image" content="//ia.media-imdb.com/images/rock.jpg" /> ... </head> ... </html>
Дополнительные Метаданные
Следующие свойства являются необязательными для любого объекта и, как правило, рекомендуется:
og:audio— URL-адрес звукового файла, который сопутствует этому объекту.og:description— Одно-два предложения описания вашего объекта.og:determiner— Слово, которое появляется перед названием этого объекта в предложении. Тип enum (a, an, the, «», auto). Если выбраноauto, потребитель данных должен выбирать между «a» или «an». По умолчанию — » » (пусто).og:locale— Тег локации. Форматlanguage_TERRITORY. По умолчаниюen_US.og:locale:alternate— Тип array других локалей на этой странице.og:site_name
og:video— URL-адрес видео-файла, который сопутствует этому объекту.
Например (line-break исключительно в демонстрационных целях):
<meta property="og:audio" content="//example.com/bond/theme.mp3" />
<meta property="og:description"
content="Sean Connery found fame and fortune as the
suave, sophisticated British agent, James Bond." />
<meta property="og:determiner" content="the" />
<meta property="og:locale" content="en_GB" />
<meta property="og:locale:alternate" content="fr_FR" />
<meta property="og:locale:alternate" content="es_ES" />
<meta property="og:site_name" content="IMDb" />
<meta property="og:video" content="//example.com/bond/trailer.swf" />
Схему RDF (в Turtle) можно найти на ogp.me/ns.
Некоторые свойства могут иметь дополнительные метаданные, прикрепленные к ним.
Они определены таким же образом как метаданные свойство и содержание, но свойства будут иметь дополнительные :.
Свойство тега og:image
og:image:url— Идентичныйog:image.og:image:secure_url— Альтернативный url-адрес для использования в случае, если web-страница требует HTTPS.og:image:type— Типы MIME для изображения.og:image:width— Число пикселей в ширину.og:image:height— Число пикселей в высоту.
Пример структурированных свойств для изображения:
<meta property="og:image" content="//example.com/ogp.jpg" /> <meta property="og:image:secure_url" content="https://secure.example.com/ogp.jpg" /> <meta property="og:image:type" content="image/jpeg" /> <meta property="og:image:width" content="400" /> <meta property="og:image:height" content="300" />
Свойство тега og:video имеет идентичные теги с og:image. Вот пример:
<meta property="og:video" content="//example.com/movie.swf" /> <meta property="og:video:secure_url" content="https://secure.example.com/movie.swf" /> <meta property="og:video:type" content="application/x-shockwave-flash" /> <meta property="og:video:width" content="400" /> <meta property="og:video:height" content="300" />
Тег og:audio имеет только 3 доступных свойства (потому что, звук не имеет ширины и высоты):
<meta property="og:audio" content="//example.com/sound.mp3" /> <meta property="og:audio:secure_url" content="https://secure.example.com/sound.mp3" /> <meta property="og:audio:type" content="audio/mpeg" />
Если тег может иметь несколько значений, просто поставьте несколько таких тегов <meta> на вашей странице. Приоритет тегам отдается с верху вниз, при возникновении конфликтов.
<meta property="og:image" content="//example.com/rock.jpg" /> <meta property="og:image" content="//example.com/rock2.jpg" />
Пишите структурированные свойства тегов после того, как вы объявите родительский тег.
Пример:
<meta property="og:image" content="//example.com/rock.jpg" /> <meta property="og:image:width" content="300" /> <meta property="og:image:height" content="300" /> <meta property="og:image" content="//example.com/rock2.jpg" /> <meta property="og:image" content="//example.com/rock3.jpg" /> <meta property="og:image:height" content="1000" />
На приведенном примере 3 изображения, отображаться они будут так: первое изображение имеет размер 1000px в высоту.
Для того что бы корректно отобразить объект в графе, необходимо задать ему тип. Это делается с помощью свойств: og:type
<meta property="og:type" content="website" />
Когда мы соглашаемся со схемой типов, они добавляются в список глобальных типов. Все остальные типы объектов определяются как форма
CURIEs
Все остальные типы объектов определяются как форма
CURIEs
<head prefix="my_namespace: //example.com/ns#"> <meta property="og:type" content="my_namespace:my_type" />
Глобальные типы сгруппированы по вертикали. Каждый вертикальный тип имеет собственное пространство имен. Тип og:type значение имени всегда с префиксом пространства имен, а затем период.
Это для уменьшения путаницы типов в пространствах имен, в которых всегда есть двоеточие.
Музыка
- Пространство имён определяется URI:
http://ogp.me/ns/music#
og:type значение:
music.song
music:duration— integer >=1 — Длина песни в секундах.music:album— music.album array — Название альбома.music:album:disc— integer >=1 — Номер альбома на диске.music:album:trackmusic:musician— profile array — Исполнитель песни.
music.album
music:song— music.song — Название песни в альбоме.music:song:disc— integer >=1 — Тоже самое чтоmusic:album:discно в обратном значении.music:song:track— integer >=1 — Тоже самое чтоmusic:album:trackно в обратном значении.music:musician— profile — Профайл музыканта, который создал эту песню.music:release_date— datetime — Дату выпуска альбома.
music.playlist
music:song— Идентично одному из music.albummusic:song:discmusic:song:trackmusic:creator— profile — Создатель плейлиста.
music.radio_station
music:creator— profile — Создатель Радио-станции.
Видео
- URI пространства имен:
https://ogp.me/ns/video#
og:type значение:
video. movie
movie
video:actor— profile array — Актеры в этом фильме.video:actor:role— string — Роли актеровvideo:director— profile array — Режиссеры фильма.video:writer— profile array — Авторы фильма.video:duration— integer >=1 — Длина фильма в секундах.video:release_date— datetime — Дата выхода фильма в прокат.video:tag— string array — Теги, связанные с этим фильмом.
video.episode
video:actor— Идентично video.movievideo:actor:rolevideo:directorvideo:writervideo:durationvideo:release_datevideo:tagvideo:series— video.tv_show — К какой серии этот эпизод принадлежит.
video.tv_show
Если это сериал или ТВ-шоу, метаданные идентичны video. movie.
movie.
video.other
Видео, которое не относится ни к одной из категорий. Метаданные идентичны video.movie.
Не Вертикальные объекты
Это глобально-определеные объекты, которые просто не вписываются в вертикальные объекты, но всеже широко используются в Интернете.
og:type значение:
article — Статья, пространство имён определяется URI: https://ogp.me/ns/article#
article:published_time— datetime — Когда статья была впервые опубликована.article:modified_time— datetime — Когда статья была последний раз изменена.article:expiration_time— datetime — Время истечения срока статьи.article:author— profile array — Авторы статьи.article:section— string — Название категории.article:tag— string array — Теги, связанные с этой статьей.
book — Книга, пространство имён определяется URI: https://ogp. me/ns/book#
me/ns/book#
book:author— profile array — Кто написал эту книгу.book:isbn— string — Международный стандартный книжный номер ISBNbook:release_date— datetime — Дата выпуска книги.book:tag— string array — Теги, связанные с этой книгой.
profile — Профайл, пространство имён определяется URI: https://ogp.me/ns/profile#
profile:first_name— string — Имя пользователя профайла.profile:last_name— string — Фамилия пользователя профайла.profile:username— string — Ник.profile:gender— enum — Пол (мужской, женский).
website — Web-сайт, пространство имён определяется URI: https://ogp.me/ns/website#
Никаких дополнительных свойств, отличных от базовых. Любая не размеченная web-страницы должна рассматриваться как og:type web-сайт.
Следующие типы используются при определении атрибутов в протоколе Open Graph.
| Тип | Описание | Литерал |
|---|---|---|
| Boolean | Представляет логическое значение true или false | true, false, 1, 0 |
| DateTime | DateTime представляет собой временное значение, состоящее из даты (Год, месяц, день) и дополнительного компонента времени (часов, минут) | ISO 8601 |
| Enum | Типа, состоящий из ограниченного множества постоянных строковых значений (перечисление членов). | Строковое значение, которое является членом перечисления |
| Float | 64-разрядное число с плавающей точкой | Все литералы, которые соответствуют следующим форматам: 1.234 |
| Integer | 32-разрядное целое число с плавающей запятой. Во многих языках целое число, по сравнению с 32-бит, становятся числом с плавающей запятой, поэтому мы ограничиваем протокол Open Graph для удобного использования нескольких языков. | Все литералы, которые соответствуют следующим форматам: 1234 |
| String | Последовательность Unicode символов | Все литералы состоят из символов Unicode без каких-либо символов Escape-Последовательности |
| URL | Последовательность Unicode символов, которые идентифицируют Интернет-ресурс. | Все допустимые URL-адреса, которые используют протокол http:// или https:// |
Вы можете обсудить протокол Open Graph в группе Facebook или в группе Google. В настоящее время протокол применяется в Facebook (смотрите их документацию), Google (смотрите их документацию) и mixi. Протокол был опубликован в IMDb, Microsoft, NHL, Posterous, Rotten Tomatoes, TIME, Yelp и многих многих других.
Сообщество с открытым исходным кодом(Open Source) разработало ряд парсеров и издательских инструментов. Сообщите в Facebook, если вы создали что-то подобное!
- Facebook Object Debugger — Официальный парсер и отладчик от Facebook
- Google Rich Snippets Testing Tool — Поддержка протокола Open Graph в поисковых системах, а так же в вертикальных поисковых системах
- PHP Validator и Markup Generator — OGP Валидатор 2011 и Генератор разметки на PHP5 ООП
- PHP Consumer — небольшая библиотека для доступа к данным протокола Open Graph на PHP
- OpenGraphNode in PHP — простой парсер на PHP
- PyOpenGraph — библиотека написанная на Python для парсинга информации протокола Open Graph с веб-сайтов
- OpenGraph Ruby — Ruby Gem Парсит веб-страницы и извлекает разметки протокола Open Graph
- OpenGraph для Java — небольшой Java-класс, используемый для представления протокола Open Graph
- RDF::RDFa::Парсер — Perl RDFa парсер, который понимает протокол Open Graph
- WordPress plugin — Официальный плагин для WordPress от Facebook, который добавляет метаданные Open Graph для сайтов на базе WordPress
- Alternate WordPress OGP plugin — Альтернативный плагин для WordPress, который добавляет метаданные Open Graph для сайтов на базе WordPress
Что такое теги Open Graph и почему это важно
Узнайте, как использовать Open Graph, чтобы сделать ваш контент более интерактивным, доступным для совместного использования и привлекательным в социальных сетях.
- Что такое Open Graph?
- Типы тегов Open Graph
- Карты Twitter: метатеги Open Graph для Twitter
- Почему протокол Open Graph важен для вашего сайта
- Как добавить теги Open Graph на ваш сайт
- Как тестировать и отлаживать теги Open Graph
- Open Graph и Schema Markup: в чем разница?
- Резюме
Обмен контентом в социальных сетях является неотъемлемой частью маркетинговой стратегии. Но знаете ли вы, как оптимизировать общий контент, чтобы раскрыть его потенциал?
Теги Open Graph — это решение. Но что это такое, почему они важны и как их использовать?
Это руководство отвечает на эти вопросы и поможет вам улучшить маркетинг в социальных сетях.
Что такое Open Graph? Протокол Open Graph контролирует, какой контент отображается при публикации ссылок в социальных сетях. Любая веб-страница, использующая теги Open Graph, становится богатым объектом в социальном графе.
Например, протокол Open Graph позволяет вам контролировать, какое изображение, заголовок и описание будут отображаться при обмене ссылками в социальных сетях.
Без Open Graph платформы социальных сетей могут выбирать случайное изображение, заголовок и описание.
Платформы социальных сетей, такие как Facebook, Twitter и LinkedIn, распознают теги Open Graph. Однако Twitter также использует метатеги, называемые Twitter Cards. Но будет использовать Open Graph, когда нет тегов Twitter Card.
Вот как выглядит этот пост, если его опубликовать на Facebook с тегами Open Graph:
Facebook Rich Object с использованием тегов Open GraphOpen Graph — общепринятый протокол. Обычно это работает с любым веб-сайтом. По этой причине это жизненно важный инструмент для использования!
Типы тегов Open Graph Теги Open Graph можно использовать для управления отображением содержимого при публикации в Facebook, Twitter, LinkedIn, Slack и WhatsApp.
Эти теги Open Graph можно найти в разделе
веб-страницы. Они являются мета-свойством «og:» в HTML.Посетите веб-сайт Open Graph Protocol, чтобы увидеть все типы тегов Open Graph.
Существует множество тегов Open Graph. Основные теги Open Graph включают:
og:typeМетатег типа объекта определяет тип содержимого. Например, типы объектов, которые вы можете использовать, включают веб-сайт, статью, музыку, видео и многое другое. Тип объекта, который вы используете, изменит способ отображения содержимого.
См. полный список типов объектов на веб-сайте протокола Open Graph.
Пример HTML :
Рекомендации : Для некоторых типов объектов требуется дополнительное свойство. Например, используйте «music.song» для определения отдельной песни или «music:album» для определения альбома. Если вы не укажете тип, по умолчанию используется «веб-сайт».
Метатег URL определяет URL-адрес страницы. Это постоянный идентификатор контента. Изменение URL-адреса приведет к разрыву ссылки, опубликованной в социальных сетях.
Пример HTML :
Рекомендации : URL-адреса должны быть простыми, краткими и использовать канонический URL-адрес . Канонический URL-адрес объединяет метрики и метаданные для всех сообщений, опубликованных с одним и тем же URL-адресом.
og:titleМетатег title определяет заголовок веб-страницы. Например, заголовок вашего сообщения в блоге.
Пример HTML :
Передовой опыт : Убедитесь, что ваш заголовок привлекателен для кликов, лаконичен, привлекателен и не должен содержать более 60 символов. Эта длина оптимальна, чтобы избежать усечения.
Метатег description кратко описывает ваш контент. Например, точно опишите страницу 1-2 предложениями.
Пример HTML :
Передовой опыт : Убедитесь, что ваше описание убедительно привлекает клики, лаконично и не длиннее 200 символов. Эта длина оптимальна, чтобы избежать усечения.
og:imageМетатег изображения определяет изображение, которое вы хотите отобразить. Этот тег Open Graph является наиболее важным. Это помогает вашему контенту выделяться, привлекать клики и поощрять взаимодействие.
Пример HTML :
Передовой опыт : Разрешение изображения, размер файла и тип имеют значение. Например, 1200 x 628 пикселей — оптимальный размер изображения для публикации в социальных сетях. Минимальный размер 200 х 200 пикселей. Допустимыми типами изображений являются форматы JPEG, GIF или PNG. Также убедитесь, что размер файла изображения не превышает 5 МБ.
Минимальный размер 200 х 200 пикселей. Допустимыми типами изображений являются форматы JPEG, GIF или PNG. Также убедитесь, что размер файла изображения не превышает 5 МБ.
Метатег имени сайта определяет название вашего веб-сайта. Название сайта отображается под заголовком страницы.
Пример HTML :
Передовой опыт : Имя сайта не является важным свойством, но его не повредит. Он показывает, что ваш контент является частью более крупного веб-сайта или поддомена.
og:videoМетатег видео предоставляет URL видео в вашем контенте. Например, это свойство будет отображать видео YouTube на платформах социальных сетей.
Пример HTML :
Передовой опыт : Используйте дополнительные теги для оптимизации внешнего вида ваших видео. Например, «og:video:width» и «og:video:height». Эти теги определяют ширину и высоту видео в пикселях.
Например, «og:video:width» и «og:video:height». Эти теги определяют ширину и высоту видео в пикселях.
Метатег locale определяет язык содержимого. По умолчанию en_US.
Пример HTML :
Рекомендации : Используйте этот тег, если ваш контент написан не на американском английском (en_US). Например, используйте этот тег, если у вас многоязычный веб-сайт.
SIDENOTE : Теги Open Graph также создают фрагмент при обмене ссылками с помощью приложений, поддерживающих протокол Open Graph. Например, Facebook Messenger, WhatsApp, iMessage и Slack.
Twitter Cards: метатеги Open Graph для TwitterTwitter создал свою версию Open Graph под названием Twitter Cards. Он работает аналогично протоколу Open Graph.
Пользователи, которые твитят ссылки на ваш контент, будут иметь «карточку», добавленную к твиту. Однако, если Twitter Cards отсутствуют, платформа будет использовать Open Graph для создания фрагментов URL-адресов.
Однако, если Twitter Cards отсутствуют, платформа будет использовать Open Graph для создания фрагментов URL-адресов.
Существует четыре типа карточек Twitter для привлечения внимания:
- Сводная карточка : отображает заголовок, описание и миниатюру.
- Сводная карта с большим изображением : Аналогична сводной карте, но с увеличенным изображением.
- App Card : Отображает прямую загрузку в мобильное приложение.
- Карта игрока : Отображает видео, аудио или другие медиаданные.
Основные метатеги Twitter включают:
- twitter:card
- twitter:site
- twitter:creator
- twitter:title
- twitter:description
- twitter:image
Пример HTML :
Вот как выглядит этот пост, если его опубликовать в Твиттере. В твите отображается сводная карточка с большим изображением:
Сводная карточка Twitter с большим изображением Чтобы узнать больше о подсказках Twitter, ознакомьтесь с их официальным руководством.
Почему протокол Open Graph важен для вашего веб-сайта
Протокол Open Graph оптимизирует ваш общий контент и обеспечивает лучшее взаимодействие с пользователем. Это улучшает видимость вашего контента, делает его более привлекательным и помогает привлекать клики.
Например, привлечение мультимедийных объектов:
- Привлечение трафика на ваш веб-сайт
- Повышение рейтинга страниц в результатах поиска
- Увеличение количества конверсий
- Создание репутации и доверия к бренду
- Получайте качественные обратные ссылки
- Повышайте вовлеченность
- Зарабатывайте больше репостов в социальных сетях
- Расширяйте количество подписчиков в социальных сетях
- Повышайте рейтинг кликов (CTR) вашего веб-сайта
- Помогите платформам социальных сетей понять ваш контент 9 0207
- og:url
- og:title
- og:description
- og:image
- Facebook Sharing Debugger
- Twitter Card Validator
- LinkedIn Post Inspector
- Разметка схемы : Используется поисковыми системами, чтобы помочь им понять содержание и создать расширенные фрагменты в результатах поиска.
- Разметка Open Graph : Используется социальными сетями для управления отображением общего контента в ленте.
- Определите все необходимые свойства Open Graph. Еще лучше, включите дополнительные теги, чтобы иметь еще больший контроль.

- Держите og:url коротким, кратким и используйте канонический URL.
- Длина og:title не должна превышать 60 символов.
- Длина вашего og:description не должна превышать 200 символов.
- Для og:image используйте высококачественные изображения размером не менее 1200 x 628 пикселей и размер файла не более 5 МБ.
- Проверьте разметку Open Graph с помощью отладчика. Предварительно просмотрите фрагмент и убедитесь, что все выглядит правильно.
- Если ваш контент отображается неправильно, используйте инструмент отладки с открытым графиком, чтобы обновить кэш.
- Вы можете использовать разметку Open Graph и Schema для улучшения своего контента.
- Веб-контент
- изделия
- сайтов
- развлекательный контент
- книги
- фильмов
- человек
- актеры
- политики
Теги OG сообщить социальным сетям, какой контент отображать, когда кто-то делится вашей страницей. Плохо выглядит, если вы делитесь ссылкой на Facebook, а изображение отсутствует или заголовок неправильный.
Вы также можете использовать теги OG для группового и географического таргетинга. Например, вы можете контролировать, какая информация отображается для пользователей в определенной области.
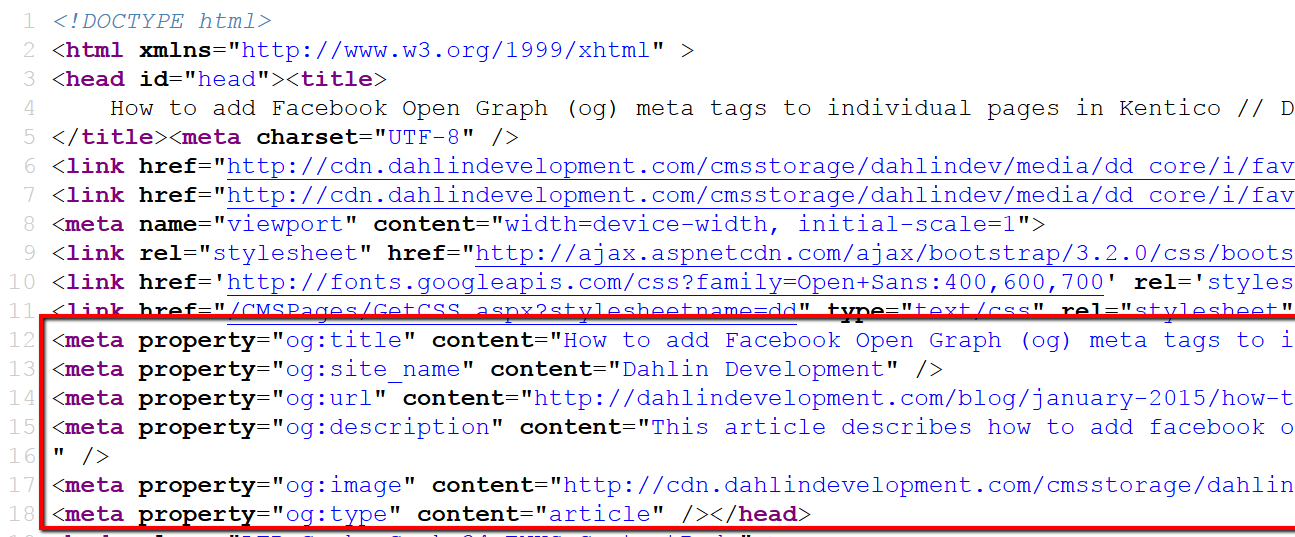
Как добавить теги Open Graph на свой веб-сайтДобавьте теги Open Graph в раздел
HTML-кода вашей страницы. Вы можете вручную добавить соответствующие теги в файл header.php .Четыре обязательных свойства Open Graph:
Вот пример разметки Open Graph для этого сообщения:
Теги Open Graph и разметка Twitter Cards в браузере ChromeТакже рассмотрите возможность использования генератора разметки, такого как Mega Tags или Web Code Инструменты, помогающие уменьшить количество синтаксических ошибок.
Используете ли вы CMS, например WordPress, Wix, Shopify или Squarespace? Эти платформы имеют либо встроенные функции, либо плагины для автоматического добавления тегов Open Graph.
Например, плагины WordPress, такие как Yoast SEO или Rank Math, — отличные варианты.
Как тестировать и отлаживать теги Open GraphПосле добавления метатегов OG убедитесь, что они работают и готовы к публикации. Для этого используйте инструмент отладки для каждой платформы:
Эти инструменты отладчика Open Graph работают аналогично. Они показывают метатеги, извлеченные сканером, а также любые ошибки или предупреждения. Тестирование также помогает вам увидеть, как выглядит ваш контент при публикации на платформе.
Кроме того, отладка помогает устранять неполадки, связанные с неправильным отображением содержимого.
Например, если отображается неправильное изображение или заголовок, используйте отладчик Facebook для обновления кэша. Делайте это каждый раз, когда редактируете изображение, заголовок, URL-адрес или описание.
Существует несколько микроформатов, и они могут запутать. Вы можете спросить: «Я уже использую Open Graph. Должен ли я также использовать Schema?»
Простой ответ : Да, внедрите и то, и другое, чтобы увеличить вовлеченность.
Open Graph — это HTML-разметка, используемая социальными сетями для отображения общего контента. Социальные сети используют теги OG для создания богатых объектов в социальном графе.
Однако Open Graph не предоставляет поисковым системам подробную информацию о вашей странице. Например, теги OG не могут описывать информацию о людях, местах, продуктах, обзорах, ценах, событиях и многом другом.
Схема – это разметка HTML, используемая поисковыми системами, такими как Google или Bing. Это помогает поисковым системам понять ваш контент и лучше представить его в результатах поиска.
Разметка Schema улучшает отображение вашей страницы в результатах поиска за счет создания расширенных фрагментов. Например, вы можете отобразить расширенный фрагмент со звездным рейтингом для продукта в результатах поиска.
Например, вы можете отобразить расширенный фрагмент со звездным рейтингом для продукта в результатах поиска.
Посетите Schema.org, чтобы узнать больше.
Разница между Schema.org и Open Graph:
Крайне важно контролировать внешний вид ваших фрагментов в социальных сетях. Настройка Open Graph для отображения расширенных объектов может принести вам более ценный трафик и потенциально более высокие коэффициенты конверсии.
Помните об этих рекомендациях при работе с Open Graph:
Внедрили ли вы теги Open Graph? Как это повлияло на ваш сайт?
Нужна помощь в настройке Open Graph на вашем сайте?Наша команда готова помочь!
Как использовать протокол Open Graph для SEO
Эрик Ньютон
M Опубликовано 8 лет назад
t 5 минут чтения
По оценкам, на Facebook зарегистрировано 30 миллионов малых предприятий. Вы сталкиваетесь с жесткой конкуренцией, когда дело доходит до привлечения потенциальных клиентов в вашу компанию. Вы хотите оптимизировать свой контент, чтобы улучшить свою видимость и доказать свой опыт. Когда вы делитесь своим социальным контентом с помощью протокола Open Graph, вы предоставляете своему сайту инструменты, необходимые для перехода на следующий уровень.
Вы сталкиваетесь с жесткой конкуренцией, когда дело доходит до привлечения потенциальных клиентов в вашу компанию. Вы хотите оптимизировать свой контент, чтобы улучшить свою видимость и доказать свой опыт. Когда вы делитесь своим социальным контентом с помощью протокола Open Graph, вы предоставляете своему сайту инструменты, необходимые для перехода на следующий уровень.
Что именно предлагает протокол Open Graph?
Когда вы запускаете протокол Open Graph на своем веб-сайте, вы превращаете его в многофункциональный объект «график», что дает вам лучший контроль над тем, как ваши материалы отображаются на таких сайтах, как Facebook. Когда вы не используете Open Graph, вы оставляете внешний вид вашего общего контента на милость автоматических генераторов контента социального сайта. Использование протокола позволяет оптимизировать ваш контент для кликов в этих сетях, что, в свою очередь, может повлиять на ваш трафик, репутацию бренда и даже ваш рейтинг в поисковых системах. Когда ваш контент будет замечен и регулярно будет распространяться, это увеличит количество ссылок на ваш сайт, количество посетителей вашего сайта и участие вашего бренда в Интернете.
Когда ваш контент будет замечен и регулярно будет распространяться, это увеличит количество ссылок на ваш сайт, количество посетителей вашего сайта и участие вашего бренда в Интернете.
Аудит социальных сетей и Open Graph
Неправильное отображение сообщений для обмена контентом на сайтах социальных сетей является распространенной проблемой. Аудит социальных сетей, такой как этот образец из BrightEdge ContentIQ, может помочь компаниям выявить их собственные наиболее частые ошибки, которые часто можно исправить с помощью протокола Open Graph. Вы можете использовать ContentIQ для проведения аудита социальных сетей или более глубокого аудита сайта.
Как использовать протокол Open Graph
Чтобы воспользоваться преимуществами протокола Open Graph, вы должны создать теги для следующих областей:
Шаг 1. og:title Этот тег Open Graph будет называть ваш контент. Вы хотите, чтобы этот заголовок содержал от 60 до 90 символов, но не длиннее 100. Если ваш заголовок превышает 100 символов, он будет автоматически сокращен до 88.
Если ваш заголовок превышает 100 символов, он будет автоматически сокращен до 88.
Эта часть кода будет выглядеть примерно так:
<мета-свойство ="og:title" content="Привлекательный заголовок"/>
Шаг 2. og:urlЭтот тег Open Graph особенно полезен, если у вас есть более одного URL-адреса для одного и того же контента и вы хотите назначить один для всех своих социальных сетей. Этот тег определяет канонический URL-адрес вашей страницы.
Эта часть кода будет выглядеть примерно так:
Шаг 3. og:typeЭтот тег Open Graph будет описывать тип контента, которым вы делитесь. Существует ряд различных типов контента, которым можно поделиться с помощью этой системы. Например, вы можете поделиться:
Чтобы увидеть полный список доступных типов, вы можете посетить этот сайт.
Если вы не укажете конкретный тип контента, по умолчанию обычно подразумевается «веб-сайт». Этот конкретный тег протокола Open Graph может быть важен, если контент представляет что-то в реальной жизни. Например, если вы делитесь книгой, и пользователь «лайкает» ваш контент на Facebook, книга появится в разделе «Интересы» на Facebook.
Эта часть кода будет выглядеть примерно так:
Шаг 4. og:descriptionЭто описание управляет тем, как ссылка будет описано, когда оно появится в чьей-то ленте. Вам не нужно беспокоиться о ключевых словах, поскольку они не влияют на SEO, но вам следует сосредоточиться на привлекательном тексте. Лучше всего использовать около 200 символов.
Эта часть кода будет выглядеть примерно так:
Шаг 5. og:image Картинки очень полезны для повышения вовлеченности ваших читателей. Если вы не используете теги Open Graph, то при отображении вашего контента можно выбрать любое изображение на странице. Это может быть даже рекламное изображение или вообще никакого изображения! Вы можете использовать изображения размером до 5 МБ, а разрешение 1200 x 627 пикселей лучше всего привлекает внимание без превышения ограничений Facebook. Хорошо использованное изображение может создать привлекательный статус, подобный этому:
Если вы не используете теги Open Graph, то при отображении вашего контента можно выбрать любое изображение на странице. Это может быть даже рекламное изображение или вообще никакого изображения! Вы можете использовать изображения размером до 5 МБ, а разрешение 1200 x 627 пикселей лучше всего привлекает внимание без превышения ограничений Facebook. Хорошо использованное изображение может создать привлекательный статус, подобный этому:
По мере того как ваше изображение становится меньше, особенно меньше 400 пикселей, оно больше похоже на миниатюру, которая не будет привлекать столько внимания. Когда вы создаете теги Open Graph для этой части протокола, вы будете ссылаться на URL-адрес, по которому находится изображение.
Эта часть кода будет выглядеть примерно так:
Когда вы поместите все из этих разных тегов вместе, вы увидите что-то похожее на этот пример, созданный разработчиками Google:
me/ns#»>В дополнение к этим основным тегам существуют также различные типы необязательных метаданных, которые вы можете использовать для дальнейшего улучшения своих сообщений. К ним относятся такие теги, как:
Шаг 6. og:audioЭто позволит вам добавить URL-адрес к аудиофайлу.
Шаг 7. og:locale Этот тег Open Graph позволяет вам установить местоположение и языковую территорию. Если вы не используете этот тег, по умолчанию будут установлены США и английский язык.

 media-imdb.com/images/rock.jpg" />
...
</head>
...
</html>
media-imdb.com/images/rock.jpg" />
...
</head>
...
</html>

 com/movie.swf" />
<meta property="og:video:secure_url" content="https://secure.example.com/movie.swf" />
<meta property="og:video:type" content="application/x-shockwave-flash" />
<meta property="og:video:width" content="400" />
<meta property="og:video:height" content="300" />
com/movie.swf" />
<meta property="og:video:secure_url" content="https://secure.example.com/movie.swf" />
<meta property="og:video:type" content="application/x-shockwave-flash" />
<meta property="og:video:width" content="400" />
<meta property="og:video:height" content="300" />

