Как использовать основные теги HTML для SEO — STRONG, B, EM, I
29119
| How-to | – Читать 6 минут |
Прочитать позже
ЧЕК-ЛИСТ: КОНТЕНТНАЯ ЧАСТЬ → ИСПРАВЛЕНИЕ
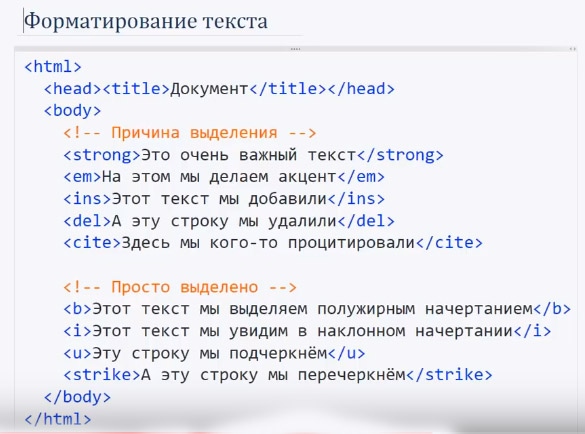
Теги <STRONG>, <B>, <EM>, <I> следует использовать для визуального форматирования текста на странице сайта. Они необходимы для расстановки смысловых и зрительных акцентов. Неправильное использование тегов часто вводит читателя или поисковую систему в заблуждение. Почему? Разберемся в этой статье.
HTML — это язык разметки гипертекста. С его помощью мы сообщаем браузеру, какие элементы веб-страницы ему предстоит отобразить. Если ранее он отображал только визуальные элементы и текст, то сегодня язык HTML способен передавать и смысловую нагрузку наполнения страницы. Для этого разработчики используют специальные элементы для форматирования текста.Текст форматируется по трем причинам:
Чтобы акцентировать внимание читателя на определенном слове или фразе.
Чтобы акцентировать внимание поисковых роботов и помогать им понять смысл того, что размещено на странице.
Чтобы создавать семантически правильный код, согласно требованиям W3C (World Wide Web Consortium).
Значение и отличия тегов
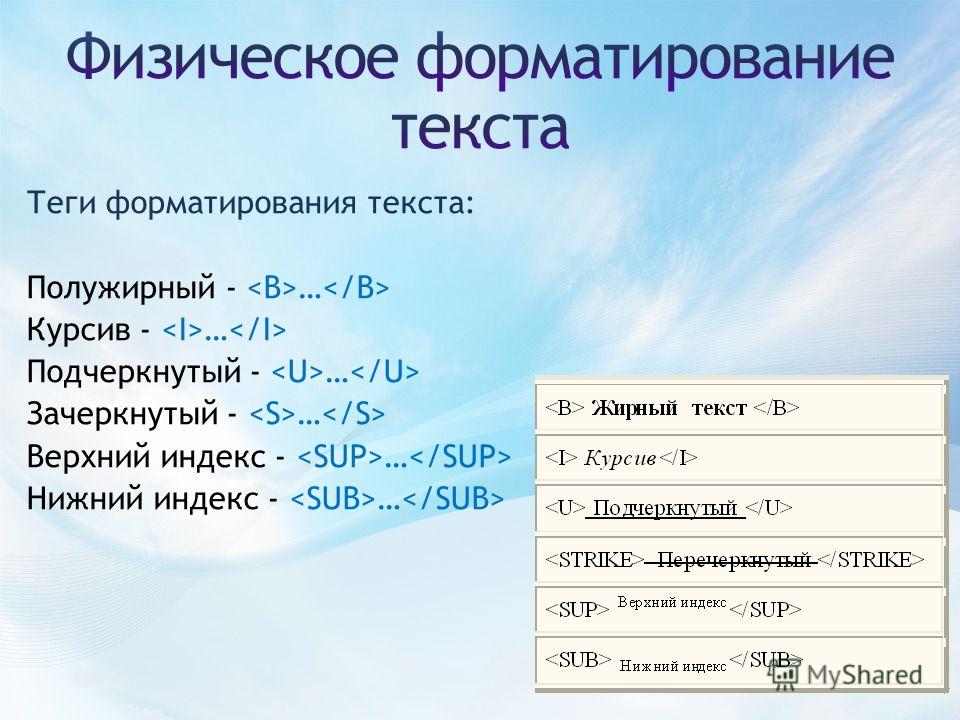
Их появление обусловлено развитием поисковых систем, которые сегодня стремятся понимать смысл того, что размещено на странице. Создатели предложили различать HTML-теги для текста, имеющие семантическое и визуальное форматирование. Теперь с помощью тегов визуального форматирования (<B>, <I>) мы выделяем часть текста визуально, а теги семантического форматирования (<STRONG>, <EM>) передают эмоции.
Визуально вы никогда не сможете различить, какой тег использован на странице. Жирный шрифт в HTML можно сделать и с помощью <STRONG>, и с помощью <B>, а курсив — и через <EM>, и через <I>. Тогда зачем же так усложнять?
Разгадка есть. Если включить голосовое озвучивание текста, то слова и фразы, выделенные тегами <STRONG> и <EM>, компьютер прочтет с особо эмоциональной интонацией и громкостью. Вся суть заключается в этом, так как семантическое форматирование помогает поисковым системам понять контекст написанного (смысл).
- <STRONG> — тег семантического форматирования. Он передает высокую важность выделенного текста. Визуально выглядит жирнее, чем основной текст.
- <B> — тег визуального форматирования. Просто выделяет текст жирным и не придает ему особой важности.
- <EM> — тег семантического форматирования. Предназначен для передачи большей экспрессивности слова или фразы относительно остального текста.
 Визуально слово/фраза отображаются курсивом.
Визуально слово/фраза отображаются курсивом. - <I> — тег визуального форматирования. Используется для выделения курсивом, но не акцентирует внимание на слове или фразе.
Внешний вид необязательно будет жирным или курсивом. Он может регулироваться стилями CSS, но по-прежнему передавать браузеру значение большей важности выделенного тегами текста, относительно другого. <B> и <I> вынесены в раздел «Форматирование» и указывают браузеру, как отобразить фрагмент текста.
Какой тег лучше использовать с точки зрения SEO?
 Сотрудники Google отрицают какую-либо разницу и разрешают использовать любые из них. Тем не менее трансформация алгоритмов дает повод усомниться.
Сотрудники Google отрицают какую-либо разницу и разрешают использовать любые из них. Тем не менее трансформация алгоритмов дает повод усомниться.Миссия поисковых систем — предоставить релевантный результат в ответ на запрос пользователя. Для этого они пытаются понять смысл того, что вы публикуете на своих страницах. Использование семантических тегов упрощает эту задачу. Они обращают внимание поисковых роботов на слова и фразы, которые помогают им определить, к какому запросу, вероятнее всего, принадлежит страница.
Однако существуют рекомендации W3C:
В HTML5 тег <STRONG> используйте для особо важных фрагментов. Это наиболее актуально:
- в заголовке или в названии раздела;
- в части текста, который имеет особое значение, относительно другого текста;
- чтобы выделить важную информацию, уведомить читателя о чем-то;
- чтобы обратить внимание читателя прежде, чем он прочтет остальную информацию на странице.

- ключевых слов;
- имен и названий;
- призыва к действию.
Задано предложение: «Кошки — милые животные». В зависимости от того, где поставлен тег <EM> изменится смысл.
«<EM>Кошки</EM> — милые животные» — если кто-то утверждает, что милы другие животные.
«Кошки — <EM>милые</EM> животные» — Если кто-то утверждает, что кошки — противные животные.
«Кошки — милые <EM>животные</EM>» — Если кто-то утверждает, что кошки — милые овощи.
Если делать смысловой акцент не надо, используйте тег <I>. Он уместен для выделения цитаты, фразы, обозначения и т. п.
п.
Заключение
Избегайте вложений одинаковых тегов: <em><i>фраза или слово</i></em>. Поисковые системы воспринимают такие конструкции как спам и переоптимизацию. Ориентируйтесь на официальные рекомендации W3С.
Стоит ли менять старые теги на сайте, согласно новым рекомендациям? Скорее всего, нет. Это заберет у вас слишком много времени, и даст минимум результата в долгосрочной перспективе.
» title = «Как и в каких случаях использовать HTML-теги STRONG, B, EM, I 16261788165787» />«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
7 дней бесплатноОцените статью по 5-бальной шкале
4.58 из 5 на основе 11 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
37. Акцентирование (выделение) текста в HTML — Разметка текста — codebra
Акцентировать текст в большом количестве информации – хорошая идея. Ведь чтец может не заметить нужной, важной или еще какой-то информации, которую вы хотите донести. Например, я тоже акцентирую текст: теги, стили, атрибуты, ключевые слова, ссылки и прочее выделяю своим цветом, но делаю это при помощи стилей. В HTML предусмотрены стандартные «выделители» текста: жирное начертание, косое начертание, подчеркнутое начертание, зачеркнутое начертание, больше размера, меньше размера. Пробежимся по всем элементам акцентирования.
Жирный текст
Всеми известный жирный шрифт, который можно увидеть везде. Для этого было разработано два тега
Для этого было разработано два тега <b> и <strong>. Тег <b>, более распространенный. Эти теги не одинаковы, хоть и результат схож. Различие заключается в том, что тег <b> определяет физическую жирность текста, а тег <strong> определяет важность этого текста и выделяет его жирным начертанием. Но, большое «но», в современных браузерах их права «уравняли», они стали равнозначными (эквивалентными). Такая же ситуация и у тегов <i> и <em>. Следовательно, выгоднее использовать тег, который короче. Далее пример:
Код HTML
<b>Жирный текст</b>
Курсивный текст
За акцентирование курсивным шрифтом, отвечают теги <i> и <em>. Как сказано выше, они различны по своей направленности, но в современных браузерах эквивалентны. Далее пример:
Код HTML
<i>Курсивный текст</i>
Подчеркнутый текст
Акцентировать текст подчеркнутым шрифтом можно при помощи тега <u>. Этот тег осуждают спецификацией HTML и рекомендуют использовать стили, с чем я и соглашусь. Я обязательно напишу эквиваленты тегов акцентирования в CSS. Далее пример:
Этот тег осуждают спецификацией HTML и рекомендуют использовать стили, с чем я и соглашусь. Я обязательно напишу эквиваленты тегов акцентирования в CSS. Далее пример:
Код HTML
<u>Подчеркнутый текст</u>
Зачеркнутый текст
Для того чтобы зачеркнуть текст, используют два эквивалентных тега: <s> и <strike>. Эти два тега осуждают и рекомендуют взамен им использовать стили. А тег <strike> категорически запрещен в HTML5. Далее пример:
Код HTML
<strike>Зачеркнутый текст</strike>
Крупнее и мельче обычного текста
Акцентировать текст, можно и увеличив размер это текста. Для этого есть тег <big>. Чтобы текст был мельче обычного, применяют тег <small>. Но все же выгодно использовать всегда стили CSS. Далее пример:
Код HTML
<big>Крупнее текст</big>
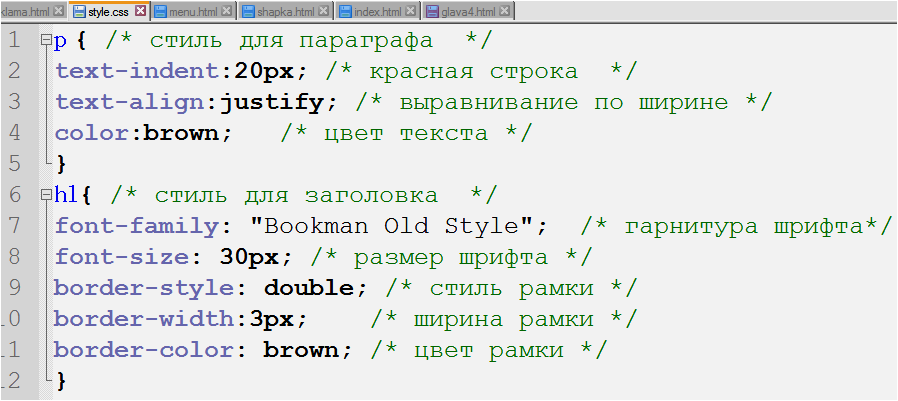
Замена жирного текста стилями CSS
Есть такое свойство в CSS – font-weight. Оно принимает много значений:
Оно принимает много значений: font-weight:bold|bolder|lighter|normal|100|200|300|400|500|600|700|800|900.
Чтобы сделать текст самым жирным, нужно использовать значение font-weight: 900. О нем мы еще поговорим в следующих уроках.
Замена курсивного текста стилями CSS
В CSS есть аналог тегу <i> (Курсивный текст). Это свойство font-style. Далее пример:
Код HTML
<span class = "i">Курсивный текст</span>
Код CSS
.i {
font-style: italic;
}Замена подчеркнутого текста стилями CSS
Тег <u> осуждается спецификацией HTML и рекомендуется использовать стили. Аналогом может служить свойство text-decoration. Я обычно его использую, чтобы убрать подчеркивание у ссылок (значение none), но в этом случае нам нужно добавить подчеркивание (значение underline). Далее пример:
Код HTML
<span class = "u">Подчеркнутый текст</span>
Код CSS
.u {
text-decoration: underline;
}
Похожие уроки и записи блога
Первое знакомство с PythonЗнакомство с Python
Свойство background для работы с фономЦвета и фон
Универсальные атрибуты в HTMLРазметка текста
Работа с файлами в Python Знакомство с Python
Написание модулей в PythonЗнакомство с Python
Функциональное программирование: map, filter и reduceЗнакомство с Python
Обработка исключений (try/except) в PythonЗнакомство с Python
Погружение в PythonЗнакомство с Python
Продолжаем написание классов в PythonЗнакомство с Python
Предыдущий урок «36. Тест по маркированным спискам в HTML» Следующий урок «38. Жирно-курсиво-перечеркнутый»
Тег Bold в HTML — Темы Scaler
Тег Bold в HTML
Тег Bold в HTML
Бесплатный курс Javascript — Mastering the Fundamentals By Mrinal Bhattacharya 90 009 Бесплатно4.8
Зарегистрировано: 1000Начать обучение Просмотреть все курсы
Бесплатный курс Javascript — освоение основ Мринал Бхаттачарья Бесплатно 4. 8
8
Зарегистрировано: 1000
Начать обучениеОбзор
Создавая веб-страницу, мы часто хотим привлечь внимание читателя. Мы можем сделать это, используя жирный шрифт. Чтобы сделать текст жирным, мы используем теги Bold (). Он известен как элемент Boldface. Он используется только для целей представления, а не для передачи какого-либо семантического сообщения.
Синтаксис
Текст, который должен быть выделен жирным шрифтом.
Атрибуты
Тег Bold в HTML поддерживает глобальные атрибуты, как и любой другой тег HTML. Вот некоторые глобальные атрибуты, поддерживаемые полужирным тегом в HTML:0005
| Атрибут | Описание |
|---|---|
| ключ доступа | Это используется для указания сочетания клавиш для активации или фокусировки элемента. |
| autocapitalize | Используется для контроля того, является ли ввод автоматическим заглавным или нет. |
| автофокус | Используется для обозначения того, что элемент должен быть сфокусирован. |
| класс | Используется для присвоения имени класса элементу. |
| contenteditable | Используется для указания, может ли пользователь редактировать содержимое элемента. |
| contextmenu | Используется для указания контекстного меню для элемента. |
| data | Используется для хранения пользовательских данных, специфичных для страницы, для элемента. |
| dir | Используется для указания направления текста элемента. |
| перетаскиваемый | Используется для указания, можно ли перетаскивать элемент. |
| dropzone | Используется для указания того, будут ли перетаскиваемые данные копироваться, перемещаться или связываться при перетаскивании. |
| скрытый | Используется для обозначения того, что элемент еще не актуален или уже не актуален. |
| id | Используется для указания уникального идентификатора элемента и должен быть уникальным во всем документе. |
| lang | Используется для указания основного языка текстового содержимого элемента. |
| проверка орфографии | Используется для указания, может ли элемент проверяться на орфографические ошибки или нет. |
| стиль | Используется для указания встроенной информации о стиле для элемента. |
| tabindex | Используется для указания порядка табуляции элемента. |
| название | Содержит текст, представляющий справочную информацию, относящуюся к элементу, которому он принадлежит. |
| translate | Используется для указания, следует ли переводить текстовое содержимое элемента. |
Тег Bold в HTML в основном поддерживает все атрибуты событий, но некоторые атрибуты событий имеют определенные правила, которые могут применяться к конкретному тегу. Некоторые из атрибутов событий, которые поддерживает полужирный тег в HTML: —
Некоторые из атрибутов событий, которые поддерживает полужирный тег в HTML: —
| Атрибуты | Атрибуты | Атрибуты | Атрибуты 90 060 |
|---|---|---|---|
| onabort | ondragover | onloadeddata | onreset |
| onblur | ondragstart | onloadedmetadata | onresize |
| oncancel | ondrop | onloadstart | onscroll |
| oncanplay | ondurationchange | onmousedown | onsecuritypolicyviolation |
| oncanplaythrough | при опустошении 90 071 | onmouseenter | onseeked |
| onchange | onended | onmouseleave | onseeking |
| при ошибке | onmousemove | onselect | |
| onclose | onfocus | onmouseout | onslotchange |
| oncontextmenu | onformdata | onmouseover | onstalled | oncopy | oninput | onmouseup | onsubmit |
| oncut | oninvalid | onpaste | 90 070 приостановить|
| ondrag | onkeydown | onpause | ontimeupdate |
| ondragend | onkeypress | onplay | onggle |
| ondragenter | onkeyup | onplaying | onvolumechange 9007 1 |
| ondrageexit | onlanguagechange | onprogress | onwaiting |
| ondragleave | onload | 9 0070 при изменении скоростиonwheel |
Как использовать тег
в HTML?? Тег Bold () в HTML используется для выделения текста жирным шрифтом. Мы используем его, когда хотим что-то подчеркнуть и хотим привлечь внимание читателя. HTML предоставляет нам тег для форматирования и стиля текста.
Мы используем его, когда хотим что-то подчеркнуть и хотим привлечь внимание читателя. HTML предоставляет нам тег для форматирования и стиля текста.
- Мы используем выделенные жирным шрифтом теги в HTML для жирного выделения ключевых слов в отрывке или для создания контраста между заголовком и телом.
- Теги Strong очень похожи на теги Bold, мы обсудим их в следующей части.
- Мы можем использовать атрибуты класса с полужирными тегами. Затем мы можем стилизовать его, используя атрибуты класса и CSS, а также можем добавить семантическую информацию.
Разница между тегами HTML
и| Жирный тег | Строгий тег |
|---|---|
| Теги жирного шрифта () используются только для визуального выделения фрагмента текста в HTML. |  |
| Жирный тег был сделан для отображения текста жирным шрифтом, поэтому они используются для привлечения внимания читателя. | Сильные теги подчеркивают текст, а также выделяют его жирным шрифтом. Строгие теги помогают HTML понять, что важно. |
| Полужирные теги предпочтительнее, когда мы хотим выделить жирным только текст. | Применение сильных тегов прекрасно показано в браузерах, созданных для слепых. Браузер может легко понять, какая часть важнее и на чем сделать акцент. Сильные теги предпочтительнее, когда мы хотим выделить определенную часть текста. |
Примеры
Пример 1: Простое использование тега
< b >Начнем с простого примера жирных тегов.
Пример
Темы масштабирования
Вывод
Пример 2: Разница между тегами
и Теперь давайте сравним теги обычного абзаца и жирного шрифта.
Пример
Это обычный абзац.
Это обычный абзац с тегом полужирный.
Вывод
Пример 3: Разница между тегами
иДавайте посмотрим на сравнение тегов и .
Пример
Здесь я использую тег strong, а здесь я использую тег жирный.
Вывод
CSS для выделения полужирного текста
Теперь давайте попробуем выделить жирный текст с помощью CSS.
Пример
Этот абзац выделен жирным шрифтом.
Вывод
Поддержка браузера
Полужирный тег в HTML поддерживается всеми современными браузерами. Некоторые браузеры, которые поддерживают полужирные теги: —
- Chrome (версия >=1)
- Firefox (версия >=1)
- Internet Explorer (версия >=2)
- Пограничный мобильный телефон
- Опера
- Опера Мобайл
- Сафари Мобильный
- Самсунг Интернет
Некоторые связанные темы:
- Строгий тег < strong >
- Курсив Тег < I >
- Тег подчеркивания < u >
Заключение
- Жирный текст является важной частью форматирования.

- Сильный тег используется для демонстрации его важности.
- Мы можем использовать эти методы для форматирования текста и выделения его жирным шрифтом:
- с использованием тега
- с использованием тега
- с использованием размера шрифта CSS
Как выделить текст жирным шрифтом в HTML
Перейти к содержимомуКак сделать текст жирным шрифтом HTML
- Руководства HTML
Как использовать тег
в жирный текст в HTMLТег STRONG используется для полужирного текста в HTML. Чтобы использовать тег, просто оберните нужный текст открывающим и закрывающим тегами. Например:
Этот текст будет выделен жирным шрифтом.
Результатом этого кода будет «Этот текст будет выделен жирным шрифтом». отображается жирным шрифтом.
отображается жирным шрифтом.
Как использовать тег
для выделения текста жирным шрифтом в HTMLТег B используется для выделения текста жирным шрифтом в HTML. Чтобы использовать тег, просто заключите текст, который вы хотите выделить полужирным шрифтом, в открывающий и закрывающий теги. Например:
Этот текст будет выделен жирным шрифтом.
Результатом этого кода будет: Этот текст будет выделен жирным шрифтом.
Изучение различных способов оформления полужирного текста с помощью CSS
Полужирный текст можно оформить различными способами с помощью CSS. Самый распространенный способ сделать текст полужирным — использовать свойство font-weight. Это свойство позволяет вам установить толщину шрифта со значениями в диапазоне от 100 (самый светлый) до 900 (самый жирный). Например, установка font-weight: 700; сделает любой текст внутри этого элемента полужирным.
Еще один способ выделения полужирного текста — использование свойства font-style. Это свойство позволяет вам установить, должен ли шрифт быть курсивным или наклонным. Установка этого значения на «полужирный» сделает любой текст в этом элементе выделенным жирным шрифтом.
Это свойство позволяет вам установить, должен ли шрифт быть курсивным или наклонным. Установка этого значения на «полужирный» сделает любой текст в этом элементе выделенным жирным шрифтом.
Последний способ выделения полужирного текста с помощью CSS — использование свойства letter-spacing. Это свойство позволяет вам настроить интервал между символами в элементе, и установка его выше, чем обычно, сделает любой текст в этом элементе более толстым и заметным, что сделает его жирным.
Объединив эти три свойства вместе, вы можете создать широкий спектр различных стилей для полужирного шрифта и убедиться, что ваш контент выделяется среди других элементов на вашей странице.
Советы по выделению жирного текста на веб-странице
1. Используйте контрастный цвет: Выберите цвет для жирного текста, который выделяется на фоне веб-страницы. Это поможет привлечь внимание к выделенному жирным шрифтом тексту и сделать его более заметным.
2.

 Визуально слово/фраза отображаются курсивом.
Визуально слово/фраза отображаются курсивом.
 u {
u {