Жизненный цикл разработки на примере сайта | by Jenny V | NOP::Nuances of Programming
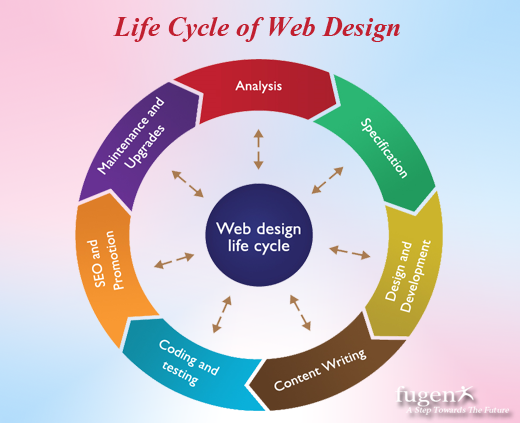
Понятие жизненного цикла разработки ПО известно многим. Он состоит из 6 этапов:
1. Исследование и анализ.
2. Планирование.
3. Проектирование.
4. Реализация.
5. Тестирование и интеграция.
6. Развертывание и обслуживание.
В статье мы рассмотрим, каким образом каждый из этих 6 этапов связан с веб-разработкой. Изучив материал, вы получите более полное представление о разных процессах, участвующих в создании сайта.
Веб-разработка всегда начинается с исследования. Какие практики являются наилучшими для типа создаваемого сайта? Есть ли конкуренты и кто они? Какие современные тенденции можно применить в разработке?
На этом этапе мы собираем дополнительную информацию, которая пригодится при планировании. Отметим, что исследование и анализ не прекращаются на протяжении всего жизненного цикла разработки. При этом качество проведенных исследований перед написанием кода значительно влияет на долгосрочный успех проекта.
В число первоклассных инструментов для исследования и анализа входят:
— StackOverflow;
— r/WebDev.
Кроме того, на этом этапе не обойтись без качественного документирования полученных результатов. Для этой цели подойдет Google Docs. Данный сервис позволяет нескольким людям одновременно работать с одним документом, что особенно актуально при совместном исследовании.
На втором этапе процесса разработки мы начинаем планировать все составляющие проекта: тип сайта и его характеристики, количество обслуживаемых пользователей, целевая аудитория, наличие статического или динамического контента, используемые технологии.
Чем быстрее мы определимся по каждому пункту, тем раньше составим четкий стратегический план действий для разработчиков. Чем больше времени мы потратим на тщательное планирование проекта, тем меньше его уйдет на разработку.
При этом важно не просто мысленно сформулировать решения. Необходимо задокументировать всю информацию, придав ей структурированный вид, и обеспечить к ней доступ всем участникам проекта. Справиться с этой задачей помогают различные инструменты, например Trello.
Справиться с этой задачей помогают различные инструменты, например Trello.
С помощью Trello вы быстро и легко создаете доску управления проектом. Она предоставляет широкие возможности настройки в соответствии с поставленными целями. По сути, Trello не что иное, как простая канбан-доска.
На этом этапе уже известно, что именно вы создаете, кто ваша целевая аудитория и каков план действий по разработке самого сайта. А если вы отлично поработали на двух предыдущих этапах, то у вас уже есть четкое представление о цветовой гамме и макете будущего сайта.
Настало время свести воедино все знания и визуально представить конечный продукт. В целом, процесс проектирования состоит из 5 шагов.
1. Почувствуй покупателя: поставить себя на место покупателей, чтобы лучше понять их желания и ожидания.
2. Улови суть: определить, что именно они ищут.
3. Поймай идею: провести мозговой штурм идей по дизайну с учетом данных, полученных в процессе шага 1.
4. Создай прототип: реализовать ряд предложенных идей.
5. Протестируй: провести соответствующее тестирование и убедиться, что дизайн отвечает требованиям. После этого вернуться к шагу 1.
Честно говоря, я не силен в веб-дизайне и предпочитаю командную работу со специалистами в этой области. Тем не менее, исходя из личного опыта проектирования сайтов, могу порекомендовать такие инструменты, как Adobe XD и Figma, а для создания цветовой гаммы — Coolors.
На предыдущем этапе мы определились, как должен выглядеть сайт, и теперь самое время заняться кодом. В зависимости от размера сайта именно здесь могут начаться сложности. Не убирайте далеко доску Trellо, так как она нам понадобится.
Реализация дизайна сайта начинается с создания репозитория для отслеживания изменений в коде. Если вы работаете над небольшим одностраничным проектом и четко знаете, что нужно делать, то вполне можно обойтись без контроля версий. Но если дело касается более крупных и постоянно изменяющихся проектов, то он просто необходим.
Но если дело касается более крупных и постоянно изменяющихся проектов, то он просто необходим.
Создав репозиторий, приступаем к написанию кода, но сначала обратимся к доске проекта. Для управления разработкой я обычно размещаю карточки с заданиями по трем вкладкам: “Выполнить”, “В работе” и “Завершено”. Их можно дополнить еще двумя: “Ревью кода” и “Тестирование”.
Организовав доску, заполняем ее задачами. Далее выбираем одну из них и прикрепляем во вкладку “В работе”, после чего пишем код.
Эти предварительные этапы разработки играют очень важную роль в создании больших проектов. Вы должны быть уверены, что реализация осуществляется в соответствии с установленным порядком. Иначе велика вероятность застрять в тоннах запутанного и нефункционального кода.
Рекомендую начать не с контента, а со стилей. Создайте правила стилизации для заголовка, футера (нижней части сайта), боковой панели (если нужно), основного и дополнительных цветов, элементов CTA и т. д. Если вы хорошо усвоите эти правила до наполнения сайта контентом, то сможете создать для него более эффективный и менее избыточный код.
Занимаясь разработкой, следите за тем, что вы правильно используете Git и ветви для отдельных функциональностей; регулярно вносите изменения, не накапливая их в один большой коммит; закрываете ветки, в которых уже нет необходимости. При этом не забывайте обновлять Trello. Застряли на каком-то задании и хотите вернуться к нему позже, зафиксируйте это на доске. Не допускайте попадания сообщений TODO в продакшн.
Процесс разработки сайта запущен. Система контроля версий Git сохраняет код, а вы тем временем отмечаете результаты работы на доске управления проектом.
Помимо уже рекомендованных инструментов хочется отметить важность еще одного из них. Залогом эффективной разработки является хороший редактор кода. Хотя при создании сайта нет особой необходимости в полноценной IDE, вы наверняка захотите познакомиться с инструментом, повышающем продуктивность работы. Для редактирования кода лично я использую Atom. Он известен как легко перепрограммируемый текстовый редактор, поскольку предоставляет широкие возможности настройки.
Данный этап имеет важное значение для успешной разработки сайта или приложения. Вся проделанная до этого момента работа теряет смысл, если продукт функционирует не так, как задумывалось в интересах пользователей. Этап включает ряд аспектов фазы разработки, которые рассматриваются более целенаправленно. Придав форму глине, необходимо сгладить несовершенства.
Выделяют 4 ключевых вида тестирования приложения:
1. Функциональное тестирование.
2. Регрессионное тестирование.
3. Тестирование производительности.
4. Кросс-браузерное тестирование.
Каждый из них может быть автоматизирован. В конце раздела я назову программу для выполнения таких задач. Однако веб-разработчик должен уметь вручную проводить эти 4 вида тестов, поэтому остановимся более подробно на каждом из них.
Функциональное тестирование
Цель данного вида тестирования — убедиться, что различные функциональности сайта работают, как ожидалось, и никакие ошибки не помешают пользовательскому взаимодействию с ним.
Регрессионное тестирование
По сути, регрессионное тестирование повторяет функциональное. Его задача состоит в проверке адекватной работы определенных функциональностей сайта после обновления базы кода.
Тестирование производительности
Тесты производительности подтверждают, что сайт продолжает работу даже в периоды повышенного трафика. Стресс-тестирование определяет верхние пределы возможности сервера сайта по обработке трафика. Нагрузочное тестирование позволяет разработчику понять, как сайт реагирует на ожидаемую нагрузку.
Кросс-браузерное тестирование
Кросс-браузерное тестирование гарантирует, что сайт выглядит и работает одинаково во всех браузерах и на разноразмерных экранах. Если в Firefox с внешним видом сайта все в порядке, а в Chrome — нет, то вы автоматически лишаете себя большого количества потенциальных посетителей.
Помимо тестирования самого веб-приложения данный этап предусматривает “тестирование” веб-сервера. Если приложение на нем не запускается из-за конфликта с какой-либо системой, то все усилия были потрачены зря. Процесс интеграции как раз и обеспечивает совместную работу различных приложений.
Процесс интеграции как раз и обеспечивает совместную работу различных приложений.
Для тестирования веб-приложений в различных условиях рекомендую Selenium, который предоставляет набор соответствующих инструментов.
Быстро обобщим вышесказанное. Перед началом проекта по разработке сайта мы проводим исследование/анализ, выявляем лучшие практики и узнаем конкурентов.
Далее планируем дизайн и разработку сайта: определяем его целевую аудиторию, тип и применяемые технологии.
По мере готовности плана и результатов исследования/анализа приступаем к проектированию сайта на основе полученной информации. Определив ожидания потенциальных покупателей и набросав идеи, утверждаем дизайн в соответствии с замыслом.
После этого открываем редактор кода и приступаем к работе. Действуем методично, добиваясь создания эффективного кода без излишек.
Закончив разработку сайта, открываем Selenium и проводим тесты: функциональные, регрессионные, кросс-браузерные и на производительность. Затем возвращаемся к фазе разработки и подчищаем обнаруженные недочеты. Придав коду привлекательный вид, выполняем интеграционное тестирование. Оно позволяет убедиться, что веб-приложение работает на сервере без каких-либо конфликтов.
Затем возвращаемся к фазе разработки и подчищаем обнаруженные недочеты. Придав коду привлекательный вид, выполняем интеграционное тестирование. Оно позволяет убедиться, что веб-приложение работает на сервере без каких-либо конфликтов.
Итак, у нас есть работающее приложение, спроектированное и разработанное в соответствии с замыслом. Далее мы должны сделать его доступным для пользователей, иначе в нем нет никакого смыла. Для этого приступаем к развертыванию приложения. Данная тема выходит за рамки статьи, но сам процесс довольно простой. Кратко перечислим его этапы: получаем домен и хостинг, отправляем код на живой сервер и готово!
После этого остается еще один финальный и важный этап. Было бы здорово, если бы однажды разработав и развернув приложение, мы бы о нем и не вспоминали. К сожалению, это не так. Со временем все меняется: появляются новые функциональности, обновляются языки программирования и совершенствуются браузеры. Чтобы убедиться, что веб-приложение по-прежнему доступно, необходимо его обслуживать.
Как правило, обслуживание включает аспекты этапов разработки и тестирования жизненного цикла. При разработке новых функциональностей проводятся регрессионные тесты для обеспечения совместимости.
Теперь вы знаете основные этапы жизненного цикла разработки, а также необходимые инструменты для этой цели. По каждому этапу можно сказать очень много, поэтому я рекомендую дополнительно о них почитать.
К счастью, большую часть цикла можно автоматизировать.
Читайте также:
- Как работает архитектурный паттерн «модель-вид-контроллер»
- Как повысить SEO-рейтинг сайта с помощью Next.JS
- Создание правильного чек-листа для инспекции кода
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Paul Burkart: The Web Development Life Cycle
Жизненный цикл разработки на примере сайта
Понятие жизненного цикла разработки ПО известно многим. Он состоит из 6 этапов:
1. Исследование и анализ.
2. Планирование.
3. Проектирование.
Проектирование.
4. Реализация.
5. Тестирование и интеграция.
6. Развертывание и обслуживание.
В статье мы рассмотрим, каким образом каждый из этих 6 этапов связан с веб-разработкой. Изучив материал, вы получите более полное представление о разных процессах, участвующих в создании сайта.
Исследование и анализ
Веб-разработка всегда начинается с исследования. Какие практики являются наилучшими для типа создаваемого сайта? Есть ли конкуренты и кто они? Какие современные тенденции можно применить в разработке?
На этом этапе мы собираем дополнительную информацию, которая пригодится при планировании. Отметим, что исследование и анализ не прекращаются на протяжении всего жизненного цикла разработки. При этом качество проведенных исследований перед написанием кода значительно влияет на долгосрочный успех проекта.
В число первоклассных инструментов для исследования и анализа входят:
— StackOverflow;
— r/WebDev.
Кроме того, на этом этапе не обойтись без качественного документирования полученных результатов. Для этой цели подойдет Google Docs. Данный сервис позволяет нескольким людям одновременно работать с одним документом, что особенно актуально при совместном исследовании.
Для этой цели подойдет Google Docs. Данный сервис позволяет нескольким людям одновременно работать с одним документом, что особенно актуально при совместном исследовании.
Планирование
На втором этапе процесса разработки мы начинаем планировать все составляющие проекта: тип сайта и его характеристики, количество обслуживаемых пользователей, целевая аудитория, наличие статического или динамического контента, используемые технологии.
Чем быстрее мы определимся по каждому пункту, тем раньше составим четкий стратегический план действий для разработчиков. Чем больше времени мы потратим на тщательное планирование проекта, тем меньше его уйдет на разработку.
При этом важно не просто мысленно сформулировать решения. Необходимо задокументировать всю информацию, придав ей структурированный вид, и обеспечить к ней доступ всем участникам проекта. Справиться с этой задачей помогают различные инструменты, например Trello.
С помощью Trello вы быстро и легко создаете доску управления проектом. Она предоставляет широкие возможности настройки в соответствии с поставленными целями. По сути, Trello не что иное, как простая канбан-доска.
Она предоставляет широкие возможности настройки в соответствии с поставленными целями. По сути, Trello не что иное, как простая канбан-доска.
Проектирование
На этом этапе уже известно, что именно вы создаете, кто ваша целевая аудитория и каков план действий по разработке самого сайта. А если вы отлично поработали на двух предыдущих этапах, то у вас уже есть четкое представление о цветовой гамме и макете будущего сайта.
Настало время свести воедино все знания и визуально представить конечный продукт. В целом, процесс проектирования состоит из 5 шагов.
1. Почувствуй покупателя: поставить себя на место покупателей, чтобы лучше понять их желания и ожидания.
2. Улови суть: определить, что именно они ищут.
3. Поймай идею: провести мозговой штурм идей по дизайну с учетом данных, полученных в процессе шага 1.
4. Создай прототип: реализовать ряд предложенных идей.
5. Протестируй: провести соответствующее тестирование и убедиться, что дизайн отвечает требованиям. После этого вернуться к шагу 1.
Честно говоря, я не силен в веб-дизайне и предпочитаю командную работу со специалистами в этой области. Тем не менее, исходя из личного опыта проектирования сайтов, могу порекомендовать такие инструменты, как Adobe XD и Figma, а для создания цветовой гаммы — Coolors.
Реализация
На предыдущем этапе мы определились, как должен выглядеть сайт, и теперь самое время заняться кодом. В зависимости от размера сайта именно здесь могут начаться сложности. Не убирайте далеко доску Trellо, так как она нам понадобится.
Реализация дизайна сайта начинается с создания репозитория для отслеживания изменений в коде. Если вы работаете над небольшим одностраничным проектом и четко знаете, что нужно делать, то вполне можно обойтись без контроля версий. Но если дело касается более крупных и постоянно изменяющихся проектов, то он просто необходим.
Создав репозиторий, приступаем к написанию кода, но сначала обратимся к доске проекта. Для управления разработкой я обычно размещаю карточки с заданиями по трем вкладкам: “Выполнить”, “В работе” и “Завершено”. Их можно дополнить еще двумя: “Ревью кода” и “Тестирование”.
Организовав доску, заполняем ее задачами. Далее выбираем одну из них и прикрепляем во вкладку “В работе”, после чего пишем код.
Эти предварительные этапы разработки играют очень важную роль в создании больших проектов. Вы должны быть уверены, что реализация осуществляется в соответствии с установленным порядком. Иначе велика вероятность застрять в тоннах запутанного и нефункционального кода.
Рекомендую начать не с контента, а со стилей. Создайте правила стилизации для заголовка, футера (нижней части сайта), боковой панели (если нужно), основного и дополнительных цветов, элементов CTA и т. д. Если вы хорошо усвоите эти правила до наполнения сайта контентом, то сможете создать для него более эффективный и менее избыточный код.
Занимаясь разработкой, следите за тем, что вы правильно используете Git и ветви для отдельных функциональностей; регулярно вносите изменения, не накапливая их в один большой коммит; закрываете ветки, в которых уже нет необходимости. При этом не забывайте обновлять Trello. Застряли на каком-то задании и хотите вернуться к нему позже, зафиксируйте это на доске. Не допускайте попадания сообщений TODO в продакшн.
Процесс разработки сайта запущен. Система контроля версий Git сохраняет код, а вы тем временем отмечаете результаты работы на доске управления проектом.
Помимо уже рекомендованных инструментов хочется отметить важность еще одного из них. Залогом эффективной разработки является хороший редактор кода. Хотя при создании сайта нет особой необходимости в полноценной IDE, вы наверняка захотите познакомиться с инструментом, повышающем продуктивность работы. Для редактирования кода лично я использую Atom. Он известен как легко перепрограммируемый текстовый редактор, поскольку предоставляет широкие возможности настройки.
Тестирование и интеграция
Данный этап имеет важное значение для успешной разработки сайта или приложения. Вся проделанная до этого момента работа теряет смысл, если продукт функционирует не так, как задумывалось в интересах пользователей. Этап включает ряд аспектов фазы разработки, которые рассматриваются более целенаправленно. Придав форму глине, необходимо сгладить несовершенства.
Выделяют 4 ключевых вида тестирования приложения:
1. Функциональное тестирование.
2. Регрессионное тестирование.
3. Тестирование производительности.
4. Кросс-браузерное тестирование.
Каждый из них может быть автоматизирован. В конце раздела я назову программу для выполнения таких задач. Однако веб-разработчик должен уметь вручную проводить эти 4 вида тестов, поэтому остановимся более подробно на каждом из них.
Функциональное тестирование
Цель данного вида тестирования — убедиться, что различные функциональности сайта работают, как ожидалось, и никакие ошибки не помешают пользовательскому взаимодействию с ним.
Регрессионное тестирование
По сути, регрессионное тестирование повторяет функциональное. Его задача состоит в проверке адекватной работы определенных функциональностей сайта после обновления базы кода.
Тестирование производительности
Тесты производительности подтверждают, что сайт продолжает работу даже в периоды повышенного трафика. Стресс-тестирование определяет верхние пределы возможности сервера сайта по обработке трафика. Нагрузочное тестирование позволяет разработчику понять, как сайт реагирует на ожидаемую нагрузку.
Кросс-браузерное тестирование
Кросс-браузерное тестирование гарантирует, что сайт выглядит и работает одинаково во всех браузерах и на разноразмерных экранах. Если в Firefox с внешним видом сайта все в порядке, а в Chrome — нет, то вы автоматически лишаете себя большого количества потенциальных посетителей.
Помимо тестирования самого веб-приложения данный этап предусматривает “тестирование” веб-сервера. Если приложение на нем не запускается из-за конфликта с какой-либо системой, то все усилия были потрачены зря. Процесс интеграции как раз и обеспечивает совместную работу различных приложений.
Процесс интеграции как раз и обеспечивает совместную работу различных приложений.
Для тестирования веб-приложений в различных условиях рекомендую Selenium, который предоставляет набор соответствующих инструментов.
Развертывание и обслуживание
Быстро обобщим вышесказанное. Перед началом проекта по разработке сайта мы проводим исследование/анализ, выявляем лучшие практики и узнаем конкурентов.
Далее планируем дизайн и разработку сайта: определяем его целевую аудиторию, тип и применяемые технологии.
По мере готовности плана и результатов исследования/анализа приступаем к проектированию сайта на основе полученной информации. Определив ожидания потенциальных покупателей и набросав идеи, утверждаем дизайн в соответствии с замыслом.
После этого открываем редактор кода и приступаем к работе. Действуем методично, добиваясь создания эффективного кода без излишек.
Закончив разработку сайта, открываем Selenium и проводим тесты: функциональные, регрессионные, кросс-браузерные и на производительность. Затем возвращаемся к фазе разработки и подчищаем обнаруженные недочеты. Придав коду привлекательный вид, выполняем интеграционное тестирование. Оно позволяет убедиться, что веб-приложение работает на сервере без каких-либо конфликтов.
Затем возвращаемся к фазе разработки и подчищаем обнаруженные недочеты. Придав коду привлекательный вид, выполняем интеграционное тестирование. Оно позволяет убедиться, что веб-приложение работает на сервере без каких-либо конфликтов.
Итак, у нас есть работающее приложение, спроектированное и разработанное в соответствии с замыслом. Далее мы должны сделать его доступным для пользователей, иначе в нем нет никакого смыла. Для этого приступаем к развертыванию приложения. Данная тема выходит за рамки статьи, но сам процесс довольно простой. Кратко перечислим его этапы: получаем домен и хостинг, отправляем код на живой сервер и готово!
После этого остается еще один финальный и важный этап. Было бы здорово, если бы однажды разработав и развернув приложение, мы бы о нем и не вспоминали. К сожалению, это не так. Со временем все меняется: появляются новые функциональности, обновляются языки программирования и совершенствуются браузеры. Чтобы убедиться, что веб-приложение по-прежнему доступно, необходимо его обслуживать.
Как правило, обслуживание включает аспекты этапов разработки и тестирования жизненного цикла. При разработке новых функциональностей проводятся регрессионные тесты для обеспечения совместимости.
Заключение
Теперь вы знаете основные этапы жизненного цикла разработки, а также необходимые инструменты для этой цели. По каждому этапу можно сказать очень много, поэтому я рекомендую дополнительно о них почитать.
К счастью, большую часть цикла можно автоматизировать.
Читайте также:
- Как работает архитектурный паттерн «модель-вид-контроллер»
- Как повысить SEO-рейтинг сайта с помощью Next.JS
- Создание правильного чек-листа для инспекции кода
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Paul Burkart: The Web Development Life Cycle
Читайте также
Жизненный цикл веб-сайта | Веб-платформы и документация
Простота может быть какой угодно, только не простой. Обязанность сопровождающего (-ых) веб-сайта состоит в том, чтобы создать сайт, который будет полезен и удобен для навигации для их пользователей. Это требует большего планирования и стратегии, чем многие ожидают.
Это требует большего планирования и стратегии, чем многие ожидают.
Ниже приведены основные шаги по созданию успешного веб-сайта. Более крупные сайты с более конкретными потребностями в маркетинге и коммуникации потребуют более детальных шагов и планирования. Именно на сайтах такого типа университетские коммуникации и маркетинг могут быть особенно полезны при планировании и производстве.
Планирование и постановка целей
Потратьте достаточно времени на разработку плана того, как ваш сайт будет организован и достигнет целей вашего подразделения, что важно для обеспечения его долгосрочного успеха. Это не зависит от дизайна и технических аспектов сайта.
На этом этапе работы вам потребуется определить и задокументировать основную аудиторию вашего сайта. Указание цели и назначения для вашего сайта в целом и каждого раздела сайта также поможет сохранить содержание вашего сайта целенаправленным и целеустремленным.
Определение этой информации поможет решить, как структурировать меню и страницы на вашем сайте. Как только страницы будут структурированы в карту сайта, вы будете готовы приступить к созданию контента на каждой из этих страниц.
Как только страницы будут структурированы в карту сайта, вы будете готовы приступить к созданию контента на каждой из этих страниц.
Создание контента
Контент на странице — это гораздо больше, чем просто абзацы текста. Веб-пользователи вряд ли прочитают каждое слово на странице. Скорее, они просматривают, чтобы найти информацию, которую они ищут. Использование заголовков и других типов блоков может помочь направить взгляд пользователей и позволить им более эффективно перемещаться по странице. Стратегическое использование фотографий и цветных блоков полезно для создания ритма на вашей странице, чтобы пользователи понимали, как части контента связаны с другими частями.
При создании контента для своих страниц вам следует подумать о том, как сбалансировать потребности пользователей, просматривающих ваш сайт, с актуальной и полезной информацией.
Наш семинар по стратегии контента поможет вам подумать о том, как организовать информацию на вашем сайте.
Подготовка к запуску
После того, как вы заполнили свой сайт всем его содержимым, пришло время подготовиться к запуску. Это включает в себя проверку качества, чтобы убедиться, что все ссылки работают должным образом и что отсутствует недостающий контент.
Это включает в себя проверку качества, чтобы убедиться, что все ссылки работают должным образом и что отсутствует недостающий контент.
Сейчас самое время решить, хотите ли вы объявить о своем новом сайте и как. Отправите ли вы электронное письмо в существующий список адресов электронной почты или поделитесь им в социальных сетях? Это две наиболее распространенные входящие стратегии при запуске сайта, но некоторые группы решают запустить свой новый сайт незаметно, без специальных объявлений. Оба подхода одинаково верны.
Вы также должны убедиться, что у вас настроены Google Analytics и любые другие инструменты метрик, чтобы вы могли видеть, как пользователи перемещаются по вашему сайту. Это ценная информация для дальнейшего обслуживания вашего сайта.
План управления
Наличие плана управления жизненно важно для того, чтобы ваш сайт оставался актуальным для ваших пользователей. План управления поможет вам эффективно управлять своим сайтом, зная, как (и где) добавлять страницы по мере необходимости. Это также помогает определить, кто отвечает за актуальность определенных страниц и как часто они должны обновляться.
Это также помогает определить, кто отвечает за актуальность определенных страниц и как часто они должны обновляться.
Аналитика может помочь определить, какие страницы должны получать наибольшее внимание при обновлении. Страницы, получающие наибольшее количество трафика, следует проверять чаще, чтобы убедиться, что пользователи потребляют точную информацию. Планирование времени каждый квартал (или, по крайней мере, ежегодно) для проведения аудита сайта и обеспечения актуальности информации и удовлетворения потребностей ваших пользователей является ключевой частью обслуживания сайта после запуска.
Нужна помощь?
Есть вопросы? Не стесняйтесь обращаться с любыми вопросами или проблемами на go.ncsu.edu/ucomm-dev-request.
Maven — Введение в жизненный цикл сборки
Содержание
- Основы жизненного цикла сборки
- Настройка проекта для использования жизненного цикла сборки
- Упаковка
- Плагины
- Справочник по жизненному циклу
- Встроенные привязки жизненного цикла
Maven основан на центральной концепции жизненного цикла сборки. Это означает, что процесс создания и распространения конкретного артефакта (проекта) четко определен.
Это означает, что процесс создания и распространения конкретного артефакта (проекта) четко определен.
Для человека, создающего проект, это означает, что для создания любого проекта Maven необходимо выучить лишь небольшой набор команд, а POM обеспечит получение желаемых результатов.
Существует три встроенных жизненных цикла сборки: по умолчанию, чистая и на месте. clean обрабатывает очистку проекта, а жизненный цикл site обрабатывает создание веб-сайта вашего проекта.
Жизненный цикл сборки состоит из фаз
Каждый из этих жизненных циклов сборки определяется отдельным списком фаз сборки, где фаза сборки представляет собой стадию жизненного цикла.
Например, жизненный цикл по умолчанию состоит из следующих фаз (полный список фаз жизненного цикла см. в Справочнике по жизненному циклу):
-
подтвердить- подтвердить правильность проекта и наличие всей необходимой информации -
compile— скомпилировать исходный код проекта -
test— протестировать скомпилированный исходный код с помощью подходящей среды модульного тестирования. Эти тесты не должны требовать упаковки или развертывания кода .
Эти тесты не должны требовать упаковки или развертывания кода . -
пакет— возьмите скомпилированный код и упакуйте его в распространяемом формате, таком как JAR. -
верифицировать— выполнить любые проверки результатов интеграционных тестов, чтобы убедиться, что критерии качества соблюдены -
install— установить пакет в локальный репозиторий для использования в качестве зависимости в других проектах локально -
развертывание— выполняется в среде сборки, окончательный пакет копируется в удаленный репозиторий для совместного использования с другими разработчиками и проектами.
Эти фазы жизненного цикла (плюс другие фазы жизненного цикла, не показанные здесь) выполняются последовательно для завершения жизненный цикл по умолчанию . Учитывая приведенные выше этапы жизненного цикла, это означает, что при использовании жизненного цикла по умолчанию Maven сначала проверит проект, затем попытается скомпилировать исходные коды, запустить их для тестов, упаковать двоичные файлы (например, jar), запустить интеграционные тесты для этого пакет, проверьте интеграционные тесты, установите проверенный пакет в локальный репозиторий, затем разверните установленный пакет в удаленном репозитории.
[вверху].
Обычные вызовы командной строки
Вы должны выбрать фазу, соответствующую вашему результату. Если вам нужна ваша банка, запустите package . Если вы хотите запустить модульные тесты, запустите test .
Если вы не уверены, чего хотите, предпочтительнее позвонить по номеру
.mvn проверить
Эта команда выполняет каждую фазу жизненного цикла по умолчанию по порядку ( компиляция , пакет и т. д.) перед выполнением проверка . Вам нужно только вызвать последнюю фазу сборки для выполнения, в данном случае проверить . В большинстве случаев эффект такой же, как у пакета . Однако, если есть интеграционные тесты, они тоже будут выполнены. И во время фазы Verify могут быть выполнены некоторые дополнительные проверки, например. если ваш код написан в соответствии с предопределенными правилами стиля проверки.
В среде сборки используйте следующий вызов для чистой сборки и развертывания артефактов в общем репозитории.
mvn чистое развертывание
Эту же команду можно использовать в многомодульном сценарии (т. е. в проекте с одним или несколькими подпроектами). Maven проходит в каждый подпроект и выполняет clean , затем выполняет deploy (включая все предыдущие этапы сборки).
[вверху].
Фаза сборки состоит из целей плагина
Однако, несмотря на то, что этап сборки отвечает за определенный этап жизненного цикла сборки, способ выполнения этих обязанностей может различаться. И это делается путем объявления целей плагина, привязанных к этим фазам сборки.
Цель плагина представляет собой конкретную задачу (точнее, чем этап сборки), которая способствует созданию проекта и управлению им. Он может быть привязан к нулю или нескольким фазам сборки. Цель, не привязанная к какой-либо фазе сборки, может быть выполнена вне жизненного цикла сборки путем прямого вызова.
clean и package аргументы являются фазами сборки, а dependency:copy-dependencies является целью (плагина).mvn чистая зависимость: пакет зависимостей копирования
Если это должно быть выполнено, сначала будет выполнена фаза clean ), а затем цель dependency:copy-dependencies , прежде чем, наконец, выполнить 9Фаза пакета 0065 (и все предшествующие фазы сборки жизненного цикла по умолчанию).
Более того, если цель связана с одной или несколькими фазами сборки, эта цель будет вызываться на всех этих фазах.
Кроме того, с фазой сборки может быть связано ноль или более целей. Если фаза сборки не имеет связанных с ней целей, эта фаза сборки не будет выполняться.
( Примечание. В Maven 2.0.5 и более поздних версиях несколько целей, привязанных к фазе, выполняются в том же порядке, в котором они объявлены в POM, однако несколько экземпляров одного и того же подключаемого модуля не поддерживаются. Несколько экземпляров одного и того же подключаемого модуля сгруппированы для выполнения вместе и упорядочены в Maven 2.0.11 и выше ).
[вверху].
Некоторые этапы обычно не вызываются из командной строки
Фазы, названные через дефис ( pre-* , post-* или process-* ), обычно не вызываются напрямую из командной строки. Эти этапы упорядочивают сборку, создавая промежуточные результаты, бесполезные вне сборки. В случае вызова
, такие как Jacoco, и подключаемые модули контейнера выполнения, такие как Tomcat, Cargo и Docker, связывают цели с этапом перед интеграционным тестом для подготовки среды контейнера интеграционного тестирования. Эти подключаемые модули также связывают цели с фазой после интеграционного тестирования
Эти подключаемые модули также связывают цели с фазой после интеграционного тестирования для сбора статистики покрытия или вывода контейнера интеграционного тестирования из эксплуатации.
Failsafe и подключаемые модули покрытия кода связывают цели с интеграционными тестами и , проверяющими фаз. Конечным результатом является тестирование, и отчеты о покрытии доступны после проверить фазу . Если Integration-Test вызывается из командной строки, отчеты не создаются. Хуже всего то, что среда контейнера интеграционных тестов остается в зависшем состоянии; веб-сервер Tomcat или экземпляр Docker остаются работающими, и Maven может даже не завершаться сам по себе.
[вверху].
Жизненный цикл сборки достаточно прост в использовании, но когда вы создаете сборку Maven для проекта, как вы назначаете задачи для каждой из этих фаз сборки?
Упаковка
Первый и наиболее распространенный способ — установить упаковку для вашего проекта с помощью элемента POM с таким же именем . Некоторые из допустимых значений упаковки:
Некоторые из допустимых значений упаковки: jar , war , ear и pom . Если значение упаковки не указано, по умолчанию используется jar .
Каждая упаковка содержит список целей для привязки к определенной фазе. Например, упаковка jar будет связывать следующие цели для создания этапов жизненного цикла по умолчанию.
| Фаза | |
|---|---|
ресурсы процесса | ресурсы:ресурсы |
компиляция | компилятор: компиляция |
ресурсы процесса-тестирования | ресурсы: testResources |
тест-компиляция | компилятор: testCompile |
тест | surefire:test |
упаковка | банка:банка |
установка | установить:установить |
развернуть | deploy:deploy |
Это почти стандартный набор привязок; однако некоторые упаковки обрабатывают их по-разному. Например, проект, состоящий исключительно из метаданных (значение упаковки равно
Например, проект, состоящий исключительно из метаданных (значение упаковки равно pom ) привязывает цели только к фазам install и deploy (полный список привязок к фазам сборки для некоторых типов упаковки см. в справочнике по жизненному циклу).
Обратите внимание, что для того, чтобы некоторые типы пакетов были доступны, вам также может потребоваться включить конкретный подключаемый модуль в раздел вашего POM и указать для этого подключаемого модуля. Одним из примеров плагина, который требует этого, является плагин Plexus, который предоставляет plexus-application и plexus-service упаковка.
[вверху].
Плагины
Второй способ добавить цели к фазам — настроить плагины в вашем проекте. Плагины — это артефакты, которые задают цели для Maven. Кроме того, плагин может иметь одну или несколько целей, каждая из которых представляет собой возможность этого плагина. Например, плагин Compiler имеет две цели:
Например, плагин Compiler имеет две цели: compile и testCompile . Первый компилирует исходный код вашего основного кода, а второй компилирует исходный код вашего тестового кода.
Как вы увидите в следующих разделах, подключаемые модули могут содержать информацию, указывающую, к какой фазе жизненного цикла привязать цель. Обратите внимание, что добавление плагина само по себе не является достаточной информацией — вы также должны указать цели, которые вы хотите запустить как часть вашей сборки.
Настроенные цели будут добавлены к целям, уже привязанным к жизненному циклу из выбранного пакета. Если к определенной фазе привязано более одной цели, используется следующий порядок: сначала выполняются цели из пакета, а затем цели, настроенные в POM. Обратите внимание, что вы можете использовать , чтобы получить больше контроля над порядком конкретных целей.
Например, подключаемый модуль Modello по умолчанию связывает свою цель modello:java с фазой generate-sources (Примечание: цель modello:java генерирует исходные коды Java). Таким образом, чтобы использовать плагин Modello и заставить его генерировать исходники из модели и включать их в сборку, вы должны добавить следующее в свой POM в разделе
Таким образом, чтобы использовать плагин Modello и заставить его генерировать исходники из модели и включать их в сборку, вы должны добавить следующее в свой POM в разделе из 9.0065 <сборка> :
<плагин>org.codehaus.modello модель-maven-плагин <версия>1.8.1 <выполнения> <исполнение> <конфигурация> <модели>src/main/mdo/maven.mdo <версия>4.0.0 <цели> <цель>Java
Вам может быть интересно, почему этот элемент существует. Это делается для того, чтобы вы могли запускать одну и ту же цель несколько раз с разной конфигурацией, если это необходимо. Отдельным исполнениям также можно присвоить идентификатор, чтобы во время наследования или применения профилей можно было контролировать, будет ли конфигурация цели объединена или превращена в дополнительное исполнение.
Когда задано несколько исполнений, соответствующих определенной фазе, они выполняются в порядке, указанном в POM, причем унаследованные выполнения выполняются первыми.
Теперь, в случае modello:java , это имеет смысл только на этапе generate-sources . Но некоторые цели можно использовать более чем в одной фазе, и не может быть разумного значения по умолчанию. Для них вы можете указать фазу самостоятельно. Например, предположим, что у вас есть цель display:time , которая отображает текущее время в командной строке, и вы хотите, чтобы она выполнялась в фазе process-test-resources , чтобы указать, когда тесты были запущены. Это будет настроено так:
<плагин>com.mycompany.example плагин display-maven <версия>1.0 <выполнения> <исполнение> <фаза>процесс-тест-ресурсы <цели> <цель>время
[вверху].
Ниже перечислены все этапы сборки default , clean и site жизненные циклы, которые выполняются в порядке, указанном до момента указанного.
Чистый жизненный цикл
| Фаза | Описание |
|---|---|
предварительная очистка | выполнить процессы, необходимые до фактической очистки проекта |
очистить | удалить все файлы, созданные предыдущей сборкой |
пост-очистка | выполнить процессы, необходимые для завершения очистки проекта |
Жизненный цикл по умолчанию
| Фаза | Описание |
|---|---|
проверка | подтвердите правильность проекта и доступность всей необходимой информации. |
инициализировать | инициализировать состояние сборки, например. установить свойства или создать каталоги. |
генерировать-источники | генерировать любой исходный код для включения в компиляцию. |
источники процессов | обрабатывают исходный код, например, для фильтрации любых значений. |
генерировать ресурсы | генерируют ресурсы для включения в пакет. |
ресурсы процесса | скопируйте и обработайте ресурсы в целевой каталог, готовый к упаковке. |
компиляция | скомпилировать исходный код проекта. |
классы процессов | выполнять постобработку сгенерированных файлов из компиляции, например, для улучшения байт-кода в классах Java. |
создание тестовых источников | генерировать любой тестовый исходный код для включения в компиляцию. |
источники процессов-тестов | обрабатывают исходный код теста, например, для фильтрации любых значений. |
генерировать-тестовые-ресурсы | создать ресурсы для тестирования. |
ресурсы процесса-тестирования | скопируйте и обработайте ресурсы в целевой каталог теста. |
тестовая компиляция | скомпилировать исходный код теста в целевой каталог теста |
process-test-classes | выполнять постобработку сгенерированных файлов из тестовой компиляции, например, для улучшения байт-кода в классах Java. |
тест | запускать тесты, используя подходящую среду модульного тестирования. Эти тесты не должны требовать упаковки или развертывания кода. |
подготовка пакета | выполнять любые операции, необходимые для подготовки пакета перед фактической упаковкой. Это часто приводит к распакованной, обработанной версии пакета. |
упаковка | взять скомпилированный код и упаковать его в распространяемом формате, таком как JAR. |
тест перед интеграцией | выполнить действия, необходимые перед выполнением интеграционных тестов. Это может включать в себя такие вещи, как настройка необходимой среды. |
интеграционный тест | обработайте и при необходимости разверните пакет в среде, где можно запускать интеграционные тесты. |
тестирование после интеграции | выполнять действия, необходимые после выполнения интеграционных тестов. Это может включать очистку окружающей среды. |
проверить | выполнить любые проверки, чтобы убедиться, что пакет действителен и соответствует критериям качества. |
установить | установите пакет в локальный репозиторий для использования в качестве зависимости в других проектах локально. |
развертывание | выполняется в среде интеграции или выпуска, окончательный пакет копируется в удаленный репозиторий для совместного использования с другими разработчиками и проектами. |
Жизненный цикл сайта
| Фаза | Описание |
|---|---|
предварительная установка | выполнение процессов, необходимых до фактического создания сайта проекта |
сайта | генерировать документацию сайта проекта |
после сайта | выполнение процессов, необходимых для завершения создания сайта и подготовки к развертыванию сайта |
развертывание на месте | разверните сгенерированную документацию сайта на указанный веб-сервер |
[наверх].
Некоторые фазы имеют цели, привязанные к ним по умолчанию. А для жизненного цикла по умолчанию эти привязки зависят от значения упаковки. Вот некоторые из привязок на этапе сборки.
Чистые крепления Lifecycle
| Фаза | плагин: цель |
|---|---|
очистить | Clean: Clean |
По умолчанию привязки жизненного цикла — упаковка
EJB / EJB3 / JAR / PAR / RAR 6666666669 3 666666666666666666666666666666666666666666666666666666666666 3 66 / PAR /.
Фаза плагин: цель ресурсы процесса ресурсы:ресурсы компиляция компилятор: скомпилировать ресурсы процесса-тестирования ресурсы: testResources тест-компиляция компилятор: testCompile тест surefire:test упаковка ejb:ejb или ejb3:ejb3 или jar:jar или par:par или rar:rar или war:war установить установить:установить развернуть deploy:deploy
Привязки жизненного цикла по умолчанию — упаковка
ear Фаза плагин: цель создание ресурсов ухо: сгенерировать-приложение-xml ресурсы процесса ресурсы:ресурсы пакет ухо:ухо установить установить:установить развернуть deploy:deploy
Привязки жизненного цикла по умолчанию — упаковка
maven-plugin Этап плагин: цель создание ресурсов плагин:дескриптор ресурсы процесса ресурсы:ресурсы компиляция компилятор: компиляция ресурсы процесса-тестирования ресурсы:testResources тест-компиляция компилятор: testCompile тест surefire:test упаковка jar:jar и plugin:addPluginArtifactMetadata установить установить:установить развернуть deploy:deploy
Привязки жизненного цикла по умолчанию — упаковка
пом Фаза плагин: цель пакет установка установить:установить развернуть deploy:deploy
Привязки жизненного цикла сайта
Фаза плагин: цель сайт сайт: сайт развертывание на месте сайт: развертывание
ссылки
Полный жизненный цикл Maven определяется файлом components.

 Эти тесты не должны требовать упаковки или развертывания кода
Эти тесты не должны требовать упаковки или развертывания кода