Как изменить размер фотографии в сантиметрах онлайн
Опубликовано: Автор: Артём Чёрный
Иногда возникает необходимость узнать размер фотографии в конкретных единицах измерения, например, сантиметрах или милиметрах, а затем изменить его. Это часто бывает необходимо для документов. К сожалению, в Windows и многих других программах размер показывается в виде пикселей, что не очень удобно, когда требуется узнать, подходит ли фото по размеру на документы или какую-либо печатную продукцию. Выполнить измерение готового изображения в сантиметрах можно с помощью специализированных онлайн-сервисов.
Содержание
- Как измерить размер фотографии в сантиметрах онлайн
- Сервис 1: IMGonline
- Сервис 2: ImResizer
- Сервис 3: ImageResize
Возможность померить размер картинки в сантиметрах есть во многих графических редакторах, однако мы рассмотрим только онлайн-сервисы. Чисто для измерения размера фото скачивать и устанавливать полноценные фоторедакторы или делать дополнительные надстройки для системы смысла нет. Для этих задач вполне подойдут разные онлайн-сервисы.
Для этих задач вполне подойдут разные онлайн-сервисы.
В рамках текущей статьи рассмотрим только три подобных сервиса, но в интернете их можно найти гораздо больше. В целом алгоритм действия у них примерно одинаков, поэтому рассматривать их все нет никакого смысла.
Сервис 1: IMGonline
Данный сервис является простым онлайновым редактором изображений. Его функционала вполне достаточно для того, чтобы вы могли не только измерить размер изображения в сантиметрах, но и изменить его с сохранением пропорций и качества.
Читайте также:
Конвертируем видео формата MKV в MP4 онлайн
Сжимаем изображение в JPEG без потери качества онлайн
Делаем приглашение на день рождения онлайн
Поворот фотографию онлайн
Инструкция по использованию выглядит следующим образом:
- Перейдите на страницу для работы с изображением в сантиметрах. Там вам будет представлена таблица для перевода размеров из пикселей в сантиметры (миллиметры) с учетом DPI.
 Однако если вы не знаете точных технических характеристик картинки, то она будет для вас бесполезна.
Однако если вы не знаете точных технических характеристик картинки, то она будет для вас бесполезна. - Ниже находится область редактирования и настроек. Там для начала нужно загрузить файл самой картинки, воспользовавшись кнопкой “Выберите файл”.
- Откроется окошко “Проводника”, в котором потребуется выбрать картинку для загрузки на сайт и дальнейшей обработки. Выделите это изображение и нажмите кнопку “Открыть”.
- Изображение загрузится на сайт практически моментально. Переходите к блоку “2”. Там как раз задается желаемый размер в поле “Нужный формат”.
- Обратите внимание на поле “Размер в DPI”. Если вы знаете это значение, то указывайте его. Если такими данными не располагаете, то ставьте значение “0”, но тогда есть вероятность того, что заданный формат будет не совсем корректным.
- Далее задайте, какой формат изменения размера вам подходит. Рекомендуется использовать соблюдение пропорций, чтобы случайно не получить растянутое или сжатое изображение. Выберите центральную привязку, чтобы достичь должного эффекта.
 Все это делается в блоке “Тип изменения размера точно до указанных размеров”.
Все это делается в блоке “Тип изменения размера точно до указанных размеров”. - В дополнительных настройках можно настроить наиболее подходящую вам интерполяцию пикселей изображения. Мы рекомендуем оставлять автоматическую интерполяцию, доверив процесс изменения алгоритмам сервиса.
- В качестве завершающих настроек вам осталось определиться с форматом фотографий, который вы получите в итоге. При использовании расширения JPEG вам обязательно требуется задать качество в диапазоне от 1 до 100.
- Дополнительно можно выбрать копирование или удаление мета-данных. Внешне они почти ни на что не влияют, но могут потребоваться для дальнейшего редактирования изображения.
- Нажмите кнопку “Ок” для запуска процедуры преобразования изображения и ожидайте завершение процесса.
- Спустя некоторое время страница обновится. Здесь вы можете либо сразу скачать готовое изображение, либо посмотреть его, воспользовавшись соответствующими текстовыми ссылками.
Сервис 2: ImResizer
Этот сервис более удобен в управлении в отличии от предыдущего, правда, у него тоже имеются свои недостатки — нет русской локализации и таких подробных настроек, как у IMGonline.
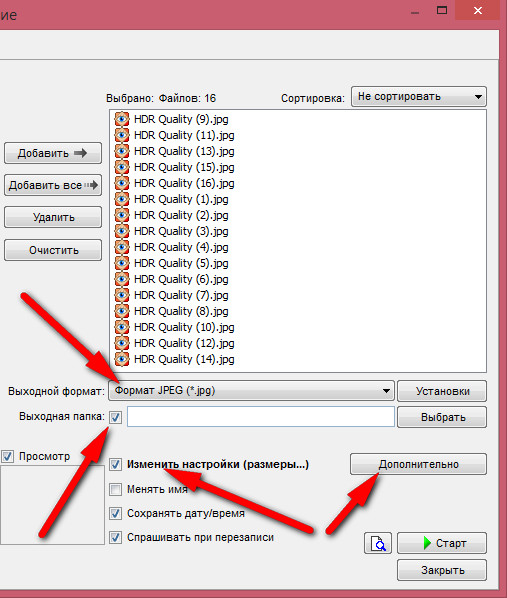
- Перейдите на главную страницу сервиса ImResizer и откройте там вкладку “Upload” для перехода на страницу загрузки изображения.
- Находясь на этой странице кликните по кнопке в виде стрелки или просто перетащите необходимые изображения в отмеченную на странице область. Обратите внимание, что сервис позволяет загрузить сразу несколько файлов для работы.
- Откроется окошко “Проводника”, в котором потребуется выбрать картинку для загрузки на сайт и дальнейшей обработки. Выделите это изображение и нажмите кнопку “Открыть”.
- Для изменения размера переключитесь во вкладку “Resize”, что находится в верхней панели сайта.
- Теперь обратите внимание на панель с настройками, которая откроется автоматически. Вы можете оставить подбор пропорций автоматическим, установив галочку у пункта “Keep Aspect Ratio”. Однако в таком случае потребуется прописать актуальное значение DPI для выбранных файлов.
- В блоке “Unit” отметьте единицу измерения, в которую планируется преобразовать изображение.
 В данном случае это “cm”. Обратите внимание, что вам требуется задавать размер с минимальным сохранением пропорций. В противном случае готовое изображение может получится слишком растянутым.
В данном случае это “cm”. Обратите внимание, что вам требуется задавать размер с минимальным сохранением пропорций. В противном случае готовое изображение может получится слишком растянутым. - В полях ниже задайте новые значения и нажмите “Resize” для запуска обработки. После этого редактор запустит процесс преобразования.
- По завершении вам требуется выбрать формат, в котором вы собираетесь скачать картинку, а также указать качество, используя бегунок в нижней части окна. Закончив с этими настройками нажмите кнопку “Download”.
Сервис 3: ImageResize
Этот сервис отличается от ранее рассмотренных тем, что при выборе размеров в сантиметрах можно использовать множество заранее заготовленных шаблонов, но менять их или создавать собственный нельзя. Для кого-то это может быть удобно, а для кого-то нет.
- На главной странице ImageResize воспользуйтесь кнопкой “Выберите файл” для загрузки картинки с компьютера.
- Откроется окошко “Проводника”, в котором потребуется выбрать картинку для загрузки на сайт и дальнейшей обработки.
 Выделите это изображение и нажмите кнопку “Открыть”.
Выделите это изображение и нажмите кнопку “Открыть”. - Теперь в поле “Size” поставьте значение “Custome Size” для внесения самостоятельных корректировок в размер изображения. Можно выбрать и другие шаблоны в зависимости от ваших потребностей. Обратите внимание, что в выпадающем меню у каждого пункта дополнительно прописывается размер в сантиметрах и пикселях. Это позволит лучше и быстрее найти подходящий вариант.
- Дополнительно вы можете обрезать картинку или посмотреть, какое она имеет разрешение в пикселях. Для этого воспользуйтесь кнопкой “Crop”.
- Теперь осталось только выбрать подходящий формат для скачивания готового изображения. Для этого нажмите по кнопке “JPG” или “PNG”.
Мы рассмотрели три сервиса для редактирования фотографий. Все они примерно похожи по своему функционалу. Вы можете найти и другие сервисы с похожим функционалом. Процесс их использования будет примерно похож на уже рассмотренные сервисы в статье.
Понравилась статья? Поделиться с друзьями:
Как изменить размер изображения?
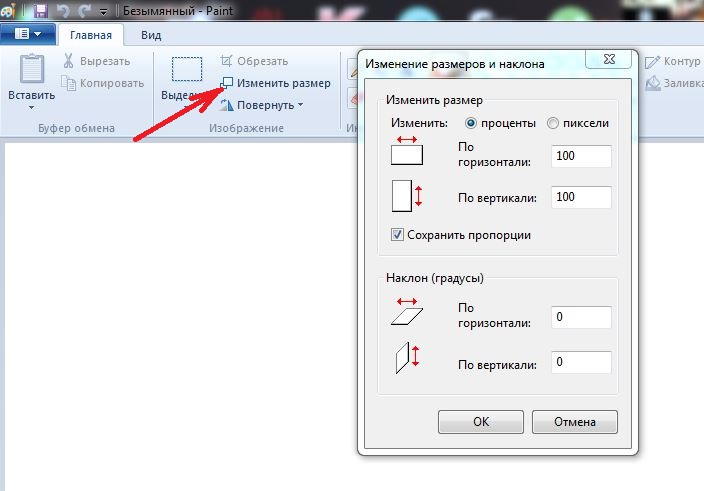
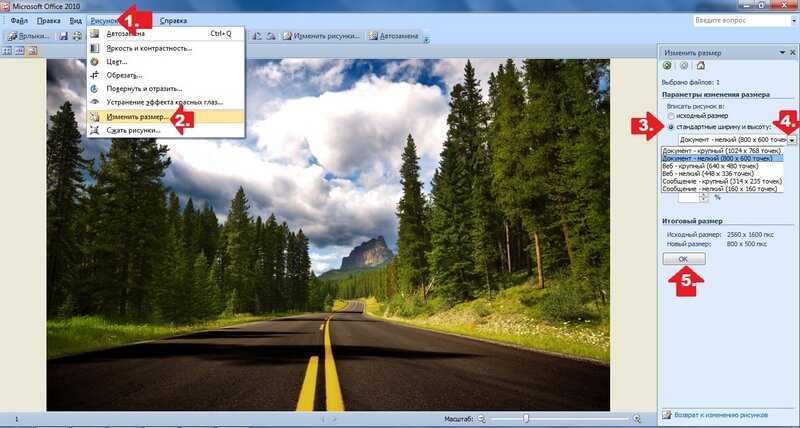
Перейдите к изображению, размер которого хотите изменить. Щелкните правой кнопкой мыши, затем откройте с помощью Paint. После входа в программное обеспечение перейдите на вкладки вверху для «Изменить размер». Затем открывается небольшое окно с некоторыми параметрами, в частности, для изменения размера в пикселях или в процентах.
Щелкните правой кнопкой мыши, затем откройте с помощью Paint. После входа в программное обеспечение перейдите на вкладки вверху для «Изменить размер». Затем открывается небольшое окно с некоторыми параметрами, в частности, для изменения размера в пикселях или в процентах.
Кстати, а как изменить размер фото?
Щелкните правой кнопкой мыши изображение, которое вы хотите изменить, затем нажмите «Изменить», откроется Paint. Нажмите «Изменить размер», откроется меню. В этом же меню измените размеры в соответствии с вашей целью (в процентах или в пикселях. ).
Итак, как изменить размер изображения в см?
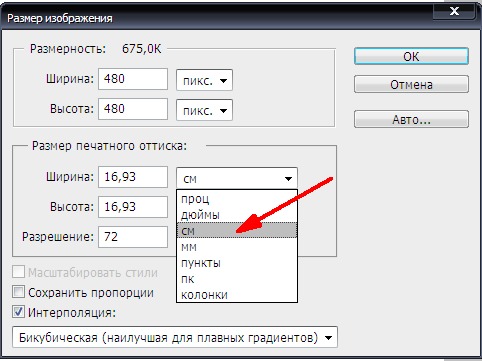
Перейдите в меню «Изображение» и выберите «Размер изображения». Появится диалоговое окно. Сначала вы можете изменить единицу измерения, используемую для обозначения размеров изображения, например, если вы хотите изменить размер изображения до сантиметров.
Сказав это, как мне изменить размер фотографии?
Щелкните правой кнопкой мыши изображение, которое вы хотите изменить, затем нажмите «Изменить», откроется Paint. Нажмите «Изменить размер», откроется меню. В этом же меню измените размеры в соответствии с вашей целью (в процентах или в пикселях. ).
Нажмите «Изменить размер», откроется меню. В этом же меню измените размеры в соответствии с вашей целью (в процентах или в пикселях. ).
Как загрузить в Instagram фото целиком?
Как разместить в инстаграмме фото целиком? Уловка проста: чтобы получить квадратное изображение в Instagram, которое на самом деле является прямоугольным, заполните стороны фотографии, которые слишком короткие, чтобы получился квадрат. Ваша прямоугольная фотография будет завершена.
содержание
Как изменить размеры изображения?Щелкните правой кнопкой мыши изображение, которое вы хотите изменить, затем нажмите «Изменить», откроется Paint. Нажмите «Изменить размер», откроется меню. В этом же меню измените размеры в соответствии с вашей целью (в процентах или в пикселях. ).
Как разместить в Инсте фото целиком?Как разместить в инстаграмме фото целиком? Уловка проста: чтобы получить квадратное изображение в Instagram, которое на самом деле является прямоугольным, заполните стороны фотографии, которые слишком короткие, чтобы получился квадрат. Ваша прямоугольная фотография будет завершена.
Ваша прямоугольная фотография будет завершена.
— Выберите изображение (или изображения) для уменьшения.
— В разделе «Работа с рисунками» на вкладке «Формат» выберите «Сжать рисунки» в группе «Настройка». …
— Выберите параметры сжатия и разрешения, затем ОК.
Чтобы преобразовать длину из пикселя в см, умножьте на 0.02646 или разделите на 37.7953.
Как изменить размер изображения в см?Перейдите в меню «Изображение» и выберите «Размер изображения». Появится диалоговое окно. Сначала вы можете изменить единицу измерения, используемую для обозначения размеров изображения, например, если вы хотите изменить размер изображения до сантиметров.
Как уменьшить размер слишком большого файла?— Удалите ненужные изображения, элементы макета и макросы.
— Сохраните файл в недавнем формате Word.
— Уменьшите размер изображений, прежде чем вставлять их в документ.
— Если файл по-прежнему слишком велик, сохраните его в формате PDF.
— Щелкните изображение правой кнопкой мыши и выберите во всплывающем меню «Открыть с помощью Paint».
— Когда Paint открыт, нажмите «Изменить размер» в строке меню (вкладка «Главная»).
— Откроется новое окно: теперь вы можете уменьшить ширину и / или высоту фотографии.
Чтобы вычислить четкость цифрового изображения, просто умножьте количество пикселей по высоте на количество пикселей по ширине изображения. Например, изображение размером 6000 x 4000 пикселей имеет разрешение 24 миллиона пикселей или 24 мегапикселя.
Как преобразовать размер изображения?Щелкните правой кнопкой мыши изображение, которое вы хотите изменить, затем нажмите «Изменить», откроется Paint. Нажмите «Изменить размер», откроется меню. В этом же меню измените размеры в соответствии с вашей целью (в процентах или в пикселях. ).
В этом же меню измените размеры в соответствии с вашей целью (в процентах или в пикселях. ).
Чтобы изменить размер изображения до размера, используемого Instagram, перейдите в меню «Правка»> «Изменить размер» и введите размеры (1080 x 1080 пикселей для стандартного изображения Instagram).
Как преобразовать миллиметры в пиксели?1 миллиметр [мм] = 3,779 527 559 055 1 пиксель [px] — калькулятор измерений, который, среди прочего, может использоваться для преобразования миллиметров в пиксели.
Узнайте больше статей в наших разделах учиться et Компьютер и Интернет. Не забудьте поделиться статьей с друзьями!
Как изменить размер фото онлайн или на компьютере
В этой статье вы найдете информацию о том, как изменить размер фото онлайн или на компьютере, работающем в операционной системе Windows. При работе с файлами графических форматов, пользователи сталкиваются с ситуациями, когда им необходимо изменять размер фотографий или других изображений (картинка, рисунок).
Обычно, эти действия совершаются для уменьшения размера изображений из-за различных требований, в основном, при загрузке файлов на различные ресурсы в интернете. Изменение размера изображения необходимо выполнить в случае вставки в текстовый документ Word, чтобы оно влезло по своим габаритам.
Содержание:
- Как узнать разрешение фотографии или другого изображения
- Изменение размера фото в Paint
- Как изменить размер фото в FastStone Image Viewer
- Изменение размера изображения в XnView
- Как в IrfanView изменить размер фотографии
- Как изменить размер фото в Фотошопе
- Где можно изменить размеры онлайн фотографий
- Изменение размера изображения на сервисе iLoveIMG
- Уменьшаем размер фото на сервисе «Онлайн приложения и сервисы»
- Выводы статьи
В большинстве случаев, пользователям приходится изменять размер фото для социальных сетей, а вебмастерам — для загрузки изображений на сайты. Это касается требований для фото, которые должны быть не более определенного размера, чтобы они органично отображались на странице социальной сети.
При загрузке в социальную сеть происходит уменьшение размера фото согласно определенным требованиям данной сети, при этом качество изображения может пострадать. Предварительная подготовка изображения вручную в нужном размере, позволяет решить эту проблему.
Вебмастера при загрузке изображений на сайт, заранее подгоняют размер изображений по ширине, чтобы не тратить ресурсы сайта на автоматическую подгонку. Кроме того, излишне большой размер файла изображения оказывает существенное влияние на скорость открытия страниц сайта.
При увеличении размера фотографии несколько пострадает качество изображения, а при уменьшении, исходное качество останется мало изменится, уменьшится только размер изображения. В большинстве случаев, пользователям требуется уменьшение размера изображения.
В этом руководстве находятся инструкции о том, как изменить размер фотографии на компьютере или на онлайн сервисе в интернете. Все известные программы-просмотрщики и графические редакторы обладают подобным функционалом.
Как узнать разрешение фотографии или другого изображения
На компьютере пользователя хранятся цифровые фотографии или другие изображения, которые необходимо использовать в другом месте. Размер фото может быть очень большим, поэтому оно не подойдет для отправки в соцсети или для вставки в документ Word.
Нужно узнать разрешение изображения в пикселях (для растровой графики), чтобы иметь представление о дальнейших действиях по приведению картинки в требуемый размер. Эта величина отображает количество точек (пикселей) на единицу площади (дюйм).
Разрешение изображений измеряют двумя цифрами в пикселах: в ширину и в высоту. Чем больше разрешение изображения, тем больше величина файла.
Чтобы узнать свойства изображения, проделайте следующее:
- Щелкните по файлу правой кнопкой мыши.
- В контекстном меню выберите «Свойства».
- В окне свойств файла откройте вкладку «Подробно».
- В разделе «Изображение» отображаются данные о разрешении графического файла (ширина и высота), а также другая полезная информация об этом файле.

Сначала, посмотрим, как изменить размер фото на компьютере, а затем воспользуемся помощью нескольких онлайн сервисов.
Изменение размера фото в Paint
Давайте воспользуемся помощью системного средства — программы Paint, установленной во всех версиях операционной системы Windows. Программу Paint вы найдете в списке стандартных приложений Windows. Наряду с другими возможностями, эта программа изменяет размер фото.
Выполните следующие действия:
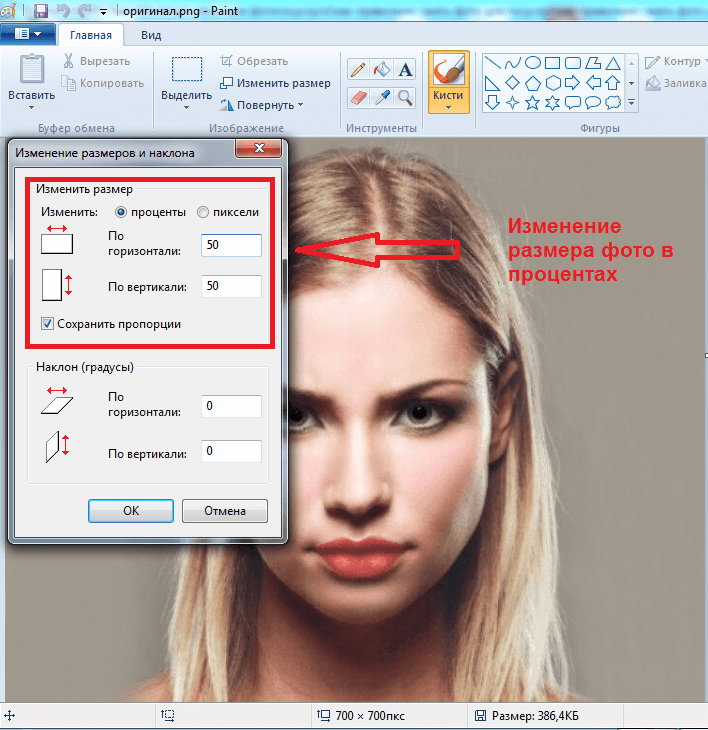
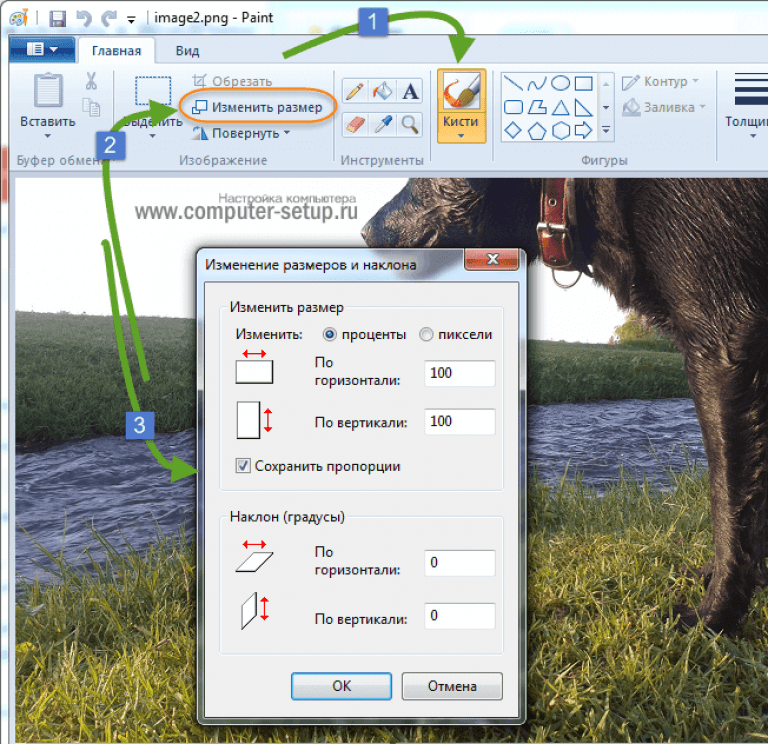
- Откройте фотографию в программе Paint.
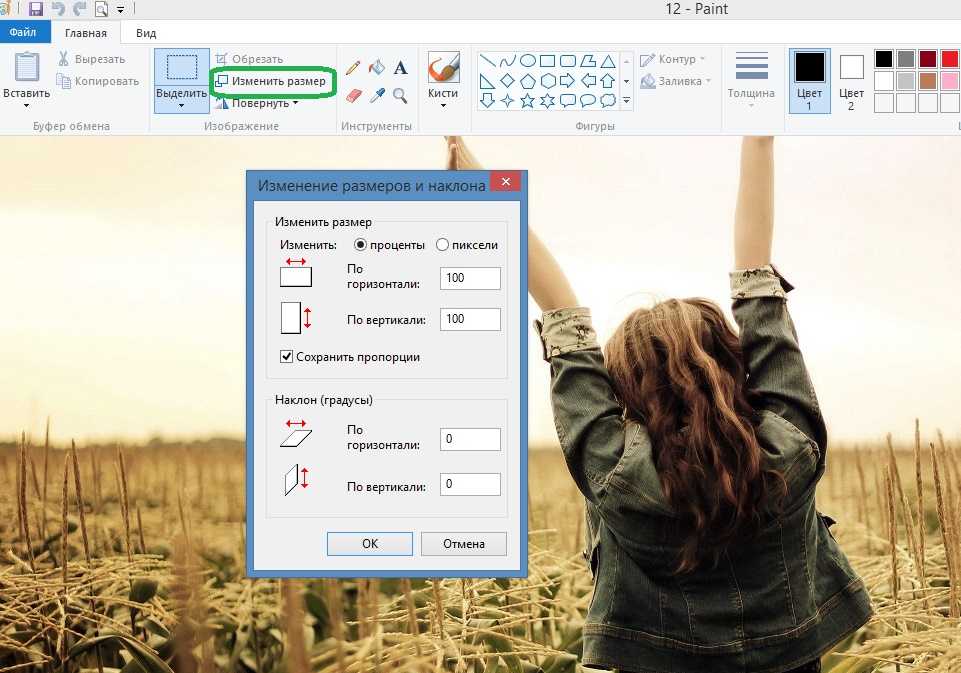
- Нажмите на кнопку «Изменить размер и наклонить», находящуюся в группе «Изображение».
- В окне «Изменение размеров и наклона» в разделе «Изменить размер» нужно введите подходящие параметры.
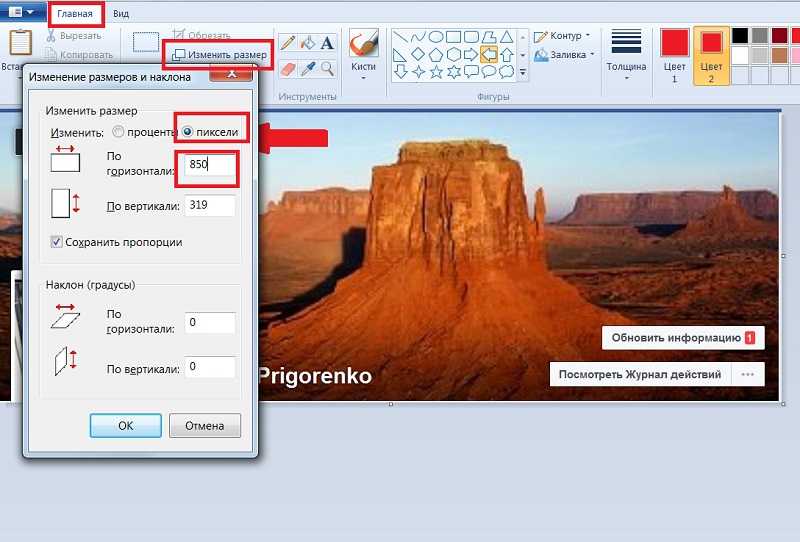
В Paint можно изменить размер изображения в процентах от исходного фото, или в пикселях. По умолчанию активирован пункт «Сохранять пропорции», чтобы итоговое изображение не искажалось. Введите нужное значение в одно из полей: «По горизонтали» или «По вертикали», во втором поле значение подстроится автоматически.
- Нажмите на меню «Файл», выберите один из вариантов: «Сохранить» (сохранение текущего изображения) или «Сохранить как» (сохранение изображения в нужном формате с сохранением исходного изображения).
- После выбора расположения для файла, фотография будет сохранена на ПК.
Как изменить размер фото в FastStone Image Viewer
В бесплатной программе FastStone Image Viewer — просмотрщике изображений, можно изменить размер фотографий или других изображений.
Выполните следующие действия:
- Откройте изображение в программе FastStone Image Viewer.
- Войдите в меню «Правка».
- В контекстном меню выберите пункт «Изменить размер».
- В окне «Изменение размера/DPI», в разделе «Пикселы» укажите нужные величины для того, чтобы изменить размер фото в пикселях, или в разделе «Процент» введите подходящий процент от исходного, для итогового изображения.
- Войдите в меню «Файл», нажмите на пункт «Сохранить как…».

- В окне «Сохранить как» выберите место для сохранения файла, присвойте ему имя, укажите тип (формат) файла.
Изменение размера изображения в XnView
XnView — бесплатная программа, поддерживающая работу с большим количеством графических форматов.
Проделайте последовательные действия:
- После открытия фотографии в окне программы XnView, нажмите на меню «Изображение».
- В открывшемся контекстном меню выберите «Изменение размера…».
- В окне «Изменение размера», в параметре «Предустановленный размер», в опции «Пользовательские» можно выбрать заданные размеры или подходящие проценты от исходного изображения.
- В параметре «Размер изображения» вручную введите нужное значение в поле «Ширина» или «Высота», а затем нажмите на кнопку «ОК».
- Войдите в меню «Файл», нажмите на пункт «Сохранить как…».
- В окне «Сохранить файл» укажите необходимые параметры для сохранения фото на компьютере.

Читайте также: Как сжать фотографию без потери качества
Как в IrfanView изменить размер фотографии
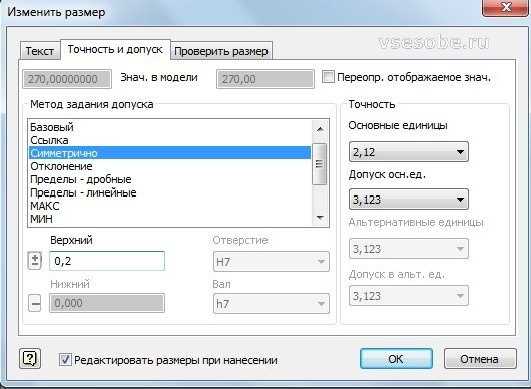
С помощью бесплатного просмотрщика изображений IrfanView, пользователь имеет возможность уменьшить или увеличить размер изображения. В IrfanView можно изменить размер фото в сантиметрах или дюймах, а не только в пикселах или процентах, как в большинстве аналогичных программ.
Выполните действия:
- Добавьте изображение в окно программы IrfanView.
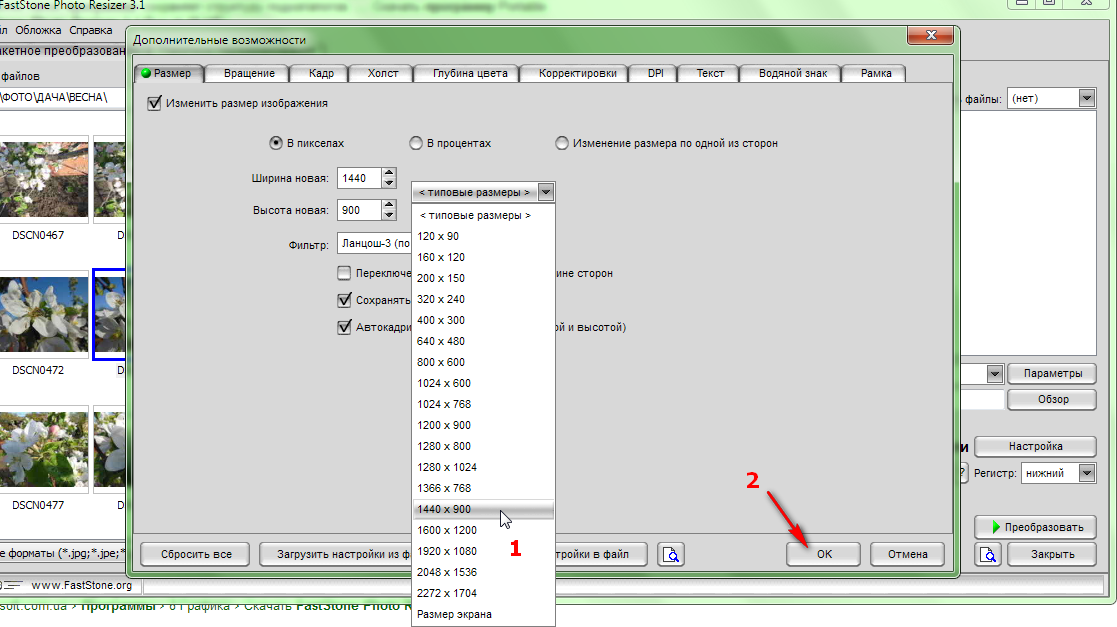
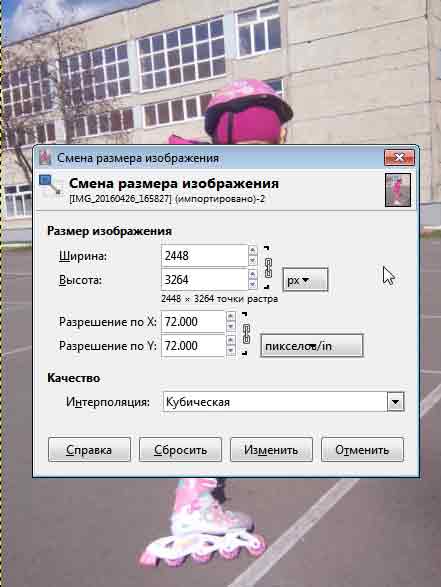
- Войдите в меню «Изображение», нажмите на «Изменить размер изображения…».
- В окне «Изменение размера изображения» имеются предустановки для стандартных размеров. В параметре «Новый размер явно», в поле «Ширина:» или «Высота:» введите необходимые величины для того, чтобы изменить размер фото в см, пикселах или дюймах. Для изменения размера в процентах укажите нужные параметры в опции «Новый размер как процент исходного».
- В меню «Файл» нажмите на «Сохранить как…».

- В окне «Сохранить изображения как» укажите необходимые параметры.
Как изменить размер фото в Фотошопе
Для изменения размера картинок можно воспользоваться самым функциональным графическим редактором Adobe Photoshop.
Выполните последовательные действия:
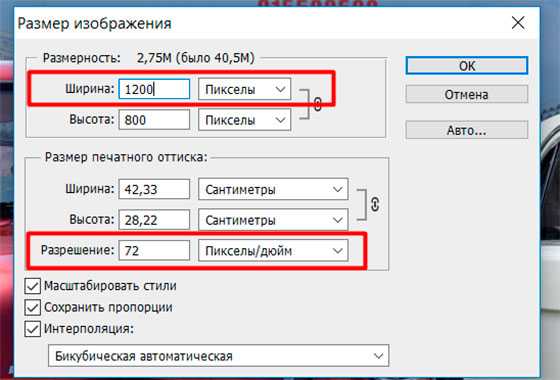
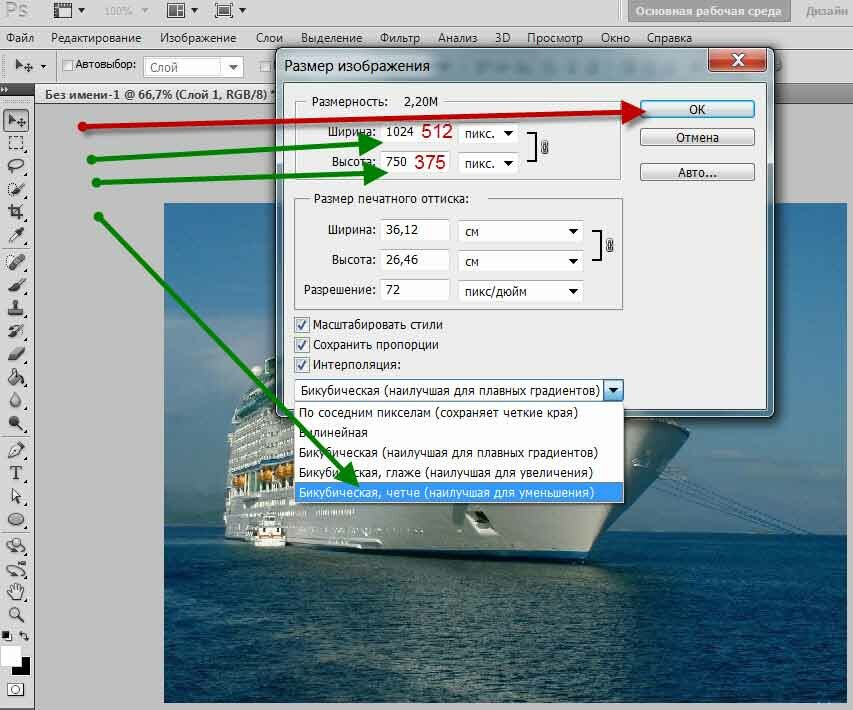
- Нажмите на меню «Изображения», а в контекстном меню на «Размер изображения…».
- В окне «Размер изображения», в параметрах «Ширина» или «Высота» выберите одни из вариантов:
- Сантиметры;
- Пиксели;
- Дюймы;
- Миллиметры;
- Пункты;
- Пики;
- Колонки.
- Введите нужную величину для размера итоговой фотографии, нажмите на кнопку «ОК».
- Из меню «Файл» нажмите на пункт «Сохранить как…».
- В окне «Сохранение» введите необходимые данные для сохранения фото на компьютере.
Где можно изменить размеры онлайн фотографий
Большое количество ресурсов в интернете поддерживают функцию по изменению размера изображений. Благодаря этому, пользователь получает нужный результат без помощи программного обеспечения, установленного на компьютере.
Благодаря этому, пользователь получает нужный результат без помощи программного обеспечения, установленного на компьютере.
Воспользуйтесь услугами сервисов: редакторов изображений онлайн или специализированными сайтами, предоставляющими услуги для уменьшения или увеличения изображений.
Изменение размера изображения на сервисе iLoveIMG
Для примера, воспользуемся помощью онлайн редактора размера изображений на сайте www.iloveimg.com. Онлайн сервис iLoveIMG поддерживает работу со следующими форматами изображений:
- JPG, PNG, SVG, GIF.
Пройдите шаги:
- Зайдите на страницу сервиса iLoveIMG.
- Нажмите на кнопку «Выбрать изображения», перетащите изображения с помощью мыши в указанную область, или загрузите фото из облачных хранилищ Google Drive или Dropbox.
- Откроется следующая страница, на которой можно изменить размер фото онлайн в пикселях или в процентах. Необходимо выбрать одну из вкладок: «в пикселях» или «в процентах», а затем нажать на кнопку «Изменить размер изображений».

При выборе размера в пикселях, необходимо указать точный итоговый размер. При изменении размера изображения в процентах, можно выбрать уменьшение размера на 25%, 50% или 75%.
- После завершения обработки фото, нажмите на кнопку «Скачать сжатые изображения». Изображение можно сохранить в облачные хранилища или поделится ссылкой на результат.
Уменьшаем размер фото на сервисе «Онлайн приложения и сервисы»
Ресурс «Онлайн приложения и сервисы» предоставляет большое количество инструментов для работы с мультимедиа файлами. Поддерживается изменение размера картинки со следующими форматами файлов:
- JPG, PNG, GIF, BMP.
Выполните последовательные шаги:
- Откройте страницу сайта inettools.net.
- Перетащите файлы в специальную область или выберите фото с компьютера при помощи кнопки «Выбрать…».
На сервисе имеется несколько вкладок для выполнения изменения размера изображения:
- Пропорционально — изменения выполняются пропорционально по ширине и высоте.

- Непропорционально — можно изменить отдельно ширину и высоту в произвольной форме.
- По ширине — проведение изменения по ширине изображения.
- По высоте — изменение высоты изображения.
Изменение итогового изображения подбирается с помощью перемещения ползунка по шкале. В полях «Ширина», «Высота» и «Проценты» отображается текущее состояние.
- После выбора нужного размера, нажмите на кнопку «Изменить размер», или на кнопку «Изменить размер всех картинок», если вы производите пакетное изменение размеров изображений.
- В поле «Результаты» нажмите на кнопку «Скачать» для загрузки файла на ПК. Здесь имеется ссылка, которой можно поделится на получившееся изображение с другими пользователями в интернете.
Выводы статьи
Когда пользователю необходимо изменить размер фотографии или другого изображения, он может воспользоваться помощью программ для работы с графикой, установленных на компьютере, или онлайн сервисов в интернете. В приложениях и на сервисах имеется возможности для установки пользовательского размера изображения, или для уменьшения размера фото в процентах от оригинала.
В приложениях и на сервисах имеется возможности для установки пользовательского размера изображения, или для уменьшения размера фото в процентах от оригинала.
Нажимая на кнопку, я даю согласие на обработку персональных данных и принимаю политику конфиденциальности
Топ-10 лучших приложений для изменения размера фотографий для Android и iPhone
Изображение, которое мы трогаем или импортируем, редко имеет идеальный размер и размеры, которые нам требуются. Из-за этого возникает необходимость в изменении размера изображений, и в игру вступают приложения для изменения размера изображений.
Если вы также заинтересованы в изменении размера изображения или просто хотите сэкономить место на устройстве, этот пост для вас. Здесь мы поговорим о 10 лучших приложениях для изменения размера изображений для пользователей Android и iOS.
Что должно быть в приложении для изменения размера изображения?
Если вы хотите опубликовать изображение в социальных сетях, заполнить онлайн-форму или объединить различные фотографии, изменение размера изображения стало необходимостью в наши дни.
Некоторым это может показаться простым, но выбор подходящего приложения для этого может оказаться непростой задачей. Поэтому при поиске лучшего приложения для изменения размера изображений на Android и iOS убедитесь, что качество не снижается при сжатии изображения.
Теперь давайте посмотрим на лучшие приложения для уменьшения размера фотографий для Android и iOS.
1. Размер изображения — изменение размера фото
Как и его название, первое приложение в нашем списке позволяет изменять размер изображений, указав выходной формат в сантиметрах, дюймах, пикселях. Кроме того, вы можете отправить по электронной почте, распечатать или поделиться измененным размером изображения.
Чтобы изменить размер изображения с помощью параметра «Размер изображения», выберите его в галерее или коснитесь изображения в самом приложении.
Функции:
- Четыре варианта изменения размера: дюймы, сантиметры, пиксели и мм.
- Легко использовать
- На качество изображения не влияет
- Изменить размер в процентах или разрешении
Скачать: Android / iOS
2.
 PicsArt
PicsArtЕще одно лучшее приложение для изменения размера фотографий для Android и iOS называется PicsArt. На первый взгляд, это похоже на фоторедактор, но возможность изменения размера изображения просто потрясающая.
Чтобы изменить размер изображения при использовании PicsArt, коснитесь значка +> Изменить. После выбора изображения нажмите кнопку «Инструменты». Теперь вы получите параметр «Изменить размер», здесь введите пользовательские значения для изменения размера изображения, и все готово.
Функции:
- Сохраняет качество изображения
- Лучшее приложение для изменения размера изображений
- Приложение для изменения размера изображений в высоком качестве для приложений и iOS
- Работает с более низким разрешением изображения
Скачать: Android / iOS
Следовательно, это два самых популярных приложения, которые могут использовать пользователи как Android, так и iOS. Ниже приведен список автономных приложений для iOS и Android.
Ниже приведен список автономных приложений для iOS и Android.
3. Изменить размер изображения
Это приложение для изменения размера изображений, доступное для пользователей iPhone, имеет интерактивный интерфейс и позволяет быстро редактировать изображения. Кроме того, с его помощью можно делиться изображениями в социальных сетях, таких как Facebook, Instagram, Twitter. Мало того, приложение полностью оптимизировано для всех версий iOS и поставляется с пробной версией. Это означает, что вы можете видеть, как работает приложение, и, если хотите, можете использовать платную версию.
Функции:
- Совместимость с iOS 9.0 или новее
- Позволяет изменять размер пакета
- Пользовательское изменение размера файла
- Поделитесь финальным изображением
Скачать: iOS
4. Сжатие фотографий
Сжимайте изображения и экономьте место на диске, занимаемое большими фотографиями. Это отличное приложение для уменьшения размера изображения сжимает одно изображение, несколько изображений или весь альбом. Он также позволяет настраивать степень сжатия JPG и сжимать изображения без изменения их размера. Вы также можете выполнить предварительный просмотр, чтобы проверить качество изображения и узнать, сколько места на диске можно восстановить.
Это отличное приложение для уменьшения размера изображения сжимает одно изображение, несколько изображений или весь альбом. Он также позволяет настраивать степень сжатия JPG и сжимать изображения без изменения их размера. Вы также можете выполнить предварительный просмотр, чтобы проверить качество изображения и узнать, сколько места на диске можно восстановить.
Функции:
- Простой и понятный интерфейс
- Позволяет удалить оригинал и сохранить изображения с измененным размером
- Приложение для изменения размера одиночных или пакетных изображений
- Совместимо с iOS
Скачать: iOS
5. Image Resizer: изменение размера и изменение размера
Уменьшите размер изображения до определенного КБ, МБ одним щелчком мыши с помощью приложения Image Resizer: Reduce & Resize для iOS. Это приложение позволяет вам ввести желаемый размер, чтобы уменьшить изображение приложения, не влияя на его качество. Кроме того, вы можете пропорционально уменьшить размер изображения (в процентах, например, 50%), и измененное изображение сохраняется в галерее. Это делает его отличным приложением для использования.
Кроме того, вы можете пропорционально уменьшить размер изображения (в процентах, например, 50%), и измененное изображение сохраняется в галерее. Это делает его отличным приложением для использования.
Функции:
- Легко уменьшить размер изображения до КБ или МБ
- Изменить размер в пикселях или процентах
- Помогает изменить размер изображения до определенного разрешения.
- Без рекламы
Скачать: iOS
6. Изменение размера фотографий и изображений
Это быстрое и простое в использовании приложение для изменения размера изображений работает на устройствах Android и помогает уменьшить размер файла. Как только вы дойдете до изображения с выходным результатом, вы можете поделиться окончательной версией прямо из приложения. Кроме того, приложение уменьшает размер изображения, не влияя на качество изображения. Приложение для изменения размера фотографий и изображений предназначено для сохранения соотношения сторон. Это одно из лучших и самых умных приложений для изменения размера изображений для пользователей Android.
Это одно из лучших и самых умных приложений для изменения размера изображений для пользователей Android.
Функции:
- Подробный и удобный интерфейс
- Учебное пособие для легкого понимания приложения
- Предлагает возможность замены исходных фотографий изображениями с измененным размером
- Он также предлагает функцию обрезки
Скачать: Android
7. Уменьшить размер фото.
Приложение «Уменьшить размер фото» с очень простым и легким в использовании интерфейсом предлагает удивительные функции и позволяет легко сжимать изображения. Это приложение позволяет вам выбирать изображения из фотогалереи. Даже если у вас нет точного параметра изменения размера, вы можете использовать параметр сжатия.
Эта вкладка сжатия предлагает различные настройки параметров уменьшения размера. После изменения размера изображения вы можете вращать, делиться, сохранять и делать многое другое.
Функции:
- Он соответствует всем основным требованиям к размеру изображения.
- На качество изображения не влияет
- Многоязычный
- Измените размер изображения и поделитесь им в социальных сетях
Скачать: Android
8. Лучший редактор фото
Еще одно отличное приложение для пользователей Android для изменения размера изображений — Best Photos Resizer. Это приложение позволяет вам выбирать фотографии из галереи или щелкать мышью с помощью камеры. Кроме того, это дает вам возможность выбирать между размерами и уменьшать размер для социальных сетей.
Используя раскрывающееся меню, вы можете уменьшить изображение до определенного процента и количества.
Функции:
- Помогает уменьшить размер изображения для экономии памяти устройства
- Уменьшите размер изображения в соответствии с требованиями учетной записи в социальных сетях.

- Позволяет изменять размер до любого размера
- Вырежьте и создайте изображение в социальных сетях
Скачать: Android
9. Измените размер фотографии.
После запуска приложения «Изменить размер фото» вы можете нажать в любом месте пустого экрана и выбрать изображение, размер которого нужно изменить. Это приложение предлагает несколько вариантов разрешения для изменения размера изображения. Это также позволяет уменьшить размер фотографий с локальных и удаленных носителей, таких как Picasa, Google Drive и другие.
Чтобы изменить размер изображения, добавьте его в приложение и выберите параметр разрешения. Затем нажмите на фотографию и получите подробную информацию о новом размере измененных изображений. Кроме того, вы можете заменить исходные изображения и более похожие изображения в своей галерее. Прежде всего, он позволяет удаленно находить файлы, размер которых нужно изменить.
Функции:
- Маленький, быстрый и простой в использовании
- Лучший редактор размера изображения для уменьшения размера соотношения
- Обеспечивает доступ к изображениям из локальных и удаленных мест
- Сохраните изображения с измененным размером в папке
Скачать: Android
10.
 Photo Resizer HD
Photo Resizer HDПоследним в нашем списке является Photo Resizer HD, который включает в себя несколько вариантов изменения размера изображения. Он также предлагает параметры РЕЗКОСТИ, которые можно регулировать из вариантов «Низкая», «Средняя» и «Высокая». Используя это приложение, вы можете изменять размер, сжимать, сжимать и загружать отредактированные изображения в социальные сети.
Функции:
- Повышает резкость фотографий после изменения размера
- Настроить размер и качество
- Консерва я тег EXIF
- Делитесь и сохраняйте сжатые изображения на SD-карту
Скачать: Android
Итак, вот полный список лучших приложений для изменения размера фотографий. Многие из них являются кроссплатформенными, а другие доступны только для iOS и Android. Вы можете легко использовать их и изменять размер изображений без ущерба для их качества.
Сообщите нам, какой из них вы использовали и выбрали, в разделе комментариев.
>>> 7 лучших приложений для камеры для Android
Часто задаваемые вопросы — Image Resizer Android и iOS
Какое приложение для уменьшения фото лучше всего?
PicsArt, Image Size — лучшее приложение для изменения размера приложений для пользователей Android и iOS.
Как изменить размер фотографии на Android?
Чтобы изменить размер изображений на Android, вы можете использовать
- Изменение размера фотографий и изображений
- Photo Resizer HD
- Изменить размер фото
- Лучший редактор фото
Чтобы использовать эти приложения, перейдите в Play Store, загрузите их> добавьте изображение для изменения размера и выберите один из предопределенных результатов.
детальные инструкция для полного понимания
Одной из основ работы в графическом редакторе является умение изменять размер редактируемого изображения. Именно этот прием я хочу описать в сегодняшней статье, потому что знание базовых навыков необходимо при дальнейшем изучении такой серьезной программы как Adobe Photoshop .
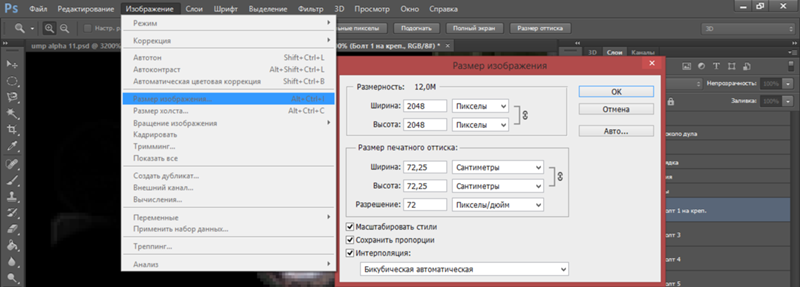
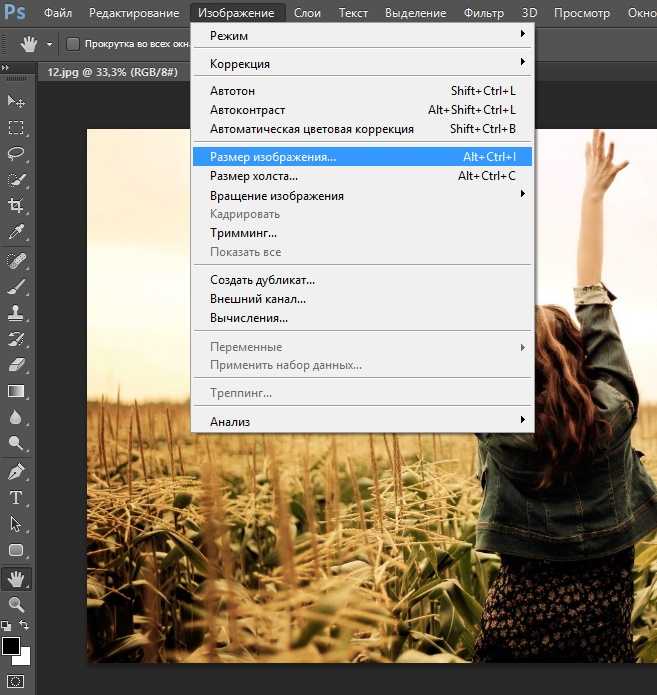
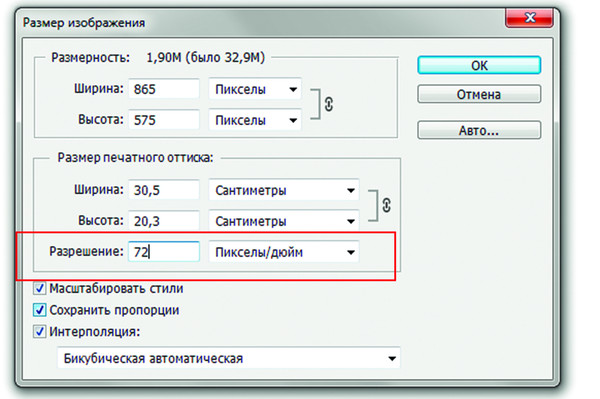
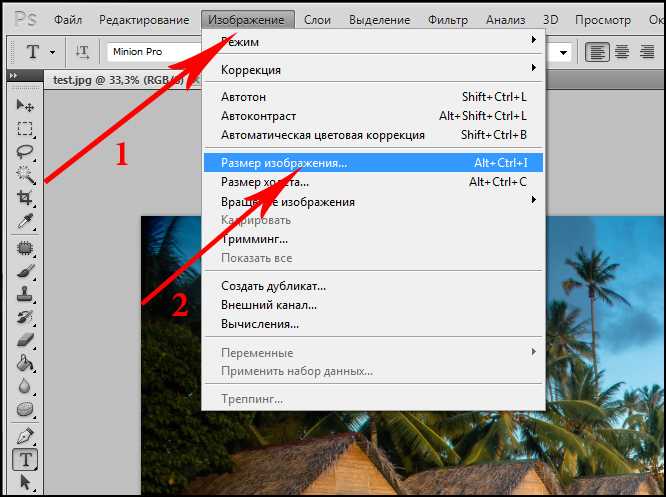
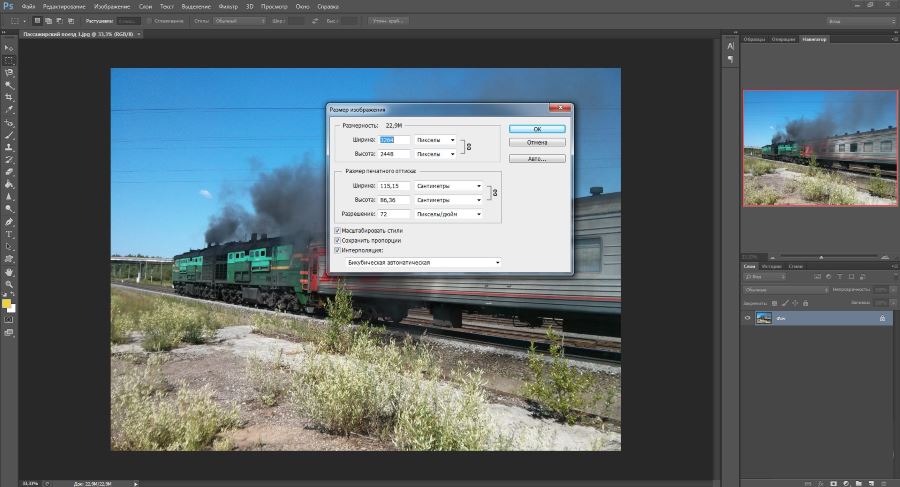
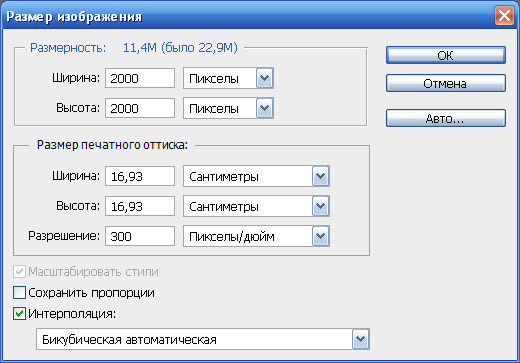
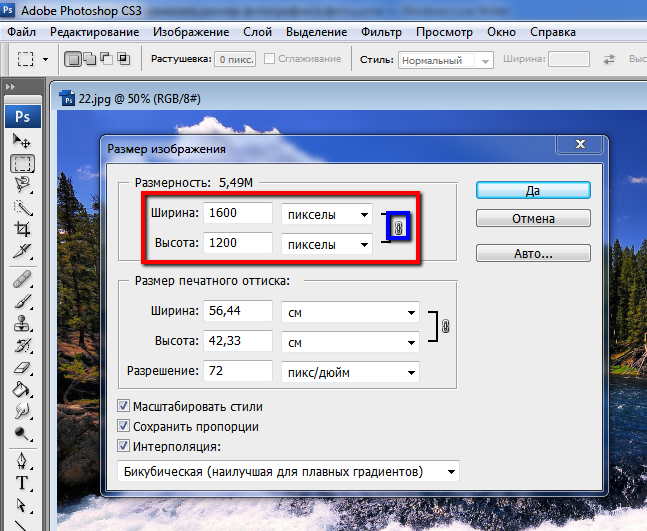
Итак, первым делом открываем наш рисунок. После этого нам понадобится вкладка Изображение . Там выбираем пункт Размер изображения .
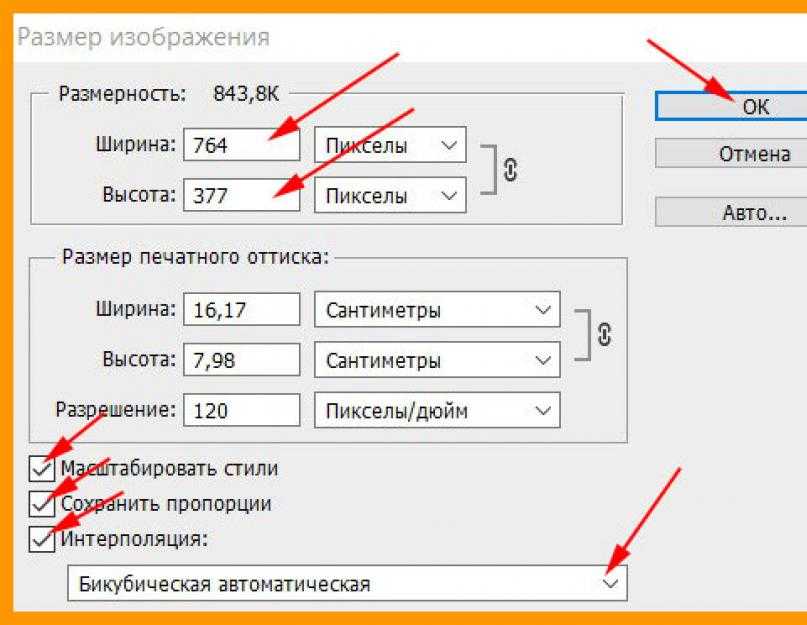
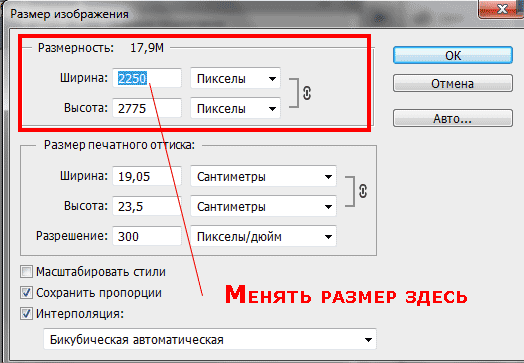
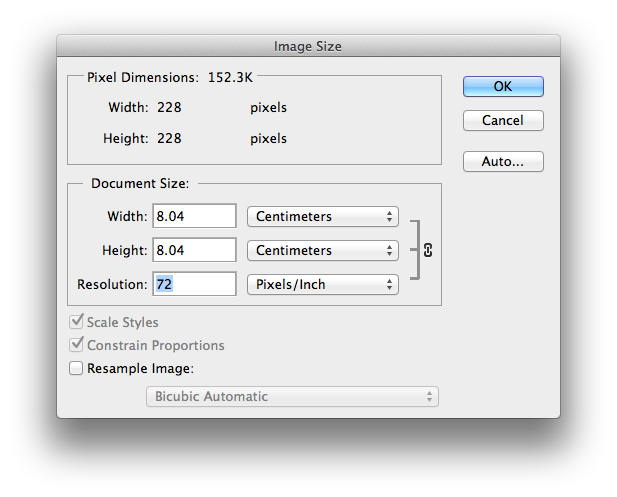
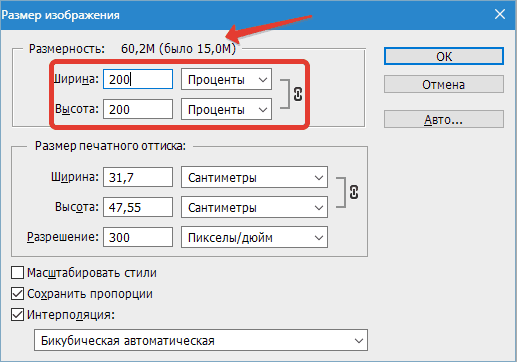
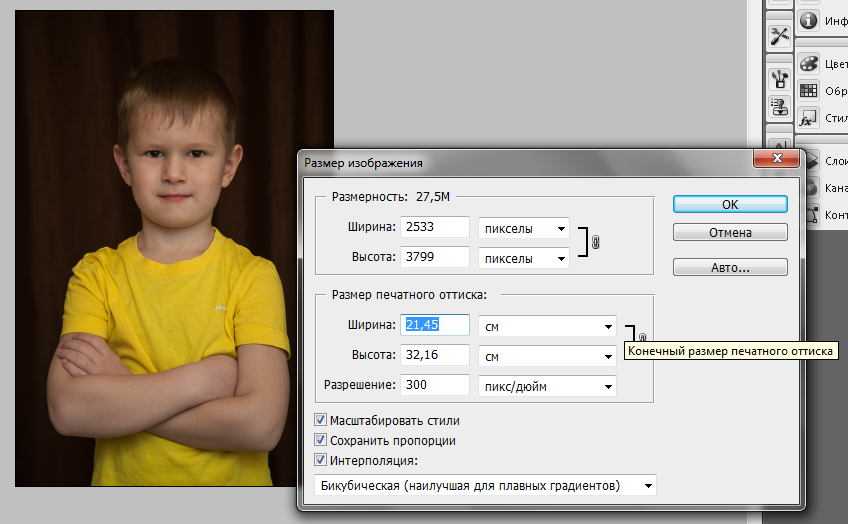
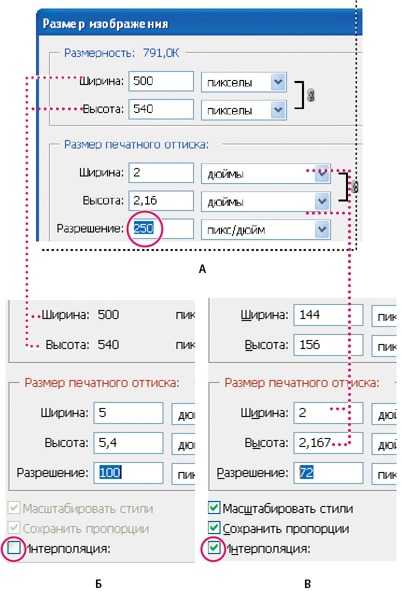
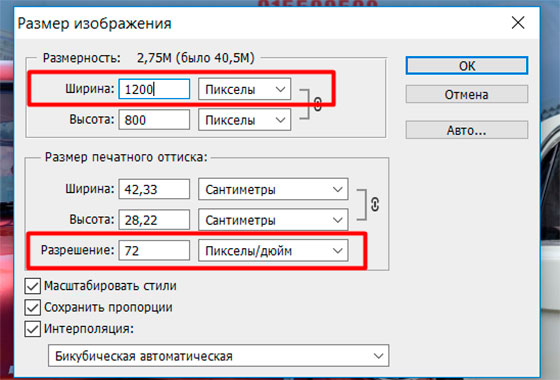
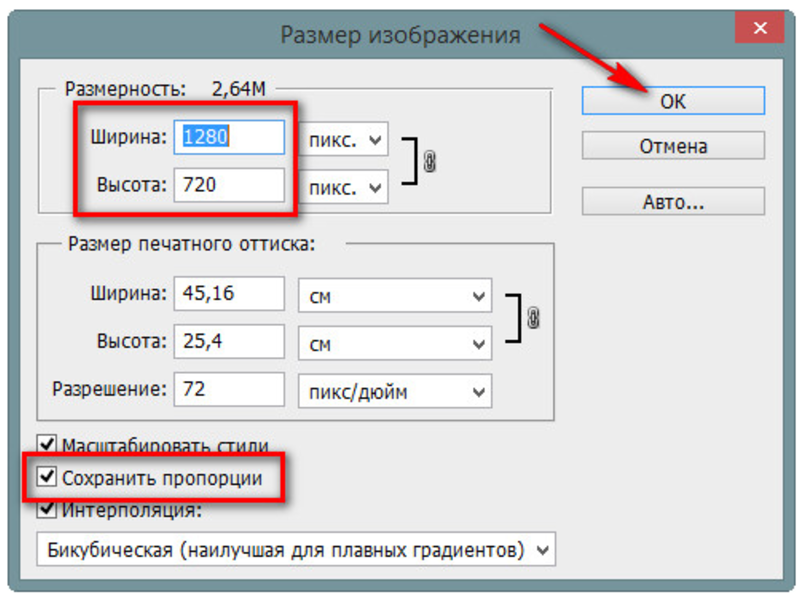
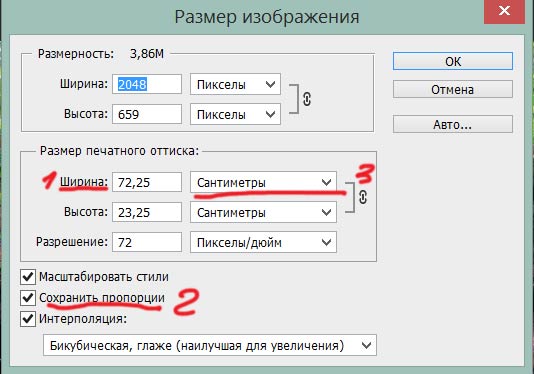
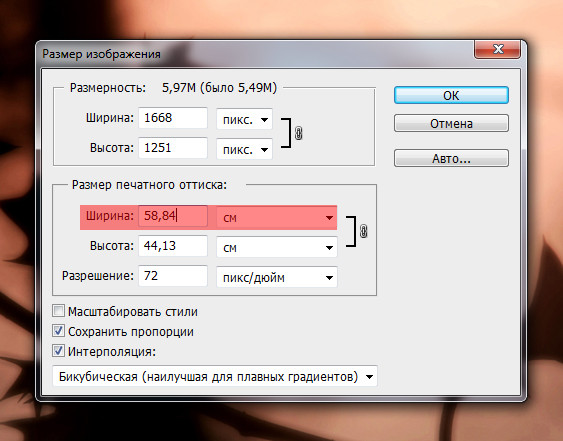
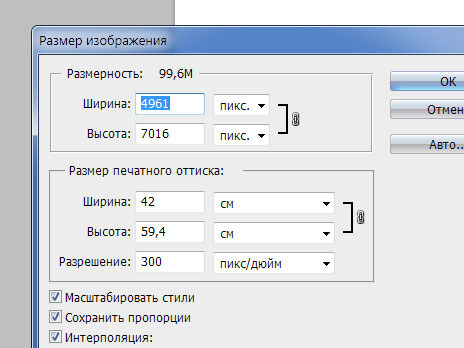
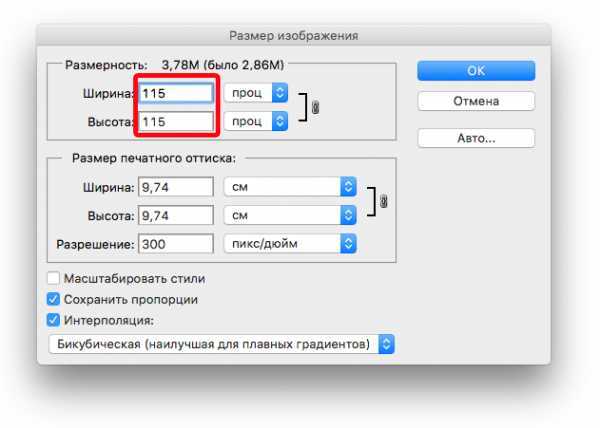
Перед нами появится окно, в котором мы и будем менять размер рисунка.
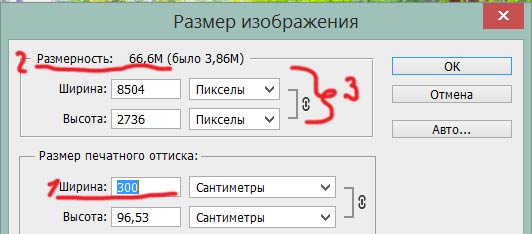
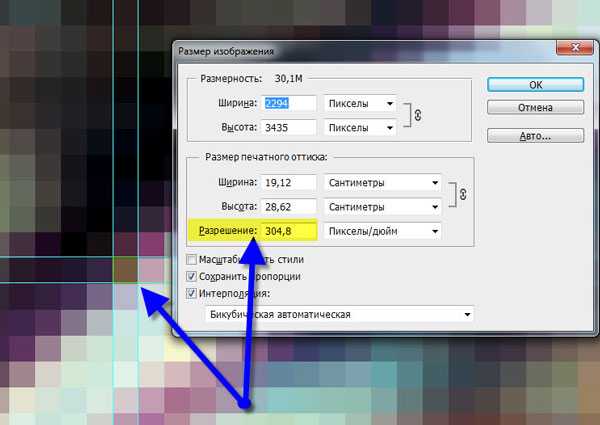
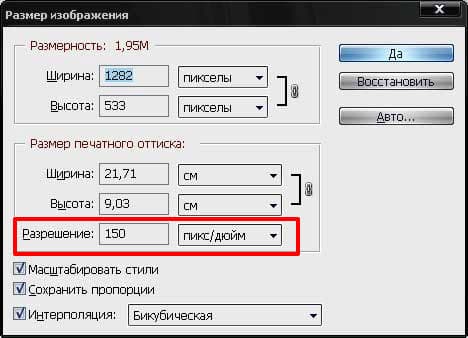
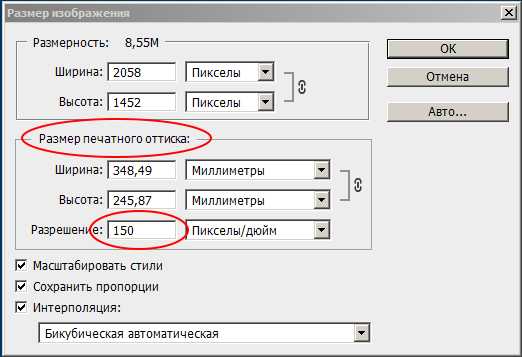
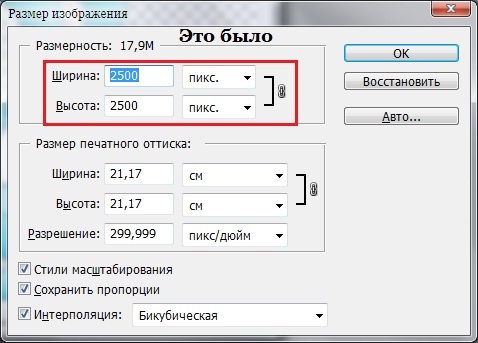
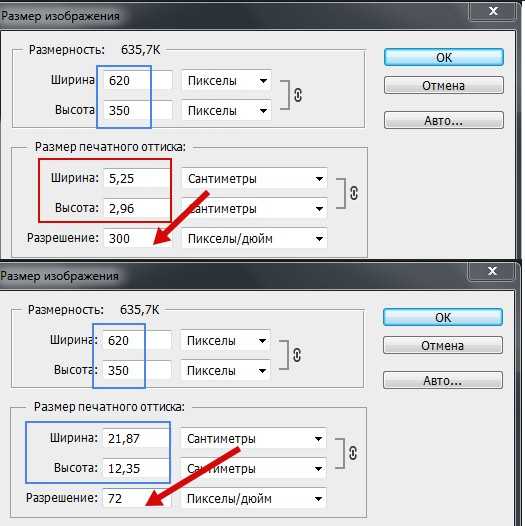
Обратите внимание, что в настройках размера есть два поля – это Размерность и Размер печатного оттиска . В чем же разница между ними? Размер печатного оттиска отображает ширину и высоту печатаемого документа, то есть при отправке на принтер, мы получим, в данном случае, изображение на бумаге, размером 20,11 х 14,66 см с разрешением 72 пикс/дюйм. Но что будет, если мы поменяем разрешение на 300 пикс/дюйм? В этом случае размер печатного оттиска не изменится, а поменяется
Объясню, что произошло. Photoshop, используя свои алгоритмы, достроил изображение до разрешения в 300 пикс/дюйм, добавив туда несколько сотен пикселей.
Понятное дело, качество рисунка от этого не улучшится, то есть изображение станет мутноватым. Но по сравнению, скажем, с Paint, Photoshop гораздо лучше справляется с этой задачей – пиксели сглаживаются. На рисунке слева – иконка, увеличенная в 10 раз при помощи Paint, справа – при помощи Photoshop.
Но по сравнению, скажем, с Paint, Photoshop гораздо лучше справляется с этой задачей – пиксели сглаживаются. На рисунке слева – иконка, увеличенная в 10 раз при помощи Paint, справа – при помощи Photoshop.
На всякий случай напомню, что при уменьшении изображения, качество рисунка также заметно снижается, как и при увеличении. Поэтому, не стоит слишком увлекаться этим инструментом. Исключение – это работа с векторной графикой. В этом случае можно менять Размерность как угодно – качество изображения не пострадает.
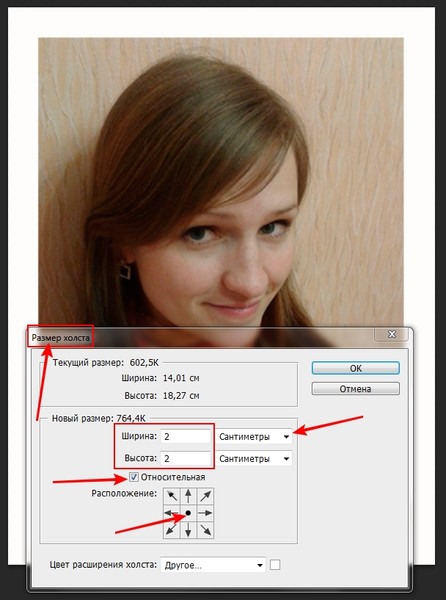
Еще один интересный инструмент в Photoshop – это Размер холста . Этот инструмент также позволяет влиять на размер изображения. С его помощью можно как отрезать часть рисунка с любой стороны, так и, наоборот, добавить несколько пикселей.
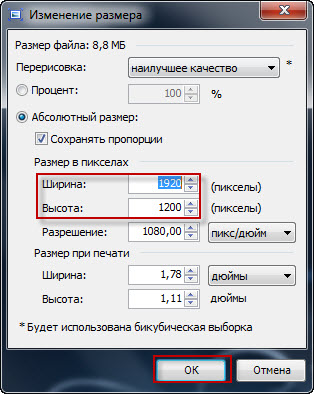
К примеру, у нас есть вот такое изображение, размером 120 х 80 пикс.
Из него мы хотим получить иконку, размером 64 х 64 пикс. Воспользуемся инструментом

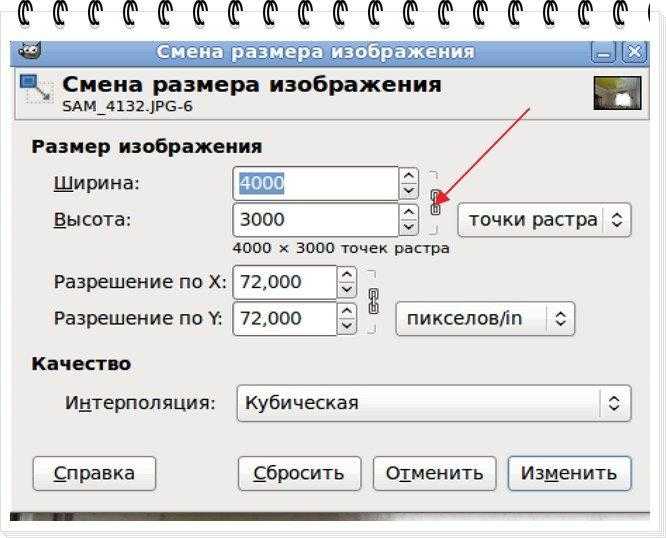
В появившемся окне нужно указать, изображение какого размера в пикселях (мм, процентах, дюймах) мы хотим получить. Стрелочками указываем, с какой стороны необходимо удалить или добавить пиксели.
В итоге получаем иконку нужного нам размера.
На этом все. Думаю, что эта статья будет полезна всем, кто начинает знакомство с программой Adobe Photoshop.
>> Как изменить размер изображения в Фотошопе
Как в Фотошопе изменить размер и вес картинки.
В этой статье я хочу Вас научить, в программе фотошоп, а также как уменьшить вес картинки, при этом качество самой картинки не сильно изменилось. Я расскажу и покажу эти действия наглядно на скриншотах (в картинках), что и как нужно делать, чтобы ваша картинка изменилась в размере и весе. Вам только останется выполнить все действия, которые я буду показывать и рассказывать.
В настоящее время стало модным на всех сайтах, помимо самого главного — текста, применять баннеры, видео, анимацию и к дополнению перечисленным — применять изображения.
В общем, плюсов много применения изображений для сайта, блога и в других целях в интернете. Но, есть и недостатки данного метода. Заключается он в том, что если Вы много будете применять на своем сайте или блоге изображений в хорошем качестве и с большим весом каждую картинку, то это не очень хорошо скажется на загрузку страницы сайта, где находятся эти изображения. И посетитель, у которого не высокая скорость интернета или он платит за трафик в мегабайтах, то он просто не дождется загрузки данной страницы сайта и покинет ее.
Итак, что же нужно сделать, чтобы изменить размер изображения и при этом еще и уменьшить вес изображения. Для этих целей я Вам понадобиться программа Фотошоп любой версии. На самом деле способов изменить размер изображения большое количество и каждый применяет свой способ по вкусу, но в данной статье я покажу этот процесс именно в Фотошопе, так как я сам использую данную программу для своих изображений, которые я потом вставляю себе на сайт. И в этой статье все картинки были сжаты и уменьшены в размере именно в этой программе.
Итак, что Вам нужно сначала сделать. Вам нужна сама программа Фотошоп.
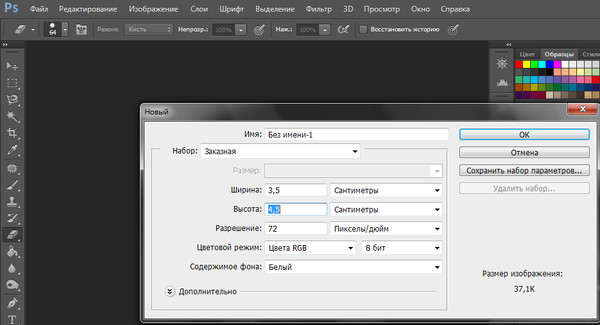
Я надеюсь, Вы уже скачали и установили данную программу. После этого запустите ее. У Вас должна появиться примерно такая рабочая область программы фотошоп, которая показана на скриншоте.
Здесь все просто: вверху программы основное меню; слева основные инструменты; справа дополнительное меню с инструментами. Для того чтобы изменять изображение его нужно открыть в данной программе. Чтобы это сделать существует 2 способа.
1-способ
: наведите мышкой на основную серую область и дважды нажмите левую клавишу мыши, после чего у вас появиться окно вашего компьютера, где вы должны выбрать то изображение, которое вы хотите изменить в размере.
2-способ : в самом верху программы есть горизонтальное меню и там есть слово «Файл». Нажмите на него.
После этого у Вас появится выпадающее меню, где Вы должны найти слово «Открыть» и перейти по нему. После чего у Вас появиться уже знакомое окно с папками на жестких дисках на вашем компьютере и там найти нужное изображение. После этого в основном сером окне появится то изображение, которое вы открыли в программе фотошоп.
Теперь для того, чтобы приступить к следующему этапу, который будет заключаться в изменении размера изображения, нужно в верхнем меню перейти в меню «Изображение».
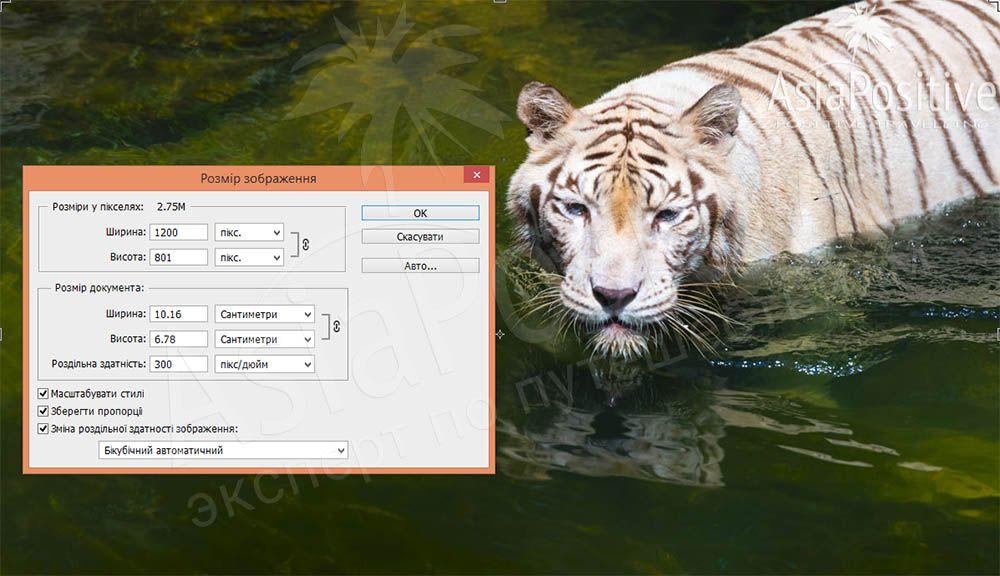
После этого у вас появится выпадающее меню, где Вы должны найти такую строку «Размер изображения». Перейдите по данному пункту меню.
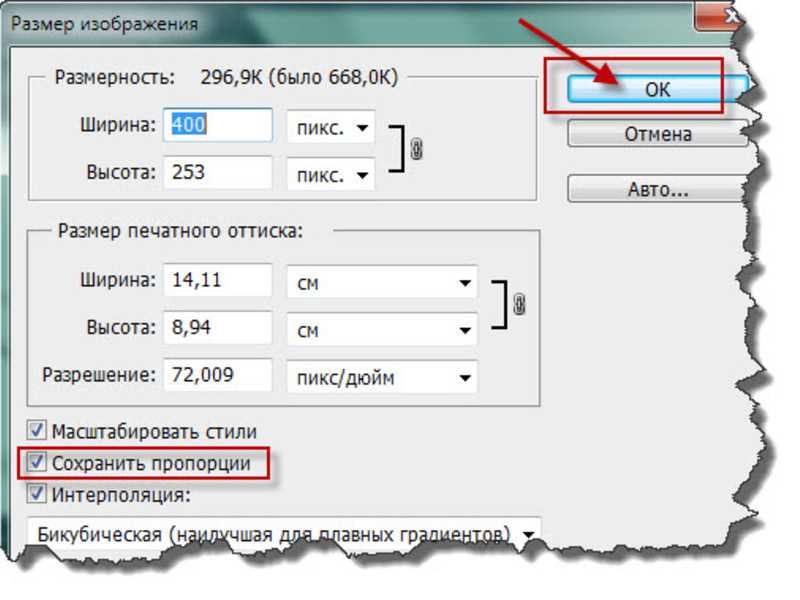
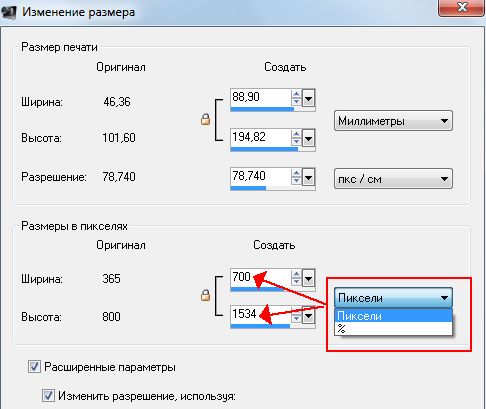
После чего у Вас появится окошко, в котором Вы и будете изменять размер изображения. Здесь если Вы будете менять размер, к примеру, ширины, то автоматически изменится высота и наоборот. Это делается для того, чтобы не изменялись пропорции изображения. По отдельности здесь Вы размер изображения не выставите. Это Вы можете сделать дальше, когда будете сохранять данное изображение. Поэтому, здесь Вам нужно выставить размер одного значения либо ширины, либо высоты.
По отдельности здесь Вы размер изображения не выставите. Это Вы можете сделать дальше, когда будете сохранять данное изображение. Поэтому, здесь Вам нужно выставить размер одного значения либо ширины, либо высоты.
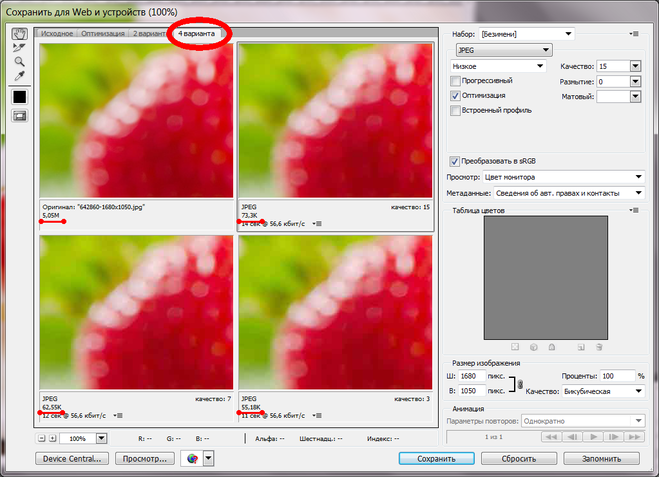
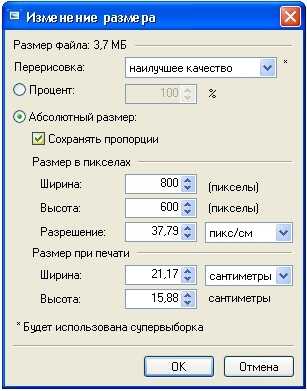
После того, как Вы выставили значения и нажали ОК, Вам нужно следующим этапом сохранить данное изображение, причем там же можно изменять пропорции изображения высоты и ширины таким, каким Вы хотите видеть данное изображение и при этом еще и уменьшить вес (сжать) изображение. Для этого откройте меню «Файл» в верху программы и перейдите в меню «Сохранить для Web и устройств».
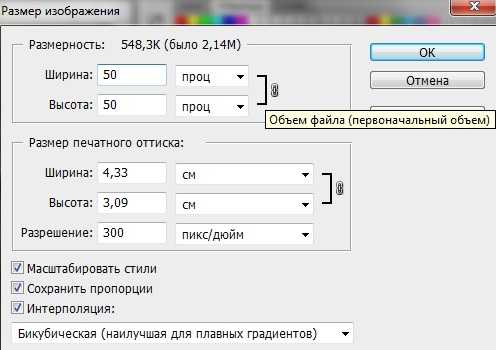
После у Вас появиться окно, в котором Вы можете дополнительно изменить размер и качество изображения. Если Вы хотите изменить размер изображения по отдельности, Вам нужно нажать на значок, который показан стрелкой в низу скриншота. После этого цепь разорвется, и Вы можете изменять пропорции изображения по вашему вкусу. После того, как Вы измените изображение в верху данного окна, Вы можете выбрать формат и качество данной картинки.
Все, после этого Вы берете данную картинку и вставляете себе на сайт.
На этом я данную статью заканчиваю и теперь я думаю, у Вас не возникнет вопрос, как изменить размер изображения в фотошопе.
Если Вам статья понравилась, то по возможности оставьте свой комментарий, чтобы я смог оценить качество своей работы.
Всем доброго времени суток!
, ? Эти вопросы часто возникают при публикации изображений на сайте или в соцсетях. Предлагаю самые простые и доступные каждому способы.
Вопрос изменения размера изображения возникает очень часто, и чтобы быстро эту проблему решить, нужны надежные и быстро доступные способы.
Вот с этого мы и начнем. Сначала разберем вариант, .
Здесь тоже рассмотрим два варианта, а уже Вы сами выбирайте тот, который вам больше подходит.
Для первого варианта понадобится, установленный на компьютере, фотошоп CS5 или CS6.
Не нужно его пугаться. Это на самом деле, очень многофункциональное и сложное программное обеспечение, но нам весь его функционал не нужен. Мы будем, с помощью этой программы, решать простые задачи.
Если у Вас установлен фотошоп, и Вы с ним, хотя бы поверхностно знакомы – нам этого достаточно. Если не установлен, то можно бесплатно скачать в интернете, или с официального сайта пробную 30-дневную версию. (Можно здесь: https://adobe-photoshop.ru.softonic.com ).
КАК ИЗМЕНИТЬ РАЗМЕР ИЗОБРАЖЕНИЯ В ФОТОШОПЕ, УСТАНОВЛЕННОМ НА КОМПЬЮТЕРЕ?
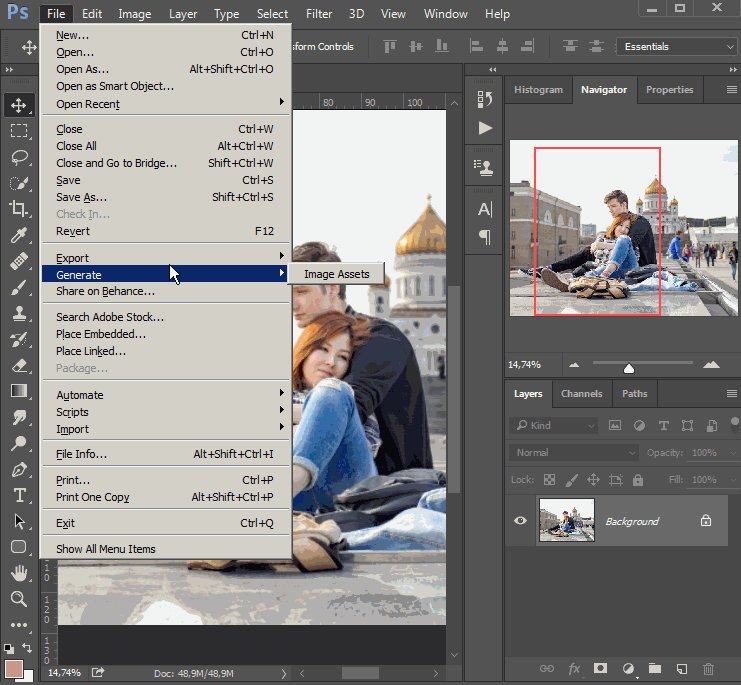
Заходим в фотошоп. После его активации, простым перетаскиванием с «рабочего стола» нужного изображения в поле фотошопа, начинаем с ним работать. Для этого, в самом верху слева, кликаем по иконке «файл» (на картинке ниже показано)
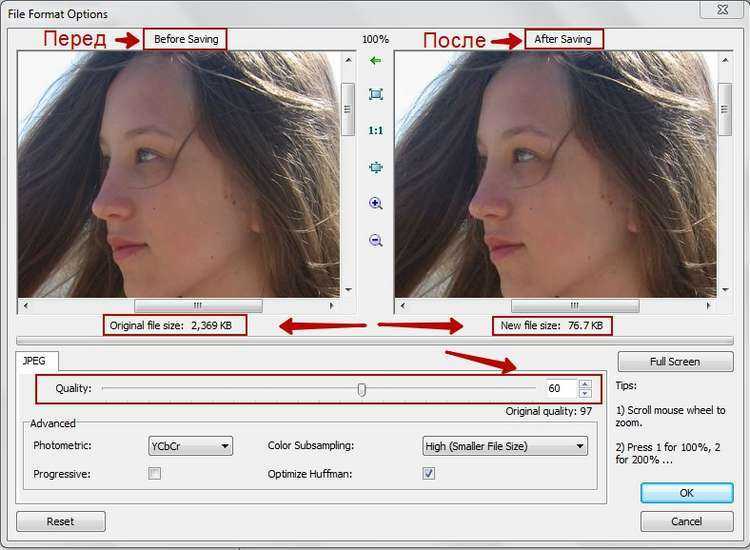
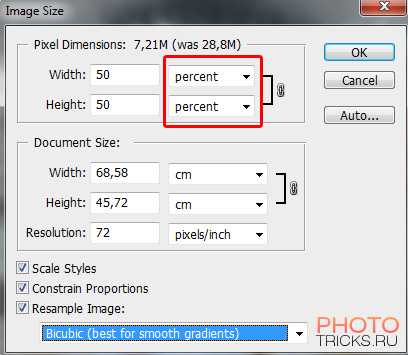
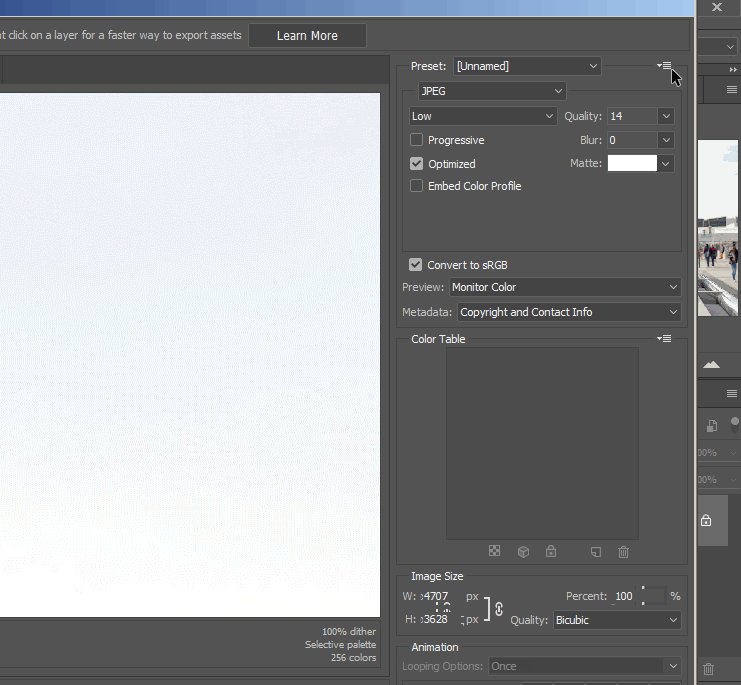
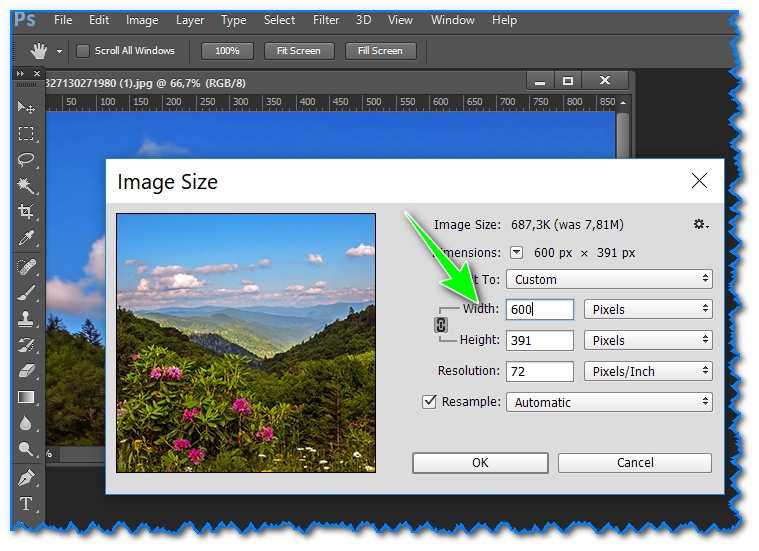
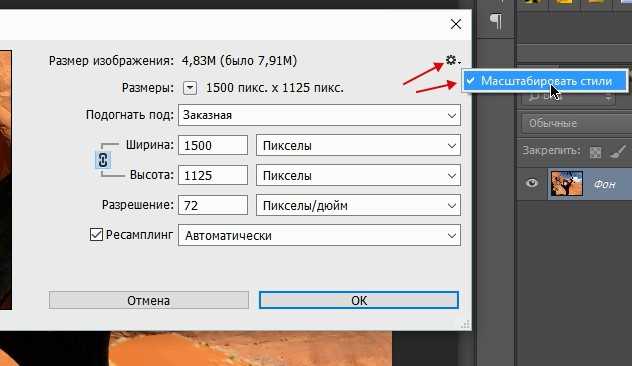
У нас открывается окно, в котором мы должны выбрать «сохранить для WEB». Нажав на этот раздел, откроется большое окно как на картинке ниже.
Первое, что нужно сделать – посмотреть в каком формате изображение. Формат нам будет показан (смотри картинку) вверху справа помечено цифрой 2. Если формат PNG, то он тянет большой объем памяти и нужно кликнуть на треугольник там же и выбрать формат JPEG.
Это позволит сразу уменьшить объем изображения в 5-8 раз. На картинке видно (цифра 1) внизу слева, что в формате PNG картинка «весит» больше 1Мегабайта. Это, очень много.
Когда Вы измените, формат на JPEG, там же, где цифра 1, изменится размер до 150 килобайт, или почти уменьшится в 8 раз без ухудшения качества.
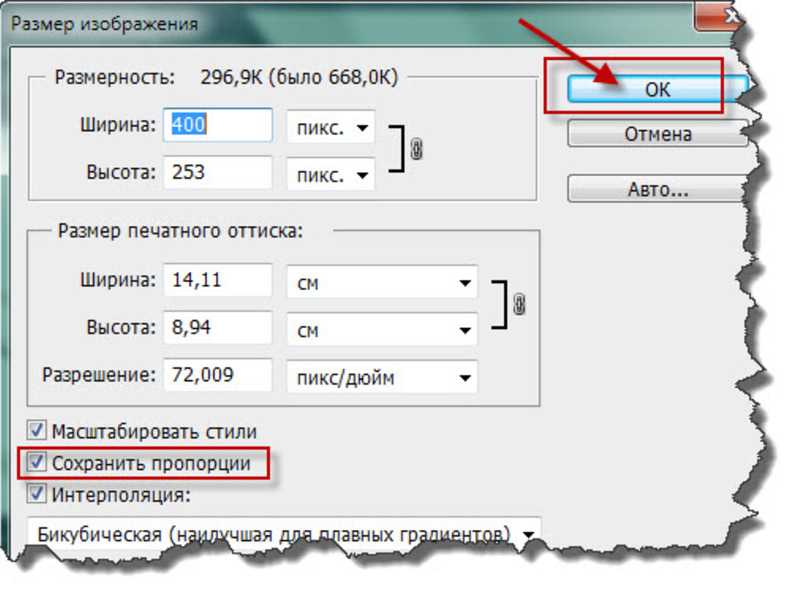
Если Вам нужно менять размер в пикселях (на картинке показано внизу справа под цифрой 3 «размер изображения»), то Вы можете вручную менять размер ширины и высоты. Нужно только понимать, что если Вы поменяете ширину, то высота изменится пропорционально, и изображение не будет искажаться.
То же произойдет, если Вы поменяете высоту изображения. Когда Вы выполнили все операции и уменьшили изображение до нужного Вам размера, нужно нажать «сохранить». Сохраняйте на «рабочий стол», или в нужную папку. Это самый простой способ, как изменить размер изображения в фотошопе .
Сохраняйте на «рабочий стол», или в нужную папку. Это самый простой способ, как изменить размер изображения в фотошопе .
Есть второй способ, который я опишу не так подробно.
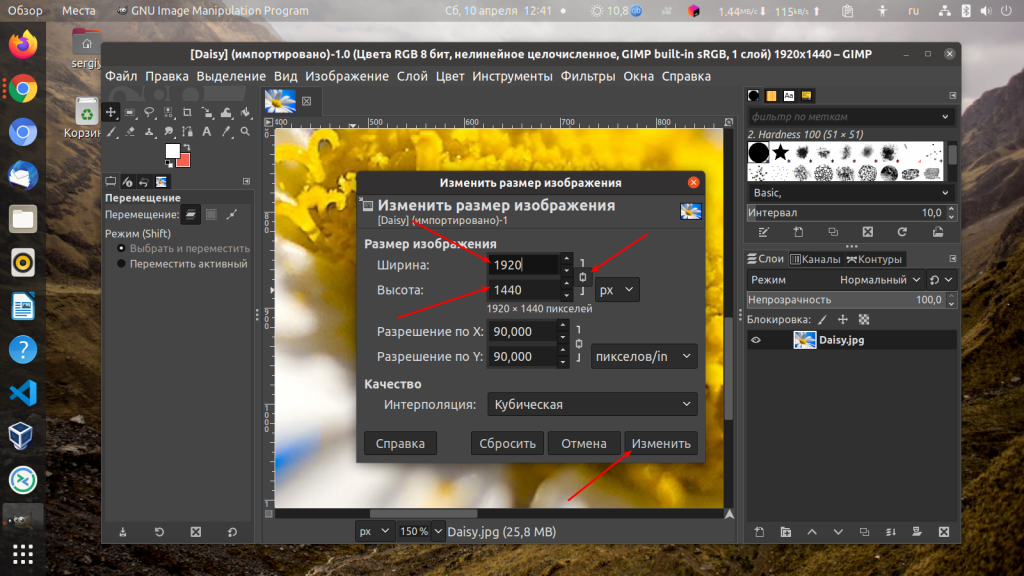
Заходите в фотошоп, перетаскиваете туда нужное изображение, как описано выше. Когда изображение появится в поле фотошопа, зайдите в раздел «Изображения» вверху справа, далее выбирайте раздел «Размер изображения» и в открывшемся окне установите нужные вам размеры ширины и высоты.
После всех операций жмете «ОК» и в разделе «Файл» сохраняете полученное изображение. Вот и все так просто!
КАК ИЗМЕНИТЬ РАЗМЕР ИЗОБРАЖЕНИЯ ОНЛАЙН
Чтобы ответить на вопрос – как изменить размер изображения онлайн , заходим на сайт https://online-fotoshop.ru . Это почти такой же фотошоп, только его предоставляет сервис этого сайта онлайн. Нам не нужно ни чего скачивать и устанавливать.
Все мы будем делать онлайн на этом сайте. Заходите на указанный сайт, когда фотошоп откроется, перед вами будет окно, на котором нужно выбрать «Загрузить изображение с компьютера».
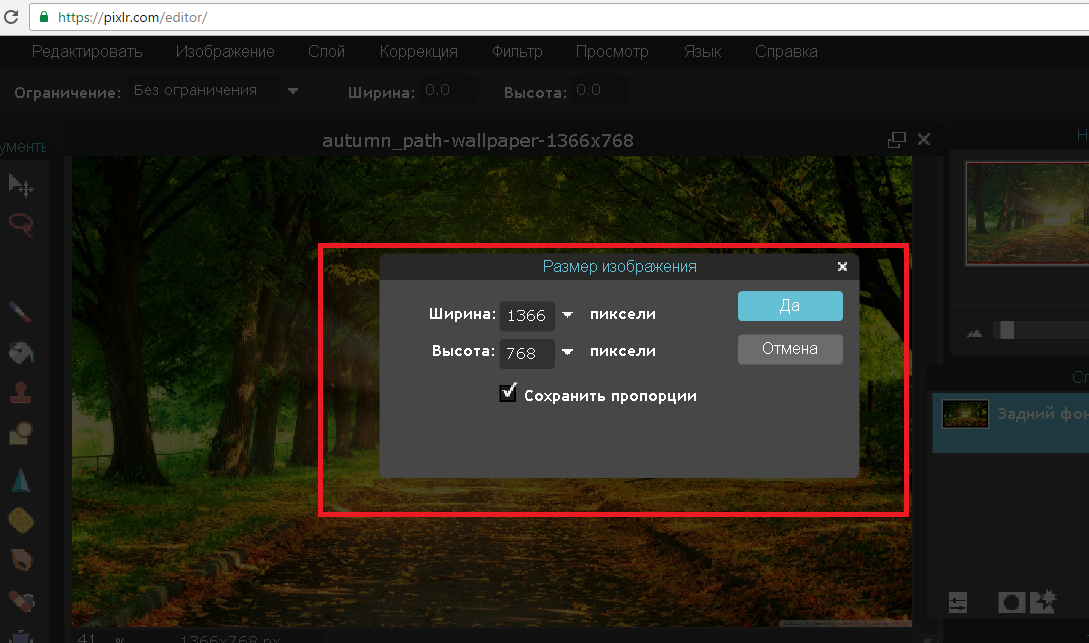
Для того, чтобы изменить размер изображения, заходим в раздел «изображения» (показано на картинке вверху слева) и нажимаем «размер изображения». У нас откроется окно, где Вы можете менять размер в пикселях до необходимого Вам.
После изменения размера, заходите в раздел «файл» в самом верху слева и нажимаете «сохранить». У Вас откроется окно, в котором Вы увидите качество и размер изображения. Здесь же можно изменить формат, если нужно.
После всех операций, нажимаем «Да» и сохраняем изображение, куда Вам нужно.
Вот так просто можно ответить на вопросы как изменить размер изображения в фотошопе и как изменить изображение онлайн.
Для более понятного понимания процесса изменения размера изображения, посмотрите подробный видео урок:
Удачи Вам!
С уважением, Валентин Чепурной.
–
Для просмотра видео нажмите на картинку.
Вы узнаете:
- Что такое разрешение изображения и какие бывают форматы файла.

- Как изменить размер и разрешение в окне Image Size (Размер изображения).
- Какие бывают алгоритмы интерполяции.
- Как подготовить изображение для размещения в интернете с помощью
- окна Save for Web (Сохранить для Web).
- Как получить минимальный вес файла при сохранении в JPG и GIF.
- Как сохранять в PNG, PNG-24, TIFF, PDF и PSD.
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Как влияет Resolution (Разрешение) на качество снимка.4. Увеличение размера без потерь качества.
5. Плагины для изменения размеров изображений.
6. Подготовим изображение для размещения в интернете.
7. Save for Web (Сохранить для Web).
8. Сохранение в формат JPG.
9. Сохранение в формат GIF.
10. Сохранение в формат PNG.12. Сохранение в формат PDF.
13. Сохранение в формат PSD.
14. Вопросы.
15. Домашнее задание.
Как влияет Resolution (Разрешение) на качество снимка
Мы уже освоили азы программы, сделали свои собственные работы и теперь хотим показать их другим. В этом разделе пойдет речь о том, как это сделать правильно. Качество фотоснимка зависит от многих факторов. Одним из самых важных является разрешение.
В этом разделе пойдет речь о том, как это сделать правильно. Качество фотоснимка зависит от многих факторов. Одним из самых важных является разрешение.
Разрешение – это количество пикселей, из которых состоит растровое изображение. Многие из вас сталкивались с ситуацией, когда в фотоаппарате специально уменьшалось разрешение (больше фотографий влезет в карту памяти, а на маленьком дисплее они хорошо смотрятся). Вспомните первые камеры в мобильных телефонах с разрешением 0,3 МП. А потом, перенеся фотографии
в компьютер на большой монитор, были разочарованы качеством, которое было безвозвратно утрачено в момент съемки. При увеличении тех фотографий в графическом редакторе результат становится еще хуже. Наклонные линии становятся зубчатыми, а фото кажется расплывчатым. Пиксели определяют, насколько изображение кажется нам резким, а их количество отвечает за максимальный размер отпечатка без потерь качества.
У нижнего левого края окна программы находится Status Bar (Строка состояния).
Здесь можно поменять масштаб отображения. Рядом с графой масштаба находится информация о документе. Щелкнув мышкой по стрелочке, вы попадете в дополнительное меню. Выберите команды, которые считаете необходимыми вам для предоставления информации.
Это поле удобно, но не позволяет изменять размер в соответствии с нашими запросами.
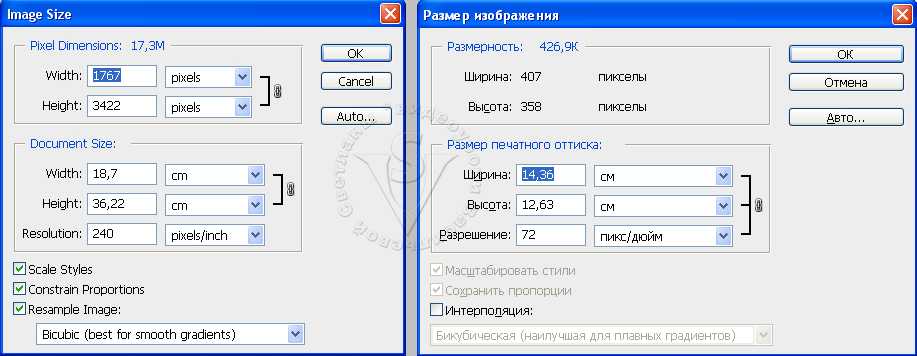
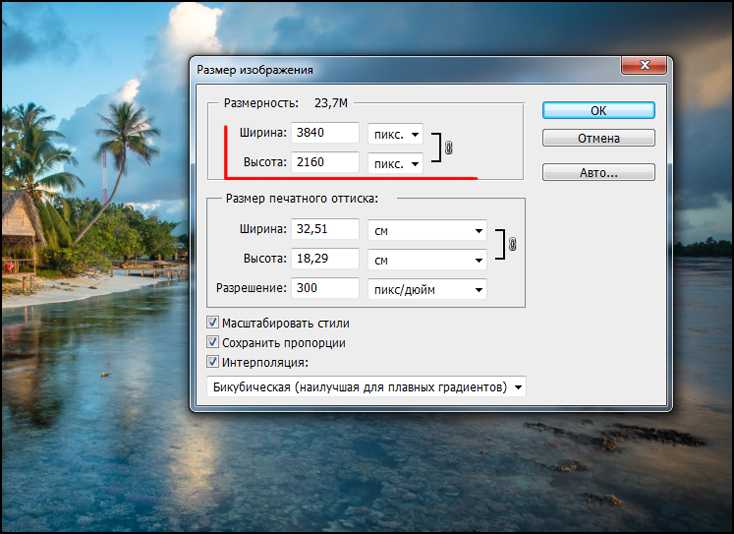
Чтобы изменить разрешение или размер выберите в меню Image (Изображение) – Image Size (Размер изображения). Или нажмите Alt + Ctrl + I .
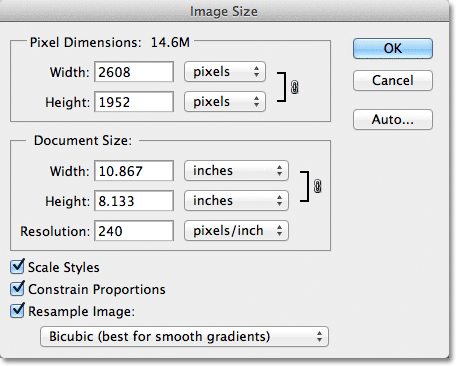
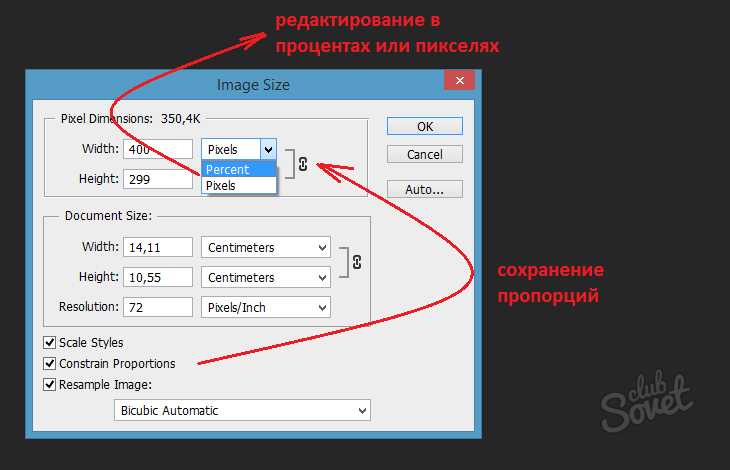
Из открывающихся меню полей Width (Ширина) и Height (Высота), расположенных в группе Document Size (Размер документа), выберите единицы измерения. Проценты, дюймы, см, мм, пункты, пк, колонки.
dpi – dots per inch (точки на дюйм) – Единицы измерения разрешения при печати.
ppi – pixels per inch (пиксели на дюйм) – Единицы измерения разрешения для компьютерных мониторов.
Resolution (Разрешение) – количество пикселей в 1 дюйме или сантиметре. Какое разрешение выбрать?
Какое разрешение выбрать?
72 ppi – вполне достаточно для отображения фотографий на экране монитора. Для Web-графики тоже этого достаточно. При увеличении масштаба таких изображений разглядеть мелкие детали у вас не получится, потому что их там нет.
300 ppi – желательно устанавливать для фотографий, которые вы хотите выставить на продажу или распечатать на принтере. Хотя для печати средним значением является 267 ppi. У изображений с большим разрешением при увеличении масштаба просмотра, можно разглядеть мелкие детали.
В качестве единиц измерения выберите pixels / inch (пиксели на дюйм), а не pixels /cm. Нам, не привыкшим измерять в дюймах, нужно быть особенно осторожными и не выбирать pixels /cm только на том основании, что сантиметры больше нравятся. Разница в 2,54 раза сразу скажется на вашем разрешении. Файлы станут гигантского веса. Так что при работе с данным окном и при создании нового документа следите, чтобы были выбраны пиксели на дюйм.
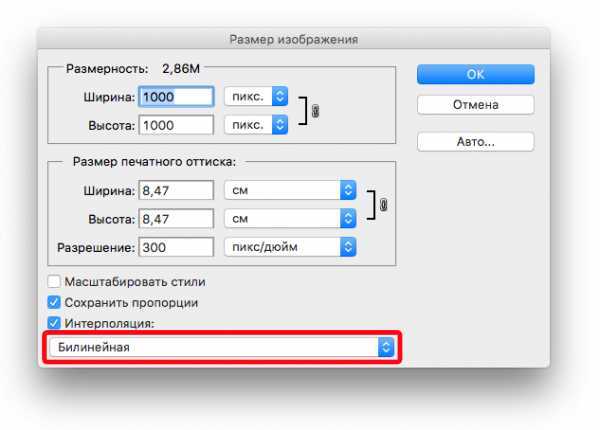
Scale Styles (Масштабировать стили) – позволяет масштабировать стили, заданные в палитре Layers (Cлои) вместе с выбранным слоем.
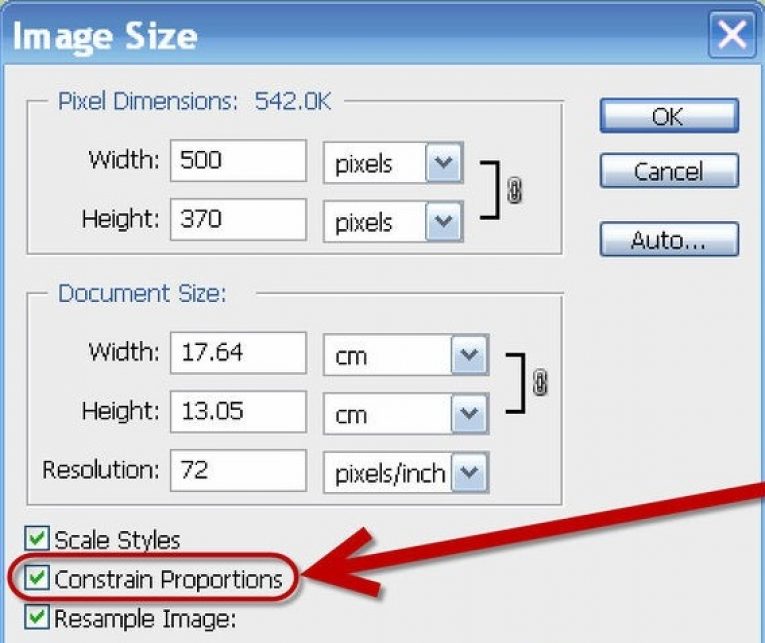
Constrain Proportions (Сохранить пропорции) – связывать высоту и ширину, так что при изменении одного параметра меняется и другой. Самая распространенная ошибка у новичков – это отсутствие этой галочки. В результате изображение сплющивается или вытягивается.
Resample Image (Интерполяция/Отслеживать изменения). При установке этой галочки изменение разрешения изображения (числа пикселов на дюйм) приведет к изменению размеров изображения c сохранением исходного разрешения. Если сбросить галочку, то увеличение разрешения изображения (например, с 72 до 300) приведет к уменьшению геометрических размеров изображения при печати. Будьте внимательны, чтобы не получить отпечаток размером с почтовую марку.
Алгоритмы интерполяции можно выбрать в выпадающем списке. В зависимости от этого выбора результат получается разный. Стоит потратить немного времени для того, что бы проверить их в действии.
При уменьшении разрешения обычно проблем не возникает, т. к. графическая информация просто отбрасывается. А вот для увеличения изображения программе приходится генерировать новые пиксели на основе анализа их соседей. Добавляя новые пиксели, программа не всегда выдает результат который бы нас удовлетворил.
к. графическая информация просто отбрасывается. А вот для увеличения изображения программе приходится генерировать новые пиксели на основе анализа их соседей. Добавляя новые пиксели, программа не всегда выдает результат который бы нас удовлетворил.
Ресемплинг всегда сопровождается потерями в качестве. За исключением интерполяции с уменьшением числа пикселей для устранения дефектов сканирования и повышенной зернистости изображения. При сканировании выберите разрешение значительно больше необходимого. Произведите ресемплинг с уменьшением в несколько этапов. Зерно и другие артефакты будут устранены.
Nearest Neighbor (По соседним пикселам). Сохраняет четкие края. Самый простейший алгоритм,
в результате работы которого края имеют характерные зазубрены.
Bilinear (Билинейная). Вычисляется среднее значение на основе анализа соседних пикселей по горизонтали и вертикали.
Bicubic (Бикубическая) . Наилучшая для плавных градиентов. Вычисляется среднее значение на основе анализа соседних пикселей не только по горизонтали и вертикали, но и по диагонали. Этот способ интерполяции работает с большим количеством смежных пикселей, производит серьезные вычисления значений этих элементов и создает новые пиксели, которые должны быть на этом месте. При небольших увеличениях фото этот способ вполне подойдет.
Этот способ интерполяции работает с большим количеством смежных пикселей, производит серьезные вычисления значений этих элементов и создает новые пиксели, которые должны быть на этом месте. При небольших увеличениях фото этот способ вполне подойдет.
Начиная с CS и выше, появились два новых алгоритма интерполяции. Советую использовать именно их:
Bicubic Smoother (Бикубическая глаже) Наилучшая для увеличения.
Bicubic Sharper (Бикубическая четче). Наилучшая для уменьшения. Если вы чаще всего уменьшаете снимки, задайте этот алгоритм в качестве основного по умолчанию. Для этого выберите его в Edit(Редактирование) – Preferences (Установки) – General (Основные). Изменения вступят в силу после перезапуска Photoshop.
Увеличение размера без потерь качества
Я нашла в интернете простой способ увеличить размеры изображения с небольшой потерей качества и решила проверить так ли это. Я взяла маленькую картинку размером 5 на 5 см и увеличила ее в 2 раза, используя интерполяцию Bicubic Smoother (Бикубическая глаже). Справа от полей Width (ширина) и Height (Высота) выберите элемент % (проценты). Введите в эти поля значение 110, чтобы увеличить размер изображения на 10%.
Справа от полей Width (ширина) и Height (Высота) выберите элемент % (проценты). Введите в эти поля значение 110, чтобы увеличить размер изображения на 10%.
Увеличение размера изображения на 10% не приводит к ухудшению его качества! Чтобы увеличить небольшое изображение во много раз, необходимо несколько раз увеличить его размеры на 10% (8 раз пришлось выполнить эту команду).
Затем решила записать Экшен для постепенного увеличения изображения, в надежде, что качество будет лучше и я смогу пользоваться этой формулой при следующих увеличениях.
Кстати, сделать это очень просто: откройте палитру Action (Операции/Сценарии). Она находится рядом с палитрой History (История). Нажмите на кнопку создать новую операцию. Появится окошко, в котором нужно ввести название операции (например, увеличить в 2р. по 10). Кружок внизу палитры станет красным, значит пошла запись. Измените Image Size (Размер изображения), как сказано ниже 8 раз, и нажмите на самый левый квадратик «Стоп». Все! Теперь для выполнения этой операции достаточно отметить ее курсором и нажать кнопку Play. Подробную информацию об Action (Операциях) вы найдете в уроке по автоматизации.
Подробную информацию об Action (Операциях) вы найдете в уроке по автоматизации.
Результаты эксперимента представлены ниже. Вы видите разницу? Я нет. Но может зрение меня подводит. Мне кажется, оба результата стали заметно хуже по сравнению с маленьким исходником.
Так стоит ли овчинка выделки, если разница еле уловима? И неужели люди зря придумали этот алгоритм? Нет, не зря. Разница действительно есть, но заметна она лишь при очень большом увеличении (в 300% и выше). Размытость изображения после проведения Resample Image (Интерполяции) будет видна только при печати изображения, на экране это
При использовании инструментов трансформации (Ctrl+T), также меняется размер изображения. Причем происходит это так быстро, что мы даже не успеваем задуматься, на сколько, пострадает качество. Алгоритмы интерполяции беспощадно съедают пиксели при уменьшении и дорисовывают новые при увеличении.
Плагины для изменения размеров изображений.
В Photoshop есть достаточно средств для изменения размера изображения. Однако нельзя не отметить и других производителей.
Однако нельзя не отметить и других производителей.
- Alien Skin – BlowUp v1.0 plug-in for Adobe Photoshop. Лучшее чем бикубическая интерполяция. Плагин при изменении размера изображения сохраняет гладкие четкие края и линии, и создает четырехкратные (1600%) увеличения без появления ступенчатых артефактов и свечений. В некоторых случаях Blow Up позволяет увеличить изображение в шесть раз без видимых артефактов.
- SizeFixer SLR – Позволяет увеличивать изображение до формата А1
- SizeFixer XL . – Безграничное увеличение.
- PXL SMARTSCALE – Увеличивает до 1600% без потерь в качестве при печати.
Если поставить себе задачу можно найти и других достойных представителей. Не буду ничего советовать. Лично мне удобно пользоваться одной программой Photoshop. Но время идет быстро, возможно, когда вы будете читать этот текст появится новый супер плагин или ПО о котором я еще не знаю. Ну а мы продолжим изменять размеры и разрешения средствами Photoshop.
Подготовим изображение для размещения в интернете.
Обычные Save (Сохранить) Ctrl+S и Save as… (Сохранить как…) Shift+Ctrl+S не дают возможности контролировать результат, да и вес файла получается большим.
Несмотря на то, что в окне сохранения есть ползунок регулирующий качество сжатия, размер файла получается при максимальном качестве все равно больше, чем при выборе другой команды Save for Web (Сохранить для Web).
Выберите в меню File (Файл) – Save for Web (Сохранить для Web ). Комбинация клавиш Alt + Shift +Ctrl + S. В этом окне мы можем наблюдать, как меняется качество при сжатии изображения. А так же контролировать вес файла и скорость его загрузки. Удобнее всего работать с вкладкой 2 — Up (2 варианта), т. к. можно сравнить на сколько пострадает качество ради маленького веса (важно чтобы картинки на сайте быстро загружались). Под изображением находятся комментарии: формат сжатия, размер файла после оптимизации и время загрузки.
В правой части окна находятся все основные настройки оптимизации.
Всего форматов сохранения для Web пять: GIF, JPG, PNG-8, PNG-24 и WBMP. Последний практически не используется.
В JPG лучше всего хранить объемные файлы фона сайта и фотографий для публикаций, в GIF, PNG-8 и PNG-24 – элементы дизайна, которые имеют небольшой объем и ограниченное количество цветов. К сожалению, PNG-24 не поддерживается браузером Internet Explorer 6, но количество пользователей IE6 быстро уменьшается и, следовательно, риск, что формат PNG-24 не откроется у кого-то на компьютере, уменьшается.
Файлы формата GIF и PNG-8 сохраняют прозрачность (но не альфа-канал). Чтобы сохранить прозрачность, нужно отметить галочку Transparency. WBMP – растровый формат для мобильных телефонов.
После того как вы нажмете «Сохранить» и введете название файла, появится это окно. Оно нужно лишь для того, чтобы напомнить Вам, что писать название файла при сохранении лучше английскими буквами, без пробелов и заглавных букв. Если не хотите впредь его видеть, отметьте галочкой «Не показывать снова».
Сохранение в формат JPG.
JPG – самый распространенный формат для хранения фотографий. К плюсам относится относительно небольшой размер файла. Основной минус – это сжатие с потерями качества. Теряются мелкие детали, появляются разводы и муар. При многократной перезаписи происходит постепенное искажение деталей, приводящее к значительной потере качества.
Настройки для формата JPG состоят в основном из настройки качества изображения (оно же сжатие) в процентах. Чтобы сохранить большой кусок фона можно увеличить размытие.
Для управления размером картинки в Save for Web (Сохранить для Web) есть раздел под названием Image Size (Размер изображения). Размеры вашей картинки не должны превышать 800 на 600 пикселей. Или нетерпеливый пользователь закроет окно браузера, не дождавшись пока картинка загрузится полностью.
Откройте файл кораблик.jpg. Выберите в меню File(Файл) команду Save for Web (Сохранить для Web). Выберите режим 2-Up (Два варианта). В разделе Image Size (Размер изображения) уменьшите размер изображения до 450*600. Можно это сделать предварительно, выбрав в меню Image (Изображение) – Image Size (Размер изображения), или нажав Alt + Ctrl + I.
В разделе Image Size (Размер изображения) уменьшите размер изображения до 450*600. Можно это сделать предварительно, выбрав в меню Image (Изображение) – Image Size (Размер изображения), или нажав Alt + Ctrl + I.
В правой части окна в списке выберите формат сохранения JPEG.
Список Compression quality (Качество сжатия) предлагает несколько значений – от Low (Низкое) до Maximum (Наилучшее). Более точная регулировка осуществляется ползунком Quality (Качество), расположенным правее. Для начала установите 100%. При столь высоком значении изображение
в правой части области просмотра (оптимизированное) практически не отличается от оригинала
в левой части. Взгляните на информационные поля в соответствующих частях области просмотра. Оригинал (несжатое изображение) занимает 625 Кбайт, а сжатое – 139,5 Кбайт. Даже при таком низком коэффициенте сжатия есть значительный выигрыш в размере файла. Время загрузки сжатого изображения 26 секунд – это слишком много, многие могут потерять терпение и уйти
с вашей странички.
Установите ползунок Quality (Качество) посередине, примерно на 50%. Вы видите разницу между двумя изображениями? Нет? Тогда можно уменьшить Качество еще немного. Остановимся на 35%. Ниже 30 уже будет заметно ухудшение. Вес стал 23 кб, а скорость 5 сек. Иногда параметр Blur (Размытие) может сэкономить вам еще одну-две секунды. Но в нашем случае он не даст заметного результата, т.к. мы уже достаточно сильно сжали картинку.
Progressive (Прогрессивный) задает прогрессивную развертку изображения при загрузке в браузере. Этот параметр позволяет постепенно загружать изображение. С самого начала загрузки вы будете видеть часть изображения.
Optimized (Оптимизация/Оптимизированный) включает дополнительную оптимизацию внутренней структуры JPEG, что иногда еще сильнее сокращает размер файла.
ICC Profile (Встроенный профиль/Профиль ICC) позволяет внедрить в файл изображения цветовой профиль. Внедренный профиль увеличивает размер файла. Отметьте этот пункт только, если считаете необходимым, чтобы и другие знали какой у вас цветовой профиль.
Нажмите на кнопку просмотр и вы увидите, как ваше изображение будет открываться в браузере. Вы можете выбрать для просмотра любой из установленных на компьютере браузеров.
Сохраните сделанные настройки если вам нужно обработать много изображений. Для этого щелкните по значку меню опримизации и выберите Save Settings (Сохранить настройки). Введите в поле File name (Имя файла) какое-нибудь имя, и нажмите кнопку Save (Сохранить).
Теперь в списке Settings (Наборы/Параметры) появится введенное имя. При обработке следующего файла будет достаточно выбрать это имя из списка.
Сохранение в формат GIF
Для размещения на Web-странице изображений с прозрачными участками используется формат GIF , поддерживающий только индексированные цвета.
Количество цветов в его палитре задается в поле Colors (Цвета) и должно создавать зависимость между качеством и весом.
В перечне алгоритмов генерации индексированной палитры изображения по умолчанию предлагается вариант Selective (Селективная) , дающий наилучшие результаты для изображений.
Следующий выпадающий список по умолчанию вариант Diffusion (Диффузия/Случайный) лучше использовать для фотографий, a Noise (Шум) – для фоновых текстур и градиентов. Pattern (Регулярный /Узор) создает повторяющийся узор.
Interlaced (Чересстрочно) – для постепенной загрузки изображения.
Степень сглаживания задается ползунком Dither (Дизеринг/Сглаживание). Чем выше сглаживание, тем больше размер файла.
Список Matte (Матовый/Кайма) создает переход кромки изображения к фоновому цвету страницы. Обычно кромка полупрозрачная, а это не поддерживается форматом GIF.
В результате при экспорте возникает характерный шум. Чтобы избежать его появления, установите в списке цвет фона Web-страницы. Полупрозрачные пиксели будут окрашены в этот цвет. Если снять галочку Transparency (Прозрачность), цвет, заданный в списке Matte (Матовый/Кайма), будет считаться фоновым и заполнит прозрачные участки изображения.
Перевод цветов к палитре Web осуществляется ползунком Web Snap (Web-цвета) . Понаблюдайте за изменениями цветов изображения в зависимости от положения ползунка. Происходящие изменения отображаются в палитре изображения. На некоторых цветах палитры появляются белые ромбики.
Понаблюдайте за изменениями цветов изображения в зависимости от положения ползунка. Происходящие изменения отображаются в палитре изображения. На некоторых цветах палитры появляются белые ромбики.
Color Table (Таблица цветов) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения.
Если щелкнуть по значку откроется дополнительный список.
Если вы хотите избежать существенных цветовых сдвигов в любых браузерах, но не хотите приводить все цвета к палитре Web, то можно сделать это выборочно. Задайте режим сортировки Sort by Popularity (Сортировка по частоте использования). Наиболее часто встречающиеся цвета расположатся слева направо.
Щелкните мышью на любом образце в палитре. Образец получит белую рамку, показывающую, что он выделен. Photoshop может сам выбрать цвет, наиболее близкий к выделенному, из палитры Web. Для этого надо щелкнуть на пиктограмме кубика в нижней части панели или выбрать команду Shift/Unshift Selected Colors to/from Web Palette(Заменить / Отменить замену выделенных цветов на цвета палитры Web).
Приведение всего изображения к палитре Web сделало переходы на изображении монитора чересчур резкими. Исправим этот дефект вручную. Сделайте на образце в палитре двойной щелчок мышью. Перед вами появится окно Color Picker (Палитра цветов). Убедитесь, что флажок Only Web Colors (Только цвета Web) в нем установлен. Выберите оттенок, ближайший к текущему цвету и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой.
Белый квадратик в нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в браузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка
в нижней части панели.
Сохранение в формат PNG.
PNG позволяет хранить как индексированные, так и полноцветные изображения. Используемый алгоритм сжатия не приводит к потерям информации. Многократная обработка и перезапись лишена недостатков, присущих формату JPG. Форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры PNG-8 абсолютно аналогичны GIF, в PNG-24 есть только переключение режимов Transparency (Прозрачность), Interlaced (Чересстрочная развертка)
Многократная обработка и перезапись лишена недостатков, присущих формату JPG. Форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры PNG-8 абсолютно аналогичны GIF, в PNG-24 есть только переключение режимов Transparency (Прозрачность), Interlaced (Чересстрочная развертка)
и параметров Matting (Матовый/Обработка краев).
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите TIFF.
TIFF поддерживает сжатие без потерь за счет большого увеличения размеров файла по сравнению с JPG. Этот формат считается лучшим для сохранения результатов сканирования, отправки факсов, распознавания текста и в полиграфии для печати. Имеется возможность сохранять изображение с разными алгоритмами сжатия и без сжатия вообще.
В TIFF сохраняется прозрачность и альфа‑каналы. В PhotoShop вы можете сохранить файл, содержащий слои.
В TIFF сохраняется информация о профиле ICC . Это дает возможность сохранить цвета без изменения при просмотре на разных мониторах и при выводе на печать.
TIFF широко распространен и на IBM PC, и на Apple. Это позволяет использовать его для передачи изображений с одной аппаратной платформы на другую без потери содержания. Также этот формат можно использовать для передачи данных между различными приложениями, «не понимающими» форматы друг друга, но «знающими» TIFF. При такой передаче будут сохранены многие атрибуты изображения, теряющиеся, например, при передаче данных через буфер обмена Windows.
Сохранение в формат PDF
PDF – это формат для представления электронных документов (безбумажный офис). Главное достоинство состоит в том, что документы выглядят одинаково на любых устройствах (экраны, принтеры). Элементы оформления не смещаются в разные стороны.
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите PDF.
В разделе Система защиты можно поставить пароль на открытие файла, на печать, на сохранение и на редактирование.
Сохранение в формат PSD
PSD – это собственный формат PHOTOSHOP. В нем можно сохранить слои, маски, обтравочные маски, контуры, текст и другие моменты не законченной работы.
В нем можно сохранить слои, маски, обтравочные маски, контуры, текст и другие моменты не законченной работы.
Вопросы:
- Какой формат файла не поддерживает сжатие без потерь?
- Какой алгоритм интерполяции лучше всего подходит для увеличения разрешения изображения?
– Nearest Neighbor(По соседним пикселам)
– Bilinear (Билинейный)
– Bicubic (Бикубический)
– Bicubic Smoother (Бикубическая глаже)
– Bicubic Sharper (Бикубическая четче)
- Какое разрешение нужно установить, чтобы сохранить изображения для интернета?
- Что нужно сделать в окне Image Size (Размер изображения), чтобы изменение размеров изображения происходило c сохранением исходного разрешения?
– Установить галочку Scale Styles (Масштабировать стили).
– Установить галочку Constrain Proportions (Сохранить пропорции).
– Установить галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Scale Styles (Масштабировать стили).
- Можно ли в окне Save for Web (Сохранить для Web) изменить размер изображения?
- Какой формат файла нельзя выбрать в окне Save for Web (Сохранить для Web)?
Домашнее задание:
1. Откройте фотографию кораблик.jpg. Сохраните в формат JPG при помощи Save for Web (Сохранить для Web). Добейтесь следующих показателей: размер изображения 600*800 пикс; 39,49 к;
8сек /56,6 кбит в сек.
2. Откройте фотографию кораблик.jpg. Сохраните в формат GIF при помощи Save for Web (Сохранить для Web). У меня получилось сжать ее до 75 кб и добиться скорости загрузки 14 сек при 56 кбит/сек. Попробуйте добиться лучшего результата.
Придется изменять цвета.
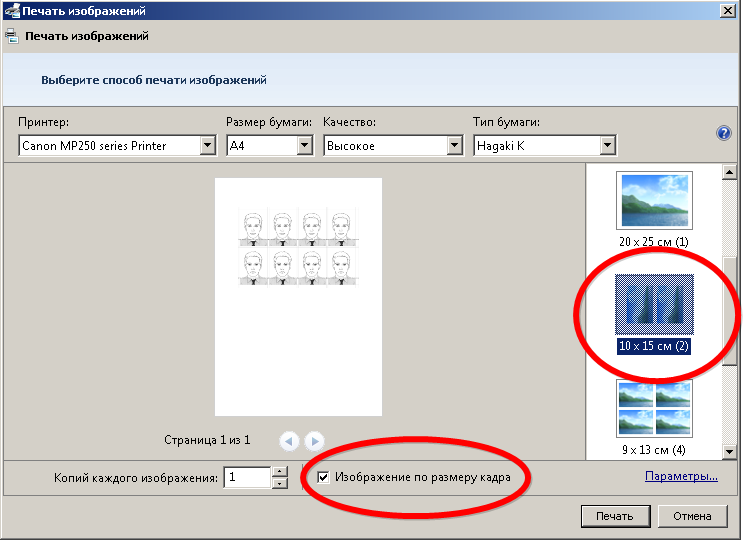
Нам подарили фоторамку , в которую можно вставить несколько фотографий маленького размера (6×6 см). И вот настал момент, когда для нее понадобилось подготовить к печати фотографии нужного размера. Наверное можно было бы обратиться в фотоателье и поручить им изменить размер этих фото, но я захотел сделать все сам. Прежде всего для того, чтобы наглядно видеть итоговый результат, который затем будет отправлен в печать.Чтобы получить картинку нужного размера я использовал программу Photoshop .
Прежде всего для того, чтобы наглядно видеть итоговый результат, который затем будет отправлен в печать.Чтобы получить картинку нужного размера я использовал программу Photoshop .
Итак, обо всем по порядку. Из разных фотографий мне нужно было сделать изображения размером 6×6 см . В статье я буду использовать для примера фото известных футболистов.
Запускаем программу Adobe Photoshop . Открываем в ней наше первое фото (“Файл” – “Открыть”):
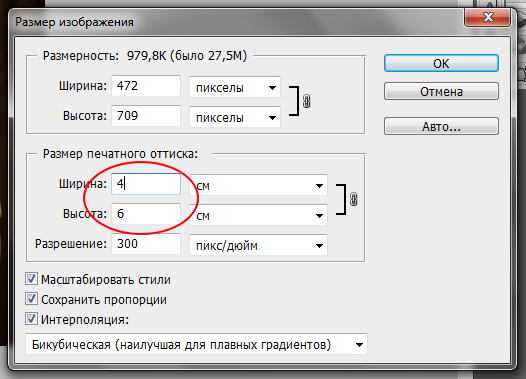
В панели инструментов выбираем инструмент “Рамка ” (“Crop tool ”) :После этого сверху появится панель свойств данного инструмента. Здесь задаем нужный размер будущего изображения (указывать можно в сантиметрах, миллиметрах или пикселях). В моем случае я задаю размеры 6 см x 6 см (прямо вручную это прописываю в нужных полях). Разрешение для печати указываем 300 пикселей:
Затем выделяем на фотографии нужную область . При выделении рамка сохраняет заданные пропорции. Её можно передвигать, уменьшать или увеличивать, но соотношение ширины–высоты останется неизменным. Итоговое изображение будет иметь те размеры, что я указал в панели свойств инструмента “Crop tool” (т.е. 6×6 см):
Итоговое изображение будет иметь те размеры, что я указал в панели свойств инструмента “Crop tool” (т.е. 6×6 см):
Определившись с тем, какая область фотографии будет выделена – просто нажимаем на клавиатуре Enter . После этого увидим получившийся результат:
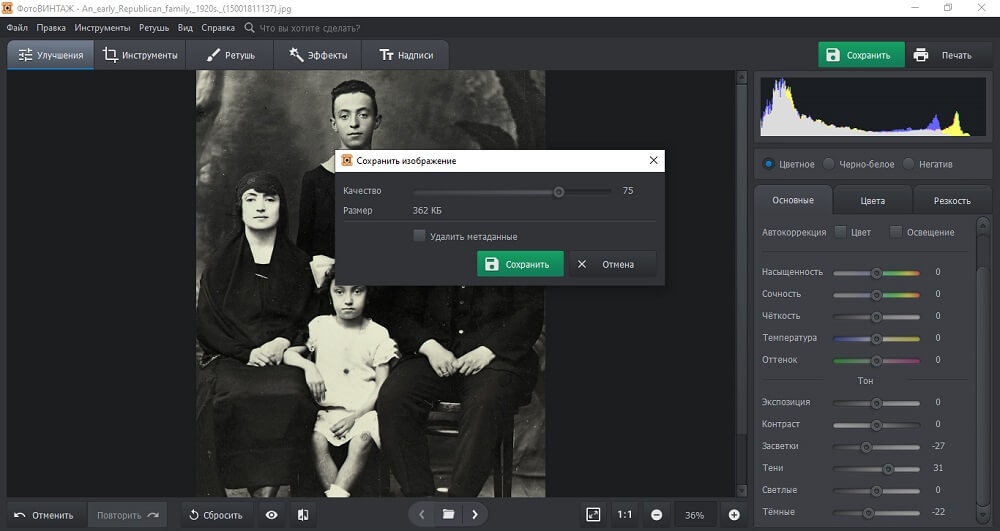
Теперь сохраняем полученное изображение: заходим в строке меню в “Файл” – “Сохранить”. В появившемся окошке выбираем качество “Наилучшее ” и жмем “Да”:
Таким образом мы изменили размер фото. На этом можно было бы и закончить статью. Но я решил все фотографии, которые вмещает моя фоторамка, подготовить к печати . Для этого потребовалось разместить их все на одном листе стандартного формата A4 .
Итак, продолжаем: описанную выше операцию по обрезке до нужного размера проводим со всеми остальными имеющимися у нас фотографиями.
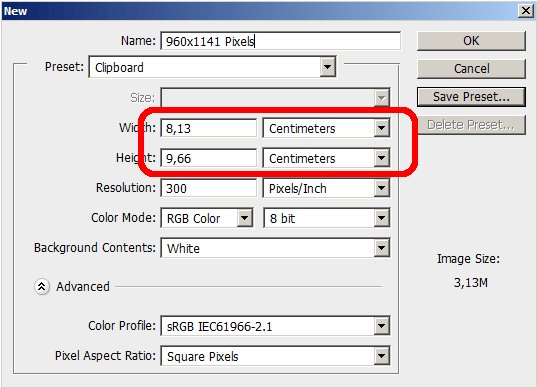
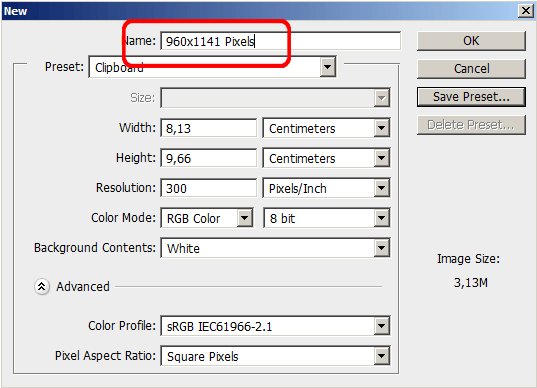
После этого делаем раскладку фотографий на лист A4 . Для этого в Фотошопе заходим в “Файл” – “Новый”. Здесь должен быть выбран “Международный формат бумаги” и размер A4:
Нажимаем в этом окне “Да”.
Далее в панели инструментов выбираем инструмент “Раскройка ”:
Затем щелкаем правой клавишей мыши по созданному листу – выбираем пункт “Разделить фрагмент ”:
В открывшемся окошке выставляем значение 2 – по горизонтали и 2 – по вертикали . Нажимаем “Да”:
Теперь заходим в строке меню в “Файл” – “Открыть”. Находим все свои отредактированные фото – выделяем их и жмем “Открыть”:
В рабочем окне Фотошопа появятся все выбранные изображения. На панели инструментов выбираем инструмент “Перемещение ” (самый верхний):Теперь хватаем мышкой каждую фотографию и по очереди переносим их на лист A4 . Таким образом размещаем изображения равномерно на листе:
Закончив распределение фото, идем в “Файл” – “Сохранить как” – задаем имя для итогового изображения – выбираем тип файлов JPEG . Жмем “Сохранить”. Затем выбираем “Наилучшее качество” и нажимаем “Да”.
Ну а теперь, если есть такая возможность, распечатываем получившийся файл на цветном принтере , предварительно вставив в него фотобумагу формата A4. Если же такой возможности нет, то скидываем этот файлик на флешку и несем в фотоателье, где распечатываем за деньги.
Если же такой возможности нет, то скидываем этот файлик на флешку и несем в фотоателье, где распечатываем за деньги.
И напоследок еще один совет: для того, чтобы ровно вырезать все эти маленькие изображения, лучше воспользоваться не ножницами, а взять канцелярский нож и линейку . А сам лист положите на какую-нибудь фанеру, чтобы не испортить стол при резке.
Фотошоп как изменить размер изображения для печати
Главная » Разное » Фотошоп как изменить размер изображения для печати
Как изменить размер изображения для печати с помощью Photoshop
Узнайте все об изменении размера изображений для печати с помощью Photoshop! Вы узнаете, как работает размер печати, как (и когда) увеличить ваши фотографии, как изменить размер для разных размеров кадра и как получать отпечатки самого высокого качества каждый раз!
В этом уроке, третьем в моей серии по размеру изображения, я покажу вам, как легко изменить размер изображения для печати с помощью Photoshop! Изменение размера для печати отличается от изменения размера для Интернета или для просмотра на экране. Это потому, что часто нет необходимости изменять количество пикселей на изображении.
Это потому, что часто нет необходимости изменять количество пикселей на изображении.
Большинство современных цифровых камер снимают изображения, которые уже достаточно велики, чтобы печатать со стандартными размерами кадров, такими как 8 x 10 или 11 x 14, и получать отличные результаты. Поэтому вместо того, чтобы изменять количество пикселей, все, что нам нужно сделать, это изменить размер отпечатка. И, как мы увидим, мы меняем размер отпечатка, просто меняя разрешение фотографии . В этом уроке я расскажу о том, какое разрешение и сколько вам нужно для высококачественных отпечатков.
Если вам действительно нужно напечатать изображение в большем размере, то вам нужно , чтобы увеличить ее, добавив больше пикселей. Кроме того, если вы хотите подогнать изображение под размер кадра, который не соответствует соотношению сторон фотографии, вам сначала нужно обрезать изображение, а затем изменить его размер. Я буду освещать обе эти темы.
Чтобы следовать, вы можете открыть любое изображение в Photoshop. Я буду использовать этого милого маленького парня, которого я скачал с Adobe Stock :
Я буду использовать этого милого маленького парня, которого я скачал с Adobe Stock :
Исходное изображение. Фото предоставлено: Adobe Stock.
Это третий урок в моей серии по изменению размера изображения . Давайте начнем!
Как изменить размер изображения в Photoshop CC для печати фото
Справа от окна предварительного просмотра находятся различные варианты работы с размером изображения, а также некоторые общие сведения о самом фото. На самом верху показан текущий объём файла в мегабайтах (М) и текущий размеров изображения в пикселях (PX). Здесь мы видим, что моя фотография в настоящий момент занимает 5,88 мегабайт в памяти моего компьютера и имеет размер в пикселях 1282 на 1603. Как мы увидим далее, так как всё, что мы будем делать, это изменять формат фото для печати, исходный объём файла и размер в пикселях должны быть постоянны на протяжении всей работы с файлом:
Отключаем функцию ресамплинга
Под параметрами Ширина, Высота и Разрешение (которые мы рассмотрим чуть позже)расположен чекбокс, включающий/отключающий очень важную опцию Ресапплинга (Resample). Этот параметр управляет, изменяем ли мы изображения методом добавления/удаления пикселей или просто изменяем размер для печати. По умолчанию она включена (галка проставлена), что означает, что при изменении размера картинки будет меняться количество её пикселей. Сейчас мы не хотим этого делать. На данный момент мы заинтересованы только в изменении размера отпечатка изображения, так что нажимаем на галку для отключения опции:
Этот параметр управляет, изменяем ли мы изображения методом добавления/удаления пикселей или просто изменяем размер для печати. По умолчанию она включена (галка проставлена), что означает, что при изменении размера картинки будет меняться количество её пикселей. Сейчас мы не хотим этого делать. На данный момент мы заинтересованы только в изменении размера отпечатка изображения, так что нажимаем на галку для отключения опции:
Ширина, высота и разрешение
Теперь, При выключенном ресамплинге мы можем изменить параметры «Ширина», «высота» и «Разрешение».
Давайте рассмотрим, как эти три параметра (ширина, высота и разрешение) работают и взаимодействуют, для того, чтобы управлять размером печатного оттиска. Ширина и Высота — параметры довольно просты и понятны. «Ширина» определяет ширину печатного оттиска, «Высота» определяет его высоту. При этом важно отметить, что соотношение сторон фотографии остаётся жёстко фиксированным. Это означает, что если мы вводим новое значение «Ширины», Photoshop автоматически изменит значение «Высоты» в соответствии с оригинальным соотношением сторон. И наоборот, если мы вводим новое значение «Высоты», Photoshop автоматически задаст новое значение «Ширины».
И наоборот, если мы вводим новое значение «Высоты», Photoshop автоматически задаст новое значение «Ширины».
Например, прямо сейчас диалоговое окно «Размер изображения» показывает мне, что моё фото настроено на печать 45,23 см в ширину и 56,55 см в высоту (см. рис. выше).
А я, скажем, хочу печать только 20 см в ширину. Для изменения текущего значения нужно просто ввести новое значение. Я ввожу в параметр «Ширина» значение 20 и Photoshop сразу автоматически изменяет значение высоты на 25,01 см, с тем чтобы сохранить те же пропорции:
Если бы я хотел напечатать маленькую фото, скажем, 4 на 5, я могу ввести в поле «Высота» значение 5 см и для сохранения пропорций Photoshop автоматически изменяет значение ширины до 4 см:
Теперь, вот что интересно. Если мы посмотрим в верхнюю часть диалогового окна, то увидим, что даже теперь, при печати фотографии таких малых размеров, ее фактические размеры в пикселях не изменились, а также остались прежними размеры в мегабайтах, 1282 на 1603 пикселей при 5,88 мегабайт.
Значение разрешения
Как это возможно? Если у Вас остаётся первоначальное количество пикселей в изображении, как можно сделать печатный оттиск меньше?
Но Вы, возможно, заметили, что каждый раз, когда я изменял ширину и высоту фото, автоматически изменялось ещё и значение разрешения. Если Вы не обратили на это внимание, то вернитесь назад и посмотрите скриншоты выше (я пока подожду).
При начальном размере 1282 на 1603 пикселей разрешение было 72 пикселя на дюйм. Когда я уменьшил ширину печати до 20 см, разрешение неожиданно увеличилось до 162,814 пикс/дюйм . И когда я уменьшил размер печати сильнее, вплоть до 4 на 5 см, значение разрешения увеличилось до 814,07 пикс/дюйм . Так почему это происходит?
Обратите внимание, что значение разрешения даётся в пикселей на дюйм. Это значение разрешения говорит нам о том, сколько из пикселей изображения будут печатается в каждом дюйме бумаги. Так как все, что мы делаем, это изменяем размер изображения (не ресемплируя его), мы не можем изменить количество пикселей в изображении. Так что, если мы хотим, чтобы изображения для печати стало меньше и при этом мы не можем изменить количество пикселей, мы просто «вжимаем» большее количество пикселей в тот же объем пространства (другими словами, в каждый дюйм бумаги). Аналогичным образом, если мы хотим распечатать его большим размером, мы на каждый дюйм приходится меньшее количество пикселей.
Так что, если мы хотим, чтобы изображения для печати стало меньше и при этом мы не можем изменить количество пикселей, мы просто «вжимаем» большее количество пикселей в тот же объем пространства (другими словами, в каждый дюйм бумаги). Аналогичным образом, если мы хотим распечатать его большим размером, мы на каждый дюйм приходится меньшее количество пикселей.
Разрешение и качество изображения
Как мы только что рассмотрели, при изменении любого размера изображения изменяются и другие, все они взаимосвязаны. Изменение одного из значений автоматически изменяет другие, в том числе и значение разрешения.
В общем, если вы печатаете изображения фотографию с помощью обычного домашнего струйного принтера, самое низкое значение разрешения, которое можно использовать, это 240 пикс/дюйм . Если разрешение получается ниже, фотография выйдет расплывчатой.
Исходя из этого, зная, что разрешение 240 пикс/дюйм является самым нижним значением, которое только можно использовать, я могу просто ввести значение 240 в окно «Разрешения». После того, как я это сделал, Photoshop автоматически изменяет значения ширины и высоты в соответствии с разрешением и показывает мне, что я могу спокойно распечатать изображение с размером 13,57 см в ширину и 16,97 см в высоту, но эти значения, скорее всего, больше, чем мне нужно. Но по крайней мере, теперь я знаю, что, если я буду печатать фотографию меньше 13,57 см в ширину и 16,97 см в высоту, то она получится качественной:
После того, как я это сделал, Photoshop автоматически изменяет значения ширины и высоты в соответствии с разрешением и показывает мне, что я могу спокойно распечатать изображение с размером 13,57 см в ширину и 16,97 см в высоту, но эти значения, скорее всего, больше, чем мне нужно. Но по крайней мере, теперь я знаю, что, если я буду печатать фотографию меньше 13,57 см в ширину и 16,97 см в высоту, то она получится качественной:
В следующем материале мы рассмотрим изменение размера изображения методом добавления/удаления пикселей (ресамплингом).
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Учебник. Изменение размеров изображения для печати в Adobe Photoshop.
Изменение размеров изображения для печати в Adobe Photoshop
Для того чтобы изменить размеры изображения для печати, необходимо:
- Шаг 1. Выбрать в меню Image редактора Adobe Photoshop команду Image Size.
- Шаг 2. Выставить флажок Constrain Proportions для сохранения пропорций изображения.
- Шаг 3. Выставить флажок Resample Image, если необходимо сохранить разрешение изображения.
- Шаг 4. Выбрать метод интерполяции: Nearest Neighbour, Bilinear или Bicubic. Мы рекомендуем выбирать Бикубический метод интерполяции (Bicubic).
- Шаг 5. В группе Document Size выбрать единицы измерения и ввести новые значения в поля Width и Height. Если флажок Resample Image не установлен, то разрешение изменится.
- Шаг 6. Нажать кнопку ОК.
Вконтакте
Как изменить размер изображения в Photoshop
Согласитесь, нам довольно часто приходится изменять размер какой-либо картинки. Подогнать обои на рабочий стол, распечатать снимок, обрезать фото под социальную сеть – для каждой из этих задач нужно увеличить или уменьшить размер изображения. Сделать это довольно просто, однако, стоит отметить, что изменение параметров подразумевает не только изменение разрешения, но и обрезку – так называемый «кроп». Ниже мы поговорим об обоих вариантах.
Подогнать обои на рабочий стол, распечатать снимок, обрезать фото под социальную сеть – для каждой из этих задач нужно увеличить или уменьшить размер изображения. Сделать это довольно просто, однако, стоит отметить, что изменение параметров подразумевает не только изменение разрешения, но и обрезку – так называемый «кроп». Ниже мы поговорим об обоих вариантах.
Но для начала, разумеется, необходимо выбрать подходящую программу. Наилучшим выбором, пожалуй, станет Adobe Photoshop. Да, программа платная, а для того чтобы воспользоваться пробным периодом придется завести аккаунт Creative Cloud, но оно того стоит, ведь вы получите не только более полный функционал для изменения размера и кропа, но и множество других функций. Разумеется, изменить параметры фотографии на компьютере под управлением Windows можно и в стандартном Paint, но рассматриваемая нами программа обладает шаблонами для обрезки и более удобным интерфейсом.
Скачать программу Adobe Photoshop
Как делать?
Изменение размера изображения
Для начала, давайте разберем, как произвести простое изменение размера изображения, без его обрезки. Разумеется, для начала фото необходимо открыть. Далее, находим в строке меню пункт «Изображение», и находим в выпавшем меню «Размер изображения…». Как видите, можно также воспользоваться горячими клавишами (Alt+Ctrl+I) для более оперативного доступа.
Разумеется, для начала фото необходимо открыть. Далее, находим в строке меню пункт «Изображение», и находим в выпавшем меню «Размер изображения…». Как видите, можно также воспользоваться горячими клавишами (Alt+Ctrl+I) для более оперативного доступа.
В появившемся диалоговом окне мы видим 2 основных раздела: размерность и размер печатного оттиска. Первый нужен, если вы просто хотите изменить величину, второй необходим для последующей печати. Итак, пойдем по порядку. При изменении размерности необходимо указать нужный вам размер в пикселях или процентах. В обоих случаях можно сохранить пропорции исходного изображения (соответствующая галочка есть в самом низу). При этом, вы вводите данные только в графе ширина или высота, а второй показатель считается автоматически.
При изменении размера печатного оттиска последовательность действий практически та же самая: нужно задать в сантиметрах (мм, дюймах, процентах) значения, которые вы хотите получить на бумаге после распечатки. Также нужно указать разрешение печати – чем этот показатель выше, тем качественней будет отпечатанное изображение. После нажатия кнопки «ОК» изображение будет изменено.
После нажатия кнопки «ОК» изображение будет изменено.
Обрезка изображения
Это следующий вариант изменения размера. Для его использования, найдите на панели инструмент «Рамка». После выбора, на верхней панели отобразится строка работы с этой функцией. Для начала необходимо выбрать пропорции, по которым вы хотите произвести обрезку. Это могут быть как стандартные (например, 4х3, 16х9 и т.п.), так и произвольные значения.
Далее, стоит выбрать вид сетки, что позволит вам более грамотно кадрировать изображение в соответствии с правилами фотосъемки.
Наконец, необходимо перетаскиванием выбрать нужный участок фото и нажать клавишу Enter.
Результат
Как видите, результат получается буквально за полминуты. Итоговое изображение вы можете сохранить, как и любое другое, в нужном вам формате.
Читайте также: программы для редактирования фотографий
Заключение
Итак, выше мы детально разобрали, каким образом изменить размер фото или обрезать его. Как видите, ничего сложного в этом нет, так что – дерзайте!
Как видите, ничего сложного в этом нет, так что – дерзайте!
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.

- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.

Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В небольшом всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен.
Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В небольшом всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны.
Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».
Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ». Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати.
 Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот. - Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения» … В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, оно составляет 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочтете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов.
Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, оно составляет 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочтете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение печатаемого изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.
И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение печатаемого изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен. Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .
 Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения. - Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там.
Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда.
Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А затем я мог бы еще немного изменить границу обрезки, натянув ее на этот букет еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю.
А затем я мог бы еще немного изменить границу обрезки, натянув ее на этот букет еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Инструменты .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.

- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения . .., размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число в поле «Ширина».
.., размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое я хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. В окне документа вы можете увидеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого.
Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое я хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. В окне документа вы можете увидеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. И я вернусь в меню изображения и снова выберу Размер холста … Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Чтобы сделать это, я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми.
Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. И я вернусь в меню изображения и снова выберу Размер холста … Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Чтобы сделать это, я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Это будет похоже на серо-белую шахматную доску в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Это будет похоже на серо-белую шахматную доску в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.

- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
.
Как изменение размера влияет на разрешение изображения и размеры в пикселях в Photoshop
Когда вы изменяете размер изображения и не изменяете его размер, вы изменяете размер изображения без изменения объема данных в этом изображении. Изменение размера без повторной выборки изменяет физический размер изображения без изменения размеров изображения в пикселях. Никакие данные не добавляются и не удаляются с изображения. Когда вы снимаете выделение или выключаете Resample , поля размеров в пикселях становятся недоступны. Единственные два значения, которые вы можете изменить, — это физический размер (ширина и высота в размере документа) или разрешение (пиксели / дюйм).При изменении размера без повторной выборки вы можете установить физический размер или разрешение изображения. Чтобы общее количество пикселей в изображении оставалось неизменным, Photoshop компенсирует установленное вами значение, увеличивая или уменьшая другое значение. Например, если вы установите физический размер, Photoshop изменит разрешение.
Чтобы общее количество пикселей в изображении оставалось неизменным, Photoshop компенсирует установленное вами значение, увеличивая или уменьшая другое значение. Например, если вы установите физический размер, Photoshop изменит разрешение.
Когда размеры в пикселях постоянны и вы уменьшаете физический размер изображения, разрешение соответственно увеличивается. Если вы уменьшите физический размер изображения вдвое, разрешение вырастет вдвое.В одном пространстве может поместиться вдвое больше пикселей. Если вы удвоите размер изображения, разрешение уменьшится вдвое, потому что пиксели вдвое дальше друг от друга, чтобы соответствовать физическому размеру.
Например, изображение размером 400 x 400 пикселей имеет физический размер 4 x 4 дюйма и разрешение 100 пикселей на дюйм (ppi). Чтобы уменьшить физический размер изображения наполовину без повторной выборки, вы устанавливаете физический размер на 2 x 2 дюйма. Photoshop увеличивает разрешение до 200 пикселей на дюйм. При таком изменении размера изображения общее количество пикселей остается постоянным (200 ppi x 2 x 2 дюйма = 400 x 400 пикселей). Если вы удвоите физический размер (до 8 x 8 дюймов), разрешение снизится до 50 ppi. Добавление большего количества дюймов к размеру изображения означает, что на дюйм может быть вдвое меньше пикселей. Если вы измените разрешение изображения, изменится и физический размер.
Если вы удвоите физический размер (до 8 x 8 дюймов), разрешение снизится до 50 ppi. Добавление большего количества дюймов к размеру изображения означает, что на дюйм может быть вдвое меньше пикселей. Если вы измените разрешение изображения, изменится и физический размер.
Важно: Размер в пикселях определяет объем данных, а разрешение и физический размер используются только для печати.
Примечание. Пикселей на дюйм (ppi) — это количество пикселей в каждом дюйме изображения.Число точек на дюйм (dpi) относится только к принтерам и варьируется от принтера к принтеру. Обычно на пиксель приходится от 2,5 до 3 точек чернил. Например, принтеру с разрешением 600 точек на дюйм требуется только изображение с разрешением от 150 до 300 точек на дюйм для наилучшего качества печати.
Для получения дополнительной информации о параметрах в диалоговом окне Размер изображения см. О размерах в пикселях и разрешении распечатанного изображения в Справке Photoshop.
.
Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строк на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.
Как изменить размер изображения в Photoshop без потери качества
Выполните простые шаги, описанные в этом руководстве, чтобы изменить размер любого изображения в Photoshop без потери качества или разрешения.
Предотвращение нежелательных эффектов, таких как растяжение, обрезка и пикселизация, в ваших силах. Просто используйте это руководство, чтобы контролировать размер и разрешение ваших изображений.
Просто используйте это руководство, чтобы контролировать размер и разрешение ваших изображений.
В качестве бонуса мы добавили раздел об изменении размера без потери качества изображения.Благодаря Photoshop мы можем увеличивать изображения до точки без типичных артефактов увеличения пикселей, которые могут ухудшить их внешний вид.
Изменение размера изображений может не только предотвратить автоматическое изменение размера. Это просто удобно. В конце концов, чем больше вы можете делать сами, тем меньше вы полагаетесь на других, что экономит время и деньги. Кроме того, это будет очень просто, если вы разберетесь с условиями и функциями. Итак, приступим к делу.
Изменение размера изображения в Photoshop
Изображение предоставлено Stasinho12
Мы хотим изменить размер этого изображения носорога с высоким разрешением.Как видите, мы не хотим упускать много деталей, поэтому вот как их поддерживать.
1. Размер открытого изображения
Параметры изменения размера находятся в окне «Размер изображения». Чтобы получить доступ к окну, откройте файл изображения. Затем щелкните Image в верхней части рамки приложения и щелкните Image Size . Или, удерживая Command + Option , нажмите на клавиатуре I .
Чтобы получить доступ к окну, откройте файл изображения. Затем щелкните Image в верхней части рамки приложения и щелкните Image Size . Или, удерживая Command + Option , нажмите на клавиатуре I .
Здесь вы увидите ряд параметров, полей и раскрывающихся меню, позволяющих управлять размерами и разрешением изображения.
В этом руководстве нам нужно только обратиться к полям Ширина и Высота . Если вы оставите значок ссылки в состоянии на , вам не придется беспокоиться об искажении изображения из-за случайного неправильного ввода или несоответствия значений. Они автоматически синхронизируются друг с другом. То есть, когда вы меняете одно значение, другое изменяется, чтобы соответствовать исходному соотношению размеров.
Маленький значок звена цепи в левой части области рамки — это переключатель звена.Это состояние «выключено», что означает, что вы можете редактировать размеры независимо. Вы хотите, чтобы он выглядел как изображение над ним, с линиями, соединяющими его с шириной и высотой, чтобы гарантировать, что они остаются синхронизированными.
Вы хотите, чтобы он выглядел как изображение над ним, с линиями, соединяющими его с шириной и высотой, чтобы гарантировать, что они остаются синхронизированными.
2. Установите размеры
Введите ваши конкретные размеры. В раскрывающихся меню справа от каждого поля измерения вы можете выбрать единицы измерения:
- Процент — позволяет выполнять быстрые вычисления в процентах
- Пиксели — устанавливать конкретные размеры в пикселях
- дюймов — устанавливает PPI (пикселей на дюйм)
- Другие единицы линейного измерения
Просто выберите, какие единица соответствует вашей цели.Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Например, в распечатанном фрагменте вы хотите изменить размер изображения в соответствии с размерами окна изображения в вашей программе макета, чтобы получить наилучшее разрешение. Для цифрового дизайна вы должны вместо этого убедиться, что размеры в пикселях соответствуют требованиям.
3. Сохраните копию
После того, как вы установили размеры, нажмите OK . Теперь вы вернетесь в окно изображения, где сможете выполнить другую работу по редактированию или просто сохранить и закрыть. Рекомендуется сохранить копию этого изображения и оставить оригинал без изменений на тот случай, если вам потребуется внести изменения.
Нажмите Command + Shift + S , чтобы открыть диалоговое окно Сохранить как , которое также доступно в меню «Файл» вверху. Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Увеличить изображение в Photoshop
Мы хотим сделать это больше, но не потерять ценные детали. Изображение с NumbernineRecord
Поскольку цифровое изображение состоит из пикселей, то есть маленьких монотонных квадратов с резкими краями, мы не сможем разделить их, если вы увеличите масштаб достаточно близко, чтобы увидеть их по отдельности. Мы будем полагаться на высокоуровневые технологии Photoshop для пересчета изображения.
Вот где важно разрешение . Это показатель детализации изображения, измеряемый количеством пикселей в пределах одного квадратного дюйма или PPI (пикселей на дюйм). Ниже вы можете увидеть, как выглядят разные разрешения. Больше пикселей на квадратный дюйм изображения дает больше деталей и резкости.
Обратите внимание на настройки здесь, чтобы проиллюстрировать различное разрешение при одинаковых размерах. Это соотношение влияет на качество изображения, даже если изображение остается того же физического размера.
Это приводит нас к увеличению размера и разрешения изображений, а также ограничениям увеличения. Помните, что пиксели нельзя разделить. Итак, как нам увеличить изображение, если мы не можем создавать пиксели из пикселей?
1. Включить сохранение подробностей 2.0
Photoshop представил эту функцию высококачественного увеличения в 2018 году. Чтобы включить ее, нажмите Command + K, чтобы открыть окна настроек, затем щелкните Технологические превью в списке слева от окна.
Вы также можете щелкнуть Photoshop в верхней части экрана, навести курсор на «Настройки» и щелкнуть «Предварительный просмотр технологий».
Просто убедитесь, что включен параметр «Включить сохранение подробностей 2.0 Upscale», и все готово. Если нет, щелкните по нему. Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
2. Включить повторную выборку
При выключении размеры в пикселях и разрешение остаются связанными. Если вы увеличите разрешение (в окне это отображается как «Пиксели / дюйм»), размеры уменьшатся, чтобы отразить изменение, и наоборот.Это просто означает, что Photoshop — это , а не , добавляя или удаляя пиксели, общее количество пикселей остается постоянным, и изменяется только количество пикселей на квадратный дюйм.
Если вы увеличите разрешение (в окне это отображается как «Пиксели / дюйм»), размеры уменьшатся, чтобы отразить изменение, и наоборот.Это просто означает, что Photoshop — это , а не , добавляя или удаляя пиксели, общее количество пикселей остается постоянным, и изменяется только количество пикселей на квадратный дюйм.
Теперь отметьте Resample on, и опции для метода передискретизации в раскрывающемся списке рядом с ним станут доступными. Это параметры для отдельного изменения разрешения и размеров, позволяющие Photoshop смешивать пиксели различными способами, чтобы изображение оставалось гладким при увеличении или уменьшении. Варианты увеличения находятся в верхней половине списка.
Верхняя часть списка предназначена для увеличения, в частности, «Сохранить детали» 2.0
3. Выберите «Сохранить детали» 2.0
Режим увеличения по умолчанию — Автоматически , но можно установить последний использованный метод. Если для него установлено значение «Автоматически», Photoshop не будет использовать «Сохранить детали» 2.0, поэтому выберите этот параметр вручную, чтобы обеспечить высокое качество результатов. Так что для достижения наилучших результатов выберите Preserve Details 2.0 .
Если для него установлено значение «Автоматически», Photoshop не будет использовать «Сохранить детали» 2.0, поэтому выберите этот параметр вручную, чтобы обеспечить высокое качество результатов. Так что для достижения наилучших результатов выберите Preserve Details 2.0 .
4.Подавление шума
Когда вы выберете из списка «Сохранить детали 2.0», вы увидите ползунок для процента снижения шума. Инстинктивно может показаться, что можно полностью перебросить ползунок на 100%, но используйте предварительный просмотр в левой части окна, чтобы увидеть, как это повлияет на изображение. Иногда это может смазывать детали изображения, если установлено слишком высоко. Выберите значение, которое снижает шум, но не делает детали слишком кремовыми.
При удвоении разрешения до 600 пикселей на дюйм это изображение потребует некоторого шумоподавления. Однако посмотрите, как NR при 100% слишком много. В таком случае используйте значение от 0 до 100.
Теперь сделайте последнюю проверку предварительного просмотра изображения, увеличивая и уменьшая масштаб и панорамируя изображение. При необходимости измените шумоподавление. Нажмите ОК и снова проверьте изображение на весь экран. Если вы хотите сравнить, нажмите «Отменить» (Command + Z) и снова откройте «Размер изображения». Воспользуйтесь другими методами увеличения из раскрывающегося меню и проверьте результаты. Скорее всего, Preserve Details 2.0 будет лучшим вариантом для высококачественного увеличения без потери качества изображения.
Ищете другие полезные советы по Photoshop? Проверьте это.
.
Инструмент для изменения размера фотографий | Изменение размера изображения в CM
Перетащите изображение
ИЛИ Нажмите, чтобы загрузить
Определите новый размер (в см) вашего изображения
Высота (см)
X
Ширина (см)
1) Загрузите изображение
Перетащите фотографию или выберите ее из локального файла.
2) Выберите новый размер
Введите высоту и ширину в сантиметрах в соответствии с вашими потребностями.
3) Нажмите, чтобы изменить размер
Когда вы нажмете кнопку изменения размера, вы попадете на новую страницу с загрузкой
Здесь легко изменить размер любого изображения в сантиметрах, просто загрузите любой формат изображения, такой как jpg, png, jpeg и т. д., и введите свой размер, после чего этот инструмент автоматически изменит размер вашего изображения в сантиметрах. Затем нажмите кнопку загрузки, чтобы загрузить изображение.
Вы хотите изменить размер изображения в см? тогда да, добро пожаловать в лучший инструмент для изменения размера изображения. здесь просто перетащите или загрузите свое изображение и введите размер в см, а затем нажмите кнопку изменения размера. После нажатия на кнопку изменения размера, этот инструмент автоматически преобразует фотографии в размер в сантиметры, обрезая их, и после этого вы можете скачать и использовать их в своей работе.
Гарантия безопасности
Ваши фотографии автоматически удаляются с наших серверов через несколько часов после того, как вы закончите работу с ними. Никто не имеет к ним доступа, кроме вас.
Прямая загрузка
После загрузки изображения, как указано выше, после установки его высоты и веса, когда вы нажимаете кнопку изменения размера, после этого вы попадаете на новую страницу, там вы видите кнопку загрузки и вы можете загрузить свой загруженные фотографии, нажав на кнопку загрузки.
Как изменить размер изображения в см без фотошопа?
Photoshop — отличный инструмент для вырезания любых изображений, но Photoshop — это платное программное обеспечение, если у вас нет Photoshop на компьютере, вы можете использовать этот инструмент, он очень прост, и вы можете легко разрезать любое изображение на сантиметры, просто введите высота и ширина в сантиметрах и нажмите кнопку изменения размера. Этот простой шаг очень легко изменит размер вашего изображения в сантиметрах. Для этого вы можете изменить размер изображения в сантиметрах, следуя приведенным выше инструкциям.
Этот простой шаг очень легко изменит размер вашего изображения в сантиметрах. Для этого вы можете изменить размер изображения в сантиметрах, следуя приведенным выше инструкциям.
Как изменить размер изображения в см на Windows
Если у вас есть операционная система Windows и программное обеспечение для рисования, то очень просто изменить размер любого изображения в см, просто выполните следующие действия:
Нажмите на свою фотографию >> щелкните правой кнопкой мыши >> откройте с помощью >> нажмите на краску >> нажмите на параметр изменения размера >> нажмите на пиксель >> снимите флажок «Сохранить соотношение сторон» >> введите значение по горизонтали в пикселях >> введите значение по вертикали в пикселях >> нажмите ОК >> Изменение размера сделано
Примечание. Вы должны ввести горизонтальные и вертикальные значения в сантиметрах, для этого используйте любой инструмент преобразования сантиметров в пиксели.
Как изменить размер jpg, png, jpeg в см?
Как я уже говорил выше, здесь вы можете легко изменить размер любого изображения в см (сантиметрах), просто перетащите файл изображения, например jpg, png, jpeg, и введите размер высоты и ширины в сантиметрах. Теперь, нажав кнопку изменения размера, этот инструмент преобразует ваши файлы JPG, PNG, JPEG в сантиметры, и вы получите изображение нового размера, которое вы можете легко загрузить прямо сейчас.
Как изменить размер изображения в см без рисования?
Очень легко изменить размер любой фотографии в сантиметрах без краски, только для этого нам нужно использовать любой онлайн-инструмент, если вы хотите изменить размер своего изображения в сантиметрах, для этого вы можете использовать этот инструмент, это совершенно бесплатно и это инструмент поможет вам изменить размер любого изображения в сантиметрах бесплатно.
resizeimageincm.com — это онлайн-инструмент, с помощью которого вы можете изменять размер изображений в сантиметрах. это одностраничный + мобильный инструмент для изменения размера изображения, предназначенный только для изменения размеров изображений или фотографий в сантиметрах. если вы хотите изменить размер изображения и ищете лучший инструмент для изменения размера изображения, то это лучший инструмент для вас. нет необходимости загружать какое-либо приложение, чтобы изменить размер изображения в сантиметрах. просто воспользуйтесь этим инструментом и измените размер изображения в сантиметрах по высоте и ширине.
Если вы хотите стать профессионалом в области графики, ознакомьтесь с ресурсами, ссылка на которые приведена ниже. Мы собрали ссылки на некоторые действительно полезные материалы.
Курсы редактирования изображений
Визуальные учащиеся часто предпочитают видео тексту, и существует множество отличных видеокурсов для обучения!
Рекомендации по книгам
Назовите любую программу, любую технику, возможно, об этом есть книга. Ознакомьтесь с нашим списком хороших книг.
Ознакомьтесь с нашим списком хороших книг.
Готов перейти на следующий уровень?
Расширьте свой набор навыков, изучив новый инструмент или технику.
См. курсы Читайте книги
Изменение размера изображения — Руководство пользователя Pixelmator Pro
Вы можете изменить размер изображения, чтобы уменьшить или увеличить его. Размер изображения можно задать с помощью пикселей или единиц печати, таких как дюймы или сантиметры. Однако единицы печати сами по себе не имеют отношения к пикселям, поскольку пиксель не имеет физического размера. По этой причине имеется дополнительное поле «Разрешение», в котором указывается, сколько пикселей должно быть напечатано в дюйме или сантиметре.
Если вы работаете с изображением для Интернета или с изображением, которое будет отображаться только на экране, размер и размер изображений следует изменять в пикселях (при этом вы можете полностью игнорировать параметр «Разрешение»). Если вы работаете с изображением, которое будет напечатано, вам следует использовать блоки печати с соответствующим разрешением.
Если вы работаете с изображением, которое будет напечатано, вам следует использовать блоки печати с соответствующим разрешением.
При изменении размера изображения вы также можете выбрать один из четырех алгоритмов масштабирования изображения, включая ML Super Resolution на основе машинного обучения (доступно в macOS 10.14 и более поздних версиях).
Изменение размеров изображения в пикселях
- Выполните одно из следующих действий:
- Выберите Изображение > Размер изображения (в меню Изображение в верхней части экрана).
- Нажмите Option ⌥ + Command ⌘ + I на клавиатуре.
Выберите пиксели во всплывающем меню «Единица измерения».
Введите новую ширину и высоту изображения или используйте математику текстового поля для их вычисления.
Примечание: Если вы хотите изменить размер изображения без сохранения исходных пропорций, снимите флажок Масштабировать пропорционально .

Нажмите «ОК», чтобы применить изменения, или «Отмена», чтобы отменить их.
Примечание: При изменении размера изображения в пикселях Разрешение абсолютно не влияет на фактический размер или качество изображения. Стандартное используемое число — 72 или 300, но по сути это текст-заполнитель для любого изображения размером в пикселях. Если вам нужно изменить размер печати изображения, см. раздел ниже.
Изменение размера печати изображения
- Выполните одно из следующих действий.
- Выберите Изображение > Размер изображения (в меню Изображение в верхней части экрана).
- Нажмите Option ⌥ + Command ⌘ + I на клавиатуре.
- Выберите единицу печати (дюймы, см, мм или пункты) во всплывающем меню «Единица измерения».
Введите новую ширину и высоту изображения или используйте математику текстового поля для их вычисления.
Примечание: Если вы хотите изменить размер изображения без сохранения его исходных пропорций, снимите флажок Масштабировать пропорционально .

Введите новое разрешение изображения.
Когда вы меняете размеры печати изображения, вы, по сути, косвенно меняете его размеры в пикселях, позволяя Pixelmator Pro рассчитать размер за вас. Основная формула для этого: Размер печати x Разрешение = Размеры в пикселях. Итак, если у вас есть изображение 10×10 дюймов с разрешением 300 PPI, его размер в пикселях будет 3000×3000. Примечание: Если вы хотите изменить размеры печати изображения без изменения качества изображения (или его размеров в пикселях), снимите флажок Resample . Таким образом, изменение разрешения автоматически изменит размеры печати и наоборот, гарантируя, что размер изображения в пикселях останется прежним. Обратите внимание, что поскольку вы будете изменять физический размер изображения, пиксели в качестве единиц измерения будут выделены серым цветом.
5. Нажмите OK, чтобы применить изменения.
Совет: Стандартное разрешение для высококачественных отпечатков составляет 300 пикселей на дюйм (PPI), хотя более низкое разрешение часто используется для больших плакатов и других материалов, которые просматриваются на расстоянии, где было бы трудно увидеть отдельные пикселей. Для веб-графики и изображений по умолчанию часто используется разрешение 72 PPI, хотя по сути это текст-заполнитель, поскольку веб-изображения всегда должны иметь размер в пикселях.
Для веб-графики и изображений по умолчанию часто используется разрешение 72 PPI, хотя по сути это текст-заполнитель, поскольку веб-изображения всегда должны иметь размер в пикселях.
Выберите другой алгоритм масштабирования изображения
В Pixelmator Pro вы можете изменять размер изображений, используя один из четырех алгоритмов масштабирования: билинейный, алгоритм Ланцоша, метод ближайшего соседа и суперразрешение ML.
Чтобы выбрать алгоритм масштабирования:
- Выполните одно из следующих действий:
- Выберите Изображение > Размер изображения (в меню Изображение в верхней части экрана).
- Нажмите Option ⌥ + Command ⌘ + I на клавиатуре.
- Выберите алгоритм:
Билинейный 9Алгоритм 0113 является более или менее стандартным в редактировании изображений. Он пытается естественным образом сгладить края (переходы между светлыми и темными цветами), угадывая промежуточные цвета, поэтому он полезен для фотографических изображений.
 Однако иногда это может привести к размытию изображения (особенно при увеличении масштаба).
Однако иногда это может привести к размытию изображения (особенно при увеличении масштаба).Алгоритм Lanczos предназначен для сохранения мелких деталей при увеличении и уменьшении масштаба, что полезно для таких вещей, как графика, хотя важно следить за проблемами с ореолом.
Алгоритм Nearest Neighbor в основном используется для пиксельной графики, поскольку он копирует цвет ближайших соседних пикселей, что приводит к классическому блочному виду изображения.
ML Super Resolution (доступно в macOS 10.14 и более поздних версиях) — это алгоритм масштабирования на основе машинного обучения, обученный интеллектуальному масштабированию изображений с сохранением деталей, которые часто могут быть потеряны при использовании традиционного масштабирования. В отличие от обычных алгоритмов масштабирования, которые математически интерполируют значения пикселей, ML Super Resolution смотрит на само изображение, анализируя узоры и текстуры в нем, а затем воссоздает визуально важные детали в более крупных размерах.
 Вы можете добиться отличных результатов при увеличении изображения даже в три раза по сравнению с исходным разрешением. Чтобы узнать больше о ML Super Resolution и о том, как мы его создали, ознакомьтесь с подробной записью в нашем блоге.
Вы можете добиться отличных результатов при увеличении изображения даже в три раза по сравнению с исходным разрешением. Чтобы узнать больше о ML Super Resolution и о том, как мы его создали, ознакомьтесь с подробной записью в нашем блоге.
Ресурсы
Связанные
- Изменение размера холста
- Обрезать и выровнять изображение
- Повернуть и отразить изображение
- Обрезка цветных или прозрачных границ вокруг изображения
- Показать части изображения за пределами холста
Как изменить размер изображения в см или мм —
Ронак Праджапати
В этом уроке мы узнаем, как изменить размер изображений в сантиметрах или миллиметрах, которые могут вам понадобиться при заполнении экзаменационных форм.
Редактировать изображение онлайн было довольно сложно в свое время, так как требовалось установить программное обеспечение на компьютер. Некоторые программы платные, а некоторые бесплатные. Проблема с этим программным обеспечением для редактирования изображений заключается в том, что нужно было научиться использовать это программное обеспечение.
Некоторые программы платные, а некоторые бесплатные. Проблема с этим программным обеспечением для редактирования изображений заключается в том, что нужно было научиться использовать это программное обеспечение.
Если вы занимаетесь фоторедактированием, то изучение сложного фотошопа для вас бесполезно. В вашем случае вам нужен простой инструмент, который может легко служить цели. Ранее мы опубликовали в Интернете статью о том, как сделать фон прозрачным, и нам также пришлось использовать простой инструмент для легкого удаления фона изображения.
Изменение размера изображения является обычным делом, когда необходимо заполнить онлайн-экзамен. Размер и размер изображения очень специфичны в онлайн-форме. Различное программное обеспечение для изменения размера изображения доступно для изменения размера, а затем, в основном, для изменения размера в пикселях или процентах, но на вступительных экзаменах требуются размеры изображения в сантиметрах или дюймах. как и на вступительном экзамене CAT фото обязательное изображение 3×4,5 см
Как изменить размер изображения в см или мм 8 Если вы ищете, как изменить размер фотографии в мм или см, тогда решение Exist в этом руководстве содержит решение для изменения размера изображения в см или мм. Не только это, мы собираемся узнать, как изменить размер изображения в килобайтах. Доступны веб-сайты для изменения размера фотографий, но я не нашел веб-сайта, который изменит размер вашего изображения в сантиметрах или миллиметрах. Так что перестаньте искать какой-либо инструмент для изменения размера изображения, никакой другой не будет работать так легко.
Не только это, мы собираемся узнать, как изменить размер изображения в килобайтах. Доступны веб-сайты для изменения размера фотографий, но я не нашел веб-сайта, который изменит размер вашего изображения в сантиметрах или миллиметрах. Так что перестаньте искать какой-либо инструмент для изменения размера изображения, никакой другой не будет работать так легко.
Содержание
Изменение размера фотографии онлайн
- Изменение размера изображения в см онлайн бесплатно
- Изменение размера изображения в килобайтах онлайн бесплатно
Методы изменения размера изображения в см с помощью программного обеспечения для изменения размера фотографий
Способ 1. Изменение размера изображения в см онлайн
Если вы ищете онлайн-сайт для изменения размера изображения, который позволяет вам изменять размер изображения в дюймах онлайн или изменять размер изображения в см онлайн, тогда этот метод для вас. В этом методе вам не нужно устанавливать какое-либо программное обеспечение, и вы также можете использовать этот метод на устройствах Android или iOS. Итак, не теряя времени, давайте прыгать по ступенькам.
Итак, не теряя времени, давайте прыгать по ступенькам.
Шаг 1 — Сначала вам нужно открыть веб-сайт imresizer
Шаг 2 — Теперь вы увидите опцию загрузки изображения здесь, нажмите на кнопку и выберите телефон, размер которого вы хотите изменить.
Шаг 3 – После загрузки изображения вы попадете на другую страницу. (См. изображение ниже для справки)
Шаг 4 – Теперь в разделе «Единица изменения размера» выберите см. дюйм или любая другая единица измерения, которую вы хотите использовать
Шаг 5 – Теперь пришло время ввести высоту и ширину желаемого изображения и нажать «Применить».
Таким образом, с помощью этого бесплатного онлайн-инструмента можно легко редактировать размер фотографии, не прибегая к обучению и сложному программному обеспечению.
Метод 2 — Picresize с использованием программного обеспечения для изменения размера фотографий
Метод 1 заключался в использовании веб-сайта Picresize, который позволяет вам выполнять работу онлайн без использования какого-либо программного обеспечения, и вы даже можете делать это на своих устройствах Android или iOS. Если вам нужно часто изменять размер изображений, мы рекомендуем вам загрузить и использовать программное обеспечение. Это программное обеспечение будет полезно по сравнению с онлайн-сайтом для изменения размера изображений. Теперь давайте перейдем к ступенькам.
Если вам нужно часто изменять размер изображений, мы рекомендуем вам загрузить и использовать программное обеспечение. Это программное обеспечение будет полезно по сравнению с онлайн-сайтом для изменения размера изображений. Теперь давайте перейдем к ступенькам.
Шаги для изменения размера изображения в см или мм
Шаг 1 – Чтобы изменить размер любого изображения, сначала вам необходимо скачать бесплатную программу Picture Resize Starter
Скачать бесплатную программу Picture Resize Starter программное обеспечение, необходимое для его установки на ваш компьютер. Теперь после завершения установки запустите программное обеспечение.
Шаг 3 — После открытия нажмите кнопку «Открыть» в верхней правой части программы и выберите фотографию, размер которой нужно изменить. (Нажмите на изображение, чтобы увидеть полное изображение)
Шаг 4 — Теперь в раскрывающемся меню «Масштаб» выберите нужный размер , в котором вы хотите изменить размер фотографии, и введите значение в столбцах «Новый размер». (Нажмите на изображение, чтобы увидеть полное изображение)
(Нажмите на изображение, чтобы увидеть полное изображение)
Примечание: — Вам нужно снять галочку с Соотношение сторон , если вы строго с размерами, иначе будет выбрано отношение ширины к высоте изображения.
В этом изменении размера мы сняли галочку с соотношения сторон, иначе оно изменяет размер изображения на 2,89.x 4,5 см
Не последний шаг — нажать кнопку изменения размера изображения, и все готово.!!! (Нажмите на изображение, чтобы увидеть полное изображение)
Таким образом, вы можете использовать это легкое программное обеспечение Picresize для редактирования фотографий.
Изменение размера изображения в КБ онлайн бесплатно
Теперь вы научились изменять размер изображения в измерении, иногда их требование к изображению для загрузки на конкурирующий веб-сайт также заключается в фиксировании размера изображения. В этом случае изображение должно быть не только в указанном размере, но и в требуемом диапазоне, например 9. 0095 сжать изображение до 20 КБ онлайн . Итак, вот шаги, которые нужно выполнить.
0095 сжать изображение до 20 КБ онлайн . Итак, вот шаги, которые нужно выполнить.
Действия по использованию средства уменьшения размера изображения в КБ
Шаг 1 – Сначала откройте онлайн-сайт для изменения размера изображения
Шаг 2 – Теперь вы увидите возможность загрузить изображение. (См. скриншот ниже)
Как изменить размер изображения в см или мм 9Шаг 3 -Нажмите кнопку «Обзор изображения», перейдите к пути и выберите фотографию, которую хотите отредактировать.
Шаг 4 — Когда вы загружаете изображение, вы увидите опцию выбора изображения и возможность его редактирования.
Шаг 5 — Выберите изображение и под ним вы найдете параметр Target Image Size , в котором доступен исходный размер изображения и текст для ввода желаемого размера изображения в килобайтах.
Как изменить размер изображения в см или мм 10 Шаг 6 -Введите размер в килобайтах, в котором вы хотите, чтобы ваше изображение было и нажмите на кнопку Сохранить и загрузить .
Шаг 7. Начнется процесс создания образа , и после его завершения вы получите сжатый образ и сможете скачать его бесплатно . Вы также получите возможность загрузить изображение в формате PDF .
Как изменить размер изображения в см или мм 11Примечание . На приведенном выше изображении вы можете проверить, что исходный размер изображения был 37kn, и мы уменьшили размер изображения до 20kb.
Таким образом, вы можете использовать этот онлайн-редуктор размера изображения в килобайтах, чтобы получить изображение желаемого размера.
Часто задаваемые вопросы (изменение размера изображения онлайн и сжатие изображения)
В1. Как узнать размер изображения??
Ответ – Вот шаги, чтобы узнать размер фотографии,
1. Перейдите по пути, по которому изображение сохранено на вашем компьютере.
2. Теперь щелкните правой кнопкой мыши изображение и выберите свойства.
3. Нажмите на вкладку «Подробности», в разделе «Изображение» вы найдете размер изображения.
Q2 – Как изменить размер изображения до 100 КБ или любого другого размера?
Ответ . Мы опубликовали подробные инструкции по использованию бесплатного онлайн-сайта, который поможет вам изменить размер изображения до 20 КБ онлайн, изображения до 100 КБ или любого другого размера, который вы хотите.
В3. Как перевести см в пиксели?
Ответ — я нашел конвертер см в пиксель и пиксель в см, который поможет вам очень легко конвертировать, просто введя значение. Проверьте pixelto
Завершение
Этот урок был посвящен тому, как изменить размер изображения в см или мм с помощью Free Picture Resize Starter. Поверьте мне, я искал много измените размер фотографии в сантиметрах на веб-сайте , но получилось изменить размер изображения в сантиметрах. Вам также будет интересно прочитать — Преобразование отсканированного PDF в текст онлайн бесплатно Я рекомендую вам это программное обеспечение для изменения размера фотографий в см, так как я лично много раз использовал это программное обеспечение для изменения размера моей фотографии в см для различных экзаменов.
Рекомендуемая литература…
Как изменить размер изображений в см, мм, дюймах
Как изменить размер изображения в см
Кендра Д. Митчелл |
Современные смартфоны и другие цифровые устройства оснащены современными камерами, которые помогают нам делать снимки с большим количеством пикселей. Но настоящая проблема возникает при попытке поделиться этими изображениями через Интернет или, возможно, даже использовать их в наших блогах. Большинство веб-сайтов и других платформ социальных сетей налагают ограничения на размер изображения, и это подводит нас к нашей сегодняшней теме обсуждения , как изменить размер изображения в см, мм или дюймах в легкой форме.
- Часть 1. 3 лучших онлайн-размера фотографий в см
- Часть 2. Рекомендовано простое и бесплатное онлайн-изменение размера изображений
Часть 1.
 3 лучших онлайн-размера фотографий в см
3 лучших онлайн-размера фотографий в смЕсли вы не хотите отягощать свою систему каким-либо громоздким программным обеспечением, всегда рекомендуется выбирать онлайн-инструменты для изменения размера изображений. Мы составили список из трех лучших приложений для изменения размера изображений в см онлайн. Итак, читайте дальше, чтобы узнать больше об этих трех утилитах.
01
от 03
ImResizer.com
Вы можете изменить размер изображения в сантиметрах, миллиметрах, дюймах, пикселях и точках на дюйм, используя этот сверхбыстрый инструмент, специально разработанный для начинающих пользователей. Разнообразие параметров измерения обеспечивает максимальную гибкость для пользователей, которые могут подогнать изображение к определенному месту или образцу. Пользователи могут даже поворачивать и обрезать файлы, чтобы придать изображениям измененного размера профессиональный вид. Давайте теперь посмотрим на шаги, чтобы сделать то же самое:
- Во-первых, вам нужно открыть https://imresizer.
 com/resize в веб-браузере и добавить файлы, размер которых вы хотите изменить. Для этого вы можете использовать механизм перетаскивания или добавить файл вручную из локального хранилища.
com/resize в веб-браузере и добавить файлы, размер которых вы хотите изменить. Для этого вы можете использовать механизм перетаскивания или добавить файл вручную из локального хранилища. - После добавления файла вам необходимо ввести его новую высоту и ширину в пикселях/процентах/см/мм или дюймах.
- Пользователи также могут установить плотность на дюйм и нажать кнопку «Сохранить соотношение сторон», чтобы сохранить качество изображения после обработки.
- После того, как вы выполните вышеуказанные шаги, вам просто нужно будет нажать кнопку «Изменить размер».
02
от 03
Formpicture.com
С помощью этой бесплатной онлайн-утилиты изменить размер изображения до 150 КБ и других размеров становится очень просто. Он представляет собой чрезвычайно интуитивно понятный интерфейс со всеми меню, аккуратно сложенными друг под другом. Этот веб-сайт был специально разработан для студентов, поскольку он предлагает возможность изменения размера изображений в соответствии с заданными параметрами экзаменов GATE, SSC, NEET, CDS, DU, AIPMT, JEE Main, NET, NDA/NA и IPU CTET. Давайте теперь рассмотрим шаги, которые необходимо выполнить для изменения размера изображений с помощью Formpicture.com.
Давайте теперь рассмотрим шаги, которые необходимо выполнить для изменения размера изображений с помощью Formpicture.com.
- На первом этапе вам нужно загрузить изображение из локального хранилища. При загрузке изображения пользователям предоставляется возможность обрезать его. Но желательно не обрезать файл, так как это может привести к ухудшению качества.
- После загрузки изображения необходимо определить его новую высоту и ширину, а также установить стандарт измерения в px, cm, mm, pt, in, % и em.
- Далее вам нужно будет указать максимальный размер изображения в килобайтах.
- После того, как вы закончите настройку всех параметров, вам просто нужно будет нажать кнопку «Преобразовать», чтобы начать процесс изменения размера.
03
от 03
IMGonline.com.ua
Вы можете изменить размер изображения в дюймах, сантиметрах и миллиметрах с помощью этой онлайн-утилиты, которая также позволяет пользователям обрезать или поворачивать изображение с высочайшей точностью. Обработка файлов занимает от 0,5 до 30 секунд, что может повысить общий уровень производительности. Давайте теперь обсудим шаги по изменению размера изображений с помощью этого онлайн-инструмента:
Обработка файлов занимает от 0,5 до 30 секунд, что может повысить общий уровень производительности. Давайте теперь обсудим шаги по изменению размера изображений с помощью этого онлайн-инструмента:
- Во-первых, вам нужно будет загрузить изображение в формате JPEG, BMP, TIFF, GIF или PNG.
- На следующем шаге вам нужно указать размер измененного изображения в дюймах, сантиметрах или миллиметрах.
- Вы также можете выбрать дополнительные настройки, такие как обрезать лишние края и сохранить соотношение сторон, сузить или растянуть изображение без обрезки и даже добавить различные цветные полосы по краям изображения.
- На вкладке дополнительных настроек вы можете установить интерполяцию среди пяти различных вариантов: «Нет» (ближайший сосед), «Кубический», «Митчелл», «Ланцош» и «Автоматически».
- Теперь вам нужно будет определить формат выходного изображения. Здесь вы можете выбрать стандартный или прогрессивный JPEG. Кроме того, вы можете выбрать формат PNG-24.

Часть 2. Рекомендовано простое и бесплатное онлайн-изменение размера изображений
Хотя все три упомянутых выше инструмента имеют свои собственные USP, они заражены вредоносными программами, которые могут нанести ущерб вашей системе. В таком случае Wondershare Online UniConverter может послужить вашим лучшим выбором, если вы хотите изменить размер изображений бесплатно, не загружая какое-либо программное обеспечение. Он может помочь вам изменить размер изображений JPEG, BMP, PNG и GIF, помимо сжатия и преобразования видео, аудио, изображений и PDF. Давайте теперь кратко рассмотрим шаги, которые необходимо выполнить, чтобы изменить размер изображения в дюймах, миллиметрах или сантиметрах с помощью Online UniConverter или Medio.io (его прежнее название).
Лучшее в Online UniConverter то, что он поддерживает пакетную обработку файлов, что позволяет сэкономить время. Таким образом, вы можете изменить размер двадцати файлов одновременно с помощью этой онлайн-утилиты.
Похожие сообщения
Лучшие конвертеры видео MP4 в JPG
[Бесплатно] 11 лучших онлайн-производителей PFP — выделите свой PFP!
Как сделать эстетичный PFP для TikTok Online [+ 6 лучших идей TikTok PFP]
[5 лучших инструментов] Как удалить объект с фотографии онлайн
25 самых смешных идей текстовых мемов на данный момент [Лучшее вдохновение]
10 лучших бесплатных генераторов текста мемов [онлайн-инструменты дизайна]
Размер изображения в App Store:
Описание
Это приложение позволяет быстро и легко изменять размер изображения до любого желаемого размера (с ограничениями).
Вы можете указать формат вывода, используя одну из следующих четырех единиц измерения: пиксели, миллиметры, сантиметры, дюймы
Чтобы сохранить соотношение сторон, просто нажмите на значок цепочки между полями ввода ширины и высоты.
Размер изображения дает вам возможность сохранить, отправить по электронной почте, распечатать или поделиться окончательным изображением.
Измените размер изображения всего за четыре простых шага:
— Откройте изображение или сделайте снимок
— Введите желаемый выходной размер
— Обрежьте изображение пальцами с помощью мультитач-жестов
— Сохранить / распечатать / отправить / поделиться изображением
Версия 12.8
Оптимизирована вставка изображения из буфера обмена.
Рейтинги и обзоры
24,5 тыс. оценок
Отличный инструмент для художников!!
Хорошо, во-первых, давайте на секунду оценим приложение и людей, которые его создали.
… теперь, когда это сделано… Я просто хочу сказать, что это приложение полностью меняет правила игры! Я художник, и я только начал продавать свое цифровое искусство и графический дизайн на redbubble, однако я очень беден, и поэтому мне приходится использовать свой телефон для создания своего искусства, потому что я не могу купить компьютер или iPad, но при попытке чтобы загрузить на redbubble, я заметил, что мой дизайн был невероятно маленьким и не отображался на их продуктах так, как мне бы этого хотелось. Итак, я проверил приложение, которое использую для создания рисунков (ibis paint x), и заметил, что размер холста очень маленький и ограниченный, поэтому я отправился в App Store, чтобы изменить размер фотографий. Я попробовал несколько приложений, но за большинство из них нужно было платить (даже там было написано, что оно бесплатное) или оно не позволяло мне изменить размер моего рисунка достаточно сильно (слишком ограничено), тогда я попробовал это приложение. ПОЛНОЕ ИЗМЕНЕНИЕ ИГРЫ!! Функции гибкие и бесплатные! И даже несмотря на то, что их реклама очень короткая и зачастую очень интересная! Сегодня я сделал свою первую продажу на redbubble, поэтому я просто подумал, что было бы справедливо оставить хороший отзыв об этом абсолютном богом приложении! Тысм!❤️❤️❤️❤️❤️
Больше не печатает нужный размер
Я использую это приложение в течение некоторого времени, и оно отлично подходит для печати именно того размера, который мне нужен, чтобы перенести цифровой рисунок или трассировку на бумагу для акварели и т.
д. Внезапно оно больше не будет печатать размер, который я укажу. Это из-за обновления до iOS 11? Что я могу сделать, чтобы вернуть это? Я использую iPad Pro и iPad mini 4. Если бы я мог решить эту проблему, на мой взгляд, приложение вернулось бы к 5-звездочному приложению. Но мне бесполезно, если он не будет печатать заданный размер. Спасибо.
Я использую кнопку печати в приложении, которая всегда работала нормально, через мой домашний Wi-Fi. Я пытался печатать примерно 8×10, 5×7 и 4×6, и ни один не вышел нужного размера. Я говорю примерно, потому что это зависит от размера изображения с включенным ограничением сохранения исходных пропорций. Единственная новая вещь с моей стороны — это iOS 11. Я также обязательно обновил приложение и попробовал, прежде чем писать свой отзыв. Спасибо за ваше внимание к этому. Обновление
: у меня снова все заработало, и я должен сказать, что их поддержка клиентов превосходна. Настоятельно рекомендуется.
Дорогой мальчик, привет, фанат игр! Я только что распечатал с iPad Pro с iOS 11 и iPhone 6s с iOS разные изображения разных размеров с возможностью включения и выключения исходных пропорций.
Все отпечатки выходят в правильном размере. Возможно, коэффициент коррекции печати в настройках приложения не равен нулю? А может с принтером что-то не так? Пожалуйста, попробуйте распечатать с помощью другого приложения. Мне жаль, что я не могу вам помочь.
Разочаровывающее изменение размера изображения не должно обрезать части изображений (я заплатил за отсутствие рекламы)
Обзор обновления: разработчик связался со мной по поводу приложения. Скажи мне, что приложение не обрезает изображения. Мне просто нужно нажать на цепочку, и она станет синей. Я не думаю, что они действительно понимают идею изменения размера изображения. Я хочу изменить размер изображения до нужного размера без обрезания изображения. Приложение не говорит мне, какого размера должна быть фотография, какие числа я помещаю в любое место. Мне нужны конкретные размеры, поэтому вариант с цепочкой мне не подходит.
Картинка получается слишком большая. В конечном итоге мне приходится использовать краску для некоторых изображений. Я очень надеюсь, что они обновят его и сделают его более похожим на краску. Где вы можете изменить пиксели, ММ, СМ и дюймы без того, что я сказал, прежде чем потерять часть изображения. Цепочка работает только в том случае, если вам не нужен конкретный размер. Так что мой отзыв остается прежним.
Первый отзыв :
Итак, у меня есть полная версия приложения. Но я чувствую, что вещи должны быть обновлены. Когда вы изменяете размер изображения, вы не хотите, чтобы половина его была обрезана. Это действительно не изменение размера? Конечно, это делает его больше, но оставляет нижнюю часть изображения и часть изображения обрезанными. Им действительно нужно исправить это, потому что это противоречит цели приложения. Я мог бы также получить возмещение и просто использовать краску, чтобы изменить размер моих фотографий, которые увеличивают всю фотографию, не вырезая что-то из нее.
Спасибо за отзыв. Как говорится в описании: «Чтобы сохранить соотношение сторон, просто нажмите на значок цепочки между полями ввода ширины и высоты». Если вы активируете значок цепочки и его цвет синий, то приложение фактически изменит размер изображения. Вы не можете изменить размер изображения до нужного вам размера без обрезки или растяжения/сжатия. Вы можете изменить размер изображения только в том случае, если сохраните соотношение сторон изображения.
Разработчик Виталий Шефер указал, что политика конфиденциальности приложения может включать обработку данных, как описано ниже. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Данные, используемые для отслеживания вас
Следующие данные могут использоваться для отслеживания вас в приложениях и на веб-сайтах, принадлежащих другим компаниям:
Данные, не связанные с вами
Следующие данные могут собираться, но они не связаны с вашей личностью:
Методы обеспечения конфиденциальности могут различаться, например, в зависимости от используемых вами функций или вашего возраста. Узнать больше
Узнать больше
Информация
- Продавец
- Виталий Шефер
- Размер
- 31,8 МБ
- Категория
- Фото и видео
- Возрастной рейтинг
- 4+
- Авторское право
- © 2013 — 2022 Кодения
- Цена
- Бесплатно
- Сайт разработчика
- Тех. поддержка
- Политика конфиденциальности
Еще от этого разработчика
Вам также может понравиться
Как изменить размер изображения?
Изменение размера изображения в Интернете, безусловно, сопряжено с трудностями. Попытка увеличить или сжать размер изображения без ущерба для качества и разрешения может иногда вызывать разочарование, но ваша конечная цель — получить высококачественное четкое изображение, которым вы можете поделиться в социальных сетях, с семьей и друзьями или даже в рабочих целях. .
Попытка увеличить или сжать размер изображения без ущерба для качества и разрешения может иногда вызывать разочарование, но ваша конечная цель — получить высококачественное четкое изображение, которым вы можете поделиться в социальных сетях, с семьей и друзьями или даже в рабочих целях. .
Прежде чем мы расскажем, как изменить размер изображения, было бы полезно сначала получить небольшой фон. Вот краткий урок о том, как изменить размер и разрешение фотографии, чтобы вы лучше поняли, как все это работает.
Содержание
Значение пикселей и разрешенияВы можете измерить физические размеры изображения, используя сантиметры (см) или дюймы (дюймы). Цифровые изображения также можно измерять с помощью пикселей. Вы можете конвертировать дюймы в пиксели, что очень удобно, если вы хотите распечатать изображения. Например, стандартное изображение размером 4 x 6 дюймов соответствует разрешению 1200 x 1800 пикселей.
Качество изображения можно измерить его разрешением в пикселях. Общее эмпирическое правило заключается в том, что чем больше количество пикселей, тем выше разрешение и, следовательно, тем выше качество изображения. Чем ниже разрешение, тем более зернистым и более пиксельным может выглядеть изображение. Использование онлайн-редактора изображений может помочь решить проблемы с разрешением.
Общее эмпирическое правило заключается в том, что чем больше количество пикселей, тем выше разрешение и, следовательно, тем выше качество изображения. Чем ниже разрешение, тем более зернистым и более пиксельным может выглядеть изображение. Использование онлайн-редактора изображений может помочь решить проблемы с разрешением.
Изменение размера фотографии
Все о размере файла Размер файла изображения можно измерять в килобайтах (КБ) или мегабайтах (МБ). Размеры изображения и размер файла напрямую связаны, поэтому чем больше размер изображения, тем больше размер файла. Таким образом, уменьшение высоты и ширины изображения означает, что вы также уменьшаете размер его файла. Имеет смысл, верно? Хотя изображение с высоким разрешением идеально, оно может быть неоптимальным при определенных настройках. Например, загрузка изображения с высоким разрешением на веб-сайте может занять некоторое время. Иногда вам нужно уменьшить размер файла и использовать изображение с более низким разрешением для более удобного результата.
Изменить размер фотографии
Интересно Изменить размер изображения ФактКак все это связано с изменением размера изображения? Что ж, изменяя размер изображения, вы, по сути, меняете количество пикселей и, следовательно, изменяете разрешение. Общее эмпирическое правило здесь заключается в том, что уменьшение размера изображения имеет тенденцию казаться более качественным, чем попытка увеличить изображение. Это связано с тем, что любой инструмент или программное обеспечение для изменения размера фотографии, которое вы используете для изменения размера изображения, легче работает с технической магией и удаляет пиксели, а не добавляет дополнительные пиксели к увеличенному изображению.
Вероятно, вы пытались увеличить изображение только для того, чтобы увидеть его размытую, пиксельную версию. (Иногда вы хотите создать эффект размытия!) Вот почему важно начать с изображения с высоким разрешением, чтобы в случае, если вам нужно изменить его размер, выходное изображение не потеряло столько качества. Независимо от того, увеличиваете вы или уменьшаете размер, используете ли вы настольный редактор или мобильное приложение, изменение размера изображения определенно выполнимо, и мы покажем вам, как это сделать, выполнив несколько простых шагов.
Независимо от того, увеличиваете вы или уменьшаете размер, используете ли вы настольный редактор или мобильное приложение, изменение размера изображения определенно выполнимо, и мы покажем вам, как это сделать, выполнив несколько простых шагов.
Давайте начнем с основ изменения размера изображения с помощью инструмента PicsArt Image Upscale для настольных ПК.
1. Откройте инструмент повышения масштаба изображения.
2. Щелкните Загрузить в верхнем левом углу, чтобы загрузить изображение из компьютерной библиотеки. Чтобы использовать изображение из Интернета, вы можете щелкнуть ссылку (URL) и вставить адрес изображения при появлении запроса на следующей странице.
3. Выберите нужный размер из раскрывающегося списка (высота или ширина). Затем выберите один из трех вариантов изменения размера (1024 пикселя, 2048 пикселя или другой).
4. Нажмите Редактировать в правом верхнем углу, если вы хотите внести дополнительные изменения, чтобы оживить изображение. Если нет, просто нажмите Скачать , и все готово!
Если нет, просто нажмите Скачать , и все готово!
Ниже мы расскажем, как изменить размер изображения с помощью приложения PicsArt.
1. Откройте приложение PicsArt и коснитесь знака плюс в нижней части экрана.
2. Загрузите изображение, которое хотите обрезать (или выберите любое изображение из библиотеки).
3. Нажмите кнопку Инструменты значок и обратите внимание на всплывающую сетку. В вашем распоряжении будет множество инструментов редактирования и изменения размера.
4. Следующий шаг зависит от цели вашего выходного изображения.
- Инструмент Crop позволяет изменять размер и ориентацию изображения. Просто перетащите любую белую черточку вокруг границы изображения, чтобы изменить размер и удалить ненужные края изображения. Затем вы можете изменить ориентацию, проведя пальцем по линейке под изображением (в любом направлении). Перемещение линейки влево или вправо изменит ориентацию вашего изображения.
 Если вы не знаете, как обрезать изображение для публикации в социальных сетях, PicsArt сделает это за вас! Просто нажмите на любой из значков социальных сетей, показанных в нижней части экрана, и приложение соответствующим образом обрежет ваше изображение. Независимо от того, публикуете ли вы в Instagram, Facebook, Pinterest, Twitter или YouTube, эта функция идеально подходит для быстрой обрезки, поэтому вы можете опубликовать свое изображение как можно скорее. Кроме того, вам никогда не придется беспокоиться о правильных пропорциях. Приложение позаботится об этом за вас.
Если вы не знаете, как обрезать изображение для публикации в социальных сетях, PicsArt сделает это за вас! Просто нажмите на любой из значков социальных сетей, показанных в нижней части экрана, и приложение соответствующим образом обрежет ваше изображение. Независимо от того, публикуете ли вы в Instagram, Facebook, Pinterest, Twitter или YouTube, эта функция идеально подходит для быстрой обрезки, поэтому вы можете опубликовать свое изображение как можно скорее. Кроме того, вам никогда не придется беспокоиться о правильных пропорциях. Приложение позаботится об этом за вас. - Инструмент Free Crop — отличный вариант, если вы хотите удалить часть изображения (например, фон) или даже вырезать все, кроме основного объекта. Допустим, вы хотите уменьшить не все изображение, а только его часть. Этот инструмент от руки дает вам возможность настроить форму и размер того, что вы обрезаете. Бонусная опция: если вы загружаете изображение в портретном стиле, приложение может обнаружить и обрезать человека, лицо, волосы, голову или фон вашего изображения.
 Вы можете выделить или лассо вокруг области изображения, которую хотите сохранить, щелкнуть стрелку «Далее», и ваше изображение теперь свободно от нежелательных фоновых помех. Это другой способ взглянуть на изменение размера изображения. Вы не всегда хотите сохранить все изображение нетронутым. Если вам нужно снова изменить его размер другим способом, вы можете переключаться между инструментами Free Crop, Crop и Resize.
Вы можете выделить или лассо вокруг области изображения, которую хотите сохранить, щелкнуть стрелку «Далее», и ваше изображение теперь свободно от нежелательных фоновых помех. Это другой способ взглянуть на изменение размера изображения. Вы не всегда хотите сохранить все изображение нетронутым. Если вам нужно снова изменить его размер другим способом, вы можете переключаться между инструментами Free Crop, Crop и Resize. - Инструмент Shape Crop может действительно оживить ваше изображение, когда дело доходит до обрезки и изменения размера. Что делать, если вы не хотите обрезать изображение в скучном квадратном или прямоугольном стиле? Что, если вы хотите обрезать это милое изображение вашей кошки в буквальную форму кошки? Что ж, теперь вы можете это сделать с помощью инструмента PicsArt Shape Crop. Прокрутите страницу, и вы найдете множество различных форм и размеров на выбор. Некоторые из наших любимых фигур — это облако, молния и, конечно же, кошка!
- Инструмент Resize — еще один простой способ сжатия или увеличения изображения.
 Если вы имеете в виду определенную ширину или высоту в пикселях, просто введите их в поля W или H при появлении запроса. Самое приятное в этой функции то, что вам не нужно иметь в виду конкретное соотношение сторон. Если вы введете любое число для ширины, приложение автоматически рассчитает пропорциональные пиксели для высоты (и наоборот). Это делает очень простым изменение размера изображения без каких-либо математических вычислений (уф!).
Если вы имеете в виду определенную ширину или высоту в пикселях, просто введите их в поля W или H при появлении запроса. Самое приятное в этой функции то, что вам не нужно иметь в виду конкретное соотношение сторон. Если вы введете любое число для ширины, приложение автоматически рассчитает пропорциональные пиксели для высоты (и наоборот). Это делает очень простым изменение размера изображения без каких-либо математических вычислений (уф!).
Остается один из самых важных вопросов: как изменить размер изображения без потери качества? Качество имеет решающее значение, особенно при публикации в социальных сетях или публикации идеального изображения профиля для вашего бизнеса или бренда. Возможно, вам нужно обрезать изображение PNG или JPG для работы, и вам нужно, чтобы оно выглядело качественно и профессионально. Или вы хотите изменить размер своей визитной карточки, не жертвуя ее разрешением. Иногда вы не можете рискнуть самостоятельно рассчитать точное разрешение в пикселях и получить изображение низкого качества.
Измените размер фотографии
Лучшее приложение для изменения размераБлагодаря бесплатным инструментам PicsArt для изменения размера вам не придется беспокоиться о плохом качестве изображения. PicsArt предоставляет несколько инструментов для изменения размера в своем приложении, а также в настольной версии, например инструмент Image Upscale. Он даже предоставляет различные варианты соотношения на каждой платформе социальных сетей для всех ваших потребностей публикации! Нужно изменить размер обложки Facebook? Или история из инстаграма? PicsArt удовлетворит все ваши потребности в изменении размера изображения в социальных сетях! Посмотрите несколько отличных шаблонов ниже:
Instagram StoryInstagram Square
Instagram Portrait
Facebook Post
. PARTEST PARTEST? Это бесплатно! Не нужно платить из своего кармана за модное приложение для редактирования фотографий, когда PicsArt делает все это бесплатно.


 Однако если вы не знаете точных технических характеристик картинки, то она будет для вас бесполезна.
Однако если вы не знаете точных технических характеристик картинки, то она будет для вас бесполезна. Все это делается в блоке “Тип изменения размера точно до указанных размеров”.
Все это делается в блоке “Тип изменения размера точно до указанных размеров”. В данном случае это “cm”. Обратите внимание, что вам требуется задавать размер с минимальным сохранением пропорций. В противном случае готовое изображение может получится слишком растянутым.
В данном случае это “cm”. Обратите внимание, что вам требуется задавать размер с минимальным сохранением пропорций. В противном случае готовое изображение может получится слишком растянутым. Выделите это изображение и нажмите кнопку “Открыть”.
Выделите это изображение и нажмите кнопку “Открыть”.






 Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот. Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.



 Однако иногда это может привести к размытию изображения (особенно при увеличении масштаба).
Однако иногда это может привести к размытию изображения (особенно при увеличении масштаба). Вы можете добиться отличных результатов при увеличении изображения даже в три раза по сравнению с исходным разрешением. Чтобы узнать больше о ML Super Resolution и о том, как мы его создали, ознакомьтесь с подробной записью в нашем блоге.
Вы можете добиться отличных результатов при увеличении изображения даже в три раза по сравнению с исходным разрешением. Чтобы узнать больше о ML Super Resolution и о том, как мы его создали, ознакомьтесь с подробной записью в нашем блоге. com/resize в веб-браузере и добавить файлы, размер которых вы хотите изменить. Для этого вы можете использовать механизм перетаскивания или добавить файл вручную из локального хранилища.
com/resize в веб-браузере и добавить файлы, размер которых вы хотите изменить. Для этого вы можете использовать механизм перетаскивания или добавить файл вручную из локального хранилища.
 … теперь, когда это сделано… Я просто хочу сказать, что это приложение полностью меняет правила игры! Я художник, и я только начал продавать свое цифровое искусство и графический дизайн на redbubble, однако я очень беден, и поэтому мне приходится использовать свой телефон для создания своего искусства, потому что я не могу купить компьютер или iPad, но при попытке чтобы загрузить на redbubble, я заметил, что мой дизайн был невероятно маленьким и не отображался на их продуктах так, как мне бы этого хотелось. Итак, я проверил приложение, которое использую для создания рисунков (ibis paint x), и заметил, что размер холста очень маленький и ограниченный, поэтому я отправился в App Store, чтобы изменить размер фотографий. Я попробовал несколько приложений, но за большинство из них нужно было платить (даже там было написано, что оно бесплатное) или оно не позволяло мне изменить размер моего рисунка достаточно сильно (слишком ограничено), тогда я попробовал это приложение. ПОЛНОЕ ИЗМЕНЕНИЕ ИГРЫ!! Функции гибкие и бесплатные! И даже несмотря на то, что их реклама очень короткая и зачастую очень интересная! Сегодня я сделал свою первую продажу на redbubble, поэтому я просто подумал, что было бы справедливо оставить хороший отзыв об этом абсолютном богом приложении! Тысм!❤️❤️❤️❤️❤️
… теперь, когда это сделано… Я просто хочу сказать, что это приложение полностью меняет правила игры! Я художник, и я только начал продавать свое цифровое искусство и графический дизайн на redbubble, однако я очень беден, и поэтому мне приходится использовать свой телефон для создания своего искусства, потому что я не могу купить компьютер или iPad, но при попытке чтобы загрузить на redbubble, я заметил, что мой дизайн был невероятно маленьким и не отображался на их продуктах так, как мне бы этого хотелось. Итак, я проверил приложение, которое использую для создания рисунков (ibis paint x), и заметил, что размер холста очень маленький и ограниченный, поэтому я отправился в App Store, чтобы изменить размер фотографий. Я попробовал несколько приложений, но за большинство из них нужно было платить (даже там было написано, что оно бесплатное) или оно не позволяло мне изменить размер моего рисунка достаточно сильно (слишком ограничено), тогда я попробовал это приложение. ПОЛНОЕ ИЗМЕНЕНИЕ ИГРЫ!! Функции гибкие и бесплатные! И даже несмотря на то, что их реклама очень короткая и зачастую очень интересная! Сегодня я сделал свою первую продажу на redbubble, поэтому я просто подумал, что было бы справедливо оставить хороший отзыв об этом абсолютном богом приложении! Тысм!❤️❤️❤️❤️❤️ д. Внезапно оно больше не будет печатать размер, который я укажу. Это из-за обновления до iOS 11? Что я могу сделать, чтобы вернуть это? Я использую iPad Pro и iPad mini 4. Если бы я мог решить эту проблему, на мой взгляд, приложение вернулось бы к 5-звездочному приложению. Но мне бесполезно, если он не будет печатать заданный размер. Спасибо.
д. Внезапно оно больше не будет печатать размер, который я укажу. Это из-за обновления до iOS 11? Что я могу сделать, чтобы вернуть это? Я использую iPad Pro и iPad mini 4. Если бы я мог решить эту проблему, на мой взгляд, приложение вернулось бы к 5-звездочному приложению. Но мне бесполезно, если он не будет печатать заданный размер. Спасибо. Все отпечатки выходят в правильном размере. Возможно, коэффициент коррекции печати в настройках приложения не равен нулю? А может с принтером что-то не так? Пожалуйста, попробуйте распечатать с помощью другого приложения. Мне жаль, что я не могу вам помочь.
Все отпечатки выходят в правильном размере. Возможно, коэффициент коррекции печати в настройках приложения не равен нулю? А может с принтером что-то не так? Пожалуйста, попробуйте распечатать с помощью другого приложения. Мне жаль, что я не могу вам помочь. Картинка получается слишком большая. В конечном итоге мне приходится использовать краску для некоторых изображений. Я очень надеюсь, что они обновят его и сделают его более похожим на краску. Где вы можете изменить пиксели, ММ, СМ и дюймы без того, что я сказал, прежде чем потерять часть изображения. Цепочка работает только в том случае, если вам не нужен конкретный размер. Так что мой отзыв остается прежним.
Картинка получается слишком большая. В конечном итоге мне приходится использовать краску для некоторых изображений. Я очень надеюсь, что они обновят его и сделают его более похожим на краску. Где вы можете изменить пиксели, ММ, СМ и дюймы без того, что я сказал, прежде чем потерять часть изображения. Цепочка работает только в том случае, если вам не нужен конкретный размер. Так что мой отзыв остается прежним.