Форматирование текста в HTML | SEO-портал
Автор: Нотан Ройамов
Создано:
Обновлено:
Оценка:
Комментарии: 0
Форматирование (оформление) текста на сайте способствует улучшению его восприятия пользователями и учитывается поисковыми роботами при оценке релевантности.
Содержание
Что такое форматирование текста?
Под форматированием (оформлением) понимается процесс изменения внешнего вида текста посредством придания определённого формата отдельным его элементам (словам, словосочетаниям, предложениям, абзацам и т. д.).
Значение форматирования текста в SEO
Оформление <div class="seog-tooltip-more-link"><a href="/terminy/kontent">Подробнее</a></div> »>контента веб-страниц осуществляется с помощью семантических HTML-тегов, помогающих поисковым роботам правильно понимать значение элементов контента:
При ранжировании учитываются не только формальное соответствие тексту запроса, полнота представленной информации и ее актуальность, но и то, как она структурирована и оформлена.
Яндекс.Помощь
Как правило, для пользователей контент веб-страницы является объектом беглого просмотра, поэтому оформление текста посредством HTML-разметки с применением CSS-свойств способствуют улучшению его восприятия:
ru/support/webmaster/recommendations/presentation.html»>Аккуратно оформленные и структурированные страницы наиболее привлекательны для пользователя, на них гораздо проще найти нужную информацию.
Яндекс.ПомощьКачественное оформление текста на сайте положительно влияет на следующие поведенческие факторы:
- Повышенное время просмотра страницы
- Пользователи захотят изучить представленную информацию максимально подробно.
- Уменьшение вероятности отказа от просмотра
- Пользователи могут заинтересоваться информацией на странице, даже если она не будет соответствовать их запросам.

- Добавление страницы в закладки браузера
- Пользователи захотят сохранить ссылку на сайт.
- Возвраты на сайт
- Пользователи запомнят сайт и будут возвращаться на него.
- Внутренние переходы по сайту
- Пользователи заинтересуются содержанием других страниц сайта.
Чем лучше воспринимается информация на сайте — тем лучше отношение пользователей к сайту, которое отражается на поведенческих факторах, учитываемых поисковыми системами при ранжировании.
Пример форматирования текста
Форматирование в HTML — это процесс оформления элементов контента посредством HTML-тегов с применением CSS-правил или без него.
На изображениях ниже представлен одинаковый фрагмент контента:
- без форматирования (сплошной текст),
- с HTML-форматированием (только разметка),
- с HTML-форматированием и CSS-оформлением.
Очевидно, что лучше всего воспринимается текст на 3-м изображении: информация не только структурирована посредством разделения на заголовки, абзацы и элементы списка, но и приятно оформлена с помощью CSS.
Как оформлять текст?
В процессе форматирования текста изменяется его HTML-код за счет применения тегов (элементов разметки) к его содержанию.
Форматирование может осуществляться вручную в HTML-коде файла или с помощью функционала текстовых редакторов:
HTML-код текстаФорматирование в HTML-редактореФорматирование в визуальном редактореФорматирование в HTML-редакторе обеспечивает более качественный и чистый код, позволяющий поисковым роботам максимально правильно понимать семантику контента.
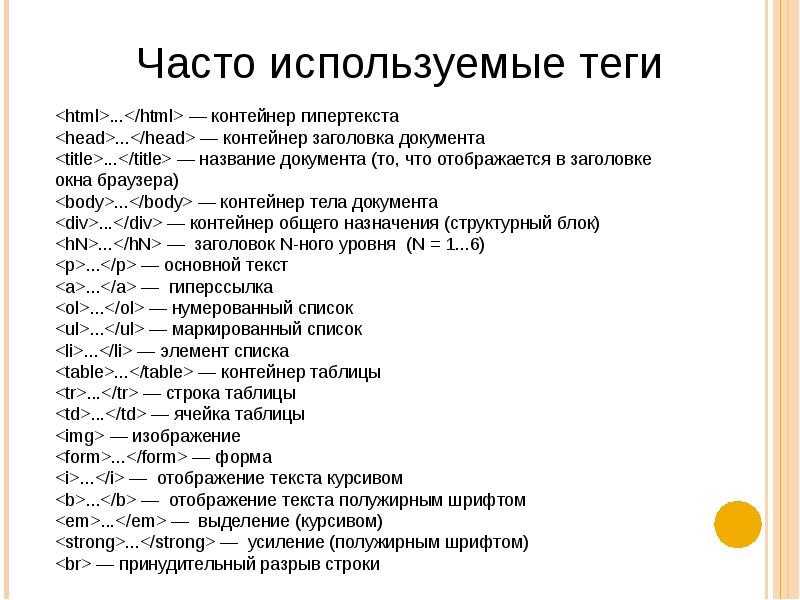
Теги форматирования текста в HTML
Процедура форматирования текста предусматривает применение блочных и строчных элементов. В блочные элементы заключаются значительные отрезки текста, такие как параграфы, таблицы, списки и т.д. Строчное форматирование применяется к отдельным словам и словосочетаниям внутри блочных элементов.
Ниже представлена таблица самых актуальных блочных и строчных HTML-тегов для текста.
| Тег | Значение |
|---|---|
| h2 | Заголовок 1-го уровня |
| h3-h6 | Подзаголовки |
| p | Абзац |
| ul | Маркированный список |
| ol | Нумерованный список |
| table | Таблица |
| blockquote | Цитата |
| main* | Основной контент |
| article* | Автономная часть контента |
| section* | Раздел контента или его части |
| figure* | Элемент контента |
| header* | Верхний колонтитул |
| footer* | Нижний колонтитул |
| nav* | Элементы навигации |
* — теги, появившиеся в спецификации HTML5. | |
| Тег | Значение и отображение |
|---|---|
| a | Гиперссылка |
| q | Цитата |
| i | Курсивное начертание |
| em | Курсивное начертание |
| b | Полужирное начертание |
| strong | Полужирное начертание |
| s | |
| del | |
| ins | Подчеркнутый текст |
| abbr | Аббревиатура |
| dfn | Термин |
| br | Перенос строки |
| time* | Время |
| mark* | Выделенный текст |
* — теги, появившиеся в спецификации HTML5. | |
Выводы и заключение
Качественное оформление SEO-текста способствуют:
- улучшению восприятия контента пользователями,
- улучшению поведенческих факторов,
- пониманию контента поисковыми роботами,
- ранжированию веб-страницы в поисковой выдаче.
теги форматирования абзацев и текста в html
Цель урока: изучение основных тегов для форматирования текста html и абзацев.
Содержание:
- Элементы форматирования текста
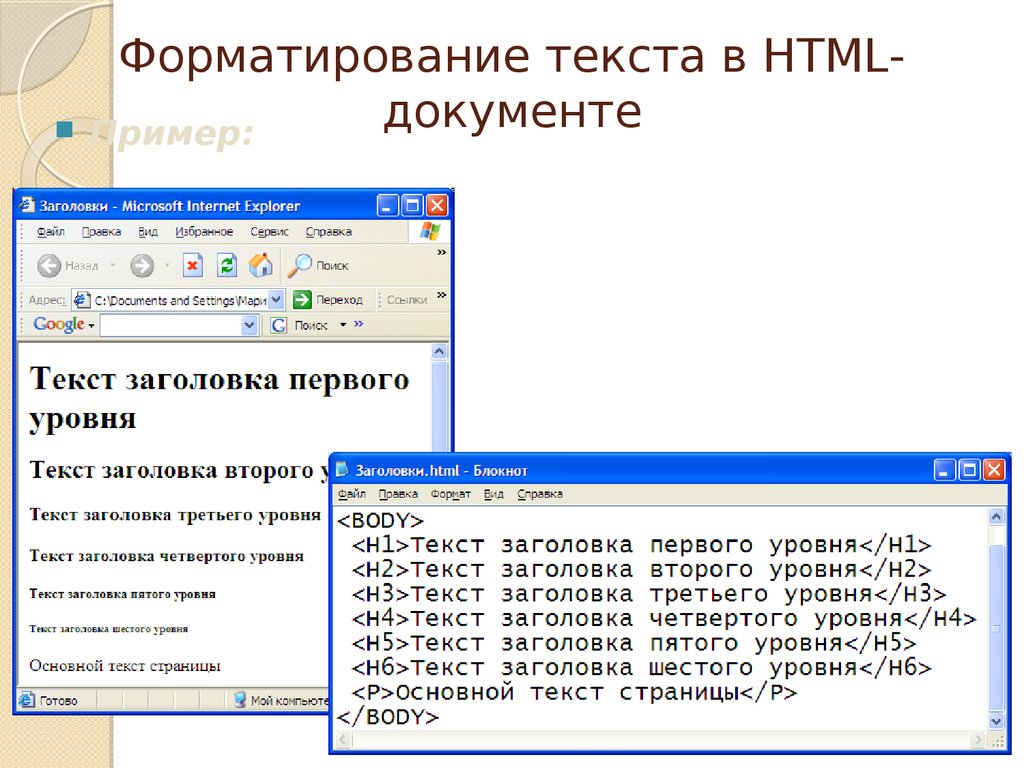
- Заголовки
- Блочная цитата
- Преформатированный текст
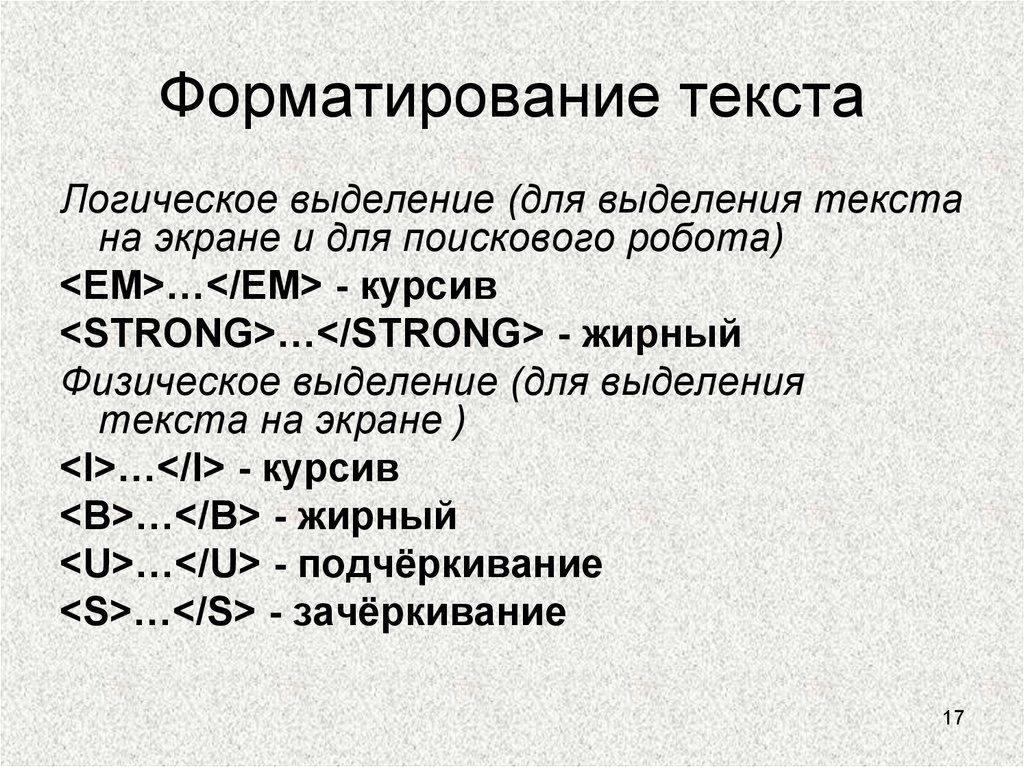
- Курсив, жирность, подчеркивание и другие теги
- Горизонтальная линия
- Горизонтальная линия
- Атрибуты тегов
- Атрибуты тега body
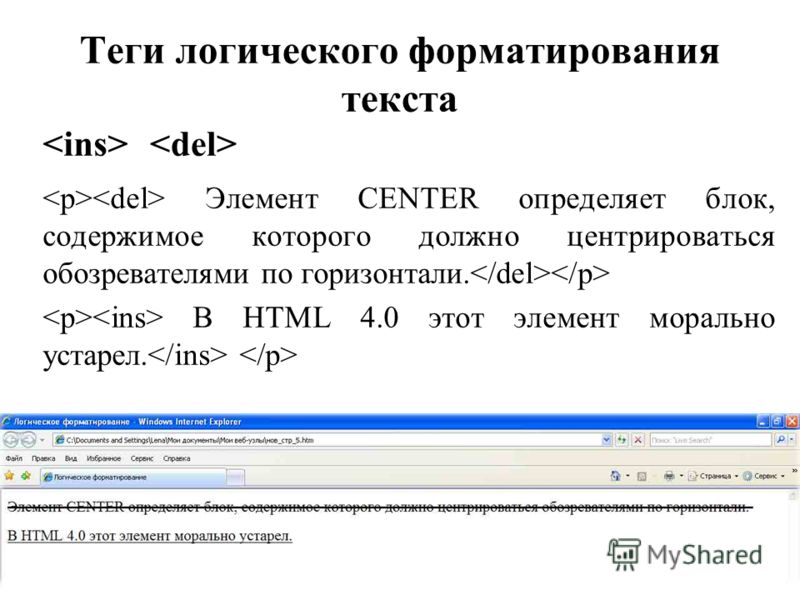
- Теги логического форматирования текста
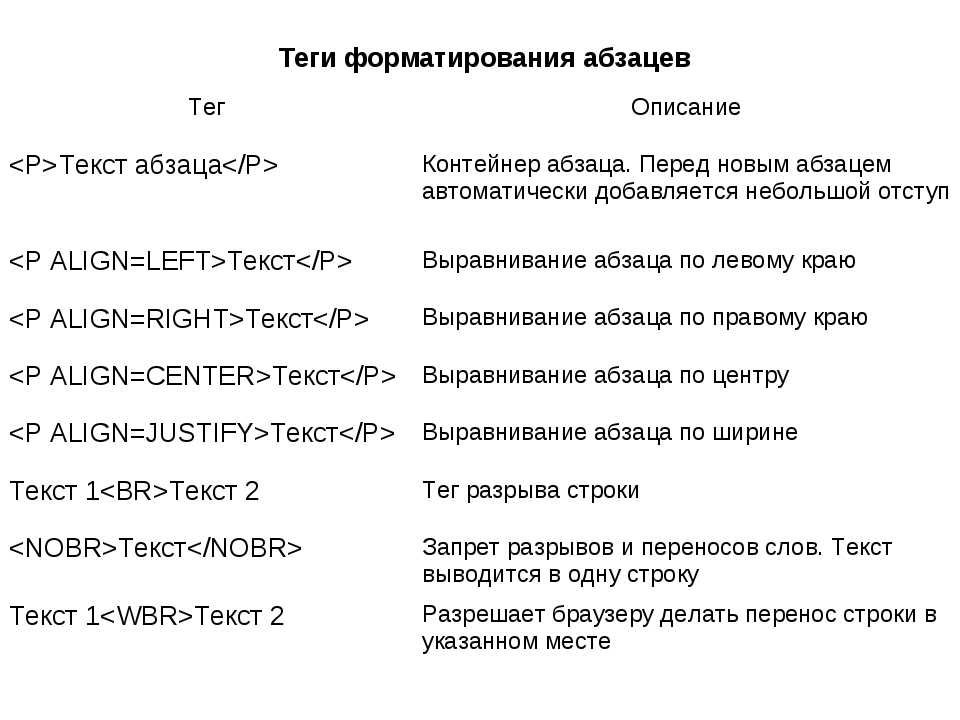
- Элементы форматирования абзацев
- Цвет и гарнитура шрифта
- Специальные символы
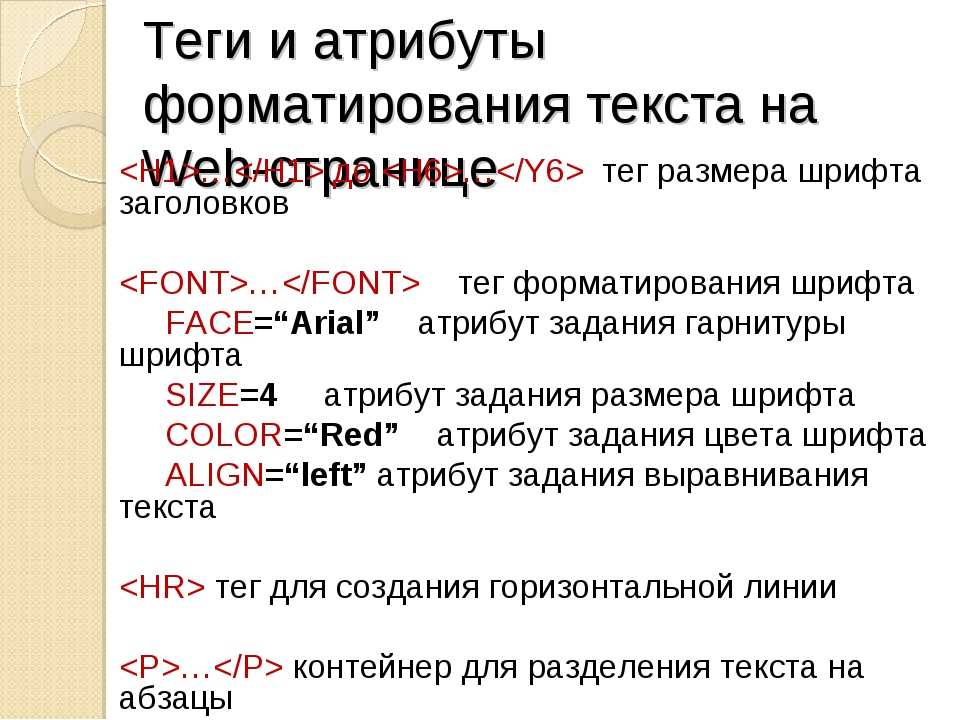
Элементы форматирования текста
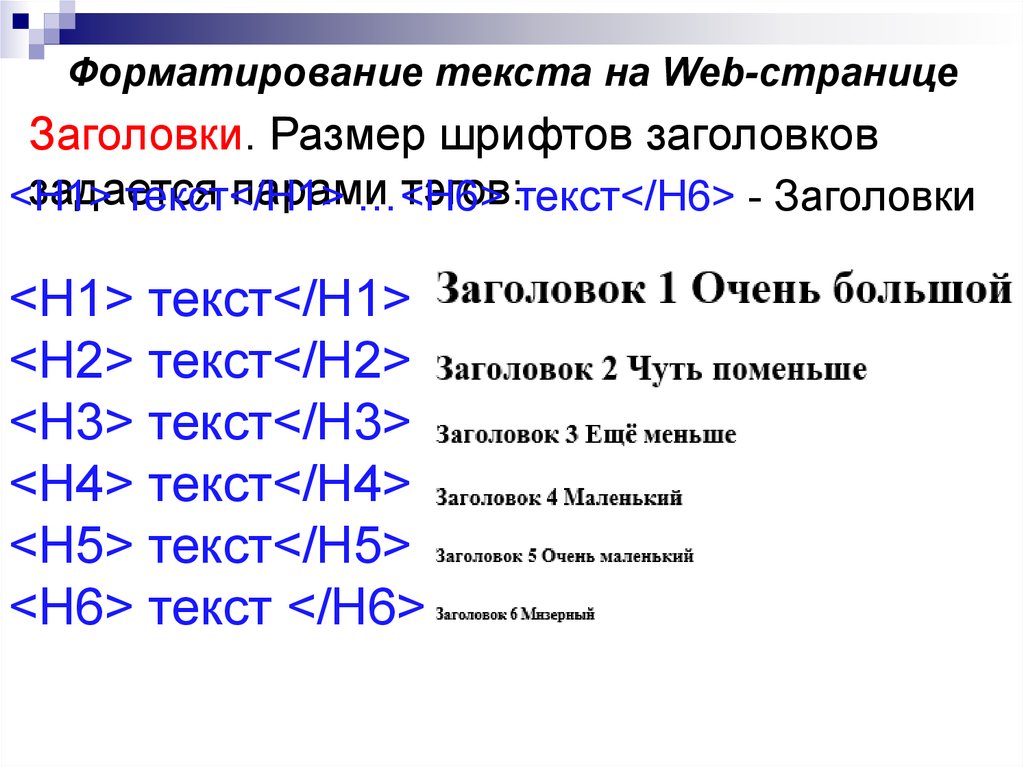
Заголовки
- Для размещения заголовков существует тег
<h>с номером уровня заголовка.
- Самый крупный заголовок соответствует тегу
<h2>, соответственно заголовок самого низкого уровня (самый мелкий размер шрифта) —<h6>. - Базовый размер шрифта на странице соответствует заголовку
<h4>:
<h2></h2>
| Заголовок 1 Заголовок 2 Заголовок 3 Заголовок 4 Заголовок 5 Заголовок 6 |
Блочная цитата
<blockquote></blockquote>
Для размещения в тексте цитаты используется тег <blockquote>:
Преформатированный текст
<pre></pre>
Для того, чтобы сохранить в тексте все пробельные символы, необходимо использовать тег  Но при этом следует учесть, что для содержимого данного тега невозможно задать стиль шрифта:
Но при этом следует учесть, что для содержимого данного тега невозможно задать стиль шрифта:
| Вот иду я, заморский страус, в перьях строф, размеров и рифм. Спрятать голову, глупый, стараюсь, в оперенье звенящее врыв. |
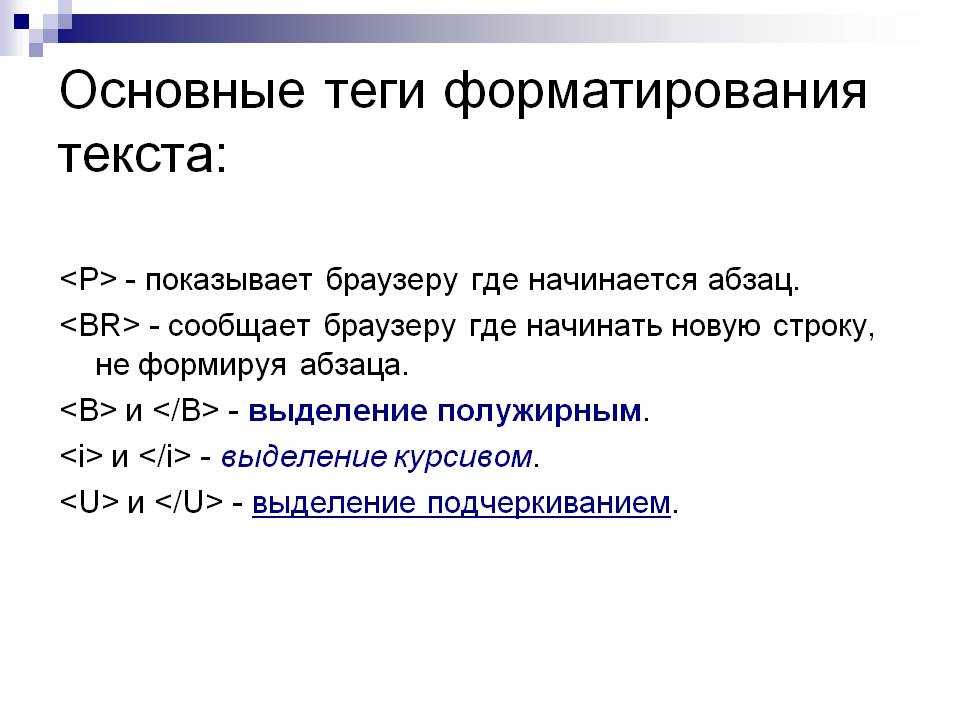
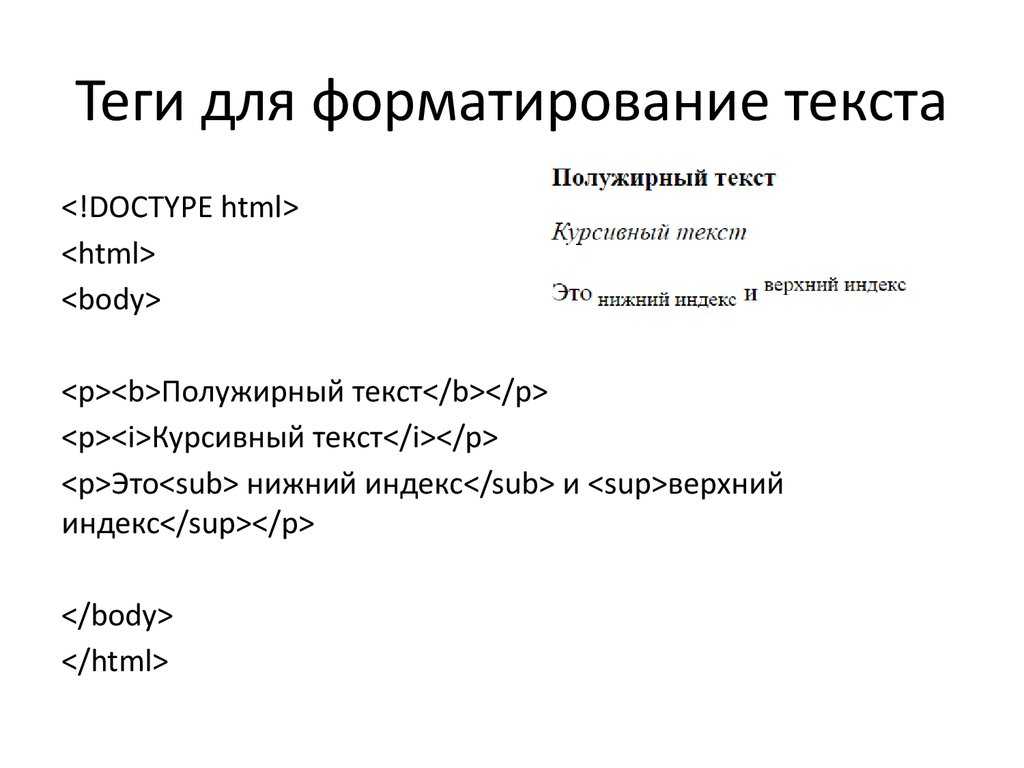
Курсив, жирность, подчеркивание и другие теги
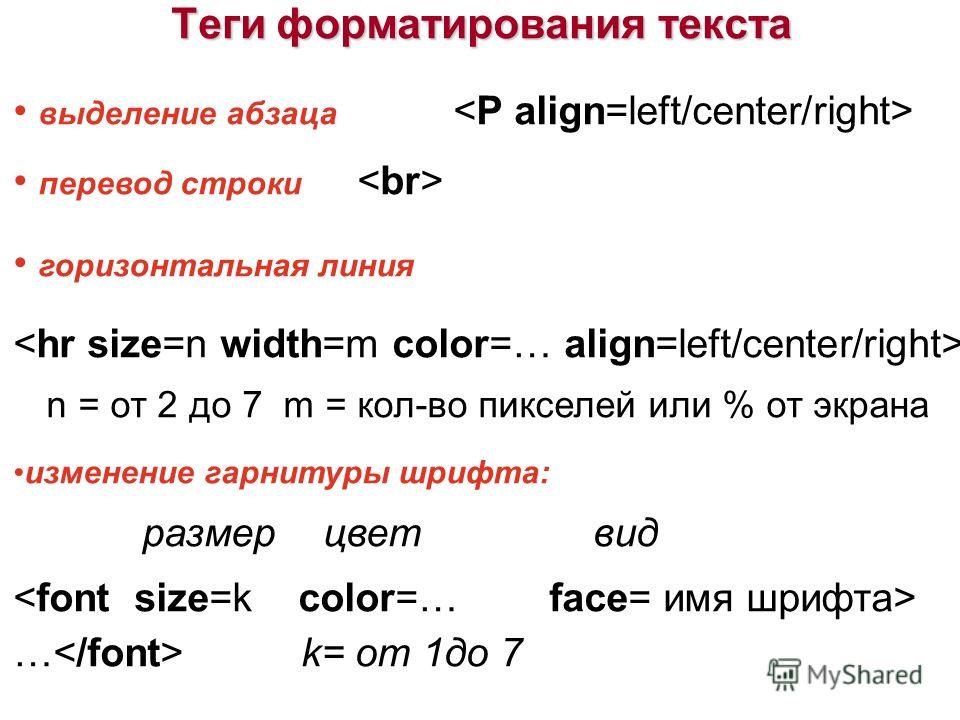
Горизонтальная линия
<hr>
Данный элемент служит для разделения некоторых структурных элементов текста друг от друга. Либо может быть использован просто как эстетический элемент оформления документа:
| Горизонтальная линияLorem ipsum dolor sit amet. |
Атрибуты тегов
- Для уточнения действия некоторых тегов они дополняются атрибутами.
- Так, у рассмотренного тега горизонтальной линии есть дополнительные свойства, выраженные в атрибутах
- size — ширина линии,
- width — длина линии,
- align — выравнивание линии
и другие.
- Атрибуты указываются в открывающем теге в виде атрибут=значение.
- Атрибутов может быть несколько, тогда они указываются через пробелы, и их порядок следования практически не важен.
Атрибуты тега body
Для начала рассмотрим два основных атрибута тега body:
- bgcolor — задний фон страницы и
Для задания цвета можно использовать названия цветов на английском языке, либо код цвета в шестнадцатеричной системе счисления.
<body text="#00ff00"> |
или
<body text="green"> |
Перед указанием цвета в 16-й системе обязательно ставится символ «шарп» — #
Для подбора подходящего цвета перейдите на страницу палитры цветов онлайн.
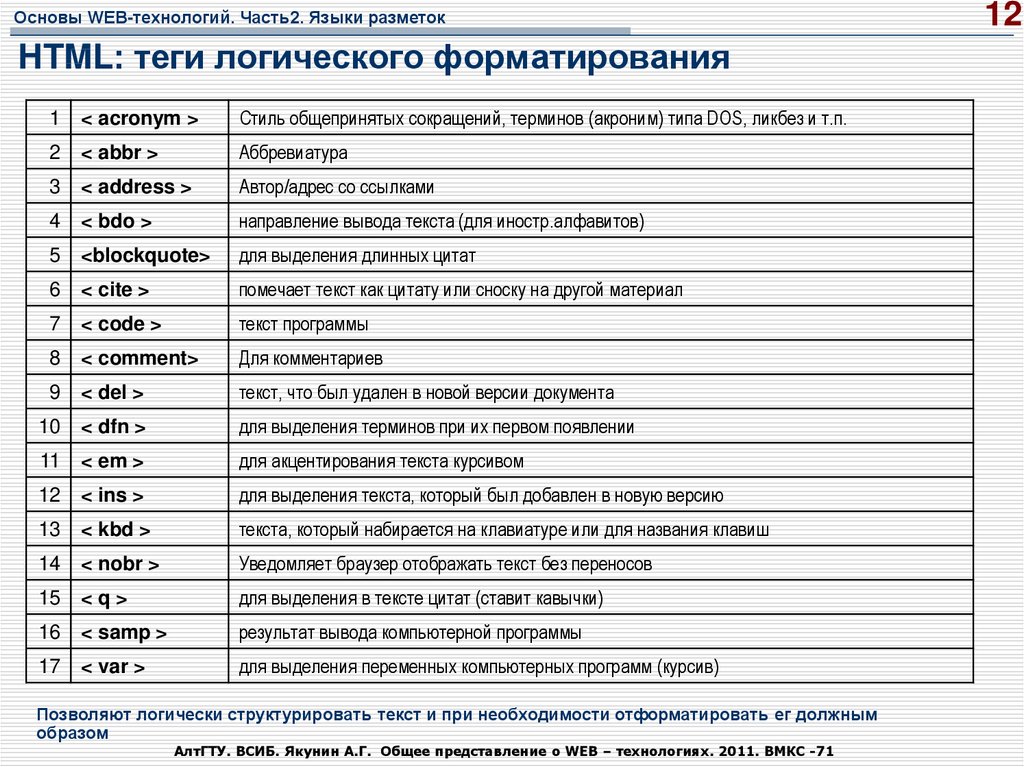
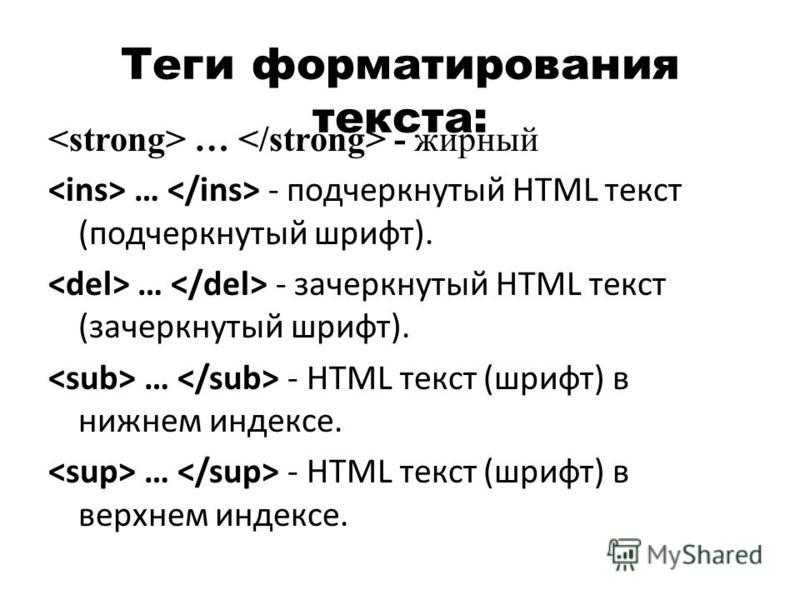
Теги логического форматирования текста
В html есть теги, которые несут больше не эстетическую нагрузку, а логическую или смысловую нагрузку. Т.е. большинство из них внешне влияет на содержимое, делая его подчеркнутым или выделяя каким-либо другим образом. Но созданы эти теги логического форматирования с целью выделить смысловую характеристику содержимого:
Например, тег del делает содержимое перечеркнутым, при этом указывая прежде всего на смысл удаления текста.
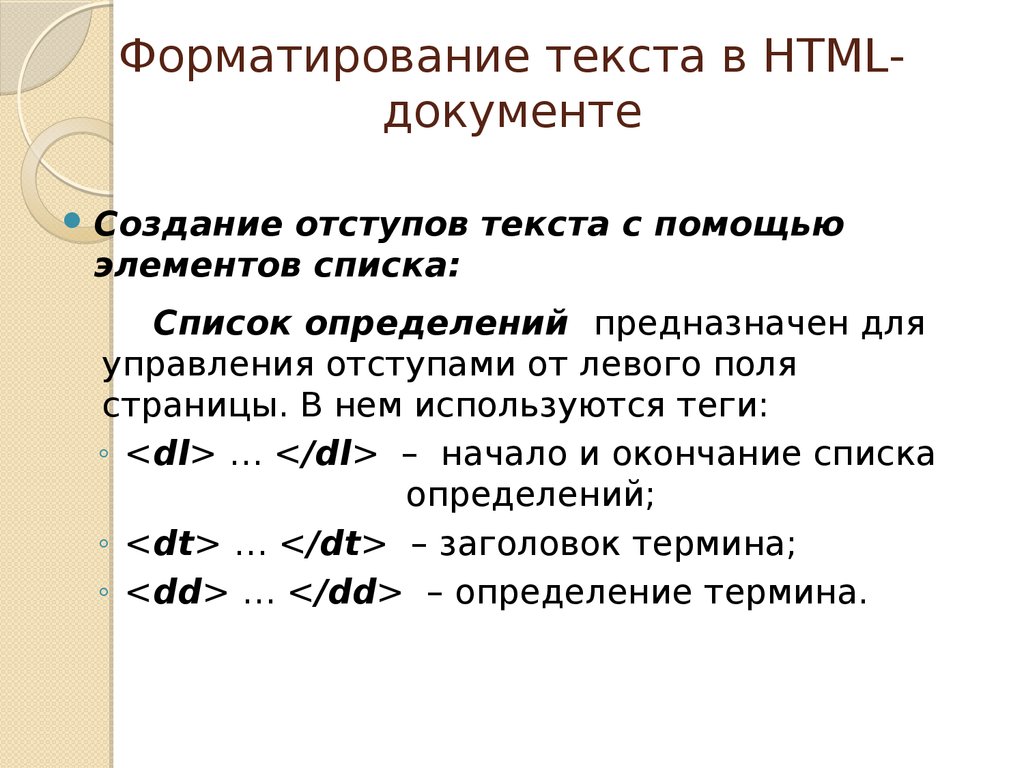
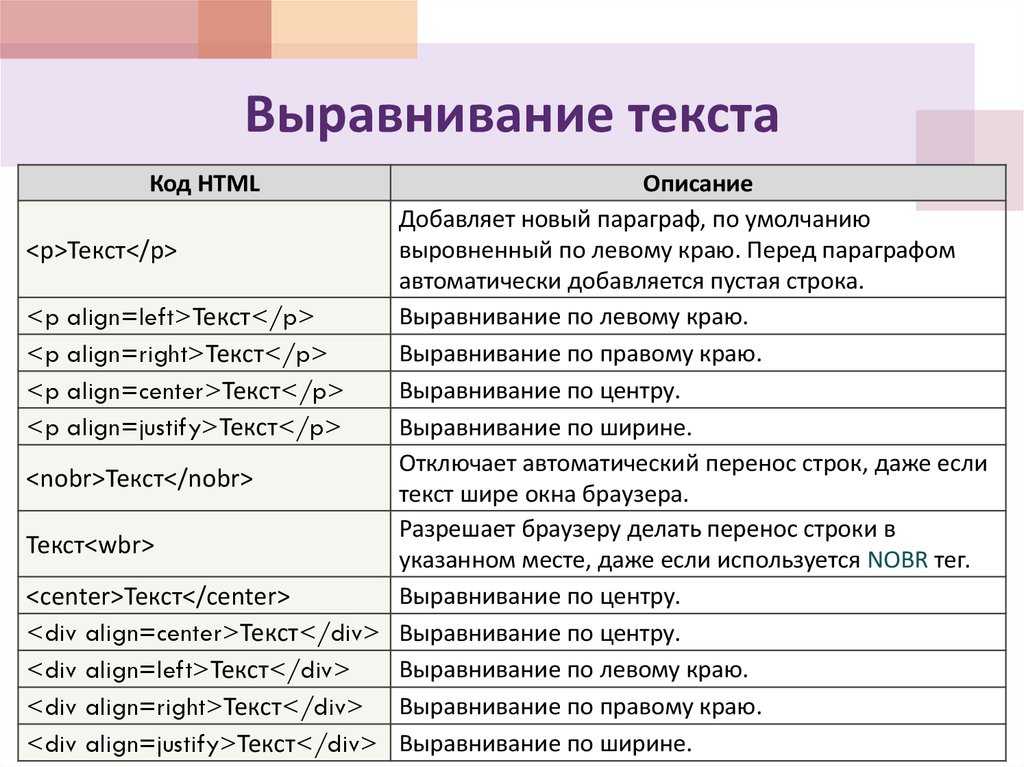
Элементы форматирования абзацев
- Для перехода на другую строку текста служит пустой элемент

- Тогда как для выделения в тексте абзаца служит элемент <p>, содержимое которого и является сам абзац. Перед абзацем и после него добавляются отступы, но красная строка при этом не предусмотрена.
Пример совместного использования тегов <br> и <p>:
Задание html 1.
Скачайте текст по ссылке ниже. При помощи редактора или блокнота выполните должное форматирование документа, добавив необходимые на Ваш взгляд теги (заголовки, теги форматирование шрифта и абзацев).
Текст: Файл задания 1.
Желаемый результат:
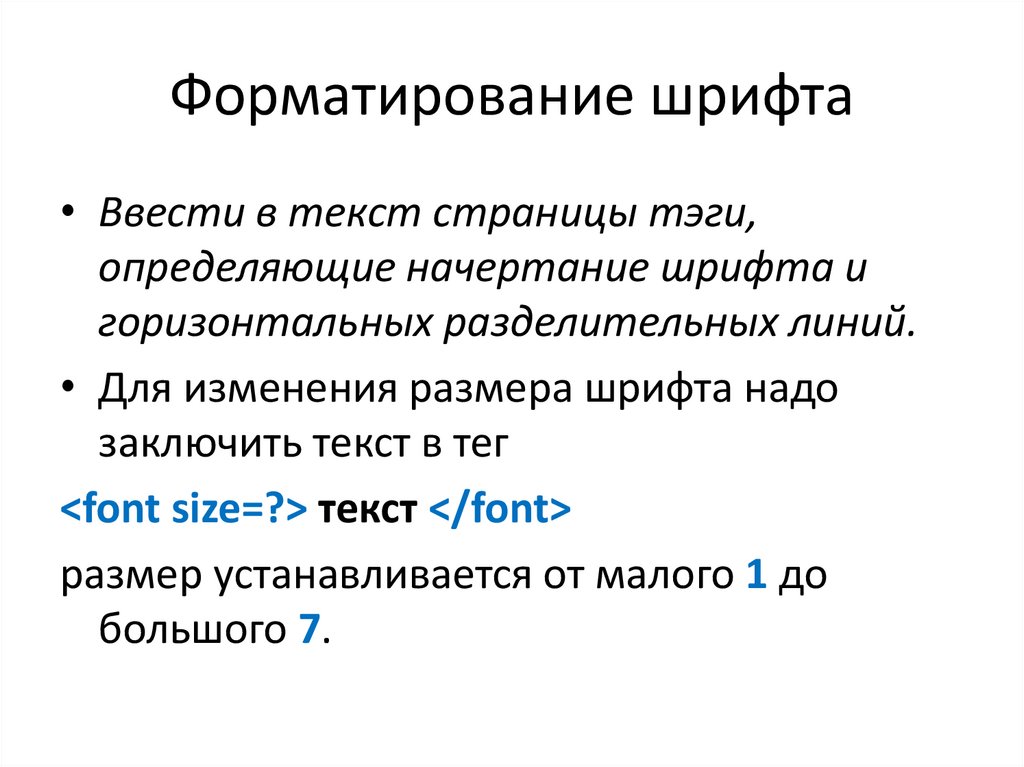
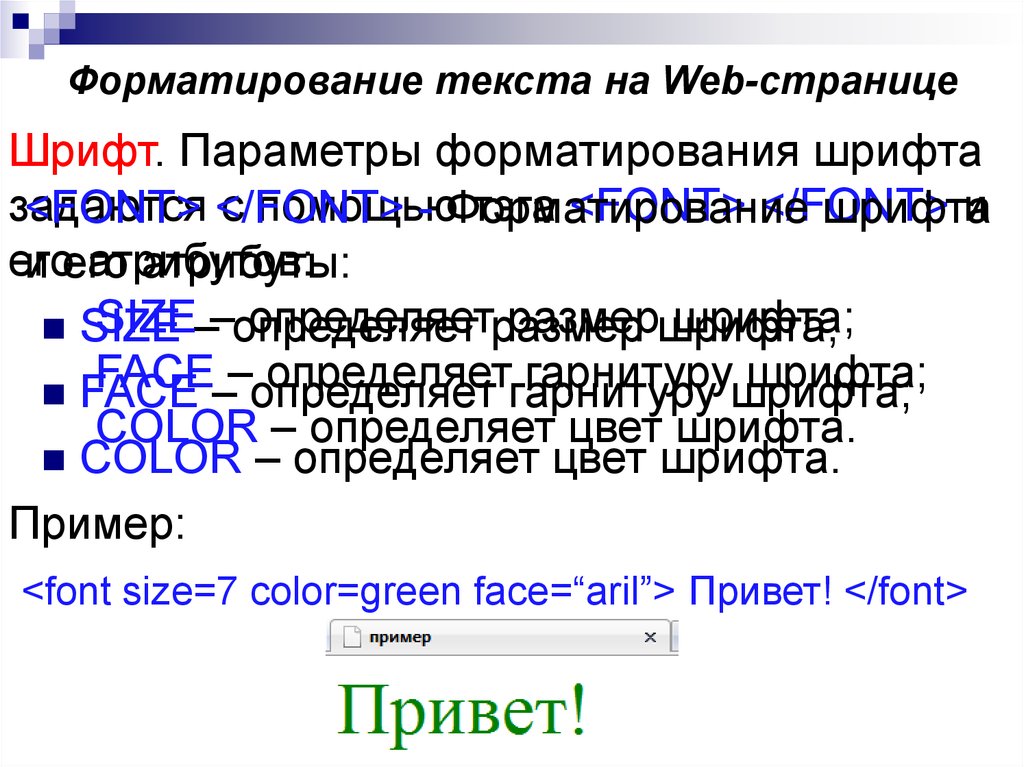
Цвет и гарнитура шрифта
Для форматирования шрифта существует тег <font>. Однако, тег уже практически не используется.
<font></font>
Тег используется только со своими атрибутами:
- size — размер шрифта, от 1 до 7 (3 — базовый размер, 6 — размер заголовка h2)
- face — семейство шрифта (serif — с засечками, sans-serif — рубленый или без засечек, monospace — моноширинный)
- color — цвет
Пример:
<font size="4" color="#ff0000" face="Arial, Verdana, sans-serif"> Текст красного цвета, шрифт без засечек </font> |
Результат а браузере:
Текст красного цвета, шрифт без засечек
Специальные символы
код html
© &cоpy; Копирайт
® &rеg; Знак зарегистрированной торговой марки
™ &trаde; Знак торговой марки
&shу; Мягкий перенос
× &timеs; Умножить
÷ &dividе; Разделить
± &рlusmn; Плюс/минус
≤ &lе; Меньше или равно
≥ &gе; Больше или равно
Задание html 2:
Скачайте файл с текстом для задания и изображение.
Задание html 3:
Скачайте файл с текстом для задания. Откройте файл в редакторе кода (например, notepad++). Выполните подряд все задания, указанные в комментариях html. Протестируйте результат в браузере.
Основные HTML теги форматирования текста — выделение текста жирным и курсивом; параметры размера, цвета и шрифта; абзац и теги заголовков
В этой статье речь пойдет о тегах форматирования текста. Яркими примерами являются выделение текста жирным или курсивом. Также мы рассмотрим влияние некоторых тегов на внутреннюю оптимизацию сайта и правила их написания. Про то, что такое теги и атрибуты вы можете прочитать в приведенной статье. Кстати, вы можете встретить подобные элементы оформления текста вы можете во многих текстовых редакторах, например в Ворде.
Теги разделяются на 2 вида: блочные и строчные. При использовании первых, вы сможете изменить содержание части текста (строки, отдельные фрагменты или же слова), а вторые являются структурой HTML-документа. Теги форматирования, которые мы рассмотрим в этой статье, преимущественно строчные.
При использовании первых, вы сможете изменить содержание части текста (строки, отдельные фрагменты или же слова), а вторые являются структурой HTML-документа. Теги форматирования, которые мы рассмотрим в этой статье, преимущественно строчные.
Содержание
- Правила и порядок написания тегов
- Выделение текста жирным и курсивом — теги <strong>, <B>, <em> и <I>
- Теги выделения текста чертой — <u>, <s> и <strike>
- Тег <font> и атрибуты — параметры шрифта текста
- Блочные элементы оформления текста — заголовки <h2>-<h6>, абзац <p>
Правила и порядок написания тегов
Вы уже знаете, что такое открывающий и закрывающий теги. Если нет, то прочтите статью, приведенную в самом начале этого материала. Если коротко, то теги бывают двух видов: одиночные (например, перенос на новую строку
) и контейнерные (парными). Так вот, все теги форматирования текста являются парными. Это означает, что любой элемент имеет открывающий и закрывающий теги, а выделяемый фрагмент должен быть помещен между ними. Например, правильное выделение фразы будет выглядеть так:
Например, правильное выделение фразы будет выглядеть так:
<strong> Выделенный фрагмент </strong> |
Когда браузер обработает этот фрагмент, то вы увидите вот такой текст: Выделенный фрагмент. Кстати, в RSS ленте все теги не отображаются (что такое RSS лента и новостная рассылка).
Главное при написании тегов — не забывайте их закрывать. Иначе весь текст на странице будет выделен жирным (в примере с тегом ). Но бывают такие случаи, когда нужно выделить определенный фрагмент и жирным и курсивом одновременно. Но тега, выполняющего это действие, не существует. Выход из этой ситуации один: использовать два тега одновременно. В каком порядке их использовать значения не имеет. Поэтому, написав текст с тегами так:
<strong><em> Выделенный фрагмент</em></strong> |
или вот так:
<strong><em> Выделенный фрагмент</em></strong> |
Вы все равно получите Выделенный фрагмент курсивом и жирным одновременно. Однако, предпочтительно использовать первый вариант, потому что изначально он был единственным и правильным. Также не стоит забывать о том, что каждый браузер может обрабатывать теги по-разному (что такое браузер и какой них самый лучший), в зависимости от настроек. А теперь перейдем к самим тегам форматирования
Однако, предпочтительно использовать первый вариант, потому что изначально он был единственным и правильным. Также не стоит забывать о том, что каждый браузер может обрабатывать теги по-разному (что такое браузер и какой них самый лучший), в зависимости от настроек. А теперь перейдем к самим тегам форматирования
Выделение текста жирным и курсивом — теги <strong>, <B>, <em> и <I>
Самые популярные теги форматирования текста — выделение его жирным и курсивом. Обычно их используют для придания важности какому-либо фрагменту. Первый случай служит для выделения фрагмента, содержащего полезную информацию или ключевые слова. Курсив применяется в тех же целях, что и жирный текст, но информация менее важна, потому что курсив на фоне основного текста менее заметен, нежели жирный текст.
Рассмотрим для начала выделение текста жирным. Для этого действия используется два тега — <strong> и <B>. Разницы во внешнем виде нет. Хотя, учитывая то, что любой браузер может интерпретировать каждый элемент по-своему, вы сможете увидеть какие-либо отличия. Вот как выглядит текст в тегах — <strong> и <B> в уже обработанном браузером виде:
Хотя, учитывая то, что любой браузер может интерпретировать каждый элемент по-своему, вы сможете увидеть какие-либо отличия. Вот как выглядит текст в тегах — <strong> и <B> в уже обработанном браузером виде:
Текст в тегах strong
Текст в тегах b
А вот как выглядят две данные строчки в исходном коде страницы:
<strong>Текст в тегах strong </strong> |
<b>Текст в тегах b </b> |
Ту же ситуацию мы можем наблюдать в случае с тегами выделения курсивом <em> и <I>. Попытайтесь найти отличия между двумя примерами:
Текст в тегах em
Текст в тегах I
А вот исходный код:
<em>Текст в тегах em </em> |
<i>Текст в тегах I </i> |
Итак, рассмотренные теги выделения жирным и курсивом фактически не отличаются, но зачем же тогда нам, например, тег <strong> если есть <B>? Ведь последний содержит всего один символ (не считая скобок) и, следовательно, легче в написании. А все дело в том, что теги <strong> и <em> влияют на внутреннюю оптимизацию сайта. Если вы будете окружать этими тегами ключевые слова, то это благоприятно скажется на продвижении сайта. Главное не переусердствовать — максимум в тексте должно быть 5% жирного текста в теге <strong>, и столько же и курсива в теге <em>.
А все дело в том, что теги <strong> и <em> влияют на внутреннюю оптимизацию сайта. Если вы будете окружать этими тегами ключевые слова, то это благоприятно скажется на продвижении сайта. Главное не переусердствовать — максимум в тексте должно быть 5% жирного текста в теге <strong>, и столько же и курсива в теге <em>.
Если же вы хотите просто выделить в тексте какой-либо момент, то используйте тег <B> или <I>. Вообще, я думаю, что поисковики тоже рассматривают текст в этих тегах как более важный, но на внутреннюю оптимизацию они все-таки оказывают меньшее влияние, нежели <strong> и <em>.
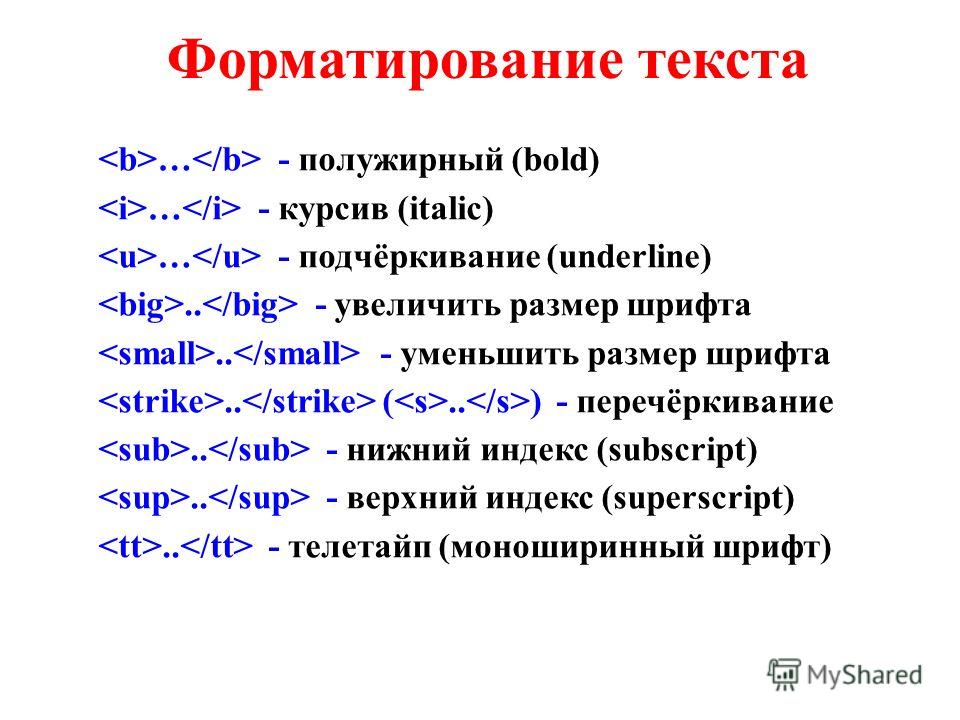
Теги выделения текста чертой — <u>, <s> и <strike>
Теперь рассмотрим несколько тегов, которые используют черту в оформлении текста. Самый известный вам из текстовых редакторов — тег <u> или подчеркивание. Влияние на ранжирование этот тег не оказывает (насколько я знаю), а вот выделить какой-либо текст и заострить на нем внимание поможет. Пример использования данного тега я привел чуть выше.
Пример использования данного тега я привел чуть выше.
Еще два схожих по назначению тега — <s> и <strike>. Оба выполняют функцию зачеркивания текста. Использовать этот тег можно в любых ситуациях: если вы обновляете документ (а точнее его часть), то можно перечеркнуть старое и добавить новое; если вы собираетесь написать нечто, отходящее от темы материала; что-то не соответствующее морально-этическим нормам.
Отличия же этих двух тегов заключаются только в их написании, вследствие чего предпочтительней использовать первый, т.к. во-первых удобнее писать, а во-вторых, на вашей странице будет находиться меньшее количество HTML-кода, а поисковики это любят.
Тег <font> и атрибуты — параметры шрифта текста
Теперь рассмотрим тег, который не используется без атрибутов. С помощью его вы сможете задать параметры для определенного фрагмента текста. Вообще, сейчас предпочтительней использовать CSS (каскадные таблицы стилей), т.к. с помощью них можно сильно сократить весь HTML код страницы. Итак, рассмотрим тот самый тег <font>. Для него существует всего три атрибута:
Итак, рассмотрим тот самый тег <font>. Для него существует всего три атрибута:
- face — сам шрифт. Например, Arial, Courier или Verdana. Можно перечислить несколько, т.к. не у всех пользователей имеется обширный набор шрифтов, а написав несколько в атрибуте face, браузер сможет выбрать, какой использовать, а точнее — какой присутствует в системе;
- size — атрибут, указывающий размер текста. Может быть выражен как в условных единицах, так и в пикселях;
- color — цвет текста. Данный атрибут можно использовать как в HTML-кодах цветов, так и в словесных. Первые имеют вид #FFFFFF (где F — любая цифра или буква от A до F), а вторые записываются простыми словами (например, red — красный).
Так выглядит текст в теге <font> с использованием каждого атрибута:
</pre> |
<span style="font-size: xx-large;">Этот текст имеет размер 6px</span> |
<pre></pre> |
<span style="color: red;">Этот текст красного цвета</span> |
<pre></pre> |
<span style="font-family: Arial;">Этот текст имеет шрифт Arial</span> |
<pre></pre> |
<span style="color: red; font-size: x-large;">Этот текст красного цвета и размера 5px</span> |
Блочные элементы оформления текста — заголовки <h2>-<h6>, абзац <p>
Напоследок мы рассмотрим блочные элементы, которые используются практически в каждом документе. Это теги заголовков и абзаца. Рассмотрим первое. Заголовки бывают 6-ти видов и каждый имеет свой тег. Каждый вид носит лишь свой порядковый номер и записывается с помощью тегов <h2>, <h3>,…, <h6>.
Это теги заголовков и абзаца. Рассмотрим первое. Заголовки бывают 6-ти видов и каждый имеет свой тег. Каждый вид носит лишь свой порядковый номер и записывается с помощью тегов <h2>, <h3>,…, <h6>.
Вот как выглядят все заголовки в обработанном виде:
Цифра после слова заголовок соответствует цифре в теге <h*>. Заголовки оказывают огромное влияние на на внутреннюю оптимизацию, поэтому заключайте в теги <h*> ключевые слова. Особенностей этого дела довольно много, о чем я расскажу в последующих статьях.
А теперь поговорим про тег выделения абзаца <p>. Функция данного тега заключается в отделении текста между <p> и </p> от другого такого же текста пустой строкой. Если посмотреть исходный код какого-либо документа, то вы можете увидеть следующее:
В зеленых прямоугольниках один абзац, в красных — другой. А вот как этот код выглядит после обработки браузером (стрелочка указывает на пустую строку):
В итоге мы получаем довольно заметное отделение одного абзаца от другого, что идет на пользу — чтение становится более удобным.
Вот и подошла к концу статья про теги форматирования документа. Их намного больше, нежели я описал в этом материале. Просто о некоторых нужно рассказать довольно много, вследствие чего им будет посвящены отдельные статьи с полным обзором.
Форматирование HTML — Теги форматирования текста — TutorialBrain
Примечание/Предложение:
Форматирование HTML очень важно. Дизайнер веб-сайтов должен знать, как форматировать HTML-тексты.
Например:
Вы должны знать, как сделать текст жирным, сильным, выделить курсивом, выделить, подчеркнуть, пометить текст, вставить новый текст/ы, удалить старый текст, удалив его, добавив нижний и верхний индексы, сделать текст мелким и так далее.
Информация
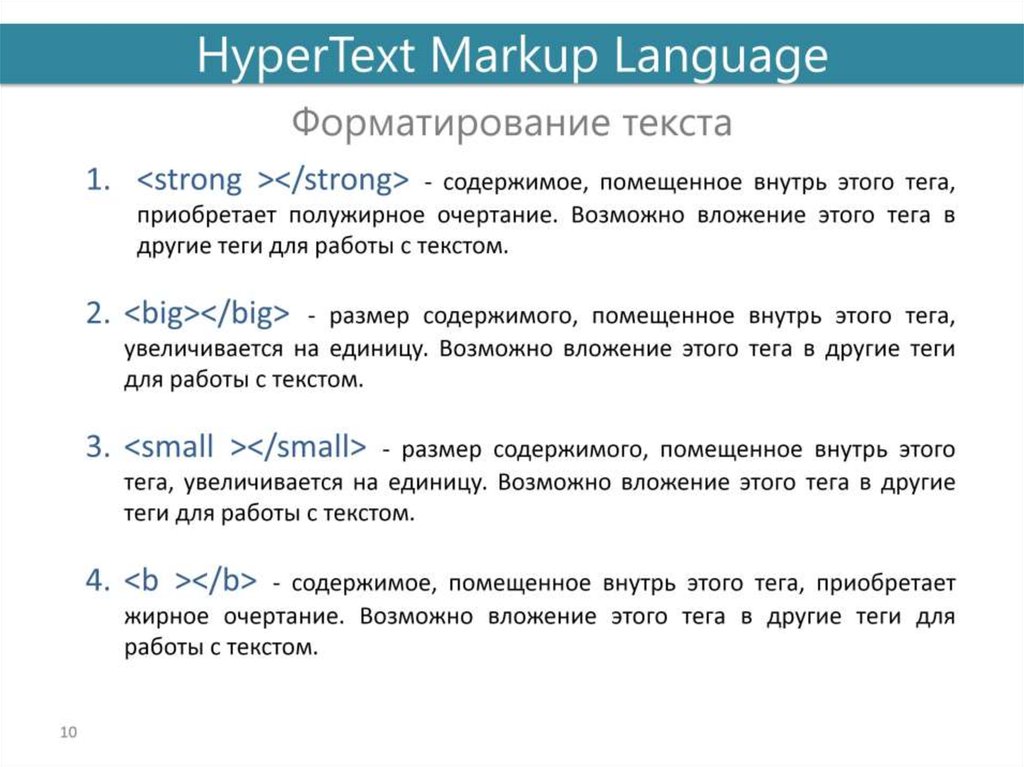
- Если вы хотите показать, что определенный текст имеет большее значение, чем обычный текст, используйте сильный тег .
- Если вы хотите, чтобы ваш текст выглядел более тяжелым по сравнению с обычным текстом, используйте тег b .
 Это не делает текст важным, а утяжеляет его и показывает, что этот текст имеет более высокий приоритет при чтении, чтобы привлечь внимание пользователя.
Это не делает текст важным, а утяжеляет его и показывает, что этот текст имеет более высокий приоритет при чтении, чтобы привлечь внимание пользователя. - Если вы хотите выделить определенный текст, используйте тег em . Это делает текст важным текстом, и текст отображается курсивом.
- Если вы хотите выделить определенный текст курсивом, используйте i tag . Это не помечает текст как важный текст, а выделяет только текст курсивом.
- Если вы хотите, чтобы ваш текст выглядел меньше обычного текста, вы можете использовать маленький тег . Обратите внимание, что вы можете добиться аналогичного результата, используя CSS, который является лучшим вариантом. Использование малого тега зависит от конкретной потребности. Это не замена нижнего или верхнего индекса.
- Если вы хотите отобразить определенный текст/тексты как текст/ы нижнего индекса, используйте

- Если вы хотите отобразить определенный текст/тексты как текст/тексты надстрочного индекса, используйте тег sup . В основном мы используем этот тег в химических формулах и математических формулах.
- Если вы хотите пометить определенный текст/тексты, используйте тег метки . Можно соотнести это с ситуацией, когда вы читаете книгу и хотите пометить текст или группу текстов маркером.
- Если вы хотите удалить определенный текст/ы, удалив его логически путем вычеркивания, вы можете использовать
- Если вы хотите вставить новый текст/ы, вставив его логически, вы можете использовать тег ins (вставить тег).
- Существуют некоторые другие параметры форматирования, такие как тег samp , который используется для отображения образца вывода компьютерной программы, тег кода

Подписаться на @tutorial_brain
Форматирование HTML для текста
Пример форматирования HTML, список всех форматов HTML для текста.
| Тег | Описание |
|---|---|
| <сильный> | Строгий текст — Важные тексты |
| Жирный текст | |
| Выделенный текст | |
| <я> | Курсив |
| <маленький> | Мелкий текст |
| Подстрочный текст | |
| Надстрочный текст | |
| Вставленный текст | |
| <удалить> | Удален текст |
| <метка> | Выделенный текст |
| <образец> | образец вывода компьютерной программы |
| <код> | Чтобы показать компьютерный код — Как программный код |
| ввод текста с клавиатуры | |
| <вар> | Чтобы отобразить текст как переменную - Аналогично Программируемая переменная |
Тег HTML
Тег выделяет текст полужирным шрифтом. Мы не используем полужирный шрифт для обозначения важного текста. Чтобы пометить текст как важный, используйте тег
Мы не используем полужирный шрифт для обозначения важного текста. Чтобы пометить текст как важный, используйте тег
Пример
Обычный текст
Жирный шрифт
Тег HTML
Тег выделяет текст. Это обеспечивает больший акцент на конкретном тексте и делает этот текст важным текстом.
Пример выделенного текста
Обычный текст.
выделенный текст.
Тег HTML
Тег выделяет текст курсивом. Мы используем этот тег, чтобы наш текст отличался от окружающих текстов.
Пример
Обычный текст.
курсив
Подписаться на @tutorial_brain
Тег HTML
Тег уменьшает размер шрифта.
Пример
Маленький тег делает текст меньше размера по умолчанию.
Тег HTML
Тег определяет важный текст.
Пример
Обычный текст.
Яркий текст
Тег HTML
Тег определяет текст нижнего индекса.
Пример
Пример текста
подстрочный.Тег 'sub' преобразует текст в небольшой размер и начинает текст наполовину ниже обычного текста
Тег HTML
Тег определяет текст с верхним индексом.
Пример
Пример текста с надстрочным индексом.
Тег 'sup' уменьшает размер текста и начинает текст наполовину выше обычного текста
HTML-тег
Тег определяет вставляемый текст в HTML-документ.
Пример
Тег ins используется для вставки текста, и вставленный текст будет подчеркнут.
Добро пожаловать в Бангалор
Тег HTML
Определяет удаленный текст в документе HTML.
Используется, когда вы хотите исправить текст(ы), но хотите показать предыдущее значение, которое должно быть зачеркнуто.
В некотором смысле это используется для исправления значения путем вычеркивания старого значения, которое было удалено, и замены его новым значением.
Пример
Используя элемент del, мы можем удалить текст, а тег del перечеркивает удаленное слово, чтобы определить, что оно удалено.
Какое
моёваше имя?
Тег HTML
Тег HTML описывает выделенный текст.
Это было добавлено как часть HTML5.
Пример
Это
Отмеченный текстТег Mark помечает текст желтыми чернилами и подчеркивает, что он отмечен.
Тег HTML
Тег подчеркивает указанный текст.
Пример
Это
подчеркнутый текст текстОн подчеркивает данный текст.

Тег HTML
Тег редко используется в HTML. Это используется в случае, если вы хотите показать образец вывода компьютерной программы.
Пример
Это используется для отображения
образца вывода компьютерной программыЧтобы показать образец вывода компьютерной программы.
Тег HTML
Тег редко используется в HTML. Это используется в случае, если вы хотите показать компьютерный код.
Подписаться на @tutorial_brain
Пример
Это используется для отображения компьютерного кода
В HTML тег code представляет текст в виде компьютерного кода.
Тег HTML
Это HTML-тег форматирования клавиатуры . Он меньше используется в HTML. Это используется в случае, если вы хотите показать формат ввода текста с клавиатуры.
Пример
Это используется для отображения вводимого с клавиатуры текста
Здравствуйте Текст, указанный внутри тега kbd, представляет собой ввод текста с клавиатуры. Спасибо.
Спасибо.
Тег HTML
Тег редко используется в HTML. Это используется в случае, когда вы хотите определить текст как переменную. И когда вы хотите сохранить значение в переменной и использовать это значение в любом математическом расчете или арифметической операции. Вы можете использовать это и в случае переменной программирования.
Пример
Найти значение y в 11y - 10 = 12 + 13y
Интервью Вопросы и ответы
1. Что такое форматирование в HTML?
В HTML существует множество тегов форматирования, таких как , , и т. д. Они используются для форматирования текста и элементов HTML для улучшения внешнего вида.
Тег используется для выделения текста жирным шрифтом.
Тег используется для курсивного текста.
Тег используется для пометки текста.
2. Что такое тег
в HTML? Тег описывает предварительно отформатированный текст на HTML-странице. Браузеры обычно отображают текст
Браузеры обычно отображают текст в шрифт с фиксированным шагом. Он содержит разрывы строк и пробелы. И начертание шрифта отображается в курьере по умолчанию.
Например,
<пред>
Тег pre описывает предварительно отформатированный
текст на HTML-странице.
Он содержит разрывы строк и пробелы
- В чем разница между тегами <i> и <em> и тегами <b> и
Разница между тегами и :-
- Если вы хотите показать, что определенный текст имеет большее значение, чем обычный текст, используйте тег .
- Если вы хотите, чтобы ваш текст казался более тяжелым по сравнению с обычным текстом, используйте тег . Это не делает текст важным, а утяжеляет его и показывает, что этот текст имеет более высокий приоритет при чтении, чтобы привлечь внимание пользователя.
Разница между тегами и :-
- Если вы хотите выделить определенный текст, используйте тег . Это делает текст важным текстом, и текст отображается курсивом.

- Если вы хотите выделить определенный текст курсивом, используйте тег . Это не помечает текст как важный текст, а выделяет только текст курсивом.
YouTube Facebook-f Твиттер
тегов форматирования текста HTML | Специальный элемент в HTML для форматирования текста
Форматирование текста является важной частью современных интернет-страниц; даже когда мы были ограничены наличием текстовых веб-браузеров, форматирование текста, такое как размер, ориентация и т. д., было доступно. С современными версиями HTML существует множество HTML-тегов, которые можно использовать для того, чтобы текст выглядел так, как вам нравится.
Форматирование текста с помощью тегов HTML
Ниже мы обсудим некоторые важные теги HTML, которые используются для форматирования текста:
1. Форматирование текста жирным шрифтом в HTML
В HTML есть два разных тега для выделения текста полужирным шрифтом. Один из них , а другой — , хотя оба выдают одинаковый результат. Тег — это физический тег, предназначенный только для отображения текста жирным шрифтом, и он не добавляет значения в браузере.
Тег — это физический тег, предназначенный только для отображения текста жирным шрифтом, и он не добавляет значения в браузере.
Пример
Код:
<тело>
Вот текст, выделенный жирным шрифтом.
Вывод:
Тег , с другой стороны, считается логическим тегом и используется для информирования браузера о том, что текст в теге имеет некоторое логическое значение.
Пример
Код:
<тело>
Это важный контент, отформатированный с использованием строгого тега , и это просто
обычно отформатированный текст
Вывод:
2. Выделение текста курсивом в HTML5
Так же, как выделение текста жирным шрифтом, вы можете использовать теги и , чтобы выделить текст курсивом в HTML5.
Использование предназначено, как и использование , для физического отображения текста курсивом, а тег , а также отображение текста курсивом на дисплее, позволяет браузеру понять, что он имеет семантическую важность.
Пример
Код:
<тело>
Это первый абзац, выделенный курсивом.
Это содержимое выделено курсивом с помощью тега em. Это обычный текст
Вывод:
3. Выделение текста с помощью кода HTML
В ситуациях, когда вы хотите выделить какой-либо текст с помощью эффекта выделения, можно использовать тег ; с CSS по умолчанию тег делает фон текста желтым, помогая вам легко привлечь внимание посетителя к этому тексту.
Пример
Код:
<тело>
В этом тексте используется тег
Mark для выделения текста на странице
Вывод:
4.
 Подчеркивание текста в HTML
Подчеркивание текста в HTML HTML-тег можно использовать для добавления подчеркивания в текст. Будьте осторожны, чтобы не подчеркивать текст синим цветом, так как это может сбить посетителей с толку, что текст является ссылкой.
Пример
Код:
<тело>
Это текст с подчеркиванием.
Вывод:
5. Текст с зачеркиванием
В тех случаях, когда вам нужно провести через текст горизонтальную линию, можно использовать тег . Тонкая линия тонкая, поэтому текст, который она пересекает, легко читается.
Пример
Код:
<тело>
Вот предложение с перечеркнутым текстом .
Вывод:
6. Написание моноширинным шрифтом в HTML
Использование моноширинного шрифта может быть полезно в ситуациях, когда вы хотите что-то заключить в кавычки или хотите отобразить код в браузере. Код Monospace, как следует из названия, делает ширину каждого символа одинаковой. Чтобы получить его в браузере, мы должны использовать тег .
Код Monospace, как следует из названия, делает ширину каждого символа одинаковой. Чтобы получить его в браузере, мы должны использовать тег .
Пример
Код:
lt;html>
<тело>
Это обычный текст. Это образец текста с моноширинным шрифтом, аккуратно.





 Это не делает текст важным, а утяжеляет его и показывает, что этот текст имеет более высокий приоритет при чтении, чтобы привлечь внимание пользователя.
Это не делает текст важным, а утяжеляет его и показывает, что этот текст имеет более высокий приоритет при чтении, чтобы привлечь внимание пользователя.


 Спасибо.
Спасибо. Браузеры обычно отображают текст
Браузеры обычно отображают текст 
 Тег — это физический тег, предназначенный только для отображения текста жирным шрифтом, и он не добавляет значения в браузере.
Тег — это физический тег, предназначенный только для отображения текста жирным шрифтом, и он не добавляет значения в браузере.
 Подчеркивание текста в HTML
Подчеркивание текста в HTML Код Monospace, как следует из названия, делает ширину каждого символа одинаковой. Чтобы получить его в браузере, мы должны использовать тег .
Код Monospace, как следует из названия, делает ширину каждого символа одинаковой. Чтобы получить его в браузере, мы должны использовать тег .