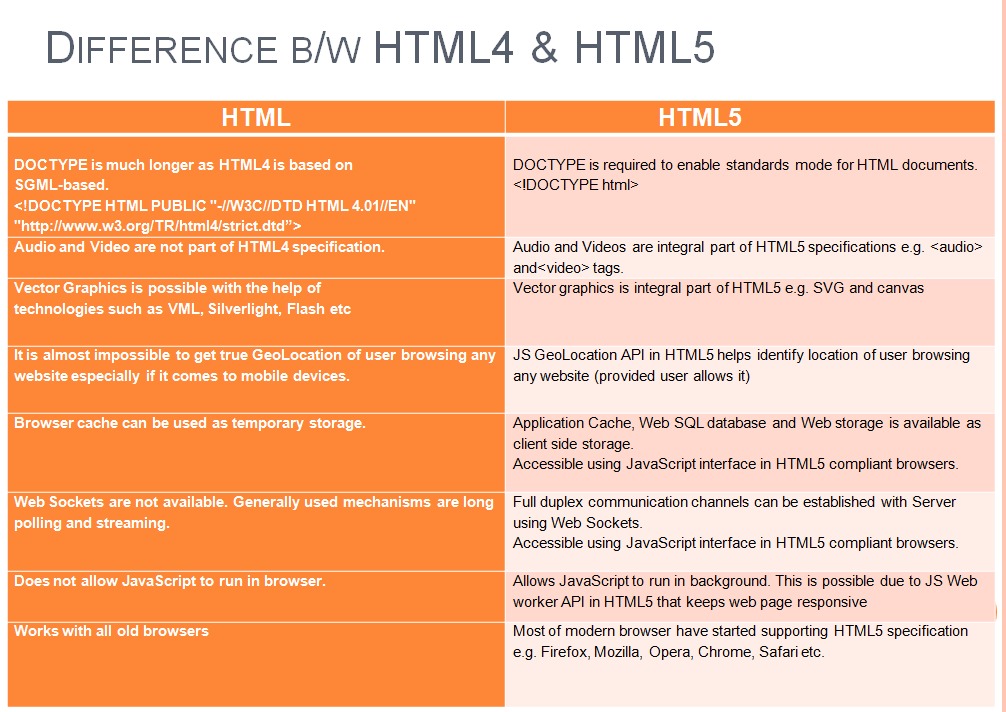
Чем отличается html5 от html4?
06 февраля 2015г.
Веб-технологии постоянно развиваются, появляются новые языки программирования, совершенствуются уже принятые языки. Точно такая же ситуация с основой веба — языком разметки HTML.
Сам язык, можно сказать, постоянно формируется в ходе его использования. Поэтому все введения проходят долгую притирку и проверку.
В этой статье не хочу затрагивать историю html, а так же перечислю только самые интересные и значимые изменения.
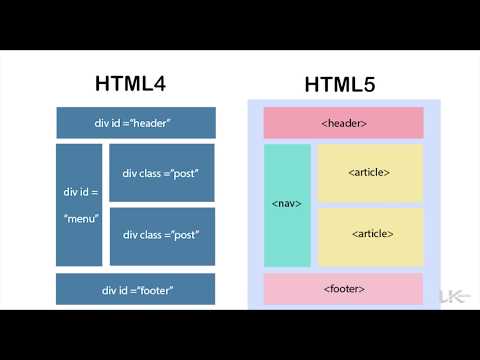
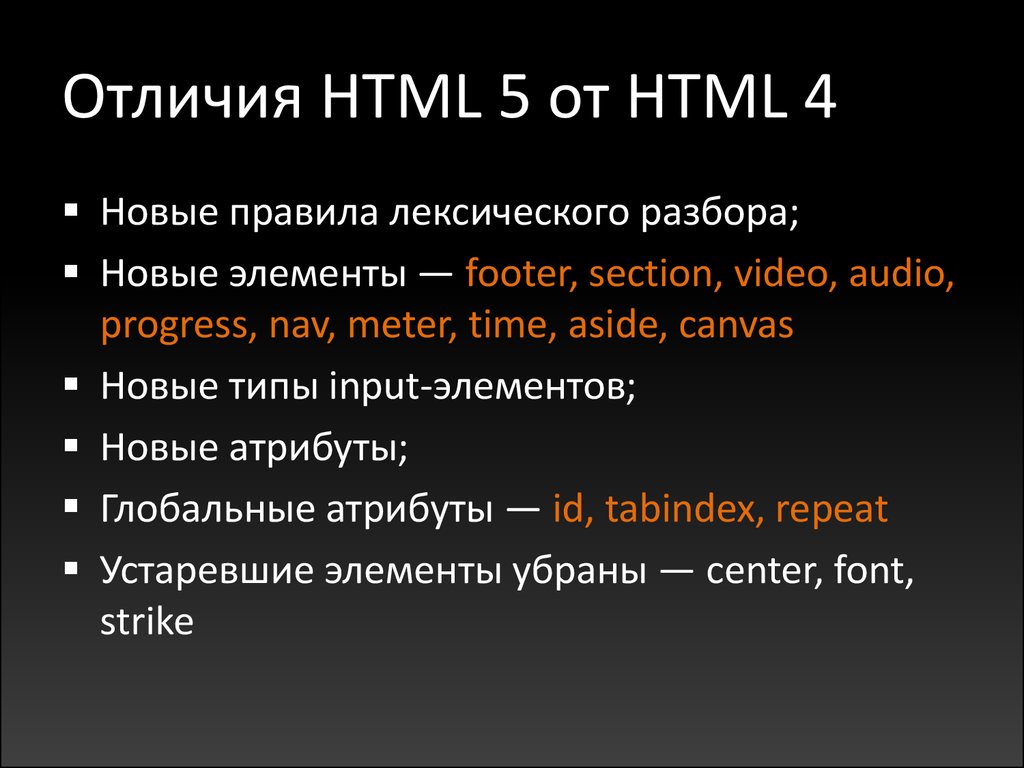
Новые элементы
Это нововведение наиболее известное. Многие думают, что на этом все изменения закончены, но это далеко не так. Итак, какие же новые элементы появились?
Header — представляет заголовок блока. Изначально предлагался как заголовок любого отдельной (самостоятельной) части страницы, но последнее время все чаще его использование сводиться к выделению шапки всего сайта.
Footer — ввели для обозначения вспомогательной информации у блоков, но по аналогии с header используется только для подвала/нижней части всего сайта.
Nav — для обозначения навигации по сайту, т.е. указывает меню.
Section — новые тег, основная задача которого указывать отдельный, независимый блок. Удобен для разбивки контентной части на отдельные блоки, к примеру, при выводе анонсов статей. Особенность использования этого тега — внутри него обязательно должен быть тег заголовка (h2 — h6).
Article — обозначает расположение основных блоков с информацией. Применяется при выводе в html текстовой информации и, например, списком публикации, где каждая запись в отдельном блоке article.
Aside — тег используемый для указания дополнительной, не относящейся к контенту информации. Идеальное применение — сайдбар сайта, т.е. боковая колонка сайта.
Main — выделяет всю контентную часть сайта. Т.е. грубо говоря сайт можно разделить на три части: header — шапка сайта, main — весь контент и footer — нижняя часть.
Есть еще целый ряд других менее используемых тегов, но о них подробнее в других статьях.
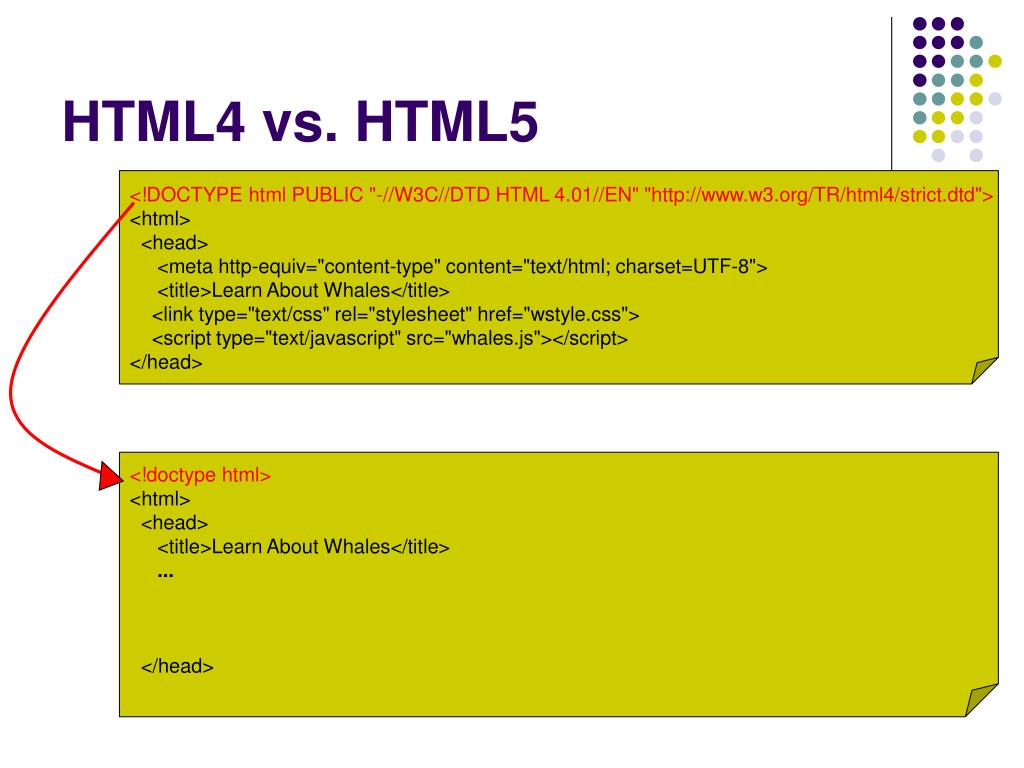
Новый DOCTYPE
За это введение отдельное спасибо и респект разработчикам, так как постоянно вбивать длинную строчку с многим непонятным содержанием была проблемой. А теперь все сводиться к простому: <!DOCTYPE html>
Согласитесь, намного круче!
Указание кодировки
Теперь, чтобы указать кодировку веб-страницы достаточно строки: <meta charset=»utf-8″ /> вместо использовавшейся ранее в html: . Вроде разница не значительная и не играет большой роли, но на самом деле она достаточно существенна. Объясню почему: раньше я копировал все строчки из шпаргалки, что замедляло процесс, а теперь я могу напечатать эту строчку и без шпаргалки.
Использование SVG и MathML
Синтаксис HTML5 позволяет встраивать эти две библиотеки прямо в язык разметки и код не будет вызывать ошибок. Это позволяет строить сложные фигуры, формулы и графику прямо на странице без применения специальных, интегрирующих бибилиотек.
Появления новых и отмена устаревших атрибутов
В HTML5 провели серьезную работу по определению значимости и целесообразности многих атрибутов. К примеру, в img теперь не рекомендуют использовать атрибут border, а указывать его значение через CSS.
К примеру, в img теперь не рекомендуют использовать атрибут border, а указывать его значение через CSS.
Кто-то может сказать, что отличия слишком маленькие, но, думаю, они не правы и html5 действительно серьезно и качественно доработали по сравнению с html4.
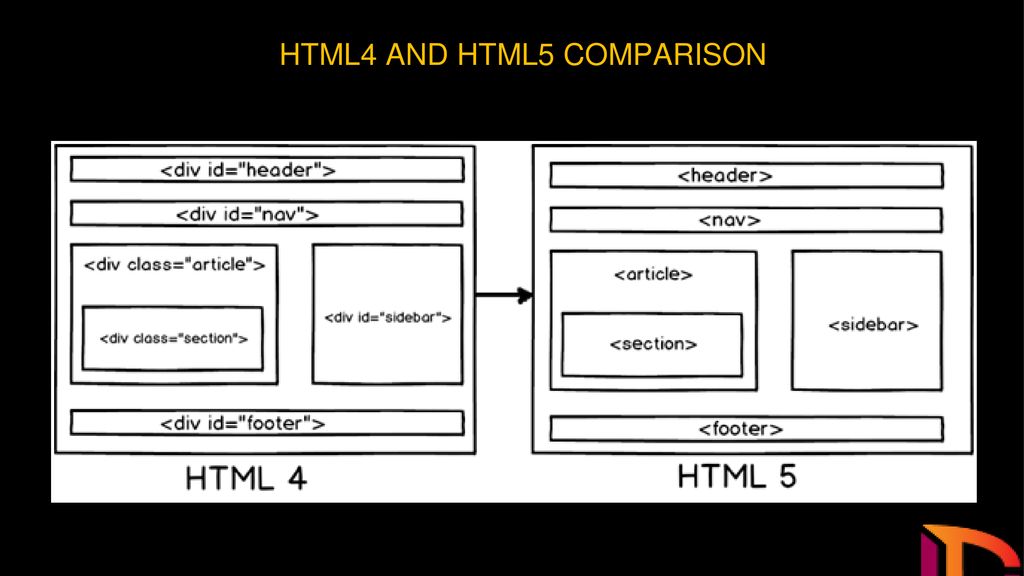
Миграция с HTML4 на HTML5
В этой главе будет показано, как перевести код HTML4 в код HTML5 без потери функционала исходного контента или структуры.
Используя приемы, продемонстрированные здесь, также можно мигрировать с XHTML в HTML5.
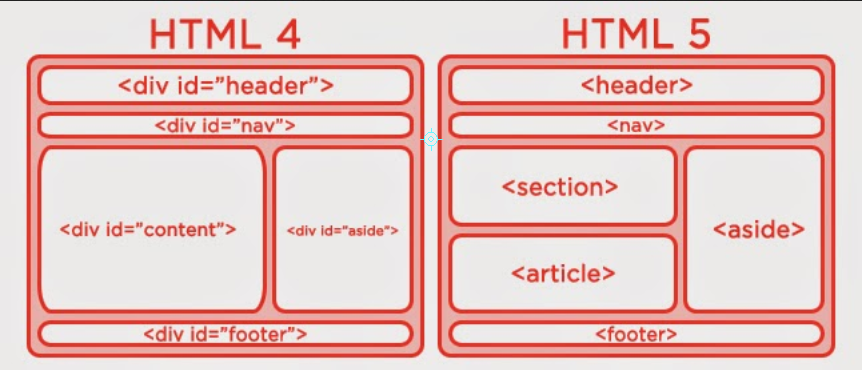
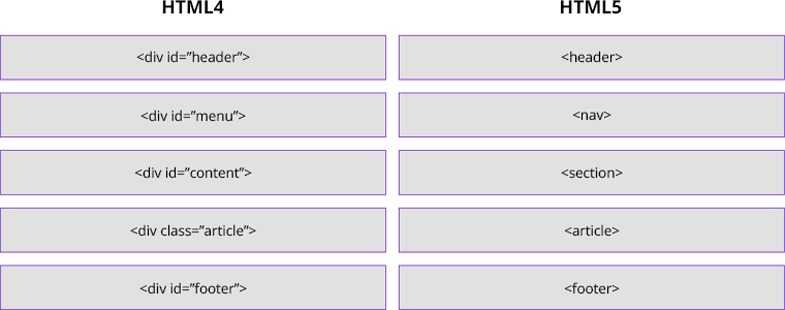
| Типичный код HTML4 | Типичный код HTML5 |
|---|---|
| <div> | <header> |
| <div> | <nav> |
| <div> | <section> |
| <div> | <article> |
| <div> | <footer> |
Типичная страница HTML4
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <title>HTML4</title> <style> body { font-family: Verdana,sans-serif; font-size: 0.9em; } div#header, div#footer { padding: 10px; color: white; background-color: black; } div#content { margin: 5px; padding: 10px; background-color: lightgrey; } div.article { margin: 5px; padding: 10px; background-color: white; } div#menu ul { padding: 0; } div#menu ul li { display: inline; margin: 5px; } </style> </head> <body> <div> <h2>Monday Times</h2> </div> <div> <ul> <li>News</li> <li>Sports</li> <li>Weather</li> </ul> </div> <div> <h3>News Section</h3> <div> <h3>News Article</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.</p> </div> <div> <h3>News Article</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.</p> </div> </div> <div> <p>&copy; 2016 Monday Times. All rights reserved.</p> </div> </body> </html>
1. Изменение директивы
DOCTYPE по стандарту HTML5Директива DOCTYPE:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
меняется по стандарту HTML5:
<!DOCTYPE html>
2. Изменение указания кодировки по стандарту HTML5
Информация о кодировке документа:
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
меняется по стандарту HTML5:
<meta charset="utf-8">
3.
 Добавляем библиотеку HTML5Shiv
Добавляем библиотеку HTML5ShivНовые семантические элементы HTML5 поддерживаются всеми современными браузерами. При этом, вы можете «научить» более старые браузеры, как обрабатывать «неизвестные элементы».
Тем не менее, IE8 и более ранние версии не допускают определение стилей для неизвестных элементов. Ответом на это стала библиотека HTML5Shiv, которая является набором кодов JavaScript, определяющих стили для HTML5 элементов в Internet Explorer до версии 9.
Добавление библиотеки HTML5Shiv:
<!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <![endif]-->
Подробнее о HTML5Shiv см. в разделе «Поддержка HTML5 браузерами».
4. Замена элементов на семантические элементы HTML5
В приведенном выше коде страницы есть код CSS, содержащий идентификаторы и классы, задающие стили некоторых элементов:
body {
font-family: Verdana,sans-serif;
font-size: 0.9em;
}
div#header, div#footer {
padding: 10px;
color: white;
background-color: black;
}
div#content {
margin: 5px;
padding: 10px;
background-color: lightgrey;
}
div.
article {
margin: 5px;
padding: 10px;
background-color: white;
}
div#menu ul {
padding: 0;
}
div#menu ul li {
display: inline;
margin: 5px;
}
Его следует заменить на такой же код CSS, но задающий уже стили для семантических элементов HTML5:
body {
font-family: Verdana,sans-serif;
font-size: 0.9em;
}
header, footer {
padding: 10px;
color: white;
background-color: black;
}
section {
margin: 5px;
padding: 10px;
background-color: lightgrey;
}
article {
margin: 5px;
padding: 10px;
background-color: white;
}
nav ul {
padding: 0;
}
nav ul li {
display: inline;
margin: 5px;
}
И наконец, замените элементы HTML4 на соответствующие семантические элементы HTML5:
<body>
<header>
<h2>Monday Times</h2>
</header>
<nav>
<ul>
<li>News</li>
<li>Sports</li>
<li>Weather</li>
</ul>
</nav>
<section>
<h3>News Section</h3>
<article>
<h3>News Article</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.</p>
</article>
<article>
<h3>News Article</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.</p>
</article>
</section>
<footer>
<p>© 2014 Monday Times. All rights reserved.</p>
</footer>
</body>
Разница между элементами <article>, <section> и <div>
Есть некоторая непонятная разница в стандарте HTML5 между тегами <article>, <section> и <div>.
Согласно стандарту HTML5 элемент <section> определяется, как блок связанных элементов. Элемент <article> как законченный, самодостаточный блок связанных элементов. А элемент <div> определяется, как блок дочерних элементов.
Но как же все это интерпретировать?
В примере выше элемент <section> использовался в качестве контейнера для связанных по тематике элементов <articles>.
Но аналогичным образом можно было бы в качестве контейнера использовать также элемент <article>.
Вот несколько других примеров.
<article> в <article>:
<article>
<h3>Знаменитые города</h3>
<article>
<h3>Лондон</h3>
<p>Лондон — столица Англии. Это самый густо населенный город
Великобритании с населением более 13 миллионов человек.</p>
</article>
<article>
<h3>Париж</h3>
<p>Париж — столица и самый густо населенный город Франции.</p>
</article>
<article>
<h3>Токио</h3>
<p>Токио — столица Японии и самый густо населенный город мира.</p>
</article>
</article>
<div> в <article>:
<article>
<h3>Знаменитые города</h3>
<div>
<h3>Лондон</h3>
<p>Лондон — столица Англии. Это самый густо населенный город
Великобритании с населением более 13 миллионов человек.</p>
</div>
<div>
<h3>Париж</h3>
<p>Париж — столица и самый густо населенный город Франции.</p>
</div>
<div>
<h3>Токио</h3>
<p>Токио — столица Японии и самый густо населенный город мира.</p>
</div>
</article>
Это самый густо населенный город
Великобритании с населением более 13 миллионов человек.</p>
</div>
<div>
<h3>Париж</h3>
<p>Париж — столица и самый густо населенный город Франции.</p>
</div>
<div>
<h3>Токио</h3>
<p>Токио — столица Японии и самый густо населенный город мира.</p>
</div>
</article>
<div> в <section> в <article>:
<article>
<section>
<h3>Знаменитые города</h3>
<div>
<h3>Лондон</h3>
<p>Лондон — столица Англии. Это самый густо населенный город
Великобритании с населением более 13 миллионов человек.</p>
</div>
<div>
<h3>Париж</h3>
<p>Париж — столица и самый густо населенный город Франции.</p>
</div>
<div>
<h3>Токио</h3>
<p>Токио — столица Японии и самый густо населенный город мира.
</p>
</div>
</section>
<section>
<h3>Знаменитые страны</h3>
<div>
<h3>Англия</h3>
<p>Лондон — столица Англии. Это самый густо населенный город
Великобритании с населением более 13 миллионов человек.</p>
</div>
<div>
<h3>Франция</h3>
<p>Париж — столица и самый густо населенный город Франции.</p>
</div>
<div>
<h3>Япония</h3>
<p>Токио — столица Японии и самый густо населенный город мира.</p>
</div>
</section>
</article>
Спецификация HTML 4.01
Спецификация HTML 4.01следующий оглавление элементы атрибуты индекс
Рекомендация W3C 24 декабря 1999 г.
заменена 27 марта 2018 г.
- Эта версия:
- https://www.w3.org/TR/2018/SPSD-html401-20180327/
- Последняя версия HTML 4.
 01:
01: - http://www.w3.org/TR/html401
- Последняя версия HTML 4:
- http://www.w3.org/TR/html4
- Последняя версия HTML:
- https://www.w3.org/TR/html/
- Предыдущая версия HTML 4.01:
- http://www.w3.org/TR/1999/REC-html401-199
- Предыдущая рекомендация HTML 4:
- http://www.w3.org/TR/1998/REC-html40-19980424
- Редакторы:
- Дэйв Рэггетт
- Арно Ле Хорс, W3C
- Ян Джейкобс, W3C
Авторское право © 1997-1999 W3C ® ( Массачусетский технологический институт , INRIA , Кейо), Все права Сдержанный. ответственность W3C, товарный знак, документ использование и программное обеспечение применяются правила лицензирования.
Реферат
Эта спецификация определяет язык гипертекстовой разметки (HTML),
издательский язык всемирной паутины. Эта спецификация определяет HTML
4.01, который представляет собой подрывную версию HTML 4. В дополнение к тексту, мультимедиа и
функции гиперссылок предыдущих версий HTML (HTML 3.2
[HTML32] и HTML 2.0 [RFC1866]), HTML 4
поддерживает больше мультимедийных опций, языков сценариев, таблиц стилей, лучше
средства печати и документы, которые более доступны для пользователей с
инвалидность. HTML 4 также делает большие успехи в интернационализации.
документов с целью сделать Интернет по-настоящему всемирным.
Эта спецификация определяет HTML
4.01, который представляет собой подрывную версию HTML 4. В дополнение к тексту, мультимедиа и
функции гиперссылок предыдущих версий HTML (HTML 3.2
[HTML32] и HTML 2.0 [RFC1866]), HTML 4
поддерживает больше мультимедийных опций, языков сценариев, таблиц стилей, лучше
средства печати и документы, которые более доступны для пользователей с
инвалидность. HTML 4 также делает большие успехи в интернационализации.
документов с целью сделать Интернет по-настоящему всемирным.
HTML 4 — это приложение SGML, соответствующее международному стандарту ISO 8879. — Стандартный обобщенный язык разметки [ISO8879].
Статус этого документа
В этом разделе описывается статус этого документа на момент его публикация. Этот документ может быть заменен другими документами. Последний статус эта серия документов поддерживается W3C.
Этот документ был проверен членами W3C и другими заинтересованными сторонами.
и был одобрен директором в качестве рекомендации W3C.
Данная спецификация является замененной рекомендацией. более новый существует спецификация, которая рекомендуется для нового принятия вместо эта спецификация. Новые реализации должны следовать за последней версией спецификации HTML.
Список текущих рекомендаций W3C и других технических документов. можно найти по адресу https://www.w3.org/TR/.
Доступные языки
Версия данной спецификации на английском языке является единственной нормативной версией. Однако переводы этого документа см. http://www.w3.org/MarkUp/html4-updates/translations.
Ошибки
- Список известных ошибок в этой спецификации доступен по адресу:
- http://www.w3.org/MarkUp/html4-updates/errata
- О HTML 4 Спецификация
- Введение в HTML 4
- На SGML и HTML
- Соответствие: требования и рекомендации
- HTML-документ Представление — Наборы символов, кодировки символов и организации
- Основные данные HTML
типы — Символьные данные, цвета, длины, URI, типы контента,
и т.
 д.
д. - Глобальный структура HTML-документа — HEAD и BODY документа документ
- Язык информация и текстовое направление — Международные аспекты текст
- Текст — Абзацы, строки и фразы
- Списки — Ненумерованные, упорядоченные списки и списки определений
- Таблицы
- Ссылки — Гипертекст и медиа-независимые ссылки
- объектов, Изображения и апплеты
- Стиль Sheets — Добавление стиля в документы HTML
- Выравнивание, стили шрифта и горизонтальные линейки
- Рамки — Многоракурсное представление документов
- Формы — Формы пользовательского ввода: текстовые поля, кнопки, меню и т. д.
- Скрипты — Анимированные документы и смарт-формы
- Ссылка на SGML информация для HTML — Формальное определение HTML и проверка
- SGML Декларация HTML 4
- Определение типа документа
- Определение типа переходного документа
- Определение типа документа набора фреймов
- Сущность персонажа ссылки в HTML 4
- Изменения
- Производительность, Примечания по реализации и проектированию
- Каталожные номера
- Индекс Элементы
- Индекс Атрибуты
- Индекс
- О HTML 4
Спецификация
- Как спецификация организовано
- Условные обозначения документов
- Элементы и атрибуты
- Примечания и примеры
- Благодарности
- Благодарности за текущая версия
- Уведомление об авторских правах
- Введение в
HTML 4
- Что такое мир
Интернет?
- Введение в URI
- Фрагмент идентификаторы
- Относительные URI
- Что такое HTML?
- Краткая история HTML
- HTML4
- Интернационализация
- Доступность
- Таблицы
- Соединение документы
- Таблицы стилей
- Сценарий
- Печать
- Создание документов с помощью
HTML 4
- Отдельная конструкция и презентация
- Считать универсальным доступ к сети
- Справка пользовательских агентов с инкрементный рендеринг
- Что такое мир
Интернет?
- На SGML и
HTML
- Введение в СГМЛ
- конструкций SGML, используемых в
HTML
- Элементы
- Атрибуты
- Персонаж ссылки
- Комментарии
- Как читать HTML
DTD
- Комментарии DTD
- Сущность параметра определения
- Элемент
декларации
- Модель контента определения
- Атрибут
декларации
- объектов DTD в определения атрибутов
- Булево значение атрибуты
- Соответствие:
требования и рекомендации
- Определения
- СГМЛ
- Тип содержимого text/html
- HTML-документ
Представление — наборы символов, кодировки символов и сущности
- Символ документа Набор
- Кодировки символов
- Выбор кодировки
- Примечания по конкретным кодировки
- Указание символа кодировка
- Выбор кодировки
- Ссылки на символы
- Числовой символ ссылки
- Сущность персонажа ссылки
- Не отображается символов
- Основные данные HTML
типы — Символьные данные, цвета, длины, URI, типы содержимого и т.
 д.
д. - Информация о деле
- Основные типы SGML
- Текстовые строки
- URI
- цветов
- Примечания по использованию цветов
- Длина
- Типы содержимого (MIME типы)
- Коды языков
- Кодировки символов
- Отдельные символы
- Дата и время
- Типы ссылок
- Дескрипторы мультимедиа
- Данные скрипта
- Данные таблицы стилей
- Целевые имена кадров
- Глобальный
структура документа HTML — HEAD и BODY документа
- Введение в структура HTML-документа
- HTML-версия информация
- Элемент HTML
- Головка документа
- ГОЛОВКА Элемент
- НАЗВАНИЕ Элемент
- Название атрибут
- Метаданные
- Указание метаданных данные
- Элемент META
- Метаданные профили
- Тело документа
- КОРПУС элемент
- Идентификаторы элементов: идентификатор и класс атрибуты
- Блочный и встроенный элементы
- Группировка элементов: РАЗДЕЛ и ДИАПАЗОН элементы
- Рубрики: h2 , h3 , h4 , h5 , H5 , H6 элементы
- АДРЕС элемент
- Язык
информационно-текстовое направление — Международные аспекты
текст
- Указание языка
содержания: атрибут lang
- Коды языков
- Наследование языковые коды
- Интерпретация языковые коды
- Указание
направление текста и таблиц: атрибут dir
- Введение в двунаправленный алгоритм
- Наследование текста информация о направлении
- Установка направления встроенного текста
- Переопределение двунаправленный алгоритм: BDO элемент
- Ссылки на символы для управления направлением и соединением
- Эффект стиля листов на двунаправленность
- Указание языка
содержания: атрибут lang
- Текст —
Абзацы, строки и фразы 90 065
- Пробел
- Структурированный текст
- Элементы фразы: EM , STRONG , DFN , КОД , САМП , КБД , ВАР , CITE , ABBR и ACRONYM
- Цитаты: элементы BLOCKQUOTE и Q
- Рендеринг котировки
- подписки и верхние индексы: SUB и SUP элементы
- строк и абзацев
- Пункты: P элемент
- Линия управления
перерывы
- Принудительный разрыв строки: БР элемент
- Запрет строки перерыв
- Дефис
- Предварительно отформатированный текст: The ПР элемент
- Визуальный рендеринг пункты
- Маркировка изменений документа: Элементы INS и DEL
- Списки —
Ненумерованные, упорядоченные списки и списки определений
- Введение в списки
- Ненумерованные списки ( UL ), упорядоченные списки ( OL ) и элементы списка ( ЛИ )
- Списки определений: DL , DT и Элементы ДД
- Визуальная визуализация списки
- Элементы DIR и МЕНЮ
- Таблицы
- Введение в столы
- Элементы для
построение таблиц
- Элемент ТАБЛИЦА
- Стол направленность
- Подписи к таблицам: The ЗАГЛАВИЕ элемент
- Группы строк: THEAD , TFOOT и TBODY элементы
- Группы столбцов: COLGROUP и COLGROUP элементы
- Элемент COLGROUP
- Элемент COL
- Расчет количество столбцов в таблице
- Расчет ширина столбцов
- Строки таблицы: элемент TR
- Ячейки таблицы:
9Элементы 0377 TH и TD
- Ячейки, которые охватывают несколько строк или столбцов
- Элемент ТАБЛИЦА
- Форматирование таблицы по
визуальные пользовательские агенты
- Границы и правила
- Горизонтальные и
вертикальное выравнивание
- Наследование спецификации выравнивания
- Поля ячеек
- Визуализация таблицы по
невизуальные пользовательские агенты
- Ассоциативный заголовок информация с ячейками данных
- Классификация ячейки
- Алгоритм поиска информация о курсе
- Образец таблицы
- Ссылки —
Гипертекстовые и медиа-независимые ссылки
- Введение в ссылки
и якоря
- Посещение связанного ресурс
- Другая ссылка отношения
- Указание якорей и ссылки
- Заголовки ссылок
- Интернационализация и ссылки
- Элемент А
- Синтаксис якоря имена
- Вложенные ссылки незаконный
- Анкеры с идентификатор атрибут
- Недоступно и неидентифицируемые ресурсы
- Отношения документов:
элемент LINK
- Вперед и назад ссылки
- Ссылки и внешние таблицы стилей
- Ссылки и поиск двигатели
- Информация о пути: БАЗОВЫЙ элемент
- Разрешение относительных URI
- Введение в ссылки
и якоря
- объектов,
Изображения и апплеты
- Введение в объекты, изображения и апплеты
- Включая изображение: элемент IMG
- Общее включение: ОБЪЕКТ элемент
- Правила рендеринга объекты
- Объект инициализация: элемент
PARAM - Глобальное наименование схемы для объектов
- Объявления объектов и экземпляры
- Включая апплет: АППЛЕТ элемент
- Примечания по встроенному документы
- Карты изображений
- Изображение на стороне клиента
карты: MAP и AREA элементы
- Изображение на стороне клиента примеры карт
- Образ на стороне сервера карты
- Изображение на стороне клиента
карты: MAP и AREA элементы
- Визуальное представление
изображения, объекты и апплеты
- Ширина и высота
- Белое пространство вокруг изображения и объекты
- Границы
- Выравнивание
- Как указать альтернативный текст
- Введение в стиль листы
- Добавление стиля к
HTML
- Настройка по умолчанию язык таблицы стилей
- Встроенный стиль информация
- Стиль заголовка информация: СТИЛЬ элемент
- Типы носителей
- Внешний вид
листы
- Предпочтительные и альтернативные таблицы стилей
- Указание внешнего таблицы стилей
- Каскадный стиль
листы
- Зависит от носителя каскады
- Наследство и каскадный
- Скрытие данных стиля от пользовательские агенты
- Ссылка на стиль листы с заголовками HTTP
- Форматирование
- Фон цвет
- Выравнивание
- Плавающий
объекты
- Поплавок объект
- Плавающий текст вокруг объекта
- Шрифты
- Стиль шрифта элементы: ТТ , I , B , БОЛЬШОЙ , МАЛЕНЬКИЙ , УДАР , S , и U элементы
- Модификатор шрифта элементы: ШРИФТ и БАЗОВЫЙ ШРИФТ
- Правила: HR элемент
- Введение в кадры
- Компоновка рамок
- Элемент FRAMESET
- Ряды и столбцы
- Вложенный фрейм наборы
- Обмен данными между кадры
- Элемент РАМА
- Настройка начальное содержимое фрейма
- Визуальный рендеринг рамы
- Элемент FRAMESET
- Указание цели
информация о кадре
- Настройка по умолчанию цель для ссылок
- Цель семантика
- Альтернативный контент
- Элемент NOFRAMES
- Длинные описания кадры
- Встроенные фреймы: IFRAME элемент
- Введение в формы
- Элементы управления
- Управление типы
- ФОРМА элемент
- Элемент ВХОД
- Типы управления создано с помощью INPUT
- Примеры бланков содержащие элементы управления INPUT
- КНОПКА Элемент
- Элементы SELECT , OPTGROUP и OPTION
- Предварительно выбранный опции
- Элемент TEXTAREA
- Элемент ISINDEX
- Этикетки
- ЭТИКЕТКА элемент
- Добавление структуры в формы: FIELDSET и ЛЕГЕНДА элементов
- Привлечение внимания к
элемент
- Табуляция навигация
- Ключи доступа
- Отключено и
элементы управления только для чтения
- Отключено управление
- Только для чтения управление
- Отправка формы
- Представление формы метод
- Успешно управление
- Форма обработки
данные
- Шаг первый: Определите успешные элементы управления
- Шаг второй: Создайте набор данных формы
- Шаг третий: Закодировать набор данных формы
- Шаг четвертый: Отправить набор данных закодированной формы
- Содержимое формы
типы
- приложение/x-www-форма-urlencoded
- составные/данные формы
- Введение в скрипты
- Оформление документов
для пользовательских агентов, поддерживающих сценарии
- СКРИПТ Элемент
- Указание
язык сценариев
- По умолчанию язык сценариев
- местный объявление языка сценариев
- Ссылки на HTML-элементы из скрипта
- Внутренний события
- Динамический изменение документов
- Оформление документов
для пользовательских агентов, которые не поддерживают сценарии
- Элемент NOSCRIPT
- Скрытие данных скрипта из пользовательских агентов
- Документ Проверка
- Образец SGML каталог
- СГМЛ Декларация
- Введение в ссылки на сущности персонажа
- Сущность персонажа
ссылки на символы ISO 8859-1
- Перечень символов
- Сущность персонажа
ссылки на символы, математические символы и греческие буквы
- Перечень символов
- Сущность персонажа
ссылки на знаки разметки и символы интернационализации
- Список символов
- Изменения
- Изменения между 24
Версии HTML 4.
 0 от апреля 1998 г. и версии HTML 4.01 от 24 декабря 1999 г.
0 от апреля 1998 г. и версии HTML 4.01 от 24 декабря 1999 г.- Изменения в
Спецификация
- Общие изменения
- На SGML и HTML
- HTML-документ Представительство
- Основные данные HTML типы
- Глобальная структура HTML-документа
- Язык информационно-текстовое направление
- Таблицы
- Ссылки
- Объекты, Изображения, и апплеты
- таблиц стилей в HTML-документы
- Рамки
- Формы
- СГМЛ Декларация
- Строгий ОТД
- Примечания
- Ссылки
- Ошибки, которые были исправлено
- Мелкая типографская ошибки, которые были исправлены
- Разъяснения
- Известный браузер проблемы
- Изменения в
Спецификация
- Изменения между 18
Декабрь 1997 г. и 24 апреля 19 г.98 версий
- Ошибки, которые были исправлено
- Мелкая типографская ошибки, которые были исправлены
- Изменения между HTML
3.
 2 и HTML 4.0 (18 декабря 1997 г.)
2 и HTML 4.0 (18 декабря 1997 г.)- Изменения в
элементы
- Новый элементы
- Устарело элементы
- Устарело элементы
- Изменения в атрибуты
- Изменения для доступность
- Изменения для мета данные
- Изменения для текст
- Изменения для ссылки
- Изменения для столы
- Изменения для изображений, объекты и карты изображений
- Изменения для формы
- Изменения для стиля листы
- Изменения для кадры
- Изменения для скрипты
- Изменения для интернационализация
- Изменения в
элементы
- Изменения между 24
Версии HTML 4.
- Производительность,
Реализация и примечания к дизайну
- Примечания о недействительном документы
- Специальные символы в
Значения атрибутов URI
- Символы, отличные от ASCII в значениях атрибута URI
- Амперсанды в URI значения атрибута
- Реализация SGML
примечания
- Разрывы строк
- Указание не-HTML
данные
- Элемент содержание
- Атрибут значения
- функций SGML с ограниченная поддержка
- Булево значение атрибуты
- Отмечен Разделы
- Обработка Инструкции
- Стенография разметка
- Примечания по поиску
двигатели индексируют ваш веб-сайт
- Поисковые роботы
- Файл robots.
 txt
файл
txt
файл - Роботы и МЕТА элемент
- Файл robots.
- Поисковые роботы
- Примечания к таблицам
- Обоснование конструкции
- Динамический переформатирование
- Инкрементальный дисплей
- Структура и презентация
- Строка и столбец группы
- Доступность
- Рекомендуемая компоновка
Алгоритмы
- Фиксированная компоновка Алгоритм
- Автомакет Алгоритм
- Обоснование конструкции
- Примечания к формам
- Инкрементальный дисплей
- Будущее проекты
- Примечания по написанию сценариев
- Зарезервированный синтаксис для
будущие макросы скрипта
- Текущая практика для скриптовых макросов
- Зарезервированный синтаксис для
будущие макросы скрипта
- Примечания по кадры
- Примечания по доступность
- Примечания по безопасности
- Вопросы безопасности для формы
- Каталожные номера
- Норма ссылки
- Информативный ссылки
- Индекс Элементы
- Индекс Атрибуты
- Индекс
следующая таблица содержимое элементы атрибуты индекс
Спецификация HTML 4.
 01 Спецификация HTML 4.01
01 Спецификация HTML 4.01следующий оглавление элементы атрибуты индекс
Рекомендация W3C от 24 декабря 1999 г.
- Эта версия:
- http://www.w3.org/TR/1999/REC-html401-199
- (обычный текст [794Kb], сжатый gzip tar-архив HTML-файлов [371Кб], .zip-архив Файлы HTML [405Kb], сжатый gzip файл Postscript [746Kb, 389 страниц], сжатый файл PDF [963Kb])
- Последняя версия HTML 4.01:
- http://www.w3.org/TR/html401
- Последняя версия HTML 4:
- http://www.w3.org/TR/html4
- Последняя версия HTML:
- http://www.w3.org/TR/html
- Предыдущая версия HTML 4.01:
- http://www.w3.org/TR/1999/PR-html40-199
- Предыдущая рекомендация HTML 4:
- http://www.w3.org/TR/1998/REC-html40-19980424
- Редакторы:
- Дэйв Рэггетт
- Арно Ле Хорс, W3C
- Ян Джейкобс, W3C
Авторское право
© 1997-1999 W3C ® ( Массачусетский технологический институт , INRIA , Кейо), Все права
Сдержанный. ответственность W3C, товарный знак, документ
использование и программное обеспечение
применяются правила лицензирования.
ответственность W3C, товарный знак, документ
использование и программное обеспечение
применяются правила лицензирования.
Реферат
Эта спецификация определяет язык гипертекстовой разметки (HTML), издательский язык всемирной паутины. Эта спецификация определяет HTML 4.01, который представляет собой подрывную версию HTML 4. В дополнение к тексту, мультимедиа и функции гиперссылок предыдущих версий HTML (HTML 3.2 [HTML32] и HTML 2.0 [RFC1866]), HTML 4 поддерживает больше мультимедийных опций, языков сценариев, таблиц стилей, лучше средства печати и документы, которые более доступны для пользователей с инвалидность. HTML 4 также делает большие успехи в интернационализации. документов с целью сделать Интернет по-настоящему всемирным.
HTML 4 — это приложение SGML, соответствующее международному стандарту ISO 8879. — Стандартный обобщенный язык разметки [ISO8879].
Статус этого документа
В этом разделе описывается статус этого документа на момент его
публикация. Этот документ может быть заменен другими документами. Последний статус
эта серия документов поддерживается W3C.
Этот документ может быть заменен другими документами. Последний статус
эта серия документов поддерживается W3C.
В этом документе указан HTML 4.01, который является частью строки HTML 4 Характеристики. Первой версией HTML 4 была HTML 4.0 [HTML40], опубликованная 18 декабря 1997 и пересмотрен 24 апреля 1998 г. Эта спецификация является первой Рекомендация HTML 4.01. Он включает нередакционные изменения по сравнению с версией HTML от 24 апреля. 4.0. Например, были внесены некоторые изменения в DTD. Этот документ устаревает предыдущие версии HTML 4.0, хотя W3C продолжит выпускать эти спецификации и их DTD доступны на веб-сайте W3C.
Этот документ был проверен членами W3C и другими заинтересованными сторонами.
и был одобрен директором в качестве рекомендации W3C. Это стабильный
документа и может использоваться в качестве справочного материала или цитироваться как нормативный
ссылка из другого документа. Роль W3C в разработке Рекомендации заключается в том, чтобы
привлечь внимание к спецификации и способствовать ее широкому распространению. Это повышает функциональность и интероперабельность Интернета.
Это повышает функциональность и интероперабельность Интернета.
W3C рекомендует, чтобы пользовательские агенты и авторы (и, в частности, инструменты) создают документы HTML 4.01, а не документы HTML 4.0. W3C рекомендует авторам создавать документы HTML 4 вместо документов HTML 3.2. Из соображений обратной совместимости W3C также рекомендует, чтобы инструменты интерпретация HTML 4 по-прежнему поддерживает HTML 3.2 и HTML 2.0.
Для получения информации о следующем поколении HTML, «Расширяемый гипертекст». Язык разметки» [XHTML], см. раздел W3C HTML Activity и список технических отчетов W3C.
Этот документ создан в рамках мероприятия W3C HTML. Цели рабочей группы HTML (только для членов) обсуждаются в рабочей группе HTML. устав (Члены только) .
Список текущих рекомендаций W3C и других технических документов можно можно найти на http://www.w3.org/TR.
Публичное обсуждение функций HTML проходит по адресу [email protected] (архивы
www-html@w3. org).
org).
Доступные языки
Версия данной спецификации на английском языке является единственной нормативной версией. Однако переводы этого документа см. http://www.w3.org/MarkUp/html4-updates/translations.
Ошибки
- Список известных ошибок в этой спецификации доступен по адресу:
- http://www.w3.org/MarkUp/html4-updates/errata
Пожалуйста, сообщайте об ошибках в этом документе по адресу [email protected].
- О HTML 4 Спецификация
- Введение в HTML 4
- На SGML и HTML
- Соответствие: требования и рекомендации
- HTML-документ Представление — Наборы символов, кодировки символов и объекты
- Основные данные HTML типы — Символьные данные, цвета, длины, URI, типы контента, и т.д.
- Глобальный структура HTML-документа — HEAD и BODY документа документ
- Язык информация и текстовое направление — Международные аспекты текст
- Текст — Абзацы, строки и фразы
- Списки — Ненумерованные, упорядоченные списки и списки определений
- Таблицы
- Ссылки — Гипертекст и медиа-независимые ссылки
- объектов, Изображения и апплеты
- Стиль Sheets — Добавление стиля в документы HTML
- Выравнивание, стили шрифта и горизонтальные линейки
- Рамки — Многоракурсное представление документов
- Формы —
Формы пользовательского ввода: текстовые поля, кнопки, меню и т.
 д.
д. - Скрипты — Анимированные документы и смарт-формы
- Ссылка на SGML информация для HTML — Формальное определение HTML и проверка
- SGML Декларация HTML 4
- Определение типа документа
- Определение типа переходного документа
- Определение типа документа набора фреймов
- Сущность персонажа ссылки в HTML 4
- Изменения
- Производительность, Примечания по реализации и проектированию
- Каталожные номера
- Индекс Элементы
- Индекс Атрибуты
- Индекс
- О HTML 4
Спецификация
- Как спецификация организовал
- Условные обозначения документов
- Элементы и атрибуты
- Примечания и примеры
- Благодарности
- Благодарности за текущая версия
- Уведомление об авторских правах
- Введение в
HTML 4
- Что такое мир
Интернет?
- Введение в URI
- Фрагмент идентификаторы
- Относительные URI
- Что такое HTML?
- Краткая история HTML
- HTML4
- Интернационализация
- Доступность
- Таблицы
- Соединение документы
- Таблицы стилей
- Сценарий
- Печать
- Создание документов с помощью
HTML 4
- Отдельная конструкция и презентация
- Считать универсальным доступность в Интернете
- Справка пользовательских агентов с инкрементный рендеринг
- Что такое мир
Интернет?
- На SGML и
HTML
- Введение в СГМЛ
- конструкций SGML, используемых в
HTML
- Элементы
- Атрибуты
- Персонаж ссылки
- Комментарии
- Как читать HTML
DTD
- Комментарии DTD
- Сущность параметра определения
- Элемент
декларации
- Модель контента определения
- Атрибут
декларации
- объектов DTD в определения атрибутов
- Булево значение атрибуты
- Соответствие:
требования и рекомендации
- Определения
- СГМЛ
- Тип содержимого text/html
- HTML-документ
Представление — наборы символов, кодировки символов и сущности
- Символ документа Набор
- Кодировки символов
- Выбор кодировки
- Примечания по конкретным кодировки
- Указание символа кодировка
- Выбор кодировки
- Ссылки на символы
- Числовой символ ссылки
- Сущность персонажа ссылки
- Не отображается символов
- Основные данные HTML
типы — Символьные данные, цвета, длины, URI, типы содержимого и т.
 д.
д. - Информация о деле
- Основные типы SGML
- Текстовые строки
- URI
- цветов
- Примечания по использованию цветов
- Длина
- Типы содержимого (MIME типы)
- Коды языков
- Кодировки символов
- Отдельные символы
- Дата и время
- Типы ссылок
- Дескрипторы мультимедиа
- Данные скрипта
- Данные таблицы стилей
- Целевые имена кадров
- Глобальный
структура документа HTML — HEAD и BODY документа
- Введение в структура документа HTML
- HTML-версия информация
- Элемент HTML
- Головка документа
- ГОЛОВКА Элемент
- НАЗВАНИЕ Элемент
- Название атрибут
- Метаданные
- Указание метаданных данные
- МЕТА элемент
- Метаданные профили
- Тело документа
- КОРПУС Элемент
- Идентификаторы элементов: идентификатор и класс атрибуты
- Блочный и встроенный элементы
- Группировка элементов: РАЗДЕЛ и ДИАПАЗОН элементы
- Рубрики: h2 , h3 , h4 , h5 , H5 , Н6 элементов
- АДРЕС элемент
- Язык
информация и текстовое направление — Международные аспекты
текст
- Указание языка
содержания: атрибут lang
- Коды языков
- Наследование языковые коды
- Интерпретация языковые коды
- Указание
направление текста и таблиц: атрибут dir
- Введение в двунаправленный алгоритм
- Наследование текста информация о направлении
- Установка направления встроенного текста
- Переопределение двунаправленный алгоритм: BDO элемент
- Ссылки на символы для управления направлением и соединением
- Эффект стиля листов на двунаправленность
- Указание языка
содержания: атрибут lang
- Текст —
Абзацы, строки и фразы 90 065
- Пробел
- Структурированный текст
- Элементы фразы: EM , STRONG , DFN , КОД , САМП , КБД , ВАР , CITE , ABBR и ACRONYM
- Цитаты: элементы BLOCKQUOTE и Q
- Рендеринг котировки
- подписки и верхние индексы: SUB и SUP элементы
- строк и абзацев
- Пункты: P элемент
- Линия управления
перерывы
- Принудительный разрыв строки: BR элемент
- Запрет строки перерыв
- Дефис
- Предварительно отформатированный текст: The ПР элемент
- Визуальный рендеринг пункты
- Маркировка изменений документа: Элементы INS и DEL
- Списки —
Ненумерованные, упорядоченные списки и списки определений
- Введение в списки
- Ненумерованные списки ( UL ), упорядоченные списки ( OL ) и элементы списка ( LI )
- Списки определений: DL , DT и Элементы ДД
- Визуальная визуализация списки
- Элементы DIR и МЕНЮ
- Таблицы
- Введение в столы
- Элементы для
построение таблиц
- Элемент ТАБЛИЦА
- Стол направленность
- Подписи к таблицам: The ЗАГОЛОВОК элемент
- Группы строк: THEAD , TFOOT и TBODY элементы
- Группы столбцов: COLGROUP и COLGROUP элементы
- Элемент COLGROUP
- Элемент COL
- Расчет количество столбцов в таблице
- Расчет ширина столбцов
- Строки таблицы: элемент TR
- Ячейки таблицы:
Элементы TH и TD
- Ячейки, которые охватывают несколько строк или столбцов
- Элемент ТАБЛИЦА
- Форматирование таблицы по
визуальные пользовательские агенты
- Границы и правила
- Горизонтальные и
вертикальное выравнивание
- Наследование характеристики центровки
- Поля ячеек
- Визуализация таблицы по
невизуальные пользовательские агенты
- Ассоциативный заголовок информация с ячейками данных
- Классификация ячейки
- Алгоритм поиска информация о курсе
- Образец таблицы
- Ссылки —
Гипертекстовые и медиа-независимые ссылки
- Введение в ссылки
и якоря
- Посещение связанного ресурс
- Другая ссылка отношения
- Указание якорей и ссылки
- Заголовки ссылок
- Интернационализация и ссылки
- Элемент А
- Синтаксис якоря имена
- Вложенные ссылки незаконный
- Анкеры с идентификатор атрибут
- Недоступно и неидентифицируемые ресурсы
- Отношения документов:
элемент LINK
- Вперед и назад ссылки
- Ссылки и внешние таблицы стилей
- Ссылки и поиск двигатели
- Информация о пути: БАЗОВЫЙ элемент
- Разрешение относительных URI
- Введение в ссылки
и якоря
- объектов,
Изображения и апплеты
- Введение в объекты, изображения и апплеты
- Включая изображение: элемент IMG
- Общее включение: ОБЪЕКТ элемент
- Правила рендеринга объекты
- Объект инициализация: ПАРАМЕТРЫ элемент
- Глобальное наименование схемы для объектов
- Объявления объектов и экземпляры
- Включая апплет: АППЛЕТ элемент
- Примечания по встроенному документы
- Карты изображений
- Изображение на стороне клиента
карты: MAP и AREA элементы
- Изображение на стороне клиента примеры карт
- Образ на стороне сервера карты
- Изображение на стороне клиента
карты: MAP и AREA элементы
- Визуальное представление
изображения, объекты и апплеты
- Ширина и высота
- Белое пространство вокруг изображения и объекты
- Границы
- Выравнивание
- Как указать альтернативный текст
- Стиль
Sheets — Добавление стиля в документы HTML
- Введение в стиль листы
- Добавление стиля к
HTML
- Настройка по умолчанию язык таблицы стилей
- Встроенный стиль информация
- Стиль заголовка информация: STYLE элемент
- Типы носителей
- Внешний вид
листы
- Предпочтительные и альтернативные таблицы стилей
- Указание внешнего таблицы стилей
- Каскадный стиль
листы
- Зависит от носителя каскады
- Наследство и каскадный
- Скрытие данных стиля от пользовательские агенты
- Ссылка на стиль листы с заголовками HTTP
- Выравнивание,
стили шрифта и горизонтальные линейки
- Форматирование
- Фон цвет
- Выравнивание
- Плавающий
объекты
- Поплавок объект
- Плавающий текст вокруг объекта
- Шрифты
- Стиль шрифта элементы: ТТ , I , B , БОЛЬШОЙ , МАЛЕНЬКИЙ , УДАР , S , и U элементы
- Модификатор шрифта элементы: ШРИФТ и БАЗОВЫЙ ШРИФТ
- Правила: HR элемент
- Форматирование
- Рамки — Многоракурсное представление документов
- Введение в кадры
- Компоновка рамок
- Элемент FRAMESET
- Ряды и столбцы
- Вложенный фрейм наборы
- Обмен данными между кадры
- Элемент РАМА
- Настройка начальное содержимое кадра
- Визуальный рендеринг рамы
- Элемент FRAMESET
- Указание цели
информация о кадре
- Настройка по умолчанию цель для ссылок
- Цель семантика
- Альтернативный контент
- Элемент NOFRAMES
- Длинные описания кадры
- Встроенные фреймы: IFRAME элемент
- Формы —
Формы пользовательского ввода: текстовые поля, кнопки, меню и многое другое
- Введение в формы
- Элементы управления
- Управление типы
- ФОРМА элемент
- Элемент ВХОД
- Типы управления создано с помощью INPUT
- Примеры бланков содержащие элементы управления INPUT
- КНОПКА Элемент
- Элементы SELECT , OPTGROUP и OPTION
- Предварительно выбранный варианты
- Элемент TEXTAREA
- Элемент ISINDEX
- Этикетки
- ЭТИКЕТКА Элемент
- Добавление структуры в формы: FIELDSET и ЛЕГЕНДА элементов
- Привлечение внимания к
элемент
- Табуляция навигация
- Ключи доступа
- Отключено и
элементы управления только для чтения
- Отключено управление
- Только для чтения управление
- Отправка формы
- Представление формы метод
- Успешно управление
- Форма обработки
данные
- Шаг первый: Определите успешные элементы управления
- Шаг второй: Создайте набор данных формы
- Шаг третий: Закодировать набор данных формы
- Шаг четвертый: Отправить набор данных закодированной формы
- Содержимое формы
типы
- приложение/x-www-форма-urlencoded
- составные/данные формы
- Скрипты — Анимированные документы и смарт-формы
- Введение в скрипты
- Оформление документов
для пользовательских агентов, поддерживающих сценарии
- СКРИПТ Элемент
- Указание
язык сценариев
- По умолчанию язык сценариев
- местный объявление языка сценариев
- Ссылки на HTML-элементы из скрипта
- Внутренний события
- Динамический изменение документов
- Оформление документов
для пользовательских агентов, которые не поддерживают сценарии
- Элемент NOSCRIPT
- Скрытие данных скрипта из пользовательских агентов
- Ссылка на SGML
информация для HTML — Формальное определение HTML и проверка
- Документ Проверка
- Образец SGML каталог
- SGML Декларация HTML
4
- СГМЛ Декларация
- Определение типа документа
- Определение типа переходного документа
- Определение типа документа набора фреймов
- Сущность персонажа
ссылки в HTML 4
- Введение в ссылки на сущности персонажа
- Сущность персонажа
ссылки на символы ISO 8859-1
- Перечень символов
- Сущность персонажа
ссылки на символы, математические символы и греческие буквы
- Список символов
- Сущность персонажа
ссылки на знаки разметки и символы интернационализации
- Перечень символов
- Изменения
- Изменения между 24
Версии HTML 4.
 0 от апреля 1998 г. и версии HTML 4.01 от 24 декабря 1999 г.
0 от апреля 1998 г. и версии HTML 4.01 от 24 декабря 1999 г.- Изменения в
Спецификация
- Общие изменения
- На SGML и HTML
- HTML-документ Представительство
- Основные данные HTML типы
- Глобальная структура HTML-документа
- Язык информационно-текстовое направление
- Таблицы
- Ссылки
- Объекты, Изображения, и апплеты
- таблиц стилей в HTML-документы
- Рамки
- Формы
- СГМЛ Декларация
- Строгий ОТД
- Примечания
- Ссылки
- Ошибки, которые были исправлено
- Мелкая типографская ошибки, которые были исправлены
- Разъяснения
- Известный браузер проблемы
- Изменения в
Спецификация
- Изменения между 18
Версии от декабря 1997 г. и 24 апреля 1998 г.
- Ошибки, которые были исправлено
- Мелкая типографская ошибки, которые были исправлены
- Изменения между HTML
3.
 2 и HTML 4.0 (18 декабря 1997 г.)
2 и HTML 4.0 (18 декабря 1997 г.)- Изменения в
элементы
- Новый элементы
- Устарело элементы
- Устарело элементы
- Изменения в атрибуты
- Изменения для доступность
- Изменения для мета данные
- Изменения для текст
- Изменения для ссылки
- Изменения для столы
- Изменения для изображений, объекты и карты изображений
- Изменения для формы
- Изменения для стиля листы
- Изменения для кадры
- Изменения для скрипты
- Изменения для интернационализация
- Изменения в
элементы
- Изменения между 24
Версии HTML 4.
- Производительность,
Реализация и примечания к дизайну
- Примечания о недействительном документы
- Специальные символы в
Значения атрибутов URI
- Символы, отличные от ASCII в значениях атрибутов URI
- Амперсанды в URI значения атрибута
- Реализация SGML
примечания
- Разрывы строк
- Указание не-HTML
данные
- Элемент содержание
- Атрибут значения
- функций SGML с ограниченная поддержка
- Булево значение атрибуты
- Отмечен Разделы
- Обработка Инструкции
- Стенография разметка
- Примечания по поиску
двигатели индексируют ваш веб-сайт
- Поисковые роботы
- Файл robots.

- Файл robots.
- Поисковые роботы

 w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>HTML4</title>
<style>
body {
font-family: Verdana,sans-serif;
font-size: 0.9em;
}
div#header, div#footer {
padding: 10px;
color: white;
background-color: black;
}
div#content {
margin: 5px;
padding: 10px;
background-color: lightgrey;
}
div.article {
margin: 5px;
padding: 10px;
background-color: white;
}
div#menu ul {
padding: 0;
}
div#menu ul li {
display: inline;
margin: 5px;
}
</style>
</head>
<body>
<div>
<h2>Monday Times</h2>
</div>
<div>
<ul>
<li>News</li>
<li>Sports</li>
<li>Weather</li>
</ul>
</div>
<div>
<h3>News Section</h3>
<div>
<h3>News Article</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>HTML4</title>
<style>
body {
font-family: Verdana,sans-serif;
font-size: 0.9em;
}
div#header, div#footer {
padding: 10px;
color: white;
background-color: black;
}
div#content {
margin: 5px;
padding: 10px;
background-color: lightgrey;
}
div.article {
margin: 5px;
padding: 10px;
background-color: white;
}
div#menu ul {
padding: 0;
}
div#menu ul li {
display: inline;
margin: 5px;
}
</style>
</head>
<body>
<div>
<h2>Monday Times</h2>
</div>
<div>
<ul>
<li>News</li>
<li>Sports</li>
<li>Weather</li>
</ul>
</div>
<div>
<h3>News Section</h3>
<div>
<h3>News Article</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.


.png?1478624849) Это самый густо населенный город
Великобритании с населением более 13 миллионов человек.</p>
</div>
<div>
<h3>Париж</h3>
<p>Париж — столица и самый густо населенный город Франции.</p>
</div>
<div>
<h3>Токио</h3>
<p>Токио — столица Японии и самый густо населенный город мира.</p>
</div>
</article>
Это самый густо населенный город
Великобритании с населением более 13 миллионов человек.</p>
</div>
<div>
<h3>Париж</h3>
<p>Париж — столица и самый густо населенный город Франции.</p>
</div>
<div>
<h3>Токио</h3>
<p>Токио — столица Японии и самый густо населенный город мира.</p>
</div>
</article>

 01:
01: д.
д.  д.
д.  0 от апреля 1998 г. и версии HTML 4.01 от 24 декабря 1999 г.
0 от апреля 1998 г. и версии HTML 4.01 от 24 декабря 1999 г. 2 и HTML 4.0 (18 декабря 1997 г.)
2 и HTML 4.0 (18 декабря 1997 г.) txt
файл
txt
файл д.
д.  д.
д.  0 от апреля 1998 г. и версии HTML 4.01 от 24 декабря 1999 г.
0 от апреля 1998 г. и версии HTML 4.01 от 24 декабря 1999 г. 2 и HTML 4.0 (18 декабря 1997 г.)
2 и HTML 4.0 (18 декабря 1997 г.)