Создание сайта на WordPress с нуля: 10-шагов
Мысль о создании собственного сайта может показаться ошеломляющей.
Вы можете даже подумать, что эта задача невыполнима, кроме разработчиков или человека с опытом работы в веб-дизайне.
Что ж, у нас есть для вас хорошая новость — существует программное обеспечение, которое настолько просто в использовании, что практически каждый может успешно создать уникальный и профессионально выглядящий сайт для своего бизнеса, блога или портфолио. И поговорим мы о создание сайта на wordpress с нуля, наш небольшой учебник.
Что такое создание сайта на wordpress с нуля?
WordPress — это система управления контентом (CMS), которая позволяет размещать и создавать веб-сайты. WordPress содержит архитектуру плагинов и систему шаблонов, так что вы можете настроить любой сайт под свой бизнес, блог, портфолио или интернет-магазин.
Но как?
Это полное руководство будет охватывать основное пошаговое создание сайта на wordpress, а также список советов и трюков, которые нужно запомнить во время работы с WordPress.
Сначала давайте ответим на вопрос, который возникает у большинства людей, когда они начинают думать о своем новом сайте WordPress: в чем разница между WordPress.org и WordPress.com?
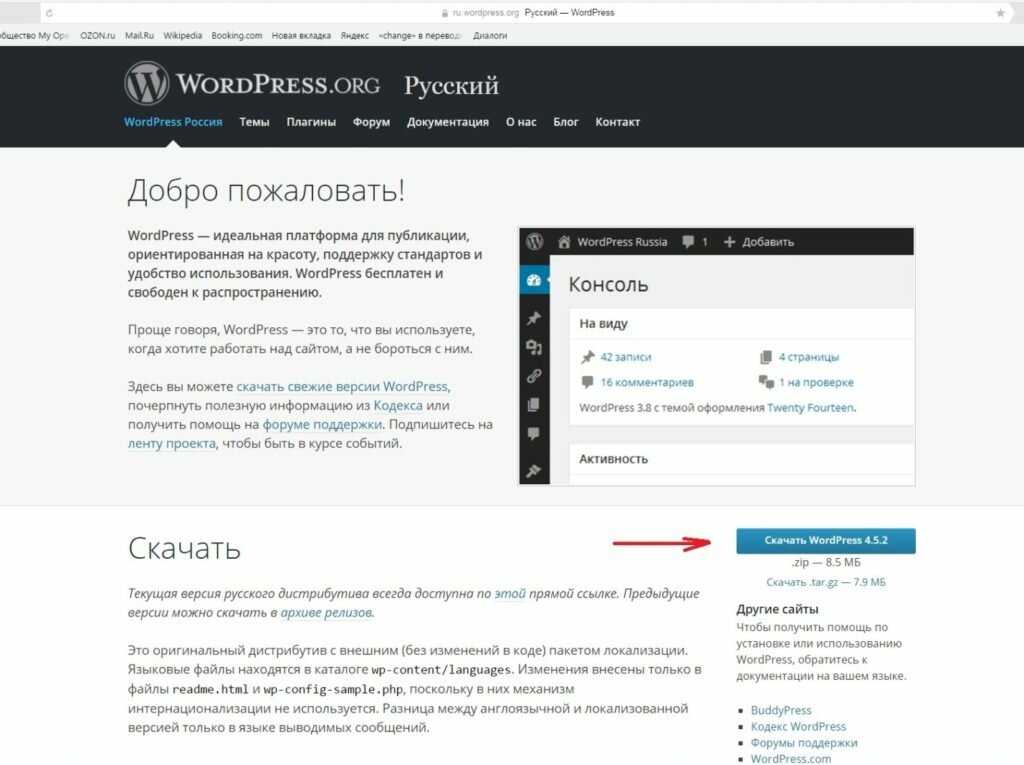
Вы размещаете свой собственный сайт или блог на WordPress.org, через стороннего хостинг-провайдера. Вы должны загрузить программное обеспечение WordPress, купить доменное имя на стороннем сайте и управлять своим сервером.
Это гораздо более удобнее, чем работа с WordPress.com. Кроме того, Ваш URL-адрес с WordPress.org сайта будет выглядеть так: www.mywebsite.com.
WordPress.com предлагает разместить ваш сайт сам для вас. Вам не нужно будет загружать какое-либо программное обеспечение или управлять сервером. Если вы выберете WordPress.com URL-адрес вашего сайта будет выглядеть следующим образом: www.mywebsite.wordpress.com.
Тем не менее, у вас есть возможность также обновить свой WordPress.com создав учетную запись и купить пользовательский домен у стороннего поставщика (Это означает, что Ваш URL-адрес будет выглядеть следующим образом: www. mywebsite.com) также как и в первом случае.
mywebsite.com) также как и в первом случае.
Как сделать выбор между WordPress.org или WordPress.com
Давайте рассмотрим еще несколько плюсов и минусов обоих вариантов, чтобы вы могли принять обоснованное решение при создание сайта на WordPress с нуля.
WordPress.org — идеально подходит, если вы хотите получить полную власть над настройкой и контролем вашего сайта. Тем не менее, есть гораздо больше ответственности, которая приходит с управлением WordPress.org веб-сайта.
Вы должны приобрести и настроить свое собственное доменное имя, загрузить и установить все свои собственные плагины и темы, отредактировать код вашего сайта и управлять безопасностью вашего сайта. WordPress.org свободен в использовании, но вы должны платить за все остальное, что входит в наличие веб-сайта,
“Wordpress.org — мы считаем лучшим вариантом”.
WordPress.com — предпочтительнее, если вы ищете вариант, в котором большая часть тяжелой работы будет сделана за вас. Вам никогда не придется управлять своим сервером, платить за хостинг или покупать домен. Существует также ряд вариантов настройки, которые поставляются вместе с WordPress.com план, который поможет вам сделать ваш сайт таким, каким вы хотите его видеть.
Вам никогда не придется управлять своим сервером, платить за хостинг или покупать домен. Существует также ряд вариантов настройки, которые поставляются вместе с WordPress.com план, который поможет вам сделать ваш сайт таким, каким вы хотите его видеть.
WordPress.com имеет бесплатную и платную версии. Если вы придерживаетесь бесплатной версии, вы не можете загружать какие-либо пользовательские темы или плагины, и у вас будет поддомен WordPress.
Однако всегда есть возможность оплатить премиальные обновления и другие планы, которые предоставляют вам еще больше возможностей и контроля, а также возможность купить пользовательский домен через сторонний сайт.
Создание сайта на WordPress, для начинающих
Существует несколько способов создать сайт своей мечты с помощью WordPress. Пользователи обычно находят программное обеспечение простым в использовании, но начало работы может быть им непонятным и пугающим, если вы совершенно новичок в этом процессе.
Вот почему мы создали это руководство “WordPress для начинающих” подробная инструкция.
Ниже мы подробнее рассмотрим, пошаговое создание сайта на wordpress.
Навигация:
- 1 Урок. Создание сайта на wordpress и выбор тарифного плана: самоучитель работы с популярным движком Вордпресс
- 2 Урок. Настройка доменного имени и бесплатного интернет хостинг провайдера на сайт Вордпресс
- 3 Урок. Инструкция для начинающих по установки WordPress: как сделать сайт на Вордпресс
- 4 Урок. Выбор темы для WordPress: самостоятельно делаем настройку шаблона
- 5 Урок. Разработка и установка постов и страниц для платформы на Вордпресс
- 6 Урок. Настройка cms WordPress и помощь в установке движка для всех пользователей и разработчиков
- 7 Урок. Настройка и установка, бесплатных а также платных популярных плагинов Wp
- 8 Урок. Установка сайта и оптимизация скорости сайта
- 9 Урок. Профессиональный конструктор для сайтов: получите вдохновение из сайтов созданных на WordPress
- 10 Урок. Обучающий гайд для всех пользователей: советы и рекомендации при создании сайта на WordPress
WordPress — это один из самых популярных вариантов для CMS, доступных сегодня по данным TechRadar. Его простота в использовании и универсальность позволяют большинству пользователей и владельцев бизнеса создать сайт, который будет работать для их нужд с помощью программного обеспечения. Вот как вы можете сделать то же самое.
Его простота в использовании и универсальность позволяют большинству пользователей и владельцев бизнеса создать сайт, который будет работать для их нужд с помощью программного обеспечения. Вот как вы можете сделать то же самое.
1. Выбор тарифного плана WordPress
Примечание: этот пункт выполняйте только в том случае если вы пойдете по простому пути, далее мы будем рассматривать более сложный путь с покупкой своего домена и хостинга.
Чтобы начать создавать свой сайт, выберите план WordPress. Как уже говорилось ранее, с WordPress.org, у вас есть только один (бесплатный) вариант плана но он требует, чтобы вы купили свой домен и хостинг-провайдера.
Когда дело доходит до WordPress.com вам придется выбирать между пятью планами, которые они предлагают.
Основные различия между планами включают в себя ежемесячную плату, типы настройки сайта и доступ к маркетинговым инструментам.
2. Настройка доменного имени и хостинг-провайдера
Настройка доменного имени и выбор хостинг-провайдера для WordPress обычно происходят примерно в одно и то же время в процессе создания сайта.
Прежде чем мы поговорим о том, как выполнить эти задачи, давайте рассмотрим разницу между вашим доменным именем и хостинг-провайдером.
Подумайте о своем доменном имени как о домашнем адресе — это то, как ваши посетители могут найти ваш сайт в Интернете. Ваш хостинг-провайдер это то место, где на самом деле хранится ваш сайт.
Представьте, что ваше доменное имя — это ваш домашний адрес, а хостинг-провайдер это ваш дом. Ваши файлы данных, которые составляют ваш сайт, являются мебелью в вашем доме.
Ваше доменное имя будет выглядеть примерно так: www.example.com. Примерами некоторых из лучших хостинг-провайдеров для WordPress являются Fozzy и Timeweb, о которых вы можете узнать больше здесь. Fozzy предоставляет бесплатный пробный период в течении 7 дней.
Как выбрать домен и хостинг-провайдера
Существуют сотни сторонних хостинговых сервисов, которые предоставляют вам возможность создавать собственные доменные имена.
Выбор хостинга для сайта очень важный момент, потому что хостинг провайдер влияет на скорость, безопасность и надежность вашего сайта.
Есть сотни хостинг-провайдеров на выбор, но хорошая новость для вас заключается в том, что мы собрали список из 3 лучших провайдеров которые предоставляют услуги — хостинг для сайта на WordPress, чтобы помочь вам решить, что будет лучше всего работать для вашего собственного сайта.
Все трое из этих провайдеров отвечают трем требованиям хостинга WordPress (перечисленным ниже).
Если вы все еще заинтересованы в поиске других хостинг-провайдеров для вашего сайта, убедитесь, что они соответствуют следующим критериям:
- PHP версии 7.3 или выше
- MySQL версии 5.6 или выше или MariaDB версии 10.1 или выше
- Поддержка HTTPS
Примечание: если вы новичок в WordPress и уже купили и создали доменное имя в другом месте, это не проблема — развивайте свой сайт у своего хостинг провайдера WordPress.
Давайте предположим, что на данный момент у вас нет домена или хостинг-провайдера. Вот как создать свой сайт на стороннем хостинге, таком как Fozzy. Вы можете посмотреть небольшое видео как это сделать.
Вы можете посмотреть небольшое видео как это сделать.
- 1. Сначала зайдите на сайт Fozzy и нажмите кнопку “Заказать”.
- 2. Отсюда вы попадете на страницу регистрации, где нужно будет ввести имя фамилию и электронный адрес.
- 3. Как только вы зарегистрируетесь, вы попадете на другую страницу, чтобы зарегистрировать доменное имя и хостинг для него.
- 4. Как только вы выберете свое доменное имя, вы попадете на страницу, где будет заполнена ваша учетная запись и платежная информация для вашей покупки.
- 5. После подтверждения учетной записи и покупки домена вы получите доступ к панели управления хостингом, где сможете установить WordPress.
3. Установка WordPress
Если при покупке хостинга, вы не выбрали установить CMS wordpress на свой хостинг, вам нужно будет установить CMS в ручную для подключения вашего нового домена к вашему сайту, вы также можете посмотреть видео туториал ниже.
Давайте возьмем в качестве примера того же Fozzy. (Не волнуйтесь, независимо от того, какого хостинг-провайдера вы выберете, этот процесс выглядит везде почти одинаково.)
- 1. Для начала войдите в свою учетную запись fozzy, нажмите кнопку “хостинг” и далее “мой-хостинг”, а затем выберите ваш хостинг который привязан к доменному имени и нажмите “Управление”.
- 2. Вы будете выведены на экран с данными вашей учетной записи.
- 3. Нажав на кнопку “Войти в cPanel” вы увидите область ваше панели, здесь нам понадобиться вкладка “Softaculous”.
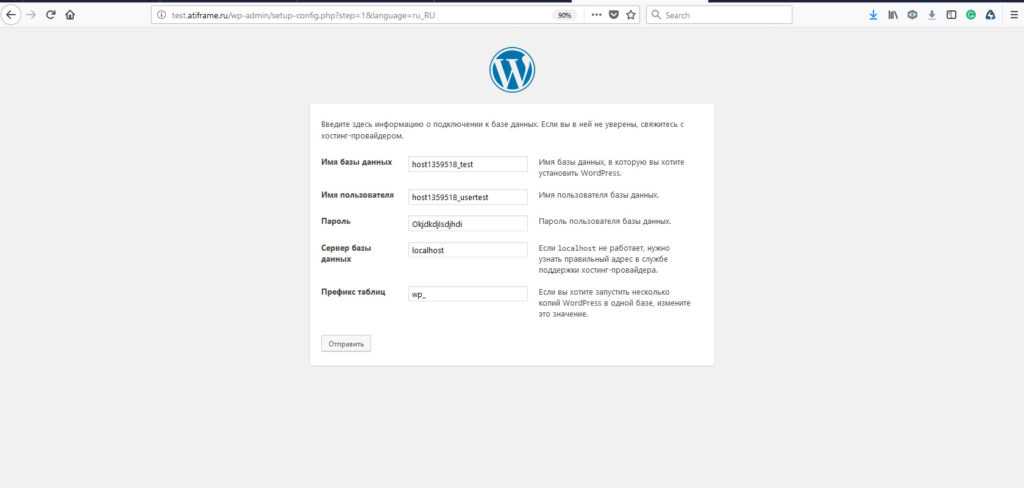
- 4. После установки WordPress вам нужно будет ответить на несколько вопросов, связанных с доменом, который вы хотите использовать, и произвести настройки вашей административной информации.

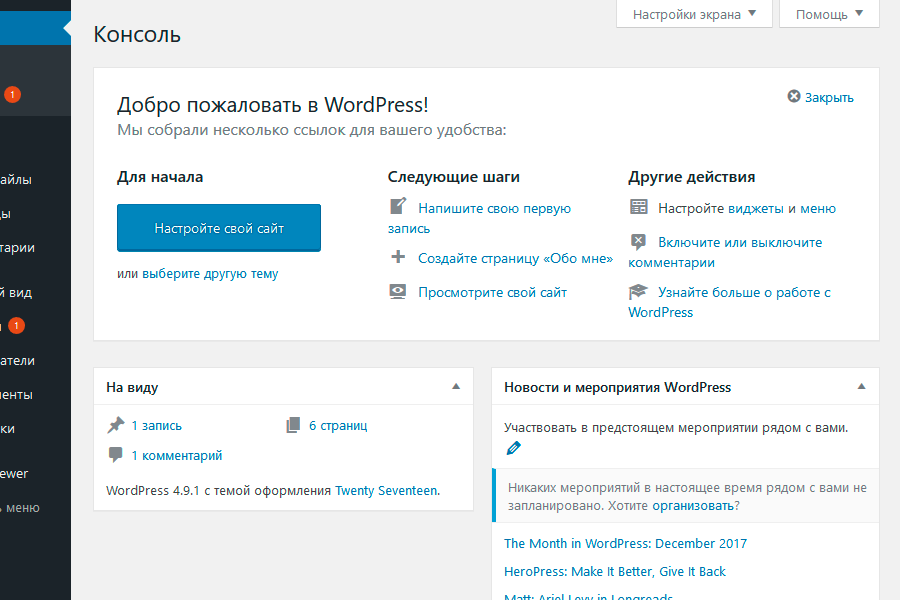
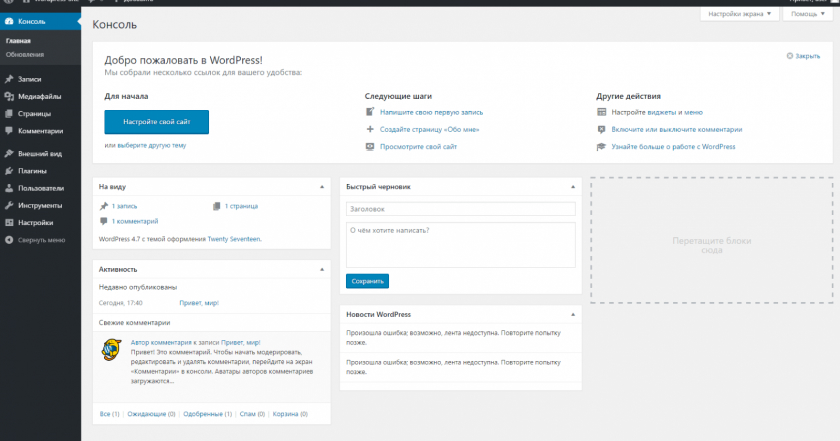
Теперь, когда у вас есть свой домен и установлен WordPress, нам нужно настроить Ваш “Основной домен” в WordPress, чтобы ваши посетители видели ваш сайт, когда они ищут Ваш URL.
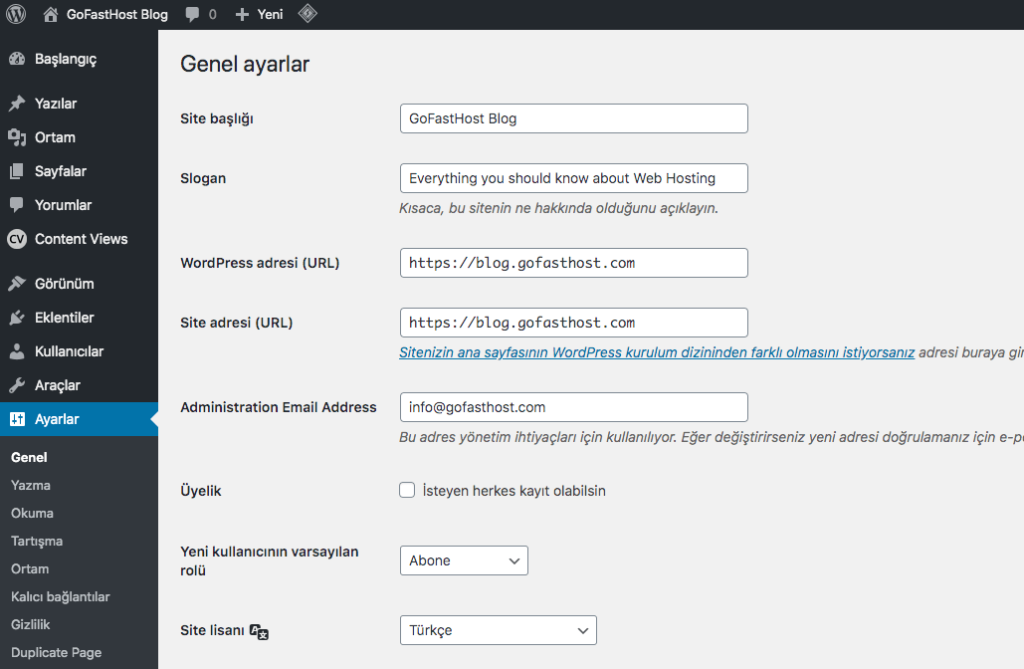
В консоли WordPress перейдите в раздел «Настройки“ и нажмите кнопку “Общее”. Пропишите пользовательский домен, который вы хотите сделать основным.
Затем нажмите кнопку “Сохранить изменения”.
Убедитесь, что обновление прошло успешно, обновив страницу.
Переходим к четвертому шагу, сделаем так, чтобы ваш сайт выглядел красиво.
4. Выбор темы для WordPress
При создание сайта на WordPress, вы можете настроить свой сайт с помощью тем и шаблонов WordPress, которые содержат множество макетов, стилей форматирования, цветов, шрифтов и других визуальных опций.
WordPress автоматически предоставляет вам тему по умолчанию, которая выглядит довольно просто. Конечно, вы можете сохранить её, но посетители вашего сайта могут быть не так впечатлены.
Пользовательская тема WordPress, будь то платная или бесплатная, сделает ваш сайт привлекательным для ваших посетителей, а также обеспечит профессиональный вид сайту.
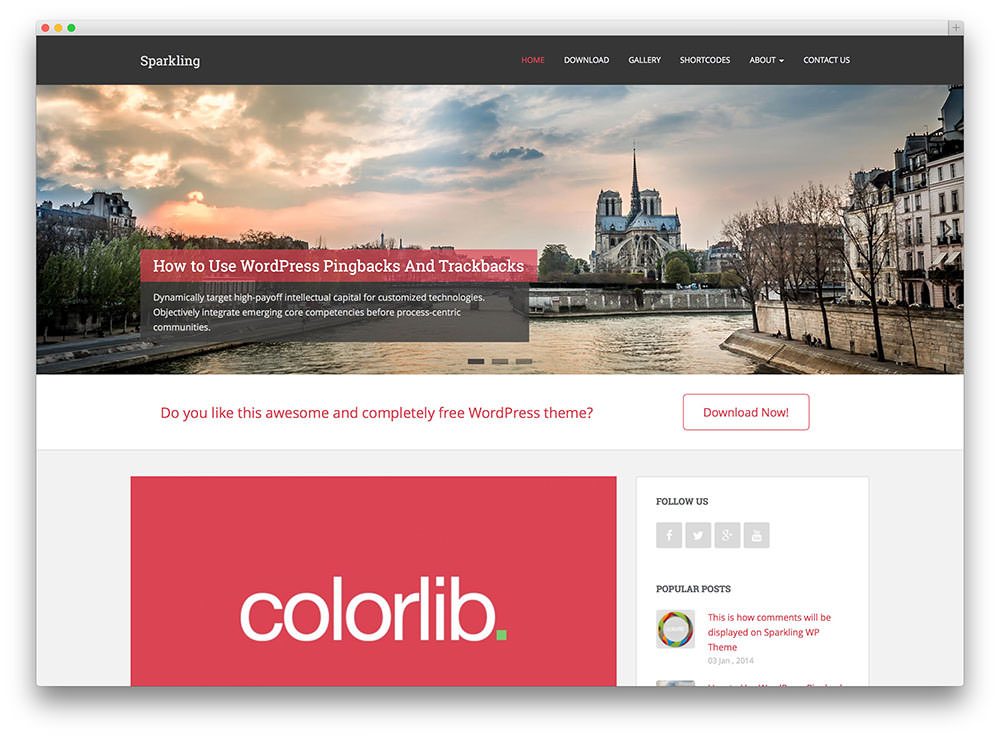
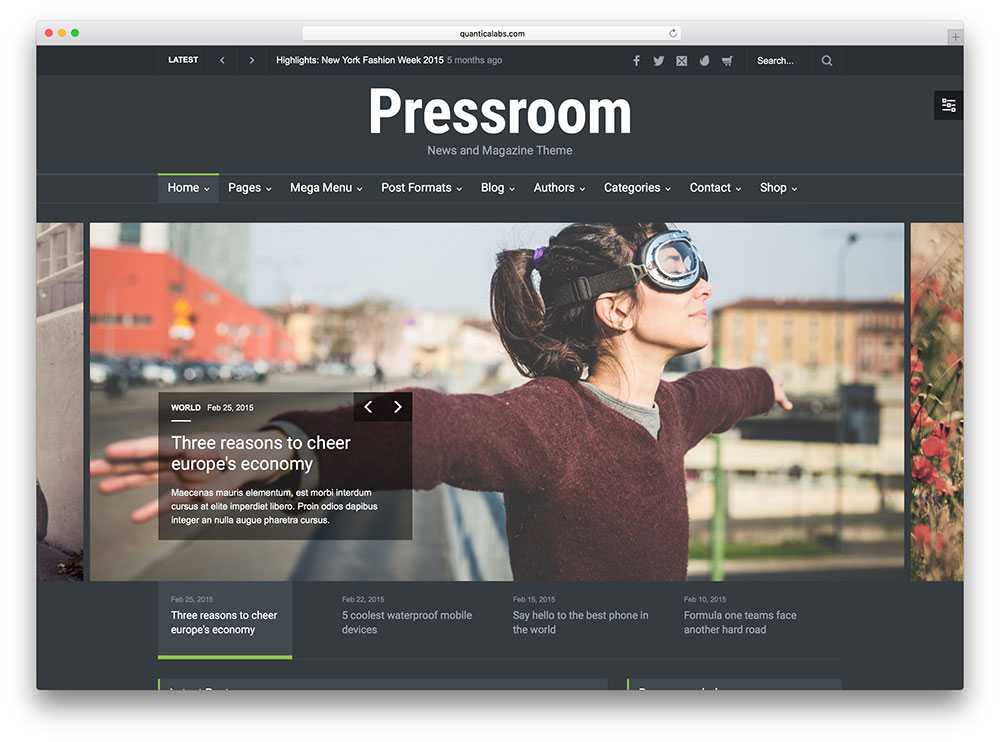
Подобно широкому спектру доступных хостинг-провайдеров, существуют также сотни тем и шаблонов на выбор. Вот почему мы собрали руководство по 6 лучшим премиум темам и шаблонам и классифицировали их по назначению.
Независимо от того, ищете ли вы тему, достаточно универсальную для нескольких различных типов бизнеса, или подходящую для вашего сайта электронной коммерции, портфолио, блога или нишевого бизнеса, есть специальные темы, которые будут работать для ваших конкретных потребностей.
Если вы не можете найти тему, которая подходит именно вам, вы можете создать собственный веб-сайт с помощью такого инструмента, как Elementor.
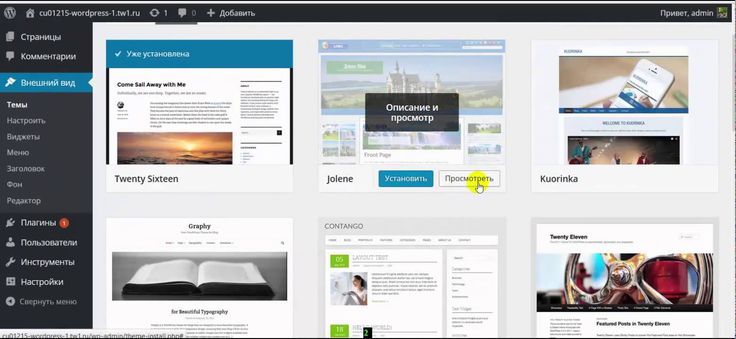
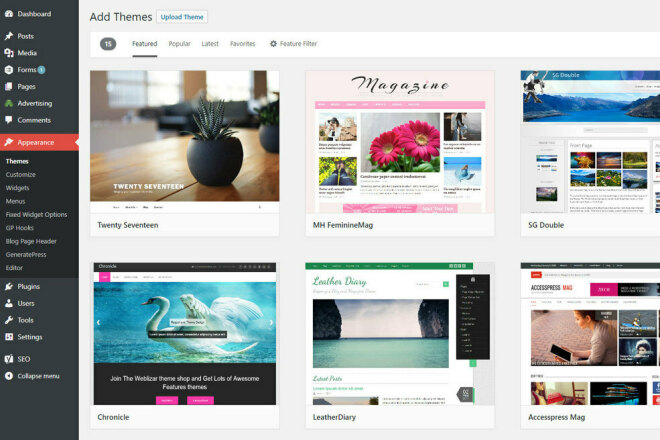
Чтобы найти тему, которая лучше всего подходит для вас, направляйтесь к своей панели администратора. Нажмите кнопку “Внешний вид”, а затем” “Темы”.
Затем вы перейдете на другой экран, чтобы просмотреть все доступные темы или найти конкретную, которую подходит именно вам.
Как только вы обнаружите идеальную тему, просто “Установите” ее, чтобы начать настраивать и добавлять свой собственный контент, посты и страницы.
Примечание: каждая тема имеет различные шаги, необходимые вам в процессе настройки, поэтому обязательно внимательно следуйте им. Сайт каждой темы содержит полезную информацию по мере прохождения процесса и настройки.
5. Добавление постов и страниц на свой сайт
Когда вы добавляете контент при создание сайта на wordpress, он отображается в виде постов и страниц.
Посты (или “динамические страницы”) обычно используются для блогов и портфолио, потому что они автоматически помещают ваш новейший контент сайта наверх.
Страницы статичны, поэтому они часто привлекают владельцев бизнеса — добавленный контент всегда остается на одном и том же месте, часто не меняясь.
Начните с решения, хотите ли вы, чтобы пост или страница служили домашней страницей (или любой другой страницей) вашего сайта.
Чтобы добавить запись на свой сайт, перейдите в панель администратора, нажмите кнопку “Записи”, а затем “Добавить новую запись”.
Вы можете добавить заголовок для своего поста, вставить фотографии или изменить формат.
Нажмите кнопку “Сохранить черновик”, чтобы сохранить изменения в виде черновика, или нажмите кнопку “Опубликовать”, чтобы сообщение немедленно было опубликовано на ваш сайт.
Если вы хотите добавить страницу на свой сайт, вы будете проходить через очень похожий процесс. В своей админке нажмите кнопку “Страницы”, а затем ”Добавить новую”.
Во-первых, добавьте заголовок на свою страницу. Затем вы можете вставлять фотографии, вставлять видео и добавлять контент.
Выполните те же действия, чтобы создать несколько страниц для вашего сайта.
Не забудьте также нажать кнопку “Сохранить черновик” или “Опубликовать”.
6. Настройка вашего сайта
Существует несколько способов дальнейшей настройки вашего сайта. Давайте рассмотрим несколько вариантов.
Во-первых, создайте статические или динамические страницы как мы создавали выше.
Подумайте об использовании статической страницы, если вы владелец бизнеса, который предпочитает, чтобы контент оставался на одном месте на вашем сайте.
Например, не имеет смысла, чтобы ваша страница “О нас” содержала контент, который часто меняется.
Подумайте об использовании динамической страницы, если вы блоггер, который предпочитает, чтобы ваш новый контент появлялся в верхней части ваших страниц.
Таким образом, ваши посетители могут легко найти ваши последние посты.
С левой стороны в админке нажмите кнопку “Настройки”, затем “Чтение”.
Выберите между вашими последними постами или статической страницей.
Название вашего сайта также можно настроить для этого перейдите на панель администратора.
На вкладке “Общие” в разделе “Настройки” добавьте название и слоган вашего сайта.
Панель навигации также настраивается. Это позволяет вашим посетителям легко находить информацию на вашем сайте.
Вы можете добавить панель навигации, Перейдя на панель администратора, нажав кнопку “Внешний вид”, а затем “Меню”.
Отсюда вы можете определить, как вы хотите, чтобы ваша панель выглядела, сколько страниц вы хотите включить в нее, как вы хотите озаглавить эти страницы и в каком порядке вы хотите, чтобы они были перечислены.
7. Установка плагинов
При создание сайта на wordpress, плагины это части программного обеспечения, которые добавляют функциональность вашему сайту.
Они также улучшают пользовательский опыт. С более чем 55 000 доступных плагинов, есть варианты для большинства типов веб-сайтов и пользователей.
Некоторые из самых популярных доступных плагинов включают в себя:
- Календарь событий: легкий календарь событий, который упрощает планирование событий с вашего сайта.
- Yoast SEO: плагин go-to, который поможет вам с SEO на странице. Это приложение гарантирует, что вы следуете лучшим практикам, прежде чем продвигать свой сайт в прямом эфире.

- TablePress: нужна таблица на вашем сайте? Этот плагин вам поможет.
- SEO Framework: еще один плагин, который может помочь вам настроить SEO на вашем сайте.
- Pixel Caffeine: управляйте своим пикселем Facebook на своем сайте WP.
Чтобы начать установку плагина, перейдите в раздел “Плагины” на панели администратора.
Нажмите кнопку “Добавить новый”.
Просмотрите или найдите нужный плагин, а затем нажмите кнопку “Установить сейчас”.
8. Оптимизируйте свой сайт, чтобы увеличить скорость страниц
Производительность веб-сайта является важной частью пользовательского опыта. Если страница загружается слишком долго, ваши посетители быстро перейдут на другой сайт.
Вы можете улучшить производительность вашего сайта, включив кэширование браузера.
Кэширование браузера это хранение данных вашего сайта в браузерах ваших посетителей.
Таким образом, ваш контент не нужно обрабатывать, чтобы он появился, что увеличивает скорость работы сайта.
Чтобы включить кэширование для вашего сайта, установите и активируйте плагин кэширования. Есть более чем 1900 решений, доступных в разделе «Плагины», «Добавить новый».
Давайте установим и активируем WP Fastest Cache. На странице плагина нажмите кнопку “Enable” в самом верху. Затем нажмите кнопку “Submit” в нижней части экрана.
Этот плагин кэширования поможет повысить производительность вашего сайта.
9. Получите вдохновение из сайтов созданных на WordPress
Когда вы начнете настраивать свой сайт, вы можете чувствовать себя подавленным всеми возможными вариантами.
Не беспокойтесь, вы можете черпать вдохновение из других очень привлекательных сайтов WordPress.
В приведенном ниже примере представлен сайт kalabasa, это интернет-магазин, посвященный кулинарии.
Их сайт имеет гладкий, современный дизайн. Он предлагает удобную навигацию для посетителей, чтобы быстро получить доступ к каждому заказу.
Веб-сайт Angry Birds отображает анимационную игру и мультфильм на главной странице. Раздел shop в верхней части меню делает покупки на сайте, легким временем провождения.
Thenextweb, создали новостной проект на WordPress, который вовлекает своих посетителей в полированный, но простой веб-сайт. Он имеет тонкую анимацию, чтобы привлечь внимание людей.
Советы и рекомендации: создание сайта на wordpress
Существует целый ряд советов и хитростей WordPress, чтобы сделать ваш сайт максимально эффективным и удобным для пользователей, мы перечислили 20 из них ниже, чтобы помочь вам сделать это.
1. Сосредоточьтесь на основах и создайте отличный пользовательский опыт с помощью темы WordPress, которая дополняет ваш бизнес и контент веб-сайта.
2. Используйте тире, а не подчеркивание в ваших постах в WordPress. Много слов целиком в одном не поможет вам с SEO. Используйте тире, чтобы выделить, отдельные слова. (Например, используйте www.example.com/this-is-an-example, а не www.example.com/this_is_an_example).
(Например, используйте www.example.com/this-is-an-example, а не www.example.com/this_is_an_example).
3. Используйте онлайн-поддержку WordPress для любых вопросов или проблем, которые могут возникнуть у вас при создании или использовании вашего сайта. Существует целый ряд форумов и способов связаться с экспертами WordPress, перечисленных на их веб-сайте.
4. Используйте изображения, замещающие текст в ваших интересах. Image Alt Text можно использовать для улучшения вашего SEO-рейтинга и рейтинга Google.
5. Держите боковую панель как можно более организованной. Придерживайтесь самого необходимого и подумайте о том, что действительно нужно посетителям вашего сайта и покупателям.
6. Регулярно создавайте резервные копии своего сайта, если вы когда-нибудь потеряете доступ или столкнетесь с технологическими трудностями, у вас будет все необходимое для полного восстановления вашего контента. Существует целый ряд плагинов, таких как Snapshot Pro, созданных специально для резервного копирования вашего контента WordPress.
7. Узнайте и поймите основы SEO, чтобы обеспечить ваш сайт полной оптимизацией таким образом, вы можете увеличить ваши преобразования.
8. Создайте собственную домашнюю страницу. Как уже упоминалось ранее, WordPress предоставит вам домашнюю страницу по умолчанию. Потратьте время, чтобы создать свою собственную тему, которая будет работать для вашего бизнеса — помните, что это первое впечатление вашего посетителя о вашем бизнесе, блоге или портфолио.
9. Следите за работой вашего сайта и смотрите, что работает, а что нет для ваших посетителей.
Существует целый ряд полезных плагинов WordPress, а также программное обеспечение Google Analytics, чтобы помочь с проверкой этой производительности.
10. Создайте страницу “О нас” на своем сайте, чтобы показать своим посетителям, что вы надежный человек или бизнес. Страница “о нас”, как известно, является второй по посещаемости страницой на веб-сайтах (после домашней страницы), поэтому важно представить себя в правильном свете.
11. Убедитесь, что ваш сайт является безопасным. Опять же, существует множество плагинов, таких как WP Defender, которые помогут вам в обеспечении безопасности.
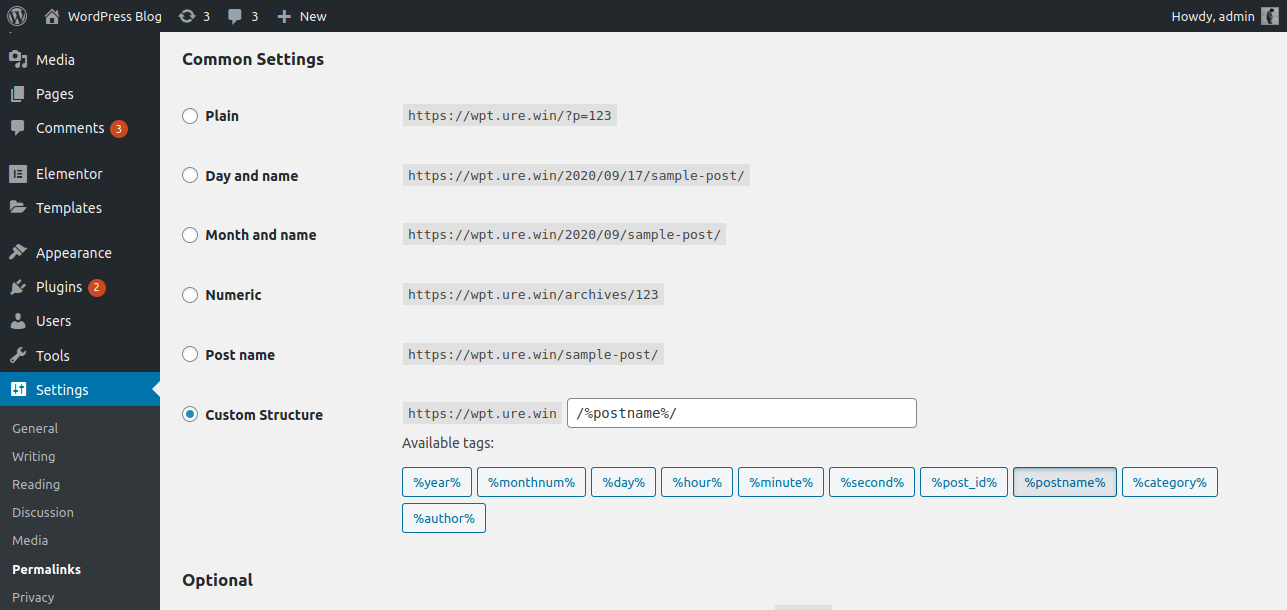
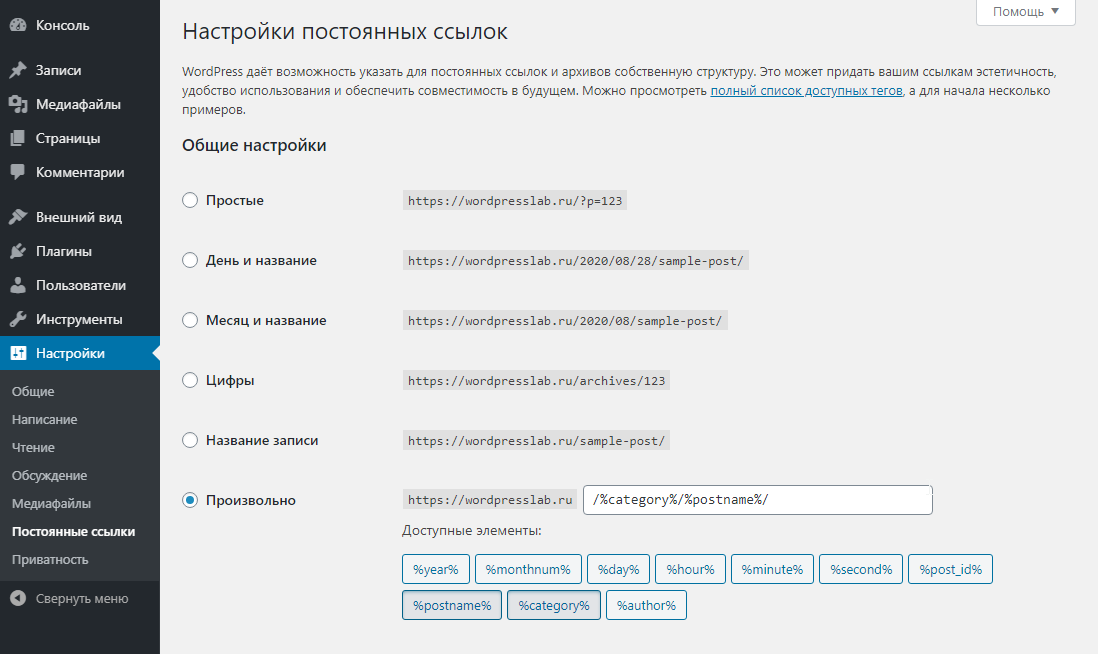
12. Создание пользовательских ссылок. Постоянные ссылки — это постоянные URL-адреса, которые вы планируете сохранять статичными в обозримом будущем. Они важны, потому что улучшают пользовательский опыт и улучшают SEO вашего сайта WordPress.
13. Создайте пользовательскую панель навигации (как мы уже рассматривали ранее), чтобы сделать ваш сайт простым в использовании для ваших посетителей.
14. Добавляйте короткие записи к вашим постам в блоге, чтобы люди сразу могли понять о чем эта статья. Посетители могут прочитать отрывок и перейти по клику, чтобы прочитать записи, которые их больше всего интересуют.
15. Структурируйте свой сайт таким образом, чтобы он имел смысл для вашего бизнеса, посетителей и покупателей. Например, используйте записи, если вы блоггер, и страницы, если вы владелец бизнеса.
16. Удалите кнопки “Комментарий” и “Поделиться” с определенных страниц вашего сайта.
Удалите кнопки “Комментарий” и “Поделиться” с определенных страниц вашего сайта.
Вам не нужна кнопка “Комментарий” или “Поделиться” на вашей странице “О нас” или на любой из ваших служебных страниц, если уж на то пошло.
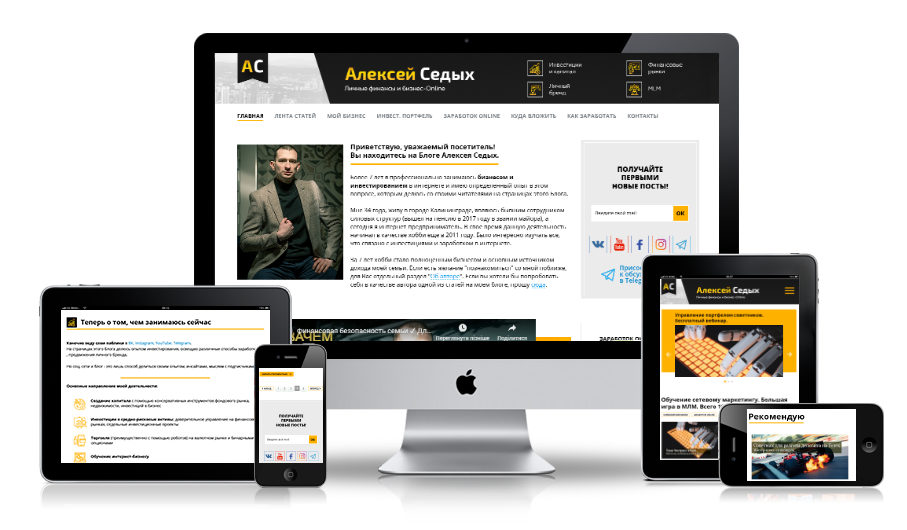
17. Обязательно проверьте, как ваш сайт выглядит на мобильных. Ни для кого не секрет, что в наши дни люди ищут информацию в интернете на своих телефонах, планшетах и других мобильных устройствах. Подумайте об использовании темы, которая поможет вам создать адаптивный, мобильный дизайн WordPress.
18. Используйте визуальные эффекты и видеоконтент, когда это возможно, чтобы разбавить текст на страницах вашего сайта.
19. Обновляйте ваш сайт и плагины регулярно. WordPress сообщит вам, когда будут выпущены обновления. Это позволит вашему сайту выглядеть свежим и эффективно работать.
20. Используйте социальные доказательства, чтобы показать посетителям вашего нового сайта, сколько других людей уже подписались на ваш сайт и контент.
Есть плагины, которые помогут вам сделать это за считанные минуты.
21. Выберите CRM, которая работает с вашим сайтом WordPress. CRM может помочь вам отслеживать, как пользователи взаимодействуют с вашим сайтом и компанией.
Вывод
Наличие отличного сайта имеет большое значение. Хороший сайт это то, как вы общаетесь со своими посетителями, создаете первое положительное впечатление от новых пользователей и повышаете конверсию.
Хорошая новость заключается в том, что создание собственного сайта не должно быть сложным процессом … по крайней мере, с WordPress.
Простая в использовании CMS предлагает полностью настраиваемые функции, подходящие для всех потребностей. Без каких-либо предварительных знаний вы можете сразу же создать свой собственный сайт для вашего бизнеса, блога, портфолио или интернет-магазина.
Если вам нужен красивый сайт и нет времени самим создать его, мы можем помочь, оставляйте своё сообщение через форму контактов.
Курс по созданию сайта на WordPress с нуля
Курс по созданию сайта на WordPress с нуляПолный курс по созданию сайтов на CMS WordPress без знаний кода.
- Создадим три сайта разными способами
- Расскажу свои секреты с фриланса
- Что сегодня нужно знать о SEO?
- Всё про скорость и безопасность.
Начать обучение Программа курса
Разбор курса по созданию сайтов на WordPress для начинающих
В этом видео:
– Расскажу вкратце о WordPress – чем же он так хорош, что я работаю с ним на протяжении уже почти 15 лет. В чём преимущество вордпресса перед другими платформами?
– Покажу сайты и лендинг, которые мы с вами создадим в процессе курса.
Вы научитесь:
С лёгкостью создавать сайты без программирования на WordPress
В конце курса у вас будет 3 полноценных сайта – это сайт-портфолио, посадочная страница и корпоративный сайт. Каждый создадим без единой строчки кода. Знаний вёрстки тоже не нужно, ребят.

Работать с конструкторами в WordPress, особенно — с Gutenberg и Elementor
Курс построен таким образом, чтобы вы научились создавать сайты на WP разными способами — и без конструкторов вообще, и при помощи Gutenberg, и при помощи самого популярного — Elementor.
Основам SEO, безопасности и скорости загрузки сайтов
Необходимый минимум знаний для того, чтобы ваш сайт работал быстро, чтобы значительно понизить вероятность его взлома, а также, чтобы он появился на первой странице в поисковых системах.
Приобретёте уверенность
План курса
01
Установка WordPress
Сам процесс установки WordPress занимает 5 минут, но однако тут есть множество подготовительных шагов и подводных камней.
- Вступление 04:19
- Хостинг Всё начинается именно с хостинга. Выбор хостинга — это, пожалуй, самый ответственный момент для будущего сайта. Выберем и зарегистрируем. Покажу, какой хостинг самый лучший и научу с ним работать. 11:34
- Домены Как выбрать TLD? Как сэкономить при покупке домена? Для чего нужен SSL-сертификат и как установить его бесплатно? 23:13
- FTP / SFTP 15:00
- Почта для домена Учимся создавать крутые почтовые ящики типо [email protected]. 06:56
- Установка WordPress Изучим 2 способа – быстрый и супер-быстрый. 23:27
02
Основы создания сайтов на WordPress
Этот модуль рассчитан для тех, кто никогда не сталкивался с WordPress, тем не менее он будет полезен всем, потому что в каждом уроке я делюсь личным мнением, основанном на опыте.
- Типы контента Почему некоторые до сих пор ошибочно считают, что WordPress — только для блогов? И почему эта информация устарела на 10 лет? Чем отлючаются записи и страницы? Насколько сложно создать например интернет-магазин? 06:47
- Темы Если вы хотите научиться выбирать и настраивать темы для WordPress, то в курсе об этом есть абсолютно всё. 21:13
- Как узнать, что сайт на WordPress, и какая там тема При помощи инструментов и без. 13:50
- Редакторы контента и конструкторы Какие использовать, а какие нет, и почему. 19:19
03
Создание сайта-портфолио
- Выбор и установка темы 13:09
- Импорт демо-данных Использовать демо-данные в этом модуле мы не будем, но работать с ними научимся! 10:48
- Настройки темы 16:49
- Меню 20:49
- Главная страница сайта 06:15
- Шаблоны страниц 06:49
- Наполнение контентом 30:07
- Виджеты 08:15
- Медиафайлы Как WordPress на самом деле работает с изображениями? Как легко сэкономить место на сервере? 21:13
- Форма обратной связи 09:21
- Перевод темы
Иногда на русскоязычных сайтах вы можете встретить элементы с английскими словами, например Category или Author, что выглядит непрофессионально.

- И ещё кое-что… Несколько небольших, но важных моментов, которые помогут вам при создании сайта на готовой теме. 14:17
04
Создание лендингов
- Основы. Как выбрать тему и конструктор для лендинга? 18:29
- Как работать с Elementor Elementor на сегодняшний день – это самый популярный конструктор сайтов на WordPress и скорее всего так будет ещё долго. Есть даже дизайн-агентства, создающие сайты на Elementor. Пришло время и нам научиться с ним работать. 35:20
- Создаём лендинг за практически 5 минут И такое возможно. 07:17
05
Создание сайта компании
- Знакомcтво с Gutenberg и его настройка
Gutenberg — это редактор контента и конструктор, который является частью самого WordPress с недавнего времени.
 По сравнению с Elementor он ещё не такой функциональный, но я считаю, что за ним – будущее и мы обязательно должны уметь с ним работать. 23:52
По сравнению с Elementor он ещё не такой функциональный, но я считаю, что за ним – будущее и мы обязательно должны уметь с ним работать. 23:52 - Настройка темы 13:55
- Работа с контентом. Паттерны Наполняем сайт, используя блочный редактор Gutenberg. 12:45
06
Поисковое продвижение сайта (SEO)
- Основы SEO сайта на WordPress В этом уроке постараюсь затронуть максимально все аспекты, касающиеся внутренней SEO-оптимизации сайта. Также рассмотрим плагины для WordPress, которые значительно упрощают работу с внутренним SEO. 1:00:45
07
Скорость загрузки сайта
Хорошая новость в том, что WordPress сам по себе очень быстрый. Те люди, которые утверждют обратное и в пример приводят свои медленные сайты, они просто ничего не знают, как Джон Сноу. Подробнее – в этом модуле.
- Почему одни сайты медленные, а другие быстрые? Основы оптимизации скорости загрузки сайта. Как оптимизировать сайт по Google PageSpeed Insights. Почему этот инструмент переоценён? 30:12
- Серверное кэширование Как спасти и заставить загружаться быстро даже самый безнадёжный сайт. 07:09
08
Безопасность сайта
Ещё одна хорошая новость в том, что WordPress безопасен сам по себе. Тот, кто утверждает по-другому, вероятно не понимает, что благодаря публичности WordPress и открытому коду, о его любой уязвимости сразу узнаёт весь мир и она сразу же исправляется. Тем не менее, пару основ безопасности я всё же вам расскажу.
- 4 вещи, которые резко уменьшат шансы взлома сайта
Они настолько простые, что я мог бы перечислить их прямо тут, в описании к уроку, но всё же я опишу их подробнее и даже расскажу о статистике причин взломов.
 16:46
16:46 - Резервное копирование – наше всё Что нужно сделать, чтобы создать резервную копию сайта на WordPress? Про автоматизацию резервного копирования, чтобы настроить его и забыть. И спать спокойно. 14:50
09
Фриланс
Можете верить, а можете нет, но у меня есть знакомые, которые после этого курса начанали делать сайты для клиентов на WordPress и это без знаний программирования.
- Как я искал клиентов и работал с проектами 14:11
Отзывы о курсах Миши
Пару лет вёл курс по WordPress оффлайн, за то время накопилось несколько отзывов студентов. С тех пор правда больше отзывы не собирал, наверное зря.
Большое спасибо за проведённый курс, разбираться в WordPress начал намного лучше, чем до этого. WordPress очень мощная и интересная штука, знаний осталось много, осталось применить их на практике.
Даже несмотря на то, что я уже сталкивалась с вордпрессом и знала некоторые основы, мне очень помогло, потому что позволило структурировать все знания, позволило восполнить пробелы… — Лена
Показать ещё отзывы
Ваш преподаватель
Миша Рудрастых
- В веб-разработке 16 лет, ещё в школе начал создавать сайты на HTML и PHP
- Опыт преподавания 6 лет, вёл курсы оффлайн и онлайн в Epic Skills, Loft School и Нетологии
- Спикер и организатор конференций по WordPress
«Открыл в себе любовь к преподаванию совершенно случайно. Сначала я создал этот блог, как заметки для самого себя, а потом обнаружил, что мне нравится именно объяснять все тонкости, рассказывать, что, как и почему нужно делать. А ещё люблю кофе, книги про Гарри Поттера и сноуборд».
Купить курс
- 35 видеоуроков (9 модулей)
- Подойдёт каждому, с любым уровнем знаний
- Избавит вас от любой головной боли, с которой сталкиваются люди, решившие создать сайт с нуля, и с которой, поверьте, я сталкивался когда-то сам
- Единоразовый платёж
- Доступ навсегда
- Уроки актуальны в 2023-м году
5999 р2499 р
Скидка 58% до 16 марта
Как создать сайт с нуля (даже без опыта) — Go WordPress
Создание сайта с нуля может быть пугающим. Это особенно верно, если вы никогда не проектировали его раньше и у вас мало времени. Когда у вас есть другие дела (например, управление своим бизнесом или стремление к увлечению, которым вы хотели бы поделиться), это может показаться непреодолимой задачей.
Это особенно верно, если вы никогда не проектировали его раньше и у вас мало времени. Когда у вас есть другие дела (например, управление своим бизнесом или стремление к увлечению, которым вы хотели бы поделиться), это может показаться непреодолимой задачей.
К счастью, WordPress.com упрощает создание веб-сайтов. Он предлагает мощность, гибкость и простоту использования, чтобы воплотить в жизнь ваши цифровые мечты, независимо от ваших потребностей или вашего опыта. С некоторыми базовыми знаниями и планированием вы ничего не сможете сделать.
Позвольте нашим специалистам создать ваш собственный веб-сайт WordPress.com.
Если вам нужна целевая страница или полноценный сайт электронной коммерции, академия онлайн-обучения или интерактивный информационный сайт для вашего бизнеса, мы можем создать его для вас.
НАЧАТЬ
Оставайтесь с нами, и мы проведем вас через весь процесс от начала до конца. Кроме того, мы даже поделимся несколькими простыми советами, которые помогут вам почувствовать себя профессионалом в области веб-дизайна. Все начинается здесь.
Все начинается здесь.
Шаг 1: Определите потребности и цели вашего веб-сайта
Чего вы хотите достичь с помощью своего нового веб-сайта? Это первый вопрос, на который вы должны ответить, прежде чем двигаться дальше. Вот несколько примеров:
- Привлечение клиентов в ваш обычный бизнес
- Продажа товаров через интернет-магазин
- Поделитесь своими мыслями в блоге или журнальной публикации
- Создание портфолио для творчества
- Генерация новых подписчиков на информационный бюллетень
Независимо от того, какой тип веб-сайта вы хотите создать, вы можете сделать это с помощью WordPress.com. Мы вернемся к этому чуть позже.
Шаг 2. Изучите веб-сайты, похожие на то, что вы хотели бы создать
Вы можете многому научиться, анализируя то, что другие сделали до вас. Итак, выполните простой поиск в Google, чтобы найти веб-сайты в вашей отрасли, рынке или нише.
Вот некоторые конкретные вещи, которые вы должны искать:
- Какие типы страниц включают их веб-сайты?
- Какие типы контента они публикуют?
- Какие типы изображений или элементов дизайна они содержат?
Если есть что-то, что кажется интересным или заслуживающим внимания на их веб-сайтах, задокументируйте это, чтобы позже вы могли черпать вдохновение.
Шаг 3. Определите, какие страницы нужны вашему сайту
Планирование страниц, которые вам нужно будет создать, сэкономит время в дальнейшем. Создание простой карты сайта и планирование структуры вашего сайта также помогут вам чувствовать себя под контролем, когда придет время создавать свой веб-сайт.
Вот несколько примеров основных страниц, которые потребуются большинству веб-сайтов:
- Домашняя страница
- О странице
- Страницы продуктов и услуг
- Страница отзывов
- Блог
- Страница часто задаваемых вопросов
- Страницы контактов и обслуживания клиентов
Считайте этот список простой отправной точкой. Эти страницы войдут в меню вашего сайта.
После того, как вы определили, какие страницы вам нужно создать, настройте электронную таблицу и создайте базовую карту сайта. Это облегчит организацию при создании контента и настройке каждой страницы. Это может выглядеть примерно так (заметьте, ничего сложного):
Шаг 4.
 Планирование базовой стратегии брендинга и контента веб-сайта
Планирование базовой стратегии брендинга и контента веб-сайтаТеперь пришло время установить правила для контента, которым будут заполнены ваши страницы. Это включает в себя основные элементы брендинга и дизайна, которые обеспечат вашему новому веб-сайту наилучший вид и звучание.
Озвучьте свой веб-сайт
Содержание вашего веб-сайта должно звучать как продолжение вас самих или вашей компании (в зависимости от того, создаете ли вы личный или деловой веб-сайт). Это предназначено для того, чтобы продвигать вас в мире, верно? Давайте поможем вам сделать все возможное, создав базовый голос для вашего веб-сайта.
Вы можете сделать это быстро, выполнив простое упражнение «Мы [ПУСТО], но не [ПУСТО]». Вот несколько примеров:
- Мы (или я) легкомысленны, но не глупы.
- Мы (или я) забавны, но не оскорбительны.
- Мы (или я) полезны, но не властны.
Даже если вы не считаете себя опытным писателем, это простое упражнение поможет вашему веб-сайту звучать так, как вы хотите.
Создание базовой цветовой схемы
Если у вашей компании уже есть визуальная идентификация, ваш сайт должен соответствовать ей. В противном случае вам может потребоваться определить, какие цвета следует использовать в дизайне и графике вашего веб-сайта.
У вас нет опыта работы с графическим дизайном? Не нужно беспокоиться. Здесь вам нужно понять всего несколько вещей:
- Выбирайте цвета, которые хорошо сочетаются друг с другом. Выберите цвета, которые хорошо смотрятся вместе и передают эмоциональные ощущения, которые вы хотите, чтобы посетители чувствовали. Вы можете начать с прочтения этого подробного руководства по психологии цвета от CoSchedule.
- Задокументируйте шестнадцатеричные коды цветов для выбранной вами цветовой палитры. Шестнадцатеричные коды (или цветовые коды HTML) — это шестизначные коды цветов, которые можно вставлять в инструменты выбора цвета. Color-hex.com позволяет легко находить шестнадцатеричные коды, которые можно копировать и вставлять в веб-сайты и инструменты для создания изображений (например, WordPress.
 com).
com).
- Если вы создаете веб-сайт для существующей компании, подберите цвета, которые вы уже используете. Ваш веб-сайт должен сразу идентифицироваться как ваш бизнес или бренд.
После того, как вы усвоите основы, вы можете использовать то, что вы узнали о психологии цвета и шестнадцатеричных кодах, для создания контента электронной почты и социальных сетей, который также соответствует вашему веб-сайту (но мы поговорим об этом в другой раз).
Решите, какие типы визуальных элементов потребуются вашему веб-сайту
Вашему сайту понадобится графика. Это хорошая идея, чтобы выяснить, что это за графика, прежде чем вы начнете создавать веб-сайт. Вот несколько типичных примеров:
Вот несколько типичных примеров:
- Рекламные ролики и баннеры. Они будут отображаться в верхней части страниц вашего веб-сайта.
- Фотография. Сюда входят изображения продуктов, фотографии вашего бизнеса и портреты сотрудников.
- Дизайнерские изображения. Думайте о диаграммах, графиках и инфографике.
Некоторые из этих активов уже могут быть у вас под рукой. Другие вам может понадобиться создать.
Если вашему веб-сайту потребуются какие-либо фотографии (например, изображения вашего бизнеса, ваш портрет или, может быть, снимок вашей собаки), соберите их вместе сейчас. Подумайте о том, чтобы организовать их в папки, по одной папке на каждую страницу вашего сайта.
Если вам потребуются разработанные изображения (логотипы, диаграммы, графики и т. д.), но они еще не созданы, базовые дизайнерские сервисы, такие как Canva, могут упростить создание изображений. Художественные способности не требуются. Другие варианты включают Infogram, Piktochart и Venngage.
Другие варианты включают Infogram, Piktochart и Venngage.
Шаг 5: Напишите план для каждой страницы вашего сайта
Прежде чем приступить к созданию контента для страниц вашего веб-сайта, вы должны определить, какую информацию эти страницы должны содержать. Вы можете сделать это, набросав простые схемы структуры каждой страницы.
Каждый план должен включать:
- Заголовок или заголовок для каждой страницы
- Подзаголовки для каждой страницы
- Описание информации, которую должен содержать каждый раздел и подраздел копии веб-сайта
Будьте ясны и просты. Позже у вас будет время доработать и отполировать копию вашего веб-сайта.
Теперь давайте настроим вашу учетную запись WordPress.com и решим, как будет называться ваш сайт. Название вашего нового веб-сайта — это одна из первых вещей, которые WordPress.com попросит вас сделать:
Хорошо, что вы можете изменить имя своего веб-сайта WordPress.com .Далее вы выберете свой домен. Параметр по умолчанию будет [yourwebsitename].wordpress.com. Вы также увидите еще несколько платных вариантов, если хотите проявить творческий подход (и воспользоваться одним бесплатным годом с премиальным доменом). Если у вас уже есть домен, вы также можете его использовать.
Теперь пришло время выбрать дизайн домашней страницы. WordPress.com предоставляет множество опций для управления внешним видом и структурой вашей домашней страницы.
Самый простой вариант — выбрать один из готовых шаблонов (или тем). Темы управляют визуальным стилем и дизайном вашего сайта. WordPress.com предлагает десятки различных тем для всех типов веб-сайтов. Некоторые темы бесплатны, а другие платные.
Темы управляют визуальным стилем и дизайном вашего сайта. WordPress.com предлагает десятки различных тем для всех типов веб-сайтов. Некоторые темы бесплатны, а другие платные.
Если вы хотите проявить творческие способности (и если вы немного разбираетесь в том, что делаете), вы можете начать с чистого листа. Выбор этого варианта позволяет выбрать именно ту функциональность, которая вам нужна, и настроить WordPress.com, созданный в соответствии с вашими потребностями.
Теперь пришло время выбрать пару шрифтов из списка вариантов. Не нужно ломать голову над тем, какой вариант выбрать. Выберите пару, которая вам нравится, и вы всегда можете изменить ее позже:
Затем вам будет предоставлена возможность выбрать, какие функции и функции вам нужны. Если вы не уверены, не стесняйтесь пропустить этот раздел и вернуться позже, когда будете знать, что вам нужно. Вот почему вы читаете этот пост в блоге, верно?
Наконец, пришло время выбрать тарифный план. WordPress.com предлагает несколько тарифных планов, которые помогут вам начать работу:
WordPress.com предлагает несколько тарифных планов, которые помогут вам начать работу:
- Бесплатно: Создайте красивый и простой веб-сайт за считанные минуты.
- Личный: Лучший для личного сайта.
- Премиум: Лучший для фрилансеров.
- Business: Лучший вариант для малого бизнеса.
- Электронная коммерция: Лучше всего подходит для электронной коммерции.
- WordPress VIP: Для корпоративных веб-сайтов.
Каждый план WordPress.com включает беспроблемные обновления, надежный хостинг и защиту от спама. Посетите нашу таблицу цен и сравнительную таблицу планов, чтобы получить более подробную информацию и выбрать подходящий план.
Шаг 8. Обновите домашнюю страницу, создайте меню и добавьте страницы
После того, как вы выполнили предыдущий шаг, пришло время добавить страницы на ваш веб-сайт и импортировать ваш контент. Поскольку вы спланировали, какие страницы вам нужны, и у вас есть готовый контент, этот шаг будет простым.
Поскольку вы спланировали, какие страницы вам нужны, и у вас есть готовый контент, этот шаг будет простым.
В этот момент WordPress.com предложит вам обновить домашнюю страницу. Это логичное место для начала, поэтому давайте сначала сделаем это:
Как только ваша домашняя страница станет презентабельной, настройте меню вашего сайта. Вот как вы начнете добавлять страницы категорий верхнего уровня на свой веб-сайт. Когда вы нажмете на этот раздел, вам будет предоставлена возможность просмотреть учебник, который поможет вам настроить меню наилучшим образом.
Встроенные учебные пособия упрощают поиск помощи при создании веб-сайта на WordPress.com .В этом видео более подробно показано, как создать меню:
Наконец, добавьте дополнительные страницы, которые потребуются вашему сайту. Вы можете сделать это, найдя раздел «Быстрые ссылки» в разделе «Настройка сайта» и нажав «Добавить страницу».
Вы можете сделать это, найдя раздел «Быстрые ссылки» в разделе «Настройка сайта» и нажав «Добавить страницу».
Затем у вас будет возможность выбрать шаблоны страниц (упорядоченные по типу) или начать с чистого листа, чтобы создать страницы, которые будут выглядеть именно так, как вы хотите (даже без навыков программирования).
Создание хорошо оформленных страниц занимает всего несколько кликов .В этом видео более подробно объясняется, как добавлять страницы:
Шаг 9: Напишите свой контент в редакторе WordPress
Вы знаете, какие страницы вы будете создавать, что должно быть на этих страницах и как вы хотите, чтобы навигация была структурирована. Теперь пришло время написать и разработать ваш контент. Как вы подойдете к этому, будет зависеть от вашего бюджета и ресурсов.
Теперь пришло время написать и разработать ваш контент. Как вы подойдете к этому, будет зависеть от вашего бюджета и ресурсов.
Если вы запускаете свой веб-сайт самостоятельно, вам обязательно нужно помнить о нескольких вещах:
- Следуйте основным правилам написания веб-страниц. Держите предложения не более 25 слов. Используйте не более трех предложений в абзаце. Это обеспечит легкость чтения вашего сайта.
- Запомни свой голос. Ваш сайт должен звучать как вы.
- Напишите достаточно копии, чтобы покрыть потребности каждой страницы. Обычный совет здесь — писать не менее 300 слов текста на странице. Тем не менее, вы должны включать столько текста, сколько вам нужно для достижения целей каждой страницы.
Пока вы можете сделать свою копию простой и внести изменения позже, если хотите. Чтобы получить дополнительные рекомендации по копирайтингу веб-сайтов, следуйте этим пяти советам.
Чтобы получить дополнительные рекомендации по копирайтингу веб-сайтов, следуйте этим пяти советам.
Помимо письменного контента, на ваш сайт также легко добавить изображения. В этом видео показано, как:
Шаг 10. Запустите свой новый веб-сайт
Вы можете сделать гораздо больше, чтобы максимально использовать потенциал вашего нового веб-сайта. Но теперь, когда у вас есть все основные элементы, вы можете показать это миру. Перейдите к домашнему разделу панели инструментов, найдите «Запустить свой сайт для всего мира» в разделе «Настройка сайта» в верхней правой части экрана и нажмите «Запустить сайт»:
Дополнительное чтение
Отсюда нет никаких ограничений на то, куда может перейти ваш веб-сайт. Нужна помощь в определении ваших следующих шагов? Вот краткий список полезных статей о том, как улучшить дизайн, упростить поиск сайта и проанализировать трафик:
Нужна помощь в определении ваших следующих шагов? Вот краткий список полезных статей о том, как улучшить дизайн, упростить поиск сайта и проанализировать трафик:
- Рекомендации по дизайну веб-сайтов и советы для тех, кто не занимается дизайном [инфографика]
- Основные советы по SEO для WordPress
- Основы веб-аналитики: что вам нужно знать?
Если вы хотите найти у нас дополнительные полезные ресурсы, вот несколько быстрых ссылок:
- Учебники WordPress.com для выполнения всех видов задач.
- Дополнительные советы и руководства по созданию веб-сайтов.
- Подробные сообщения в блоге о веб-дизайне, которые помогут улучшить внешний вид вашего сайта и удобство для пользователей.
Теперь вы готовы запустить свой веб-сайт
Вы узнали все, что вам нужно знать о создании нового веб-сайта на WordPress.com. Конечно, многое еще предстоит узнать о создании успешного веб-сайта, но мы будем рядом с вами на каждом этапе пути. Теперь осталось задать только один вопрос. Чего ты добьешься дальше?
Теперь осталось задать только один вопрос. Чего ты добьешься дальше?
Нравится:
Нравится Загрузка…
Как создать сайт WordPress с нуля?
То, что начиналось как инструмент для изготовления блоги в настоящее время являются самым популярным способом создания веб-сайтов всех видов.
Согласно последней статистике за 2019 год, WordPress поддерживает 34% Интернета (60%, если считать только сайтов, созданных на основе CMS ), и каждый месяц сайты WordPress посещают более 400 миллионов человек. Неудивительно, что это используется, это самый простой способ создать веб-сайт или блог. Кроме того, он также бесплатный и предлагает более 50 000 плагинов и может использоваться на нескольких языках.
Несмотря на то, что WordPress является самым простым решением, создание веб-сайта с нуля все еще является подвигом, поэтому сегодня мы представляем вам руководство о том, как это сделать . Итак, приступим.
Итак, приступим.
Тема или собственный веб-сайт WordPress?
Темы веб-сайтов WordPress
Термин тема знаком всем нам. Это своего рода настройка, которую мы можем применить к ряду вещей, чтобы изменить их внешний вид. Это означает то же самое, когда дело доходит до WordPress.
Тема WordPress — это набор шаблонов и таблиц стилей, которые используются для определения веб-сайта WordPress. Они не являются частью исходного кода, поэтому их можно изменить по своему вкусу. Существуют бесплатные и платные темы WordPress, которые вы можете использовать для своего сайта. Какую тему вы выберете, зависит от вашего вкуса и типа бизнеса.
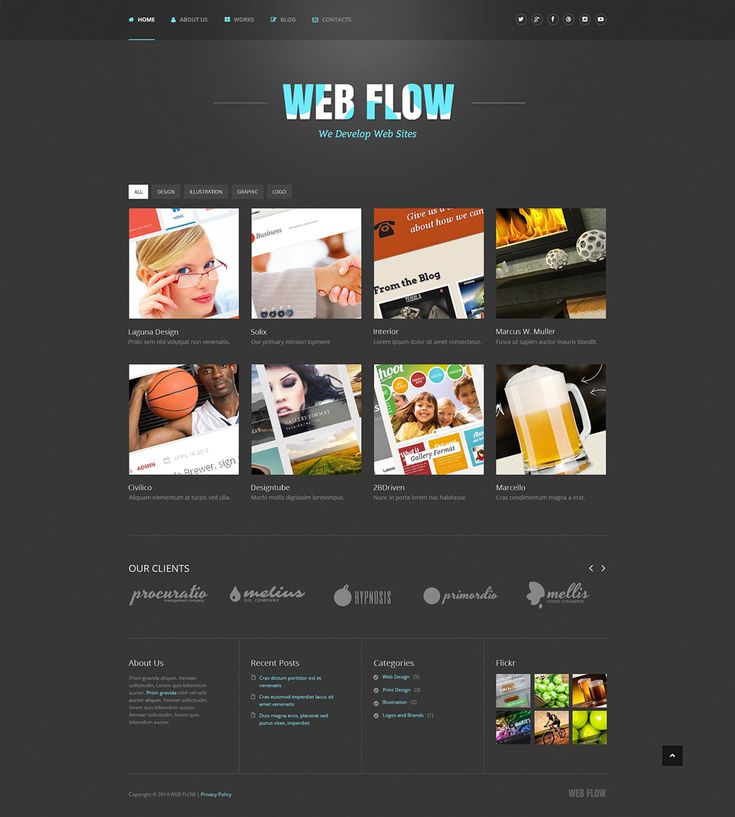
Веб-сайт цифрового маркетинга – Пример целевой страницы | Source Минимализм всегда был в моде, поэтому выбор упрощенной темы был бы не только безопасным, но и разумным выбором. Сложные веб-сайты имеют привычку сбивать людей с толку и отталкивать их, поэтому я думаю, можно с уверенностью сказать, что мы все должны быть благодарны за то, что минимализм так популярен и что люди так его любят. Если вы хотите узнать больше о других тенденциях 2019 годаи 2020, мы написали подробный блог, который вы можете проверить.
Если вы хотите узнать больше о других тенденциях 2019 годаи 2020, мы написали подробный блог, который вы можете проверить.
Пользовательский веб-сайт WordPress
В отличие от покупки темы или загрузки бесплатной, когда дело доходит до пользовательского веб-сайта WordPress , вы начинаете с нуля . Если вам интересно, почему люди выбирают этот вариант, просто подумайте, сколько существует веб-сайтов с одной и той же темой. Если вы хотите, чтобы ваш бизнес выделялся, наличие уникального веб-сайта — один из шагов к достижению этой цели.
Нельзя сделать сайт за один раз дыхание, наоборот, создание сайтов — процесс длительный и неважно если вы новичок или опытный веб-разработчик, всегда будут ошибки. Но пусть вас ничто не обескураживает, никто ни в чем не становится экспертом с ночевкой.
Что нужно сделать перед началом сделать сайт на заказ?
Есть четыре шага, которые вам нужно будет сделать, прежде чем вы начнете программировать, давайте посмотрим, что это такое:
Создание каркаса
Имеет смысл только то, что мы
создайте черновик, прежде чем мы создадим реальную вещь.
В этом случае вам необходимо придумайте, как вы хотите, чтобы ваш сайт выглядел, прежде чем что-либо делать else, где появляется каркас.
Каркас веб-сайта — это схема, которая используется для размещения элементов.
Дизайн веб-сайта должен быть последовательным, а элементы, такие как изображения, текст и кнопки, должны быть размещены в нужных местах, если вы хотите, чтобы люди могли перемещаться по вашему веб-сайту. Кроме того, цель вайрфрейма — решить, как вы будете направлять внимание людей на то, что вы хотите, чтобы они увидели, например, на кнопку призыва к действию и фотографии вашего продукта.
Проще говоря, каркасы дают вам лучшее понимание функционала сайта.
Контент веб-сайта
Теперь, когда у вас есть каркас, пришло время придумать контент.
Контент веб-сайта — это все, что есть на веб-сайте, включая изображения, видео, весь текст и т. д. Обязательно точно опишите свои продукты и включите всю информацию, которая понадобится вашим будущим клиентам. Добавьте ссылки на свои учетные записи в социальных сетях, часы работы, местоположение (используйте Google Maps), номер телефона и адрес электронной почты, по которым люди могут связаться с вами.
Добавьте ссылки на свои учетные записи в социальных сетях, часы работы, местоположение (используйте Google Maps), номер телефона и адрес электронной почты, по которым люди могут связаться с вами.
Выберите правильные шрифты и цвета, которые, по вашему мнению, лучше всего представляют ваш бизнес и бренд. Наймите профессионального фотографа, чтобы он сделал для вас снимки, которые вы затем с гордостью сможете разместить на своем веб-сайте. Если вам нужны иллюстрации, подумайте о том, чтобы нанять графического дизайнера, который сделает уникальные и запоминающиеся иллюстрации для вашего сайта.
Не забудьте оптимизировать весь ваш контент, чтобы ваш сайт мог загружаться быстрее (скорость сайта очень важна!).
Создание дизайна
Каркас? Проверять. Содержание? Проверять. Пришло время объединить их в окончательную форму: дизайн .
Если у вас уже есть видение
как вы хотите, чтобы ваш сайт выглядел, это круто! Это делает вашу работу
значительно легче.
Однако, если вы много думали и просто не можете придумать дизайн, ничего страшного, потому что если в Интернете есть что-то, так это веб-сайты. Если вы потратите всего несколько часов на просмотр различных веб-сайтов и изучение тем WordPress, поверьте мне, вы получите большое вдохновение. И кто знает, может дизайн, который вы придумаете, будет красивее всех этих сайтов..
Дизайн сайта очень важен! | Источник: freepik.comСоздание дизайна перед тем, как приступить к кодированию, также очень полезно, потому что разработка дизайна во время обучения кодированию, несомненно, будет стрессовой и просто отнимет у вас драгоценное время.
Теперь, когда у вас есть дизайн,
пора воплотить его в жизнь. Существуют десятки веб-сайтов, которые вы можете использовать для
создайте макет своего веб-сайта, например, Balsamiq, Adobe XD, Mockplus, Moqups и
многое другое). Большинство из них бесплатны, а некоторые премиум-функции вам понадобятся.
платить, в то время как другие предлагают вам 30-дневную пробную версию. Тем не менее, они все хорошенькие
легко использовать.
Тем не менее, они все хорошенькие
легко использовать.
Кодирование
Нам всем так повезло, что сейчас 2019 год и что их тысячи учебных пособий и руководств в Интернете, с помощью которых мы можем научиться делать почти ничего. К счастью, кодирование — одна из таких вещей.
Во-первых, вам нужно изучить HTML, CSS и PHP. HTML, что означает язык гипертекстовой разметки, — это то, что вы используете для цвета, шрифтов, графики и эффектов гиперссылок. CSS или каскадные таблицы стилей показывают, как будут отображаться элементы HTML. PHP, с другой стороны, используется для создания динамических интерактивных веб-сайтов.
Код WordPress Все это может показаться сложным, но поверьте мне, на самом деле это не так. Есть десятки ютуберов, которые снимают видео о программировании, понятное каждому. Но если вы не хотите учиться у кого угодно в Интернете, есть также онлайн-уроки, за которые вы можете платить, где видеоуроки могут научить вас основам, а затем более сложным вещам. Кроме того, есть множество книг, которые вы можете купить, если предпочитаете читать, а не смотреть.
Кроме того, есть множество книг, которые вы можете купить, если предпочитаете читать, а не смотреть.
Тестирование веб-сайтов и оптимизация
Оптимизация веб-сайта относится к аспектам веб-сайта, которые способствуют конверсиям и трафику. Вы хотите, чтобы люди могли найти ваш веб-сайт, посетить его и, возможно, даже купить ваш продукт или услугу, и это стало возможным благодаря трафику и конверсиям.
Трафик поступает из всех видов маркетинга (социальные сети, поиск, другие веб-сайты), а конверсия — из хорошего маркетинга. К счастью, существуют десятки инструментов оптимизации, которые могут помочь нам получить максимальную отдачу от нашего веб-сайта.
GTmetrix поможет вам измерить скорость вашего сайта, что очень важно, как мы упоминали пару абзацев назад. Но почему? В 2018 году Google объявил, что скорость веб-сайта влияет на рейтинг, поэтому, даже если ваш веб-сайт потрясающий, Google может отображать один из веб-сайтов ваших конкурентов вместо вашего, если их веб-сайт быстрее. Этот веб-сайт также дает вам информацию о том, что можно использовать для оптимизации, чтобы вы могли улучшить свою общую скорость.
Этот веб-сайт также дает вам информацию о том, что можно использовать для оптимизации, чтобы вы могли улучшить свою общую скорость.
SEO на странице
Мы уже упоминали этот сайт трафик можно получить с помощью маркетинга, но есть и органический способ сделать это, и это SEO на странице, которое является последним шагом в создании вашего сайта.
SEO на странице использует качественный контент, ключевые слова, заголовки, хорошие URL-адреса и изображения, чтобы дать вам хороший рейтинг на страницах поисковых систем.
Если на вашем веб-сайте есть блог, убедитесь, что все, что вы пишете, имеет ценность и не содержит ключевых слов. Не забудьте написать хорошие мета-описания и заголовки, потому что они в значительной степени способствуют кликам. Включите ключевые слова, где это необходимо!
Заключительное слово
Создание веб-сайта, несомненно, долгое и сложное путешествие, но если вы увлечены и полны решимости, это можно сделать. Как только вы научитесь это делать, вы, возможно, даже сможете превратить это в работу и стать фрилансером.





 По сравнению с Elementor он ещё не такой функциональный, но я считаю, что за ним – будущее и мы обязательно должны уметь с ним работать. 23:52
По сравнению с Elementor он ещё не такой функциональный, но я считаю, что за ним – будущее и мы обязательно должны уметь с ним работать. 23:52 16:46
16:46 com).
com).