Как выделить жирным шрифтом, курсивом и иным образом отформатировать текст в HTML
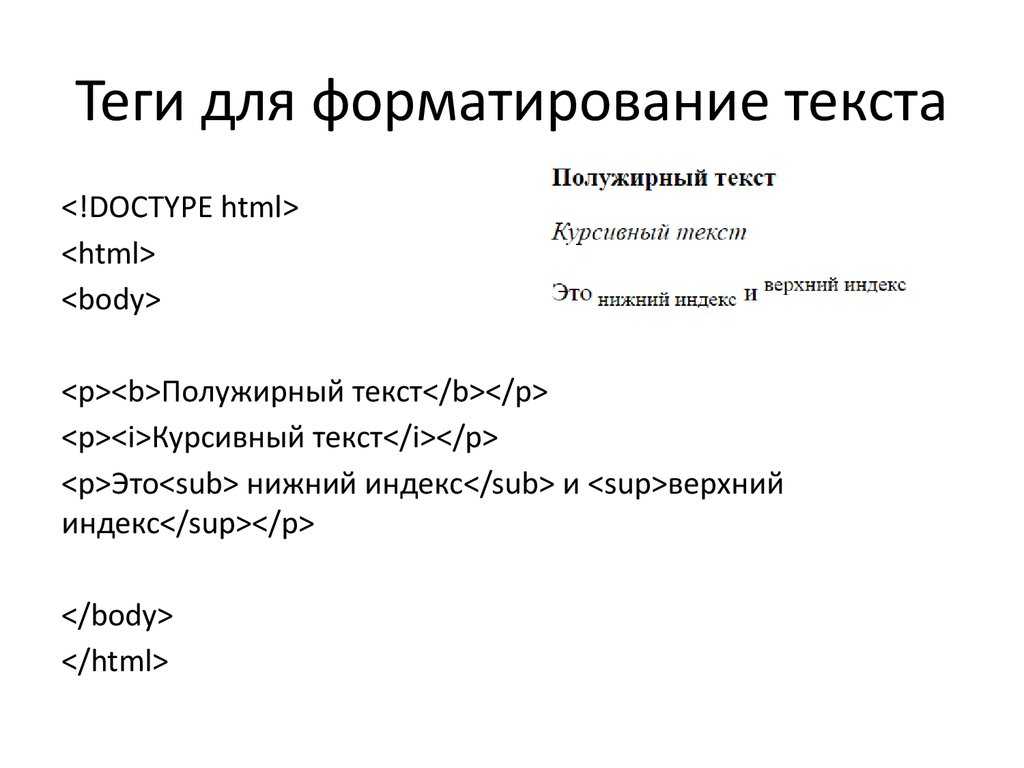
Форматирование текста в HTML
Как выделить текст в HTML полужирным шрифтом
Как выделить текст в HTML жирным шрифтом с помощью сильного элемента
Как выделить текст в HTML полужирным шрифтом с помощью свойства CSS Font-Weight
Как выделить текст в HTML курсивом
Как выделить текст в HTML курсивом с помощью элемента акцента
Как выделить текст в HTML курсивом с помощью свойства CSS Font-Style
Как подчеркнуть текст в HTML
Как подчеркнуть текст в HTML с помощью неартикулированного элемента аннотации
Как подчеркнуть текст в HTML с помощью свойства CSS Text-Decoration
Как отрендерить зачеркнутый текст в HTML
Как зачеркнуть текст в HTML с помощью элемента зачеркивания
Как зачеркнуть текст в HTML с помощью удаленного текстового элемента
Как зачеркнуть текст в HTML с помощью свойства CSS Text-Decoration-Line
Как сделать текстовый индекс в HTML
Как сделать надстрочный текст в HTML
Форматирование текста с помощью HTML и CSS
Работая почти исключительно в Google Docs и CMS Hub, я привык выделять текст жирным шрифтом, курсивом и подчеркивать одним нажатием кнопки.
Но что, если ваша панель инструментов не предлагает тот вариант форматирования, который вам нужен? Или вы не работаете в текстовом редакторе или системе управления контентом?
Нет проблем. Все, что вам нужно, это немного HTML и CSS. Ниже мы обсудим некоторые варианты использования форматирования текста. Затем мы рассмотрим процесс создания полужирного, курсивного, подчеркнутого, перечеркнутого, подстрочного и надстрочного текста.
Примечание: я буду использовать онлайн-редактор кода W3Schools для создания примеров ниже. Вы можете щелкнуть любую ссылку «Исходный код», чтобы увидеть полный фрагмент кода за примером и попробовать свой собственный.
Форматирование текста в HTML
Форматированный текст может служить множеству целей. Он может привлечь внимание читателя к определенным частям документа. Это может подчеркнуть важную информацию. Он может выделить определенные слова в абзаце, например заголовок, ключевое слово, мысль или фразу на другом языке.
На снимке экрана ниже показано введение из книги «Наиболее важные различия между Squarespace и WordPress». Обратите внимание, что «Squarespace» и «WordPress» выделены жирным шрифтом. Это помогает выделить основную тему сообщения в блоге и отличает эти два ключевых слова от неформатированных абзацев, а также отформатированной внутренней ссылки и CTA.
Давайте посмотрим, как можно выделить полужирный текст в HTML, чтобы вы могли воссоздать этот эффект в своих сообщениях в блоге или где-либо еще на своем веб-сайте.
Как выделить текст в HTML полужирным шрифтом
Есть несколько способов выделить текст в HTML полужирным шрифтом. Вы можете использовать сильный тег, чтобы указать, что текст имеет большую важность или срочность. Браузеры прочитают этот тег и выделят текст полужирным шрифтом. Если вы хотите выделить текст полужирным шрифтом просто для украшения, вы должны использовать свойство CSS font-weight и установить для этого свойства значение «полужирный».
Есть еще один способ выделить текст в HTML жирным шрифтом: тег . Но это должно использоваться только в крайнем случае, потому что это может затруднить локализацию контента и будущую проверку в соответствии со спецификацией HTML5. По этой причине мы будем показывать только примеры с использованием тега и свойства CSS font-weight.
Но это должно использоваться только в крайнем случае, потому что это может затруднить локализацию контента и будущую проверку в соответствии со спецификацией HTML5. По этой причине мы будем показывать только примеры с использованием тега и свойства CSS font-weight.
Как выделить текст в HTML жирным шрифтом с помощью сильного элемента
Если вы хотите определить текст с высокой важностью, вы можете поместить текст внутри тегов. Этот тег будет вложен в другой элемент, например в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
<h2>Using the HTML strong element</h2> <p>This paragraph is normal.</p> <p><strong>This paragraph is important!</strong></p>
Вот результат:
Источник изображения
Как выделить текст в HTML полужирным шрифтом с помощью свойства CSS Font-Weight
Если вы хотите просто выделить полужирный текст для украшения, вы должны использовать свойство CSS font-weight вместо сильного элемента HTML. Допустим, вы хотите выделить слово в абзаце жирным шрифтом. Затем вы должны заключить слово в теги span и использовать селектор CSS, чтобы применить свойство font-weight только к элементу span.
Допустим, вы хотите выделить слово в абзаце жирным шрифтом. Затем вы должны заключить слово в теги span и использовать селектор CSS, чтобы применить свойство font-weight только к элементу span.
Вот CSS:
span {
font-weight: bold;
}
Вот HTML:
<h2>Using the CSS Font-Weight Property</h2> <p>This is a <span>keyword</span> so I want to bold it using CSS.</p>
Вот результат:
Источник изображения
Как выделить текст в HTML курсивом
Есть несколько способов выделить текст в HTML курсивом. Вы можете использовать тег em, чтобы указать, что в тексте выделено ударение. Браузеры прочитают этот тег и выделят текст курсивом. Если вы хотите выделить текст курсивом просто для украшения, вы должны использовать свойство CSS font-style и установить для этого свойства значение «курсив».
Есть еще один способ выделить текст в HTML курсивом: тег . Как и тег , он предназначен для использования в крайнем случае. По этой причине мы будем показывать только примеры с использованием тега и свойства CSS font-weight.
По этой причине мы будем показывать только примеры с использованием тега и свойства CSS font-weight.
Как выделить текст в HTML курсивом с помощью элемента акцента
Если вы хотите определить текст с акцентом на ударение, вы можете поместить текст внутри тегов . Этот тег будет вложен в другой элемент, например в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
<h2>Using the HTML emphasis element</h2> <p>This paragraph is normal.</p> <p><em>This paragraph is emphasized!</em></p>
Вот результат:
Источник изображения
Как выделить текст в HTML курсивом с помощью свойства CSS Font-Style
Если вы хотите просто выделить текст курсивом для украшения, вы должны использовать свойство CSS font-style вместо элемента выделения HTML. Следуя приведенному выше полужирному примеру, скажем, вы хотите выделить слово в абзаце курсивом. Затем вы должны заключить слово в теги span и использовать селектор CSS, чтобы применить свойство font-style только к элементу span.
Вот CSS:
span {
font-style: italic;
}
Вот HTML:
<h2>Using the CSS Font-Style Property</h2> <p>Get to school <span>now</span>!</p> <p>I wanted the reader to hear this word in a differnet tone, so I italicized it using CSS.</p>
Вот результат:
Источник изображения
Как подчеркнуть текст в HTML
Чтобы подчеркнуть текст в HTML, используйте свойство CSS text-decoration и установите для этого свойства значение «подчеркивание».
Есть еще один способ подчеркнуть текст в HTML: элемент . Но это не должно использоваться для подчеркивания текста в презентационных целях. Вместо этого элемент предназначен для конкретных случаев использования, таких как разметка слов с ошибками, обозначение собственных имен в китайском тексте или обозначение фамилий.
Давайте посмотрим на оба метода ниже.
Как подчеркнуть текст в HTML с помощью неартикулированного элемента аннотации
Если вы хотите представить текст без артикуляции или с нетекстовой аннотацией, то вы можете поместить текст внутри тегов . Этот тег будет вложен в другой элемент, например в элемент абзаца или диапазона. Давайте посмотрим на пример.
Этот тег будет вложен в другой элемент, например в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
<h2>Using the HTML unarticulated annotation element</h2> <p>This paragraph has no spelling mistake.</p> <p>This paragraph has a spelling <u>mistak</u>.</p>
Вот результат:
Источник изображения
Как подчеркнуть текст в HTML с помощью свойства CSS Text-Decoration
Если вы хотите подчеркнуть текст для украшения, а не представлять нетекстовую аннотацию, вы должны использовать свойство CSS text-decoration. Вы также можете использовать это свойство для обозначения орфографической ошибки, как это делает текстовый процессор.
Поскольку text-decoration является сокращенным свойством для text-decoration-line, text-decoration-color и text-decoration-style, вы можете подчеркнуть орфографическую ошибку красной волнистой линией, а грамматическую ошибку – зеленой, например пример.
В приведенном ниже примере мы заключим слова в теги span с разными атрибутами класса. Таким образом, мы можем применить к каждому из них уникальные свойства стиля. Мы также будем использовать шестнадцатеричные коды цветов для красного и зеленого.
Вот CSS:
.spelling {
text-decoration: #FF0000 wavy underline;
}
.grammar {
text-decoration: #008000 wavy underline;
}
Вот HTML:
<h2>Using the CSS Text-Decoration Property</h2> <p>This paragraph has a spelling <span>mistak</span>.</p> <p>This paragraph <span>has a grammar mistake</span>.</p>
Вот результат:
Источник изображения
Как отрендерить зачеркнутый текст в HTML
Существует несколько способов визуализации зачеркнутого текста в HTML, который представляет собой текст, отображаемый с горизонтальной линией над ним. Вы можете использовать тег , чтобы указать, что текст теперь неверный, неточный или нерелевантный. Если вы хотите указать текст, который был удален, используйте тег
Если вы хотите указать текст, который был удален, используйте тег .
Если вы хотите, чтобы текст был зачеркнут по другой причине, вы должны использовать свойство CSS text-decoration-line и установить для этого свойства значение «line-through».
Важно отметить, что раньше был еще один элемент: HTML-элемент . Но с тех пор это устарело и больше не является жизнеспособным вариантом для рендеринга зачеркнутого текста.
Давайте посмотрим на примеры трех методов, поддерживаемых в текущей версии HTML.
Как зачеркнуть текст в HTML с помощью элемента зачеркивания
Если вы хотите зачеркнуть текст, чтобы показать, что он больше не является правильным, точным или актуальным, вы можете поместить текст внутри тегов
Вот HTML:
<h2>Using the HTML strikethrough element</h2> <p><s>There are still a few scones available.</s></p> <p>SOLD OUT</p>
Вот результат:
Источник изображения
Как зачеркнуть текст в HTML с помощью удаленного текстового элемента
Если вы хотите зачеркнуть текст, чтобы показать, что он был удален, вы можете поместить текст внутри тегов . Этот тег будет вложен в другой элемент, например в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
<h2>Using the HTML deleted text element</h2> <p>The event starts at <del>7 p.m. ET</del> 6 p.m. ET. Sorry for the error.</p>
Вот результат:
Источник изображения
Как зачеркнуть текст в HTML с помощью свойства CSS Text-Decoration-Line
Если вы хотите зачеркнуть текст для другой цели, вы должны использовать свойство CSS text-decoration-line.
В приведенном ниже примере мы включим имена классов рядом с некоторыми элементами списка. Таким образом, мы можем применить свойство text-decoration-line к этим конкретным позициям, а не ко всему списку.
Вот CSS:
.purchased {
text-decoration-line: line-through;
}
Вот HTML:
<h2>Using the CSS Text-Decoration-Line Property</h2> <p>Grocery List</p> <ul> <li>Jalapeno</li> <li>Bag of frozen corn</li> <li>Cotija cheese</li> <li>Mayo</li> <li>Chili powder</li> <li>Cilantro</li> <li>Lime</li> </ul>
Вот результат:
Источник изображения
Как сделать текстовый индекс в HTML
Обычно текст нижнего индекса отображается меньшим, но более толстым шрифтом, он появляется на полсимвола ниже нормальной строки. Его можно использовать для написания химических формул, математических уравнений, дробей и многого другого.
Чтобы создать подстрочный текст в HTML, используйте элемент . Ниже приведен пример, который показывает формулу создания угольной кислоты.
Вот HTML:
<h2>Using the HTML subscript element</h2> <p>Here's how it looks with the subscript tag.</p> <p>CO<sub>2</sub> + H<sub>2</sub>O ↔ H<sub>2</sub>CO<sub>3</sub> <p>Here's how it looks without the subscript tag.</p> <p>CO2 + h3O ↔ h3CO3</p>
Вот результат:
Источник изображения
Как сделать надстрочный текст в HTML
Обычно текст надстрочного текста отображается меньшим, но более толстым шрифтом, он появляется на полсимвола над нормальной строкой. Его можно использовать для написания сносок, авторских прав, зарегистрированных товарных знаков, а также некоторых химических формул.
Чтобы создать надстрочный текст в HTML, используйте элемент . Ниже приведен пример, который показывает полную формулу создания иона бикарбоната.
Вот HTML:
<h2>Using the HTML superscript element</h2> <p>Here's how it looks with the subscript and superscript tags.</p> <p>CO<sub>2</sub> + H<sub>2</sub>O ↔ H<sub>2</sub>CO<sub>3</sub> ↔ H<sup>+</sup> + HCO<sub>3</sub><sup>-</sup></p> <p>Here's how it looks without the tags.</p> <p>CO2 + h3O ↔ h3CO3 ↔ H+ + HCO3</p>
Вот результат:
Источник изображения
Форматирование текста с помощью HTML и CSS
Форматируя текст любым из описанных выше способов, вы можете помочь своим читателям лучше понять и сохранить информацию с вашего сайта. Если вы хотите выделить ключевые слова жирным шрифтом или включить подстрочный индекс в химические формулы, форматирование текста требует только базовых знаний HTML и CSS.
Источник записи: https://blog.hubspot.com
Как сделать текст жирным в html
Как сделать жирный шрифт в HTML
Существует три способа выделить текст жирным шрифтом на HTML странице, но не спешите сразу использовать любой понравившийся, так как такое выделение может иметь разный смысл и влиять на оптимизацию сайта для поисковой системы.
Жирный шрифт тегом strong
Этот способ подойдет, если вы хотите выделить жирным шрифтом важную часть текста. HTML тег <strong> является тегом логического форматирования и его суть: «подчеркнуть» важность выделенного фрагмента.
В HTML есть и другие теги логического форматирования. Например, тег <em> выделяет текст курсивом и указывает на акцентирование внимания на выделенной фразе.
Другие виды выделения текста описаны в статье: Теги форматирование текста в HTML.
Не стоит использовать тег <strong> слишком часто. Страница перенасыщенная тегами <strong> , может быть «наказана» поисковыми системами. То же самое может произойти, если вы будете выделять все поисковые ключевые фразы на странице, либо одну и ту же фразу много раз.
Пример как сделать жирный шрифт HTML тегом <strong> :
Жирный текст с помощью тега b
В отличии от тега <strong> , тег <b> не придает выделенному участку дополнительный логический смысл. Тег <b> является тегом физического форматирования и его предназначение — изменить стиль начертания текста.
То есть, если по каким-то причинам вы считаете, что фрагмент будет лучше смотреться, написанный жирным шрифтом, но сам по себе выделенный участок не является более важным, чем текст вокруг — используйте тег <b> .
Выделение жирным стилями CSS
Жирный текст можно сделать не только с помощью специальных HTML тегов. Добиться вывода жирным шрифтом можно на любом теге задав ему свойство font-weight: bold; (работает не для всех шрифтов).
Такое выделение будет нести стилистический характер, не добавляя выделенному тексту логического веса.
К тому же, можно выделять как конкретный тег, так и сразу группу элементов, задав стили через CSS класс.
Свойство CSS внутри атрибута style:
Что делать, если выделить текст жирным не получается
Если выделить текст жирным не получается, скорее всего на вашем сайте переопределены CSS стили элементов. В таком случае, вам придется откорректировать эти стили. В большинстве случаев это можно будет сделать через основной файл таблиц стилей CSS. Если вы в этом не разбираетесь, обратиться к веб-мастеру. С большой долей вероятности на решение этой проблемы потребуется не более 5-ти минут работы (хотя, конечно же, могут быть исключения).
Жирный текст CSS
В HTML жирный текст можно сделать несколькими способами. К ним относятся:
- Тег <b>;
- Тег <strong>;
- CSS-свойство font-weight.
Поговорим о каждом из вариантов выделения текста по порядку.
Жирный текст: тег <b>
Тег b HTML применяется следующим образом:
Для тега <b> обязательно наличие закрывающего </b>, и ему доступны универсальные атрибуты (такие как class, id, title и т.д.)
Хотя валидность тега b и не осуждается спецификацией HTML, более актуальным в использовании является тег strong, давайте разберемся почему.
Жирный текст: тег <strong>
Согласно спецификации HTML, тег b служит для выделения текста жирным шрифтом. В отличие от него, тег strong HTML служит для выделения важных фраз, слов, которые являются ключевыми для данной страницы.
Этот тег имеет весомое значение при ранжировании страниц в поисковой выдаче, поэтому он широко используется в продвижении сайтов и при SEO-оптимизации. Поисковые системы учитывают текст, заключенный в теги <strong></strong>, и помечают его именно как важный.
Используется тег strong аналогичным образом:
Вы можете заметить, что внешне применение тегов <b> и <strong> совсем не отличается (поскольку все современные браузеры интерпретируют их практически одинаково), но семантические различия в коде для поисковых систем, всё-таки, имеют место быть. Поэтому большинство SEO-оптимизаторов рекомендуют использовать тег strong.
Жирный текст при помощи CSS
Мы уже отмечали важность тега strong при поисковом продвижении, но что делать в случае, если нужно выделить большое количество текста жирным (но текст не нужно помечать для поисковиков как важный), или необходимо управлять степенью «жирности» шрифта? В таких случаях используется CSS-свойство font-weight. Применяется оно следующим образом:
Применяется оно следующим образом:
Значениями bolder и lighter можно задать степень жирности больше (или меньше), чем у родителя. Числовым значением (100-900) можно задать степень жирности.
Как сделать текст жирным?
Чтобы выделить отдельные слова в предложении жирным начертанием в HTML применяется два элемента:
- — просто делает текст жирным; — говорит, что выделенный текст является важным и отображает текст жирным.
Обратите внимание, что <strong> в первую очередь сообщает о важности выделенного текста и по совместительству делает текст жирным. Поэтому для обычного по важности, но жирного по виду текста, следует использовать <b> (пример 1).
Пример 1. Использование <b>
Чтобы придать жирное начертание длинному тексту, вроде заголовков, удобнее использовать стили, в частности, свойство font-weight. В качестве значения достаточно указать bold (пример 2).
Как выделить текст жирным в css
Как сделать жирный шрифт в HTML
Существует три способа выделить текст жирным шрифтом на HTML странице, но не спешите сразу использовать любой понравившийся, так как такое выделение может иметь разный смысл и влиять на оптимизацию сайта для поисковой системы.
Жирный шрифт тегом strong
Этот способ подойдет, если вы хотите выделить жирным шрифтом важную часть текста. HTML тег <strong> является тегом логического форматирования и его суть: «подчеркнуть» важность выделенного фрагмента.
В HTML есть и другие теги логического форматирования. Например, тег <em> выделяет текст курсивом и указывает на акцентирование внимания на выделенной фразе.
Другие виды выделения текста описаны в статье: Теги форматирование текста в HTML.
Не стоит использовать тег <strong> слишком часто. Страница перенасыщенная тегами <strong> , может быть «наказана» поисковыми системами. То же самое может произойти, если вы будете выделять все поисковые ключевые фразы на странице, либо одну и ту же фразу много раз.
Пример как сделать жирный шрифт HTML тегом <strong> :
Жирный текст с помощью тега b
В отличии от тега <strong> , тег <b> не придает выделенному участку дополнительный логический смысл. Тег <b> является тегом физического форматирования и его предназначение — изменить стиль начертания текста.
Тег <b> является тегом физического форматирования и его предназначение — изменить стиль начертания текста.
То есть, если по каким-то причинам вы считаете, что фрагмент будет лучше смотреться, написанный жирным шрифтом, но сам по себе выделенный участок не является более важным, чем текст вокруг — используйте тег <b> .
Выделение жирным стилями CSS
Жирный текст можно сделать не только с помощью специальных HTML тегов. Добиться вывода жирным шрифтом можно на любом теге задав ему свойство font-weight: bold; (работает не для всех шрифтов).
Такое выделение будет нести стилистический характер, не добавляя выделенному тексту логического веса.
К тому же, можно выделять как конкретный тег, так и сразу группу элементов, задав стили через CSS класс.
Свойство CSS внутри атрибута style:
Что делать, если выделить текст жирным не получается
Если выделить текст жирным не получается, скорее всего на вашем сайте переопределены CSS стили элементов. В таком случае, вам придется откорректировать эти стили. В большинстве случаев это можно будет сделать через основной файл таблиц стилей CSS. Если вы в этом не разбираетесь, обратиться к веб-мастеру. С большой долей вероятности на решение этой проблемы потребуется не более 5-ти минут работы (хотя, конечно же, могут быть исключения).
В таком случае, вам придется откорректировать эти стили. В большинстве случаев это можно будет сделать через основной файл таблиц стилей CSS. Если вы в этом не разбираетесь, обратиться к веб-мастеру. С большой долей вероятности на решение этой проблемы потребуется не более 5-ти минут работы (хотя, конечно же, могут быть исключения).
CSS урок 9. Выделение текста жирным шрифтом
Казалось бы, зачем использовать CSS для задания жирного шрифта, ведь в html есть специальный тег — <strong>, отвечающий за плотность текста. Более того, имеется его альтернатива — тег <b>.
Но мы ведь знаем, что внешнее оформление сайта нужно выполнять через CSS, а HTML нужен только для структурирования данных веб-страницы. Более того, принято считать что поисковики передают больший вес словам помеченным вышеназванными тегами, а также тегами <em> и <i>.
Следовательно, слишком частое их использование может вызвать гнев поисковых систем по отношению к вашему сайту. В общем, вы можете потерять свои позиции из-за лишней переоптимизации. Исходя из этого, и не только, в данном CSS уроке мы учимся менять жирность шрифта.
Исходя из этого, и не только, в данном CSS уроке мы учимся менять жирность шрифта.
Видеоверсия:
[iframe align=»center» mode=»normal» autoplay=»no» maxwidth=»1280″]
Свойство, отвечающее за плотность текста
Плотность текста мы меняем при помощи свойства font-weight. Оно имеет довольно много значений, и среди них есть лишь два более или менее толковых. Я говорю так, потому что на практике вы чаще всего будете использовать два значения — normal и bold. Первое отвечает за отображение текста с нормальной, привычной толщиной, а второе — с полужирной. Например, давайте выделим все параграфы полужирным шрифтом.
Как видите, все довольно просто. А теперь, давайте отобразим заголовки второго и третьего уровней шрифтом нормальной толщины.
Вы ведь помните, что заголовки по умолчанию отображаются полужирным начертанием? Так вот, при помощи CSS правила выше мы изменили данное положение вещей. Ведь не зря говорят, что нужно мыслить нестандартно.
Когда тебе говорят о необходимости мыслить нестандартно
Итак, на этом можно было бы данный урок закончить и побить мой личный рекорд по самому короткому посту на блоге. Но, я решил оставить эту затею на потом и рассказать вам о других значениях свойства font-weight.
Толщина шрифтов
Как вы помните из урока по подключению шрифтов, они у нас бывают разной толщины и наклона. По плотности шрифты имеют показатели от 100 до 900, где 100 — самый тонкий, а 900 — самый жирный.
Нормальный шрифт, который мы привыкли видеть каждый день имеет толщину 400, что эквивалентно значению normal. Таким образом, мы можем указывать как значение normal, так и 400, разницы никакой нет. Например, давайте зададим заголовку первого уровня шрифт нормальной толщины.
То, что мы привыкли называть жирным шрифтом имеет толщину 700, и на самом деле является полужирным, а также полностью соответствует значению bold.
Получается что вместо значения bold мы можем задавать толщину в 700. Например, давайте отобразим все ссылки полужирным шрифтом.
Например, давайте отобразим все ссылки полужирным шрифтом.
Отлично. Также хотелось бы напомнить, что для отображения текста той или иной плотностью необходимо наличие соответствующих файлов данного шрифта. Например, при подключении к сайту шрифта только с нормальной толщиной, ее отображение в тонком варианте не будет возможным, даже если вы создадите +100500 CSS правил.
Для наглядности можно перейти к сервису google.com/fonts и подключить через директиву @import какой-нибудь шрифт только с нормальной и полужирной толщиной.
Затем попробовать вывести ее на экран в плотности равном 300.
Однако, это ничего не дает, так как на сервере и на компьютере пользователя отсутствует файл шрифта Open Sans с тонким начертанием. Для пущей убедительности давайте подключим файл шрифта с толщиной в 300 (тонкий) и применим его ко всем параграфам.
После этого, вполне ожидаемо все параграфы будут отображаться тонким шрифтом. Еще раз повторюсь, что чаще всего используются шрифты нормальной и полужирной толщины, поэтому обо всех остальных можете не беспокоиться.
Но если вдруг появится необходимость задействовать какую-нибудь из них, теперь вы знаете как это сделать. А на этом у меня все. Надеюсь, данный урок по CSS был для вас полезен. Если это так:
- Сделайте репост данной статьи в социальных сетях, чтобы больше людей получили от нее пользу;
- [popup_trigger tag=»span»] Подписывайтесь [/popup_trigger] на мою рассылку, чтобы не пропустить полезные и интересные публикации на блоге.
На этом я с вами не прощаюсь. Спасибо за внимание и до встречи в следующих публикациях!
font-weight
CSS свойство font-weight позволяет указать, насколько жирным будут выглядеть текст. Как вы знаете, жирный текст выглядит темнее и немного толще, чем обычный. Вы можете использовать жирный текст для любого тега, задав свойству значение bold .
Если у вас есть элемент, для которого по умолчанию задан жирный шрифт, или он наследует такой шрифт от родительского элемента, то можно уменьшить насыщенность шрифта с помощью значения normal .
Для свойства font-weight предусмотрены также два относительных значения: bolder и lighter . Они сделают текст более или менее плотным по сравнению с унаследованным значением. Эти значения используются редко, так как немногие шрифты поддерживают столь слабые различия в плотности.
Вы также можете устанавливать значения свойства с помощью чисел от 100 до 900, но это тоже не очень хорошо поддерживается шрифтами и браузерами и редко применяется.
Жирный или подчеркнутый текст в CSS и HTML
Категория: Сайтостроение, Опубликовано: 2017-03-15
Автор: Юлия Гусарь
Заполняя свой сайт, мы обязательно сталкиваемся с необходимостью форматирования контента, для того, что бы придать ему более наглядный вид или обратить внимание читателя на какие-то основные моменты.
В сегодняшней статье мы рассмотрим с вами как сделать подчеркнутый и жирный текст CSS-стилями и HTML-тегами. Хорошо, когда как в WordPress есть визуальный редактор и можно легко придать любому фрагменту необходимый стиль написания.
Навигация по статье:
- Как сделать подчеркнутый текст CSS-стилями
- Подчеркнутый текст HTML-тегами
- Как сделать жирный текст CSS-стилями
- Жирный текст HTML-тегами
Но бывают случаи, когда даже для сайта, сделанного с помощью CMS, приходится задавать форматирование CSS-стилями или HTML-тегами. В WordPress это касается заполнения виджетов «Текст», например, или редактирования текста в отдельных плагинах, которые не поддерживают визуальный редактор.
Как сделать подчеркнутый текст CSS-стилями
Чтобы как-то выделить фрагмент, и сделать его более заметным, мы можем сделать подчеркнутый текст css-стилями, используя свойство text-decoration:underline;
<div> <p>Подчеркнутый текст CSS</p> </div>
<div> <p>Подчеркнутый текст CSS</p> </div> |
Подчеркнутый текст CSS
Так же это CSS-свойство имеет и другие интересные значения:
- blink — позволяет сделать слово или предложение мерцающим,
- line-through — перечёркивает слово или предложение,
- overline — позволяет провести линию над словом.

Это свойство так же используется для стилизации отображения ссылок по умолчанию. Поэтому, если вы хотите что бы ссылки на страницах вашего сайта отображались без подчеркивания, вам нужно задать для нее text-decoration: none;
Подчеркнутый текст HTML-тегами
Если вы столкнулись с необходимостью сделать подчеркивание в единичном случае, то конечно писать стили для этого одного фрагмента не целесообразно. В таких ситуациях вы можете сделать подчеркнутый текст средствами HTML. Для этого вам всего лишь нужно поместить нужный фрагмент между тегами <u>… </u>
<div> Делаем <u>подчеркнутый текст HTML-тегом</u>. </div>
<div> Делаем <u>подчеркнутый текст HTML-тегом</u>. </div> |
Делаем подчеркнутый текст HTML-тегом.
Как сделать жирный текст CSS-стилями
Для выделения жирным в CSS предусмотрено свойство font-weight, которое в свою очередь имеет достаточно большое количество принимаемых значений, используя которые, вы можете подобрать для своей ситуации наиболее подходящий жирный текст css-стилями.
Итак, свойство font-weight может принимать фиксированные значения:
- bold – жирный
- bolder – еще жирнее
- normal – начальный вид
- lighter – делает буквы тоньше, по сравнению с normal
Кроме этого, можно использовать числовые значения, что бы подобрать степень жирности на свое усмотрение. Для этого можно задать число от 100 до 900, при этом 100 будет соответствовать значению lighter, а 900 будет иметь наибольшую жирность, на порядок выше, чем у значения bolder.
<div> <p>Жирный</p> <p>Еще жирнее</p> <p>Совсем не жирный текст CSS</p> <p>Очень жирный текст CSS</p> </div>
1 2 3 4 5 6 | <div> <p>Жирный</p> <p>Еще жирнее</p> <p>Совсем не жирный текст CSS</p> <p>Очень жирный текст CSS</p> </div> |
Жирный
Еще жирнее
Совсем не жирный текст CSS
Очень жирный текст CSS
Жирный текст HTML-тегами
Так же как и в ситуации с подчеркиванием, если вам нужно в единичных случаях выделить одно или несколько слов, можно использовать для этого специальные HTML-теги, такие как <b>…</b>, или его аналог <strong>… </strong>.
Например:
Делаем <b>жирный текст</b> с помощью <strong> html-тегов </strong>.
Делаем <b>жирный текст</b> с помощью <strong> html-тегов </strong>. |
Делаем жирный текст с помощью html-тегов .
Если у вас возникнут вопросы или вы захотите поделиться своими приемами форматирования, вы можете это сделать в комментариях. Если эта статья вам понравилась и была для вас полезной, не забудьте подписаться на мою рассылку и поделиться ссылкой на статью в социальных сетях.
А на сегодня у меня все! Успешного вам форматирования текста! До встречи в следующих статьях!
С уважением Юлия Гусарь
css выделить жирным текст — ComputerMaker.info
Автор admin На чтение 5 мин. Просмотров 46 Опубликовано
В HTML жирный текст можно сделать несколькими способами. К ним относятся:
К ним относятся:
- Тег b;
- Тег strong;
- CSS-свойство font-weight.
Поговорим о каждом из вариантов выделения текста по порядку.
Содержание
- Жирный текст: тег
Тег b HTML применяется следующим образом:
Для тега обязательно наличие закрывающего , и ему доступны универсальные атрибуты (такие как class, id, title и т.д.)
Хотя валидность тега b и не осуждается спецификацией HTML, более актуальным в использовании является тег strong, давайте разберемся почему.
Жирный текст: тег
Согласно спецификации HTML, тег b служит для выделения текста жирным шрифтом. В отличие от него, тег strong HTML служит для выделения важных фрах, слов, которые являются ключевыми для данной страницы.
Этот тег имеет весомое значение при ранжировании страниц в поисковой выдаче, поэтому он широко используется в продвижении сайтов и при SEO-оптимизации. Поисковые системы учитывают текст, заключенный в теги , и помечают его именно как важный.
 Используется тег strong аналогичным образом:
Вы можете заметить, что внешне применение тегов и совсем не отличается (поскольку все современные браузеры интерпретируют их практически одинаково), но семантические различия в коде для поисковых систем, всё-таки, имеют место быть. Поэтому большинство SEO-оптимизаторов рекомендуют использовать тег strong.
Жирный текст при помощи CSS
Мы уже отмечали важность тега strong при поисковом продвижении, но что делать в случае, если нужно выделить большое количество текста жирным (но текст не нужно помечать для поисковиков как важный), или необходимо управлять степенью «жирности» шрифта? В таких случаях используется CSS-свойство font-weight. Применяется оно следующим образом:
Значениями bolder и lighter можно задать степень жирности больше (или меньше), чем у родителя. Числовым значением (100-900) можно задать степень жирности.
Internet Explorer
Chrome
Opera
Safari
Firefox
Android
iOS
6.0+
1.0+
3.5+
1.0+
1.0+
1.0+
1.0+
Краткая информация
Значение по умолчанию
normal
Наследуется
Да
Применяется
Ко всем элементам
Ссылка на спецификацию
http://www.
Используется тег strong аналогичным образом:
Вы можете заметить, что внешне применение тегов и совсем не отличается (поскольку все современные браузеры интерпретируют их практически одинаково), но семантические различия в коде для поисковых систем, всё-таки, имеют место быть. Поэтому большинство SEO-оптимизаторов рекомендуют использовать тег strong.
Жирный текст при помощи CSS
Мы уже отмечали важность тега strong при поисковом продвижении, но что делать в случае, если нужно выделить большое количество текста жирным (но текст не нужно помечать для поисковиков как важный), или необходимо управлять степенью «жирности» шрифта? В таких случаях используется CSS-свойство font-weight. Применяется оно следующим образом:
Значениями bolder и lighter можно задать степень жирности больше (или меньше), чем у родителя. Числовым значением (100-900) можно задать степень жирности.
Internet Explorer
Chrome
Opera
Safari
Firefox
Android
iOS
6.0+
1.0+
3.5+
1.0+
1.0+
1.0+
1.0+
Краткая информация
Значение по умолчанию
normal
Наследуется
Да
Применяется
Ко всем элементам
Ссылка на спецификацию
http://www. w3.org/TR/CSS21/fonts.html#propdef-font-weight
Версии CSS
CSS 1
CSS 2
CSS 2.1
CSS 3
Описание
Устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900 с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое установлено по умолчанию) эквивалентно 400, стандартный полужирный текст — значению 700.
Синтаксис
Значения
Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-weight
Объектная модель
[window.]document.getElementBy >elementID «).style.fontWeight
Браузеры
Браузеры обычно не могут адекватно показать требуемую насыщенность шрифта, поэтому переключаются между значениями bold , normal и lighter .
w3.org/TR/CSS21/fonts.html#propdef-font-weight
Версии CSS
CSS 1
CSS 2
CSS 2.1
CSS 3
Описание
Устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900 с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое установлено по умолчанию) эквивалентно 400, стандартный полужирный текст — значению 700.
Синтаксис
Значения
Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-weight
Объектная модель
[window.]document.getElementBy >elementID «).style.fontWeight
Браузеры
Браузеры обычно не могут адекватно показать требуемую насыщенность шрифта, поэтому переключаются между значениями bold , normal и lighter . На практике же начертание в браузерах обычно ограничено всего двумя вариантами: нормальное начертание и жирное начертание.
Заполняя свой сайт, мы обязательно сталкиваемся с необходимостью форматирования контента, для того, что бы придать ему более наглядный вид или обратить внимание читателя на какие-то основные моменты.
В сегодняшней статье мы рассмотрим с вами как сделать подчеркнутый и жирный текст CSS-стилями и HTML-тегами. Хорошо, когда как в WordPress есть визуальный редактор и можно легко придать любому фрагменту необходимый стиль написания.
Навигация по статье:
Но бывают случаи, когда даже для сайта, сделанного с помощью CMS, приходится задавать форматирование CSS-стилями или HTML-тегами. В WordPress это касается заполнения виджетов «Текст», например, или редактирования текста в отдельных плагинах, которые не поддерживают визуальный редактор.
Как сделать подчеркнутый текст CSS-стилями
Чтобы как-то выделить фрагмент, и сделать его более заметным, мы можем сделать подчеркнутый текст css-стилями, используя свойство text-decoration:underline;
style = «text-decoration:underline;» > Подчеркнутый текст CSS
Подчеркнутый текст CSS
Так же это CSS-свойство имеет и другие интересные значения:
blink — позволяет сделать слово или предложение мерцающим,
line-through — перечёркивает слово или предложение,
overline — позволяет провести линию над словом.
На практике же начертание в браузерах обычно ограничено всего двумя вариантами: нормальное начертание и жирное начертание.
Заполняя свой сайт, мы обязательно сталкиваемся с необходимостью форматирования контента, для того, что бы придать ему более наглядный вид или обратить внимание читателя на какие-то основные моменты.
В сегодняшней статье мы рассмотрим с вами как сделать подчеркнутый и жирный текст CSS-стилями и HTML-тегами. Хорошо, когда как в WordPress есть визуальный редактор и можно легко придать любому фрагменту необходимый стиль написания.
Навигация по статье:
Но бывают случаи, когда даже для сайта, сделанного с помощью CMS, приходится задавать форматирование CSS-стилями или HTML-тегами. В WordPress это касается заполнения виджетов «Текст», например, или редактирования текста в отдельных плагинах, которые не поддерживают визуальный редактор.
Как сделать подчеркнутый текст CSS-стилями
Чтобы как-то выделить фрагмент, и сделать его более заметным, мы можем сделать подчеркнутый текст css-стилями, используя свойство text-decoration:underline;
style = «text-decoration:underline;» > Подчеркнутый текст CSS
Подчеркнутый текст CSS
Так же это CSS-свойство имеет и другие интересные значения:
blink — позволяет сделать слово или предложение мерцающим,
line-through — перечёркивает слово или предложение,
overline — позволяет провести линию над словом. Это свойство так же используется для стилизации отображения ссылок по умолчанию. Поэтому, если вы хотите что бы ссылки на страницах вашего сайта отображались без подчеркивания, вам нужно задать для нее text-decoration: none;
Подчеркнутый текст HTML-тегами
Если вы столкнулись с необходимостью сделать подчеркивание в единичном случае, то конечно писать стили для этого одного фрагмента не целесообразно. В таких ситуациях вы можете сделать подчеркнутый текст средствами HTML. Для этого вам всего лишь нужно поместить нужный фрагмент между тегами …
Как сделать жирный текст CSS-стилями
Для выделения жирным в CSS предусмотрено свойство font-weight, которое в свою очередь имеет достаточно большое количество принимаемых значений, используя которые, вы можете подобрать для своей ситуации наиболее подходящий жирный текст css-стилями.
Итак, свойство font-weight может принимать фиксированные значения:
bold – жирный
bolder – еще жирнее
normal – начальный вид
lighter – делает буквы тоньше, по сравнению с normal
Кроме этого, можно использовать числовые значения, что бы подобрать степень жирности на свое усмотрение.
Это свойство так же используется для стилизации отображения ссылок по умолчанию. Поэтому, если вы хотите что бы ссылки на страницах вашего сайта отображались без подчеркивания, вам нужно задать для нее text-decoration: none;
Подчеркнутый текст HTML-тегами
Если вы столкнулись с необходимостью сделать подчеркивание в единичном случае, то конечно писать стили для этого одного фрагмента не целесообразно. В таких ситуациях вы можете сделать подчеркнутый текст средствами HTML. Для этого вам всего лишь нужно поместить нужный фрагмент между тегами …
Как сделать жирный текст CSS-стилями
Для выделения жирным в CSS предусмотрено свойство font-weight, которое в свою очередь имеет достаточно большое количество принимаемых значений, используя которые, вы можете подобрать для своей ситуации наиболее подходящий жирный текст css-стилями.
Итак, свойство font-weight может принимать фиксированные значения:
bold – жирный
bolder – еще жирнее
normal – начальный вид
lighter – делает буквы тоньше, по сравнению с normal
Кроме этого, можно использовать числовые значения, что бы подобрать степень жирности на свое усмотрение. Для этого можно задать число от 100 до 900, при этом 100 будет соответствовать значению lighter, а 900 будет иметь наибольшую жирность, на порядок выше, чем у значения bolder.
Для этого можно задать число от 100 до 900, при этом 100 будет соответствовать значению lighter, а 900 будет иметь наибольшую жирность, на порядок выше, чем у значения bolder. - Жирный текст: тег
Согласно спецификации HTML, тег b служит для выделения текста жирным шрифтом. В отличие от него, тег strong HTML служит для выделения важных фрах, слов, которые являются ключевыми для данной страницы.
Этот тег имеет весомое значение при ранжировании страниц в поисковой выдаче, поэтому он широко используется в продвижении сайтов и при SEO-оптимизации. Поисковые системы учитывают текст, заключенный в теги , и помечают его именно как важный.
Используется тег strong аналогичным образом:
Вы можете заметить, что внешне применение тегов и совсем не отличается (поскольку все современные браузеры интерпретируют их практически одинаково), но семантические различия в коде для поисковых систем, всё-таки, имеют место быть. Поэтому большинство SEO-оптимизаторов рекомендуют использовать тег strong.
Жирный текст при помощи CSS
Мы уже отмечали важность тега strong при поисковом продвижении, но что делать в случае, если нужно выделить большое количество текста жирным (но текст не нужно помечать для поисковиков как важный), или необходимо управлять степенью «жирности» шрифта? В таких случаях используется CSS-свойство font-weight.
 Применяется оно следующим образом:
Значениями bolder и lighter можно задать степень жирности больше (или меньше), чем у родителя. Числовым значением (100-900) можно задать степень жирности.
Internet Explorer
Chrome
Opera
Safari
Firefox
Android
iOS
6.0+
1.0+
3.5+
1.0+
1.0+
1.0+
1.0+
Краткая информация
Значение по умолчанию
normal
Наследуется
Да
Применяется
Ко всем элементам
Ссылка на спецификацию
http://www.w3.org/TR/CSS21/fonts.html#propdef-font-weight
Версии CSS
CSS 1
CSS 2
CSS 2.1
CSS 3
Описание
Устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900 с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое установлено по умолчанию) эквивалентно 400, стандартный полужирный текст — значению 700.
Синтаксис
Значения
Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900.
Применяется оно следующим образом:
Значениями bolder и lighter можно задать степень жирности больше (или меньше), чем у родителя. Числовым значением (100-900) можно задать степень жирности.
Internet Explorer
Chrome
Opera
Safari
Firefox
Android
iOS
6.0+
1.0+
3.5+
1.0+
1.0+
1.0+
1.0+
Краткая информация
Значение по умолчанию
normal
Наследуется
Да
Применяется
Ко всем элементам
Ссылка на спецификацию
http://www.w3.org/TR/CSS21/fonts.html#propdef-font-weight
Версии CSS
CSS 1
CSS 2
CSS 2.1
CSS 3
Описание
Устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900 с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое установлено по умолчанию) эквивалентно 400, стандартный полужирный текст — значению 700.
Синтаксис
Значения
Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-weight
Объектная модель
[window.]document.getElementBy >elementID «).style.fontWeight
Браузеры
Браузеры обычно не могут адекватно показать требуемую насыщенность шрифта, поэтому переключаются между значениями bold , normal и lighter . На практике же начертание в браузерах обычно ограничено всего двумя вариантами: нормальное начертание и жирное начертание.
Заполняя свой сайт, мы обязательно сталкиваемся с необходимостью форматирования контента, для того, что бы придать ему более наглядный вид или обратить внимание читателя на какие-то основные моменты.
В сегодняшней статье мы рассмотрим с вами как сделать подчеркнутый и жирный текст CSS-стилями и HTML-тегами. Хорошо, когда как в WordPress есть визуальный редактор и можно легко придать любому фрагменту необходимый стиль написания.
Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-weight
Объектная модель
[window.]document.getElementBy >elementID «).style.fontWeight
Браузеры
Браузеры обычно не могут адекватно показать требуемую насыщенность шрифта, поэтому переключаются между значениями bold , normal и lighter . На практике же начертание в браузерах обычно ограничено всего двумя вариантами: нормальное начертание и жирное начертание.
Заполняя свой сайт, мы обязательно сталкиваемся с необходимостью форматирования контента, для того, что бы придать ему более наглядный вид или обратить внимание читателя на какие-то основные моменты.
В сегодняшней статье мы рассмотрим с вами как сделать подчеркнутый и жирный текст CSS-стилями и HTML-тегами. Хорошо, когда как в WordPress есть визуальный редактор и можно легко придать любому фрагменту необходимый стиль написания. Навигация по статье:
Но бывают случаи, когда даже для сайта, сделанного с помощью CMS, приходится задавать форматирование CSS-стилями или HTML-тегами. В WordPress это касается заполнения виджетов «Текст», например, или редактирования текста в отдельных плагинах, которые не поддерживают визуальный редактор.
Как сделать подчеркнутый текст CSS-стилями
Чтобы как-то выделить фрагмент, и сделать его более заметным, мы можем сделать подчеркнутый текст css-стилями, используя свойство text-decoration:underline;
style = «text-decoration:underline;» > Подчеркнутый текст CSS
Подчеркнутый текст CSS
Так же это CSS-свойство имеет и другие интересные значения:
blink — позволяет сделать слово или предложение мерцающим,
line-through — перечёркивает слово или предложение,
overline — позволяет провести линию над словом.
Это свойство так же используется для стилизации отображения ссылок по умолчанию. Поэтому, если вы хотите что бы ссылки на страницах вашего сайта отображались без подчеркивания, вам нужно задать для нее text-decoration: none;
Подчеркнутый текст HTML-тегами
Если вы столкнулись с необходимостью сделать подчеркивание в единичном случае, то конечно писать стили для этого одного фрагмента не целесообразно.
Навигация по статье:
Но бывают случаи, когда даже для сайта, сделанного с помощью CMS, приходится задавать форматирование CSS-стилями или HTML-тегами. В WordPress это касается заполнения виджетов «Текст», например, или редактирования текста в отдельных плагинах, которые не поддерживают визуальный редактор.
Как сделать подчеркнутый текст CSS-стилями
Чтобы как-то выделить фрагмент, и сделать его более заметным, мы можем сделать подчеркнутый текст css-стилями, используя свойство text-decoration:underline;
style = «text-decoration:underline;» > Подчеркнутый текст CSS
Подчеркнутый текст CSS
Так же это CSS-свойство имеет и другие интересные значения:
blink — позволяет сделать слово или предложение мерцающим,
line-through — перечёркивает слово или предложение,
overline — позволяет провести линию над словом.
Это свойство так же используется для стилизации отображения ссылок по умолчанию. Поэтому, если вы хотите что бы ссылки на страницах вашего сайта отображались без подчеркивания, вам нужно задать для нее text-decoration: none;
Подчеркнутый текст HTML-тегами
Если вы столкнулись с необходимостью сделать подчеркивание в единичном случае, то конечно писать стили для этого одного фрагмента не целесообразно. В таких ситуациях вы можете сделать подчеркнутый текст средствами HTML. Для этого вам всего лишь нужно поместить нужный фрагмент между тегами …
Как сделать жирный текст CSS-стилями
Для выделения жирным в CSS предусмотрено свойство font-weight, которое в свою очередь имеет достаточно большое количество принимаемых значений, используя которые, вы можете подобрать для своей ситуации наиболее подходящий жирный текст css-стилями.
Итак, свойство font-weight может принимать фиксированные значения:
bold – жирный
bolder – еще жирнее
normal – начальный вид
lighter – делает буквы тоньше, по сравнению с normal
Кроме этого, можно использовать числовые значения, что бы подобрать степень жирности на свое усмотрение. Для этого можно задать число от 100 до 900, при этом 100 будет соответствовать значению lighter, а 900 будет иметь наибольшую жирность, на порядок выше, чем у значения bolder.
В таких ситуациях вы можете сделать подчеркнутый текст средствами HTML. Для этого вам всего лишь нужно поместить нужный фрагмент между тегами …
Как сделать жирный текст CSS-стилями
Для выделения жирным в CSS предусмотрено свойство font-weight, которое в свою очередь имеет достаточно большое количество принимаемых значений, используя которые, вы можете подобрать для своей ситуации наиболее подходящий жирный текст css-стилями.
Итак, свойство font-weight может принимать фиксированные значения:
bold – жирный
bolder – еще жирнее
normal – начальный вид
lighter – делает буквы тоньше, по сравнению с normal
Кроме этого, можно использовать числовые значения, что бы подобрать степень жирности на свое усмотрение. Для этого можно задать число от 100 до 900, при этом 100 будет соответствовать значению lighter, а 900 будет иметь наибольшую жирность, на порядок выше, чем у значения bolder. - Жирный текст при помощи CSS
- Краткая информация
- Версии CSS
- Описание
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- Навигация по статье:
- Как сделать подчеркнутый текст CSS-стилями
- Подчеркнутый текст HTML-тегами
- Как сделать жирный текст CSS-стилями
Жирный текст: тег
Тег b HTML применяется следующим образом:
Для тега обязательно наличие закрывающего , и ему доступны универсальные атрибуты (такие как class, id, title и т. д.)
д.)
Хотя валидность тега b и не осуждается спецификацией HTML, более актуальным в использовании является тег strong, давайте разберемся почему.
Жирный текст: тег
Согласно спецификации HTML, тег b служит для выделения текста жирным шрифтом. В отличие от него, тег strong HTML служит для выделения важных фрах, слов, которые являются ключевыми для данной страницы.
Этот тег имеет весомое значение при ранжировании страниц в поисковой выдаче, поэтому он широко используется в продвижении сайтов и при SEO-оптимизации. Поисковые системы учитывают текст, заключенный в теги , и помечают его именно как важный.
Используется тег strong аналогичным образом:
Вы можете заметить, что внешне применение тегов и совсем не отличается (поскольку все современные браузеры интерпретируют их практически одинаково), но семантические различия в коде для поисковых систем, всё-таки, имеют место быть. Поэтому большинство SEO-оптимизаторов рекомендуют использовать тег strong.
Поэтому большинство SEO-оптимизаторов рекомендуют использовать тег strong.
Жирный текст при помощи CSS
Мы уже отмечали важность тега strong при поисковом продвижении, но что делать в случае, если нужно выделить большое количество текста жирным (но текст не нужно помечать для поисковиков как важный), или необходимо управлять степенью «жирности» шрифта? В таких случаях используется CSS-свойство font-weight. Применяется оно следующим образом:
Значениями bolder и lighter можно задать степень жирности больше (или меньше), чем у родителя. Числовым значением (100-900) можно задать степень жирности.
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www. w3.org/TR/CSS21/fonts.html#propdef-font-weight w3.org/TR/CSS21/fonts.html#propdef-font-weight |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|
Описание
Устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900 с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое установлено по умолчанию) эквивалентно 400, стандартный полужирный текст — значению 700.
Синтаксис
Значения
Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-weight
Объектная модель
[window. ]document.getElementBy >elementID «).style.fontWeight
]document.getElementBy >elementID «).style.fontWeight
Браузеры
Браузеры обычно не могут адекватно показать требуемую насыщенность шрифта, поэтому переключаются между значениями bold , normal и lighter . На практике же начертание в браузерах обычно ограничено всего двумя вариантами: нормальное начертание и жирное начертание.
Заполняя свой сайт, мы обязательно сталкиваемся с необходимостью форматирования контента, для того, что бы придать ему более наглядный вид или обратить внимание читателя на какие-то основные моменты.
В сегодняшней статье мы рассмотрим с вами как сделать подчеркнутый и жирный текст CSS-стилями и HTML-тегами. Хорошо, когда как в WordPress есть визуальный редактор и можно легко придать любому фрагменту необходимый стиль написания.
Но бывают случаи, когда даже для сайта, сделанного с помощью CMS, приходится задавать форматирование CSS-стилями или HTML-тегами. В WordPress это касается заполнения виджетов «Текст», например, или редактирования текста в отдельных плагинах, которые не поддерживают визуальный редактор.
Как сделать подчеркнутый текст CSS-стилями
Чтобы как-то выделить фрагмент, и сделать его более заметным, мы можем сделать подчеркнутый текст css-стилями, используя свойство text-decoration:underline;
style = «text-decoration:underline;» > Подчеркнутый текст CSS
Подчеркнутый текст CSS
Так же это CSS-свойство имеет и другие интересные значения:
- blink — позволяет сделать слово или предложение мерцающим,
- line-through — перечёркивает слово или предложение,
- overline — позволяет провести линию над словом.
Это свойство так же используется для стилизации отображения ссылок по умолчанию. Поэтому, если вы хотите что бы ссылки на страницах вашего сайта отображались без подчеркивания, вам нужно задать для нее text-decoration: none;
Подчеркнутый текст HTML-тегами
Если вы столкнулись с необходимостью сделать подчеркивание в единичном случае, то конечно писать стили для этого одного фрагмента не целесообразно. В таких ситуациях вы можете сделать подчеркнутый текст средствами HTML. Для этого вам всего лишь нужно поместить нужный фрагмент между тегами …
В таких ситуациях вы можете сделать подчеркнутый текст средствами HTML. Для этого вам всего лишь нужно поместить нужный фрагмент между тегами …
Как сделать жирный текст CSS-стилями
Для выделения жирным в CSS предусмотрено свойство font-weight, которое в свою очередь имеет достаточно большое количество принимаемых значений, используя которые, вы можете подобрать для своей ситуации наиболее подходящий жирный текст css-стилями.
Итак, свойство font-weight может принимать фиксированные значения:
- bold – жирный
- bolder – еще жирнее
- normal – начальный вид
- lighter – делает буквы тоньше, по сравнению с normal
Кроме этого, можно использовать числовые значения, что бы подобрать степень жирности на свое усмотрение. Для этого можно задать число от 100 до 900, при этом 100 будет соответствовать значению lighter, а 900 будет иметь наибольшую жирность, на порядок выше, чем у значения bolder.
Как выделить текст жирным с помощью HTML: 9 шагов
‘).insertAfter(«#intro»),$(‘
‘).insertBefore(«.youmightalsolike»),$(‘
‘).insertBefore(«#quiz_container»),$(‘
‘).insertBefore(«#newsletter_block_main»),fa(! 0),b=document.getElementsByClassName(«scrolltomarker»),a=0;a
В этой статье:
Создание жирного текста с помощью HTML
Создание жирного текста с помощью CSS
Дополнительные статьи
Источники
Язык разметки HTML позволяет выделить текст жирным без особых проблем, причем даже сразу несколькими способами. Впрочем, будет лучше, если вы потратите пару минут, изучая базовые правила каскадных таблиц стилей — CSS, и добавите их в документ, чтобы уже потом работать именно там. Суть в том, что куда проще управлять внешним видом веб-страницы из CSS, в том числе и тогда, когда что-то нужно выделить жирным.
Шаги
1
<strong>Используйте тег strong</strong>. В HTML5, согласно спецификации, выделять текст лучше именно так. Почти всегда этот тег выделит текст жирным.
- Поместите текст, который нужно выделить, внутри тегов: <strong>именно тут</strong>.
2
Используйте заголовки, если это уместно. Как правило, их размещают в верхних частях страницы или в начале нового раздела. По умолчанию, заголовки отображаются крупнее и жирнее обычного текста, хотя и тут не без тонкостей. Есть шесть уровней заголовков, от 1 до 6:<h2> — <h6>. Follow these guidelines when using them:
- Заголовок h2 пишется так: <h2>заголовок первого уровня</h2>, и это самый важный, крупнейший заголовок страницы.
- <h3>Заголовок h3</h3> — для второго по значимости заголовка, ну и так далее вплоть до самого <h6>заголовка h6, самого мелкого из всех</h6>.

- Использовать заголовки нужно аккуратно, в меру, единственно для упорядочивания контента страницы.[1] X Источник информации Пользователь должен иметь возможность увидеть заголовок как можно быстрее, чтобы понять, под ним ли нужный ему контент.
- Создавая подзаголовки, стоит опускаться всего на уровень за раз. Иными словами, не надо ставить после <h2> сразу <h4>. Так форматирование страницы при конвертации в иной формат не собьется.[2] X Источник информации
3
<b>В крайнем случае, используйте тег b</b>. Тег <b> все еще поддерживается в HTML5, но <strong> куда как лучше. Использовать <b> можно в том случае, когда текст выделяется в стилистических, не семантических целях — например, для выделения ключевых или словарных слов, названий товаров и так далее.[3] X Источник информации
- Как и большинство тегов, <b> — парный, управляющий помещенным внутрь него текстом</b>.

Реклама
- Как и большинство тегов, <b> — парный, управляющий помещенным внутрь него текстом</b>.
1
Запомните, когда стоит использовать CSS. CSS — очень мощный и удобный инструмент редактирования внешнего вида страницы. Собственно, CSS — это то, как страница «выглядит», тогда как HTML – то, что она «значит». Конечно, в тегах HTML нет ничего плохого, ими можно пользоваться, но лучше все же работать с CSS — вы получите больше контроля над тем, как именно будет выглядеть ваш текст.
- Откройте простую HTML-страницу в разных браузерах. Заметили, что она отображается слегка по-разному в каждом? С помощью CSS можно свести эту разницу к минимуму.
2
Добавьте к тексту тег <span>. Если вы еще не владеете CSS, то начать стоит с так называемого «inline CSS» — «встроенных таблиц стилей», если угодно. Этим, конечно, можно пользоваться, чтобы менять вид тегов вроде <p> или <h2>, но порой так можно поменять и такой текст, который еще не взят в какие бы то ни было теги.
 [4]
X
Источник информации Тег <span></span> — это как бы обертка, которая сама по себе никакого эффекта или влияния не оказывает, но дает нам возможность привнести нужные изменения на страницу. Вот пример:
[4]
X
Источник информации Тег <span></span> — это как бы обертка, которая сама по себе никакого эффекта или влияния не оказывает, но дает нам возможность привнести нужные изменения на страницу. Вот пример:- <span>Я учусь выделять текст жирным с помощью inline CSS.</span>
3
Добавьте атрибут style. Атрибуты в HTML пишутся прямо в теге, прямо в галочках < >. Атрибут style необходим для вставки CSS-кода в HTML-тег, так что вставьте style= в тег span:
- <span style=>Я учусь выделять текст жирным с помощью inline CSS..</span>
- Зачем добавлять атрибут style, если не добавлять сам стиль? Мыслите верно. Но мы здесь излагаем все пошагово!
4
Добавьте свойство font-weight. Свойства CSS добавляются как часть атрибута, в нашем случае — как часть атрибута style, а именно «font-weight» (жирность шрифта, если буквально).
 Это свойство может быть использовано для задания начертания шрифта, причем не только жирного, но и экстра-жирного, тонкого или нормального. После знака = напишите «font-weight: «. Должно получиться примерно так:
Это свойство может быть использовано для задания начертания шрифта, причем не только жирного, но и экстра-жирного, тонкого или нормального. После знака = напишите «font-weight: «. Должно получиться примерно так:- <span>Я учусь выделять текст жирным с помощью inline CSS..</span>
- Пока сделайте паузу, ничего больше не пишите (и да, еще не все).
- Не забудьте поставить кавычки до и после font-weight:.
5
Добавьте значение bold. Что осталось? Правильно, задать свойству атрибута значение! Куда его вставить? Правильно, между font-weight: и закрывающей кавычкой. У этого свойства есть несколько разновидностей, отличающихся жирностью начертания, и проще всего будет воспользоваться значением bold:[5] X Источник информации
- <span>Я учусь выделять текст жирным с помощью inline CSS.</span>
6
Поэкспериментируйте с другими значениями.
 CSS дает куда больше возможностей, чем HTML, так что не думайте, будто вы связаны по рукам и ногам. Вот несколько альтернатив значению «bold»:[6]
X
Источник информации
CSS дает куда больше возможностей, чем HTML, так что не думайте, будто вы связаны по рукам и ногам. Вот несколько альтернатив значению «bold»:[6]
X
Источник информации - <span>»Bolder» — так текст всегда будет жирнее родительского элемента, сколь бы жирным тот ни был сам по себе.</span> Если весь параграф выделен с помощью «bold,» то «bolder» поможет выделить еще жирнее, скажем, отдельное предложение, находящееся в нем.
- <span>»Normal» — такой текст будет выглядеть как обычно, даже когда находится внутри тега, выделяющего текст жирным.</span>
- <span>Для задания жирности текста можно использовать значения от 100 до 900. 400 — обычное начертание, жирное — от 700 и выше.</span>[7] X Источник информации
Реклама
Советы
- Используя в CSS для задания жирности цифровые значения, используйте те, что кратны 100.
 Все иные значения все равно будут округляться в большую сторону.[8]
X
Источник информации
Все иные значения все равно будут округляться в большую сторону.[8]
X
Источник информации - Внешний CSS-файл, что и говорить, куда удобнее того, о чем рассказывается в этой статье — так можно будет из одного файла управлять внешним видом всех страниц сайта сразу!
- Нельзя сделать шрифт жирнее, чем заложено в него изначально типографами. Работая с CSS, помните — шрифт будет меняться согласно стандарту. Соответственно, разницы между двумя жирными вариантами шрифтов вы не увидите (точнее, можете и увидеть — но это уже зависит от шрифта).
Реклама
Источники
Об этой статье
На других языках
Как выделить текст жирным с помощью HTML — Wiki How Русский
Язык разметки HTML позволяет выделить текст жирным без особых проблем, причем даже сразу несколькими способами. Впрочем, будет лучше, если вы потратите пару минут, изучая базовые правила каскадных таблиц стилей — CSS, и добавите их в документ, чтобы уже потом работать именно там. Суть в том, что куда проще управлять внешним видом веб-страницы из CSS, в том числе и тогда, когда что-то нужно выделить жирным.
Суть в том, что куда проще управлять внешним видом веб-страницы из CSS, в том числе и тогда, когда что-то нужно выделить жирным.
Эту страницу просматривали 45 156 раз.
Реклама
Как выделить жирный шрифт, курсив и форматировать текст в HTML
Если вы работаете исключительно в системе управления контентом, такой как CMS Hub или WordPress, вы привыкли выделять текст жирным шрифтом, курсивом и подчеркиванием одним нажатием кнопки. Но что, если ваша панель инструментов не предлагает точный вариант форматирования, который вам нужен? Или вы не работаете в текстовом процессоре или CMS?
Нет проблем. Все, что вам нужно, это немного HTML и CSS. Ниже мы обсудим некоторые варианты использования форматирования текста. Затем мы рассмотрим процесс создания полужирного, курсивного, подчеркнутого, зачеркнутого, подстрочного и надстрочного текста.
Как сделать текст жирным в HTML
Чтобы выделить текст в HTML жирным шрифтом, используйте либо тег strong, либо тег b (полужирный). Браузеры будут выделять текст внутри обоих этих тегов одинаковым жирным шрифтом, но сильный тег указывает на то, что текст имеет особую важность или срочность. Вы также можете выделить текст жирным шрифтом, установив для свойства CSS font-weight значение «полужирный».
Браузеры будут выделять текст внутри обоих этих тегов одинаковым жирным шрифтом, но сильный тег указывает на то, что текст имеет особую важность или срочность. Вы также можете выделить текст жирным шрифтом, установив для свойства CSS font-weight значение «полужирный».
При выделении текста жирным шрифтом рекомендуется использовать тег вместо тега . Это связано с тем, что является семантическим элементом, а — нет. Согласно спецификации HTML5, несемантические элементы могут затруднить локализацию контента и проверку на будущее. Кроме того, если выделение текста жирным шрифтом чисто стилистическое, лучше использовать CSS и отделить все стили страницы от содержимого.
По этой причине мы будем показывать примеры только с использованием и свойства CSS font-weight.
Избранный ресурс
Бесплатные шаблоны кодирования HTML
Заполните форму, чтобы получить бесплатные фрагменты кода.
Как выделить текст в HTML жирным шрифтом с помощью элемента Strong
Чтобы выделить текст с высокой важностью, поместите текст в теги . Давайте посмотрим на пример.
Давайте посмотрим на пример.
Вот HTML:
Это обычный текст абзаца, и это важный текст.
Вот результат:
Как выделить текст в HTML жирным шрифтом с помощью свойства CSS Font-Weight
Чтобы выделить текст жирным шрифтом просто для украшения, используйте свойство CSS font-weight вместо сильного элемента HTML. Допустим, вы хотите выделить слово в абзаце полужирным шрифтом — вы бы заключили это слово в теги и использовали селектор класса CSS, чтобы применить свойство font-weight только к определенному элементу span.
Вот CSS:
.bolded {начертание шрифта: полужирный; }
Вот HTML:
Это обычный текст абзаца, и это слово выделено полужирным для украшения.
Вот результат:
Как выделить текст в HTML курсивом
Чтобы выделить текст в HTML курсивом, используйте либо тег em, либо тег i (курсив). Оба этих тега выделяют текст курсивом, но тег em дополнительно указывает, что при чтении в тексте выделяется ударение. Вы также можете выделить текст курсивом, установив для свойства CSS font-style значение «курсив».
Оба этих тега выделяют текст курсивом, но тег em дополнительно указывает, что при чтении в тексте выделяется ударение. Вы также можете выделить текст курсивом, установив для свойства CSS font-style значение «курсив».
Как и и , тег обычно предпочтительнее тега , поскольку он является семантическим элементом, поэтому мы будем использовать его в наших примерах HTML. Для стиля придерживайтесь CSS и избегайте тега .
Узнайте больше: Руководство для начинающих по HTML и CSS
Хотите узнать больше об HTML? Загрузите наше бесплатное руководство с рекомендациями по началу работы с HTML.
Как выделить текст в HTML курсивом с помощью элемента выделения
Чтобы определить текст с ударением, поместите текст внутри тегов . Давайте посмотрим пример.
Вот HTML:
Это обычный текст абзаца, а это выделенный текст.
Вот результат:
Как выделить курсивом текст в HTML с помощью свойства CSS Font-Style
Чтобы выделить текст курсивом для украшения, используйте свойство CSS font-style. Представьте, что вы хотите выделить курсивом слово внутри абзаца. Сначала заключите слово в теги , а затем примените свойство font-style только к элементу span.
Представьте, что вы хотите выделить курсивом слово внутри абзаца. Сначала заключите слово в теги , а затем примените свойство font-style только к элементу span.
Вот CSS:
.emphasized { стиль шрифта: курсив; }
Вот HTML:
Это обычный текст абзаца, и это слово выделено курсивом для украшения.
Вот результат:
Как подчеркнуть текст в HTML
Чтобы подчеркнуть текст в HTML и CSS, используйте свойство CSS text-decoration, для которого установлено значение «подчеркивание».
Вы также можете подчеркнуть текст с помощью элемента , но его не следует использовать для подчеркивания текста в презентационных целях. Элемент предназначен для конкретных случаев использования, таких как пометка слов с ошибками, обозначение имен собственных в китайском тексте или указание фамилий.
Рассмотрим оба метода ниже.
Как подчеркивать текст в HTML с помощью элемента неартикулированной аннотации
Если вы хотите отобразить неартикулированный текст или текст с нетекстовой аннотацией, поместите текст внутри тегов . Например:
Например:
В этом wrd написана ошибка, поэтому мы подчеркнули его.
Вот результат:
Как подчеркнуть текст в HTML с помощью свойства CSS Text-DecorationЕсли вы хотите подчеркнуть текст для украшения, а не представлять нетекстовую аннотацию, тогда вы должны использовать свойство CSS text-decoration, например:
Вот CSS:
.underlined {украшение текста: подчеркивание;}
Вот HTML:
Это обычный текст, и этот текст подчеркнут.
И вот результат:
Как визуализировать зачеркнутый текст в HTML
Существует несколько способов отображения зачеркнутого текста в HTML, т. е. текста, перечеркнутого горизонтальной линией. Вы можете использовать тег , чтобы указать, что текст теперь является неправильным, неточным или неактуальным. Если вы хотите указать текст, который был удален, используйте тег .
Если вы хотите показать текст зачеркнутым по другой причине, вы должны использовать свойство CSS text-decoration-line и установить для этого свойства значение «line-through».
Важно отметить, что HTML-элемент устарел и больше не подходит для отображения зачеркнутого текста.
Давайте рассмотрим примеры трех методов, поддерживаемых в текущей версии HTML.
Как зачеркнуть текст в HTML с помощью элемента Strikethrough
Если вы хотите зачеркнуть текст, чтобы показать, что он больше не является правильным, точным или релевантным, поместите текст внутри тегов . Давайте посмотрим на пример.
Вот HTML:
Встреча начнется в 17:00 в
субботутеперь в воскресенье.
Вот результат:
Как зачеркнуть текст в HTML с помощью удаленного текстового элемента
Чтобы зачеркнуть текст, чтобы показать, что он был удален, поместите текст внутри тегов . Давайте посмотрим на пример с элементом списка:
Вот HTML:
Встречи теперь доступны для:
<ул>
Вот результат:
Как зачеркнуть текст в HTML с помощью свойства CSS Text-Decoration-Line
Чтобы зачеркнуть текст для другой цели, используйте свойство CSS text-decoration-line.
Вот CSS:
.strike { text-decoration-line: line-through; }
Вот HTML:
Это обычный текст, и этот текст сквозной.
Вот результат:
Как сделать текстовый подстрочный индекс в HTMLОбычно отображаемый более мелким, но более крупным шрифтом, подстрочный текст отображается на полсимвола ниже обычной строки. Его можно использовать в химических формулах, математических уравнениях, дробях и многом другом.
Чтобы создать текст нижнего индекса в HTML, используйте элемент . См. пример ниже.
Вот HTML:
Химическая формула воды: H2O.
Вот результат:
Как сделать текст надстрочным в HTML
Обычно текст надстрочного индекса, отображаемый меньшим, но более крупным шрифтом, отображается на полсимвола выше обычной строки. Его можно использовать для написания сносок, авторских прав, зарегистрированных товарных знаков и некоторых химических формул.
Чтобы создать надстрочный текст в HTML, используйте элемент . См. пример ниже.
Вот HTML:
Вода необходима для всех форм жизни.1
Вот результат:
Форматирование текста с помощью HTML и CSS
Форматируя текст любым из способов, описанных выше, вы можете помочь своим читателям лучше понять и запомнить информацию с вашего сайта. Если вы хотите выделить ключевые слова жирным шрифтом или включить индекс в химические формулы, форматирование текста требует только базовых знаний HTML и CSS.
Примечание редактора: этот пост был первоначально опубликован в октябре 2020 г. и был обновлен для полноты картины.
Темы: HTML
Не забудьте поделиться этим постом!
Элементы цитаты HTML
❮ Предыдущая Далее ❯
В этой главе мы рассмотрим
,
, , ,
и элементов HTML.
Пример
Вот цитата с сайта WWF:
Вот уже почти 60 лет WWF защищает будущее природы. Ведущая мировая природоохранная организация, WWF работает в 100 странах и поддерживается более чем миллионом членов в Соединенных Штатах и около пяти миллионов по всему миру.
Попробуйте сами »
HTML
для котировокЭлемент HTML
определяет раздел, который цитируется из другого источника.Браузеры обычно имеют отступ
элементов.Пример
Вот цитата с сайта WWF:
За 50 лет WWF защищал будущее природы.
В мире ведущая природоохранная организация,
WWF работает в 100 странах и является поддерживают
1,2 миллиона членов в США и
около 5 миллионов по всему миру.
Попробуйте сами »
HTML
для коротких цитатТег HTML
определяет короткую цитату.Браузеры обычно заключают цитату в кавычки.
Пример
Цель WWF:
Построить будущее, в котором люди будут жить в гармонии с природа.Попробуйте сами »
HTML
для сокращенийHTML
9Тег 0267 определяет аббревиатуру или аббревиатуру, например "HTML", "CSS", "Мистер", «Доктор», «Как можно скорее», «Банкомат».Маркировка аббревиатур может дать полезную информацию браузерам, перевод системы и поисковые системы.
Совет: Используйте глобальный атрибут title для показать описание к аббревиатура/аббревиатура при наведении курсора на элемент.
Пример
ВОЗ была основана в 1948.
Попробуйте сами »
HTML
для контактной информацииТег HTML
определяет контактную информацию для автора/владельца документа или статья.Контактная информация может быть адресом электронной почты, URL-адресом, физическим адресом, телефоном номер, дескриптор социальной сети и т. д.
Текст в элементе
обычно отображается курсивом , и браузеры будут всегда добавляйте разрыв строки до и после<адрес>элемент.Example
Автор: John Doe.
Посетите нас по адресу:
Example.com
Box 564, Disneyland
USA
Try Это сами »
HTML
для названия работыТег HTML
определяет заголовок творческая работа (например, книга, стихотворение, песня, фильм, картина, скульптура и т. д.).Примечание: Имя человека не является названием произведения.
Текст в элементе
обычно отображается курсивом .Пример
The Scream Эдварда Мунка.
Нарисовано в 1893 году.
Попробуйте сами »
HTML
для двунаправленного переопределенияBDO означает двунаправленное переопределение.
Тег HTML
используется для переопределения текущее направление текста:Пример
Этот текст будет написан справа налево
Попробуйте сами »
HTML-упражнения
Проверьте себя с помощью упражнений
Упражнение:
Используйте элемент HTML, чтобы добавить кавычки вокруг букв «круто».
<р>
Я такой классный.Начать упражнение
Элементы цитат и цитирования HTML
Тег Описание <сокращение> Определяет аббревиатуру или акроним <адрес> Определяет контактную информацию для автора/владельца документа Определяет направление текста <цитата> Определяет раздел, цитируемый из другого источника <цитировать> Определяет название произведения Определяет короткую встроенную цитату Полный список всех доступных тегов HTML см.
в нашем справочнике по тегам HTML.
❮ Предыдущий Следующая ❯
Как сделать жирный текст HTML
Чтобы выделить жирный текст в HTML, вы можете использовать тег
, тегили размер шрифта в CSS.При разработке веб-страницы может потребоваться выделить определенный фрагмент текста.
Найди свой учебный лагерь
- Career Karma подберет для тебя лучшие технологические учебные курсы
- Доступ к эксклюзивным стипендиям и подготовительным курсам
Выберите интересующий вас вопрос
Разработка программного обеспеченияДизайнОбработка и анализ данныхАналитика данныхПродажиUX-дизайнКибербезопасностьЦифровой маркетингИмя
Фамилия
Электронная почта
Номер телефонаПродолжая, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности, а также соглашаетесь получать предложения и возможности от Career Karma по телефону, текстовым сообщениям и электронной почте.
Допустим, у вас есть список инструкций по использованию новой технологии и уведомление о безопасности, которое особенно важно прочитать пользователю. Вы можете выделить это уведомление, чтобы пользователь не пропустил его, когда читает инструкции.
В
HTMLесть встроенные функции, которые позволяют программистам выделять конкретный текст. В этом руководстве мы рассмотрим три наиболее распространенных способа выделения текста вHTML: тег, теги каскадные таблицы стилей (CSS) с начертанием шрифта. )параметр.Тег HTML
Наиболее распространенный способ, которым разработчики создают жирный текст в
HTML, — это использованиетег. Тегиспользуется для создания элемента, представляющего полужирный текст на веб-страницеHTML. Например, тегможет выделять подзаголовки в онлайн-статье.Вот пример тега
HTMLв действии:Этот текст выделен жирным шрифтомЭто так просто.
Если вы хотите выделить определенную часть текста жирным шрифтом, но оставить остальную часть абзаца, вы можете заключить
тег в разделе, как показано ниже:Этот текст не выделен жирным шрифтом. Но этот текст выделен жирным шрифтом!
Вот результат нашего кода:
Начало абзаца нормальное, а текст в теге
изменен. ободренный.HTML-тег
Кроме того, вы можете использовать тег
для создания жирного текста вHTML.9Тег 0267 точно такой же, как и тег, с одним отличием: сильный тег указывает на то, что его содержимое требует особого внимания. Вот пример использования тега:Ваше имя пользователя для вашего нового компьютера — JohnAppleseed
Внимание! Вы должны изменить свой пароль после входа в систему.
Наш код возвращает следующее:
Как видите,
Тегиспользуется для выделения текста, который читатель может захотеть прочитать.Тег
используется для обозначения того, что словоВниманиедолжно быть уделено читателю особого внимания. Тем не менее, помимо этой разницы, тегииодинаковы.CSS свойство font-weight
Теги
ииспользуются в vanillaHTML, чтобы указать, что текст важен и его следует прочитать. Однако есть также свойствоCSS, которое дает нам больше контроля над тем, как выглядит наш текст:font-weight.
вес шрифтапозволяет кодировщикам определять, насколько тяжелым или легким — насколько жирным — будет отображаться определенная часть текста. Вот пример тегаfont-weight, примененного к абзацу с тегомThick:
HTML:Это пример абзаца.
Это пример абзаца, выделенный жирным шрифтом.
CSS:р.толстый { вес шрифта: 900; }
Наш код возвращает следующее:
В нашем примере мы определяем класс с именем
толстый, который устанавливает свойствоfont-weightдля нашего текста равным 900, что означает, что текст, в котором мы ссылаемся на класстолстыйбудет казаться наглым. Стоит отметить, что мы можем настроить число «900» в зависимости от того, хотим ли мы, чтобы наш текст выглядел светлее или жирнее.В качестве альтернативы мы могли бы указать наши
вес шрифтас использованием атрибута стилявес шрифтаполужирный, например:Это пример абзаца.
Это абзац, выделенный полужирным шрифтом.
Заключение
Жирный текст является важной частью форматирования текста в
HTML. Если вам нужно привлечь внимание к определенной строке текста или нескольким словам, вы можете выделить его. В этом уроке мы разобрали три основных способа сделать текст жирным:,ивес шрифта.Теперь вы готовы создавать жирный текст, как эксперт!
О нас: Career Karma — это платформа, предназначенная для помощи соискателям в поиске работы, исследовании и подключении к программам профессионального обучения для продвижения по карьерной лестнице. Узнайте о публикации CK.
Об авторе
Джеймс Галлахер
Менеджер технического контента в Career Karma
Джеймс Галлахер — программист-самоучка и менеджер технического контента в Career Karma. У него есть опыт работы с различными языками программирования и обширные знания Python, HTML, CSS и JavaScript. Джеймс написал сотни руководств по программированию и часто публикуется в таких изданиях, как Codecademy, Treehouse, Repl.it, Afrotech и других.
Подробнее Джеймс Галлахер
Поделись этим
Как сделать текст жирным в HTML — Инструкции
по Джозеф Браунелл / Вторник, 14 июня 2022 г.
/ Опубликовано в HTML, Latest
Обзор выделения текста жирным шрифтом в HTML
В этом руководстве показано, как выделить текст жирным шрифтом в HTML. Чтобы выделить жирный текст в HTML, вы должны применить выделение полужирным шрифтом, используя правило стиля CSS и свойство «font-weight». При необходимости вы можете применить стиль CSS, используя встроенный, внутренний или внешний CSS, хотя встроенный стиль обычно не рекомендуется. Свойство «font-weight» также зависит от свойства CSS «font-family», которое установлено в данный момент, поскольку для шрифтов должен быть доступен полужирный шрифт.
Вы можете применить текстовое значение CSS-свойства font-weight по умолчанию «полужирный» или назначить степень жирности числовым значением. Если вы используете числовое значение для жирного шрифта, свойство font-weight принимает значения, кратные 100. Значения между 700 и 900 производят полужирный шрифт. Вместо этого более низкие значения дают более светлый текст.
Чтобы выделить текст в HTML жирным шрифтом с помощью CSS, поместите курсор метки вставки в то место во внешнем, внутреннем или встроенном стиле CSS, куда вы хотите добавить свойство font-weight. Затем введите имя свойства font-weight. Затем введите символ двоеточия. Затем введите это текстовое значение «жирным шрифтом» или числовое значение, кратное 100, в диапазоне от 700 до 9.00.
В следующих примерах показано, как сделать текст жирным в HTML, применив свойство font-weight в качестве встроенного стиля CSS к тегу абзаца и тегу span. В примере тега абзаца используется значение шрифта по умолчанию «полужирный». В примере с диапазоном жирным шрифтом выделяется числовое значение.
Свойство: вес шрифта Значение: Либо выделено жирным шрифтом, либо кратно 100 от 700 до 900 Пример 1: Это абзац шрифтом без засечек с полужирным шрифтом.
Пример 2: Это предложение в абзаце шрифтом без засечек с очень темным полужирным шрифтом, примененным к нескольким слов.
Результат 1: Это абзац шрифтом без засечек с полужирным шрифтом.
Результат 2: Это предложение в абзаце шрифтом без засечек с очень темным полужирным шрифтом, примененным к нескольким словам.
Изображение, показывающее, как выделить жирным шрифтом текст в HTML с помощью встроенного стиля CSS.
Кроме того, вы можете использовать более старые HTML-теги жирного шрифта и для выделения полужирного текста в HTML, который большинство веб-браузеров по-прежнему интерпретируют правильно. Однако рекомендуется использовать этот тег только в крайнем случае, поскольку он не имеет описательной ценности.
В идеале вместо этого используйте другие HTML-теги с более информативным значением и похожим внешним видом.
Например, чтобы выделить заголовок в документе HTML жирным шрифтом, вместо этого лучше использовать теги от
и
дои
, поскольку эти теги выделяют жирным шрифтом, но также указывают на важные текстовые заголовки на веб-странице. Если текст, выделенный полужирным шрифтом, не является текстом заголовка, но все же важен, вы можете вместо этого использовать теги и вокруг текста, чтобы отметить его большую важность. Используйте HTML-тег жирного шрифта и только в том случае, если текст, выделенный жирным шрифтом, не имеет никакого дополнительного значения, и вы применяете жирный шрифт только для внешнего вида или стиля.Инструкции по выделению текста жирным шрифтом в HTML
- Чтобы выделить текст жирным шрифтом в HTML с помощью CSS , поместите курсор метки вставки в то место во внешнем, внутреннем или встроенном стиле CSS, где вы хотите добавить толщину шрифта имущество.
- Затем введите имя свойства шрифта.
- Затем введите двоеточие.
- Затем введите это текстовое значение, выделенное полужирным шрифтом, или число, кратное 100, в диапазоне от 700 до 900.
Видеоурок о том, как выделить текст жирным шрифтом в HTML
В следующем видеоуроке под названием «Выделение текста (жирным и курсивом)» показано, как выделить жирный текст в HTML и выделить его курсивом в HTML. Этот видеоурок является частью нашего полного курса обучения HTML5 и CSS3 под названием «Освоение HTML5 и CSS3 Made Easy v.1.0».
Отмечен под: добавить, тег b html, полужирный css, полужирный css html, полужирный тег, полужирный текст в html, код, кодирование, курс, css полужирный текст, css шрифт полужирный, css шрифт, css3, редактировать, помогите, как выделить жирный текст в html, инструкции, html, html полужирный, html полужирный текст, html код для полужирного шрифта, html код для полужирного текста, html полужирный шрифт, html стиль полужирный, учебник по HTML, html5, вставка, инструкции, учиться, урок, сделать текст жирный html, обзор, самостоятельная работа, тег, теги, учить, обучение, туториал, видео, видео урок
org/Person"> О Джозефе Браунелле
Что вы можете прочитать дальше
Разница между сильным и полужирным тегом в HTML
Просмотреть обсуждение
Улучшить статью
Сохранить статью
- Уровень сложности: Easy
- Последнее обновление: 06 июн, 2022
Читать Обсудить Посмотреть обсуждение
Улучшить статью
Сохранить статью
Тэг HTML strong: Тэг strong является одним из элементов HTML, используемых для форматирования текстов HTML. Он используется, чтобы показать важность текста, выделяя его жирным шрифтом или выделяя его семантически.
Синтаксис:
Содержание...Полужирный тег HTML: Тег полужирный или также является одним из элементов форматирования HTML. Текст, написанный под тегом , выделяется жирным шрифтом, чтобы привлечь внимание.
Синтаксис:
Содержание...Основное различие между этими двумя тегами заключается в том, что тег strong семантически подчеркивает важное слово или часть слов, в то время как полужирный тег представляет собой просто смещенный текст, выделенный обычным шрифтом жирным шрифтом . Ниже приведен код, показывающий эту разницу.
Пример 1:
HTML
<html>
<head>
<style>
body {
выравнивание текста: по центру;
}
h2 {
9 0267цвет: зеленый;
}
style>
head>
<body>
<h2>Гики для гиковh2>
<p><сильный>
2 текст важен!
strong>p>
<p><b> Этот текст выделен жирным шрифтом.
p>
body>
html>Output:
Though нет разницы в отображении обоих тегов, но между ними есть семантическая разница.
Пример 2:
HTML
<html>
<head>
<title>b tagНазвание>
<Стиль>6
666666666666666666666666666666666666666666666666666666666666666666666666666666666666669н.0267
text-align:center;
}
h2 {26 6 зеленый;
}
style>
head>
<body>
<h2>GeeksforGeeksh2>
<p>
Без <strong>интернетаstrong>
мы не можем использовать gfg
p>
<p>
<b>GeeksforGeeks:b> Компьютер
научный портал для гиков
p>
body>
html>Output:
We хотели показать важность слова «интернет», поэтому мы использовали тег , а для слова «GeeksforGeeks» мы просто хотели выделить текст жирным шрифтом.
Поддерживаемый браузер: Ниже перечислены браузеры, поддерживаемые тегами и .
- Chrome
- Android
- Firefox (Gecko)
- Firefox Mobile (Gecko)
- Internet Explorer (IE)
- Edge Mobile
- Opera
- Opera Mobile
- Safari (WebKit)
- Safari Mobile
Посмотрим отличия в табличной форме -:
Сильная метка BOLD TAG 1. . какую-либо дополнительную важность. 2. Текст внутри этого тега полужирный Он делает любой текст полужирным. 3. Поддерживает глобальные атрибуты. Поддерживает атрибуты события. 4. Поддерживает атрибуты события. Поддерживает глобальные атрибуты. 5. Поддерживаемые браузеры:
Chrome, Microsoft Edge, Safari, Firefox, Opera Mini
Поддерживаемые браузеры Chrome, Firefox 3, Safari2 9000 , Опера Мини
Введение в толщину шрифта HTML/CSS
Назад Введение в толщину шрифта HTML/CSS
В этом вводном руководстве по весу шрифта HTML/CSS мы рассмотрим несколько простых в использовании творческих приложений для дальнейшего улучшения текста на вашей веб-странице.
Толщина шрифта — это «значение», помещенное в ваш шрифт, которое определяет, насколько жирным или светлым будет отображаться ваш текст. Есть много «значений», которые вы можете использовать, чтобы обеспечить большую гибкость при создании веса шрифта, который лучше всего подходит для того, как вы хотите отображать свой текст.
Если вы хотите попробовать это сами, скопируйте код и вставьте его в текстовый редактор, например Блокнот или Блокнот++.
Мы сделаем толщину шрифта «жирным».
Как сделать текстовый жирный жирный собой в CSS
< HTML >
< HEAD ><.
p {
цвет: красный;
вес шрифта: полужирный;
шрифт: 18px Arial, Helvetica, без засечек;
}Стиль >
Голова >< Тело >
< P > UDATIONATY - это то, где вы можете узнать о весах Font P >
9>4>
4>
4>
4>
4>
4>
4>
4>
4>
4> 9000 29 body >
html >Взаимодействие этого кода HTML и CSS показано на следующем рисунке:
Результат на вашей веб-странице такой. Обратите внимание на ЖИРНЫЙ текст.
Вы всегда можете использовать традиционное значение «полужирный» для полужирного текста, но есть и другие способы отображения веса шрифта.
Например, использование числовых значений позволяет еще лучше контролировать уровень интенсивности полужирного текста.
Что нужно знать об использовании числовых значений
Хотя на самом деле существуют следующие числовые значения, которые можно использовать для определения «жирности» отображаемого текста: 100, 200, 300, 400, 500, 600, 700 , 800 и 900, фактический результат будет определяться тем, какой шрифт вы используете в своем CSS.
Не каждый веб-шрифт или «семейство шрифтов» изначально создавался с множеством смелых вариаций. Большинство семейств шрифтов на самом деле имеют только несколько доступных весов. Это означает, что когда указан вес, для которого не существует грани, будет использоваться грань с ближайшим весом.
Числовые значения следующие:
- 100 – тонкий
- 200 – сверхлегкий (сверхлегкий)
- 300 – Light
- 400 – Normal
- 500 – Medium
- 600 – Semi Bold (Demi Bold)
- 700 – Bold
- 800 – Extra Bold (Ultra Bold)
- 900 – Black (Heavy)
Вот несколько примеров различных значений толщины шрифта:
Примечание: Мы будем использовать семейство шрифтов : Helvetica, Arial, sans-serif; для этой демонстрации.
Стиль CSS Веб-вывод вес шрифта: полужирный ; вес шрифта: обычный ; Font-Weight: 200 ; (легче, чем нормально) Фонт-WEEAL 700 ;(то же, что и «полужирный») font-weight: 900 ;(это максимум) Возможности веб-шрифтов безграничны, как вы увидите, пока мы продолжаем исследовать все области возможностей. В будущих сообщениях блога на эту тему мы рассмотрим более продвинутые, передовые области разработки шрифтов для Интернета.
Сценарии вариантов использования
Когда дело доходит до стиля, бывают случаи, когда вы хотите либо выделить текст, либо сделать его менее заметным.
Если сделать текст шрифта менее драматичным, это может оказать приятное воздействие на глаза, когда вы хотите продемонстрировать слова на своей веб-странице, которые намекают на то, что они почти подсознательны.
Например:
< HTML >
< Head >< Стиль TIPS = Text/CSS> 9000.9000/9000.9000/9000.9000/9000.9000/39000 2
<.
цвет: серый;
вес шрифта: 100;
размер шрифта: 18 пикселей;
семейство шрифтов: Arial, Helvetica, без засечек;
}стиль >
головка >< корпус >
< p >Udacity is where you can learn about font weight p >
body >
html >The web result of using the численный вес шрифта 100 будет выглядеть так:
Теперь, если вы хотите подчеркнуть суть вашего сообщения, увеличьте вес шрифта, указав большее число.
Например:
< html >
< head >< style type=text/css>
/* Styles */
p {
;
вес шрифта: 900;
размер шрифта: 18 пикселей;
семейство шрифтов: Arial, Helvetica, без засечек;
}style >
head >< body >
< p >Udacity — это место, где вы можете узнать о толщине шрифта P >
Body >
HTML >ВЕБ -результат с использованием численного веса FONT
4 2: 2: 2: 2: 2: 2: 2: 240124.
при создании веб-страниц разные браузеры иногда могут давать разные результаты.
Давайте проверим это. Для примера мы будем использовать следующий код:
Udacity — это место, где вы можете узнать о толщине шрифта
Тип браузера Выход пробы 0 Google Chrome 00440 FireFox Microsoft Edge Internet Explorer As you can see, there are slight variations in how the text displays, but at least for this example , отличия несущественные.

 </s></p>
<p>SOLD OUT</p>
</s></p>
<p>SOLD OUT</p>
 </p>
<p>CO<sub>2</sub> + H<sub>2</sub>O ↔ H<sub>2</sub>CO<sub>3</sub>
<p>Here's how it looks without the subscript tag.</p>
<p>CO2 + h3O ↔ h3CO3</p>
</p>
<p>CO<sub>2</sub> + H<sub>2</sub>O ↔ H<sub>2</sub>CO<sub>3</sub>
<p>Here's how it looks without the subscript tag.</p>
<p>CO2 + h3O ↔ h3CO3</p>
 </p>
<p>CO2 + h3O ↔ h3CO3 ↔ H+ + HCO3</p>
</p>
<p>CO2 + h3O ↔ h3CO3 ↔ H+ + HCO3</p>

 Используется тег strong аналогичным образом:
Вы можете заметить, что внешне применение тегов и совсем не отличается (поскольку все современные браузеры интерпретируют их практически одинаково), но семантические различия в коде для поисковых систем, всё-таки, имеют место быть. Поэтому большинство SEO-оптимизаторов рекомендуют использовать тег strong.
Жирный текст при помощи CSS
Мы уже отмечали важность тега strong при поисковом продвижении, но что делать в случае, если нужно выделить большое количество текста жирным (но текст не нужно помечать для поисковиков как важный), или необходимо управлять степенью «жирности» шрифта? В таких случаях используется CSS-свойство font-weight. Применяется оно следующим образом:
Значениями bolder и lighter можно задать степень жирности больше (или меньше), чем у родителя. Числовым значением (100-900) можно задать степень жирности.
Internet Explorer
Chrome
Opera
Safari
Firefox
Android
iOS
6.0+
1.0+
3.5+
1.0+
1.0+
1.0+
1.0+
Краткая информация
Значение по умолчанию
normal
Наследуется
Да
Применяется
Ко всем элементам
Ссылка на спецификацию
http://www.
Используется тег strong аналогичным образом:
Вы можете заметить, что внешне применение тегов и совсем не отличается (поскольку все современные браузеры интерпретируют их практически одинаково), но семантические различия в коде для поисковых систем, всё-таки, имеют место быть. Поэтому большинство SEO-оптимизаторов рекомендуют использовать тег strong.
Жирный текст при помощи CSS
Мы уже отмечали важность тега strong при поисковом продвижении, но что делать в случае, если нужно выделить большое количество текста жирным (но текст не нужно помечать для поисковиков как важный), или необходимо управлять степенью «жирности» шрифта? В таких случаях используется CSS-свойство font-weight. Применяется оно следующим образом:
Значениями bolder и lighter можно задать степень жирности больше (или меньше), чем у родителя. Числовым значением (100-900) можно задать степень жирности.
Internet Explorer
Chrome
Opera
Safari
Firefox
Android
iOS
6.0+
1.0+
3.5+
1.0+
1.0+
1.0+
1.0+
Краткая информация
Значение по умолчанию
normal
Наследуется
Да
Применяется
Ко всем элементам
Ссылка на спецификацию
http://www. w3.org/TR/CSS21/fonts.html#propdef-font-weight
Версии CSS
CSS 1
CSS 2
CSS 2.1
CSS 3
Описание
Устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900 с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое установлено по умолчанию) эквивалентно 400, стандартный полужирный текст — значению 700.
Синтаксис
Значения
Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-weight
Объектная модель
[window.]document.getElementBy >elementID «).style.fontWeight
Браузеры
Браузеры обычно не могут адекватно показать требуемую насыщенность шрифта, поэтому переключаются между значениями bold , normal и lighter .
w3.org/TR/CSS21/fonts.html#propdef-font-weight
Версии CSS
CSS 1
CSS 2
CSS 2.1
CSS 3
Описание
Устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900 с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое установлено по умолчанию) эквивалентно 400, стандартный полужирный текст — значению 700.
Синтаксис
Значения
Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-weight
Объектная модель
[window.]document.getElementBy >elementID «).style.fontWeight
Браузеры
Браузеры обычно не могут адекватно показать требуемую насыщенность шрифта, поэтому переключаются между значениями bold , normal и lighter . На практике же начертание в браузерах обычно ограничено всего двумя вариантами: нормальное начертание и жирное начертание.
Заполняя свой сайт, мы обязательно сталкиваемся с необходимостью форматирования контента, для того, что бы придать ему более наглядный вид или обратить внимание читателя на какие-то основные моменты.
В сегодняшней статье мы рассмотрим с вами как сделать подчеркнутый и жирный текст CSS-стилями и HTML-тегами. Хорошо, когда как в WordPress есть визуальный редактор и можно легко придать любому фрагменту необходимый стиль написания.
Навигация по статье:
Но бывают случаи, когда даже для сайта, сделанного с помощью CMS, приходится задавать форматирование CSS-стилями или HTML-тегами. В WordPress это касается заполнения виджетов «Текст», например, или редактирования текста в отдельных плагинах, которые не поддерживают визуальный редактор.
Как сделать подчеркнутый текст CSS-стилями
Чтобы как-то выделить фрагмент, и сделать его более заметным, мы можем сделать подчеркнутый текст css-стилями, используя свойство text-decoration:underline;
style = «text-decoration:underline;» > Подчеркнутый текст CSS
Подчеркнутый текст CSS
Так же это CSS-свойство имеет и другие интересные значения:
blink — позволяет сделать слово или предложение мерцающим,
line-through — перечёркивает слово или предложение,
overline — позволяет провести линию над словом.
На практике же начертание в браузерах обычно ограничено всего двумя вариантами: нормальное начертание и жирное начертание.
Заполняя свой сайт, мы обязательно сталкиваемся с необходимостью форматирования контента, для того, что бы придать ему более наглядный вид или обратить внимание читателя на какие-то основные моменты.
В сегодняшней статье мы рассмотрим с вами как сделать подчеркнутый и жирный текст CSS-стилями и HTML-тегами. Хорошо, когда как в WordPress есть визуальный редактор и можно легко придать любому фрагменту необходимый стиль написания.
Навигация по статье:
Но бывают случаи, когда даже для сайта, сделанного с помощью CMS, приходится задавать форматирование CSS-стилями или HTML-тегами. В WordPress это касается заполнения виджетов «Текст», например, или редактирования текста в отдельных плагинах, которые не поддерживают визуальный редактор.
Как сделать подчеркнутый текст CSS-стилями
Чтобы как-то выделить фрагмент, и сделать его более заметным, мы можем сделать подчеркнутый текст css-стилями, используя свойство text-decoration:underline;
style = «text-decoration:underline;» > Подчеркнутый текст CSS
Подчеркнутый текст CSS
Так же это CSS-свойство имеет и другие интересные значения:
blink — позволяет сделать слово или предложение мерцающим,
line-through — перечёркивает слово или предложение,
overline — позволяет провести линию над словом. Это свойство так же используется для стилизации отображения ссылок по умолчанию. Поэтому, если вы хотите что бы ссылки на страницах вашего сайта отображались без подчеркивания, вам нужно задать для нее text-decoration: none;
Подчеркнутый текст HTML-тегами
Если вы столкнулись с необходимостью сделать подчеркивание в единичном случае, то конечно писать стили для этого одного фрагмента не целесообразно. В таких ситуациях вы можете сделать подчеркнутый текст средствами HTML. Для этого вам всего лишь нужно поместить нужный фрагмент между тегами …
Как сделать жирный текст CSS-стилями
Для выделения жирным в CSS предусмотрено свойство font-weight, которое в свою очередь имеет достаточно большое количество принимаемых значений, используя которые, вы можете подобрать для своей ситуации наиболее подходящий жирный текст css-стилями.
Итак, свойство font-weight может принимать фиксированные значения:
bold – жирный
bolder – еще жирнее
normal – начальный вид
lighter – делает буквы тоньше, по сравнению с normal
Кроме этого, можно использовать числовые значения, что бы подобрать степень жирности на свое усмотрение.
Это свойство так же используется для стилизации отображения ссылок по умолчанию. Поэтому, если вы хотите что бы ссылки на страницах вашего сайта отображались без подчеркивания, вам нужно задать для нее text-decoration: none;
Подчеркнутый текст HTML-тегами
Если вы столкнулись с необходимостью сделать подчеркивание в единичном случае, то конечно писать стили для этого одного фрагмента не целесообразно. В таких ситуациях вы можете сделать подчеркнутый текст средствами HTML. Для этого вам всего лишь нужно поместить нужный фрагмент между тегами …
Как сделать жирный текст CSS-стилями
Для выделения жирным в CSS предусмотрено свойство font-weight, которое в свою очередь имеет достаточно большое количество принимаемых значений, используя которые, вы можете подобрать для своей ситуации наиболее подходящий жирный текст css-стилями.
Итак, свойство font-weight может принимать фиксированные значения:
bold – жирный
bolder – еще жирнее
normal – начальный вид
lighter – делает буквы тоньше, по сравнению с normal
Кроме этого, можно использовать числовые значения, что бы подобрать степень жирности на свое усмотрение. Для этого можно задать число от 100 до 900, при этом 100 будет соответствовать значению lighter, а 900 будет иметь наибольшую жирность, на порядок выше, чем у значения bolder.
Для этого можно задать число от 100 до 900, при этом 100 будет соответствовать значению lighter, а 900 будет иметь наибольшую жирность, на порядок выше, чем у значения bolder. Применяется оно следующим образом:
Значениями bolder и lighter можно задать степень жирности больше (или меньше), чем у родителя. Числовым значением (100-900) можно задать степень жирности.
Internet Explorer
Chrome
Opera
Safari
Firefox
Android
iOS
6.0+
1.0+
3.5+
1.0+
1.0+
1.0+
1.0+
Краткая информация
Значение по умолчанию
normal
Наследуется
Да
Применяется
Ко всем элементам
Ссылка на спецификацию
http://www.w3.org/TR/CSS21/fonts.html#propdef-font-weight
Версии CSS
CSS 1
CSS 2
CSS 2.1
CSS 3
Описание
Устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900 с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое установлено по умолчанию) эквивалентно 400, стандартный полужирный текст — значению 700.
Синтаксис
Значения
Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900.
Применяется оно следующим образом:
Значениями bolder и lighter можно задать степень жирности больше (или меньше), чем у родителя. Числовым значением (100-900) можно задать степень жирности.
Internet Explorer
Chrome
Opera
Safari
Firefox
Android
iOS
6.0+
1.0+
3.5+
1.0+
1.0+
1.0+
1.0+
Краткая информация
Значение по умолчанию
normal
Наследуется
Да
Применяется
Ко всем элементам
Ссылка на спецификацию
http://www.w3.org/TR/CSS21/fonts.html#propdef-font-weight
Версии CSS
CSS 1
CSS 2
CSS 2.1
CSS 3
Описание
Устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900 с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое установлено по умолчанию) эквивалентно 400, стандартный полужирный текст — значению 700.
Синтаксис
Значения
Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-weight
Объектная модель
[window.]document.getElementBy >elementID «).style.fontWeight
Браузеры
Браузеры обычно не могут адекватно показать требуемую насыщенность шрифта, поэтому переключаются между значениями bold , normal и lighter . На практике же начертание в браузерах обычно ограничено всего двумя вариантами: нормальное начертание и жирное начертание.
Заполняя свой сайт, мы обязательно сталкиваемся с необходимостью форматирования контента, для того, что бы придать ему более наглядный вид или обратить внимание читателя на какие-то основные моменты.
В сегодняшней статье мы рассмотрим с вами как сделать подчеркнутый и жирный текст CSS-стилями и HTML-тегами. Хорошо, когда как в WordPress есть визуальный редактор и можно легко придать любому фрагменту необходимый стиль написания.
Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-weight
Объектная модель
[window.]document.getElementBy >elementID «).style.fontWeight
Браузеры
Браузеры обычно не могут адекватно показать требуемую насыщенность шрифта, поэтому переключаются между значениями bold , normal и lighter . На практике же начертание в браузерах обычно ограничено всего двумя вариантами: нормальное начертание и жирное начертание.
Заполняя свой сайт, мы обязательно сталкиваемся с необходимостью форматирования контента, для того, что бы придать ему более наглядный вид или обратить внимание читателя на какие-то основные моменты.
В сегодняшней статье мы рассмотрим с вами как сделать подчеркнутый и жирный текст CSS-стилями и HTML-тегами. Хорошо, когда как в WordPress есть визуальный редактор и можно легко придать любому фрагменту необходимый стиль написания. Навигация по статье:
Но бывают случаи, когда даже для сайта, сделанного с помощью CMS, приходится задавать форматирование CSS-стилями или HTML-тегами. В WordPress это касается заполнения виджетов «Текст», например, или редактирования текста в отдельных плагинах, которые не поддерживают визуальный редактор.
Как сделать подчеркнутый текст CSS-стилями
Чтобы как-то выделить фрагмент, и сделать его более заметным, мы можем сделать подчеркнутый текст css-стилями, используя свойство text-decoration:underline;
style = «text-decoration:underline;» > Подчеркнутый текст CSS
Подчеркнутый текст CSS
Так же это CSS-свойство имеет и другие интересные значения:
blink — позволяет сделать слово или предложение мерцающим,
line-through — перечёркивает слово или предложение,
overline — позволяет провести линию над словом.
Это свойство так же используется для стилизации отображения ссылок по умолчанию. Поэтому, если вы хотите что бы ссылки на страницах вашего сайта отображались без подчеркивания, вам нужно задать для нее text-decoration: none;
Подчеркнутый текст HTML-тегами
Если вы столкнулись с необходимостью сделать подчеркивание в единичном случае, то конечно писать стили для этого одного фрагмента не целесообразно.
Навигация по статье:
Но бывают случаи, когда даже для сайта, сделанного с помощью CMS, приходится задавать форматирование CSS-стилями или HTML-тегами. В WordPress это касается заполнения виджетов «Текст», например, или редактирования текста в отдельных плагинах, которые не поддерживают визуальный редактор.
Как сделать подчеркнутый текст CSS-стилями
Чтобы как-то выделить фрагмент, и сделать его более заметным, мы можем сделать подчеркнутый текст css-стилями, используя свойство text-decoration:underline;
style = «text-decoration:underline;» > Подчеркнутый текст CSS
Подчеркнутый текст CSS
Так же это CSS-свойство имеет и другие интересные значения:
blink — позволяет сделать слово или предложение мерцающим,
line-through — перечёркивает слово или предложение,
overline — позволяет провести линию над словом.
Это свойство так же используется для стилизации отображения ссылок по умолчанию. Поэтому, если вы хотите что бы ссылки на страницах вашего сайта отображались без подчеркивания, вам нужно задать для нее text-decoration: none;
Подчеркнутый текст HTML-тегами
Если вы столкнулись с необходимостью сделать подчеркивание в единичном случае, то конечно писать стили для этого одного фрагмента не целесообразно. В таких ситуациях вы можете сделать подчеркнутый текст средствами HTML. Для этого вам всего лишь нужно поместить нужный фрагмент между тегами …
Как сделать жирный текст CSS-стилями
Для выделения жирным в CSS предусмотрено свойство font-weight, которое в свою очередь имеет достаточно большое количество принимаемых значений, используя которые, вы можете подобрать для своей ситуации наиболее подходящий жирный текст css-стилями.
Итак, свойство font-weight может принимать фиксированные значения:
bold – жирный
bolder – еще жирнее
normal – начальный вид
lighter – делает буквы тоньше, по сравнению с normal
Кроме этого, можно использовать числовые значения, что бы подобрать степень жирности на свое усмотрение. Для этого можно задать число от 100 до 900, при этом 100 будет соответствовать значению lighter, а 900 будет иметь наибольшую жирность, на порядок выше, чем у значения bolder.
В таких ситуациях вы можете сделать подчеркнутый текст средствами HTML. Для этого вам всего лишь нужно поместить нужный фрагмент между тегами …
Как сделать жирный текст CSS-стилями
Для выделения жирным в CSS предусмотрено свойство font-weight, которое в свою очередь имеет достаточно большое количество принимаемых значений, используя которые, вы можете подобрать для своей ситуации наиболее подходящий жирный текст css-стилями.
Итак, свойство font-weight может принимать фиксированные значения:
bold – жирный
bolder – еще жирнее
normal – начальный вид
lighter – делает буквы тоньше, по сравнению с normal
Кроме этого, можно использовать числовые значения, что бы подобрать степень жирности на свое усмотрение. Для этого можно задать число от 100 до 900, при этом 100 будет соответствовать значению lighter, а 900 будет иметь наибольшую жирность, на порядок выше, чем у значения bolder.

 [4]
X
Источник информации Тег <span></span> — это как бы обертка, которая сама по себе никакого эффекта или влияния не оказывает, но дает нам возможность привнести нужные изменения на страницу. Вот пример:
[4]
X
Источник информации Тег <span></span> — это как бы обертка, которая сама по себе никакого эффекта или влияния не оказывает, но дает нам возможность привнести нужные изменения на страницу. Вот пример: Это свойство может быть использовано для задания начертания шрифта, причем не только жирного, но и экстра-жирного, тонкого или нормального. После знака = напишите «font-weight: «. Должно получиться примерно так:
Это свойство может быть использовано для задания начертания шрифта, причем не только жирного, но и экстра-жирного, тонкого или нормального. После знака = напишите «font-weight: «. Должно получиться примерно так: CSS дает куда больше возможностей, чем HTML, так что не думайте, будто вы связаны по рукам и ногам. Вот несколько альтернатив значению «bold»:[6]
X
Источник информации
CSS дает куда больше возможностей, чем HTML, так что не думайте, будто вы связаны по рукам и ногам. Вот несколько альтернатив значению «bold»:[6]
X
Источник информации  Все иные значения все равно будут округляться в большую сторону.[8]
X
Источник информации
Все иные значения все равно будут округляться в большую сторону.[8]
X
Источник информации 

 Нарисовано в 1893 году.
Нарисовано в 1893 году. в нашем справочнике по тегам HTML.
в нашем справочнике по тегам HTML.
 Если вы хотите выделить определенную часть текста жирным шрифтом, но оставить остальную часть абзаца, вы можете заключить
Если вы хотите выделить определенную часть текста жирным шрифтом, но оставить остальную часть абзаца, вы можете заключить  Тег
Тег  толстый {
вес шрифта: 900;
}
толстый {
вес шрифта: 900;
}  Теперь вы готовы создавать жирный текст, как эксперт!
Теперь вы готовы создавать жирный текст, как эксперт! /
Опубликовано в
HTML, Latest
/
Опубликовано в
HTML, Latest

 В идеале вместо этого используйте другие HTML-теги с более информативным значением и похожим внешним видом.
В идеале вместо этого используйте другие HTML-теги с более информативным значением и похожим внешним видом.
 org/Person"> О Джозефе Браунелле
org/Person"> О Джозефе Браунелле