Визуализация данных с помощью CSS: графики, диаграммы и многое другое
Хорошее представление данных — важный аспект веб-индустрии, потому что это ключ к тому, чтобы посетители могли понять ваш контент за считанные секунды. Чем проще или быстрее ваши посетители поймут ваш веб-контент, тем выше он будет отражать ваш профессионализм в работе с презентацией.
Критерии достойного представления данных должны быть простыми, но информативными, хорошо проработанными, но при этом поддерживать интерес пользователя, не требовать особого труда, чтобы переваривать его содержимое, быть удобными для сравнения, и, наконец, пользователь должен иметь возможность принимать решения или делать выводы. данные представлены без особых усилий. Какими бы сложными ни казались эти безумные критерии, это возможно.
В сегодняшнем посте мы хотим познакомить вас с различными подходами к красивым и креативным инструментам визуализации данных, которые полностью основаны на CSS / HTML. да просто скопируйте и вставьте, а затем настройте его в соответствии с вашими предпочтениями. Эти диаграммы могут быть гистограммами CSS, которые отображают данные в горизонтальной / вертикальной форме, и даже линейными диаграммами и круговыми диаграммами!
Эти диаграммы могут быть гистограммами CSS, которые отображают данные в горизонтальной / вертикальной форме, и даже линейными диаграммами и круговыми диаграммами!
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Ты хочешь больше? Продолжайте прокручивать!
Горизонтальная гистограмма
Простой способ отображения статистической цифры в виде обзора с помощью этой доступной гистограммы с использованием CSS. Полоса рассчитывает значения ячеек и используемых меток. Заголовки таблиц, используемые с использованием класса звукового текста
CSSplay
Гистограммы — это исчерпывающий список со стилями и классами, определенными в каждой строке. На первой диаграмме есть ошибка, которая возникает, когда значения приближаются к 100%, что исправлено на второй диаграмме. Исходный код включен для вашей справки.
Гистограмма процента
Используя возможности CSS по ширине в процентах, в этом руководстве создается гистограмма на основе процентов. На горизонтальной гистограмме вы можете либо настроить маркер для перемещения по длине слева направо, либо создать вертикальный график, используя ту же технику и воспроизводя ее несколько раз.
На горизонтальной гистограмме вы можете либо настроить маркер для перемещения по длине слева направо, либо создать вертикальный график, используя ту же технику и воспроизводя ее несколько раз.
Maxdesign
Расс Уикли научит вас создавать график на основе процентов и с использованием фоновых изображений. Связанный код и изображения можно скопировать и загрузить для использования в вашем проекте.
Вертикальная гистограмма
Создавайте вертикальные гистограммы с помощью CSS и PHP, создав простой список с высотой в пикселях отдельной полосы, осью Y группы полос и класса для стилизации наборов данных. Эрик Мейер учит превращать то же самое в гистограмму, линейный график, точечный график и трехмерный график, используя одни и те же методы.
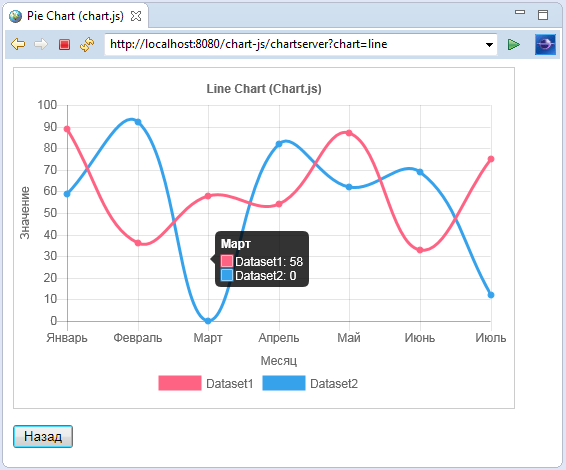
Линейный график на чистом CSS
Линейные графики доставляют информацию намного быстрее, чем таблицы с числами. Научитесь создавать линейный график с помощью CSS с помощью HTML, заменять текст изображениями и использовать спрайты CSS и абсолютное позиционирование для получения линейного графика.
Простой линейный график
Очень простой линейный график, который использует только DHTML и CSS, и где вы можете установить прозрачный фон для графика. Этот график загружается быстрее и сливается с остальной частью страницы.
Mgraph
Этот график Ajax используется для представления данных за год по каждому месяцу с использованием только CSS и XHTML и работает в Firefox и Opera.
Многоколоночные списки
В этой статье Пол Новицки научит вас создавать список из нескольких столбцов с помощью CSS. Он обсуждает множество техник, таких как перемещение разделенных списков, их нумерация с помощью атрибута HTML, контент, сгенерированный CSS, упаковка списка с помощью XHTML, CSS и т. Д. И, наконец, добавляет небольшой стиль и фоновое изображение для идеального создания многоколоночного списка.
Bulletgraph
Маркированный график сравнивает один показатель с одним или несколькими другими показателями и отображает качественный диапазон характеристик. Они достаточно гибкие для сайтов, управляемых данными. Научитесь создавать маркированный граф с помощью CSS / HTML.
Они достаточно гибкие для сайтов, управляемых данными. Научитесь создавать маркированный граф с помощью CSS / HTML.
График простоев
Изначально на графике простоев возникала проблема с отображением длительных интервалов времени на ограниченной площади экрана и сохранением прозрачной схемы событий, что было разъяснено парадигмой ежемесячного календаря.
OnMouseOver () продолжает работать, и для разных типов событий простоя используются разные цвета.
Динамический живой график CSS
Живой динамический график CSS для отображения времени отклика на проверку связи, выполняемую веб-сервером, считывает данные с веб-сервера с помощью кода CSS и JavaScript, функций AJAX и скольжения графика.
График производственного плана
График производственного плана создается с использованием класса графа в качестве контейнера графа, а hLine также vLine для рисования разделительных линий. Этот график используется в приложениях интрасети.
Ширина диаграммы рассчитывается в соответствии с отображаемым количеством дней, а высота — с учетом количества смен работы.
Сэндвич-график
Многослойная диаграмма создается, когда одна полоса в гистограмме разбита на несколько слоев, где высота одного столбца может указывать на глобальную тенденцию, тогда как высота отдельного слоя указывает часть этого слоя. Создайте сэндвич-график CSS из этого руководства.
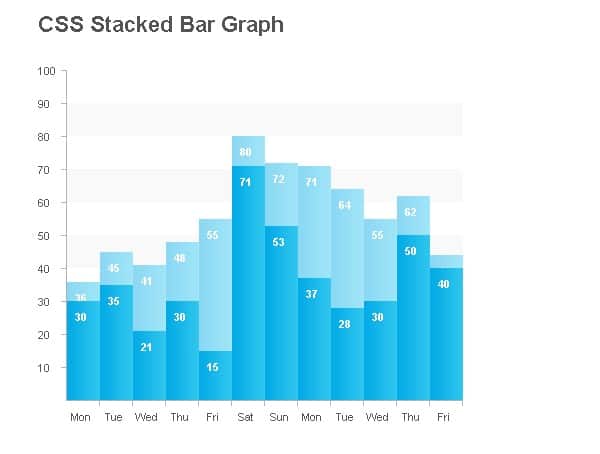
Гистограмма с накоплением
Для составного графа для представления данных используется список определений, затем поля и отступы сбрасываются, чтобы отображаться одинаково во всех браузерах. Оси добавлены и стилизованы, чтобы получить сложенные стержни. В этом уроке подробно рассказывается о каждой детали.
Вертикальная гистограмма
Вертикальная гистограмма используется для отображения гипотетического набора данных. Здесь гистограмма представляет собой простую таблицу и несколько блоков div. Расчет высоты полос и горизонтальных слоев может выполняться в PHP, ASP или в механизме обработки на стороне сервера или через JavaScript на стороне клиента.
Пиграф
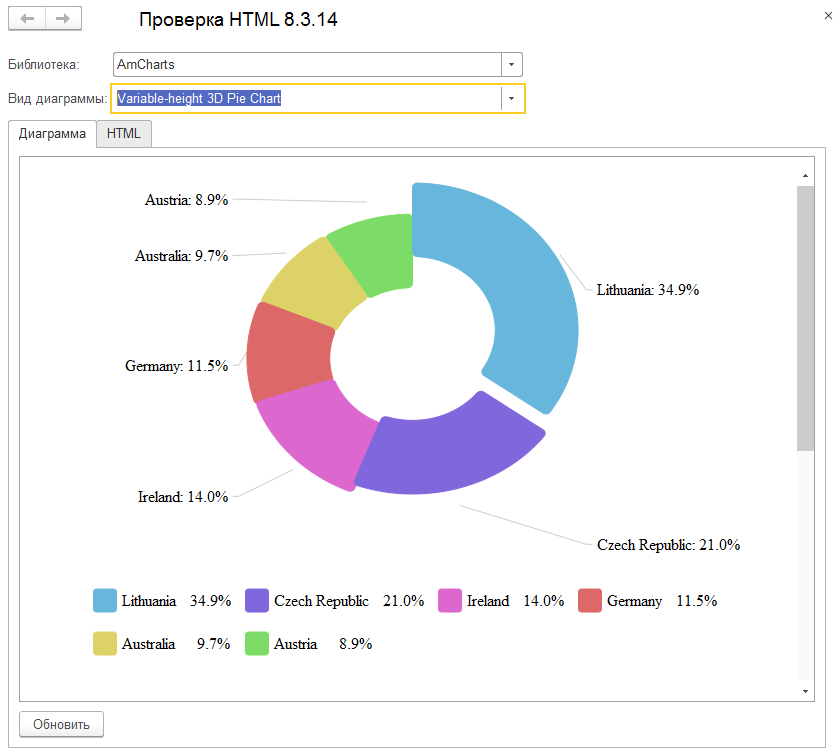
Круговые диаграммы упрощают понимание, поскольку их можно использовать во многих цветах, что позволяет легко отличить их от других и не требует много места одновременно. Учебное пособие по созданию простой круговой диаграммы с использованием DHTML / CSS. Вставьте скрипт для круговой диаграммы на свою страницу
Сплетни Piechart
Plotkit хорошо структурирован, это переработанный CanvasGraph, используемый для построения графиков и диаграмм для Javascript. Он поддерживает HTML Canvas, то есть Safari, Opera, Firefox, IE и SVG через программу просмотра Adobe SVG.
Другие инструменты визуализации CSS
Визуальные карты CSS
Этот учебник делает карты более доступными, полезными и визуально привлекательными с помощью CSS. Эти карты начинают с организации данных, а затем создают карту, используя эти данные, добавляя несколько стилей, отображая данные в виде всплывающих подсказок, отключая java-скрипт и, наконец, создавая интерактивную карту.
Анимированная полоса прогресса
Анимированный индикатор выполнения создается с использованием CSS с 3 элементами, 1 контейнером и 2 вложенными элементами, а анимация выполняется с использованием анимированного gif. В контейнере используются фоновые изображения с определенной высотой и шириной.
Временная шкала CSS
Используя CSS и неупорядоченные списки, можно создать временную шкалу CSS для раздела «О программе» с простой разметкой. Создается симпатичная временная шкала, стилизованная с использованием CSS, которая будет работать, даже если у посетителя не включен CSS.
Slickmap
SlickMap CSS — это таблица стилей, которая отображает готовые карты сайта из неупорядоченного списка навигации HTML. Его можно настроить в соответствии с вашими потребностями или стилем. SlickMap упрощает процесс проектирования и устраняет необходимость в дополнительном программном обеспечении за счет автоматизации иллюстрации карт сайта.
Прокручиваемая таблица CSS
Таблица не всегда должна фиксироваться в данных. Мы можем создать прокручиваемую таблицу с фиксированным заголовком и любым количеством данных, которые можно прокручивать.
Мы можем создать прокручиваемую таблицу с фиксированным заголовком и любым количеством данных, которые можно прокручивать.
Пропустили ли мы какие-нибудь инструменты, которые вам показались полезными? Дайте нам знать и поделитесь этим с нами.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Бесплатные графики и прогресс бары с использованием CSS3, HTML5 и JQuery для Ваших сайтов и веб — проектов
45 042 любопытных
Приветствую Вас, дорогие читатели блога beloweb.ru. В этот осенний день я хочу представить Вам классную подборку замечательных прогресс баров и графиков для Ваших сайтов с использованием JQuery, HTML5 и CSS3.
Друзья, я думаю, что данные графики и бары очень помогут Вам в создании своих совершенных веб проектов. Но качественные исходники, как обычно, очень трудно найти. Уверяю Вас в этой подборке всё качественное, а также всё Вы сможете посмотреть в действии, а также совершенно бесплатно скачать.
Наслаждайтесь.
Красивые круглые прогресс бары
Несколько не плохих прогресс баров, которые можно изменить с помощью мыши при наведении.
Пример ι Скачать исходники
Стильный прогресс бар с использованием CSS3
Замечательный и современный прогресс бар, который начинает работать когда пользователь нажимает на цифры ниже.
Пример ι Скачать исходники
Анимированный прогресс бар для сайта с JQuery и CSS3
Классный прогресс бар для Вашего сайта. Нужно просто ввести значение в процентах, затем нажать enter, и далее всё произойдёт автоматически и очень красиво.
Пример ι Скачать исходники
Прогресс бар с всплывающей подсказкой
Современный и очень красивый прогресс бар при наведении на который всплывает плавная подсказка.
Пример ι Скачать исходники
Мощный график для сайта с JQuery
Классный и мощный график для Вашего сайта, в которым присутствуют всплывающие подсказки.
Пример ι Скачать исходники
Удивительный график для сайта на JQuery
Большой и очень красивый график, в котором встроены классные всплывающие подсказки. В общем супер.
Пример ι Скачать исходники
Круглый и анимационный график на HTML5
Клёвый график в круглой форме, так же есть красивое анимационное выделение каждого отдельного процента.
Пример ι Скачать исходники
Очень красивый, мощный и современный график для сайта.
Ну просто классный график. Есть два режима просмотра: круглый и треугольный. Очень порадовал обзор процентов по годам.
Пример ι Скачать исходники
Несколько вариантов графиков для Вашего сайта на jQuery и HTML5
Замечательные графики в тёмном оформлении, так же присутствует несколько вариантов оформления диаграмм.
Пример ι Скачать исходники
Красивый прогресс бор на CSS
Замечательный и стильный прогресс бар зелёного цвета.
Пример ι Скачать исходники
Красивый график голубого цвета
Замечательный график для сайта в светлом оформлении
Пример ι Скачать исходники
График из линий на чистом CSS
Не плохой линейный график, который сделан на чистом CSS.
Пример ι Скачать исходники
Несколько красивый и светлых графиков с подсказками
Пример ι Скачать исходники
Ещё один простой и круглый график для сайта
Пример ι Скачать исходники
SVG Tutorial
❮ Предыдущий Далее ❯
Примеры в каждой главе
С помощью нашего редактора «Попробуйте сами» вы можете отредактировать SVG и нажать кнопку, чтобы просмотреть результат.
Пример SVG
Мой первый SVG
Попробуйте сами »
Что вы уже должны знать
Прежде чем продолжить, вы должны иметь базовое представление о следующем:
- HTML
- Базовый XML
Если вы хотите сначала изучить эти предметы, найдите учебные пособия на нашем
Домашняя страница.
Что такое SVG?
- SVG означает Масштабируемая векторная графика
- SVG используется для определения векторной графики для Интернета
- SVG определяет графику в формате XML
- Каждый элемент и каждый атрибут в файлах SVG можно анимировать
- SVG является рекомендацией W3C
- SVG интегрируется с другими стандартами W3C, такими как DOM и XSL .
SVG является рекомендацией W3C.
SVG 1.0 стал рекомендацией W3C 4 сентября 2001 г.
SVG 1.1 стал рекомендацией W3C 14 января 2003 г.
SVG 1. 1 (второе издание) стало рекомендацией W3C 16 августа. 2011.
Преимущества SVG
Преимущества использования SVG по сравнению с другими форматами изображений (например, JPEG и GIF):
- Изображения SVG можно создавать и редактировать в любом текстовом редакторе
- Изображения SVG можно искать, индексировать, создавать сценарии и сжимать
- Изображения SVG масштабируются Изображения
- SVG можно печатать с высоким качеством при любом разрешении
- Изображения SVG можно масштабировать
- Графика SVG НЕ теряет качества при увеличении или изменении размера
- SVG — это открытый стандарт .
- Файлы SVG — это чистый XML

Создание изображений SVG
Изображения SVG можно создавать с помощью любого текстового редактора, но часто удобнее создавать изображения SVG с помощью программы для рисования, например Инкскейп.
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
Практическое руководство
Учебник SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
900 96 лучших примеров Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3. CSS
CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Coding Kung-fu: 35 Графика, созданная исключительно с помощью CSS3
Посмотрите на графику ниже, Photoshop отлично работает, не так ли? Нет, они были созданы CSS3. Да, они полностью «нарисованы» CSS3 ! Когда мы увидели достаточно анимаций CSS3, мы подумали, что это все, что CSS3 может сделать в качестве потенциального убийцы Flash, но мы ошибались. Разработчиков, возможно, не устраивает анимация, поэтому они снова раздвигают границы CSS3, чтобы бросить вызов сфере графического редактора.
Разработчиков, возможно, не устраивает анимация, поэтому они снова раздвигают границы CSS3, чтобы бросить вызов сфере графического редактора.
В этом посте представлено 35 тщательно обработанных изображений CSS3, которые даже включают в себя то, что вы не имеете отношения к CSS3, например Apple iPhone , мультипликационный персонаж Doraemon и другие сюрпризы! Черт возьми, некоторые из них даже поставляются с подробными руководствами, которые научат вас, как этого добиться! Так что не упустите прекрасный шанс научиться создавать графику с помощью CSS3 и немного HTML, давайте пошалим с CSS3!
Настоятельно рекомендуется просматривать эти демонстрации, используя последнюю версию Safari или версию Google Chrome для разработчиков. Однако большинство демонстраций поддерживают последнюю версию Firefox и Google Chrome.
Значок RSS-канала
Значок RSS-канала, созданный с помощью CSS3, исключительно от Hongkiat! Вместе со ссылкой прилагается учебник, в котором вы действительно можете научиться «рисовать» значок RSS-канала, не используя даже одного изображения. Создайте чудо CSS3 своими руками!
Создайте чудо CSS3 своими руками!
Клавиатура Apple
Клавиатура Apple, созданная с помощью CSS3! Черт возьми, кнопки клавиатуры можно даже нажимать.
Apple iPhone
И еще одно: iPhoneCSS3.
Вишневый цвет
Настоящая прелесть CSS3 в том, что его можно использовать для создания чего угодно, включая растения и животных!
Кофейная чашка
Утомительный день? Давайте выпьем кофе с CSS3, лучше всего с Safari/Google Chrome.
Doraemon
Этот Doraemon известен тестированием на совместимость с CSS3. Попробуйте в Internet Explorer 8 или более ранней версии и удачного дня.
Мяуууу!
Теперь вы смотрите на кошку, полностью созданную с помощью кода! Жаль, что CSS3 не умеет генерировать звуковые эффекты, по крайней мере, пока.
Гриб, Трифорс, Покебол, Кирби
«Будучи ботаником, я создал несколько ботанов — гриб Марио, Трифорс, Покебол и Кирби. Для тех, кто использует браузеры-динозавры, есть скриншот того, как это должно выглядеть».
Nyan Cat
«Он содержит 81 элемент DOM, 688 строк чистого CSS и одну функцию JavaScript для зацикливания звука. Мой CSS не проходит тест CSSLint, и я очень этим горжусь».
Паттерны
CSS3 настолько хорош, что его также можно использовать для создания основных ресурсов для веб-дизайна, таких как эти шаблоны.
BonBon
BonBon — милые CSS3-кнопки, созданные с определенной целью: сексуально выглядящие, действительно гибкие кнопки с минимально возможной разметкой.
Иконки iOS
Удивительно? Да. Эти иконки состоят из закругленных углов , теней , градиентов , rgba , псевдоэлементов и преобразований с помощью определенных инструментов, таких как westciv’s инструменты и Радиус границы.
Иконки социальных сетей
Еще один набор иконок для социальных сетей, демонстрирующий возможности CSS3 в создании полезных иконок.
Peculiar
«Pecular — это бесплатный пакет иконок, созданный только на CSS. Он был создан для сайтов и веб-приложений, которые используют как можно меньше HTTP-запросов или вообще не нуждаются в использовании каких-либо изображений».
Он был создан для сайтов и веб-приложений, которые используют как можно меньше HTTP-запросов или вообще не нуждаются в использовании каких-либо изображений».
Значки GUI
84 простых значка GUI, использующих только CSS и семантический HTML. Это все еще считается «не готовым к производству» значком, но выглядит очень многообещающе.
Стив Джобс
Стив Джобс — не только икона цифровой эпохи, но и лидер, активно продвигающий HTML5.
Twitter Fail Whale
Twitter Fail Whale удивит вас, за исключением Internet Explorer 8 или более ранней версии.
umbrUI
Элементы пользовательского интерфейса стали возможны с помощью CSS3, и он выглядит очень стильно!
Adobe Photoshop Logo
Дань Photoshop без использования Photoshop.
Логотип Android
Android состоит из довольно простых форм, но это объясняет преимущество CSS3: вы можете создавать простые вещи и модифицировать их по своему усмотрению, используя только код, а не Photoshop.
Логотип Apple
Ретро Логотип Apple, представленный с использованием CSS3, такой же потрясающий, как и в то время, когда он был создан.
Логотип Atari
Кто бы мог подумать раньше, что логотип Atari будет воссоздан с использованием CSS3.
Логотип BP
Простой логотип можно легко создать с помощью CSS3. Лучше всего с некоторыми из этих логотипов, представленных здесь, есть код, который вы можете попробовать!
Логотип Dribbble
Известный пользовательский сайт-витрина Логотип Dribbble, демонстрируемый с использованием CSS3.
Логотип Magento
Логотип Magento нарисовать несложно, но результат выглядит профессионально.
McDonald Logo
Я люблю CSS3!
Twitter Bird
Идеальные пропорции, спасибо создателю.
Логотип Windows
Логотип Windows! Выглядит действительно потрясающе, и его легко создать!
Логотип Internet Explorer
Действительно великолепное творение! Он работает в основных браузерах, кроме Internet Explorer 8 и ниже.
Логотип Google Chrome
Не знаю, нравится вам новый логотип Google Chrome или нет, но этот логотип Google Chrome на CSS3 выглядит потрясающе!
Opera Logo
А теперь практика: в чем разница между этой частью CSS3 и реальной сделкой?
Логотип HTML5
HTML5 не может сиять без CSS3!
Volkswagen Logo
За исключением цветовой схемы, этот клон CSS3 выглядит идентично оригинальному.
Reflection
С бумом логотипов и графики, созданных на чистом CSS3, начались дискуссии, в которых активно обсуждаются возможности использования графики, созданной с помощью CSS3, в реальной производственной среде.
Как правило, графика CSS3 хороша, но она может раздражать, особенно когда вам нужно изменить дизайн или просто изменить размер графики , а самая большая проблема здесь заключается в том, что технология еще не полностью поддерживается некоторыми браузерами, такими как Internet Explorer.
Что вы думаете? Будете ли вы использовать графику, созданную с помощью CSS3, на своем сайте? Есть ли у вас какое-либо решение для его текущих недостатков? Дайте нам знать, что вы думаете, и поделитесь с нами, если вы только что испекли графику CSS3!
Подробнее
Хотите что-то сделать с CSS3? Вы пришли в нужное место! Ниже приведены руководства и учебные пособия, написанные для того, чтобы значительно помочь вам на пути к освоению CSS3.