Коллекция из 15+ красивых форм регистрации и авторизации
Не будет преувеличением сказать, что более половины всех существующих сайтов имеют форму для авторизации или регистрации. При желании, можно модернизировать, улучшить любую форму. Достаточно знать HTML, CSS и немного JavaScript.
Сегодня хотел поделиться своей подборкой красивых форм. Они могут стать прекрасным стартом для создания ваших, оригинальных web-элементов. В эту коллекцию попали наиболее удачные на мой взгляд формы. Они просты для установки, имеют большое разнообразие «свистелок», легко впишутся в адаптивную верстку, и просто эффектно смотрятся. Представленные формы соответствуют разным стилям: плоские, объемные, и ряд других. Все же, лучше один раз увидеть, чем 100 раз услышать.
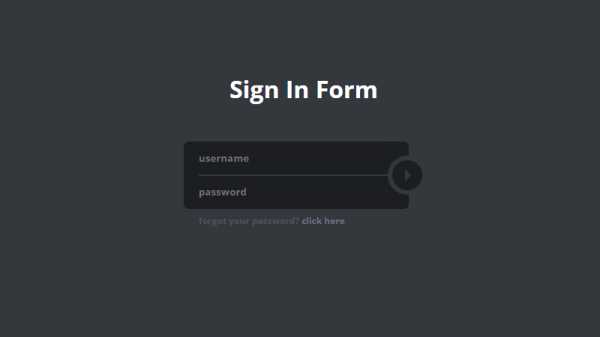
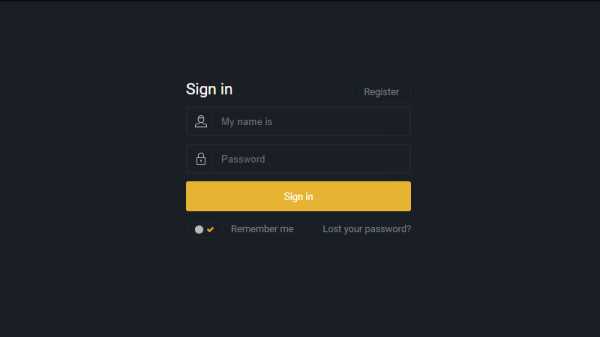
Nice dark sign in form

- Красивая форма регистрации в красно-желтых цветах. За счет использования градиента и теней, создается ощущение объема.
- Демо
- Скачать
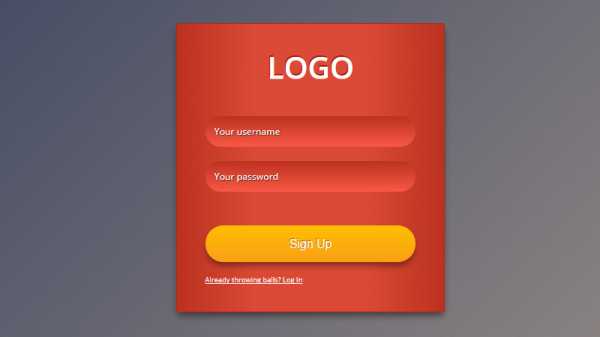
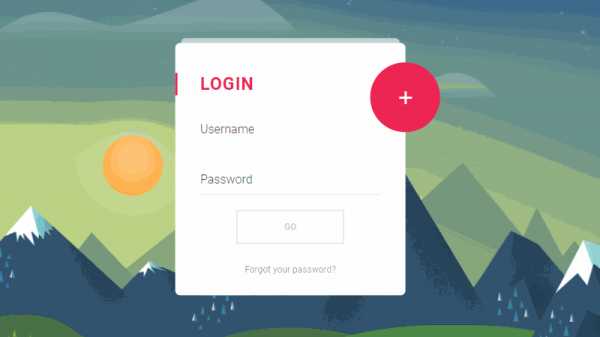
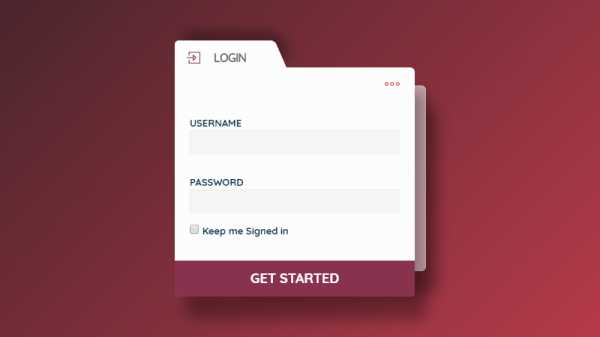
Red Login Form

- Необычность этой формы заключается в круглой кнопке.
- Демо
- Скачать
Log in/Sign up screen animation

Login Form on HTML5

Material Compact Login Animation

Sign In

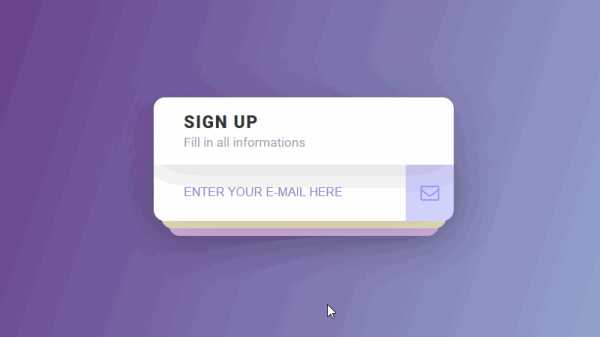
Interactive Sign Up Form

- Пошаговая форма регистрации. Хорошо смотрится с анимацией переходов.
- Демо
- Скачать
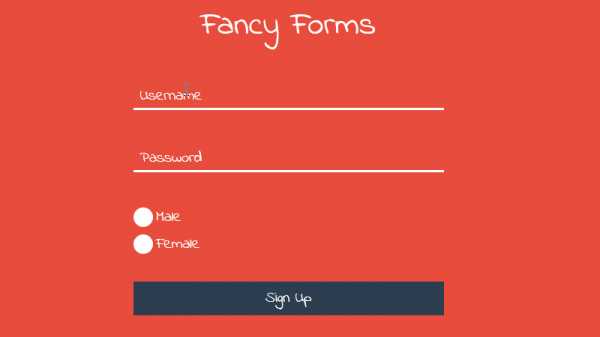
Fancy Forms

LogIn Form

DailyUI Challenge 001

Sign Up Form UI

Login Form — Modal

Log In Form CSS 2017

Sign In/Up Form Transitions

Authorization badge

Apple Login Form

А какая форма понравилась вам?
codyshop.ru
60 бесплатных HTML5 и CSS3 форм авторизации для сайта
7.6KМы составили список, состоящий из 60 бесплатных форм авторизации, которые вы можете использовать на своем WordPress-сайте, в блоге, на форуме и т.д. Каждая форма тщательно протестирована, чтобы можно было гарантировать ее работоспособность и доступность исходного кода.
Формы из этого списка созданы с помощью HTML / CSS. Но в данном случае речь идет о лучшем плагине для настройки пользовательского интерфейса WordPress. Он поставляется с несколькими шаблонами, которые можно дополнительно настроить в соответствии с дизайном сайта. С помощью этого плагина вы сможете избавиться от скучной страницы входа в WordPress.Простая, но креативная форма входа, созданная с помощью HTML и CSS3. Ее также можно использовать и как форму регистрации. Это наш любимый шаблон из представленных в этом списке.
Мы поискали в интернете действительно крутые формы авторизации, но найти такие оказалось непросто. Поэтому решили представить вам собственные. Вот 20 форм входа, разработанных нашей командой.
Простая, креативная и яркая форма входа с градиентным фоном. Вы можете использовать ее для любых целей, таких как авторизация в веб-сервисе, мобильном или десктопном приложении.Скачать
Предварительный просмотр
Минималистичная и изысканная форма входа с кнопкой, градиентной заливкой, а также с анимацией и логотипом. Используйте ее, изменив необходимые элементы.Скачать
Предварительный просмотр
Страница входа с фоновым изображением, тенью и эффектом наведения для кнопки входа в систему.Предварительный просмотр
Вы можете скачать эту веб-форму и использовать по своему усмотрению. Она является полностью адаптивной.Скачать
Предварительный просмотр
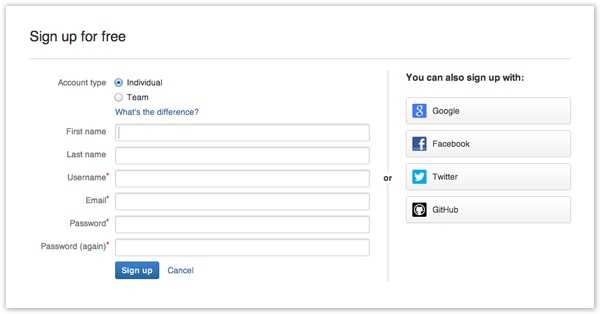
Прекрасная и современная форма с опциями входа через Facebook или Google. Ее кнопки имеют красивые эффекты наведения, что позволяет предоставить пользователям прекрасный опыт взаимодействия.Скачать
Предварительный просмотр
Если веб-страница аккуратная и красивая, форма входа не должна отличаться от ее дизайна. Вот форма, которая точно оправдает ваши ожидания.
Скачать
Предварительный просмотр
Форма с тремя вариантами входа в учетную запись: Facebook, Twitter или адрес электронной почты. А если у пользователя еще нет учетной записи, можно связать форму со страницей регистрации.Предварительный просмотр
Еще одна современная, модная и красивая форма входа в систему. Она особенно хорошо смотрится на мобильных устройствах.Скачать
Предварительный просмотр
Если хотите уйти от чисто белого или одноцветного дизайна, вам стоит обратить внимание на эту форму. Она поддерживает добавления фонового изображения или наложения градиента. Также есть опция входа через Facebook или Google.Скачать
Предварительный просмотр
Это полная противоположность предыдущему варианту. Она выглядит минималистично, но в то же время очень аккуратно.Предварительный просмотр
Вместо того чтобы создавать форму с нуля, вы можете использовать готовый к использованию великолепный шаблон — такой как этот.Скачать
Предварительный просмотр
Фоновое изображение с наложением синей тени, имя с аватаром и поля ввода — это форма авторизации №12. Для кнопки входа в систему добавлен эффект наведения.Скачать
Предварительный просмотр
Шаблон с разделением экрана, в котором одна половина предназначена для изображения, а другая — для формы.Скачать
Предварительный просмотр
В этой подборке есть и простые, и более сложные формы входа. А шаблон №14 — из числа минималистичных.Предварительный просмотр
Довольно минималистичная форма, но в ее верхней части можно добавить баннер. Благодаря этой небольшой опции можно сделать форму более привлекательной.Скачать
Предварительный просмотр
Это форма входа с полноэкранным изображением, поверх которого размещаются поля для ввода логина и пароля, а также кнопка с эффектом наведения.Скачать
Предварительный просмотр
Чтобы сделать форму более персонализированной, можно использовать этот шаблон. Он включает в себя изображение, расположенное сбоку.Скачать
Предварительный просмотр
Если хотите выделиться и сохранить оригинальность, используйте форму входа №18. Кому-то нравятся простые страницы входа, в то время как другие хотят иметь дополнительные преимущества.Предварительный просмотр
Яркая, энергичная и захватывающая — это все о данной форме входа. Она полностью адаптивная, оптимизирована под мобильные устройства и совместима со всеми основными веб-браузерами.Скачать
Предварительный просмотр
Градиентный фон, черная кнопка с эффектом наведения, поля для ввода логина и пароля, а также раздел «Забыли пароль?» Все это есть в форме авторизации №20.Скачать
Предварительный просмотр
Форма скрыта, если не нажата ссылка «Войти». Отличная функция для сайтов, которые хотят обойтись без отдельной страницы для входа. Вы можете отобразить форму в любом месте сайта с помощью этого мощного инструмента.Скачать
Что раньше останавливало людей, когда они хотели авторизоваться на WordPress -сайте так это слишком простой внешний вид. В этой форме сохранен популярный дизайн, но к нему добавлено цветовое оформление.Скачать
Когда вы нажмете кнопку “Click me”, расположенную в правом верхнем углу, с помощью анимации форма входа будет преобразована в форму регистрации.Скачать
Это форма, созданная с использованием SCSS. Расширение CSS, которое добавляет базовому языку новые возможности и элегантность. Оно позволяет использовать переменные, вложенные правила, встроенный импорт и многое другое.Скачать
Скачать
Пример того, как создать простую форму входа в систему с помощью HTML5 и CSS3. В ней применяются псевдо элементы (:after и :before) для создания эффекта нескольких страниц. Эта форма использует HTML5, чтобы упростить валидацию и представление данных.Скачать
Если вы ввели неправильный пароль, то будете уведомлены об этом с помощью красивого эффекта дрожания. Простое и эффективное решение.Скачать
Блочная форма авторизации — это небольшой сюрприз.Попробуйте ввести имя пользователя “admin” и пароль “1234”, чтобы увидеть ее в действии.Скачать
Скачать Скачать Скачать Скачать Скачать Скачать Скачать Скачать СкачатьСкачать
Скачать Скачать Скачать Скачать Скачать Скачать Скачать Скачать Скачать Скачать Скачать СкачатьСкачать
Скачать Скачать Скачать Скачать СкачатьДанная публикация представляет собой перевод статьи «60 Free HTML5 And CSS3 Login Forms For Your Website 2018» , подготовленной дружной командой проекта Интернет-технологии.ру
22 лучших формы входа и регистрации на сайте в HTML&CSS!
В этой статье у нас есть для Вас специальная коллекция лучших форм: форма входа и форма регистрации для сайта, созданные с помощью CSS3 и HTML5 технологий, в современном стиле и некоторыми классными эффектами на JavaScript. Смотрите одну из лучших и современных форм входа с эффектами JQuery.
На сегодняшнее время, формы html css, очень популярны, так как всё больше сайтов имеют свою регистрацию пользователей, а это означает, что им нужна будет форма для регистрации пользователей и их входа в личный кабинет (или ещё куда-то).
Чтобы помочь Вам, я подготовил для Вас подборку лучших, на моё мнение, форм, с различным расположением полей ввода, разными цветовыми оттенками и так далее. Некоторые имеют эффекты JavaScript, с 3D переворотами, эффектным появлением.
Я считаю, что веб-дизайн играет важную роль в создании подобных форм, и ему нужно уделить должное внимание. В принципе, форма входа имеет 3 стандартных поля: логин или имя пользователя, пароль, а также кнопка “Войти”.
Итак, затаив дыхание, представляю коллекцию 22 форм регистрации и входа на сайт!
1 → Темная форма входа

Простая форма темная входа, со стандартными полями, и креативной кнопкой синего цвета.
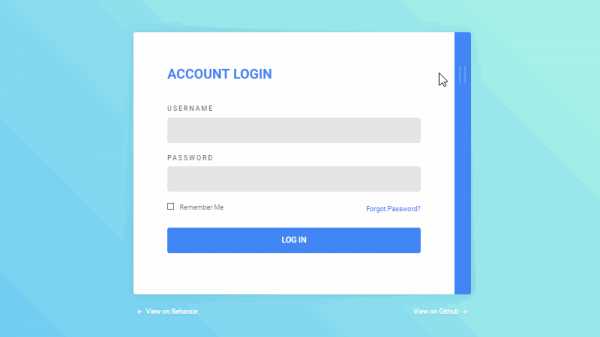
2 → Светлая форма входа

Светлая форма входа с прозрачной рамочкой и четкой структурой.
3 → Эффектная форма с эффектом появления

Элегантная форма, светлого тона, с красивым эффектом появления “изнутри”.
4 → Простая форма с эффектом появления

Простая форма, всего 3 стандартных элемента, но с приятным эффектом появления “снизу” с прозрачностью.
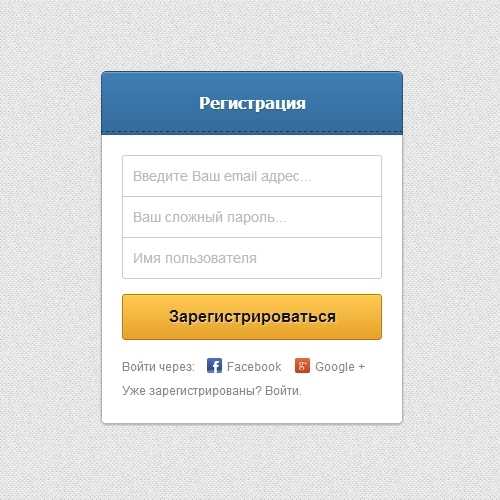
5 → Красивая форма с логотипом Apple

Продуманная форма на сайт с интересным дизайном и логотипом apple.
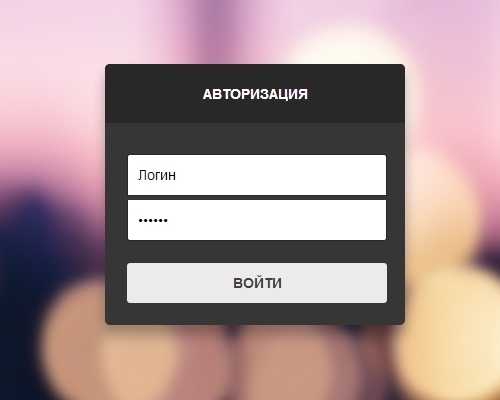
6 → Маленькая форма в розовом стиле

Маленькая и простая, в розовом стиле, и интересным дизайном.
7 → Светлая форма

Светлая, в выдержанном стиле и дизайне, ничего лишнего.
8 → Супер форма входа и восстановления пароля

Форма входа + обратная сторона – восстановление пароля. Эффект 3D переворота, при переключении между формами.
9 → Приятная дизайнерская форма с эффектом

Приятная на вид, красивый эффект появления иконок при активации поля ввода.
10 → Форма серого цвета

Серый оттенок, в виде друг на друга наложенных листочков.
11 → Крупная форма с дополнительным элементом

Красивая, с крупными полями ввода данных, и дополнительной выпадающей кнопкой при наведении (её можно использовать для любых, задуманных целей).
12 → Дизайн в виде блокнота

Дизайн формы в виде блокнота, с простыми полями, но выдержанным стилем.
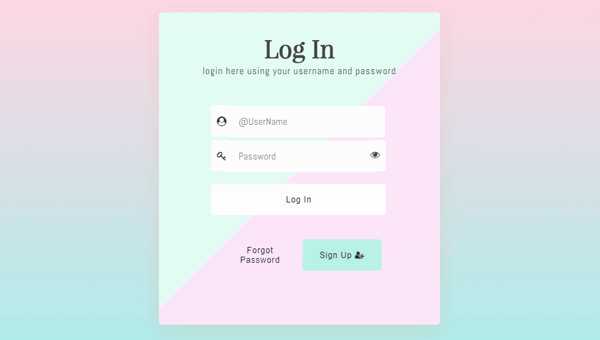
13 → Красочная, прозрачная форма

Красочная, прозрачная и цветная форма, с дополнительными кнопками входа через социальные сети, а также красивым чекбоксом “Запомнить меня”.
14 → Apple Iphone форма

Форма входа для любителей Apple, с формами ввода, кнопкой “Запомнить” – в общем мне понравилось!
15 → Чёткая форма с заголовком

Четкая и простая форма, без никаких отвлекающих элементов, и заметным черным заголовком.
16 → Тёмная форма

Тёмная форма с красивой и заметной кнопкой отправки данных.
17 → Черная форма

Черная форма входа с белыми полями – хорошее сочетание цветов.
18 → Горизонтальная форма входа и регистрации
Горизонтальная форма входа и регистрации пользователя, с эффектом 3D переключения между формами.
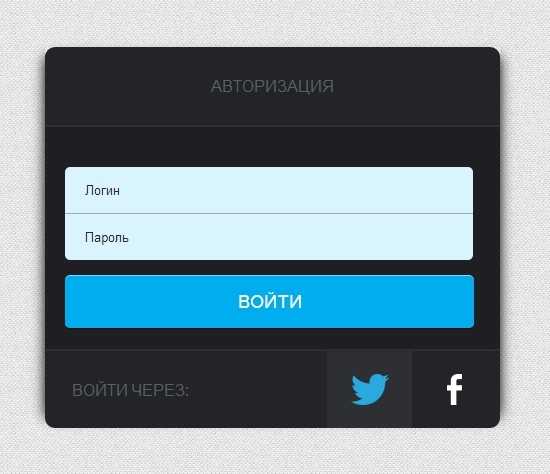
19 → Темная форма с дополнительными элементами

Темная форма с кнопками входа через социальные сети и красивыми полями.
20 → Форма входа на сайт + регистрация

Регистрация + форма входа, с 3D эффектом переключения между формами и социальными кнопками входа.
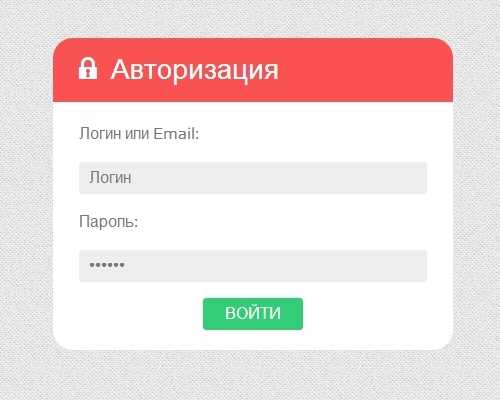
21 → Белая форма с красным заголовком

Светлая форма, с бросающимся в глаза заголовком, и простыми полями ввода текста.
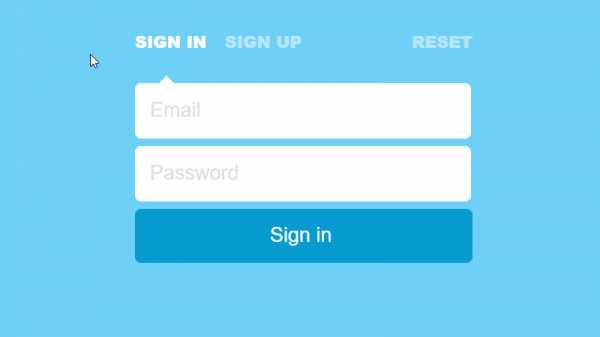
22 → Форма входа, регистрации и восстановление пароля

Тройная форма: регистрация, вход на сайт и восстановления пароля. Переключение между формами на Javascript.
Заключение
Вот они и есть, все формы html css! Надеюсь, какая-то из них Вам точно подошла.
При использовании конкретной формы, Вам остается лишь её (возможно) немного корректировать, подогнать под свой сайт, и все будет супер! Если Вы собираетесь использовать какую-то из форм – дайте мне знать об этом в комментарии!
Данный урок подготовлен для вас командой сайта /
Подготовил: Владислав Бондаренко
vladmaxi.net
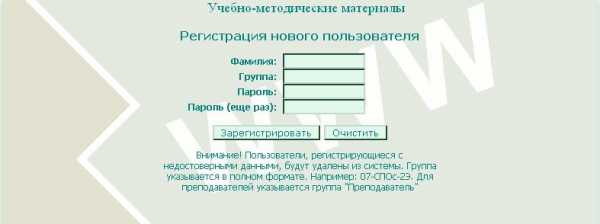
Создаем форму регистрации

Здравствуйте уважаемый посетитель!
Сегодня создадим форму регистрации, предназначенную для ввода данных аккаунта при выполнении онлайн заказа. В результате чего, с помощью логина и пароля клиенты смогут входить в личный кабинет для получения информации об оформленных заказах. Поэтому в нашем случае элементы регистрации можно рассматривать в качестве одного из разделов ранее созданной формы онлайн заказа.
Следует отметить, что основное внимание здесь будет уделено вопросам создания HTML-элементов и валидации заполнения полей формы на стороне клиента.
При этом для всех полей, за малым исключением, применять инструменты валидации будем используя широкие возможности HTML5. В сравненим с предыдущими версиями HTML, когда для этих целей приходилось заниматься составлением на JavaScript различных скриптов, теперь этот вопрос решается куда проще. В чем на практике мы сможем убедиться.
Исключением будет являться лишь проверка на идентичность первичного и повторного ввода пароля. Которую мы сделаем позднее с помощью соответствующего скрипта.
Что касается стилизации элементов с помощью стилей CSS, то здесь мы этот вопрос рассматривать не будем. Так как об этом достаточно подробно рассказывалось в предыдущей статье на примере элементов других разделов формы онлайн заказа. И повторяться, наверное, не стоит.
- Формируем элементы формы регистрации
- Проверяем валидацию формы на стороне клиента
- Исходные файлы сайта
Формируем элементы формы регистрации
Создадим в форме регистрации, обычно используемые в этих случаях, поля «Имя», «Логин» «E-mail», «Пароль» и «Подтвердите пароль».
Для этого в качестве HTML-элементов будем использовать теги: <input> предназначенный для создания полей ввода и <label> — метку для поля ввода.
| № пп | Имя поля | Назначение элемента | Элемент | Тип элемента |
| 1 | Имя | Метка | label | |
| 2 | Поле ввода | input | text | |
| 3 | Логин | Метка | label | |
| 4 | Поле ввода | input | text | |
| 5 | Метка | label | ||
| 6 | Поле ввода | input | ||
| 7 | Пароль | Метка | label | |
| 8 | Поле ввода | input | password | |
| 7 | Подтвердите пароль | Метка | label | |
| 9 | Поле ввода | input | password |
Рис.1 Соответствие HTML-элементов в форме регистрации
При этом к некоторым элементам добавим дополнительные блоки-обвертки <div>, использование которых позволит упростить оформление элементов, выполнив стилизацию аналогично предыдущим разделам.
В итоге, получим вариант HTML-кода формы онлайн заказа, дополненный элементами раздела регистрации, как показано в следующей таблице (вновь созданные элементы выделены более светлым фоном).
Используемые здесь элементы <input> и <label> ранее нами уже применялись, поэтому повторно их рассматривать не имеет смысла. А вот, что касается атрибутов тега <input>, определяющих параметры полей регистрации, несмотря на то, что с некоторыми уже приходилось встречаться, на них все же стоит остановиться поподробней.
- Атрибут type является основным атрибутом элемента <input>, который определяет его тип. В данном случае используются три его варианта: text (поз.81,91), предназначено для текстового поля, email (поз.85) — для адреса электронной почты и password (поз.100, 108) — для ввода пароля.
Последнее — это тоже поле, предусматривающее ввод текста. Но в отличие от обычного текстового, такой вариант обеспечивает, что все вводимые символы будут показываться звездочками. И применяется такой тип именно для полей ввода пароля, чтобы никто не смог подглядеть вводимый пароль. - Универсальный атрибут title здесь применен для описания содержимое элемента (поз.81,91,100) в виде всплывающей подсказки, которая появляется при наведении на него курсора.
Так для поля «Имя» (поз.81) при наведении курсора будет появляться подсказка с текстом «Имя должно быть на русском и содержать не менее 3 символов». Для других полей — аналогично. - Атрибут pattern устанавливает шаблон ввода (поз.81,91,100). Для этого в его значении указывается регулярное выражение, в соответствии с которым необходимо будет вводить данные в поле. При этом, если присутствует этот атрибут, то при неправильно заполненном поле форма отправляться не будет.
В данном случае для поля «Имя» (поз.81) регулярным выражением определено условие использования только заглавных и прописных букв русского алфавита в количестве не менее 3-ех. Для поля «Логин» (поз.91) — цифр и букв латинского алфавита в количестве не менее 3-ех. А для поля «Пароль» (поз.100) — как и в предыдущем случае, но только в количестве символов не менее 6-ти.
Следует отметить, что данный атрибут довольно часто используется в формах, так как позволяет значительно снизить вероятность допущения ошибок при заполнении полей. Поэтому следует стараться максимально использовать его возможности.
В нашей форме онлайн заказа помимо элементов, предназначенных для регистрации, этот атрибут можно применить и в других разделах. Например, в разделе заполнения данных об автомобиле, можно также его включить в элемент поля «6 цифр VIN-кода» со значением регулярного выражения в виде [0-9]{6}. Что будет определять возможность заполнения только цифрами в количестве, равном 6-ти символов (поз.34). - Атрибут required устанавливает, что поле обязательно для заполнения. В случае, если оно окажется пустым, то форма не отправится с выдачей соответствующего сообщения. В данном случае это касается полей «Имя» (поз.81), «Логин» (поз.91) и «Пароль» (поз.100).
Что касается остальных, то для «E-mail» (поз.85) атрибут отсутствует, так как это поле необязательно для заполнения. О чем информирует соответствующее примечание (поз.87).
Для поля же «Подтвердите пароль» (поз.108) необходимость применения атрибута отсутствует по другой причине. Связанно это с тем, с помощью JavaScript-скрипта будет проводиться проверка на идентичность повторного ввода И если комбинация символов при воде пароля не будет совпадать, то форма отправляться не будет. В связи с чем для успешной отправки формы это поле в любом случае должно быть заполнено. - Атрибут placeholder выводит подсказывающий текст, который обычно отображается серым цветом и исчезает при наборе текста.
В данном случае это применено для полей ввода пароля. Для поля «Пароль» (поз.100) подсказывающий текст — «Введите пароль», а для подтверждения пароля (поз.108) — «Повторите пароль».
Следует отметить, что применение этого атрибута придает элементам дополнительную информативность. И при желании форму можно немного упростить. Например, для таких полей можно вообще не использовать элемент метки <label>. Либо, просто указать в нем пустое значение , как в нашем случае сделано для поля подтверждения пароля (поз.105).
После того, как вновь сформированные элементы регистрации мы добавим в форму онлайн заказа, находящуюся в файле «poluchit-skidku.php» каталога «articles», можно открыть соответствующую страницу «Получить скидку» и посмотреть что у нас получилось.
Для увеличения / уменьшения размера изображения кликните по картинке

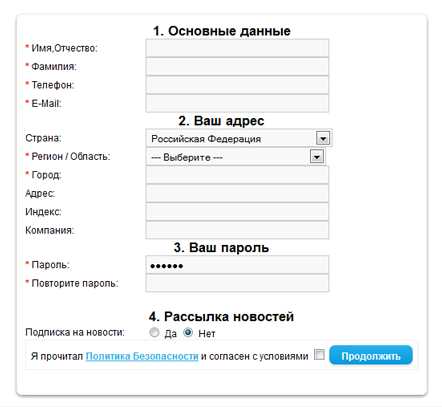
Рис.3 Вновь сформированные элементы регистрации
Как видно на скриншоте, все новые элементы добавлены. Однако, их размер и расположение на странице пока не соответствует типовому внешнему виду остальных элементов формы.
Обусловлено это тем, что на данный момент новые элементы отображаются браузером в соответствии со стилевыми свойствами, назначенными по умолчанию. Для того, чтобы это исправить необходимо их оформить, подобно тому, как мы это делали ранее в статье Стилизуем элементы формы с помощью CSS.
В итоге после выполненных преобразований получим окончательный вид формы онлайн заказа с добавленным разделом регистрации (с соответствующим CSS-кодом можно ознакомиться в файле «main.css», который можно найти в разделе Исходные файлы сайта).
Для увеличения / уменьшения размера изображения кликните по картинке

Рис.4 Созданные элементы регистрации после оформления стилями CSS
Как видно, все нужные элементы созданы и приняли соответствующий внешний вид. При этом заданы все необходимые условия заполнения полей формы.
А теперь проверим как будут функционировать заданные фильтры, определяющие условия заполнения полей ввода.
Проверяем валидацию формы на стороне клиента
Ранее при создании элементов формы для формирования различных фильтров мы использовали определенные атрибуты <input>. И сейчас посмотрим, как они будут функционировать, а именно: будет ли блокироваться отправка формы при невыполнении условий заполнения полей, и как это будет отображаться на странице.
Для этого заполним все поля формы корректно за исключением одной, в которой поочередно с имитируем разного рода ошибки. А затем, отдельно для каждого случая, попытаемся отправить форму, нажимая на кнопку «отправить».
Сначала создадим ситуацию, когда одно из обязательных для заполнения полей оказалось пустым. В этом случае заведомо оставим поле незаполненным, элемент которого был дополнен атрибутом required. В данном случае выберем для этого поле «Логин».
Результат такой проверки приведен на следующем скриншоте.
Для увеличения / уменьшения размера изображения кликните по картинке

Рис.5 Проверка отправки формы с пустым обязательным полем
Как видно, вариант с незаполненным полем, которое определено как обязательное для заполнения, отрабатывается должным образом, а именно: форма не отправляется (блокируется), а в браузере отображается проблемное поле и вид ошибки.
В следующей проверке посмотрим, будет ли функционировать фильтр по корректному вводу символов. Для этого выберем какое-нибудь поле, в элемент которого включен атрибут pattern. Как ранее отмечалось, его значением является регулярное выражение, определяющее условие заполнения поля.
В нашей форме данный атрибут применен для полей «Имя», «Логин» и «Пароль». Для проверки возьмем, к примеру, поле «Имя», в элементе которого регулярное выражение задано в виде [А-Яа-яЁё]{3,}. Что означает, что в данном поле должна быть введена комбинация символов, состоящая из заглавных и прописных букв русского алфавита и содержать не менее 3 символов.
Мы же сейчас заполним это поле, используя не русские, а латинские бук
rabota-vinete.ru
Эффективные формы регистрации на сайте
Форма регистрации на сайте – это не просто поле для ввода данных. С помощью правильно подобранных и настроенных форм под потребности клиента Вы можете значительно увеличить прибыль своей компании.
Идеальная форма регистрации на сайте
С каждым годом число пользователей, совершающих покупки онлайн растет. Еще больше с каждым годом увеличивается показатель пользователей, которые совершают покупки через мобильные устройства. Исходя их этого меняются и требования к юзабилити сайта, в том числе — к страницам регистрации.
Ниже постараюсь привести несколько рекомендаций:
1. Количество полей.
С точки зрения пользователя – чем меньше форм для заполнения, тем быстрее он получит заветную информацию или покупку, особенно если он совершает действия на мобильном устройстве.
С точки зрения компаний, чем больше они соберут данных – тем эффективнее они смогут построить работу, основываясь на аналитике и персонализации опыта покупателей.
Существует негласное правило: чем больше форм и вопросов в формах регистрации, тем выше вероятность потерять пользователя.
Некоторые сайты довольствуются лишь одним полем для ввода e-mail.
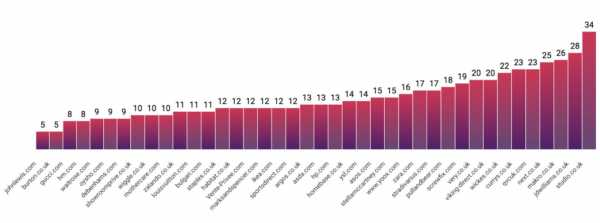
Согласно исследованиям, проведенными компанией UseltBetter, которые проанализировали 40 крупных сайтов, более чем на половине из них пользователю необходимо совершить 10 и более действий, чтобы пройти регистрацию на сайте.
Число действий пользователя в данном исследовании начинается с 5 и заканчивается 34. И вывести единый универсальный рецепт здесь невозможно. Например такой известный бренд как hm.com использует 8 элементов, а zara.com – 17. При этом статистика покупок говорит о том, что пользователи согласны выполнять необходимые действия для покупки товаров на вышеупомянутых сайтах.
 Результаты исследования количества форм регистрации на крупных мировых ресурсах
Результаты исследования количества форм регистрации на крупных мировых ресурсахИсходя из вышесказанного, совет можно дать лишь один: ищите золотую середину. Главное: не запрашивайте у пользователя информации, которая Вам самим не нужна — обязательно оптимизируйте лишние поля ввода.
2. Ввод пароля
Согласно проведенным исследованиям выяснилось, что около 70% сайтов просят пользователей вводить пароль дважды, чтобы избежать ошибки при вводе данных. На данном этапе многие пользователи отказываются и уходят с сайта, так как вводя данные на мобильном существует большая вероятность совершить ошибку, в то время как не хочется тратить лишнее время.
Около 20 % сайтов дают возможность для пользователей видеть пароль во время его набора. Что значительно позволяет сэкономить время и избежать возможности совершить ошибку.

Некоторые сайты ставят перед пользователем сложную задачу: придумать пароль, содержащий определенное количество символов и в верхнем, и в нижнем регистрах, а также несколько цифр и даже символов. Не советуем все настолько усложнять: вероятность того, что пользователь, потеряв терпение и надежду придумать пароль, который будет соответствовать требованиям и который он сам сможет запомнить, просто уйдет с сайта и больше не вернется.
3. Формы, обязательные к заполнению
Лучше всего, если на Вашем сайте большое количество полей для заполнения, особо важные и необходимые для Вас поля выделить для пользователя и сделать обязательными к заполнению.

4. Подсказка в поле
Рекомендуем в регистрационных полях заполняемых формах ввести подсказку для пользователя (например в каком формате вводить телефон, адрес, дополнительные поля). «Если можешь подсказать что-то пользователю — сделай это» — одно из важнейших правил юзабилити, о которых мы уже говорили на нашем сайте.
5. Дата рождения
Чаще всего компании запрашивают данные о дате рождения для целей маркетинга и деления целевой аудитории на группы. Это позволяет персонализировать взаимодействие с пользователями , предложив им специальные акции, скидки, бонусы. В некоторых случаях данная информация для владельцев сайта необходима в рамках безопасности или же ввиду того, что они предлагают товары для людей старше определенного возраста.
• asos.com – «Укажите дату рождения и получите от нас подарок на день рождения».
• jdwilliams.co.uk – «Пожалуйста, укажите вашу дату рождения для обеспечения дополнительной безопасности».
• next.co.uk – «Вы должны быть старше 18 лет, чтобы совершать покупки в next.co.uk».
• qvcuk.com – «Мы запрашивает вашу дату рождения, потому что продаем товары с ограничениями по возрасту».
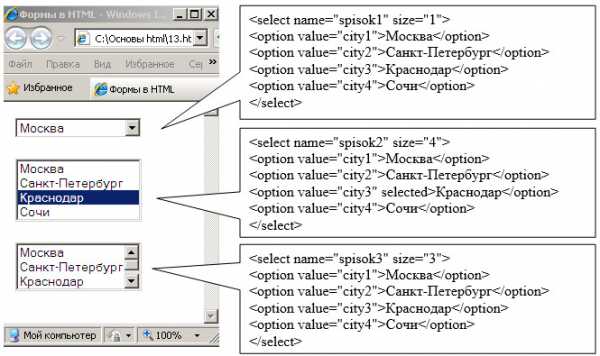
Здесь необходимо обратить внимание на тип вода данных: выпадающее меню, календарь, ввод текста или цифр – одни из самых распространенных и популярных вариантов.
6. Использование данных
При заполнении полей пользователь делится личной информацией с владельцами сайта. Согласно исследованиям около 85% информации в дальнейшем используется для развития стратегии бизнеса, изучения групп пользователей.
Стоит отметить, что большое количество сайтов используют личную информацию для развития маркетинга. Необходимо читывать тот факт, что мобильным пользователям зачастую намного сложнее ознакомиться с политикой конфиденциальности. Убедитесь, что на Вашем сайте при регистрации пользователь имеет возможность без труда это сделать, если пожелает.
7. Регистрация через социальные сети
Совсем недавно появился такой термин как «усталость от паролей» (Password Fatigue). Большинству пользователей будет знакомо это чувство, когда в голове нужно держать большое количество «секретных ключей». В данной ситуации пользователь может легко забыть свой пароль и уйти с Вашего сайта. Поэтому все чаще и чаще на всевозможных ресурсах можно встретить регистрацию или вход на сайт через социальные сети.

В наше время у 99% юзеров существует аккаунт хотя бы в одной социальной сети.
Выводы
На самом деле универсального рецепта нет. Где-то будет достаточно одной формы, а где-то пользователю будет необходимо заполнить большее количество полей. Каждая сфера услуг индивидуальна, и к ней нужен свой подход. Для большей эффективности и понимания необходимости тех или иных полей можно воспользоваться аналитикой, на результатах которой выстроить оптимальную модель.
Автор: Ольга Швачко, маркетолог компании MSA-IT
blog.msa-it.ru
Создание форм в html – от простого к сложному понятным языком
Доброго времени суток, любители веб-разработки и желающие сверстать свой собственный сайт. До этого все мои публикации были посвящены основным элементам языка, способам создания различных объектов контента, их форматированию, структурированию и т.д. Освоив предыдущие темы, вы уже можете создать достаточно хороший сайт. Однако он будет неполноценным без сегодняшней темы: «Создание форм в html».
Данный раздел в языке гипертекстовой разметки очень важен. Поэтому уделите его изучению особое внимание, иначе созданный вами веб-ресурс нельзя будет выпустить в продакшн. Таким образом, после прочтения статьи вы узнаете, для чего нужно использовать формы, с помощью каких тегов они создаются, а также сможете опробовать конкретные примеры на практике. Приступим же!
Что такое форма и как она функционирует
Форма – это один из важнейших объектов сайта, который предназначен для обмена информационными данными между сервером и пользователем.
Проще говоря, если вы хотите создать интернет-магазин с возможностью заказа продукции на сайте, запрашивать на веб-ресурсе регистрацию и работать с аккаунтами или обеспечить клиентам обратную связь с менеджерами компании, то вам никак не обойтись без форм.
Форма задается при помощи специального элемента языка html <form>.
Замечу, что документ с кодом может содержать в себе несколько объявлений тега <form>, однако на сервер для обработки данных может быть отправлен всего лишь один запрос. Именно поэтому информация, которая вводиться пользователем в отведенные для этого поля и относится к разным формам, не должна быть зависимой. Также, не допускается делать формы вложенными одна в другую.
Для нетерпеливых и жаждущих быстрее взглянуть на кодовое представление, я прикрепил простой пример использования панели с текстовым полем для пароля c кнопкой:
1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Пример</title> </head> <body> <form> <p><input name="pas" type="password"><input type="submit"></p> </form> </body> </html> |
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Пример</title> </head> <body> <form> <p><input name=»pas» type=»password»><input type=»submit»></p> </form> </body> </html>
Может сейчас и не сильно понятно, что и как взаимодействует в этой небольшой программе, однако гарантирую, что после прочтения всей статьи вы сможете создавать приложения в разы сложнее.
Отправляем данные на сторону сервера
Для того чтобы отправить набранную (или выбранную) информацию в диалоговом окне, необходимо использовать стандартный механизм – кнопку Submit.
Код такого метода выглядит вот так: <input type=»submit»>
При запуске представленной строки в браузере отобразиться кнопка с надписью: «Отправить».
Другой способ отправки данных на сторону сервера – это нажатие в пределах диалогового окна клавиши Enter.
После подтверждения отправки указанной информации, она не сразу поступает на сервер. Сначала ее обрабатывает браузер, приводя к виду «имя=значение».
За имя отвечает параметр атрибута type тега <input>, а за значение – данные, введенные пользователем. Далее преобразованная строка передается обработчику, который чаще всего задан в атрибуте action элемента <form>.

Сам по себе параметр action не обязателен, а в некоторых моментах и вовсе не нужен. Например, если страница сайта написана с использованием php или js, то обработка происходит на текущей странице и ссылки не нужны.
Для большего понимания всей картины функционирования сайта я хотел бы добавить, что на сервере работа с данными выполняется уже при помощи других языков. Так, серверными языками считаются: Python, php, си-подобные языки (C#, C и т.д.), Java и другие.
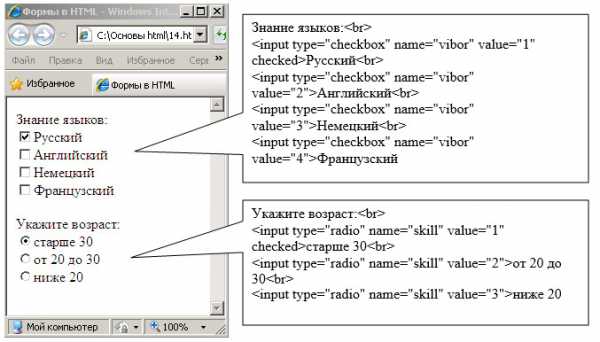
Теперь я хотел бы остановиться и подробнее рассказать об элементе <input>. Если объяснять простым языком, то <input> нужен для создания текстовых полей, переключателей, разнообразных кнопок, скрытых полей, флажков и других объектов.
Тег не обязательно задавать в паре с <form>, однако если необходимо обработать пользовательские записи или занести их, например, в базу данных, то без контейнера не обойтись.
Основными атрибутами данного элемента языка гипертекстовой разметки являются:
- Text – создает текстовое поле;
- Submit – создает кнопку для отправки данных на сервер;
- Image – отвечает за кнопку с картинкой;
- Reset – устанавливает кнопку для очистки формы;
- Password – задает текстовое поле специально для паролей;
- Checkbox – отвечает за поля с флажками;
- Radio – отвечает за поля с выбором одного элемента;
- Button – создает кнопку;
- Hidden – используется для скрытых полей;
- File – задает поле, отвечающее за отправку файлов.
Способы передачи информации
Существует 2 способа передачи пользовательских данных на серверную сторону: Get и Post. Данные методы выполняют одно и то же действие, однако они существенно отличаются друг от друга. Поэтому прежде чем указывать какой-либо из них, давайте ознакомимся с их особенностями.
| Post | Get | |
| Размер передаваемых документов | Ограничиваются серверной стороной. | Максимум – 4 Кб. |
| Способ отображения отправленной информации | Доступна только при просмотре через браузерные расширения или другие специальные программные продукты. | Сразу же доступна всем. |
| Использование закладок | Нет возможности добавить в закладки, так как запросы не повторяются (все страницы ссылаются на один адрес). | Любую страницу с запросом можно сохранить в закладках и перейти к ней спустя время. |
| Кэширование | Исходя из предыдущего пункта все запросы на одной странице. | Каждую страницу можно кэшировать отдельно. |
| Предназначение | Используется для пересылки больших файлов (книг, изображений, видео и т.д.), сообщений, комментариев. | Отлично подходит для поиска запрашиваемых значений по веб-ресурсу или для передачи коротких текстовых сообщений. |
Для того чтобы указать каким из двух методов передачи данных работать браузеру, в элементе <form> используют предусмотренный параметр method (например, method=»post»).

Рассмотрим второй пример. Создадим форму, в которой нужно ввести свои персональные данные (имя и фамилию, дату рождения) и придумать пароль. После все это отправляем на сервер при помощи метода Post.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Метод POST</title> </head> <body> <p>Введите свои персональные данные!</p> <form action="handler.php" method="post"> <p><input name="name" value = "Имя"> <input name="fam" value = "Фамилия"> <input type="date" name="calendar" value="2016-06-11" max="2016-07-31" min="2016-06-01"> <input type="password" name="pass" value = "Пароль"> </p> <p><input type="submit"></p> </form> </body> </html> |
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Метод POST</title> </head> <body> <p>Введите свои персональные данные!</p> <form action=»handler.php» method=»post»> <p><input name=»name» value = «Имя»> <input name=»fam» value = «Фамилия»> <input type=»date» name=»calendar» value=»2016-06-11″ max=»2016-07-31″ min=»2016-06-01″> <input type=»password» name=»pass» value = «Пароль»> </p> <p><input type=»submit»></p> </form> </body> </html>
Запустите пример в браузере и оцените внешний вид каждого поля. В html очень удобно продумано задание типов полей, которые в свою очередь автоматически определяют, какие дополнительные элементы необходимы объектам.
Например, для ввода даты предусмотрены переключатели числа каждого из параметров (дня, месяца и года), а также для удобства выпадающая панель с самим календарем.
Создание панели регистрации
Основные теги и атрибуты были рассмотрены. Именно поэтому настало время для создания полноценной формы регистрации с использованием стилевой разметки css и проверкой вводимых данных. Конечно посмотреть серверную работу с ними нам не удастся, но дизайн и важные детали мы предусмотрим.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Регистрация</title>
<style>
body {
background-color:#98FB98;
background-attachment: fixed;
}
form{
background-color:#AEEEEE;
Color: #006400;
font-size:15px;
}
h5 {
color: red;
text-align: center;
}
p {
text-align: center;
}
input {
Color: #006400;
font-size:15px;
border: 5px ridge #98FB98;
background-color:#fff;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Регистрация на сайте</legend>
<h5> Для последующей корректной работе в нашем сервисе, пожалуйста, вводите правдивые данные!</h5>
<p>Имя: <input name="name" autofocus required ></p>
<p>Фамилия: <input name="fam" required></p>
<p>E-mail: <input type="email" required></p>
<p>Пароль: <input type="password" name="pass" required></p>
<p>Повтор пароля:<input type="password" name="pass" required></p>
<p><input type="submit" value="Зарегистрироваться"></p>
</fieldset>
</form>
</body>
</html> |
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Регистрация</title> <style> body { background-color:#98FB98; background-attachment: fixed; } form{ background-color:#AEEEEE; Color: #006400; font-size:15px; } h5 { color: red; text-align: center; } p { text-align: center; } input { Color: #006400; font-size:15px; border: 5px ridge #98FB98; background-color:#fff; } </style> </head> <body> <form> <fieldset> <legend>Регистрация на сайте</legend> <h5> Для последующей корректной работе в нашем сервисе, пожалуйста, вводите правдивые данные!</h5> <p>Имя: <input name=»name» autofocus required ></p> <p>Фамилия: <input name=»fam» required></p> <p>E-mail: <input type=»email» required></p> <p>Пароль: <input type=»password» name=»pass» required></p> <p>Повтор пароля:<input type=»password» name=»pass» required></p> <p><input type=»submit» value=»Зарегистрироваться»></p> </fieldset> </form> </body> </html>
Советую вам сохранить данный код программы в документе с расширением .html и кодировкой utf-8, и открыть последний в окне браузера. Перед вами предстанет во всей красе панель для регистрации с полями для ввода имени, фамилии, e-mail и пароля с повторением. Заметьте, что при запуске страницы курсор сразу же расположен в первом текстовом поле. Этот прием достигается за счет атрибута autofocus.

Начните заполнять поля, оставив одно без изменений, и нажмите кнопку «Зарегистрироваться». Как вы уже заметили, форма не будет отправлена, так как у каждого элемента <input> указан атрибут required. Он устанавливает отмеченные поля обязательными для заполнения.
Еще одним интересным моментом является указание типа type=»email», который появился в html 5. При использовании такого типа поля, введенная информация автоматически проверяется на корректность. В случае ошибок форма не отправляется на сервер.
Вот и подошла публикация к концу. В ней я постарался собрать максимальное количество важных и актуальных знаний, касающихся форм. Надеюсь она была вам полезной! Буду очень признателен, если вы вступите в ряды моих подписчиков и расскажете о блоге своим друзьям.
Пока-пока!
С уважением, Роман Чуешов
Загрузка…Прочитано: 467 раз
romanchueshov.ru
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | #wrapper h2 {
font-size: 48px;
color: rgb(6, 106, 117);
padding: 2px 0 10px 0;
font-family: 'FranchiseRegular','Arial Narrow',Arial,sans-serif;
font-weight: bold;
text-align: center;
padding-bottom: 30px;
}
/** Только webkit браузеры поодерживают background-clip:text; */
#wrapper h2 {
background:
-webkit-repeating-linear-gradient(-45deg,
rgb(18, 83, 93) ,
rgb(18, 83, 93) 20px,
rgb(64, 111, 118) 20px,
rgb(64, 111, 118) 40px,
rgb(18, 83, 93) 40px);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}
#wrapper h2:after {
content: ' ';
display: block;
width: 100%;
height: 2px;
margin-top: 10px;
background:
-moz-linear-gradient(left, rgba(147,184,189,0) 0%,
rgba(147,184,189,0.8) 20%,
rgba(147,184,189,1) 53%,
rgba(147,184,189,0.8) 79%,
rgba(147,184,189,0) 100%);
background:
-webkit-gradient(linear, left top, right top,
color-stop(0%,rgba(147,184,189,0)),
color-stop(20%,rgba(147,184,189,0.8)),
color-stop(53%,rgba(147,184,189,1)),
color-stop(79%,rgba(147,184,189,0.8)),
color-stop(100%,rgba(147,184,189,0)));
background:
-webkit-linear-gradient(left, rgba(147,184,189,0) 0%,
rgba(147,184,189,0.8) 20%,
rgba(147,184,189,1) 53%,
rgba(147,184,189,0.8) 79%,
rgba(147,184,189,0) 100%);
background:
-o-linear-gradient(left, rgba(147,184,189,0) 0%,
rgba(147,184,189,0.8) 20%,
rgba(147,184,189,1) 53%,
rgba(147,184,189,0.8) 79%,
rgba(147,184,189,0) 100%);
background:
-ms-linear-gradient(left, rgba(147,184,189,0) 0%,
rgba(147,184,189,0.8) 20%,
rgba(147,184,189,1) 53%,
rgba(147,184,189,0.8) 79%,
rgba(147,184,189,0) 100%);
background:
linear-gradient(left, rgba(147,184,189,0) 0%,
rgba(147,184,189,0.8) 20%,
rgba(147,184,189,1) 53%,
rgba(147,184,189,0.8) 79%,
rgba(147,184,189,0) 100%);
} |
www.sitehere.ru
