Как сделать вкладки в HTML
Вы здесь: Главная — JavaScript — JavaScript Основы — Как сделать вкладки в HTML
Сегодня мы создадим три вкладки (tabs), переключаясь между которыми, поочередно будет скрываться или снова показываться, содержимое всех вкладок.
В каких случаях целесообразно размещать контент на сайте во вкладках?
Первая причина – в целях экономии места на странице. Вторая причина – когда содержимое сайта разнородное. В большинстве случаев, обе причины, склоняют нас к использованию вкладок (табов) на сайте.
Я знаю, что начинающие веб-разработчики, «шарахаются» от нативного способа (с применением JS) делать подобные вкладки. Предпочитая, не вникать в технические детали, хватаются за готовый плагин на jQuery (смотрите урок по Easytabs) или берут готовый компонент на Bootstrap.
Однако этот урок посвящается тем смельчакам, которые не прячут голову в песок, а хотят разобраться в механизме переключения между вкладками. Особенно, урок будет полезен изучающим
Демонстрация вкладок
HTML код вкладки
Внутри контейнера див с классом tab, создадим 3 кнопки-ссылки (названия городов) с классом tablinks, заранее повесим на кнопки события по клику и дадим название функции openCity. При клике по кнопке отработает эта функция, первым аргументом события будет — event.
<div>
<button>Москва</button>
<button>Берлин</button>
<button>Пекин</button>
</div>
Дальше создадим три блока с контентом для каждого таба, каждому блоку присвоим ID для получения нужных элементов и классы для стилизации их.
<div>
<h4>Москва</h4>
<p>Москва это столица России.</p>
</div>
<div>
<h4>Берлин</h4>
<p>Берлин это столица Германии.</p>
</div>
<div>
<h4>Пекин</h4>
<p>Пекин это столица Китая.</p>
</div>
CSS код вкладки
Комментарии для CSS кода
1) Зададим для блока с классом tab контейнера цвет фона и рамку.
2) Сделаем кнопки-переключатели button с тем же фоном, без рамок, с отступами для названий городов и плавным переходом.
3) Поменяем цвет фона при наведении на кнопки button:hover.
4) Зададим цвет фона и цвет ссылки для активной кнопки вкладки button.active.
5) Сделаем блоки с контентом
JS код вкладки
See the Pen Tabs with CSS and JavaScript by porsake (@porsake) on CodePen.
Комментарии для JS кода
1) Объявим все переменные.
2) Получим все элементы с классом tabcontent и спрячем их.
3) Получим все элементы с классом tablinks и удалим активный класс.
4) Покажем текущую вкладку и добавим активный класс на кнопку, которая откроет вкладку с ID по названию города.
- Создано 03.12.2018 10:02:31
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru//images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
myrusakov.ru
Создание вкладок при помощи HTML и CSS
18
99
В данной теме мы рассмотрим простой скрипт создания вкладок при помощи HTML и CSS.
Вкладки, как правило, используются для экономии места при размещении большого количества информации на одной страничке.
При использовании вкладок посетитель может просмотреть без перезагрузки странички интересующую его информацию, просто кликнув по заголовку нужной вкладки.
Наш скрипт является легким и быстрым т.к. не использует JavaScript код или какие-либо плагины и библиотеки.
Ниже Вы можете наблюдать пример создаваемых данным скриптом вкладок:
Как видно из примера, содержимое каждой вкладки может быть различным по высоте, чего частенько не встретишь в других подобных скриптах (у них все вкладки одинаковые по высоте). Количество вкладок и их оформление так же можно легко изменить.
При создании вкладок HTML разметка вкладок выглядит следующим образом:
HTML код:
<div class="tabs">
<input type="radio" name="inset" value="" id="tab_1" checked>
<label for="tab_1">Вкладка №1</label> <
input type="radio" name="inset" value="" id="tab_2">
<label for="tab_2">Вкладка №2</label> <
input type="radio" name="inset" value="" id="tab_3">
<label for="tab_3">Вкладка №3</label> <
input type="radio" name="inset" value="" id="tab_4">
<label for="tab_4">Вкладка №4</label> <
div id="txt_1">
<p>Произвольное содержимое...</p>
<p>Произвольное содержимое...</p>
<p>Произвольное содержимое...</p>
</div>
<div id="txt_2">
<p>Вторая вкладка</p>
</div>
<div id="txt_3">
<p>Размеры содержимого вкладок</p>
<p>могут отличаться по высоте!</p>
</div>
<div id="txt_4">
<img src="image/logo.png" width="533" height="77" alt="Лого">
</div>
</div>Для того чтобы вкладки функционировали и были похожи на те, что приведены в примере выше, в шапке сайта между тегами <head> и </head> добавьте следующие стили оформления:
HTML код:
<style type="text/css">
.tabs { width: 100%; padding: 0px; margin: 0 auto; }
.tabs>input { display:none; }
.tabs>div {
display: none;
padding: 12px;
border: 1px solid #C0C0C0;
background: #FFFFFF;
}
.tabs>label {
display: inline-block;
padding: 7px;
margin: 0 -5px -1px 0;
text-align: center;
color: #666666;
border: 1px solid #C0C0C0;
background: #E0E0E0;
cursor: pointer;
}
.tabs>input:checked + label {
color: #000000;
border: 1px solid #C0C0C0;
border-bottom: 1px solid #FFFFFF;
background: #FFFFFF;
}
#tab_1:checked ~ #txt_1,
#tab_2:checked ~ #txt_2,
#tab_3:checked ~ #txt_3,
#tab_4:checked ~ #txt_4 { display: block; }
</style>В результате использования вот такого нехитрого кода можно значительно сэкономить место на страничках сайта и систематизировать размещение контента.
Дата создания: 17:14:04 04.12.2016 г.
Дата обновления: 17:14:04 04.12.2016 г.
Посещений темы: 18416 раз(а).
Перед публикацией все комментарии проходят обязательную модерацию!
Если Вы хотите задать какой-либо вопрос, то лучше сделайте это на нашем форуме.
Таким образом, Вы сможете быстрее получить ответ на интересующий Вас вопрос.
usefulscript.ru
Создание вкладок (табов). Урок 1
От автора: в данном уроке мы с Вами поговорим о создании табов на сайте. Табы — это ни что иное, как вкладки, позволяющие вместить большой объем информации, используя минимальный объем места. Вкладки очень естественно смотрятся, к примеру, в интернет-магазинах. Там в них часто помещают информацию о товаре: характеристики, описание товара и т.д.
Библиотека jQuery UI предлагает нам виджет Табы (http://jqueryui.com/tabs/), позволяющий с легкостью реализовать необходимый функционал. Однако, если вы не хотите подключать дополнительную библиотеку, если хотите реализовать вкладки, что называется с нуля, то данный урок как раз то, что вам нужно.
В данном уроке мы с вами создадим необходимую для табов разметку, а также напишем стили, позволяющие оформить табы соответствующим образом. При этом это не обязательно может быть «табовое» оформление… мы вполне можем использовать функционал урока для создания сайта-визитки, где контент страницы — это контент вкладки, ну а каждая конкретная вкладка — это ни что иное, как пункт меню. В общем, мы ограничены лишь нашей фантазией.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееИтак, давайте начнем с разметки, которая может быть примерно такой:
<!doctype html> <html lang=»en»> <head> <meta charset=»UTF-8″> <title>Табы</title> <link rel=»stylesheet» href=»style.css»> </head> <body> <div> <div> <ul> <li><a href=»#tabs-1″>Таб 1</a></li> <li><a href=»#tabs-2″>Таб 2</a></li> <li><a href=»#tabs-3″>Таб 3</a></li> </ul> </div> <div> <div> <p>Вкладка 1</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nesciunt, officiis ut hic voluptate inventore natus molestiae! Ut, voluptate maxime facere officia animi id quod perspiciatis nam officiis et. Nisi, nesciunt!</p> </div> <div> <p>Вкладка 2</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nesciunt, officiis ut hic voluptate inventore natus molestiae! Ut, voluptate maxime facere officia animi id quod perspiciatis nam officiis et. Nisi, nesciunt!</p> </div> <div> <p>Вкладка 3</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nesciunt, officiis ut hic voluptate inventore natus molestiae! Ut, voluptate maxime facere officia animi id quod perspiciatis nam officiis et. Nisi, nesciunt!</p> </div> </div> </div> </body> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <!doctype html> <html lang=»en»> <head> <meta charset=»UTF-8″> <title>Табы</title> <link rel=»stylesheet» href=»style.css»> </head> <body> <div> <div> <ul> <li><a href=»#tabs-1″>Таб 1</a></li> <li><a href=»#tabs-2″>Таб 2</a></li> <li><a href=»#tabs-3″>Таб 3</a></li> </ul> </div> <div> <div> <p>Вкладка 1</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nesciunt, officiis ut hic voluptate inventore natus molestiae! Ut, voluptate maxime facere officia animi id quod perspiciatis nam officiis et. Nisi, nesciunt!</p> </div> <div> <p>Вкладка 2</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nesciunt, officiis ut hic voluptate inventore natus molestiae! Ut, voluptate maxime facere officia animi id quod perspiciatis nam officiis et. Nisi, nesciunt!</p> </div> <div> <p>Вкладка 3</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nesciunt, officiis ut hic voluptate inventore natus molestiae! Ut, voluptate maxime facere officia animi id quod perspiciatis nam officiis et. Nisi, nesciunt!</p> </div> </div> </div>
</body> </html> |
Давайте немного разберем созданную структуру вкладок. Каждая вкладка представляет из себя элемент списка. Название вкладки помещено в ссылку, якорь которой является здесь ключевым. Дело в том, что по якорю ссылки мы можем связать вкладку с ее текстом. Тексты вкладок помещены в блок с идентификаторами, которые попросту дублируют якоря ссылок.
Например, мы имеем ссылку с якорем #tabs-1. Также у нас есть текст в блоке с идентификатором #tabs-1. Это и есть та самая связь вкладки с ее текстом.
Теперь остается оформить наши табы, добавив несколько стилевых правил в файл стилей:
*{margin: 0; padding: 0;} .wrapper{ width: 500px; margin: 50px auto; } #tabs{ width: 100%; } #tabs ul{ list-style: none; display: table-row; } #tabs ul li{ display: table-cell; background: #ccc; height: 40px; text-align: center; border-left: 5px solid #fff; } #tabs ul li:first-child{ border-left: none; background: #f3f3f3; } #tabs ul li a{ display: table-cell; width: 500px; height: 40px; line-height: 40px; color: #000; text-decoration: none; font-size: 20px; } #tabs ul li a:hover{ color: #e8117f; } .tab-content{ border: 10px solid #f3f3f3; } .tabs-text{ padding: 10px; /*display: none;*/ }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | *{margin: 0; padding: 0;} .wrapper{ width: 500px; margin: 50px auto; } #tabs{ width: 100%; } #tabs ul{ list-style: none; display: table-row; } #tabs ul li{ display: table-cell; background: #ccc; height: 40px; text-align: center; border-left: 5px solid #fff; } #tabs ul li:first-child{ border-left: none; background: #f3f3f3; } #tabs ul li a{ display: table-cell; width: 500px; height: 40px; line-height: 40px; color: #000; text-decoration: none; font-size: 20px; } #tabs ul li a:hover{ color: #e8117f; } .tab-content{ border: 10px solid #f3f3f3; } .tabs-text{ padding: 10px; /*display: none;*/ } |
В результате мы получили классические вкладки (табы). Осталось реализовать переключение между вкладками, добавив табам необходимый функционал. В следующем уроке мы с вами напишем несложный скрипт, который реализует необходимый функционал.
На этом текущий урок завершен. До встречи в следующем уроке. Удачи!
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Вкладки (Табы) на одной странице на html/css
#tabs{
overflow: hidden;
width: 100%;
margin: 0;
padding: 0;
list-style: none;
}
#tabs li{
float: left;
margin: 0 .5em 0 0;
}
#tabs a{
position: relative;
background: #ddd;
background-image: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#ddd));
background-image: -webkit-linear-gradient(top, #fff, #ddd);
background-image: -moz-linear-gradient(top, #fff, #ddd);
background-image: -ms-linear-gradient(top, #fff, #ddd);
background-image: -o-linear-gradient(top, #fff, #ddd);
background-image: linear-gradient(to bottom, #fff, #ddd);
padding: .7em 1.5em;
float: left;
text-decoration: none;
color: #25b7bf;
text-shadow: 0 1px 0 rgba(255,255,255,.8);
-webkit-border-radius: 5px 0 0 0;
-moz-border-radius: 5px 0 0 0;
border-radius: 5px 0 0 0;
-moz-box-shadow: 0 2px 2px rgba(0,0,0,.4);
-webkit-box-shadow: 0 2px 2px rgba(0,0,0,.4);
box-shadow: 0 2px 2px rgba(0,0,0,.4);
font-size: 18px;
font-weight: 700;
}
#tabs a:hover,
#tabs a:hover::after,
#tabs a:focus,
#tabs a:focus::after{
background: #fff;
}
#tabs a:focus{
outline: 0;
}
#tabs a::after{
content:»;
position:absolute;
z-index: 1;
top: 0;
right: -.5em;
bottom: 0;
width: 1em;
background: #ddd;
background-image: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#ddd));
background-image: -webkit-linear-gradient(top, #fff, #ddd);
background-image: -moz-linear-gradient(top, #fff, #ddd);
background-image: -ms-linear-gradient(top, #fff, #ddd);
background-image: -o-linear-gradient(top, #fff, #ddd);
background-image: linear-gradient(to bottom, #fff, #ddd);
-moz-box-shadow: 2px 2px 2px rgba(0,0,0,.4);
-webkit-box-shadow: 2px 2px 2px rgba(0,0,0,.4);
box-shadow: 2px 2px 2px rgba(0,0,0,.4);
-webkit-transform: skew(10deg);
-moz-transform: skew(10deg);
-ms-transform: skew(10deg);
-o-transform: skew(10deg);
transform: skew(10deg);
-webkit-border-radius: 0 5px 0 0;
-moz-border-radius: 0 5px 0 0;
border-radius: 0 5px 0 0;
}
#tabs #current a,
#tabs #current a::after{
background: #fff;
z-index: 3;
}
#content
{
background: #fff;
padding: 2em;
position: relative;
z-index: 2;
-moz-border-radius: 0 5px 5px 5px;
-webkit-border-radius: 0 5px 5px 5px;
border-radius: 0 5px 5px 5px;
-moz-box-shadow: 0 -2px 3px -2px rgba(0, 0, 0, .5);
-webkit-box-shadow: 0 -2px 3px -2px rgba(0, 0, 0, .5);
box-shadow: 0 -2px 3px -2px rgba(0, 0, 0, .5);
}
#content h3, #content h4, #content p
{
margin: 0 0 15px 0;
}
#about
{
color: #999;
}
#about a
{
color: #eee;
}
web-stydia.com
Анимированные вкладки на CSS3 и HTML5

Вкладки очень распространенный элемент в веб-дизайне, и зачастую он очень полезен. Ведь вкладки позволяют красиво и, главное, компактно оформить текст или комментарии, а также многое другое. Итак, в этом уроке мы собираемся реализовать несколько простых CSS3 вкладок при помощи радиокнопок и псевдоэлемента :checked.
Пример разных видов переходов вкладок можно увидеть здесь:
Посмотреть примерСкачать
Возможно вам понравится прошлый урок, где мы также создавали красивые вкладки — Красивые анимированные вкладки на CSS.
HTML часть
Мы будем использовать элемент <input> с разными классами, для переключения между вкладками. А в теге <label> содержится название вкладки:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | <section>
<input type="radio" name="radio-set" checked="checked" />
<label for="tab-1">Главная</label>
<input type="radio" name="radio-set" />
<label for="tab-2">Сервисы</label>
<input type="radio" name="radio-set" />
<label for="tab-3">Работы</label>
<input type="radio" name="radio-set" />
<label for="tab-4">Контакты</label>
<div></div>
<div>
<div>
<h3>Об авторе</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit....</p>
<h4>А также...</h4>
<p>Nullam non quam sit amet enim rhoncus scelerisque vitae ut nisi.....</p>
</div>
<div>
<h3>Сервисы</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit....</p>
<h4>А также...</h4>
<p>Nullam non quam sit amet enim rhoncus scelerisque vitae ut nisi.....</p>
</div>
<div>
<h3>Портфолио</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit....</p>
<h4>А также...</h4>
<p>Nullam non quam sit amet enim rhoncus scelerisque vitae ut nisi.....</p>
</div>
<div>
<h3>Контакты</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit....</p>
<h4>А также...</h4>
<p>Nullam non quam sit amet enim rhoncus scelerisque vitae ut nisi.....</p>
</div>
</div>
</section> |
CSS часть
Первым делом, что нам нужно сделать, необходимо скрыть остальные вкладки кроме активной. Для этого выставим свойство прозрачности на ноль:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | .tabs {
position: relative;
margin: 40px auto;
width: 750px;
}
.tabs input {
position: absolute;
z-index: 1000;
width: 120px;
height: 40px;
left: 0px;
top: 0px;
opacity: 0;
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
cursor: pointer;
}
.tabs input#tab-2{
left: 120px;
}
.tabs input#tab-3{
left: 240px;
}
.tabs input#tab-4{
left: 360px;
} |
Вкладки будут похожи на элемент <label>, но на самом деле мы будем нажимать на <input>:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | .tabs label {
background: #5ba4a4;
background: -moz-linear-gradient(top, #5ba4a4 0%, #4e8c8a 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#5ba4a4), color-stop(100%,#4e8c8a));
background: -webkit-linear-gradient(top, #5ba4a4 0%,#4e8c8a 100%);
background: -o-linear-gradient(top, #5ba4a4 0%,#4e8c8a 100%);
background: -ms-linear-gradient(top, #5ba4a4 0%,#4e8c8a 100%);
background: linear-gradient(top, #5ba4a4 0%,#4e8c8a 100%);
font-size: 15px;
line-height: 40px;
height: 40px;
position: relative;
padding: 0 20px;
float: left;
display: block;
width: 80px;
color: #385c5b;
letter-spacing: 1px;
text-transform: uppercase;
font-weight: bold;
text-align: center;
text-shadow: 1px 1px 1px rgba(255,255,255,0.3);
border-radius: 3px 3px 0 0;
box-shadow: 2px 0 2px rgba(0,0,0,0.1), -2px 0 2px rgba(0,0,0,0.1);
}
.tabs input:hover + label {
background: #5ba4a4;
}
.tabs label:first-of-type {
z-index: 4;
box-shadow: 2px 0 2px rgba(0,0,0,0.1);
}
.tab-label-2 {
z-index: 3;
}
.tab-label-3 {
z-index: 2;
}
.tab-label-4 {
z-index: 1;
} |
Так как не нужна нижняя часть тени для этого элемента, то мы используем псевдоэлемент :after с пустым значением свойства content:
1 2 3 4 5 6 7 8 9 10 | .tabs label:after {
content: '';
background: #fff;
position: absolute;
bottom: -2px;
left: 0;
width: 100%;
height: 2px;
display: block;
} |
Когда вкладка становиться активной, то у нее есть для этого свой стиль отображения. А также она становится поверх остальных. Делается это с помощью свойства z-index:
1 2 3 4 | .tabs input:checked + label {
background: #fff;
z-index: 6;
} |
Итак, мы скрываем все остальные вкладки с помощью выставления opacity: 0. Мы не можем использовать свойство display: none, т.к. оно не поддерживает эффекты перехода:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | .content {
background: #fff;
position: relative;
width: 100%;
height: 370px;
z-index: 5;
box-shadow: 0 -2px 3px -2px rgba(0,0,0,0.2), 0 2px 2px rgba(0,0,0,0.1);
border-radius: 0 3px 3px 3px;
}
.content div {
position: absolute;
top: 0;
left: 0;
padding: 10px 40px;
z-index: 1;
opacity: 0;
-webkit-transition: opacity linear 0.1s;
-moz-transition: opacity linear 0.1s;
-o-transition: opacity linear 0.1s;
-ms-transition: opacity linear 0.1s;
transition: opacity linear 0.1s;
}
.content div h3,
.content div h4{
color: #398080;
}
.content div p {
font-size: 14px;
line-height: 22px;
font-style: italic;
text-align: left;
margin: 0;
color: #777;
padding-left: 15px;
font-family: Cambria, Georgia, serif;
border-left: 8px solid rgba(63,148,148, 0.1);
} |
Когда мы делаем вкладку активной, то выставляется значение opacity: 1, а также большой z-index:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .tabs input.tab-selector-1:checked ~ .content .content-1,
.tabs input.tab-selector-2:checked ~ .content .content-2,
.tabs input.tab-selector-3:checked ~ .content .content-3,
.tabs input.tab-selector-4:checked ~ .content .content-4 {
z-index: 100;
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
opacity: 1;
-webkit-transition: opacity ease-out 0.2s 0.1s;
-moz-transition: opacity ease-out 0.2s 0.1s;
-o-transition: opacity ease-out 0.2s 0.1s;
-ms-transition: opacity ease-out 0.2s 0.1s;
transition: opacity ease-out 0.2s 0.1s;
} |
Вывод
В этой статье мы создали вкладки на CSS3 и HTML5. Они красиво будут работать в современных браузерах. Разные виды переходов можно найти в примерах выше, а также скачать исходники и применять.
Успехов!
Источник: tympanus.net
Анимированные вкладки на CSS3 и HTML5 5.00/5 (100.00%) 3 голос(ов)
Чтобы получать свежие статьи — выберите любой удобный для вас мессенджер ниже — просто кликните по нему:
www.sitehere.ru
Как сделать вкладки в html
В прошлых статьях вы научились делать вкладки для сайта на wordpress и drupal. И разобрались, как во вкладках разместить виджеты социальных сетей.
Но порой требуется сделать самую простую вкладку с помощью связки html и css и разместить ее в любом месте страницы сайта независимо от того, какую cms используете.
В такой вкладке можно разместить любой контент или код. И для этого не придется подключать никаких дополнительных библиотек и скриптов – голые Html и css.
Пример html css вкладки на странице:
Создание вкладки html
1 шаг. Для табов пишем простой код:
Содержимое вкладки 1
Содержимое вкладки 2
Содержимое вкладки 3
Содержимое вкладки 4
Создание css для новой html вкладки
2 шаг. Пишем стили для внешнего оформления.
В стилях можно менять что угодно и как угодно. В этом примере прописаны закругленные углы у табов. Если вам это не нужно, то просто удалите этот блок.
/* CSS Document */
.tabs {
opacity: 0;
visibility: hidden;
}
.tab{
position:absolute;
visibility: hidden;
z-index: 10;
color:#000;
font: bold 9pt arial;
}
.tabs:target+.tab {
opacity: 1;
visibility: visible; }
.tabsLink a{
background-color:#F06406;
padding:2px;
font: bold 10pt arial;
color:#fff;
text-decoration:none;
/* Начало закругленные табы */
-webkit-border-top-left-radius: 10px;
-webkit-border-top-right-radius: 10px;
-moz-border-radius-topleft: 10px;
-moz-border-radius-topright: 10px;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
/* Конец закругленные табы */
}
Как видите, вариантов создания обычных вкладок для скрытия контента в неактивных табах много. И это самый простой, делается за 5 минут.
www.master-live.ru
Как сделать адаптивные табы (вкладки) на css без использования скриптов
Добрый вечер! Сегодня я вам расскажу, каким образом можно сделать табы (вкладки) на чистом css3 без какого-либо использования jquery или других скриптов. Как вы уже знаете, чем меньше вы будете использовать скриптов, тем лучше для вашего сайта, и тем быстрее он будет работать. А скорость сайта сегодня один из самых важных показателей его ранжирования в поисковых системах.
Итак, начнем
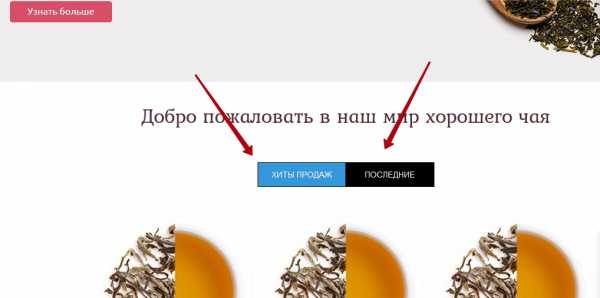
Адаптивные вкладки (табы) на чистом css и без скриптов
Сегодня табы есть практически на любом сайте. Они необходимы для того, чтобы отображать несколько областей контента без перехода пользователя на другие страницы. Например, на одном из моих проектов по разработке интернет-магазина на Joomla было добавление двух табов, которые будут отображать по 3 товара двух типов: «хиты продаж» и «последние». Принято решение делать их на чистом css без перезагрузки сайта ненужными скриптами.

Итак, приступим.
HTML код для табов с использованием css3 по пунктам
1. В первую очередь нам необходимо создать div с классом «tabs».
2. Добавляем непосредственно кнопки-переключали с именем «tabs», при нажатии на которые они будут включать содержимое наших табов.
<input type=«radio» name=«tabs» id=«tab-first» checked >
3. Добавляем их название через label
<label for=«tab-first»>
4. Под кнопками, которые мы с Вами сделали в пунктах 1-3, мы добавляем уже непосредственно контент, который нам нужно выводить. В моем случае это три последних товара и три лучших товара.
Каждый блок у нас имеет класс tab-content и идентификаторы tab-content-1 и tab-content-2.
Итоговый HTML наших будущих табов
<div>
<!-- Кнопка-переключатель и название первого таба -->
<input type="radio" name="tabs" checked >
<label for="tab-first">
<p>Хиты продаж</p>
</label>
<!-- Кнопка-переключатель и название второго таба -->
<input type="radio" name="tabs">
<label for="tab-second">
<p>Последнее</p>
</label>
<!-- Вывод контента наших табов -->
<div>
<p>
<!-- Тут вы размещаете контент под таб№1 -->
</p>
</div> <!-- #tab-content-1 -->
<div>
<p><!-- Тут вы размещаете контент под таб№2 --></p>
</div> <!-- #tab-content-2 -->
</div>На этом мы закончили с написанием нашего html. Согласитесь, ничего сложного тут не было. Итак, идем дальше.
CSS стили для табов с использованием css3 по пунктам
Теперь самое интересное и сложное. Нам нужно наши табы сделать табами, которые будут переключаться при клике 🙂
Так как у нас будет два таба, то нам нужно назначить им такую ширину, чтобы они помещались на экране и не вылазили за его черту. Для этого мы прописываем ширину 50%. Если у вас будет другое число табов, то и ширину рассчитывайте отталкиваясь от их числа.
Также, обратите внимание, что по умолчанию, мы делаем наши кнопки-переключатели невидимыми
.tabs {
max-width: 90%;
float: none;
list-style: none;
padding: 0;
margin: 75px auto;
border-bottom: 4px solid #ccc;
}
.tabs:after {
content: '';
display: table;
clear: both;
}
.tabs input[type=radio] {
display:none;
}
.tabs label p {
padding: 5px;
margin-right: 0;
}
.tabs label {
display: block;
float: left;
width: 50%;
color: #ccc;
font-size: 30px;
font-weight: normal;
text-decoration: none;
text-align: center;
line-height: 2;
cursor: pointer;
box-shadow: inset 0 4px #ccc;
border-bottom: 4px solid #ccc;
-webkit-transition: all 0.5s; /* Safari 3.1 to 6.0 */
transition: all 0.5s;
}
.tabs label span {
display: none;
}
.tabs label:hover {
color: #3498db;
box-shadow: inset 0 4px #3498db;
border-bottom: 4px solid #3498db;
}
.tab-content {
display: none;
width: 100%;
float: left;
padding: 15px;
box-sizing: border-box;
background-color:#ffffff;
}
Как заставить это работать
А тут все просто.
Добавляем следующий css код
.tabs [id^="tab"]:checked + label {
background: #FFF;
box-shadow: inset 0 4px #3498db;
border-bottom: 4px solid #3498db;
color: #3498db;
}
#tab-first:checked ~ #tab-content-1,
#tab-second:checked ~ #tab-content-2
{
display: block;
}Строками выше мы добавляем особы стиль для активного таба используя :checked + label
Далее мы уже проверяем, какой наш переключатель имеет статус checked и отображаем содержимое, которое у нас прикреплено за ним, используя его id.
#tab-first:checked ~ #tab-content-1 — данная строка говорит о том, что нам нужно отобразить контент, который имеет id=»tab-content-1″, если tab-first имеет статус checked.
Делаем наши табы адаптивными
@media (min-width: 768px) {
.tabs p {
padding: 5px;
margin-right: 10px;
}
.tabs {
max-width: 750px;
margin: 50px auto;
}
}Ну вот по сути и все. Наши табы готовы :). Вы их можете менять как угодно, добавлять-удалять. Спасибо за внимание 🙂
forwww.com
