Делаем сами: адаптивный сайт — Журнал «Код» программирование без снобизма
Время для нового проекта! Сегодня мы сделаем основу для адаптивного сайта. В результате получится веб-страница с котиками, а в следующий раз сделаем вашу адаптивную личную страницу на HTML. Но пока — котики.
Адаптивный сайт — это такой сайт, который подстраивается под размер экрана и хорошо выглядит как на большом компьютере, так и на маленьком телефоне.
В начале двухтысячных сайты были неадаптивными: они были свёрстаны под большие экраны, и если бы вы сейчас попробовали их открыть на мобильнике, вы бы удивились, как там всё неудобно. Текст мелкий, строки широкие, в интерфейс нужно «зумиться». Это не адаптивность.
Если бы вы открыли Яндекс в 1999 году с мобилки, пришлось бы зумиться
Вместе с появлением Айфонов появилась идея адаптировать сайты под узкие экраны мобильников. Текст должен читаться, картинки должны помещаться, а чтобы пользоваться сайтом, не нужно никуда зумиться.
То ли дело сейчас: страница Яндекса выглядит по-разному на компьютере и мобильном, чтобы было удобно
Адаптивность реализуется с помощью CSS: это набор команд, которые говорят браузеру, как оформлять содержимое страницы. В том числе с помощью CSS можно описать, как страница должна выглядеть на разных размерах экрана.
В том числе с помощью CSS можно описать, как страница должна выглядеть на разных размерах экрана.
Вы можете вручную прописать правила адаптивности для своего сайта. Поищите в Яндексе css media-queries, там нет ничего сложного, просто муторно: таких правил нужны десятки.
Другой способ — воспользоваться готовым набором инструментов для создания адаптивных сайтов. Их много разных, но мы в этой статье воспользуемся фреймворком Bootstrap. О фреймворках мы недавно писали: в нашем случае это будет как бы фундамент нашего сайта.
Цель этого текста — дать начальные знания о том, как можно просто сверстать любой адаптивный сайт. Мы понимаем, что получится простой сайт, но всему остальному можно научиться, если вы понимаете основы. Позже вы сможете сверстать более сложные сайты, если эти основы вам понятны.
Что такое Bootstrap
Бутстрап — это фреймворк для создания сайтов. У него много полезных возможностей: показывать всплывающие окна, выводить кнопки и ошибки, рисовать выпадающие меню и многое другое. В обычной жизни на программирование всей этой красоты могли бы уйти часы, в Бутстрапе это уже реализовано.
В обычной жизни на программирование всей этой красоты могли бы уйти часы, в Бутстрапе это уже реализовано.
Начинающим программистам: что такое фреймворки и библиотеки
Самое полезное для нас сейчас — адаптивная многоколоночная вёрстка Бутстрапа. Что она нам даёт:
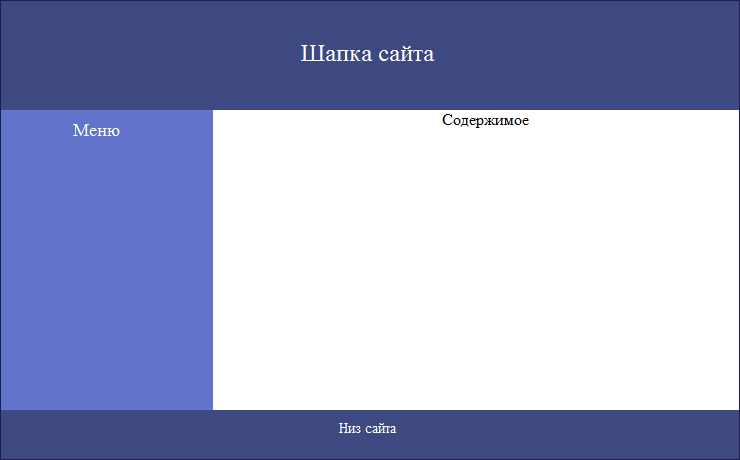
- Можно красиво сверстать сайт, чтобы слева было меню, по центру основная колонка, справа ещё поле для рекламы. Или сделать сайт из трёх, четырёх, шести колонок — как Pinterest.
- Можно научить колонки сайта скрываться или менять размер в зависимости от размера экрана. Например, на большом экране выводить боковые колонки, а на маленьком — нет.
- Можно не особо думать о шрифтах, размерах и отступах: даже стандартная настройка Бутстрапа уже работает довольно неплохо.
- Не нужно думать, как всё это будет вести себя на мобильных устройствах, — всё адаптируется само.
Как его подключить к сайту
Чтобы использовать Бутстрап на странице, нужно написать такую команду, её рекомендует использовать официальный сайт движка:
<link rel="stylesheet" href="https://stackpath. bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
Эта команда загружает базовую версию Бутстрапа со внешнего сервера, где этот код официально хранится. Можно, конечно, скачать собственную версию Бутстрапа и поселить на свой сайт, но пользоваться внешним сайтом в нашем случае удобнее. Команду нужно вставить в разделе <head>, например, после мета-свойств. Общий код шаблона страницы будет выглядеть так:
<!DOCTYPE html> <html> <!-- служебная часть --> <head> <!-- заголовок страницы --> <title>Адаптивная вёрстка на Бутстрапе</title> <!-- настраиваем служебную информацию для браузеров --> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- загружаем Бутстрап --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <style type="text/css"> </style> <!-- закрываем служебную часть страницы --> </head> <body> <!-- тут будет наша страница --> </body> <!-- конец всей страницы --> </html>
Сетка и колонки
Бутстрап для себя делит экран на 12 колонок, независимо от размера экрана. Даже маленький экран старого телефона Бутстрап разобьёт на 12 колонок и будет ими управлять. На этом холсте вы можете создавать блоки шириной с какое-то количество колонок. Например, чтобы написать текст на половину ширины экрана, нужно создать блок шириной 6 колонок.
Блоки живут не сами по себе, а как бы в таблицах. Вы говорите Бутстрапу: «Создай мне контейнер для блока, в контейнере — строку, внутри строки — колонку, а внутрь колонки — положи этот текст». Сейчас это выглядит странно, но позже вы привыкнете.
Строка заполняется ячейками слева направо. Когда кончается строка, можно создать новую строку и снова заполнить её ячейками разной ширины. Ширина ячеек выражается в колонках. Ячейка шириной на весь экран будет иметь ширину 12 колонок, на пол-экрана — 6 колонок. Чтобы разбить экран на три части по горизонтали, нужно 3 ячейки шириной по 4 колонки. Чтобы сделать сетку, как у обычного трёхколоночного сайта, попробуйте три ячейки: 2 колонки, 8 колонок, 2 колонки.
Можно сказать Бутстрапу: «Когда экран маленький, эту колонку выводи на всю ширину, а ту вообще прячь». Например, у нас в левой колонке было меню сайта, в центральной — основной текст, а в правой — всякие вспомогательные ссылки. Тогда говорим левой колонке на мобилке вывестись на всю ширину, основной колонке — тоже на всю ширину, а правой — скрыться. Получится мобильная версия сайта.
И так можно долго куражиться. Если интересно, прочитайте документацию по сеткам Бутстрапа — там всё понятно по картинкам.
Заголовок
Начнём с простого. Первое, что нам нужно, — заголовок всей страницы. Мы его сделаем отдельным блоком, чтобы ничего ему не мешало. Весь код разместим внутри раздела
Первое, что нам нужно, — заголовок всей страницы. Мы его сделаем отдельным блоком, чтобы ничего ему не мешало. Весь код разместим внутри раздела <body>:
<div >
<div>
<div>
<h3>Адаптивная вёрстка</h3>
</div>
</div>
</div>
Помните, выше мы писали про вложенность? Вот она пошла, родимая:
Первый блок — "container" — говорит Бутстрапу, что здесь сейчас будет происходить вёрстка сайта. Контейнеров на сайте может быть сколько угодно, они будут стоять один под другим.
Второй блок — "row" — означает, что началась строка из 12 колонок. В контейнер нужно обязательно вложить такой row, можно несколько. Представьте, что это строка таблицы.
В контейнер нужно обязательно вложить такой row, можно несколько. Представьте, что это строка таблицы.
Третий блок отвечает за ячейки в строке. Сейчас мы сказали браузеру, что независимо от размера экрана заголовку нужно выделить 12 ячеек. При этом заголовок не растянется на всю ширину — он займёт столько места, сколько бы занял при обычной вёрстке.
Добавляем котиков
Мы добавим в статью изображения котиков и посмотрим, как движок сам будет ими управлять в зависимости от размера экрана.
Сначала код, который мы поместим тоже в новый контейнер:
<div>
<div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/cat1.jpg">
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/cat2.jpg">
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/anton-kraev-1166716-unsplash.jpg">
</div>
</div>
</div>Если мы вставим это в наш шаблон страницы, вместе с первой частью кода, то увидим, что картинки расползлись и занимают слишком много места. Дело в том, что для браузера размер картинок сейчас важнее, чем размеры сетки Бутстрапа — котики как бы разрывают нашу страницу. Нужно это исправить:
Дело в том, что для браузера размер картинок сейчас важнее, чем размеры сетки Бутстрапа — котики как бы разрывают нашу страницу. Нужно это исправить:
Чтобы котики уважали ширину ячеек, в которые их засовывают, пропишем в CSS-стилях специальную команду для тега <img>. Команда должна сказать, чтобы ширина картинки была не больше, чем максимальный размер блока, который под неё выделили:
img{ max-width: 100%; } Этот код нужно вставить в начало страницы между тегами <style> и </style>.
Теперь всё нормально: картинка занимает максимальную ширину, которую ей даёт занять сетка Бутстрапа. Давайте посмотрим, что произойдёт при изменении размеров браузера:
Настраиваем размеры картинок
Чтобы на разных экранах картинки выглядели хорошо, давайте сделаем так, чтобы на средних экранах все коты были одного размера, а на маленьких — выстраивались одни под другими.
</div>
<div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/cat1.jpg">
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/cat2.jpg">
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/anton-kraev-1166716-unsplash.jpg">
</div>
</div>Мы для каждой картинки добавили описание размеров блока для каждого размера экрана и разберём его на примере первой картинки. Теперь, если экран очень маленький (col) или просто маленький (col-sm), то первый блок с котиком займёт все 12 ячеек, то есть всю ширину. Если экран среднего размера (col-lg) или очень большой (col-xl) — то пусть кот занимает по 2 ячейки.
Для второй картинки действуют те же самые правила, но размер кота на больших и очень больших экранах другой — 8 ячеек. Третья картинка настраивается точно так же, как и первая. Обратите внимание: чтобы на средних экранах получить одинаковый размер картинок, мы в описание каждой из них добавили одну и ту же команду col-md-4, которая каждому коту даёт 4 колонки, чтобы все были одного размера.
Третья картинка настраивается точно так же, как и первая. Обратите внимание: чтобы на средних экранах получить одинаковый размер картинок, мы в описание каждой из них добавили одну и ту же команду col-md-4, которая каждому коту даёт 4 колонки, чтобы все были одного размера.
Вот что получилось в итоге — мы никак не программировали все вычисления размера экрана, подгонку под них изображений, не запрашивали постоянно, поменялся ли размер — за нас всё делал Бутстрап. Мы просто сказали ему, какого размера хотим видеть каждый блок, и всё — дальше работала магия фреймворка!
Полный код страницы
<!DOCTYPE html> <html> <!-- служебная часть --> <head> <!-- заголовок страницы --> <title>Адаптивная вёрстка на Бутстрапе</title> <!-- настраиваем служебную информацию для браузеров --> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <!-- задаём CSS-стили прямо здесь же, чтобы всё было в одном файле --> <style type="text/css"> img { max-width: 100%; } </style> <!-- закрываем служебную часть страницы --> </head> <body> <div> <div> <div> <h2>Адаптивная вёрстка</h2> </div> </div> </div> <div> <div> <div> <img src="http://thecode.local/wp-content/uploads/2019/06/cat1.jpg"> </div> <div> <img src="http://thecode.local/wp-content/uploads/2019/06/cat2.jpg"> </div> <div> <img src="http://thecode.local/wp-content/uploads/2019/06/anton-kraev-1166716-unsplash.jpg"> </div> </div> </div> </body> <!-- конец всей страницы --> </html>
Что дальше
Это лишь самые простые вещи, которые можно делать на Бутстрапе. Если вам понравилось, как страница реагирует на изменения экрана, — зайдите на getbootstrap.ru и почитайте остальные возможности фреймворка. В других статьях мы ещё вернёмся к этому движку и расскажем о его других возможностях.
Если вам понравилось, как страница реагирует на изменения экрана, — зайдите на getbootstrap.ru и почитайте остальные возможности фреймворка. В других статьях мы ещё вернёмся к этому движку и расскажем о его других возможностях.
Адаптивная верстка сайтов: обзор подходов и CSS фреймворков
Предисловие
В настоящее время доля мобильного трафика растет стремительными темпами. С каждым днем людей, использующих девайсы с выходом в Интернет, становится все больше. Телефон всегда под рукой, в любом месте люди могут посмотреть необходимую информацию, прочитать новости и т. д. Обычный сайт можно просмотреть с помощью мобильного устройства. Однако, возникают некоторые нюансы при просмотре — для чтения отдельных блоков текста на относительно небольшом экране необходимо масштабировать страницу. Как следствие, теряется читабельность, удобство, сайт нужно постоянно пролистывать, растягивать, приближать. Многие элементы управления сайтов неудобно использовать, так как страницы не рассчитаны на управление с помощью прикосновений к экрану.
О статье
Данная статья предназначена для разработчиков, имеющих опыт верстки сайтов, знающих HTML и CSS, понимающих назначение CSS селекторов и т. д.
В данной статье будут рассмотрены виды версток, позволяющие корректно отображать сайты на любом разрешении, техники, с помощью которых это осуществляется. Разберем понятие CSS-фреймворка и сделаем сравнительный анализ наиболее популярных.
Виды версток
Рассмотрим основные виды версток, их разницу и основные принципы, используемые при их реализации.
Фиксированная верстка
Фиксированная верстка (Fixed Layout) — подход создания страниц сайта, которые имеют заданную ширину. Ширина компонентов на странице не изменяется. На мониторах с маленьким разрешением появляется горизонтальная полоса прокрутки. Данный тип верстки не подходит для удобного отображения информации на мобильных устройствах.
Данный тип верстки не подходит для удобного отображения информации на мобильных устройствах.
Пример ниже демонстрирует строгое задание ширины для тега body:
Резиновая верстка
Резиновая верстка (Elastic layout) подразумевает возможность компонентов сайта менять свои размеры в зависимости от размера окна браузера, растягиваться от и до указанных минимальных и максимальных размеров. Это достигается благодаря использованию относительных значений, max-width / min-width (максимальная / минимальная ширина), max-height / min-height (максимальная / минимальная высота).
Примеры использования техник резиновой верстки:
Адаптивная верстка
Адаптивная верстка (Adaptive Layout) позволяет подстраиваться основному контейнеру и любому другому элементу сайта под разрешение экрана, делая возможным менять размер шрифта, расположение объектов, цвет и т. д. Происходит это динамически, например, с использованием медиа-запросов (@media), позволяющих автоматически определять разрешение монитора, тип устройства и подставлять указанные значения в автоматическом режиме. В примере ниже задается ширина div равная 960px для всех устройств, ширина которых меньше 1200px и 320px для всех устройств, ширина которых меньше 480px.
В примере ниже задается ширина div равная 960px для всех устройств, ширина которых меньше 1200px и 320px для всех устройств, ширина которых меньше 480px.
Отзывчивая верстка
Отзывчивая верстка (Responsive Layout) — это объединение резиновой и адаптивной вёрстки. При данном подходе используются как медиа-запросы, так и процентное задание ширины компонентов. Используя данный вид верстки можно с уверенностью сказать, что сайт приспособится к любому устройству.
Ниже задается ширина div равная 50% от размера родительского компонента для всех устройств, ширина которых меньше 1200px и 100% для всех устройств, ширина которых меньше 480px.
Основные техники реализации сайтов под любое разрешение
Относительные значения
Использование относительных значений позволяет отобразить информацию и компоненты на странице без потери читабельности и удобства просмотра.
Относительные значения для размеров и отступов
Относительные значения можно задавать для width, height, margin, padding и т. д. Самый известный способ задания относительного размера — указание в процентах (%).
Ниже приводится пример задания ширины равной 90% от размера родительского компонента.
При этом значение высчитывается относительно родительского компонента.
Также существуют значения относительно размера экрана:
- vw — 1% ширины окна. При уменьшении ширины окна, уменьшается ширина, высота, шрифт элемента;
- vh — 1% высоты окна. При уменьшении высоты окна, уменьшается ширина, высота, шрифт элемента;
- vmin — выбирается наименьшее из vw и vh;
- vmax — выбирается наибольшее из vw и vh.
Ниже рассмотрен пример использования vw и vh. В данном случае ширина и высота тега div будут равны 50% от ширины и высоты экрана соответственно.
Относительные значения для размера шрифта
Существуют следующие относительные значения для шрифтов:
- em — задаёт размер относительно шрифта родителя;
- rem — задаёт размер относительно шрифта <html>.
Рассмотрим пример:
Вычислим размер шрифта для тега body. В данном примере размер шрифта для body задается относительно размера html. Таким образом, размер шрифта для body будет равен 30px (20px * 1.5 = 30px).
Также относительные размеры шрифта можно задавать с помощью %, vw, vh и т. д. В следующем примере размер шрифта для body равен 80% от размера шрифта html — 16px.
Максимальные и минимальные размеры компонентов
Для задания максимальных и минимальных значений ширины и высоты компонента используются свойства max-width / min-width и max-height / min-height соответственно.
Рассмотрим пример:
Допустим, что родительским компонентом данного div является body. Тогда, при изменении ширины экрана, ширина данного компонента будет составлять 60% от ширины body. Однако он будет увеличиваться только до величины, определенной в max-width, это 500px. Как только контейнер достигнет этой ширины — он перестанет увеличиваться.
Использование медиа-запросов
Медиа-запросы позволяют задать стили для определенного размера экрана, типа устройства на основе характеристик устройства и т. д. Все медиа-запросы начинаются с @media, а далее следует условие.
С помощью медиа-запросов можно задать стили для следующих типов устройств:
- all — все типы (значение используется по умолчанию)
- braille — устройства, основанные на системе Брайля, которые предназначены для чтения слепыми людьми
- embossed — принтеры, использующие для печати систему Брайля
- handheld — смартфоны и аналогичные им аппараты
- print — принтеры и другие печатающие устройства
- projection — проекторы
- screen — экран монитора
- speech — речевые синтезаторы, а также программы для воспроизведения текста вслух
- tty — устройства с фиксированным размером символов
- tv — телевизоры.

Пример задания ширины для тега div, на экранах мониторов, смартфонах и т. п.
Ссылки по техникам реализации адаптивной верстки
Подробнее просмотреть и изучить рассмотренные в данной статье подходы и другие можно по ссылкам:
- Делать ли мобильную версию? 5 распространенных проблем, которые решает адаптивная верстка. Опыт Яндекса
- Адаптивная вёрстка: что это и как использовать
- Адаптивный и мобильный дизайн с CSS3 Media Queries
- Адаптивные изображения в CSS
- Техники адаптивной типографской разметки текста
CSS-фреймворки
CSS-фреймворк — фреймворк, созданный для упрощения работы верстальщика, быстроты разработки и исключения максимально возможного числа ошибок вёрстки (проблемы совместимости различных версий браузеров и т. д.). Данные фреймворки подразумевают использование различных подходов для корректного отображения сайтов на устройствах любого размера..jpg)
Многие разработчики предпочитают использование CSS-фреймворков, вместо прописывания всех стилей вручную. Это обусловлено следующими причинами:
- Более быстрая разработка
- Поддержка кроссбраузерности
- Поддержка различных устройств и размеров экранов
- Единообразие кода при работе в команде позволяет снизить число разногласий при разработке.
Как и библиотеки скриптовых языков программирования, CSS-библиотеки, обычно имеющие вид внешнего CSS-файла, добавляются в заголовок веб-страницы.
Рассмотрим самые популярные CSS-фреймворки.
Bootstrap
Официальный сайт:
http://getbootstrap.com/
Самый популярный фреймворк для разработки адаптивных и мобильных web-проектов. Bootstrap — это инструмент с открытым исходным кодом для разработки сайтов с помощью HTML, CSS и JS. Bootstrap — интуитивно простой и в тоже время мощный интерфейсный фреймворк, повышающий скорость и облегчающий разработку web-приложений.
Bootstrap легко и эффективно масштабирует ваш проект с одной базой кода — от телефонов и планшетов до настольных компьютеров. Для этого используется 12-колоночная сетка:
В дополнение к CSS данный фреймворк включает в себя поддержку двух самых популярных CSS-препроцессоров: Less и Sass.
Отличительные черты:
- 12 — колоночная сетка
- Большое количество готовых для использования компонентов
- Поддержка Less и Sass
- Использование Normalize.css.
Material Design for Bootstrap
Официальный сайт:
https://fezvrasta.github.io/bootstrap-material-design/
Material Design for Bootstrap — это инструментарий с открытым исходным кодом для разработки приложений, основанный на Bootstrap и использующий подходы Material Design.
Фреймворк позволяет быстро создавать приложение с помощью переменных Sass, адаптивной сетки, большого количества готовых компонентов и мощных плагинов, реализованных на jQuery.
Отличительные черты:
- 12 — колоночная сетка
- Большое количество готовых для использования компонентов в соответствии с концепцией Material Design.
Materialize
Официальный сайт:
http://materializecss.com/
Materialize — современная, адаптивная платформа, построенная на принципе материального дизайна. В платформу включен набор компонентов, а также стили для них. Проработаны анимации и эффекты в компонентах, чтобы они были максимально плавными. Все элементы и анимации интуитивны и понятны пользователю, а единый адаптивный дизайн упрощает UX для всех платформ.
Отличительные черты:
- 12 — колоночная сетка
- Большое количество готовых для использования компонентов в соответствии с концепцией Material Design
- Поддержка Sass.
Bulma
Официальный сайт:
http://bulma.io/
Bulma — современный CSS-фреймворк основанный на новом способе отображения Flexbox. Flexbox — самый современный инструмент компоновки, доступный в CSS.
Flexbox — самый современный инструмент компоновки, доступный в CSS.
Отличительные черты:
- Использование Flexbox вместо колоночной сетки
- Большое количество готовых для использования компонентов
- Поддержка Sass
- Не используются JS-файлы
Pure
Официальный сайт:
https://purecss.io/
Pure — набор небольших адаптивных CSS-модулей, которые вы можете использовать в любом веб-проекте. Pure построен на Normalize.css и предоставляет разметку и стили для собственных HTML-элементов, а также наиболее распространенные компоненты пользовательского интерфейса. Pure — адаптивный фреймворк, поэтому элементы отлично смотрятся на всех размерах экрана. Pure имеет минимальные стили, что подразумевает написание собственных кастомизированных стилей.
Отличительные черты:
- 24 — колоночная сетка
- Модульный фреймворк
- Не используются JS-файлы
- Использование Normalize.
 css
css - Минимальное количество готовых компонентов и стилей.
Заключение
Быстрый рост популярности просмотра сайтов на мобильных устройствах обуславливает необходимость реализации удобного и читабельного отображения компонентов в независимости от типа устройств и размеров экранов. Рассмотренные в данной статье подходы помогут создавать сайты для различных устройств и размеров экранов. Описание CSS-фреймворков упростит выбор подходящего фреймворка для использования в проекте.
8 шагов, чтобы получать 100 тысяч за код — Блог HTML Academy
Сохраните в закладки сейчас, скажете спасибо через год. Сначала шаги, в конце каждого этапа — ссылки для внеклассного чтения.
1. Познакомьтесь с веб-разработкой
Продолжительность этапа: 1 месяц.
Сначала будет много непонятных слов, аббревиатур и голова пойдёт кругом. В одном JavaScript десятка три направлений, поэтому нужно понять, ваше ли это вообще. Смотрите видео на Ютюбе или тренируйтесь на тренажёрах. Другой вариант — по учебникам, но с ними сложнее всего. Электронные пока держатся, а вот бумажные устарели ещё до публикации.
Смотрите видео на Ютюбе или тренируйтесь на тренажёрах. Другой вариант — по учебникам, но с ними сложнее всего. Электронные пока держатся, а вот бумажные устарели ещё до публикации.
Что знать на этом этапе.
- Структуру HTML.
- Отличия фронтенда и бэкенда.
- Разметку и оформление текста.
- Как размечать страницу по макету.
- Как ставить ссылки и вставлять изображения.
- Основы CSS — правила, селекторы, свойства и каскадирование.
- Хотя бы немного понимать, как работает и где применяется JavaScript.
Для начала вам даже не нужен сайт. Чтобы было проще и дешевле — настройте на домашнем компьютере сервер и экспериментируйте там. Можно и код покрутить, и вёрстку поломать, и написать пару скриптов на PHP.
Где применять знания. Пока просто поймите, какая из областей веб-разработки нравится больше (и нравится ли вообще хоть что-то).
Что читать?
- Веб-разработка, с чего начать
- Книжки по разработке
- Книжки по JavaScript
- Домашка про сайт на компьютере
- Сколько человек делают сайт
- Почему выбирают PHP
2.
 Постепенно увеличивайте уровень сложности
Постепенно увеличивайте уровень сложностиПродолжительность этапа: 2 месяца.
После того, как определились с направлением, проходите более сложные курсы и усложняйте испытания.
Базовая база. На этом этапе нужно знать обо всём, из чего строятся страницы — формах, таблицах, медиа-элементах и всём остальном. Хорошо строить сетки, отличать флексы от гридов и декорировать страницы. Ещё хорошо бы не путать друг с другом переменные, типы, условия, циклы, массивы и объекты. Хотя бы со словарём и StackOverflow.
Гитхаб и бэкапы. На этом этапе лучше научиться пользоваться Гитхабом и завести себе репозиторий. Вы сможете показывать хорошие проекты работодателям, чтобы не делать все подряд тестовые задания при приёме на работу.
Инструменты. Экспорт графики из макетов, консоль, быстрая работа с Гитом, инструменты разработчика в браузере — это всё должно быть знакомо и под рукой.
Где применять знания. На этом этапе вы окончательно разберётесь, из чего состоят веб-страницы, как их правильно собрать и сделать всё красиво. Этого уровня хватит, чтобы сделать страничку своей собаке или брать несложные заказы на фрилансе.
На этом этапе вы окончательно разберётесь, из чего состоят веб-страницы, как их правильно собрать и сделать всё красиво. Этого уровня хватит, чтобы сделать страничку своей собаке или брать несложные заказы на фрилансе.
А ещё не бойтесь, что всё сломалось или не получается. Это как в качалке — сначала тяжело, а потом бицуха.
Что читать?
- Введение в Гитхаб и контроль версий
- Фронтенд — это не больно
- Провал — это хорошо
- Фигма для верстальщика
- Статьи про инструменты
3. Запишитесь на полноценный курс и пройдите его
Продолжительность этапа: до полугода.
Веб-разработке обычно не учат в колледжах и университетах, так что есть смысл посмотреть на какой-нибудь полноценный курс по вёрстке или программированию. Их тоже очень много на любой бюджет.
Актуальная программа курса. Проверьте, чтобы в выбранном курсе учили вещам из списков ниже — обязательно не всё, но чем больше, тем лучше. Иногда такие списки могут вмещаться в 2 или 3 курса, это нормально, так как все знания должны уложиться в голове и усвоиться на практике.
Иногда такие списки могут вмещаться в 2 или 3 курса, это нормально, так как все знания должны уложиться в голове и усвоиться на практике.
В списках ниже — необходимая база для любого хорошего разработчика/верстальщика. Всё это будут спрашивать на собеседованиях, поэтому чем больше пунктов совпадёт — тем лучше.
В курсах по вёрстке должны быть:
- Семантическая разметка
- Сетки на флексах и гридах
- БЭМ
- Адаптивная вёрстка
- Анимация интерактивных элементов
- Векторная графика
- Ретиновая и адаптивная графика
- Доступность
- Автоматизация
В курсах по JavaScript. Хорошо бы, чтобы там давали понятную базу: типы, операторы, алгоритмы, функции, циклы, объекты и структуры данных.
Концепции:
- Работа с DOM-деревом
- Встроенные API
- Шаблонизация
- Асинхронность
- Валидация форм
- Области видимости функций
- Модульность
- Объекты, иммутабельность и компонентный подход
- Связывание данных
Аббревиатуры:
- HTTP: XML, JSON, JSONP, XMLHttpRequest
- REST API
- DRY
- ООП
Инструменты (для вёрстки и JavaScript):
- Препроцессоры (LESS, SASS)
- Gulp или WebPack для автоматизации сборки
- Git для контроля версий
- Figma или Photoshop для графики
- Chrome DevTools для отладки
- Консоль
Где применять знания. Тренируйтесь в домашних проектах — или делайте странички по бесплатным макетам, или найдите готовые наборы навыков, где есть и теория, и упражнения для тренировки.
Тренируйтесь в домашних проектах — или делайте странички по бесплатным макетам, или найдите готовые наборы навыков, где есть и теория, и упражнения для тренировки.
Делайте проекты, которые интересны лично вам или полезны в хозяйстве.
Идеи проектов для тренировки.
- Клон несложной игры из восьмидесятых. Space Invaders, Pacman или что-нибудь с Atari 2600. Да хоть крестики-нолики (но против компьютера).
- Интерфейс для умного дома. Выведите на одну страницу показания датчиков.
- Время прибытия транспорта на остановку у дома. Берём открытые данные и крутим их.
- Таск-трекер. Их делают все, но вдруг у вас получится первый нормальный.
Деньги. После курсов по вёрстке можно пойти младшим верстальщиком за 25-45 тысяч (в зависимости от города) и делать хорошие сайты. Обычно верстальщикам быстро наскучивает верстать, и они идут на курсы по JavaScript — это увеличивает количество задач и поднимает зарплату до 40-75 тысяч. К тому же, хорошие разработчики быстро растут, так как их меньше, чем нужно в индустрии.
К тому же, хорошие разработчики быстро растут, так как их меньше, чем нужно в индустрии.
4. Найдите знакомого, который разбирается в теме
Продолжительность этапа: полчаса, чтобы написать в Фейсбуке всем знакомым.
Попросите его быть вашим наставником. Такому человеку можно показывать код, жаловаться на тяжёлую программистскую жизнь и просить совета. Хорошо, если вам будут отвечать.
На хороших курсах за вами закрепляют личного наставника, тогда можно подружиться и поддерживать контакт. В IT очень важны знакомства и большая сеть знакомств, поэтому не бойтесь знакомиться. Если к этому моменту вы уже работаете младшим разработчиком, наставника вам дадут на работе. Слушайте его и запоминайте, чтобы потом ещё кому-нибудь передать знания.
5. Выучите какой-нибудь фреймворк
Продолжительность этапа: 1-3 месяца, в зависимости от занятости.
Ваши будущие коллеги обычно не пишут на чистом JavaScript — они используют фреймворки (на курсах об этом тоже расскажут).
Что учить. Самые популярные и прибыльные для фронтендеров — React, Angular, Vue.js, Ember.js и Meteor. Для бэкендеров — Yii2, Laravel, Symfony, Django и Flask.
Если вы знаете JavaScript, но вам понравилось делать бэкенд, попробуйте Express.js — это фреймворк для Node.js.
Суть фреймворков. Они устаревают быстрее бумажных книг по фреймворкам. Поэтому будьте готовы доучиваться, так как на очередном месте работы может понадобиться Vue.js вместо React, с которым вы уже знакомы. Поэтому относитесь к ним серьёзно, но не слишком.
Где применять знания. Для практики на этом этапе попробуйте сделать какое-нибудь тестовое задание по React — есть репозиторий, где лежат задания разных крупных компаний. Выберите то, которое понравилось, разберитесь и реализуйте. А потом положите результат к себе на Гитхаб — лишним не будет.
Деньги. На этом этапе можно зарабатывать ещё больше — средняя зарплата React-разработчика около 100 тысяч. И чем дольше и лучше вы работаете, тем больше получаете.
И чем дольше и лучше вы работаете, тем больше получаете.
Можно остановиться на этом шаге — цель из заголовка выполнена. Но никто не мешает пойти дальше и жечь сердца кодом.
Что читать?
- Тестовые задания разных компаний.
6. Пройдите стажировку с командой
Продолжительность этапа: до полугода.
Искать работу можно и без стажировки, но чаще всего она не бывает лишней — как минимум, там вы посмотрите на разработку изнутри.
Где стажироваться. Это или несколько месяцев в крупной компании летом (обычно туда берут студентов старших курсов), или от 3 месяцев до полугода в компании, которая целенаправленно берёт стажёров на вырост.
Ещё на стажировку можно попасть, если хорошо закончить курсы — обычно у школ есть какие-нибудь партнеры, которым нужны младшие разработчики, и все заинтересованы, если вы туда попадёте. После стажировки, если всё хорошо, вас могут туда же взять на работу.
Как себя вести. Берите все задания, которые дают, и попробуйте работать в команде, даже если вы волк-одиночка и можете всё сами. Это важно из-за того, что даже хорошим программистам иногда отказывают в работе из-за неумения общаться с коллегами.
Берите все задания, которые дают, и попробуйте работать в команде, даже если вы волк-одиночка и можете всё сами. Это важно из-за того, что даже хорошим программистам иногда отказывают в работе из-за неумения общаться с коллегами.
Компании, которые берут себе стажёров, часто встраивают их в команду с менеджером, тестировщиком и другими программистами — вот тут-то и нужно проявить себя.
Где применять знания. В поиске работы — к этому моменту уже должно быть портфолио, пара личных проектов, несколько коммерческих заказов и опыт работы в команде. Если добавить к этому знание фреймворков и хорошую базу в выбранном языке, можно смело ходить по собеседованиям.
Что читать?
- Работа с Гитхаб в большой команде
- Рассказ об одной стажировке
- Вся правда об Акселераторе
7. Найдите работу и устройтесь на неё
Продолжительность этапа: у кого как.
Где искать. Здесь пригодится всё с прошлых этапов — и полученные навыки, и профиль на Гитхабе с регулярными обновлениями, и сеть знакомств. Сайтов с работами тоже много — можно найти вакансии почти в любом городе и с любым опытом.
Сайтов с работами тоже много — можно найти вакансии почти в любом городе и с любым опытом.
Иногда работу предлагают прямо после курсов, а у некоторых школ есть свой каталог вакансий. Не стесняйтесь пользоваться такими предложениями и ищите в разных местах. Скорее всего, прямо сейчас где-то грустит один тимлид и не может найти фулстек-фронтенд-реакт-джифорс-программиста, а вы как раз он.
Деньги. Зависит от компании и города. Если вы знаете и умеете всё, что написано выше, хорошо ладите с коллегами и можете спроектировать большой сайт самостоятельно, можно претендовать на зарплату, о которой мы писали в пункте 5. С постоянным развитием и обучением она может повышаться почти бесконечно — потолка особо нет. Тут уж как договоритесь.
Что читать?
- 17 ошибок, которые испортят ваше резюме
- Как не устроиться на работу
- Сколько получают веб-разработчики
8. Участвуйте в жизни сообщества
Продолжительность этапа: всю остальную карьеру.
Если вам есть чем поделиться, ваша ценность растёт.
Что делать. Начните с простых проектов или объяснения сложных штук. Ходите на митапы и конференции, общайтесь с людьми из отрасли. Во всех больших городах есть группы по фронтенду и бэкенду. Ищите то, что вам интересно, и ходите слушать.
Куда ездить. Всё из списка, кроме митапов, проходит раз в год.
- HolyJS (Санкт-Петербург и Москва)
- FrontendConf (Москва)
- CSS-Minsk-JS (Минск)
- Pitercss_meetup (Санкт-Петербург)
- DevConf (Москва)
- Krasnodar Dev Conf (Краснодар)
- BackendConf (Москва)
- PHP Russia (Москва)
На самом деле конференций ещё больше, а то, что в списке — регулярное и большое. Маленькое и нерегулярное тоже бывает хорошим.
Когда наберётесь опыта — выступайте. Чаще всего компании проводят митапы, чтобы найти себе новых разработчиков, и там можно получить интересные предложения и по задачам, и по зарплате.
Учитесь вообще всё время
Этот шаг без номера, потому что учиться нужно вообще на всех этапах. Без этого никак — любая, даже самая простая работа требует обучения и адаптации к новому. Саморазвитие, мотивация, планирование и управление временем — да вы и сами всё это знаете.
Чеклист
Заскриньте, поделитесь в сториз, пусть все знают. Отмечайте @htmlacademy, нам будет приятно.
Как получать 100 тысяч за код
- Познакомиться с веб-разработкой и определиться с направлением.
- Постепенно доучивать более сложные вещи (здесь нужно завести Гитхаб).
- Пройти курсы по вёрстке и/или фронтенд-разработке (начиная с этого пункта можно искать работу).
- Найти наставника.
- Выучить популярный фреймворк и регулярно на нём писать.
- Пройти стажировку и научиться работать в команде.
- Уже точно найти работу и проработать там год.
- Разбираться в новом, писать об этом и выступать на митапах.
- Постоянно учиться.
Как создать адаптивный веб-сайт
Содержание
Знаете ли вы? 57% интернет-пользователей говорят, что не будут рекомендовать бизнес с плохо разработанным веб-сайтом для мобильных устройств. Это неудивительно, поскольку в первом квартале 2021 года мобильные устройства генерировали 54,8% глобального трафика веб-сайтов.
Это неудивительно, поскольку в первом квартале 2021 года мобильные устройства генерировали 54,8% глобального трафика веб-сайтов.
Оптимизация веб-сайтов для мобильных устройств требует реализации адаптивного дизайна. Вот почему большинство веб-разработчиков сейчас задаются вопросом, как сделать веб-сайты отзывчивыми практически в каждом проекте, которым они занимаются.
Что такое адаптивный дизайн?Адаптивный веб-дизайн относится к стратегии дизайна, которая позволяет создавать веб-сайты, которые хорошо работают на мобильных устройствах, планшетах и настольных компьютерах. Веб-сайты без адаптивного дизайна рискуют оттолкнуть значительное количество пользователей.
Кроме того, Google рассматривает «удобство для мобильных устройств» как параметр ранжирования. Цитата из блога Google Webmaster Central,
: «Начиная с 21 апреля (2015 г.) мы будем расширять использование мобильных устройств в качестве сигнала ранжирования. Это изменение повлияет на мобильный поиск на всех языках по всему миру и существенно повлияет на наши результаты поиска. Следовательно, пользователям будет проще получать релевантные, высококачественные результаты поиска, оптимизированные для их устройств».
Это изменение повлияет на мобильный поиск на всех языках по всему миру и существенно повлияет на наши результаты поиска. Следовательно, пользователям будет проще получать релевантные, высококачественные результаты поиска, оптимизированные для их устройств».
Google Search Central также сообщает:
«Мобильные устройства меняют мир. Сегодня смартфоны есть у всех, постоянно общаются и ищут информацию. Во многих странах количество смартфонов превысило количество персональных компьютеров; наличие веб-сайта, адаптированного для мобильных устройств, стало важной частью присутствия в Интернете.
Если вы еще не сделали свой веб-сайт удобным для мобильных устройств, сделайте это. Большинство пользователей, заходящих на ваш сайт, скорее всего, используют мобильные устройства».
Кроме того, 53,8% веб-дизайнеров заявляют, что «неадекватность сайта на всех устройствах» является основной причиной изменения дизайна веб-сайта. Естественно, разработчики веб-сайтов и дизайнеры уделяют большое внимание созданию адаптивных веб-сайтов. В этой статье будут рассмотрены некоторые методы, с помощью которых они могут это сделать, и протестированы веб-сайты на адекватный уровень отклика.
Естественно, разработчики веб-сайтов и дизайнеры уделяют большое внимание созданию адаптивных веб-сайтов. В этой статье будут рассмотрены некоторые методы, с помощью которых они могут это сделать, и протестированы веб-сайты на адекватный уровень отклика.
В адаптивном дизайне точка останова — это «точка», в которой контент и дизайн веб-сайта адаптируются определенным образом, чтобы обеспечить наилучшее взаимодействие с пользователем.
Доступ к каждому веб-сайту осуществляется с устройств с разными размерами экрана и разрешением. Программное обеспечение должно идеально отображать изображение на экране любого размера. Содержимое или изображения нельзя искажать, вырезать или скрывать.
Для этого разработчики должны использовать реагирующие точки останова, иногда называемые точками останова CSS или точками останова медиа-запросов. Это точки, определенные в коде. Контент веб-сайта реагирует на эти моменты и подстраивается под размер экрана, чтобы отображать точную компоновку.
Это точки, определенные в коде. Контент веб-сайта реагирует на эти моменты и подстраивается под размер экрана, чтобы отображать точную компоновку.
Бесплатное средство проверки адаптивного дизайна
При наличии контрольных точек CSS содержимое веб-сайта будет согласовываться с размером экрана и отображаться таким образом, чтобы это радовало глаз и облегчало визуальное восприятие.
Используйте точки останова для наиболее часто используемых разрешений устройств, используемых на мобильных устройствах, настольных компьютерах и планшетах. Это будут:
- 1920×1080 (9,61%)
- 1366×768 (7,87%)
- 360×640 (4,36%)
- 414×896 (4,34%) 46 (4,34%)
- 900
Раньше веб-сайты основывались на пиксельных измерениях. Однако теперь они построены на так называемой флюидной сетке.
По сути, плавающая сетка позиционирует и устанавливает веб-элементы на сайте пропорционально размеру экрана, на котором они отображаются. Вместо того, чтобы делать объекты одного определенного размера, установленного в пикселях, элементы на гибкой сетке будут реагировать и изменять размер в соответствии с размером экрана.
Вместо того, чтобы делать объекты одного определенного размера, установленного в пикселях, элементы на гибкой сетке будут реагировать и изменять размер в соответствии с размером экрана.
Жидкая сетка разделена на столбцы; высота и ширина масштабируются, а не устанавливаются в фиксированные размеры. Пропорции текста и элементов зависят от размера экрана.
- Формулировка правил гибкой сетки выполняется путем работы с исходным кодом веб-сайта.
Гибкая сетка также помогает поддерживать визуальное соответствие сайта на разных устройствах. Он также обеспечивает более строгий контроль над выравниванием и позволяет быстрее принимать решения, связанные с проектированием.
Вы слышали о CSS Grid? Выяснить.
3. Примите во внимание сенсорные экраны Если вам интересно, как сделать веб-сайт адаптивным, подумайте о сенсорных экранах. Большинство мобильных устройств (телефоны и планшеты) теперь оснащены сенсорными экранами. Некоторые ноутбуки также не отстают, предлагая сенсорный экран наряду с функциями клавиатуры.
Некоторые ноутбуки также не отстают, предлагая сенсорный экран наряду с функциями клавиатуры.
Естественно, адаптивный веб-сайт должен будет откалибровать себя для доступа к нему через сенсорные экраны. Например, предположим, что на главной странице есть выпадающее меню.
- В режиме рабочего стола каждый элемент меню должен быть достаточно большим, чтобы его можно было нажать кончиком пальца на сенсорном экране.
- На мобильных экранах более мелкие элементы, такие как кнопки, также должны легче обнаруживаться и выбираться.
Для этого используйте изображения, призывы к действию или оптимизируйте эти элементы для правильного отображения на нескольких экранах.
Адаптивное изображение
Используйте современные атрибуты тегов изображений, чтобы изображения реагировали на различные устройства и разрешения экрана. Изучите пример ниже:




 css
css