Выравнивание, стили шрифта и горизонтальные линии документах HTML
Выравнивание, стили шрифта и горизонтальные линии документах HTML
предыдущий следующий содержание элементы атрибуты индекс
Содержание
- Форматирование
- Цвет фона
- Выравнивание
- Плавающие объекты
- Всплывание объекта
- Обтекание текста вокруг объекта
- Шрифты
- Элементы стиля шрифта: элементы TT, I, B, BIG, SMALL, STRIKE, S и U
- Элементы модификатора шрифта: FONT и BASEFONT
- Горизонтальные лини: элемент HR
В этом разделе спецификации рассматриваются элементы и атрибуты HTML, которые используются для визуального форматирования элементов. Многие из них не рекомендуется применять.
15.1 Форматирование
15.
 1.1 Цвет фона
1.1 Цвет фонаОпределение атрибута
- bgcolor
- Не рекомендуется. Этот атрибут устанавливает цвет фона документа или ячеек таблицы.
Этот атрибут устанавливает цвет фона «канвы» тела документа (элемент BODY) или таблицы (элементы TABLE, TR, TH и TD). Дополнительные атрибуты, устанавливающие цвет текста, могут использоваться с элементом BODY.
Этот атрибут не рекомендуется использовать для определения цвета фона. Лучше использовать таблицы стилей.
15.1.2 Выравнивание
Можно выравнивать блок элементов (таблицы, изображения, объекты, параграфы и т.п.) на «канве» с помощью атрибута align. Хотя этот атрибут может быть установлен для многих элементов HTML, диапазон его значений может отличаться, в зависимости от элемента. Здесь мы обсуждаем только
значение атрибута «выравнивание» для текста.
Определение атрибута
- align = left|center|right|justify [CI]
- Не рекомендуется. Этот атрибут определяет горизонтальное выравнивание элемента по отношению к окружающему контексту. Возможные значения:
- left: строки текста выравниваются по левому краю;
- center: строки текста выравниваются по центру;
- right
- justify: строки текста выравниваются по обоим полям.
Значение по умолчанию зависит от базового направления текста. Для направления слева направо — это align=left, для направления справа налево — по умолчанию align=right.
НЕ РЕКОМЕНДУЕТСЯ:
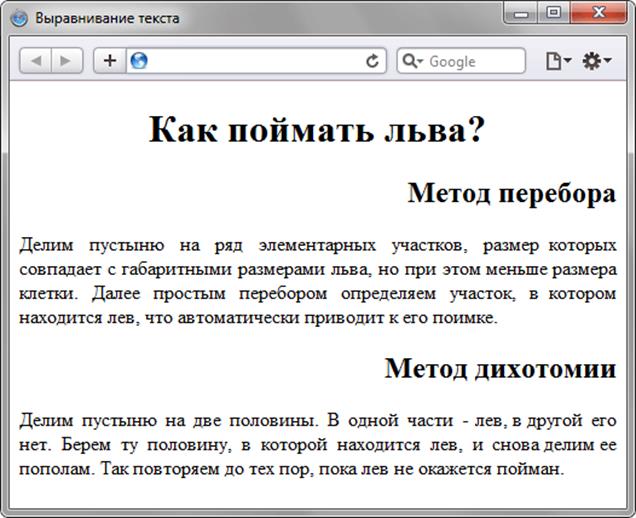
Здесь заголовок центрируется.
<h2 align="center"> Что за прелесть эта мерзость! </h2>
Используя CSS (каскадные таблицы стилей), например, Вы можете достичь того же эффекта следующим образом:
<HEAD>
<TITLE>Что за прелесть эта мерзость!</TITLE>
<STYLE type="text/css">
h2 { text-align: center}
</STYLE>
<BODY>
<h2> Что за прелесть эта мерзость! </h2>Учтите, что это будет действовать на все элементы h2. Вы можете ограничить область видимости стиля, установив атрибут class элемента:
Вы можете ограничить область видимости стиля, установив атрибут class элемента:
<HEAD>
<TITLE>Что за прелесть эта мерзость!</TITLE>
<STYLE type="text/css">
h2.wood {text-align: center}
</STYLE>
<BODY>
<h2> Что за прелесть эта мерзость! </h2>
НЕ РЕКОМЕНДУЕТСЯ:
также, для того, чтобы выровнять вправо параграф на «канве» атрибутом HTML
<P align="right">...параграф текста...
что в таблице стиля могло бы быть:
<HEAD>
<TITLE>Что за прелесть эта мерзость!</TITLE>
<STYLE type="text/css">
P.mypar {text-align: right}
</STYLE>
<BODY>
<P>...параграф текста... НЕ РЕКОМЕНДУЕТСЯ:
Чтобы выровнять вправо несколько параграфов, сгруппируйте их элементом DIV:
<DIV align="right"> <P>...текст первого параграфа... <P>...текст второго параграфа... <P>...текст третьего параграфа... </DIV>
В таблице стиля свойство выравнивания текста наследуется от предка, поэтому Вы можете использовать:
<HEAD>
<TITLE>Что за прелесть эта мерзость!</TITLE>
<STYLE type="text/css">
DIV.mypars {text-align: right}
</STYLE>
<BODY>
<DIV>
<P>...текст первого параграфа...
<P>...текст второго параграфа...
<P>...текст третьего параграфа..
</DIV>Чтобы выровнять по центру весь документ:
<HEAD>
<TITLE>Что за прелесть эта мерзость!</TITLE>
<STYLE type="text/css">
BODY {text-align: center}
</STYLE>
<BODY>
...тело выровнено по центру...
</BODY>Элемент CENTER полностью эквивалентен определению элемента DIV с атрибутом align, установленным в «center». Элемент CENTER не
рекомендуется.
15.1.3 Плавающие объекты
Изображения и объекты могут появляться непосредственно «in-line» или «всплывать» к одной из сторон страницы, изменяя временно поля текста, который может обтекать объект по любой его стороне.
«Всплывание» объекта
Атрибут align объектов, изображений, таблиц, фрэймов и т.п. заставляет объект прижиматься к левому или правому полю страницы. Плавающие объекты обычно начинают новую строку. Этот атрибут принимает следующие значения:
- left: прижимает объект к левому краю. Последующий текст обтекает объект справа.
- right: прижимает объект к правому краю. Последующий текст обтекает объект слева.
ПРИМЕР НЕ РЕКОМЕНДУЕМОГО ИСПОЛЬЗОВАНИЯ:
Пример показывает. как элемент IMG «всплывает» к левому краю «канвы».
<IMG align="left" src="http://foo.com/animage.gif" alt="my boat">
Некоторые атрибуты выравнивания также допускают значение «center», которое не вызывает всплывания, а центрирует объект по отношению к краям.
Обтекание текста вокруг объекта
Ещё один атрибут, определённый для элемента BR, управляет обтеканием текста вокруг «всплывающего» объекта.
Определение атрибута
- clear = none|left|right|all [CI]
- Не рекомендуется. Определяет, где должна появиться следующая строка после обрыва строки, сделанного этим элементом. Этот атрибут учитывает плавающие объекты (изображения, таблицы и т.д.). Возможные значения:
- none: следующая строка начнётся нормально. Это значение по умолчанию.
- left: следующая строка начнётся в ближайшей строке под любым плавающим объектом у левого края.
- right: следующая строка начнётся в ближайшей строке под любым плавающим объектом у левого края.
- all: следующая строка начнётся в ближайшей строке под любым плавающим объектом у любого края.

Посмотрите на этот рисунок. Текст обтекает изображение по правому краю до обрыва строки элементом
********* ------- | | ------- | image | --<BR> | | *********
Если атрибут clear установлен в none, линия, следующая после BR, начнётся сразу под ним у правого края изображения:
********* ------- | | ------- | image | --<BR> | | ------ *********
НЕ РЕКОМЕНДУЕТСЯ:
Если атрибут clear установлен в left или all, следующая строка появится так:
********* ------- | | ------- | image | --<BR clear="left"> | | ********* -----------------
Используя таблицы стилей, Вы можете установить, чтобы все обрывы строки вели себя одинаково для объектов (изображений, таблиц и т.д.), «всплывая» у левого края. В таблице стилей Вы можете записать:
<STYLE type="text/css">
BR { clear: left }
</STYLE>Чтобы определить такое поведение для конкретного элемента BR, нужно скомбинировать информацию о стиле и атрибут id:
<HEAD> ... <STYLE type="text/css"> BR#mybr { clear: left } </STYLE> </HEAD> <BODY> <P>... ********* ------- | | ------- | table | --<BR> | | ********* ----------------- ... </BODY>
Последующие элементы HTML специфицируют информацию о шрифте. Хотя они и не относятся к не рекомендуемым, их использование менее предпочтительно, чем таблиц стилей.
15.2.1 Элементы стиля шрифта:
TT, I, B, BIG, SMALL, STRIKE, S и U<!ENTITY % fontstyle "TT | I | B | BIG | SMALL"> <!ELEMENT (%fontstyle;|%phrase;) - - (%inline;)*> <!ATTLIST (%fontstyle;|%phrase;) %attrs; -- %coreattrs, %i18n, %events -- >
Начальный тег: необходим, Конечный тег: необходим
Атрибуты, определённые в другом месте
- id, class (идентификаторы документа)
- lang (язык), dir (направление текста)
- title (название элемента)
- style (инлайн-стиль)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown onkeyup (внутренние события)
Представление элементов стиля шрифта зависит от пользовательского агента (ПА). Следующее описание является лишь информативным.
Следующее описание является лишь информативным.
- TT: моноширинный текст, телетайп.
- I: курсив.
- B: полужирный.
- BIG: «большой» шрифт.
- SMALL: «малый» шрифт.
- STRIKE и S: не рекомендуются, зачёркнутый текст.
- U: не рекомендуется, подчёркнутый.
Вот несколько примеров определения шрифта:
<P><b>bold</b>, <i>italic</i>, <b><i>bold italic</i></b>, <tt>teletype text</tt>, and <big>big</big> and <small>small</small> text.
Это будет отображено так:
Можно применить более сложные варианты отображения шрифтов, используя таблицы стилей. Чтобы отобразить голубой курсив в параграфе с помощью таблицы стилей (CSS):
<HEAD>
<STYLE type="text/css">
P#mypar {font-style: italic; color: blue}
</STYLE>
</HEAD>
<P>. ..голубой курсив...
..голубой курсив...Элементы стиля шрифта должны вкладываться соответствующим образом. Отображение вложенных элементов стиля шрифта зависит от ПА.
15.2.2 Элементы модификатора шрифта:
FONT и BASEFONTFONT и BASEFONT не рекомендуется применять.
См. формальное определение в разделе Переходное ОТД.
Определения атрибутов
- size = cdata [CN]
- Не рекомендуется. Устанавливает размер шрифта. Возможные значения:
- Целое число от 1 до 7. Устанавливает шрифт в определённый фиксированный размер, представление которого зависит от ПА. Не все ПА могут отобразить все семь размеров.
- Относительное увеличение размера шрифта. «+1» означает: на один размер больше. «-3» означает: на три размера меньше. Все размеры находятся в пределах шкалы от 1 до 7.
- color = color [CI]
- Не рекомендуется.
 Устанавливает цвет текста.
Устанавливает цвет текста. - face = cdata [CI]
- Не рекомендуется. Определяет список имён шрифтов, разделённых запятыми, которые ПА должен искать в порядке убывания приоритета.
Атрибуты, определённые в другом месте
- id, class (идентификаторы документа)
- lang (язык), dir (направление текста)
- title (название элемента)
- style (инлайн-стиль)
Элемент FONT изменяет размер шрифта и цвет текста своего содержимого.
Элемент BASEFONT устанавливает базовый размер шрифта (используя атрибут size). Размер шрифта, определяемый FONT, является относительным по отношению к BASEFONT. Если BASEFONT не используется, размер базового шрифта составляет 3.
НЕ РЕКОМЕНДУЕТСЯ:
В этом примере показана разница между шрифтами семи размеров элемента FONT:
<P><font size=1>size=1</font> <font size=2>size=2</font> <font size=3>size=3</font> <font size=4>size=4</font> <font size=5>size=5</font> <font size=6>size=6</font> <font size=7>size=7</font>
Это может выглядеть так:
А это пример относительного изменения размера шрифта с использованием базового размера 3:
Базовый размер шрифта не применяется к заголовкам/headings, за исключением тех случаев, когда заголовки изменены с использованием относительного изменения размера в элементе FONT.
15.3 Горизонтальные линии: элемент
HR<!ELEMENT HR - O EMPTY -- горизонтальная линия --> <!ATTLIST HR %attrs; -- %coreattrs, %i18n, %events -- >
Начальный тег: необходим, Конечный тег: запрещён
Определение атрибутов
- align = left|center|right [CI]
- Не рекомендуется. Определяет горизонтальное выравнивание линии по отношению к окружающему контексту. Возможные значения:
- left: линия выравнивается влево.
- center: линия выравнивается по центру.
- right: линия выравнивается вправо.
По умолчанию align=center.
- noshade [CI]
- Не рекомендуется. Если этот булев атрибут установлен, он требует, чтобы ПА отображал горизонтальную линию сплошным цветом, а не традиционно с двухцветной «тенью».

- size = pixels [CI]
- Не рекомендуется. Определяет высоту линии. Значение по умолчанию зависит от ПА.
- width = length [CI]
- Не рекомендуется. Определяет ширину линии. Ширина по умолчанию — 100%, т.е. линия растянута по ширине всей «канвы».
Атрибуты, определённые в другом месте
- id, class (идентификаторы документа)
- lang (язык), dir (направление текста)
- title (название элемента)
- style (инлайн-стиль)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
Элемент HR отображает горизонтальную линию в ПА.
Величина свободного пространства под и над горизонтальной линией зависит от ПА.
НЕ РЕКОМЕНДУЕТСЯ:
В этом примере линия центрируется, размер установлен в половину доступной ширины между краями страницы. Верхняя линия имеет толщину по умолчанию, а две нижние — по 5 пикселов. Нижняя линия должна отображаться сплошным цветом без тени:
<HR align="center"> <HR size="5" align="center"> <HR noshade size="5" align="center">
Эти линии должны выглядеть примерно так:
предыдущий следующий содержание элементы атрибуты индекс
Выравнивание текста по ширине или по краям — какое выбрать
В этой статье мы расскажем, какое выравнивание текста лучше использовать в письме, чтобы его было комфортно читать: по ширине, по центру, по правому или левому краю.
Мы специально не используем термины «выключка», «флаговый набор», а в некоторых моментах упрощаем теорию. Это нужно, чтобы статья была понятна тем, кто не занимается дизайном и вёрсткой профессионально. Если вы профессионал и вам есть что добавить — оставляйте комментарии в нашем чате.
Это нужно, чтобы статья была понятна тем, кто не занимается дизайном и вёрсткой профессионально. Если вы профессионал и вам есть что добавить — оставляйте комментарии в нашем чате.
Читайте также
HTML вёрстка писем — полная инструкция
Что выравниванием по ширине: ничего
Серьёзно, ничего не выравниваем по ширине. Текст в таком виде может нравиться, это даже зафиксировано в исследовании, но это же исследование показало, что выровненный по ширине текст читать сложнее, чем выровненный по левому краю.
Кроме того:
- выравнивание по ширине снижает скорость чтения на 11%;
- такой текст трудно читать людям с дислексией.
Единственное место, где сейчас возможно правильное выравнивание текста по ширине — печатные издания. Для этого верстальщик настраивает пробелы между буквами и словами в каждой строке. Но делать то же самое в письмах будет проблематично.
Читайте также
Поправь то, не знаю что: как понять, что вам не нравится в тексте
Что выравниваем по правому краю: почти ничего
Выравнивание по правому краю используется в отдельных случаях, которые сложно классифицировать. Например, в письмах так может выравниваться телефон и ссылка на веб-версию в шапке письма.
Например, в письмах так может выравниваться телефон и ссылка на веб-версию в шапке письма.
Я не нашёл исследований, которые бы изучали текст с неровным левым краем. Но можно предположить, почему это выравнивание не подходит для текста большого объёма: из-за «рваного» левого края читателю каждый раз нужно искать начало следующей строки. При небольших объёмах текста это не критично, но это может затруднять чтение, если текста много.
Что выравниваем по центру: акценты
Выравнивание по центру подходит для акцентирования небольших отрывков текста, обычно не больше 3 строк. Например, для привлечения внимания к цитатам.
Это выравнивание не подходит для объёмного текста по той же причине, что и выравнивание «по правому краю» — «рваный» левый край может затруднять чтение.
Что выравниваем по левому краю: почти всё
По левому краю выравниваем основной текст. По результатам исследований, выровненный по левому краю текст запоминается лучше, чем выровненный по ширине, и читается быстрее.
Это выравнивание выглядит привычно: большинство текстовой информации вокруг нас выровнено по левому краю.
Именно это выравнивание используют крупные новостные сайты — вероятно, для того, чтобы читателям было удобнее воспринимать информацию.
Читайте также
Скачать готовую html-вёрстку письма можно с помощью плагина для Фигмы
Если вы хотите, чтобы читатели письма легко и быстро получили информацию — мы рекомендуем выравнивать текст по левому краю. Другими способами лучше выравнивать только небольшой текст, для акцентирования важной информации или других целей.
Поделиться:
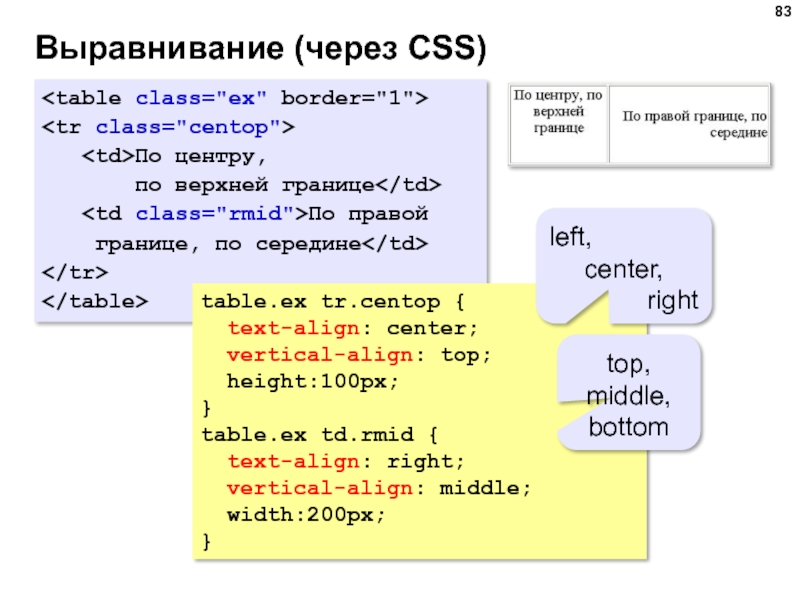
Как центрировать текст в строке таблицы HTML
Если вам нужно выровнять текст элемента
Ранее это можно было сделать с помощью атрибута align, однако в HTML5 он устарел. Вместо этого атрибута используйте свойство CSS text-align или укажите его через встроенные атрибуты стиля.
В этом фрагменте мы покажем и объясним примеры со свойством text-align и атрибутом стиля.
- Используйте элемент
.
- Добавьте два элемента
и используйте два элемента внутри каждого из них. <таблица>
Текст Текст Текст Текст - Установите границу для элементов
и
. - Добавьте свойства высоты и ширины для тега
. - Установите для свойства text-align значение «center», а для свойства vertical-align — значение «middle» для тега
. стол, таблица тд { граница: 1px сплошная #cccccc; } тд { высота: 80 пикселей; ширина: 160 пикселей; выравнивание текста: по центру; вертикальное выравнивание: посередине; }Теперь вы можете увидеть полный пример.
Пример центрирования текста в строке таблицы с помощью свойства CSS text-align:
<голова> <стиль> стол, таблица тд { граница: 1px сплошная #cccccc; } тд { высота: 80 пикселей; ширина: 160 пикселей; выравнивание текста: по центру; вертикальное выравнивание: посередине; } <тело> <таблица>Текст Текст Текст Текст Попробуй сам »
Результат
Текст Текст Текст Текст В нашем следующем примере мы указываем свойства text-align и vertical-align через встроенный атрибут стиля.

Пример центрирования текста в строке таблицы с использованием атрибутов стиля:
<голова> <стиль> тд { высота: 80 пикселей; ширина: 160 пикселей; } <тело> <граница таблицы="1">Текст Текст Текст Текст Попробуй сам »
Атрибут стиля переопределяет стили, установленные глобально. Он переопределит любой стиль, установленный в теге
- Добавьте свойства высоты и ширины для тега
- Добавьте два элемента



 ..
<STYLE type="text/css">
BR#mybr { clear: left }
</STYLE>
</HEAD>
<BODY>
<P>...
********* -------
| | -------
| table | --<BR>
| |
*********
-----------------
...
</BODY>
..
<STYLE type="text/css">
BR#mybr { clear: left }
</STYLE>
</HEAD>
<BODY>
<P>...
********* -------
| | -------
| table | --<BR>
| |
*********
-----------------
...
</BODY>
 ..голубой курсив...
..голубой курсив... Устанавливает цвет текста.
Устанавливает цвет текста.
