python — Замена текста внутри html тегов с сохраняем структуры
Есть определенный текст в html. Надо без нарушения структуры тегов брать весь текст по порядку и определенным образом заменять его, после возвращать на тоже самое место.
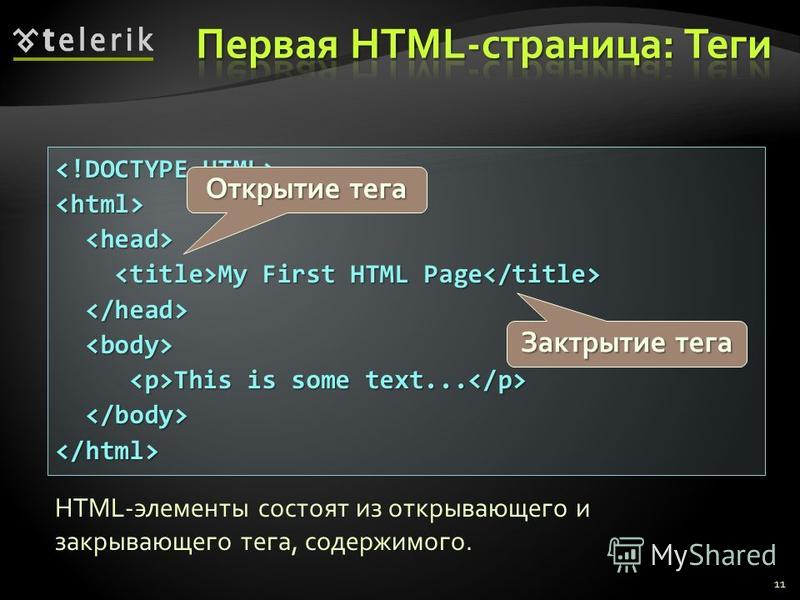
some_html_text = '\
<aside>\
<h2>Заголовок</h2>\
<p>Далее обычный текст Lorem, ipsum dolor sit amet consectetur adipisicing elit. Doloremque vitae suscipit ad voluptas odio est ducimus ipsa assumenda dolor ipsam! Rem quibusdam perspiciatis quaerat amet ipsa minima ab obcaecati. Maiores!</p>\
<ul>\
<li>Обычные или необычные списки. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Corporis atque amet molestias dolor, quaerat fugiat deserunt placeat neque perferendis quae, adipisci repellat vitae eligendi commodi optio temporibus voluptas fugit veniam.</li>\
<li>Обычные или необычные списки. Odit ratione repellendus sapiente cumque modi obcaecati sequi, voluptas officia maxime molestiae.
Nobis praesentium cumque repellendus voluptatum dolorum est quidem, laudantium totam, quod adipisci quibusdam numquam et neque fugit tenetur?</li>\
<li>Обычные или необычные списки. Quis suscipit veniam optio vero rem obcaecati, quidem temporibus dolore ut sed debitis sint repellat id consequatur? Possimus nulla recusandae ex earum perferendis aspernatur eaque, impedit cumque nisi iusto perspiciatis.</li>\
<li>Обычные или необычные списки. Accusamus mollitia dolores expedita quo id ad, illo odit rerum, repellendus blanditiis laborum sequi sunt consequatur tempora totam. Nihil deleniti sed soluta eos blanditiis tempora eligendi excepturi quia in qui.</li>\
<li>Обычные или необычные списки. Voluptate quibusdam animi in atque soluta. Maxime dicta corrupti perspiciatis ducimus, quos fugiat reiciendis. Asperiores ipsa, voluptate sed, nam quas delectus velit tenetur minima rem blanditiis fugit, ab eos aliquid!</li>\
</ul>\
<aside>';
Я бы это все писал через регулярные выражения, но возможно есть решения проще, не хотелось бы изобретать велосипед.
Еще возникла мысль использовать BeautifulSoup , но, повторюсь, может я изобретаю велосипед. Python изучаю не так давно.
Спасибо.
UPD. Добавлено
Немного усложню задание что бы не было соблазна замену делать во всем some_html_text . Повторюсь, надо выдернуть весь текст и заменять текстовые блоки целиком на том месте откуда они брались.
some_html_text = '''
<aside>
<h2>Заголовок</h2>
<p>Далее обычный Заголовок текст Lorem, ipsum dolor sit amet consectetur adipisicing elit. Doloremque vitae suscipit ad voluptas odio est ducimus ipsa assumenda dolor ipsam! Rem quibusdam perspiciatis quaerat amet ipsa minima ab obcaecati. Maiores!</p>
<ul>
<li>Заголовок Обычные или необычные списки. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Corporis atque amet molestias dolor, quaerat fugiat deserunt placeat neque perferendis quae, adipisci repellat vitae eligendi commodi optio temporibus voluptas fugit veniam.
</li>
</ul> Тоже текст пусть и не правильно оформленный
</aside>
'''
блок 1 - Заголовок 2 - Далее обычный Заголовок текст Lorem, ipsum dolor sit amet consectetur adipisicing elit. Doloremque vitae suscipit ad voluptas odio est ducimus ipsa assumenda dolor ipsam! Rem quibusdam perspiciatis quaerat amet ipsa minima ab obcaecati. Maiores! 3 - Заголовок Обычные или необычные списки. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Corporis atque amet molestias dolor, quaerat fugiat deserunt placeat neque perferendis quae, adipisci repellat vitae eligendi commodi optio temporibus voluptas fugit veniam. 4 - Тоже текст пусть и не правильно оформленный
Поиск и замена текста, тегов и атрибутов
Руководство пользователя Отмена
Поиск
Последнее обновление May 21, 2021 09:33:37 AM GMT
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Узнайте, как выполнять поиск и замену кода, текста или тегов (с атрибутами или без них) внутри текущего документа, папки, сайта или во всех открытых документах.
Используйте мощные функции поиска и замены в Dreamweaver для поиска и замены кода, текста или тегов (с атрибутами или без них) внутри текущего документа, папки, сайта или во всех открытых документах.
Также можно использовать мощные алгоритмы поиска шаблонов (регулярных выражений) для сложных операций по поиску и замене.
Вот некоторые из элементов, для которых можно выполнять поиск и замену.
- Теги, атрибуты и текст в коде.
- Текст внутри одной или нескольких выделенных областей.
- Текст в нескольких документах, текст в открытых документах, текст в папке, текст на веб-сайте или текст в открытом документе.
- Используйте регулярные выражения в строках для поиска.
Можно выполнять поиск текста, тегов и атрибутов, даже если в Dreamweaver не открыт ни один документ.
Поиск и замена текста в текущем документе
В открытом документе выберите Найти > Найти в текущем документе либо нажмите клавиши Ctrl + F (для Windows) или Cmd + F (для Mac), чтобы открыть панель быстрого поиска, закрепленную в нижней части текущего документа.

Если требуется также заменить текст, выберите Найти > Заменить в текущем документе либо нажмите клавиши Ctrl + H (для Windows) или Cmd + H (для Mac), чтобы открыть панель быстрого поиска и замены.
В поле «Найти» введите текст, который необходимо найти в текущем документе.
По мере ввода Dreamweaver автоматически выделяет все вхождения строки поиска в текущем документе.
Поиск текста в текущем документеDreamweaver отображает количество найденных вхождений текста на панели быстрого поиска и замены. Для навигации по найденным результатам используйте стрелки Назад и Далее.
С помощью следующих фильтров можно расширить или ограничить поиск.
- С учетом регистра: ограничивает поиск кодом/тегом/текстом, в точности соответствующим искомому регистру. Например, при поиске строки «макинтош» строка «Макинтош» найдена не будет.
- Использовать регулярные выражения: интерпретирует определенные символы и короткие строки (например, ?, *, \w или \b) в строке поиска как операторы регулярных выражений.
 Например, поиск выражения the b\w*\b dog найдет как the black dog, так и the barking dog.
Например, поиск выражения the b\w*\b dog найдет как the black dog, так и the barking dog. - Слово целиком: ограничивает поиск текстом, соответствующим одному или нескольким целым словам.
- Игнорировать пробелы: при поиске несколько пробелов подряд интерпретируются как один пробел. Например, при выборе этой опции и поиске фрагмента «this text» вхождение «this text» будет обнаружено, а вхождение «thistext» — нет. Этот параметр недоступен при выбранном параметре «Использовать регулярное выражение»; для игнорирования пустого пространства необходимо явно написать регулярное выражение. Теги не учитываются как пустое пространство.
- Найти в выделенном тексте: ограничивает поиск текстом, выделенным в данный момент в активном документе. Выделенный текст может представлять собой единый блок текста или множественные выделения текста в разных местах открытого документа. При выполнении поиска внутри выделенного текста найденные вхождения не выделяются цветом в документе.
 Нажмите кнопку Найти все для отображения результатов на панели Поиск.
Нажмите кнопку Найти все для отображения результатов на панели Поиск.
Чтобы заменить найденный текст или теги, введите текст в поле «Замена» и нажмите кнопку Заменить или Заменить все.
Чтобы просмотреть найденные экземпляры страницы и заменить их по отдельности, нажмите кнопку Заменить и используйте кнопки со стрелками «Далее» и «Назад», чтобы перейти к другим экземплярам поискового запроса в документе.
Чтобы моментально заменить все экземпляры поискового запроса, нажмите кнопку Заменить все. Dreamweaver заменяет все найденные экземпляры и предоставляет отчет, содержащий все найденные и замененные выражения.
Отчет о замененных выражениях на панели результатов поиска
Поиск и замена в нескольких документах
Вы можете производить поиск любого текста в нескольких документах, в папке или в пределах сайта.
Выберите Найти > Найти и заменить в файлах либо нажмите клавиши Ctrl + Shift + F (в Windows) или Cmd + Shift + F (в Mac), чтобы открыть диалоговое окно «Поиск и замена».

При первом открытии диалогового окна Найти и заменить в файлах по умолчанию установлен параметр Поиск по всему локальному сайту. При выборе другого параметра Dreamweaver запоминает его и устанавливает выбранный вариант в качестве параметра по умолчанию.
Введите текст в текстовом поле «Найти» и выберите любой из указанных ниже параметров в раскрывающемся списке.
- Текущий документ — Dreamweaver ищет определенную фразу в документе, который в настоящее время находится в фокусе.
- Открытые документы — Dreamweaver ищет определенную фразу во всех открытых документах.
- Папка — Dreamweaver ищет определенную фразу во всех файлах, находящихся внутри указанной папки.
- Файлы, выбранные на сайте, — Dreamweaver ищет определенную фразу в файлах с сайта, выделенных на панели «Файлы».
- Весь текущий локальный сайт — Dreamweaver ищет определенную фразу на сайте, с которым вы сейчас работаете.
С помощью следующих фильтров можно расширить или ограничить поиск.

- С учетом регистра: ограничивает поиск текстом, в точности соответствующим искомому регистру. Например, при поиске строки «макинтош» строка «Макинтош» найдена не будет.
- Использовать регулярные выражения: интерпретирует определенные символы и короткие строки (например, ?, *, \w или \b) в строке поиска как операторы регулярных выражений. Например, поиск выражения the b\w*\b dog найдет как the black dog, так и the barking dog.
- Слово целиком: ограничивает поиск текстом, соответствующим одному или нескольким целым словам.
- Игнорировать пробелы: при поиске несколько пробелов подряд интерпретируются как один пробел. Например, при выборе этой опции и поиске фрагмента «this text» вхождение «this text» будет обнаружено, а вхождение «thistext» — нет. Этот параметр недоступен при выбранном параметре «Использовать регулярное выражение»; для игнорирования пустого пространства необходимо явно написать регулярное выражение. Теги не учитываются как пустое пространство.

- Поиск только по тексту: поиск конкретных текстовых строк в тексте документа. При поиске текста любой прерывающий строки HTML-код игнорируется. Например, при поиске фрагмента «head» будут найдены только вхождения «head» в тексте. Поиск пропускает все вхождения <head> и </head>.
Фильтр Поиск только по тексту отключен на вкладке «Дополнительно» диалогового окна «Поиск и замена».
Фильтры в диалоговом окне «Поиск и замена»Выполните одно из следующих действий.
- Чтобы найти все экземпляры указанного текста, выберите Найти все. Dreamweaver откроет панель результатов поиска. При поиске в отдельном документе функция Найти все отображает все вхождения искомого текста или тегов с некоторым окружающим контекстом. При поиске в каталоге или на сайте функция Найти все выводит список документов, которые содержат данный тег.
- Чтобы заменить найденный текст или теги, введите текст в поле «Замена» и нажмите кнопку Заменить или Заменить все.

- Чтобы просмотреть найденные экземпляры страницы и заменить их по отдельности, нажмите кнопку Заменить и используйте кнопки со стрелками «Далее» и «Назад», чтобы перейти к другим экземплярам поискового запроса.
- Чтобы моментально заменить все экземпляры поискового запроса, нажмите кнопку Заменить все. Dreamweaver заменяет все найденные экземпляры и предоставляет отчет, содержащий все найденные и замененные выражения, на панели Результаты поиска.
- Если требуется просмотреть результаты поиска, прежде чем их заменять, выберите Заменить все и Исключения. Если этот параметр задан, результаты поиска отображаются на панели «Результаты поиска». После этого можно отменить экземпляры текста, которые не требуется заменять.
Дважды щелкните результат поиска на панели результатов поиска, чтобы Dreamweaver перешел к его расположению и установил курсор в месте нахождения текста.
Поиск и замена тегов, атрибутов и текста в коде
Возможен поиск отдельных тегов, атрибутов и значений атрибутов. Например, можно выполнять поиск всех тегов img, не имеющих атрибута Alt.
Например, можно выполнять поиск всех тегов img, не имеющих атрибута Alt.
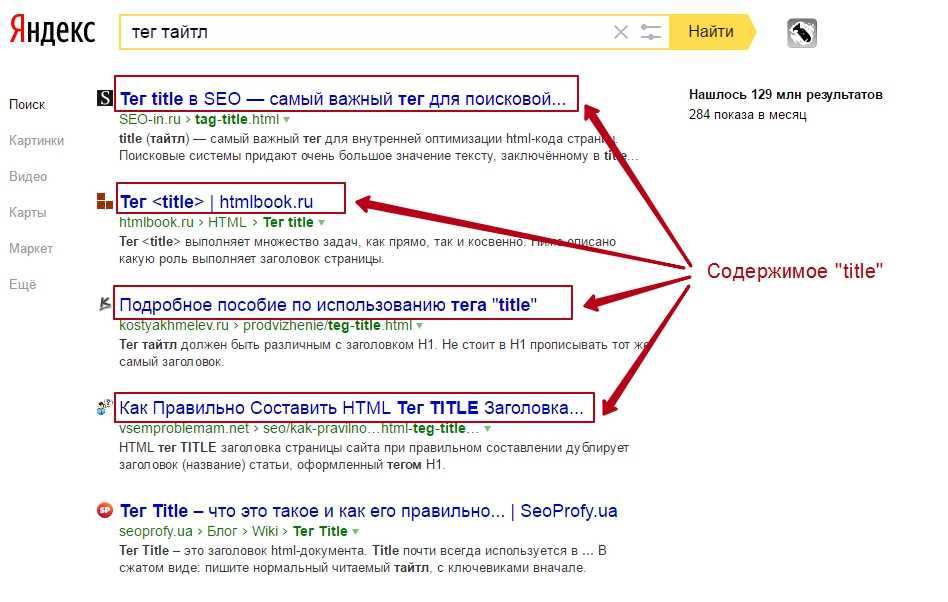
Кроме того, возможен поиск текстовых строк, расположенных внутри и вне набора тегов-контейнеров. Например, можно выполнить поиск слова Untitled, содержащегося в теге title. Таким образом будут найдены размещенные на сайте страницы без названия.
Поиск и замена тегов, атрибутов и текста в коде внутри открытого в данный момент документа
Откройте документ для поиска. Затем выберите Найти > Найти в текущем документе.
Для поиска определенного текста внутри тега введите текстовую строку в поле Найти и выберите тег из раскрывающегося списка в поле рядом с ним.
Поиск текста в пределах указанного тегаDreamweaver выделяет все экземпляры заданного текста внутри указанных тегов на странице, где выполняется поиск.
Поиск и замена тегов, атрибутов и текста в коде в нескольких документах
Выберите Найти > Найти и заменить в файлах либо нажмите клавиши Ctrl + Shift + F (в Windows) или Cmd + Shift + F (в Mac), чтобы открыть диалоговое окно «Поиск и замена».

На вкладке «Дополнительные» выберите один из следующих вариантов поиска.
- Текущий документ — Dreamweaver ищет определенную фразу в документе, который в настоящее время открыт.
- Открытые документы — Dreamweaver ищет определенную фразу во всех открытых документах.
- Папка — Dreamweaver ищет определенную фразу во всех файлах, находящихся внутри указанной папки.
- Файлы, выбранные на сайте — Dreamweaver ищет определенную фразу в файлах, выделенных на панели «Файлы».
- Весь текущий локальный сайт — Dreamweaver ищет определенную фразу на сайте, с которым вы сейчас работаете.
Введите параметры поиска и необходимое действие.
Выполните одно из следующих действий.
- Чтобы найти все экземпляры указанного текста, выберите Найти все. Dreamweaver откроет панель результатов поиска.
 При поиске в отдельном документе функция Найти все отображает все вхождения искомого текста или тегов с некоторым окружающим контекстом. При поиске в каталоге или на сайте функция Найти все выводит список документов, которые содержат данный тег.
При поиске в отдельном документе функция Найти все отображает все вхождения искомого текста или тегов с некоторым окружающим контекстом. При поиске в каталоге или на сайте функция Найти все выводит список документов, которые содержат данный тег. - Чтобы заменить найденный текст или теги, введите текст в поле Замена и нажмите кнопку Заменить или Заменить все.
- Чтобы просмотреть найденные экземпляры страницы и заменить их по отдельности, нажмите кнопку Заменить и используйте кнопки со стрелками «Далее» и «Назад», чтобы перейти к другим экземплярам поискового запроса.
- Чтобы моментально заменить все экземпляры поискового запроса, нажмите кнопку Заменить все. Dreamweaver заменяет все найденные экземпляры и предоставляет отчет, содержащий все найденные и замененные выражения, на панели Результаты поиска.
- Если требуется просмотреть результаты поиска, прежде чем их заменять, выберите Заменить все и Исключения. Если этот параметр задан, результаты поиска отображаются на панели «Результаты поиска».
 После этого можно отменить экземпляры текста, которые не требуется заменять.
После этого можно отменить экземпляры текста, которые не требуется заменять.
Дважды щелкните результат поиска на панели результатов поиска, чтобы Dreamweaver перешел к его расположению и установил курсор в месте нахождения текста.
- Чтобы найти все экземпляры указанного текста, выберите Найти все. Dreamweaver откроет панель результатов поиска.
Просмотр результатов поиска
Для просмотра результатов поиска:
Выберите Окно > Результаты > Поиск для отображения результатов на панели поиска.
Дважды щелкните результат на панели поиска, чтобы увидеть данный отрывок в документе.
Щелкните правой кнопкой мыши значок в верхней части панели поиска, чтобы открыть всплывающее меню с дополнительными параметрами возврата и извлечения файлов (если вы пользуетесь системой управления версиями), произведите дополнительные операции по поиску и замене, очистите результаты поиска или закройте панель поиска.
Дополнительные параметры в панели результатов поиска
Сохранение и загрузка поисковых запросов
Выберите Найти > Найти и заменить.
Чтобы сохранить запросы, нажмите на значок «Сохранить», как показано в диалоговом окне Поиск и замена, и выберите папку для сохранения файла в формате .dwr.
Чтобы загрузить запросы, щелкните значок «Загрузить» и выберите файл запроса .dwr на компьютере.
Для версии Dreamweaver 2017 и 2018
По умолчанию сохранение и загрузка поисковых запросов отключены в версиях Dreamweaver 2017 и 2018. Однако если вам действительно необходима возможность сохранять и загружать поисковые запросы, выполните следующие действия, чтобы включить эту функцию.
Убедитесь, что у вас установлен Dreamweaver 2017.1. Откройте Dreamweaver и используйте диалоговое окно «Оптимизированный механизм поиска и замены» хотя бы один раз, после чего закройте Dreamweaver.
В операционных системах Windows:
- Откройте редактор реестра — в меню «Пуск» или в диалоговом окне «Выполнить» или «Поиск» введите команду regedit и нажмите клавишу Enter.

- Перейдите к узлу со следующим адресом: HKEY_CURRENT_USER\SOFTWARE\Adobe\Dreamweaver CC 2017\Advanced Find And Replace
- Щелкните правой кнопкой мыши и создайте новый параметр строкового типа ShowHiddenOptions=TRUE.
- Закройте редактор реестра.
Если вы не можете найти раздел «Advanced Find and Replace» в реестре Windows, очистите настройки приложения Dreamweaver и откройте Dreamweaver снова.
В операционных системах Mac:
- Используйте программу Finder для перехода в папку ~/Library/Preferences.
- Откройте файл Adobe Dreamweaver CC 2017 Prefs с помощью текстового редактора.
- Найдите раздел [Advanced Find and Replace] и добавьте в него параметр showhiddenoptions=TRUE.
- Сохраните и закройте файл.
- Откройте редактор реестра — в меню «Пуск» или в диалоговом окне «Выполнить» или «Поиск» введите команду regedit и нажмите клавишу Enter.
Щелкните правой кнопкой мыши и создайте строковое значение с ShowHiddenOptions.
Добавьте значение данных как TRUE.

Закройте редактор реестра.
Справки по другим продуктам
- Сочетания клавиш для поиска и замены
Вход в учетную запись
Войти
Управление учетной записью
beautifulsoup — Python — Удалить незакрытые теги
спросил
Изменено 8 лет, 3 месяца назад
Просмотрено 1к раз
В Python у меня есть ряд беспорядочных строк с незакрытыми тегами. Примечание: это не обязательно должен быть правильный XML, как для парсера NLP. Например, рассмотрим следующую строку:
каждый понедельник, среду и пятницу ноне по субботам до января с11:30–12:00
У нас есть дополнительный открытый тег:
<привет>
И дополнительные закрывающие теги:
Как я могу легко удалить любые теги, у которых нет соответствующих открытий/закрытий? Результат, который я ищу:
каждый понедельник, среду и пятницу , ноне по субботам до января с11:30–12:00
- питон
- красивый суп
- lxml
7
Одним из решений может быть перебор строки, поиск тегов, как закрытых, так и открытых.
Тогда логику ставь соответственно. В идеале это можно решить с помощью структуры данных стека. Код можно написать, используя следующую логику. —
- Пусть a будет тегом, открытым или закрытым
- проверить наличие тега в списке, проверить в обратном порядке
- , если вы найдете соответствующий тег в списке и удалите его. Если нет, добавьте этот тег, а также его позицию. Соответствующий тег может быть определен как закрытый тег для открытого того или иного открытого тега, или открытый тег для закрытого.
- В конце итерации у вас будут незакрытые/неоткрытые теги и их позиции. Теперь можно идти дальше и удалять.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Необязательные закрывающие теги в HTML — Tempertemper
Опубликовано 18 июня 2020 г. в
Разработка
в
Разработка
Одной из интересных особенностей HTML5 является его (очень преднамеренная) гибкость. Одна вещь, которую я всегда находил странной, это то, что некоторым элементам HTML не нужен закрывающий тег.
Например, вы можете написать список, не закрывая
- Красный
- Зеленый
- Синий
Это может быть потому, что Я писал HTML до того, как спецификация HTML5 стала поддерживаться в браузерах (XHMTL довольно строго относился к закрывающим тегам!), но, несмотря на то, что это допустимо, мне это кажется немного странным.
Помимо того, что выглядит странно , есть несколько веских причин, по которым я отталкиваю тех, кого обучаю HTML, от этого типа кода.
Это не для каждого элемента
Существует относительно короткий список элементов, с которыми вы можете это сделать. Таким образом, вы можете попасть в ловушку, опуская закрывающий тег из
 оставаться открытым.
оставаться открытым.
Вот элементы, которые вы можете оставить незакрытыми:
-
-
<голова> -
<тело> -
-
-
<дт> -
<дд> -
<опция> -
<заголовок> -
-
<тело> -
<тд><фут>Если ошибиться, все сломается
Если вы пропустите это
Это может остаться незамеченным посетителями, которые используют новую блестящую версию Chrome на последней версии macOS, но, как известно каждому разработчику внешнего интерфейса, люди используют всевозможные технологии для чтения наших веб-сайтов; эти старые браузеры, устаревшие операционные системы, программы для чтения с экрана и голосовые контроллеры могут быть не столь прощающими…
Затрудняет отладку
Иногда неработающий HTML трудно обнаружить; особенно если вы проверяете свой код вручную.
 Найти отсутствующий закрывающий тег, вызывающий проблемы с проверкой, гораздо сложнее, если везде есть (совершенно действительные) отсутствующие закрывающие теги.
Найти отсутствующий закрывающий тег, вызывающий проблемы с проверкой, гораздо сложнее, если везде есть (совершенно действительные) отсутствующие закрывающие теги.Сложно найти свое место
Даже если ошибок проверки нет, отсутствие закрывающего
Время, потраченное на размышления
Точно так же, как вложение в CSS или JavaScript выглядело бы без закрывающей скобки (не пытайтесь — вы определенно сломаете!), отсутствует вложенный HTML некоторым закрывающим тегам , а не другим, не хватает визуального порядка. Я начинаю пересматривать свой код, а это значит, что я трачу дополнительное время на его написание.

Итак, давайте закроем наши HTML-элементы. это может даже означать, что ваш файл на несколько байтов меньше! Но это может вызвать проблемы, и для меня, чем меньше проблем я столкнусь во время работы, тем лучше!
Подписаться
Я отправляю информационный бюллетень в последний день каждого месяца, содержащий:
- Обзор опубликованных мною статей
- Горячий выбор из моих архивов
- Несколько интересных сообщений из Интернета
Адрес электронной почты
Я не собираю никаких данных о том, когда, где и открывают ли люди электронные письма, которые я им отправляю. Ваша электронная почта будет использоваться только для отправки вам информационных бюллетеней и никогда не будет передана. Вы можете отписаться в любое время.
Еще сообщения
Вот еще пара постов для вашего удовольствия.





 Например, поиск выражения the b\w*\b dog найдет как the black dog, так и the barking dog.
Например, поиск выражения the b\w*\b dog найдет как the black dog, так и the barking dog. Нажмите кнопку Найти все для отображения результатов на панели Поиск.
Нажмите кнопку Найти все для отображения результатов на панели Поиск.




 При поиске в отдельном документе функция Найти все отображает все вхождения искомого текста или тегов с некоторым окружающим контекстом. При поиске в каталоге или на сайте функция Найти все выводит список документов, которые содержат данный тег.
При поиске в отдельном документе функция Найти все отображает все вхождения искомого текста или тегов с некоторым окружающим контекстом. При поиске в каталоге или на сайте функция Найти все выводит список документов, которые содержат данный тег. После этого можно отменить экземпляры текста, которые не требуется заменять.
После этого можно отменить экземпляры текста, которые не требуется заменять.

 Найти отсутствующий закрывающий тег, вызывающий проблемы с проверкой, гораздо сложнее, если везде есть (совершенно действительные) отсутствующие закрывающие теги.
Найти отсутствующий закрывающий тег, вызывающий проблемы с проверкой, гораздо сложнее, если везде есть (совершенно действительные) отсутствующие закрывающие теги.