Модальное всплывающее окно HTML шаблоны
- Главная
- HTML шаблоны
- Модальное всплывающее окно
Скачать лучший HTML-шаблон бесплатно. HTML шаблоны веб-сайтов, базовые и простые шаблоны HTML. Отзывчивый и полностью настраиваемый с помощью простого Drag-n-Drop HTML Website Builder
-
Всплывающая Форма Подписки
-
Всплывающее Окно Продажи
-
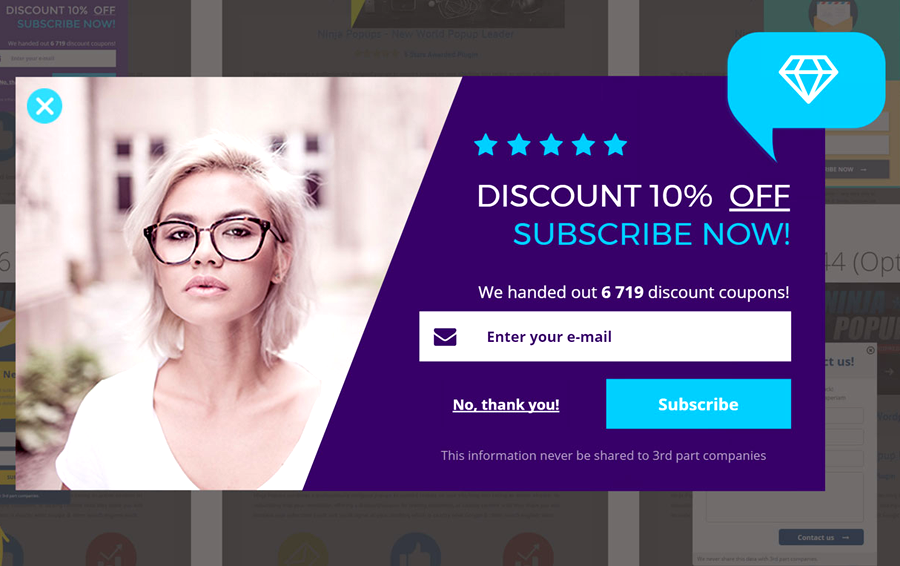
Креативная Подписка Всплывающее Окно
Подпишитесь Сейчас Всплывающее Окно
-
Всплывающее Окно С Изображением И Формой
-
Всплывающее Окно Первой Покупки
-
Всплывающее Окно Черной Пятницы
-
-
Черная Пятница Всплывающее Окно С Фоном Изображения
-
Подписка На Модальное Всплывающее Окно HTML Шаблон
-
Простой редактор перетаскивания
Скачать
-
-
Черная Пятница, Желтое Всплывающее Окно
-
Форма Подписки Во Всплывающем Окне
-
Всплывающее Окно Подписки
Категории HTML шаблонов
HTML Блоки
Шаблоны модальных всплывающих окон веб-сайтов
Модальные всплывающие шаблоны веб-сайтов содержат модальные окна, аналогичные модальным шаблонам дизайна Bootstrap. Вообще говоря, модальное окно блокирует взаимодействие пользователя с основным приложением до тех пор, пока он не закроет всплывающее окно. Всплывающие шаблоны начальной загрузки очень удобны, красивы и современны. Бесплатные модальные шаблоны начальной загрузки подходят для небольших компаний и крупных проектов. Модальные шаблоны bootstrap очень красиво смотрятся как на мониторе компьютера, так и на экране мобильного телефона. Из-за простых настроек в админке они часто попадают в популярные категории. Загрузите модальные примеры Bootstrap с активами дизайна, которые упрощают работу на всех устройствах. Создавайте шаблоны с загрузочными модальными окнами и цифровыми активами, и это вызовет всеобщее любопытство. Если вы хотите произвести сильное первое впечатление, то вам лучше поторопиться и скачать шаблоны модальных окон прямо сейчас! Как только вы посмотрите предварительный просмотр бесплатных шаблонов модальных окон, вы сразу заметите фантастические, премиальные функции этого дизайна.
Вообще говоря, модальное окно блокирует взаимодействие пользователя с основным приложением до тех пор, пока он не закроет всплывающее окно. Всплывающие шаблоны начальной загрузки очень удобны, красивы и современны. Бесплатные модальные шаблоны начальной загрузки подходят для небольших компаний и крупных проектов. Модальные шаблоны bootstrap очень красиво смотрятся как на мониторе компьютера, так и на экране мобильного телефона. Из-за простых настроек в админке они часто попадают в популярные категории. Загрузите модальные примеры Bootstrap с активами дизайна, которые упрощают работу на всех устройствах. Создавайте шаблоны с загрузочными модальными окнами и цифровыми активами, и это вызовет всеобщее любопытство. Если вы хотите произвести сильное первое впечатление, то вам лучше поторопиться и скачать шаблоны модальных окон прямо сейчас! Как только вы посмотрите предварительный просмотр бесплатных шаблонов модальных окон, вы сразу заметите фантастические, премиальные функции этого дизайна.
Для настройки модальной формы не требуются знания кодирования. Все делается онлайн с помощью конструкторов сайтов. Улучшенный поиск всплывающих модальных тем WordPress поможет посетителям найти для себя наиболее актуальную информацию. Лучший дизайн веб-сайта с бесплатной загрузкой имеет максимальную настройку в сочетании с полностью интуитивно понятным веб-дизайном. Так много шаблонов bootstrap и bootstrap 4 позволяют создавать современные элегантные целевые страницы, легко расширяемые на более важные сайты. Модальные темы WordPress без окон с новым веб-дизайном обеспечивают отличную систему навигации. Откройте модальное окно с помощью jQuery, поскольку модальное окно Bootstrap — один из лучших компонентов веб-сайта. Продвигайте свой сайт в социальных сетях, и это поможет вам привлечь новых посетителей. Бесплатные темы WordPress от Nicepage скачали более миллиона человек. Вы можете перейти к основному содержанию и получить только полезную информацию. Модальные шаблоны Bootstrap с модальными плагинами bootstrap 4 включают в себя все самое лучшее и многое другое. Модальные бесплатные темы Bootstrap с современными модальными окнами, окнами предупреждений javascript и формами регистрации имеют творческие ресурсы для веб-дизайна.
Модальные бесплатные темы Bootstrap с современными модальными окнами, окнами предупреждений javascript и формами регистрации имеют творческие ресурсы для веб-дизайна.
Модальные бесплатные темы UX-дизайн подходит не только для одностраничного веб-сайта-портфолио или целевой страницы для небольшой компании, но и для крупных коммерческих проектов. В шаблонах всплывающих окон есть модальная контактная форма, знак регистрации и т. Д. Некоторые плагины WordPress позволяют максимально быструю загрузку вашего шаблона. Модальные шаблоны писем, которые вы можете использовать для создания своих рассылок. Бесплатные модальные шаблоны HTML. Они изготавливаются профессиональными дизайнерами и регулярно обновляются. Идеи о том, как создать основной контент вашего шаблона, вы можете взять с нуля. Таблица цен, текст кнопки и другие элементы материального дизайна сделаны уникальными для модальных шаблонов. Шаблоны модальных окон Bootstrap ускорят процесс создания вашего нового веб-сайта. Модальное окно гарантирует выдающиеся результаты, которые выведут ваш бизнес на новый уровень.
Подключите Всплывающее окно для Html на ваш сайт [Февраль 2023]
Подключите Всплывающее окно для Html на ваш сайт [Февраль 2023]Специально для Html
19 803 users подключили это приложение
Добавьте всплывающее окно на свой сайт с Всплывающее окно от Smartarget. Бесплатная установка за 5 минут на сайт Html. Не требует обслуживания. Отзывчивая поддержка.
Добавить «Всплывающее окно» to Html
*кредитная карта не нужна
Увлекательные всплывающие окна уведомлений
Привлеките внимание клиентов с помощью всплывающего окна для Html, чтобы они не пропустили ваше сообщение.
Видимый
Сделайте ваше специальное объявление достаточно заметным с помощью приложения Popup. Увеличьте продажи вашего магазина Html.
Индивидуальное всплывающее окно
Выберите макет всплывающего окна, цвета и поведение. Приведите его в соответствие со стилем вашего сайта Html.
Как Всплывающее окно Widget выглядит на Html сайте?
Настройте приложение Popup так, как вам нужно, в вашем магазине Html. Выберите содержание, изображение, время, шаблон всплывающего окна и многое другое.
Всплывающее окно Widget для Html —
Почему вы должны использовать это в 2022 году
Отзывы клиентов
Получение отзывов от покупателей — важный аспект электронной коммерции, который часто игнорируется некоторыми продавцами. Обратная связь с покупателями важна, потому что она помогает принимать решения и влияет на изменения в вашем продукте или услуге. Бренды могут использовать всплывающие окна на своем сайте Html в виде быстрых опросов в конце сеансов чата. При правильном использовании всплывающие окна позволяют собрать ценную информацию, не нарушая процесс покупки.
Сократите количество брошенных корзин
Большинство продавцов знают, как раздражает, когда большое количество клиентов покидает их сайт после добавления товаров в корзину.
Smartarget «Всплывающее окно»
Одним из лучших способов привлечь клиентов является предоставление аппетитных предложений, перед которыми они не смогут устоять. Всплывающие окна дают торговцам возможность конвертировать своих клиентов, когда они просматривают их сайты в поисках различных товаров и услуг. При использовании в сочетании с другими приложениями всплывающие окна являются мощным инструментом, который помогает брендам увеличить продажи. Торговцам следует улучшить свой Htmlсайт, используя захватывающие всплывающие окна, которые побуждают клиентов мгновенно воспользоваться предложениями.
5 минут, чтобы улучшить ваш Html сайт.
 Начните прямо сейчас.
Начните прямо сейчас.Часто задаваемые вопросы
1. Зарегистрироваться на Smartarget (бесплатно, кредитная карта не нужна) Зарегистрироваться бесплатно
2. Выберите необходимый дизайн и настройки Всплывающее окно
3. Перейдите в раздел Интеграция и скопируйте код Javascript
4. Вставьте код на свой Html сайт
Html widgets
Whatsapp — Связаться с нами
Получите на 24% больше лидов на Whatsapp
Telegram — Связаться с нами
Получайте на 24% больше лидов на Telegram
Нажмите, чтобы позвонить
Получите на 11% больше звонков
Свяжитесь с нами — Все в одном
Получите на 27% больше потенциальных клиентов
Контактная форма
Получите на 32% больше потенциальных клиентов
Счастливое колесо
Увеличьте продажи на 25% с помощью Колеса Удачи
Следуйте за нами
Получите на 12% больше подписчиков в социальных сетях
Instagram — следите за нами
Получите на 25% больше подписчиков в Instagram
Угловая лента
Получите на 8% больше продаж
Всплывающее окно выхода
Получите на 16% больше продаж
Информационное сообщение
Получите на 22% больше взаимодействий
Социальные продажи
Конструктор кнопок
Получите на 13% больше взаимодействий
ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ
Получите на 18% больше взаимодействий
Панель сообщений
Получите на 12% больше взаимодействий
Линейный чат — Свяжитесь с нами
Получите на 15% больше линий
Facebook — Следите за нами
Получите на 8% больше подписчиков на Facebook
Tiktok — Следуйте за нами
Получите на 25% больше подписчиков в TikTok
Weibo — следите за нами
Получите на 4% больше подписчиков на Weibo
Электронная почта — Связаться с нами
Получайте на 7% больше предложений по электронной почте
Skype — Связаться с нами
Получайте на 4% больше звонков по Skype
Facebook — Связаться с нами
Получите на 18% больше заявок на Facebook Messenger
Viber — Связаться с нами
Получите на 29% больше лидов на Viber
WeChat — Связаться с нами
Получите на 11% больше лидов через WeChat
Weibo — Связаться с нами
Получите на 9% больше лидов на Weibo
iMessages — Связаться с нами
Разрешите клиентам связываться с вами с помощью Apple iMessages
Twitter — Следите за нами
Получите на 25% больше подписчиков в Twitter
Отзывы
Увеличьте доверие клиентов
Всплывающие формы
Получить всплывающие формы
Истории
Добавить истории
Получите на 42% больше продаж на Html, объединив приложения Smartarget
У нас есть 25+ специально разработанных Html widgets для повышения вовлеченности вашего сайта и увеличения продаж.
Сэкономьте свои силы и время — позвольте приложениям Smartaget работать на ваш бизнес.
Проверить все Html widgets
Добавить виджет всплывающего окна в HTML веб-сайта
Настроить любой тип всплывающего окна для рекламы скидок и увеличения продаж
Описание
С помощью виджета Elfsight Popup вы можете создавать собственные всплывающие окна для любой задачи и отображать их на сайте. Настройте подлинное всплывающее окно, добавив различные компоненты. Изменить макет и положение; примените активирующий триггер и найдите правильную частоту, чтобы повысить эффективность всплывающих окон. Всплывающие окна позволят посетителям подписаться на рассылку, узнать больше о ваших предложениях и использовать свои купоны. Всплывающее окно может помочь принять участие в распродажах и специальных предложениях, получать уведомления о важных событиях на вашем сайте и многое другое.
Всплывающие окна помогут вам лучше продавать, продвигать запланированные события, собирать отзывы и потенциальных клиентов и многое другое.
Как добавить всплывающее окно на свой HTML-сайт?
Построение виджета происходит на страницах Elfsight и не нужно учиться программировать. Перейдите к нашей онлайн-демонстрации, чтобы сформировать свое личное всплывающее окно, получить код и вставить его на свой сайт.
Лучшие способы использования всплывающих окон
Мы предоставляем вам множество вариантов настройки: полноразмерные виджеты для встраивания в раздел содержимого, плавающие виджеты с функцией прокрутки. Кроме того, вы можете найти макеты всплывающих HTML-форм для нижнего колонтитула вашего веб-сайта, заголовка и всевозможных вертикальных опций для боковых панелей и меню.
Могу ли я создать информационный бюллетень или всплывающее окно со специальными предложениями через ваш редактор?
Вы можете создавать любые изменения виджета. В редакторе есть множество макетов для всплывающих HTML-сообщений, и все они могут быть легко изменены по вашему желанию.
Основные возможности всплывающего виджета
Проверить все функциональные особенности виджета. Вы можете управлять ими прямо в редакторе. Эти функции помогут вам создать всплывающее окно HTML для вашего случая использования.
Вы можете управлять ими прямо в редакторе. Эти функции помогут вам создать всплывающее окно HTML для вашего случая использования.
- 12 включенных элементов для настройки всплывающего окна
- 5 готовых макетов всплывающих окон для различных всплывающих сообщений
- Разместить кнопки для перенаправления на любой адрес;
- Загрузить изображение для фона
- Создайте всплывающее окно HTML с текстом и настройте его
- Всплывающее окно можно активировать по истечении заданного времени, проведенного на странице, или процента прокрутки
- Триггеры всплывающих окон: щелчок по определенному элементу или прокрутка вниз до него
Вы можете протестировать все функции виджета прямо в демо-версии
Как встроить код всплывающего окна в HTML-сайт?
Чтобы встроить виджет, просто следуйте приведенным ниже инструкциям.
- Создайте свое уникальное всплывающее окно
Управляя нашим бесплатным конфигуратором, настройте плагин с желаемым дизайном и функциями. Вы можете добавить любой контент во всплывающее окно: изображения, видео, купоны или тексты. - Скопируйте персональный код для добавления виджета
После создания плагина вы получите код установки в Elfsight Apps. Скопируйте код для дальнейшего использования. - Интегрируйте виджет в свой веб-сайт HTML
Найдите страницу, на которой вы хотите отобразить плагин, и вставьте туда HTML-код всплывающего окна. Примените изменения. Имейте в виду, что вы можете настроить виджет так, чтобы он открывал HTML-ссылку во всплывающем окне. - Вы полностью завершили установку всплывающей формы.
Перейдите на веб-страницу, чтобы взглянуть на свое всплывающее окно.
Не стесняйтесь обращаться в службу поддержки, когда вам нужна консультация с всплывающим окном HTML. Наши специалисты протянут руку помощи с каждым запросом.
Наши специалисты протянут руку помощи с каждым запросом.
Цены
14-дневная гарантия возврата денег. Без риска, вы можете отменить в любое время.
Приложения Elfsight
Мультиплатформенное решение
от $0 / месяц
начать с бесплатного плана
Неограниченное количество доменов
Бесплатная и своевременная поддержка и хорошо документированная
Бесплатная услуга по установке
Ограниченное по времени предложение для нескольких приложений
Легко редактировать
Добавить на сайт
Настройка всплывающих окон (Map Viewer)—Справка ArcGIS Online
Карта может отображать описательную информацию об изображениях и объектах, настроенных для отображения во всплывающем окне. Всплывающие окна могут привлечь внимание к атрибутам, связанным с каждым слоем на карте, таким как туристические маршруты, типы землепользования или уровень безработицы. Они могут содержать вложения, изображения, диаграммы и текст, а также ссылки на внешние веб-страницы.
Совет:
Для точечных слоев с включенной кластеризацией можно также настроить всплывающие окна для кластеров.
В Map Viewer всплывающее окно по умолчанию для векторного слоя представляет собой список полей и значений. Внешний вид всплывающего окна по умолчанию для слоя изображений — это значения в пикселях. Как владелец карты, вы можете перенастроить всплывающие окна, чтобы определить список видимых и скрытых полей, а также определить способ представления информации. Вы также можете добавить контент, чтобы придать больше смысла всплывающему окну. Например, вы можете включить список полей, предоставить интерактивный интерфейс с использованием текста и изображений в пользовательском формате и отобразить связанные записи.
Совет:
Дополнительные сведения о разработке и настройке всплывающих окон см. в следующих статьях блога:
- Всплывающие окна: основные сведения
- Всплывающие окна: основные сведения о текстовых элементах
- Всплывающие окна: советы по добавлению фотографий
- Всплывающие окна: основные элементы диаграммы
- Всплывающие окна: основные элементы Arcade
Варианты конфигурации
Как автор карты, основные решения, которые вы принимаете относительно всплывающих окон, — это отображаемая информация и лучший способ представить его. Например, чтобы показать публике, где они могут плавать, ловить рыбу и кататься на лодке вдоль побережья Мексиканского залива Миссисипи, вы можете настроить всплывающие окна для отображения адреса, типа доступа и изображений общедоступных точек доступа. Несмотря на то, что слой может иметь другие поля, касающиеся местоположения и типа точки, вы можете не захотеть показывать их во всплывающем окне, так как общественность не будет заинтересована, и они отвлекают внимание от более важной информации.
Например, чтобы показать публике, где они могут плавать, ловить рыбу и кататься на лодке вдоль побережья Мексиканского залива Миссисипи, вы можете настроить всплывающие окна для отображения адреса, типа доступа и изображений общедоступных точек доступа. Несмотря на то, что слой может иметь другие поля, касающиеся местоположения и типа точки, вы можете не захотеть показывать их во всплывающем окне, так как общественность не будет заинтересована, и они отвлекают внимание от более важной информации.
В зависимости от того, что вы пытаетесь отобразить во всплывающих окнах для векторных слоев или слоев изображений, вы можете выбрать один из множества параметров конфигурации. Они описаны в разделах ниже.
Совет:
На этой карте пиков Калифорнии показаны некоторые конфигурации. На панели инструментов Содержание (темная) щелкните панель Слои и включите один слой за раз, чтобы сравнить конфигурации, щелкнув объекты на карте.
Включение и удаление всплывающих окон
Слои могут содержать большое количество данных объектов, а карты могут включать несколько слоев, поэтому всплывающие окна обычно выглядят лучше, если вы настроите их с выбранными полями, форматированием, мультимедиа и т. д. По умолчанию всплывающие окна включены на векторных слоях.
д. По умолчанию всплывающие окна включены на векторных слоях.
Чтобы удалить всплывающие окна со слоя, выполните следующие действия:
- Подтвердите, что вы вошли в систему и, если хотите сохранить изменения, что у вас есть права на создание содержимого.
- В Map Viewer откройте карту, содержащую слой, или добавьте слой напрямую.
- На панели инструментов Содержание (темная) щелкните Слои, чтобы открыть панель Слои, и выберите слой, содержащий данные объектов, которые вы хотите отобразить во всплывающем окне.
- На панели инструментов «Настройки» (светлая) нажмите «Всплывающие окна» и выключите переключатель «Включить всплывающие окна».
Чтобы включить всплывающие окна на слое с отключенными всплывающими окнами, включите переключатель Включить всплывающие окна.
Настройка всплывающих окон
Чтобы настроить всплывающие окна, выполните следующие действия:
Совет:
Вы можете использовать сочетания клавиш для быстрого выполнения стандартных рабочих процессов в Map Viewer. Чтобы просмотреть полный список сочетаний клавиш в Map Viewer, нажмите Alt+? в Microsoft Windows или Option+? на Mac.
Чтобы просмотреть полный список сочетаний клавиш в Map Viewer, нажмите Alt+? в Microsoft Windows или Option+? на Mac.
- Подтвердите, что вы вошли в систему и, если хотите сохранить изменения, что у вас есть права на создание контента.
- В Map Viewer откройте карту, содержащую слой, или добавьте слой напрямую.
- На панели инструментов Содержание (темная) щелкните Слои, чтобы открыть панель Слои, и выберите слой, содержащий данные объектов, которые вы хотите отобразить во всплывающем окне.
- На панели инструментов Настройки (светлая) щелкните Всплывающие окна .
- Для слоев изображений дополнительно включите переключатель «Игнорировать отсутствие данных», чтобы отключить всплывающую информацию для областей изображения без данных.
Если кнопка-переключатель «Игнорировать отсутствие данных» отключена, во всплывающем окне не будет отображаться информация о пикселях.

- Для слоев изображений дополнительно включите переключатель Отображать только самый верхний элемент, чтобы отобразить всплывающую информацию для самого верхнего слоя в наборе данных мозаики.
Если кнопка-переключатель Отображать только самый верхний элемент отключена, будет отображаться информация о пикселях для всех слоев набора данных мозаики в данном местоположении.
- Щелкните Заголовок и введите заголовок всплывающего окна.
- Щелкните Добавить поле и выберите поля из данных.
- При необходимости введите статический текст вместо значений полей или в дополнение к ним.
Например, вы хотите, чтобы в заголовке отображалось население по округам. Вы можете настроить заголовок с комбинацией статического текста и значений полей, например, ввести Население для; вставка значения поля данных названий округов {Cnty_name}; ввод знака равенства =; и вставка другого значения поля, показывающего население, {pop2010}.
 Это настраивает заголовок следующим образом:
Это настраивает заголовок следующим образом:Население для {Cnty_name} = {pop2010}
Предоставляет заголовок, в котором поле значения подставляются в заголовок, например, Население округа Кларк. = 453099.
- Щелкните Список полей.
- Введите заголовок списка полей, отображаемых во всплывающем окне.
- Щелкните Добавить поле и выберите значение поля или выражение из данных. Используйте эту опцию, если вы хотите иметь уникальный заголовок для каждой функции в данных.
- При необходимости введите статический текст вместо значения поля или в дополнение к нему.
- Оставьте поле пустым, если вам не нужен заголовок для списка полей.
- Введите описание для списка полей.
- Щелкните Добавить поле и выберите поле или выражение из данных. Используйте эту опцию, если вам нужно уникальное описание для каждой функции в данных.

- При необходимости введите статический текст вместо значений полей или в дополнение к ним.
- Оставьте поле пустым, если вам не нужно описание поля.
- Щелкните Добавить поле и выберите поле или выражение из данных. Используйте эту опцию, если вам нужно уникальное описание для каждой функции в данных.
- Измените порядок и удалите поля, а затем щелкните Выбрать поля, чтобы добавить поля в список.
Если векторный слой включает вложения, они автоматически добавляются во всплывающее окно под вложениями. Вложения поддерживаются как связанные таблицы с классом объектов в сервисе объектов.
- При необходимости щелкните Добавить содержимое и добавьте во всплывающее окно медиаданные, такие как изображения, диаграммы или текст.
- При необходимости используйте маркеры изменения порядка, чтобы изменить порядок отображения содержимого.
- На панели инструментов Содержание щелкните Сохранить и открыть, а затем щелкните Сохранить, чтобы сохранить всплывающие изменения на карте.

Настройка полей
Вы можете настроить поле или поля, которые хотите отображать, изменив отображаемое имя и отформатировав свойства отображения.
- На панели инструментов Настройки (светлая) щелкните Поля .
- Выберите поле, которое вы хотите настроить.
- Изменить отображаемое имя поля.
- Для числовых полей (таких как население) выберите отображаемое количество знаков после запятой и следует ли использовать разделитель тысяч.
- Для полей даты выберите формат даты в раскрывающемся меню Формат даты. Чтобы отображать дату и время для полей даты, включите переключатель «Показать время» и выберите формат отображения времени.
- Нажмите Готово.
Использовать выражения
При настройке всплывающих окон можно использовать пользовательские выражения, написанные на языке выражений Arcade. Использование выражений позволяет создавать и отображать новую информацию из существующих полей слоя. Например, вы можете создать выражение, преобразующее значения из футов в метры, или динамически создать URL-адрес на основе атрибутов объекта. Если для слоя доступно выражение — например, для маркировки или стиля — вы можете скопировать и повторно использовать его в конфигурации всплывающего окна.
Использование выражений позволяет создавать и отображать новую информацию из существующих полей слоя. Например, вы можете создать выражение, преобразующее значения из футов в метры, или динамически создать URL-адрес на основе атрибутов объекта. Если для слоя доступно выражение — например, для маркировки или стиля — вы можете скопировать и повторно использовать его в конфигурации всплывающего окна.
Вы можете создавать выражения во всплывающих окнах или использовать существующие выражения, созданные для слоя.
- Выполните первые четыре шага в разделе Настройка всплывающих окон, чтобы открыть панель всплывающих окон для слоя, который вы хотите настроить.
- Щелкните Выражения атрибутов.
Появится панель выражений атрибутов.
- Щелкните Добавить выражение, чтобы открыть окно редактора и создать выражение.
- В редакторе нажмите «Готово», когда закончите.
Новое выражение добавлено в список выражений атрибутов.
 Для редактирования выберите его из списка и внесите изменения в редакторе. Чтобы удалить его, нажмите Удалить выражение рядом с ним.
Для редактирования выберите его из списка и внесите изменения в редакторе. Чтобы удалить его, нажмите Удалить выражение рядом с ним.Если вы использовали список атрибутов поля во всплывающих окнах новое выражение добавляется в раздел списка Поля, и вы можете изменить его форматирование на панели Поля.
- На панели инструментов Содержание (темная) щелкните Сохранить и открыть, а затем щелкните Сохранить, чтобы сохранить всплывающие изменения на карте.
Добавить вложения
Когда векторный слой включает вложения в свои данные, вложения добавляются во всплывающее окно слоя. Вы можете показать вложения в виде списка или в галерее. Вы также можете удалить вложения из всплывающего окна. Щелчок по вложениям во всплывающем окне открывает вложение в новой вкладке браузера.
Если всплывающие окна ранее не были настроены для
слой, и вы настраиваете всплывающие окна на карте для
В первый раз Map Viewer автоматически выбирает наиболее подходящее отображение для ваших вложений.
- Выполните первые четыре шага в разделе Настройка всплывающих окон, чтобы открыть панель всплывающих окон для слоя, который вы хотите настроить.
- Щелкните Вложения.
- Введите заголовок вложения.
- Щелкните Добавить поле и выберите значение поля или выражение из данных. Используйте эту опцию, если вы хотите иметь уникальный заголовок для каждой функции в данных.
- При необходимости введите статический текст вместо значения поля или в дополнение к нему.
- Оставьте поле пустым, если вам не нужен заголовок.
- Введите описание вложения.
- Щелкните Добавить поле и выберите поле или выражение из данных. Используйте эту опцию, если вам нужно уникальное описание для каждой функции в данных.
- При необходимости введите статический текст вместо значений полей или в дополнение к ним.

- Оставьте поле пустым, если вам не нужно описание.
- При необходимости включите переключатель Показать как список, чтобы отобразить вложения в виде списка.
- При необходимости нажмите «Параметры» и нажмите «Удалить», чтобы удалить вложения из всплывающего окна.
- На панели инструментов Содержание (темная) щелкните Сохранить и открыть, а затем щелкните Сохранить, чтобы сохранить всплывающие изменения на карте.
Добавление изображений
Вы можете включать изображения во всплывающие окна, указав URL-адрес изображения (в формате PNG, JPEG или GIF). Изображения могут включать заголовок, подпись, ссылки на соответствующие веб-сайты и альтернативный текст.
Совет:
Для лучшего отображения создавайте изображения шириной 400 пикселей, оптимизированные для использования в Интернете. Если ширина изображения меньше 400 пикселей, в окне видна белая рамка. Если изображение шире и не оптимизировано для использования в Интернете, веб-браузер автоматически изменяет масштаб изображения, и оно может выглядеть искаженным.
Если изображение шире и не оптимизировано для использования в Интернете, веб-браузер автоматически изменяет масштаб изображения, и оно может выглядеть искаженным.
При добавлении изображений во всплывающие окна можно установить интервал обновления. Это позволяет всплывающему окну обновляться и отображать часто обновляемое изображение с определенным интервалом (в минутах). Например, вы можете использовать эту опцию для обновления изображений, снятых камерой дорожного движения.
- Выполните первые четыре шага в разделе Настройка всплывающих окон, чтобы открыть панель всплывающих окон для слоя, который вы хотите настроить.
- Щелкните Добавить содержимое и выберите Изображение.
- Укажите URL-адрес изображения.
- Щелкните Добавить поле и выберите поле или выражение из данных. Используйте эту опцию, если вам нужно уникальное изображение для каждой функции в данных.

- При необходимости укажите URL-адрес изображения, хранящегося на внешнем веб-сайте, в ArcGIS Online или в виде вложения в данных слоя. Поддерживаются форматы PNG, JPEG и GIF. Если изображение хранится как элемент в ArcGIS Online, вы должны указать URL-адрес, скопированный из поля URL-адреса на странице элемента, который доступен только в том случае, если элемент изображения опубликован для всех.
- Щелкните Добавить поле и выберите поле или выражение из данных. Используйте эту опцию, если вам нужно уникальное изображение для каждой функции в данных.
- Щелкните Параметры, чтобы открыть дополнительные поля для заголовка, подписи, ссылки и интервала обновления.
- Введите название изображения.
- Щелкните Добавить поле и выберите значение поля или выражение из данных. Используйте эту опцию, если вы хотите иметь уникальный заголовок для каждой функции в данных.
- При необходимости введите статический текст вместо значения поля или в дополнение к нему.
- Оставьте поле пустым, если вам не нужен заголовок.

- Введите заголовок.
Подпись появляется под заголовком и над изображением. Это полезно для краткого объяснения изображения.
- Щелкните Добавить поле и выберите поле или выражение из данных. Используйте эту опцию, если вы хотите иметь уникальный заголовок для каждой функции в данных.
- При необходимости введите статический текст вместо значений полей или в дополнение к ним.
- Оставьте поле пустым, если вам не нужна подпись.
- Введите альтернативный текст для изображения.
Альтернативный текст скрыт во всплывающем окне и используется программами чтения с экрана.
- Щелкните Добавить поле и выберите поле или выражение из данных. Используйте эту опцию, если вам нужен уникальный альтернативный текст для каждого объекта в данных.
- При необходимости введите статический текст вместо значений полей или в дополнение к ним.

- Оставьте поле пустым, если вам не нужен альтернативный текст.
- Введите URL связанной ссылки.
При нажатии на изображение этот URL-адрес открывается в новой вкладке браузера.
- Щелкните Добавить поле и выберите поле или выражение из данных. Используйте этот параметр, если вам нужен уникальный URL-адрес для каждой функции в данных.
- При необходимости введите URL связанной ссылки.
- Оставьте поле пустым, если вам не нужна связанная ссылка.
- При необходимости включите переключатель Интервал обновления и введите значение в минутах в текстовом поле, чтобы задать интервал обновления изображения.
При отображении всплывающего окна изображение обновляется с заданным интервалом.
- При необходимости нажмите кнопку «Изменить порядок» рядом с элементом в разделе «Мультимедиа» и перетащите его на новое место, если у вас есть несколько изображений (или других элементов мультимедиа) и вы хотите изменить порядок их появления во всплывающем окне.
 -вверх.
-вверх. - На панели инструментов Содержание (темная) щелкните Сохранить и открыть, а затем щелкните Сохранить, чтобы сохранить всплывающие изменения на карте.
Добавление диаграмм
Вы можете добавлять диаграммы для графического отображения значений полей числовых атрибутов. Вы можете добавлять гистограммы, линейные диаграммы и круговые диаграммы.
- Выполните первые четыре шага в разделе Настройка всплывающих окон, чтобы открыть панель всплывающих окон для слоя, который вы хотите настроить.
- Щелкните Добавить содержимое и выберите Диаграмма.
- Выберите тип диаграммы, которую вы хотите показать.
- Введите название диаграммы.
- Щелкните Добавить поле, чтобы выбрать поле или выражение из данных.
- При необходимости введите статический текст вместо значения поля или в дополнение к нему.

- Оставьте поле пустым, если вам не нужен заголовок.
- Введите заголовок диаграммы.
Заголовок отображается под заголовком и над диаграммой. Это полезно для краткого объяснения данных на диаграмме. В описание диаграммы можно включить указание единиц измерения для гистограмм, гистограмм или линейных диаграмм. Круговая диаграмма показывает проценты при наведении указателя мыши на каждый сегмент.
- Щелкните Добавить поле, чтобы выбрать поле или выражение из данных.
- При необходимости введите статический текст вместо значения поля или в дополнение к нему.
- Оставьте поле пустым, если вам не нужна подпись.
- Введите альтернативный текст для диаграммы.
Альтернативный текст скрыт во всплывающем окне и используется программами чтения с экрана.
- Щелкните Добавить поле и выберите поле или выражение из данных.
 Используйте эту опцию, если вам нужен уникальный альтернативный текст для каждого объекта в данных.
Используйте эту опцию, если вам нужен уникальный альтернативный текст для каждого объекта в данных. - При необходимости введите статический текст вместо значений полей или в дополнение к ним.
- Оставьте поле пустым, если вам не нужен альтернативный текст.
- Щелкните Добавить поле и выберите поле или выражение из данных.
- Щелкните Выбрать поля и выберите поля для включения в диаграмму.
- При необходимости включите переключатель Горизонтальная ориентация, чтобы линейчатая диаграмма отображалась горизонтально.
- При необходимости включите переключатель Нормализация и выберите поле нормализации.
Значения в этом поле используются для разделения поля значений на создавать пропорции. Отношения нормализации полезны, когда другие факторы влияют на числовые значения, которые вы классифицируете и отображаете. Например, на численность населения может влиять размер каждого округа, поэтому вы можете разделить население по районам, чтобы стандартизировать данные.
 Нормализация данных также полезна для обеспечения значимого сравнения, если значения в полях не используют одни и те же единицы измерения.
Нормализация данных также полезна для обеспечения значимого сравнения, если значения в полях не используют одни и те же единицы измерения. - При необходимости нажмите «Изменить порядок» рядом с элементом в разделе «Мультимедиа» и перетащите его на новое место, если у вас есть несколько диаграмм (или других элементов мультимедиа) и вы хотите изменить порядок их отображения во всплывающем окне.
- На панели инструментов Содержание (темная) щелкните Сохранить и открыть, а затем щелкните Сохранить, чтобы сохранить всплывающие изменения на карте.
Добавить текст
Вы можете включить текст во всплывающие окна, чтобы добавить контекст и информацию.
- Выполните первые четыре шага в разделе Настройка всплывающих окон, чтобы открыть панель всплывающих окон для слоя, который вы хотите настроить.
- Щелкните Добавить содержимое и выберите Текст.

Текстовый элемент добавлен, и появляется текстовый редактор.
- В текстовом редакторе выполните любое из следующих действий:
- Введите { и выберите поле или выражение из данных. Используйте эту опцию, если вы хотите, чтобы для каждой функции в данных был уникальный текст.
- Введите обычный текст в текстовом редакторе.
- Используйте инструменты форматирования текста для форматирования текста.
- Нажмите кнопку ОК.
- На панели инструментов Содержание (темная) щелкните Сохранить и открыть, а затем щелкните Сохранить, чтобы сохранить всплывающие изменения на карте.
Добавить элемент Arcade
В дополнение к использованию выражений атрибутов для возврата значений, функционирующих как существующие поля, вы можете использовать Arcade для создания и определения целых элементов содержимого во всплывающих окнах. Использование элемента Arcade помогает избежать дублирования логики при работе с несколькими выражениями атрибутов. Элементы Arcade позволяют определять данные и другие аспекты элемента в одном выражении.
Использование элемента Arcade помогает избежать дублирования логики при работе с несколькими выражениями атрибутов. Элементы Arcade позволяют определять данные и другие аспекты элемента в одном выражении.
Выберите шаблон для форматированного текста, диаграммы или элементов списка полей и создайте выражение Arcade, определяющее содержимое элемента.
- Выполните первые четыре шага в разделе Настройка всплывающих окон, чтобы открыть панель всплывающих окон для слоя, который вы хотите настроить.
- Щелкните Добавить содержимое и выберите Аркада.
Появится окно редактора.
- Нажмите «Предложения» и выберите шаблон на вкладке «Шаблоны», чтобы создать выражение.
- В редакторе нажмите «Готово», когда закончите.
- На панели инструментов Содержание (темная) нажмите Сохранить и открыть, а затем нажмите Сохранить, чтобы сохранить всплывающие изменения на карте.

Показать связанные записи
Некоторые слои, которые вы добавляете в Map Viewer, могут содержать предварительно установленные связи с другими таблицами или слоями через общее поле. Например, слой, показывающий здания, может иметь заранее установленную связь с таблицей с информацией об арендаторах каждого здания. Если ваши слои имеют отношения, вы можете настроить всплывающие окна для отображения связанных записей.
Вы можете создавать отношения данных в базах геоданных в ArcGIS Pro и публиковать данные в ArcGIS Online или ArcGIS Server (требуется версия 10.1 или более поздняя). Некоторые инструменты анализа, такие как Summarize Within, создают отношения для вас, если вы выбираете поле для группировки статистики. Вы не можете создавать отношения во всплывающих окнах Map Viewer.
Map Viewer поддерживает отношения «один к одному» и «один ко многим». Чтобы отобразить связанные записи в таблице, необходимо добавить на карту таблицы или слои, содержащие связанные данные.
Связанные записи поддерживаются только для размещенных векторных слоев и слоев таблиц. Лучше всего настраивать всплывающие окна для обоих слоев, участвующих в отношениях.
Чтобы отобразить связанные записи во всплывающем окне, выполните следующие действия:
- Выполните первые четыре шага в разделе Настройка всплывающих окон, чтобы открыть панель всплывающих окон для слоя, который вы хотите настроить.
- Щелкните Добавить содержимое и выберите Связанные записи.
- Введите заголовок связанных записей, отображаемых во всплывающем окне.
- Щелкните Добавить поле, чтобы выбрать поле или выражение из данных.
- При необходимости введите статический текст вместо значения поля или в дополнение к нему.
- Оставьте поле пустым, если вам не нужен заголовок.
- Введите описание связанных записей.



 Это настраивает заголовок следующим образом:
Это настраивает заголовок следующим образом: