как изменить размер шрифта в списке html с помощью css
О. Ребята. у меня есть приложение apex, и я использую тему Jquery Mobile, но в основном у меня есть некоторые элементы списка, которые мне нужно отобразить на моем экране, но мой экран-это карманный компьютер, который имеет небольшой размер экрана, поэтому, когда я отображаю элемент списка, размер которого слишком велик, я хотел бы уменьшить размер шрифта. на моей странице apex html я получил раздел «CSS Inline» и на самом деле получил какой-то код, подобный приведенному ниже, в котором я уменьшил размер шрифта текстовых и числовых полей, но я не знаю, как уменьшить размер шрифта элемента списка, я думаю, это легко, но на самом деле я новичок в html и css вещах..
заранее спасибо.
input[type="text"] {font-size:8px}
input[type="number"] {font-size:8px}
Поделиться Источник Siberia 11 января 2014 в 07:22
3 ответа
10
вы можете применить размер шрифта для элемента списка, как показано ниже в файле css
ul li{
font-size:8px;
}
Во встроенных css:
<ul >
<li;>item1</li>
</ul>
Поделиться Haji 11 января 2014 в 07:29
7
Дайте вашему классу UL имя:
<ul>
Добавьте свои <li> элементов
<li>Hello world</li> <li>Hello world1</li> </ul>
добавить стиль
. bigFont li{
font-size:8px;
}
bigFont li{
font-size:8px;
}
Поделиться Damodar Dahal 11 января 2014 в 07:32
3
Если это список, вы можете сделать
@media screen and (max-width: 400){
ul li {
font-size: .8em;
}
}
- вложенный в media запрос только для применения на маленьком экране
- если у вас есть ссылка вложенные в li, выберите пометить или поставить имя класса
- является ли хорошая практика использования единицы относительной
Поделиться yeion7 19 января 2016 в 03:42
- Как изменить размер шрифта пользовательского стиля css?
Как изменить размер шрифта пользовательского стиля css с помощью javascript? Я видел примеры того, как заменить встроенные стили с помощью javascript, но я не могу найти, как заменить атрибут, такой как размер шрифта, в нестрочном пользовательском стиле в заголовке.
 Например, я хотел бы…
Например, я хотел бы… - Как изменить размер шрифта в StatET?
Похожие вопросы:
Как изменить размер шрифта в textbox в html
Как я могу изменить размер шрифта текста внутри textbox в html.
Как изменить размер шрифта заполнителя, но не изменить размер шрифта значения в <input> на CSS?
Как изменить размер шрифта заполнителя, но не изменить размер шрифта значения в <input> на CSS ? Когда я фокусируюсь на <input> , размер шрифта заполнителя уже составляет 12 пикселей, а…
Изменить размер шрифта UITextField с помощью UIStepper
Есть ли способ изменить размер шрифта UITextField с помощью UIStepper? то есть нажмите кнопку Добавить, и размер шрифта UITextField увеличится на 1 или 5? До сих пор я пытался [textField. ..
..
Как изменить размер шрифта текста в файле HTML, загруженном с помощью UIWebView в iPhone
У меня есть 20 HTML файлов.. Все эти файлы находятся в моем bundle… Например, размер шрифта текста в файле HTML равен 15… Этого размера достаточно для iPhone, но для iPad он выглядит очень…
Как динамично изменить размер шрифта css с помощью ввода в jquery?
Я пытаюсь изменить размер шрифта одного из моих дивов в jquery с помощью ввода. В идеале число, помещенное в поле ввода, было бы добавлено к существующему размеру шрифта, но до сих пор мои попытки…
Как изменить размер шрифта пользовательского стиля css?
Как изменить размер шрифта пользовательского стиля css с помощью javascript? Я видел примеры того, как заменить встроенные стили с помощью javascript, но я не могу найти, как заменить атрибут, такой…
Как изменить размер шрифта в StatET?
Я знаю, что это как изменить размер шрифта для редактирования Java файлов в Eclipse: Откройте Настройки Общие сведения → внешний вид → цвета и шрифты → текстовый шрифт редактора Java Выберите нужный.
Размер шрифта в html с использованием css
в моем проекте мне нужно исправить какой-то большой текст, поэтому в моем файле css я написал: #wrong_answer { color: red; font-size: 30; font-weight: bold; } и в моем JS файл: function…
Как изменить размер шрифта первого тега опции в выпадающем меню (select)?
Как я могу изменить размер шрифта для первого тега опции в теге select? Я пытался изменить CSS на option:first-child, но безуспешно. Я бы хотел, чтобы первый вариант имел размер шрифта 25px, в то…
Как я могу изменить размер шрифта div inner HTML?
У меня есть элемент <div> . В этом <div> есть <table> и <span> элементы. И <span> не имеет атрибута html id. Я хочу изменить размер шрифта в <span> . Могу ли я…
Как в html поменять шрифт
Как изменить размер шрифта в HTML
Качественная верстка веб-сайтов имеет главную цель — сделать информацию на странице максимально читабельной и удобной для восприятия пользователем.
Каждый, кто хотя бы раз сталкивался с необходимостью создания или редактирования сайтов, первым делом задавал вопрос, каким образом можно отформатировать текст, чтобы он соответствовал желаемым требованиям. Существует множество способов выполнения этой задачи, и проще всего делать это непосредственно в каркасе самого сайта средствами языка разметки. Стоит один раз разобраться, каким образом меняется размер шрифта в html, и в дальнейшем это уже не будет представлять никаких сложностей.
В этом материале мы подробно расскажем о том, каким образом выполняется форматирование шрифтов в html-документах.
Для начала требуется разобраться, какие возможности для форматирования текста дает нам html. Существует три основные характеристики шрифта — это гарнитура (характеристика, определяющая внешний вид букв и знаков), цвет и размер. Читабельность любого документа зависит от того, насколько грамотно сочетаются данные характеристики.
Читабельность любого документа зависит от того, насколько грамотно сочетаются данные характеристики.
Характеристики текста в html-разметке меняются при помощи тегов и атрибутов. Тег — это основная составляющая языка, его главная логическая единица, а атрибут служит для того, чтобы задать конкретное значение для каждого элемента страницы, отмеченного тегом.
Также необходимо помнить о том, что отображение текста может различаться при использовании разных браузеров, поэтому прежде, чем завершить работу над сайтом, необходимо убедиться в корректности отображения информации во всех основных используемых браузерах. К примеру, размер шрифта в html при использовании старых версий Internet Explorer может отличаться по сравнению с новыми версиями.
Основные теги, которые используются при форматировании текста на веб-странице, — это и .
Парный тег отвечает за все характеристики форматируемого текста, которые задаются при помощи соответствующих атрибутов. Этот тег является наиболее понятным и удобным в использовании при верстке страниц.
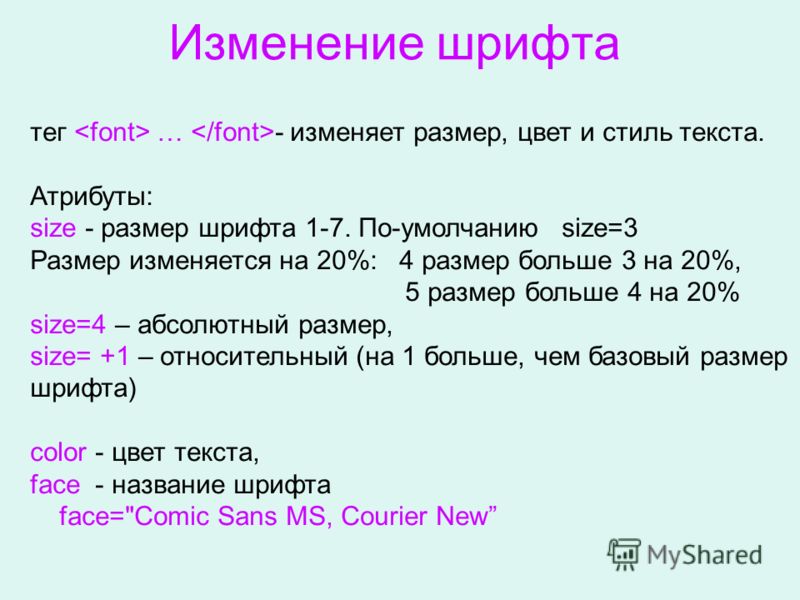
Так как нас в первую очередь интересует, как изменить размер шрифта в html, потребуется употребление атрибута size.
Выглядит это таким образом:
Здесь располагается текстЗначение размера шрифта html задается в числовых единицах от 1 (самый маленький) до 7 (самый большой). За среднее значение традиционно принимается 3 (соответствует размеру 13,5 в гарнитуре Times New Roman).
Соответственно, если внести в тело документа следующий код, то, открыв страницу в браузере, будет видно, как изменяется размер текста в зависимости от установленного значения.
Помимо абсолютных числовых значений могут использоваться, в том числе, и относительные. Для этого также используется данный тег. Размер шрифта html, как указывалось выше, по умолчанию принят за 3, поэтому, отталкиваясь от этого, можно прибавлять или отнимать целые числовые значения, чтобы получить желаемый результат. Вот так это выглядит:
Вот так это выглядит:
Здесь располагается текст
При указанном значении размер шрифта будет соответствовать значению 6. Можно проверить в браузере, как это работает, и поэкспериментировать с различными комбинациями числовых значений.
При помощи тега можно видоизменять размер и цвет шрифта в html. Для того чтобы изменить цвет, используется атрибут color и шестнадцатеричный код цвета.
Для внесения необходимых изменений атрибуты следуют по порядку друг за другом в теле одного тега , разделять их какими-либо знаками препинания не требуется.
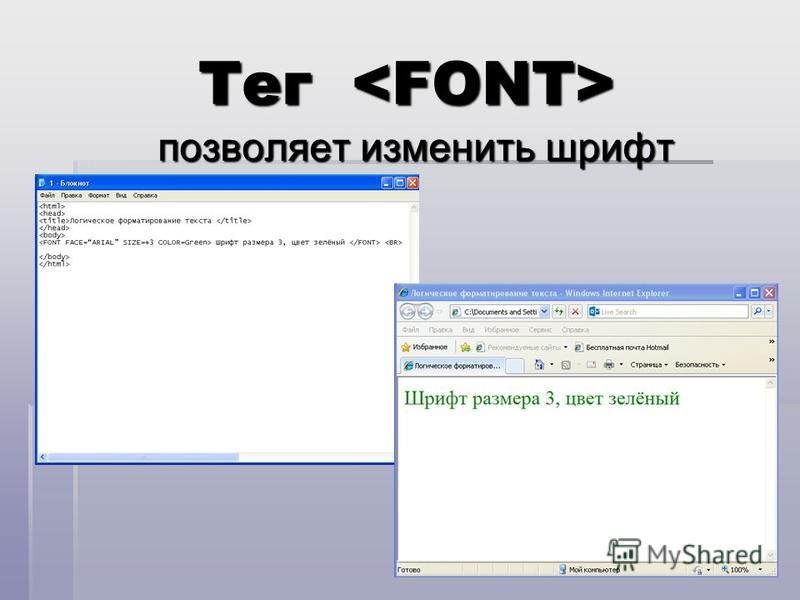
Тег
Этот тег обладает более широким набором возможностей и характеристик, нежели . Он используется, как правило, в связке с CSS для редактирования и стилизации определенных частей документа.
Для этого тега значения задаются посредством атрибута style. Вот так это выглядит в коде:
Здесь располагается текстКак можно заметить, здесь используется введение CSS-кода (font-size), а размер задается при помощи пунктов (pt, point). За стандартное значение принимается размер в 12pt, изменять который можно, увеличивая или уменьшая на целое число.
За стандартное значение принимается размер в 12pt, изменять который можно, увеличивая или уменьшая на целое число.
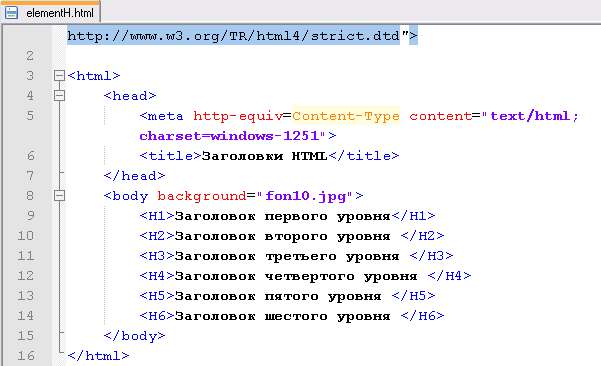
Зачастую требуется уменьшить или увеличить размер шрифта в html при редактировании заголовков. В данном случае стоит задача не только изменить размер, но и логически выделить определенную часть текста и назначить ее в качестве заглавной для текстового блока.
В таком случае целесообразно пользоваться тегами
—
Как задать шрифт в html
От автора: приветствуем вас на страницах блога Webformyself. В этой статье я хотел бы ответить на вопрос, как задать шрифт в html. Кое-кто все еще делает это неправильным образом, поэтому очень важно разобраться с вопросом более тщательно.
Как задавали шрифт раньше
Ранее в html использовался специальный парный тег font, который выступил как контейнер для изменения параметров шрифта, таких, как гарнитура, цвет и размер. Сегодня такой подход является в корне неверным. Почему? Веб-стандарты определяют, что внешний вид страницы не должен прописываться в html-разметке. К тому же, тег поддерживается полноценно только в очень старой версии HTML – HTML 3.
К тому же, тег поддерживается полноценно только в очень старой версии HTML – HTML 3.
Задание шрифта в html правильным образом
Сегодня для этой цели стоит использовать исключительно возможности css. Этот язык как раз и создан для того, чтобы определять через него внешний вид. К тому же в css намного больше свойств, которые влияют на внешний вид текста. Рассмотрим понемногу каждое из них:
Font-style. Определяет начертание текста. Принимает такие значения:
Normal – обычное.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнееItalic – курсив.
Oblique – наклонный текст. Он немного отличается от курсива, буквы склоняются немного вправо.
Font-variant. Свойство назначает, как нужно интерпретировать написание строчных букв. Имеет всего два значения:
Normal – обычное поведение.
Small-caps – все строчные буквы преобразовываются в заглавные, а их размер немного уменьшается по сравнению с обычным шрифтом.
Font-weight. Определяет жирность текста. Значение можно задавать ключевыми словами или числовым значением. Давайте рассмотрим все варианты:
Normal – обычный текст
Bold – текст с жирным начертанием
Bolder – будет выводиться жирнее, чем он выводится у родительского элемента.
Lighter – буквы получат меньше жирности, по сравнению с родителем.
Вот так все просто. Кроме этого, есть возможность задавать значение в виде чисел от 100 до 900, где 900 – самый жирный. К примеру, значению normal соответствует 400, а bold – 700.
К сожалению, большинство браузеров не распознают этих числовых значений и могут применять всего два значения – normal и bold. Для эксперимента я создал 9 абзацев и задал каждому разную жирность текста – от 100 до 900. Потом открыл эту веб-страничку в разных браузерах и ни один не отобразил разные начертания. Вывод: лучше не применяйте числовые значения.
Font-size. Это свойство задает размер букв. Размер можно задавать в различных относительных и абсолютных величинах. Чаще всего размер задается в пикселах, относительных единицах em и процентах. Если вы хотите подробнее ознакомиться с заданием размера в css, то почитайте эту статью, где все описано более подробно.
Чаще всего размер задается в пикселах, относительных единицах em и процентах. Если вы хотите подробнее ознакомиться с заданием размера в css, то почитайте эту статью, где все описано более подробно.
Font-family. Пожалуй, самое основное свойство, которое определяет семейство или конкретное имя используемого шрифта. Если вы используете конкретное название, то нужно убедиться, что заданный шрифт найдется на компьютерах всех пользователей. Для надежности через запятую нужно прописать альтернативный вариант или целое семейство. Шрифты подразделяются на такие семейства:
Serif – с засечками
Sans-serif – без засечек, рекомендуется применять для основного текста.
Monospace – моноширинные, ширина каждой буквы одинакова, соответственно.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнееCursive – курсивные.
Fantasy – необычные, декоративные.
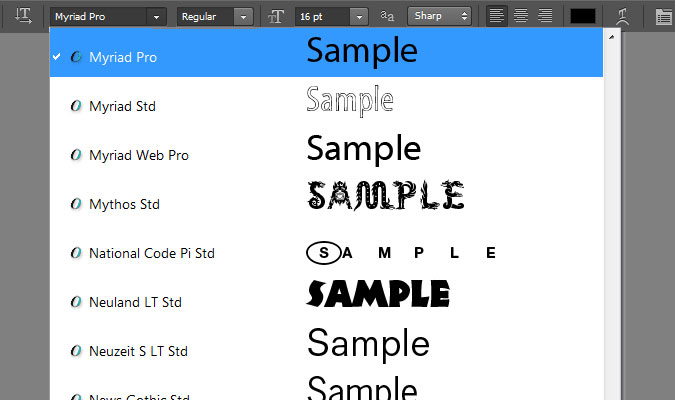
Каждое семейство подходит под разные потребности. Например, с помощью fantasy часто оформляют различные заголовки, а monospace используются для вывода машинного кода и т.д. Конкретнее узнать названия шрифтов вы можете, например, в текстовом редакторе или в фотошопе.
Например, с помощью fantasy часто оформляют различные заголовки, а monospace используются для вывода машинного кода и т.д. Конкретнее узнать названия шрифтов вы можете, например, в текстовом редакторе или в фотошопе.
Сокращенная запись
Все то, что мы рассмотрели выше, можно очень легко записать по сути в одну строчку с помощью замечательного свойства font, которое собирает вместе все настройки. Записывать нужно в такой последовательности:
Font: font-style | font-variant | font-weight | font-size | font-family;| Font: font-style | font-variant | font-weight | font-size | font-family; |
Если какой-то параметр вам указывать не нужно, то он просто опускается. Обязательными здесь являются только размер и семейство шрифта, все остальное указывать необязательно, если в этом нет необходимости. Использование сокращенной записи позволяет сильно сократить код в css. Пользуйтесь ею, потому что это хорошая оптимизация для работы сайта.
Как задать шрифт в html разным элементам
Так, что-то мы сильно увлеклись описанием всех свойств для шрифта. Это очень важная информация, но как вообще его правильно задавать? Используйте нужные селекторы, чтобы дотянуться до нужных элементов. Дальше я предлагаю несколько примеров:
p a{ font-family: Verdana, sans-serif; }| font-family: Verdana, sans-serif; |
Все ссылки в абзацах получат шрифт Verdana, а если браузер его не найдет, то будет использован другой из этого же семейства.
table{ font: normal small-caps bold 12px Arial; }| font: normal small-caps bold 12px Arial; |
Для табличных данных задается много параметров шрифт: уменьшенные прописные буквы, жирное начертание, размер и название шрифта.
.header #logo{ font-family: fantasy; }Элемент с идентификатором logo, находящийся в блоке с классом header, получает шрифт по умолчанию из семейства декоративных.
Таким образом, вам достаточно знать различные css-селекторы и вы сможете дотянуться до любого элемента на веб-странице и оформить для него свои стили. Не переусердствуйте, правила хорошего дизайна не допускают, чтобы на одном сайте использовалось не больше трех шрифтов. Лучше придерживаться этого принципа.
Не переусердствуйте, правила хорошего дизайна не допускают, чтобы на одном сайте использовалось не больше трех шрифтов. Лучше придерживаться этого принципа.
Итак, нам удалось рассмотреть все свойства для шрифтов, какие есть в css. Конечно, это не все эффекты, которые можно применить именно к тексту. Его можно повернуть, добавить ему тень или даже несколько теней, подчеркнуть, изменить цвет и т.д. Но все эти замечательные возможности реализуются другими свойствами, без приставки font.
Например, цвет можно определить с помощью свойства color. Об этом написана отдельная статья. Если вы до сегодняшнего дня думали, что в css можно выбрать только один из сотни цветов, то вы сильно заблуждались. Предлагаю вам прочитать статью и убедиться в том, что можно выбирать из миллионов оттенков.
Еще информация по работе с текстом вы можете найти в нашем премиум-разделе, где освещаются еще некоторые моменты.
А на этом я буду с вами прощаться, со шрифтами вроде немного разобрались. Не забывайте подписаться на блог, если еще не сделали этого, потому что здесь вас ждет много материалов по сайтостроению.
Не забывайте подписаться на блог, если еще не сделали этого, потому что здесь вас ждет много материалов по сайтостроению.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнееКак изменить размер шрифта в html
Инструкция
Дизайн сайтов в так называемом академическом стиле используется все реже, уступая боле продвинутому оформлению веб-страниц, в котором задействованы возможности каскадных стилевых таблиц и стандартные средства поздних версий HTML. Одним из важнейших показателей качественного дизайнерского оформления является грамотное сочетание на странице различных стилей текста, в том числе и отображение его в нескольких размерных вариациях. Такая возможность HTML позволяет структурировать текст наилучшим образом, делая акцентирование на необходимых участках и отображая плановую иерархию текстового контента. Изменить размер шрифта в HTML можно несколькими способами.
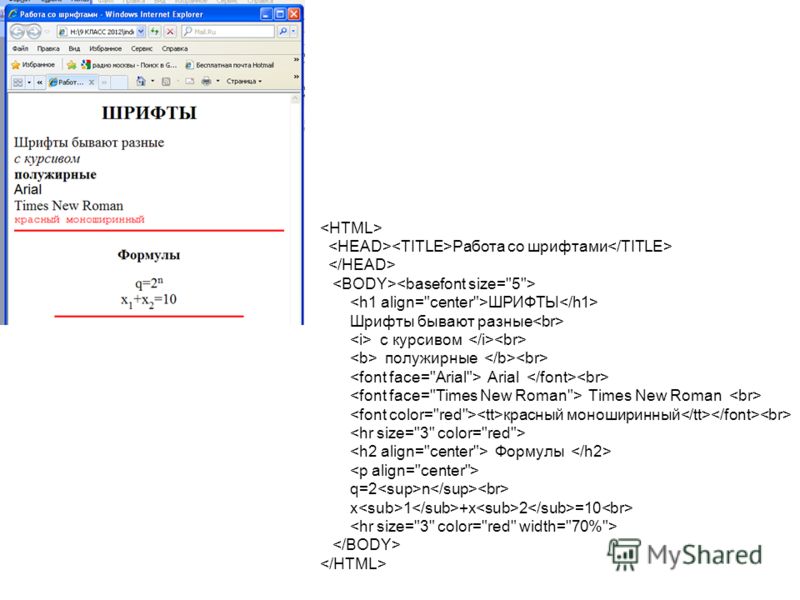
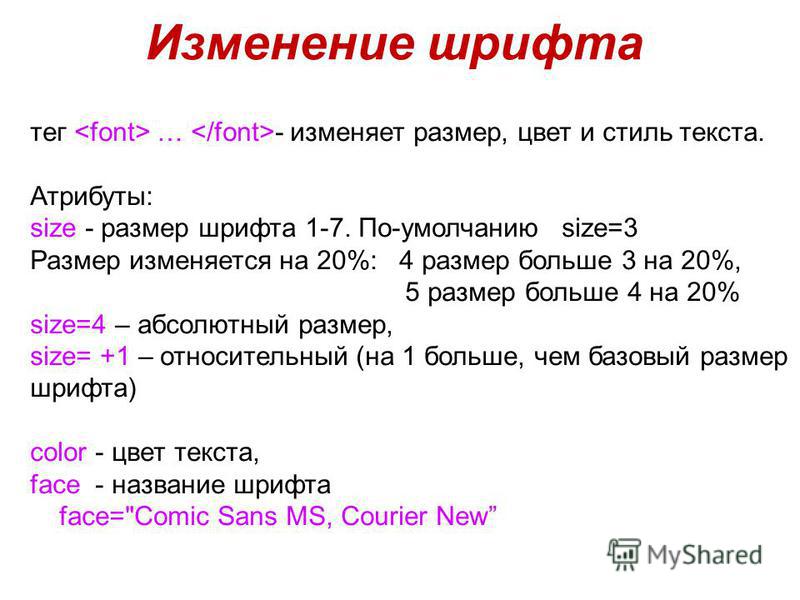
Одним из работающих, но устаревших способов изменить шрифт в коде HTML является применение атрибутов к основным и специальным тегам. Примером дескриптора, при помощи которого можно задать размер и другие параметры шрифта в HTML, является тег . Этот тег указывается между строчными тегами, в которые заключен текст. Тег является парным, при этом в пределах одного строчного тега можно применять несколько дескрипторов . Размер шрифта регулируется атрибутом SIZE, числовое значение которого задает размер шрифта в установленных по умолчанию единицах.
С помощью одиночного тега можно задавать размер и другие параметры текста не на локальных участках, а на всей странице целиком. Если этот тег указывается в пределах дескрипторов , параметры текста будут заданы для всей страницы, при этом теги не теряют актуальности. Если же прописан между тегами , он будет устанавливать параметры шрифта для всего текста, который в расположен в коде страницы ниже самого дескриптора. Этот тег можно указывать несколько раз, при этом каждый последующий дескриптор будет изменять форматирование следующего за ним фрагмента.
Наиболее удобным и правильным методом изменения размера шрифта на странице является использование инструментов CSS при назначении стилей непосредственно в массиве HTML-документа, либо через подключенный CSS-файл. При этом лучше заключать форматируемый фрагмент в тег с присвоенным ему классом или идентификатором, указанным в качестве селектора в подключаемой таблице CSS или в рамках тегов . Размер шрифта регулирует свойство FONT SIZE с присвоенным ему числовым значением.
Обратите внимание
Использование тега вызывает конфликт валидации кода. Ошибку можно устранить переназначением
Полезный совет
Для быстрого и удобного выделения некоторых элементов текста можно использовать теги или . Эти дескрипторы изменяют размер текста в процентном соотношении, опираясь на параметры форматирования предыдущего фрагмента.
Как поменять шрифт и размер текста на сайте (Шаблон «Protostar»)
Стандартные font-family и font-size, предлагаемые авторами шаблонов не всегда удовлетворяют эстетические требования веб-мастера (даже без задатков дизайнера). В этой статье рассмотрим, как поменять шрифт и размер текста на сайте на примере стандартного шаблона «Protostar». Для этого нам придётся поменять пару строчек в css-файлах шаблона, что само по себе зло, так как при обновлении шаблона эти настройки наверняка слетят.
В этой статье рассмотрим, как поменять шрифт и размер текста на сайте на примере стандартного шаблона «Protostar». Для этого нам придётся поменять пару строчек в css-файлах шаблона, что само по себе зло, так как при обновлении шаблона эти настройки наверняка слетят.
Первым делом посмотрим и сравним две картинки того, как «было» и как «стало», ну а затем я дам пояснения, как этого достичь, для тех, кому затея смены стандартных шрифтов и их размеров покажется заманчивой.
Внешний вид сайта и его преобразование
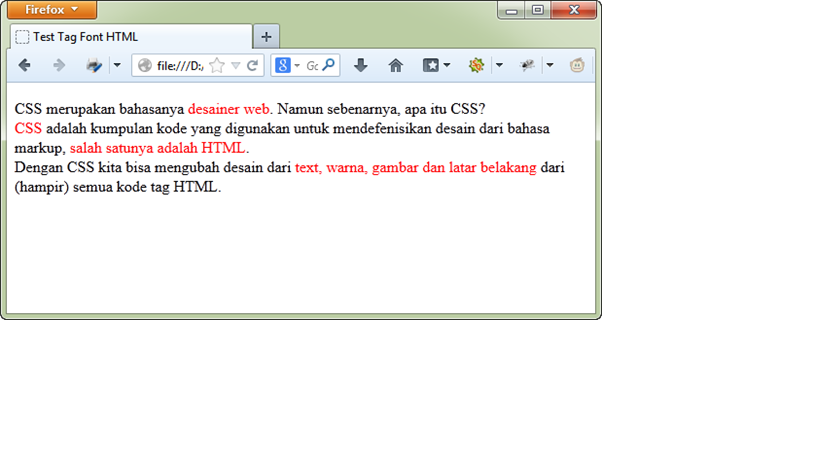
Вот так выглядела выдача материалов сайта по моих преобразований:
А вот так выглядит выдача после небольших правок всего лишь двух строчек в css-стиле сайта:
Лично мне второй вариант нравится больше. Кому тоже кажется, что пора что-то менять, можно читать дальше. =)
Вносим изменения в css-стиль шаблона сайта
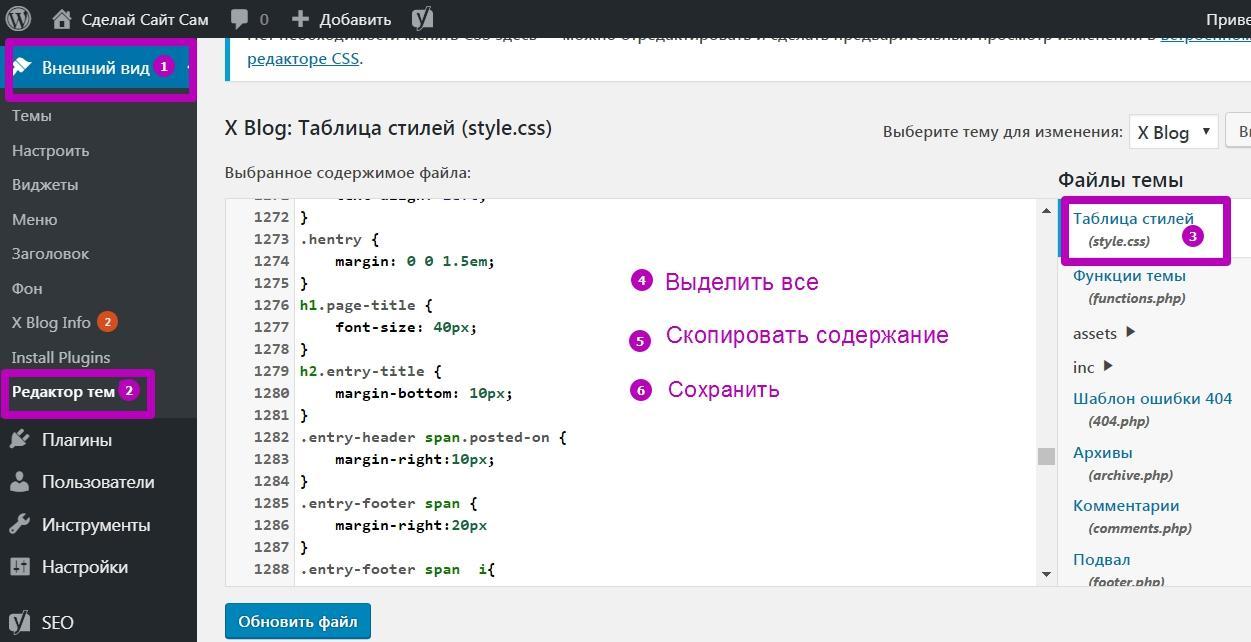
Для тех, кто привык работать в админке Joomla 3, то подобные изменения можно произвести непосредственно в Панели управления в «Менеджере шаблонов». Чтобы освежить память, рекомендую прочитать статью «Изменение файлов шаблона сайта Joomla в админке». Для подсказки, привожу картинку, где видны основные действия внесения правок в css-файл шаблона сайта:
Чтобы освежить память, рекомендую прочитать статью «Изменение файлов шаблона сайта Joomla в админке». Для подсказки, привожу картинку, где видны основные действия внесения правок в css-файл шаблона сайта:
Что же и где было поменяно. Конкретика.
Нужно поменять всего лишь два параметра: сменить font-family и увеличить на единицу font-size в свойствах тега body в файле, находящемуся:
/templates/protostar/css/template.cssЭто строчки №213 и №214.
Было:
body {
margin: 0;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 13px;
line-height: 18px;
color: #333;
background-color: #fff;
}Стало:
body {
margin: 0;
font-family: Open Sans, sans-serif;
font-size: 14px;
line-height: 18px;
color: #333;
background-color: #fff;
}Вот в общем-то и все правки, которые нужны для того, чтобы так поменялся внешний вид сайта, как показано на двух картинках, приведённых в самом начале этой статьи.
Заберите ссылку на статью к себе, чтобы потом легко её найти 😉
Выберите, то, чем пользуетесь чаще всего:
Спасибо за внимание, оставайтесь на связи! Ниже ссылка на форум и обсуждение ; )
4 способа изменить шрифты в Android |
Друзья, всем привет. Очень часто бывает, что на вашем смартфоне или планшете, обычные надоедливые шрифты, и вы как то хотите немножко разнообразить, и предать немножко креативности. Шрифты — это книжные обложки цифрового века. Неважно насколько хорош контент, плохого шрифта может быть достаточно, чтобы навсегда потерять пользователя. Ведь плохой шрифт не просто выглядит непрезентабельно. Он превращает чтение в утомительную работу для глаз. С другой стороны, хорошо продуманный шрифт может полностью изменить атмосферу сайта или приложения.
К счастью для нас, существует множество способов изменить шрифт телефона, даже если вы не можете сделать этого через системные настройки Android. Некоторые из этих методов требуют полных прав на устройство. Но это не должно вызвать проблем, если вы читали наше руководство по рутингу Android.
Некоторые из этих методов требуют полных прав на устройство. Но это не должно вызвать проблем, если вы читали наше руководство по рутингу Android.
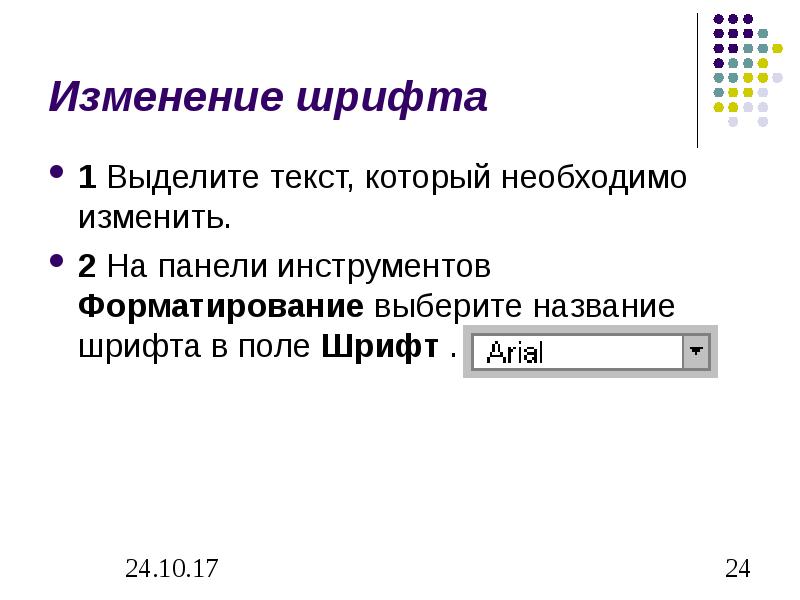
В базовой версии Android нет встроенных средств для изменения системных шрифтов. Однако, в зависимости от производителя вашего телефона и версии Android установленной по умолчанию, эти функции могут быть доступны. К примеру, на старых версиях интерфейса TouchWiz от Samsung:
- Откройте Настройки > Устройство > Шрифты > Стиль шрифта.
На новых телефонах Samsung с Android версии 4.3 или выше шрифт можно изменить так:
- Откройте Настройки > Мои устройства > Экран > Стиль шрифта.
У компании Samsung есть интернет-магазин, где вы можете приобрести новые шрифты. Чтобы получить к нему доступ, нажмите «Скачать шрифты» на экране изменения шрифта. Стоимость одного шрифта может варьироваться в пределах от 0,99 до 3,99 долларов.
Повторюсь, на устройствах других производителей может не быть такой функции. Если в вашей версии Android нет встроенного способа изменения шрифтов, попробуйте использовать одно из приложений, перечисленных ниже.
Метод №2: HiFontHiFont — это бесплатное приложение, которое можно найти в магазине Google Play и мой фаворит, когда дело касается изменения шрифтов. В его состав входят сотни шрифтов, которые заменят стандартный шрифт версии Android, которой вы пользуетесь. С приложением очень легко работать, а установка шрифтов идёт отдельно от самой программы. Поэтому вы можете удалить HiFont как только подберёте подходящий шрифт. Несмотря на то, что в HiFont уже встроено множество шрифтов, вы так же можете установить через него любые другие. Также незабываем периодически очистить кэш на Android, я об это подробно писал в этой статье.
Приложение поддерживает все телефоны серии Galaxy без необходимости дополнительных прав. На любых других телефонах программа будет корректно работать только после процедуры рутинга. А если вы вдруг захотите вернуть старый шрифт, HiFont позволит сделать это одним нажатием кнопки.
На любых других телефонах программа будет корректно работать только после процедуры рутинга. А если вы вдруг захотите вернуть старый шрифт, HiFont позволит сделать это одним нажатием кнопки.
Font Installer — ещё одно бесплатное приложение, позволяющее выбрать один из нескольких сотен встроенных в него шрифтов. Дополнительные шрифты можно устанавливать прямо с SD-карты вашего телефона. Кроме этого, шрифтами можно делиться. Font Installer входит в состав пакета ROM Toolbox Pro, что уже говорит о его качестве. Неважно, каким устройством вы пользуетесь, для Font Installer требуются полные права.
Лично мне больше нравится HiFont, но Font Installer — отличная альтернатива, если вы по каким-то причинам не можете или не хотите устанавливать HiFont.
Метод №4: PerAppFontsPerAppFonts — стильное приложение, построенное на базе фреймворка Xposed. Благодаря PerAppFonts вы сможете изменять шрифты, но с одним важным дополнением: оно работает для каждого приложения отдельно. Перечисленные выше программы изменяют системный шрифт, который применяется ко всем приложениям вашего телефона. PerAppFonts же позволяет назначить каждому приложению свой шрифт.
Благодаря PerAppFonts вы сможете изменять шрифты, но с одним важным дополнением: оно работает для каждого приложения отдельно. Перечисленные выше программы изменяют системный шрифт, который применяется ко всем приложениям вашего телефона. PerAppFonts же позволяет назначить каждому приложению свой шрифт.
Единственным недостатком PerAppfonts является скудный набор встроенных шрифтов. На выбор даётся всего 8 вариантов: Monospace, Serif, Sans, Roboto Condensed, Storopia, Rosemary, Roboto Slab и стандартный системный шрифт, использующийся по умолчанию. К счастью, вы можете добавить больше шрифтов, загрузив их на SD-карту своего телефона и выбрав в настройках PerAppFonts
Фреймворк Xposed довольно интересен сам по себе. Он прошёл долгий путь с момента релиза первой версии. Однако, это чуть сложнее, чем установить новое приложение из магазина Google Play. Так что используйте этот метод, только если знаете что делаете и осведомлены о возможных рисках.
Хорошие шрифты для AndroidТеперь, когда вы знаете, как изменять шрифт, какой же выбрать? Моим любимым хранилищем бесплатных шрифтов является Google Fonts.
Как следует из названия, хранилище Google Fonts существует для того, чтобы владельцы сайтов могли без всяких усилий менять шрифты на своих ресурсах. Но пользователи могут скачивать шрифты напрямую, если хотят использовать их в других целях, например, в телефоне, работающем на базе Android. Ищете другие сайты с бесплатными шрифтами? Рекомендую посетить FontSquirrel и DaFont. Вот мой список из 5 лучших шрифтов для Android:
- Alte Haas Grotesk
- Anivers
- DezenPro
- Nobile
- Roboto
Выбор шрифта — личное дело каждого, так что найдите шрифт, который вам нравится, и установите его! Если вы обнаружите классный шрифт на каком-нибудь сайте и захотите сами его использовать, обратитесь к бесплатным сервисам вроде Identifont и WhatFont, чтобы узнать, как этот шрифт называется.
Вам помогло наше руководство? Расскажите, какой шрифт вы используете на своём устройстве в комментариях ниже!
Как всегда, немножко приятного.
[youtube width=»450″ height=»350″]http://www.youtube.com/watch?v=Woe8Wdp0IVA[/youtube]
Как изменить шрифт на сайте WordPress. Как добавить новый шрифт в WordPress с Google Fonts
Здравствуйте, друзья! В этом уроке мы разберем с Вами как изменить шрифт на сайте WordPress. Устанавливать новый шрифт будем с Google Fonts, так как это самый популярный, простой и надежный сервис с огромным выбором шрифтов. Итак, приступим!
Как подключить на сайт шрифт с Google Fonts
1. Сперва нужно выбрать шрифт, который мы будем устанавливать на сайт. Для этого переходим на сайт Google Fonts и сразу же сортируем шрифты так, чтобы они были «кириллические». Если этого не сделать, то подключенный шрифт может не работать с русским или украинским текстом.
Также можно отсортировать шрифты по типу и другим параметрам.
2. Теперь выберите из списка понравившийся шрифт и нажмите кнопку «Quick-use».
3. В открывшемся окне нужно отметить галочками стили (к примеру Normal, Medium, Bold), которые собираетесь использовать на сайте. Также рекомендую ставить галочку и на латинским наборе, так как зачастую на сайте используются и латинские буквы.
4. Далее нужно подключить выбранный шрифт на сайт. Для этого прокручиваем станицу чуть ниже и выбираем один из предложенных способов подключения.
Давайте разберем более детально способы подключения Standard и @import.
Способ 1
Standard — нужно скопировать строчку подключения шрифта и добавить ее в шапку сайта.
Сделать это очень просто. Переходим с административной панели в Внешний вид -> Редактор -> Заголовок (header.php) и добавляем код в содержимое тега <head></head>. Результат будет выглядеть так (на примере темы Twenty Twelve):
Способ 2
@import — нужно скопировать и добавить код в CSS стили сайта.
О том, как открыть и редактировать CSS стили мы говорили в одном из прошлых уроков.
Важно! Используйте только один способ подключения, не нагружайте зря сайт.
Использование нового шрифта на сайте
После подключения шрифта нужно указать, на каких текстовых элементах сайта он будет использоваться. Для этого скопируйте строчку в самом низу страницы Google Fonts и добавьте ее к классам и идентификаторам, у которых хотите заменить шрифт.
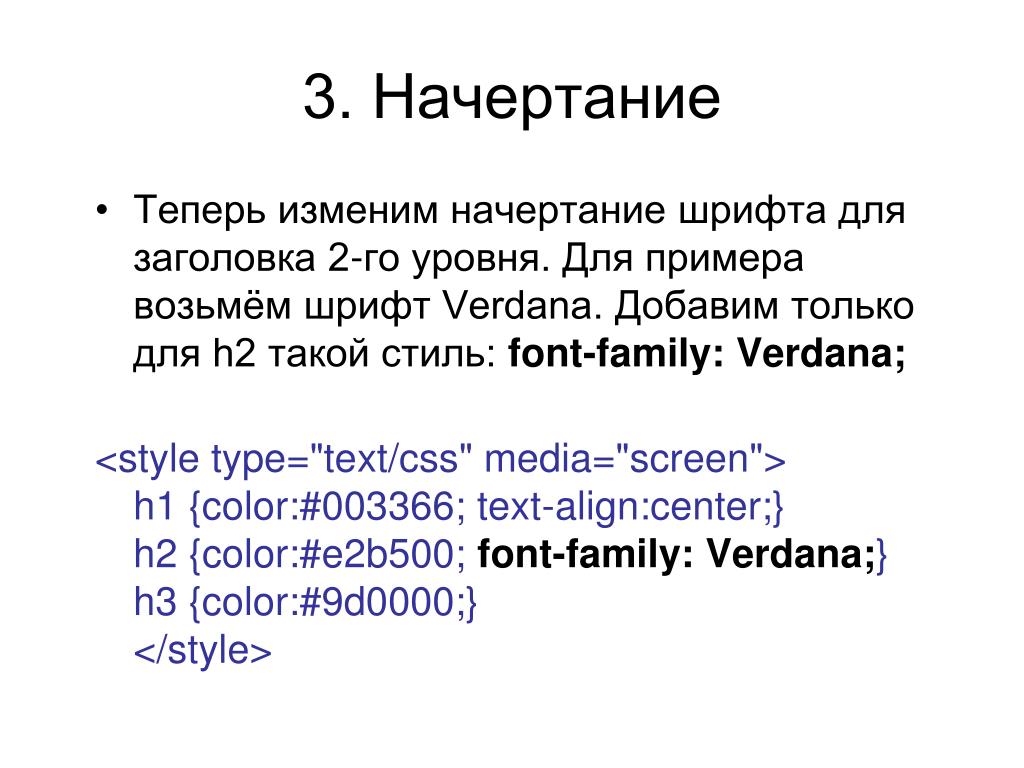
К примеру, для изменения шрифта на заглавиях h2, h3, h4 нужно добавить (или заменить, если для элементов уже установлен какой-то шрифт) такой код:
h2, h3, h4 {
font-family: 'Roboto', sans-serif;
}
Как видите, сложного совершенно ничего нету. Изменить шрифт на сайте — дело 5 минут.
В случае, если у Вас что-то не получилось или возникли вопросы — смело пишите в комментариях.
Здравствуйте, друзья! В этом уроке мы разберем с Вами как изменить шрифт на сайте WordPress. Устанавливать новый шрифт будем с Google Fonts, так как это самый популярный, простой и надежный сервис с огромным выбором шрифтов. Итак, приступим! Как подключить на сайт шрифт с Google Fonts 1. Сперва нужно выбрать шрифт, который мы будем устанавливать на сайт. Для этого переходим на сайт Google Fonts и сразу же сортируем шрифты так, чтобы они были «кириллические». Если этого не сделать, то подключенный шрифт может не работать с русским или украинским текстом. Также можно отсортировать шрифты по типу и другим параметрам. 2. Теперь выберите из списка понравившийся шрифт и…
Устанавливать новый шрифт будем с Google Fonts, так как это самый популярный, простой и надежный сервис с огромным выбором шрифтов. Итак, приступим! Как подключить на сайт шрифт с Google Fonts 1. Сперва нужно выбрать шрифт, который мы будем устанавливать на сайт. Для этого переходим на сайт Google Fonts и сразу же сортируем шрифты так, чтобы они были «кириллические». Если этого не сделать, то подключенный шрифт может не работать с русским или украинским текстом. Также можно отсортировать шрифты по типу и другим параметрам. 2. Теперь выберите из списка понравившийся шрифт и…
Установка нового шрифта на сайт WordPress
Рейтинг: 4.73 ( 21 голосов ) 100Как изменить размер шрифта в HTML?
Как изменить размер шрифта в HTML?
В этой статье мы узнаем, как изменить размер шрифта в HTML. Это можно использовать в ситуациях, когда текст должен быть выделен из-за его важности или уменьшен для заголовка. Этого можно добиться, используя следующие подходы.
Подход 1: Тег в HTML может использоваться для внесения изменений в шрифт, заключенный в теги.Он имеет различные атрибуты, которые можно использовать для указания размера, цвета или начертания шрифта. Этот тег устарел в HTML5, поэтому этот подход может не работать в современных браузерах.
Синтаксис:
Ваш текст
Пример:
HTML
|
Вывод:
Подход 2: Тег в HTML может использоваться для увеличения размера шрифта на один уровень, заключенный в теги. У него нет никаких атрибутов. Этот тег устарел в HTML5, поэтому этот подход может не работать в современных браузерах.
У него нет никаких атрибутов. Этот тег устарел в HTML5, поэтому этот подход может не работать в современных браузерах.
Синтаксис:
Ваш текст
Пример:
HTML
|
|
Вывод:
Подход 4: Использование отдельного CSS для выбора необходимого текста и использования размера шрифта свойство, чтобы изменить размер шрифта. Значение размера может быть установлено с использованием единиц длины или ключевых слов, таких как x-small, small или large.
Значение размера может быть установлено с использованием единиц длины или ключевых слов, таких как x-small, small или large.
Синтаксис:
<стиль>
п
{
размер шрифта: большой;
}
Пример:
HTML
html > |
Вывод:
- HTML: язык гипертекстовой разметки
Устарело
Эта функция больше не рекомендуется. Хотя некоторые браузеры могут по-прежнему поддерживать его, возможно, он уже был удален из соответствующих веб-стандартов, может быть удален или может быть сохранен только в целях совместимости. Избегайте его использования и, если возможно, обновите существующий код; см. таблицу совместимости внизу этой страницы, чтобы принять решение. Имейте в виду, что эта функция может перестать работать в любой момент.
Хотя некоторые браузеры могут по-прежнему поддерживать его, возможно, он уже был удален из соответствующих веб-стандартов, может быть удален или может быть сохранен только в целях совместимости. Избегайте его использования и, если возможно, обновите существующий код; см. таблицу совместимости внизу этой страницы, чтобы принять решение. Имейте в виду, что эта функция может перестать работать в любой момент.
Элемент шрифта HTML ( ) определяет размер шрифта, цвет и начертание для его содержимого.
Примечание об использовании:
Не использовать этот элемент! Хотя однажды он был нормализован в HTML 3.2, в HTML 4.01 он устарел, в то же время, как и все элементы, относящиеся только к стилю, а затем стал устаревшим в HTML5.
Начиная с HTML 4, HTML больше не передает информацию о стилях (за пределами элемента ».
Итак, это небольшая таблица стилей, которую мы будем использовать для установки шрифта в тело HTML. Тело означает тело HTML-файла.
Чтобы установить это, мы будем использовать атрибут семейства шрифтов со значением Pacifico, которое является шрифтом, который мы только что связали с Google.
<стиль>
тело {
семейство шрифтов: Pacifico;
}
После этого, когда мы сохраняем страницу и перезагружаем ее, мы можем увидеть, как она выглядит с новым шрифтом Pacifico.
Установка семейства шрифтов для различных элементов HTML
В примере веб-страницы у нас простая структура. У нас есть только тег заголовка , тег h2 , а затем тег абзаца .
Устанавливаем семейство шрифтов для всего тела сайта. Но, допустим, вы хотите применить этот шрифт только к тегу заголовка, а не к абзацу. В этом случае вы должны выбрать стиль и разместить h2, что эквивалентно используемому тегу заголовка.Таким образом, помещая в h2 вместо body, мы говорим браузеру применить этот шрифт только к тегу h2. Код должен быть похож на код ниже:
<стиль>
h2 {
семейство шрифтов: Pacifico;
}
Теперь у нас есть абзац со стандартным шрифтом и тег заголовка h2 с новым шрифтом. Тогда это должно выглядеть так:
Например, если вы хотите наоборот, чтобы применить только шрифт к абзацу, а не к заголовку, он поместит P вместо h2.
<стиль>
п{
семейство шрифтов: Pacifico;
}
Поскольку у нас есть текст с тегом P, он будет применяться только к этому абзацу. Ну это все.
Как использовать другие шрифты из Custom Google Fonts
Итак, если вы хотите использовать шрифт, отличный от Custom Google Fonts, вам следует изменить только имя шрифта в параметре «family».
Чтобы лучше объяснить, давайте свяжем второй шрифт из Custom Google Fonts.Во-первых, давайте скопируем тег ссылки, который использовался ранее.
Затем мы вернемся в Google и выберем другой шрифт. В этом примере мы выбрали шрифт Amatic SC .
Наконец, нам просто нужно поместить Amatic SC, имя шрифта, в параметр семейства. Как код ниже:
Теперь мы настроили для P, для абзаца, шрифт Pacifico, который был связан ранее.Теперь мы собираемся разместить для h2 другой шрифт под названием Amatic SC.
Мы хотим разместить семейство шрифтов, затем мы будем ссылаться на этот шрифт.
<стиль>
п{
семейство шрифтов: Pacifico;
}
h2 {
семейство шрифтов: 'Amatic SC';
}
Помните, что имя шрифта всегда должно совпадать со связанным шрифтом. Если вы укажете другое имя, конечно, не получится. Кроме того, эти теги ссылок, а также тег стиля должны находиться внутри тега заголовка.
Итак, у нас есть для P для абзаца шрифт Pacifico из Custom Google Fonts, а для h2, тег заголовка, у нас есть шрифт Amatic SC, также из Custom Google Fonts. Итак, теперь у нас другой шрифт в заголовке и другой шрифт в абзаце.
Как изменить размер шрифта
Вы также можете, например, изменить размер шрифта. Вы можете просто добавить атрибут font-size в таблицу стилей. Давайте попробуем изменить размер шрифта P на 8 пикселей.
<стиль>
п{
семейство шрифтов: Pacifico;
размер шрифта: 8 пикселей;
}
h2 {
семейство шрифтов: 'Amatic SC';
}
Итак, теперь размер шрифта абзаца будет таким маленьким.
Для заголовка сделаем размер побольше. 50 пикселей так.
<стиль>
п{
семейство шрифтов: Pacifico;
размер шрифта: 8 пикселей;
}
h2 {
семейство шрифтов: 'Amatic SC';
размер шрифта: 50 пикселей;
}
Теперь он больше, чем раньше.
Итак, вот как использовать шрифты Google на вашем сайте. Это очень легко. Если у вас есть какие-либо вопросы, вы можете просто прокомментировать в этой статье.
Как изменить шрифт в экспортированном шаблоне электронной почты
Хотите изменить шрифт в шаблоне электронного письма «Открытки»? Это руководство поможет вам шаг за шагом.
Обзор учебного пособия
Мы собираемся создать шаблон открыток, загрузить файлы и изменить код, чтобы он использовал новый шрифт.
Результатом будет шаблон открыток, в котором используется шрифт Google Fonts.
Предварительные требования
Версия видео
Ступеньки
1. Создайте шаблон
Сначала перейдите в приложение «Открытки» и создайте шаблон. Убедитесь, что вы вошли в систему или создаете учетную запись, прежде чем начать, потому что вам нужно войти в систему, чтобы загрузить файлы.
Это видео показывает, как легко создать шаблон с помощью бесплатных модулей.
2. Экспорт файлов
Теперь, когда шаблон готов, мы хотим загрузить файлы, чтобы мы могли внести изменения.
В правом верхнем углу приложения есть кнопка экспорта, которая загружает архив с файлами на ваш компьютер. Это видео показывает, насколько просто загрузить файлы шаблонов.
Разархивируйте эти файлы в папку, в которой вы хотите работать, и она должна выглядеть так:
Если открыть index.html в вашем браузере он должен выглядеть так:
3. Будьте готовы редактировать HTML
У нас есть файлы шаблонов, и теперь мы хотим их отредактировать и обновить шрифт.
Щелкните правой кнопкой мыши файл index.html и откройте его с помощью Notepad ++. Это будет выглядеть примерно так:
Если вам не удается открыть файл в текстовом редакторе, вы можете воспользоваться этой ссылкой для получения дополнительной помощи.
Вы должны увидеть что-то вроде этого:
Это представление текстового редактора Notepad ++.Здесь вы можете увидеть содержимое HTML-файла и внести изменения.
Затем добавьте шрифт, который хотите использовать.
4. Получите шрифт и добавьте его в свой HTML-файл
Перейдите на сайт Google Fonts и выберите шрифт, который хотите использовать. В этом уроке мы будем использовать Noto Serif.
Чтобы добавить этот шрифт в свой проект, нажмите кнопку «Выбрать шрифт» и добавьте тег «ссылка» в свой HTML-код.
Перед тем, как скопировать тег ссылки, нужно изменить одну вещь.Щелкните вкладку «Настроить» в новом всплывающем разделе, который появляется после того, как вы нажали «выберите этот шрифт».
Убедитесь, что выбран полужирный шрифт 700, он нам понадобится.
Теперь вернитесь на вкладку встраивания и скопируйте ссылку.
Добавьте эту ссылку в свой файл index.html в элемент
. Ваше представление Notepad ++ должно выглядеть так:Это указывает HTML-документу включить шрифт Noto Serif из Google Fonts в документ, чтобы его можно было использовать в коде.
5. Начните менять код, чтобы изменить шрифт
Теперь, когда в наш HTML-документ включен шрифт Noto Serif, мы можем приступить к стилизации текста с его помощью.
Чтобы изменить шрифт по умолчанию на наш новый шрифт, нам нужно будет обновить каждое место, где в коде используется шрифт по умолчанию.
Шрифт по умолчанию в этом файле называется «Fira Sans», и мы можем найти все вхождения «Fira Sans», нажав «Ctrl + F» в Notepad ++ и набрав «Fira Sans». Это будет выглядеть примерно так:
Затем замените весь текст, где написано «Fira Sans», на наш новый шрифт «Noto Serif.”
Мы делаем это, нажимая вкладку «Заменить» в новом окне, заполняя поле «Заменить на» и нажимая кнопку «Заменить», как на этом скриншоте:
Как видите, я заменил первую строку на «Noto Serif», а в строках под ней используется «Fira Sans».
Вы можете нажать «Заменить все», если не хотите заменять каждую строку по отдельности.
После замены всех «Fira Sans» на «Noto Serif» сохраните файл и откройте его. Вы увидите тот же шаблон, но с другим шрифтом.
Вы могли заметить, что некоторый текст не выделен жирным шрифтом, как в исходном шаблоне. Это связано с тем, что в исходном шаблоне шрифта использовался размер шрифта «500», в то время как в нашем новом шрифте этот размер шрифта отсутствует, только «400» и «700», поэтому мы выбрали вариант «700» при выборе нового шрифта. .
Чтобы исправить эту проблему, нам нужно заменить все экземпляры «500» на «700», как мы сделали с текстом шрифта, и сохранить файл. Как только это будет сделано, вы завершите задачу по изменению шрифта в шаблоне открыток!
Как изменить настройки шрифта в Safari для всех страниц
Иногда дизайнеры веб-страниц делают интересных вариантов .Почему бы не использовать крошечный причудливый шрифт на затемненном фоне, чтобы сделать чтение страницы более… разборчивым? Встроенный Apple Reader View в Safari на всех его платформах позволяет быстро набирать трудные для чтения тексты. Но вы теряете большую часть форматирования, некоторые изображения и другие элементы страницы.
УSafari для macOS есть еще одна хитрость в рукаве: собственный CSS. Там, где HTML определяет структуру и содержимое веб-страницы, CSS (каскадные таблицы стилей) - это кодировка, которая лежит в основе внешнего вида и форматирования, от размеров шрифтов до столбцов и плавающих полей.В Safari> Настройки> Дополнительно вы можете выбрать настраиваемую таблицу стилей во всплывающем меню «Таблица стилей».
IDGВы можете переопределить определения веб-страницы того, как должны выглядеть вещи.
Вам не нужно много знать CSS, чтобы оказать влияние. Например, предположим, что вам нравится Arial больше всех остальных гарнитур. Файл CSS, содержащий эту единственную строку, изменит шрифт на всех страницах на Arial:
. html body {font-family: Arial! Important}
Decoded, в котором говорится: «Для раздела тела HTML-страницы, контейнера для всего, что вы видите на странице, установите семейство шрифтов Arial и переопределите все остальное.«Каскадная часть в имени CSS определяет иерархию характеристик стиля, которые следует использовать, когда есть перекрывающиеся варианты. Браузер становится лучшим выбором, и флаг ! Important говорит: «Меня не волнует, что говорит какая-либо другая таблица стилей - используйте мой параметр!»
Если вы предпочитаете другой шрифт, просмотрите панель «Шрифты» в любом приложении, которое его отображает (TextEdit - это такое приложение; нажмите Command-T, чтобы отобразить его), и введите имя в таблице стилей выше, точно так, как оно отображается.Если оно содержит пробелы, заключите имя в кавычки, как в семействе шрифтов : "Cooper Hewitt"! Important
Вы можете включать и выключать листы через меню таблицы стилей в Advanced. Просто выберите «Не выбрано», если не хотите его использовать. Вы также можете изменить текст в таблице стилей, чтобы он был неприменим, например, изменив html на nohtml и сохранив его.
Файл CSS - это простой текстовый файл с расширением .css . Вы можете создать это с помощью TextEdit, встроенного в macOS.Как ни странно, TextEdit создает только файлы с расширенным текстом с форматированием по умолчанию. Выберите TextEdit> Настройки и выберите параметр «Обычный текст» в разделе «Формат», а затем выберите «Файл »> «Новый », чтобы создать текстовый файл. Сохраните его под любым именем плюс расширение .css . Теперь в меню таблицы стилей выберите «Другое» и выберите этот файл.
Вам не нужно идти глобально в своем определении, так как вы можете настроить таргетинг на определенные элементы на странице или другие аспекты, погрузившись в HTML и CSS - это не так сложно, как вы думаете.На простом конце W3schools предлагает простые учебные пособия и рецепты; Что касается более технической стороны, Крейг Энтони написал этот взгляд на переопределения Safari, который может дать вам другое понимание.
Я использовал собственный CSS для очень конкретных исправлений. Например, в империи информационных бюллетеней Substack отслеживание текста (общий интервал между буквами) слишком велико для моего удовольствия от чтения. (Между прочим, кернинг - это пространство между соседними буквами, а не в диапазоне.) Это определение CSS позаботится об этом за меня, а также увеличит размер шрифта для моих стареющих глаз:
.post p {letter-spacing: -0.1pt! важно; размер шрифта: 17 пикселей! важно; }
Часть .post p означает: «Для абзацев [p], помеченных именем« post », примените этот стиль». Это может иметь неприятные последствия для любой другой веб-страницы, которая использует «сообщение» в качестве имени тега (или «класса»), поскольку эти имена могут быть повторно использованы на веб-сайтах!
Спросите Mac 911
Мы составили список вопросов, которые нам задают чаще всего, с ответами и ссылками на столбцы: прочтите наш супер-часто задаваемый вопрос, чтобы узнать, охвачен ли ваш вопрос.

 bigFont li{
font-size:8px;
}
bigFont li{
font-size:8px;
}
 Например, я хотел бы…
Например, я хотел бы… Использование этого атрибута переопределяет любой набор стилей глобально.
Использование этого атрибута переопределяет любой набор стилей глобально.