Заготовка для верстки (StartProject) / Habr
Хочу поделится заготовкой для верстки, которую создал для себя. Предполагается верстка по БЕМ методологии используя препроцессор less. В заготовку входит: grunt, bower, базовый html с примером БЕМ блока.
Цель использования заготовки (StartProject):
- компиляция less в css;
- минификация css, js;
- создание красивого dev кода html, css, js;
- контатенация js, css;
- сжатие картинок;
- удобное подключение библиотек;
- наличие базового reset css;
- быстрое и простое внедрение нужных библиотек (в StartProject подключена только jquery).
С клонировать заготовку можно с моего Git аккаунта https://github.com/sun-ks/StartProject.
Заготовку (StartProject) поместите на локальный сервер. Я использовал Denver. Ниже поймете, для чего.
Ниже поймете, для чего.
Склонируйте заготовку (StartProject)git clone https://github.com/sun-ks/StartProject.git
Для работы с grunt и bower вам понадобится node.js.
Установите grun и bower
Для этого перейдите в папку с заготовкой проекта и выполните — npm install
Затем установим установим зависимости bower командой — bower install
Все готово!
Теперь заходим в папку html/index.html. И наблюдаем следующий базовый код:
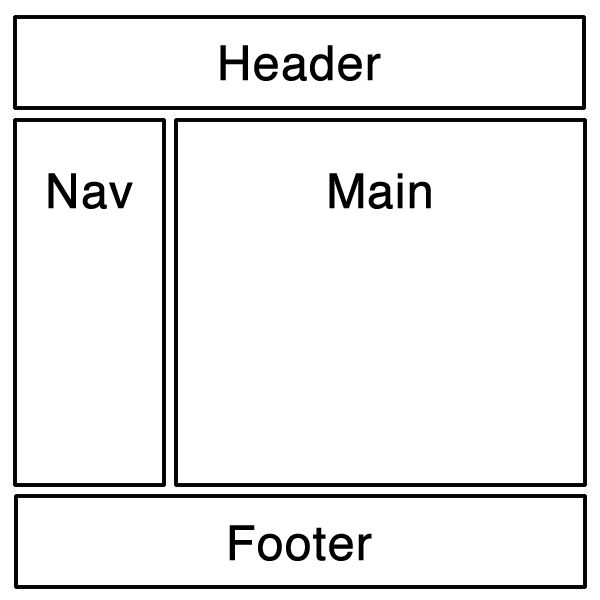
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"> <meta name="description" content=""> <meta name="author" content=""> <title>StartProject</title> <link rel="stylesheet" href="../dist/style.min.css" /> <script src="../bower_components/jquery/dist/jquery.min.js"></script> <script src="../dist/main.min.js"></script> </head> <body> <header> header </header> <nav> navigation </nav> <section> <article> <!--Пример БЭМ блока --> <p>My block title. <div>active</div> <div>test0</div> </p> </article> <article > <header> Article header </header> Article </article> </section> <aside> sidebar content </aside> <footer> copyright </footer> </body> </html>
Стоит обратить внимание на пример БЭМ блока:
<article>
<!--Пример БЭМ блока -->
<p>My block title.
<div>active</div>
<div>test0</div>
</p>
</article>
 Его less реализацию можно увидеть в assets/css/main.less:
Его less реализацию можно увидеть в assets/css/main.less:.myblock {
/* пример блока */
border: 1px solid #000;
color: orange;
&_size_s {
/* пример модификатора блока */
color: green;
}
&__title {
/* пример элемента */
font-size: 20px;
&_state_active {
/* пример модификатора елемента */
background: green;
color: white;
}
}
}
.test {
/* пример блока */
background: red;
color: #fff;
}
clearfix, show, hide…
/*--- CSS Reset ---*/
header,
nav,
section,
article,
aside,
footer {
display: block
}
*,
*:before,
*:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.clearfix:before,
.clearfix:after {
display: table;
content: " ";
}
.clearfix:after {
clear: both;
}
.hide {
display: none;
}
. show {
display: block;
}
.text-left {
text-align: left;
}
.text-center {
text-align: center;
}
.text-right {
text-align: right;
}
show {
display: block;
}
.text-left {
text-align: left;
}
.text-center {
text-align: center;
}
.text-right {
text-align: right;
}
Запускаем команду — grunt.
При ее запуске выполняется:
Приведение в порядок табуляции в html, less, css файлах (попробуйте нарушить табуляцию перед запуском grunt). Папки — /assets, /html.
Минификация, контентенация js, css. Из папки /assets в /dist.
Компиляция less в css.
Сжатие картинок происходит командой — grunt imagemin Картинки берутся с папки assets/img после сжатия помещаются в dist/img.
Bower собирает нужные нам библиотеки. В нашем случае это библиотека — jqvery.
Рекомендую ознакомится:
Что такое БЭМ?
Grunt для тех, кто считает штуки вроде него странными и сложными
Как писать на HTML / Девман
Этот туториал для тех, кто только начинает верстать и не понимает как же ему начать. Здесь вы узнаете как выбрать тег, как его написать, какие они бывают и где их искать.
Здесь вы узнаете как выбрать тег, как его написать, какие они бывают и где их искать.
В этом туториале вы поможете верстальщице Оле сделать страницу с результатами поиска в Яндексе. Получится не один в один, но довольно похоже:
Настоятельно рекомендуем повторить все шаги, что делает Оля в этом туториале, чтобы вы лучше усвоили материал. Читать — недостаточно, так материал усваивается плохо и уже через пару дней вы всё забудете.
1. Создайте HTML-документ
Для начала Оле понадобится заготовка, файл index.html. Создайте у себя файл с таким же содержимым:
<html>
<head>
<title>Заголовок страницы</title>
</head>
<body>
</body>
</html>
Здесь 3 тега, которые обязаны быть в каждом html-файле:
<html>— здесь лежат все теги страницы, он “корневой”, главный;<head>— в этом теге лежит всё, что не контент страницы: стили, заголовок страницы в теге<title>, кодировка и так далее;<body>— “тело”
2. Добавьте текст
Вот что Оля должна вывести при поиске “Коала” в поисковике, для которого она верстает страницу с результатами поиска:
Коала — Википедия Коaла (лат. Phascolarctos cinereus) — вид сумчатых, обитающий в Австралии. Единственный современный представитель семейства коаловых ... Читать ещё.
Вы уже знаете, куда добавить этот текст, чтобы он вывелся в браузере? Попробуйте вывести его сами, а затем жмите на кнопку ниже, чтобы посмотреть, как это получилось у Оли.
Не долго думая, Оля добавила текст прямо внутрь <body> и получила такой результат:
Без ссылок на результаты поиска работа Оли бесполезна. Люди пришли не просто почитать про коал: им нужны ссылки на сайты про коал.
Оля помнит наизусть несколько тегов: <img> — для картинок, а <p> — для параграфа текста. Но как добавить ссылку? Какой у неё тег?
Оля загуглила, и получила этот ответ:
htmlbook.
ru — крутой сайт, на котором хорошая документация по HTML и CSS, поэтому в первую очередь присматривайтесь к нему.
Отлично, нужен тег <a>! Но как его написать?..
Как писать теги
У тегов бывают разные названия, но способов их написать всего два. Способ записи зависит от того парный он или одиночный.
Пример парного тега:
<p>Покупайте наши веб-сайты!</p>
Так на страницу можно добавить параграф с текстом. Тег <p> обязательно “закрывать” — добавлять в конце ещё один, но с чёрточкой: </p>. Так вы скажете браузеру, что всё, текст параграфа закончился.
Пример одиночного
<img src="адрес_картинки">
Он сам по себе, его “закрывать” не нужно. Одиночных тегов очень мало, в основном, вам пригодится только <img> — для картинок, <br> — перенос строки и <hr> — горизонтальная линия.
Вот более развёрнутый пример, где вы можете увидеть как выглядят парные и одиночные теги рядом друг с другом:
<img src="https://dvmn.org/filer/canonical/1594118255/683/"> <h2> Зачем нужен h2 </h2> <p> В теге h2 пишут заголовки, как "Как писать теги" чуть выше. Это парный тег, у него есть начало и конец, как и у тега p. </p> <p> У тега img нет "начала" или "конца". Он значит только то, что нужно добавить картинку. Браузеру не нужно сообщать, когда она "закончится". </p>
Парные теги нужно закрывать
Допишите тег
Оля хотела добавить ссылку с помощью тега <a>, и теперь она поняла, как это сделать. Ещё немного гуглежа и она узнала : тег парный, а значит выглядеть он должен вот так:
<a href="#">Читать ещё</a>
Оля не знала какую ссылку поставить для ссылки, ведь ссылки будут подставляться уже при шаблонизации, поэтому оставила “#” вместо ссылки. Это называется якорь, и это такой обычай среди верстальщиков: если не знаешь, какую ссылку поставить, ставь 
Теперь на страничке Оли появилась ссылка. Попробуйте повторить результат Оли:
4. Выделите все “коала” на странице
Поисковик выделяет жирным шрифтом все слова, которые вы искали. Оля не знает, что это за тег, но по запросу html жирный шрифт в google.com Оля нашла ссылку на заветный htmlbook.ru.
Попробуйте, у вас получится, как у Оли? У неё получился такой текст:
Сейчас текст у Оли весь одинакового размера. В нём Оля хочет выделить заголовок: Коала — Википедия крупно, а чуть ниже весь остальной текст, мельче. Оля загуглила html заголовок и сразу нашла подходящий тег: <h2>.
Странно, получается, заголовку достался отдельный тег, а остальному тексту — нет. Оля продолжила гуглить теги и узнала о теге <p>: пишут, что он нужен для текста. Но зачем? Чтобы разобраться в этом Оле пришлось узнать о строчных и блочных тегах.
О строчных и блочных тегах
Если вы хотите отредактировать текст, то вам нужны строчные теги. Они существуют только внутри текста: выделяют текст жирным, курсивом, или делают его ссылкой. С ними вы уже успели познакомиться, вот небольшой список из самых популярных:
Они существуют только внутри текста: выделяют текст жирным, курсивом, или делают его ссылкой. С ними вы уже успели познакомиться, вот небольшой список из самых популярных:
<a>— ссылка;<i>— выделение текста курсивом;<b>— выделение текста жирным;<br>— одиночный тег для переноса строки.
Другой вид тегов — блочные. Это теги, которые объединяют другие теги внутри себя в группы, и наделяют их смыслом. Например, блочный тег <h2> содержит в себе заголовок страницы, а блочный тег <p> — параграф текста. За счёт них можно оформить заголовок в одном стиле, а остальной текст — в другом:
<h2>Статья о котиках</h2> <p> <b>Котики</b> — замечательные животные. Я полюбил их, когда мне было 7 лет. Как сейчас помню, на мой <i>день рождения</i> мне подарили замечательного кота... </p>
В этом примере заголовок статьи покрашен в красный цвет: color:red;. Текст же статьи при этом остался чёрным, покрасился только заголовок “Статья о котиках”. Для текста внутри тега <p> теперь можно определить другие, отдельные стили, которые не коснутся текста в заголовке <h2>.
Внутри тега <p> есть несколько строчных тегов: <b> и <i>. Они прямо “срослись” с текстом, существуют прямо внутри него, в отличие от блочных, которые только обрамляют текст по краям.
Блочные теги незаменимы, когда хочется добавить тексту фон, рамку, отступы… Вот небольшой список из самых популярных блочных тегов:
<header>— “шапка” сайта, полоса, которая всегда висит в самом верху страницы;<footer>— “подвал” сайта — самый низ страницы, где расположены всякие ссылки на техподдержку, лицензии, контакты поддержки и т. д.;
д.;<main>— главный контент на странице: то, ради чего пользователь пришёл на сайт;<div>— для создания прочих блоков, для которых нет специализированного тега. Например, для карточки товара в магазине или карточки поста.
Отдельно стоит выделить эти блочные теги:
<p>— параграф текста;<h2>, <h3>... <h6>— заголовок. Чем больше число — тем мельче заголовок;
Допишите код
Теперь, когда Оля разобралась с блочными/строчными тегами, она может наконец закончить незавершённую работу: добавить на страницу теги <h2> и <p>. Заголовок с тегом <h2> показался ей слишком крупным, поэтому она воспользовалась <h3>:
Заголовок на то и нужен, чтобы на него хотелось кликнуть. А на ваш заголовок кликнуть нельзя. Что делать? Нужен тег для ссылок <a>. Но как правильно: положить тег
Но как правильно: положить тег <a> внутрь тега <h2> или наоборот?..
О комбинации тегов
Нельзя располагать блочные теги внутри строчных.
Такой код существовать не должен:
<a><h2>Заголовок</h2></a>
Тег <a> — строчный, он существует внутри текста. Тег <h2> — блочный, он оборачивает собой текст и все строчные теги для этого текста. Вот как стоило поступить в этой ситуации:
<h2><a>Заголовок</a></h2>
Оля прислушалась к этой рекоммендации и вот что у неё получилось:
<h3> <a href="#"><b>Коала</b> — Википедия</a> </h3>
Проверьте, у вас получилось сделать заголовок ссылкой?
Теперь Оля хочет подпись под заголовком ссылки, как вот тут:
Оля загуглила html мелкий текст и нашла тег, который поможет сделать текст меньше. Подпись под заголовком Оля решила делать прямо внутри тега <h3>, чтобы она была “едина” с заголовком <h3>, никуда не уехала и так далее:
<h3> <a href="#"><b>Коала</b> — Википедия</a> <small>ru.wikipedia.org›Коала</small> </h3>
Получилось не то, что хотела Оля… Во-первых, текст не сильно-то и уменьшился. Во-вторых, не хватает переноса.
В HTML обычные переносы строк игнорируются, так как текст переносится по ширине экрана. Чтобы заставить текст перенестись насильно, есть одиночный тег <br>:
<h3> <a href="#"><b>Коала</b> — Википедия</a> <br> <small>ru.wikipedia.org›Коала</small> </h3>
Теперь нужно сделать текст ещё мельче. Оказывается, теги можно комбинировать, вот так:
<small>
<small>
ru.wikipedia.org›Коала
</small>
</small>
Тег как бы “накапливает” эффект мелкого текста и делает его ещё мельче. Проверьте, у вас тоже так получится?
Попробуйте применить
Что делать, если подходящий тег не нашёлся
В первую очередь, загуглите. В этой статье перечислены не все теги, какие есть в HTML, их там очень много.
Если же и гугл не помогает — придётся подумать, как составить то, что вы хотите из того, что есть. Самый простой пример — вы хотите сделать кнопку с картинкой. Такого тега нет, зато есть кнопка и есть картинка:
<button>
<img src="#" >
</button>
Или вы хотите, чтобы ваш текст был выделен жирным и при этом был ссылкой, вот так: жирная ссылка.
Это можно сделать двумя способами, комбинируя теги <a> и <b>, они оба строчные:
<a><b>Жирная ссылка</b></a> <b><a>Жирная ссылка</a></b>
Что ещё почитать по теме
- Статья Строчные элементы от htmlbook.ru
- Слайды типичные ситуации в вёрстке
пробел HTML
Много раз нам приходилось использовать пустое пространство в нашем html-коде, чтобы размещайте объекты или текст в нужном месте. Это очень просто в html. Мы будем используйте в нашей системе меню для достижения желаемого местоположения.
Ссылка1|Ссылка2|Ссылка3|Ссылка4
Связанный учебник Тег
для пробела Разрыв строки Руководство для начинающих Теперь давайте добавим по одному пробелу до и после каждого | чтобы дать немного пустого места.Ссылка1 | Ссылка2 | Ссылка3 | ссылка4
Чтобы добавить еще одно пустое место, мы должны использовать до и после | чтобы разместить еще одно пустое место.Ссылка1 | Ссылка2 | Ссылка3 | ссылка4
Вот код строки вышеСсылка1 | Ссылка2 | Ссылка3 | ссылка4
См. использование по получить пустое место.Используя дополнение
Эта строка начинается после некоторого пробела слева, вот код.Эта строка начинается после некоторого пробела слева
Чтобы получить разрыв пустой строки, мы можем использовать
тег в html.Используя текстовый отступ
<р>
Эта строка будет иметь отступ в 4 em слева.
Это следующая строка
С помощью тега
Текст внутри тега pre html сохранит все разрывы строк и несколько пробелов с отступами, если таковые имеются. Подробнее о тегео том, как отображать текст.Используя прозрачное изображение
Мы можем сохранить разрыв между ними, используя одно прозрачное изображение в формате gif (или jpg) шириной в один пиксель и высотой в один пиксель. Используя это, мы можем растянуть линию и сдвинуть содержимое вправо от изображения. Вот кодСлово 1В приведенном выше коде наше изображение на самом деле имеет один пиксель с изображением высотой в один пиксель. Теперь между двумя словами будет промежуток в 20 пикселей.Слово 2
Эта статья написана plus2net.com команда.
plus2net.com
| Основные теги HTML и многое другое Вопросы по HTML |
|---|
| Билл Кисс | 18-01-2010 |
Коротко, мило и по делу. Как раз то, что мне было нужно.
Спасибо! Как раз то, что мне было нужно.
Спасибо! | |
| Рэй Су | 20-01-2010 |
| я люблю мужчин | |
| myspace uh | 27-01-2010 |
| thanks it works fine 🙂 | |
| Selvi | 30-01-2010 |
| It's very nice and useful. Легко понять. Спасибо! | |
| Hansje | 04-02-2010 |
| Хорошо, но что означает nbsp? | |
| смо | 02. |
| nbsp — неразрывный пробел. Без разрыва строки браузер должен отображать это. | |
| siya | 04-02-2010 |
| Thanks .. this helped a lot | |
| Get on Google | 05-02-2010 |
| Just сделать быстрый поиск, и я нашел эту страницу. Спасибо за код, я всегда забывал этот символ. | |
| Colin D | 23-02-2010 |
| Спасибо за это, это помогло мне оправдать навигационную бар на сайте. 03-2010 | |
Спасибо. Что я искал. 🙂 Что я искал. 🙂 | |
| Plada | 31-03-2010 |
| Очень полезно, спасибо. Но у меня все еще есть вопрос. | |
| Carlos Castillo | 01-06-2010 |
| Будьте осторожны при использовании нескольких. ваш код. Чтобы получить согласованные результаты (и правильный код), используйте вместо этого CSS и определите «заполнение» и/или «маржу» для ваших элементов. | |
| Билли Кэррингтон | 21-06-2010 |
| Как и сказал Билл. Коротко, мило и по делу | |
| Улыбки | 17-06-2011 |
Большое спасибо! Я использовал этот код, чтобы украсить свою страницу изображениями, расположив и выровняв изображения. Теперь это выглядит идеально. Ты жжешь!! Теперь это выглядит идеально. Ты жжешь!! | |
| Phani | 10-03-2012 | ||||||||||||||||||||||||||||||||||||||||||
| Это мне очень помогает, очень полезно | |||||||||||||||||||||||||||||||||||||||||||
| Афсана | 30-06-2012 |
| Спасибо. оно работает! |
| LazarusStr | 07-02-2013 |
| Это сработало, я готов тебя поцеловать! Большое спасибо! | |
| Адитья Мишра | 09-03-2013 |
| --------- что означает &. | |
| М Хамиди | 22-06-2013 |
| Отлично???? Very Helpful | |
| fran | 03-09-2013 |
| great help, simply put, thanks a bunch.  . . | |
| Jamie jabra | 24-04-2014 |
| Спасибо огромное! | |
| JUNIX | 19-07-2014 |
| СПАСИБО | |
| Анвар Хан | 12-09-2014 |
| Как мы можем добавить дополнительные пробелы между текстом? | |
| Aravindhan | 02-12-2014 |
| Right on Target......:-) | |
| ehsan | 08-04-2015 |
| спасибо alllot | |
10-04-2021 | |
| спасибо | |
Пишите сюда свои комментарии, предложения, ошибки, требования и т. д.
д.
Деталь
©2000-2023 plus2net.com Все права защищены во всем мире Отказ от ответственности в отношении политики конфиденциальности
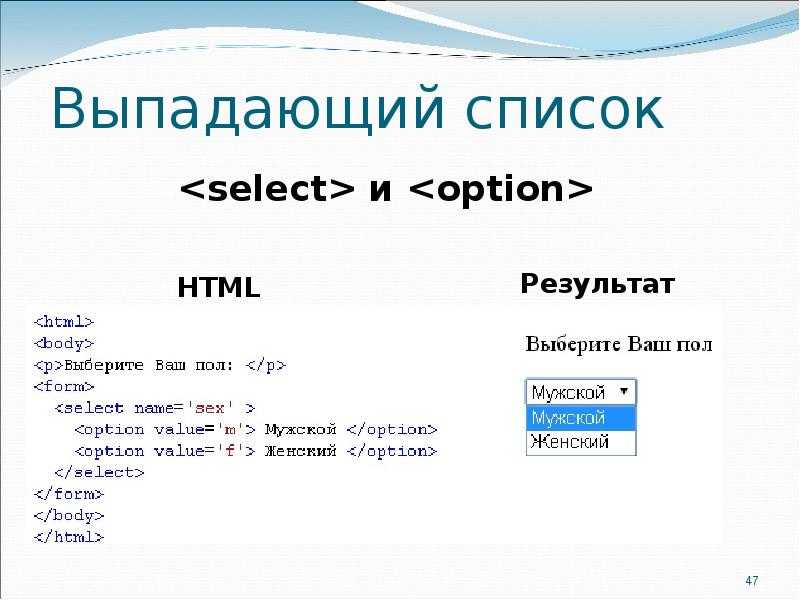
Различные варианты, поясняемые примерами кода
TL;DR — пространство HTML может использоваться для разделения текстовых, визуальных или других элементов страницы.
Содержание
- 1. Неразрывный пробел в HTML
- 2. Другие параметры в HTML для пробела
- 3. Альтернативы CSS для пробела HTML
- 4. Пробел HTML: полезные советы
Неразрывный пробел в HTML
Когда вы пишете текст, скажем, в Microsoft Word, вы можете легко добавить несколько пробелы в строке. HTML не позволяет этого. У него есть функция под названием свертывание пробелов : независимо от того, сколько пробелов вы наберете, браузер уменьшит их до одного пробела.
Итак, как добавить пробел в HTML? Самый простой вариант неразрушаемый космический объект , и есть два способа добавить его:
Пример
Вы можете включить его, чтобы добавить несворачиваемый пробел HTML между словами, изображениями или другими элементами страницы. Это также предотвратит нежелательный разрыв строки. Например, в приведенном ниже фрагменте кода вы можете увидеть, как добавить пробел в числах HTML в качестве разделителя тысяч, а также убедиться, что браузер не разбивает его:
Это также предотвратит нежелательный разрыв строки. Например, в приведенном ниже фрагменте кода вы можете увидеть, как добавить пробел в числах HTML в качестве разделителя тысяч, а также убедиться, что браузер не разбивает его:
Пример
В Пекине00 велосипедов.
Попробуйте в прямом эфире Учитесь на Udacity
Старайтесь не использовать слишком много неразрывного пробела в HTML: без разрывов строк вашему браузеру может понадобиться горизонтальная полоса прокрутки . Это не помогает пользователю. Вы также не должны использовать его для создания отступов, выравнивания символов или иного управления их положением на странице. Вместо этого используйте таблицы стилей CSS.
Другие параметры HTML для Space
В некоторых случаях может потребоваться добавить пробел в HTML для разделения частей текста. Неразрывное пространство действительно не вариант в этом случае. Вы должны использовать либо тег
для разрыва строки, либо заключать абзацы в теги
, чтобы определить их как отдельные:
Пример
Тук-тук!
Кто здесь?Шутка "тук-тук" содержит вопросы и ответы.
Обычно он заканчивается шутливой изюминкой.
Шутник говорит "Тук-тук!", как будто стучится в дверь дома. Затем получатель должен ответить, спросив, кто там.
Попробуйте в прямом эфире Учитесь на Udacity
Еще один способ сохранить все пустое пространство HTML, которое вы набрали, — предварительно отформатировать текст, заключив его в теги
:Пример
__ /\ .-"/ / ; .' .' : :/ .' \ ;-.' .--""""--..__/ `. .' .' `о \ / `; : \ : .-; -. `.__.-' : ; \ , ; '._: ; : ( \/ .__ ; \ `-. ; "-,/_..--"`-..__) '""--.._: <пред>Попробуйте в прямом эфире Учитесь на Udacity
Предварительное форматирование текста сохраняет все HTML-пробелы и пустые строки в том виде, в каком вы их напечатали. Таким образом, это полезно, когда вам нужно передать какой-то визуальный смысл .
В приведенном выше примере вы видите изображение ASCII. Вы также можете использовать
для написания адресов, стихов и других текстов, которые следуют определенному формату.По умолчанию браузеры отображают предварительно отформатированный текст шрифтом фиксированной ширины. Однако вы можете изменить это с помощью CSS.
Pros
- Упрощенный дизайн (нет ненужной информации)
- Высококачественные блюда (даже бесплатные) .
- Платные сертификаты об окончании
ЭКСКЛЮЗИВ: СКИДКА 75%
Плюсы
- Удобная навигация
- Никаких технических проблем
- Seems to care about its users
Main Features
- Huge variety of courses
- 30-day refund policy
- Free certificates of completion
AS LOW AS 12. 99$
99$
Pros
- Отличный пользовательский интерфейс
- Предлагает качественный контент
- Очень прозрачные цены
Основные характеристики
- Бесплатные сертификаты об окончании
- Ориентирован на навыки работы с данными
- Гибкий график обучения
75% СКИДКА
Альтернативы CSS для пустого пространства HTML
Способы добавления пробела в HTML, описанные выше, полезны, но вам не следует полагаться на
- margin добавляет пространство HTML вокруг элемента (за пределами границ). Отступ
- добавляет HTML-пространство вокруг содержимого элемента (внутри границ).
- text-align выравнивает текст в соответствии с выбранным значением (по левому краю, по правому краю, по центру или по ширине).

- text-indent добавляет пространство HTML перед первой текстовой строкой.
Использование таблицы стилей CSS намного удобнее, когда вам нужно, чтобы стиль был согласованным . Вам нужно только настроить одну строку, чтобы изменения повлияли на всю страницу, вместо того, чтобы просматривать каждый абзац.
Пробел HTML: полезные советы
- В большинстве текстовых процессоров можно использовать ярлыки для добавления неразрывного пробела. Попробуйте Option+Пробел для MacOS, Ctrl+Shift+Пробел для MS Word или OpenOffice и Ctrl+Alt+Пробел для Windows (в качестве альтернативы вы можете удерживать Alt и нажать 0160 на цифровой клавиатуре) .
- Вы также можете включить два или четыре пробела одновременно, набрав
- Неразрывные пробелы также могут быть полезны в таблицах HTML.



 show {
display: block;
}
.text-left {
text-align: left;
}
.text-center {
text-align: center;
}
.text-right {
text-align: right;
}
show {
display: block;
}
.text-left {
text-align: left;
}
.text-center {
text-align: center;
}
.text-right {
text-align: right;
}

 ru — крутой сайт, на котором хорошая документация по HTML и CSS, поэтому в первую очередь присматривайтесь к нему.
ru — крутой сайт, на котором хорошая документация по HTML и CSS, поэтому в первую очередь присматривайтесь к нему. ..
</p>
..
</p>
 д.;
д.; wikipedia.org›Коала</small>
</h3>
wikipedia.org›Коала</small>
</h3>

 Слово 2
Слово 2  04.2010
04.2010 Обычно он заканчивается шутливой изюминкой.
Обычно он заканчивается шутливой изюминкой. В приведенном выше примере вы видите изображение ASCII. Вы также можете использовать
В приведенном выше примере вы видите изображение ASCII. Вы также можете использовать