Основы верстки контента | Вкладки
Вкладки (Tabs) — распространённый вариант подачи информации на веб-страницах. Их используют как замену обычным спискам, когда нужно разместить большое количество информации. В рамках стандартных элементов это не всегда можно выполнить «аккуратно». Поэтому можно использовать вкладки, внешний вид которых и функционал может сильно различаться от сайта к сайту.
В этом испытании вы разработаете вкладки, работающие по наведению курсора мыши или по возникновении события фокуса при работе с клавиатуры.
Разметка
Ссылки
Вкладки реализуются через гиперссылки. Чтобы при клике не было перехода на другую страницу, в качестве значения атрибута href используется октоторп #.
С помощью пользовательского атрибута data-tab определите имя каждой ссылки.
- Для вкладки HTML значение
html - Для вкладки CSS значение
css - Для вкладки JavaScript значение
js
Каждая ссылка имеет класс .. tab-name
tab-name
Вкладки
Вкладки располагаются внутри контейнера .tabs-content. С помощью пользовательского атрибута data-tab-content определите имя для каждой вкладки.
- Для вкладки HTML значение
html - Для вкладки CSS значение
css - Для вкладки JavaScript значение
js
Каждая вкладка имеет класс .tabs-content-item. Контент внутри вкладки состоит из трёх частей:
- Изображение. Используйте соответствующие изображения из директории assets/img
- Заголовок второго уровня
- Текст. Тексты, в основном, состоят из нескольких параграфов. Они определяются пустыми строками в задании. Например, во вкладке HTML будет три параграфа и так далее
Текст вкладки HTML
HTML (HyperText Markup Language) — язык для разметки гипертекста, он является набором правил, по которым браузер отличает заголовки от списков, таблицы от картинок и так далее. HTML появился в 1993 году и был призван стандартизировать правила для вывода текста внутри веб-страниц.
HTML появился в 1993 году и был призван стандартизировать правила для вывода текста внутри веб-страниц.
Взгляните внимательно на страницу, на которой вы сейчас находитесь. Вся она вне зависимости от внешнего вида описана с помощью HTML. Это хорошо показывает, что какой бы сложной ни была страница, вся суть остаётся неизменной на протяжении более 20 лет.
Слово «язык» в HTML стоит воспринимать как правила. Сам по себе HTML только размечает данные, но никак с ними не взаимодействует и визуально с ними ничего не делает. Всю работу по выводу текстовых данных и разметки берёт на себя браузер.
Текст вкладки CSS
CSS (англ. Cascading Style Sheets «каскадные таблицы стилей») — формальный язык описания внешнего вида документа (веб-страницы), написанного с использованием языка разметки (чаще всего HTML или XHTML). Также может применяться к любым XML-документам, например, к SVG или XUL.
Текст вкладки JavaScript
JavaScript — мультипарадигменный язык программирования. Поддерживает объектно-ориентированный, императивный и функциональный стили. Является реализацией стандарта ECMAScript (стандарт ECMA-262).
Поддерживает объектно-ориентированный, императивный и функциональный стили. Является реализацией стандарта ECMAScript (стандарт ECMA-262).
JavaScript обычно используется как встраиваемый язык для программного доступа к объектам приложений. Наиболее широкое применение находит в браузерах как язык сценариев для придания интерактивности веб-страницам.
Основные архитектурные черты: динамическая типизация, слабая типизация, автоматическое управление памятью, прототипное программирование, функции как объекты первого класса.
На JavaScript оказали влияние многие языки, при разработке была цель сделать язык похожим на Java. Языком JavaScript не владеет какая-либо компания или организация, что отличает его от ряда языков программирования, используемых в веб-разработке.
Название «JavaScript» является зарегистрированным товарным знаком корпорации Oracle в США.
Стили
Подключите шрифт Raleway, который находится в директории assets/fonts. Для body подключите этот шрифт со следующими значениями:
- Размер шрифта: 20px
- Межстрочный интервал: 1.
 5
5 - Семейство шрифта: без засечек
Колонки
Контейнер с классом .tabs выставляет элементы внутри себя в три колонки. Обратите внимание на то, что переносов внутри ссылок быть не должно. Между ссылками не должно быть отступов.
.tabs-content растягивается на все доступные колонки. Каждый элемент внутри .tabs-content тоже является контейнером, который разбивает контент на три колонки. Отступы между колонками 30 пикселей.
Ссылки
- Внутренние отступы: 20px
- Текст отцентрован
- Отсутствует подчёркивание. Используйте свойство
text-decoration - Цвет фона:
#00adb5 - При наведении и/или фокусе на ссылке добавляется сплошная граница снизу в три пикселя и цветом
#5ffbf1
Обёртка tabs-content
- Цвет фона:
#393e46
Элементы tabs-content-item
- По умолчанию все элементы скрыты. Используйте свойство
displayсо значениемnone - При наведении или фокусе на ссылке должна появиться соответствующая вкладка.
 Используйте для этого свойство
Используйте для этого свойство displayсо значениемblock - Внутренние отступы: по 20 пикселей с каждой стороны
Подсказки
- Пути к шрифтам:
../assets/fonts/Raleway-Regular.ttf../assets/fonts/Raleway-Bold.ttf
Для полного доступа к испытанию нужен базовый план
Базовый план откроет полный доступ ко всем курсам, упражнениям и урокам Хекслета, проектам и пожизненный доступ к теории пройденных уроков. Подписку можно отменить в любой момент.
Получить доступ
130
курсов
1000
упражнений
2000+
часов теории
3200
тестов
Как сделать адаптивные табы (вкладки) на css без использования скриптов
Добрый вечер! Сегодня я вам расскажу, каким образом можно сделать табы (вкладки) на чистом css3 без какого-либо использования jquery или других скриптов. Как вы уже знаете, чем меньше вы будете использовать скриптов, тем лучше для вашего сайта, и тем быстрее он будет работать. А скорость сайта сегодня один из самых важных показателей его ранжирования в поисковых системах.
Как вы уже знаете, чем меньше вы будете использовать скриптов, тем лучше для вашего сайта, и тем быстрее он будет работать. А скорость сайта сегодня один из самых важных показателей его ранжирования в поисковых системах.
Итак, начнем
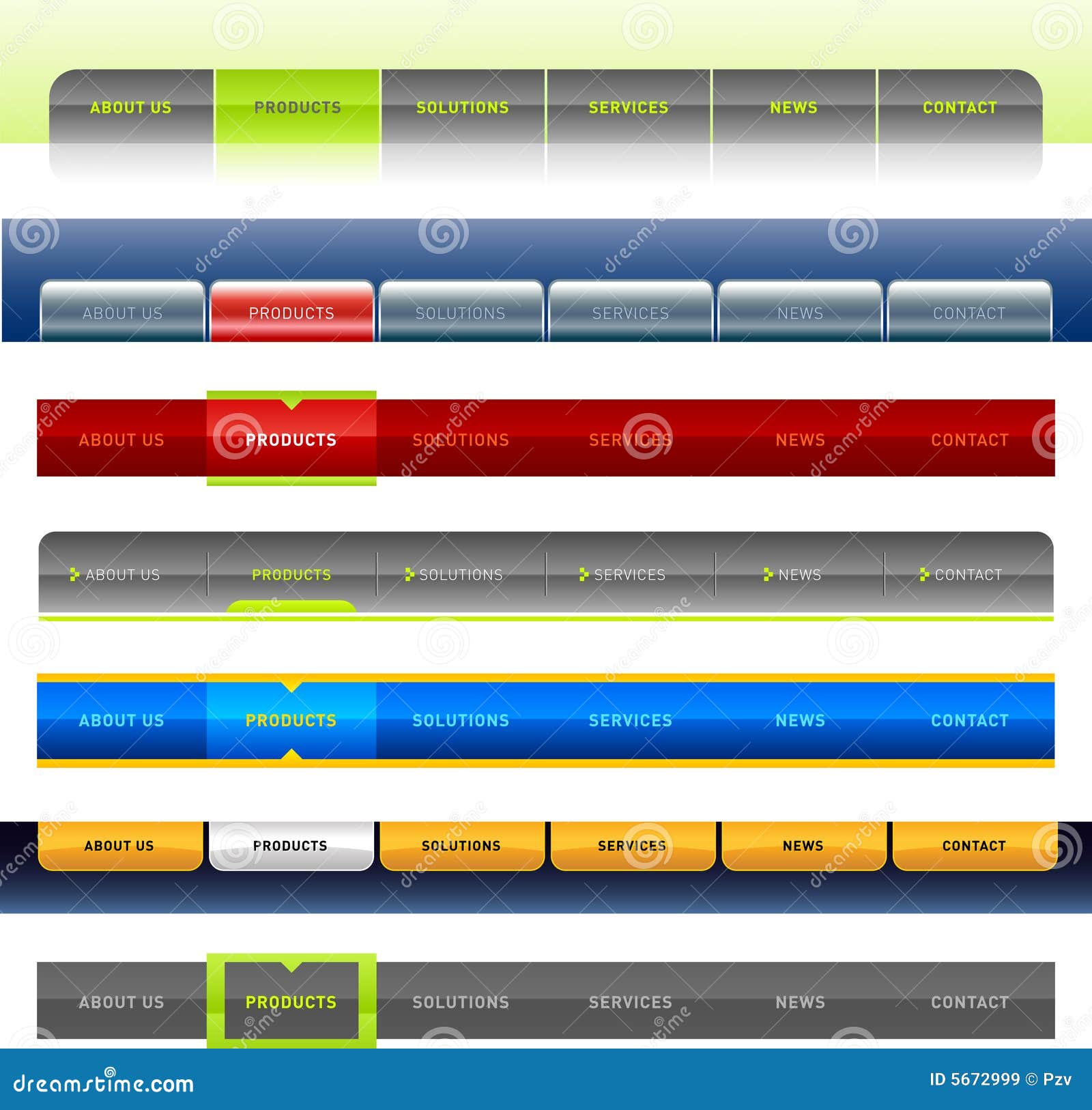
Сегодня табы есть практически на любом сайте. Они необходимы для того, чтобы отображать несколько областей контента без перехода пользователя на другие страницы. Например, на одном из моих проектов по разработке интернет-магазина на Joomla было добавление двух табов, которые будут отображать по 3 товара двух типов: “хиты продаж” и “последние”. Принято решение делать их на чистом css без перезагрузки сайта ненужными скриптами.
Итак, приступим.
HTML код для табов с использованием css3 по пунктам
1. В первую очередь нам необходимо создать div с классом “tabs”.
2. Добавляем непосредственно кнопки-переключали с именем “tabs”, при нажатии на которые они будут включать содержимое наших табов.
<input type=“radio” name=“tabs” id=“tab-first” checked >
3. Добавляем их название через label
Добавляем их название через label
<label for=“tab-first”>
4. Под кнопками, которые мы с Вами сделали в пунктах 1-3, мы добавляем уже непосредственно контент, который нам нужно выводить. В моем случае это три последних товара и три лучших товара.
Каждый блок у нас имеет класс tab-content и идентификаторы tab-content-1 и tab-content-2.
Итоговый HTML наших будущих табов
<div>
<!-- Кнопка-переключатель и название первого таба -->
<input type="radio" name="tabs" checked >
<label for="tab-first">
<p>Хиты продаж</p>
</label>
<!-- Кнопка-переключатель и название второго таба -->
<input type="radio" name="tabs">
<label for="tab-second">
<p>Последнее</p>
</label>
<!-- Вывод контента наших табов -->
<div>
<p>
<!-- Тут вы размещаете контент под таб№1 -->
</p>
</div> <!-- #tab-content-1 -->
<div>
<p><!-- Тут вы размещаете контент под таб№2 --></p>
</div> <!-- #tab-content-2 -->
</div>На этом мы закончили с написанием нашего html. Согласитесь, ничего сложного тут не было. Итак, идем дальше.
Согласитесь, ничего сложного тут не было. Итак, идем дальше.
CSS стили для табов с использованием css3 по пунктам
Теперь самое интересное и сложное. Нам нужно наши табы сделать табами, которые будут переключаться при клике 🙂
Так как у нас будет два таба, то нам нужно назначить им такую ширину, чтобы они помещались на экране и не вылазили за его черту. Для этого мы прописываем ширину 50%. Если у вас будет другое число табов, то и ширину рассчитывайте отталкиваясь от их числа.
Также, обратите внимание, что по умолчанию, мы делаем наши кнопки-переключатели невидимыми
.tabs {
max-width: 90%;
float: none;
list-style: none;
padding: 0;
margin: 75px auto;
border-bottom: 4px solid #ccc;
}
.tabs:after {
content: '';
display: table;
clear: both;
}
.tabs input[type=radio] {
display:none;
}
.tabs label p {
padding: 5px;
margin-right: 0;
}
.
="tab"]:checked + label {
background: #FFF;
box-shadow: inset 0 4px #3498db;
border-bottom: 4px solid #3498db;
color: #3498db;
}
#tab-first:checked ~ #tab-content-1,
#tab-second:checked ~ #tab-content-2
{
display: block;
}Строками выше мы добавляем особы стиль для активного таба используя :checked + label
Далее мы уже проверяем, какой наш переключатель имеет статус checked
#tab-first:checked ~ #tab-content-1 – данная строка говорит о том, что нам нужно отобразить контент, который имеет id=”tab-content-1″, если tab-first имеет статус checked.
Делаем наши табы адаптивными
@media (min-width: 768px) {
.tabs p {
padding: 5px;
margin-right: 10px;
}
. tabs {
max-width: 750px;
margin: 50px auto;
}
}
tabs {
max-width: 750px;
margin: 50px auto;
}
}Ну вот по сути и все. Наши табы готовы :). Вы их можете менять как угодно, добавлять-удалять. Спасибо за внимание 🙂
Как интегрировать вкладки в ваш контент с помощью панели навигации по страницам
Возможно, вы обнаружите, что у вас слишком много содержимого страницы, чтобы идеально поместиться на одной странице. Однако вместо создания серии дочерних страниц вы можете включить панель навигации по страницам, которая позволяет переключаться между содержимым на одной странице.
Если на одной веб-странице много контента, рекомендуется разделить его на отдельные вкладки. Вкладки очень интуитивно понятны для пользователей, поскольку люди привыкли использовать вкладки в реальной жизни для организации своих файлов и папок. Цифровые вкладки имеют ту же структуру. В этом руководстве мы создадим модульные вкладки, которые разделяют разделы на одной веб-странице, в отличие от навигационных вкладок, которые ведут пользователей на разные веб-страницы сайта.
При интеграции модульных вкладок следует обратить внимание на две важные вещи:
- Информация, разделенная на вкладки, должна быть категорически одинаковой. Если вы чувствуете, что разделы, которые вы помещаете во вкладки, не принадлежат одной и той же веб-странице, поместите эти разделы на другую страницу.
- Обратите внимание на размер страницы. Страницы с большим количеством контента загружаются медленно, особенно на мобильных устройствах. Поскольку контент делится на вкладки, легко увлечься и поместить много контента на каждую вкладку, но не забывайте, что независимо от того, есть ли у вас страница без вкладок или много вкладок, время загрузки контента будет такой же.
Теперь, когда мы рассказали о функциях вкладок и о том, как их использовать, давайте перейдем к тому, как мы можем их создавать. Bootstrap позволяет очень легко создавать вкладки. Все, что вам нужно сделать, это поместить приведенные ниже ссылки CDN в раздел заголовка вашего HTML-файла:
.
Файлы Bootstrap CSS и JS предоставят вам всю техническую основу для создания вкладок. В навигации с вкладками Bootstrap базовая структура проста. Он состоит из двух основных элементов: компонента навигации для списка ярлыков вкладок и компонента содержимого вкладок для списка содержимого вкладок. 9Компонент 0023 .nav
. nav
nav есть .nav-items для именования элементов ярлыков вкладок. Чтобы содержать все содержимое вкладки, используется класс .tab-content , а для каждой отдельной вкладки используется класс .tab-item . В основном структура выглядит так: <дел>Вот наш полный HTML-код для списка с вкладками, который мы создали:
<дел> <дел> <дел> <дел> <ул>

 5
5 Используйте для этого свойство
Используйте для этого свойство 
 tabs {
max-width: 750px;
margin: 50px auto;
}
}
tabs {
max-width: 750px;
margin: 50px auto;
}
} nav
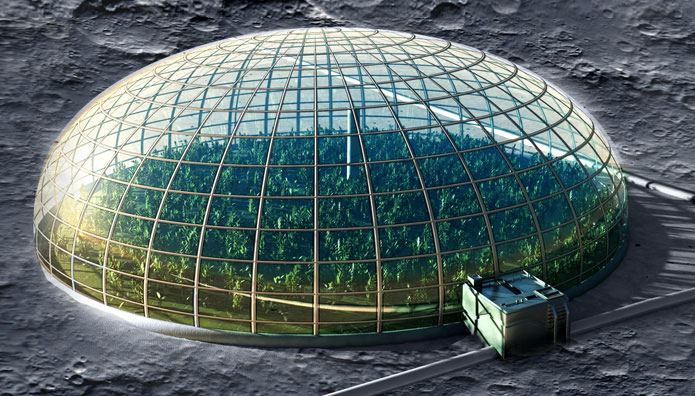
nav  LunarXP является пионером в области новых технологий и условий, которые делают космические полеты и жизнь в колонии не только безопасными, но и неожиданно удобными. От наших наземных станций до нашей орбитальной платформы — узнайте больше о различных колониальных сообщениях в сообществе LunarXP.
LunarXP является пионером в области новых технологий и условий, которые делают космические полеты и жизнь в колонии не только безопасными, но и неожиданно удобными. От наших наземных станций до нашей орбитальной платформы — узнайте больше о различных колониальных сообщениях в сообществе LunarXP.

 jpg»>
jpg»> Вы можете создавать вкладки для упорядочения содержимого модуля (например, обзор, материалы для чтения, задания, рубрики и результаты, дополнительные ресурсы и т. д.) или для организации страницы учебного плана или даже для демонстрации еженедельного расписания или повестки дня. Вкладки могут помочь вам упорядочить содержимое вашей страницы таким образом, чтобы оно было упорядоченным и чистым, эффективно используя доступное пространство на экране и сводя к минимуму беспорядок.
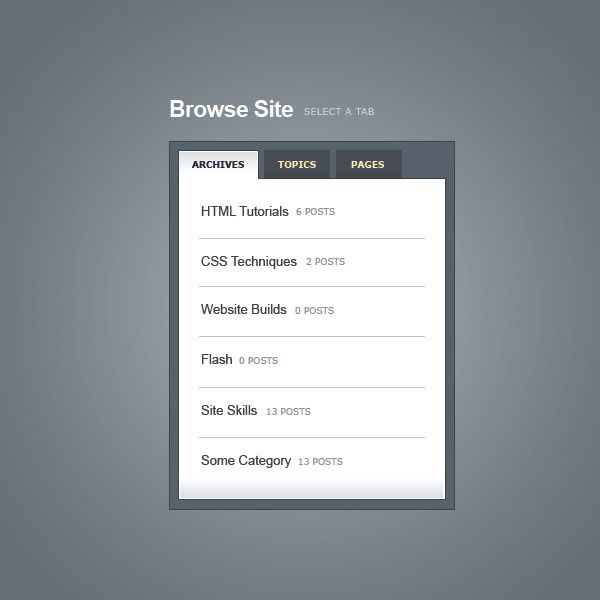
Вы можете создавать вкладки для упорядочения содержимого модуля (например, обзор, материалы для чтения, задания, рубрики и результаты, дополнительные ресурсы и т. д.) или для организации страницы учебного плана или даже для демонстрации еженедельного расписания или повестки дня. Вкладки могут помочь вам упорядочить содержимое вашей страницы таким образом, чтобы оно было упорядоченным и чистым, эффективно используя доступное пространство на экране и сводя к минимуму беспорядок. е. вкладок). Наша первая вкладка выглядит так:
е. вкладок). Наша первая вкладка выглядит так: Не может быть ни одной буквы, тире, цифры или чего-то еще не по порядку, иначе взаимодействие прервется и вкладка не появится.
Не может быть ни одной буквы, тире, цифры или чего-то еще не по порядку, иначе взаимодействие прервется и вкладка не появится. д. Вы также можете настроить вкладки, добавив цвет фона, изменив шрифт, увеличив размер шрифта, изменив цвет шрифта и добавив цвет содержимого вкладок. Вы можете добавить многие из этих стилей, используя простой встроенный CSS. Взгляните на следующий код:
д. Вы также можете настроить вкладки, добавив цвет фона, изменив шрифт, увеличив размер шрифта, изменив цвет шрифта и добавив цвет содержимого вкладок. Вы можете добавить многие из этих стилей, используя простой встроенный CSS. Взгляните на следующий код: Мне не нужно это подчеркивание, поэтому я указываю, что его не должно быть.
Мне не нужно это подчеркивание, поэтому я указываю, что его не должно быть.