Разница между Непрозрачностью и Заливкой
Одним из наиболее частых вопросов, которые задают пользователи Photoshop, причём не только начинающие, это: «В чём же всё-таки разница между опциями «Непрозрачность» и «Заливка» в Панели слоёв? Ведь они обе выполняют одни и те же функции?». Это хороший вопрос, потому что в большинстве случаев это так и есть.
И «Непрозрачность» (Opacity), и «Заливка» (Fill) управляют прозрачностью слоя. Обычно, чтобы увеличить прозрачность слоя, мы понижаем значение параметра «Непрозрачность» (Opacity). Но если параметр «Заливка» (Fill) также увеличивает прозрачность, какой смысл иметь две регулировки, которые выполняют одни и те же функции? Всё-таки между этими двумя параметрами должна существовать разница, не так ли?
Естественно, разница существует. Основное различие между этими двумя параметрами проявляется при использовании стилей слоя. Иными словами, без добавления эффектов, таких, как «Обводка» (Stroke), «Тень» (Drop Shadow), «Тиснение» (Вevel and Emboss) или «Внешнее свечение» (Outer Glow), при уменьшении значений «Непрозрачности» и «Заливки» вы получите одинаковые результаты. Но, если Вы примените один или несколько из перечисленных выше эффектов стилей слоя, то результаты будут отличаться. Давайте разберём это на примере.
Но, если Вы примените один или несколько из перечисленных выше эффектов стилей слоя, то результаты будут отличаться. Давайте разберём это на примере.
Я взял фотографию девочки и добавил к ней текстовый слой (текст я создал методом «по контуру») со словом «Мечта»:
Также, я создал копию текстового слоя и применил к копии эффекты стилей тиснение, обводку и тень и пока отключил видимость копии, давайте посмотрим на панель слоёв.
Как мы видим, заливка и непрозрачность у текстового слоя по умолчанию заданы 100%:
Пока рассмотрим поведение текста без эффектов. Давайте уменьшим параметр «Непрозрачность» до 50%:
Я получил ожидаемый результат, текст стал несколько прозрачным, и сквозь него частично просвечивает нижний слой:
Теперь давайте вернём «Непрозрачность» на место, а «Заливку уменьшим на 50%:
Результат точно такой же, как и при изменении «Непрозрачности»:
Если мы уменьшим один из этих параметров до нуля, то текст попросту не будет виден, т.:max_bytes(150000):strip_icc()/002-rasterize-and-flatten-layer-effects-1700277-0610c32a799247a18b5047f6b168505e.jpg) к. он будет полностью прозрачен:
к. он будет полностью прозрачен:
Но сейчас мы изменяли прозрачность у слоя без добавленных к нему эффектов стилей.
Давайте посмотрим, что произойдёт, когда мы будем изменять эти параметры у точно такого же текста, но с применёнными к нему стилями. Скроем простой текст и откроем его копию со стилями, для наглядности я открою стили этого слоя в панели слоёв:
Вот как выглядит текст со стилями при 100%-ной «Непрозрачности» и «Заливке»:
Давайте посмотрим, что произойдёт с этим слоем, если я уменьшу значение «Непрозрачности» до 50%:
Результат такой же, как и с простым текстом. Текст вместе со стилями слоя стал наполовину прозрачным:
При значении этого параметра равным нулю, текст, как и в первом случае, пропадёт из виду.
До сих пор всё идёт без сюрпризов и изменений. Но давайте перейдём к «Заливке». Уменьшим теперь её до 50%-ов:
На рисунке хорошо видно, что сам текст стал частично прозрачным, как и раньше, но стили слоя, у нас это обводка, тень и тиснение остались без изменений, прозрачность их осталась прежней:
Теперь уменьшаем «Заливку» до 0%, смотрим, что получилось:
Мы видим, что сам текст стал полностью прозрачным, но применённые к нему стили слоя остались полностью видимыми. Получается, что величина параметра «Заливка» не влияет на стили слоя, что позволяет мне легко создать интересный текстовый эффект, который был бы невозможен при изменении «Непрозрачности».
Получается, что величина параметра «Заливка» не влияет на стили слоя, что позволяет мне легко создать интересный текстовый эффект, который был бы невозможен при изменении «Непрозрачности».
Выводы
Параметр «Непрозрачность» (Opacity) управляет прозрачностью всех элементов слоя, в том числе и стилей слоя.
«Заливка» (Fill) влияет только на фактическое содержание слоя, которым в моем случае является текст. На стили слоя «Заливка» нисколько не влияет.
Используя этот эффект, можно создать, к примеру, прозрачный текст для логотипа фотографии.
Photoshop CS4 — Укажите прозрачность градиента
Photoshop CS4 — Укажите прозрачность градиента| Полный спаравочник по Photoshop CS4 | |
| поиск в гугле | |
    Использование Photoshop CS4
|
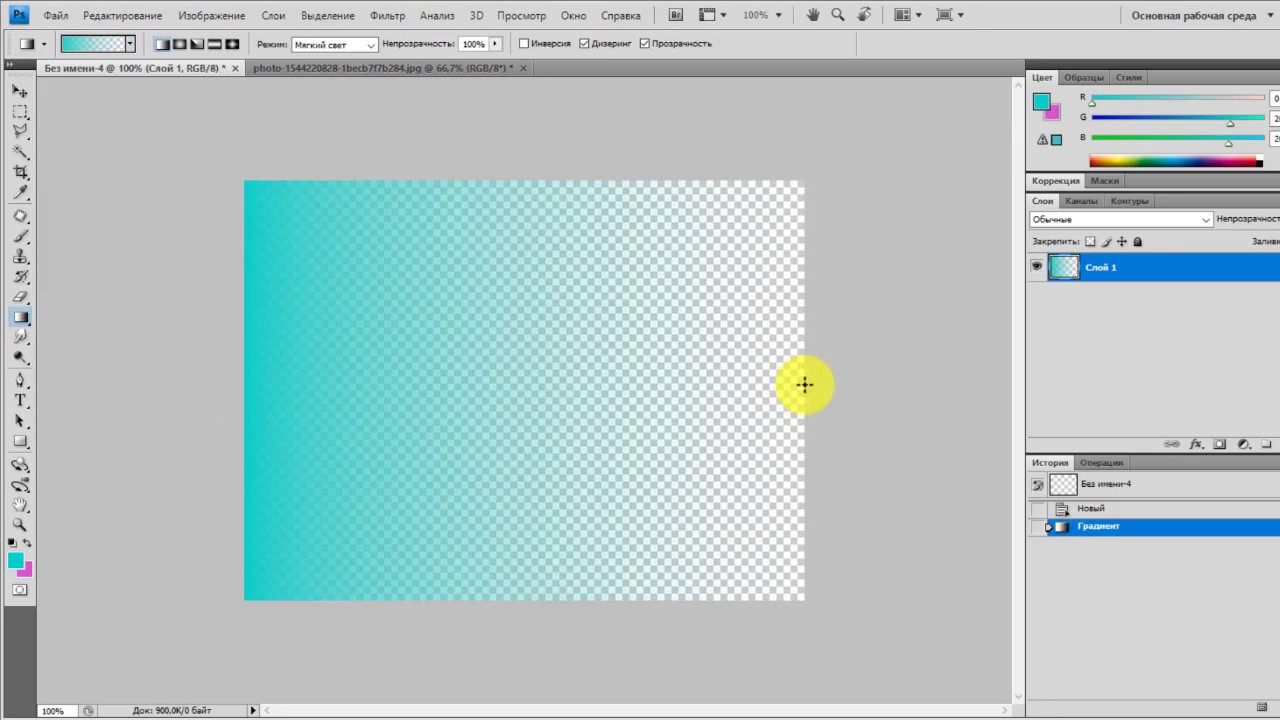
Раскраска / ГрадиентыКаждая градиентная заливка содержит значения параметра, которые управляют непрозрачностью заполнения в других местоположениях на градиенте. Например, можно установить для начального цвета непрозрачность 100 % и предусмотреть, чтобы во время заливки постепенно осуществлялось смешивание для достижения конечного цвета с непрозрачностью 50 %. Узор в виде шахматной доски указывает величину прозрачности в окне просмотра градиента. Например, можно установить для начального цвета непрозрачность 100 % и предусмотреть, чтобы во время заливки постепенно осуществлялось смешивание для достижения конечного цвета с непрозрачностью 50 %. Узор в виде шахматной доски указывает величину прозрачности в окне просмотра градиента.
|
| Все права на текст и картинки принадлежат их авторам | |
Как создать прозрачный градиент в Photoshop | Skylum How-to
Есть два основных способа сделать прозрачный градиент в Photoshop: с помощью инструмента или стилей слоя. Вот краткое руководство по созданию прозрачного градиента в Photoshop простыми способами с использованием обоих методов.
Редактирование прозрачного градиента в Photoshop
Вы всегда можете изменить цвет фона, и Photoshop создаст новый прозрачный градиент, или вы можете использовать редактор для дальнейшей настройки градиента.
Ограничитель непрозрачности определяет прозрачность соответствующего ограничителя цвета. Вы можете изменить четкость соответствующей контрольной точки цвета, выбрав контрольную точку непрозрачности, а затем перетащив ползунок непрозрачности. Чтобы изменить цвет, дважды щелкните Color Stop. Когда вы будете довольны своим новым градиентом, вы можете использовать инструмент, чтобы добавить его.
После применения вы можете поэкспериментировать с режимами наложения, чтобы добиться более плавного сочетания с дизайном.
Метод 1: Инструмент «Градиент» (как градиентное затухание изображения в Photoshop)
Создание прозрачного градиента с помощью инструмента позволяет применить полупрозрачный градиент к любому слою проекта. Установив его на свой слой, вы можете завершить операцию, не причинив вреда. Таким образом, вы всегда можете вернуться и легко изменить или переместить свой градиент.
Чтобы сделать градиент Photoshop прозрачным, сделайте следующее:
- Выберите инструмент.

- Выберите «От переднего плана к прозрачному» в конструкторе.
- Выберите свою любимую тему переднего плана.
- Щелкните и перетащите курсор над своим проектом, чтобы создать новый прозрачный градиент Photoshop.
Завершив эти основные этапы, мы рассмотрим каждый из них более подробно, чтобы лучше понять всю технику. Точно так же мы рассмотрим несколько простых способов отладки вашего инструмента, если у вас возникнут проблемы.
Шаг 1. Создайте новый слой
Для начала добавьте новый слой в рабочую область «Слои», выбрав параметр «Новый слой». Чтобы начать новый слой, используйте Command Option + Shift + N (Mac) или Control + Alt + Shift + N (ПК).
Шаг 2. Выберите инструмент «Градиент»
Чтобы запустить инструмент, коснитесь кнопки на панели инструментов или введите G.
Шаг 3. Выберите «Передний план для прозрачности» в редакторе
Откройте верхнее меню и нажмите на редактор, пока ваш инструмент выбран. Новое окно меню содержит все открытые параметры инструмента. Здесь вы можете выбрать один из множества пресетов и настроить тип градиента, который вы хотите создать.
Новое окно меню содержит все открытые параметры инструмента. Здесь вы можете выбрать один из множества пресетов и настроить тип градиента, который вы хотите создать.
Откройте раздел «Основные» внутри выбора пресетов, чтобы отобразить множество параметров. Белый и серый цвет шахматной доски представляет переход от переднего плана к прозрачному. Эта шахматная доска означает прозрачность.
Выбрав градиент, нажмите «Применить», чтобы выйти из конструктора.
Шаг 4. Выберите цвет прозрачного градиента
Поскольку он основан на текущем оттенке фона, этот градиент называется «от переднего плана» до прозрачного. Проверяя в конце панели инструментов, вы можете определить, какой цвет выбран в качестве цвета переднего плана. Цвет в верхнем цветном поле — это ваш текущий цвет фона. Чтобы изменить тон фона, щелкните поле цвета переднего плана, чтобы отобразить палитру цветов.
Применить после выбора цвета из цветовой палитры.
Шаг 5. Добавление к новому слою
Теперь, когда вы выбрали новый слой, пришло время применить градиент!
Прежде чем начать, убедитесь, что вы используете правильный тип фотографии. Список вариантов находится рядом с редактором в верхней части панели инструментов. Чтобы изменить внешний вид градиента на новом слое, выберите линейный, радиальный, угловой, отраженный или ромбовидный параметры. Если вы не уверены, мы рекомендуем придерживаться линейного градиента. Практически в любой ситуации такой формы градиента будет достаточно. После выбора типа установите и поместите прозрачный градиент на холст.
Список вариантов находится рядом с редактором в верхней части панели инструментов. Чтобы изменить внешний вид градиента на новом слое, выберите линейный, радиальный, угловой, отраженный или ромбовидный параметры. Если вы не уверены, мы рекомендуем придерживаться линейного градиента. Практически в любой ситуации такой формы градиента будет достаточно. После выбора типа установите и поместите прозрачный градиент на холст.
Шаг 6. Изменение цвета существующего прозрачного градиента
Вы можете изменить цвет прозрачного градиента после его создания. Шаг за шагом выясняется, что невозможно достичь этого, не начав с нуля. К счастью, есть простое решение с помощью диалогового окна «Стили слоя».
Дважды щелкните слой переднего плана, чтобы открыть стили слоя. Появится новое поле с множеством вариантов изменения внешнего вида этого конкретного слоя.
Выберите «Наложение цвета» в меню стилей.
Помните, что ваш градиент непрозрачности в Photoshop должен быть равен 100%, а ваш стиль наложения является стандартным. Затем щелкните цветное поле, чтобы выбрать новый цвет наложения.
Затем щелкните цветное поле, чтобы выбрать новый цвет наложения.
При выборе цвета переднего плана примените селектор цвета, чтобы выбрать новое наложение цвета, как вы это делали. Независимо от желаемого цвета, он будет использоваться для цветных частей вашего прозрачного градиента. Затем примените результат.
Метод 2: Маска слоя
Мы покажем вам, как изменять маски слоя с помощью прозрачных градиентов. Вам не нужно создавать новый раздел слоя, так как вы добавите маску слоя к текущему слою изображения! Используя этот подход, вы можете захотеть сделать градиентное затухание без особых усилий в областях Photoshop на вашем изображении всего несколькими щелчками мыши. Вот как это может выглядеть.
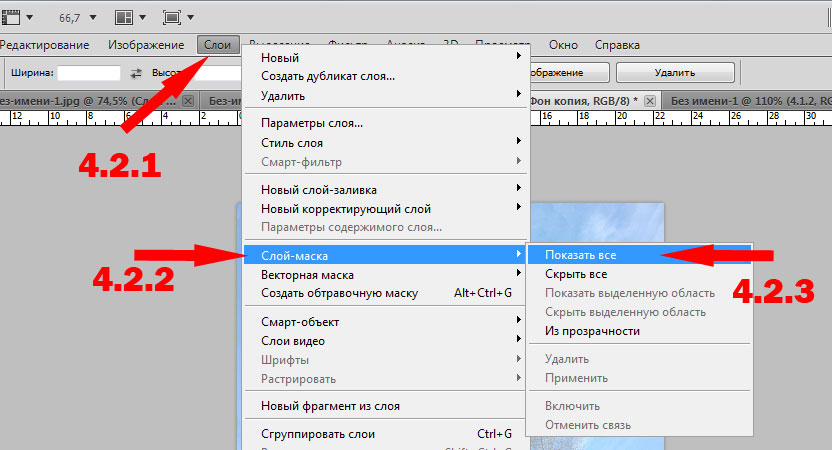
Шаг 1: Создайте маску слоя для своего слоя.
Теперь вы должны применить маску слоя. Ранее вы выбрали градиент от переднего плана к прозрачному, следуя методам, описанным в первом варианте. Слой-маски можно применять к любому слою или группе. Чтобы создать новую маску слоя, выберите нужный слой и нажмите кнопку маски слоя в конце параметров настройки слоев.
Шаг 2: Сделайте цвет переднего плана черным.
Выберите черный в качестве цвета переднего плана, если вы хотите, чтобы половина вашего изображения стала прозрачной в Photoshop. Для этого примените черный из выбора цвета, щелкнув поле цвета переднего плана.
Шаг 3. Создайте прозрачный градиент для маски слоя
Затем выберите маску слоя, щелкнув на панели инструментов. Обратите внимание на белые прямоугольники вокруг границ изображения маски слоя, чтобы убедиться, что решение принято.
Это простой метод сглаживания границ масок слоя.
Как настроить прозрачный градиент в Photoshop: дополнительные советы
Поскольку мы добавили прозрачный градиент с помощью маски слоя, мы можем изменить его, когда это возможно.
- Например, с помощью инструмента «Кисть».
- Помните, что вы должны выбрать миниатюру маски слоя.
- Затем выберите инструмент «Кисть» и сделайте черный цвет.
- Начните раскрашивать фотографию.

- Попробуйте нарисовать весь экран, чтобы увидеть всю картинку.
- Если вы хотите создать области фотографии сплошным цветом, вы должны установить белый цвет.
Типичная проблема с прозрачным градиентом
Теперь вы знаете, как создать прозрачный градиент в Photoshop. Если вы все сделаете правильно, то получите хороший результат. Но иногда случаются ошибки, из-за которых вы не сможете получить желаемый результат.
Основные ошибки:
1. Изучите режим наложения.
Этот режим определяет, как градиент смешивается со слоем при формировании. В редких случаях вы могли по ошибке изменить эту опцию, не зная об этом.
2. Убедитесь, что ваш слой или маска слоя выбраны.
Если ничего не выбрано, Photoshop не будет знать, куда вы хотите добавить свой градиент. Убедитесь, что миниатюры слоев или маска выбраны в зависимости от того, что вы хотите изменить.
3. Дважды проверьте цвет фона при добавлении градиента к маскам слоя.
Прежде чем изменять цвет маски слоя, убедитесь, что вы используете правильный цвет. Например, применение белого градиента к белой маске слоя не дает результатов.
4. Подтвердите свой выбор
Иногда ваш градиент может сильно отличаться от того, что вы планировали. Часто это происходит из-за неправильного выбора типа. Помимо редактора, вы можете открыть для себя множество видов, пока активен инструмент градиента. Проверьте, какой из них выбран и соответствует ли он тому, который вы пытаетесь сделать.
5. Убедитесь, что ваш слой виден.
Никто не сможет заметить ни одну из ваших настроек градиента, если ваш слой не отображается или если непрозрачность установлена на ноль. Убедитесь, что рядом с выбранным слоем отображается значок, а непрозрачность слоя установлена на 100%. Это простое средство, с которым я сталкивался несколько раз по ошибке.
Заключение
Как сделать прозрачный градиент в фотошопе? Ответ быстрый и простой. Создание его в фотошопе не занимает много времени, и его сможет сделать даже новичок в фотошопе. Ошибиться не страшно, потому что мы работаем в первую очередь с маской слоя, потом нам всегда легко внести какие-то изменения и улучшить маску. Начать создание прозрачного градиента очень просто. Благодаря нашему руководству вы сможете быстро изучить наши методы создания и начать работу над своим проектом. Кроме того, даже другие программы редактирования должны иметь такие же настройки. Поэтому, если вы попробуете проделать эти же действия не через фотошоп, у вас тоже есть шанс, что вам удастся подкорректировать свое фото.
Ошибиться не страшно, потому что мы работаем в первую очередь с маской слоя, потом нам всегда легко внести какие-то изменения и улучшить маску. Начать создание прозрачного градиента очень просто. Благодаря нашему руководству вы сможете быстро изучить наши методы создания и начать работу над своим проектом. Кроме того, даже другие программы редактирования должны иметь такие же настройки. Поэтому, если вы попробуете проделать эти же действия не через фотошоп, у вас тоже есть шанс, что вам удастся подкорректировать свое фото.
Как сделать изображение прозрачным в Photoshop
Когда дело доходит до работы с прозрачностью в Photoshop, возможности безграничны. Если вы хотите сделать один слой прозрачным, создать прозрачное выделение или изолировать объект на прозрачном фоне, Photoshop позволяет вам делать все это.
Редактирование аспектов изображения путем изменения их прозрачности на самом деле может быть применено ко многим дизайнерским ситуациям.
Некоторые из упомянутых здесь навыков можно использовать, например, для наложения изображений друг на друга. Может быть, вам нужно добавить логотип на несколько изображений? Создание файла PNG позволяет вам сделать это за считанные секунды.
Может быть, вам нужно добавить логотип на несколько изображений? Создание файла PNG позволяет вам сделать это за считанные секунды.
Короче говоря, вы хотите изолировать объект (то, что вы хотите сохранить на изображении) от остальных, выбрав его и скопировав на новый слой. Затем вы удаляете или скрываете слои, которые хотите сделать прозрачными. Не забудьте сохранить свою работу в формате PNG, jpeg заменит прозрачность чистым белым цветом.
Теперь вы готовы узнать больше о том, как сделать изображение прозрачным в Photoshop? Тогда читайте дальше!
Итак, давайте начнем с открытия фотографии в Photoshop. Для целей этого урока мы будем использовать портрет для отображения процесса. В этом случае наиболее подходящим будет изображение, на котором четко очерчены очертания предмета.
Так же и для любого изображения, будь то натюрморт, пейзаж или портрет, важен высокий контраст между цветами и тонами соседних участков.
Допустим, я хотел выбрать только тему. Это будет намного проще сделать с этим изображением к 9 0145 khalifa waleed из Pexels (или аналогичный), потому что из-за высокой контрастности Photoshop сможет почувствовать разницу в цвете между объектом и фоном, что сделает выбор более чистым. Это всегда можно сделать, даже если у вас нет большого контраста между фоном и объектом, но вам придется потратить больше времени, чтобы сделать это вручную.
После того, как вы решили, какое изображение будет идеальным, откройте его в Photoshop, выбрав File > New.
Используйте инструмент выделения Photoshop, чтобы выбрать объектТеперь, когда вы открыли свою фотографию, пришло время решить, как вы хотите использовать прозрачность в этом фрагменте.
В этой статье мы рассмотрим три различных варианта, в каждом из которых будут обсуждаться различные способы потенциальной работы с прозрачностью.
Примечание: наиболее важной частью этого руководства является процесс выбора. Действительно, чем лучше будет ваш выбор, тем лучше будет конечный результат.
Действительно, чем лучше будет ваш выбор, тем лучше будет конечный результат.
Вариант 1: Сделать слой прозрачным
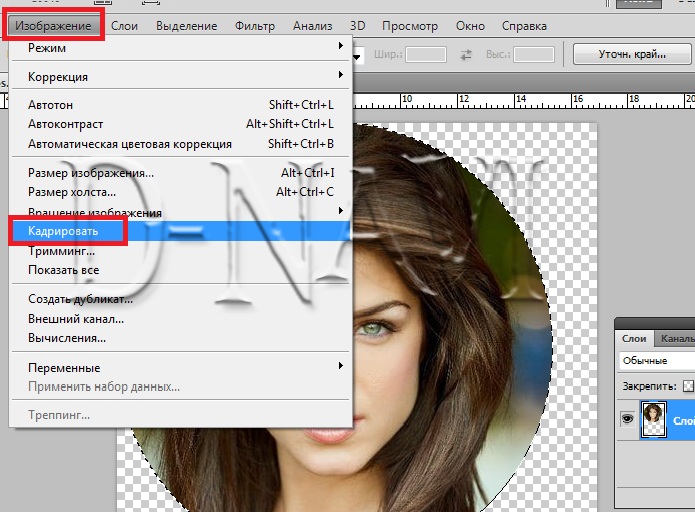
Чтобы иметь возможность изменить прозрачность слоя, сначала нужно убедиться, что он назван Слоем, а не Фоном.
Если это фон, а не слой, то преобразуйте его в слой, просто нажав на значок замка рядом с именем слоя (указан ниже).
Теперь, когда мы уверены, что работаем с редактируемым слоем, мы можем изменить его прозрачность, отрегулировав непрозрачность . Для этого выберите раскрывающееся меню «Непрозрачность» в верхней части панели слоев и отрегулируйте непрозрачность до нужного уровня , и 100% делает его полностью видимым (в том же состоянии, в котором он был изначально импортирован).
Здесь я установил непрозрачность, например, до 84%. Уменьшив непрозрачность, вы сможете увидеть маленькие белые и серые квадраты за изображением. Это указывает на то, что позади слоя нет фона, и поэтому теперь у нас есть полупрозрачное изображение.
Это указывает на то, что позади слоя нет фона, и поэтому теперь у нас есть полупрозрачное изображение.
Теперь сохраните изображение как файл .PNG, чтобы сохранить его прозрачность. (Для этого выберите Файл > Сохранить как, затем измените тип файла на .PNG.
Вариант 2: Создание прозрачных выделений
Итак, давайте представим, что вы хотите, чтобы объект изображения был полностью видимым, но вы хотели бы сделать фон слегка прозрачным.
90 002 Если ваше изображение имеет четкие простые очертания, вы, вероятно, сможете сделать это с помощью инструмент быстрого выбора .Наоборот, если у вас есть трудности с выбором объекта, вы захотите использовать другие техники. У вас есть, например, инструмент Выбор объекта от Photoshop, который отлично работает, или вы также можете использовать каналы, чтобы изолировать и выбрать свой объект.
Помните, что очень важно иметь хороший выбор, чтобы правильно выделить объект. Поэтому есть разные видеоуроки, которые вы можете посмотреть:
Поэтому есть разные видеоуроки, которые вы можете посмотреть:
Вы также можете использовать Альфа-каналы для точного выбора. Проверьте эту статью, которую мы сделали по этому вопросу здесь.
Проверьте эту статью, которую мы сделали по этому вопросу здесь.
Чтобы сделать выбор, например, объекта, просто выберите инструмент быстрого выбора и используйте его, щелкнув и перетащив мышью область, которую вы хотите выделить.
Выбранная область обведена движущейся белой пунктирной линией.
При использовании инструмента быстрого выбора в верхней части экрана появится панель , которая позволяет изменять свойства инструмента, например размер кисти.
Если вы хотите что-то добавить к выделенному, щелкните средний значок со знаком плюс и используйте его, чтобы щелкнуть и перетащить от исходного выделения к периметру области, которую вы хотите добавить к выделению.
Аналогично, если вы хотите вычесть из выделения, то нажмите на кнопку значок справа со знаком вычитания, щелкните и перетащите, пока выбор не станет таким, каким вы хотите его видеть.
Чтобы инвертировать выделение, щелкните правой кнопкой мыши выделение > выберите инвертировать .
Это полезно, если, например, вы хотите выбрать фон для портрета. Как показано здесь, проще выделить объект, затем щелкнуть правой кнопкой мыши и выбрать инверсию.
Далее, мы собираемся снова щелкнуть правой кнопкой мыши по выделению > Слой через разрез. Это эффективно разделяет две разные области изображения, в данном случае объект и фон, на два разных слоя.
Теперь, когда объект и фон изолированы друг от друга, мы можем изменить свойства каждого слоя по отдельности. Нажмите на слой, содержащий фон изображения, и используйте раскрывающийся список непрозрачности в верхней части окна слоев, чтобы отредактировать прозрачность содержимого слоя.
Как вы можете видеть ниже, объект по-прежнему будет полностью виден, в то время как фоновое содержимое изображения частично прозрачно.
Наконец, сохраните файл в формате . PNG, чтобы сохранить его прозрачность.
PNG, чтобы сохранить его прозрачность.
Вариант 3: Создание прозрачного фона
Для этого применяются те же принципы, что и для предыдущего варианта, с точки зрения выбора одной области изображения и использования слоя с помощью разреза для разделения двух элементов — фона и темы — на разные слои. См. выше вариант для деталей этого процесса.
Теперь единственное различие между этим и процессом для варианта 2 (создание прозрачного выделения) заключается в том, что если у вас есть фон и объект на отдельных слоях, мы полностью уменьшим непрозрачность фонового слоя или, альтернативно, удалим слой ( щелкните правой кнопкой мыши слой в окне слоев > удалить слой).
Теперь мы можем видеть, что объект был полностью изолирован и лежит на прозрачном фоне.
В завершение сохраните файл в формате .PNG, чтобы сохранить прозрачность изображения.
Использование этих прозрачных файлов на практикеИтак, теперь вы создали PNG-файлы этих прозрачных изображений, как вы используете их на практике?
Вот пример того, как можно перенести объект с прозрачного фона (созданного с помощью процесса «Вариант 3») на другой фон.
Для простоты в этом уроке мы просто покажем вам, как можно поместить объект на однотонный фон, но вы можете применить тот же процесс в любой ситуации, например, поместить объект в любую сцену или логотип на изображение.
Здесь вам нужно будет открыть две вещи в Photoshop: ваш PNG-файл объекта (например, человека или логотипа) и фоновое изображение (например, простой цвет или пейзаж). Чтобы открыть их, перейдите на
Теперь откройте файл PNG и щелкните правой кнопкой мыши слой в окне слоев > дублировать слой.
Это окно должно открыться. Там, где указано пункт назначения , выберите правильный пункт назначения из раскрывающегося меню документа (пунктом назначения будет изображение, на которое вы хотите поместить свой объект).
Если вы сейчас перейдете к целевому файлу, то есть к фону, на который вы планируете поместить объект, вы увидите, что слой объекта продублировался на фоновом документе (в этом примере просто оранжевый фон).
Если слой импортирует себя как слишком большой или маленький размер, вы можете изменить размер слоя, нажав Ctrl + T [Win] или Cmd + T [Mac] и преобразовав размер объекта оттуда.
Вот и все! Прозрачное изображение, которое вы можете добавить практически к любому другому изображению, которое вы хотите. Самое важное, что нужно помнить о работе с прозрачностью в Photoshop, это всегда сохранять файл в формате PNG, чтобы сохранить прозрачность .
Если у вас возникли проблемы с сохранением файла в формате PNG, возможно, вам придется преобразовать файл из цветового режима CMYK в режим RGB. Для этого отправляйтесь в
Если вы хотите получить дополнительный доход или даже стать графическим дизайнером на полную ставку, мы рекомендуем вам прочитать эту статью: 7 проверенных способов заработать деньги с помощью Photoshop.
Если вы хотите узнать больше о создании прозрачных областей в Photoshop, посмотрите это видео от VerticDesigns о том, как убрать и удалить фон с фотографии: https://youtu.




