советы и рекомендации — ABC IMPORT
21-01-2019 16:52Содержание статьи:- Выравнивание элементов страницы
- Выравнивание при помощи HTML
- Выравнивание при помощи CSS
- Дополнительные способы форматирования
- Заключение
При выполнении верстки сайта необходимо расположить все элементы таким образом, чтобы они составляли целостную структуру и были удобны для восприятия конечным пользователем. Выполнить средствами языка веб-разметки HTML выравнивание по ширине — самый простой способ сделать сайт удобным и читабельным.
Выравнивание элементов страницы
Инструмент выравнивания в языке HTML позволяет задавать расположение текста или блочных элементов на странице относительно правого и левого краев экрана. Таким образом создается целостная структура сайта, в которой все блоки расположены так, чтобы пользователь мог комфортно воспринимать информацию на странице.
Вам будет интересно:Как установить «Яндекс. Дзен» на компьютер и телефон
Дзен» на компьютер и телефон
Если текст на странице написан без форматирования, он воспринимается гораздо хуже и вызывает у посетителя сайта желание закрыть страницу без дальнейшего прочтения. Поэтому первым делом необходимо разделить информацию на логические блоки, а затем распределить их так, чтобы создать целостную и удобную для восприятия картину.
Например, заголовки в тексте можно не только выделить жирным или увеличенным шрифтом, но и разместить посередине, а блок меню, сдвинутый к левому или правому краю, поможет аккуратно выделить основные ссылки.
Самый простой способ выполнить выравнивание по ширине — HTML-теги или средства CSS.
Выравнивание при помощи HTML
Существует четыре основных способа расположить текст и элементы на веб-странице:
- left — текст будет расположен по левому краю;
- right — отвечает за выравнивание по правому краю;
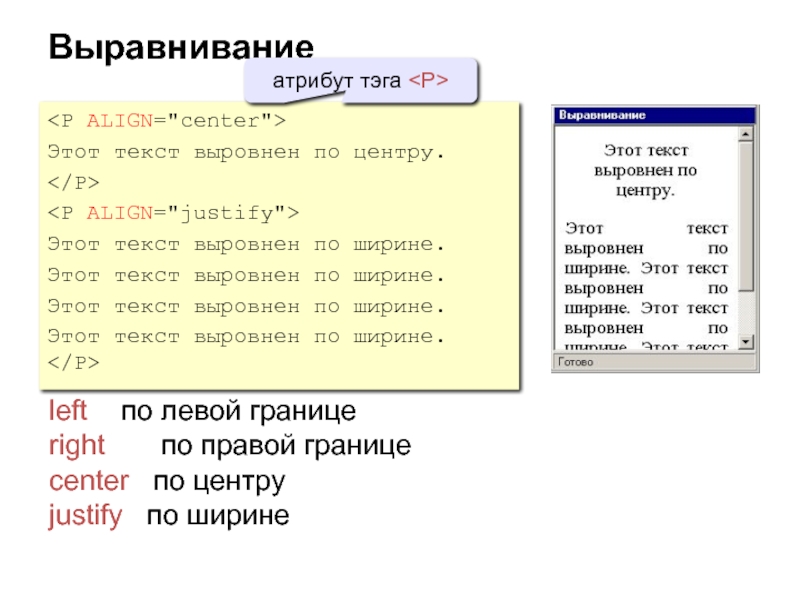
- center — текст или элементы будут отображаться по центру;
- justify — выравнивание в HTML по краям, по всей ширине страницы с одинаковыми отступами по обоим краям.

По умолчанию, если никакие элементы форматирования не задействованы, информационный блок будет располагаться с выравниванием по левой стороне, тогда справа длина строк будет отличаться.
Ниже будет рассмотрен пример кода, в котором будут отображены примеры использования основных способов форматирования для выравнивания по ширине в HTML.
За расположение текста отвечает атрибут align, который работает с такими тегами как
,,
Синтаксис будет выглядеть следующим образом:
Выравнивание подзаголовка по правому краю
Для длинного элемента текста, который состоит из нескольких предложений, подойдет вариант с выравниванием по ширине. Это улучшает читаемость текста.
Следующий подзаголовок расположен слева
Скопируйте приведенный выше пример в блокнот и сохраните в виде HTML-файла. Открыв его в любом браузере, вы на практическом примере поймете, как работает выравнивание.
Его можно применять не только к тексту, но и к изображениям, тогда код будет выглядеть так:
В этом примере выполнено выравнивание по центру в HTML. Попробуйте поэкспериментировать и перенести картинку вправо или влево с использованием соответствующих значений атрибута align.
Попробуйте поэкспериментировать и перенести картинку вправо или влево с использованием соответствующих значений атрибута align.
Выравнивание при помощи CSS
Расположить элементы веб-страницы соответствующим образом можно не только с помощью HTML, но и средствами CSS. Для выполнения этой задачи используется такое свойство стиля, как text-align. Его прописывают либо в рамках тега
Первый вариант лучше использовать на страницах, которые слабо загружены стилями. Если же количество CSS-кода очень велико, то рекомендовано создавать отдельный документ, содержащий таблицы стилей.
Синтаксис выравнивания текстовых элементов будет выглядеть следующим образом.
Можно обратить внимание, что значения для данного свойства будут аналогичными тем, что задаются при выравнивании по центру в HTML. То же самое касается и расположения текста по правому и левому краю или на всю ширину страницы.
Создайте текстовый документ и скопируйте туда этот код. В данном примере основные абзацы, заключенные в тег
будут расположены посередине страницы, заголовки первого уровня отобразятся справа, а подзаголовки второго уровня — слева.
Среди современных веб-разработчиков и профессионалов верстки использование таблиц стилей считается более предпочтительным для оптимизации интернет-страницы.
Дополнительные способы форматирования
Кроме указанных выше способов выполнения выравнивания по ширине в HTML существуют другие теги, при помощи которых можно расположить текст нужным образом.
Например, тег позволяет сделать отступ от левой части страницы больше. Для того чтобы понять, как это работает, скопируйте следующий пример.
Увеличенный отступ слева
Существует аналогичный способ сделать большой отступ слева с заданным значением при помощи CSS. Для этого используется следующее свойство стиля.
Увеличенный отступ слева
При использовании этого метода можно самостоятельно прописать значение, которое будет отвечать за ширину отступа. Опробуйте данный способ и поменяйте размер отступа на любой другой, чтобы понять принцип действия.
Еще один интересный тег, который может быть использован для форматирования текста, но в наше время практически полностью утратил свое значение — это .
Его задача заключается в том, чтобы отключать автоматический перенос строки, даже если эта строка по ширине превышает само окно браузера.
Заключение
Итак, в статье были рассмотрены основные способы выравнивания текста и других структурных элементов веб-страницы с помощью средств HTML и CSS. Какой из способов выбрать? Это следует решать в зависимости от того, какие цели и задачи поставлены во время верстки сайта.
Источник
Автор: Илона Шорохова
Решено: выравнивание текста в HTML
Основная проблема с выравниванием текста HTML заключается в том, что может быть сложно правильно выровнять текст в заданном столбце. Это может привести к неравномерному интервалу между словами, из-за чего ваш текст может выглядеть неряшливо и непрофессионально.
<p>This is some text.</p>
Код создает элемент абзаца с текстом «Это какой-то текст».
Содержание
- 1 Свойство CSS для выравнивания текста
- 2 Что оправдано
- 3 Как создать текст по ширине — примеры
Свойство CSS для выравнивания текста
Свойство text-justify указывает, как выравнивается текст в HTML-документе. Допустимые значения: слева, справа, по центру и по ширине.
Что оправдано
HTML — это язык разметки, который позволяет веб-разработчикам создавать структуру своих документов, облегчающую пользователям понимание и навигацию. HTML используется для создания структуры документа, включая заголовки, абзацы и другие элементы. HTML также используется для указания цветов, шрифтов и других характеристик документа.
Как создать текст по ширине — примеры
Чтобы создать текст по ширине в HTML, вы можете использовать элемент. В следующем примере показано, как создать текст, выровненный по правому краю:
В следующем примере показано, как создать текст, выровненный по правому краю:
Это оправданный текст.
Вы также можете использовать утилиту и элементы для управления выравниванием текста. В следующем примере показано, как создать текст, выровненный по левому краю:
Похожие посты:- Решено: _blank в html
- Решено: html добавить изображение из удаленного источника
- Решено: добавить пробел в html
- Решено: добавление фавиконки в html
- Решено: HTML выровнять текст по правому краю
- Решено: автообновление года авторского права html
- Решено: автовоспроизведение html не работает iphone
- Решено: автоперенаправление html
- Решено: html фоновое изображение помещается на экран
- Решено: пример html изображения base64
- Решено: html body в полный рост
- Решено: кнопка html href
- Решено: центральная кнопка html
- Решено: центр p html
- Решено: html центр видео YouTube
- Решено: html изменить скорость плеера
- Решено: html изменить область просмотра на размер смартфона
- Решено: вкладка символов html
- Решено: html-код колонтитула с копирайтом
- Решено: создать HTML-ссылку mailto
- Решено: html код тире
- Решено: список данных html
- Решено: html тег описания
- Решено: разница между именем и идентификатором html
- Решено: HTML отключить редактирование текстового поля
- Решено: html отключить ввод отправить
- Решено: отключить автозаполнение формы ввода html
- Решено: отключить проверку орфографии html
- Решено: html символ точки
- Решено: выпадающий список в html
- Решено: HTML-ссылки электронной почты
- Решено: html пустой символ
- Решено: HTML объект амперсанд и
- Решено: цитата объекта html
- Решено: электронная почта fa fa
- Решено: html метатеги facebook
- Решено: HTML-код значков входа в fafa
- Решено: favicon для html-страницы
- Решено: фавикон мета
- Решено: тег html favicon
Исходный код HTML
Мы знаем все о HTML и HTML5.
Выровнять текст с помощью HTML/CSS? Не делай этого!
Сейчас 3 часа ночи, и вы вносите последние штрихи в макет. Он выглядит чистым, все на своих местах — выровнено по сетке. Ты щуришься издалека. «Края этих шрифтовых блоков выглядят неровными», — говорите вы себе. Вы заходите в Sublime и набираете text-align: justify .
Вместо «кто?» сова за окном задыхается: «А!?»
Вы только что совершили ошибку новичка в дизайне! Вы никогда не должны оправдывать шрифт в Интернете. Вот почему.
Чистые линии по краям = беспорядок внутри текстового блока

Текст по ширине в Интернете делает большие дыры в текстовых блоках, которые мешают чтению и делают текстовый блок неровным.
Выравнивание текста по ширине — особенно в Интернете — означает распространение слов в строке на всю колонку. В результате большие промежутки между словами. Иногда эти промежутки выстраиваются и образуют так называемые «реки» внутри текстового блока. Суть текста в том, чтобы его читали, поэтому не жертвуйте этим только ради четких линий по краям.
Технология в Интернете не готова к обоснованию
Приложения макета, такие как InDesign, имеют сложные способы равномерного выравнивания текстовых блоков.
Чтобы избежать неприглядных пробелов, вызванных выравниванием, сложные программы верстки используют множество факторов — переносы, интервалы между словами, интервалы между буквами и даже более широкие или более узкие версии шрифта — для балансировки каждой строки текста.
CSS и браузеры оставляют огромные дыры в текстовых блоках при выравнивании шрифта.
Но браузеры, которые отображают CSS и HTML, лишены большинства этих функций. Все, что они делают, — это увеличивают интервалы между словами, что, конечно же, приводит к неприятным пробелам внутри текстового блока, особенно если текстовый блок имеет идеальную длину строки в 8–15 слов. У CSS есть hyphens , но даже если бы оно поддерживалось большинством браузеров (а это не так), одних переносов было бы недостаточно, чтобы выровнять текст по ширине.
Выровненный по ширине текст труднее читать
Эти «зубчатые» края текстового блока, от которых пытаются избавиться текстовые выравниватели, на самом деле облегчают чтение текста. Помимо очевидной причины, по которой большие промежутки между словами мешают чтению, есть и менее очевидная причина. Пока глаз читателя просматривает каждую строку, ему легче найти следующую строку, если строки неодинаковой длины. Это особенно верно для читателей с дислексией.
Это просто плохая типографика
Я приберегла свою высокомерную дизайнерскую причину напоследок. Если всего вышеперечисленного недостаточно, чтобы убедить вас в том, что выравнивание текста по ширине в Интернете (и, действительно, большую часть времени в печатных изданиях) — плохая идея, то — ну, это, вероятно, вас тоже не убедит:
Если всего вышеперечисленного недостаточно, чтобы убедить вас в том, что выравнивание текста по ширине в Интернете (и, действительно, большую часть времени в печатных изданиях) — плохая идея, то — ну, это, вероятно, вас тоже не убедит:
- Суть типографики в том, чтобы передавать слова.
- Чтобы общаться словами, нужны буквы.
- Буквы предназначены для создания ровной «текстуры» в текстовых блоках. Просвечивает только истинная природа каждой буквы.
- Выравнивание текста по ширине нарушает эту ровную текстуру. Даже если в программе верстки используются тонкие межбуквенные интервалы или регулируется ширина букв, эти вещи также сделают текстуру неравномерной.
- Таким образом, текста по ширине следует избегать не только в Интернете, но и везде, где это возможно.
Просто скажи «нет» оправданиям
Оправдывающий шрифт приносит в жертву полезность слова за счет (ошибочного) стремления к чистой эстетике. Даже при использовании сложных настольных приложений выровненный по ширине текст требует внимания хорошо обученного типографа.
Итак, особенно в вебе, и особенно если вы начинающий дизайнер, просто никогда не выравнивайте текст по ширине. На один вопрос меньше в и без того безграничном мире дизайна.
Узнайте больше в нашем бесплатном курсе электронной почты
Я вижу, как начинающие дизайнеры снова и снова мучаются над одним и тем же. Итак, я сделал бесплатный курс по электронной почте, чтобы научить вас самым быстрым победам в веб-дизайне. Зарегистрируйтесь здесь.
Создание метки для выравнивания — Справка MIT App Inventor
Николай_Н #1Как сделать так, чтобы метка вопроса стала оправданной? Настройка метки была в формате HTML, но по-прежнему не оправдывает использование
Вы можете попробовать расширение LabelPlus, которое предлагает функцию выравнивания по ширине, или использовать веб-просмотр с некоторыми html/css для отображения выравниваемого текста.
1 Нравится
АБГ #3Text-align мне кажется более разумным, чем test-align. Вы уверены, что?
1 Нравится
Николай_Н #4Извините, я имею в виду текст не тест
Nicholas_N #5Хорошо попробую
Nicholas_N #6Готово. Спасибо @TIMAI2
Nicholas_N #7У меня есть одна проблема, у меня есть 5 вопросов из листа Google, в первом вопросе его успешное подтверждение, но если я нажму «Далее» (следующая запись на листе Google), этот ярлык не будет оправдан, но если я проверю, что ярлык оправдан , это правда
Не могли бы вы помочь мне еще раз @TIMAI2
TIMAI2 #8Возможно, вам придется устанавливать выравнивание по ширине каждый раз, когда вы добавляете новый текст?
Николай_Н
