Онлайн конвертер HTML в PHP
Инструменты для украшения и уменьшения
Украшатель CSS
Украшает, форматирует и сделает CSS код более читаемым.Уменьшитель CSS
Сделает CSS код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель HTML
Украшает, форматирует и сделает HTML код более читаемым.Уменьшитель HTML
Сделает HTML код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель Javascript
Украшает, форматирует и сделает Javascript код более читаемым.Уменьшитель Javascript
Сделает Javascript код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Обфускатор Javascript
Сделает Javascript код более сложным для понимания или чтения для защиты.Украшатель JSON
Украшает, форматирует и сделает JSON код более читаемым.Уменьшитель JSON
Сделает JSON код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.
Украшатель XML
Украшает, форматирует и сделает XML код более читаемым.Уменьшитель XML
Сделает XML код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель OPML
Украшает, форматирует и сделает OPML код более читаемым.Уменьшитель OPML
Сделает OPML код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель SQL
Украшает, форматирует и сделает SQL код более читаемым.Уменьшитель SQL
Сделает SQL код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Конвертеры
Конвертер CSV в JSON
Конвертирует CSV данные в JSON и украшает.Конвертер CSV в TSV
Конвертирует CSV данные в TSV и украшает.Конвертер CSV в Excel
Конвертирует CSV данные в Excel и украшает.Конвертер CSV в HTML
Конвертирует CSV данные в HTML, просматривая его ниже.
Конвертер CSV в SQL
Конвертирует CSV в SQL формат и украшает.Конвертер CSV в Многострочные данные
Конвертирует CSV в многострочные данные и делает его более читаемым.Конвертер CSV в Текст
Конвертирует CSV в обычный текст и делает его более читаемым.Конвертер CSV в XML/JSON
Конвертирует CSV в XML и JSON онлайн.Конвертер CSV в XML
Конвертирует CSV в XML и украшает.Конвертер CSV в YAML
Конвертирует CSV в YAML и украшает.Извлечь столбец CSV
Извлекает один столбец из CSV.Конвертер Excel в CSV
Конвертирует Excel в CSV и украшает.Конвертер Excel в TSV
Конвертирует Excel в TSV и украшает.Конвертер Excel в HTML
Конвертирует Excel в HTML и украшает.Excel в формульный вид
Конвертирует Excel в формульный вид и украшает.Конвертер Excel в SQL
Конвертирует Excel в SQL и украшает.Конвертер Excel в JSON
Конвертирует Excel в JSON и украшает.
Конвертер Excel в XML
Конвертирует Excel в XML и украшает.Конвертер Excel в YAML
Конвертирует Excel в YAML и украшает.Конвертер Excel в Текст
Конвертирует Excel в Текст и украшает.Извлечь столбец Excel
Извлекает один столбец из Excel.Конвертер TSV в JSON
Конвертирует данные TSV в JSON и украшает.Конвертер TSV в CSV
Конвертирует данные TSV в CSV и украшает.Конвертер TSV в Excel
Конвертирует данные TSV в Excel и украшает.Конвертер TSV в HTML
Конвертирует данные TSV в HTML, с просмотром ниже.Конвертер TSV в SQL
Конвертирует TSV в SQL формат и украшает.Конвертер TSV в Многострочные данные
Конвертирует TSV в многострочные данные и делает более читаемым.Конвертер TSV в Текст
Конвертирует TSV в обычный текст и делает более читаемым.Конвертер TSV в XML/JSON
Конвертирует TSV в XML/JSON и украшает.
Конвертер TSV в XML
Конвертирует TSV в XML и украшает.Конвертер TSV в YAML
Конвертирует TSV в YAML и украшает.Извлечь столбец TSV
Извлекает один столбец из TSV.Конвертер HTML в CSV
Конвертирует HTML в CSV и украшает.Конвертер HTML в EXCEL
Конвертирует HTML в EXCEL и украшает.Конвертер HTML в TSV
Конвертирует HTML в TSV и украшает.Конвертер HTML в Многострочные данные
Конвертирует HTML в Многострочные данные и украшает.Конвертер HTML в JSON
Конвертирует HTML в JSON и украшает.Конвертер HTML в XML
Конвертирует HTML в XML и украшает.Конвертер HTML в YAML
Конвертирует HTML в TAML и украшает.Конвертер HTML в SQL
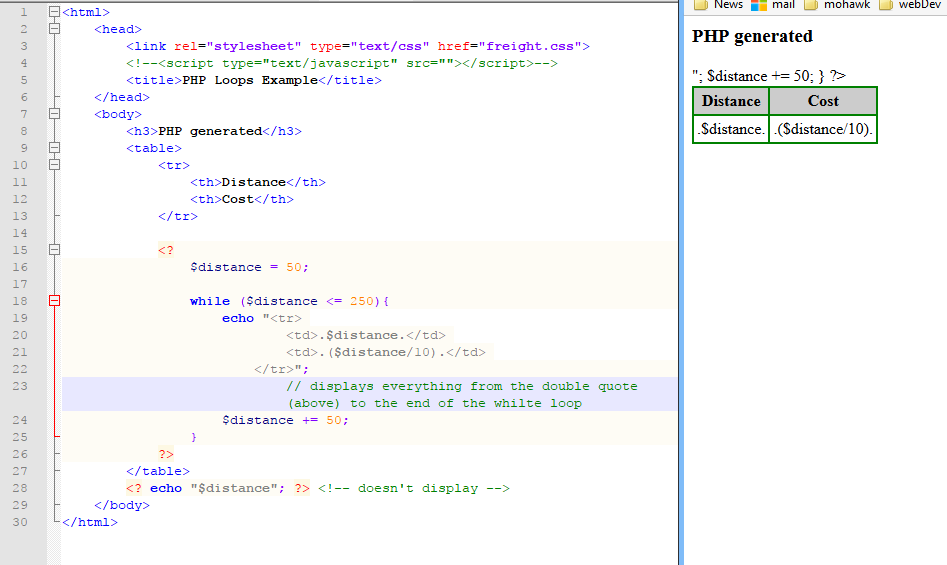
Конвертирует HTML в SQL и украшает.Конвертер HTML в PHP
Конвертирует HTML в PHP и украшает.Конвертер HTML в Javascript
Конвертирует HTML в Javascript и украшает.Конвертер HTML в Asp
Конвертирует HTML в Asp и украшает.
Конвертер HTML в JSP
Конвертирует HTML в JSP и украшает.Конвертер HTML в Perl
Конвертирует HTML в Perl и украшает.Конвертер HTML в Jade
Конвертирует HTML в Jade и украшает.Конвертер HTML в Текст
Конвертирует HTML в обычный текст.Конвертер Jade в HTML
Конвертирует Jade в HTML и украшает.Конвертер Markdown в HTML
Конвертирует Markdown в HTML код.Конвертер JSON в XML
Конвертирует JSON в XML и украшает.Конвертер JSON в CSV
Конвертирует JSON в CSV и украшает.Конвертер JSON в Excel
Конвертирует JSON в Excel и украшает.Конвертер JSON в TSV
Конвертирует JSON to TSV и украшает.Конвертер JSON в YAML
Конвертирует JSON в YAML и украшает.Конвертер JSON в HTML
Конвертирует JSON в HTML и украшает.Конвертер JSON в SQL
Конвертирует JSON в SQL и украшает.Конвертер JSON в C# класс
Конвертирует JSON в C# класс и украшает.
Конвертер JSON в Текст
Конвертирует JSON в Текст и украшает.Конвертер SQL в HTML
Конвертирует SQL в HTML и украшает.Конвертер SQL в CSV
Конвертирует SQL в CSV и украшает.Конвертер SQL в Excel
Конвертирует SQL в Excel и украшает.Конвертер SQL в TSV
Конвертирует SQL в TSV и украшает.Конвертер SQL в XML
Конвертирует SQL в XML и украшает.Конвертер SQL в JSON
Конвертирует SQL в JSON и украшает.Конвертер SQL в YAML
Конвертирует SQL в YAML и украшает.Конвертер SQL в Text
Конвертирует SQL в Text и украшает.Конвертер XML в JSON
Конвертирует XML в JSON и украшает.Конвертер XML в CSV
Конвертирует XML в CSV и украшает.Конвертер XML в Excel
Конвертирует XML в Excel и украшает.Конвертер XML в TSV
Конвертирует XML в TSV и украшает.Конвертер XML в YAML
Конвертирует XML в YAML и украшает.
Конвертер XML в HTML
Конвертирует XML в HTML и украшает.Конвертер XML в SQL
Конвертирует XML в SQL и украшает.Конвертер XML в Текст
Конвертирует XML в Текст и украшает.Конвертер YAML в XML/JSON/CSV
Конвертирует YAML в JSON/CSV/XML и украшает.Конвертер YAML в Excel
Конвертирует YAML в Excel и украшает.Конвертер YAML в HTML
Конвертирует YAML в HTML и украшает.Конвертер XML в PDF
Конвертировать XML в PDF и Скачать.Конвертер CSV в PDF
Конвертировать CSV в PDF и Скачать.Конвертер TSV в PDF
Конвертировать TSV в PDF и Скачать.Конвертер EXCEL в PDF
Конвертировать EXCEL в PDF и Скачать.Конвертер JSON в PDF
Конвертировать JSON в PDF и Скачать.Конвертер YAML в PDF
Конвертировать YAML в PDF и Скачать.Конвертер SQL в PDF
Конвертировать SQL в PDF и Скачать.Конвертер Текст в PDF
Конвертировать Текст в PDF и Скачать.
Конвертер PDF в JPG
Конвертировать PDF в JPG и Скачать.Конвертер PDF в PNG
Конвертирует PDF в PNG и украшает.Конвертер Текст в HTML
Конвертирует Текст в HTML и украшает.Конвертер RSS в JSON
Конвертирует RSS в JSON и украшает.Конвертер OPML в JSON
Конвертирует OPML в JSON и украшает.Инструменты проверки валидности кода
Валидатор CSS
Проверьте ваш исходник CSS.Валидатор Javascript
Проверьте ваш исходник Javascript.Тестер Javascript
Проверьте ваш Javascript код.Тестер HTML
Проверьте ваш HTML код.Валидатор JSON
Проверьте ваш JSON код и украсьте.Валидатор XML
Проверьте ваш XML код и украсьте.Валидатор YAML
Проверьте ваш YAML код и украсьте.Валидатор UUID
Проверьте ваш UUID код.Тестер XPath
Онлайн Xpath тестер.Тестер и генератор регулярных выражений
Проверка регулярного выражения и создание кода.
Препроцессоры CSS
Компилятор LESS
Создает отформатированные стили CSS из меньшего источника.Компилятор Stylus
Создает украшенные стили CSS из StylusКонвертер CSS в LESS
Конвертирует CSS в Less и украшает.Конвертер CSS в SCSS
Конвертирует CSS в SCSS и украшает.Конвертер CSS в SASS
Конвертирует CSS в SASS и украшает.Другие утилиты
Генераторы
- Генератор случайных паролей
- Генератор Favicon
- Безопасный каталог htaccess
- Генератор htpasswd
- Генератор Lorem Ipsum
- Генератор адресов IPv4
- Генератор адресов IPv6
- Генератор MAC адресов
- Генератор календарных дат
Конвертеры величин
- Конвертер веса
- Конвертер площади
- Конвертер плотности и массы
- Конвертер байтов/битов
- Конвертер электроэнергии
- Конвертер энергии
- Конвертер силы
- Конвертер Топлива
- Конвертер длины
- Конвертер объема и емкости
- Конвертер температуры
- Конвертер скорости и ускорения
- Конвертер угла
- Конвертер массы
- Конвертер мощности
- Конвертер давления и напряжения
- Конвертер времени
- Астрономический конвертер
- Конвертер частоты
Утилиты
- Информация о браузере
- Конвертер Base64 в Изображение
- Конвертер Изображение в Base64
- Конвертер Файла в Base64
- Генератор символов
- Конвертер текста в HTML объекты
- Парсер URL
- Автообновление страницы
Экранирование и разэкранирование
- Экранирование и разэкранирование JSON
- Экранирование и разэкранирование C#
- Экранирование и разэкранирование Javascript
- Экранирование и разэкранирование Java
- Экранирование и разэкранирование CSV
- Экранирование и разэкранирование SQL
- Экранирование и разэкранирование HTML
- Экранирование и разэкранирование XML
Шифрование
- Генератор HMAC
- Хэш калькулятор
- Стеганография изображений
- Стеганографический декодер
- Генератор паролей MySQL/MariaDB
- Генератор паролей Postgres
Строчные утилиты
- Конвертер базового номера
- Кодер/Декодер Base64
- Средство просмотра различий
- Кодировщик Url
- Декодер Url
- Кодировщик Html
- Декодер Html
- Добавить слэш
- Убрать слеш
- Конвертер числа в слово
- Утилиты строк
- Трансформер текста
- Конвертер регистра
- Калькулятор даты
- Конвертер Даты/Времени в временную метку Unix
- Конвертер временную метку Unix в время Дата/Время
- Конвертер Секунд в человеческое время
- Конвертер Секунд в Часы:Минуты:Секунды
Конверторы изображений
- Конвертер JPG в PNG
- Конвертер PNG в JPG
- Конвертер GIF в PNG
- Конвертер PNG в GIF
- Конвертер BMP в PNG
- Конвертер BMP в JPG
- Генератор изображений с закругленными углами
Инструменты домена и IP
- Получить IP и имя хоста
- Просмотр имени хоста
- Whois сервис
- Просмотр DNS
- Просмотр MX
- Просмотр сервера имён
- Проверка IP сайта
- IP утилиты
- Мой IP адрес
Редакторы кода
- Просмотр исходного кода
- Онлайн Редактор Кода
- Пример кода
Конвертеры цвета
- Конвертер RGB в HEX
- Конвертер RGB в CMYK
- Конвертер RGB в HSV
- Конвертер HEX в HSV
- Конвертер HEX в CMYK
- Конвертер HSV в CMYK
Как вставить HTML код из разных файлов? — efim360.
 ru
ruАннотация
Обычно, стандартные страницы сайта в формате HTML требует постоянного заполнения одних и тех же элементов (тегов). Например, у нас есть интернет-магазин, в котором 30000 страниц товаров. На каждой такой странице есть одна и та же информация с кодами счётчиков поисковых систем, с кодами всплывающих окон чатов и мессенджеров, с кодами просьбы обратного звонка, с кодами разделов, с кодами верхнего и нижнего меню («шапки» и «подвала») и т.д..
Все эти коды (скрипты) заимствуют содержимое с других ресурсов, а значит их интеграция на ваш сайт должна быть максимально простой и адаптивной (в одну строку).
Нет смысла вручную создавать HTML документы и складывать их в папку с относительными путями ссылок внутри HTML-кода. А вдруг вы что-то захотите поменять в меню или в рекламном блоке. Вдруг поменяется код счётчика. Что тогда? Менять все 30000 документов? Это бред, и вы это понимаете.
Решением данной проблемы остаётся модульное разделение разных участков кода на разные файлы. Счётчик Яндекса мы положим в один файл, а счётчик Google в другой. Потом мы создадим отдельный файл шаблон, по которому будут динамически собираться страницы. Поможет нам в этом скриптовый язык PHP и его выражения — include или require.
Счётчик Яндекса мы положим в один файл, а счётчик Google в другой. Потом мы создадим отдельный файл шаблон, по которому будут динамически собираться страницы. Поможет нам в этом скриптовый язык PHP и его выражения — include или require.
Разница между выражениями заключается в том, что при ошибке require выдаст фатальную ошибку уровня E_COMPILE_ERROR, а include выдаст предупреждение E_WARNING, которое позволит скрипту продолжить выполнение.
Задача
Нужно научиться подключать файлы в PHP — вставлять содержимое внешнего файла в PHP.
Среда разработки
Для решения этой задачи будем использовать локальную среду разработки — OpenServer. Этот продукт позволяет эмулировать работу реального сайта на домашнем компьютере (не на сервере).
Решение задачи
Мы создадим 4 файла, чтобы убедиться, что «голые» HTML коды подгружаются в один файл PHP без каких-либо проблем. Основной файл, в котором будем собирать содержимое трёх, назовём классически — «index.php». По умолчанию веб-серверы пытаются отыскать в директориях хостинга именно файлы с именем «index«, чтобы загрузить страничку сайта.
Основной файл, в котором будем собирать содержимое трёх, назовём классически — «index.php». По умолчанию веб-серверы пытаются отыскать в директориях хостинга именно файлы с именем «index«, чтобы загрузить страничку сайта.
Остальные 3 файла будут иметь схожие друг с другом имена: «file1.php«; «file2.php«; «file3.php«.
Для начала в основной файл запишем базовый шаблон кода HTML страницы и добавим элементы, определяющие начало и конец выполнения скрипта PHP.
Объявление скрипта PHP в HTML документе<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
</head>
<body>
<h2>Файл index.php</h2>
<?php
?>
</body>
</html>
В файл «file1.php» запишем HTML заголовок «h3» с содержимым — «Это строка из файла file1. php«.
php«.
В файл «file2.php» запишем HTML заголовок «h3» с содержимым — «Это строка из файла file2.php«.
В файл «file3.php» запишем HTML заголовок «h3» с содержимым — «Это строка из файла file3.php«.
Строка с HTML заголовком h3 из файла file1.phpСтрока с HTML заголовком h3 из файла file2.phpСтрока с HTML заголовком h3 из файла file3.php<h3>Это строка из файла file1.php</h3> <h3>Это строка из файла file2.php</h3> <h3>Это строка из файла file3.php</h3>Вид четырёх файлов в одной папке
Добавление информации о подключении кода трёх файлов в основной файл
Подключение файлов PHP при помощи выражения «require»<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
</head>
<body>
<h2>Файл index.php</h2>
<?php
require "file1. php";
require "file2.php";
require "file3.php";
?>
</body>
</html>
php";
require "file2.php";
require "file3.php";
?>
</body>
</html>Запустим выполнение файла «index.php» в браузере при активном локальном веб-сервере.
Вид файла index.php во вкладке браузера после применения скрипта PHP с requireМы видим чистый HTML одного полноценного документа, который собрался из разных файлов на нашем хостинге. По сути — это самый простой способ применения PHP в разработке, если ты только-только знакомишься с возможностями скриптового языка.
Откроем инструменты разработчика и посмотрим содержимое. Ниже показан собранный основной файл «index.php» из разных PHP-файлов в инструментах разработчика.
Собранный основной файл «index.php» из разных PHP-файлов в инструментах разработчика
Итог
Мы добились решения поставленной задачи и теперь можем разделить PHP документ со сложной структурой на более простые и понятные части в виде отдельных PHP файлов.
В каком случае пригодится знание подключения файлов в PHP
Если вы недавно поняли, что такое HTML и зачем он нужен, если вы попробовали создать своими собственными руками «лендинг пэйдж» на 10 страниц, то вы 100% задались вопросом: «А как можно упростить себе работу над проектом?».
Информация, описанная в этой публикации, приоткрывает дверь на пути в понимании модульности систем управления контента сайта. Уже сейчас вам очевидно, что сложные и большие проекты пишутся не за один день. А это значит, что сайт должен уметь разграничивать зоны ответственности между разработчиками, чтобы не «валить всё в одну кашу» и не загромождать восприятие кода.
Успехов в работе!
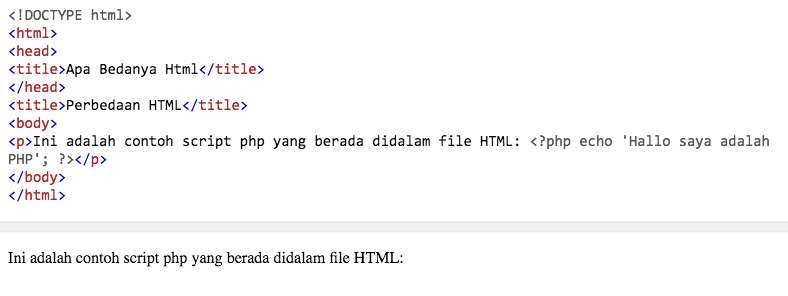
PHP :: Вставка php-кода в html-документ
PHP тесно связан с
HTML, поэтому очень часто приходится использовать не чистые php-скрипты, а смесь
со вставками php-кода в html-документ. С другой стороны
PHP выполняется на сервере и способен сам генерировать html-страницы, которые он
и отсылает клиенту.
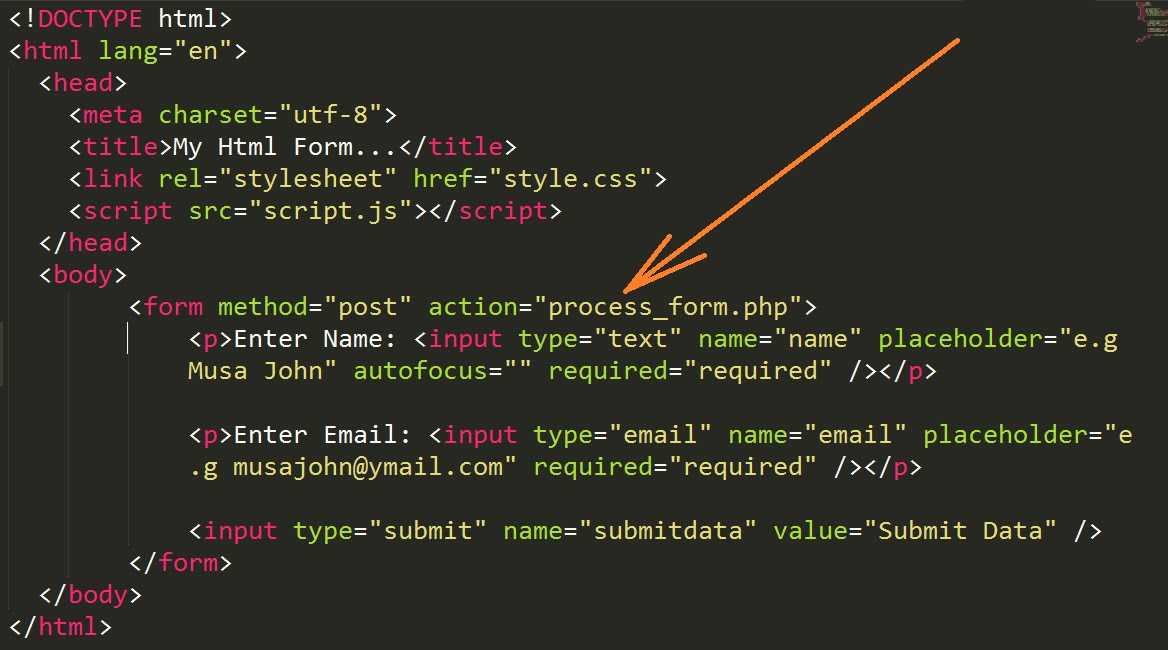
Для того, чтобы интерпретатор PHP мог понять, что он имеет дело именно с php-кодом, а не с тегами HTML или кодом другого языка, применяются специальные теги <?php и ?>, которые указывают ему где начинается и заканчивается непосредственно код PHP. В примере №1 показан простой файл, представляющий собой смесь из HTML и PHP.
HTML Результат okmysiteCodes
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Первый php-скрипт</title> </head> <body> <?php /* Оператор echo выводит строки, перечисляемые через запятую, в код html-документа */ echo 'Эта строка будет сперва обработана интерпретатором PHP <br> и только потом отдана по запросу серверу для дальнейшей <br> отправки браузеру клиента.'; ?> <p> А эта строка не будет обработана PHP, <br> т.к. она находится вне тегов <?php и >.Она будет <br> отдана по запросу серверу, а затем и браузеру клиента без <br> обработки в первоначальном виде. </p> </body> </html>
Пример №1. Вставка кода PHP в html-документ
Таким образом, в большинстве случаев все, что находится вне указанных открывающего и закрывающего тегов, будет проигнорировано интерпретатором PHP и отдано по запросу без изменения за исключением случая, когда внутри php-кода используется условный оператор, который определяет, что следует пропустить, а что нет. Так в примере №2, интерпретатор PHP пропустит блок html-кода, который не соответствует условию оператора if (будет рассмотрен позже).
HTML Результат okmysiteCodes
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Введение в PHP</title>
</head>
<body>
<?php
//присвоили переменной значение
$a=5;
//разрываем код PHP
if($a==5){
?>
<p>
Эта часть кода html-страницы будет выдана по запросу<br>
без изменения, т. к. условие истинно.
</p>
<?php
//эта часть выполнится только, если $a не равно 5
}else{
?>
<p>
А вот этот абзац не будет показан, т.к. $a==5 (равно).
</p>
<?php
} //оператор if и другие будут рассмотрены позже
?>
</body>
</html>
к. условие истинно.
</p>
<?php
//эта часть выполнится только, если $a не равно 5
}else{
?>
<p>
А вот этот абзац не будет показан, т.к. $a==5 (равно).
</p>
<?php
} //оператор if и другие будут рассмотрены позже
?>
</body>
</html>
Пример №2. Еще один вариант вставки кода PHP в html-документ
Из примера хорошо видно, что php-код может встречаться в одном и том же html-файле
более одного раза. При этом, он может идти вперемешку с html-кодом практически в произвольном порядке.
Также следует обратить внимание на то, что после окончания разбора php-кода, перед отправкой готовой
html-страницы пользователю, интерпретатор вставляет на место, где располагался исходный
php-код, необходимую для отображения информацию, а сам php-код удаляет. В
итоге клиенту будет отправлена чистая html-страница без вставок php-кода и,
при соответствующей настройке сервера, пользователь даже в случае просмотра исходного кода страницы в браузере не сможет узнать, получил ли он
обычный html-документ или же результат выполнения php-скрипта.
Обычно файлы, содержащие php-код, сохраняют с расширением .php или аналогичным.
По умолчанию интерпретатор PHP анализирует именно такие файлы. Поэтому, если
html-страница содержит вставки php-кода, следует сохранять ее с расширением
.php, иначе в случае отсутствия дополнительной настройки сервера, интерпретатор не будет искать и выполнять
php-код на таких страницах. Однако бояться этого не стоит, т.к. браузером такая
php-страница будет отображена точно также, как и обычная html-страница, с той лишь
разницей, что в адресной строке браузера или при сохранении страницы пользователь будет видеть расширение .php.
Если же необходимо скрыть от пользователя воздействие php-скриптов на страницу, можно в настройках сервера указать
дополнительные типы файлов, в которых интерпретатор должен искать php-код (данный вопрос мы рассмотрим позже). После
внесения таких изменений в настройках сервера интернет-страницы можно будет смело сохранять с расширением .html, что
окончательно скроет от пользователя какое-либо воздействие PHP на страницу.
Добавим, что всего существует четыре набора тегов для обозначения php-кода: <?php и ?>, <script language=»php»> и </script>, которые доступны всегда, а также короткие теги <? и ?>, <% и %>, которые доступны, только если они включены с помощью соответствующих директив в конфигурационном файле php.ini, или PHP был скомпилирован с опцией —enable-short-tags. Мы всегда будем использовать первую пару тегов, тем более, что в HTML 5 атрибут language считается устаревшим.
Если файл содержит только php-код, разрешается опускать закрывающий тег в конце файла, что иногда бывает очень полезным, т.к. позволяет избежать случайных символов пробелов или переводов строк после закрывающего тега.
PHP Включить файлы
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
include оператор (or require ) принимает весь текст/код/разметку, существующий в указанном файле, и копирует его в
файл, использующий инструкцию include.
В том числе файлы очень полезно, когда вы хотите включить тот же PHP, HTML или текст на нескольких страницах веб-сайта.
PHP включают и требуют заявления
Можно вставить содержимое одного файла PHP в другой файл PHP (до его выполнения сервером), с инструкцией include или требовать.
Операторы include и требуют идентичны, за исключением сбоя:
requireпроизведет фатальную ошибку (е_компиле_еррор) и остановит сценарийincludeтолько выдаст предупреждение (е_варнинг) и сценарий продолжит
Таким образом, если вы хотите, чтобы выполнение было продолжаться и показывать пользователям выходные данные, даже если включаемый файл отсутствует, используйте инструкцию include. В противном случае, при использовании фреймворка, CMS или сложного кода PHP-приложения, всегда используйте инструкцию требовать для включения ключевого файла в поток выполнения. Это поможет избежать ущерба для безопасности и целостности приложения, только в случае, если один ключевой файл случайно отсутствует.
В том числе файлы экономит много работы. Это означает, что можно создать стандартный заголовок, нижний колонтитул или файл меню для всех веб-страниц. Затем, когда заголовок необходимо обновить, можно обновить только файл заголовка include.
Синтаксис
include ‘filename‘;
or
require ‘filename‘;
PHP включают примеры
Пример 1
Предположим, что у нас есть стандартный файл нижнего колонтитула под названием «Footer. php», который выглядит следующим:
<?php
echo «<p>Copyright © 1999-» . date(«Y») . » html5css.com</p>»;
?>
To include the footer file in a page, use the include statement:
Пример
<html>
<body>
<h2>Welcome to my home page!</h2>
<p>Some text.</p>
<p>Some more text.</p>
<?php include ‘footer.php’;?>
</body>
</html>
Пример 2
Предположим, что у нас есть стандартный файл меню под названием «Menu. php»:
php»:
<?php
echo ‘<a href=»/default.php»>Home</a> —
<a href=»/html/default.php»>HTML Tutorial</a> —
<a href=»/css/default.php»>CSS Tutorial</a> —
<a href=»/js/default.php»>JavaScript Tutorial</a> —
<a href=»default.php»>PHP Tutorial</a>’;
?>
Все страницы веб-узла должны использовать этот файл меню. Вот как это может быть сделано (мы используем элемент < div >, так что меню легко может быть стилизовано с CSS позже):
Пример
<html>
<body>
<div>
<?php include ‘menu.php’;?>
</div>
<h2>Welcome to my home page!</h2>
<p>Some text.</p>
<p>Some more text.</p>
</body>
</html>
Пример 3
Предположим, что у нас есть файл под названием «Files. php», с определенными переменными:
<?php
$color=’red’;
$car=’BMW’;
?>
Затем, если мы включаем файл «Files. php», переменные могут быть использованы в вызывающем файле:
php», переменные могут быть использованы в вызывающем файле:
Пример
<html>
<body>
<h2>Welcome to my home page!</h2>
<?php include ‘vars.php’;
echo «I have a $color $car.»;
?>
</body>
</html>
PHP включить vs. требовать
require Инструкция также используется для включения файла в PHP-код.
Тем не менее, есть одна большая разница между включать и требовать; Когда файл входит в include инструкцию и PHP не может его найти, скрипт продолжит выполнение:
Пример
<html>
<body>
<h2>Welcome to my home page!</h2>
<?php include ‘noFileExists.php’;
echo «I have a $color $car.»;
?>
</body>
</html>
Если мы сделаем тот же пример с помощью require оператора, эхо-инструкция не будет выполнена, так как выполнение скрипта умирает после того, как require инструкция вернула фатальную ошибку:
Пример
<html>
<body>
<h2>Welcome to my home page!</h2>
<?php require ‘noFileExists. php’;
php’;
echo «I have a $color $car.»;
?>
</body>
</html>
Используется, require когда файл требуется приложению.
Используется, когда файл не include требуется и приложение должно продолжаться, когда файл не найден.
❮ Назад Дальше ❯
Популярное
php примеры
php массивы
функции php пхп
php date дата
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
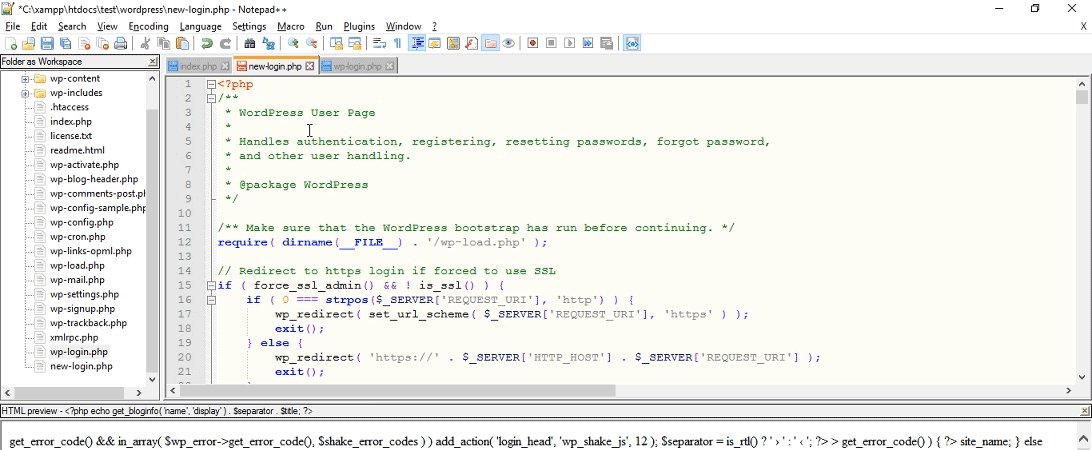
Как заставить html-страницы обрабатывать PHP код? — Вопросы и ответы — Джино
Как заставить html-страницы обрабатывать PHP код? — Вопросы и ответы — ДжиноПо умолчанию PHP-скриптами считаются лишь файлы с расширением .php и .phtml. Чтобы включить обработку PHP-кода в файлах с расширением .html или .htm, нужно добавить в файл .htaccess следующую директиву:
AddType application/x-httpd-php .html .htm
Если в нужной папке нет файла . htaccess, создайте его. Действие директив этого файла
распространяется и на все вложенные папки.
htaccess, создайте его. Действие директив этого файла
распространяется и на все вложенные папки.
- Что такое PHP?
- Какая версия PHP работает на хостинге?
- Можно ли на разных сайтах использовать PHP разных версий?
- Как узнать текущие установки PHP?
- Какой путь к исполняемому файлу интерпретатора PHP?
- PHP установлен как модуль Apache или как CGI?
- PHP на вашем хостинге работает в режиме Safe Mode?
- Установлен ли у вас модуль РНР сURL?
- Как выключить отображение ошибок PHP?
- Какой размер оперативной памяти используется под PHP-приложения?
- Как увеличить объем загружаемого файла через скрипты?
- Почему вместо результатов работы PHP-скрипта я вижу лишь пустую белую страницу?
- Почему вместо результатов работы PHP-скрипта скачивается файл index.
 php?
php? - Можно ли устанавливать собственные настройки php.ini?
- Какие директивы php.ini можно настроить с помощью .htaccess?
- Как включить параметр allow_call_time_pass_reference?
- Как включить параметр register_globals?
- Возможно ли использовать функции для работы с IMAP в PHP?
- У вас установлен модуль ionCube?
- Как изменить часовой пояс на сайте?
- Как запустить PHP в режиме CGI?
Пример: Как подключить SSH
Нашли ошибку в тексте? Выделите ее и нажмите Ctrl + Enter
+7 495 229-30-31 Москва
+7 812 407-17-11 Санкт-Петербург
+7 343 288-50-31 Екатеринбург
Показать все
© Джино, 2003–2022. «Джино» является зарегистрированным товарным знаком.
«Джино» является зарегистрированным товарным знаком.
Лицензия на телематические услуги связи № 150549 от 09.03.2017.
Правовая информацияПолитика конфиденциальности
Карта сайта
что нужно знать в 2021 году
PHP — это язык сценариев, а HTML — язык разметки. HTML определяет общую структуру и содержимое веб-страницы, а PHP предоставляет динамическое содержимое с помощью сценариев. PHP обычно является серверным языком, а HTML — клиентским.
Когда вы впервые занимаетесь веб-дизайном или разработкой веб-сайтов, вы можете почувствовать себя ошеломлённым различными языками и подходами к разработке, с которыми вы столкнётесь. PHP и HTML, например, кажутся повсюду, и люди, которые работают с одним из них, часто работают и с другим. Знание как PHP, так и HTML является практически обязательным требованием для веб-разработчиков всех мастей. Понимание того, что они из себя представляют и что они делают, чтобы современный веб-мир вращался без проблем, поможет вам внести свой вклад в диалог PHP и HTML-кода.
Понимание того, что они из себя представляют и что они делают, чтобы современный веб-мир вращался без проблем, поможет вам внести свой вклад в диалог PHP и HTML-кода.
С нашей помощью вы получите важную статистику по обоим этим важным веб-инструментам и узнаете больше о том, как разработчики и дизайнеры используют их для создания веб-сайтов. Вы узнаете, как HTML создаёт структуру Интернета и как PHP работает в этой структуре, чтобы устанавливать соединения и выполнять всевозможные операции. Мы также покажем вам, чем похожи PHP и HTML, а также когда использовать каждый из них в вашей работе по веб-разработке.
Содержание
- Что такое HTML?
- Что такое PHP?
- Когда использовать HTML
- Когда использовать PHP
- PHP или HTML: заключение
Что такое HTML?
Даже люди с минимальными знаниями о том, как работают веб-страницы, слышали об HTML. Большинство людей не удивятся, узнав, что HTML является популярным средством создания веб-страниц. Но что это за загадочная вещь, называемая HTML, и с помощью какой магии она создаёт ваши страницы с фан-артом, сообщения в блогах и бизнес-сайты?
Но что это за загадочная вещь, называемая HTML, и с помощью какой магии она создаёт ваши страницы с фан-артом, сообщения в блогах и бизнес-сайты?
HTML (язык разметки гипертекста) — это так называемый язык разметки. Как язык разметки, он отвечает за определение основ веб-страницы. Файлы HTML составляют основу веб-сайта, включая текст, изображения и общий макет. Сам по себе HTML действительно способен создавать только довольно уродливые статические веб-сайты. Однако HTML, используемый с CSS, делает возможными красочные и динамические страницы. Вы используете HTML, чтобы построить основу своей страницы и повлиять на её направление, а CSS — чтобы изменить её внешний вид.
Что такое PHP?
PHP — это язык программирования, используемый в веб-дизайне для создания динамических веб-страниц. HTML обеспечивает основу и структуру веб-страницы, в то время как различные языки программирования позволяют создавать внутреннюю работу этой страницы. Нет недостатка в языках, которые могут сделать эту работу за вас, и PHP — один из самых популярных языков. Скрипты PHP достаточно мощны, чтобы создать на вашей странице практически всё, что вам нужно. Он также гибкий и простой в освоении. С осторожностью начинающий веб-разработчик может использовать PHP, чтобы заставить свои страницы гудеть.
Скрипты PHP достаточно мощны, чтобы создать на вашей странице практически всё, что вам нужно. Он также гибкий и простой в освоении. С осторожностью начинающий веб-разработчик может использовать PHP, чтобы заставить свои страницы гудеть.
PHP также известен как гипертекстовый процессор. Как и HTML, PHP-код встроен в веб-страницу, хотя иногда он используется как язык сценариев на стороне сервера и выполняется на сервере. Прежде чем вы увидите страницу, веб-браузер обрабатывает необходимые операции по обмену информацией PHP, включая функции поиска и другие важные элементы страницы. Лучше всего то, что PHP, как и HTML, является программным обеспечением с открытым исходным кодом и ничего не стоит вам использовать. В сочетании с HTML, PHP является важным инструментом в вашем наборе инструментов веб-разработки.
Когда использовать HTML
HTML — это клиентский язык, поэтому он используется для изменения внешнего вида веб-страницы для пользователей. Таким образом, HTML полезен для разработки внешнего интерфейса. Веб-разработчики используют HTML для изменения формата и внешнего вида текста. HTML часто используется с другими языками, такими как JavaScript.
Веб-разработчики используют HTML для изменения формата и внешнего вида текста. HTML часто используется с другими языками, такими как JavaScript.
Когда использовать PHP
PHP — это серверный язык. Он обращается к серверной части, чтобы получить данные или дать команду серверу выполнить задачу. Таким образом, PHP — это именно тот язык, который вам нужен, если вы хотите создавать приложения или функции для управления сервером как на веб-страницах, так и на самих серверах.
Поскольку PHP является таким лидирующим серверным языком, многие разработчики делают его своим основным языком для внутренних функций. Кроме того, PHP обладает отличной безопасностью и поддерживает все виды протоколов, включая IMAP, HTTP и HTTPS, POP3 и NNTP. Это означает, что это идеальный язык для системных администраторов и администраторов баз данных во многих областях. Если вам нужна веб-страница, которая контролирует работу сервера и возвращает вывод HTML, PHP — правильный выбор.
PHP или HTML: заключение
Начинающим веб-разработчикам и дизайнерам приходится иметь дело со многими языками, такими как PHP и HTML. Понимание того, какие функции выполняют эти языки, поможет вам в кратчайшие сроки стать лучшим в создании веб-страниц.
Понимание того, какие функции выполняют эти языки, поможет вам в кратчайшие сроки стать лучшим в создании веб-страниц.
Бесплатный онлайн-конвертер HTML в PHP
Лучший и бесплатный онлайн-конвертер HTML в PHP конвертирует код HTML в формат PHP. Парсер и утилита преобразования инструмента преобразовали HTML в удобный для использования PHP. Скопируйте и вставьте код HTML или загрузите файл HTML, чтобы преобразовать его в языковой формат PHP.
Что такое HTML?
HTML означает язык гипертекстовой разметки. Это язык, используемый для проектирования веб-страниц и их структуры, позволяющий создавать структурированные разделы, абзацы, заголовки, ссылки и т. д.
Другими словами, HTML создает кости веб-сайта, из которых состоит скелет веб-сайта.
Тим Бернерс-Ли выступил с идеей гипертекстовой системы на основе Интернета, что привело к изобретению HTML. Таким образом, первая версия HTML была опубликована в 1991 году с 18 тегами HTML. С момента своего создания этот язык постоянно привлекал внимание разработчиков программного обеспечения, и с каждой новой версией добавлялось все больше тегов. На сегодняшний день количество этих тегов достигло 140. Однако некоторые из них со временем устаревают и не поддерживаются современными браузерами.
На сегодняшний день количество этих тегов достигло 140. Однако некоторые из них со временем устаревают и не поддерживаются современными браузерами.
Важно отметить, что HTML — это не язык программирования; это язык форматирования. В отличие от XML, где вы определяете теги. В HTML они предопределены.
HTML-документы представляют собой файлы с расширением .html или .htm, и вы можете просмотреть этот файл в своем веб-браузере (например, Google Chrome, Safari или Mozilla Firefox). Веб-браузер читает файл HTML и отображает его содержимое для отображения пользователю.
HTML используется для создания статических страниц. Однако вы не можете применять логику в структуре HTML. Вы должны создавать отдельные веб-страницы, даже если они имеют одинаковую структуру веб-элементов. Иногда старые браузеры не принимают новые теги HTML, или некоторые браузеры медленно внедряют новые функции, что создает небольшую проблему.
Что такое PHP?
Если вы связаны с веб-разработкой, вы должны знать язык PHP и его важность.
PHP — это широко используемый язык сценариев с открытым исходным кодом; это расшифровывается как «PHP: препроцессор гипертекста». Его сценарии обрабатываются и выполняются на сервере.
Сегодня почти 20 миллионов веб-сайтов и приложений в Интернете разрабатываются с использованием языка PHP, и их число продолжает расти. Большинство этих веб-сайтов и приложений связаны с социальными сайтами (Facebook, Digg), блогами и CMS (WordPress, Joomla), электронной коммерцией (PrestaShop, OpenCart, Magento) и другими популярными веб-сайтами, такими как Yahoo и Wikipedia.
В 1994 году датско-канадский программист Расмус Лердорф создал этот язык. Специально разработан и подходит для веб-разработки.
Документы PHP представляют собой файлы с расширением .php. Файл PHP может содержать текст, HTML, CSS, JavaScript и код PHP. Этот файл выполняется на сервере, в результате чего в браузере отображается обычный HTML.
После своего создания этот язык приобрел популярность. Вы можете создавать динамический веб-контент и создавать, открывать, читать, записывать, удалять и закрывать файлы на сервере. Кроме того, вы можете собирать данные форм, отправлять и получать файлы cookie и шифровать данные.
Вы можете создавать динамический веб-контент и создавать, открывать, читать, записывать, удалять и закрывать файлы на сервере. Кроме того, вы можете собирать данные форм, отправлять и получать файлы cookie и шифровать данные.
В настоящее время он работает на различных платформах и совместим со всеми серверами и базами данных.
HTML VS PHP
Несомненно, оба языка необходимы, и как программист вы должны понимать оба языка. Оба с открытым исходным кодом и бесплатны, но оба языка работают в разных областях.
HTML — это язык разметки, используемый для разработки веб-страниц и их структуры. Но это язык форматирования, а не язык программирования. Это клиентский язык, и вы не можете создавать динамические веб-страницы. Он создает статические веб-страницы, такие как документ Microsoft Word. Вы должны добавить JavaScript или внутренний язык PHP для динамической функциональности.
С другой стороны, PHP — это серверный язык сценариев, встроенный в HTML, широко распространенный благодаря своей динамической функциональности и совместимый с базами данных и серверами. Файл PHP может содержать текст, HTML, CSS, JavaScript и код PHP. Этот файл выполняется на сервере, в результате чего в браузере отображается обычный HTML.
Файл PHP может содержать текст, HTML, CSS, JavaScript и код PHP. Этот файл выполняется на сервере, в результате чего в браузере отображается обычный HTML.
Как использовать лучший и бесплатный онлайн-конвертер HTML в PHP?
Конверсия — это всегда весело. Онлайн-инструменты помогают конвертировать код HTML в формат кода PHP.
Для этого выполните следующие действия.
- Откройте лучший и бесплатный онлайн-конвертер HTML в PHP.
- Вы можете скопировать и вставить код HTML, использовать параметр «Загрузить из URL-адреса» или использовать параметр «Обзор» для загрузки файла HTML.
- После загрузки кода HTML нажмите кнопку «Преобразовать в PHP», чтобы преобразовать код HTML в формат кода PHP.
- Получить «результирующий код» можно в разделе «Результат».
- Скопируйте код и вставьте его в нужное место.
Как использовать параметр «Загрузить образцы данных» в инструменте преобразования HTML в PHP?
Чтобы использовать это, выполните следующие действия.
- Нажмите кнопку «Загрузить данные образца».
- Образец данных в формате HTML появится в верхней части.
- Нажмите кнопку «Преобразовать в PHP», чтобы преобразовать HTML-код в формат кода PHP и получить образец результата.
Сохраняем ли мы копию вашего исходного кода?
Защита доверия пользователей — наш главный приоритет. Мы не храним копию исходного кода, который пользователь вставляет для преобразования HTML в PHP.
Примечание: Мы не храним копию полученного кода. Поэтому, пожалуйста, скопируйте полученный код и вставьте его в нужное место для использования в будущем, если вы довольны конвертером HTML в PHP.
Онлайн-конвертер HTML в PHP
Онлайн-конвертер HTML в PHP поможет вам конвертировать HTML в php, он прост в использовании, вы можете редактировать преобразованный php-файл.
Введите html здесь:
- Загрузка с URL-адреса
- Загрузить из файла
- Преобразование HTML в PHP
- Настройки
- Режим переноса
- Скачать
- Очистить
Результаты:
Инструменты для улучшения и минимизации
Минификатор CSS
Сделайте его минимизированным, сжатым, удалив символы новой строки, пробелы, комментарии и отступы.
CSS-улучшитель
Украсьте, отформатируйте, украсьте и сделайте его более читабельным.Улучшение HTML
Украсьте, отформатируйте, украсьте и сделайте его более читабельным.Минимизатор HTML
Сделайте его минимизированным, сжатым, удалив символы новой строки, пробелы, комментарии и отступы.Улучшение Javascript
Украсьте, отформатируйте, украсьте и сделайте его более читабельным.Минификатор Javascript
Сделайте его минимизированным, сжатым, удалив символы новой строки, пробелы, комментарии и отступы.Обфускатор Javascript
Делает код javascript более трудным для понимания или чтения для защиты.Улучшение JSON
Украшает код JSON, хорошо отформатирован и удобочитаем.Минификатор JSON
Удалите ненужные пробелы, отступы и новые строки.Оптимизатор XML
Украшает уродливый XML-код и делает его более читабельным.Минификатор XML
Сократите код XML и удалите ненужные пробелы.
Улучшитель красоты OPML
Украшает уродливый код opml и делает его более читабельным.Минификатор OPML
Сократите код OPML и удалите ненужные пробелы.Улучшитель SQL
Украшает уродливый код sql и делает его более читабельным.Минификатор SQL
Сократите код SQL и удалите ненужные пробелы.Преобразователи
Конвертер CSV в JSON
Преобразует данные csv в JSON и украшает.Преобразователь CSV в TSV
Преобразует данные csv в TSV и украшает.Конвертер CSV в Excel
Преобразует данные csv в Excel и украшает.Конвертер CSV в HTML
Преобразует данные csv в html, просмотрите их ниже.Преобразователь CSV в SQL
Конвертируйте csv в формат SQL и украсьте.Преобразователь данных CSV в многострочные
Преобразует csv в многострочные данные и делает их более читабельными.Преобразователь CSV в текст
Преобразует CSV в обычный текст и делает его более читабельным.
Конвертер CSV в XML/JSON
Конвертируйте csv в xml и json онлайн.Преобразователь CSV в XML
Конвертируйте csv в xml и украсьте.Конвертер CSV в YAML
Конвертируйте csv в yaml и украсьте.Экстракт колонки CSV
Извлеките один столбец из csv.Преобразователь Excel в CSV
Преобразование Excel в csv и Beautify.Преобразователь Excel в TSV
Преобразование Excel в TSV и Beautify.Преобразователь Excel в HTML
Преобразование Excel в HTML и Beautify.Excel в представление формулы
Преобразование Excel в представление формул и Beautify.Преобразователь Excel в SQL
Преобразование Excel в SQL и Beautify.Конвертер Excel в JSON
Конвертируйте excel в json и украсьте.Преобразователь Excel в XML
Преобразование Excel в XML и Beautify.Конвертер Excel в YAML
Конвертируйте excel в yaml и украсьте.
Преобразователь Excel в текст
Преобразуйте Excel в текст и украсьте.Извлечение столбца Excel
Извлеките один столбец из Excel.Конвертер TSV в JSON
Преобразует данные Tsv в JSON и украшает.Конвертер TSV в CSV
Преобразует данные Tsv в CSV и украшает.Конвертер TSV в Excel
Преобразует данные Tsv в Excel и украшает.Конвертер TSV в HTML
Преобразует данные tsv в html, предварительный просмотр ниже.Конвертер TSV в SQL
Конвертируйте tsv в формат SQL и украсьте.Преобразователь TSV в многострочный преобразователь данных
Преобразует tsv в многострочные данные и делает их более читабельными.Конвертер TSV в текст
Преобразует Tsv в обычный текст и делает его более читаемым.Конвертер TSV в XML/JSON
Конвертируйте tsv в xml и json онлайн.Конвертер TSV в XML
Конвертируйте tsv в xml и украсьте.
Конвертер TSV в YAML
Конвертируйте tsv в yaml и украсьте.Экстракт колонки TSV
Извлеките один столбец из TSV.Конвертер HTML в CSV
Конвертируйте html в csv и украсьте.Конвертер HTML в Excel
Конвертируйте html в Excel и украсьте.Конвертер HTML в TSV
Конвертируйте html в tsv и украсьте.Преобразователь данных HTML в многострочные
Преобразуйте html в многострочные данные и украсьте.Конвертер HTML в JSON
Конвертируйте html в json и украсьте.Конвертер HTML в XML
Преобразуйте html в xml и украсьте.Конвертер HTML в YAML
Конвертируйте html в taml и украсьте.Конвертер HTML в SQL
Конвертируйте html в SQL и украсьте.Конвертер HTML в PHP
Конвертируйте html в php и украсьте.Конвертер HTML в Javascript
Конвертируйте html в Javascript и украсьте.
Конвертер HTML в Asp
Конвертируйте html в asp и украсьте.Конвертер HTML в JSP
Конвертируйте html в jsp и украсьте.Конвертер HTML в Perl
Преобразуйте html в perl и украсьте.Конвертер HTML в Jade
Преобразование html в нефрит и украшение.Конвертер HTML в текст
Преобразование html в обычный текст.Конвертер Jade в HTML
Конвертируйте нефрит в html и украсьте.Конвертер уценки в HTML
Преобразование уценки в html-код.Конвертер JSON в XML
Преобразуйте json в xml и украсьте.Конвертер JSON в CSV
Конвертируйте json в csv и украсьте.Конвертер JSON в Excel
Преобразуйте json в Excel и украсьте.Конвертер JSON в TSV
Конвертируйте json в tsv и украсьте.Конвертер JSON в YAML
Конвертируйте json в yaml и украсьте.Конвертер JSON в HTML
Преобразуйте json в html и украсьте.
Конвертер JSON в SQL
Преобразуйте json в sql и украсьте.Преобразователь классов JSON в C#
Преобразуйте json в класс C# и украсьте.Конвертер JSON в текст
Преобразуйте json в текст и украсьте.Преобразователь SQL в HTML
Конвертируйте SQL в json и украсьте.Конвертер SQL в CSV
Конвертируйте SQL в csv и украсьте.Конвертер SQL в Excel
Преобразуйте SQL в Excel и украсьте.Конвертер SQL в TSV
Конвертируйте SQL в tsv и украсьте.Преобразователь SQL в XML
Конвертируйте SQL в json и украсьте.Конвертер SQL в JSON
Конвертируйте SQL в json и украсьте.Конвертер SQL в YAML
Конвертируйте SQL в json и украсьте.Преобразователь SQL в текст
Преобразование SQL в текст и украшение.Конвертер XML в JSON
Преобразуйте XML в json и украсьте.Конвертер XML в CSV
Преобразуйте XML в csv и украсьте.
Преобразователь XML в Excel
Преобразуйте XML в Excel и украсьте.Конвертер XML в TSV
Преобразование XML в TSV и Beautify.Конвертер XML в YAML
Преобразуйте XML в json и украсьте.Конвертер XML в HTML
Преобразуйте XML в HTML и украсьте.Преобразователь XML в SQL
Преобразуйте XML в SQL и украсьте.Преобразователь XML в текст
Преобразуйте XML в текст и украсьте.Конвертер YAML в XML/JSON/CSV
Конвертируйте YAML в json/csv/xml и украсьте.Конвертер YAML в Excel
Преобразуйте YAML в Excel и украсьте.Конвертер YAML в HTML
Конвертируйте YAML в HTML и украсьте.Конвертер XML в PDF
Преобразуйте XML в PDF и загрузите.Конвертер CSV в PDF
Преобразуйте CSV в PDF и загрузите.Конвертер TSV в PDF
Преобразуйте TSV в PDF и загрузите.Преобразователь EXCEL в PDF
Преобразуйте EXCEL в PDF и загрузите.
Конвертер JSON в PDF
Преобразуйте JSON в PDF и загрузите.Конвертер YAML в PDF
Преобразуйте YAML в PDF и загрузите.Конвертер SQL в PDF
Преобразуйте SQL в PDF и загрузите.Преобразователь текста в PDF
Преобразование текста в PDF и загрузка.Конвертер PDF в JPG
Конвертируйте PDF в JPG и скачивайте.Конвертер PDF в PNG
Преобразуйте PDF в PNG и загрузите.Преобразователь текста в HTML
Преобразуйте текст в HTML и украсьте.Конвертер RSS в JSON
Конвертируйте rss в json и украсьте.Конвертер OPML в JSON
Конвертируйте opml в json и украсьте.Инструменты тестера Code Validator
Валидатор CSS
Проверьте свой источник css.Средство проверки Javascript
Проверьте исходный код Javascript.Тестер Javascript
Проверьте свой код Javascript.
Тестер HTML
Проверьте свой HTML-код.Валидатор JSON
Подтвердите свой json и украсьте.XML-валидатор
Проверьте свой xml-код и украсьте его.Валидатор YAML
Проверьте свой код yaml и украсьте.Валидатор UUID
Подтвердите свой UUID.Тестер XPath
Тестер XPath онлайн.Тестер регулярных выражений и генератор
Протестируйте регулярное выражение и сгенерируйте код.Препроцессоры CSS
Компилятор МЕНЬШЕ
Генерирует отформатированные стили css из меньшего источника.Компилятор стилуса
Генерирует улучшенные стили css из Stylus.Конвертер CSS в LESS
Конвертируйте css в Less и украсьте.Преобразователь CSS в SCSS
Преобразуйте css в Scss и украсьте.Преобразователь CSS в Sass
Конвертируйте css в sass и украсьте.Другие утилиты
Как отображать HTML в PHP?
Посмотреть обсуждение
Улучшить статью
Сохранить статью
- Последнее обновление: 31 июл, 2021
Посмотреть обсуждение
Улучшить статью
Сохранить статью
При создании веб-приложения с помощью PHP нам часто нужно распечатать или отобразить несколько результатов в форме HTML. Мы можем выполнить эту задачу разными способами. Некоторые методы описаны здесь:
Мы можем выполнить эту задачу разными способами. Некоторые методы описаны здесь:
- Использование echo или print: PHP echo или print можно использовать для отображения HTML-разметки, javascript, текста или переменных.
Пример 1: В этом примере для отображения результата используется PHP-эхо.
$name="GeeksforGeeks";echo"Здравствуйте, пользователь
Добро пожаловать в {$name}
";?>Вывод:
Пример 2: В этом примере для отображения результата используется PHP print.

$name="GeeksforGeeks";print"Здравствуйте, пользователь
Добро пожаловать в {$name}
";?>Output :
- Using echo shorthand or separating HTML: PHP echo shorthand can be used to display the result of any expression, value of any variable or HTML наценка.
Пример 1: В этом примере используется сокращение PHP echo для отображения результата.
$name="GeeksforGeeks1"5;
?>Hello User,{
$name} welcomes you" ?>Выход:
Пример 2: Отделение HTML от PHP

 php";
require "file2.php";
require "file3.php";
?>
</body>
</html>
php";
require "file2.php";
require "file3.php";
?>
</body>
</html> Она будет <br>
отдана по запросу серверу, а затем и браузеру клиента без <br>
обработки в первоначальном виде.
</p>
</body>
</html>
Она будет <br>
отдана по запросу серверу, а затем и браузеру клиента без <br>
обработки в первоначальном виде.
</p>
</body>
</html>
 к. условие истинно.
</p>
<?php
//эта часть выполнится только, если $a не равно 5
}else{
?>
<p>
А вот этот абзац не будет показан, т.к. $a==5 (равно).
</p>
<?php
} //оператор if и другие будут рассмотрены позже
?>
</body>
</html>
к. условие истинно.
</p>
<?php
//эта часть выполнится только, если $a не равно 5
}else{
?>
<p>
А вот этот абзац не будет показан, т.к. $a==5 (равно).
</p>
<?php
} //оператор if и другие будут рассмотрены позже
?>
</body>
</html>
 php?
php?

 Тот же идентификатор используется для закрытия тела heredoc.
Тот же идентификатор используется для закрытия тела heredoc. Server-Scriepting. Вы можете изучить PHP с нуля, следуя этому руководству по PHP и примерам PHP.
Server-Scriepting. Вы можете изучить PHP с нуля, следуя этому руководству по PHP и примерам PHP.





 У такого подхода есть два преимущества:
У такого подхода есть два преимущества: Таким образом, вы можете просто повторно загрузить исходную версию, если случайно что-то сломаете:
Таким образом, вы можете просто повторно загрузить исходную версию, если случайно что-то сломаете: Когда вы добавляете CSS, предварительный просмотр вашего сайта в реальном времени будет автоматически обновляться в соответствии с этими изменениями:
Когда вы добавляете CSS, предварительный просмотр вашего сайта в реальном времени будет автоматически обновляться в соответствии с этими изменениями:

 HTML Purifier не только удалит все вредоносные
код (более известный как XSS ) с тщательно проверенным,
безопасный , но разрешающий белый список ,
это также гарантирует, что ваши документы соответствует стандарту , что достижимо только с
всестороннее знание спецификаций W3C .
Устали использовать BBCode из-за текущей ситуации с несовершенством или
небезопасные фильтры HTML ? Иметь Редактор WYSIWYG , но никогда им не пользовались? Ищу
для высококачественных, соответствующих стандартам компонентов с открытым исходным кодом для этого
приложение, которое вы создаете? Очиститель HTML для вас!
HTML Purifier не только удалит все вредоносные
код (более известный как XSS ) с тщательно проверенным,
безопасный , но разрешающий белый список ,
это также гарантирует, что ваши документы соответствует стандарту , что достижимо только с
всестороннее знание спецификаций W3C .
Устали использовать BBCode из-за текущей ситуации с несовершенством или
небезопасные фильтры HTML ? Иметь Редактор WYSIWYG , но никогда им не пользовались? Ищу
для высококачественных, соответствующих стандартам компонентов с открытым исходным кодом для этого
приложение, которое вы создаете? Очиститель HTML для вас! 15.0 (.zip)
15.0 (.zip) Очиститель HTML
эффективен, потому что он разлагает весь документ
в токены и удаление
элементы, не внесенные в белый список, проверка правильности построения и вложенности тегов, а также
проверка всех атрибутов в соответствии с их RFC s.
Комплексные алгоритмы HTML Purifier дополняются широта знаний , обеспечивающая богато отформатированное
документы проходят без разбора.
Очиститель HTML
эффективен, потому что он разлагает весь документ
в токены и удаление
элементы, не внесенные в белый список, проверка правильности построения и вложенности тегов, а также
проверка всех атрибутов в соответствии с их RFC s.
Комплексные алгоритмы HTML Purifier дополняются широта знаний , обеспечивающая богато отформатированное
документы проходят без разбора. Или ты
можете общаться с другими пользователями HTML Purifier на нашем
почтовое отправление
список и наш форум.
Или ты
можете общаться с другими пользователями HTML Purifier на нашем
почтовое отправление
список и наш форум. В настоящее время у нас есть плагины для следующих приложений:
В настоящее время у нас есть плагины для следующих приложений: Если у вас возникли проблемы с плагином,
пожалуйста, проконсультируйтесь с автором плагина, прежде чем обращаться за помощью сюда (мы
буду более чем рад помочь, но это может быть проблема с
плагин, а не HTML Purifier.)
Если у вас возникли проблемы с плагином,
пожалуйста, проконсультируйтесь с автором плагина, прежде чем обращаться за помощью сюда (мы
буду более чем рад помочь, но это может быть проблема с
плагин, а не HTML Purifier.)

 Мы также покажем вам, чем похожи PHP и HTML, а также когда использовать каждый из них в вашей веб-разработке.
Мы также покажем вам, чем похожи PHP и HTML, а также когда использовать каждый из них в вашей веб-разработке.
 Лучше всего то, что PHP, как и HTML, является программным обеспечением с открытым исходным кодом, и его использование не требует никаких затрат. В сочетании с HTML PHP является важным инструментом в вашем наборе инструментов для веб-разработки.
Лучше всего то, что PHP, как и HTML, является программным обеспечением с открытым исходным кодом, и его использование не требует никаких затрат. В сочетании с HTML PHP является важным инструментом в вашем наборе инструментов для веб-разработки.