Верхний и нижний индекс | WebReference
Индексом по отношению к тексту называется смещение символов относительно базовой линии вверх или вниз. В зависимости от положительного или отрицательного значения смещения, индекс называется, соответственно, верхним или нижним. Они активно применяются в математике, физике, химии и для обозначения единиц измерения. HTML предлагает два элемента для создания индекса: <sup> (от англ. superscript) — верхний индекс и <sub> (от англ. subscript) — нижний индекс. Текст, помещённый в один из этих контейнеров, обозначается меньшим размером, чем базовый текст, и смещается относительно него вверх или вниз. В примере 1 приведено совместное использование указанных элементов и стилей для изменения вида текста.
Пример 1. Создание верхнего и нижнего индекса
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Верхний и нижний индекс</title> <style> .formula { font-size: 1.4em; /* Размер текста формулы */ } sup, sub { font-style: italic; /* Курсивное начертание */ color: red; /* Красный цвет символов */ } sub { color: blue; /* Синий цвет символов */ } </style> </head> <body> <p>Характеристическое уравнение поверхности второй степени</p> <p>λ<sup>3</sup> — I<sub>1</sub>λ<sup>2</sup> + I<sub>2</sub>λ — I<sub>3</sub> = 0</p> </body> </html> Для изменения начертания шрифта индекса применяются стили, которые задают единое оформление (рис. 1).
Для изменения начертания шрифта индекса применяются стили, которые задают единое оформление (рис. 1).Рис. 1. Вид индексов после применения стилей
Можно вообще отказаться от использования <sup> и <sub> в пользу стилей. Аналогом этих элементов служит свойство vertical-align, заставляющее текст смещаться по вертикали на заданное расстояние. В частности, в примере 2 в качестве значения применяется 0.8em для верхнего индекса и -0.5em для нижнего. Em — это относительная единица, равная размеру текущего шрифта. Например, 0.5em говорит о том, что текст надо сдвинуть на половину размера шрифта.
Пример 2. Использование стилей для управления индексами
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Верхний и нижний индекс</title> <style> .formula { font-size: 1.6em; /* Размер текста */ font-style: italic; /* Курсивное начертание */ } .sup, .sub { font-style: normal; /* Нормальное начертание */ font-size: 0.
Рис. 2. Управление положением и видом нижнего и верхнего индекса
Использование элемента <span> делает код громоздким, поэтому лучше переопределить стили <sub> и <sup>, в частности, задать положение индекса, цвет и курсивное начертание.
- <sub>
- <sup>
- vertical-align
- Выравнивание картинок
- Продвинутая семантика и доступность
Автор: Влад Мержевич
Последнее изменение: 11.03.2020
Руководство по стилю и соглашения о кодировании HTML уроки для начинающих академия
❮ Назад Дальше ❯
Соглашения о кодировке HTML
Веб-разработчики часто не уверены в стиле кодирования и синтаксисе для использования в HTML.
Между 2000 и 2010, многие веб-разработчики преобразованы из HTML в XHTML.
С помощью XHTML разработчики были вынуждены писать корректный и «хорошо сформированный» код.
HTML5 немного более небрежен, когда дело доходит до проверки кода.
Будьте умны и будущие доказательства
Последовательное использование стиля, облегчает для других, чтобы понять ваш HTML.
В будущем такие программы, как читатели XML, могут захотеть читать ваш HTML.
Использование хорошо сформированного синтаксиса «close to XHTML» может быть умным.
Всегда держите код аккуратным, чистым и хорошо сформированным.
Использовать правильный тип документа
Всегда объявлять тип документа в качестве первой строки в документе:
<!DOCTYPE html>
Если требуется согласованность с тегами нижнего регистра, можно использовать:
<!doctype html>
Использовать имена элементов нижнего регистра
HTML5 позволяет смешивать прописные и строчные буквы в именах элементов.
Рекомендуется использовать имена элементов нижнего регистра, так как:
- Смешивание прописных и строчных имен плохо
- Разработчики обычно используют строчные имена (как в XHTML)
- Нижний регистр выглядят чище
- Строчные легче писать
Плохо:
<SECTION>
<p>This is a paragraph.</p>
</SECTION>
Очень плохо:
<Section>
<p>This is a paragraph.</p>
</SECTION>
Хорошо:
<section>
<p>This is a paragraph. </p>
</p>
</section>
Закрытие всех элементов HTML
В HTML5 не нужно закрывать все элементы (например, элемент <p> ).
Рекомендуется закрыть все элементы HTML.
Плохо:
<section>
<p>This is a paragraph.
<p>This is a paragraph.
</section>
Хорошо:
<section>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
</section>
Закрытие пустых элементов HTML
В HTML5 необязательно закрывать пустые элементы.
Разрешены:
<meta charset=»utf-8″>
Также разрешено:
<meta charset=»utf-8″ />
Однако в XHTML и XML требуется закрывающая косая черта (/).
Если вы ожидаете, что программное обеспечение XML для доступа к вашей странице, это хорошая идея, чтобы сохранить закрывающую косую черту!
Использовать имена атрибутов нижнего регистра

Рекомендуется использовать имена атрибутов нижнего регистра, так как:
- Смешивание прописных и строчных имен плохо
- Разработчики обычно используют строчные имена (как в XHTML)
- Нижний регистр выглядят чище
- Строчные легче писать
Плохо:
<div>
Хорошо:
<div class=»menu»>
Значения атрибутов предложения
HTML5 позволяет значения атрибутов без кавычек.
Мы рекомендуем цитировать значения атрибутов, так как:
- Смешивание прописных и строчных значений плохо
- Цитируемые значения легче читать
- Кавычки необходимо использовать, если значение содержит пробелы
Очень плохо:
Это не будет работать, так как значение содержит пробелы:
<table class=table striped>
Плохо:
<table class=striped>
Хорошо:
<table class=»striped»>
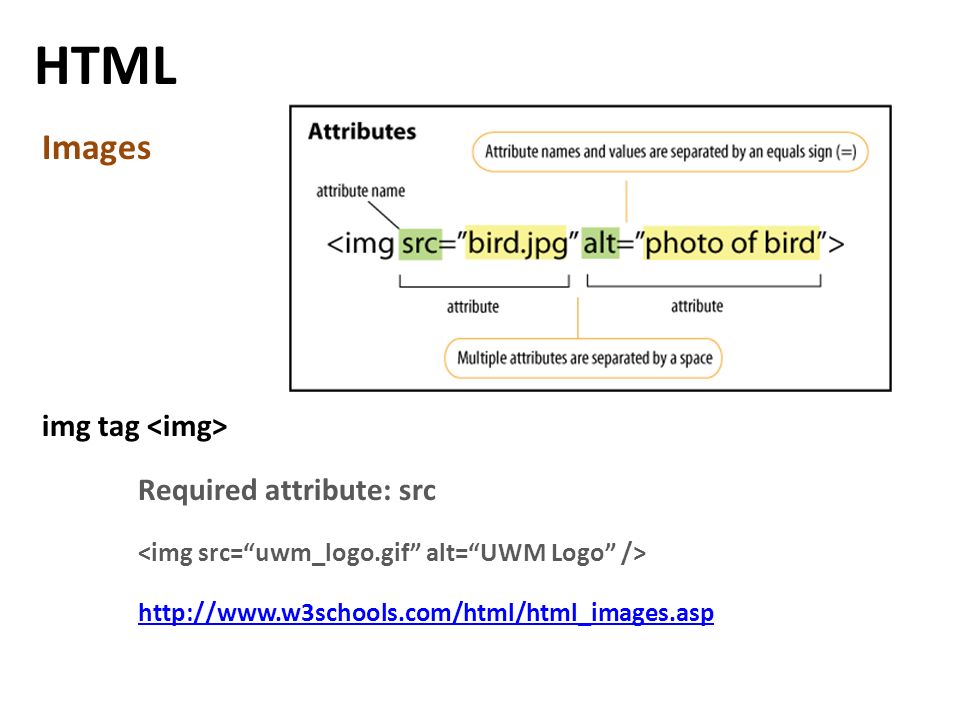
Атрибуты изображения
Всегда добавляйте атрибут alt к изображениям. Этот атрибут важен, когда изображение по какой-либо причине не может быть отображено. Кроме того, всегда определяйте ширину и высоту изображения. Это уменьшает мерцание, потому что браузер может зарезервировать место для изображения перед загрузкой.
Этот атрибут важен, когда изображение по какой-либо причине не может быть отображено. Кроме того, всегда определяйте ширину и высоту изображения. Это уменьшает мерцание, потому что браузер может зарезервировать место для изображения перед загрузкой.
Плохо:
<img src=»html5.gif»>
Good:
<img src=»html5.gif» alt=»HTML5″>
Пробелы и знаки равенства
HTML5 позволяет пробелы вокруг знака равенства. Но пространство-менее легче читать, и группирует сущности лучше вместе.
Плохо:
<link rel = «stylesheet» href = «styles.css»>
Хорошо:
<link rel=»stylesheet» href=»styles.css»>
Избегайте длинных строк кода
При использовании редактора HTML неудобно прокручивать вправо и влево, чтобы прочитать HTML-код.
Старайтесь избегать строк кода длиной более 80 символов.
Пустые строки и отступы
Не добавляйте пустые строки без причины.
Для удобочитаемости добавьте пустые строки для разделения больших или логических блоков кода.
Для удобочитаемости добавьте два пробела отступа. Не используйте клавишу TAB.
Не используйте ненужные пустые строки и отступы. Нет необходимости отступить каждый элемент:
Ненужные:
<body>
<h2>Famous Cities</h2>
<h3>Tokyo</h3>
<p>
Tokyo is the capital of Japan, the
center of the Greater Tokyo Area,
and the most
populous metropolitan area in the world.
It is the
seat of the Japanese government and the Imperial Palace,
and the home of the Japanese Imperial Family.
</body>
Лучше:
<body>
<h2>Famous Cities</h2>
<h3>Tokyo</h3>
<p>Tokyo is the capital of Japan, the
center of the Greater Tokyo Area,
and the most
populous metropolitan area in the world.
It is the
seat of the Japanese government and the Imperial Palace,
and the home of the Japanese Imperial Family. </p>
</p>
</body>
Пример таблицы:
<table>
<tr>
<th>Name</th>
<th>Description</th>
<tr>
<td>A</td>
<td>Description of A</td>
</tr>
<tr>
<td>B</td>
<td>Description of B</td>
</tr>
</table>
Пример списка:
<ol>
<li>London</li>
<li>Paris</li>
<li>Tokyo</li>
</ol>
Пропуск <html> и <body>?
В стандарте HTML5 тег <html> и тег <body> могут быть опущены.
Следующий код будет проверяться как HTML5:
Пример
<!DOCTYPE html>
<head>
<title>Page Title</title>
</head>
<h2>This is a heading</h2>
<p>This is a paragraph.
Не рекомендуется опускать <html> и тег <body>.
Элемент <html> является корнем документа. Это рекомендуемое место для указания языка страницы:
<!DOCTYPE html>
<html lang=»en-US»>
Объявление языка важно для приложений специальных возможностей (программы чтения с экрана) и поисковых систем.
Пропуск <html> или <body> может аварийно завершить работу DOM и XML программного обеспечения.
Пропуск <body> может привести к ошибкам в старых браузерах (IE9).
Опустить <head>?
В стандарте HTML5 тег <head> также можно опустить.
По умолчанию браузеры будут добавлять все элементы перед <body>, в элемент <head> по умолчанию.
Вы можете уменьшить сложность HTML, пропустив тег <head>:
Пример
<html>
<title>Page Title</title>
<body>
<h2>This is a heading</h2>
<p>This is a paragraph. </p>
</p>
</body>
</html>
Не рекомендуется опускать тег <head>.
Пропуск тегов не знаком веб-разработчикам. Это требует времени, чтобы быть установлен в качестве ориентира.
Метаданных
Элемент <title> необходим в HTML5. Сделайте название как можно более осмысленным:
<title>HTML5 Syntax and Coding Style</title>
Чтобы обеспечить правильную интерпретацию и правильную индексацию поисковых систем, как язык, так и кодировка символов должны быть определены как можно раньше в документе:
<!DOCTYPE html>
<html
lang=»en-US»>
<head>
<meta charset=»UTF-8″>
<title>HTML5
Syntax and Coding Style</title>
</head>
Настройка видового экрана
HTML5 ввел метод, позволяющий веб-дизайнерам управлять окном просмотра через тег <meta>.
Видовой экран — это видимая область пользователя веб-страницы. Она варьируется в зависимости от устройства, и будет меньше на мобильном телефоне, чем на экране компьютера.
Она варьируется в зависимости от устройства, и будет меньше на мобильном телефоне, чем на экране компьютера.
На всех веб-страницах следует включить следующий элемент <meta> видового экрана:
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″>
Элемент видового экрана <meta> предоставляет обозревателю инструкции по управлению размерами страницы и масштабированию.
Ширина = устройство-ширина часть задает ширину страницы, чтобы следовать ширине экрана устройства (который будет варьироваться в зависимости от устройства).
Элемент начального масштаба = 1.0 задает начальный уровень масштабирования при первой загрузке страницы обозревателем.
Ниже приведен пример веб-страницы без мета-тега видового экрана и той же веб-страницы с мета-тегом видового экрана:
Совет: Если вы просматриваете эту страницу с телефоном или планшетом, вы можете нажать на две ссылки ниже, чтобы увидеть разницу.
Без мета-тега видового экрана
с мета-тег видового экрана
Комментарии в формате HTML
Краткие комментарии должны быть написаны на одной строке, как это:
<!— This is a comment —>
Комментарии, охватывающие более одной строки, должны быть написаны так:
<!—
This is a long comment example. This is
a long comment example.
This is a
long comment example. This is a long comment example.
Длинные комментарии легче заметить, если они имеют отступ двух пробелов.
Таблицы стилей
Используйте простой синтаксис для связывания с таблицами стилей (атрибут Type не требуется):
<link rel=»stylesheet» href=»styles.css»>
Короткие правила могут быть записаны сжатыми, на одной строке, вот так:
p.intro {font-family: Verdana; font-size: 16em;}
Длинные правила должны быть написаны на несколько строк:
body {
background-color: lightgrey;
font-family: «Arial
Black», Helvetica, sans-serif;
font-size: 16em;
color:
black;
}
- Поместите открывающую скобку на ту же линию, что и селектор
- Используйте один пробел перед открывающей скобкой
- Использовать два пробела отступа
- Используйте точку с запятой после каждой пары значение свойства, включая последнюю
- Используйте кавычки только вокруг значений, если значение содержит пробелы
- Поместите закрывающую скобку на новую линию без пробелов
- Избегайте линий более 80 символов
Загрузка JavaScript в HTML
Используйте простой синтаксис для загрузки внешних скриптов (атрибут Type не нужен):
<script src=»myscript. js»>
js»>
Доступ к элементам HTML с помощью JavaScript
Следствие использования «неопрятных» стилей HTML может привести к ошибкам JavaScript.
Эти два JavaScript-заявления будут давать разные результаты:
Пример
var obj = getElementById(«Demo»)
var obj = getElementById(«demo»)
Посетите руководство по стилю JavaScript.
Использовать имена файлов нижнего регистра
Некоторые веб-серверы (Apache, UNIX) чувствительны к регистру имен файлов: «London.jpg» не может быть доступен как «London.jpg».
Другие веб-серверы (Microsoft, IIS) не чувствительны к регистру: «London.jpg» можно получить как «London.jpg» или «London.jpg».
Если вы используете смесь верхнего и нижнего регистра, вы должны быть очень последовательны.
Если вы переходите от регистра, не чувствительного к регистру, то даже небольшие ошибки нарушают ваш веб-сайт!
Чтобы избежать этих проблем, всегда используйте имена файлов нижнего регистра.
Расширения файлов
HTML-файлы должны иметь расширение .HTML или .htm.
CSS-файлы должны иметь расширение .CSS.
Файлы JavaScript должны иметь расширение .js.
Различия между .htm и .HTML
Нет разницы между расширениями .htm и .HTML. Оба будут рассматриваться как HTML любым веб-браузером или веб-сервером.
Различия культурны:
.htm «пахнет» ранних систем DOS, где система ограничила расширения до 3 символов.
.HTML «пахнет» операционных систем UNIX, которые не имеют этого ограничения.
Технические отличия
Если URL-адрес не указывает имя файла (например, HTTPS://html5css.ru/CSS/), сервер возвращает имя файла по умолчанию. Общими именами файлов по умолчанию являются index.HTML, index.htm, Default.HTML и Default.htm.
Если сервер настроен только с «index.HTML» в качестве имени файла по умолчанию, файл должен иметь имя «index.HTML», а не «index. htm».
htm».
Тем не менее, серверы могут быть настроены с более чем одного имени файла по умолчанию, и обычно можно настроить столько имен файлов по умолчанию, как необходимо.
Во всяком случае, полное расширение для HTML-файлов является. HTML, и нет никаких причин, он не должен использоваться.
❮ Назад Дальше ❯
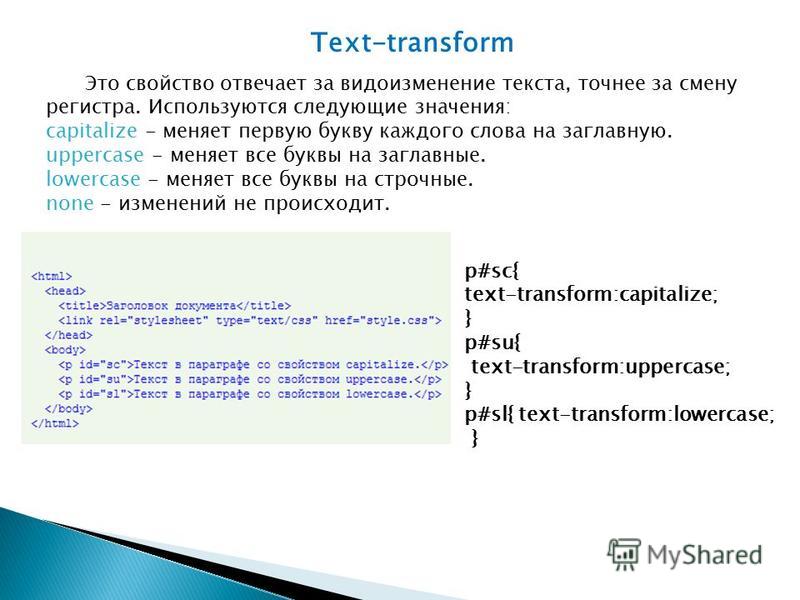
Заглавные буквы в теге HTML по сравнению с преобразованием текста CSS
спросил
Изменено 3 года, 4 месяца назад
Просмотрено 43к раз
Есть ли разница между прямым написанием текста в верхнем регистре в теге HTML, например:
МОЙ ТЕКСТ ЗДЕСЬ
или не иметь прямого верхнего регистра и преобразовать его с помощью CSS следующим образом:
Мой текст здесь
CSS:
h4 { преобразование текста: верхний регистр;} ;
Что будет быстрее загружаться в браузере? И почему?
- HTML
- CSS
8
Вопрос не в том, что будет загружаться быстрее, хотя верхний регистр будет «загружаться быстрее», чем загрузка дополнительных байтов из css.
На мой взгляд, в этом вопросе есть вопрос доступности.
Вы должны написать текст так, как он должен быть написан, чтобы его мог прочитать читатель (для слепых).
Кроме того, я бы лично написал это с помощью преобразования текста, так как его легко изменить, если на вашем веб-сайте много h4, и вы не хотите писать их снова и снова, если вы измените внешний вид ваших h4.
1
Существует разница в содержимом документа , «МОЙ ТЕКСТ ЗДЕСЬ» и «Мой текст здесь» (просто оформленный как , отображаемый как в верхнем регистре). Это имеет значение в ситуациях рендеринга без CSS, в сценариях и другой автоматизированной обработке. Похоже, что большинство поисковых систем обрабатывают тексты без учета регистра, но это не гарантируется и может измениться, по крайней мере, в некоторых ситуациях. Когда текст копируется и вставляется из документа HTML, все стили часто теряются, поэтому вы получаете только содержимое.
Любая разница в скорости загрузки, скорее всего, несущественна, но очевидно, что версия с нужным написанием в содержимом быстрее, чем та, для которой требуется загрузка и применение правила таблицы стилей.
1
По логике вещей, написание его в верхнем регистре непосредственно в исходном коде HTML избавило бы браузер от необходимости отображать правило стиля и применять преобразование к тексту.
Но разница в скорости загрузки страницы была бы несущественна, и не замечена…
Имейте в виду проблемы с доступностью при использовании заглавных букв. text-transform: верхний регистр лучше для доступности, чем ввод всех заглавных букв в разметке HTML. Тем не менее, согласно WebAIM, использование всех заглавных букв может быть проблемой доступности в целом, независимо от того, используются ли они в вашем HTML или с использованием CSS.
Вот некоторые проблемы, связанные с использованием заглавных букв:
- «Длинные сегменты контента с заглавными буквами труднее читать».

- «Читатели экрана обычно не читают текст по-разному, если он написан заглавными буквами, поэтому слушатели не будут знать, что автор делает акцент на тексте».
- «В некоторых случаях программа чтения с экрана может интерпретировать ВСЕ ЗАГЛАВНЫЕ буквы как аббревиатуру и читать ее как буквы, а не слова».
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Плохо ли использовать заглавные буквы для html-тегов?
спросил
Изменено 1 год, 7 месяцев назад
Просмотрено 44к раз
Как лучше всего?
или
И почему мы должны придерживаться одного конкретного случая?
Однако все браузеры интерпретируют оба случая и возвращают ожидаемый результат.
- HTML
- верхний регистр
- нижний регистр
6
«Требование» в нижнем регистре является наследием xHTML, который требует его явным образом.
С другой стороны, обычный старый HTML не соответствует жестким требованиям к структуре XML и, следовательно, не имеет фиксированного требования к использованию регистра.
Тем не менее, разработчики в любом случае склонны придерживаться соглашения о нижнем регистре, в основном на том основании, что его намного легче читать, когда вы работаете над ним, и его легче набирать. Но это всего лишь условность; там ничего не заставляет. Если у вас есть существующий код с тегами в верхнем регистре, они будут работать, и ничто не мешает вам продолжать писать свои теги таким образом.
Еще одна вещь, о которой следует помнить: во всех браузерах, когда браузер загружает HTML-документ и анализирует его, он преобразует его в DOM (объектную модель документа). Если вы затем используете встроенные инструменты разработчика браузера для проверки сайта, при просмотре DOM все элементы в DOM будут отображаться в нижнем регистре, независимо от того, как они были написаны в фактическом исходном коде.
Если вы затем используете встроенные инструменты разработчика браузера для проверки сайта, при просмотре DOM все элементы в DOM будут отображаться в нижнем регистре, независимо от того, как они были написаны в фактическом исходном коде.
По этой причине, если вы будете использовать строчные буквы, вам будет легче работать с инструментами разработчика, потому что код, который вы видите в представлении DOM, будет более согласован с написанным вами исходным кодом.
3
Единственные важные части спецификаций говорят:
- Имена HTML-тегов и атрибутов нечувствительны к регистру.
- Имена тегов и атрибутов XHTML чувствительны к регистру и должны быть в нижнем регистре
Вещи, не упомянутые ни в одном стандарте:
- Нижний регистр обычно считается более удобным для чтения
- Нижний регистр используется чаще всего (и с чем люди привыкли работать)
- Постоянно удерживать клавишу Shift или переключать CAPS LOCK — больно
Вероятно, очень незначительный, и у меня нет доказательств, подтверждающих это, но держу пари, что использование строчных тегов очень незначительно улучшит сжимаемость страницы с помощью gzip/deflate, поскольку большая часть текста также, вероятно, будет строчной.
Другие ответы верны, но еще одна причина писать HTML в нижнем регистре (возможно, более важная, чем «придерживаться соглашений») заключается в том, что некоторые интерфейсные платформы будут полагаться на это соглашение, чтобы различать HTML и пользовательские компоненты или шаблоны ( которые обычно начинаются с заглавной буквы). React, Svelte и Astro — вот некоторые примеры этого, как показано ниже.
Это означает, что если вы работаете с внешним фреймворком, может быть невозможно писать HTML-теги заглавными буквами. Если вы не работаете с интерфейсным фреймворком, вам может быть намного сложнее использовать его в будущем.
Примеры:
Реагировать
Когда тип элемента начинается со строчной буквы, он относится к встроенный компонент, такой как
и приводит к строке'div'или'span'переданоReact.createElement. Типы, которые начинаются с заглавная буква, например, компилируется вReact.и соответствуют компоненту, определенному или импортированному в вашем файле JavaScript.createElement(Foo)
Мы рекомендуем называть компоненты с заглавной буквы. Если у вас есть компонент, начинающийся со строчной буквы, назначьте его переменной с заглавной буквы, прежде чем использовать его в JSX.
Стройный
Тег нижнего регистра, такой как , обозначает обычный элемент HTML. Тег с заглавной буквы, например
или, указывает на компонент.Астро
Обратите внимание, что компонент Astro ДОЛЖЕН начинаться с заглавной буквы. Astro будет использовать это, чтобы различать собственные элементы HTML (
, форма,, вводи т. д.) и ваши пользовательские компоненты Astro.Важно использовать один конкретный случай, чтобы избежать путаницы. Но использование верхнего или нижнего регистра ничего не меняет.


 createElement(Foo)
createElement(Foo)