Руководство часть 5: Создание домашней страницы — Изучение веб-разработки
- Назад
- Обзор: Django
- Далее
Теперь мы готовы создать код нашей первой страницы — домашняя страница сайта LocalLibrary будет показывать количество записей в каждой модели, кроме того, она будет выводить боковую навигационную панель с ссылками на другие страницы сайта. В результате мы приобретём практический навык написания простых URL-преобразований и отображений, получения записей из базы данных и применения шаблонов.
| Требования: | Прочитать Введение в Django. Завершить изучение предыдущих частей руководства (включая Руководство часть 4: Django административный раздел сайта). |
|---|---|
| Цель: | Понимать как создавать простые url-преобразования (которые не содержат никаких данных) и отображения, как получать данные из моделей и создавать шаблоны. |
Теперь, когда мы определили наши модели и создали несколько записей в них, пришло время написать код, который будет показывать данную информацию пользователям.
Диаграмма, представленная ниже, демонстрирует главный поток данных и элементов, которые нужно реализовать для управления HTTP запросами и ответами. Поскольку мы уже создали модель, то нам остаётся создать следующее:
- URL-преобразования для перехода по соответствующему URL-адресу (с учётом информации, передаваемой в данном адресе) к соответствующей функции отображения.
- Функции отображения для запроса соответствующих данных из моделей, создание страниц HTML для показа этих данных и их отправку в клиент пользователя (в браузер).
- Шаблоны, которые используются отображениями для рендеринга (отрисовки) данных.
Как вы увидите в следующем разделе, у нас будет 5 страниц, которые мы немного опишем в данной статье. Данная статья, большей частью, будет сконцентрирована на реализации всего-лишь одной, домашней страницы нашего сайта (к другим страницам мы перейдём в других частях руководства). Это должно дать вам хорошее базовое представление о работе с URL-преобразованиями (связывании), отображениями и моделями.
Данная статья, большей частью, будет сконцентрирована на реализации всего-лишь одной, домашней страницы нашего сайта (к другим страницам мы перейдём в других частях руководства). Это должно дать вам хорошее базовое представление о работе с URL-преобразованиями (связывании), отображениями и моделями.
По сути, так как для конечных пользователей, данная версия сайта LocalLibrary является read-only (только для чтения), то нам надо создать домашнюю страницу и страницы, которые будут показывать списки авторов и книг, а также детальную информацию о них, соответственно.
Перечислим URL-адреса, которые понадобятся для наших страниц:
catalog/— Домашняя/индексная страница.catalog/books/— Список всех книг.catalog/authors/— Список всех авторов.catalog/book/<id>— Детальная информация для определённой книги со значением первичного ключа равного<id>. Например,
Например, /catalog/book/3, дляid = 3.catalog/author/<id>— Детальная информация для определённого автора со значением первичного ключа равного<id>.Например,/catalog/author/11, для автора сid = 11.
Первые три URL-адреса используются для показа домашней страницы, а также списков книг и авторов. Они не кодируют никакой дополнительной информации и результат показа данных страниц будет полностью зависеть от того, что находится в базе данных и, по сути, будет все время одним и тем же (при неизменной базе данных, конечно).
Последние два URL-адреса применяются для показа детальной информации об определённой книге, или авторе — в себе они содержат соответствующее значение идентификатора (показан как <id>, выше). URL-преобразование получает данную информацию и передаёт её в отображение, которое применяет её для запроса к базе данных. Для кодирования и применения данной информации в вашем URL-адресе нам понадобится только одно url-преобразование, соответствующее отображение и шаблон страницы для показа любой книги (или автора).
Для кодирования и применения данной информации в вашем URL-адресе нам понадобится только одно url-преобразование, соответствующее отображение и шаблон страницы для показа любой книги (или автора).
Примечание: Django позволяет вам конструировать ваши URL-адреса любым, удобным для вас, способом — вы можете закодировать информацию в теле URL-адреса, как показано выше, или использовать URL-адрес типа GET (например, /book/?id=6). Независимо от ваших предпочтений, URL-адреса должны быть понятными, логичными и читабельными (посмотрите совет W3C здесь).
Документация Django рекомендует кодировать информацию в теле URL-адреса, на практике это приводит к лучшей структуре сайта.
Как было отмечено ранее, оставшаяся часть данной статьи описывает как сделать главную страницу сайта.
Первой страницей, которую мы создадим, будет главная страница сайта (catalog/). Она будет небольшой статической HTML-страницей, которая будет показывать вычисленные «количества» различных записей из базы данных. Для того, чтобы проделать данную работу мы вначале создадим URL-преобразование, затем отображение и шаблон.
Для того, чтобы проделать данную работу мы вначале создадим URL-преобразование, затем отображение и шаблон.
Примечание: Лучше уделить больше внимания на данный раздел, поскольку информация, представленная здесь, применяется для создания всех страниц сайта.
URL-преобразование
Когда мы создавали скелет сайта мы обновили
urlpatterns += [
path('catalog/', include('catalog.urls')),
]Примечание: всякий раз, когда Django сталкивается c django.urls.include() он отбрасывает часть совпавшего URL , и отправляет оставшуюся строку в включённый URLconf для дальнейшей обработки.
Внутри нашего каталога приложения откройте urls.py и поместите в него текст, отмеченный жирным, ниже.
urlpatterns = [
path('', views.index, name='index'),
]Эта функция '' - мы поговорим чуть более подробно о них далее в данном руководстве) и функцию отображения, которая будет вызвана, если введённый адрес будет соответствует данному паттерну (views. — это функция с именем  index
indexindex() в views.py).
Данная функция path(), кроме того, определяет параметр name, который уникально определяет это частное URL-преобразование. Вы можете использовать данное имя для «обратного» («reverse») преобразования — то есть, для динамического создания URL-адреса, указывающего на ресурс, на которое указывает данное преобразование. Например, теперь, когда у нас имеется данное символическое имя, мы можем ссылаться на нашу домашнюю страницу при помощи создания следующей ссылки внутри какого-либо шаблона:
<a href="{% url 'index' %}">Home</a>.Примечание: Мы могли бы, конечно, жёстко указать прямую ссылку (то есть, <a href="/catalog/">Home</a>), но тогда, если мы изменим адрес нашей домашней страницы (например на /catalog/index), то данные ссылки перестанут корректно работать. Применение «обратного» url-преобразования более гибкий и эффективный подход!
Отображения (на основе функций)
Отображение является функцией, которая обрабатывает HTTP-запрос, получает данные из базы данных (при необходимости), которые применяются для генерации страницы HTML. Затем функция отображения возвращает сгенерированную страницу пользователю в виде HTTP-ответа. В нашем случае, индексная функция демонстрирует этот процесс — она получает информацию о количестве записей
Затем функция отображения возвращает сгенерированную страницу пользователю в виде HTTP-ответа. В нашем случае, индексная функция демонстрирует этот процесс — она получает информацию о количестве записей Book, BookInstance, доступности BookInstance, а также записи Author из базы данных, затем передаёт эти записи в шаблон страницы, генерирует страницу и передаёт её пользователю (клиенту пользователя, например браузеру).
Откройте catalog/views.py и отметьте для себя, что данный файл уже импортирует функцию render() — функцию, которая генерирует HTML-файлы при помощи шаблонов страниц и соответствующих данных.
from django.shortcuts import render # Создайте ваше отображение здесь
Скопируйте следующий код в нижнюю часть файла. Первая строка импортирует классы модели, которые мы будем использовать для доступа к данным во всех наших функциях (позже и классах) отображения.
from .models import Book, Author, BookInstance, Genre
def index(request):
"""
Функция отображения для домашней страницы сайта.
"""
# Генерация "количеств" некоторых главных объектов
num_books=Book.objects.all().count()
num_instances=BookInstance.objects.all().count()
# Доступные книги (статус = 'a')
num_instances_available=BookInstance.objects.filter(status__exact='a').count()
num_authors=Author.objects.count() # Метод 'all()' применён по умолчанию.
# Отрисовка HTML-шаблона index.html с данными внутри
# переменной контекста context
return render(
request,
'index.html',
context={'num_books':num_books,'num_instances':num_instances,'num_instances_available':num_instances_available,'num_authors':num_authors},
)Первая часть функции отображения получает количество записей при помощи вызова функции objects.all() у атрибута objects, доступного для всех классов моделей. Похожим образом мы получаем список объектов BookInstance, которые имеют статус ‘a’ (Доступно). Вы можете найти дополнительную информацию о работе с моделями в предыдущей части руководства (Руководство часть 3: Применение моделей > Поиск записей).
В конце функции index вызывается функция render(), которая, в качестве ответа, создаёт и возвращает страницу HTML (эта функция «оборачивает» вызовы нескольких функций, тем самым существенно упрощая процесс разработки). В качестве параметров ей передаются объект request (типа HttpRequest), шаблон HTML-страницы с метками (placeholders), которые будут замещены данными, а также переменной context (словарь Python, который содержит данные, которые и будут замещать метки в шаблоне).
В следующем разделе мы более подробно поговорим о шаблонах и переменной контекста. Давайте создадим наш шаблон, чтобы показать уже что-нибудь пользователю!
Шаблон
Шаблон это текстовый файл, который определяет структуру и расположение данных в файле, кроме того, в нем размещают специальные метки (placeholders), которые используются для показа реального содержимого, то есть данных. По умолчанию Django ищет файлы шаблонов в директории с именем ‘templates‘ внутри вашего приложения. Например, внутри индексной функции отображения, которую мы только что создали, вызов
Например, внутри индексной функции отображения, которую мы только что создали, вызов render() будет пытаться найти файл /locallibrary/catalog/templates/index.html и в случае неудачи сгенерирует ошибку о том, что файл не найден. Вы можете увидеть данную ошибку, если вы сохраните предыдущие изменения, затем перейдёте в браузер и наберёте в адресной строке 127.0.0.1:8000. В результате, в окно браузера будет выведено сообщение об ошибке «TemplateDoesNotExist at /catalog/» и некоторая другая информация.
Примечание: На самом деле, в зависимости от настроек проекта, Django просматривает несколько мест в поисках шаблона (поиск в директории приложения осуществляется по умолчанию!). Вы можете найти больше информации о шаблонах и форматах, которые они поддерживают, перейдя по ссылке Шаблоны (Django docs).
Расширение шаблонов
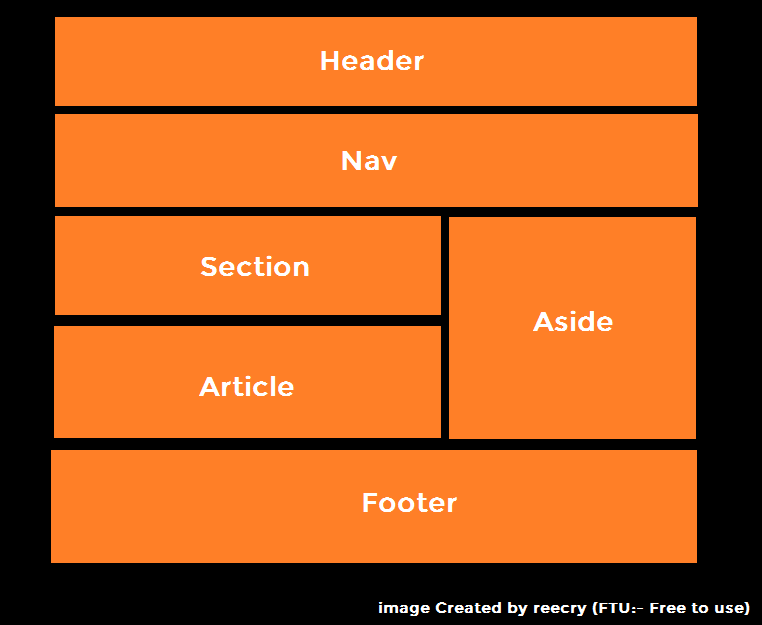
Шаблон главной страницы нашего сайта должен соответствовать стандарту разметки HTML для разделов head и body, кроме того иметь разделы для навигации (на другие страницы, которые мы создадим позже) и показа некоторого вводного текста. Большая часть данной структуры будет одинаковой для всех страниц нашего сайта. Таким образом, чтобы избежать копирования одной и той же информации, язык создания шаблонов Django позволяет вам объявить базовый шаблон, а затем расширить его, замещая только те части, которые являются специфическими для каждой страницы.
Большая часть данной структуры будет одинаковой для всех страниц нашего сайта. Таким образом, чтобы избежать копирования одной и той же информации, язык создания шаблонов Django позволяет вам объявить базовый шаблон, а затем расширить его, замещая только те части, которые являются специфическими для каждой страницы.
Например, базовый шаблон base_generic.html может выглядеть как показано ниже. Как вы видите, этот файл содержит некоторую «общую» структуру HTML, разделы для заголовка, панель навигации и содержимое, отмеченное тэгами шаблона block и endblock (показано жирным). Данные блоки могут быть пустыми, или иметь содержимое, которое будет использоваться «по умолчанию» всеми страницами-наследниками.
Примечание: Тэги шаблона подобны функциям, которые могут применяться для создания циклов по спискам, выполнять условные операции и так далее. Кроме тэгов, язык шаблона позволяет использовать переменные (которые передаются в шаблон из отображения), а также шаблонные фильтры, которые переформатируют переменные (например, переводят строку в нижний регистр).
<!DOCTYPE html>
<html lang="en">
<head>
{% block title %}<title>Local Library</title>{% endblock %}
</head>
<body>
{% block sidebar %}<!-- insert default navigation text for every page -->{% endblock %}
{% block content %}<!-- default content text (typically empty) -->{% endblock %}
</body>
</html>
Когда мы определяем шаблон для конкретного отображения, то в первую очередь мы объявляем базовый шаблон (при помощи тэга extends — смотрите код в следующем фрагменте). Если имеются блоки в базовом шаблоне, которые мы хотим заместить, тогда в нашем текущем шаблоне мы объявляем block/endblock и указываем соответствующее имя блока.
Например фрагмент кода, показанный ниже, демонстрирует применение тэга extends и переопределяет блок с именем content. Окончательный код HTML будет содержать все структуры базового файла шаблона (включая содержимое по умолчанию, которое мы указали в блоке title) и код блока content, который мы разместили в текущем файле шаблона.
{% extends "base_generic.html" %}
{% block content %}
<h2>Local Library Home</h2>
<p>Welcome to <em>LocalLibrary</em>, a very basic Django website developed as a tutorial example on the Mozilla Developer Network.</p>
{% endblock %}Базовый шаблон сайта LocalLibrary
Базовый шаблон, который мы планируем использовать для сайта LocalLibrary, представлен ниже. Как вы видите, данный фрагмент содержит HTML код и объявляет следующие блоки title, sidebar и content. Мы добавили заголовок по умолчанию (который, возможно, мы захотим изменить), а также боковую панель навигации, содержащей ссылки на списки всех книг и авторов (панель навигации, мы, вероятно, не будем менять/замещать, но, тем не менее, добавив этот блок, мы оставим для себя такую возможность).
Примечание: Во фрагменте мы используем два дополнительных шаблонных тега: url и load static. Они будут описаны в следующих разделах.
Они будут описаны в следующих разделах.
Создайте новый файл — /locallibrary/catalog/templates/base_generic.html — и добавьте в него следующее содержимое:
<!DOCTYPE html>
<html lang="en">
<head>
{% block title %}<title>Local Library</title>{% endblock %}
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!-- Добавление дополнительного статического CSS файла -->
{% load static %}
<link rel="stylesheet" href="{% static 'css/styles.css' %}">
</head>
<body>
<div>
<div>
<div>
{% block sidebar %}
<ul>
<li><a href="{% url 'index' %}">Home</a></li>
<li><a href="">All books</a></li>
<li><a href="">All authors</a></li>
</ul>
{% endblock %}
</div>
<div>
{% block content %}{% endblock %}
</div>
</div>
</div>
</body>
</html>Шаблон использует (и включает в себя) JavaScript и CSS от Bootstrap для лучшего размещения элементов и формирования внешнего вида HTML страницы. Применение Bootstrap, или любого другого фреймворка для клиентской части сайта, является довольно продуктивным способом повышения привлекательности страницы, в том числе, это учитывает возможность запроса и показа сайта с устройств, с различными разрешениями экрана, а кроме того, это позволяет нам повысить уровень взаимодействия с пользователем — мы направим большую часть своих усилий на серверную часть нашего сайта!
Применение Bootstrap, или любого другого фреймворка для клиентской части сайта, является довольно продуктивным способом повышения привлекательности страницы, в том числе, это учитывает возможность запроса и показа сайта с устройств, с различными разрешениями экрана, а кроме того, это позволяет нам повысить уровень взаимодействия с пользователем — мы направим большую часть своих усилий на серверную часть нашего сайта!
Базовый шаблон ссылается на локальный файл css (styles.css), который предоставляет дополнительные стили. Создайте /locallibrary/catalog/static/css/styles.css и добавьте в него следующее содержимое:
.sidebar-nav {
margin-top: 20px;
padding: 0;
list-style: none;
}Индексный шаблон (шаблон главной страницы сайта)
Создайте файл HTML /locallibrary/catalog/templates/index.html и скопируйте в него код, указанный ниже. Как вы наверное заметили, в первой строке мы расширяем наш базовый шаблон, а затем замещаем содержимое блока content, базового шаблона, новым содержимым текущего шаблона.
{% extends "base_generic.html" %}
{% block content %}
<h2>Local Library Home</h2>
<p>Welcome to <em>LocalLibrary</em>, a very basic Django website developed as a tutorial example on the Mozilla Developer Network.</p>
<h3>Dynamic content</h3>
<p>The library has the following record counts:</p>
<ul>
<li><strong>Books:</strong> {{ num_books }}</li>
<li><strong>Copies:</strong> {{ num_instances }}</li>
<li><strong>Copies available:</strong> {{ num_instances_available }}</li>
<li><strong>Authors:</strong> {{ num_authors }}</li>
</ul>
{% endblock %}В данном фрагменте, в разделе Динамическое содержимое, мы объявили метки (шаблонные переменные) для информации, которую мы получаем из соответствующего отображения. Данные переменные объявляются при помощи «двойных фигурных скобок» (в предыдущем фрагменте выделено жирным).
Примечание: Переменные шаблона заключаются в двойные фигурные скобки ({{ num_books }}) , а тэги шаблона (функции шаблона), помещаются в одинарные фигурные скобки со знаками процента ({% extends "base_generic.html" %}).
Важно отметить, что данные переменные имеют имена, соответствующие именам передаваемых ключей из словаря переменной context, которая, в свою очередь, передаётся из отображения, во время вызова функции render() (смотри ниже). При отрисовке шаблона, вместо этих ключей будут подставлены, соответствующие им, значения.
return render(
request,
'index.html',
context={'num_books':num_books,'num_instances':num_instances,'num_instances_available':num_instances_available,'num_authors':num_authors},
)Ссылка на статические файлы их шаблонов
Любой ваш проект с большой вероятностью будет использовать статические ресурсы, включая JavaScript, CSS и изображения. В связи с тем, что расположение этих файлов может быть неизвестно (или может измениться), Django позволяет вам в шаблоне указать относительное расположение данных файлов при помощи глобального значения
В связи с тем, что расположение этих файлов может быть неизвестно (или может измениться), Django позволяет вам в шаблоне указать относительное расположение данных файлов при помощи глобального значения STATIC_URL (по умолчанию, значение параметра STATIC_URL установлено в ‘/static/‘, но вы можете выбрать любое другое значение, указав, например, сетевой ресурс, или что-то ещё).
Внутри шаблона вы вызываете функцию (тэг) load, которая загружает статическую библиотеку «static» (как показано ниже). После того как статическая библиотека загружена, вы можете использовать тэг шаблона static, который указывает относительный путь URL к интересующему вас файлу.
<!-- Добавляем дополнительный статический CSS-файл -->
{% load static %}
<link rel="stylesheet" href="{% static 'css/styles.css' %}">Тем же способом вы можете загрузить нужное изображение. Например:
{% load static %}
<img src="{% static 'catalog/images/local_library_model_uml. png' %}" alt="My image"/>
png' %}" alt="My image"/>
Примечание: Фрагменты выше указывают пути расположения файлов, но Django не использует их по умолчанию. В процессе разработки сервер использует значения, указанные в глобальном файле URL-преобразований (/locallibrary/locallibrary/urls.py), который мы создали в части создание скелета сайта. В дальнейшем, в продакшене, вам нужно будет уточнить параметры расположения статических файлов. Мы вернёмся к этому позже.
Для получения более подробной информации о работе со статическими файлами обратитесь к документации по ссылке Управление статическими файлами (Django docs).
Построение URL-адресов
Базовый шаблон, указанный выше, вводит тэг url.
<li><a href="{% url 'index' %}">Home</a></li>
Данный тэг с именем url(), ищет в файле urls.py связанное значение переменной, указанной в качестве её параметра 'index', а затем возвращает URL, который вы можете использовать для ссылки на соответствующие ресурсы.
На данный момент мы должны были сделать всё что необходимо, для того, чтобы показать главную страницу нашего сайта. Запустите сервер (python3 manage.py runserver) и введите в ваш браузер адрес http://127.0.0.1:8000/. Если все настроено как надо, то ваш сайт должен выглядеть как показано на следующей картинке.
Примечание: На данном этапе вы не сможете воспользоваться ссылками на страницы All books и All authors, потому что url-адреса, отображения и шаблоны для данных страниц не созданы (мы просто объявили метки для соответствующих ссылок в базовом шаблоне base_generic.html).
А теперь парочка заданий, чтобы проверить, насколько вы усвоили работу с запросами к моделям базы данных, взаимодействия с отображениями и шаблонами.
- В главном файле шаблона (base_generic.html) есть блок
title. Переопределите этот блок в индексном шаблоне (index.html) и задайте новый заголовок для этой страницы.
- Модифицируйте функцию отображения таким образом, чтобы получать из базы данных количество жанров и количество книг, которые содержат в своих заголовках какое-либо слово (без учёта регистра), а затем передайте эти значения в шаблон.
Мы создали домашнюю страницу для нашего сайта — HTML страница, которая показывает количество некоторых записей из базы данных и содержит ссылки на другие «все-ещё-будут-созданы» страницы. Кроме того, мы изучили большое количество базовой информации об url-преобразованиях, отображениях, запросах к базе данных, используя наши модели, передачу информации из отображений в шаблоны, кроме того, создание и расширение шаблонов.
В следующей части, при помощи наших новых знаний, мы создадим ещё четыре страницы.
- Написание вашего первого приложения Django, часть 3: Отображения и Шаблоны (Django docs)
- URL-диспетчер (Django docs)
- Функции отображения (DJango docs)
- Шаблоны (Django docs)
- Управление статическими файлами (Django docs)
- Удобные (встроенные) функции Django (Django docs)
- Назад
- Обзор: Django
- Далее
Last modified: 000Z»>4 авг. 2022 г., by MDN contributors
Адаптация html-шаблона
Рассмотрим, как самостоятельно можно внедрить html-вёрстку на сайт под управлением CMS NetCat. Вам подойдёт любой чистый html-шаблон, который вы можете найти! (разумеется, в том случае, если вы используете шаблон, уже адаптированный для других CMS, вам придётся сначала очистить его от специальных функций, переменных и т. д.)
Таким образом всё, что вам нужно сделать — заказать у дизайнера макет, у верстальщика — шаблон и далее заняться внедрением шаблона на сайт. Также вы можете воспользоваться уже готовым html-шаблоном. В этом случае, при поиске, именно такой запрос вам нужно писать в поисковой системе («html-шаблоны», «html-templates» и т.д.). Этим способом воспользуемся и мы.
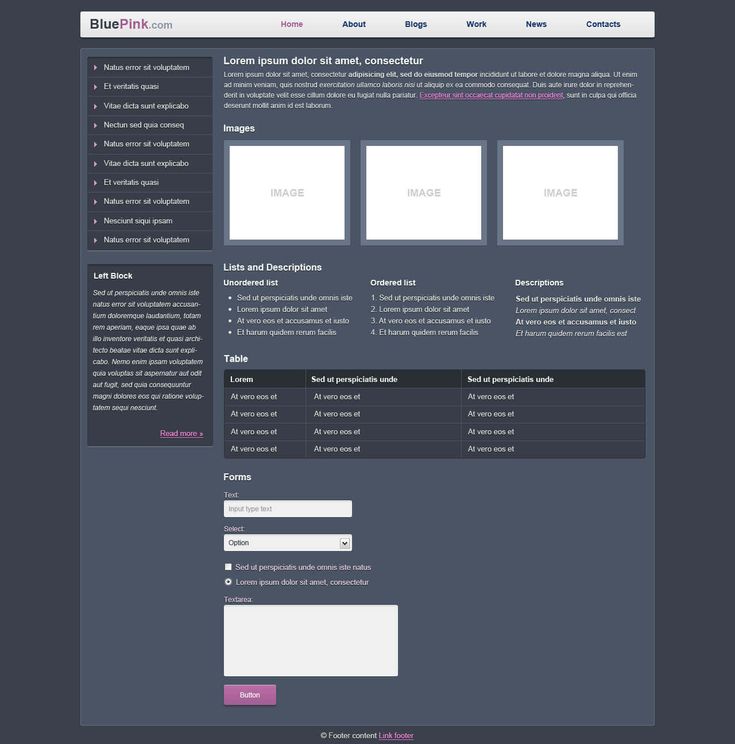
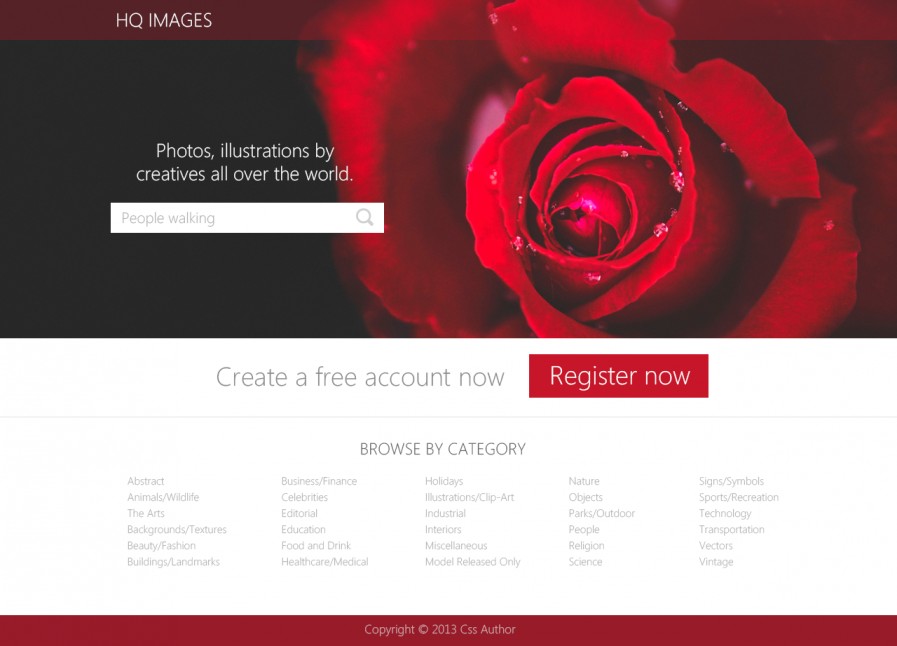
Для написания данного урока и продолжения построение нашего сайта на CMS NetCat, нами был выбран бесплатный html-шаблон под названием «Shop Around».
Наш шаблон выглядит следующим образом:
Рис.
 1 — Внедряемый html-шаблон
1 — Внедряемый html-шаблон
Данный шаблон легко может быть использован для небольшого интернет-магазина.
Сейчас давайте ненадолго перейдём в административный раздел NetCat и посмотрим, где должен находиться шаблон нашего сайта. На сайте под управлением NetCat вы можете использовать любое количество макетов (шаблонов). Мы будем использовать только один шаблон. Итак, управление макетами находится в разделе «Разработка: Макеты дизайна»:
Рис.2 — Раздел с существующими макетами
Как вы видите, у нас уже существует «Стандартный макет», но мы создадим новый.
Для создания нового макета необходимо нажать на пиктограмму с зелёным крестиком: у соответствующего раздела-родителя. Заметим, что у макетов, как и у разделов, так же существует иерархия и вложенность. Мы же в данном случае выбираем самый верхний пункт «Макеты дизайна»:
Рис.4 — Родительский пункт
При нажатии на кнопку добавления откроется стандартное окно добавления нового макета, оно же управление макетом.
Рис.5 — Окно для управления макетом
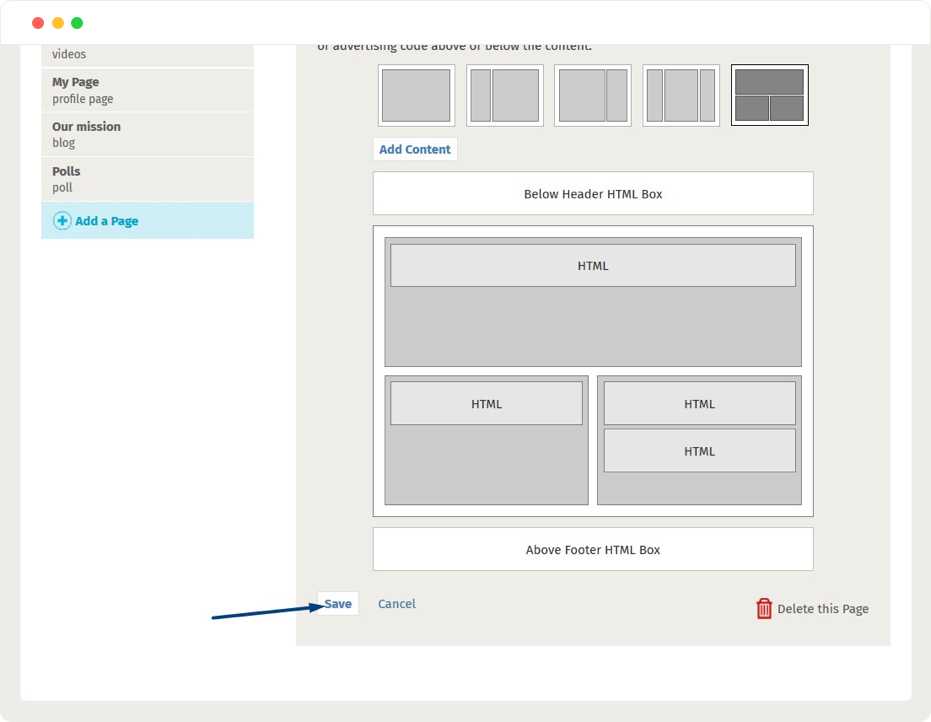
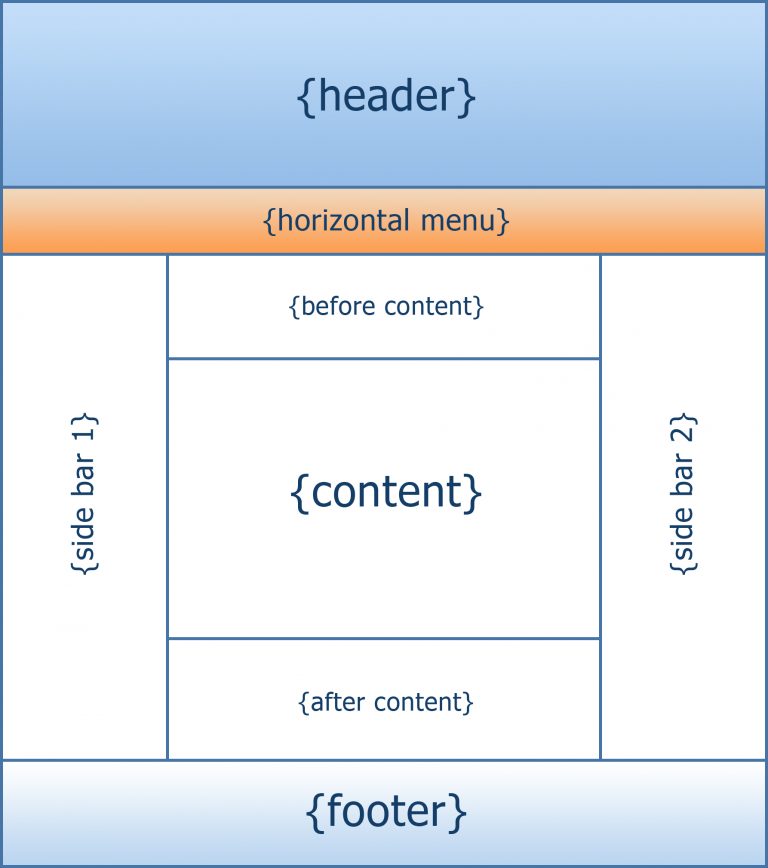
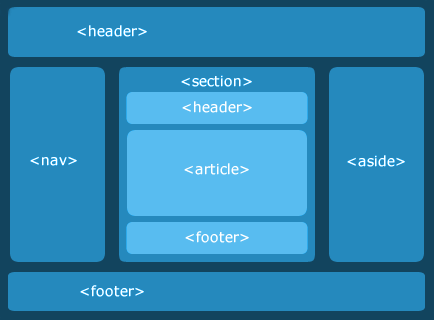
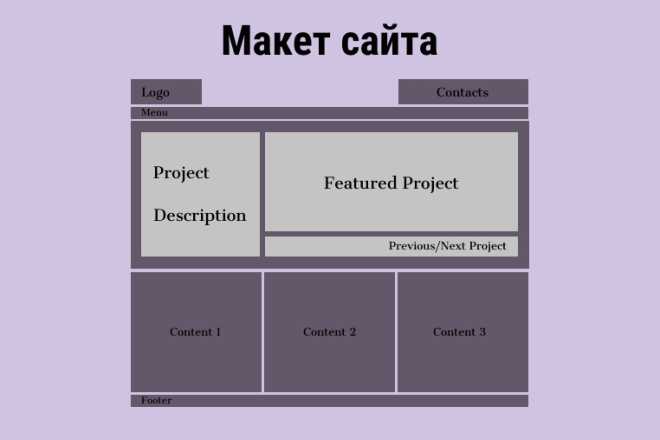
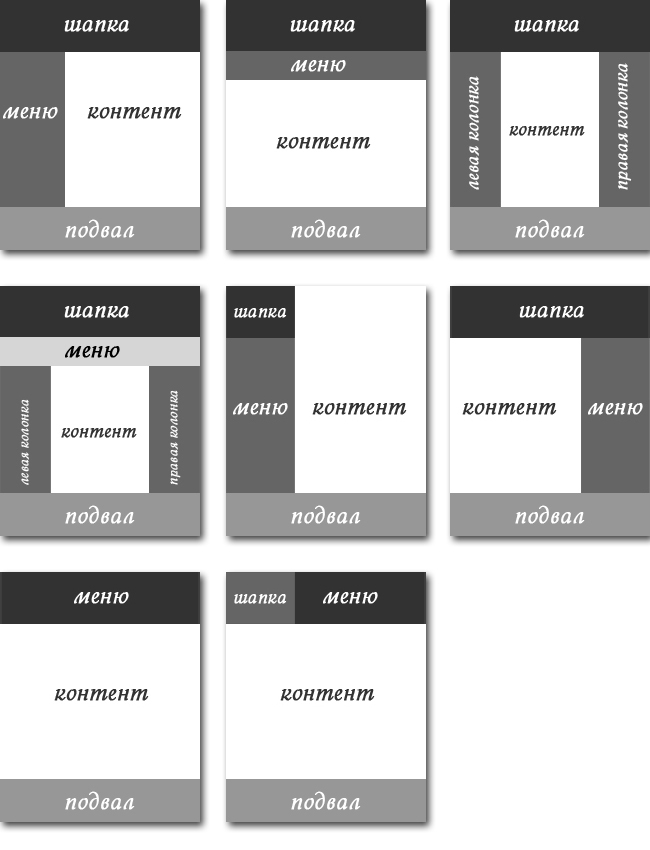
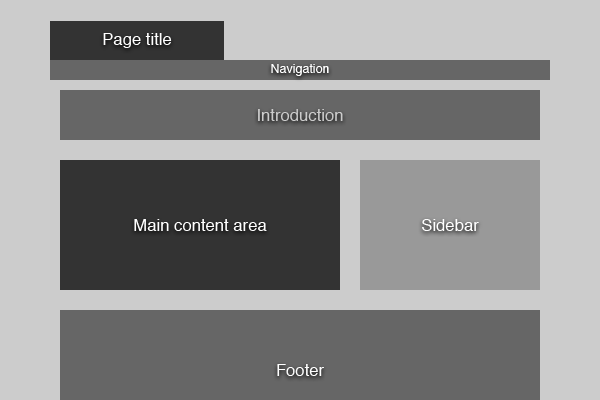
Структурированно наш макет должен делиться на:
- Хедер (шапка). Верхняя часть сайтас логотипом, навигацией и т. п.
- Контентная часть. Всё содержимое нашего сайта
- Футер (подвал). Нижняя часть сайта со счётчиками, копирайтами и т. д.
Теперь давайте посмотрим на то, какие поля присутствуют в макете дизайна:
- Название макета. Название используется только для разработчика и визуально на самом сайе никак не отображается.
- Шаблоны вывода навигации. Данное поле содержит массивы, используемые при построении меню, путь по сайту («хлебные крошки») и т. п. Поле так же позволяет добавлять некоторый php или js скрипт, который может участвовать в составлении макета.
- Верхняя часть страницы (Header). Собственно, название говорит само за себя.
 В данное поле помещается всё то, что должно отображаться в хедере вашего сайта.
В данное поле помещается всё то, что должно отображаться в хедере вашего сайта. - Нижняя часть страницы (Footer). В данное поле помещается всё то, что будет отображаться в подвале вашего сайта.
- Настройки отображения макета дизайна в разделе. Данные настройки содержат массивы задаваемых разработчиком переменных/полей, которые задаются один раз, и далее в них просто прописываются необходимые значения. Пример того, как выглядят подобные настройки мы рассматривали при настройке компонента «Обратная связь» в визуальных настройках.
- Дополнительные поля. По-умолчанию добавлено только одно поле «Таблица стилей», но вы можете добавить свои поля по необходимости, перейдя в раздел «Разработка: Системные таблицы: Макеты дизайна». Свои поля вы сможете использовать в макете дизайна. Использование существующего поля (CSS) в качестве хранения стилей возможно, но не желательно. Дело в том, что значения, которые будут сюда записаны, попадут прямиком в исходный код шаблона, что увеличит размер страницы.
 Всё же рекомендуется выносить все CSS стили в отдельный файл.
Всё же рекомендуется выносить все CSS стили в отдельный файл.
Вернёмся к нашему html-шаблону и визуально разделим его на наши составляющие. Пусть вас не смущает то, что наш учебный макет на английском языке, потому что в процессе внедрения все необходимые места будут нами переведены.
Рис.6 — Шаблон с разделёнными осставляющими
Для удобства, нами были выделены цветом 4 зоны для внедрения в макет. Давайте рассмотрим их начиная с верхнего:
- Зелёным цветом выделено то, что пойдёт в хедер. Сюда будут включены: логотип, главное меню, корзина товаров, форма поиска и список категорий. Сразу поясню, почему блоки из боковой панели так же идут в хедер. Дело в том, что нам нужно найти такую область, которая будет повторяться на всех или на большинстве страниц. В данном случае, все элементы боковой панели как раз-таки будут выводиться на всех страницах нашего сайта.
- Красным цветом обозначена панель с товарами.
 В нашем случае, это будет список последних товаров. Данную панель считаю нужным выводить только на главной странице.
В нашем случае, это будет список последних товаров. Данную панель считаю нужным выводить только на главной странице. - Жёлтым цветом обозначен футер нашего сайта, а именно вся нижняя часть.
- Невыделенная часть в центре является контентной областью и будет изменяться в зависимость от нашего содержимого.
Теперь переходим к файлам нашего шаблона и начинаем подготовку к его внедрению. В папке с шаблоном будут находиться все необходимые нам файлы.
Рис.7 — Файлы шаблона
Папка с изображениями скачанного нами шаблона находится внутри папки стилей. Исправляю эту неточность и переношу её в корень шаблона. Теперь наша папка с файлами выглядит как и нужно:
Рис.8 — Файлы шаблона
Нам будет необходимо отредактировать два файла: index.html и style.css. Открывайте их в текстовом редакторе.
Все пути в файлах советуем сделать относительными.
Рис.
 9 — Замена путей к файлам
9 — Замена путей к файлам
Точно так же меняем пути к картинкам, js скриптам и т.д. После того, как вы поменяете все пути на абсолютные, работа с шаблоном до внедрения на сайт продолжится только в текстовом режиме.
Теперь открываем файл стилей и так же проверяем все пути. В том случае, если они не соответствуют нашим требованиям — изменяем их по аналогии с индексным файлом.
Рис.10 — Редактирование файла со стилями
Теперь нам необходимо в файл index.html внедрить специальные переменные, функции и команды. Воспользуемся стандартным шаблоном и скопируем оттуда всё, что нам необходимо.
Первое, что нужно сделать — вставить необходимые переменные в тегах head. Вы можете воспользоваться нижеприведёнными кодами и скопировать их себе на сайт:
<title><?=strip_tags($f_browse_path=s_browse_path($browse_path))?></title>
<meta name='description' content='<?=$current_sub[Description]?>' />
<meta name='keywords' content='<?=$current_sub[Keywords]?>' />
<meta http-equiv='Content-type' content='text/html; charset=<?=$nc_core->NC_CHARSET?>' />Дальше наш шаблон разделяем на составляющие: хедер, футер и контентная часть. Верхняя часть заканчивается в том месте, где начинается вывод контентной части:
Верхняя часть заканчивается в том месте, где начинается вывод контентной части:
Рис.11 — Добавление комментариев
В это место мы вставляем функцию NetCat и заключаем контентную часть в комментарии:
<!-- content --> <!-- /content -->
Теперь мы можем скопировать верхнюю часть нашего шаблона в поле «Верхняя часть страницы» нашего нового макета. То, что ниже закрывающего комментария <!— /content —> переносим в поле «Нижняя часть страницы». То, что между этими комментариями будет добавлено в отдельный макет титульной страницы.
Так же вы можете скопировать папки «css», «images» и «js» в корневой каталог вашего сайта. Для того, чтобы установить добавленный вами макет дизайна, нужно в настройках сайта назначить его основным:
Рис.12 — Установка макета дизайна
В том случае, если вы добавляете макет на уже работающий сайт, и не хотите, чтобы посетители видели ваши эксперименты, можете назначить этот макет для скрытого раздела и заходить на него используя урл раздела, либо добавив в адресной строке переменную template и номер шаблона:
Рис.
 13 — Тестирование макета дизайна
13 — Тестирование макета дизайна
Узнать номер макета дизайна вы можете в администраивном разделе:
Рис.16 — Номер макета дизайна
Теперь остаётся добавить материалы на титульную страницу и далее приступать к настройке меню, к созданию разделов и т. д. Для титульной страницы мы создадим отдельный макет дизайна и скопируем в него оставшуюся часть нашего html-шаблона. Учтите, что все остальные макеты, которые вы будете создавать для одного сайта, желательно делать дочерними родительскому макету:
Рис.17 — Добавление дочернего макета
Называем новый макет «Титульная страница». Так как мы создали макет для титульной страницы дочерним от основного, то он может наследовать значения полей футера, хедера и шаблонов вывода навигации. Для того, чтобы данные из основного макета отображались также на титульной странице, существуют макропеременные %Header и %Footer, которые заменяют копирование кода. То есть вставка макропеременной %Header в соответствующее поле будет равна всему тому коду, который вы добавили в родительском макете дизайна.
То есть вставка макропеременной %Header в соответствующее поле будет равна всему тому коду, который вы добавили в родительском макете дизайна.
Таким образом, в верхнюю часть страницы нам нужно вставить макропеременную %Header и всё то, что осталось в нашем html-шаблоне. В нижнюю часть страницы мы вставляем ТОЛЬКО макропеременную %Footer.
Рис.18 — Коды титульной страницы
Сохраняем страницу и видим, что в списке макетов дизайна у нас добавился новый макет:
Рис.19 — Новый макет дизайна
Последнее что нам остаётся — выбрать только что созданный нами макет дизайна для раздела титульной страницы в карте сайта.
Рис.20 — Выбор макета дизайна для титульной страницы
Теперь мы можем зайти на сайт и увидеть, что html-шаблон полностью перенесён, то есть адаптирован под CMS NetCat.
Базовый SEO HTML шаблон | Типичный верстальщик
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <!-- МЕТА --> <title>Заголовок</title> <meta name="description" content="описание не длиннее 155 символов"> <meta name="keywords" content="мета-теги, шаблон, html, css"> <!-- Контролирует поведение поисковых систем при индексации страницы --> <meta name="robots" content="index,follow,noodp"><!-- Все поисковые системы --> <meta name="googlebot" content="index,follow"><!-- Указание отдельно для Google --> <!-- Позволяет указать Google не показывать в поисковой выдаче поле для поиска по сайту --> <meta name="google" content="nositelinkssearchbox"><!-- Позволяет указать Google не предлагать перевести эту страницу --> <meta name="google" content="notranslate"><!-- Подтверждает авторство страницы в Google Search Console --> <meta name="google-site-verification" content="verification_token"> <!-- Тег указания ПО, которое сгенерировало эту страницу --> <meta name="generator" content="program"><!-- Короткое описание тематики вашего сайта --> <meta name="subject" content="тематика вашего сайта"><!-- open graph Facebook--> <meta content="Заголовок"> <meta content="website"> <!-- если сайт многоязычный --> <!-- <meta property="og:locale" content="ru_RU"> --> <meta content="http://localhost.
my"> <!-- не меньше 600х315, не более 8Мб --> <meta content="http://localhost.my/img/og_cover.jpg"> <meta content="описание не длиннее 155 символов"> <meta content="Facebook ID"> <!-- Twitter --> <meta name="twitter:card" content="summary_large_image"> <meta name="twitter:site" content="@ник_компании_в_твиттере"> <meta name="twitter:title" content="Заголовок"> <meta name="twitter:description" content="описание не длиннее 155 символов"> <meta name="twitter:creator" content="@ник_в_твиттере"> <!-- картинка не меньше 280х150, не более 1Мб --> <meta name="twitter:image" content="http://localhost.my/img/tw_cover.jpg"> <!-- G+ / Pinterest --> <meta content="Заголовок"> <meta content="описание не длиннее 155 символов"> <meta content="http://localhost.my/img/g_cover.
jpg"> <!-- Google authorship --> <link rel="author" href="https://plus.google.com/[Google+_Profile]/posts" data-mce-href="https://plus.google.com/[Google+_Profile]/posts"> <link rel="publisher" href="https://plus.google.com/[Google+_Page_Profile]" data-mce-href="https://plus.google.com/[Google+_Page_Profile]"> <!-- Фавиконы и иконки сайта --> <link rel="apple-touch-icon" href="/apple-touch-icon-57x57.png" data-mce-href="/apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-60x60.png" data-mce-href="/apple-touch-icon-60x60.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-72x72.png" data-mce-href="/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-76x76.png" data-mce-href="/apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-114x114.png" data-mce-href="/apple-touch-icon-114x114.
png"> <link rel="apple-touch-icon" href="/apple-touch-icon-120x120.png" data-mce-href="/apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-144x144.png" data-mce-href="/apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-152x152.png" data-mce-href="/apple-touch-icon-152x152.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-180x180.png" data-mce-href="/apple-touch-icon-180x180.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png" data-mce-href="/favicon-32x32.png"> <link rel="icon" type="image/png" href="/android-chrome-192x192.png" data-mce-href="/android-chrome-192x192.png"> <link rel="icon" type="image/png" href="/favicon-96x96.png" data-mce-href="/favicon-96x96.png"> <link rel="icon" type="image/png" href="/favicon-16x16.png" data-mce-href="/favicon-16x16.png"> <meta name="msapplication-TileColor" content="#da532c"> <meta name="msapplication-TileImage" content="/mstile-144x144.
png"> <meta name="theme-color" content="#ffffff"> <!-- Chrome, Firefox OS and Opera --> <meta name="theme-color" content="#4285f4"> <!-- Windows Phone --> <meta name="msapplication-navbutton-color" content="#4285f4"> <!-- iOS Safari --> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black-translucent"> <!-- Яндекс.Браузер --> <meta name="viewport" content="ya-title=#4e69a2,ya-dock=fade"> </head> <body> <!-- Content --> </body> </html>
Русифицированные HTML шаблоны сайтов от TemplateMonster
Vasyl Holiney
Обновлено
Loading. ..
..
Вашему вниманию предоставляется подборка из 20 лучших HTML шаблонов на русском. Изюминкой является тот факт, что они на русском языке. Такое преимущество оценит русскоязычная аудитория пользователей. Разработчики специально создали данные темы, чтобы избежать проблем с переводом, который может испортить первое впечатление клиента, который потом уже не вернется на ваш сайт.
Редактор Novi Builder, который встроен в каждый шаблон – находка для потенциальных владельцев. Он обеспечивает простоту настройки без необходимости вторжения в код. Такая подсказка очень важна для тех, кто не очень дружит с программированием, но все-таки имеет немного представления о том, как нужно оформить сайт и правильно его подать.
Все шаблоны являются на 100 % адаптивными и оснащены всеми полезными трендами веб-дизайна — анимация, параллакс, формы контактов, набор изображений и всевозможные галереи.
Инпром – Промышленная Многостраничная HTML Тема
Инпром – шаблон, который необходим для представления вашего промышленного сайта. Многие клиенты при выборе компании основываются на визуальной подаче сайта. Прекрасно справится с заданием и поможет привлечь ваших новых посетителей. Тема легко настраивается благодаря редактору Novi Builder. Коррекция наполнения сайта — полностью ваша фантазия. Вы можете управлять всеми дополнительными эффектами и сделать сайт, который будет интересен и актуален для пользователей.
Многие клиенты при выборе компании основываются на визуальной подаче сайта. Прекрасно справится с заданием и поможет привлечь ваших новых посетителей. Тема легко настраивается благодаря редактору Novi Builder. Коррекция наполнения сайта — полностью ваша фантазия. Вы можете управлять всеми дополнительными эффектами и сделать сайт, который будет интересен и актуален для пользователей.
Детали | Демо
Mongo – Многоцелевая тема для бизнес-вебсайта.
Данная тема прекрасно подойдет для воплощения любых бизнес идей. Будь то реклама, IT-технологии или финансовая сфера. Она оснащена многими функциями, в том числе «быстрым запуском». Это означает, что для старта сайта вам вовсе не нужно искать специалиста для настройки. Все доступно для самого простого пользователя. Внесение изменений, добавление пунктов или коррекция логотипа – все это возможно сделать несколькими нажатиями клавиш.
Детали
Готовая многостраничная HTML тема сайта университета
Тема разработана специально для сайта университета, поэтому имеет непринужденный и понятный дизайн. К оформлению данного шаблона разработчики отнеслись очень ответственно. Домашняя страница оформлена с определенной структурой, которая поможет посетителю сайта найти всю необходимую информацию. Анимационные эффекты сделают ваш ресурс более оригинальным и современным.
К оформлению данного шаблона разработчики отнеслись очень ответственно. Домашняя страница оформлена с определенной структурой, которая поможет посетителю сайта найти всю необходимую информацию. Анимационные эффекты сделают ваш ресурс более оригинальным и современным.
Шаблон оснащен множеством готовых страниц для сайта. Используя редактор Novi Builder, вы можете с легкостью настраивать нужные элементы на странице, добавлять, удалять или корректировать содержимое.
Детали | Демо
Website Template MetaSoft — подойдет для компании по разработке ПО
Будет интересен тем, кто работает в интернете, либо его работа как-то связана с программным обеспечением. Тема оснащена готовыми макетами страниц, блогом и контактной формой. Сайт можно редактировать в соответствии с требованиями владельца. В комплект входят фото, которые можно использовать для оригинального оформления своего проекта. Этот шаблон предусматривает все возможные настройки. Начиная с удаления пунктов в меню и заканчивая добавлением страниц.
Детали | Демо
Агросервис — готовый многостраничный HTML шаблон сайта органической еды
Будет интересен для тех, кто хочет развивать свой бизнес в сфере правильного питания. Тема здорового и правильного питания актуальна всегда. Но все больше людей интересует возможность купить необходимое через сайт или приложение, нежели стоять очередь в маркете. Именно такой спрос порождает необходимость в сайтах, которые предоставляют всевозможные услуги и консультации на тему правильного питания.
Сайт на основе данного шаблона будет в приоритете, потому что удобен для владельца — наличие уже готовых страниц и масса других функций ускоряет и оптимизирует его работу. А также он будет успешен за счет нового редактора Novi Builder, который поможет настроить дизайн сайта, учитывая все ваши потребности и пожелания будущих клиентов.
Демо
PROTaxing – Многостраничный HTML шаблон аудиторской компании
Необходимость обращения к консалтинговым компаниям обусловлена проблемами в бизнесе. Все будущие клиенты должны увидеть ваши серьезные намерения с первых минут пребывания на сайте. Оригинальное оформление, практичный дизайн и ненавязчивые элементы, которые присутствуют на странице, делают сайт восприимчивым для клиентов.
Все будущие клиенты должны увидеть ваши серьезные намерения с первых минут пребывания на сайте. Оригинальное оформление, практичный дизайн и ненавязчивые элементы, которые присутствуют на странице, делают сайт восприимчивым для клиентов.
Эффекты анимации и другие тренды веб-разработок выигрышно подчеркивают изюминку и уникальность сайта. Предусмотрена контактная форма, которая служит сигналом для связи с вами.
Детали | Демо
ПРОБизнес – Корпоративный Многостраничный HTML Шаблон
Универсальная тема для предоставления проектов и различных услуг. Будет удобна для корпоративных сайтов, частного предпринимателя или сайта предприятия. Визуальный редактор Novi Builder станет настоящим помощником для настройки сайта. Готовые страницы, которые входят в комплект, не нуждаются в настройке, они готовы к запуску. Если же вы хотите придерживаться определенной концепции и имеете конкретное представление, как должен выглядеть ваш сайт, потребуется немного времени, чтобы выбрать необходимые функции и эффекты.
Обратите внимание на то, что клиенты будут заинтересованы в информации о стоимости и возможности предоставления ваших услуг. Цените своих посетителей, ведь они являются вашими будущими клиентами.
Детали | Демо
Мануал-люкс — Готовый Классический Novi Шаблон Медицинского Вебсайта
Шаблон Мануал-люкс создан в соответствии с правилами и требованиями, которые необходимы для создания сайта медицинского центра. Дизайн данной темы утонченный и лаконичный. Цветовая схема не вызывает негативных эмоций, а простая навигация очень удобна для новых клиентов.
Чтобы добавить новые опции меню или дополнительные эффекты, нужно всего несколько нажатий мышкой. Все это доступно благодаря встроенному визуальному редактору Novi Builder.
Сайты для медицинских центров сейчас очень популярны. Многим посетителям удобен такой формат для записи к врачу, уточнения информации, графика работы центра или докторов, которые осуществляют прием.
Детали | Демо
Website Template Интеллект — креативный HTML шаблон детского центра развития
Все центры детского образования, сады, школы и курсы разных направлений нуждаются в программной поддержке. Именно поэтому был создан этот шаблон. Он уникален и практичен.
Именно поэтому был создан этот шаблон. Он уникален и практичен.
Макеты страниц, которые уже есть в готовом варианте, предоставляют возможность разместить информацию про услуги, рассказать о педагогах, которые будут задействованы в каждом мероприятии, и показать фото-отчеты, которые так необходимы для новичков.
Анимация, дополнительные эффекты и много других дизайнерских новинок сделают ваш сайт полезным и интересным.
Детали | Демо
Диагональ – Многостраничный HTML шаблон для рекламного агентства
Вы частный рекламодатель? Владелец рекламной компании или агентства? Если да, то вы на правильном пути. Обратите внимание на этот шаблон, он станет для вас настоящим помощником.
Задача – сделать акцент на вашу рекламу, и можно констатировать факт того, что он прекрасно справляется со своей работой. Светлая тема и яркие эффекты для некоторых позиции играют главную роль в «поимке» клиентов. Конструктор Novi может воплотить все ваши задумки и пожелания. Легкость настройки и простота использования шаблона очень удобны для владельцев сайтов. Клиенты будут приятно удивлены таким новым и оригинальным оформлением рекламы.
Легкость настройки и простота использования шаблона очень удобны для владельцев сайтов. Клиенты будут приятно удивлены таким новым и оригинальным оформлением рекламы.
Детали | Демо
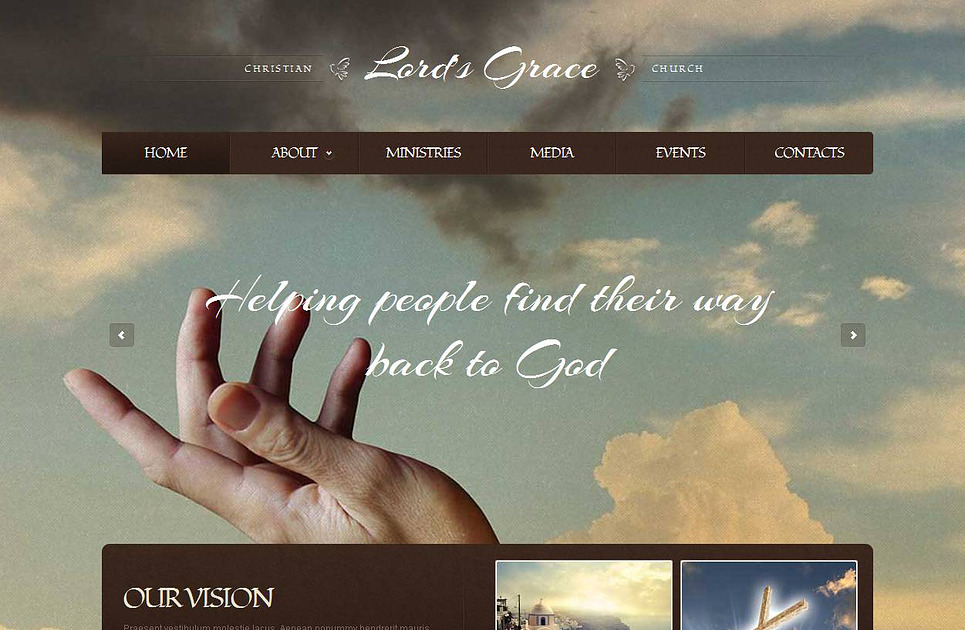
Новое Поколение – Церковный Многостраничный Готовый HTML Шаблон
Прошло совсем немного времени, с тех пор как интернет пленил все сферы нашей жизни. Молодое поколение воспринимает это как должно, а мировоззрение людей старшего поколения не так легко поддается влиянию. Церковь наших времен намного ближе к людям, поэтому церковный сайт уже не является «диковинкой».
Этот шаблон очень функционален и многогранен. Есть много функций: блог, видеоплеер, возможность выбора категорий. С помощью редактора Novi Builder вы сможете добавить уже существующие страницы или же редактировать на свое усмотрение нужные и актуальные элементы.
Детали | Демо
Техностандарт — готовая русифицированная тема сайта промышленной компании
Будет интересен для владельцев промышленных компаний. Он русифицирован и прекрасно поддерживается на любых носителях. Премиум шаблон такого сайта дает возможность редактирования домашней страницы и внесения поправок для разных опций меню. Предоставляется несколько цветовых схем для оформления главной страницы.
Он русифицирован и прекрасно поддерживается на любых носителях. Премиум шаблон такого сайта дает возможность редактирования домашней страницы и внесения поправок для разных опций меню. Предоставляется несколько цветовых схем для оформления главной страницы.
Каждый элемент Техностандарта досконально продуман для того, чтобы облегчить работу владельцу и максимально приятно удивить клиента. За счет качественной кодировки сайт не виснет и не стопорит работу основных функций. Редактор Novi Builder предоставляет доступ для работы тем, кто не совсем уверен в своих навыках программирования.
Детали | Демо
Declar – Правовой Многостраничный HTML Шаблон
Этот русифицированный многостраничный шаблон будет интересен для владельцев крупных правовых компаний. Элегантное оформление и продуманный дизайн создадут правильное первое впечатление о вашей компании. Такая стратегия предусматривает высокий уровень конверсии.
Он гармонично выглядит и содержит набор необходимых функций. Меню, блоки навигации и другая информация находятся в свободном доступе, что очень важно для посетителей.
Меню, блоки навигации и другая информация находятся в свободном доступе, что очень важно для посетителей.
Настройка сайта не займет много времени, редактор Novi Builder позволит вам просто переносить на рабочую страничку необходимые элементы, которые вы сочтете необходимыми для предоставления клиентам.
Детали | Демо
ФинПРО — Финансовый HTML шаблон
FinPRO — это эффективно выглядящая многостраничная тема HTML5, которая может создать профессиональную и надежную онлайн-презентацию вашей финансовой компании в Интернете. Тема интегрирована с популярными социальными медиа-платформами. Шаблон основан на Novi Builder, который обеспечивает быструю модификацию макета абсолютно без кода. Чистые и просторные страницы темы готовы к расширению с помощью привлекательной анимации, прокрутки параллакса. Липкое MegaMenu и расширенный поиск облегчают поиск нужных фрагментов контента.
Детали | Демо
Website Template Jacqueline — Real Estate Multipage
В поисках шаблона сайта для недвижимости? Обратите внимание на Jacqueline. Это новинка для тех, кто хочет создать или продвинуть агентство недвижимости на новый уровень.
Это новинка для тех, кто хочет создать или продвинуть агентство недвижимости на новый уровень.
Тема имеет стильное оформление и предельно проста в обслуживании. Шаблон дает возможность связаться с клиентом в максимально быстрые сроки и уточнить всю необходимую информацию. Такой подход очень удобен для обеих сторон.
Что касается настройки, то тут все просто. За счет редактора Novi Builder вы можете легко редактировать необходимые элементы сайта.
Детали | Демо
Развитие – Готовый Инвестиционный HTML Шаблон
Развитие – это шаблон, который создан для того, чтобы приумножать ваши деньги. Инвестиции – дело всегда рискованное, поэтому разработчики сделали акцент в данном шаблоне на оригинальность и простоту оформления. Отсутствие ярких красок и навязчивых элементов очень важно для сосредоточенности клиентов, которые будут заинтересованы в сотрудничестве.
«Начинка» шаблона соответствует новым трендам. Поэтому, несмотря на простое оформление, сайт будет выглядеть стильно и компактно. Это очень важные показатели для ваших посетителей.
Это очень важные показатели для ваших посетителей.
Укомплектован редактором Novi Builder, который упрощает этап настройки нужных компонентов и помогает избежать ошибок.
Детали | Демо
Foodure – Готовый Шаблон Веб-Сайта Ресторана
Создан специально для сайтов кафе и ресторанов. Минимализм и оригинальность такого макета будут интересны и актуальны для ваших клиентов. Отсутствие назойливых и броских элементов заинтересует многих покупателей.
Все элементы — адаптивные. Так вы можете создать картинку сайта, которая будет соответствовать принципам и тематике вашего заведения. Возможность просмотра данного сайта будет очень интересна для клиентов, которые используют разные устройства, ведь меню будет оставаться зафиксированным во время выбора необходимых функций. Редактор Novi Builder станет настоящим помощником, ведь изменения элементов макета вовсе не требуют вмешательства в исходный код. В режиме drag-and-drop можно настроить готовые страницы, которые включены в шаблон.
Детали | Демо
Concraft – Строительный HTML Шаблон
Это находка для тех, кто создает веб-сайты на всевозможную строительную тематику. Мало того, что он практичный и удобный, он также содержит подробную документацию, которая будет необходима клиентам для того, чтобы определиться со своими требованиями.
Объёмное и фундаментальное меню поможет описать весь спектр предоставляемых услуг, а наличие проектов и рабочих форм станет настоящим помощником для клиента. Редактор Novi Builder открывает для вас возможность настройки сайта. Выбор различных страниц, выравнивание секций и яркая палитра цветов – все это поможет вам с реализацией ваших основных идей.
Детали | Демо
Дентис — готовый многостраничный HTML шаблон стоматологического сайта
Дентис – русифицированная новинка для медицинских учреждений. Он готов для использования владельцами стоматологических клиник. Оригинальный дизайн и красиво подобранная цветовая гамма оформления сайта сразу привлекает клиентов своей новизной и неординарностью.
Этот эффективный многостраничный шаблон разработан с учетом пожеланий для руководителей среднего и малого бизнеса. Он оснащен всем необходимым: адаптивный дизайн, внешний вид, который настраивается под каждого клиента, и понятный интерфейс, что с легкостью поможет сориентироваться на сайте. Также в комплект входят страницы описания услуг, которые вы можете настраивать по своим критериям.
Визуальный редактор Novi Builder, на основе которого был создан данный шаблон, открывает новые возможности для тех, кто раньше не сталкивался с программированием. Именно с помощью этого редактора работать с сайтом будет намного проще.
Детали | Демо
Infant – Готовый Шаблон для Веб-сайта Детского Сада
Шаблон Infant – это адаптивное решение, которое укомплектовано многими инструментами, необходимыми для детского сайта. Быстрый доступ в меню позволит вашим клиентам использовать сайт на любых устройствах. Такая инновация будет интересна и очень полезна для клиентов, которые хотят быстро найти нужную информацию.
Встроенный визуальный редактор Novi Builder помогает с настройкой сайта. Простые манипуляции и немного творческих навыков — все, что нужно для создания красивого и практичного ресурса. Основная настройка вовсе не требует вмешательства в код.
Детали | Демо
Данная подборка русифицированных шаблонов будет интересна для многих пользователей. Трудностей с реализаций планов возникнуть не должно. Ведь все шаблоны оснащены подробной документацией, которая вам будет необходима для работы. А встроенный редактор Novi Builder в каждой теме станет вам отличным помощником, ведь уроки программирования знакомы не всем клиентам.
Настройка шаблонов сайта
- Платформа parts-soft.ru /
- Возможности системы / org/ListItem» itemscope=»itemscope»>Настройка шаблонов сайта
Функционал Шаблоны сайта призван улучшить работу с кастомными (разработанными под требования клиентов) шаблонами, дать возможность переключаться между шаблонами в панели администратора.
При желании шаблоны можно редактировать и дорабатывать самостоятельно либо через наших специалистов.
Действия с шаблонами
Список шаблонов располагается в меню Сайт → Шаблоны → Список. По умолчанию в списке будут присутствовать базовые шаблоны. Также будут дорабатываться новые шаблоны.
Вы можете как создать новый шаблон (1), так и отредактировать файлы текущего шаблона (2).
После нажатия на кнопку «Установить» (5) выбранный шаблон начнет отображаться на Вашем сайте.
Если Вы хотите вернуть предустановленный внешний вид для всех шаблонов, нажмите на кнопку «Отключить шаблоны» (7).
При нажатии на кнопку «Установить контент» (4) система создает меню по умолчанию (верхнее меню, плитка на главной странице). Также создаются баннеры для данного шаблона, определенное количество тестовых страниц.
Создаваемое наполнение позволит шаблону выглядеть так, как это задумано. Впоследствии Вы сможете это редактировать.
При нажатии на кнопку «Выгрузить» (6) выпоняется сохранение архива шаблона на локальном кмпьютере.
Фото 1. Список шаблонов сайта
Файлы шаблона
При переходе в файлы шаблона (2) (см. фото 1) мы видим список файлов, которые составляют данный шаблон:
- scss, javascript, liquid файлы – файлы стилей, javascript и шаблонов;
- yaml файлы – для переводов;
- файлы графики и шрифтов – располагаются отдельным списком в нижней части страницы.
Вы можете создать новый файл (1) или отредактировать (2) текущий с помощью встроенного онлайн редактора файлов (см. фото 3).
фото 3).
При нажатии на кнопку «Сброс» (3) файл будет восстановлен до его исходного состояния, если этот файл присутствовал в системном шаблоне.
При нажатии на кнопку «Загрузить данные по умолчанию» (4) ВСЕ файлы перезапишутся исходниками, если эти файлы были в начальном системном шаблоне. Созданные Вами файлы останутся без изменений.
Фото 2. Файлы шаблона
ВАЖНО! Если Вы находитесь на базовом шаблоне, мы рекомендуем минимально вмешиваться в шаблоны, созданные нами.
Если Вы измените, например, файл _search_panel, который отвечает за панель поиска, то при внесении нами каких-либо изменений у Вас они работать не будут. И пока Ваши изменения не будут отменены, Вы не сможете увидеть наши доработки и улучшения.
Мы рекомендуем выбирать минимальные объекты для изменений.
Например, файл application.html отвечает за главную страницу (за главный шаблон, оболочку). Если Вы находитесь на стандартном шаблоне, то мы рекомендуем менять его в наименьшей степени, так как в него периодически вносятся доработки.
Если Вы разрабатываете свой шаблон, то данный файл обязательно должен присутствовать.
Если Вам нужно переопределить базовые стили, это можно сделать с помощью онлайн редактора.
Разместить свой стиль Вы можете в файле включения _user_styles.css, который есть в каждом стандартном шаблоне. Этот стиль подключен к файлу style.css и выведен в конце этого файла. При этом сам файл style.css лучше не трогать, так как при внесении изменений в файл с нашей стороны у Вас они работать не будут.
Фото 3. Онлайн редактор файлов шаблона
Включение шаблона
Каждый шаблон Вы можете посмотреть на главной странице Вашего сайта. Кнопки включить и отключить для себя на странице файлов шаблона позволяют посмотреть шаблон, не включая его для всех клиентов.
Фото 4. Просмотр шаблона
В новых шаблонах мы используем Bootstrap 4. Соответственно при своих доработках Вы также можете использовать его плагины, модальные окна и другой инструментарий.
Соответственно при своих доработках Вы также можете использовать его плагины, модальные окна и другой инструментарий.
Кнопка «Установить» (3) (см. фото 1) включает шаблон для всех Ваших клиентов.
Использовать несколько шаблонов для разных клиентов НЕЛЬЗЯ.
ВАЖНО! Для получения возможности переключаться между шаблонами в панели администратора необходимо сменить базовый шаблон на специальный.
Протестировать шаблоны можно без каких-либо серьезных изменений – просто обновите версию сайта.
Таким образом, если Вы захотите разработать свой полноценный дизайн и перейти на него в рамках новой системы шаблонизации, нужно будет предварительно обратиться в техническую поддержку. Наши специалисты сменят Ваш основной шаблон на Basis 1, и Вы сможете полноценно переключать шаблоны через список шаблонов сайта.
Создание шаблона
Для создания нового шаблона нажмите на кнопку «Создать шаблон» (1) в общем списке (см. фото 1). В открывшейся форме укажите:
фото 1). В открывшейся форме укажите:
- Название;
- Код шаблона – должен быть уникальным, допустимы только латинские буквы и цифры. Используется для подключения, к примеру, графики;
- Включить кэширование – опция активируется, если Вы уже закончили всю разработку и если используете тэги кэширования (cache).
Также если Вы перешли на один из наших базовых шаблонов и данная опция отключена, Вы можете ее активировать; - Шаблон из одного столбца – необходимо поставить галочку, если шаблон не двухколоночный. То есть на сайте отсутствует меню слева, в котором должны отображаться фильтры каталогов масел, шин и т.д.;
- Дебаг режим для рендеринга шаблонов – включает верстальщик сайта, если необходимо выводить HTML комментарии с именем подшаблонов, отвечающих за рендеринг различных элементов страницы.
Нажмите на кнопку «Создать» в нижней части формы.
Фото 5. Создание нового шаблона
HTML-шаблон адаптивного сайта онлайн-бронирования путешествий
Glee — это чистый, легкий HTML5-шаблон электронной коммерции, многоцелевой (одежда, фрукты, овощи, мебель, косметика и т. Д.) Шаблон веб-сайта интернет-магазинов. Этот набор интерфейсных шаблонов для электронной коммерции красиво оформлен и соответствует последним тенденциям дизайна. В шаблоне используется фреймворк Bootstrap, который легко настраивается и отлично смотрится на планшетах и мобильных устройствах. Основные функции основаны на Bootstrap4. x100% отзывчивый красивый и чистый дизайн чистый и комментирующий код 15 + все страницы 4 + домашняя страница 3 + страница блога параметры корзины для покупок варианты оплаты липкое меню фон изображения легко настраивается гибкий и универсальный стандарт HTML5 и CSS3
Yessir — чистый и креативный шаблон веб-сайта одежды / электронной коммерции, разработанный на основе мощного Bootstrap4 и гибко настраиваемого фреймворка Uikit3. Коллекция инновационных, элегантных и современных веб-шаблонов для электронной коммерции. Основные возможности Креативный дизайн Мощная интеграция с Bootstrap4 Uikit3 Обновление типографики Полностью адаптивная Многоцелевая Сверхбыстрая загрузка Адаптивный слайдер Lightbox для просмотра изображений Страница оформления заказа Страница входа на страницу учетной записи CSS3-анимация Простая настройка Простая в использовании кросс-браузерная совместимость
Коллекция инновационных, элегантных и современных веб-шаблонов для электронной коммерции. Основные возможности Креативный дизайн Мощная интеграция с Bootstrap4 Uikit3 Обновление типографики Полностью адаптивная Многоцелевая Сверхбыстрая загрузка Адаптивный слайдер Lightbox для просмотра изображений Страница оформления заказа Страница входа на страницу учетной записи CSS3-анимация Простая настройка Простая в использовании кросс-браузерная совместимость
Fudee — это мощный шаблон HTML5 для органических продуктов питания, вы можете использовать его для создания магазинов органических продуктов, органического сельского хозяйства, органических продуктов питания, магазинов органических продуктов питания, молочных ферм, магазинов хлебобулочных изделий и многих других услуг. 100% отзывчивый дизайн применим ко всем основным браузерам и устройствам. Мы включаем лучшие практики для веб-разработки, вы можете создавать отличные макеты веб-сайтов электронной коммерции на основе Bootstrap или сетки 1170 пикселей. Основные функции основаны на Bootstrap4. x100% отзывчивый, красивый и чистый дизайн, чистый код и комментарии, действительный HTML5 и CSS313 + все страницы 2 + домашняя страница 2 + страницы блога, легко настраиваемые, гибкие и многоцелевые эффективные HTML5 и CSS3, включая HTML и CSS и файл javascript
Основные функции основаны на Bootstrap4. x100% отзывчивый, красивый и чистый дизайн, чистый код и комментарии, действительный HTML5 и CSS313 + все страницы 2 + домашняя страница 2 + страницы блога, легко настраиваемые, гибкие и многоцелевые эффективные HTML5 и CSS3, включая HTML и CSS и файл javascript
Emoll — это многофункциональный шаблон HTML5 для электронной коммерции, хороший веб-дизайн для электронной коммерции. Согласно ответу 12 сетки бутстрап-фреймворка. Шаблон является примером страницы электронной коммерции одежды, вы можете создавать различные типы торговых центров для сайтов онлайн-продаж. Основная функция основана на системе сетки 1170 пикселей. Домашняя страница 9-й версии имеет уникальный и современный стиль. Полная ширина кадра Bootstrap4: 1920 пикселей. Полностью адаптивный шаблон HTML5 действительная страница (CSS3W3C действительный HTML-код, идеальный пиксель. Файл JQuery: отзывчивый слайдер, активное меню предварительного натяжения и параметры наведения. Супер четкий и чистый макет Хорошо организованные слои легко обновляются. Полностью понятный и чистый дизайн. Полностью настраиваемый.
Супер четкий и чистый макет Хорошо организованные слои легко обновляются. Полностью понятный и чистый дизайн. Полностью настраиваемый.
Friday — это универсальный шаблон веб-сайта электронной коммерции с адаптивным макетом, который позволяет отображать различные бренды и магазины, купоны и рекламные акции, создавать транзакции, скидки, а также его можно использовать в качестве рекламных мероприятий для веб-сайтов с купонами и интернет-торговых центров. Шаблоны предоставляют практически все шаблоны, необходимые для создания вашего веб-сайта или магазина. Сверхчувствительная и удобная навигация, множество функций, которые сделают ее уникальной. Ключевые функции могут быть выпущены купоны и скидки мероприятия обратный отсчет скидок оптимизация домашней страницы торговца бренда и улучшение дочернего веб-сайта 100% жидкий отклик — подходит для любого устройства, протестированного на реальном устройстве, гибкая компоновка, поисковая оптимизация, готовность к кроссбраузерности, поддержка, очистка и создание кода аннотаций в структуре bootstrap 3, включая шрифт Иконки Awesomefont включают в себя linearicons Font Icon flexslider и owl jQuery slider
Allup — это стильный HTML5-шаблон для электронной коммерции, современный интерфейсный веб-шаблон для торговых центров с гибким дизайном и изысканным начальным стилем электронной коммерции. Подходит для различных типов веб-сайтов интернет-магазинов, вы можете продавать электронные товары, игрушки, спорт и хобби на свежем воздухе, смартфоны и планшеты, настольные лампы, фотоаппараты, фотографии и т. Д. В Интернете. Основные функции основаны на шрифтах значков домашней страницы электронной коммерции Bootstrap 44 (FontAwesome и IonIcon) Код подтверждения W3C Чистый творческий подход и современный дизайн Полностью отзывчивая и плавная анимация Простота настройки Поддержка кроссбраузерности
Подходит для различных типов веб-сайтов интернет-магазинов, вы можете продавать электронные товары, игрушки, спорт и хобби на свежем воздухе, смартфоны и планшеты, настольные лампы, фотоаппараты, фотографии и т. Д. В Интернете. Основные функции основаны на шрифтах значков домашней страницы электронной коммерции Bootstrap 44 (FontAwesome и IonIcon) Код подтверждения W3C Чистый творческий подход и современный дизайн Полностью отзывчивая и плавная анимация Простота настройки Поддержка кроссбраузерности
Makplus — это шаблон HTML5 для виртуального сайта торговли материалами с уникальным и стильным дизайном. На основе характеристик новейших веб-технологий можно создать простой веб-сайт для загрузки материалов. Вы можете продавать цифровые продукты, такие как фотографии, плагины, программное обеспечение, темы, аудиофайлы и т. Д. Основные функции основаны на Bootstrap4. x100% отзывчивый, красивый и чистый дизайн, чистый код с комментариями 3+ домашняя страница 14+ действительных HTML5 и CSS3 для всех страниц, включая значки шрифтов файлов HTML, CSS и javascript
Eme многофункциональный шаблон электронной коммерции Html5 — это чистый и элегантный дизайн, подходящий для продажи одежды, модных товаров, аксессуаров, цифровых, детских товаров, часов, ювелирных изделий, обуви, мебели, спорта, инструментов . .. Полностью реагировать на ширину и автоматически отрегулируйте размер экрана. Включает 5 макетов домашних страниц, чтобы вы могли лучше всего настраивать их. Вы можете смешивать свой собственный веб-сайт с разными макетами между всеми макетами домашней страницы. Основные характеристики: Эффективный HTML5 и CSS3 Аккуратный, чистый и простой дизайн Адаптивный макет Bootstrap последняя версия 14 HTML-страниц 5 версий Домашняя страница Font-Потрясающий креативный и современный графический дизайн, большое количество возможностей полностью совместимы со всеми основными браузерами
.. Полностью реагировать на ширину и автоматически отрегулируйте размер экрана. Включает 5 макетов домашних страниц, чтобы вы могли лучше всего настраивать их. Вы можете смешивать свой собственный веб-сайт с разными макетами между всеми макетами домашней страницы. Основные характеристики: Эффективный HTML5 и CSS3 Аккуратный, чистый и простой дизайн Адаптивный макет Bootstrap последняя версия 14 HTML-страниц 5 версий Домашняя страница Font-Потрясающий креативный и современный графический дизайн, большое количество возможностей полностью совместимы со всеми основными браузерами
Corano — это HTML-шаблон Bootstrap для электронной коммерции ювелирных изделий, шаблон веб-сайта для продажи ювелирных изделий, аксессуаров, часов, умных часов, косметики и других предметов роскоши в Интернете. В шаблонах используются Bootstrap4, CSS3 и HTML5. Супер отзывчивая верстка и эффективная кроссбраузерная совместимость создают незабываемые впечатления. Основные характеристики 4 уникальных изменения домашней страницы 7 страниц магазина 4 изменения сведений о продукте Страница контактов О странице 10 страниц блога Всего 34 + страница Build Bootstrap 4 Полностью адаптивный дизайн Проверочный код W3C Оптимизация скорости чистого кода Кроссбраузерная поддержка
Основные характеристики 4 уникальных изменения домашней страницы 7 страниц магазина 4 изменения сведений о продукте Страница контактов О странице 10 страниц блога Всего 34 + страница Build Bootstrap 4 Полностью адаптивный дизайн Проверочный код W3C Оптимизация скорости чистого кода Кроссбраузерная поддержка
Gambo — это шаблон веб-сайта интернет-супермаркетов HTML5 и CSS3, основанный на адаптивном макете фреймворка Bootstrpa4. Привлекательный HTML-шаблон для веб-страниц электронной коммерции, подходящий для крупных магазинов, супермаркетов, органических магазинов и интернет-магазинов для продажи продуктов. Супер отзывчивый и его принцип работы хорошо адаптирован к 100% смартфонам, планшетам и настольным компьютерам. Основные функции Fully Boostrap 4 Уникальная домашняя страница Одна страница с подробностями о продукте Страница запроса продукта Страница предложения Моя страница вознаграждения Креативный и уникальный дизайн Создан на основе системы сетки 1170 пикселей
HTML-шаблоны таблиц
- Дом
- HTML-шаблоны
- Таблица
Скачать лучший HTML-шаблон бесплатно. HTML-шаблоны веб-сайтов, базовые и простые HTML-шаблоны. Отзывчивый и полностью настраиваемый с помощью простого Drag-n-Drop HTML Website Builder
HTML-шаблоны веб-сайтов, базовые и простые HTML-шаблоны. Отзывчивый и полностью настраиваемый с помощью простого Drag-n-Drop HTML Website Builder
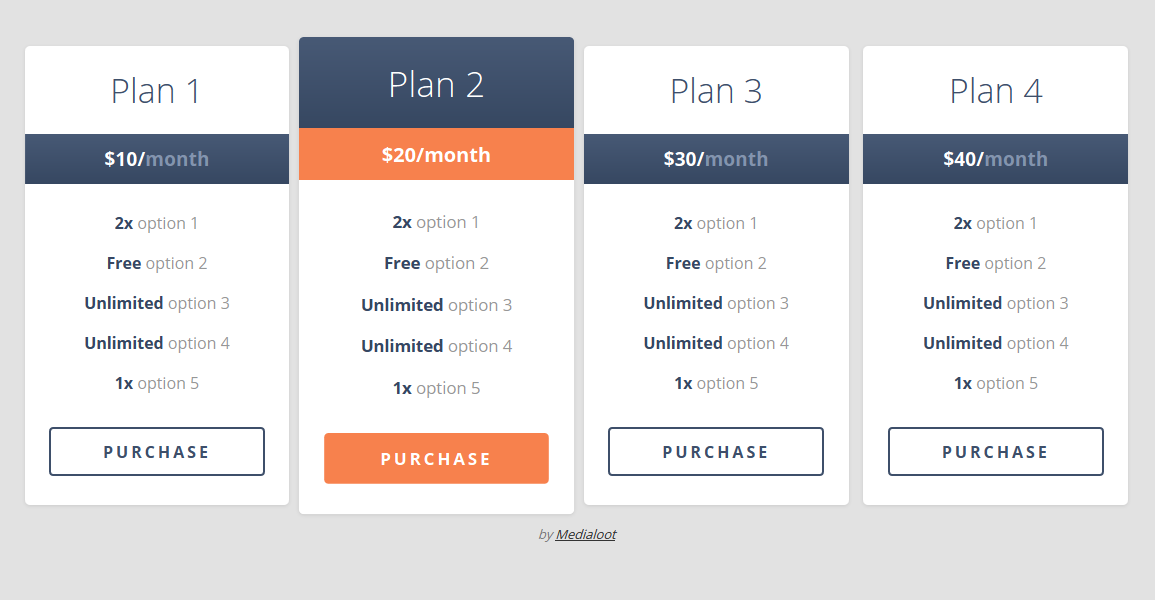
Темный стол с цветными ячейками
Планы общего хостинга
Таблица цен на фоне изображения
Наш план продвижения
Классический стол с зеленым заголовком
Таблица с изображением
Планы продвижения
Преимущества в таблицах
Таблица цен с темным фоном
HTML-шаблон классической таблицы
Простой конструктор шаблонов
Скачать
Шаблон таблицы цен
Адаптивная таблица
Тарифный план
Таблица цен с цветным заголовком
Таблица цен с зеленым заголовком
Экономьте деньги на наших планах
Таблица цветов
Тарифные планы
Сравнить все планы
Таблица на HTML-шаблоне изображения
10 000+ шаблонов сайтов
Скачать
Рекламные планы
Простой дизайн таблицы цен
Таблица цветов на темном фоне
Цветной деловой стол
Красочный стол
Таблица с цветовой строкой
Выберите план
Список товаров
Таблица с градиентом
HTML-шаблон таблицы изображений
Экспорт в HTML и WordPress
Скачать
Деловой стол
Категории шаблонов HTML
Дизайн блоков HTML
Табличные шаблоны веб-сайтов
Табличные шаблоны веб-сайтов основаны на шаблонах таблиц CSS и являются популярным элементом веб-дизайна. Лучшие бесплатные шаблоны таблиц HTML и CSS подойдут как нельзя лучше благодаря отличной функциональности и простоте настройки шаблона таблицы. Шаблоны Bootstrap включают в себя целевую страницу с функциональностью корзины, поиск по параметрам. Бесплатные шаблоны таблиц цен загружаются менее чем за две секунды. Шаблоны таблиц CSS быстро индексируются поисковыми системами и могут быть легко адаптированы к вашему бизнесу. Nicepage предлагает вам адаптивные шаблоны веб-сайтов с текстовыми редакторами, простые адаптивные шаблоны таблиц css3, корпоративные темы WordPress с адаптивным веб-дизайном, легкие примеры дизайна отзывчивых шаблонов таблиц с чистым дизайном, премиум-шаблоны Bootstrap для таблиц с дизайном таблиц CSS, современные макеты таблиц HTML CSS с эффектом наведения. и т. д. Бесплатные HTML-шаблоны с таблицами данных, таблицами цен и фиксированными элементами таблицы заголовков позволяют быстро и эффективно разработать уникальный дизайн для всех страниц шаблонов таблиц сайта. Адаптивные шаблоны флип-таблиц цен предлагают лаконичный дизайн с современными инструментами.
Лучшие бесплатные шаблоны таблиц HTML и CSS подойдут как нельзя лучше благодаря отличной функциональности и простоте настройки шаблона таблицы. Шаблоны Bootstrap включают в себя целевую страницу с функциональностью корзины, поиск по параметрам. Бесплатные шаблоны таблиц цен загружаются менее чем за две секунды. Шаблоны таблиц CSS быстро индексируются поисковыми системами и могут быть легко адаптированы к вашему бизнесу. Nicepage предлагает вам адаптивные шаблоны веб-сайтов с текстовыми редакторами, простые адаптивные шаблоны таблиц css3, корпоративные темы WordPress с адаптивным веб-дизайном, легкие примеры дизайна отзывчивых шаблонов таблиц с чистым дизайном, премиум-шаблоны Bootstrap для таблиц с дизайном таблиц CSS, современные макеты таблиц HTML CSS с эффектом наведения. и т. д. Бесплатные HTML-шаблоны с таблицами данных, таблицами цен и фиксированными элементами таблицы заголовков позволяют быстро и эффективно разработать уникальный дизайн для всех страниц шаблонов таблиц сайта. Адаптивные шаблоны флип-таблиц цен предлагают лаконичный дизайн с современными инструментами. Адаптивная верстка таблиц на чистом CSS подходит как для обычных магазинов, так и для действующей службы доставки. Табличные бесплатные темы WordPress, которые скачивают миллионы людей. Авторы предлагают файлы PSD в виде пакета. Тематическое оформление таблицы цен css3 требует минимального вмешательства и настройки в силу своего минимализма и отсутствия большого количества специфических характерных деталей.
Адаптивная верстка таблиц на чистом CSS подходит как для обычных магазинов, так и для действующей службы доставки. Табличные бесплатные темы WordPress, которые скачивают миллионы людей. Авторы предлагают файлы PSD в виде пакета. Тематическое оформление таблицы цен css3 требует минимального вмешательства и настройки в силу своего минимализма и отсутствия большого количества специфических характерных деталей.
Минималистичный адаптивный сайт в едином стиле поможет сделать адаптивную таблицу для любых целей. Загрузите шаблон таблицы цен CSS, а затем настройте с его помощью профессиональные изображения. Бесплатные шаблоны администратора html5 имеют оптимизацию для SEO. Популярные категории шаблонов бизнес-сайтов имеют современный, красочный и адаптивный дизайн. Вы можете создавать шаблоны с помощью плагинов WordPress и даже заниматься веб-разработкой своего шаблона. Тема WordPress имеет фиксированный заголовок и позволяет создать «расширенную» форму входа. Бесплатные шаблоны Bootstrap, такие как адаптивные макеты таблиц с помощью CSS, позволяют создавать всевозможные категории товаров и услуг. Адаптивный шаблон таблицы V1 предлагает макеты страниц, с дизайном которых можно поэкспериментировать. Редактор шаблонов таблиц цен Bootstrap и css3 позволяет изменять основные параметры темы и мгновенно видеть эти изменения. Идеальный красочный шаблон начальной загрузки с готовыми таблицами цен, которые отлично воспринимаются поисковыми системами. Вы можете скачать шаблон дизайна таблицы, затем получить современный шаблон таблицы цен, который использует компоновщик страниц, и создать свой веб-сайт. Адаптивная таблица шаблонов с фиксированным заголовком шаблона таблицы хорошо подходит для рекламных акций, предложений с ограниченным сроком действия. С помощью HTML CSS создавайте стиль веб-сайта и интегрируйте его с социальными сетями. Шаблоны Bootstrap, особенно шаблоны таблиц, имеют цветовую палитру быстрой настройки. Бесплатный шаблон таблицы CSS остается с конструктором страниц Elementor с перетаскиванием, который упрощает процесс и позволяет каждому создать именно тот веб-сайт, который он визуализирует.
Адаптивный шаблон таблицы V1 предлагает макеты страниц, с дизайном которых можно поэкспериментировать. Редактор шаблонов таблиц цен Bootstrap и css3 позволяет изменять основные параметры темы и мгновенно видеть эти изменения. Идеальный красочный шаблон начальной загрузки с готовыми таблицами цен, которые отлично воспринимаются поисковыми системами. Вы можете скачать шаблон дизайна таблицы, затем получить современный шаблон таблицы цен, который использует компоновщик страниц, и создать свой веб-сайт. Адаптивная таблица шаблонов с фиксированным заголовком шаблона таблицы хорошо подходит для рекламных акций, предложений с ограниченным сроком действия. С помощью HTML CSS создавайте стиль веб-сайта и интегрируйте его с социальными сетями. Шаблоны Bootstrap, особенно шаблоны таблиц, имеют цветовую палитру быстрой настройки. Бесплатный шаблон таблицы CSS остается с конструктором страниц Elementor с перетаскиванием, который упрощает процесс и позволяет каждому создать именно тот веб-сайт, который он визуализирует. Огромным преимуществом этой темы является наличие плагина Yoast SEO, который поможет вам управлять параметрами SEO. Вы можете настроить уникальные и неограниченные верхние и нижние колонтитулы с помощью мощного инструмента настройки темы. Он совместим с поддержкой WPML + RTL, что позволяет использовать страницу перевода.
Огромным преимуществом этой темы является наличие плагина Yoast SEO, который поможет вам управлять параметрами SEO. Вы можете настроить уникальные и неограниченные верхние и нижние колонтитулы с помощью мощного инструмента настройки темы. Он совместим с поддержкой WPML + RTL, что позволяет использовать страницу перевода.
Шаблон таблицы CSS можно легко адаптировать к различным темам. В темах WordPress можно делать разные нюансы, даже изменять материальный дизайн. С адаптивным шаблоном таблиц на чистом CSS вы можете создать продающую целевую страницу. Бесплатный шаблон сайта с 4 таблицами CSS и bootstrap — хороший выбор для бизнеса. Бесплатные темы WordPress написаны с чистым кодом и используют современные функции. Шаблоны веб-сайтов с перевернутыми таблицами цен на HTML, CSS и javascript позволяют использовать дополнительные модули контента с расширенными параметрами на страницах и в записях. Адаптивный шаблон сайта, включающий три таблицы цен, справится со всеми нестандартными ситуациями при установке и в процессе работы с сайтом. Элементы для шаблона таблицы, которые поставляются с одностраничным градиентным макетом. Вы можете изменить все разделы, как хотите. Существует настраиваемый параметр, и каждый раздел является уникальным креативом для другой области. Тема имеет уникальный дизайн с удивительными функциями для вашего бизнес-сайта, который хочет создать свой веб-сайт. Адаптивный CSS-макет таблицы включает служебные блоки, которые будут соответствовать вашим требованиям к обслуживанию, а также уникальные и специализированные блоки, такие как «О нас», «Наш процесс», «Как мы работаем», «Команда», «Награды», «Партнеры и клиенты», «Карьера», «Цены», «Получить тарифы». и Услуги. Обширная документация и видеоуроки помогут вам найти ответы на все ваши вопросы. И даже если вам нужно что-то, что не описано в них, или вам просто нужна помощь, дружелюбная служба поддержки сделает все возможное, чтобы предоставить вам нужное решение как можно быстрее.
Элементы для шаблона таблицы, которые поставляются с одностраничным градиентным макетом. Вы можете изменить все разделы, как хотите. Существует настраиваемый параметр, и каждый раздел является уникальным креативом для другой области. Тема имеет уникальный дизайн с удивительными функциями для вашего бизнес-сайта, который хочет создать свой веб-сайт. Адаптивный CSS-макет таблицы включает служебные блоки, которые будут соответствовать вашим требованиям к обслуживанию, а также уникальные и специализированные блоки, такие как «О нас», «Наш процесс», «Как мы работаем», «Команда», «Награды», «Партнеры и клиенты», «Карьера», «Цены», «Получить тарифы». и Услуги. Обширная документация и видеоуроки помогут вам найти ответы на все ваши вопросы. И даже если вам нужно что-то, что не описано в них, или вам просто нужна помощь, дружелюбная служба поддержки сделает все возможное, чтобы предоставить вам нужное решение как можно быстрее.
Табличные бесплатные темы WordPress помогут анонсировать некоторые события, такие как доставка определенных партий или брендов, также функционал предназначен для анонсирования действий.![]() Лучшие шаблоны образовательных веб-сайтов предоставляют интересные функции, такие как услуга, проект, команда, отдельная служба, отдельный проект, одна команда, информация и контакты, а также обзоры. Шаблон поддерживает плагины Elementor, Onclick Demo Importer, Lodestar Option Framework, контактную форму 7. Шаблоны табличных данных не только быстрые, но и действительные W3C, а это означает, что поисковые системы будут ценить ваш сайт больше, чем ваши конкуренты. Шаблон веб-сайта Bootstrap для виртуальной справки по профессиональным услугам, требующим минимального времени и усилий для настройки. Его расширенная домашняя страница наполнена потрясающими функциями и виджетами, которые значительно улучшают взаимодействие с пользователем. Шаблон веб-сайта с градиентом построен на платформе Bootstrap 4 и отлично работает на настольных компьютерах, планшетах и мобильных телефонах. Можно интегрировать покупку валют онлайн благодаря системе WooCommerce, которая помогает создавать интернет-магазины.
Лучшие шаблоны образовательных веб-сайтов предоставляют интересные функции, такие как услуга, проект, команда, отдельная служба, отдельный проект, одна команда, информация и контакты, а также обзоры. Шаблон поддерживает плагины Elementor, Onclick Demo Importer, Lodestar Option Framework, контактную форму 7. Шаблоны табличных данных не только быстрые, но и действительные W3C, а это означает, что поисковые системы будут ценить ваш сайт больше, чем ваши конкуренты. Шаблон веб-сайта Bootstrap для виртуальной справки по профессиональным услугам, требующим минимального времени и усилий для настройки. Его расширенная домашняя страница наполнена потрясающими функциями и виджетами, которые значительно улучшают взаимодействие с пользователем. Шаблон веб-сайта с градиентом построен на платформе Bootstrap 4 и отлично работает на настольных компьютерах, планшетах и мобильных телефонах. Можно интегрировать покупку валют онлайн благодаря системе WooCommerce, которая помогает создавать интернет-магазины. Для кастомизации авторы предлагают использовать популярный конструктор WPBakery, позволяющий реализовать все идеи в дизайне и функционале без изучения веб-программирования.
Для кастомизации авторы предлагают использовать популярный конструктор WPBakery, позволяющий реализовать все идеи в дизайне и функционале без изучения веб-программирования.
Download Premium HTML Website Templates
Download Premium HTML Website Templates — Envato ElementsRefine by
Clear
Refine by
Clear
Sort by PopularNew
Seppo — корпоративный одностраничный HTML-шаблон
Автор CocoBasic
Добавить в коллекцию
Скачать
Grand Restaurant HTML Template
от Max -Themes
Add to Collection
Скачать
Bounce — Arsfive One Page Vcard Template
от MutationThemes
Добавить в коллекцию
Скачать
Max Shop -EcommerCemerCemerCemerCemerCemerCemerCemerCemerCemerCemper.
 ThemeWisdom
ThemeWisdomДобавить в коллекцию
Скачать
BeSmart — Premium HTML Template
Автор Epic-Themes
Добавить в коллекцию
Download
Uniqlo — Minimal HTML Template
By codecarnival
Add to collection
Download
HomeAlarms — Alarms and Security Systems
By Ansonika
Add to collection
Download
Sprint — Портфолио с минимальным адаптивным HTML
By PremiumLayers
Добавить в коллекцию
Скачать
CoinJet | Биткойн и криптовалюта HTML-шаблон
от Themesflat
Добавить в коллекцию
Скачать
Haswell — Multoclose One & Multi Page Template
By 110011
Add to Collection
Скачать
Pasicific -Multipcorpecpent HTML -html.

Добавить в коллекцию
Загрузить
Belton – Minimal HTML5 Black & White Многоцелевой
By weibergmedia
Добавить в коллекцию
Download
Corporate MultiPurpose HTML Template for Business
By waituk
Add to collection
Download
Lana — Creative Coming Soon Template
By Erilisdesign
Add to collection
Download
Флорис | Магазин парфюмерии и косметики
By azelab
Добавить в коллекцию
Скачать
Appy — HTML-шаблон целевой страницы приложения
от Zytheme
Add to Collection
Скачать
Apache-Business-Constring Template
от Creativegigs
Add to Collection
Downly
Steak in-Restaurn 7oroof
Добавить в коллекцию
Скачать
HouseRent
Автор HTMLguru
Добавить в коллекцию
Скачать
Swan Lake — Marketing Landing Page
By MarkhorThemes
Add to collection
Download
Blix — HTML Mobile Template
By mobiokit
Add to collection
Download
AllStore — MultiConcept eCommerce Шаблон магазина
By real-web
Добавить в коллекцию
Скачать
Emily — HTML шаблон личного блога
By robiurk
Добавить в коллекцию
Скачать
Седона | Архитектура и конструкция HTML шаблон
от Deothemes
Add to Collection
Скачать
Hustbee — шаблон хостинга
от Brandio
Add to Collection
JPHOTOSTROS Muse-Master
Добавить в коллекцию
Скачать
Personal Trainer — One Page HTML5 Template
By AA-Team
Add to collection
Download
Bespoke One Page Creative HTML Template
By nasirwd
Add to collection
Download
Opalin — HTML-шаблон запуска
Автор: uiuxassets
Добавить в коллекцию
Скачать
Электронный информационный бюллетень — Многоцелевой шаблон электронной почты
от Webduck
Add to Collection
Скачать
Zorka — Интуитивно понятная модная шаблон HTML5
от Nouthemes
Add To Collection
Downly
CRAIGS -SIPTORY
111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111Р. Добавить в коллекцию
Добавить в коллекциюСкачать
PURE — Sublime Coming Soon Template
By Madeon08
Добавить в коллекцию
Скачать
Кто I Am — Personal Resume and Portfolio
от Yobithemes
Добавить в коллекцию
Скачать
Vinero — очень чистый и минимальный портфельный шаблон
By Vlthemes
Add to Collection
0111111111111111111111111111111110 By Vlthemes.
Frost — многоцелевой адаптивный шаблон на одну страницу
Автор elemis
Добавить в коллекцию
Скачать
Basho — креативный HTML5-шаблон для фрилансеров
Автор ThemeMountain
Добавить в коллекцию
Скачать
Кость | Шаблон креативного агентства
от TheMevillain
Add to Collection
Скачать
Pulse — Music, Audio, Radio Template
.
By suelo
Добавить в коллекцию
Download
BigStream — One Page Multi-Purpose Template
By Bestlooker
Add to collection
Download
Alexa — Creative Single Page Template
By Shegy
Add to collection
Download
VSApp — Ultimate App Landing Page
Автор: vsart
Добавить в коллекцию
Скачать
Crispy | Одно- и многостраничный HTML
от AGNIHD
ADD TO Collection
Скачать
COSPO — Творческий HTML -шаблон
от WPWAY_
Добавить в коллекцию
Скачать
110 ECOSHOP -Multipcuest eCommerce htmmerce htm.Rudermann — Адаптивный HTML-шаблон Retina Ready
Автор: tvdathemes
Добавить в коллекцию
Download
Paper — knowledge base Bootstrap4 HTML Template
By xvelopers
Add to collection
Download
 mplate9. в коллекцию
mplate9. в коллекциюСкачать
Featured Web Templates
Sartre — Creative Multipurpose HTML Template
By ThemeMountain
Add в коллекцию
Скачать
Euthenia — Creative Portfolio Bootstrap 4 Template
By IG_design
Добавить в коллекцию
Download
Meipaly — Digital Services Agency HTML5 Template
By Layerdrops
Add to collection
Download
go.
 arch — Multipage Architecture & Interior HTML
arch — Multipage Architecture & Interior HTMLBy 7_miles
Add to collection
Скачать
Kons — Шаблон для строительства и строительства
By paul_tf
Добавить в коллекцию
Скачать
Intia — Архитектура и интерьер HTML Шаблон
от PAUL_TF
Добавить в коллекцию
Скачать
Masnoo — Многоцелевая целевая страница
By Divine Store
Add To Collection
Divine Store
Add To Collection
. — News Music Movie Blog Fashion HTML
Автор: themeton
Добавить в коллекцию
Скачать
Получите 7 дней неограниченной загрузки бесплатно.
Начать 7-дневную бесплатную пробную версию
Шаблоны HTML | HTML-шаблоны веб-сайтов
Применяемые фильтры: Группа шаблонов: HTML-шаблоны × Очистить
Сортировать по:
РАСПРОДАЖА Intense — многоцелевой HTML-шаблон №1Intense — это полнофункциональный многоцелевой шаблон веб-сайта. Он поставляется буквально со всем, что нужно вашему сайту. Благодаря чистому дизайну и модному макету он очень гибкий и динамичный. Кроме того, шаблон можно легко настроить, чтобы он идеально соответствовал вашему фирменному стилю. Intense может значительно увеличить ваши продажи, а также привлечь больше клиентов на ваш веб-сайт. Обновленный шаблон Intense, как один из лучших многоцелевых шаблонов Bootstrap, заслуживает внимания. В нем есть все, за что вы любите оригинальный Intense, а также новые потрясающие функции и возможности. В этот адаптивный HTML-шаблон предварительно загружен расширенный набор страниц, которые на 100 % готовы к использованию. Например, они включают в себя более 30 страниц портфолио, более 50 страниц блога, более 30 готовых страниц магазина для электронной коммерции и т. д. Такое разнообразие страниц может легко сделать ваш веб-сайт более информативным и привлекательным. Новое обновление нашего лучшего многоцелевого шаблона веб-сайта Intense наш самый надежный многоцелевой HTML-шаблон благодаря надежному коду и очень быстрому дизайну. Это гарантирует, что ваш сайт будет отлично выглядеть на всех устройствах и операционных системах. Из-за
В этот адаптивный HTML-шаблон предварительно загружен расширенный набор страниц, которые на 100 % готовы к использованию. Например, они включают в себя более 30 страниц портфолио, более 50 страниц блога, более 30 готовых страниц магазина для электронной коммерции и т. д. Такое разнообразие страниц может легко сделать ваш веб-сайт более информативным и привлекательным. Новое обновление нашего лучшего многоцелевого шаблона веб-сайта Intense наш самый надежный многоцелевой HTML-шаблон благодаря надежному коду и очень быстрому дизайну. Это гарантирует, что ваш сайт будет отлично выглядеть на всех устройствах и операционных системах. Из-за
Продажа: 4 299
Недавно обновленный
59 долларов
50 долларов
Подробности Живая демонстрация
Шаблон современного бизнес-сайтаШаблон бизнес-сайта может помочь вам привлечь больше потенциальных клиентов. Он часто используется для различных деловых целей. Ищете ли вы надлежащее продвижение своего бизнеса или просто нуждаетесь в привлекательном веб-сайте, этот вид HTML-шаблонов рекомендуется для любого бизнеса. Именно поэтому мы решили дать нашим клиентам что-то особенное. Мы разработали шаблон бизнес-сайта Starbis, чтобы удовлетворить потребности современного бизнеса. Наш шаблон может использоваться компаниями любого размера для создания потрясающего веб-сайта. Он основан на Bootstrap 5, популярном фреймворке, гарантирующем безупречную работу. Это также делает ваш сайт полностью адаптивным и очень надежным. Наши разработчики предоставили Starbis чистый и удобный для редактирования код. Кроме того, он действителен W3C и оптимизирован на 100%. Это означает, что вы можете отредактировать его, чтобы он наилучшим образом соответствовал вашему веб-сайту. Большой набор мощных функцийШаблон бизнес-сайта Starbis создан, чтобы придать вашему веб-сайту больше профессионализма и элегантности. Он загружается с набором опций, которые позволяют создавать множество различных макетов. При настройке
Именно поэтому мы решили дать нашим клиентам что-то особенное. Мы разработали шаблон бизнес-сайта Starbis, чтобы удовлетворить потребности современного бизнеса. Наш шаблон может использоваться компаниями любого размера для создания потрясающего веб-сайта. Он основан на Bootstrap 5, популярном фреймворке, гарантирующем безупречную работу. Это также делает ваш сайт полностью адаптивным и очень надежным. Наши разработчики предоставили Starbis чистый и удобный для редактирования код. Кроме того, он действителен W3C и оптимизирован на 100%. Это означает, что вы можете отредактировать его, чтобы он наилучшим образом соответствовал вашему веб-сайту. Большой набор мощных функцийШаблон бизнес-сайта Starbis создан, чтобы придать вашему веб-сайту больше профессионализма и элегантности. Он загружается с набором опций, которые позволяют создавать множество различных макетов. При настройке
Продажа: 850
Недавно обновленный
Подробности Живая демонстрация
РАСПРОДАЖА Гибкий многоцелевой шаблон веб-сайта HTML5 премиум-классаМногоцелевой шаблон веб-сайта HTML5 премиум-класса предоставляет все необходимое для успешного создания веб-сайта. В настоящее время любая компания должна иметь хорошо продуманный веб-сайт. Это упрощает продвижение товаров и услуг. Сайт также можно широко использовать в рекламной кампании. Однако для достижения положительных результатов необходимо нанять опытного веб-разработчика. Вне всякого сомнения, это не всегда возможно из-за высокой стоимости такой услуги. Здесь могут помочь шаблоны HTML. Это доступные и надежные решения, которые помогут вам создать веб-сайт в кратчайшие сроки. Разработанные профессионалами отрасли, такие шаблоны полностью адаптивны благодаря Bootstrap 4. Кроме того, такие шаблоны можно легко настроить в соответствии с вашими целями. Если вам необходимо создать веб-сайт в корпоративном стиле или вы ищете решение, удовлетворяющее множеству потребностей, многоцелевой шаблон Monstroid2 станет идеальным выбором. Многофункциональное и многостраничное HTML-решениеШаблон Monstroid2 для многоцелевого веб-сайта HTML5 премиум-класса предлагает выдающийся дизайн. Более того, он снабжен десятками готовых дочерних тем.
В настоящее время любая компания должна иметь хорошо продуманный веб-сайт. Это упрощает продвижение товаров и услуг. Сайт также можно широко использовать в рекламной кампании. Однако для достижения положительных результатов необходимо нанять опытного веб-разработчика. Вне всякого сомнения, это не всегда возможно из-за высокой стоимости такой услуги. Здесь могут помочь шаблоны HTML. Это доступные и надежные решения, которые помогут вам создать веб-сайт в кратчайшие сроки. Разработанные профессионалами отрасли, такие шаблоны полностью адаптивны благодаря Bootstrap 4. Кроме того, такие шаблоны можно легко настроить в соответствии с вашими целями. Если вам необходимо создать веб-сайт в корпоративном стиле или вы ищете решение, удовлетворяющее множеству потребностей, многоцелевой шаблон Monstroid2 станет идеальным выбором. Многофункциональное и многостраничное HTML-решениеШаблон Monstroid2 для многоцелевого веб-сайта HTML5 премиум-класса предлагает выдающийся дизайн. Более того, он снабжен десятками готовых дочерних тем. Каждый из них содержит множество предварительно разработанных страниц и макетов, которые
Каждый из них содержит множество предварительно разработанных страниц и макетов, которые
Продажа: 1 961
59 долларов
50 долларов
Подробности Живая демонстрация
IT-Soft — ИТ-решения и многоцелевой HTML5-шаблон веб-сайта от DreamIT
IT-Soft — HTML-шаблон для ИТ-решений и бизнес-экспертов — это полностью адаптивный консультационный шаблон, построенный на Bootstrap4 x, HTML5, CSS3, JavaScript, jQuery. Это современный созданный шаблон HTML5, который можно использовать для веб-сайта Consultancy. Это легко настраивается — выглядит потрясающе на планшетах и мобильных устройствах. Мы включили папку документации для описания структур кода. Мы включили передовой опыт веб-разработки — вы можете создать отличный макет веб-сайта на основе Bootstrap или Grid 1170px. Команда Dream-IT всегда старается удовлетворить всех клиентов и постоянно предоставляет бесплатную поддержку. Пожалуйста, проверьте наш профиль и надеюсь, что вы будете рады видеть это. Особенности шаблона:
Пожалуйста, проверьте наш профиль и надеюсь, что вы будете рады видеть это. Особенности шаблона:
- 100% полностью отзывчивый
- встроенный в Bootstrap 4.4.2.x
- Все изображения включены
- 15+ Уникальная демонстрация
- 45+ Внутренние страницы
- БЕСПЛАТНАЯ поддержка
- Версия WordPress Доступна
- Clean
- Скоро появится Another Home
- Круглосуточная поддержка
- Быстрый, легкий и мощный
- Плавающее меню на мобильных устройствах
- Эффекты плавного перехода
- Потрясающий уникальный внешний вид
- Cross Browser Optimization
- Команда поддержки очень хорошо
- Clean & Complicted Code
- Гибкий макет
- Advanced Typography
- W3C Validator
- Действительный HTML5 & CSS3
- Встроенный на основе начальной программы
- Single + Multi-Page Temptate
- Интеграция с Feather Icons
- Высокий индивидуальный слайдер
- Простая маршрутизация на стороне клиента (постраничная)
- Неограниченное количество боковых панелей
- Подробная документация
- Включено неограниченное количество страниц
- Google Fonts
25 августа 2022 г.
- Улучшение дизайна
Продажи: 89
Недавно обновленный
Подробности Живая демонстрация
Надежный шаблон спортивного многостраничного сайтаШаблон спортивного многостраничного сайта — мощное решение для любого современного спортивного портала. С таким решением вы можете создать веб-сайт для футбольной команды, а также новостной ресурс. В настоящее время многие владельцы веб-сайтов хотят, чтобы их сайты выглядели великолепно и привлекательно. Вот почему многие современные HTML-шаблоны построены на потрясающем дизайне. Однако мы считаем, что нельзя упускать из виду функциональность. Особенно, если вы хотите создать веб-сайт для успешной спортивной команды. Тем не менее, многие владельцы веб-сайтов сначала думают о создании веб-сайта с нуля. Это может быть хорошим вариантом, только если у вас достаточно денег и времени. Но это вряд ли возможно, особенно если говорить о небольших спортивных командах. В этом случае наиболее доступным вариантом является использование HTML-шаблона. К счастью, у нас есть решение, разработанное специально для вас. Это многостраничное решение для современного спорта — HTML-шаблон AllStar. HTML-шаблон с богатым набором функций. Шаблон многостраничного спортивного веб-сайта AllStar предоставляет вам широкий спектр функций. Они предназначены для полной трансформации вашего сайта. Наши
В этом случае наиболее доступным вариантом является использование HTML-шаблона. К счастью, у нас есть решение, разработанное специально для вас. Это многостраничное решение для современного спорта — HTML-шаблон AllStar. HTML-шаблон с богатым набором функций. Шаблон многостраничного спортивного веб-сайта AllStar предоставляет вам широкий спектр функций. Они предназначены для полной трансформации вашего сайта. Наши
Продажа: 343
Недавно обновленный
Подробности Живая демонстрация
РАСПРОДАЖАDream-IT Самый большой многоцелевой HTML5-шаблон веб-сайта от DreamIT
Dream-IT Самый большой многоцелевой шаблон веб-сайта HTML5 «все в одном»Этот шаблон представляет собой шаблон, в котором вы можете увидеть демонстрации всех категорий. Есть более 50 категорий. Вы можете использовать этот шаблон для создания любого веб-сайта без каких-либо хлопот. Для создания этого шаблона использовались новейшие технологии. Мы красиво разработали этот шаблон для мобильных устройств. Мы всегда старались сделать много тонкого кода, чтобы все наши клиенты могли без труда изменить шаблон. Существует множество типов демонстраций, таких как бизнес, корпоративная, финансовая, консультантская, ИТ-решение, портфолио, минимальная, агентство, стартап, технология, кибербезопасность, цифровое агентство, образование, недвижимость, личное, советник, фотография, медицина, хостинг , поисковая оптимизация, разнорабочий, программное обеспечение, виза, иммиграция, строительство, промышленность, транспорт, логистика, каталог, листинг, путешествия, мода, woocommerce, бронирование отелей, тур, сантехника, ремонт, уборка, политика, креативное агентство, корона, covid-19и многое другое Существует множество типов демонстраций. Вы можете купить наш шаблон без каких-либо затруднений. Наша служба поддержки готова оказать постоянную поддержку.
Для создания этого шаблона использовались новейшие технологии. Мы красиво разработали этот шаблон для мобильных устройств. Мы всегда старались сделать много тонкого кода, чтобы все наши клиенты могли без труда изменить шаблон. Существует множество типов демонстраций, таких как бизнес, корпоративная, финансовая, консультантская, ИТ-решение, портфолио, минимальная, агентство, стартап, технология, кибербезопасность, цифровое агентство, образование, недвижимость, личное, советник, фотография, медицина, хостинг , поисковая оптимизация, разнорабочий, программное обеспечение, виза, иммиграция, строительство, промышленность, транспорт, логистика, каталог, листинг, путешествия, мода, woocommerce, бронирование отелей, тур, сантехника, ремонт, уборка, политика, креативное агентство, корона, covid-19и многое другое Существует множество типов демонстраций. Вы можете купить наш шаблон без каких-либо затруднений. Наша служба поддержки готова оказать постоянную поддержку.
- 50+ Different Category
- 250+ Different Home Pages
- 1600+ Different Inner Pages
- 80+ Header Style
- 50+ Footer Style
- 30+ Blog Style
- 10+ Category
Sales: 58
Недавно обновленный
29 долларов
25 долларов
Подробности Живая демонстрация
Crafter — один из наших лучших продуктов. Мы с гордостью называем его мини-флагманским проектом, и у него более чем достаточно функций, чтобы произвести на вас впечатление. Crafter включает в себя 8 больших тем, разработанных для разных ниш. Шаблон включает более 175 страниц, и вы можете использовать их для рекламы своих товаров или услуг. Кроме того, Crafter предоставляет вам различные возможности настройки. Кроме того, благодаря регулярным обновлениям, Crafter получает новые темы и функции с каждым обновлением. Этот HTML-шаблон имеет хорошо проработанный код и благодаря этой функции отлично работает на всех устройствах и операционных системах. Огромная коллекция блоков и элементов пользовательского интерфейса предоставляет вам еще больше возможностей для настройки. Вы должны проверить страницу продукта Crafter, если хотите разработать надежный и привлекательный веб-сайт. Если у вас есть какие-либо вопросы, не стесняйтесь задавать их в нашу круглосуточную службу поддержки клиентов. Обратите внимание, что файлы .psd не включены в этот пакет шаблонов.
Мы с гордостью называем его мини-флагманским проектом, и у него более чем достаточно функций, чтобы произвести на вас впечатление. Crafter включает в себя 8 больших тем, разработанных для разных ниш. Шаблон включает более 175 страниц, и вы можете использовать их для рекламы своих товаров или услуг. Кроме того, Crafter предоставляет вам различные возможности настройки. Кроме того, благодаря регулярным обновлениям, Crafter получает новые темы и функции с каждым обновлением. Этот HTML-шаблон имеет хорошо проработанный код и благодаря этой функции отлично работает на всех устройствах и операционных системах. Огромная коллекция блоков и элементов пользовательского интерфейса предоставляет вам еще больше возможностей для настройки. Вы должны проверить страницу продукта Crafter, если хотите разработать надежный и привлекательный веб-сайт. Если у вас есть какие-либо вопросы, не стесняйтесь задавать их в нашу круглосуточную службу поддержки клиентов. Обратите внимание, что файлы .psd не включены в этот пакет шаблонов.
Продажа: 47
Недавно обновленный
Подробности Живая демонстрация
Poolio — HTML-шаблон услуги по очистке бассейнов от Векуро
Poolio — услуги по техническому обслуживанию и очистке плавательных бассейнов HTML-шаблонPoolio — это профессионально разработанный HTML-шаблон, который включает темы обслуживания, такие как очистка, обслуживание бассейна. Возьмите под свой контроль HTML-сайт вашего бассейна с помощью этого потрясающего шаблона веб-сайта для бассейна. Просто взгляните на эту замечательную HTML-тему, и вы будете еще более впечатлены. Poolio — HTML-шаблон для обслуживания плавательного бассейна имеет стильный, свежий и функциональный дизайн. Он идеально подходит для веб-сайта услуг по обслуживанию, чистке и ремонту бассейнов. У вас есть возможность редактировать все необходимые компоненты, такие как цвета, тексты, логотипы, изображения и другие. Это. Этот пакет предоставляет 4 варианта домашней страницы и более 25 внутренних страниц для различных типов информации. Особенности:
Это. Этот пакет предоставляет 4 варианта домашней страницы и более 25 внутренних страниц для различных типов информации. Особенности:
- 4+ потрясающих макета домашней страницы;
- 25+ внутренних страниц;
- Slick Slider и Responsie Design;
- Бутстрап 5;
- Оптимизация скорости и проверка W3c;
- документация и быстрая поддержка клиентов.
Имейте в виду, что все изображения используются только для предварительного просмотра. Это HTML-шаблон, а НЕ тема WordPress.
Продажа: 3
Подробности Живая демонстрация
РАСПРОДАЖАМедик — Шаблон сайта здравоохранения, больницы и медицинской клиники от MhrTheme
Medic — адаптивный HTML-шаблон, созданный с использованием фреймворка Bootstrap 5. Плоские цвета, чистый и современный дизайн для медицинского веб-сайта. Он абсолютно прост в использовании и настройке, настолько удобен и полностью отзывчив. Ознакомьтесь с предварительным просмотром в реальном времени, чтобы выбрать лучший HTML-шаблон Health & Medical Clinic для создания современного веб-сайта. У Medic есть возможность продавать медицинское оборудование. У него есть несколько файлов для полных решений для электронной коммерции, таких как страница корзины, страница оформления заказа, страница магазина, страница сведений о магазине. , страница учетной записи и т. д. Также доступен дизайн записи на прием к врачу для медицинских и больничных учреждений.
Он абсолютно прост в использовании и настройке, настолько удобен и полностью отзывчив. Ознакомьтесь с предварительным просмотром в реальном времени, чтобы выбрать лучший HTML-шаблон Health & Medical Clinic для создания современного веб-сайта. У Medic есть возможность продавать медицинское оборудование. У него есть несколько файлов для полных решений для электронной коммерции, таких как страница корзины, страница оформления заказа, страница магазина, страница сведений о магазине. , страница учетной записи и т. д. Также доступен дизайн записи на прием к врачу для медицинских и больничных учреждений.
Продажа: 19
25 долларов
21 доллар
Подробности Живая демонстрация
РАСПРОДАЖАTechvio — Шаблон веб-сайта ИТ-решений и бизнес-услуг от CuteThemes
Techvio — Шаблон веб-сайта, посвященный ИТ-решениям и бизнес-услугам. Этот шаблон предназначен для компаний, занимающихся ИТ-решениями, ИТ-консалтинга, компаний, занимающихся информационной безопасностью, и любых других компаний, связанных с технологиями. Он полностью адаптивен и включает эффекты параллакса, чтобы сделать ваш сайт более привлекательным, современным и удобным для пользователя. Techvio поставляется со всеми страницами, необходимыми для начала работы. Все страницы Techvio на 100% адаптивны и отлично работают на мобильных устройствах, планшетах и компьютерах. В этот шаблон встроено множество креативных концепций дизайна, которые придадут вашему веб-сайту свежий вид. Просмотрите демонстрацию, чтобы увидеть, как великолепно выглядит этот шаблон. Особенности шаблона:
Этот шаблон предназначен для компаний, занимающихся ИТ-решениями, ИТ-консалтинга, компаний, занимающихся информационной безопасностью, и любых других компаний, связанных с технологиями. Он полностью адаптивен и включает эффекты параллакса, чтобы сделать ваш сайт более привлекательным, современным и удобным для пользователя. Techvio поставляется со всеми страницами, необходимыми для начала работы. Все страницы Techvio на 100% адаптивны и отлично работают на мобильных устройствах, планшетах и компьютерах. В этот шаблон встроено множество креативных концепций дизайна, которые придадут вашему веб-сайту свежий вид. Просмотрите демонстрацию, чтобы увидеть, как великолепно выглядит этот шаблон. Особенности шаблона:
- Elegant Home Page Mayout
- 17+ Page Multoclose Mayout включает в себя
- Рабочая контактная форма AJAX
- HTML5, CSS3, JQUERY
- Easy в Cleanize
- W3C Действительный код
- SEO Flooval Content
- Complete & Comply Code Code 40004 40004404.
- Включенные файлы HTML, CSS, JS и PHP
- Шрифты Awesome Icons
- Flaticon Icons
- Бесплатные шрифты Google
- Документация Well
- Бесплатные обновления
- БЕСПЛАТНЫЙ API Google Map
- Cross Browser Copatable
- на основе Bootstrap Последняя версия
- и многое другое.
- Иконки Font Awesome
- Иконки Flaticon
172
49 долларов
42 доллара
Подробности Живая демонстрация
Blueket — цифровое агентство и многоцелевой HTML5-шаблон по отдельной сети
Blueket — это современный отзывчивый многостраничный шаблон bootstrap v5, который подходит для любого цифрового или корпоративного бизнеса. Blueket был создан с использованием самых последних версий начальной загрузки и JavaScript.
 Все файлы и код были аккуратно структурированы и тщательно прокомментированы для легкой настройки. Blueket — хорошо проинструктирован, прост в использовании, загружается за считанные секунды и обеспечивает наилучшую производительность. Чрезвычайно отзывчивый на всех устройствах с высоким и низким разрешением. Все сделано аккуратно и аккуратно. Вы можете изменять цветовые схемы, шрифты, значки, текст, фотографии и т. д. Также могут быть добавлены пользовательские CSS, анимация и блоки. Мы предоставили папку документации, в которой описаны структуры кода. Blueket имеет уникальный и модный дизайн. так что вы можете создать фантастический макет веб-сайта для ваших требований. Возможности шаблона
Все файлы и код были аккуратно структурированы и тщательно прокомментированы для легкой настройки. Blueket — хорошо проинструктирован, прост в использовании, загружается за считанные секунды и обеспечивает наилучшую производительность. Чрезвычайно отзывчивый на всех устройствах с высоким и низким разрешением. Все сделано аккуратно и аккуратно. Вы можете изменять цветовые схемы, шрифты, значки, текст, фотографии и т. д. Также могут быть добавлены пользовательские CSS, анимация и блоки. Мы предоставили папку документации, в которой описаны структуры кода. Blueket имеет уникальный и модный дизайн. так что вы можете создать фантастический макет веб-сайта для ваших требований. Возможности шаблона- Страницы с оптимизацией коэффициента конверсии
- Рабочая контактная форма Ajax SMTP
- Дизайны, протестированные A/B
- Переключатель темного и светлого режимов
- Дизайны на основе теории цвета
- Все страницы Design-9003 Multipose
- Digital Marketing Ready
- Код с учетом SEO
- 100% адаптивный дизайн
- Чистый и элегантный дизайн
- Кросс-браузерная совместимость
- Проверка разметки W3C
- Хорошо прокомментированный код
- Used Google Fonts
- Detailed Documentation
- Post Sales Support
- And Much More…
What’s Included :
- All HTML, CSS, and JS Files
- AJAX SMTP Contact
Sales: 13
Недавно обновленный
Подробности Живая демонстрация
Techmax — шаблон веб-сайта ИТ-решений и технологий от BarakahThemes
Techmax — веб-сайт, посвященный ИТ-решениям и технологиям TemplateTechmax — креативное агентство, компания-разработчик программного обеспечения и поставщик ИТ-услуг.
 Мы работаем из двух офисов в США и предоставляем нашим клиентам качественные цифровые услуги и веб-разработку. Мы создаем пользовательские шаблоны для предприятий электронной коммерции и предлагаем техническую поддержку, чтобы их сайт работал с максимальной эффективностью. Techmax — это загрузочный HTML5, адаптивный и параллаксный шаблон с множеством функций, которые вы можете использовать в своем следующем проекте. Он идеально подходит для агентств, технологических компаний, творческих профессионалов, фрилансеров и стартапов. Techmax также имеет многоцелевой дизайн, который позволяет легко настроить макет в соответствии с вашими потребностями. Шаблон построен с использованием HTML5 и CSS3 и совместим со всеми современными браузерами. Особенности шаблона:
Мы работаем из двух офисов в США и предоставляем нашим клиентам качественные цифровые услуги и веб-разработку. Мы создаем пользовательские шаблоны для предприятий электронной коммерции и предлагаем техническую поддержку, чтобы их сайт работал с максимальной эффективностью. Techmax — это загрузочный HTML5, адаптивный и параллаксный шаблон с множеством функций, которые вы можете использовать в своем следующем проекте. Он идеально подходит для агентств, технологических компаний, творческих профессионалов, фрилансеров и стартапов. Techmax также имеет многоцелевой дизайн, который позволяет легко настроить макет в соответствии с вашими потребностями. Шаблон построен с использованием HTML5 и CSS3 и совместим со всеми современными браузерами. Особенности шаблона:- Элегантный многоцелевой макет страницы
- Рабочая контактная форма Ajax
- HTML5, CSS3, jQuery
- Простота настройки
- Действительный код W3C
- CSS и дружественный к SEO контент
- Код HTML4, J0 HTML4, J0
- Чистый и 0 Комментарии Включенные файлы
- Шрифты Awesome & Stroke Icons 7 Иконки
- Бесплатные шрифты Google
- Документация Well
- Бесплатные обновления
- Бесплатный API Google Map
- SEO-оптимизированный код
- Кросс-браузерная совместимость
- На основе последней версии Bootstrap
- И многое другое.

Используемый шрифт:
- Cabin — Google Fonts
Значок
Продажа: 45
Подробности Живая демонстрация
РАСПРОДАЖАVICTOR — это единственный в своем роде уникальный 3D-шаблон целевой страницы компании или HTML-шаблон портфолио, идеально подходящий для криптовалюты или NFT. Он имеет полностью трехмерную среду с названием вашей компании, личным именем или любым другим текстовым мотивом. Используя первоклассные веб-технологии, нам удалось создать для ваших посетителей захватывающий опыт, чтобы вы могли сделать шаг вперед и отличаться от других. Если вы не уверены, загляните на нашу ДЕМО-страницу и убедитесь сами в этом волшебстве! Мы очень гордимся нашим кодом. Виктор не исключение. Пиксельный совершенный дизайн в соответствии с традициями чистого кода и удобочитаемости поможет вам легко изменить любую часть веб-сайта! Измените цвета на веб-сайте по своему вкусу с помощью легко читаемого руководства, полученного с файлами проекта.
 3D-эффекты также настраиваются. Если вы хотите иметь больше причудливых 3D-эффектов, вы можете! Просто увеличьте число в файле конфигурации, и все готово. Возможности
3D-эффекты также настраиваются. Если вы хотите иметь больше причудливых 3D-эффектов, вы можете! Просто увеличьте число в файле конфигурации, и все готово. Возможности- Уникальный 3D фон с 3D основным текстом
- Чистый HTML5, CSS3 и JavaScript — никаких ненужных фреймворков;
- 3D-среда создается с использованием
Продажи: 247
29 долларов
25 долларов
Подробности Живая демонстрация
РАСПРОДАЖАТехно- Лучшее ИТ-решение и многоцелевой HTML5-шаблон от DreamIT
Techno — HTML-шаблон для ИТ-решений и бизнес-экспертов — это полностью адаптивный консультационный шаблон, построенный на Bootstrap4 x, HTML5, CSS3, JavaScript, jQuery. Это современный созданный шаблон HTML5, который можно использовать для веб-сайта Consultancy. Это легко настраивается — выглядит потрясающе на планшетах и мобильных устройствах.
 Мы включили папку документации для описания структур кода. Мы включили передовой опыт веб-разработки — вы можете создать отличный макет веб-сайта на основе Bootstrap или Grid 1170px. Techno Лучший шаблон 2020 (награжден Template Monster) Techno — это креативный шаблон HTML5 с современными технологиями. У Techno есть демонстрация другого типа, из которой вы можете выбрать что угодно. С шаблоном Techno HTML5 вы сможете найти несколько творческих вариантов для демонстрации того, что вы предлагаете. Будьте уверены, это будет самая удачная покупка! И автор шаблона всегда будет рядом, чтобы помочь! Техно полностью адаптивен для всех типов устройств. Вы можете выбрать тему без какой-либо путаницы. Команда Dream-IT всегда старается удовлетворить всех клиентов и предоставляет бесплатную поддержку в любое время.
Мы включили папку документации для описания структур кода. Мы включили передовой опыт веб-разработки — вы можете создать отличный макет веб-сайта на основе Bootstrap или Grid 1170px. Techno Лучший шаблон 2020 (награжден Template Monster) Techno — это креативный шаблон HTML5 с современными технологиями. У Techno есть демонстрация другого типа, из которой вы можете выбрать что угодно. С шаблоном Techno HTML5 вы сможете найти несколько творческих вариантов для демонстрации того, что вы предлагаете. Будьте уверены, это будет самая удачная покупка! И автор шаблона всегда будет рядом, чтобы помочь! Техно полностью адаптивен для всех типов устройств. Вы можете выбрать тему без какой-либо путаницы. Команда Dream-IT всегда старается удовлетворить всех клиентов и предоставляет бесплатную поддержку в любое время.Продажа: 313
Недавно обновленный
39 долларов
33 доллара
Подробности Живая демонстрация
РАСПРОДАЖАConsulto — Консалтинговое агентство в области права и бизнеса HTML5 Шаблон целевой страницы от AminThemes
Добро пожаловать в Consulto — Современная консалтинговая HTML-целевая страница ThemeConsulto — это современная и чистая HTML5-тема целевой страницы Bootstrap.
 Целевая страница Consulto — это хорошо разработанная целевая страница веб-сайта, которая вам нужна для привлечения большего количества клиентов, чтобы увеличить вашу прибыль. Целевая страница Consulto предназначена для того, чтобы дать вашим клиентам общее представление о вашем бизнесе, вашу контактную информацию и разделы о вашей компании, услуги, портфолио, отзывы клиентов, контактная информация, команда, часто задаваемые вопросы, интеграция форм Mailchimp. Consulto Consulto использует структуру Bootstrap4 и новейшие современные веб-технологии, чтобы предоставить вам полностью отзывчивую веб-страницу, которая выглядит хорошо и подходит для всех экранов (смартфоны, планшеты, ПК). Дизайн очень привлекателен для посетителей, его также очень легко настроить, чтобы настроить его для нужд вашего бизнеса. Consulto также хорошо документирован и имеет чистый код с комментариями, так что вы можете иметь полный контроль над ним. Целевая страница Consulto имеет рабочую форму MailChimp Интеграция с захватите полные имена, телефоны и электронные адреса посетителей вашего веб-сайта, чтобы создать списки аудитории.
Целевая страница Consulto — это хорошо разработанная целевая страница веб-сайта, которая вам нужна для привлечения большего количества клиентов, чтобы увеличить вашу прибыль. Целевая страница Consulto предназначена для того, чтобы дать вашим клиентам общее представление о вашем бизнесе, вашу контактную информацию и разделы о вашей компании, услуги, портфолио, отзывы клиентов, контактная информация, команда, часто задаваемые вопросы, интеграция форм Mailchimp. Consulto Consulto использует структуру Bootstrap4 и новейшие современные веб-технологии, чтобы предоставить вам полностью отзывчивую веб-страницу, которая выглядит хорошо и подходит для всех экранов (смартфоны, планшеты, ПК). Дизайн очень привлекателен для посетителей, его также очень легко настроить, чтобы настроить его для нужд вашего бизнеса. Consulto также хорошо документирован и имеет чистый код с комментариями, так что вы можете иметь полный контроль над ним. Целевая страница Consulto имеет рабочую форму MailChimp Интеграция с захватите полные имена, телефоны и электронные адреса посетителей вашего веб-сайта, чтобы создать списки аудитории. После того, как вы получите целевую страницу Consulto, вы получите все обновления бесплатно. Особенности шаблона
После того, как вы получите целевую страницу Consulto, вы получите все обновления бесплатно. Особенности шаблона- Фоновое видео.
- Темная версия.
- облегченная версия.
- RTL-версия.
- Адаптивный дизайн.
- Оптимизация для SEO.
- Интеграция с Mailchimp.
- Bootstrap 4.5.x
- Clean
Продажи: 23
19 долларов
13 долларов
Подробности Живая демонстрация
Cash5Junk — HTML-шаблон автомойки от AHMED_TARIQ
Cash5Junk — HTML-шаблон для автомойкиCash 4 Junk — это HTML-шаблон для автомойки. Тема ремонта предназначена для создания веб-сайтов, посвященных покраске автосалонов. Этот шаблон веб-сайта автомойки также идеально подходит для создания любого веб-сайта. на широком спектре устройств и браузеров.
 Продвинутые и адаптивные сайты — лучший способ представить автомойки, автоматизированные автомойки или ручные мойки по всему миру и вызвать интерес у вашей целевой аудиторииОсобенности
Продвинутые и адаптивные сайты — лучший способ представить автомойки, автоматизированные автомойки или ручные мойки по всему миру и вызвать интерес у вашей целевой аудиторииОсобенности- Контактная форма
- Форма бронирования
- 2 Домашняя страница
- Сервис
- Деталь обслуживания
- Блог
- Деталь блога
- Галерея
- ОБЩЕСТВО
- . для всех новейших браузеров и мобильных устройств
- Эффект параллакса
Вы получите
- HTML-файлы
- PHP-файл для контактной почты
- файлы jQuery и Javascript
- файлы CSS
шрифт
- рубик без засечек
- шрифт Awasome
3
Подробности Живая демонстрация
Cryptobit All In One Цифровая валюта Шаблон HTML5 от DreamIT
Шаблон Cryptobit масштабируется.
 У нас более 55 домашних страниц на этом сайте. И есть более 100 внутренних страниц. Это очень хороший сайт для вас. У нас вы получите лучший сайт в своей жизни. Многоцелевой шаблон цифровой валюты. Это может быть очень хороший сайт для вашей компании. Если вы хотите вести бизнес в Интернете, то это лучший сайт для вас. Вы хотите создать биткойн-сайт. Тогда это очень хороший сайт для вас. Если вы хотите создать онлайн-рынок, то это лучший сайт для вас. Если вам нужен крипто-сайт, то это лучший сайт для вас. Если вам нужен ICO-сайт, то это идеальный сайт для вас. Если вам нужен торговый сайт, то это очень хороший сайт для вас. Если вам нужен веб-сайт с блокчейном, то это лучший веб-сайт для вас, если вам нужен веб-сайт с криптовалютой, это может быть вашим идеальным веб-сайтом. Мы создали все виды качественных веб-сайтов здесь. Мы
У нас более 55 домашних страниц на этом сайте. И есть более 100 внутренних страниц. Это очень хороший сайт для вас. У нас вы получите лучший сайт в своей жизни. Многоцелевой шаблон цифровой валюты. Это может быть очень хороший сайт для вашей компании. Если вы хотите вести бизнес в Интернете, то это лучший сайт для вас. Вы хотите создать биткойн-сайт. Тогда это очень хороший сайт для вас. Если вы хотите создать онлайн-рынок, то это лучший сайт для вас. Если вам нужен крипто-сайт, то это лучший сайт для вас. Если вам нужен ICO-сайт, то это идеальный сайт для вас. Если вам нужен торговый сайт, то это очень хороший сайт для вас. Если вам нужен веб-сайт с блокчейном, то это лучший веб-сайт для вас, если вам нужен веб-сайт с криптовалютой, это может быть вашим идеальным веб-сайтом. Мы создали все виды качественных веб-сайтов здесь. МыПродажа: 10
Подробности Живая демонстрация
РАСПРОДАЖАHTML-шаблон целевой страницы Washington Construction от AHMED_TARIQ
Вашингтон — это шаблон целевой страницы строительства.
 Целевая страница строительства предназначена для девелоперской организации или бизнеса. Макет подходит для конструкторов, разработчиков, внутренних проектных компаний. Перекрывающаяся структура контактов на этом бесплатном формате сайта отлично подходит для увеличения количества запросов по электронной почте. Тема также невероятна для небольших или крупных организаций, которым необходимо создать привлекательную точку прибытия для создания и привлечения потенциальных клиентов 9.0011
Целевая страница строительства предназначена для девелоперской организации или бизнеса. Макет подходит для конструкторов, разработчиков, внутренних проектных компаний. Перекрывающаяся структура контактов на этом бесплатном формате сайта отлично подходит для увеличения количества запросов по электронной почте. Тема также невероятна для небольших или крупных организаций, которым необходимо создать привлекательную точку прибытия для создания и привлечения потенциальных клиентов 9.0011- apartment
- architecture
- build
- builder
- building
- business
- company
- construction
- corporate
- electrician
- engineering
- house
- industrial
- industry
- maintenance
- plumbing
- портфолио
- ремонт
- ремонт
- кровля
особенности
- Bootstrap 4.00
- Домашняя посадка
- Чистый и профессиональный дизайн
- Cross Browser Compatible
- Полностью отзывчивый
- Clean Code
- Действительный HTML5 & CSS3
- Ценовая таблица
- Контактная форма
- .
 Поддержка 24/70004
Поддержка 24/70004
Кредиты на шрифты
- Шрифты Google — https://www.google.com/fonts
Продажа: 2
50 долларов
43 доллара
Подробности Живая демонстрация
Wowy — HTML-шаблон интерфейса электронной коммерции и информационной панели Bootstrap 5 от TikiTheme
Wowy — выдающийся HTML-шаблон электронной коммерции. Это будет идеальное решение для вашего текущего или будущего интернет-магазина. Wowy включает в себя множество предварительно разработанных макетов для домашней страницы, страницы продукта, чтобы предоставить вам лучший выбор в настройке. Wowy создан на основе веб-сайта магазина технологий. Но Wowy также подходит для других веб-сайтов электронной коммерции, таких как мода, электроника, органика, кроссовки, обувь, очки, аксессуары, супермаркет … или все, что вы хотите.
 Wowy включает в себя систему администрирования, все из которых согласованы с точки зрения дизайна UI / UX. , что позволяет легко и быстро настроить полную систему электронной коммерции. Вы можете избежать дорогостоящей веб-разработки и минимизировать затраты на дизайн, используя HTML-шаблон электронной коммерции Wowy. Wowy создан с помощью Bootstrap 5, HTML5, CSS3 и Jquery. Он адаптивный, с поддержкой Retina и поддержкой нескольких устройств. Весь код красиво написан и проверен W3C. Wowy был написан SASS по схеме 7-1. У нас есть специальный центр поддержки для всех ваших потребностей в поддержке. Он включает в себя нашу систему документации и заявок на любые вопросы, которые у вас есть. Обычно мы свяжемся с вами
Wowy включает в себя систему администрирования, все из которых согласованы с точки зрения дизайна UI / UX. , что позволяет легко и быстро настроить полную систему электронной коммерции. Вы можете избежать дорогостоящей веб-разработки и минимизировать затраты на дизайн, используя HTML-шаблон электронной коммерции Wowy. Wowy создан с помощью Bootstrap 5, HTML5, CSS3 и Jquery. Он адаптивный, с поддержкой Retina и поддержкой нескольких устройств. Весь код красиво написан и проверен W3C. Wowy был написан SASS по схеме 7-1. У нас есть специальный центр поддержки для всех ваших потребностей в поддержке. Он включает в себя нашу систему документации и заявок на любые вопросы, которые у вас есть. Обычно мы свяжемся с вамиПродажа: 47
Недавно обновленный
Подробности Живая демонстрация
Eduhub — HTML-шаблон образовательного веб-сайта от SovWare
Eduhub — Образовательный Шаблон — это чистый и современный HTML 5, Образовательный Шаблон Bootstrap.
 Он подходит для любого университета, онлайн-курса, колледжа, школы, учебного центра или любого учебного заведения. Этот шаблон включает в себя красивую домашнюю страницу с демонстрационными 24+ HTML-страницами, тщательно разработанными блоками, которые легко настроить в соответствии с вашими потребностями. Шаблон является идеальным решением для создания уникального образовательного веб-сайта, такого как udemy. Особенности Мы добавили следующие функции.
Он подходит для любого университета, онлайн-курса, колледжа, школы, учебного центра или любого учебного заведения. Этот шаблон включает в себя красивую домашнюю страницу с демонстрационными 24+ HTML-страницами, тщательно разработанными блоками, которые легко настроить в соответствии с вашими потребностями. Шаблон является идеальным решением для создания уникального образовательного веб-сайта, такого как udemy. Особенности Мы добавили следующие функции.- 100% отзывчивость
- Чистый код
- Креативный дизайн с учетом последних тенденций.
- Clean & Complicted Code
- Bootstrap 5.x
- Awesome & Modern Design
- Fast, легкий и мощный
- Smooth Transwith Effect
- Красивое мобильное меню
- SEO-оптимизация
- Unique Effects and Functionality
- Well Commented & Quality Code
- All Browser Support
[1.0.1]
- Bug fixes and improvements
[1.
 0.0]
0.0]- Initial Release
Sales: 5
Недавно обновленный
Подробности Живая демонстрация
Dex Дизайн интерьера и архитектура Шаблон HTML5 от DreamIT
Добро пожаловать на наш сайт. Наш веб-сайт очень хороший, чистый код, пиксельный дизайн, наше качество очень красивое, наш стиль работы очень хороший. Вы можете купить наш дизайн без каких-либо затруднений. Мы предоставляем все изображения на нашем сайте. Так что вы можете использовать. Вы можете использовать свое изображение. На нашем веб-сайте вы найдете всевозможные удобства. Вы можете использовать наш веб-сайт на всех видах веб-сайтов. Дайте нам знать, если у вас возникнут проблемы. Мы постараемся помочь вам в ближайшее время. Вы можете увидеть много красивых дизайнов на всех видах устройств. Потому что мы очень отзывчивы.
 Популярные шаблоны05+ домашних страниц25+ внутренних страницПоследняя версия Bootstrap WordPress Доступен шаблон PSD в HTMLВсе изображения в комплектеГибкий макетПростая настройкаЧистый кодХорошо сделанная документацияОтзывчивость к портативным устройствамВкладки Отзывчивость к устройствамПоддержка мобильных устройств24/7Неограниченное число страниц включеноНеограниченное количество используемых цветовНеограниченное количество используемых лицевых панелейRetina ReadyMinimal Custom DesignCreative HTML VersionADarkwesome ResponsiveW3C ValidatorСкоро появится на других страницахУникальный дизайнПоследняя версия Bootstrap tОбновить все файлыИ другие сведения…….Обновление 24 августа 2022 г.
Популярные шаблоны05+ домашних страниц25+ внутренних страницПоследняя версия Bootstrap WordPress Доступен шаблон PSD в HTMLВсе изображения в комплектеГибкий макетПростая настройкаЧистый кодХорошо сделанная документацияОтзывчивость к портативным устройствамВкладки Отзывчивость к устройствамПоддержка мобильных устройств24/7Неограниченное число страниц включеноНеограниченное количество используемых цветовНеограниченное количество используемых лицевых панелейRetina ReadyMinimal Custom DesignCreative HTML VersionADarkwesome ResponsiveW3C ValidatorСкоро появится на других страницахУникальный дизайнПоследняя версия Bootstrap tОбновить все файлыИ другие сведения…….Обновление 24 августа 2022 г.- Улучшение дизайна
- Улучшение адаптивного дизайна
- Добавлены новые коды и CSS
- Добавлены новые прелодеры
- Добавлены новые изображения
Продажи: 7
Недавно обновленный
Подробности Живая демонстрация
РАСПРОДАЖАCleanso — Услуги по уборке Адаптивный шаблон веб-сайта Bootstrap5 HTML5 от AminThemes
Cleanso — это креативный и современный HTML5-шаблон услуг по дезинфекции и уборке.
 В этот шаблон включены несколько уникальных демонстраций Cleanso с множеством повторно используемых блоков, которые соответствуют потребностям вашего бизнеса. Все файлы и код были хорошо организованы и тщательно прокомментированы, чтобы их можно было легко настроить. Мы также добавили демо-версии целевых страниц в пакет.
В этот шаблон включены несколько уникальных демонстраций Cleanso с множеством повторно используемых блоков, которые соответствуют потребностям вашего бизнеса. Все файлы и код были хорошо организованы и тщательно прокомментированы, чтобы их можно было легко настроить. Мы также добавили демо-версии целевых страниц в пакет.- Современный и чистый дизайн
- 03 Стили заголовков
- Полная поддержка RTL
- Light/dark mode
- Based on Bootstrap 5
- HTML5, CSS3, jQuery
- Fully Responsive
- Working Contact Form PHP
- Easy to Customize
- SEO optimized
- Sass files Included
- HTML CSS JS Included
- Font Awesome Icons
- Bootstrap Icons
- flat icons
- Clean & Commented Code
- Google Fonts & Maps
- Well Documented
- Регулярные бесплатные обновления
- Работает во всех современных браузерах и устройствах
- Код HTML5, подтвержденный W3C.

Включенные файлы
- Html-файлы
- Файлы CSS и SCSS
- Файлы jQuery и js
- Библиотеки шрифтов Icon
Плагины, которые мы используем
- jquery
- Bootstrap
- animate.css
- fontawesome
- Swiper
- FancyBox
- vegas
- countTo
- WOW
- particles
- isotope
- Google fonts
Images Resources And Credits
- pexels.com
- freepik.com
Disclaimerall Images or videos are for demo purposes only.
Продажа: 24
Недавно обновленный
38 $
27 $
Подробности Живая демонстрация
Hackery — Адаптивный шаблон веб-сайта для автосервисов и механиков от WPEXPERT
Hackery — это адаптивный шаблон веб-сайта для автосервисов и механиков.
 Это один из новых и лучших шаблонов веб-сайтов. Тема получает много видов задора и функциональности. он также использует код js, css и html. вы можете сделать свой сайт, кроме контакта с любым кодом. тема имеет все возможности браузера. Кроме того, вы можете сделать свой бизнес, автомобиль, сервис, автосервис, минимальный, автомобильный, автодилер, автомобильный, креативный, его решение, ИТ-сервис и многое другое, используя шаблон. Вы очень легко меняете наш код. Хакерское кодирование шаг за шагом. Наша версия WordPress доступна для нашей темы.
Это один из новых и лучших шаблонов веб-сайтов. Тема получает много видов задора и функциональности. он также использует код js, css и html. вы можете сделать свой сайт, кроме контакта с любым кодом. тема имеет все возможности браузера. Кроме того, вы можете сделать свой бизнес, автомобиль, сервис, автосервис, минимальный, автомобильный, автодилер, автомобильный, креативный, его решение, ИТ-сервис и многое другое, используя шаблон. Вы очень легко меняете наш код. Хакерское кодирование шаг за шагом. Наша версия WordPress доступна для нашей темы.Продажа: 13
Недавно обновленный
Подробности Живая демонстрация
Шаблон веб-сайта HTML5 для грузоотправителей и логистики от Metropolitanthemes
HTML5-шаблон сайта Shipper Shipping And LogisticsShippit with Shipper Shipping And Logistics HTML5 Template Template предназначен для логистических компаний.
 HTML5-шаблон веб-сайта Shipper Shipping And Logistics имеет корпоративный внешний вид и прямолинеен, без лишних слов, чтобы привлечь внимание пользователя к призыву к действию, требуемому от него на веб-сайте. Когда мы говорим о логистике, мы говорим о совершенстве, чтобы доставить, и это вкратце представляет собой концепцию HTML5-шаблона веб-сайта Shipper Shipping And Logistics. Содержит более 15 страниц, полностью проверенных и оптимизированных для поисковой системы Google.0011
HTML5-шаблон веб-сайта Shipper Shipping And Logistics имеет корпоративный внешний вид и прямолинеен, без лишних слов, чтобы привлечь внимание пользователя к призыву к действию, требуемому от него на веб-сайте. Когда мы говорим о логистике, мы говорим о совершенстве, чтобы доставить, и это вкратце представляет собой концепцию HTML5-шаблона веб-сайта Shipper Shipping And Logistics. Содержит более 15 страниц, полностью проверенных и оптимизированных для поисковой системы Google.0011- О нас. страница sendmail
- страница сведений о службе
- страница услуг
- страница услуг 2
- страница команды
Что вы получите с этим шаблоном HTML5?
- Надежная техническая поддержка на платформе Template Monster
- Обновления срока службы
- Шаблон HTML5
- Документация по шаблону
- Используемые в шаблоне
- Изображения, используемые в шаблоне
- Бесплатные шрифты
Shipper Shiping and Logistc
- Wide Hero Opener
- Pre-loader
- О нас Раздел
- Pop-up
- Счетчик Раздел
- Раздел Услуги
- Функционирующая контактная форма
- Раздел «Члены команды»
- Выделенная кнопка «Призыв к действию» Раздел
- Раздел отзывов клиентов
- Раздел «Портфолио»
- Раздел «Таблица цен»
- Вернуться к началу :
- Домашняя страница с двумя креативами
- страница блога
- отдельная страница блога
- страница контактов
- скоро
- 404 страница
- Полностью отзывчивый, совместимый со всеми размерами экрана.
- Совместимость с основными браузерами
- Чистый и современный дизайн
- Действительный код W3C.

- На основе Bootstrap 4.
- Иконки Font Awesome
- Чистый дизайн
- Допустимые HTML5 и CSS3
- Неограниченное количество страниц
- Включены все изображения
- Хорошо задокументировано
- Простая настройка комментариев
- Пользовательские значки
- Friendly & Quick Support
- Улучшение дизайна
- Отзывчивый дизайн Улучшение
- Новый прелестный добавлен
- Новые изображения Добавлены
- Новое кодирование и CSS Добавлено
- Bootstrap 4
- 4 Demo Page
- Уникальный дизайн
- Гибкий макет
- Полностью отзывчивый
- W3C Действующий HTML & CSS Code
- Smooth Scroll
- Font Awesom Простота в использовании
- Изображение прилагается
- Документация прилагается
- Pixel perfect design
- Дружелюбная поддержка клиентов 24/7
- HTML-файлы
- CSS-файлы
- JS-файлы
- Файлы изображений
- Файлы шрифтов
- Чистый и современный дизайн
- W3C Валированный код
- Bootstrap5
- Полный адаптивный
- Google Fonts
- Минимальный дизайн
- Действительный HTML & CSS
- Flaticon, LineIcons & Fontawesom Бесплатные и пожизненные обновления
- Рабочая контактная форма
- 404 Страница
- Аккордеоны
- Поддерживается видео YouTube
- И многое другое
- Бесплатное пожизненное обновление
- Clean & Simple Design
- Bootstrap 4
- HTML5 & CSS3
- Fully Responsive Design
- All files are well commented
- Crossbrowser Compatible with IE10+, Firefox, Safari, Chrome
- Icofont
- Flaticon
- Google fonts
- Pexels
- Pixabay
- Unsplash
- Чистый и хорошо прокомментированный код.
- One page template
- W3c Validated code
- Cross Browser Compatible
- Fully Responsive
- Bootstrap 4
- Unique Design
- Popup Video
- Smooth CSS3 Animation
- Easy to Customize
- Documentation Included
- 24/7 Поддержка
- HTML-файлы
- CSS-файлы
- Js-файлы
- бизнес и услуги;
- мода и красота;
- виды спорта;
- медицинский;
- автомобиля;
- еда и ресторан;
- компьютера;
- недвижимость;
- животных;
- электроника;
- образование.

- нейтральный;
- квартира;
- чистый;
- корпоративный;
- мобильный;
- минималистский;
- ретро;
- мультфильм;
- футурист;
- геометрический;
- 3D-эффект.
- <голова>
Наша странная HTML-страница - <тело>
- Контент помещается сюда.

- Строка 1 — это специальный тег, который находится в самом верху документа и определяет, какой тип кода используется.
- Строки 2 и 12 — Теги html открывают и закрывают HTML-документ. Все, что содержится внутри, является частью документа.
- Строки 3 и 7 — Теги head определяют заголовок документа. Элементы здесь — это дополнительные данные, которые идут вместе с документом.
- Строка 4 — Тег title определяет заголовок документа. Вы заметите, что он отображается в верхней части окна браузера.
- Строки 5 и 6 — Метатеги используются для описания документа.
- Строки 9 и 11 — Теги body содержат фактическое содержимое документа.
- Браузер отобразит его в верхней части окна.

- Если вы сохраните страницу как избранную, здесь будет использован заголовок.
- Поисковые системы используют заголовок, когда указывают вашу страницу в результатах поиска.
- Другие сайты могут использовать заголовок, когда кто-то ссылается на вашу страницу.
- И другие…
- Это может работать сейчас, но будущие версии браузеров могут быть не такими мягкими.
- Это также может привести к проблемам позже при добавлении CSS и javascript.
- Поисковые системы часто смотрят на качество вашего кода как на показатель качества вашего контента. Если они увидят ошибки HTML, это может повредить вашему рейтингу.
- Указывает, что это HTML-документ.
- Определяет фактический HTML-документ.
- <голова>
- Контейнер для размещения вспомогательной информации, прилагаемой к документу.
- <название>
- Контейнер для определения заголовка документа.

- <мета>
- Определяет информацию, описывающую документ.
- <тело>
- Контейнер для хранения содержимого документа.
- Начальная точка
- Каждый документ, который вы пишете, должен начинаться с этого базового шаблона.
- Нарушение правил
- Браузеры позволяют нарушать правила. Это не значит, что вы должны.
- Скопируйте приведенный выше шаблон в свой файл и откройте его в браузере. Обратите внимание, где отображается заголовок.
- Узнайте, как открыть инструмент проверки браузера, и немного изучите его. Пока вы не увидите многого, но он станет более полезным, когда мы добавим больше в наш документ.
- Сделайте копию документа и откройте ее в браузере. Теперь разбейте его различными способами и посмотрите, что вам может сойти с рук, а что нет. Вот несколько вещей, которые можно попробовать:
- размещать содержимое в разных местах за пределами тегов body .

- пропустите или опечатайте разные теги.
- попробуйте добавить дубликаты тегов, например. что произойдет, если у вас есть два или более тега body или title?
- размещать содержимое в разных местах за пределами тегов body .
- Быстро реагирующий и удобный для мобильных устройств
- Легкий и молниеносно быстрая загрузка
- Построен на платформе Bootstrap 3
- Простота установки, настройки и настройки
- Hi-Resolution & Retina-redection
- , готовые к мобильным и гибким макетам
- HD Изображения и Pixel-Prefect Design
- Полный пакет элементов Pre-Built
- 3 Гибкие макеты домашней страницы
- готовые макеты
- Простой дизайн и креативный интерфейс
- Легко установить, настройка и настройка
- Простой дизайн и минималистский
Explore Tour — это простой современный рекламный инструмент с одностраничной структурой. Он разработан специально для туристических агентств. Этот HTML-шаблон имеет галерею для наиболее привлекательного представления визуального контента. Благодаря поддержке визуальных элементов высокой четкости шаблон подчеркивает цвет и детализированное содержимое, чтобы произвести впечатление на посетителей. Кроме того, вы можете вести блог о турах и гидах.
Особенности:
- Простой поиск системы тура
- Навигация на веб -сайт
- Современный дизайн с некоторыми эффектами и элементами
- Социальные опции и отзывы
бесплатно
6. -to-Use Modern HTML5 RU HTML-шаблон
Oleg Vasilev — это простой HTML5-шаблон с CSS. Основанный на интуитивно понятном и оптимизированном коде, этот простой и адаптивный современный многостраничный HTML5 RU шаблон Услуги копирайтинга идеально подходит для личного делового веб-сайта.
 У вас будет мощный конструктор Novi Builder с полным набором полезных дополнений.
У вас будет мощный конструктор Novi Builder с полным набором полезных дополнений.Особенности:
- Стили готового макета
- Google Fonts
- Полностью адаптивные дизайны
- Retina Screens
- Modern Technologies
БЕСПЛАТНЫЕ СТАРИТЬ
7. 70155
БЕСПЛАТНЫЕ
7. 70155
БЕСПЛАТНЫЕ
7. 7. 70155. Правительственные агентства
AdminPortal — это чистый и хорошо продуманный шаблон веб-сайта RU. Это идеальный выбор для веб-сайта городского правительства. Он имеет чистый дизайн с множеством визуальных эффектов и элементов на выбор. Шаблон также содержит предварительно созданные страницы, которые вам просто нужно заполнить контентом. Если вы хотите отредактировать или изменить дизайн своего веб-сайта, вы можете сделать это простым перетаскиванием — никакого кодирования не требуется
Features:
- Simple search and navigation
- Blog and social options
- Google maps, dropdown menus, sliders
Free download
8.
 Profilab — Marketing Agency Clean HTML Bootstrap Landing Page Template
Profilab — Marketing Agency Clean HTML Bootstrap Landing Page TemplateProfilab — это бесплатный простой HTML-шаблон. Однако у него нет CSS. Он был разработан специально для маркетинговых агентств и консультационных служб. Он имеет действительную кодировку и простой процесс редактирования. Он включает в себя предварительно созданные страницы, которые вы можете использовать для представления своих услуг и команды. Существует блог, чтобы предоставлять пользователям свежие обновления, а также отзывы для сбора и обмена отзывами.
Особенности:
- Отзывчивый макет, построенный с Bootstrap 4
- Бесплатные премиум -изображения
- Rich UI Kits
Бесплатная загрузка
9. Inweb — Студия веб -разработки. простой шаблон CSS для студий веб-разработки. Его легко редактировать и настраивать. Вы можете загружать изображения для слайдера и размещать собственное изображение в качестве фона. Этот привлекательный шаблон предлагает пользователям ряд функциональных возможностей.
 Его код оптимизирован для SEO, а страницы хорошо организованы.
Его код оптимизирован для SEO, а страницы хорошо организованы.Особенности:
- Google Fonts
- Адаптивный интерфейс
бесплатно бесплатно
10. Шаблон. Это один из лучших шаблонов для создания полнофункциональной целевой страницы портфолио. Эта красивая, оптимизированная целевая страница идеально подходит для фотографов, чтобы продемонстрировать свои работы. Он предлагает простые, но мощные возможности настройки логотипа, схем внешнего вида, значков социальных сетей и других функций.
Особенности:
- Различные целевые макеты
- Оптимизированы для SEO
- Интуитивная и дружественная панель управления
- БЕСПЛАТНА Чистый HTML-шаблон целевой страницы Bootstrap
Сегодня покупатели часто заходят в Интернет, чтобы купить самые разные товары, и высококачественные продукты питания — один из них. Если вы занимаетесь этим бизнесом, вам нужен выдающийся веб-сайт, чтобы предлагать людям здоровую пищу.
 HTML-шаблон целевой страницы Green Day может идеально удовлетворить ваши потребности. Он был разработан специально для продовольственных магазинов и имеет функции электронной коммерции. Это привлекательный и удобный шаблон веб-сайта, который обеспечивает клиентам удобный опыт покупок и интуитивно понятную навигацию.
HTML-шаблон целевой страницы Green Day может идеально удовлетворить ваши потребности. Он был разработан специально для продовольственных магазинов и имеет функции электронной коммерции. Это привлекательный и удобный шаблон веб-сайта, который обеспечивает клиентам удобный опыт покупок и интуитивно понятную навигацию.Особенности:
- Проработанный дизайн
- Высокая скорость отклика и идеальная работа на всех устройствах
- Галерея, чтобы поразить клиентов высококачественными изображениями Бесплатная загрузка
12. Digimint — Бизнес-услуги Чистый HTML-шаблон целевой страницы
Это бесплатный HTML-шаблон веб-сайта для начинающих маркетинговых агентств. Это профессионально разработанный веб-сайт с привлекательным дизайном и привлекательными визуальными эффектами. Это легко редактировать и не требует кодирования. С Digimint вы можете легко и профессионально продемонстрировать свою команду и услуги.
Особенности:
- Блог портфеля и новостей
- Социальные варианты
- Clean Design
бесплатно скачать
HTML-шаблон лендинга для бизнеса.
 Он содержит только самую важную информацию, устраняя беспорядок. Он имеет хорошо продуманную контактную форму, чтобы помочь пользователям легко связаться с вами.
Он содержит только самую важную информацию, устраняя беспорядок. Он имеет хорошо продуманную контактную форму, чтобы помочь пользователям легко связаться с вами.Особенности:
- Чистый дизайн и простое расположение
- Большой фоновый рисунок
Бесплатная загрузка
адаптивный HTML-шаблон сайта, разработанный TEMPLATED и выпущенный бесплатно по лицензии Creative Commons. Его галерея идеально подходит для профессионалов, чьи работы насыщены визуальными эффектами, таких как дизайнеры UX/UI и фотографы.
Особенности:
- Nice Color Scheame
- Чистый и современный дизайн
бесплатно скачать
15. Technews — бесплатный сапог HTML5 Website Websate FreeTrate FreeTrate Wartrate Wortrath SpeePrate HTMTMEMP5 Шаблон веб-сайта журнала идеально подходит для создания связанных с технологиями новостных, газетных и обзорных сайтов. Этот шаблон легкий, эффективно закодирован, оптимизирован для поисковых систем и совместим с современными браузерами.
 Он также удобен для мобильных устройств и отзывчив.
Он также удобен для мобильных устройств и отзывчив.Функции:
- Строительный с помощью Bootstrap 3 Framework
- Мобильный подготовленный макет
- SEO-дружеская и безопасная Codebase
- .
16. Пекарня — Бесплатный HTML-шаблон
Пекарня — это бесплатный простой HTML-шаблон, написанный для кафе, кондитерских и других предприятий, связанных с продуктами питания. Он имеет полноразмерный дизайн с большими веб-элементами и держателями изображений. Кроме того, он имеет эффекты прокрутки параллакса, чтобы дать интерактивное ощущение, когда пользователь прокручивает веб-страницы вверх и вниз.
Особенности:
- Полностью адаптивный
- Эффекты прокрутки параллакса
Бесплатная загрузка
Этот чистый шаблон — лучший выбор для создания веб-сайта с фотографиями для создания бренда. Как бесплатный шаблон Bootstrap, он может продемонстрировать ваши лучшие снимки, используя уникальную и красивую сетку.

Особенности:
- Коды для SEO
- Мобильные устройства
Скачать бесплатно
фотография. К нему легко приспособиться. Супер чистая и минималистичная домашняя страница сопровождается оверлейной боковой панелью навигации, потрясающими галереями и полнофункциональной контактной страницей с формой.
Особенности:
- Отзывчивый и готовый к сетчатке
- Google Fonts
бесплатно скачать
19. Рама-бесплатный шарик HTML5 HTML5 с использованием STACKTRAP
. . Это просто и дает более высокий коэффициент конверсии, чем многостраничные веб-сайты. Он идеально подходит для стартапов, хотя от него выиграет любой бизнес. В кадре есть раздел характеристик, параллакс, цена,
Характеристики:
- Полностью адаптивный
- SEO дружественные коды
Скачать бесплатно
как отдельные лица, так и агентства.

 Код.
Код.09 :
09 :
09 1
Подробности Живая демонстрация
Marriage Ceremony HTML адаптивный свадебный шаблон от DifferenzSystem
Marriage Ceremony — это полностью адаптивный HTML-шаблон, являющийся воплощением элегантности и утонченности. Этот неземной адаптивный дизайн веб-сайта подходит для разработки персонализированного веб-сайта, на котором на отдельных страницах представлены сведения о свадьбе, такие как размещение, информация, блог и события. На выбор предлагается более 12 различных и потрясающих страниц, шаблон будет предлагаться в трех различных версиях. : одна страница, боковая панель и верхняя/нижняя панель. Этот привлекательный с эстетической точки зрения веб-сайт имеет три варианта предварительного загрузчика, а также параметры ползунка для плавного перехода, слайда и анимации изображения. Включите обратный отсчет, чтобы держать гостей в курсе предстоящей даты свадьбы, а также место проведения свадьбы с помощью карты местоположения с маркером с несколькими значками. Включив прекрасные и запоминающиеся фотографии в стандартную галерею или полностраничную галерею, а также ответив на приглашение, используя наш дизайн Marriage Ceremony, создайте запоминающийся и красивый веб-сайт для любой церемонии бракосочетания.
Этот неземной адаптивный дизайн веб-сайта подходит для разработки персонализированного веб-сайта, на котором на отдельных страницах представлены сведения о свадьбе, такие как размещение, информация, блог и события. На выбор предлагается более 12 различных и потрясающих страниц, шаблон будет предлагаться в трех различных версиях. : одна страница, боковая панель и верхняя/нижняя панель. Этот привлекательный с эстетической точки зрения веб-сайт имеет три варианта предварительного загрузчика, а также параметры ползунка для плавного перехода, слайда и анимации изображения. Включите обратный отсчет, чтобы держать гостей в курсе предстоящей даты свадьбы, а также место проведения свадьбы с помощью карты местоположения с маркером с несколькими значками. Включив прекрасные и запоминающиеся фотографии в стандартную галерею или полностраничную галерею, а также ответив на приглашение, используя наш дизайн Marriage Ceremony, создайте запоминающийся и красивый веб-сайт для любой церемонии бракосочетания. См. больше элементов на демонстрационном сайте.
См. больше элементов на демонстрационном сайте.
Продажа: 2
Подробности Живая демонстрация
HTML-шаблон веб-сайта надежного туристического агентстваШаблон онлайн-турагентства является мощным инструментом для продвижения услуг турагентства. Без веб-сайта вы не сможете привлечь клиентов из других стран, что может снизить вашу прибыль. Особенно, если вы управляете туристическим агентством или отелем. В этом случае нужен специально разработанный сайт, чтобы сообщить клиентам всю важную информацию и создать атмосферу доверия. Именно поэтому шаблоны HTML могут быть такими полезными. Некоторые люди могут создать веб-сайт вручную. Тем не менее, это занимает много времени, и вам понадобятся некоторые навыки, чтобы создать что-то действительно хорошее. Вы также можете создать сайт с помощью веб-студии, но это может стоить дорого. Если вам нужен надежный веб-сайт прямо сейчас, мы рекомендуем вам проверить наш HTML-шаблон. Многофункциональный HTML-шаблон туристического агентстваBackpack Story — это многостраничный шаблон веб-сайта, разработанный специально для туристического бизнеса. Вы можете представить все свои услуги, рассказать подробнее о турах и поделиться своими контактами. Как и на любом хорошем веб-сайте туристического агентства, на Backpack Story есть галерея. Это позволит вам представить изображения высокого качества
Многофункциональный HTML-шаблон туристического агентстваBackpack Story — это многостраничный шаблон веб-сайта, разработанный специально для туристического бизнеса. Вы можете представить все свои услуги, рассказать подробнее о турах и поделиться своими контактами. Как и на любом хорошем веб-сайте туристического агентства, на Backpack Story есть галерея. Это позволит вам представить изображения высокого качества
Продажа: 112
Подробности Живая демонстрация
Niftyland — Целевая страница NFT и HTML-шаблон портфолио от Лабартизан
Привет всем, Вы ищете красивый и современный веб-сайт целевой страницы NFT? Тогда мы придумали для вас очень красивый и креативный веб-сайт. Если вы художник NFT, вы можете легко разместить свои товары на нашем веб-сайте и красиво представить их своим покупателям. Чтобы создать свой красивый сайт сегодня без промедления. И покажите свою креативную восьмерку покупателям. Сообщите нам в случае возникновения каких-либо проблем. Наша настоящая команда поддержки всегда ждет вас. Хорошего дня, спасибо.
Чтобы создать свой красивый сайт сегодня без промедления. И покажите свою креативную восьмерку покупателям. Сообщите нам в случае возникновения каких-либо проблем. Наша настоящая команда поддержки всегда ждет вас. Хорошего дня, спасибо.
Продажа: 72
Подробности Живая демонстрация
Pasterz — Церковь HTML5 Шаблон от Themeganj
Pasterz — Шаблон HTML5 для церкви, Pasterz создан для церкви, его также можно использовать для кампании, благотворительности, христианства, церкви, церкви, пожертвования, министерства, неправительственной организации, некоммерческой организации, молитвы, религии, религии, проповеди. Pasterz сделан на бутстрапе, который полностью адаптивен. Pasters совместим с Chrome, Internet Explorer, Firefox и Safari. Пожалуйста, посмотрите демо-версию шаблона. Pasterz — Церковь Шаблон HTML5 включает страницы и функции: страница о насстраница блогастраница сведений о блогесвяжитесь с нами страницадомашняя страница 2 страницауказательная страницастраница портфолиостраница сведений о портфолиостраница сведений об услугахстраница услугстраница командыПодробная документацияЧистый кодПоддержка пользовательских шрифтовГладкая анимация CSS3Построено с использованием HTML5, CSS3 и начальной загрузки 4Полностью отзывчивыйКросс-браузерная совместимостьБыстрая, специализированная и профессиональная поддержка
Pasters совместим с Chrome, Internet Explorer, Firefox и Safari. Пожалуйста, посмотрите демо-версию шаблона. Pasterz — Церковь Шаблон HTML5 включает страницы и функции: страница о насстраница блогастраница сведений о блогесвяжитесь с нами страницадомашняя страница 2 страницауказательная страницастраница портфолиостраница сведений о портфолиостраница сведений об услугахстраница услугстраница командыПодробная документацияЧистый кодПоддержка пользовательских шрифтовГладкая анимация CSS3Построено с использованием HTML5, CSS3 и начальной загрузки 4Полностью отзывчивыйКросс-браузерная совместимостьБыстрая, специализированная и профессиональная поддержка
Продажа: 4
Подробности Живая демонстрация
Pera — Креативный шаблон сайта от GoldEyes
Pera — креативный шаблон веб-сайта. Его можно использовать как одностраничный или многостраничный. И ничего для этого не нужно. Существует система, определяющая, являются ли ссылки одностраничными или многостраничными. Это шаблон, разработанный с расчетом всех пикселей и учетом всех деталей. Некоторые из его функций запрограммированы исключительно для Pera. И это эксклюзивно для пользователей Pera. Он был разработан с помощью Vanilla JS, который является очень быстрым программным языком, включая все, что вам нужно для веб-сайта. jQuery не используется, но нет препятствий, если вы хотите его использовать. Все функции, некоторые плагины написаны только для Pera. И используется только чистый javascript.
И ничего для этого не нужно. Существует система, определяющая, являются ли ссылки одностраничными или многостраничными. Это шаблон, разработанный с расчетом всех пикселей и учетом всех деталей. Некоторые из его функций запрограммированы исключительно для Pera. И это эксклюзивно для пользователей Pera. Он был разработан с помощью Vanilla JS, который является очень быстрым программным языком, включая все, что вам нужно для веб-сайта. jQuery не используется, но нет препятствий, если вы хотите его использовать. Все функции, некоторые плагины написаны только для Pera. И используется только чистый javascript.
Продажа: 5
Подробности Живая демонстрация
Современный шаблон веб-сайта дошкольного образованияШаблон веб-сайта дошкольного образования предоставляет все необходимое, чтобы помочь вам создать впечатляющий веб-сайт. Современные сайты создаются для самых разных целей. Тем не менее, большинство организаций используют веб-сайты для продвижения своих маркетинговых и рекламных кампаний. Но что делать, если вам нужен эффектный и доступный сайт для детского сада? В этом случае ответом могут стать HTML-шаблоны. Эти решения дают вам возможность быстро и легко создать потрясающий веб-сайт. Шаблоны HTML5 адаптивны и просты в обслуживании благодаря встроенной платформе Bootstrap 4. Кроме того, они доступны по цене и полностью настраиваются. Если вы ищете адаптивный шаблон для своего дошкольного учреждения, вам может подойти шаблон Kids Tree. Этот шаблон является очень надежным решением для любого детского сада или детского сада. Стильный и многофункциональный шаблон веб-сайта для дошкольного образованияШаблон веб-сайта дошкольного образования Kids Tree обеспечивает хорошо продуманный макет в сочетании с впечатляющим внешним видом. Макет позволяет размещать любой контент и делает его простым для понимания. Кроме того, различные разделы шаблона помогут вам сделать
Но что делать, если вам нужен эффектный и доступный сайт для детского сада? В этом случае ответом могут стать HTML-шаблоны. Эти решения дают вам возможность быстро и легко создать потрясающий веб-сайт. Шаблоны HTML5 адаптивны и просты в обслуживании благодаря встроенной платформе Bootstrap 4. Кроме того, они доступны по цене и полностью настраиваются. Если вы ищете адаптивный шаблон для своего дошкольного учреждения, вам может подойти шаблон Kids Tree. Этот шаблон является очень надежным решением для любого детского сада или детского сада. Стильный и многофункциональный шаблон веб-сайта для дошкольного образованияШаблон веб-сайта дошкольного образования Kids Tree обеспечивает хорошо продуманный макет в сочетании с впечатляющим внешним видом. Макет позволяет размещать любой контент и делает его простым для понимания. Кроме того, различные разделы шаблона помогут вам сделать
Продажа: 200
Подробности Живая демонстрация
Агентство программного обеспечения Saasoft и шаблон веб-сайта цифрового маркетинга от DreamIT
Saasoft — шаблон агентства программного обеспечения для удаленной работы — это чистый и профессиональный шаблон SaaS, идеально подходящий для демонстрации программного обеспечения, запуска SaaS и сайтов Software & SaaS. Построен на фреймворке Advanced Bootstrap 4.4.3 с HTML5/CSS3. Он отлично подходит для всех устройств. Дополнительные функции (творческий дизайн Saas, запуск программного обеспечения — агентство программного обеспечения, агентство Saas, цифровое программное обеспечение). Saasoft — шаблон Onepage агентства программного обеспечения с простым и понятным дизайном. Любой может использовать этот шаблон, чтобы представить функции своего программного обеспечения и настроить его по своему желанию. Все файлы четко организованы, мы считаем, что их будет легко использовать и редактировать. Saasoft — шаблон Onepage агентства программного обеспечения предоставляет отличные возможности настройки, вам едва ли нужно будет редактировать файл CSS, для вас предварительно создано множество помощников. Основные функции
Построен на фреймворке Advanced Bootstrap 4.4.3 с HTML5/CSS3. Он отлично подходит для всех устройств. Дополнительные функции (творческий дизайн Saas, запуск программного обеспечения — агентство программного обеспечения, агентство Saas, цифровое программное обеспечение). Saasoft — шаблон Onepage агентства программного обеспечения с простым и понятным дизайном. Любой может использовать этот шаблон, чтобы представить функции своего программного обеспечения и настроить его по своему желанию. Все файлы четко организованы, мы считаем, что их будет легко использовать и редактировать. Saasoft — шаблон Onepage агентства программного обеспечения предоставляет отличные возможности настройки, вам едва ли нужно будет редактировать файл CSS, для вас предварительно создано множество помощников. Основные функции
25 августа 2022 г.
10 январь
Sales: Sales:: Sales:: CSS. 6
Недавно обновленный
Подробности Живая демонстрация
Шаблон веб-сайта Creative BusШаблон транспортного веб-сайта имеет множество преимуществ, которые можно использовать для создания привлекательного веб-сайта. Такие веб-сайты не должны быть скучными и средними. Они предназначены не только для продвижения, но и для предоставления достоверной информации посетителям сайта. Чтобы помочь современным транспортным компаниям получить отличный веб-сайт и сэкономить на нем деньги, мы разработали HTML-шаблон Bus and Coach Hire. Этот шаблон транспортного веб-сайта был разработан в соответствии с лучшими технологиями и тенденциями веб-дизайна. Он полностью адаптивен, что означает, что его можно легко отображать на всех современных устройствах. Кроме того, у него есть множество страниц, которые нужны каждому веб-сайту для привлечения посетителей. Вы можете использовать такие страницы, чтобы рассказать больше о своей компании, показать свой автопарк и его фотографии и т. д. Множество важных функций. Шаблон веб-сайта по аренде автобусов отличается элегантным макетом с большим количеством изображений. Он построен из блоков контента с впечатляющим дизайном. Они имеют форму квадратных и прямоугольных сечений. Привлекательная типография этого шаблона отображает все типы текстового контента.
Такие веб-сайты не должны быть скучными и средними. Они предназначены не только для продвижения, но и для предоставления достоверной информации посетителям сайта. Чтобы помочь современным транспортным компаниям получить отличный веб-сайт и сэкономить на нем деньги, мы разработали HTML-шаблон Bus and Coach Hire. Этот шаблон транспортного веб-сайта был разработан в соответствии с лучшими технологиями и тенденциями веб-дизайна. Он полностью адаптивен, что означает, что его можно легко отображать на всех современных устройствах. Кроме того, у него есть множество страниц, которые нужны каждому веб-сайту для привлечения посетителей. Вы можете использовать такие страницы, чтобы рассказать больше о своей компании, показать свой автопарк и его фотографии и т. д. Множество важных функций. Шаблон веб-сайта по аренде автобусов отличается элегантным макетом с большим количеством изображений. Он построен из блоков контента с впечатляющим дизайном. Они имеют форму квадратных и прямоугольных сечений. Привлекательная типография этого шаблона отображает все типы текстового контента. Кроме того, этот HTML-шаблон веб-сайта предлагает невероятный набор
Кроме того, этот HTML-шаблон веб-сайта предлагает невероятный набор
Продажа: 441
Подробности Живая демонстрация
Pegeon — Шаблон целевой страницы для бизнеса и консалтинга по вебтемам
Pegeon — это чистая, гибкая и мощная тема Html5, предназначенная для всех видов веб-агентств. Он предлагает множество различных возможностей, которые помогут вам легко создать красивый, потрясающий и уникальный веб-сайт. Pegeon подходит для бизнес-решений, ИТ-компаний, технологий, минимализма, агентств, стартапов, цифрового маркетинга, бизнеса, консультантов, финансов, корпоративного бизнеса. , целевая страница веб-агентства и многое другое на веб-сайте.Особенности:
Прилагается файл:
Продажа: 5
Недавно обновленный
Подробности Живая демонстрация
Industro — промышленный и генеральный подрядный HTML5-шаблон от Иддрака
Industro — HTML5-шаблон для промышленности и генерального подрядаIndustro — это динамичный и уникальный дизайн с многоцелевым шаблоном HTML5 для промышленности, генерального подряда, заводов, энергоснабжения, горнодобывающей промышленности, машиностроения, химии и технического обслуживания. которая успешно приспосабливается к постоянно меняющимся и растущим потребностям ваших клиентов или клиентов и членов бизнес-сообщества. Этот шаблон создан с помощью последних версий Bootstrap и Css с использованием javaScript и jQuery. Это даст вам хорошую бизнес-платформу в вашей бизнес-индустрии. Industro полностью адаптивен для всех устройств и браузеров. Особенности:
которая успешно приспосабливается к постоянно меняющимся и растущим потребностям ваших клиентов или клиентов и членов бизнес-сообщества. Этот шаблон создан с помощью последних версий Bootstrap и Css с использованием javaScript и jQuery. Это даст вам хорошую бизнес-платформу в вашей бизнес-индустрии. Industro полностью адаптивен для всех устройств и браузеров. Особенности:
Продажа: 6
Подробности Живая демонстрация
Блум Инн | Шаблон веб-сайта отеля, ресторана и курорта от Webmavens
Bloom Inn — это шаблон сайта, специально разработанный для отеля, ресторана, курорта. Мы выполнили чистый и современный дизайн. После тщательного изучения потребностей отеля была проведена демонстрация. Его можно полностью адаптировать и легко настроить. Он предлагает вам очень привлекательные стили макета для привлекательного дизайна. Таким образом, Bloom Inn станет лучшей и подходящей темой для предприятий гостиничного бизнеса. Bloom Inn использует простую и уникальную систему проверки доступности, которая экономит время. Вы можете проверить наличие мест, просто нажав на гибкий день и номер, который вы предпочитаете. Наша система проверки доступности обеспечивает пребывание клиентов в зависимости от наличия номеров. Кроме того, они избегают двух клиентов, бронирующих один и тот же номер в один и тот же день. Если вы ищете шаблон для гостиничного бизнеса, то Bloom Inn — идеальный выбор. ФУНКЦИИ ШАБЛОНА:
Мы выполнили чистый и современный дизайн. После тщательного изучения потребностей отеля была проведена демонстрация. Его можно полностью адаптировать и легко настроить. Он предлагает вам очень привлекательные стили макета для привлекательного дизайна. Таким образом, Bloom Inn станет лучшей и подходящей темой для предприятий гостиничного бизнеса. Bloom Inn использует простую и уникальную систему проверки доступности, которая экономит время. Вы можете проверить наличие мест, просто нажав на гибкий день и номер, который вы предпочитаете. Наша система проверки доступности обеспечивает пребывание клиентов в зависимости от наличия номеров. Кроме того, они избегают двух клиентов, бронирующих один и тот же номер в один и тот же день. Если вы ищете шаблон для гостиничного бизнеса, то Bloom Inn — идеальный выбор. ФУНКЦИИ ШАБЛОНА:
CREDITS:
8
Подробности Живая демонстрация
AppLab — Шаблон целевой страницы Html приложения по вебтемам
AppLab — это HTML-шаблон целевой страницы приложения, который полностью адаптивен и удобен для мобильных устройств. Шаблон AppLab — лучший способ представить свое приложение или продукт. Он очень чистый, мощный и простой в использовании. Он используется не только в качестве целевой страницы приложения, вы также можете использовать его для любой целевой страницы продукта. Особенности шаблона:
Шаблон AppLab — лучший способ представить свое приложение или продукт. Он очень чистый, мощный и простой в использовании. Он используется не только в качестве целевой страницы приложения, вы также можете использовать его для любой целевой страницы продукта. Особенности шаблона:
Включенные файлы:
Продажа: 14
Недавно обновленный
Подробности Живая демонстрация
5 лучших шаблонов HTML 2022
Шаблоны HTML для загрузки
Если вам нужны предварительно разработанные продукты для ваших веб-сайтов, то шаблоны веб-сайтов HTML будут хорошим вариантом, особенно если вы выберете шаблон HTML, загруженный с макетом Bootstrap, оптимизированным кодированием HTML 5, CSS 3 и JavaScript. . В этом случае вы получите первоклассный конечный продукт. Большинство премиум-шаблонов HTML-сайтов уже включают в себя весь необходимый код и структуру. Это будет отличным стартом для любого онлайн-бизнеса.
. В этом случае вы получите первоклассный конечный продукт. Большинство премиум-шаблонов HTML-сайтов уже включают в себя весь необходимый код и структуру. Это будет отличным стартом для любого онлайн-бизнеса.
Если вам нужны предварительно разработанные продукты для ваших веб-сайтов, то шаблоны веб-сайтов HTML будут хорошим вариантом, особенно если вы выберете шаблон HTML, загруженный с макетом Bootstrap, оптимизированным кодированием HTML 5, CSS 3 и JavaScript. В этом случае вы получите первоклассный конечный продукт. Большинство премиум-шаблонов HTML-сайтов уже включают в себя весь необходимый код и структуру. Это будет отличным стартом для любого онлайн-бизнеса.
Зачем выбирать HTML-шаблон веб-сайта
Многие причины объясняют, почему лучше купить HTML-шаблон, а не создавать свой веб-сайт с нуля самостоятельно. И они не только экономические и временные. Вот почему все больше и больше людей предпочитают покупать готовую тему, а не нанимать веб-разработчика для создания пользовательской темы с нуля.
Ниже мы перечислили некоторые из наиболее важных преимуществ, которыми вы можете воспользоваться, купив шаблон.
Простота использования
Одним из первых преимуществ покупки готового HTML-шаблона является простота его использования. Легкость связана не только с использованием самой темы, которая проста в реализации, но и с модификацией. Фактически, вы сможете легко получить доступ к коду и без особых усилий отредактировать его. Таким образом, у вас будет максимальная гибкость для редактирования и использования.
Персонализация
У каждого типа фреймворка есть свои плюсы и минусы. Например, по сравнению с шаблонами веб-сайтов WordPress тема веб-сайта HTML обеспечивает более легкий доступ к основному коду. А это значит, что вы можете играть с премиальными HTML-шаблонами веб-сайтов по своему усмотрению. Чтобы перефразировать его, вы можете получить доступ к коду и отредактировать его в соответствии со своими предпочтениями или потребностями с мгновенными изменениями.
Экономия времени
В то же время HTML-тема позволяет быстро создать веб-сайт. Это может быть лендинг или многостраничный сайт. Это означает, что если вам нужно запустить свой веб-сайт как можно скорее, шаблон может быть правильным решением для ваших нужд. После того, как вы загрузили его, вам нужно будет только реализовать его. Кроме того, реализация проста и быстра, и вам не нужны какие-либо особые технические знания или способности.
Экономия денег
Наем разработчика для создания веб-сайта может быть довольно дорогим, в зависимости от проекта. Если у вас небольшой бизнес или у вас недостаточно бюджета для покрытия таких расходов, покупка шаблона может быть для вас более удобным решением. На самом деле большинство шаблонов доступны менее чем за 100 долларов, что делает их доступными для всех.
Согласованность дизайна
Самостоятельное создание веб-сайта с небольшим опытом или без него не поможет вам получить желаемые результаты, особенно с точки зрения дизайна. А согласованность дизайна — это то, что делает ваш контент привлекательным и приятным для просмотра, придавая ему надежность и авторитет. Если вы хотите получить такие результаты, покупка готового HTML-шаблона может помочь вам в достижении ваших целей. Большинство из них придуманы и разработаны опытными веб-дизайнерами с использованием профессиональных программ.
А согласованность дизайна — это то, что делает ваш контент привлекательным и приятным для просмотра, придавая ему надежность и авторитет. Если вы хотите получить такие результаты, покупка готового HTML-шаблона может помочь вам в достижении ваших целей. Большинство из них придуманы и разработаны опытными веб-дизайнерами с использованием профессиональных программ.
Встроенные функции
Количество встроенных функций различается. Вы можете найти шаблон веб-сайта HTML с панелью администратора, конструктором страниц с перетаскиванием, различными визуальными параметрами, такими как слайдер, настраиваемые блоки, редактор HTML, функции поддержки и т. д. А если вы запускаете интернет-магазин, вы можете включить варианты онлайн-платежей. как интеграция с PayPal.
Отзывчивый и обновленный
И здесь, в TemplateMonster, мы следим за качеством продукции. Для любого HTML-кодировщика шаблонов веб-сайтов жизненно важно перепроверить проект и сделать его адаптивным. И вы также можете найти шаблон HTML с постоянными обновлениями.
Шаблоны макетов веб-сайтов: основные функции, которые следует учитывать
Адаптивный дизайн
Любой веб-дизайн можно считать хорошим, если он адаптивный. Ведь неважно, насколько хорош ваш сайт, если пользователь видит только его часть. Он должен быть легко настраиваемым и готовым к сетчатке. И самое главное, адаптивный HTML-сайт требует профессионального кодирования. Кроме того, хороший и оптимизированный код делает ваш сайт SEO-оптимизированным. Вот почему наши дизайнеры стараются изо всех сил разработать хороший веб-дизайн.
Тщательная документация
Разработчики также включают качественную документацию по всем премиальным HTML-темам веб-сайтов. Эта документация будет полезна для установки. И если у вас есть какие-либо вопросы о вашей HTML-теме, вы всегда можете обратиться к документации.
Bootstrap в ядре
Большинство HTML-шаблонов веб-сайтов включают макеты Bootstrap, которые сделают ваш веб-сайт более отзывчивым и удобным для мобильных устройств. Это также отличное дополнение к вашим SEO-дружественным функциям.
Это также отличное дополнение к вашим SEO-дружественным функциям.
Кросс-браузерная совместимость
Все HTML-темы веб-сайтов, которые вы можете найти на нашем рынке, без проблем работают во всех браузерах. Он работает в Google Chrome, Internet Explorer, Mozilla Firefox, Opera и Safari.
Визуальные функции, элементы и параметры
Еще одним важным моментом при выборе HTML-темы веб-сайта является множество визуальных параметров. В конце концов, вам придется время от времени редактировать свой веб-сайт, а веб-дизайн должен быть легко настраиваемым. Чтобы создать веб-дизайн, подходящий для вашего бизнеса, вы должны использовать встроенные шрифты Google, карты Google, креативные визуальные эффекты, визуальные эффекты, такие как слайдер, стильный геометрический узор и так далее. Не стесняйтесь экспериментировать с дизайном, если хотите создать веб-сайт, идеально подходящий для вашего бизнеса. Вы можете сделать чистый веб-сайт или поиграть с цветами, чтобы сделать его современным и привлекательным. В конце концов, когда дело доходит до дизайна веб-сайта, важно создать хорошее впечатление. Так что не забывайте использовать наглядные пособия в документации и онлайн.
В конце концов, когда дело доходит до дизайна веб-сайта, важно создать хорошее впечатление. Так что не забывайте использовать наглядные пособия в документации и онлайн.
Редактор HTML
Все темы HTML, которые вы можете найти на торговой площадке TemplateMonster, полностью настраиваемые. И у большинства из них есть HTML-редактор с перетаскиванием. Благодаря такому инструменту вы можете сделать настройку функций предельно простой. И ваш веб-сайт будет легко редактировать благодаря простоте конструктора страниц с помощью перетаскивания. Некоторые панели администратора также позволяют редактировать сайт. Это поможет вам создать сайт, подходящий для вашего бизнеса. Вы можете создать стильный веб-дизайн, а затем настроить его так, чтобы он выглядел минималистично и элегантно. Вы даже можете легко редактировать визуальный эффект «Слайд».
И не забывайте, что с помощью HTML-редактора вы можете редактировать любую часть вашего сайта и при этом иметь оптимизированный код.
Все, что вам нужно сделать, это убедиться, что вы загружаете шаблон веб-сайта с помощью редактора HTML.
SEO-оптимизация
Как уже упоминалось ранее, SEO-оптимизация имеет решающее значение. Это позволяет вам достичь вершины результатов веб-поиска. И все HTML-шаблоны, которые мы предлагаем, оптимизированы для SEO. Благодаря профессиональной разработке наши HTML-темы имеют минимальный объем кода без лишних элементов. Вот почему ваш сайт будет быстрым.
Шаблон страницы электронной коммерции
Современный бизнес может и должен работать в Интернете. А поскольку он отражает ваше присутствие в Интернете, вы можете легко добавить дополнительные функции электронной коммерции. Например, интеграция с PayPal. В сочетании с социальными опциями ваш бизнес-проект в Интернете будет хорошо организован и принесет дополнительную прибыль.
Огромный набор блоков и элементов пользовательского интерфейса
Разработчики обычно продвигают свои шаблоны HTML с помощью блоков и элементов пользовательского интерфейса, чтобы помочь клиентам просто создать интерактивный веб-сайт. Блоки пользовательского интерфейса содержат крутую анимацию и переходы CSS 3, различные футеры, заголовки, контактные формы и т. д.
Блоки пользовательского интерфейса содержат крутую анимацию и переходы CSS 3, различные футеры, заголовки, контактные формы и т. д.
HTML-шаблоны на TemplateMonster
Торговая площадка TemplateMonster предлагает широкий выбор HTML-шаблонов, среди которых вы можете выбирать.
Специалисты разрабатывают каждый шаблон с помощью профессионального программного обеспечения, которое обеспечит вам полную функциональность и профессиональный вид.
Кроме того, каждая тема может быть связана с различными категориями и темами. Чтобы упростить поиск, вы также можете отфильтровать результаты по стилю, цене, рейтингу, последнему обновлению, цвету, теме и категории.
Темы тем HTML
Как упоминалось выше, на рынке вы найдете темы HTML, связанные с разными темами. Таким образом, в какой бы отрасли вы или ваш бизнес ни работали, вы столкнетесь с соответствующим шаблоном.
Ниже приведены некоторые из наиболее распространенных и популярных тем:
HTML-стили шаблонов
Каждый HTML-шаблон имеет свой уникальный стиль. Следуя своим предпочтениям или потребностям, вы можете выбрать один из следующих доступных стилей:
Категории шаблонов HTML
Шаблоны HTML, которые вы найдете на торговой площадке TemplateMonster, относятся к веб-сайтам и другим типам контента.
Ниже мы перечислили некоторые из наиболее распространенных примеров категорий шаблонов, с которыми вы столкнетесь.
Шаблоны целевых страниц
Целевая страница — это страница на вашем сайте, предназначенная для преобразования посетителей в потенциальных клиентов. Он содержит специальные формы, которые позволяют вам получить информацию о потенциальном клиенте или посетителе в обмен на заманчивое предложение.
Таким образом, шаблоны целевых страниц предоставят вам профессиональные макеты и полностью рабочие формы, которые позволят вам легче получить желаемые результаты.
Шаблоны администратора
Страница администратора — это интерфейс, в котором все администраторы могут получать доступ и редактировать важную информацию о веб-сайте. Шаблоны администратора могут содержать наборы предварительно созданных страниц, связанных с внутренними задачами, такими как обслуживание всего веб-сайта, управление пользователями и контентом, отслеживание данных, таких как сетевой трафик, а также установка и настройка программного обеспечения веб-сайта. Таким образом, вы не будете тратить время на настройку каждой страницы, что может быть дорого и занимать много времени, если у вас нет опыта и вам нужно нанять разработчика.
Шаблоны Muse
Шаблоны Muse — это предварительно разработанные веб-сайты, созданные в виде одностраничного или многостраничного веб-сайта с использованием Adobe Muse, программного обеспечения для создания веб-сайтов без необходимости кода.
Шаблоны информационных бюллетеней
Инструмент информационного бюллетеня используется почти в каждой компании для обмена ценной информацией со своими подписчиками. С помощью электронной почты бизнес может достигать различных целей, таких как обмен интересным контентом и стимулирование продаж. В таком случае шаблоны информационных бюллетеней могут облегчить и ускорить вашу работу, поскольку они содержат готовые макеты электронной почты, дополненные графикой, кнопками и всей соответствующей информацией.
Специализированные страницы
Специализированные страницы обычно включают в себя вход в систему, регистрацию, таблицы цен, обратный отсчет, скоро появятся страницы. Покупка готового шаблона позволит вам внедрить его сразу, без проблем и затрат времени на создание и запуск.
Неограниченная загрузка HTML-шаблонов с MonsterONE
Если для вашего бизнеса или проекта требуется несколько шаблонов или изображений, покупка их по отдельности может быть дорогостоящей и трудоемкой. В таком случае подписка на план MonsterONE может быть лучшим вариантом для ваших нужд. Это позволит вам получить доступ и загрузить неограниченное количество шаблонов HTML и многих других цифровых графических изображений, разработанных экспертами.
В таком случае подписка на план MonsterONE может быть лучшим вариантом для ваших нужд. Это позволит вам получить доступ и загрузить неограниченное количество шаблонов HTML и многих других цифровых графических изображений, разработанных экспертами.
Шаблоны HTML FAQ
Что такое HTML?
HTML означает язык гипертекстовой разметки, и это стандартный язык разметки для документов, предназначенных для отображения в веб-браузере. Он может сопровождаться другими языками, такими как CSS и JavaScript.
Для чего используется HTML?
HTML — это код, который можно использовать для структурирования веб-страницы и ее содержимого. Например, если вы хотите организовать и разделить свой контент на несколько разделов и абзацев, вы можете использовать язык HTML.
Как создавать HTML-шаблоны веб-сайтов?
HTML-шаблоны предоставляют множество возможностей для тех, кто хочет поиграть с дизайном веб-сайта. В конце концов, вы должны произвести впечатление на свою аудиторию. А если у вас есть конструктор страниц, вам будет проще редактировать HTML-шаблон веб-сайта.
Если у вас есть одна из наших тем HTML, вы можете быть уверены, что сможете редактировать любую ее часть. Просто убедитесь, какой стиль дизайна вам нужен. Можно создать элегантный веб-сайт, добавить больше цветов или включить минимальное количество элементов для создания чистого веб-дизайна.
В конце концов, вы должны произвести впечатление на свою аудиторию. А если у вас есть конструктор страниц, вам будет проще редактировать HTML-шаблон веб-сайта.
Если у вас есть одна из наших тем HTML, вы можете быть уверены, что сможете редактировать любую ее часть. Просто убедитесь, какой стиль дизайна вам нужен. Можно создать элегантный веб-сайт, добавить больше цветов или включить минимальное количество элементов для создания чистого веб-дизайна.
Как сделать HTML-шаблон веб-сайта?
Создать функциональный HTML-шаблон веб-сайта довольно сложно. Это требует навыков и опыта. Более того, иногда вам нужно понять, какой тип HTML-темы подходит для определенного типа бизнеса. Все начинается с кодинга, а потом приходится тратить много времени на дизайн. Вот почему мы рекомендуем вам скачать наш HTML-шаблон, если вы хотите сэкономить много времени и денег.
Как продавать шаблоны HTML в TemplateMonster?
Если вы занимаетесь разработкой HTML-шаблонов, вам будет полезно начать продавать товары на нашей торговой площадке.
Всегда легко создать учетную запись автора и связаться со службой поддержки для получения дополнительной информации. Более того, есть руководства о том, как стать продавцом и продавать товары на TemplateMonster. Тем не менее, этого недостаточно, чтобы быть удачливым. Только оригинальные адаптивные HTML-шаблоны приносят большую прибыль.
бесплатных шаблонов одностраничных сайтов от TemplateMo
Первое портфолио — это одностраничный CSS-шаблон макета для вашей личной страницы портфолио. В этом шаблоне используются зеленый, фиолетовый, белый и…
Leadership Event — это шаблон веб-сайта для встреч и мероприятий в формате HTML CSS на основе платформы Bootstrap 5.1.3. Этот одностраничный шаблон…
DigiMedia представляет собой цифровой маркетинговый HTML-шаблон с 3 вариантами слегка различающихся цветов. Этот одностраничный Bootstrap v5.1…
Nomad Force представляет собой бесплатный HTML-шаблон Bootstrap 5 с полностраничным видеобаннером. Разделы страницы включают анимированные переходы для страницы…
Разделы страницы включают анимированные переходы для страницы…
Medic Care — это тема веб-сайта специалиста в области здравоохранения, построенная на CSS-макете Bootstrap 5. Этот одностраничный дизайн чистый и профессиональный…
SEO Dream — это шаблон HTML CSS для цифрового маркетинга, основанный на Bootstrap 5. Это одностраничный макет HTML5 с анимированной страницей…
Space Dynamic — это цифровой маркетинг Шаблон HTML5 на основе Bootstrap 5 beta 2. В этом макете используется анимированный CSS для элемента страницы…
Astro Motion имеет активное фоновое видео, плавное и привлекательное. Вы можете легко заменить его другим видео…
Upright — это полноразмерный HTML-шаблон со столбцом изображения параллакса. Этот одностраничный макет имеет галерею из нескольких категорий с…
Финансы HTML-шаблон может использоваться как одностраничный или многостраничный в зависимости от потребностей вашего бизнеса. Он имеет полностраничный слайдер изображений. ..
..
Comparto — это одностраничный адаптивный HTML-макет с пользовательским облегченным файлом CSS. Вы можете адаптировать и применить этот макет для вашего…
HTML-шаблон Breezed представляет собой одностраничный макет Bootstrap v4.3.1 со всеми необходимыми элементами для вашего стандартного веб-сайта. Вы можете подать заявку…
Art Factory — это шаблон веб-сайта Bootstrap 4 с векторной графикой. Этот макет можно использовать в качестве целевой HTML-страницы для вашего…
Dream Pulse — это одностраничный прокручиваемый шаблон с липким боковым меню. В этом двухколоночном макете использовались Bootstrap v4.3.1 и Magnific…
Softy Pinko — это тема Bootstrap 4.0, разработанная для вашего бизнеса или веб-сайта цифрового маркетинга. Он имеет красивый розово-фиолетовый…
Reflux — это одностраничный шаблон с прокруткой и липкой левой боковой панелью. Это CSS-макет Bootstrap 4, подходящий для личного…
Mini Profile — это простой CSS-шаблон резюме для вашего присутствия в Интернете. Это макет параллакса Bootstrap v4.3.1. Это подходит…
Это макет параллакса Bootstrap v4.3.1. Это подходит…
Ванильный CSS-шаблон представляет собой параллакс-макет Bootstrap v4.2.1 в дизайне темы синего океана. Существует фиксированное боковое меню по адресу…
The Town — это простой CSS-шаблон Bootstrap с небольшим эффектом параллакса из 2 фоновых изображений, одно в заголовке, а другое…
Это скоро появится HTML-страница с функция обратного отсчета и всплывающее главное меню на всю страницу. Ползунок Zoom Image делает его привлекательным.
Beauty — это стильный и элегантный дизайн веб-страницы с использованием кругов и наклонных прямоугольников. Этот CSS-макет минимален и готов для мобильных устройств…
Sentra HTML-страница имеет масштабируемый слайдер изображений, список карусели контента, вкладки блога, видео, карты и т. д. Это страница с двумя столбцами…
Timeless Bootstrap v4 Макет .0.0 — это простое перечисление элементов на черно-белой странице. Затухание текста над заголовком видео может. ..
..
Magazee — это одностраничный шаблон HTML5 Bootstrap v4.0.0 с чередующимися блоками. Этот макет основан на простой теме красного цвета.
Avalon — полноразмерный шаблон со списком событий. Это красивая конструкция на основе альтернативных блоков кладки.
Moonlight — это одностраничный HTML-шаблон, в котором используется горизонтальный скользящий переход между страницами. Галерея изображений портфолио использует внутреннее всплывающее окно….
Письмо представляет собой простую HTML-форму регистрации, которая включает масштабирование фоновых изображений и эффект частиц от Винсента Гарро.
Tinker CSS Template — это красивый одностраничный макет, основанный на Bootstrap HTML5. Полное фоновое изображение главной страницы использует параллакс…
Stacked Template основан на темно-синих фоновых изображениях с эффектом трехмерного флип-контента. Показать / скрыть значки меню слева.
Первая страница — это простой и эффективный макет с красивыми фоновыми изображениями для разных разделов. Галерея изображений с несколькими категориями…
Галерея изображений с несколькими категориями…
Новая строка — это адаптивный CSS-шаблон, основанный на желтом и темно-сером фоне видео. Страницы скользят горизонтально по белому контенту BG.
Short — это очень маленький и простой HTML-шаблон, адаптивный и готовый к использованию на мобильных устройствах. Просто используйте это для своего быстрого веб-сайта или…
Catalyst — это современный одностраничный дизайн с красивым фоном. Две колонки добавляют серый и белый с небольшим количеством прозрачного…
Stimulus HTML-шаблон резюме представляет собой персональный макет веб-сайта с блоками содержимого в стиле метро. Эта тема отлично подходит для вашего…
Верхний содержит несколько галерей изображений, скользящие фоновые изображения на основе слайдера Hero. Это адаптивный макет Bootstrap 4.
Snapshot — это шаблон целевой страницы CSS, который включает в себя 4 раздела контента, фоновые изображения с эффектом масштабирования, карусель для команды. ..
..
Теги шаблона Одностраничное портфолио Галерея бизнес-резюме CSS HTML5 Bootstrap 4 Bootstrap 5 Многостраничный
Базовый шаблон — Учебник по HTML
Базовый шаблон!
С чего начинается каждый HTML-документ.
Введение
Теперь мы погрузимся и поиграем с кодом. В этом разделе будет представлен базовый HTML-шаблон. Этот шаблон имеет базовую структуру, которой должен следовать каждый документ, а также несколько дополнительных элементов, помогающих управлять документом.
Базовый шаблон
Вот базовый шаблон. Этот шаблон должен быть отправной точкой для каждой HTML-страницы, которую вы пишете. Остальная часть этого раздела разберет и объяснит это.
template.html
Давайте разберем это:
Наша странная HTML-страница
Содержимое находится здесь.
The DocType
Первым тегом на каждой странице всегда должен быть этот тег. Он должен идти в самом верху, перед тегом html . Вы заметите, что, в отличие от других тегов, этот начинается с восклицательного знака ( ! ).
Он должен идти в самом верху, перед тегом html . Вы заметите, что, в отличие от других тегов, этот начинается с восклицательного знака ( ! ).
Технически это не тег, а инструкция для браузера о том, как интерпретировать остальную часть документа. Для HTML 5 мы просто ссылаемся на тип как html . В предыдущих версиях HTML это могли быть разные типы, поэтому было важно указать, какие именно.
Заголовок
Заголовок html-документа — это место, где размещается вспомогательная информация. Это информация, относящаяся к документу, но не являющаяся его непосредственной частью. Сюда можно добавить много элементов, но приведенный выше шаблон включает основные элементы, которые должны быть на каждой странице.
Заголовок
Тег title позволяет дать документу заголовок. Он используется в нескольких местах:
Тег title может быть очень важным, учитывая все места, где он используется. Вы должны найти время, чтобы убедиться, что это описательный и краткий.
Поисковые системы обычно показывают только первые 65 символов заголовка (плюс-минус несколько символов). Вы должны стремиться к тому, чтобы ваш заголовок был меньше этой суммы.
Хорошо написанный заголовок может побудить больше людей кликнуть на вашу страницу, когда она появится на страницах результатов поисковой системы.
Метатеги
Далее в заголовке у нас есть два метатега для описания и ключевые слова. Они используются поисковыми системами (в разной степени), а также могут использоваться другими системами (например, когда на вашу страницу ссылаются в социальных сетях и на других сайтах обмена).
Они используются поисковыми системами (в разной степени), а также могут использоваться другими системами (например, когда на вашу страницу ссылаются в социальных сетях и на других сайтах обмена).
Описание используется для краткого описания содержания страницы. Поисковые системы обычно размещают это под вашим заголовком на своих страницах результатов.
Поисковые системы обычно показывают только первые 155 символов описания (плюс-минус несколько символов). Вы должны стремиться к тому, чтобы ваше описание было меньше этой суммы.
Опять же, хорошо написанное описание может побудить больше людей перейти на вашу страницу, когда она появится на страницах результатов поисковой системы.
Метатег keywords используется для предоставления ряда слов, которые соответствуют тому, о чем страница. Раньше поисковые системы придавали значение этому аспекту вашей страницы, но им злоупотребляли до такой степени, что в настоящее время он имеет очень мало веса. Однако вы все равно должны включить его для полноты, а также, поскольку предполагается, что некоторые поисковые системы пометят вас за его отсутствие. Их аргументация заключается в том, что если вы ленивы и не можете поставить этот тег, то вы, вероятно, ленивы и в других областях, поэтому качество вашей страницы, по их мнению, ниже.
Однако вы все равно должны включить его для полноты, а также, поскольку предполагается, что некоторые поисковые системы пометят вас за его отсутствие. Их аргументация заключается в том, что если вы ленивы и не можете поставить этот тег, то вы, вероятно, ленивы и в других областях, поэтому качество вашей страницы, по их мнению, ниже.
The Body
Здесь находится фактическое содержание вашей страницы. Обычно весь этот контент содержится в тегах, чтобы объяснить, к какому типу контента он относится. В приведенном выше примере мы опустили это, чтобы упростить задачу. В следующем разделе мы покажем вам, какие типы тегов можно использовать.
Важно, чтобы весь ваш контент находился между открывающим и закрывающим тегами body .
Нарушение правил
Если вы скопируете файл выше (template.html) в свой собственный файл и откроете его в браузере, вы увидите основную страницу. Поэкспериментировав с ним, вы увидите, что на самом деле вы можете нарушать правила несколькими способами, и браузер с радостью подыграет вам.
Производители браузеров осознают, что существует довольно много плохо написанного HTML. Стремясь обеспечить наилучший опыт для своих пользователей, они сделают все возможное, чтобы обойти любые ошибки, с которыми они столкнутся.
Однако не воспринимайте это как предлог для лени и написания плохого кода.
Резюме
Деятельность
Теперь давайте поиграем и создадим нашу первую страницу.
По мере работы с этим руководством в каждом разделе будут добавляться новые теги, позволяющие делать более интересные вещи. Я бы посоветовал вам выбрать интересующую вас тему или тему и создать страницу об этом. По мере работы с каждым разделом добавляйте и улучшайте страницу с помощью новых тегов, которые вы изучили.
20 лучших простых HTML-шаблонов веб-сайтов для бесплатного скачивания в 2022 году
«Меньше значит больше» — это мощная концепция, которая применяется в различных дисциплинах. Веб-дизайн следует этой идее с тенденциями, склоняющимися к чистоте и минимализму. Одним из результатов этого является то, что все больше шаблонов веб-сайтов в этом стиле распространяются в качестве бесплатных ресурсов дизайна.
Если вы собираетесь начать новый проект веб-сайта, вам повезло. Команда Mockplus прошерстила для вас Интернет и составила список из 20 лучших простых HTML-шаблонов веб-сайтов. Все простые шаблоны HTML можно загрузить бесплатно. Надеемся, они вам понравятся.
Команда Mockplus прошерстила для вас Интернет и составила список из 20 лучших простых HTML-шаблонов веб-сайтов. Все простые шаблоны HTML можно загрузить бесплатно. Надеемся, они вам понравятся.
1. MyProfile — простой HTML-шаблон веб-сайта с резюме на одной странице
MyProfile — это чистый, профессиональный личный шаблон резюме Bootstrap. Он имеет простой минималистичный дизайн и обладает всеми необходимыми функциями, которые помогут вам составить потрясающее резюме. Как простой шаблон HTML для бесплатной загрузки с CSS, он легкий и быстро загружается. Кроме того, кодовая база безопасна и оптимизирована для SEO, что делает ее идеальной для всех платформ.
Особенности:
Бесплатная загрузка
Шаблон для веб-сайтов путешествий Beyond Simple — Free2.

Beyond — это простой, но тщательно отполированный шаблон, который идеально подходит для всех видов туристических веб-сайтов. Он полностью адаптивен, готов к работе с Retina и удобен для мобильных устройств. Вы можете легко персонализировать каждый элемент — от цветовых схем до фона и шрифтов. Созданный на основе новейшей платформы Bootstrap, он следует всем последним тенденциям в области технологий и Интернета.
Особенности:
бесплатный бесплатный загрузка
11111110 бесплатно бесплатная загрузка1111111110 бесплатно бесплатно.3. NextPrest — многоцелевой чистый шаблон веб-сайта Bootstrap для электронной коммерции
NextPrest — это радикально новая идея для вашего бизнеса в области электронной коммерции. Имеет готовые дизайны самых популярных типов для интернет-магазинов. Он содержит элементы, которые являются отличной основой для создания успешного магазина модной одежды. Он имеет адаптивную тему, специально разработанную для веб-сайтов мебельных магазинов, с множеством уникальных функций.
Он содержит элементы, которые являются отличной основой для создания успешного магазина модной одежды. Он имеет адаптивную тему, специально разработанную для веб-сайтов мебельных магазинов, с множеством уникальных функций.
Особенности:
бесплатно
4. 4.0155
бесплатно
4. Код шаблона портфолио
Портфолио — это минималистичный HTML-шаблон веб-сайта портфолио. Сайт состоит из 4 основных разделов: О нас, Услуги, Портфолио и Контакты. Вы можете отображать свои работы в сетках и предоставлять информацию с названием и описанием проекта. Существует несколько способов изменить шаблон HTML. Например, вы можете просто добавить контент с помощью эти HTML-коды . Кроме того, он содержит руководство по CSS для изменения стилей шаблонов.
Особенности:

 Например,
Например, 
 png' %}" alt="My image"/>
png' %}" alt="My image"/>

 В данное поле помещается всё то, что должно отображаться в хедере вашего сайта.
В данное поле помещается всё то, что должно отображаться в хедере вашего сайта. Всё же рекомендуется выносить все CSS стили в отдельный файл.
Всё же рекомендуется выносить все CSS стили в отдельный файл. В нашем случае, это будет список последних товаров. Данную панель считаю нужным выводить только на главной странице.
В нашем случае, это будет список последних товаров. Данную панель считаю нужным выводить только на главной странице. 0">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<!-- МЕТА -->
<title>Заголовок</title>
<meta name="description" content="описание не длиннее 155 символов">
<meta name="keywords" content="мета-теги, шаблон, html, css">
<!-- Контролирует поведение поисковых систем при индексации страницы -->
<meta name="robots" content="index,follow,noodp"><!-- Все поисковые системы -->
<meta name="googlebot" content="index,follow"><!-- Указание отдельно для Google -->
<!-- Позволяет указать Google не показывать в поисковой выдаче поле для поиска по сайту -->
<meta name="google" content="nositelinkssearchbox"><!-- Позволяет указать Google не предлагать перевести эту страницу -->
<meta name="google" content="notranslate"><!-- Подтверждает авторство страницы в Google Search Console -->
<meta name="google-site-verification" content="verification_token"> <!-- Тег указания ПО, которое сгенерировало эту страницу -->
<meta name="generator" content="program"><!-- Короткое описание тематики вашего сайта -->
<meta name="subject" content="тематика вашего сайта"><!-- open graph Facebook-->
<meta content="Заголовок">
<meta content="website">
<!-- если сайт многоязычный -->
<!-- <meta property="og:locale" content="ru_RU"> -->
<meta content="http://localhost.
0">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<!-- МЕТА -->
<title>Заголовок</title>
<meta name="description" content="описание не длиннее 155 символов">
<meta name="keywords" content="мета-теги, шаблон, html, css">
<!-- Контролирует поведение поисковых систем при индексации страницы -->
<meta name="robots" content="index,follow,noodp"><!-- Все поисковые системы -->
<meta name="googlebot" content="index,follow"><!-- Указание отдельно для Google -->
<!-- Позволяет указать Google не показывать в поисковой выдаче поле для поиска по сайту -->
<meta name="google" content="nositelinkssearchbox"><!-- Позволяет указать Google не предлагать перевести эту страницу -->
<meta name="google" content="notranslate"><!-- Подтверждает авторство страницы в Google Search Console -->
<meta name="google-site-verification" content="verification_token"> <!-- Тег указания ПО, которое сгенерировало эту страницу -->
<meta name="generator" content="program"><!-- Короткое описание тематики вашего сайта -->
<meta name="subject" content="тематика вашего сайта"><!-- open graph Facebook-->
<meta content="Заголовок">
<meta content="website">
<!-- если сайт многоязычный -->
<!-- <meta property="og:locale" content="ru_RU"> -->
<meta content="http://localhost. my">
<!-- не меньше 600х315, не более 8Мб -->
<meta content="http://localhost.my/img/og_cover.jpg">
<meta content="описание не длиннее 155 символов">
<meta content="Facebook ID">
<!-- Twitter -->
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="@ник_компании_в_твиттере">
<meta name="twitter:title" content="Заголовок">
<meta name="twitter:description" content="описание не длиннее 155 символов">
<meta name="twitter:creator" content="@ник_в_твиттере">
<!-- картинка не меньше 280х150, не более 1Мб -->
<meta name="twitter:image" content="http://localhost.my/img/tw_cover.jpg">
<!-- G+ / Pinterest -->
<meta content="Заголовок">
<meta content="описание не длиннее 155 символов">
<meta content="http://localhost.my/img/g_cover.
my">
<!-- не меньше 600х315, не более 8Мб -->
<meta content="http://localhost.my/img/og_cover.jpg">
<meta content="описание не длиннее 155 символов">
<meta content="Facebook ID">
<!-- Twitter -->
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="@ник_компании_в_твиттере">
<meta name="twitter:title" content="Заголовок">
<meta name="twitter:description" content="описание не длиннее 155 символов">
<meta name="twitter:creator" content="@ник_в_твиттере">
<!-- картинка не меньше 280х150, не более 1Мб -->
<meta name="twitter:image" content="http://localhost.my/img/tw_cover.jpg">
<!-- G+ / Pinterest -->
<meta content="Заголовок">
<meta content="описание не длиннее 155 символов">
<meta content="http://localhost.my/img/g_cover. jpg">
<!-- Google authorship -->
<link rel="author" href="https://plus.google.com/[Google+_Profile]/posts" data-mce-href="https://plus.google.com/[Google+_Profile]/posts">
<link rel="publisher" href="https://plus.google.com/[Google+_Page_Profile]" data-mce-href="https://plus.google.com/[Google+_Page_Profile]">
<!-- Фавиконы и иконки сайта -->
<link rel="apple-touch-icon" href="/apple-touch-icon-57x57.png" data-mce-href="/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-60x60.png" data-mce-href="/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-72x72.png" data-mce-href="/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-76x76.png" data-mce-href="/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-114x114.png" data-mce-href="/apple-touch-icon-114x114.
jpg">
<!-- Google authorship -->
<link rel="author" href="https://plus.google.com/[Google+_Profile]/posts" data-mce-href="https://plus.google.com/[Google+_Profile]/posts">
<link rel="publisher" href="https://plus.google.com/[Google+_Page_Profile]" data-mce-href="https://plus.google.com/[Google+_Page_Profile]">
<!-- Фавиконы и иконки сайта -->
<link rel="apple-touch-icon" href="/apple-touch-icon-57x57.png" data-mce-href="/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-60x60.png" data-mce-href="/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-72x72.png" data-mce-href="/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-76x76.png" data-mce-href="/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-114x114.png" data-mce-href="/apple-touch-icon-114x114. png">
<link rel="apple-touch-icon" href="/apple-touch-icon-120x120.png" data-mce-href="/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-144x144.png" data-mce-href="/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-152x152.png" data-mce-href="/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-180x180.png" data-mce-href="/apple-touch-icon-180x180.png">
<link rel="icon" type="image/png" href="/favicon-32x32.png" data-mce-href="/favicon-32x32.png">
<link rel="icon" type="image/png" href="/android-chrome-192x192.png" data-mce-href="/android-chrome-192x192.png">
<link rel="icon" type="image/png" href="/favicon-96x96.png" data-mce-href="/favicon-96x96.png">
<link rel="icon" type="image/png" href="/favicon-16x16.png" data-mce-href="/favicon-16x16.png">
<meta name="msapplication-TileColor" content="#da532c">
<meta name="msapplication-TileImage" content="/mstile-144x144.
png">
<link rel="apple-touch-icon" href="/apple-touch-icon-120x120.png" data-mce-href="/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-144x144.png" data-mce-href="/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-152x152.png" data-mce-href="/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-180x180.png" data-mce-href="/apple-touch-icon-180x180.png">
<link rel="icon" type="image/png" href="/favicon-32x32.png" data-mce-href="/favicon-32x32.png">
<link rel="icon" type="image/png" href="/android-chrome-192x192.png" data-mce-href="/android-chrome-192x192.png">
<link rel="icon" type="image/png" href="/favicon-96x96.png" data-mce-href="/favicon-96x96.png">
<link rel="icon" type="image/png" href="/favicon-16x16.png" data-mce-href="/favicon-16x16.png">
<meta name="msapplication-TileColor" content="#da532c">
<meta name="msapplication-TileImage" content="/mstile-144x144. png">
<meta name="theme-color" content="#ffffff">
<!-- Chrome, Firefox OS and Opera -->
<meta name="theme-color" content="#4285f4">
<!-- Windows Phone -->
<meta name="msapplication-navbutton-color" content="#4285f4">
<!-- iOS Safari -->
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
<!-- Яндекс.Браузер -->
<meta name="viewport" content="ya-title=#4e69a2,ya-dock=fade">
</head>
<body>
<!-- Content -->
</body>
</html>
png">
<meta name="theme-color" content="#ffffff">
<!-- Chrome, Firefox OS and Opera -->
<meta name="theme-color" content="#4285f4">
<!-- Windows Phone -->
<meta name="msapplication-navbutton-color" content="#4285f4">
<!-- iOS Safari -->
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
<!-- Яндекс.Браузер -->
<meta name="viewport" content="ya-title=#4e69a2,ya-dock=fade">
</head>
<body>
<!-- Content -->
</body>
</html> ThemeWisdom
ThemeWisdom
 Добавить в коллекцию
Добавить в коллекцию
 arch — Multipage Architecture & Interior HTML
arch — Multipage Architecture & Interior HTML Все файлы и код были аккуратно структурированы и тщательно прокомментированы для легкой настройки. Blueket — хорошо проинструктирован, прост в использовании, загружается за считанные секунды и обеспечивает наилучшую производительность. Чрезвычайно отзывчивый на всех устройствах с высоким и низким разрешением. Все сделано аккуратно и аккуратно. Вы можете изменять цветовые схемы, шрифты, значки, текст, фотографии и т. д. Также могут быть добавлены пользовательские CSS, анимация и блоки. Мы предоставили папку документации, в которой описаны структуры кода. Blueket имеет уникальный и модный дизайн. так что вы можете создать фантастический макет веб-сайта для ваших требований. Возможности шаблона
Все файлы и код были аккуратно структурированы и тщательно прокомментированы для легкой настройки. Blueket — хорошо проинструктирован, прост в использовании, загружается за считанные секунды и обеспечивает наилучшую производительность. Чрезвычайно отзывчивый на всех устройствах с высоким и низким разрешением. Все сделано аккуратно и аккуратно. Вы можете изменять цветовые схемы, шрифты, значки, текст, фотографии и т. д. Также могут быть добавлены пользовательские CSS, анимация и блоки. Мы предоставили папку документации, в которой описаны структуры кода. Blueket имеет уникальный и модный дизайн. так что вы можете создать фантастический макет веб-сайта для ваших требований. Возможности шаблона Мы работаем из двух офисов в США и предоставляем нашим клиентам качественные цифровые услуги и веб-разработку. Мы создаем пользовательские шаблоны для предприятий электронной коммерции и предлагаем техническую поддержку, чтобы их сайт работал с максимальной эффективностью. Techmax — это загрузочный HTML5, адаптивный и параллаксный шаблон с множеством функций, которые вы можете использовать в своем следующем проекте. Он идеально подходит для агентств, технологических компаний, творческих профессионалов, фрилансеров и стартапов. Techmax также имеет многоцелевой дизайн, который позволяет легко настроить макет в соответствии с вашими потребностями. Шаблон построен с использованием HTML5 и CSS3 и совместим со всеми современными браузерами. Особенности шаблона:
Мы работаем из двух офисов в США и предоставляем нашим клиентам качественные цифровые услуги и веб-разработку. Мы создаем пользовательские шаблоны для предприятий электронной коммерции и предлагаем техническую поддержку, чтобы их сайт работал с максимальной эффективностью. Techmax — это загрузочный HTML5, адаптивный и параллаксный шаблон с множеством функций, которые вы можете использовать в своем следующем проекте. Он идеально подходит для агентств, технологических компаний, творческих профессионалов, фрилансеров и стартапов. Techmax также имеет многоцелевой дизайн, который позволяет легко настроить макет в соответствии с вашими потребностями. Шаблон построен с использованием HTML5 и CSS3 и совместим со всеми современными браузерами. Особенности шаблона:
 3D-эффекты также настраиваются. Если вы хотите иметь больше причудливых 3D-эффектов, вы можете! Просто увеличьте число в файле конфигурации, и все готово. Возможности
3D-эффекты также настраиваются. Если вы хотите иметь больше причудливых 3D-эффектов, вы можете! Просто увеличьте число в файле конфигурации, и все готово. Возможности Мы включили папку документации для описания структур кода. Мы включили передовой опыт веб-разработки — вы можете создать отличный макет веб-сайта на основе Bootstrap или Grid 1170px. Techno Лучший шаблон 2020 (награжден Template Monster) Techno — это креативный шаблон HTML5 с современными технологиями. У Techno есть демонстрация другого типа, из которой вы можете выбрать что угодно. С шаблоном Techno HTML5 вы сможете найти несколько творческих вариантов для демонстрации того, что вы предлагаете. Будьте уверены, это будет самая удачная покупка! И автор шаблона всегда будет рядом, чтобы помочь! Техно полностью адаптивен для всех типов устройств. Вы можете выбрать тему без какой-либо путаницы. Команда Dream-IT всегда старается удовлетворить всех клиентов и предоставляет бесплатную поддержку в любое время.
Мы включили папку документации для описания структур кода. Мы включили передовой опыт веб-разработки — вы можете создать отличный макет веб-сайта на основе Bootstrap или Grid 1170px. Techno Лучший шаблон 2020 (награжден Template Monster) Techno — это креативный шаблон HTML5 с современными технологиями. У Techno есть демонстрация другого типа, из которой вы можете выбрать что угодно. С шаблоном Techno HTML5 вы сможете найти несколько творческих вариантов для демонстрации того, что вы предлагаете. Будьте уверены, это будет самая удачная покупка! И автор шаблона всегда будет рядом, чтобы помочь! Техно полностью адаптивен для всех типов устройств. Вы можете выбрать тему без какой-либо путаницы. Команда Dream-IT всегда старается удовлетворить всех клиентов и предоставляет бесплатную поддержку в любое время. Целевая страница Consulto — это хорошо разработанная целевая страница веб-сайта, которая вам нужна для привлечения большего количества клиентов, чтобы увеличить вашу прибыль. Целевая страница Consulto предназначена для того, чтобы дать вашим клиентам общее представление о вашем бизнесе, вашу контактную информацию и разделы о вашей компании, услуги, портфолио, отзывы клиентов, контактная информация, команда, часто задаваемые вопросы, интеграция форм Mailchimp. Consulto Consulto использует структуру Bootstrap4 и новейшие современные веб-технологии, чтобы предоставить вам полностью отзывчивую веб-страницу, которая выглядит хорошо и подходит для всех экранов (смартфоны, планшеты, ПК). Дизайн очень привлекателен для посетителей, его также очень легко настроить, чтобы настроить его для нужд вашего бизнеса. Consulto также хорошо документирован и имеет чистый код с комментариями, так что вы можете иметь полный контроль над ним. Целевая страница Consulto имеет рабочую форму MailChimp Интеграция с захватите полные имена, телефоны и электронные адреса посетителей вашего веб-сайта, чтобы создать списки аудитории.
Целевая страница Consulto — это хорошо разработанная целевая страница веб-сайта, которая вам нужна для привлечения большего количества клиентов, чтобы увеличить вашу прибыль. Целевая страница Consulto предназначена для того, чтобы дать вашим клиентам общее представление о вашем бизнесе, вашу контактную информацию и разделы о вашей компании, услуги, портфолио, отзывы клиентов, контактная информация, команда, часто задаваемые вопросы, интеграция форм Mailchimp. Consulto Consulto использует структуру Bootstrap4 и новейшие современные веб-технологии, чтобы предоставить вам полностью отзывчивую веб-страницу, которая выглядит хорошо и подходит для всех экранов (смартфоны, планшеты, ПК). Дизайн очень привлекателен для посетителей, его также очень легко настроить, чтобы настроить его для нужд вашего бизнеса. Consulto также хорошо документирован и имеет чистый код с комментариями, так что вы можете иметь полный контроль над ним. Целевая страница Consulto имеет рабочую форму MailChimp Интеграция с захватите полные имена, телефоны и электронные адреса посетителей вашего веб-сайта, чтобы создать списки аудитории. После того, как вы получите целевую страницу Consulto, вы получите все обновления бесплатно. Особенности шаблона
После того, как вы получите целевую страницу Consulto, вы получите все обновления бесплатно. Особенности шаблона Продвинутые и адаптивные сайты — лучший способ представить автомойки, автоматизированные автомойки или ручные мойки по всему миру и вызвать интерес у вашей целевой аудиторииОсобенности
Продвинутые и адаптивные сайты — лучший способ представить автомойки, автоматизированные автомойки или ручные мойки по всему миру и вызвать интерес у вашей целевой аудиторииОсобенности У нас более 55 домашних страниц на этом сайте. И есть более 100 внутренних страниц. Это очень хороший сайт для вас. У нас вы получите лучший сайт в своей жизни. Многоцелевой шаблон цифровой валюты. Это может быть очень хороший сайт для вашей компании. Если вы хотите вести бизнес в Интернете, то это лучший сайт для вас. Вы хотите создать биткойн-сайт. Тогда это очень хороший сайт для вас. Если вы хотите создать онлайн-рынок, то это лучший сайт для вас. Если вам нужен крипто-сайт, то это лучший сайт для вас. Если вам нужен ICO-сайт, то это идеальный сайт для вас. Если вам нужен торговый сайт, то это очень хороший сайт для вас. Если вам нужен веб-сайт с блокчейном, то это лучший веб-сайт для вас, если вам нужен веб-сайт с криптовалютой, это может быть вашим идеальным веб-сайтом. Мы создали все виды качественных веб-сайтов здесь. Мы
У нас более 55 домашних страниц на этом сайте. И есть более 100 внутренних страниц. Это очень хороший сайт для вас. У нас вы получите лучший сайт в своей жизни. Многоцелевой шаблон цифровой валюты. Это может быть очень хороший сайт для вашей компании. Если вы хотите вести бизнес в Интернете, то это лучший сайт для вас. Вы хотите создать биткойн-сайт. Тогда это очень хороший сайт для вас. Если вы хотите создать онлайн-рынок, то это лучший сайт для вас. Если вам нужен крипто-сайт, то это лучший сайт для вас. Если вам нужен ICO-сайт, то это идеальный сайт для вас. Если вам нужен торговый сайт, то это очень хороший сайт для вас. Если вам нужен веб-сайт с блокчейном, то это лучший веб-сайт для вас, если вам нужен веб-сайт с криптовалютой, это может быть вашим идеальным веб-сайтом. Мы создали все виды качественных веб-сайтов здесь. Мы Целевая страница строительства предназначена для девелоперской организации или бизнеса. Макет подходит для конструкторов, разработчиков, внутренних проектных компаний. Перекрывающаяся структура контактов на этом бесплатном формате сайта отлично подходит для увеличения количества запросов по электронной почте. Тема также невероятна для небольших или крупных организаций, которым необходимо создать привлекательную точку прибытия для создания и привлечения потенциальных клиентов 9.0011
Целевая страница строительства предназначена для девелоперской организации или бизнеса. Макет подходит для конструкторов, разработчиков, внутренних проектных компаний. Перекрывающаяся структура контактов на этом бесплатном формате сайта отлично подходит для увеличения количества запросов по электронной почте. Тема также невероятна для небольших или крупных организаций, которым необходимо создать привлекательную точку прибытия для создания и привлечения потенциальных клиентов 9.0011 Поддержка 24/70004
Поддержка 24/70004 Он подходит для любого университета, онлайн-курса, колледжа, школы, учебного центра или любого учебного заведения. Этот шаблон включает в себя красивую домашнюю страницу с демонстрационными 24+ HTML-страницами, тщательно разработанными блоками, которые легко настроить в соответствии с вашими потребностями. Шаблон является идеальным решением для создания уникального образовательного веб-сайта, такого как udemy. Особенности Мы добавили следующие функции.
Он подходит для любого университета, онлайн-курса, колледжа, школы, учебного центра или любого учебного заведения. Этот шаблон включает в себя красивую домашнюю страницу с демонстрационными 24+ HTML-страницами, тщательно разработанными блоками, которые легко настроить в соответствии с вашими потребностями. Шаблон является идеальным решением для создания уникального образовательного веб-сайта, такого как udemy. Особенности Мы добавили следующие функции. 0.0]
0.0] Популярные шаблоны05+ домашних страниц25+ внутренних страницПоследняя версия Bootstrap WordPress Доступен шаблон PSD в HTMLВсе изображения в комплектеГибкий макетПростая настройкаЧистый кодХорошо сделанная документацияОтзывчивость к портативным устройствамВкладки Отзывчивость к устройствамПоддержка мобильных устройств24/7Неограниченное число страниц включеноНеограниченное количество используемых цветовНеограниченное количество используемых лицевых панелейRetina ReadyMinimal Custom DesignCreative HTML VersionADarkwesome ResponsiveW3C ValidatorСкоро появится на других страницахУникальный дизайнПоследняя версия Bootstrap tОбновить все файлыИ другие сведения…….Обновление 24 августа 2022 г.
Популярные шаблоны05+ домашних страниц25+ внутренних страницПоследняя версия Bootstrap WordPress Доступен шаблон PSD в HTMLВсе изображения в комплектеГибкий макетПростая настройкаЧистый кодХорошо сделанная документацияОтзывчивость к портативным устройствамВкладки Отзывчивость к устройствамПоддержка мобильных устройств24/7Неограниченное число страниц включеноНеограниченное количество используемых цветовНеограниченное количество используемых лицевых панелейRetina ReadyMinimal Custom DesignCreative HTML VersionADarkwesome ResponsiveW3C ValidatorСкоро появится на других страницахУникальный дизайнПоследняя версия Bootstrap tОбновить все файлыИ другие сведения…….Обновление 24 августа 2022 г. В этот шаблон включены несколько уникальных демонстраций Cleanso с множеством повторно используемых блоков, которые соответствуют потребностям вашего бизнеса. Все файлы и код были хорошо организованы и тщательно прокомментированы, чтобы их можно было легко настроить. Мы также добавили демо-версии целевых страниц в пакет.
В этот шаблон включены несколько уникальных демонстраций Cleanso с множеством повторно используемых блоков, которые соответствуют потребностям вашего бизнеса. Все файлы и код были хорошо организованы и тщательно прокомментированы, чтобы их можно было легко настроить. Мы также добавили демо-версии целевых страниц в пакет.
 Это один из новых и лучших шаблонов веб-сайтов. Тема получает много видов задора и функциональности. он также использует код js, css и html. вы можете сделать свой сайт, кроме контакта с любым кодом. тема имеет все возможности браузера. Кроме того, вы можете сделать свой бизнес, автомобиль, сервис, автосервис, минимальный, автомобильный, автодилер, автомобильный, креативный, его решение, ИТ-сервис и многое другое, используя шаблон. Вы очень легко меняете наш код. Хакерское кодирование шаг за шагом. Наша версия WordPress доступна для нашей темы.
Это один из новых и лучших шаблонов веб-сайтов. Тема получает много видов задора и функциональности. он также использует код js, css и html. вы можете сделать свой сайт, кроме контакта с любым кодом. тема имеет все возможности браузера. Кроме того, вы можете сделать свой бизнес, автомобиль, сервис, автосервис, минимальный, автомобильный, автодилер, автомобильный, креативный, его решение, ИТ-сервис и многое другое, используя шаблон. Вы очень легко меняете наш код. Хакерское кодирование шаг за шагом. Наша версия WordPress доступна для нашей темы. HTML5-шаблон веб-сайта Shipper Shipping And Logistics имеет корпоративный внешний вид и прямолинеен, без лишних слов, чтобы привлечь внимание пользователя к призыву к действию, требуемому от него на веб-сайте. Когда мы говорим о логистике, мы говорим о совершенстве, чтобы доставить, и это вкратце представляет собой концепцию HTML5-шаблона веб-сайта Shipper Shipping And Logistics. Содержит более 15 страниц, полностью проверенных и оптимизированных для поисковой системы Google.0011
HTML5-шаблон веб-сайта Shipper Shipping And Logistics имеет корпоративный внешний вид и прямолинеен, без лишних слов, чтобы привлечь внимание пользователя к призыву к действию, требуемому от него на веб-сайте. Когда мы говорим о логистике, мы говорим о совершенстве, чтобы доставить, и это вкратце представляет собой концепцию HTML5-шаблона веб-сайта Shipper Shipping And Logistics. Содержит более 15 страниц, полностью проверенных и оптимизированных для поисковой системы Google.0011





 У вас будет мощный конструктор Novi Builder с полным набором полезных дополнений.
У вас будет мощный конструктор Novi Builder с полным набором полезных дополнений. Profilab — Marketing Agency Clean HTML Bootstrap Landing Page Template
Profilab — Marketing Agency Clean HTML Bootstrap Landing Page Template Его код оптимизирован для SEO, а страницы хорошо организованы.
Его код оптимизирован для SEO, а страницы хорошо организованы. HTML-шаблон целевой страницы Green Day может идеально удовлетворить ваши потребности. Он был разработан специально для продовольственных магазинов и имеет функции электронной коммерции. Это привлекательный и удобный шаблон веб-сайта, который обеспечивает клиентам удобный опыт покупок и интуитивно понятную навигацию.
HTML-шаблон целевой страницы Green Day может идеально удовлетворить ваши потребности. Он был разработан специально для продовольственных магазинов и имеет функции электронной коммерции. Это привлекательный и удобный шаблон веб-сайта, который обеспечивает клиентам удобный опыт покупок и интуитивно понятную навигацию. Он содержит только самую важную информацию, устраняя беспорядок. Он имеет хорошо продуманную контактную форму, чтобы помочь пользователям легко связаться с вами.
Он содержит только самую важную информацию, устраняя беспорядок. Он имеет хорошо продуманную контактную форму, чтобы помочь пользователям легко связаться с вами. Он также удобен для мобильных устройств и отзывчив.
Он также удобен для мобильных устройств и отзывчив.
