HTML-ссылка что это такое SEO продвижение сайта в Санкт-Петербурге
HTML-ссылка — это элемент, который позволяет пользователям в интернете совершать переходы между интернет-страницами, просматривать находящиеся на них материалы. Также такая ссылка может называться гиперссылкой.
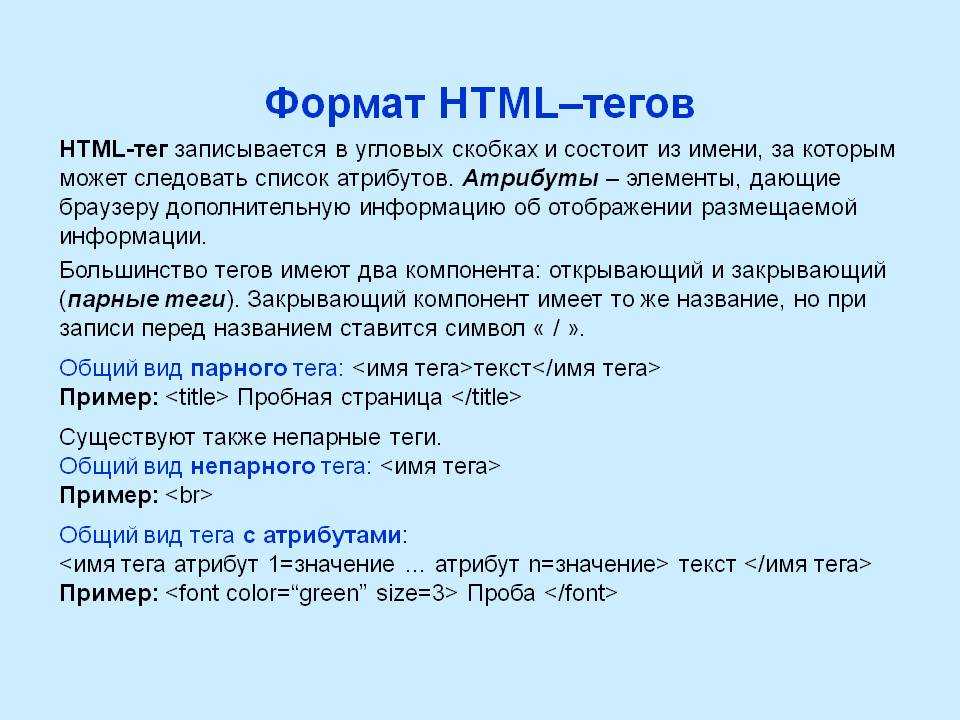
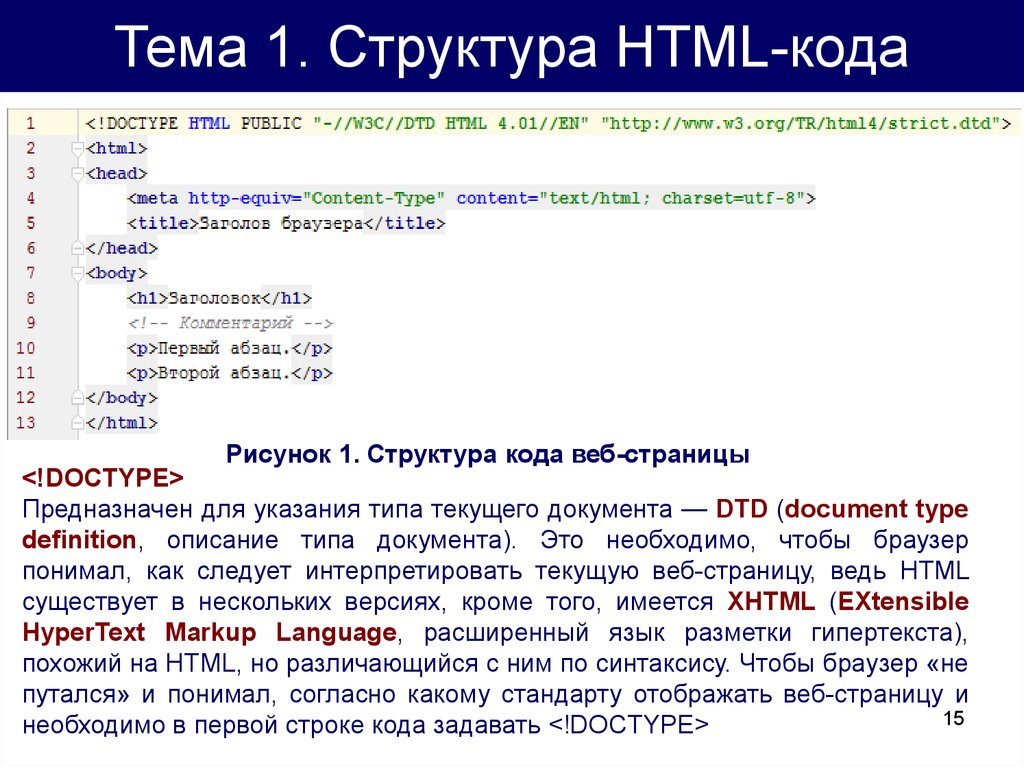
HTML ссылка на сайт и как её создать
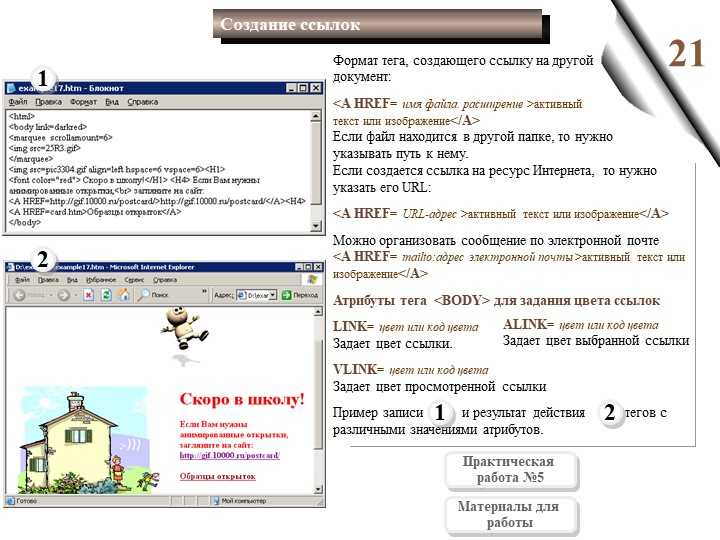
Для того чтобы создать HTML-ссылку у себя на сайте, необходимо использовать специальный тег, который ее обозначает. Этот тег содержит указатель и атрибут.
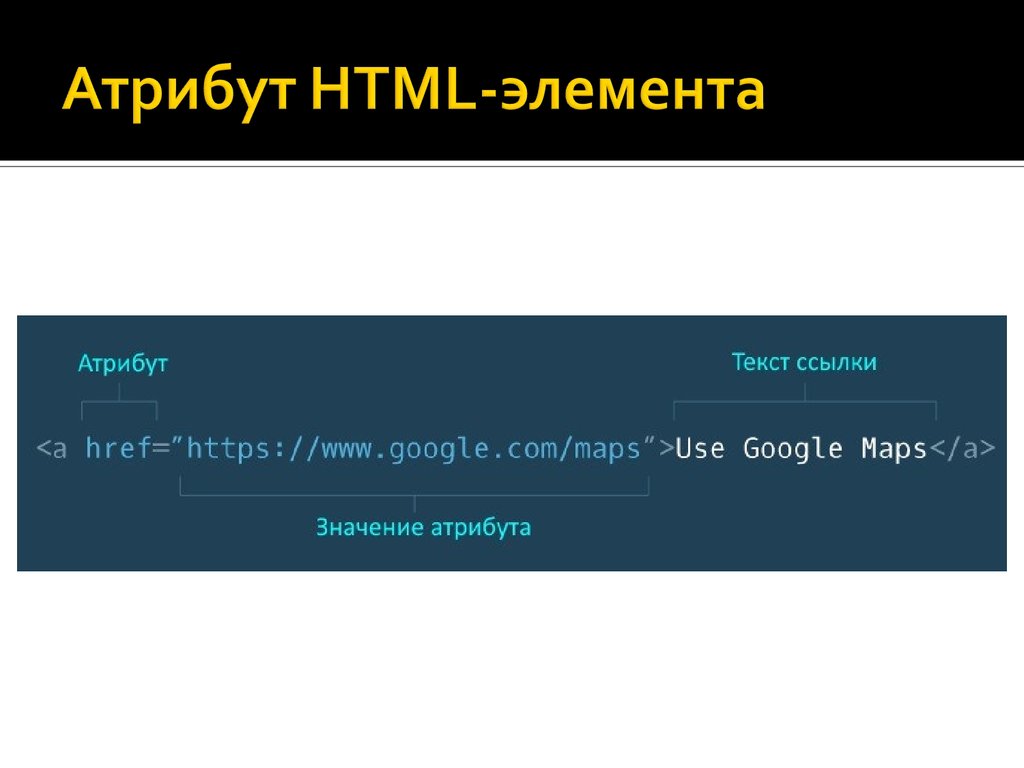
Атрибут «href» служит для указания в гиперссылке ее URL-адреса, а указатель — это всего лишь текст, который информирует или привлекает пользователей кликнуть. URl (Uniform Resource Locator) – это уникальный адрес вашей страницы в интернете.
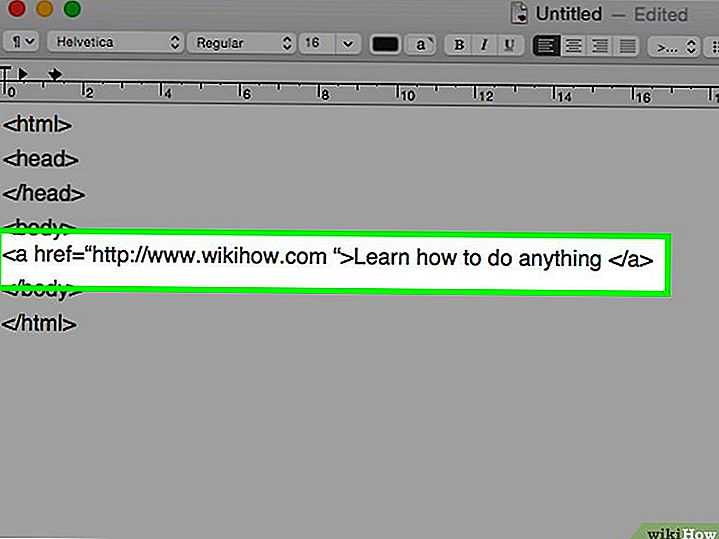
Пример обычной HTML-ссылки:
<а hrеf=» httр://sitename.com/index.html»> жми сюда, чтобы перейти на Sitename! </а>.
Обычно пользователю виден лишь текст указателя ссылки, но помимо текста можно использовать изображения или анимации. По умолчанию стандартная HTML-ссылка выглядит на экране компьютера как обычный синий подчеркнутый текст.
По умолчанию стандартная HTML-ссылка выглядит на экране компьютера как обычный синий подчеркнутый текст.
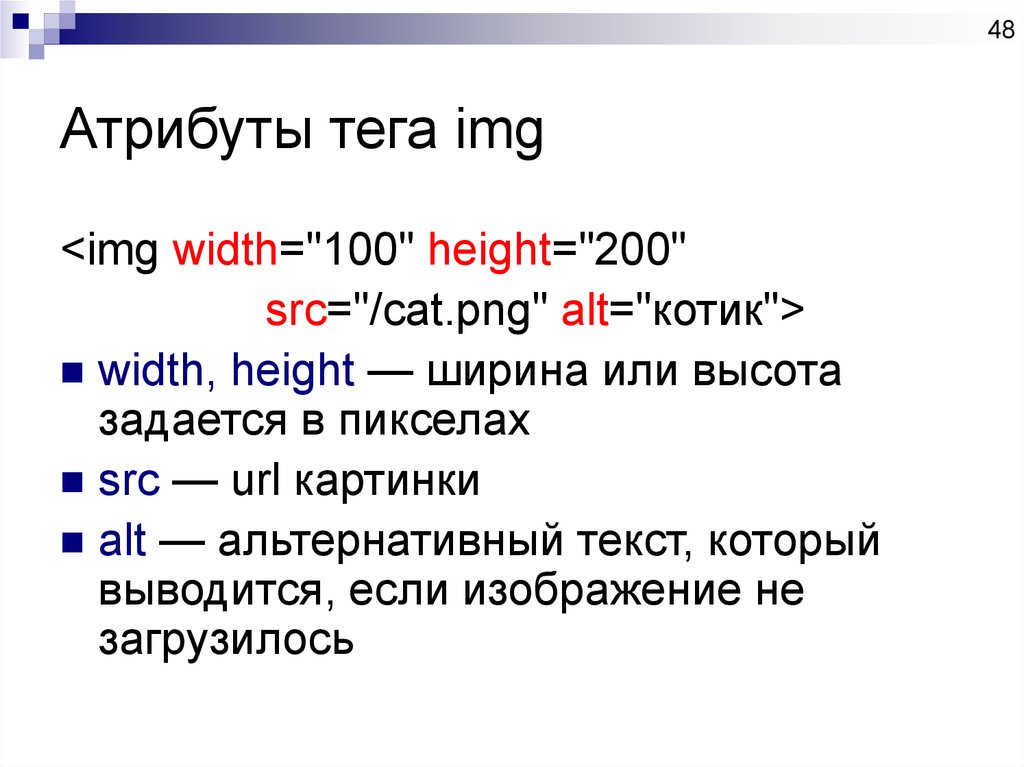
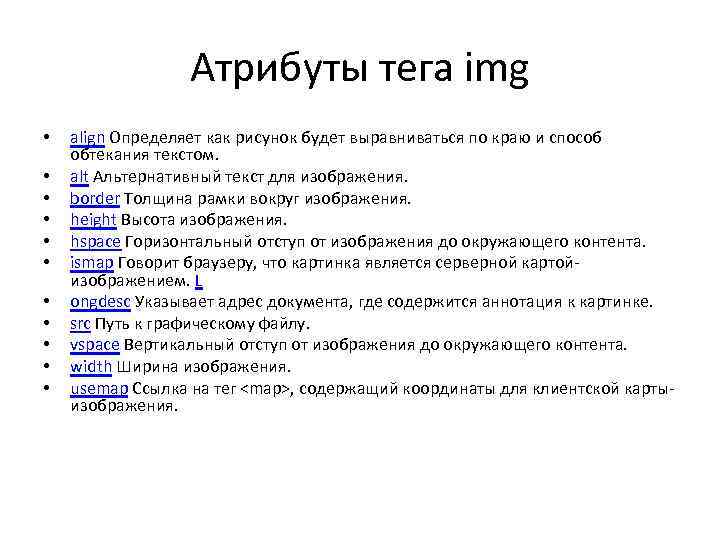
Для того чтобы вставить в ссылку изображение, нужно использовать специальный атрибут img src=, после которого указывается ссылка на изображение. Таким образом HTML-ссылка в виде изображения прописывается так же, как и обычная гиперссылка, только вместо текста ссылки находится атрибут с адресом необходимого изображения.
В результате у вас на странице сайта получится ссылка в виде картинки. Размер картинки будет таким, каким вы его загрузите или определите в коде. Вот пример такой ссылки-картинки:
Заказать SEO продвижение
Причем предложением «заказать SEO продвижение сайта» вы можете воспользоваться по настоящему. Этим ремеслом я занимаюсь с 2007 года и готов вывести ваш сайт на первую страницу Яндекс. Ну и после маленькой саморекламы продолжаем о HTML-ссылках.
Виды HTML ссылок
Ссылка может иметь несколько видов адресов, в зависимости от места хранения материала. Абсолютные адреса применяются чаще всего и используются для указания файлов или страниц на сторонних или собственных ресурсах.
Абсолютные адреса применяются чаще всего и используются для указания файлов или страниц на сторонних или собственных ресурсах.
В общем виде абсолютная ссылка имеет вид: http://sitename.com/index.html.
Относительные адреса ссылок применяются для указания файлов, которые располагаются на одном и том же ресурсе или компьютере. Такие адреса обычно более короткие и имеют такой вид: http://filename.html.
Важно чтобы указанные адреса и файлы были всегда доступны и правильно прописаны, в противном случае браузер будет выдавать сообщение, что он не может открыть необходимый файл.
За вариант открытия новой веб-страницы отвечает специальный атрибут «target=»». С помощью его можно выбрать то, как поведет себя открытая страница.
Например, если в коде ссылки прописать «target=»_blank»», то страница этой ссылки будет открываться в новой вкладке, подобно открытию сайтов из результата поиска на «Яндекс».
Использование «target=»_self»» будет открывать новую страницу в текущей вкладке и текущем окне. «target=»_new»» будет открывать ссылку в новой вкладке нового окна.
«target=»_new»» будет открывать ссылку в новой вкладке нового окна.
Пример HTML ссылки, открывающейся в новой вкладке:
<а target=»_blаnk» hrеf=» http://sitename.com/index.html»> жми сюда, чтобы перейти на Sitename! </а>
Используя атрибут «titlе», вы можете задать необходимый вам текст, который будет высвечиваться под ссылкой.
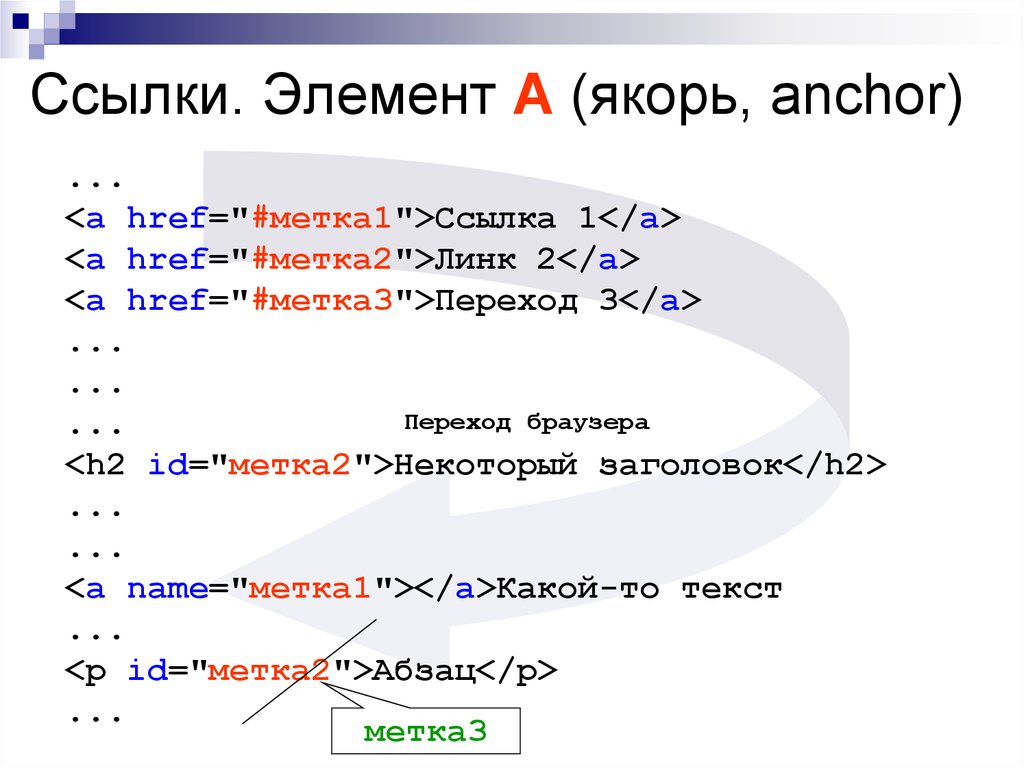
Ссылки на участок материала интернет страницы (хеш ссылки)
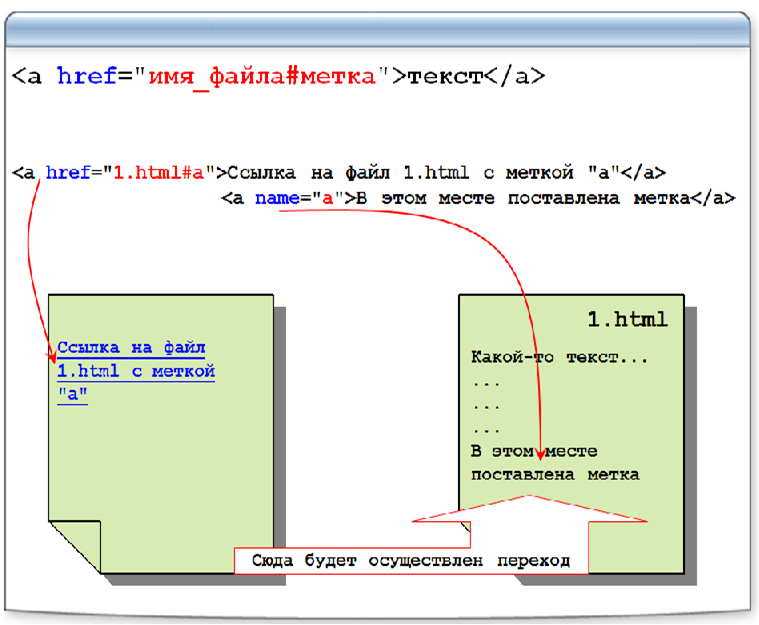
Давайте представим, что у вас есть веб-страница с материалом очень большого объема, и вам нужно в каком-то месте составить список со ссылками на участок этой страницы. Для этой цели используются «якоря».
«Якоря» позволяют мгновенно переходить на необходимый участок без утомительного скролла всей статьи. «Якоря» — это всем известный знак хэштэга «#» с идентификатором положения на странице.
Ссылка с якорем имеет вид обычной HTML-ссылки, только атрибут «href» будет содержать не адрес веб-страницы, а адрес конкретного места на странице.
Для того чтобы разместить на странице «якоря», вначале следует разметить необходимые для перехода места с помощью маркеров вида «#p1», «#p2» и т. д. После маркировки необходимых элементов можно делать «якоря». Ссылка на маркеры будет иметь вид:
<а href=»#р1″> Текст ссылки на якорь «p1» </а>
Также в интернете можно встретить термин «вечная ссылка». Обычно это просто платное размещение вашей ссылки на стороннем ресурсе. Оплата за ее размещение вносится однократно, а ссылка навсегда остается в контенте сайта.
Зачастую вечные ссылки размещают в тексте, где с их помощью предлагают узнать дополнительную информацию на указанном сайте. Такие ссылки хорошо индексируются поисковиками, но нечистые на руку партнеры могут без вашего ведома удалить ссылку или материал с ней. Вечные ссылки имеют высокую цену и продаются на специальных биржах.
Битая ссылка — это ссылка, которая по тем, или иным причинам не работает и показывает вам при переходе по ней страницу с кодом ошибки.
Вместо заключения
Хотите выйти в ТОП10 Яндекс и долго там оставаться? Продвигайте свои сайты и интернет-магазины исключительно белыми SEO методами! Не умеете? Могу научить! Тем, кто хочет разобраться во всех премудростях SEO, предлагаю посетить мои курсы по SEO обучению, которые я провожу индивидуально, в режиме онлайн по скайпу.
Записаться на SEO обучение
Для тех, у кого нет времени проходить обучение и самостоятельно заниматься продвижением своих интернет-магазинов, предлагаю и в этом вопросе помощь. Я могу взять ваш сайт на SEO продвижение и за несколько месяцев вывести его в ТОП10 Яндекс.
Я могу взять ваш сайт на SEO продвижение и за несколько месяцев вывести его в ТОП10 Яндекс.
Для того чтобы убедиться в моей экспертности, предлагаю ознакомиться с моими последними SEO кейсами и только после этого заказать у меня SEO продвижение. Ниже на видео один из примеров успешного продвижения строительного сайта в Санкт-Петербурге.
Заказать SEO продвижение сайта
SEO продвижение сайта по России:
HTML ссылки | Nejalko.ru — IT, web-разработка и самообразование
Доброго времени суток, уважаемые читатели Nejalko.ru!
Сегодня изучаем HTML-ссылки, так как это один из важнейших основополагающих элементов любого сайта. Без ссылок мы не сможем попасть ни на один сайт, не сможем скачать никакой файл, интернет без ссылок вообще не имеет смысла, поэтому не будем откладывать и приступим к их изучению!
Без ссылок мы не сможем попасть ни на один сайт, не сможем скачать никакой файл, интернет без ссылок вообще не имеет смысла, поэтому не будем откладывать и приступим к их изучению!
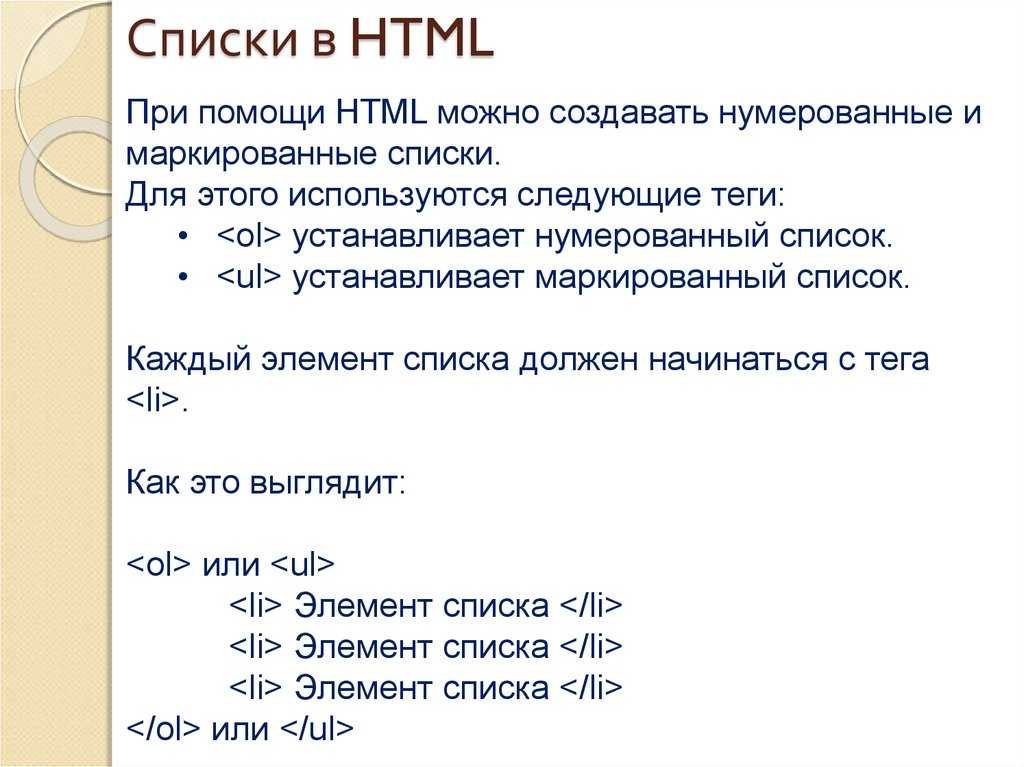
Если Вы помните, в предыдущем уроке мы научились создавать HTML-списки, так вот, если элементы списка сделать ссылками, то можно получить стандартное HTML-меню, такое, как используются на Nejalko.ru в боковых сайдбарах.
Как и прочие элементы HTML, гипертекстовые ссылки задаются с помощью специальных тегов, выглядят эти теги следующим образом:
<a>Анкор ссылки</a>
Анкор ссылки — это тот текст ссылки, который видят пользователи и по которому они кликают для срабатывания ссылки.
Теги эти парные, обязательно нужен и открывающий и закрывающий тег, не забывайте.
Но это только самый общий вид, на самом деле, давайте подумаем, зачем нам нужны ссылки в HTML, да и не только? Правильно, чтобы по ним переходить на какие-то страницы или получать доступ к каким-либо файлам.
Предлагаю рассмотреть полную конструкцию стандартной HTML-ссылки.
Конструкция ссылок в HTML
Для примера возьмем ссылку на главную страницу этого сайта, так она выглядит в коде:
<a href="https://nejalko.ru">Главная страница сайта Nejalko.ru</a>
Мы видим, что тег ссылки имеет атрибут «href=» с помощью которого прописывается, собственно, адрес главной страницы Нежалко ру. Таким образом атрибут «href=»/ (hypertext reference) является основным атрибутом ссылок, так как указывает тот адрес, на который осуществится переход, если кто-либо кликнет по ссылке. Обычно в роли содержимого атрибута href выступает интернет-адрес нужной страницы, либо расположенный по определенному адресу файл.
Обратите внимание в HTML-ссылках, работающих в интернете, перед абсолютным адресом всегда указывается протокол передачи гипертекста «http://http:// и только затем адрес сайта или страницы, причем вся пунктуация должна быть точно сохранена, то есть 4 буквы, затем двоеточие и 2 правых слеша. Если поставить точку с запятой или обратные слеши — ссылка не будет работать.
Для локальных ссылок прописывание протокола не требуется, о них поговорим немного позже.
Итак, мы рассмотрели атрибут «href» и узнали, что он служит для спецификации адреса, по которому должна работать ссылка, перейдем к другим атрибутам тега ссылок
Наверное, Вы заметили, что на некоторых сайтах нажатие на ссылку приводит к тому, что открывается новая вкладка браузера, в которой загружается страница, указанная в ссылке. Для придания ссылке такого эффекта используется еще один атрибут, именуемый «target»:
Для придания ссылке такого эффекта используется еще один атрибут, именуемый «target»:
C помощью атрибута «target» мы можем указать браузеру каким образом открыть ссылку. По умолчанию все ссылки на сайтах открываются в том же окне, в котором они были нажаты. Если Вы хотите, чтобы ссылки открывались в новых вкладках следует прописать следующий код (возьмем снова пример с главной страницы Нежалко.ру):
<a href="https://nejalko.ru" target="_blank">Главная страница Nejalko.ru</a>
Значением атрибута target может быть несколько команд, по умолчанию, для открытия ссылки в той же вкладке, устанавливается команда «_self», для открытия ссылки в новой вкладке используется «_blank», причем перед названием команды должно стоять нижнее подчеркивание. Если кто не знает, как сделать нижнее подчеркивание, то зажмите клавишу «Shift» и нажимайте клавишу «-» на основной клавиатуре (той, где есть !,»,№ и прочие знаки).
Данный атрибут имеет и другие значения, но они нам точно не пригодятся.
У HTML-ссылок есть еще один атрибут, который отвечает за вывод всплывающей подсказки при наведении на ссылку указателя мыши. Это атрибут «title» и прописать его можно все там же, внутри тега <a>.
<a href="https://nejalko.ru" target="_blank" title="Самая главная страница сайта">Главная страница Nejalko.ru</a>
Наведите курсор на анкор ссылки и посмотрите на результат.
Обобщим информацию по атрибутам ссылок:
- href=»https://ссылка» — указание адреса ссылки, основной атрибут.
- target=»_blank» — указание браузеру открыть ссылку в новой вкладке.
- title=»всплывающая подсказка» — текст, появляющийся при наведении на ссылку указателя мышки.

Пока мы рассматривали атрибуты ссылок у Вас, наверное, сложилось впечатление, что сделать ссылку можно только для страницы\файла, находящихся в интернете? Это не так, мы можем сделать ссылки и между двумя страницами, хранящимися на Вашем компьютере, либо ссылку с Вашей странице на страницу в интернете. Попробуем, как это работает на практике.
Создайте в папке с нашей первой страницей «index.html», которую мы делали в этом уроке, еще одну html-страницу с названием «page1.html». То есть теперь у нас в папке «www» будет находится 2 страницы: index.html и page1.html, пусть они олицетворяют собой 2 страницы создаваемого с нуля сайта. Допустим, нам нужно сделать ссылку с главной страницы (Index.html) на вторую страницу (Page1.html), например, эта страница будет в будущем содержать информацию о нашем сайте. В таком случае нам просто достаточно указать для атрибута «href» физический адрес страницы, на которую ведет ссылка, для нашего примера это будет выглядеть следующим образом:
<a href="/page1.О сайте html" title="Нажмите, чтобы почитать о сайте">
html" title="Нажмите, чтобы почитать о сайте"></a>
Далее заполним только что созданную страницу «page1.html» необходимым кодом:
Все легко, не правда ли? Я не стал в примере использовать атрибут «target», нам он пока не нужен.
Итак, мы указали в ссылочной конструкции, что ссылка должна открывать страницу page1.html и прописали для ссылки соответствующую всплывающую подсказку. Затем создали страницу, на которую ссылка ведет и заполнили ее кодом. Попробуйте создать ссылку в нашей тестовой странице Index.html и проверить ее на работоспособность. Можно просто переписать код из изображений выше в свои странички. Следите, чтобы не закралась ошибка!
Но в построении локальных ссылок есть и свои подводные камни, например, если страничка page1.html будет лежит в одной папке со страницей index.html, то все просто и рабочая конструкция изображена выше. Но когда главная страница лежит в главной папке «www», а страница, на которую мы ссылаемся лежит внутри папки «about», расположенной также внутри главной папки «www», то адрес ссылки должен это учесть и, значит, в атрибуте «href» мы будем обязаны это отобразить.
Сейчас я приведу Вам небольшую памятку, ее стоит заучить наизусть.
- Если страница со ссылкой и страница, на которую ссылка ведет, лежат в одной папке, то ссылкой служит название нужной страницы вместе с расширением в атрибуте «href»
- Если страница со ссылкой находится в главной папке «www», а страница, на которую ссылаются лежит в папке «about», внутри главной папки «www», то адрес ссылки должен содержать полный путь до целевой страницы:
<a href="/about/page1.html" title="Нажмите, чтобы почитать о сайте">О сайте</a>
Полный код страницы показан на рисунке ниже.
То есть мы указываем путь к папке, затем указываем путь к странице, содержащейся в этой папке.
Чтобы проверить работоспособность данной ссылки создайте папку с названием «about» внутри папки «www» и перенесите страницу «page1.html» в эту папку «about». Затем запустите страницу «index.html» и кликните по ссылке «О сайте», если все сделано правильно, то Вы увидите надпись «На данной странице располагается описание Вашего сайта».
- Если страницы располагаются в двух разных папках внутри главной папки «www», то и вид ссылки снова должен соответствовать существующим условиям.
В таком случае мы должны указать условие следующего типа:
<a href="/../about/page1.html" title="Нажмите, чтобы почитать о сайте">О сайте</a>
В конструкции первыми идут 2 точки, которые в HTML-ссылках символизируют поднятие на 1 уровень каталога, если кто работал в Total Commander, тот поймет этот символ, там он работает точно также. Затем указываем папку с нужной страницей и саму страницу:
Логически, такая ссылка может интерпретироваться так:
Переходим на один уровень выше по каталогам (выходим из исходной папки), заходим в папку «about» и открываем документ «page1.html». Таким же образом можно сделать ссылку для возврата со страницы «О сайте» на главную страницу сайта.
То есть выходим из исходной папки «about», находим папку «main» в ней находим документ с названием «index. html» и открываем его.
html» и открываем его.
Обязательно испробуйте все вышеприведенные примеры на наших созданных ранее страницах и проконтролируйте ход работы этих ссылок. Если возникнут какие-либо вопросы — задавайте их в комментариях, а в следующей статье мы рассмотрим организацию ссылок внутри одной статьи (используется для создания оглавлений, сносок и прочего) и варианты оформления ссылок в HTML.
Удачи во всех Ваших начинаниях!
Поделиться в соцсетях
Ссылки. Теги HTML для создания ссылок. Анкор ссылки.
Я считаю, что ни одна HTML-страница не может существовать без хотя бы одной гиперссылки (или просто ссылки). Ссылки могут быть как на другие страницы или сайты, так и на файлы, картинки и т.д.
Ссылка — это один из важных элементов на сайте, без которой бы Интернет был не таким популярным и интересным для людей. Если ты создаешь сайт, то помни про силу ссылок на нем.
Ссылки бывают внешними и внутренними, текстовыми и графическими. Внешние ссылки ссылаются на другие сайты или объекты объекты на них, внутренние же наоборот — на различные части твоего сайта. Текстовая ссылка — это текст, при нажатии на который ты попадаешь на другой объект или открываешь его, а графическая — это некий объект (чаще всего картинка), который служит также для перехода на другую страницу, сайт или, например, изображение. Ссылки в HTML создаются при помощи тега <A></A> (от англ. anchor — якорь). Далее я расскажу тебе подробнее о ссылках.
Текстовая ссылка — это текст, при нажатии на который ты попадаешь на другой объект или открываешь его, а графическая — это некий объект (чаще всего картинка), который служит также для перехода на другую страницу, сайт или, например, изображение. Ссылки в HTML создаются при помощи тега <A></A> (от англ. anchor — якорь). Далее я расскажу тебе подробнее о ссылках.
В теге <A></A> есть важный и главный атрибут href. Его значением выступает путь к объекту или сайту, на который ссылается наша ссылка в виде URL-адреса. В качестве анкора (тела ссылки) может выступать как текст (текстовая ссылка), так и изображение (графическая ссылка). Если тебе надо создать графическую ссылку, надо в качестве анкора использовать тег IMG между тегами <A></A>. Приведу простой пример HTML-код ссылки:
<a href="URL-адрес или имя файла"> текст ссылки (анкор) </a>
Приведу еще один пример, чтобы ты лучше усвоил. За основу возьму мой сайт:
<a href="https://1seo.by/"> Главная страница сайта 1seo </a>
На html-странице в браузере это будет такой вид:
Главная страница сайта 1seo
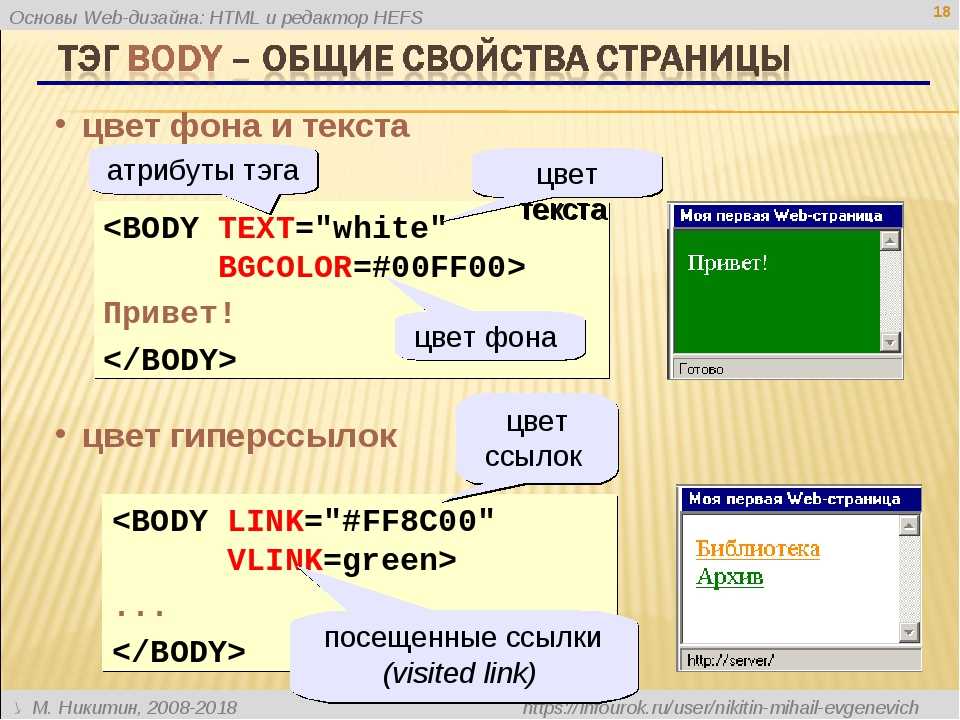
Цвет текста ссылок задается атрибутами в теге BODY. Если говорить проще, то к ссылкам подходят те же атрибуты для изменения, что и к тексту на странице. Это и выделить жирным, и курсивом, и использовать заголовки и т.п.
Чтобы создать графическую ссылку, как я уже говорил, необходимо в анкоре вставить изображение тегом IMG. HTML-код графической ссылки:
<a href="https://1seo.by/"> <img src="girl.jpg"> </a>
На html-странице появится следующее:
По умолчанию графические ссылки выводятся с рамкой. Если вы хотите убрать рамку в графической ссылке, надо в теге IMG указать значение 0 в атрибуте border:
<a href="https://1seo.by/"> <img src="girl.jpg" border="0"> </a>
Получим результат без рамки:
Текстовые и графические ссылки можно совмещать. Приведу простой пример html-кода:
Приведу простой пример html-кода:
<a href="https://1seo.by/"> <img src="girl.jpg" border="0"> Главная страница 1seo </a>
Получим вот такую ссылку:
Главная страница 1seo
Как ты заметил, переход на другую страницу осуществляется в этом же окне. Если ты хочешь чтобы ссылка открывалась в другом окне или родительском (по умолчанию стоит в этом же окне), можно применять слудующие атрибут target тега A:
- _blank — открывает страницу в новом окне;
- _parent — загружает ссылку в родительском окне;
- _self — по умолчанию. Открывает ссылку в этом же окне.
Пример атрибута target тега A, где ссылка открывается в новом окне:
<a href="https://1seo.by/" target="_blank"> Главная страница сайта 1seo </a>
Существует еще атрибут title, для создания всплывающей подсказки у ссылки:
<a href="https://1seo.by/" title="Главная страница сайта 1seo"> Главная страница сайта 1seo </a>
Внутренние ссылки создаются тоже легко, только для создания якоря вместо атрибута href применяется атрибут name:
<a name="имя якоря"> текст </a>
Кстати, если указать в URL-адресе ваш почтовый ящик, и указать протокол mailto:, то при нажатии по твоей ссылки откроется почтовая программа, где в поле Кому уже будет вписан твой адрес почтового ящика. На примере HTML-код будет вот такой:
<a href="mailto:твой_почтовый_ящик"> Написать мне сообщение </a>
Я постарался написать основное, что тебе необходимо для создания ссылки в HTML. Кстати, если ты прочитал предыдущие статьи Учебника HTML, то я могу с увереностью сказать, что ты уже знаешь минимум, чтобы создать свою первую полноценную html-страницу. После того, как создашь страничку, ты можешь выложить её на бесплатный хостинг и увидеть плоды своего труда. Поверь, после того как ты это сделаешь, у тебя будет еще больший прилив творческой энергии. Далее я расскажу тебе, как создать таблицу в HTML. Это тоже очень важная информация, постарайся её полностью поглотить и переварить.
Поверь, после того как ты это сделаешь, у тебя будет еще больший прилив творческой энергии. Далее я расскажу тебе, как создать таблицу в HTML. Это тоже очень важная информация, постарайся её полностью поглотить и переварить.
| ← Теги HTML для вставки изображений | Создание таблиц в HTML → |
Дата публикации: 15 мая, 2012
Раньше я говорил: «Я надеюсь, что все изменится». Затем я понял, что существует единственный способ, чтобы все изменилось — измениться мне самому.
© Джим Рон
Супер-предложение!
Купить виртуальный хостинг для сайта и домен с бесплатным тестовым периодов 1 месяц! Подробнее
Подпишитесь на интересные обновления моего блога, чтобы быть в тренде последних тенденций разработки и продвижения сайтов:
HTML: тег
В этом руководстве по HTML объясняется, как использовать элемент HTML, называемый тегом , с синтаксисом и примерами.
Описание
Тег HTML связывает внешний ресурс, например файл css, с документом HTML. Этот тег также часто называют элементом.
Синтаксис тега HTML
— связывание таблицы стилейСинтаксис для связывания таблицы стилей с использованием HTML Тег это:
или в XHTML синтаксис тега :
Атрибуты
В дополнение к глобальным атрибутам, ниже приведен список атрибутов, специфичных для тега:
| Атрибут | Описание | HTML-совместимость |
|---|---|---|
| кодировка | Кодировка символов связанного ресурса | Устарело |
| отключен | Отключить связь связи | Нестандартный, используется только некоторыми браузерами Microsoft |
| ссылка | URL связанного ресурса | HTML 4. 01, HTML5 01, HTML5 |
| hreflang | Язык связанного ресурса | HTML 4.01, HTML5 |
| носитель | Носитель, к которому относится связанный ресурс | HTML 4.01, HTML5 |
| методы | Информация о функциях, которые могут выполняться на объекте | Нестандартный |
| отн. | Тип связанного ресурса | HTML 4.01, HTML5 |
| ред. | Связь текущего документа со связанным документом | Устарело |
| размеры | Размеры иконок (когда rel содержит иконку) | HTML5 |
| цель | Имя фрейма, для которого определено отношение связывания | Нестандартный |
| тип | MIME-тип связанного ресурса | HTML 4.01, HTML5 |
Примечание
- HTML-элемент находится внутри тега.

- Тег чаще всего используется для связывания таблицы стилей или файла css с HTML-документом.
Совместимость с браузерами
Тег имеет базовую поддержку со следующими браузерами:
- Chrome
- Андроид
- Firefox (Геккон)
- Firefox Mobile (Геккон)
- Internet Explorer (IE)
- Пограничный мобильный телефон
- Опера
- Опера Мобайл
- Сафари (веб-кит)
- Мобильный сафари
Пример
Мы обсудим тег ниже, исследуя примеры использования тега в HTML5, HTML 4.01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict и XHTML 1.1.
- HTML5
- HTML4
- XHTML
Документ HTML5
Если вы создали новую веб-страницу в HTML5, ваш тег может выглядеть следующим образом:
<голова> <мета-кодировка="UTF-8"> css" type="text/css">Пример HTML5 от www.techonthenet.com <тело>
В этом примере документа HTML5 мы связали таблицу стилей с именем main.css (находится в каталоге /css) с документом HTML.
HTML 4.01 Transitional Document
Если вы создали новую веб-страницу в HTML 4.01 Transitional, ваш тег может выглядеть следующим образом:
<голова>Переходный пример HTML 4.01 от www.techonthenet.com <тело>
В этом примере переходного документа HTML 4.01 мы связали таблицу стилей с именем main.css (находится в каталоге /css) с документом HTML.
XHTML 1.0 Transitional Document
Если вы создали новую веб-страницу в XHTML 1. 0 Transitional, ваш тег может выглядеть следующим образом:
0 Transitional, ваш тег может выглядеть следующим образом:
<голова>Переходный пример XHMTL 1.0 от www.techonthenet.com <тело>
В этом примере переходного документа XHTML 1.0 мы связали таблицу стилей с именем main.css (находится в каталоге /css) с HTML-документом.
XHTML 1.0 Strict Document
Если вы создали новую веб-страницу в XHTML 1.0 Strict, ваш тег может выглядеть следующим образом:
<голова> css" type="text/css" />Строгий пример XHTML 1.0 от www.techonthenet.com <тело>
В этом примере строгого документа XHTML 1.0 мы связали таблицу стилей с именем main.css (находится в каталоге /css) с HTML-документом.
Документ XHTML 1.1
Если вы создали новую веб-страницу в XHTML 1.1, ваш тег может выглядеть следующим образом:
<голова>Пример XHTML 1.1 с сайта www.techonthenet.com <тело>
В этом примере документа XHTML 1.1 мы связали таблицу стилей с именем main.css (находится в каталоге /css) с документом HTML.
Тег HTML
Тег HTML представляет собой ссылку на внешний ресурс.
Тег часто используется для ссылки на внешнюю таблицу стилей, но его также можно использовать для других целей, таких как помощь поисковым системам путем предоставления ссылок на соответствующие ресурсы, предоставление информации о структуре навигации веб-сайта и т. д.
Хотя тег можно использовать для создания того, что называется «гиперссылкой», он , а не используется для создания «кликабельной» гиперссылки, с которой знакомо большинство веб-пользователей. Для создания такой ссылки используйте тег .
Синтаксис
Тег обычно записывается как (без конечного тега). Атрибут rel указывает связь между документом, содержащим гиперссылку, и целевым ресурсом. 9Атрибут 0223 href указывает адрес гиперссылки. См. ниже в разделе «Шаблон» другие атрибуты, которые можно использовать с тегом .
Вот так:
<ссылка rel="stylesheet" href="/screen.css">
Примеры
Использование базового тега
Тег может быть размещен либо там, где ожидаются метаданные, либо в элементе , который является дочерним элементом элемент.
Вот типичное использование элемента , который ссылается на внешнюю таблицу стилей.
<голова>
Основной текст…
Атрибуты
Атрибуты могут быть добавлены к элементу HTML, чтобы предоставить больше информации о том, как элемент должен выглядеть или вести себя.
Элемент принимает следующие атрибуты.
| Атрибут | Описание | ||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
href | Указывает URL-адрес документа ресурса. | ||||||||||||||||||||||||||||||||||||
crossorigin | Этот атрибут является атрибутом настроек CORS. CORS расшифровывается как Cross-Origin Resource Sharing . Назначение атрибута crossorigin — позволить вам настроить запросы CORS для извлеченных данных элемента. Значения для 9Перечислены атрибуты 0223 crossorigin .Возможные значения:
Если этот атрибут не указан, CORS вообще не используется. Недопустимое ключевое слово и пустая строка будут обрабатываться как | ||||||||||||||||||||||||||||||||||||
rel | Описывает связь между текущим документом и целевым URI. Можно указать несколько значений, разделенных пробелом. Возможные значения:
| ||||||||||||||||||||||||||||||||||||
rev | Отношение обратной ссылки целевого ресурса к этому документу (или подразделу/теме). | ||||||||||||||||||||||||||||||||||||
media | Указывает, какой носитель использует целевой URL. Используется только при наличии атрибута href .Значение: [Значение должно быть допустимым медиа-запросом. Значение по умолчанию – 9.0223 все ] . | ||||||||||||||||||||||||||||||||||||
одноразовый номер | Представляет криптографический одноразовый номер («число, использованное один раз»), которое может использоваться политикой безопасности содержимого для определения того, будет ли внешний ресурс, указанный ссылкой, загружен и применен к документу. Значение — текст. | ||||||||||||||||||||||||||||||||||||
hreflang | Код языка целевого URL. Чисто консультативный. Значение должно быть допустимым кодом языка RFC 3066. | ||||||||||||||||||||||||||||||||||||
type | MIME-тип содержимого в месте назначения ссылки. Чисто консультативный. | ||||||||||||||||||||||||||||||||||||
referrerpolicy | Политика Referrer для выборок, инициированных элементом. | ||||||||||||||||||||||||||||||||||||
размеры | Задает размеры значков для визуальных носителей. Можно использовать для фавиконов. Можно указать несколько значений, если они разделены пробелом. Примеры:
|
Глобальные атрибуты
Следующие атрибуты являются стандартными для всех элементов HTML. Поэтому вы можете использовать эти атрибуты с тегом , а также со всеми другими тегами HTML.
-
ключ доступа -
автокапитализация -
класс -
редактируемый контент -
данные-* -
директор -
перетаскиваемый -
скрытый -
идентификатор -
режим ввода -
это -
ИД -
элементпроп -
Артикул -
предметная область -
тип изделия -
язык -
часть -
гнездо -
проверка правописания -
стиль -
tabindex -
Название -
перевод
Полное описание этих атрибутов см. в разделе Глобальные атрибуты HTML 5.
в разделе Глобальные атрибуты HTML 5.
Обработчики событий
Атрибуты содержимого обработчика событий позволяют вам вызывать сценарий из вашего HTML. Скрипт вызывается, когда происходит определенное «событие». Каждый атрибут содержимого обработчика событий имеет дело с другим событием.
-
прерывание -
onauxclick -
размытие -
при отмене -
онканплей -
oncanplaythrough -
на смену -
по клику -
при закрытии -
в контекстном меню -
онкопия -
при обмене -
нарезной -
ondblclick -
ондраг -
ондрагенд -
Драгентер -
выход на драге -
на накладке -
ондраговер -
ондрагстарт -
впускной -
ondurationchange -
пустой -
односторонний -
при ошибке -
онфокус -
данные формы -
на входе -
недействительный -
нажатие клавиши -
нажатие клавиши -
onkeyup -
onlanguagechange -
под нагрузкой -
загруженные данные -
загруженные метаданные -
запуск при загрузке -
-
onmouseenter -
на коврике для мыши -
перемещение мыши -
onmouseout -
при наведении мыши -
для мыши вверх -
на пасте -
при паузе -
в игре -
в игре -
в процессе -
при изменении скорости -
при сбросе -
изменение размера -
при прокрутке -
нарушение политики безопасности -
поиск -
поиск -
по выбору -
на смене слота -
установленный -
при отправке -
на подвесе -
своевременное обновление -
нагрудник -
при изменении объема -
в ожидании -
на колесе
Большинство атрибутов содержимого обработчиков событий можно использовать во всех элементах HTML, но для некоторых обработчиков событий действуют особые правила, определяющие, когда их можно использовать и к каким элементам они применимы.
Дополнительные сведения см. в разделе Атрибуты содержимого обработчика событий HTML.
Что такое HTML-тег ссылки и насколько он важен для SEO вашего бизнеса?
Без тени сомнения, веб-сайт или веб-страница не могут работать без языка разметки гиперссылок (HTML). Теги HTML во внутреннем коде определяют, как будет выглядеть контент на странице, такой как гиперссылки, текст, изображения и т. д. Веб-страницы напрямую переводятся из HTML. Внешние ссылки (на другую страницу или документ на другом веб-сайте или внутренние) обычно создаются с помощью HTML-тега ссылки, который создает так называемую гиперссылку.
Существует множество функций тегов ссылок HTML, которые, кроме того, помогут вам понять, как ваши гиперссылки будут выглядеть для пользователей поисковых систем. Ссылки, указывающие на внешний ресурс из вашего контента на странице, могут иметь значительную рейтинговую силу SEO .
Теперь основной вопрос: для чего используются HTML-теги ссылок? Если вы хотите сделать ссылку общедоступной или внутренней, используйте HTML-теги ссылок. Вы можете использовать теги ссылок для поощрения входящих ссылок с других веб-сайтов на свои собственные, а также для улучшения SEO, ссылаясь на авторитетные веб-сайты, имеющие исходящие ссылки. Лучше всего использовать теги ссылок HTML и гиперссылки в таких условиях:
Вы можете использовать теги ссылок для поощрения входящих ссылок с других веб-сайтов на свои собственные, а также для улучшения SEO, ссылаясь на авторитетные веб-сайты, имеющие исходящие ссылки. Лучше всего использовать теги ссылок HTML и гиперссылки в таких условиях:
Добавление качественной ссылки на внешний лист
Ссылка на цитату
Ссылка на источники при цитировании фактов или исследований
Структура ссылок HTML
Предложение связанного контента вашим читателям
Структура ссылок HTML закрыта с косой чертой (/), например: <ссылка> и , и перед символом меньше чем.Теги ссылок должны располагаться между тегом заголовка и закрывающим тегом веб-страницы (
< /head>) и должны содержать атрибут href, указывающий место назначения ссылки. Атрибуты тега ссылки HTML Характеристики тега ссылки HTML определяют, как должна работать гиперссылка. Есть множество вариантов, однако, большинство из них являются необязательными. Ниже приведены некоторые из наиболее распространенных:
Ниже приведены некоторые из наиболее распространенных:
Связь между двумя связанными объектами описывается Rel=. «rel=icon», например, добавляет на страницу соответствующую иконку. При использовании элемента премиум-ссылки рекомендуется предоставить этот атрибут.
Атрибут hrefАтрибут href= используется для указания адресата ссылки. Этот элемент должен содержать URL-адрес, на который вы ссылаетесь, заключенный в кавычки («»). В элементе ссылки необходимо указать «href=».
Атрибут hreflangЯзык текста в ссылочном документе определяется элементом Hreflang=.
Целевой атрибутСвойство Target= открывает вкладку окна, в которой должна быть открыта ссылка. Например, в зависимости от настройки «_blank» обычно обозначает новую вкладку или окно.
Зачем это нужно пользователям и поисковым системам? Теги HTML для ссылок Внешние ссылки на другие веб-сайты (также известные как «исходящие ссылки») повышают ценность посетителей, направляя их к соответствующим услугам и информации.
При ранжировании веб-сайтов на страницах результатов поисковых систем; поисковые системы используют информацию о ссылках (SERP). Исходящие ссылки должны быть важным аспектом любого плана SEO, даже если они не являются самым важным фактором ранжирования.
Внешние ссылки с одного веб-сайта на другой (также известные как «обратные ссылки») более важны для роботов поисковых систем, чем входящие ссылки на веб-сайте. Количество и качество всех премиальных входящих подключений, которые получает веб-сайт, может указывать на его популярность, качество, релевантность и авторитет.
HTML-теги ссылок часто используются Google для хранения и предоставления данных о веб-сайте или веб-странице. Гиперссылки, как входящие, так и исходящие, являются двумя важными компонентами, которые играют жизненно важную роль в алгоритмах ранжирования поисковых систем.
HTML-теги ссылок имеют преимущества SEO Внешняя ссылка на сайт (для создания исходящих ссылок) может интерпретироваться как «вотум доверия» связанному домену. Когда на веб-сайт (или веб-страницу) регулярно ссылаются, сканеры поисковых систем узнают об этом и, вероятно, лучше позиционируют его в поисковой выдачи .
Когда на веб-сайт (или веб-страницу) регулярно ссылаются, сканеры поисковых систем узнают об этом и, вероятно, лучше позиционируют его в поисковой выдачи .
Этот вывод основан на предположении, что входящими подключениями труднее манипулировать, поэтому количество входящих ссылок на сайте, скорее всего, связано с популярностью пользователей. Это также может означать, что рассматриваемый сайт или страница является надежным, интересным и хорошим источником информации.
Поскольку целью SEO является создание органического трафика, другие веб-сайты должны подключаться к вашему. С другой стороны, ссылки на другие нишевые веб-сайты вовсе не вредны для вашего SEO, если они надежны.
На самом деле, вы повысите свои шансы на получение более высокого рейтинга. Внешние ссылки на релевантные высококачественные веб-сайты могут помочь роботам поисковых систем сделать ваш сайт более авторитетным и заметным. Лучшие исходящие ссылки; насколько они популярны и заслуживают доверия.
Если вы ссылаетесь на другие уважаемые сайты или если ваши страницы содержат полезный контент, на который они могут ссылаться, другие сайты с большей вероятностью будут ссылаться на вас и устанавливать внешние ссылки.
Внешние ссылки на соответствующие сайты могут помочь поисковым системам понять ваш сигнал темы, что помогает ботам.
HTML-теги ссылок имеют преимущества SEOВнешняя ссылка на веб-сайт (для создания исходящих ссылок) может интерпретироваться как вотум доверия связанному домену. Когда на веб-сайт или веб-страницу регулярно ссылаются, сканеры поисковых систем узнают об этом и, вероятно, повысят его рейтинг в поисковой выдаче.
Этот результат основан на представлении о том, что входящими ссылками труднее манипулировать, поэтому количество входящих ссылок на сайте, скорее всего, связано с популярностью пользователей. Это также может означать, что рассматриваемый сайт или страница является надежным, интересным и хорошим источником информации.
Поскольку целью SEO является создание органического трафика, очень важно, чтобы другие веб-сайты ссылались на ваш. С другой стороны, ссылки на другие сайты не вредны для вашего SEO, если они надежны.
На самом деле, вы повысите свои шансы на получение более высокого рейтинга. Внешние ссылки на релевантные высококачественные веб-сайты могут помочь роботу Googlebot сделать ваш сайт более авторитетным и заметным. Чем сильнее ваши обратные ссылки , тем они популярнее и релевантнее.
Если вы ссылаетесь на другие уважаемые сайты или если ваши страницы содержат качественный контент, который они могут использовать, другие сайты с большей вероятностью будут ссылаться на вас (и устанавливать внешние ссылки).
Внешние ссылки на релевантные веб-сайты могут помочь поисковым системам понять, о чем ваш сайт или страница, за счет усиления сигнала темы, который помогает ботам понять, о чем ваш сайт или страница.
Как средство аудита сайта выполняет сканирование на наличие проблем с HTML? С помощью инструмента диагностики проблем на странице, такого как инструмент аудита сайта, вы можете отслеживать состояние своего веб-сайта и его связей.
Здоровые веб-сайты с отличным техническим SEO поддерживают хорошее SEO. Трудности HTML (такие как ошибки связывания) являются распространенным камнем преткновения. У пользователей может возникнуть негативный опыт из-за плохой структуры гиперссылок. Неработающие ссылки также сообщают поисковым системам, что ваш сайт небезопасен, может быть опасным и бесполезным для их посетителей.
Искатели в программе могут помочь вам найти и исправить проблемы со ссылками, а также предоставить полезную маркетинговую информацию и информацию о возможности сканирования.
Важные моменты, которые следует помнитьЭффективный план SEO должен включать правильные гиперссылки. Инспекция сайта — это один из подходов к проверке правильности работы ссылок на вашем сайте, но как и когда подключаться к заслуживающим доверия и полезным сайтам, будет на ваше усмотрение.
Обеспечьте актуальность гиперссылок с помощью регулярного плана мониторинга. Ссылки могут быть легко повреждены без вашего уведомления, когда вы или другие лица создаете или удаляете страницы.


 by/">
Главная страница сайта 1seo
</a>
by/">
Главная страница сайта 1seo
</a> by/" title="Главная страница сайта 1seo">
Главная страница сайта 1seo
</a>
by/" title="Главная страница сайта 1seo">
Главная страница сайта 1seo
</a>