Как изменить цвет placeholder css
Многие из вас нередко сталкивались с формами, где в качестве подсказок есть подписи. Они пропадают при на наборе текста. Так вот — это атрибут placeholder, который есть у элементов, которые созданы для ввода текста (input). С помощью него можно задать текст, который будет отображаться как подсказка до начала ввода в данное поле. К сожалению, не все браузеры одинаково корректно работают с данным атрибутом. Устаревшие версии и вовсе данный текст не отображают.
| Напомню, по статистике в Рунете устаревшими браузерами пользуется около 5% пользователей (это для очистки совести, если что). Надеюсь на ваших сайтах они не концентрируются) |
Теперь рассмотрим как сделать так, чтобы решить нижеописанные проблемы:
1. Как изменить стили для плейсхолдера;
2. Как скрыть текст плейсхолдера не при вводе, а уже при нажатии на поле;
3. Что делать с браузерами, где в принципе не отображается placeholder.
Во всех примерах будем работать с полем input.
Как изменить цвет текста-подсказки в placeholder в input?
Давно уже не новость, что каждый браузер не только по-разному отображает placeholder, но и требует особых свойств для изменения стилей. И это я уже не говорю о соответствующих префиксах в написании. Давайте рассмотрим их.
По умолчанию во многих браузерах цвет подсказки — серый. В данном примере сделаем его чёрным.
Свойство opacity, отвечающее за прозрачность, необходимо вводить для тех браузеров, где поддерживается прозрачность для данного элемента. В противном случае цвет будет серым, как и по умолчанию.
И да, можно использовать для указания этих свойств классы. Смотрим ниже:
Убираем placeholder при нажатии на поле
По умолчанию в браузерах текст из атрибута placeholder пропадает только после начала ввода, но есть и такие, кто хочет, чтобы этот текст не отвлекал уже на стадии нажатия на поле ввода. Чаще всего делают именно так. Для это нужна написать стили для фокуса, где цвет текста-подсказки станет полностью прозрачным, то есть его перестанет быть видно.
Можно даже настроить плавное изменение прозрачности или изменение цвета сss-анимацией. Но с кроссбраузерностью таких решений могут возникнуть проблемы.
А что делать с бразуерами, которые не поддерживают атрибут placeholder в input?
Ну точно не теряться) Да, действительно, такие браузеры есть. Например, IE8. И да, есть люди-адепты, которые будут им пользоваться всегда. Если нужна составить решение для всех посетителей, то наберитесь ещё немного терпения.
Для решения этой проблемы скачайте популярный для этого jquery плагин — jquery.placeholder. Ссылок давать не буду, так как сегодня-завтра они изменятся. Но, если что, можете скачать рабочий пример с плагином в — скачать исходники.
Подключаем его. Не стоит забывать, что нужен ещё и в принципе jquery подключить.
Что такое placeholder (плейсхолдер)? Это английское слово переводится как заполнитель. Используется в качестве пояснения или примера в полях ввода текста (имя, фамилия, e-mail и т. п. ), в виде атрибута.
), в виде атрибута.
На данный момент поддерживается всеми современными браузерами. Ранее работа эмулировалась с помощью JavaScript. Элемент доказал свою пользу и разработчики браузеров ввели дополнительные свойства, позволяющие стилизовать «заполнитель» под свой дизайн.
Сначала следует текст про атрибут и примеры его использования. Если это не интересно, можете сразу перейти к теме статьи.
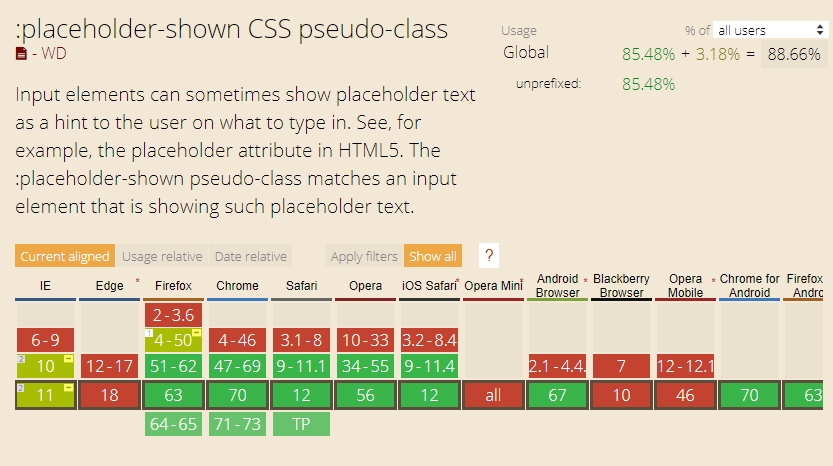
До сих пор нет единого мнения, является ли селектор выбора плейсхолдера псевдоклассом или псевдоэлементом. Браузеры на основе WebKit/blink и Gecko (Firefox 19+) считают псевдоклассом (:, обозреватели Internet Explorer (движок Trident) и Firefox 18- относят к псевдоэлементам (. Opera 12 вообще не позволяет изменять оформление, хотя атрибут поддерживается. И пока в CSS не будет официально закреплён этот пресдо-тип, склока между разработчиками продолжится.
К счастью, устаревшие браузеры довольно оперативно заменяются новыми версиями — Chrome и Firefox с ускоренным циклом разработки «дисциплинировали» пользователей.
Если решите поддерживать старые версии обозревателей (Opera 12, IE8 для Windows XP, IE9 — Windows Vista), придётся действовать с помощью JavaScript.
Про placeholder сказал уже кучу раз, давайте посмотрим, как его можно использовать.
Как обычно выглядит форма:
Пример с плейсхолдером:
Таким нехитрым способом удаётся сократить итоговые размеры форм. Увы, но в примере выше есть один недостаток: внешний вид плейсхолдера отдаётся на откуп браузеру. Если учесть, что многие обозреватели устанавливают цвет заполнителя серым, это лишает возможности использовать серые поля ввода.
Изменяем вид placeholder посредством css
Теперь, сделаем цвет плейсхолдера оранжевым и более блеклым (полупрозрачным):
Привет, сегодня использованием placeholder у input уже никого не удивишь. Placeholder — это такой временный текст с примером внутри input, который исчезает при вводе текста. CSS стиль для placeholder, мы и постараемся сегодня прописать.
Задача: сделать свой css стиль для placeholder
Допустим у нас есть стильный сайт, в котором в input используется placeholder. Нам нужно сделать так, чтобы серый муторный стиль текста placeholder’a выглядел в общем стиле сайта. Как же этого достичь? Сразу скажу, что это работает пока не во всех браузерах. Конкретно в IE версии 9 и ниже не работает вообще, в 10 и далее пока работает с большими трудностями. Другое дело Firefox и webkit-браузеры.
Нам нужно сделать так, чтобы серый муторный стиль текста placeholder’a выглядел в общем стиле сайта. Как же этого достичь? Сразу скажу, что это работает пока не во всех браузерах. Конкретно в IE версии 9 и ниже не работает вообще, в 10 и далее пока работает с большими трудностями. Другое дело Firefox и webkit-браузеры.
Решение: css стиль для placeholder
Итак, задачу мы поставили, как же будем её решать?
Сначала сделаем полигон для тестирования:
Готово, теперь посмотрим, что можно сделать со стилем: у webkit и mozilla есть собственные модификаторы, которые позволяют назначать особенный стиль для placeholder: ::-webkit-input-placeholder и:-moz-placeholder. Посмотрим как их использовать:
Опишем стиль самого input и текст в нем (синий цвет для контраста в примере):
Теперь пропишем специальный стиль для текста placeholder в этом input для Webkit браузеров (Chrome, Safari, Opera):
Сделаем текст плейсхолдера красным жирным курсивом. Обратите внимание, в отличие от других псевдо-классов CSS, которые отделяются одинарным двоеточием, стиль для placeholder в webkit отделяется двойным двоеточием.
Теперь пропишем точно такой же стиль для Mozilla Firefox браузеров:
Готово. CSS стиль для placeholder, естественно вы можете прописать любой, какой больше подходит для вашего дизайна. Рабочее демо можно посмотреть на
Placeholder — псевдокласс или псевдоэлемент, который отвечает за вывод названия поля. По своей сути это тот тег (назовем его так для простоты) в который вы вписываете слово, а пользователь видит его внутри. Некое подобие подсказки или названия для каждого поля формы.
Каждый браузер обрабатывает этот тег по своему, и стили его оформления оставляют желать лучшего. Чтобы изменить стили по умолчанию, достаточно добавить пару строк кода в файл стилей. Сложного ничего нет.
Правда необходимо учитывать, что не все мы сможем поменять.
Среди всего многообразия стилей, в данном случае нам доступны следующие вещи:
- font-weight — установка жирности текста
- font-size — выбор размера текста
- font-family — выбор шрифта
- background — фон и фоновое изображение
- color — цвет текста
- word-spacing — установка интервала между словами
- letter-spacing — установка интервала между буквами
- text-decoration — выбор украшения слов.
 Подчеркнутый, зачеркнутый и тд
Подчеркнутый, зачеркнутый и тд - vertical-align — установка вертикального выравнивания
- text-transform — выбор изменения текста. Все заглавными или строчными буквами и тд
- line-height — интервал между строками
- text-indent — устанавливает отступ по левому краю у первой строки параграфа
- text-overflow — выбор отображения текста, который не умещается в блоке (скрыть или обрезать и добавить многоточие)
- opacity — выбор прозрачности элемента
Теперь, когда мы разобрались в доступных стилях, можно приступить к оформлению, для этого добавим следующие стили:
::-webkit-input-placeholder
::-moz-placeholder /* Firefox 19+ */
:-moz-placeholder /*Firefox 18- */
:-ms-input-placeholder
После добавления этих строк, изменится цвет названий внутри полей формы и в каждом браузере он будет одинаковый. Тут же можно дописать дополнительные стили.
К примеру вот такой стиль
Добавит цвет, большой размер и среднюю жирность текста. Если добавить дополнительное свойство —
Если добавить дополнительное свойство —
text-overflow:ellipsis то текст будет обрезаться по размеру поля, в конце будет добавлено многоточие.
Есть еще одно интересное свойство, благодаря появлению анимации в css (стилях) можно настроить красивое скрытие при установке курсора в поле. Раньше это делалось черз js (скрипты)
Добавление таких стилей позволит сделать плавное исчезновение placeholder-a при установки курсора в поле
.input — это класс элемента формы. Для того чтобы стили сработали, код поля формы должен выглядить так:
Или можно использовать класс элемента. Таким образом можно задавать разные стили для каждой формы.
Вот такими нехитрыми способами можно сделать действительно красивое оформление формы.
Атрибут placeholder используется для создания подсказок внутри пустых полей ввода (теги и
Стремясь уменьшить форму и сократить визуальный шум, дизайнеры тег заменяют на атрибут placeholder , тем самым увеличивая нагрузку на кратковременную память. Людям с нарушенным зрением подсказку трудно прочитать. Лучше разместить непосредственно над полем ввода. Пустое поле легче распознаётся как элемент, требующий заполнения.
Людям с нарушенным зрением подсказку трудно прочитать. Лучше разместить непосредственно над полем ввода. Пустое поле легче распознаётся как элемент, требующий заполнения.
У элементов ввода есть атрибут «placeholder». С его помощью можно вывести текст в поле ввода который исчезает при начале заполнения. Браузеры по разному отображают плейсхолдер, а устаревшие — вовсе не поддерживают. Однако, существуют способы обхода всех недостатков этого полезного атрибута. Рассмотрим следующие моменты:
- изменение стиля плейсхолдера;
- скрытие сразу при нажатии на поле;
- отображение в браузерах, которые не поддерживают атрибут.
Для примера возьмём текстовое поле input и будем применять к нему стили.
Изменение цвета placeholder
Браузеры на разных движках по разному отображают плейсхолдер. Чаще всего это чёрный текст с прозрачностью, что в итоге смотрится как серый. Чтобы изменить цвет и прозрачность необходимо в CSS стилях к элементам ввода указывать дополнительные директивы для движков браузеров. Изменим цвет на красный без прозрачности.
Изменим цвет на красный без прозрачности.
Если не указать «opacity», то цвет в браузерах, поддерживающих прозрачность, будет розовым. Так же можно указать для разных полей разные цвета. Для этого используйте классы.
Input-1::-webkit-input-placeholder .input-2::-webkit-input-placeholder . и.т.д.
Убираем placeholder при нажатии на поле
По-умолчанию браузеры скрывают плейсхолдер только после начала ввода текста. Но не сложно сделать чтобы он ичезал сразу после установки курсора в поле ввода. Для этого для полей с фокусом напишем стиль, в котором сделаем подсказку полностью прозрачной.
:focus::-webkit-input-placeholder 0>0>0>0>
«»—«»
«»
«»«»«»«»
«»
—«»
—
«»
—
- —
- —
- —
- —
- —
- —
- —
- —
- —
- —
- —
- —
- —
как изменить цвет placeholder
Цвет замещающего текста
В HTML5 к полям формы добавлен атрибут placeholder , который устанавливает замещающий текст. Такой текст отображается серым цветом и пропадает, когда поле получает фокус. Использование этого атрибута достаточно просто, следует только написать текст, всё остальное браузер берет на себя.
Такой текст отображается серым цветом и пропадает, когда поле получает фокус. Использование этого атрибута достаточно просто, следует только написать текст, всё остальное браузер берет на себя.
Серый цвет, используемый по умолчанию, выбран удачно, но не всегда вписывается в дизайн страницы, особенно если меняется цвет фона полей формы, как показано в примере 1.
Пример 1. Использование placeholder
HTML5 CSS 2.1 IE Cr Op Sa Fx
Для изменения цвета текста в атрибуте placeholder в Firefox применяется псевдокласс ::-moz-placeholder .
В Safari и Chrome стиль текста меняется следующим образом.
Таким образом, соединяя воедино этот стиль, получим страницу, одинаково работающую в браузерах Firefox, Safari и Chrome (пример 2).
Пример 2. Цвет текста
HTML5 CSS3 IE Cr Op Sa Fx
Браузеры «не любят» группировать такой стиль, поэтому мне пришлось для отдельных браузеров повторить конструкцию.
Теперь что касается других браузеров. Internet Explorer вообще не понимает атрибут placeholder и отказывается с ним что-либо делать, а Opera не умеет менять цвет текста через стили. Так что приведённый трюк работает только в Firefox, Safari и Chrome.
Так что приведённый трюк работает только в Firefox, Safari и Chrome.
Css placeholder color или как изменить цвет placeholder css
Доброго времени, коллеги! Бывало ли у вас такое, что заказчик говорит что плохо виден текст в полях для заполнения формы? Более того, кто ведет свои блоги, знает, что цвет текста в input в комментариях всегда какой-то нечитаемый, блеклый, а браузер Mozilla и вовсе его «размазывает».
Css placeholder color
И поэтому сегодня, мы рассмотрим такой вопрос как изменить цвет placeholder при помощи css. Как по мне, решение внизу лучшее так как оно более валидно и не требует особых знаний в css, к тому же, добавить свой color к placeholder сможет каждый.
HTML: стандартная конструкция
Префиксы
Для всех современных браузеров достаточно использовать такую конструкцию.
Но если делаете проект на заказ, то рекомендую добавить еще несколько строк. Важно: не объединяйте эти стили вместе с вашими, уже существующими, а прописывайте так как они есть в примере ниже.
Зачем столько кода, спросите вы! Много не мало! А если кроме шуток, то на данный момент этого еще нет в стандартах, и поэтому, в каждом браузере поддержка стилизации placeholder реализована по-своему.
Читайте также:
Трюк: изменение прозрачности
Вообще, существует несколько фишек по стилизации и «анимации» placeholder’а, но если есть необходимость чтобы проект прошел проверку на валидность, то не стоит такими фишками баловаться.
Плагин
А если уж совсем хочется или возможно требуется в разработке проекта, то обратите внимание на плагин по ссылке ниже. Он добавляет к полю лишь label имитируя плейсхолдер, который однозначно можно кастомизировать как душе угодно. Больше того, это даже будет работать в сафари, черт его побери…
Документация и демо
Пример на Codepen
На сегодня сеанс окончен, до встречи в следующей статье! Не делайте гуано-сайтов, не надо!
Оформление placeholder с помощью CSS стилей
У элементов ввода есть атрибут «placeholder». С его помощью можно вывести текст в поле ввода который исчезает при начале заполнения. Браузеры по разному отображают плейсхолдер, а устаревшие — вовсе не поддерживают. Однако, существуют способы обхода всех недостатков этого полезного атрибута. Рассмотрим следующие моменты:
С его помощью можно вывести текст в поле ввода который исчезает при начале заполнения. Браузеры по разному отображают плейсхолдер, а устаревшие — вовсе не поддерживают. Однако, существуют способы обхода всех недостатков этого полезного атрибута. Рассмотрим следующие моменты:
- изменение стиля плейсхолдера;
- скрытие сразу при нажатии на поле;
- отображение в браузерах, которые не поддерживают атрибут.
Для примера возьмём текстовое поле input и будем применять к нему стили.
Изменение цвета placeholder
Браузеры на разных движках по разному отображают плейсхолдер. Чаще всего это чёрный текст с прозрачностью, что в итоге смотрится как серый. Чтобы изменить цвет и прозрачность необходимо в CSS стилях к элементам ввода указывать дополнительные директивы для движков браузеров. Изменим цвет на красный без прозрачности.
Если не указать «opacity», то цвет в браузерах, поддерживающих прозрачность, будет розовым. Так же можно указать для разных полей разные цвета. Для этого используйте классы.
Для этого используйте классы.
Убираем placeholder при нажатии на поле
По-умолчанию браузеры скрывают плейсхолдер только после начала ввода текста. Но не сложно сделать чтобы он ичезал сразу после установки курсора в поле ввода. Для этого для полей с фокусом напишем стиль, в котором сделаем подсказку полностью прозрачной.
Скрывать плейсхолдер при форкусе можно по разному, например, плавно изменяя прозрачность или цвет. А можно настроить и css анимацию, когда подсказка будет плавно уезжать за пределы поля. Всё это возможно благодаря CSS, но большого смысла я в этом не вижу, так как кроссбраузерность таких прелестей будет страдать, а пользы от этих эффектов практически никакой.
Кроссбраузерность placeholder
Устаревшие браузеры не поддерживают атрибут «placeholder» — он просто не будет отображаться. К таким браузерам относится IE8. Несмотря на прекращение поддержки Internet Explorer, есть «люди» которые им пользуются. Если плейсхолдер не несёт важной информации, то можно забить на его отображение, но если увидеть содержимое подсказки должен каждый, то разработчик обязан позаботиться о полной кроссбраузерности.
Для отображени подсказки в браузерах, которые не поддерживают атрибут, будем использовать jquery плагин.
Скачиваем его и подключаем. Не забываем, что должна быть подключена так же jquery библиотека. Применяем плагин к элементам ввода с атрибутом «placeholder»:
Плагин срабатывает только если браузер не поддерживает плейсхолдеры. В таком случае элементам, к которым он применён, присваивается класс «placeholder», а в «value» записывается текст из атрибута «placeholder». При фокусе «value» очищается. Чтобы текст из атрибута не выглядел точно так же как вводимый текст, оформляем его с помощью стилей, опираясь на устанавливаемый класс. В примере цвет текста неактивного поля будет зелёным. Но увидеть это можно только в IE8 или других устаревших браузерах.
Оформление placeholder css. Внешний вид названия полей или как изменить placeholder. Скрываем placeholder красиво
placeholder=»текст-подсказка» >
Стремясь уменьшить форму и сократить визуальный шум, дизайнеры тег заменяют на атрибут placeholder , тем самым увеличивая нагрузку на кратковременную память. Людям с нарушенным зрением подсказку трудно прочитать. Лучше разместить непосредственно над полем ввода. Пустое поле легче распознаётся как элемент, требующий заполнения.
Людям с нарушенным зрением подсказку трудно прочитать. Лучше разместить непосредственно над полем ввода. Пустое поле легче распознаётся как элемент, требующий заполнения.
Плохо
Хорошо
Стилизация: изменить цвет placeholder CSS
Поменять стиль поля ввода с placeholder CSS
Плохо
Эффект placeholder для
Атрибут placeholder работает только для и , даже если у других тегов указан атрибут contenteditable .
Древний метод на память, изменяющий value JavaScript
Привет, сегодня использованием placeholder у input уже никого не удивишь. Placeholder — это такой временный текст с примером внутри input, который исчезает при вводе текста. CSS стиль для placeholder, мы и постараемся сегодня прописать.
Задача: сделать свой css стиль для placeholder
Допустим у нас есть стильный сайт, в котором в input используется placeholder. Нам нужно сделать так, чтобы серый муторный стиль текста placeholder’a выглядел в общем стиле сайта. Как же этого достичь? Сразу скажу, что это работает пока не во всех браузерах. Конкретно в IE версии 9 и ниже не работает вообще, в 10 и далее пока работает с большими трудностями. Другое дело Firefox и webkit-браузеры.
Как же этого достичь? Сразу скажу, что это работает пока не во всех браузерах. Конкретно в IE версии 9 и ниже не работает вообще, в 10 и далее пока работает с большими трудностями. Другое дело Firefox и webkit-браузеры.
Решение: css стиль для placeholder
Итак, задачу мы поставили, как же будем её решать?
Сначала сделаем полигон для тестирования:
Готово, теперь посмотрим, что можно сделать со стилем: у webkit и mozilla есть собственные модификаторы, которые позволяют назначать особенный стиль для placeholder: ::-webkit-input-placeholder и:-moz-placeholder. Посмотрим как их использовать:
Опишем стиль самого input и текст в нем (синий цвет для контраста в примере):
Input{ width: 250px; color: blue; font-weight: normal; font-style: normal; }
Теперь пропишем специальный стиль для текста placeholder в этом input для Webkit браузеров (Chrome, Safari, Opera):
Input::-webkit-input-placeholder{ color: red; font-style: italic; font-weight: bold; }
Сделаем текст плейсхолдера красным жирным курсивом. Обратите внимание, в отличие от других псевдо-классов CSS, которые отделяются одинарным двоеточием, стиль для placeholder в webkit отделяется двойным двоеточием.
Обратите внимание, в отличие от других псевдо-классов CSS, которые отделяются одинарным двоеточием, стиль для placeholder в webkit отделяется двойным двоеточием.
Теперь пропишем точно такой же стиль для Mozilla Firefox браузеров:
Input:-moz-placeholder{ color: red; font-style: italic; font-weight: bold; }
Готово. CSS стиль для placeholder, естественно вы можете прописать любой, какой больше подходит для вашего дизайна. Рабочее демо можно посмотреть на
Псевдоэлемент, с помощью которого задаётся стилевое оформление подсказывающего текста, созданного атрибутом placeholder . Допускается использовать свойства для изменения вида текста, например, задать шрифт и цвет.
Синтаксис
Селектор ::placeholder { … }
Обозначения
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| Группирует значения. | [ crop || cross ] | |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | {1,4} |
| # | Повторять один или больше раз через запятую. | # |
Пример
placeholderРезультат примера показан на рис. 1.
Рис. 1. Использование::placeholder
Примечание
Internet Explorer использует псевдокласс :-ms-input-placeholder
.
Microsoft Edge использует псевдоэлемент ::-ms-input-placeholder .
Chrome, до версии 57, Opera до версии 44, Safari до версии 10.1 и Android используют псевдоэлемент ::-webkit-input-placeholder .
Firefox с версии 4 и до 19 использует псевдокласс :-moz-placeholder .
Firefox до версии 51 использует псевдоэлемент ::-moz-placeholder .
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
Многие из вас нередко сталкивались с формами, где в качестве подсказок есть подписи. Они пропадают при на наборе текста. Так вот — это атрибут placeholder, который есть у элементов, которые созданы для ввода текста (input). С помощью него можно задать текст, который будет отображаться как подсказка до начала ввода в данное поле. К сожалению, не все браузеры одинаково корректно работают с данным атрибутом. Устаревшие версии и вовсе данный текст не отображают.
Теперь рассмотрим как сделать так, чтобы решить нижеописанные проблемы:
1. Как изменить стили для плейсхолдера;
Как изменить стили для плейсхолдера;
2. Как скрыть текст плейсхолдера не при вводе, а уже при нажатии на поле;
3. Что делать с браузерами, где в принципе не отображается placeholder.
Во всех примерах будем работать с полем input.
Как изменить цвет текста-подсказки в placeholder в input?
Давно уже не новость, что каждый браузер не только по-разному отображает placeholder, но и требует особых свойств для изменения стилей. И это я уже не говорю о соответствующих префиксах в написании. Давайте рассмотрим их.
По умолчанию во многих браузерах цвет подсказки — серый. В данном примере сделаем его чёрным.
Свойство opacity, отвечающее за прозрачность, необходимо вводить для тех браузеров, где поддерживается прозрачность для данного элемента. В противном случае цвет будет серым, как и по умолчанию.
И да, можно использовать для указания этих свойств классы. Смотрим ниже:
Input-phone::-webkit-input-placeholder { color:red; }
. input-text::-webkit-input-placeholder { color:green; }
input-text::-webkit-input-placeholder { color:green; }
/* и так далее… */
Убираем placeholder при нажатии на поле
По умолчанию в браузерах текст из атрибута placeholder пропадает только после начала ввода, но есть и такие, кто хочет, чтобы этот текст не отвлекал уже на стадии нажатия на поле ввода. Чаще всего делают именно так. Для это нужна написать стили для фокуса, где цвет текста-подсказки станет полностью прозрачным, то есть его перестанет быть видно.
:focus::-webkit-input-placeholder {opacity:0;}/* webkit */
:focus::-moz-placeholder {opacity:0;}/* Firefox 19+ */
:focus:-moz-placeholder {opacity:0;}/* Firefox 18- */
:focus:-ms-input-placeholder {opacity:0;}/* IE */
Можно даже настроить плавное изменение прозрачности или изменение цвета сss-анимацией. Но с кроссбраузерностью таких решений могут возникнуть проблемы.
А что делать с бразуерами, которые не поддерживают атрибут placeholder в input?
Ну точно не теряться) Да, действительно, такие браузеры есть. Например, IE8. И да, есть люди-адепты, которые будут им пользоваться всегда. Если нужна составить решение для всех посетителей, то наберитесь ещё немного терпения.
Например, IE8. И да, есть люди-адепты, которые будут им пользоваться всегда. Если нужна составить решение для всех посетителей, то наберитесь ещё немного терпения.
Для решения этой проблемы скачайте популярный для этого jquery плагин — jquery.placeholder. Ссылок давать не буду, так как сегодня-завтра они изменятся. Но, если что, можете скачать рабочий пример с плагином в — скачать исходники.
Подключаем его. Не стоит забывать, что нужен ещё и в принципе jquery подключить.
Placeholder — псевдокласс или псевдоэлемент, который отвечает за вывод названия поля. По своей сути это тот тег (назовем его так для простоты) в который вы вписываете слово, а пользователь видит его внутри. Некое подобие подсказки или названия для каждого поля формы.
Каждый браузер обрабатывает этот тег по своему, и стили его оформления оставляют желать лучшего. Чтобы изменить стили по умолчанию, достаточно добавить пару строк кода в файл стилей. Сложного ничего нет.
Правда необходимо учитывать, что не все мы сможем поменять.
Среди всего многообразия стилей, в данном случае нам доступны следующие вещи:
- font-weight — установка жирности текста
- font-size — выбор размера текста
- font-family — выбор шрифта
- background — фон и фоновое изображение
- color — цвет текста
- word-spacing — установка интервала между словами
- letter-spacing — установка интервала между буквами
- text-decoration — выбор украшения слов. Подчеркнутый, зачеркнутый и тд
- vertical-align — установка вертикального выравнивания
- text-transform — выбор изменения текста. Все заглавными или строчными буквами и тд
- line-height — интервал между строками
- text-indent — устанавливает отступ по левому краю у первой строки параграфа
- text-overflow — выбор отображения текста, который не умещается в блоке (скрыть или обрезать и добавить многоточие)
- opacity — выбор прозрачности элемента
Теперь, когда мы разобрались в доступных стилях, можно приступить к оформлению, для этого добавим следующие стили:
::-webkit-input-placeholder { color: #2cb04d; }
:-moz-placeholder { color: #2cb04d; } /*Firefox 18- */
:-ms-input-placeholder { color: #2cb04d; }
После добавления этих строк, изменится цвет названий внутри полей формы и в каждом браузере он будет одинаковый. Тут же можно дописать дополнительные стили.
Тут же можно дописать дополнительные стили.
К примеру вот такой стиль
::-webkit-input-placeholder {color: #2cb04d; font-size: 1.5em; font-weight: 600;}
::-moz-placeholder {color:#2cb04d; font-size:1.5em; font-weight:600;} /*Firefox 19+*/
:-moz-placeholder {color:#2cb04d; font-size:1.5em; font-weight:600;} /*Firefox 18-*/
Добавит цвет, большой размер и среднюю жирность текста. Если добавить дополнительное свойство —
text-overflow:ellipsis то текст будет обрезаться по размеру поля, в конце будет добавлено многоточие.
Есть еще одно интересное свойство, благодаря появлению анимации в css (стилях) можно настроить красивое скрытие при установке курсора в поле. Раньше это делалось черз js (скрипты)
Input::-webkit-input-placeholder {opacity: 1; transition: opacity 0.3s ease;}
.input::-moz-placeholder {opacity: 1; transition: opacity 0.3s ease;}
.input:-moz-placeholder {opacity: 1; transition: opacity 0.
.input:-ms-input-placeholder {opacity: 1; transition: opacity 0.3s ease;}
.input:focus::-webkit-input-placeholder {opacity: 0; transition: opacity 0.3s ease;}
.input:focus::-moz-placeholder {opacity: 0; transition: opacity 0.3s ease;}
.input:focus:-moz-placeholder {opacity: 0; transition: opacity 0.3s ease;}
.input:focus:-ms-input-placeholder {opacity: 0; transition: opacity 0.3s ease;}
Добавление таких стилей позволит сделать плавное исчезновение placeholder-a при установки курсора в поле
.input — это класс элемента формы. Для того чтобы стили сработали, код поля формы должен выглядить так:
Или можно использовать класс элемента. Таким образом можно задавать разные стили для каждой формы.
.contacts-form form input::-webkit-input-placeholder {color: #2cb04d; font-size: 1.5em; font-weight: 600;}
.contacts-form form input::-moz-placeholder {color: #2cb04d; font-size: 1.5em; font-weight: 600;}/*Firefox 19+*/
.contacts-form form input:-moz-placeholder {color: #2cb04d; font-size: 1. 5em; font-weight: 600;}/*Firefox 18-*/
5em; font-weight: 600;}/*Firefox 18-*/
.contacts-form form input:-ms-input-placeholder {color: #2cb04d; font-size: 1.5em; font-weight: 600;}
Вот такими нехитрыми способами можно сделать действительно красивое оформление формы.
Как изменить цвет текста в input css
Как изменить цвет текста и фона в текстовом поле?
Установить цвет фона и текста для однострочного текстового поля формы.
Решение
Цвет фона элемента задается стилевым свойством background-color , а цвет текста с помощью color , эти свойства необходимо добавить к селектору INPUT . Поскольку тег <input> является универсальным, то он создает не только текстовое поле, но и другие элементы форм и чтобы определить стиль для конкретного поля можно воспользоваться классами, как показано в примере 1.
Пример 1. Цвет текста и фона в текстовом поле
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат примера показан на рис. 1.
Рис. 1. Вид текстового поля после добавления к нему стилей
В данном примере добавляется новый класс с именем colortext , он добавляется к тегу <input> с помощью конструкции .
Аналогично можно определить стиль одновременно для всех текстовых полей, зная, что к тегу <input> в этом случае всегда добавляется атрибут type . Используя запись INPUT[type=»text»] задаем стиль для всех элементов <input> , но стиль применяется только в том случае, когда значение атрибута type равно text (пример 2).
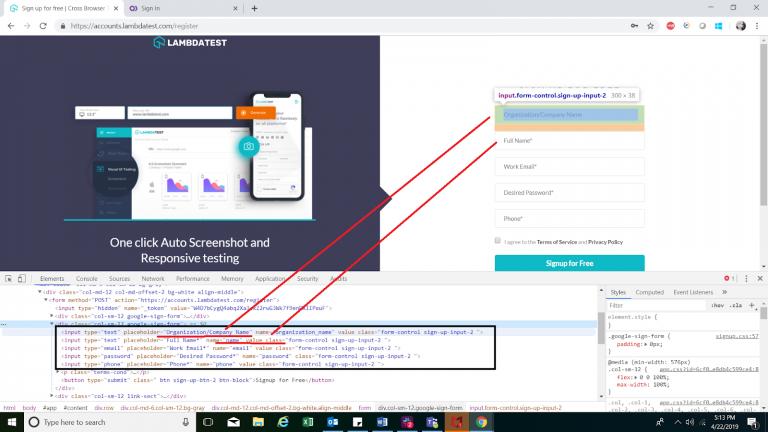
CSS Input field text color of inputted text
When you click on this field, the black placeholding text dissapears (thanks to jquery.placeholder).
Any text inputted into this field, I want it to turn red, and when you deselect this field, I want it to stay red.
At the moment, the text saying «E-Mail» is black, and anything I type into is red, which is great, but as soon as i deselect, it goes back to black. Can anyone help me? I want the text to stay red, even after it’s deselected. Here is my code
<input type=»color»>
<input> элементы типа color предоставляют элемент пользовательского интерфейса, который позволяет пользователю указать цвет либо с помощью визуального интерфейса выбора цвета, либо путём ввода цвета в текстовое поле в шестнадцатеричном формате #rrggbb. Разрешены только простые цвета (без альфа-канала), хотя CSS colors имеет больше форматов, например названия цветов, функциональные обозначения и шестнадцатеричный формат с альфа-каналом.
Разрешены только простые цвета (без альфа-канала), хотя CSS colors имеет больше форматов, например названия цветов, функциональные обозначения и шестнадцатеричный формат с альфа-каналом.
Представление элемента может существенно отличаться от одного браузера и/или платформы к другой — это может быть простой текстовый ввод, который автоматически проверяет правильность ввода информации о цвете в соответствующем формате, или стандартный для платформы выбор цвета, или какое-то пользовательское окно выбора цвета.
Интерактивный пример
| Value | 7-значная DOMString , указывающая <color> в строчной шестнадцатеричной системе счисления |
|---|---|
| События | change и input |
| Поддерживаемые общие атрибуты | autocomplete и list |
| IDL атрибуты | list и value |
| Методы | select() (en-US) |
Value
value элемента <input> типа color всегда является DOMString , который содержит 7-символьную строку, задающую цвет RGB в шестнадцатеричном формате. Хотя вы можете ввести цвет в верхнем или нижнем регистре, он будет сохранён в виде нижнего регистра. Value никогда не бывает в какой-либо другой форме и никогда не бывает пустым.
Хотя вы можете ввести цвет в верхнем или нижнем регистре, он будет сохранён в виде нижнего регистра. Value никогда не бывает в какой-либо другой форме и никогда не бывает пустым.
Примечание: установка значения на всё, что не является допустимым, полностью непрозрачным цветом RGB в шестнадцатеричной системе счисления, приведёт к тому, что значение будет установлено на #000000. В частности, вы не можете использовать стандартные имена цветов CSS или любой синтаксис функций CSS для установки значения. Это имеет смысл, если иметь в виду, что HTML и CSS-это отдельные языки и спецификации. Кроме того, цвета с альфа-каналом не поддерживаются; указание цвета в 9-символьной шестнадцатеричной системе счисления (например, #009900aa) также приведёт к тому, что цвет будет установлен на #000000.
Использование настроек цвета
Входные данные типа color просты из-за ограниченного числа атрибутов, которые они поддерживают.
Предоставление цвета по умолчанию
Вы можете обновить простой пример выше, чтобы установить значение по умолчанию, так что цветовая заливка будет предварительно заполнена цветом по умолчанию, и палитра цветов (если таковая имеется) также будет по умолчанию использовать этот цвет:
Если вы не зададите значение, то по умолчанию будет #000000 , то есть чёрный цвет. Значение должно быть в семизначной шестнадцатеричной системе счисления, то есть символ»#», за которым следуют две цифры, каждая из которых представляет красный, зелёный и синий цвета, например: #rrggbb. Если у вас есть цвета в любом другом формате (например, имена цветов CSS или цветовые функции CSS, такие как rgb () или rgba ()), вам придётся преобразовать их в шестнадцатеричные перед установкой значения.
Значение должно быть в семизначной шестнадцатеричной системе счисления, то есть символ»#», за которым следуют две цифры, каждая из которых представляет красный, зелёный и синий цвета, например: #rrggbb. Если у вас есть цвета в любом другом формате (например, имена цветов CSS или цветовые функции CSS, такие как rgb () или rgba ()), вам придётся преобразовать их в шестнадцатеричные перед установкой значения.
Отслеживание изменений цвета
Как и в случае с другими типами <input> , есть два события, которые могут быть использованы для обнаружения изменения цвета значения: input и change . input запускается на элементе <input> каждый раз, когда меняется цвет. change событие запускается, когда пользователь отклоняет средство выбора цвета. В обоих случаях вы можете определить новое значение элемента, посмотрев на его value .
Вот пример, который наблюдает за изменениями со временем значения цвета:
Выбор значения
Если реализация элемента <input> типа color в браузере пользователя не поддерживается правильно, а вместо этого является текстовым полем для непосредственного ввода строки цвета, вы можете использовать select () (en-US) метод выбора текста, находящегося в данный момент в поле редактирования. Если браузер вместо этого верно использует color , select () ничего не делает. Вы должны знать об этом, чтобы ваш код мог адекватно реагировать в любом случае.
Если браузер вместо этого верно использует color , select () ничего не делает. Вы должны знать об этом, чтобы ваш код мог адекватно реагировать в любом случае.
Вариации внешнего вида
Как уже упоминалось ранее, когда браузер не поддерживает интерфейс выбора цвета, его реализация цветовых входов будет представлять собой текстовое поле, которое автоматически проверяет содержимое, чтобы убедиться, что значение находится в правильном формате. Например, в Safari 10.1 вы увидите что-то похожее на это:
То же самое можно увидеть и в Firefox 55:
В этом случае при нажатии на цветовой колодец отображается палитра цветов платформы, из которой вы можете выбрать нужный цвет (в данном случае это палитра macOS):
Validation
Значение цветового ввода считается недопустимым, если user agent не может преобразовать пользовательский ввод в семизначную строчную шестнадцатеричную нотацию. В этом случае к элементу применяется псевдокласс :invalid .
Пример
Давайте создадим пример, который делает немного больше с цветом входного сигнала путём отслеживания change и input событий, чтобы взять новый цвет и применить его к каждому <р> элемента в документе.
HTML довольно прост — пара абзацев описательного материала с <input> типа color с идентификатором colorWell , который мы будем использовать для изменения цвета текста абзацев.
JavaScript
Во-первых, есть некоторые настройки. Здесь мы объявляем некоторые переменные. Объявляя переменную, содержащую цвет, который мы установим, когда загрузим страницу, а затем устанавливаем обработчик load для выполнения основной работы запуска, как только страница будет полностью загружена.
Инициализация
Как только страница загружена, вызывается наш обработчик событий загрузки startup() :
Это возвращает ссылку на элемент color** <input> **в переменной colorWell , а затем устанавливает значение входного цвета в значение defaultColor . То цвет входное input событие настроено, чтобы вызвать updateFirst() функцию и change событие, вызывается updateAll() . Они оба видны ниже.
Наконец, мы вызываем select () (en-US) для выбора текстового содержимого цветового ввода, если элемент управления реализован в виде текстового поля (это не имеет никакого эффекта, если вместо него предусмотрен интерфейс выбора цвета).
Реакция на изменение цвета
Мы предоставляем две функции, которые имеют дело с изменением цвета. Функция updateFirst() вызывается в ответ на input событие. Он изменяет цвет первого элемента абзаца в документе, чтобы соответствовать новому значению входного цвета. Поскольку input события запускаются каждый раз, когда производится корректировка значения (например, если яркость цвета увеличивается), они будут происходить повторно при использовании средства выбора цвета.
Css placeholder color или как изменить цвет placeholder css
Доброго времени, коллеги! Бывало ли у вас такое, что заказчик говорит что плохо виден текст в полях для заполнения формы? Более того, кто ведет свои блоги, знает, что цвет текста в input в комментариях всегда какой-то нечитаемый, блеклый, а браузер Mozilla и вовсе его «размазывает».
Css placeholder color
И поэтому сегодня, мы рассмотрим такой вопрос как изменить цвет placeholder при помощи css. Как по мне, решение внизу лучшее так как оно более валидно и не требует особых знаний в css, к тому же, добавить свой color к placeholder сможет каждый.
HTML: стандартная конструкция
Префиксы
Для всех современных браузеров достаточно использовать такую конструкцию.
Но если делаете проект на заказ, то рекомендую добавить еще несколько строк. Важно: не объединяйте эти стили вместе с вашими, уже существующими, а прописывайте так как они есть в примере ниже.
Зачем столько кода, спросите вы! Много не мало! А если кроме шуток, то на данный момент этого еще нет в стандартах, и поэтому, в каждом браузере поддержка стилизации placeholder реализована по-своему.
Читайте также:
Трюк: изменение прозрачности
Вообще, существует несколько фишек по стилизации и «анимации» placeholder’а, но если есть необходимость чтобы проект прошел проверку на валидность, то не стоит такими фишками баловаться.
Плагин
А если уж совсем хочется или возможно требуется в разработке проекта, то обратите внимание на плагин по ссылке ниже. Он добавляет к полю лишь label имитируя плейсхолдер, который однозначно можно кастомизировать как душе угодно. Больше того, это даже будет работать в сафари,
Больше того, это даже будет работать в сафари, черт его побери…
Документация и демо
Пример на Codepen
На сегодня сеанс окончен, до встречи в следующей статье! Не делайте гуано-сайтов, не надо!
Стилизуем placeholder при помощи CSS ➤ ✪WEBMISTER✪
Стилизуем placeholder при помощи CSS
Атрибут placeholder применяется для призыва к действию внутри пустых элементов input и textarea. В этой статье мы рассмотрим возможности стилизации текста placeholder-a, а также некоторые трюки, которые позволят сделать его более удобным и функциональным.
Итак, начнем с примера для тех, кто не знает, что такое placeholder.
html
Стиль placeholder-a можно изменить с помощью такого набора css правил:
css
::-webkit-input-placeholder {color:#c0392b;}
::-moz-placeholder {color:#c0392b;}/* Firefox 19+ */
:-moz-placeholder {color:#c0392b;}/* Firefox 18- */
:-ms-input-placeholder {color:#c0392b;}
Выглядит страшновато, не правда ли? Дело в том, что этого до сих пор нет в стандартах. Каждый браузер по-своему реализовал поддержку стилизации placeholder-а.
Каждый браузер по-своему реализовал поддержку стилизации placeholder-а.
В IE и старых firefox (до 18-го) placeholder считается псевдоклассом, а в новых firefox, webkit и blink – псевдоэлементом.
Вот что получилось
Нужно сказать, что поддерживаются не все возможные css свойства. Большинство современных браузеров позволяют изменить:
- font (и сопутствующие свойства)
- background (и сопутствующие свойства)
- color
- word-spacing
- letter-spacing
- text-decoration
- vertical-align
- text-transform
- line-height
- text-indent
- text-overflow
- opacity
А если placeholder не вмещается?
Иногда поля для ввода текста сокращаются по ширине из-за особенностей лейаута, в частности на мобильных девайсах. В этом случае длинный текст placeholder-а будет некрасиво обрезан. Чтобы предотвратить это, вы можете использовать свойство ellipsis text-overflow: ellipsis Такой синтаксис будет работать во всех новых браузерах.
css
input[placeholder] {text-overflow:ellipsis;}
input::-moz-placeholder {text-overflow:ellipsis;}
input:-moz-placeholder {text-overflow:ellipsis;}
input:-ms-input-placeholder {text-overflow:ellipsis;}
Обратите внимание на троеточие в конце.
Как скрыть placeholder при фокусе?
Скрывание placeholder-а происходит по-разному.
- в некоторых браузерах при получении фокуса инпутом
- в других браузерах при наличии хотя бы одного введенного символа
Мне больше нравится первый вариант. Для того, чтобы задать такое поведение во всех браузерах, поддерживающих placeholder, определим следующие css правила:
css
:focus::-webkit-input-placeholder {color: transparent}
:focus::-moz-placeholder {color: transparent}
:focus:-moz-placeholder {color: transparent}
:focus:-ms-input-placeholder {color: transparent}
Скрываем placeholder красиво
Можно также добавить transition для появления и скрытия placeholder-a.
Вот сss:
css
/* плавное изменение прозрачности placeholder-а при фокусе */.input1::-webkit-input-placeholder {opacity: 1; transition: opacity 0.3s ease;}
.input1::-moz-placeholder {opacity: 1; transition: opacity 0.3s ease;}
.input1:-moz-placeholder {opacity: 1; transition: opacity 0.3s ease;}
.input1:-ms-input-placeholder {opacity: 1; transition: opacity 0.3s ease;}
.input1:focus::-webkit-input-placeholder {opacity: 0; transition: opacity 0.3s ease;}
.input1:focus::-moz-placeholder {opacity: 0; transition: opacity 0.3s ease;}
.input1:focus:-moz-placeholder {opacity: 0; transition: opacity 0.3s ease;}
.input1:focus:-ms-input-placeholder {opacity: 0; transition: opacity 0.3s ease;}/* сдвиг placeholder-а вправо при фокусе*/.input2::-webkit-input-placeholder {text-indent: 0px; transition: text-indent 0.3s ease;}
.input2::-moz-placeholder {text-indent: 0px; transition: text-indent 0. 3s ease;}
.input2:-moz-placeholder {text-indent: 0px; transition: text-indent 0.3s ease;}
.input2:-ms-input-placeholder {text-indent: 0px; transition: text-indent 0.3s ease;}
.input2:focus::-webkit-input-placeholder {text-indent: 500px; transition: text-indent 0.3s ease;}
.input2:focus::-moz-placeholder {text-indent: 500px; transition: text-indent 0.3s ease;}
.input2:focus:-moz-placeholder {text-indent: 500px; transition: text-indent 0.3s ease;}
.input2:focus:-ms-input-placeholder {text-indent: 500px; transition: text-indent 0.3s ease;}/* сдвиг placeholder-а вниз при фокусе*/.input3::-webkit-input-placeholder {line-height: 20px; transition: line-height 0.5s ease;}
.input3::-moz-placeholder {line-height: 20px; transition: line-height 0.5s ease;}
.input3:-moz-placeholder {line-height: 20px; transition: line-height 0.5s ease;}
.input3:-ms-input-placeholder {line-height: 20px; transition: line-height 0.
3s ease;}
.input2:-moz-placeholder {text-indent: 0px; transition: text-indent 0.3s ease;}
.input2:-ms-input-placeholder {text-indent: 0px; transition: text-indent 0.3s ease;}
.input2:focus::-webkit-input-placeholder {text-indent: 500px; transition: text-indent 0.3s ease;}
.input2:focus::-moz-placeholder {text-indent: 500px; transition: text-indent 0.3s ease;}
.input2:focus:-moz-placeholder {text-indent: 500px; transition: text-indent 0.3s ease;}
.input2:focus:-ms-input-placeholder {text-indent: 500px; transition: text-indent 0.3s ease;}/* сдвиг placeholder-а вниз при фокусе*/.input3::-webkit-input-placeholder {line-height: 20px; transition: line-height 0.5s ease;}
.input3::-moz-placeholder {line-height: 20px; transition: line-height 0.5s ease;}
.input3:-moz-placeholder {line-height: 20px; transition: line-height 0.5s ease;}
.input3:-ms-input-placeholder {line-height: 20px; transition: line-height 0. 5s ease;}
.input3:focus::-webkit-input-placeholder {line-height: 100px; transition: line-height 0.5s ease;}
.input3:focus::-moz-placeholder {line-height: 100px; transition: line-height 0.5s ease;}
.input3:focus:-moz-placeholder {line-height: 100px; transition: line-height 0.5s ease;}
.input3:focus:-ms-input-placeholder {line-height: 100px; transition: line-height 0.5s ease;}
5s ease;}
.input3:focus::-webkit-input-placeholder {line-height: 100px; transition: line-height 0.5s ease;}
.input3:focus::-moz-placeholder {line-height: 100px; transition: line-height 0.5s ease;}
.input3:focus:-moz-placeholder {line-height: 100px; transition: line-height 0.5s ease;}
.input3:focus:-ms-input-placeholder {line-height: 100px; transition: line-height 0.5s ease;}
Надеюсь, вам это пригодится. Пишите замечания и предложения в комментариях.
Похожие записи
301 редирект через .htaccess (примеры)
Как отключить автоматическое обновление WordPress
Как получить GOOGLE MAPS API KEY
Start typing and press Enter to search
301 редирект через .htaccess (примеры)HTML и CSS, CMS, SEO
input type text placeholder — ComputerMaker.info
Автор admin На чтение 4 мин. Просмотров 49 Опубликовано
Атрибут placeholder применяется для призыва к действию внутри пустых элементов input и textarea. В этой статье мы рассмотрим возможности стилизации текста placeholder-a, а также некоторые трюки, которые позволят сделать его более удобным и функциональным.
Итак, начнем с примера для тех, кто не знает, что такое placeholder.
Стиль placeholder-a можно изменить с помощью такого набора css правил:
Выглядит страшновато, не правда ли? Дело в том, что этого до сих пор нет в стандартах. Каждый браузер по-своему реализовал поддержку стилизации placeholder-а.
В IE и старых firefox (до 18-го) placeholder считается псевдоклассом, а в новых firefox, webkit и blink – псевдоэлементом.
Смотрим, что получилось:
Нужно сказать, что поддерживаются не все возможные css свойства. Большинство современных браузеров позволяют изменить:
- font (и сопутствующие свойства)
- background (и сопутствующие свойства)
- color
- word-spacing
- letter-spacing
- text-decoration
- vertical-align
- text-transform
- line-height
- text-indent
- text-overflow
- opacity
Содержание
- А если placeholder не вмещается?
- Как скрыть placeholder при фокусе?
- Скрываем placeholder красиво
- Исчезающая подсказка в и
- Стилизация: изменить цвет placeholder CSS
- Поменять стиль поля ввода с placeholder CSS
- Подсказка пропадает при получении фокуса другие «> и
- В конце длинного обрезанного подсказывающего текста поставить многоточие
- Синтаксис ?
- Обозначения
- Пример
- Примечание
- Браузеры ?
- Браузеры
А если placeholder не вмещается?
Иногда поля для ввода текста сокращаются по ширине из-за особенностей лейаута, в частности на мобильных девайсах. В этом случае длинный текст placeholder-а будет некрасиво обрезан. Чтобы предотвратить это, вы можете использовать text-overflow: ellipsis . Такой синтаксис будет работать во всех новых браузерах.
В этом случае длинный текст placeholder-а будет некрасиво обрезан. Чтобы предотвратить это, вы можете использовать text-overflow: ellipsis . Такой синтаксис будет работать во всех новых браузерах.
Как скрыть placeholder при фокусе?
Скрывание placeholder-а происходит по-разному.
- в некоторых браузерах при получении фокуса инпутом
- в других браузерах при наличии хотя бы одного введенного символа
Мне больше нравится первый вариант. Для того, чтобы задать такое поведение во всех браузерах, поддерживающих placeholder, определим следующие css правила:
Скрываем placeholder красиво
Можно также добавить transition для появления и скрытия placeholder-a:
Надеюсь, вам это пригодится. Пишите замечания и предложения в комментариях.
Исчезающая подсказка в и
Стремясь уменьшить форму и сократить визуальный шум, дизайнеры тег заменяют на атрибут placeholder , тем самым увеличивая нагрузку на кратковременную память. Людям с нарушенным зрением подсказку трудно прочитать. Лучше разместить непосредственно над полем ввода. Пустое поле легче распознаётся как элемент, требующий заполнения. [uxdesign.cc]
Лучше разместить непосредственно над полем ввода. Пустое поле легче распознаётся как элемент, требующий заполнения. [uxdesign.cc]
Стилизация: изменить цвет placeholder CSS
Псевдоэлемент ::placeholder CSS определяет внешний вид подсказки из атрибута placeholder . Список поддерживаемых свойств ограничен тем же списком, что псевдоэлемент ::first-line [csswg.org] и на текущий день не включает плавный переход transition .
Поменять стиль поля ввода с placeholder CSS
Селектор [placeholder] определяет внешний вид элементов, у которых задан атрибут placeholder .
Псевдокласс :placeholder-shown CSS определяет внешний вид поля, пока видна подсказка из атрибута placeholder .
Подсказка пропадает при получении фокуса другие «> и
В конце длинного обрезанного подсказывающего текста поставить многоточие
Текст в плейсхолдер должен быть коротким, иначе он не имеет смысла, так как его никто не сможет увидеть.
Псевдоэлемент, с помощью которого задаётся стилевое оформление подсказывающего текста, созданного атрибутом placeholder. Допускается использовать свойства для изменения вида текста, например, задать шрифт и цвет.
Допускается использовать свойства для изменения вида текста, например, задать шрифт и цвет.
Синтаксис ?
Обозначения
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [, ]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
Повторять не менее A, но не более B раз. | ||
| # | Повторять один или больше раз через запятую. | # |
×
Пример
Результат примера показан на рис. 1.
Рис. 1. Использование ::placeholder
Примечание
Internet Explorer использует псевдокласс :-ms-input-placeholder .
Microsoft Edge использует псевдоэлемент ::-ms-input-placeholder .
Chrome, до версии 57, Opera до версии 44, Safari до версии 10.1 и Andro >::-webkit-input-placeholder .
Firefox с версии 4 и до 19 использует псевдокласс :-moz-placeholder .
Firefox до версии 51 использует псевдоэлемент ::-moz-placeholder .
Браузеры ?
| 10 | 12 | 4 | 57 | 15 | 44 | 5 | 10.1 | 4 | 19 | 51 |
| 2.1 | 19 | 30 | 4.3 | 10.3 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.

Число указывает версию браузера, начиная с которой свойство поддерживается.
::заполнитель — CSS: Каскадные таблицы стилей
Псевдоэлемент CSS ::placeholder представляет текст-заполнитель в элементе или

 Подчеркнутый, зачеркнутый и тд
Подчеркнутый, зачеркнутый и тд