Делаем ссылку с помощью HTML
Обязательные атрибуты тега
К обязательным атрибутам стоит отнести href (адрес ссылки). Адрес ссылки может быть как абсолютным (например, “http://nubex.ru”), так и относительным (к, примеру, “/we/”). Относительный путь указывается относительно главной страницы (чтобы сослаться на главную страницу сайта, используйте “/”).
Между открывающим тегом <a> и закрывающим </a> пишется текст, который будет выводиться в виде гиперссылки (такой текст еще называют анкором или якорем). В качестве анкора может выступать не только текст, но и картинка.
Таким образом, самая простая ссылка в тексте HTML Nubex будет выглядеть так:
<a href="http://nubex.ru">Nubex</a>
Необязательные атрибуты тега
К основным необязательным атрибутам гиперссылок относятся:
- title — служит для добавления всплывающей подсказки к ссылке;
- name — используется для определения якоря внутри страницы;
- target — указывает браузеру, куда загружать документ;
- accesskey — дает возможность активации ссылки с помощью определенных горячих клавиш.

Рассмотрим более актуальный способ, как сделать ссылку на страницу в HTML с использованием основных атрибутов:
<a title="Конструктор сайтов Нубекс" accesskey="n" name="nubex" href="http://nubex.ru" target="_blank"> Нубекс</a>
Теперь посмотрим на нашу ссылку: Нубекс
Текст, указанный в атрибуте title будет всплывать при наведении курсора на ссылку. Атрибут
Атрибут name
Атрибут name используется для определения якоря внутри страницы. Это означает, что можно ссылаться на определенные области внутри одной страницы. Рассмотрим на примере:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Как сделать ссылку на сайт в HTML</title> </head> <body> <p><a name="nubex"></a></p> <p>Большое-большое полотно текста.Прокрути вниз и нажми «Вверх».</p> <p><a href="#nubex">Вверх</a></p> </body> </html>
В конструкторе сайтов «Нубекс» есть удобный механизм для вставки ссылок при редактировании ссылки. Для более подробной информации читайте статью Как сделать ссылку.
в текст, в картинку, в кнопку
В этой статье вы научитесь правильно вставлять гиперссылку в HTML на своем сайте, изменять текст ссылки, устанавливать дополнительные параметры (открытие в новом окне, ссылка на якорь, ссылка в виде картинки и кнопки).
Что такое ссылка
Гиперссылка (англ. hyperlink) — часть веб-документа, которая ссылается на другой элемент на этой же странице, либо на любой другой. Объектами и элементами, куда ссылается гиперссылка могут быть: приложение, файл, каталог, заголовок, примечание, текст, изображение и др. Располагаться объекты могут как на локальном диске или компьютерной сети, так и в интернете.
Гиперссылки (ссылки) — одни из важнейших элементов сайтов и интернета. Благодаря им мы беспрепятственно перемещаемся по вебсайтам, социальным сетям и документам в интернете, можем сохранять на свой жесткий диск изображения, видеозаписи и другие документа.
Благодаря им мы беспрепятственно перемещаемся по вебсайтам, социальным сетям и документам в интернете, можем сохранять на свой жесткий диск изображения, видеозаписи и другие документа.
Давайте перейдем непосредственно к действиям (коду).
Как вставить ссылку в HTML
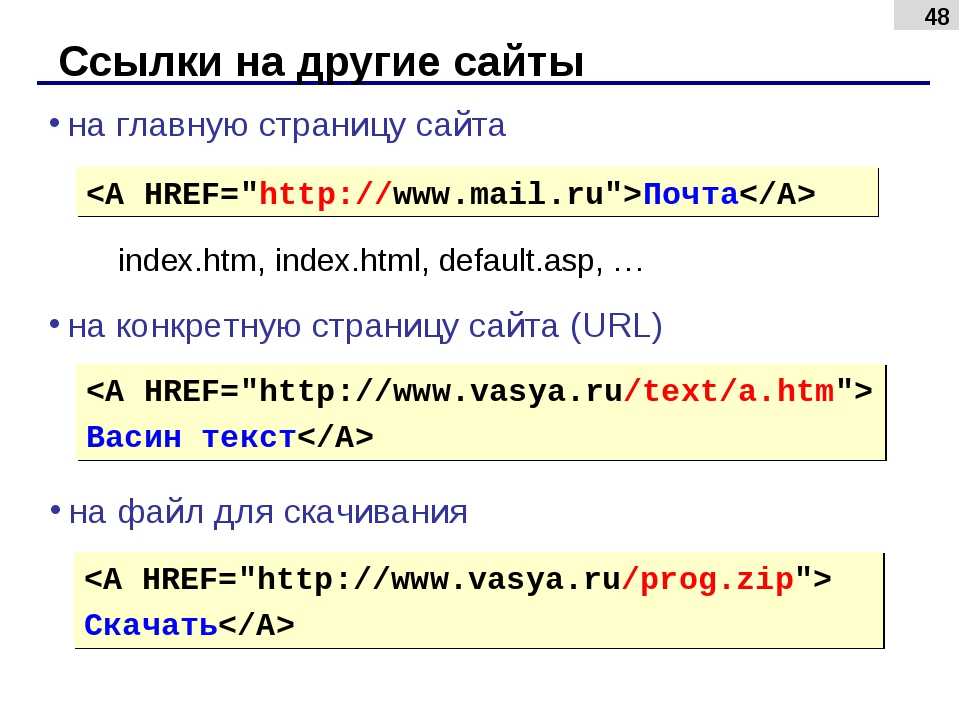
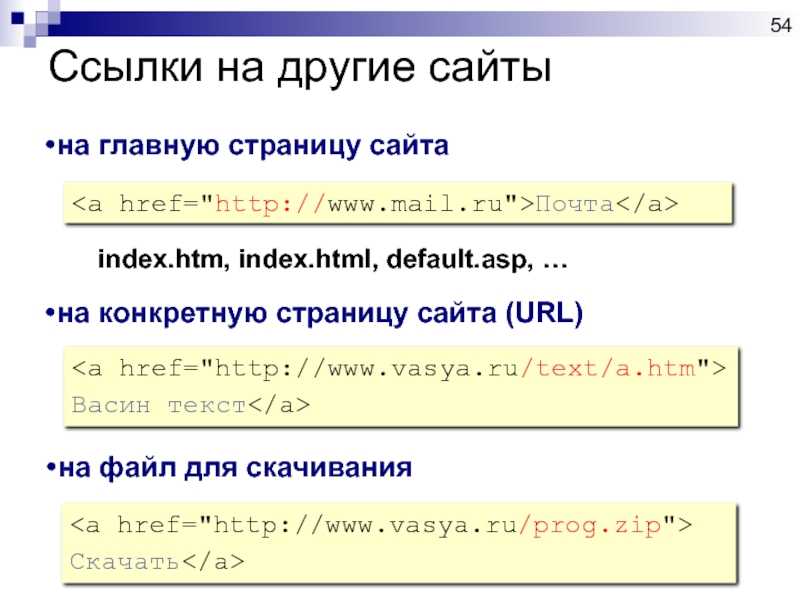
Для того чтобы разместить ссылку на главную страницу сайта, используйте следующий HTML-код:
<a href=»https://blogwork.ru/»>Blogwork — Главная страница<a>
Результат:
Blogwork — Главная страница
Ссылка на внутреннюю страницу сайта в виде html-кода выглядит так:
<a href=»https://blogwork.ru/obo-mne/»>Blogwork — Внутренняя страница<a>
Результат:
Blogwork — Внутренняя страница
Для того чтобы вставить ссылку на pdf-документ, html-код выглядит так:
<a href=»https://blogwork.ru/wp-content/uploads/2016/07/If.pdf»>Blogwork — PDF<a>
Результат:
Blogwork — PDF
Для того чтобы вставить ссылку на картинку, html-код выглядит так:
<a href=»https://blogwork. ru/wp-content/uploads/2015/07/snippet.png»>Blogwork — PNG<a>
ru/wp-content/uploads/2015/07/snippet.png»>Blogwork — PNG<a>
Результат:
Blogwork — PNG
Обратите внимание на параметр href. В каждой из ссылок он включает в себя адрес — местонахождение той страницы (ее части, или файла), куда попадет пользователь, нажав на эту ссылку.
Анкор, видимая часть ссылки — параметр, который заключен внутри тегов <a>АНКОР</a>. Это может быть текст, а может быть и картинка (кнопка). Текст в качестве анкора в примерах выше вы уже видели, давайте перейдем к кнопкам-картинкам.
Читайте также другие инструкции:
- Что такое HTML. Пояснение для новичков
- Как вставить картинку, фотографию, изображение в HTML — вставка картинки это просто!
- Как установить счетчик посещений на сайт? Устанавливаем счётчик LiveInternet, Яндекс.Метрика и Google Analytics: https://blogwork.ru/kak-ustanovit-schetchik-poseshhenij-na-sajt/
Как вставить картинку с ссылкой или ссылку на картинку
Чтобы вставить ссылку на сайт в виде изображения или кнопки, вам потребуются знание того как вставить картинку в html. Порядок действий такой: вставляем картинку в HTML и затем оборачиваем ее ссылкой, то есть помещаем тег img (который запрашивает картинку) внутри тега <a href=»ССЫЛКА»><img src=»ПУТЬ К КАРТИНКЕ»></a>
Порядок действий такой: вставляем картинку в HTML и затем оборачиваем ее ссылкой, то есть помещаем тег img (который запрашивает картинку) внутри тега <a href=»ССЫЛКА»><img src=»ПУТЬ К КАРТИНКЕ»></a>
Да, вставить ссылку в картинку очень просто:
<a href=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»><img src=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»></a>
Ну а если вы хотите вставить ссылку не на картинку, а на другую статью на сайте, значит замените содержание параметра href на нужное — поместите туда ссылку на статью.
Более того, в тег a можно одновременно поместить и картинку, и текст:
<a href=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»><img src=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»>Текст для картинки<a>
Текст для картинки
БОНУС №1 — ссылаемся на элемент страницы (подзаголовок)
Для осуществления навигации внутри одной страницы сайта, вы можете разметить ее якорями и ссылать на них. Для разметки используйте тег name или id (обратите внимание, id также может относиться к css-стилям и вам нужно использовать уникальные id, чтобы к заголовкам не присваивались стили; или наоборот — если есть такая потребность). Я разметил три первых подзаголовка h3 тегом name, присвоил им значения «1», «2», «3» соответственно.
Для разметки используйте тег name или id (обратите внимание, id также может относиться к css-стилям и вам нужно использовать уникальные id, чтобы к заголовкам не присваивались стили; или наоборот — если есть такая потребность). Я разметил три первых подзаголовка h3 тегом name, присвоил им значения «1», «2», «3» соответственно.
Теперь нужно сослаться на них. Для примера сделаем это следующим образом:
<a href=»1″>Что такое ссылка<a>
<a href=»2″>Как вставить ссылку в HTML<a>
<a href=»3″>Как вставить картинку с ссылкой или ссылку на картинку<a>
Результат:
Что такое ссылка
Как вставить ссылку в HTML
Как вставить картинку с ссылкой или ссылку на картинку
Вы можете попробовать нажать любую из трех верхних ссылок и браузер переместит вас к соответствующему заголовку, а адрес страницы в браузере изменится на https://blogwork.ru/kak-vstavit-v-html-ssylku/#1. Не бойтесь, это не страшно. Есть анкоры которые используются в браузерах по умолчанию, например нажатие по ссылке #top автоматически прокрутит страницу в самый вверх — в начало сайта.
БОНУС №2 — добавление в HTML ссылки на электронную почту
Код:
<a href=»mailto:[email protected]»>Почта Центробанка РФ<a>
Результат:
Почта Центробанка РФ
Бонус №3 — задаем параметр для открытия ссылки в новой вкладке
Для этого используйте атрибут _blank в ссылке a, например:
<a href=»https://blogwork.ru/» target=»_blank»>Ссылка на главную страницу откроется в новой вкладке<a>
Что получится:
Ссылка на главную страницу откроется в новой вкладке
В визуальном редакторе Вордпресса для этого можно просто отметить галочкой соответствующий пункт после нажатия кнопки «Вставить ссылку».
Бонус №4 — как задать заголовок для ссылки
Для того чтобы помимо названия у ссылки был свой заголовок (отображается при наведении мышью) — используйте атрибут title, например:
<a href=»https://blogwork.ru/» title=»Заголовок для вашей ссылки»>Главная страница<a>
Результат:
Главная страница
И снова в редакторе Вордпресса есть специальное поле, куда можно вписать заголовок ссылки.
На этом все — удачного размещения ссылок! Если что-то не получается, спрашивайте в комментариях.
SuperMemo: меню ссылок HTML
Редактируемая (вики) версия этой страницы
Используйте Вставить ссылку HTML
Подменю Вставить HTML-ссылку включает следующие параметры:
- Веб-адрес ( Ctrl+K ) — вставить стандартную гиперссылку на любой адрес в Интернете. Прежде чем выбрать Вставить HTML-ссылку : Веб-адрес , выберите текст, который должен сформировать текст привязки гиперссылки. SuperMemo откроет диалоговое окно и попросит вас ввести адрес в Интернете (URL). Если вы щелкнете гиперссылку в режиме презентации (например, после нажатия Esc ), SuperMemo загрузит связанный файл из Интернета (или выполнит другое соответствующее действие, например, откроет новое сообщение электронной почты для отправки, если вы используете »
 Пример:
Пример:- выберите текст в документе HTML,
- нажмите Ctrl+K ,
- введите http://cnn.com и нажмите Введите ,
- 6 нажмите
- Esc (чтобы вернуться в режим презентации),
- нажмите на гиперссылку (должна появиться страница CNN.com),
- используйте кнопку Back
- Обратите внимание, что как только SuperMemo загружает внешнюю страницу (например, страницу CNN.com), меню компонента HTML автоматически заменяется стандартным меню Internet Explorer
- Элемент — вставьте гиперссылку на другой элемент в коллекции. При выполнении этой опции SuperMemo откроет окно Contents и попросит вас выбрать элемент для ссылки. После того, как вы выбрали элемент для ссылки, дважды щелкните его или нажмите кнопку Принять внизу окна Contents .

- Номер элемента — вставьте гиперссылку на другой элемент, используя физический номер этого элемента. Если ваш текст уже ссылается на другой элемент, например. #1481 , выберите номер элемента и выберите Номер элемента для немедленной ссылки на этот номер элемента
- Реестр текстов — вставьте гиперссылку на другой текст в реестре текстов. Прежде чем выбрать
 Когда вы вернетесь в режим презентации (например, с помощью Esc ) и щелкните новую гиперссылку, SuperMemo отобразит текст гиперссылки
Когда вы вернетесь в режим презентации (например, с помощью Esc ) и щелкните новую гиперссылку, SuperMemo отобразит текст гиперссылки - HTML-файл — вставьте гиперссылку на отдельный HTML-файл. Прежде чем выбрать
- Изображение реестра — вставьте изображение из реестра изображений. Когда вы выполните эту опцию, SuperMemo откроет реестр изображений и попросит вас выбрать изображение для ссылки.

- Скрипт реестра — вставьте ссылку на скрипт SuperMemo. Выберите текст и выберите эту опцию, чтобы открыть реестр скриптов. Дважды щелкните скрипт, чтобы создать ссылку. После того, как вы нажмете ссылку на скрипт, скрипт будет выполнен так же, как он выполняется через компоненты скрипта
Использование Вставить HTML-ссылку: Веб-адрес , вы также можете создавать гиперссылки на основе различных протоколов, таких как ftp , file , mailto и т. д. Вы также можете ссылаться на приложения MS Office. Например, ссылка Outlook:Calendar откроет календарь в вашем MS Outlook
Код ссылки HTML — Как вставить ссылку на веб-сайт с помощью HREF | Грейс Омоле | Frontend Weekly
При создании веб-сайтов мы доходим до того, что хотим, чтобы страница вела или переходила на другую страницу. Не новость, что на большинстве веб-сайтов есть опции «о нас», «свяжитесь с нами» на своей веб-странице.
Не новость, что на большинстве веб-сайтов есть опции «о нас», «свяжитесь с нами» на своей веб-странице.
Так что же нам делать? как связать страницу с другой страницей? как мы перемещаемся по страницам на наших веб-сайтах?
В этом помогает в html с помощью атрибута HREF.
В какой-то момент мы можем запутаться, что же тогда означает добавление ссылки в тег заголовка? В конце концов, он также использует атрибут HREF?
Это две разные вещи, и добавляются они по-разному.
Внешние ссылки, которые мы добавляем в наши теги head, работают исключительно на теле.
Например, добавив CDN начальной загрузки и ссылку на шрифт Google
Вы не можете получить доступ к этим ссылки на вашем сайте. Их нельзя увидеть на вашем веб-сайте, вы видите только эффекты содержимого в теле.
Как я уже говорил ранее, использование тегов и используется для добавления ссылки на веб-сайт. Тег указывает, где начинается гиперссылка, а тег указывает, где она заканчивается. Любой текст, добавленный в эти теги, будет работать как гиперссылка.
...
Из фрагмента кода вы заметите, что тег внутри тегов body. Он помещается в теги body, где его можно увидеть и щелкнуть.
Но Click me еще не является «ссылкой», если атрибут href не добавлен.
Атрибут href является наиболее важным атрибутом гиперссылки. Он указывает назначение ссылки.
...
Сейчас! Мы создали гиперссылку. Теперь можно щелкнуть «щелкни меня», и он перейдет прямо на страницу Freecodecamp.
По умолчанию связанная страница будет отображаться в текущем окне браузера. Чтобы изменить это, вы должны указать другую цель для ссылки.
Чтобы изменить это, вы должны указать другую цель для ссылки.
Атрибут target указывает, где открыть связанную страницу.
Атрибут target может иметь одно из следующих значений:
-
_self— по умолчанию. Открывает страницу в том же окне/вкладке, где она была нажата. -
_blank— Открывает страницу в новом окне или вкладке. -
_top— Открывает документ в полном теле окна.
Этот фрагмент кода откроет freecodecamp.org в новой вкладке.
...
Чтобы открыть все ссылок в документе в новом tab, без необходимости писать атрибут target для всех ссылок на вашем веб-сайте, вы можете использовать элемент `
< body>
freecodecamp.org/">Нажмите на меня



 Пример:
Пример:
 Когда вы вернетесь в режим презентации (например, с помощью Esc ) и щелкните новую гиперссылку, SuperMemo отобразит текст гиперссылки
Когда вы вернетесь в режим презентации (например, с помощью Esc ) и щелкните новую гиперссылку, SuperMemo отобразит текст гиперссылки
