Как вставить картинку в текст
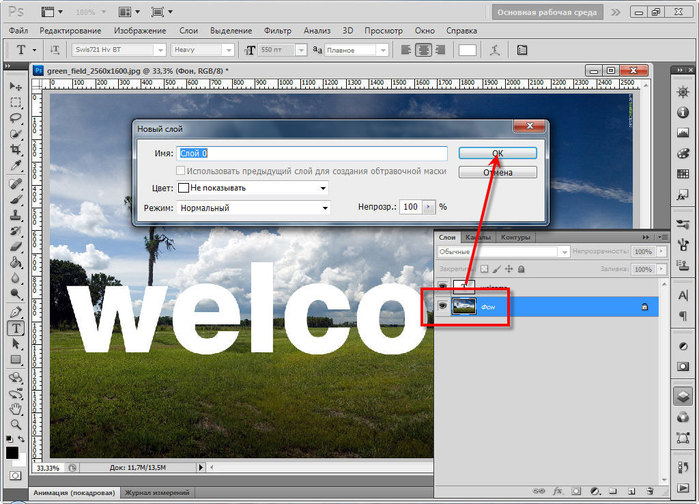
Сейчас у нас активен дубликат, поэтому зажимаем клавишу Gtrl и кликаем по кнопке создания нового слоя, расположенной внизу палитры слоёв. В Панели слоёв появился новый слой, расположенный под дубликатом:
На данный момент новый слой полностью пустой. Давайте заполним его белым цветом. Для этого сначала нажимаем на буквенную клавишу D, при этом в цветовой палитре цвета вернулись к дефолтным, т.е. чёрный — цвет переднего плана, а белый — фоновый. Для заливки слоя фоновым цветом нажимаем комбинацию клавиш Ctrl+Delete (или Ctrl+Backspace).
При этом вид основного документа не изменится, так как верхний слой блокирует просмотр находящегося под ним белого, но в Панели слоёв видно, что слой залит белым:
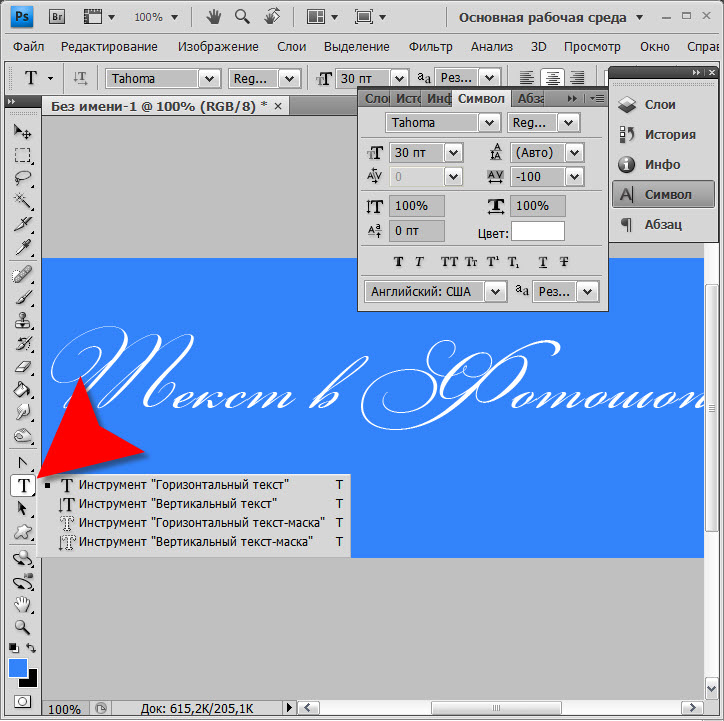
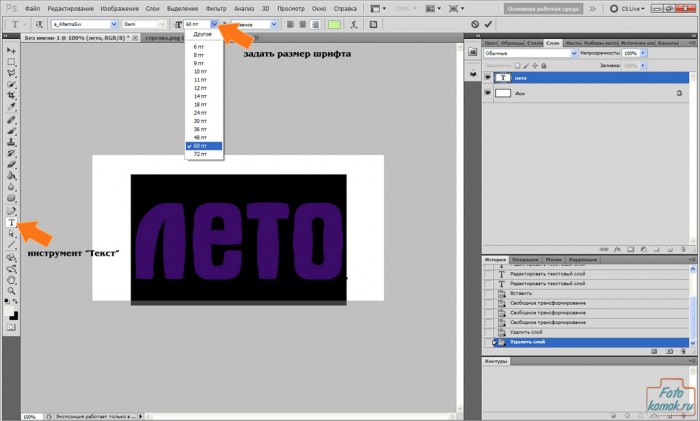
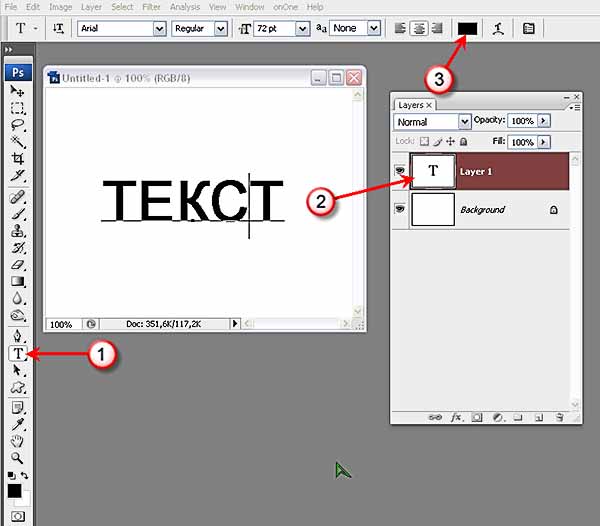
Кликните по самому верхнему слою в Панели слов для его выбора, на инструментальной панели выберите инструмент «Текст» (Type Tool) и тир шрифта. Как правило, этот эффект лучше применять к шрифту с толстыми буквами.
Следующее действие не является абсолютно необходимым, оно просто поможет мне лучше увидеть мой текст. Я собираюсь использовать белый для цвета моего текста. Цвет, который вы выбираете для вашего текста, не имеет значения, поскольку позже мы будем заполним текст изображением, и этот цвет не будет просматриваться.
Чтобы установить цвет текста на белый, все, что нужно сделать, это установить в цветовой палитре цвет переднего плана на белый. Для этого нажмите клавишу D, что приведёт цвета переднего плана и фона в состояние по умолчанию, а затем нажмите клавишу X, что поменяет местами фоновый и основной цвета, в итоге основным будет белый.
Итак, на данный момент у нас активен инструмент «Текст», выбран шрифт и его цвет. Сделайте надпись на основном документе, поскольку я использую фото Гавайев, я собираюсь набрать слово «HAWAII»:
Когда закончите ввод текста, нажмите на галочку в панели параметров для применения действия инструмента.
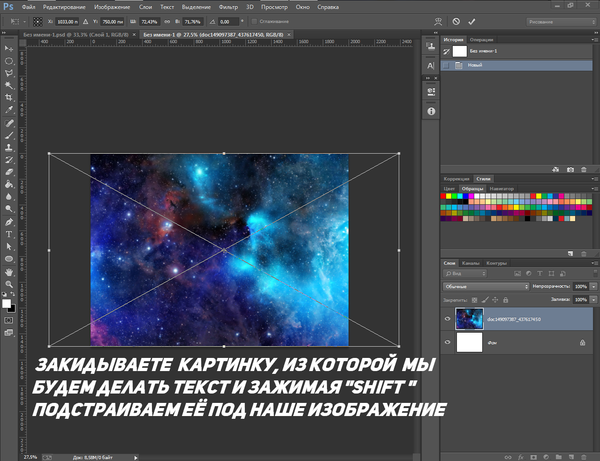
Нажмите клавиши Ctrl+T для активации инструмента «Свободная трансформация» и используя маркеры на углах рамки трансформации, растяните текст по всему изображению:
Для применения действия инструмента нажмите клавишу Enter.
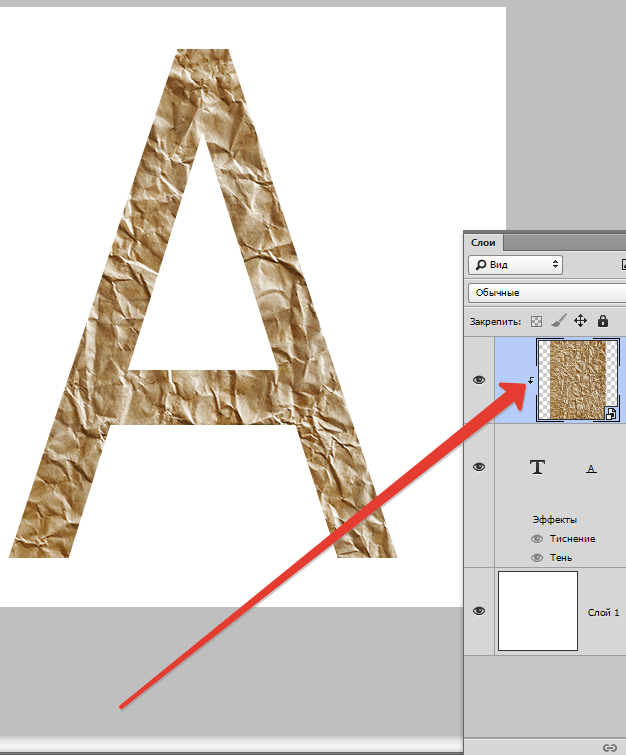
Перетащите тестовый слой так, чтобы он оказался под верхним слоем (под «Слой 1»):
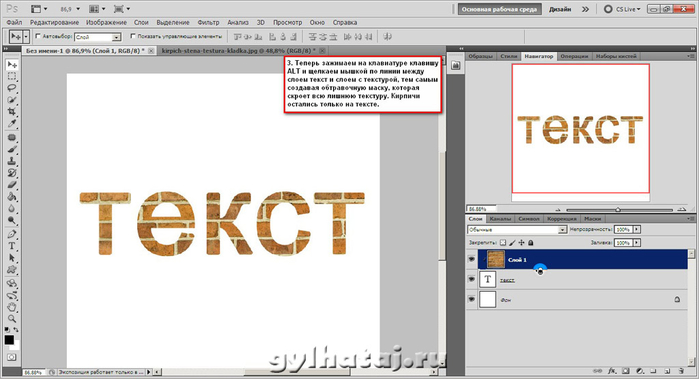
Снова кликните по верхнему слою и создайте обтравочную маску. Для создания обтравочной маски зажмите клавишу Alt и наведите курсор между слоями в Палитре, при этом курсор изменит отображение. Кстати, вид значка создания обтравочной маски в CS6 отличается от версий ниже. На рисунке ниже я привёл отображение значка в CS6 (cлева) и в CS5 и (справа):
И, если мы теперь посмотрим в окно рабочего документа, мы увидим, что эффект готов, картинка появилась в тексте:
Можно ещё для красоты и придания объёма тексту добавить стили слоя, «Тень» (Drop Shadow) и «Внутреннюю тень» (Inner Shadow):
Работа с текстом photoshop
Приветствую друзья и читатели сайта fotodizart. ru! Сегодня поделюсь опытом при работе с текстом в фотошопе.
ru! Сегодня поделюсь опытом при работе с текстом в фотошопе.
Расскажу, как создавать блоки с текстом, форматировать их нужным образом и делать обтекание картинок. Напечатать сам текст в фотошопе никогда не было трудным.
Лично на своем опыте могу сказать, что в определенный момент я не знал что можно создавать текст блоком и форматировать его так, как будет нужно мне. Причем блок держит нужные для меня границы и его ненужно постоянно на глаз либо каким-то образом форматировать, чтобы он был ровным. После того как однажды я познакомился с этими возможностями работа с текстом, photoshop стала намного легче и удобнее.
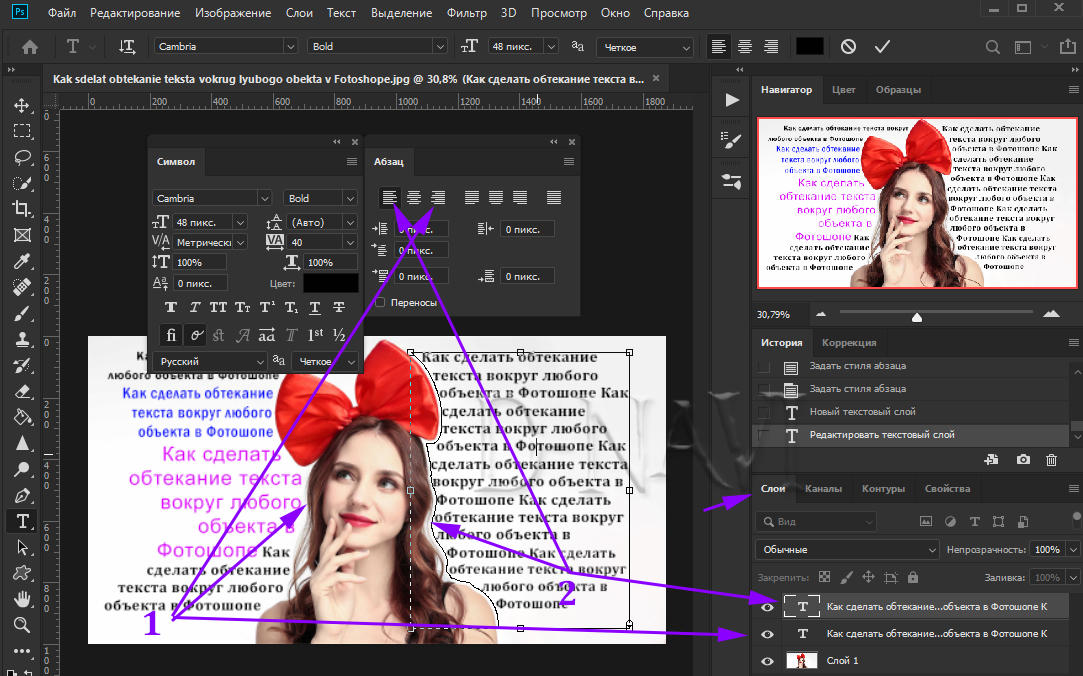
Открываем графический редактор и создаем холст нужного нам размера. Далее создадим блок для текста. Выбираем инструмент прямоугольник, на панели сверху выставим активным пункт контур и создадим область на холсте. Далее блок заполним текстом используя инструмент горизонтальный текст. Блок с текстом создан.
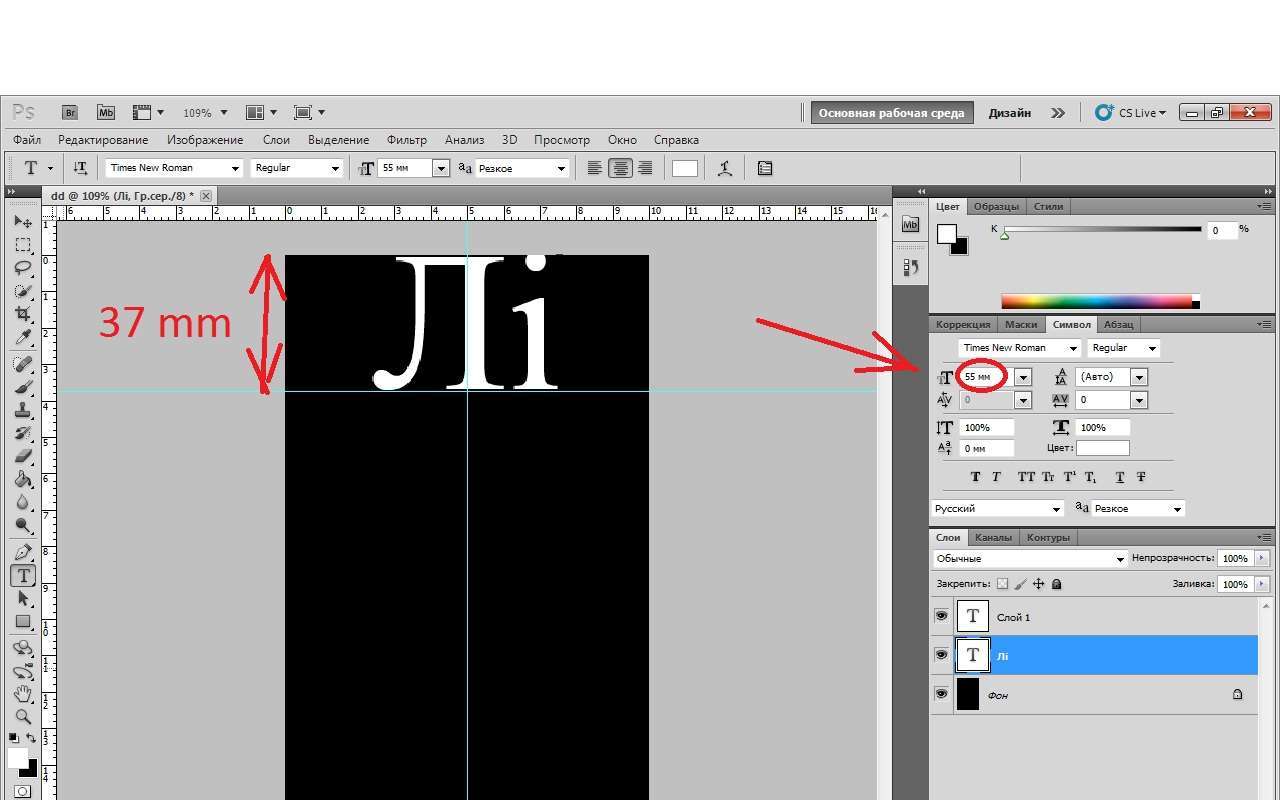
Теперь научимся с ним работать. Используя дополнительные окна символ и абзац, мы можем отредактировать текст под все наши нужды.
Задать гарнитуру текста, задать размер шрифта, сглаживание, задать кернинг между двумя символами, задать междустрочный интервал, задать масштаб горизонтали, начертания (жирный, наклон, зачеркнутый, подчеркивание и т.д.), задать отступы от края блока с любой стороны, выравнивание, абзац и т.д.
Работа с текстом в photoshop станет намного легче, если будите знать все параметры этих двух окон. Ну и напоследок хочу поделиться еще одним интересным моментом которому следует уделить внимание, так как он также будет экономить время при вставке изображения в блок с текстом.
Мы создадим вид блока с картинкой, причем текст будет обтекать картинку. На самом деле это делается несложно, но не все знают об этом.
Возьмем картинку, которую должен обтекать наш блок с текстом, забросим ее на холст, поставим поверх блока с текстом. После чего выбираем инструмент прямоугольник, и у него выставляем параметр в атрибутах вычесть из области контура. Сделаем блок с текстом активным, и проведем вокруг нашей картинки инструментом прямоугольник, вуаля наш текст теперь обтекает картинку.
Сделаем блок с текстом активным, и проведем вокруг нашей картинки инструментом прямоугольник, вуаля наш текст теперь обтекает картинку.
Вот так обстоит работа с текстом в фотошопе.
На этом все, если будут вопросы пишите в комментариях.
Photoshop: наложение прозрачного текста на любой фон изображения — Редактирование Изображений
когда сижу в инетеБольшинство из нас сталкиваются с серией аккуратных эффектов и завершающих штрихов, которые веб-сайты обычно добавляют для улучшения своей презентации. Теперь, в то время как хорошая отделка некоторых из этих элементов может заставить вас думать, что их трудно выполнить, некоторые из них на самом деле довольно легко создать, если у вас есть нужные инструменты под рукой.
На этот раз мы научимся пользоваться Photoshop наложение прозрачного текста на любое изображение или фон для достижения эффекта качества презентации.
Давайте начнем.
Шаг 1: Давайте начнем с открытия вашего изображения в Photoshop.
Открыв, перейдите в палитру слоев (на рисунке ниже), щелкните по ней правой кнопкой мыши и выберите Дублирующий слой…, Поскольку мое изображение называется «Фон», дублирующий слой называется «Фоновая копия» в Photoshop. Мы будем использовать эти имена с этого момента.
Шаг 2: На палитре слоев нажмите на показанную кнопку, чтобы создать новый слой. Создав его, перетащите его, чтобы расположить его между двумя другими существующими слоями.
Шаг 3: Теперь мы будем заполнять новый слой белым. Для этого обязательно нажмите на него на Слои палитра, чтобы выбрать его первым.
После выбора в строке меню (или просто меню в Windows) перейдите к редактировать меню и выберите Fill . .. вариант.
.. вариант.
В следующем окне под содержание выберите Белый в качестве цвета и оставьте другие параметры, как они. Новый слой теперь будет заполнен белым.
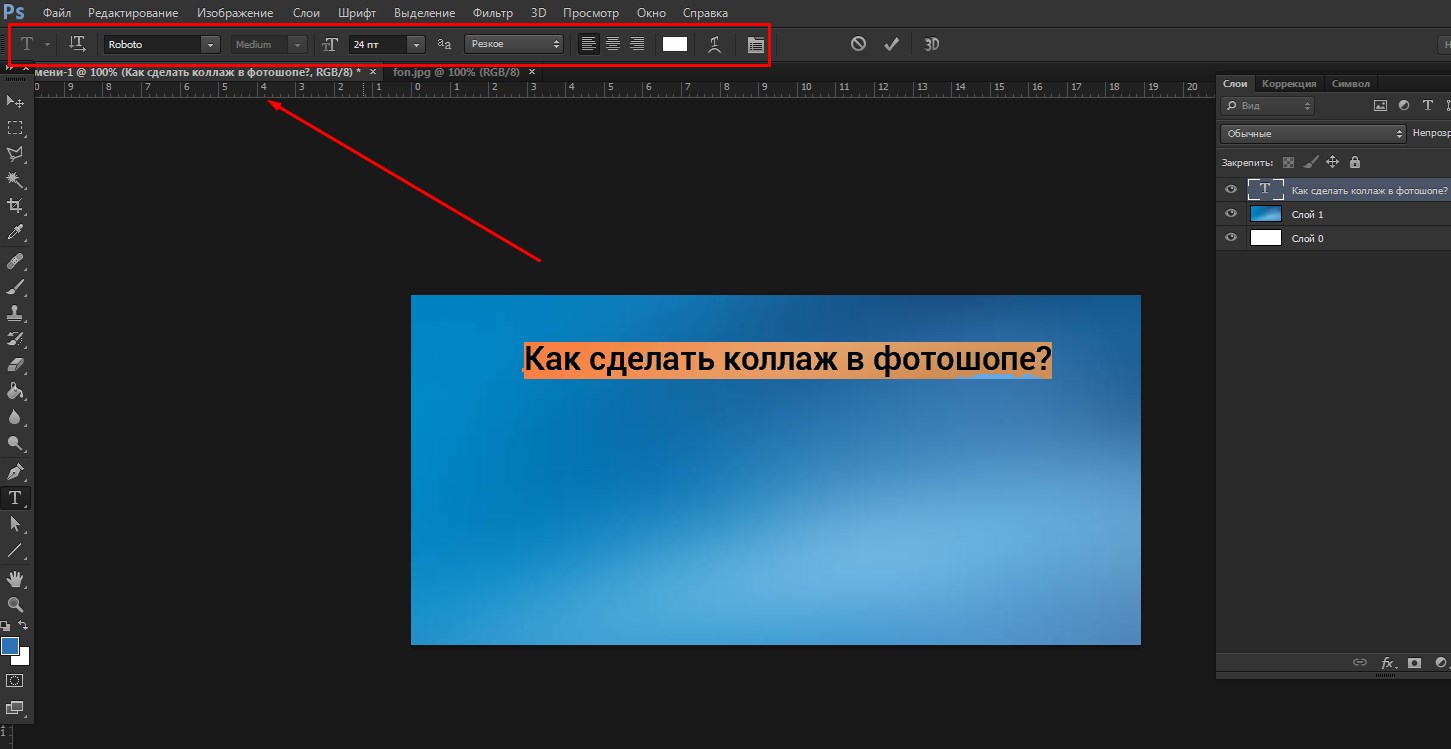
Шаг 4: Когда новый слой создан и окрашен в белый цвет, выберите слой «Фоновая копия» на палитре слоев, чтобы добавь свой текст, После выбора нажмите на Тип инструмента а затем выберите нужный шрифт, его стиль и размер на панели параметров над главным окном.
Затем нажмите на изображение и введите то, что вы хотите на нем. Внесите любые необходимые изменения в текст, пока вы не будете довольны им, а затем нажмите на Галочка кнопку, чтобы принять текст.
Шаг 5: Теперь, когда текст написан на изображении, в палитре «Слои» перетащите слой «Текст» под слой «Фоновая копия», как показано ниже.
Как только вы это сделаете, нажмите на слой «Background copy». Не беспокойтесь, если текст не отображается. Это потому, что он «покрыт» слоем «Фоновая копия».
Это потому, что он «покрыт» слоем «Фоновая копия».
Шаг 6: Теперь давайте создадим конечный эффект, сделав текст прозрачным, а затем разместив его поверх изображения / фона. К счастью, все это можно сделать с помощью простой команды в Photoshop.
Нажать на Слой меню в строке меню и выберите Создать обтравочную маску вариант. Вы увидите, что ваш текст окончательно наложен поверх фонового изображения.
Теперь давайте добавим простой эффект, чтобы изображение получилось лучше.
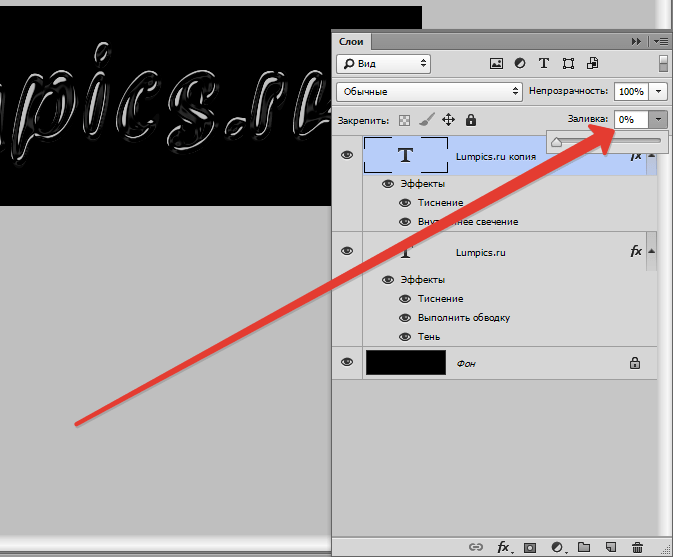
Шаг 7: Выберите текстовый слой на палитре слоев и затем нажмите на Последствия кнопка.
Это вызовет диалоговое окно Layer Style. Это установлено по умолчанию на Эффект Drop Shadow вариант, но не стесняйтесь играть с ним, пока не найдете эффект, который вам нравится. В этом случае я буду использовать эффект Drop Shadow, который добавляет приятный визуальный штрих к готовому изображению, как вы можете видеть ниже.
Надеюсь, вы найдете этот урок полезным. Как вы можете видеть, результаты выглядят довольно здорово и определенно показывают, как использование нескольких простых команд в Photoshop может дать мощные результаты.
5 способов разместить текст на изображении в Фотошоп / Creativo.one
Учитывая современные тренды использовать высококачественные изображения в качестве заднего фона на страницах Интернет сайтов, очень важно обеспечить высокий контраст между текстом и задним фоном. Очень важно, чтобы текст был разборчивым, таким образом, посетители сайта смогут получить ту информацию, которую хотят донести владельцы сайтов.
В этом уроке представлены 5 способов улучшения контраста при размещении текста поверх изображений.
1. Наложение Цвета
На изображении ниже, вы можете увидеть, что текст очень сложно прочитать, потому что отвлекает внимание задний фон. На заднем фоне слишком много деталей, в частности в области барной стойки. Хорошо подобранный шрифт “Buffalo Wings” полностью затерялся из-за нагромождения, которое создал задний фон. Тем не менее, в данном случае, у нас есть возможность улучшить контраст.
Хорошо подобранный шрифт “Buffalo Wings” полностью затерялся из-за нагромождения, которое создал задний фон. Тем не менее, в данном случае, у нас есть возможность улучшить контраст.
Первый шаг – создайте новый слой, назовите этот слой “наложение цвета”. Далее, выберите инструмент Пипетка (Eyedropper), нажав клавишу (I). С помощью данного инструмента, отберите образец цветового оттенка с рубашки мужчины, а затем залейте новый слой выбранным цветовым оттенком (Shift+F5).
В заключение, уменьшите непрозрачность (opacity) слоя с заливкой до 50%, а затем, переместите данный слой вниз, расположив ниже слоёв с текстом.
Как вы видите, мы значительно улучшили контраст. Теперь, текстура шрифта “Buffalo Wings” стала более отчётливой и более различимой.
2. Стиль слоя Тень (Drop Shadow)
В следующем эпизоде, заказчик попросил добавить невыразительный тонкий шрифт поверх слишком детализированной области фотографии. Данная ситуация крайне нежелательна, т.к. очень сложно добиться соответствующего контраста между изображением и текстом.
Данная ситуация крайне нежелательна, т.к. очень сложно добиться соответствующего контраста между изображением и текстом.
Первый шаг – подберите соответствующий цвет для текста.
Вы наверно догадались, что в данном случае, мы хотим, чтобы цвет текста был более светлым, предпочтительно белый.
Следующий шаг- это добавить стиль слоя Тень (drop shadow) к слою с текстом. Установите степень непрозрачности 52%. Также подкорректируйте значение Размаха (Spread) 16%, включая значение Размера (Size) 10px. Угол (angle) должен быть где-то, примерно, -144 градусов.
Мы значительно усилили контраст, просто добавив стиль слоя Тень (drop shadow).
3. Линии
Данный эпизод –это самый простой способ улучшения контраста. Просто добавив две белые линии, одну сверху, другую ниже текста, наилучшим образом разделит текст и задний фон.
Добавление двух линий….
.…создаёт наибольшее разделение между двумя элементами дизайна.
4. Фигурные Блоки для Текста
Следующий способ улучшить контраст – это добавить затеняющий фигурный блок за текстом. Данный способ немного сложно описать в словах, поэтому, я просто покажу его вам.
Как вы видите, данное изображение изначально имеет слишком слабый контраст, его практически нет. Текст очень сложно различить, а сам разделитель текста практически затерялся в деталях здания.
Чтобы усилить видимость текста, выберите инструмент Произвольная фигура(Custom Shapes Tool), нажав клавишу (U), чтобы создать фигурный блок. Фигурный блок может быть любой формы, здесь нет блока правильной формы или неправильной формы.
Залейте фигуру чёрным цветом, а также установите цвет Обводки (Stroke) белый, толщина обводки 3pt.
Далее, переместите фигурный блок вниз, расположив ниже слоя с текстом и слоя с разделителем текста. Уменьшите непрозрачность слоя с фигурным блоком до 57%.
Итоговый результат выглядит более профессиональным, а текст намного легче прочитать.
5. Размытие Заднего фона
5-й и последний способ улучшить контраст – это лёгкое размытие заднего фона.
Изначально, текст очень сложно различить на заднем фоне.
Первый шаг- преобразуйте слой с задним фоном в смарт-объект. Просто, щёлкните правой кнопкой мыши по слою с задним фоном и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).
Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filters-Blur-Gaussian Blur).
Установите радиус размытия 3.8 px.
Теперь контраст значительно улучшен, а текст можно легко прочитать.
Надеюсь, вам понравился данный урок!
Автор: Maria Wendt
Как в Фотошопе сделать текст из картинки: быстро своими руками
Доброго времени суток, уважаемые читатели моего блога. Сегодня покажу вам еще один крутой эффект, которого можно добиться, используя программу фотошоп. В одной из своих предыдущих статей я рассказывал как сделать крутой логотип для сайта. Навык, про который сегодня пойдет речь поможет сэкономить деньги и время. Благодаря этому умению вы также сможете создавать невероятной красоты фотографии.
Эту статью я посвящу теме как в фотошопе сделать текст из картинки и дам несколько полезных рекомендации, которые подскажут как воплотить вашу задумку в настоящий шедевр.
Скажу сразу, в конце публикации вы можете найти обучающее видео. Не обязательно читать текст, но если вы хотите получить ценные советы, то налейте себе свежий чай, сядьте поудобнее и потратьте несколько дополнительных минут.
Не обязательно читать текст, но если вы хотите получить ценные советы, то налейте себе свежий чай, сядьте поудобнее и потратьте несколько дополнительных минут.
Ну что ж, приступим?
Пара слов о выборе картинки
Подборка картинок – один из самых сложных моментов в жизни дизайнера. Я уже писал статью о том, как использовать иллюстрации, чтобы не бояться преследования со стороны закона об авторском праве. Однако, если вы хотите сэкономить и делаете какой-то шедевр для себя, то искать вас вряд ли будут. Можно пользоваться гуглом или Яндексом.
Но как найти в онлайне хорошую фотографию оптимального размера, да еще и подходящего качества. Рекомендую вам в первую очередь обращать внимание на обои для рабочего стола. Они в разы лучше, чем все, что может вам предложить поисковая система.
Когда дело касается создания надписи, то я советую вам брать не просто фотографии, а текстуры. Ваш текст будет выглядеть эффектно, стильно и презентабельно. Сейчас вы все увидите.
Еще один момент – скачивание. Не раз сталкивался с этой ошибкой. Как правильно загружать картинки на комп? Для этого вам не обязательно открывать изображение в новой вкладке или искать его на сайте. Просто откройте эскиз в поисковике.
Ну и если вам нужна картинка, но вы всерьез боитесь преследования со стороны закона, то можете посмотреть текстуры на сайте photoshop-master. Кстати, здесь вы можете найти не только бесплатные текстуры, но и шрифты, рамки, кисти, градиенты, узоры, стили и много всего, что прокачает ваш Photoshop.
С этим вроде разобрались. Теперь давайте приступим к наложению.
Как создать текст
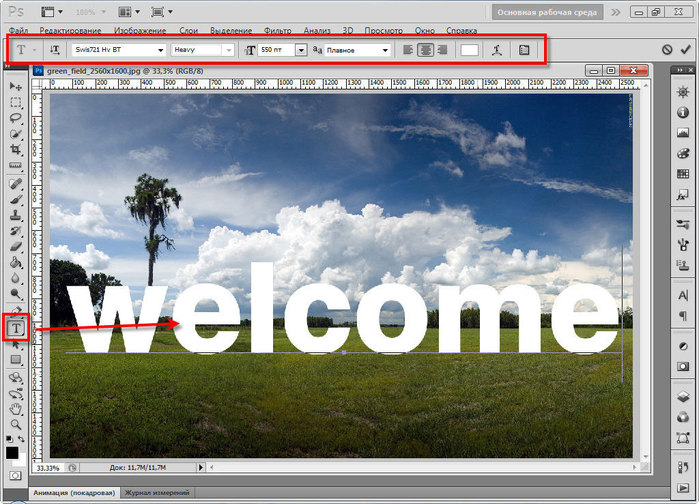
Первым делом вам нужно открыть свою заготовку. Открываем картинку в фотошопе.
Выбираем инструмент «Текст» и шрифт в верхней части экрана. Я уже рассказывал как вставить текст на картинку в ворде и фотошоп. С этим, думаю, проблем возникнуть не должно. Делаете необходимые настройки, щелкаете в любом месте и пишете.
Чтобы не заморачиваться с выбором подходящего для русского языка шрифта, я буду писать на английском. Затем нажимаю Ctrl+T и меняю масштаб. Статья о том, как правильно растянуть изображение также есть в моем блоге. Кстати, возможно вам также будет интересна публикация про то, как написать текст по кругу.
Теперь нам нужно переместить слой с фоном поверх текста. Вы не сможете этого сделать пока нижний слой заблокирован. Просто щелкните по замочку напротив фона, чтобы открыть его для редактирования.
Далее, перенести текстовый слой мышью.
Зажмите Alt и поместите курсор между этими двумя слоями. Он должен визуально измениться. Щелкните левой клавишей мыши.
Вы создали маску слоя. Все почти готово. Осталось только добавить фон. Создайте новый слой при помощи сочетания клавиш Ctrl+Shiht+N или кнопки в меню слоя.
Поместите его под текст.
Для пущей красоты я добавлю градиент. Если хотите научиться работать с градиентами профессионально, прочитайте статью об этом в моем блоге.
Осталось лишь добавить тень. Открываю параметры наложения и выбираю одноименную функцию.
Готово.
Ну вот и все. Вы создали превосходный коллаж. Как и обещал, в конце этой статьи размещаю обучающее видео, чтобы вы могли увидеть все это визуально.
Видео инструкция
Если у вас есть стремление научиться грамотно и профессионально работать в фотошопе, делать веб-дизайн или просто создавать впечатляющие проекты для себя. Могу посоветовать вам курс «Волшебные коллажи» с того же сайта, о котором я сегодня уже говорил фотошоп-мастер.
Та картинка, которую вы видите выше – это тоже коллаж. Соединение, казалось бы, несвязанных элементов в единую композицию. Благодаря курсы вы научитесь делать не хуже. У вас будет вся необходимая информация, останется лишь фантазировать и придумывать как реализовать ваши затеи на практике, чтобы оттачивать свое мастерство.
Кто знает, может следующим шагом будет создание веб-дизайна: сайтов, логотипов или просто впечатляющие картины, которые вы сможете дарить вашим друзьям на праздники. Я желаю вам удачи в ваших начинаниях.
Я желаю вам удачи в ваших начинаниях.
Если вам понравилась эта статья – подписывайтесь на рассылку и каждый день узнавайте больше, становитесь лучше, осваивайте новые профессии, развивайте свои навыки в программировании и учитесь зарабатывать на новом хобби.
До новых встреч и удачи.
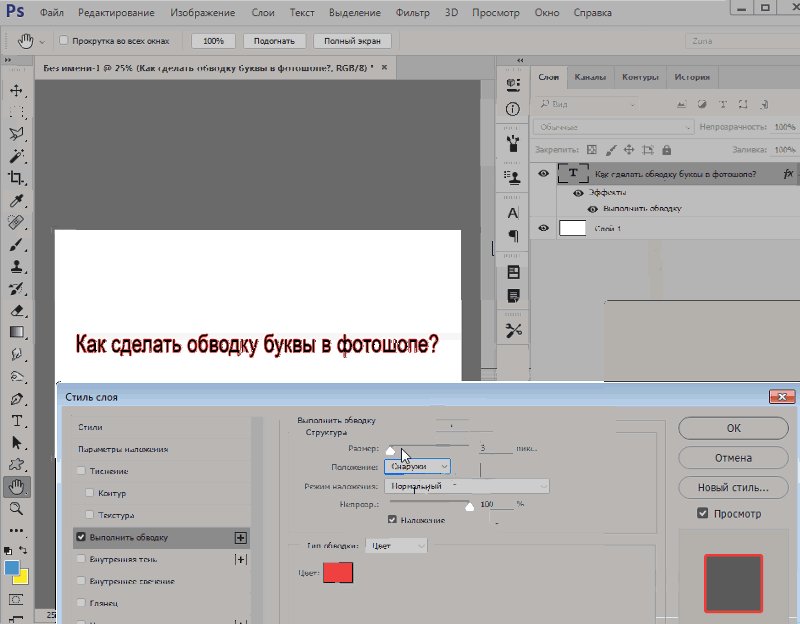
Картинка в тексте
Каждый, кто занимался компьютерной версткой макетов, рано или поздно сталкивался с необходимостью разместить картинку в тексте, сделать обтекание текстом. Если так случилось (конечно очень маловероятно) , что вы еще не знаете как это сделать без гемора, советую прочесть этот пост, ибо здесь пойдет речь о том как сделать обтекание картинки текстом в Photoshop и CorelDraw.
Все крайне просто. Ниже приведена последовательность нескольких простых шагов для фотошопа, а еще ниже, для тех кому нужно нагляднее, небольшое видео, в котором эта операция будет показана как для фотошопа так и для корела.
Обтекание картинки текстом в фотошопе:
У нас имеется некий документ с картинкой и полем для текста. Необходимо изящно обойти картинку текстовым блоком.
Необходимо изящно обойти картинку текстовым блоком.
Вариант 1.
1. Выбираем инструмент “перо”. Рисуем нужный нам контур, последовательно от угла к углу, замыкаем в конце.
2. Выбираем инструмент “текст”. Подводим курсор к краю созданного пером контура, пока не увидим курсор как на скриншоте (обведен красным), кликаем.
После этого можно набирать текст, либо откуда-то вставлять. Он будет автоматически располагаться внутри созданного вами контура. Результат ниже.
Стоит отметить, что форма контура может быть совершенно любой, вовсе не обязательно прямоугольной!
Вариант 2 – отличается лишь способом создания контура.
1. Выбираем инструмент “выделение области” (в данном случае прямоугольной).
2. Далее, зажав “shift” выделяем еще области, дополнительно к выделенной, чтобы получить нужную форму контура, в котором должен разместиться текст.
3. Жмем правую кнопку на контуре и выбираем “образовать рабочий контур”. После этого повторяем пункт 2 из варианта 1. И все – тот же результат.
И все – тот же результат.
А теперь видео о том как обтекать картинку в тексте, там все примерно то же самое, только еще описаны действия по вставке картинки в текст для Coreldraw.
Оставляйте пожалуйста комментарии и вопросы, рекомендуйте друзьям
с уважением, Agor
Непременно поделитесь с друзьями!
Как в фотошопе убрать надпись с картинки: фото пошагово
Часто красивые фотографии портят надписи. Однако этот недочет можно исправить с помощью программы Photoshop. В ней есть множество различных инструментов, благодаря которым можно стереть текст на любом изображении. Сделать это сможет даже новичок, не обладающий профессиональными навыками. Расскажем, как в фотошопе убрать надпись с картинки.
» src=»https://www.youtube.com/embed/cVIzMVtq7ec?start=1&feature=oembed&wmode=opaque» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Архивная кисть
Процесс удаления будет зависеть от того, какой по сложности текст нужно убрать. Так, если надпись располагается где-то внизу и буквы небольшого размера, то удалить их будет очень просто.
Для этого нужно придерживаться следующего алгоритма:
- Запустить программу Photoshop и загрузить в нее фото, которое нужно исправить.
- Далее выбрать инструмент «Архивная кисть» и сделать кадрирование изображения, вырезав тот фрагмент, где располагается цифра или надпись.
- Минусом такого способа является то, что после удаления текста, картинка станет меньше, но часто это никак не влияет на ее качество.
Читайте еще: Как сделать светящийся текст в фотошопе
Использовать несколько инструментов
Важно!
Если текст на фото располагается в центре или на значительной части изображения, то просто так обрезать его уже не получится.
Чтобы удалить надпись в этом случае, можно использовать и другие способы. Расскажем, как в фотошопе убрать надпись с картинки еще одним способом, и написать свою.
Работа заключается в следующем:
- Возьмите любой инструмент, с помощью которого можно сделать выделение. Удобнее всего использовать «Лассо», желательно прямоугольной формы.
- С помощью выбранного инструмента обвести область вокруг текста. При этом необходимо располагать выделение как можно ближе к буквам. В таком случае результат получится аккуратным.
- После того, как нужная область будет выделена, кликнуть правой кнопкой мыши, выбрав в открывшемся меню пункт «Выполнить заливку».
- Затем в окне напротив надписи «Содержание» выбрать пункт «С учетом содержимого» и нажать клавишу ОК либо Enter на клавиатуре. После этого надпись должна пропасть.
Такой способ удаления текста отлично подходит в случаях, когда фон на фото более-менее однородный. Но часто на месте удаленного текста появляются недочеты и смазывания.
Их легко убрать надпись с картинки в фотошопе с помощью инструмента «Восстанавливающая кисть»:
- В настройках инструмента нужно выбрать жесткость примерно 20-25%, чтобы сделать переход более плавным.
- Установите нужный размер кисти.
Чтобы удалить появившиеся точки или неровности на фотографии, которые остались после текста, нужно нажать клавишу Alt и, удерживая ее, кликнуть левой кнопкой мыши по тому месту на рисунке, которое будет замещать появившиеся недочеты.
Старайтесь в качестве области-донора выбирать такие места, которые по оттенку очень похожи на то, которое нужно исправить.
Теперь вы знаете, как убрать надпись в фотошопе с картинки и добавить свою.
Читайте еще: Как размыть фон на фото в фотошопе
Удаление текста с помощью инструмента «Штамп»
Алгоритм действий:
- Открыть изображение, с которым нужно работать, в Фотошопе.
- На панели инструментов выберите «Штамп».
 Для работы лучше использовать мягкую кисть.
Для работы лучше использовать мягкую кисть. - Создание дубликата фонового слоя. Для этого просто перетащите последний вниз окошка со слоями на значок «Создать новый слой». Или просто нажмите комбинацию клавиш Ctrl+J.
- Расположите курсор мыши в той области, которая больше всего схожа с фоном, где располагается текст. Выбранная область станет источником, с помощью которого текст будет удален.
- Отпустив клавишу Alt, просто кликайте левой кнопкой мыши по тексту. Он будет замещаться источником. При выполнении работы нужно обращать внимание на освещение на фото.
- Продолжайте работу до тех пор, пока не будет убран полностью весь текст.
Читайте еще: Как изменить цвет волос в фотошопе
https://www.youtube.com/watch?v=NQFbBBx9NME&t=4s
Совет!
Свет в месте-исходнике должен располагаться в таком же направлении, как и в области, которую нужно исправить.
Чтобы получился качественный результат, не стоит спешить. Если текст занимает слишком много места на фото, то может потребоваться много времени для его полного удаления.
Если текст занимает слишком много места на фото, то может потребоваться много времени для его полного удаления.
Поместите изображение внутри текста с помощью Photoshop
В этом уроке мы будем использовать Photoshop, чтобы поместить изображение внутри текста. Для этого требуется обтравочная маска, которую легко сделать, если вы знаете, как это сделать. Для этих снимков экрана использовался Photoshop CC 2019, но вы сможете использовать его вместе с другими версиями.
Инструкции в этой статье относятся к Photoshop CC 2019.
Как разместить изображение внутри текста
Откройте файл изображения в Photoshop.
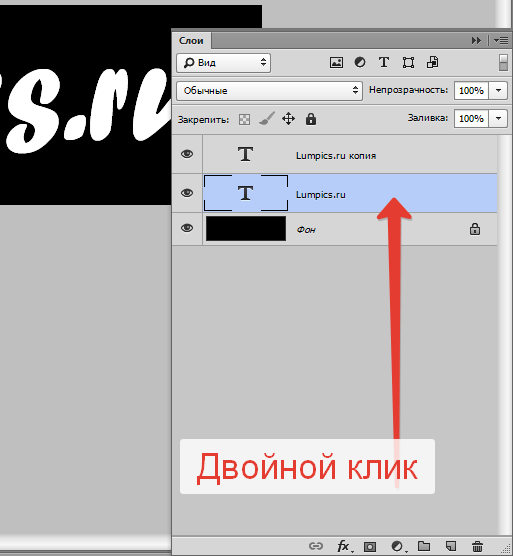
На панели «Слои», обычно расположенной в правом нижнем углу, дважды щелкните имя слоя, чтобы выделить его, затем введите имя изображение .
На панели Layers выберите значок глаза , чтобы сделать изображение невидимым.
Выберите инструмент Horizontal Type на панели инструментов Tools , обычно расположенной слева, щелкните один раз на прозрачном фоне и введите слово заглавными буквами.
 В этом руководстве мы используем Lifewire .
В этом руководстве мы используем Lifewire .На данный момент не имеет значения, какой шрифт мы используем или его размер, поскольку мы изменим эти вещи в следующих шагах. И неважно, какого цвета шрифт при создании обтравочной маски.
Шрифт должен быть полужирным, поэтому мы выберем Window > Character , а с выбранным инструментом Horizontal Type и выделенным текстом измените шрифт на панели Character на Arial Black или другой большой и жирный шрифт.
Введите 100 pt в текстовое поле размера шрифта. Не беспокойтесь, если ваш текст выходит за края фона, так как следующий шаг исправит это.
Далее нам нужно настроить отслеживание. Отслеживание регулирует расстояние между буквами в выделенном тексте или блоке текста. На панели Символ введите -150 в поле Установить текст отслеживания .
 Впрочем, вы можете вводить разные числа, пока вам не будет удобнее расстояние между буквами.
Впрочем, вы можете вводить разные числа, пока вам не будет удобнее расстояние между буквами.- Если вы хотите отрегулировать расстояние только между двумя буквами, вы можете использовать кернинг. Чтобы настроить кернинг, поместите точку вставки между двумя буквами и установите значение в поле Metrics for Kerning , которое находится слева от поля Set Tracking text .
Выделив текстовый слой на панели Layers , выберите Edit > Free Transform . Сочетание клавиш для этого: Ctrl + T на ПК и Command + T на Mac.Текст будет окружен ограничивающей рамкой.
Поместите инструмент Pointer на маркер ограничивающей рамки, он изменится на двустороннюю стрелку, которую мы можем перетащить, чтобы масштабировать текст. Перетащите маркер в правом нижнем углу вниз и наружу, пока текст почти не заполнит прозрачный фон.

При желании вы можете ограничить масштаб, удерживая клавишу Shift при перетаскивании. И вы можете щелкнуть и перетащить внутри ограничительной рамки, чтобы переместить ее в нужное место.Переместите ограничивающую рамку, чтобы центрировать текст на заднем плане.
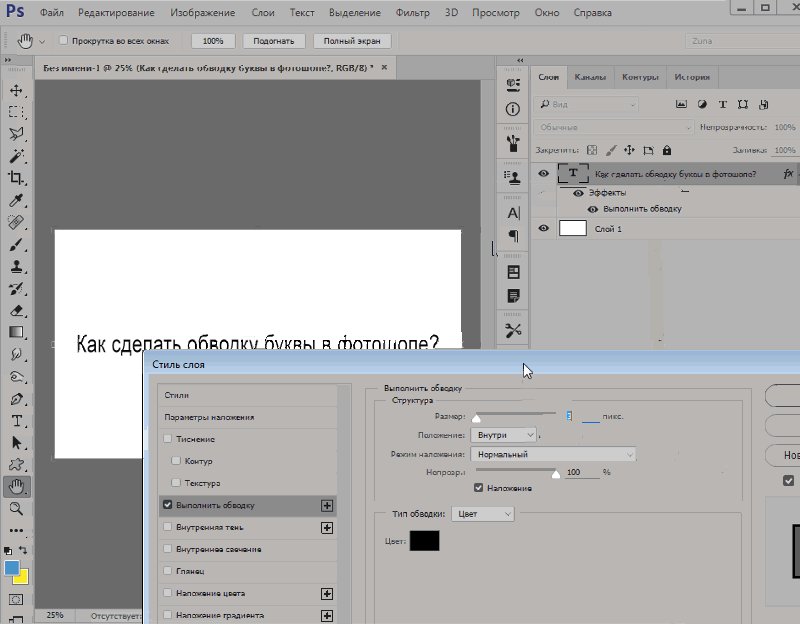
Прежде чем мы сможем создать обтравочную маску, слои должны быть расположены в правильном порядке. На панели «Слои , » выберите квадрат рядом со слоем изображения, чтобы отобразить значок глаза , затем перетащите слой изображения в положение непосредственно над текстовым слоем. Текст исчезнет за изображением.
Выделив слой изображения, выберите Layer > Create Clipping Mask ( Alt + Ctrl + G ).Это поместит изображение внутрь текста.
Выбрав слой изображения на панели Layers , выберите инструмент Move на панели инструментов Tools .
 Выберите изображение и перемещайте его, пока вам не понравится его расположение внутри текста.
Выберите изображение и перемещайте его, пока вам не понравится его расположение внутри текста.Теперь вы можете выбрать Файл > Сохранить и назвать это готовым или продолжить, чтобы добавить некоторые последние штрихи. Вы можете сделать цветной фон, добавить контур к тексту или применить множество других эффектов, чтобы сделать изображение еще более интересным.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Сложно понятьКак разместить текст за объектом в Photoshop
В этом уроке вы научитесь , как легко разместить текст за объектом в Photoshop !
Это популярный текстовый эффект, часто используемый в журналах и афишах фильмов.
В уроке Photoshop вы узнаете, как легко воссоздать текст за эффектом человека, используя неразрушающие методы.В приведенном ниже примере показано изображение, с которым мы собираемся работать, и то, как текст будет выглядеть позади модели.
Это простое руководство, в котором вы узнаете о выделениях, масках слоев и текстовых слоях. Вы также узнаете полезные приемы, которые помогут вам в любом проекте.
Вот изображение, которое я буду использовать. Вы можете загрузить бесплатную версию с водяными знаками из Adobe Stock. Но можете следить вместе с любым фото
Указатель учебного пособия:
Шаг 01 — Введите текст и стиль
Первый шаг — напечатать слово поверх фотографии.
Начните с выбора инструмента Horizontal Type Tool на панели инструментов. Вы также можете нажать клавишу T на клавиатуре, чтобы выбрать его.
Шрифт не важен для учебника, но в этом примере я использую Gotham Light . Не стесняйтесь использовать любой шрифт, который вам нравится.
Стиль текста
Перед тем, как набирать текст поверх изображения, примените любые стили символов, которые вам нравятся. Например, если вы хотите, чтобы ваш текст был полностью заглавным, откройте панель символов , перейдя в Window> Character .
Затем щелкните значок Все заглавные буквы .
Вы также можете изменить на этой панели атрибуты Leading, Tracking, Kerning и другие.
Печатайте поверх изображения
Напечатайте все, что вам нравится, поверх фотографии. Я наберу слово « позади » слева от фотографии.
Не забудьте, что подтвердите свои изменения , нажав Ctrl Enter (Mac: Command Return) или щелкнув галочку на панели параметров.
Шаг 02 — Измените размер текста
Если ваш текст слишком маленький (или слишком большой), вы можете масштабировать его так же, как любой другой слой.
Нажмите Ctrl T (Mac: команда T), чтобы войти в режим преобразования . Затем, удерживая Shift, нажмите и перетащите любой угловой маркер ограничивающей рамки, чтобы масштабировать текст.
Удерживание Shift при преобразовании позволяет масштабировать текст без искажения пропорций.
Нажмите Ctrl Enter (Mac: команда Return), чтобы подтвердить преобразование.
Шаг 03 — Переместите текст в позицию
Вы можете использовать инструмент Move Tool , чтобы разместить текстовый слой в любом месте.
Центрировать текст на холсте
Если вы хотите выровнять текст по центру холста, вы можете использовать этот небольшой ловкий трюк.
Нажмите Ctrl A (Mac: Command A), чтобы выделить весь холст.
Затем выберите инструмент Move Tool , нажав V на клавиатуре. На панели опций вы можете щелкнуть значки «Выровнять», чтобы выровнять текстовый слой.
Щелкните на Align Vertical Centers и Align Horizontal Centers , чтобы центрировать текстовый слой по центру холста.
Нажмите Ctrl D (Mac: команда D), чтобы отменить выбор.
Отключить текстовый слой
После того, как вы разместили текст именно там, где хотите, вы можете отключить текстовый слой , щелкнув значок глаза .
Шаг 04 — выделите основную тему вашего изображения
Чтобы создать иллюзию того, что за моделью находится текст, вам нужно создать маску слоя, которая будет выборочно скрывать части текста.
Начните с выделения основного объекта изображения.
Один из самых простых способов сделать выделение в Photoshop — использовать инструмент Quick Selection Tool .
Вы можете щелкнуть и перетащить основную тему, чтобы сделать выбор.
Выберите тему (Photoshop CC 2018 и новее)
Если вы используете Photoshop CC 2018 или новее, то есть инструмент, который поможет вам быстрее приступить к работе.
Если активен инструмент быстрого выбора , вы заметите, что на панели параметров есть кнопка с надписью Выбрать тему .
Когда вы нажимаете Select Subject Photoshop будет использовать Adobe Sensei, искусственный интеллект Adobe, для выделения основного объекта фотографии.
В этом случае Adobe Sensei отлично справляется со своей задачей. Чтобы получить хороший выбор, вам нужно исправить всего несколько областей.
Select Subject никогда не сделает идеальный выбор; вам всегда нужно будет его настраивать. Но это дает вам толчок в процессе выбора и экономит немного времени.
Поскольку этот инструмент использует искусственный интеллект, я думаю, что в новых версиях Photoshop этот инструмент станет намного лучше.
Шаг 05 — Исправьте проблемные области с вашим выделением
Независимо от того, использовали ли вы инструмент быстрого выбора или выберите тему, вам нужно будет уточнить свой выбор и исправить проблемные области.
Помните, что с помощью инструмента Quick Selection Tool вы можете удерживать Alt (Mac: Option), чтобы вычесть из выделенного .
Не тратьте слишком много времени на точную настройку своего выбора; на данном этапе вам не нужен идеальный выбор. Позже вы можете сосредоточиться на точной настройке областей, в которых это требуется.
Позже вы можете сосредоточиться на точной настройке областей, в которых это требуется.
Шаг 06 — Уточните выделение с помощью рабочей области «Выделение и маска»
После того, как вы сделаете свой выбор, вам нужно будет его уточнить.
Вы можете уточнить свой выбор, нажав кнопку «Выбрать и замаскировать » на панели параметров.
Если вы используете Photoshop CS6 или более раннюю версию, этот параметр будет читать Refine Edge . Интерфейс будет немного другим, но все инструменты и настройки, которые мы используем в этом руководстве, также доступны в диалоговом окне Refine Edge.
Примечание : Если вы используете Photoshop CC и хотите, чтобы вернул старый диалог «Уточнить края / Уточнить маску» , вы можете следовать этому руководству.
Режим просмотра
Начните с изменения режима просмотра на « на белом, », чтобы было легче увидеть корректировки по краям.
Также установите непрозрачность Onion Skinning на 100%.
Обнаружение края
В параметрах Edge Detection включите Smart Radius , чтобы создать переменную ширину края по краю вашего выделения.
Этот параметр отлично подходит для изображений с прямыми краями и волосами. Например, волосы требуют большей обработки, чем плечи с прямым краем. Smart Radius помогает создать переменную ширину в области уточнения.
Затем увеличьте Радиус , который определяет размер границы выделения, в которой происходит уточнение края.
Global Refinements
Следующие настройки могут отличаться в зависимости от вашей фотографии.Но в большинстве случаев вам нужно будет сделать глобальные уточнения, чтобы улучшить свой выбор.
Рассмотрите возможность использования ползунка Smooth , чтобы края не были неровными. Кроме того, добавление Contrast и Contracting выделение внутрь может помочь в удалении ореолов на краях.
Инструмент Refine Edge
Если у вас есть волосы на изображении, выберите инструмент Refine Edge Tool и закрасьте расплывчатые волосы на фотографии.
Photoshop сделает все возможное, чтобы удалить расплывающиеся волоски с вашего фона, но, к сожалению, вы не получите хороших результатов, если не будете работать с однотонным фоном.
Опять же, не тратьте слишком много времени на то, чтобы сделать идеальный выбор. Не стоит тратить слишком много времени на уточнение ненужных областей.
Когда вы закончите уточнять свой выбор, нажмите OK.
«Марширующие муравьи» должны быть активны.
Шаг 07 — Создайте группу для хранения текстовых слоев
Создайте группу, щелкнув значок New Group на панели слоев.
Переименуйте группу в « Текст .Вы можете изменить имя любого слоя или группы, дважды щелкнув имя.
Щелкните и перетащите текстовый слой в новую группу.
Шаг 08 — применить выделение как маску к группе
Layer Masks делают текст позади объекта возможным. Layer Maks позволяет выборочно отображать или скрывать пиксели слоя или группы.
В этом уроке мы собираемся применить маску слоя к группе, а не к текстовому слою.Наличие маски в группе позволяет управлять несколькими слоями с помощью одной маски слоя.
Таким образом, любой слой, который вы добавляете в текстовую группу, будет выглядеть так, как если бы он находился за выбранным вами объектом.
В этом уроке мы будем работать только с одним текстовым слоем, но использование масок слоя в группах является важным методом, который необходимо изучить.
При активном выделении и выбранной группе, удерживайте Alt (Mac: Option) и щелкните значок Layer Mask , чтобы создать инвертированную маску слоя.
Шаг 09 — Уточнить маску слоя
Теперь, когда вы видите, как текстовый слой влияет на портрет, вы можете потратить некоторое время на точную настройку маски в тех областях, где это необходимо.
Щелкните маску Group Layer Mask и выберите инструмент «Кисть » . Вы можете рисовать черным или белым цветом, чтобы скрыть или показать пиксели.
Помните, что вы можете переключаться между цветами переднего плана и фона , нажимая клавишу X на клавиатуре.
Шаг 10 — Раскрасьте детали
В некоторых областях текст будет скрывать детали, которые слишком сложно замаскировать, например, распущенные волосы вокруг головы модели.
Вместо того, чтобы тратить время на попытки замаскировать эти пряди волос, вы можете нарисовать детали с нуля. Во многом так же, как мы делали это в предварительном руководстве по маскировке волос.
Начните с создания нового слоя и переименуйте его в « Hair ». Затем перетащите слой с волосами внутрь группы текста.
Выберите инструмент «Кисть » , нажав B на клавиатуре . Затем на панели параметров щелкните значок «Параметры кисти».
На панели настроек кисти уменьшите интервал до 1% и размер до 1 пикселя.
Вы можете временно включить инструмент «Пипетка» для выбора цветов, удерживая Alt (Mac: Option). Затем щелкните в любом месте холста, чтобы выбрать цвет.Выберите цвет, похожий на распущенные волосы.
Затем покрасьте пряди волос этим цветом. Сделайте то же самое с несколькими другими цветами, которые есть в волосах. Используйте самые яркие и самые темные цвета, чтобы распущенные волосы казались более реалистичными.
Шаг 11 — Подобрать глубину резкости
Обратите внимание, что распущенные волосы, которые вы нарисовали, резкие, в то время как волосы на фотографии расплывчаты.
Глубина резкости фотографии вызывает размытость, и вам необходимо согласовать эту размытость, чтобы сделать распадающиеся волосы более реалистичными.
Вы можете размыть слой с волосами, выбрав Filter> Blur> Gaussian Blur .
При активном поле ввода Radius вы можете нажимать клавиши вверх и вниз на клавиатуре для точной настройки размытия с шагом 0,1 пикселя.
Детали на этих расплывающихся волосках настолько малы, что на конечном изображении они не будут заметны.
В вашем изображении вам, возможно, придется поработать над дополнительными деталями. Но всегда смотрите на свое 100% представление, чтобы убедиться, что детали, над которыми вы работаете, заметны.
Вот как выглядит мое окончательное изображение:
Твоя очередь!
И вот оно! Вот как легко разместить текст за объектом с помощью Photoshop ! Ознакомьтесь с разделом «Текстовые эффекты Photoshop», чтобы узнать больше о подобных уроках!
Если вы создадите что-то с помощью этого руководства, вы можете поделиться своими результатами в Instagram с хэштегом #ptcvids!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Как поместить изображение внутри текста в Photoshop с помощью обтравочной маски
* Обновлено в декабре 2020 г. *
*
В этом коротком руководстве по Photoshop мы рассмотрим, как сделать изображение внутри фрагмента текста.
Это очень популярный эффект, который создается с помощью обтравочной маски.
Мы будем использовать некоторый текст, чтобы замаскировать (или скрыть) части изображения, особенно части изображения за пределами текста.
Вот как будет выглядеть наше окончательное изображение.
Что такое обтравочная маска в фотошопе?
Обтравочная маска — это объект, например мазок кисти, фигура или буква, форма которой маскирует изображение на другом слое, так что видны только те части изображения, которые находятся внутри обтравочной маски.Чтобы сделать обтравочную маску, нам понадобится два слоя. Форма на нижнем слое определяет то, что видно на слое над ним. Прозрачные пиксели нижнего слоя маскируют (или скрывают) содержимое верхнего слоя. Это похоже на идею использования трафарета с краской или чернилами.
Приступим к маскировке!
1. Откройте изображение в Photoshop. Я использую пляжную сцену. Если вы хотите продолжить, вы можете бесплатно получить эту красивую фотографию Спенсера Уотсона на Unsplash.
Откройте изображение в Photoshop. Я использую пляжную сцену. Если вы хотите продолжить, вы можете бесплатно получить эту красивую фотографию Спенсера Уотсона на Unsplash.
2.Выберите инструмент «Горизонтальный текст» (ярлык T) и на панели параметров инструмента в верхней части экрана выберите шрифт. В этом случае для обрезки лучше всего подходит толстый сплошной шрифт. Я использовал семейство шрифтов Monserrat, стиль шрифта Black, размер 72 и сглаживание, установленное на сильное. Неважно, какой цвет вы используете для шрифта.
3. Щелкните изображение один раз, чтобы создать новый текстовый слой, и введите текст. Я набрал слово ПЛЯЖ. Обратите внимание, что на панели слоев был создан новый текстовый слой.
4. Используйте инструмент «Перемещение» (V), чтобы центрировать слово в середине изображения или над интересующей областью изображения. Вы можете изменить это позже, если вам нужно.
5. Перетащите новый текстовый слой под слой изображения. Мы собираемся вырезать изображение, используя форму только что добавленного текста. Чтобы создать обтравочную маску в Photoshop, объект или фигура, которую мы обрезаем, должны находиться под изображением.
Мы собираемся вырезать изображение, используя форму только что добавленного текста. Чтобы создать обтравочную маску в Photoshop, объект или фигура, которую мы обрезаем, должны находиться под изображением.
6. Убедитесь, что выбран слой Image над текстом. Это очень важно! Щелкните значок меню «Гамбургер» в правом верхнем углу панели «Слои». Выберите Create Clipping Mask из меню. Или используйте сочетание клавиш Alt + Ctrl + G (Windows) или Option + Cmd + G (Mac).
Обтравочная маска начинает действовать, и вы увидите, что буквы, образующие слово «Пляж», теперь заполнены изображением сцены на пляже.
Все, кроме букв, теперь скрыто маской.
Обратите внимание на то, как на панели слоев появилась маленькая стрелка на слое изображения, а эскиз имеет отступ.
Это говорит нам о том, что слой изображения теперь обрезан до слоя текста под ним.
При необходимости выберите инструмент «Перемещение» (V) и перемещайте изображение или текстовый слой, пока не получите части изображения, которые вы хотите видеть выровненными.
Уборка
Наша обтравочная маска успешно создана, но мы можем сделать еще несколько вещей, чтобы сделать изображение более интересным и провести общую уборку.
Сначала мы добавим слой белого под наше замаскированное изображение, чтобы не видеть прозрачные области.
1. Чтобы добавить слой под текущим слоем, щелкните текущий слой, в данном случае текстовый слой, затем, удерживая Ctrl (Windows) или Cmd (Mac), щелкните значок Create New Layer внизу панель «Слои».
Новый пустой слой появится на панели «Слои» под текстовым слоем.
2. Щелкните образец цвета переднего плана на панели инструментов и убедитесь, что он белый.
Затем выберите инструмент «Заливка» (G), щелкните один раз на изображении, чтобы залить новый слой белым цветом.
Теперь ваше изображение и панель слоев должны выглядеть примерно так:
Как добавить тень к вашему тексту Чтобы немного приподнять текст со страницы и придать ему больше очарования! мы добавим тень к текстовому слою.
1. Выберите текстовый слой, чтобы сделать его активным, затем нажмите кнопку «Добавить стиль слоя» в нижней части панели «Слои» и выберите «Тень» во всплывающем меню.
2. В диалоговом окне «Стиль слоя» поиграйте с настройками, чтобы получить желаемый вид.
Я использовал следующие настройки для создания тонкой тени: Цвет тени — черный, непрозрачность — 25%, угол — 150, а расстояние, распространение и размер — 15, 10 и 20 пикселей соответственно.
Добавить последний фрагмент текста
Чтобы завершить это изображение, мы добавим еще один фрагмент текста над вырезанным текстом, чтобы он гласил: «Жизнь — это пляж».
1.Выберите инструмент «Текст» (T) и на панели параметров в верхней части экрана Photoshop настройте внешний вид текста.
2. В этом примере я использую скриптовый шрифт Lemonfish, который я купил на Creative Market, но вы можете использовать любой шрифт, какой захотите. Я установил размер 250 pt и ярко-оранжевый цвет.
3. Щелкните один раз в окне документа, чтобы добавить текст. Затем введите слова «Life is a». Используйте инструмент «Перемещение» (V), чтобы перетащить новый текст так, чтобы он выровнялся слева со словом «Пляж».Ваше окончательное изображение должно выглядеть примерно так:
Надеюсь, вам понравилось следовать руководству по Photoshop, в котором показано, как создать обтравочную маску с использованием текста.
Помните, что вырезать можно не только текст. Вы можете использовать любую форму или мазок кисти, а также вырезать и изображение с этим объектом.
Буду очень признателен, если вы поделитесь этим постом. Большое спасибо!
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Как редактировать текст в изображении JPEG в Photoshop Учебное пособие по Photoshop
www.psd-dude.comУзнайте, как редактировать текст в изображении JPEG с помощью Photoshop.Обычно текст в изображении нельзя редактировать, но есть несколько хитростей, чтобы заменить текст новым. Я буду использовать выделение текста в технике Photoshop , чтобы добавить новый текст к изображению JPEG.
Твитнуть Единственный способ редактировать текст в JPG — это закрасить его и добавить новый текст. Невозможно редактировать текст в файле JPG.
Невозможно редактировать текст в файле JPG.
Как редактировать текст на изображении с помощью Photoshop?
В этом уроке я покажу вам быстрый и элегантный способ редактирования текста в изображении JPEG в Photoshop. Я просто добавлю цвет фона для текста с помощью инструмента Rectangle Tool .
Итак, это изображение в формате JPEG с текстом, который нельзя редактировать.
Как видите, текст и изображение объединены, поэтому текст нельзя редактировать.
Чтобы заменить текст, вы можете выделить текст над текстовой областью и использовать Content Aware Fill , чтобы скрыть текст.Вы также можете использовать инструмент Clone Stamp Tool .
Затем вы можете добавить еще один текст с помощью инструмента Type Tool .
Цвет фона для текста
Использование Content Aware Fill или Clone Stamp Tool может занять некоторое время. Так что гораздо более простое решение — добавить цвет фона для текста.
Вы можете использовать этот экшен Highlight Text in Photoshop , чтобы добавить цвет фона для текста. Вы получите эффект выделения текста.
Итак, используйте инструмент Type Tool , чтобы добавить еще один текст. Добавьте текстовые слои в одну строку.
Щелкните текстовый слой, который вы хотите выделить, и запустите действие «ВЫДЕЛЕНИЕ ТЕКСТА» . Вы можете выбрать простой прямоугольник или разные типы лент. Смотрите изображения предварительного просмотра для более подробной информации.
Теперь вы знаете , как редактировать текст на изображении с помощью Photoshop . Итак, вот изображение до и после с отредактированным / замененным текстом.
Совет: Если вы хотите добавить свой логотип или текст поверх фотографий при создании портфолио фотографа, вот отличная статья о том, как добавить водяной знак на фотографии онлайн и бесплатно с помощью MockoFun.
Как заполнить текст изображением в Photoshop
Вы можете заполнить изображение другим изображением или заполнить текст изображением в Photoshop. Есть удобный инструмент, называемый обтравочной маской, который позволяет легко это сделать, и он уже много лет является частью Photoshop.
Есть удобный инструмент, называемый обтравочной маской, который позволяет легко это сделать, и он уже много лет является частью Photoshop.
Выбор изображения
Для начала вам понадобится хорошее изображение с высоким разрешением, которое может заполнить текст, который вы хотите ввести. Нет никаких ограничений на длину текста, но ради эстетики не заполняйте текст размером абзаца изображением.Сделайте это как можно короче. Кроме того, когда вы выбираете изображение, помните, как будет выглядеть ваш окончательный файл. Изображение не должно конфликтовать с фоном или другими элементами файла.
Заполнить текст изображением
Откройте новый файл Photoshop и вставьте изображение, которое хотите использовать, в файл как отдельный слой.
Затем используйте текстовый инструмент для ввода текста. Лучше всего использовать жирный шрифт. Если буквы слишком тонкие, изображение не будет хорошо отображаться, и общий эффект будет плохим.
Теперь, когда у вас есть два основных слоя, которые вам нужны, то есть изображение и текст, пора добавить обтравочную маску. Но сначала перетащите слой изображения так, чтобы он находился поверх текстового слоя, то есть текст должен быть скрыт за изображением.
Но сначала перетащите слой изображения так, чтобы он находился поверх текстового слоя, то есть текст должен быть скрыт за изображением.
Затем перейдите в Layer> Create Clipping Mask.
И вот результат;
Его трудно читать, и он выглядит липким, поэтому, возможно, добавление обводки сделает его лучше.Теперь его легче читать, и смысл всего этого в том, что вы все равно можете добавлять эффекты к текстовому слою даже после того, как вы залили его изображением.
Этого эффекта довольно легко добиться, и вы также можете использовать его для заливки изображений изображениями. Вы можете изменить размер изображения, которым вы заполнили текст, в любое время с помощью инструментов преобразования. Некоторые эффекты, например эффект наложения цвета, нельзя использовать при добавлении обрезанной маски. Эффект будет применяться как обычно, но он скроет заполненное изображение и оставит вас с монотонным фрагментом текста.
Не увлекайтесь этим эффектом. Его легко применить, но сложно сделать правильно. Всегда помните, что ваше окончательное изображение не должно быть настолько загруженным, чтобы не передать сообщение.
Его легко применить, но сложно сделать правильно. Всегда помните, что ваше окончательное изображение не должно быть настолько загруженным, чтобы не передать сообщение.
Как сделать текстовый эффект прозрачным в изображении в Photoshop | Скотт Фотография
Это действительно простой трюк, позволяющий превратить обычную фотографию с текстом в привлекательное изображение. У меня тоже есть версия GIMP!
Эффект прозрачного текста в Photoshop
1.Начиная с
- Откройте выбранное изображение в Photoshop
- Теперь добавьте новый слой — Заливка цветом, который соответствует:
- Я использовал темно-синий: 1a2932
Начальная фотография и цвет (щелкните, чтобы увеличить)
2. Добавление текста
- Возьмите инструмент Text Tool — создайте текстовое поле того же размера, что и изображение
- Введите «текст» прописными буквами
- Настройки: Шрифт: Gill Sans Ultra Bold , Размер: 720 пикселей , Выровнять по ширине: Справа , Интервал: 600, -100, (В зависимости от размера изображения, у меня: 4592 × 3506 пикселей)
- Разместите текст как можно лучше, как показано:
- Щелкните изображение, чтобы проверить настройки:
Добавление текста (Нажмите, чтобы увеличить)
3. Выбираем
Выбираем
- Теперь на текстовом слое перейдите Щелкните правой кнопкой мыши -> Растрировать слой
- Затем перейдите Select -> Color Range…
- Щелкните текст, с 0 Нечеткость:
Выбор текста (щелкните, чтобы увеличить)
3.b. Добавить векторную маску (ОБНОВЛЕНИЕ)
- Выберите текстовый слой , удерживая Ctrl / Cmd:
- Затем выберите слой изображения (убедитесь, что он разблокирован — дважды щелкните) и Добавьте векторную маску:
- Снимите флажок Текстовый слой и убедитесь, что у вас такой же порядок слоев, как показано ниже:
Добавить векторную маску
3.c. Создать обтравочную маску (обновление — спасибо Кевину)
- Расположите слои в следующем порядке: Фото, Тест, Цвет фона
- Затем просто выберите свой Image Layer (убедитесь, что он разблокирован — дважды щелкните) и «Щелкните правой кнопкой мыши»> Создать обтравочную маску:
- Спасибо Кевину за подробный совет!
Создать обтравочную маску на фото
4. Удаление текста
Удаление текста
- Сейчас, удалить Текст
- Затем на цветном слое: Снова нажмите удалить (тот же выбор)
- Теперь у вас должен быть прозрачный контур текста и фотография ниже!
Удаление текста (щелкните, чтобы увеличить)
Вот и все!
Скачать PSD !
Если вы где-то застряли, просто оставьте комментарий ниже!
Если вы хотите использовать эти фотографии, пожалуйста, свяжитесь со мной!
Все изображения на этом сайте защищены авторским правом © — Все права защищены.
Написано Майком
Майкл Скотт — издатель и фотограф Scott Photographics! Он очень увлечен своей фотографией и любит делиться лучшим из своего опыта, чтобы другие тоже получили удовольствие! Свяжитесь с Майком по электронной почте!Как преобразовать текстовый слой в изображение в Photoshop CS5
Один простой способ добавить некоторую персонализацию к изображению, которое вы создаете в Photoshop CS5, — это использование уникального шрифта. Он может полностью изменить внешний вид изображения, не требуя каких-либо высоких художественных навыков.К сожалению, если вы работаете с кем-то еще над файлом или отправляете изображение на профессиональный принтер, у него может не быть шрифта. Если вы отправите многослойный файл PDF или PSD кому-то с текстовым слоем в исходном состоянии, а у них нет шрифта, это может кардинально изменить внешний вид изображения. К счастью, вы можете узнать, как преобразовать текстовый слой в изображение в Photoshop CS5. Вы даже можете следовать инструкциям в этой статье, чтобы затем экспортировать текстовый слой как собственное изображение, если хотите.
Он может полностью изменить внешний вид изображения, не требуя каких-либо высоких художественных навыков.К сожалению, если вы работаете с кем-то еще над файлом или отправляете изображение на профессиональный принтер, у него может не быть шрифта. Если вы отправите многослойный файл PDF или PSD кому-то с текстовым слоем в исходном состоянии, а у них нет шрифта, это может кардинально изменить внешний вид изображения. К счастью, вы можете узнать, как преобразовать текстовый слой в изображение в Photoshop CS5. Вы даже можете следовать инструкциям в этой статье, чтобы затем экспортировать текстовый слой как собственное изображение, если хотите.
Растеризация текстовых слоев в Photoshop CS5
Одна важная вещь, о которой нужно знать, прежде чем преобразовывать слой в плоское изображение или растрировать его , заключается в том, что слой больше нельзя будет редактировать с помощью инструмента «Текст». Следовательно, вы должны убедиться, что тип на слое завершен, прежде чем растеризовать слой. Вы можете получить дополнительную информацию о растеризации слоев на веб-сайте Adobe. Чтобы узнать, как преобразовать текстовый слой в изображение, выполните следующие действия.
Вы можете получить дополнительную информацию о растеризации слоев на веб-сайте Adobe. Чтобы узнать, как преобразовать текстовый слой в изображение, выполните следующие действия.
Шаг 1: Откройте файл, содержащий текстовый слой, который вы хотите преобразовать в изображение.
Шаг 2: Щелкните нужный текстовый слой на панели «Слои» в правой части окна. Если панель Layers не отображается, нажмите клавишу F7 на клавиатуре.
Шаг 3: Щелкните слой правой кнопкой мыши, затем выберите параметр Rasterize Type .
Обратите внимание, что на слое больше не отображается символ T , который идентифицирует его как типовой слой.
Если у вас есть несколько текстовых слоев, которые вы хотите растрировать, вы можете удерживать клавишу Ctrl на клавиатуре, щелкая каждый из них, чтобы выбрать его. Затем вы можете щелкнуть правой кнопкой мыши любой из выбранных слоев типа и выбрать опцию Растрировать тип , чтобы затем растеризовать все выбранные слои.


 Для работы лучше использовать мягкую кисть.
Для работы лучше использовать мягкую кисть. В этом руководстве мы используем Lifewire .
В этом руководстве мы используем Lifewire . Впрочем, вы можете вводить разные числа, пока вам не будет удобнее расстояние между буквами.
Впрочем, вы можете вводить разные числа, пока вам не будет удобнее расстояние между буквами.
 Выберите изображение и перемещайте его, пока вам не понравится его расположение внутри текста.
Выберите изображение и перемещайте его, пока вам не понравится его расположение внутри текста.