изображения — Растровая картинка как фон для path в SVG
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100"> <defs> <pattern patternUnits="userSpaceOnUse"> <image x="0" y="0" xlink:href="http://cdn1.bestpsdfreebies.com/wp-content/uploads/2014/10/Polygonal_Textures_2.jpg"></image> </pattern> </defs> <path fill="url(#image)" d="M10.346,25.633c1.329-0.332,3.136-0.784,6.303-0.868c-0.087-0.175-0.167-0.356-0.237-0.543 c-1.232-0.01-5.027,0.165-6.327,0.486c-0.007,0.002-0.015,0.003-0.023,0.003c-0.043,0-0.083-0.03-0.094-0.074 c-0.012-0.051,0.019-0.104,0.072-0.118c1.288-0.318,4.991-0.495,6.302-0.491c-0.295-0.869-0.425-1.863-0.425-2.973 c0-1.973,0.614-2.716,1.439-3.767c-0.631-2.248,0.226-3.784,0.226-3.784s1.326-0.275,3.833,1.52c1.359-0.582,4.98-0.63,6.694-0.129 c1.053-0.695,2.977-1.682,3.753-1.406c0.209,0.338,0.662,1.325,0.274,3.493c0.264,0.475,1.633,1.488,1.639,4.35 c-0.022,1.056-0.132,1.947-0.335,2.701c3.268-0.028,5.19,0.242,6.515,0.486c0.053,0.011,0.087,0.061,0.078,0.113 c-0.01,0.047-0.051,0.08-0.096,0.08c-0.006,0-0.012-0.001-0.019-0.001c-1.321-0.245-3.248-0.513-6.535-0.483 c-0.058,0.191-0.122,0.373-0.192,0.546c1.12,0.037,4.192,0.157,6.698,0.923c0.052,0.017,0.08,0.07,0.064,0.123 c-0.013,0.041-0.052,0.067-0.093,0.067c-0.009,0-0.019-0.001-0.028-0.005c-2.541-0.776-5.68-0.882-6.725-0.917 c-0.908,1.997-2.772,2.742-5.785,3.051c0.977,0.615,1.257,1.387,1.257,3.472c0,2.087-0.029,2.367-0.022,2.847 c0.011,0.787,1.164,1.164,1.121,1.417s-0.964,0.213-1.396,0.062c-1.222-0.425-1.099-1.44-1.099-1.44l-0.042-2.79 c0,0,0.085-1.502-0.471-1.502c0,0.303,0,3.487,0,4.566c0,0.991,0.694,1.294,0.694,1.66c0,0.631-1.269-0.06-1.659-0.453 c-0.596-0.598-0.528-1.867-0.513-2.87c0.013-0.97-0.009-3.089-0.009-3.089L24.779,29.9c0,0,0.166,4.631-0.213,5.475 c-0.491,1.083-1.97,1.455-1.97,0.962c0-0.332,0.365-0.226,0.566-0.97c0.172-0.633,0.114-5.354,0. 114-5.354s-0.475,0.28-0.475,1.165 c0,0.404-0.011,2.716-0.011,3.404c0,0.865-1.229,1.357-1.82,1.357c-0.298,0-0.671-0.015-0.671-0.174 c0-0.399,1.124-0.634,1.124-1.467c0-0.722-0.016-2.579-0.016-2.579s-0.566,0.097-1.375,0.097c-2.038,0-2.682-1.3-2.988-2.027 c-0.399-0.948-0.917-1.393-1.467-1.749c-0.337-0.219-0.415-0.477-0.024-0.55c1.804-0.34,2.265,2.046,3.469,2.426 c0.86,0.271,1.965,0.154,2.515-0.201c0.073-0.729,0.598-1.36,1.035-1.69c-3.063-0.294-4.88-1.359-5.821-3.069 c-3.205,0.077-5.023,0.532-6.357,0.865c-0.097,0.024-0.192,0.048-0.283,0.071c-0.008,0.002-0.016,0.002-0.024,0.002 c-0.043,0-0.083-0.029-0.094-0.073c-0.013-0.052,0.02-0.104,0.071-0.118C10.155,25.681,10.25,25.658,10.346,25.633z"/> </svg>
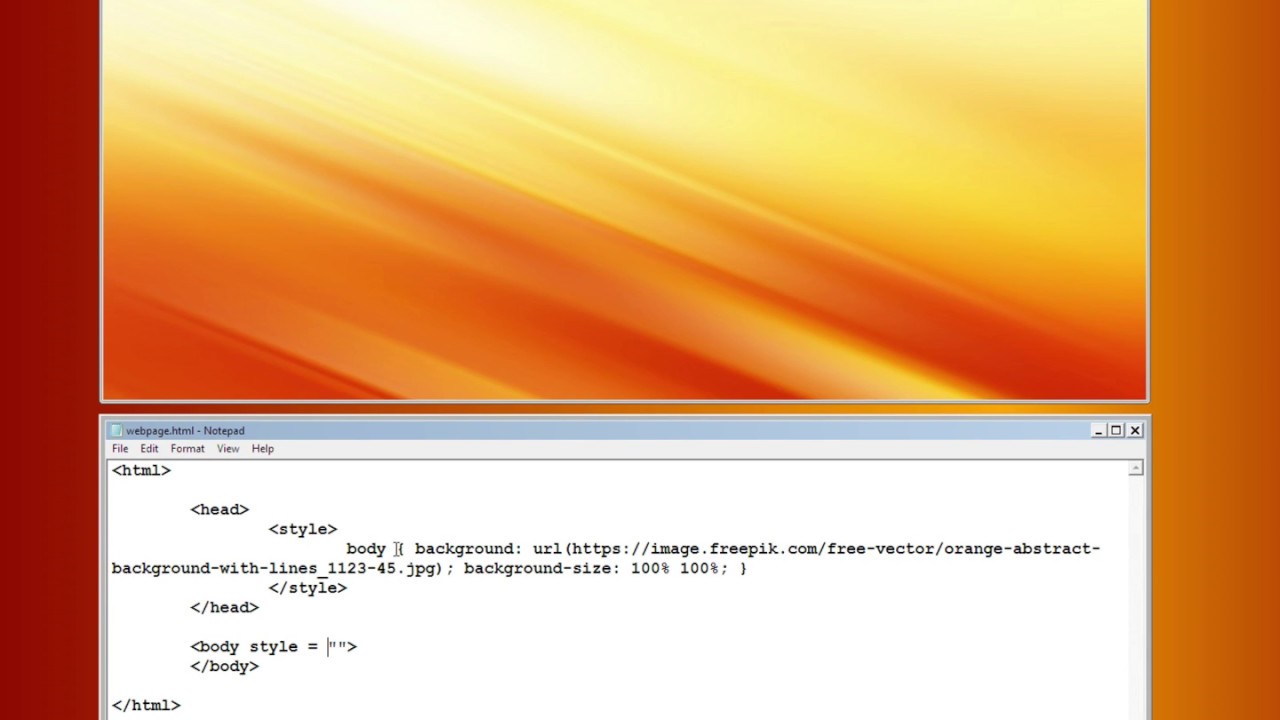
Img — Html тег для вставки картинки (Src), выравнивания и обтекание ее текстом (align), а так же задания фона (background)
Главная / Как устроены сайты / Html за 10 уроков10 января 2021
- Тега Img и его атрибуты Src, Width и Height
- Как вставить картинку с ссылкой, назначение Alt и Title
- Обтекание картинки текстом в Html — атрибут Align
- Background — как задать фон для сайта в чистом Html
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. Про то, какие именно форматы растровой графики (Gif, Png, Jpg) и в каких случаях лучше всего будет использовать для вставки картинок на страницы своего сайта, мы подробно успели поговорить с статье, ссылка на которую приведена чуть выше.
ru. Про то, какие именно форматы растровой графики (Gif, Png, Jpg) и в каких случаях лучше всего будет использовать для вставки картинок на страницы своего сайта, мы подробно успели поговорить с статье, ссылка на которую приведена чуть выше.
Сегодня же мы подробно рассмотрим все аспекты использования тега Img для вставки изображений, посмотрим как задать обтекание фотографии текстом в Html коде, узнаем как использовать изображения в качестве фона для сайта, как изменять их размер и задавать выравнивание (по центру, влево и вправо).
Использование тега Img и его атрибутов Src, Width и Height
Итак, давайте посмотрим, как можно использовать графику на своем сайте. Во-первых, это возможность вставки изображения как элемента (объекта) в Html код страницы. Как раз именно такая вставка осуществляется с помощью Img, который является особенным — строчным элементом с замещаемым контентом, к которым относятся всего лишь четыре элемента языка гипертекстовой разметки, одни из которых мы уже упомянули, а три остальных — Iframe (современный вариант использования фреймов), Object и Embed (для вставки видео и другого медиа контента).
Ведет себя он в точности как строчный элемент, но вот внутри него отображается посторонний внешний контент (фото в случае Img или видео и флеш в случае Object и Embed). Любой из этих четырех элементов подразумевает наличие внешнего файла, который будет подгружаться вот в эту самую область, заданную в нем атрибутами.
Для указания пути до графического файла, который должен подгружаться на страницу, служит специальный атрибут Src.
<img src="путь_до_файла_изображения">
Браузер пользователя при разборе Html кода страницы, как только встретит в нем тэг Img, сразу же создает область для строчного элемента, в которую загружается внешний файл (например, фотография). Путь до файла браузер берет из содержимого Src.
Когда изображение начинает загружаться с вашего сервера на компьютер пользователя, браузер определяет истинные размеры этой картинки и раздвигает на эти самые размеры ту строчную область, которую создал при обнаружении в коде элемента Имг.
Если вы хотите, чтобы браузер сразу же выделял для этого элемента область нужного размера, а не потом ее изменял при получении данных о размере загружаемого изображения, то вы должны будет обязательно указать атрибуты Width и Height.
<img src="путь до файла изображения">
Если вы задали их, то тогда браузер пользователя создает область с нужными размерами и туда уже будет вписывать ваше фото, даже если оно другого размера. Кстати, иногда приходится встречать на сайтах начинающих вебмастеров такую ошибку.
На сервер заливается графический файл огромного размера и весом в несколько мегабайт (сразу после фотографирования без обработки) и прописывается до него путь в Src. А для того, чтобы изображение не занимало бы весь экран, в тэг Img дописывают Width и Height с приемлемыми размерами по ширине и высоте.
И что получается в результате? Посетитель такого сайта наблюдает удручающе медленную подгрузку изображения в сравнительно малую область, заданную в упомянутых атрибутах (несколько мегабайт веса вписываются в размер 300 на 400 пикселов).
Поэтому сразу же делайте картинки для выкладывания в Веб того самого размера, который вы будете показывать на сайте и прописывать в Width и Height тега Img. Уважайте своих пользователей и не тратьте понапрасну их трафик (особенно мобильный). Сжать фото можно, например, в FastStone Image Viewer или любом другом графическом ректоре, например, онлайн фотошопе Пикслр.
Уважайте своих пользователей и не тратьте понапрасну их трафик (особенно мобильный). Сжать фото можно, например, в FastStone Image Viewer или любом другом графическом ректоре, например, онлайн фотошопе Пикслр.
Кстати, кроме заблаговременного уменьшения размера изображений для вставки на страницы сайта, следует со всей тщательностью подойти еще и к оптимизации веса. Порой можно без потери качества добиться кратного уменьшения веса графических файлов, что приведет к гораздо более быстрой их загрузке и снижению нагрузки на сервер хостинга. Можете для этой цели воспользоваться очень удобным и эффективным онлайн сервисом по оптимизации изображений.
Теперь давайте посмотрим, каким образом можно указать путь до файла с изображением в Src тега Img. Собственно, можно использовать и относительные, и абсолютные ссылки, о которых я уже довольно подробно писал в приведенной статье. Все зависит от нюансов и удобства.
Т.е. Src может содержать, например, следующие записи:
<img src="название_файла">
<img src="папка/название_файла">
<img src="https://ktonanovenkogo.ru/папка/название_файла">
В первом случае, графический файл должен лежать в той же папке, что и файл вашей веб страницы (в случае использования вами CMS, первые два варианта вам вряд ли подойдут, хотя для задания фонового изображения в CSS это очень удобно). Во-втором случае, графика лежит во вложенной папке относительно файла вашей страницы, ну, а в третьем случае, в Src указан абсолютный путь до файла с картинкой.
И тут следует обратить внимание, что картинка, которую вы вставляете в Html код, может лежать абсолютно на любом сервере. Т.е. вы можете, допустим, скопировать путь до нее на моем блоге и вставить этот путь в атрибут Src тэга Img на своем сайте. Все будет прекрасно работать, правда, если я не запрещу подобные действия в .htaccess на своем сервере, но это уже отдельная песня (погуглите на тему «Защита от хотлинков»).
Вообще, по правилам языка Html, на вашем сервере обязан находиться только сам документ (web страница), а все остальные документы и файлы (графика, видео, скрипты, стили), которые будут подгружаться вместе с ним, могут находиться на разных серверах.
В этом, кстати говоря, заключается один из способов повышения скорости загрузки. Да и те же самые счетчики посещений, которые вы наверняка будет использовать на своем ресурсе для наблюдения за статистикой посещаемости, тоже будут подгружать свои информеры и скрипты с отличных от вашего хостов.
Как вставить картинку с ссылкой, назначение Alt и Title в Img?
Если Img по своей сути является строчным элементом, то его можно просто считать большой буквой, а значит нам ничто не мешает сделать изображение ссылкой, заключив этот тег внутрь гиперссылки. Вообще, про это я уже достаточно подробно писал в недавней статье про создание гиперссылки в Html коде, но немного повториться будет не грех.
<a href="https://ktonanovenkogo.ru"><img src="https://ktonanovenkogo.ru/image/webcamxp.png"></a>
В браузере IE вокруг картинки, которую вы сделали ссылкой, появится рамочка шириной в три пиксела. Чтобы ее убрать, вам нужно будет добавить в тэг Img атрибут Border со значением ноль:
<a href="https://ktonanovenkogo.ru"><img border=0 src="https://ktonanovenkogo.ru/image/webcamxp.png"></a>
Для всех тех случаев, когда графический файл по каким-либо причинам не может подгрузиться вместе с Html документом (путь до него прописан не верно или же еще что-то), предусмотрен специальный атрибут Alt.
Alt выполняет роль альтернативного представления изображения. Что происходит в том случае, когда графика не грузится? Браузер все равно, обнаружив в коде элемент Img, формирует под него область, которая в зависимости от используемого пользователем браузера может либо оставаться заданного размера, либо схлопываться.
Но чтобы пользователь имел представление, что на этом месте страницы должна быть картинка, вы и прописываете Alt в Img, где и вводите текст с описанием того, что здесь должно быть изображено. Содержимое Alt будут выводиться в области неподгрузившейся фотографии.
<img src="путь до файла изображения" >
Ну, и кроме этого, для картинок в Html коде, а так же и для других элементов языка гипертекстовой разметки (например, все для тех же гиперссылок) имеется возможность при наведении пользователем на них курсором мыши показывать ему какой-либо сопровождающий текст.
Делается это с помощью специального атрибута Title, который в нашем случае вставляется в Img. Он по сути является всплывающей подсказкой и его можно использовать практически для всех видимых на странице элементах Html кода, когда вам нужно что-то дополнительно пояснить.
Раньше, кстати, к всплывающей подсказке приводило и добавление текста Alt, но сейчас от такого поведения отказываются и этот атрибут теперь в основном выполняет только роль альтернативного текста, а Title используется исключительно для всплывающих подсказок.
<img src="https://ktonanovenkogo.ru/image/rss_no_drop1.pngя" alt="" title="">
На самом деле содержимое Alt и Title тега Img не только служит для удобства посетителей вашего сайта, но и может оказывать очень существенную роль на успешность продвижения вашего проекта.
Для этого нужно не забывать употреблять в них ключевые слова, как я об этом неоднократно писал, например, в статье про продвижение сайта своими силами или же в публикации про то, как раскрутить сайт самому.
Ключевые слова в Alt и Title (особенно в Alt) могут заметно улучшить ранжирование вашего сайта, а так в сервисах поиска по изображениям (картинкам) Яндекса или Google. Однако с этим нужно быть осторожным, ибо довольно легко можно попасть под фильтр за спам от Яндекса или Гугла.
Обтекание картинки текстом в Html — атрибут Align тега Img
Теперь давайте поговорим про выравнивание вставленных изображений в Html коде. У всех четырех строчных элементов с замещаемым контентом (Img, Iframe, Object и Embed) есть возможность выравнивания с помощью атрибута Align. Но он вообще-то применяется только для блочных элементов, а упомянутые теги — строчные.
Поэтому некоторые значения Align для Img (например, задание обтекания картинки текстом) будут означать совсем иное, нежели при использовании этого же атрибута в блочных элементах (параграфах P, заголовках h2-H6 и т.п.).
Вообще, выравнивание картинок с помощью Align при использовании в Img можно разделить на две группы.
Итак, что же происходит, когда мы вставляем графический файл в текст документа? Фактически он встает как одна большая буква:
По умолчанию используется выравнивание по нижнему краю, т.е. добавление в элемент Img атрибута align=»bottom» ничего не изменит. Но зато можно попробовать задать выравнивание картинки по верхнему краю, добавив в элемент align=»top»:
<img src="https://ktonanovenkogo.ru/image/rss_no_drop1.png" align="top">
В этом случае произошло выравнивание текста в строке, где расположена фотография, по верхнему ее краю.
Возможно еще одно значение этого атрибута align=»middle»:
<img src="https://ktonanovenkogo.ru/image/rss_no_drop1.png" align="middle">
В этом случае текст в строке с картинкой будет выравниваться по середине этого самого рисунка.
Но кроме выравнивания по вертикали в Html предусмотрено и обтекание картинок текстом, для чего используются значения — Left и Right. Эта группа значений атрибута Align сильно отличается от предыдущей.
При использовании значений Left и Right внутри элемента Img мы добиваемся, так называемого, обтекания картинки текстом, которое задается в Html коде. В этом случае рисунок становится плавающим элементом (аналог Float в CSS) и текст начинает ее обтекать.
Например, при align=»left» мы получим такой результат:
<img src="https://ktonanovenkogo.ru/image/rss_no_drop1.png" align="left">
Значение Left в Img означает, что фото плавает в левую сторону, а текст ее обтекает справа. В случае align=»right» картинка будет плавать в правую сторону, а текст ее будет обтекать слева:
<img src="https://ktonanovenkogo.ru/image/rss_no_drop1.png" align="right">
При задании обтекания изображения текстом есть один нюанс — текст слишком близко располагается от него, что создает неприятный глазу эффект прилипания. Данную проблему совсем легко решить с помощью CSS свойств padding или margin, но и в чистом Html существует свое решение.
Для этого можно использовать атрибуты элемента Img — Hspace и Vspace. С помощью них отжимается обтекающий текст от изображения. Hspace задает отступы слева и справа от изображения до обтекающего его текста, а Vspace — сверху и снизу. Отступы задаются в пикселах, например:
С помощью них отжимается обтекающий текст от изображения. Hspace задает отступы слева и справа от изображения до обтекающего его текста, а Vspace — сверху и снизу. Отступы задаются в пикселах, например:
<img src="https://ktonanovenkogo.ru/image/rss_no_drop1.png" align="left" hspace="30" vspace="30">
Background — как сделать фон для сайта в чистом Html
Графические файлы можно использовать не только как элементы кода страницы, но и как заливку в качестве ее фона. Вообще, фон для сайта в языке Html можно задать либо цветом, либо с помощью фоновых изображений. Ну, а в современной верстке с использованием свойств CSS , фоновые картинки (background image) являются одним из основных элементов, ибо никаких оформительских элементов, вставленных с помощью Img на страницах современных сайтов, нет.
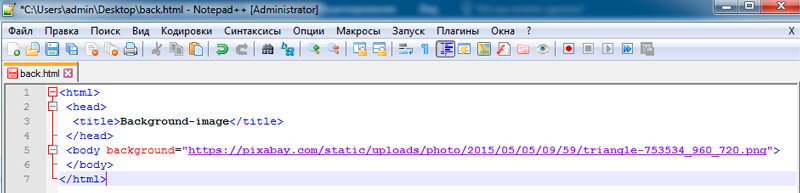
Поэтому фоновые изображения играют очень важную роль в современной верстке с использованием CSS (поговорим об этом в приведенной статье). Пока же мы рассмотрим, как это все делается в чистом Html с помощью атрибута Background элемента Body и тегов таблицы Table, показывает путь до графического файла, которым будет залита web страница или же таблица (или ее отдельная ячейка).
Например, добавив в Body атрибут Background следующего вида:
<body background="https://ktonanovenkogo.ru/image/bgkletka.gif">
Мы получим фон для нашего сайта, состоящий из размноженной фотки, которой будет заполнена вся видимая область на манер плитки:
Фоновое изображение, начиная с левого верхнего угла, повторяется сразу по двум осям (абсцисс и ординат). Последующее состыковывается с предыдущим и т.д. Кстати, если вы захотите залить фон страницы или таблицы одним цветом, то для этого вам нужно использовать уже не Background, а атрибут bgcolor, в качестве значения которого вы может вставить код цвета, например, так:
<body bgcolor="#f0f8ff">
То получим следующий цвет фона заданный через bgcolor:
Точно так же, как и в случае с атрибутом background, bgcolor можно еще использовать и для задания фона всей таблицы или же отдельных ее элементов.
Внимание! Атрибуты bgcolor и background сейчас не рекомендуются к использованию. Как и другие описанные выше атрибуты, задающие обтекание и отступы. Вместо них нужно использовать соответствующие CSS свойства.
Вместо них нужно использовать соответствующие CSS свойства.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
html как вставить картинку на задний фон
На чтение 7 мин. Просмотров 22 Опубликовано
Любая комната будет выглядеть намного лучше, если ее пол устилает дорогой персидский ковер. Так чем хуже ваш сайт? Может, пришла пора и его пол « застелить » дорогим изящным паласом ручной работы. Разберемся подробнее, как сделать фон для сайта:
Фон для сайта
Бывает так, что старый дизайн сайта уже приелся. И хочется чего-нибудь новенького и вкусненького. А новый дизайн будет таковым, если его приготовить своими руками.
Но менять полностью весь дизайн ресурса самостоятельно – вещь неблагодарная. Да и не у всех под это дело как надо « заточены » руки. Поэтому легче всего освежить старый шаблон, изменив цвет фона ресурса или его фоновое изображение.
Существует несколько способов того, как поменять фон на сайте. Для этого используются возможности CSS или html . Но многие из свойств для работы с фоном имеют одинаковое название и методику применения в этих веб-технологиях.
Основы работы с фоном в html
В качестве фона можно использовать несколько элементов:
- Цвет;
- Фоновую картинку;
- Текстурное изображение.
Разберемся с применением каждого из них подробнее.
Для того чтобы установить цвет заднего фона для сайта используется свойство background-color стилевого атрибута style . То есть, чтобы задать основной цвет для веб-страницы, нужно прописать его внутри тега . Например:
Кроме шестнадцатеричного кода цвета поддерживается значение в формате ключевого слова или RGB . Примеры:
Установка цвета фона с помощью ключевых слов имеет ряд ограничений по сравнению с остальными двумя способами.
В html поддерживается всего 16 ключевых слов для задания цвета. Вот несколько из них: white, red, blue, black, yellow и другие.
Вот несколько из них: white, red, blue, black, yellow и другие.
Поэтому для того, чтобы установить фон для сайта html , лучше использовать шестнадцатеричный формат или RGB .
Кроме выбора цвета доступны и другие параметры настройки. Если свойству background-color задать значение transparent , то фон страницы станет прозрачным. Это значение данному свойству присвоено по умолчанию.
Теперь рассмотрим возможности языка гипертекста для установки фонового рисунка для сайта. Это возможно сделать с помощью свойства background-image .
Как видно из кода, привязка изображения происходит через путь url , заданный в скобках. Но не все картинки оказываются такими большими, чтобы своими размерами заполнить всю площадь экрана. Посмотрим, как будет отображаться меньший по величине рисунок.
Предположим, что мы разрабатываем сайт о поэзии, и в качестве подложки нужно использовать изображение Пегаса. Крылатый конь будет олицетворять свободу творческой мысли поэта!
Нам нужно, чтобы изображение отображалось посредине экрана один раз.
 Но, к сожалению, браузер не понимает наших возвышенных желаний. И выводит меньшую по размерам картинку для фона сайта столько раз, сколько может вместить в себя площадь экрана:
Но, к сожалению, браузер не понимает наших возвышенных желаний. И выводит меньшую по размерам картинку для фона сайта столько раз, сколько может вместить в себя площадь экрана:Наверное, четырех улыбающихся лошадей с крыльями поэтам будет чересчур много для вдохновения. Поэтому запрещаем клонирование нашего Пегаса. Делаем это с помощью свойства background-repeat . Возможные значения:
- repeat-x – повторение фонового изображения по горизонтали;
- repeat-y – по вертикали;
- no-repeat – повторение запрещено.
Среди перечисленных вариантов нас интересует последний. Перед тем, как поменять фон сайта, используем его в своем коде:
Но, конечно, лучше, если бы наш летун расположился посредине экрана. Свойство background-position как раз и предназначено для позиционирования фонового рисунка на странице. Задавать координаты расположения можно несколькими способами:
- Ключевым словом ( top , bottom , center, left, right) ;
- Процентами – отсчет начинается от верхнего левого угла;
- В единицах измерения ( пикселях ).

Воспользуемся самым простым вариантом центрирования:
Бывает, что нужно зафиксировать положение рисунка при прокрутке. Поэтому прежде, как сделать картинку фоном сайта, воспользуйтесь специальным свойством background-attachment . Принимаемые им значения:
Нам нужно последнее значение. Теперь код нашего примера будет выглядеть вот так:[/HTML]
Текстурный фон сайта
В первом примере для фона мы использовали большой и красивый пейзаж пустыни. Но за такую красоту приходится платить сполна. Вес изображения, выполненного в высоком качестве, может достигать нескольких мегабайт.
Такой объем никак не влияет на скорость загрузки страницы браузером при высокоскоростном соединении с интернетом. Но как быть с мобильным интернетом, при использовании которого загрузка нескольких « метров » займет много времени?
Все эти проблемы решаются с помощью текстурного фона. В нем в качестве рисунка текстуры используется маленькое изображение. Даже при условии его многократного повторения рисунок загружается лишь один раз.
Для создания темного фона для сайта заходим в Photoshop , создаем изображение в виде полоски длинной 1200 пикселей, и шириной 15 пикселей. Затем применяем простой черно-белый градиент и подключаем получившуюся текстуру к странице сайта:
Для наглядности мы добавили текст и задали его цвет с помощью свойства color . Вот что получилось:
Средства CSS
Все свойства, описанные выше, также применимы и для каскадных таблиц стилей. Создадим фон сайта css , переписав код одного из наших предыдущих примеров:
Результат будет аналогичным.
Ну, вот мы и рассмотрели все варианты, как поменять фон на сайте. Теперь осталось лишь создать рисунок будущего ковра и расстелить его на страницах своего ресурса. Но это уже ваших рук дело.
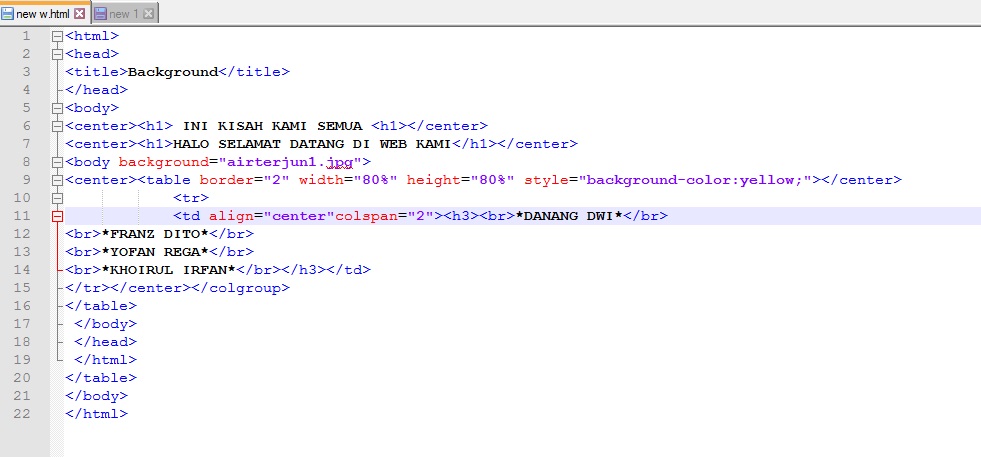
Как сделать картинку фоном в html, код, примеры, background, image.
Прежде чем ставить картинку на задний фон, то нужно учитывать, что в зависимости от разрешения картинки, задний фон будет на весь экран, либо будет занимать всего лишь часть!
Картинку на задний фон можно поставить несколькими способами:
1. Вставить код в саму страницу.
Вставить код в саму страницу.
Для того, чтобы это увидеть, как это будет выглядеть, будем создавать новую страницу для каждого варианта.
Как поставить картинку на задний фон страницы?
Пропишем в самой странице код заднего фона.
Опять же, для этого есть несколько вариантов решения:
Приветствую. В этой статье я хочу рассказать о трех способах размещения изображения в качестве фона всей страницы при помощи только HTML + CSS (без использования JS).
Итак, требования к фоновому изображению у нас следующие:
- Покрывается 100% ширины и высоты страницы
- Фон масштабируется при необходимости (background растягивается или сжимается в зависимости от размеров экрана)
- Сохраняются пропорции картинки (aspect ratio)
- Изображение центрировано на странице
- Фон не вызывает скроллов
- Решение максимально кроссбраузерное
- Не используются никакие другие технологии кроме CSS
Способ 1
На мой взгляд, это лучший способ, ведь он самый простой, лаконичный и современный. Он использует свойство CSS3 background-size , которое мы применяем к тегу html . Именно html , а не body , т.к. его высота больше или равна высоте окна браузера.
Он использует свойство CSS3 background-size , которое мы применяем к тегу html . Именно html , а не body , т.к. его высота больше или равна высоте окна браузера.
Устанавливаем фиксированный и центрированный фон, затем корректируем его размер, используя background-size: cover .
Этот способ работает в
Chrome (любая версия) Opera 10+ Firefox 3.6+ Safari 3+ IE 9+
Способ 2
В случае если ширина окна будет меньше ширины изображения, будет использоваться media query для выравнивания бэкграунда по центру.
Этот способ работает в:
- Любой версии хороших браузеров (Chrome, Opera, Firefox, Safari)
- IE 9+
Способ 3
Еще один способ заключается в следующем: фиксируем изображение к левому верхнему углу страницы и растягиваем его при помощи свойств min-width и min-height 100%, сохраняя при этом соотношение сторон.
Правда при таком подходе картинка не центрируется. Но эта проблема решается заворачиванием картинки в
Этот способ работает в хороших браузерах и IE 8+.
Надеюсь, эта информация будет для Вас полезной. Лично я частенько пользуюсь этими методами, особенно первым. Наверняка есть и другие способы поместить изображение на задний фон при помощи CSS. Если Вы о них знаете, поделитесь, пожалуйста, комментариях.
background-size — CSS | MDN
Значение background-size в CSS позволяет задавать размер фонового изображения. Изображение может быть оставлено в исходном размере, растянуто, или подогнано под размеры доступного пространства.
background, которое применяется к элементу после CSS свойства background-size, то значение этого свойства затем сбрасывается до исходного значения c помощью сокращеного свойства.| Начальное значение | auto auto |
|---|---|
| Применяется к | все элементы. Это также применяется к ::first-letter и ::first-line. |
| Наследуется | нет |
| Проценты | относительно области позиционирования фона |
| Отображение | визуальный |
| Обработка значения | как указано, но с относительной длиной, конвертируемой в абсолютные длины |
| Animation type | repeatable list of simple list of length, percentage, or calc |
| Канонический порядок | уникальный неоднозначный порядок, определённый формальной грамматикой |
background-size: cover;
background-size: contain;
background-size: 50%;
background-size: 3em;
background-size: 12px;
background-size: auto;
background-size: 50% auto;
background-size: 3em 25%;
background-size: auto 6px;
background-size: auto auto;
background-size: auto, auto;
background-size: 50%, 25%, 25%;
background-size: 6px, auto, contain;
background-size: inherit;
background-size: initial;
background-size: unset;
Значения
<размер>- Значение
<length> Отрицательный размер не допускается.
Отрицательный размер не допускается. <проценты>- Значение
<percentage>background-origin. Область расположения фона по умолчанию является областью, содержащей содержимое поля и его отступы; область также может быть изменена на содержимое или область, содержащую границы, отступы и содержимое. Еслиattachmentфона являетсяfixed, область позиционирования фона вместо этого является всей областью окна браузера, не включая область, покрытую полосами прокрутки, если они присутствуют. Отрицательные проценты не допускаются. auto- Значение позволяет изменять размер фонового изображения в соответствии с заданным направлением, сохраняя его пропорции.
contain- Масштабирует картинку так, чтобы она максимально накрыла собой весь блок.
 Картинка при этом не обрезается, а вписывается в блок с сохранением пропорций.
Картинка при этом не обрезается, а вписывается в блок с сохранением пропорций. cover- Ключевое слово, обратное
contain. Масштабирует изображение как можно больше c сохранением пропорций изображения (изображение не становится сплющенным). Когда изображение и контейнер имеют разные размеры, изображение обрезается либо влево / вправо, либо сверху / снизу.
Интерпретация возможных значений зависит от внутренних размеров изображений (ширина и высота) и внутренней пропорции (соотношение ширины и высоты). Растровое изображение всегда имеет внутренние размеры и внутреннюю пропорцию. Векторное изображение может иметь оба внутренних размера (и, следовательно, должно иметь внутреннюю пропорцию). Он также может иметь одно или не иметь внутренних размеров, и в любом случае он может иметь или не иметь внутреннюю пропорцию. Градиенты обрабатываются как изображения без внутренних размеров или внутренней пропорции.
Предупреждение: Это поведение изменилось в Gecko 8. 0 (Firefox 8.0 / Thunderbird 8.0 / SeaMonkey 2.5). До этого, градиенты обрабатывались как изображения без внутренних размеров, с внутренней пропоцией, идентичной пропорции области расположения фона.
0 (Firefox 8.0 / Thunderbird 8.0 / SeaMonkey 2.5). До этого, градиенты обрабатывались как изображения без внутренних размеров, с внутренней пропоцией, идентичной пропорции области расположения фона.
Фоновые изображения, сгенерированные из элементов с использованием -moz-element (которые фактически соответсвуют элементу) в настоящее время обрабатываются как изображения с размерами элемента, или как область расположения фона, если элементом является SVG, с соответсвующей внутренней пропорцией.
Предупреждение: Это не определенное в настоящее время поведение, которое заключается в том, что внутренние размеры и пропорция должны быть такими же как у элемента во всех случаях.
Визуализированный размер фоного изображения затем вычисляется следующим способом:
- Если оба атрибута в
background-sizeзаданы и различны отauto: - Фоновое изображение отображается в указанном размере.
- Если
background-sizeсодержитcontainилиcover: - Изображение визуализируется с сохранением его внутренней пропорции при наибольшем размере, который содержится внутри области размещения фона или покрывает ее.
 Если изображение не имеет внутренней пропорции, оно отображается с размером области расположения фона.
Если изображение не имеет внутренней пропорции, оно отображается с размером области расположения фона. - Если
background-sizeустановлен какautoилиauto auto: - Если изображение имеет оба внутренних размера, оно отображается с таким размером. Если оно не имеет внутренних размеров и внутренней пропорции, оно отображается с размером области расположения фона. Если оно не имеет размеров, но имеет пропорцию, оно отображается так, если был был бы указан
contain. Если изображение имеет один внутренний размер и пропорцию, оно отображается с размером, определенным этим одним размером и пропорцией. Если изображение имеет один внутренний размер, но не имеет пропоцию, оно отображается с использованием внутреннего размера и соответсвующим размером области позиционирования фона. - Если background-size содержит один атрибут
autoи один не-auto: - Если изображение имеет внутреннюю пропорцию, то визуализируйте его используя указанный размер, и вычислите другой размер из указанного размера и внутренней пропорции.
 Если изображение не имет внутренней пропорции, используйте указанный размер для этого размера. Для другого размера, используйте соответсвующее внутреннее измерение изображения, если оно есть. Если такого внутреннего размера нет, используйте соответствующий размер области расположения фона.
Если изображение не имет внутренней пропорции, используйте указанный размер для этого размера. Для другого размера, используйте соответсвующее внутреннее измерение изображения, если оно есть. Если такого внутреннего размера нет, используйте соответствующий размер области расположения фона.
Обратите внимание, что изменение размера фона для векторных изображений, в которых отсутствуют внутренние размеры или пропорции, еще не полностью реализовано во всех браузерах. Будьте осторожны, полагаясь на поведение, описанное выше, и тестируйте в нескольких браузерах (в частности, включая версии Firefox 7 или более ранней версии и Firefox 8 или более поздней версии), чтобы убедиться, что различные визуализации приемлемы.
Формальный синтаксис
Если вы указываете градиент в качестве фона и указали background-size, который будет использоваться вместе с ним, лучше не указывать размер, который использует единственную автоматическую составную часть, или задается с использованием только значения ширины (для примера, background-size: 50%). Рендеринг градиентов в таких случаях изменился в Firefox 8, и в настоящее время он обычно несовместим во всех браузерах, которые не реализуют рендеринг в соответствии с CSS3 спецификацией
Рендеринг градиентов в таких случаях изменился в Firefox 8, и в настоящее время он обычно несовместим во всех браузерах, которые не реализуют рендеринг в соответствии с CSS3 спецификацией background-size и с CSS3 спецификацией градиента значений изображения.
.bar {
width: 50px; height: 100px;
background-image: gradient(...);
background-size: 25px;
background-size: 50%;
background-size: auto 50px;
background-size: auto 50%;
background-size: 25px 50px;
background-size: 50% 50%;
}
Обратите внимание, что особенно не рекомендуется использовать размер в пикселях и размер auto с градиентом, потому что невозможно воспроизвести рендеринг в версиях Firefox до 8 и в браузерах, не реализующих рендеринг Firefox 8, без знания точного размера элемента, фон которого указывается.
| Особенность | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) | ||
|---|---|---|---|---|---|---|---|
| Базовая поддержка | 1. 0-webkit [2] 0-webkit [2] | 3.6 (1.9.2)-moz [4] | 9.0 [5] | 9.5-o with some bugs [1] | 3.0 (522)-webkit but from an older CSS3 draft [2] | ||
| 3.0 | 4.0 (2.0) | 10.0 | 4.1 (532) | ||||
Поддержка значенийcontain и cover | 3.0 | 3.6 (1.9.2) | 9.0 [5] | 10.0 | 4.1 (532) | ||
| Поддержка SVG фонов | 44.0 | 8.0 (8.0) | 9.0 | 31.0 | ? | ||
| Особенность | Android | Firefox Mobile (Gecko) | Windows Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Базовая поддержка | (Да)-webkit 2.3 | 1.0-moz 4.0 | ? | ? | 5.1 (maybe earlier) |
| Поддержка SVG фонов | ? | 8. 0 (8.0) 0 (8.0) | ? | ? | ? |
- [1] В Opera 9.5 вычисление области расположения фона некорректно для фиксированных фонов. Opera 9.5 также интерпретирует форму с двумя значениями как горизонтальный масштабный коэффициент и, по-видимому, вертикальное измерение отсечения. Это было исправлено в Opera 10.
- [2] Браузеры на основе WebKit изначально реализовали более старый черновик CSS3
background-size, в котором пропущенное второе значение рассматривается как дублирующее первое значение; этот черновик не включает в себя ключевые словаcontainилиcover. - [3] Konqueror 3.5.4 поддерживает
-khtml-background-size. - [4] Хотя это свойство является новым в Gecko 1.9.2 (Firefox 3.6), в Firefox 3.5 можно полностью растянуть изображение поверх фона, используя
-moz-border-image..foo { background-image: url(bg-image.png); -webkit-background-size: 100% 100%; -moz-background-size: 100% 100%; -o-background-size: 100% 100%; background-size: 100% 100%; -moz-border-image: url(bg-image. png) 0;
}
png) 0;
} - [5] Хотя Internet Explorer 8 не поддерживает значение
background-size, с помощью нестандартного атрибута-ms-filterвозможно воспроизвести некоторые его возможности:
Это имитирует значение-ms-filter: "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='path_relative_to_the_HTML_file', sizingMethod='scale')";cover.
Как использовать бэкграунд в письме — 21 пример
Фоновые картинки в письме — это элементы, которые сделают ваши email-рассылки более выразительными и подчеркнут главную мысль.
Сейчас мы подробно разберем как компаниям, во время открытия, максимально показать содержание и уникальную идентичность бренда, используя фоновые картинки
Фон может быть:
-
Всего письма;
-
Полосы;
-
Структуры;
-
Контейнера.

Мы подобрали 21 удачный пример использования фоновых картинок для того, чтобы понять, как лучше всего подойти к оформлению письма и не переборщить с яркими акцентами. Приступим!
Фон письма
Фон может быть как бэкграунда, так и самого тела шаблона. Классикой считаются нейтральные оттенки серого для фона и белая заливка контента. Но на самом деле можно экспериментировать как с использованием корпоративного цвета, так и с изображениями, чтобы создать необходимый антураж к определенному инфоповоду.
Единый цвет фона
Postman позиционирует себя как компания, которая стремительно идет в будущее и дает возможность компаниям делать то же самое. Это приветственное письмо оформлено в брендовых цветах, с использованием одного общего цвета для всего письма.
Обратите внимание не только на фон, а на расположение блоков в письме. Вторая структура сделана с прозрачными отступами справа и слева в 10px. За счёт такой вёрстки шаблон смотрится более аккуратно.
За счёт такой вёрстки шаблон смотрится более аккуратно.
Единый цвет фона контента
Заливка находится уже внутри письма, под всеми контентными блоками.
Хороший вариант, чтобы разукрасить стандартное промописьмо, прилагая минимум усилий. Для создания такого письма нужно будет указать соответствующую заливку письму или каждому блоку отдельно в вашем конструкторе сообщений. Важно, чтобы кнопки и подписи к товарам контрастировали на фоне, были заметными и читабельными. Хедер и меню лучше оставить неизменными, чтобы подписчик с первого взгляда узнал вас.
Изображение в фоне
Картинка на заднем фоне — возможность преподнести запоминающийся материал.
Вы можете: создать фон с корпоративными элементами (логотипом и прочей символикой) в нейтральных оттенках, а также подобрать совершенно противоположное — в зависимости от инфоповода.
Например, компания EFREMOV по случаю выхода коллекции украшений HONEY подобрала тематический фон с пчелами.
Зачем? Чтобы вызвать правильные ассоциации. Такой подход может понравится женской аудитории, а также родителям, которым покупают ювелирные украшения по случаю знаменательных дат своим детям. Берем на заметку!
Изображение в фоне контента
Если верстка фона email-рассылки более легкая для реализации, то фон контента создать сложнее. Нужно продумать полностью весь внешний вид и товары согласно тематике.
Чем хорош пример RueLaLa? Выбрана зимняя тема, подобраны совместимые текстуры, оттенки и бэкграунд. Текст читается легко и в целом внешний вид вызывает эмоции — новый год и волшебство, как и должно быть.
Фон полосы
Фон полосы служит не просто для “вау-эффекта” при открытии, но и для акцентирования внимания на главных вещах. Чаще всего делается заливка только одной полосы для комфортного восприятия.
Структура с несколькими блоками
Пример простого, лаконичного письма, которое в то же время является дополнением к фирменному стилю компании. Здесь нет характерно выделенного шаблона письма, шаблон+подложка выглядят целостно за счёт единой заливки. В голубой полосе содержатся несколько структур:
Здесь нет характерно выделенного шаблона письма, шаблон+подложка выглядят целостно за счёт единой заливки. В голубой полосе содержатся несколько структур:
-
Лого
-
Заголовок
-
Текст
-
Картинка
Строка меню
Можно использовать фон одной полосы письма в качестве дополнительного акцента на одном или нескольких элементах писем. Например,
Выделенное таким образом меню добавляет изюминку во внешний вид шаблона. Важно, чтобы было соответствие с дизайном сайта, все ссылки были кликабельны и можно перейти на выбранные разделы сайта.
Баннер
Пример, когда баннер разрезан на три части и находится в трёх разных полосах.
С помощью синей заливки, подобранной в тон блоку с текстом, акцент находится именно на фразе “The Action Starts now”. Для остального содержимого письма используется обычный черный фон.
Для остального содержимого письма используется обычный черный фон.
Футер
Все чаще футер делают нейтральным, незаметным, но тем не менее его можно выделить и сделать акцент на расположенной там информации.
Например:
-
На социальных сетях;
-
Категориях сайта, если нет строки меню в шаблоне;
-
Подписи менеджера, который подготовил материал;
-
Адресе на карте и многом другом.
Важно: не забудьте о ссылке на отписку — она всегда должна быть контрастной и заметной.
Фон структуры
Красивый фон для письма — это то, благодаря чему пользователь может сформировать свое мнение о компании. Если ему нравится то, что он видит, то будет скроллить дальше, в противном случае закроет и не вспомнит. Создать фон структуры — самый простой способ разнообразить рассылку.
Создать фон структуры — самый простой способ разнообразить рассылку.
Логотип
В последнее время многие перешли на размещение лого на нейтральном фоне, а уже после баннер и контент. Тут каких-либо правил нет. Логотип — главный элемент по идентификации бренда.
Футер
Пример футера, который привлекает внимание, так как всё письмо просто на белом фоне. В блоке “Футер” включены: логотип, каталог сайта, услуги, адрес и отписка.
Изображение в структуре
Компания Harry Winston специализируется на ювелирных изделиях, поэтому большинство рассылок приходят с идеями подарков и инфоповодов для них. Данный блок получился красивым и полезным. Помимо фона структур — это 3 полноценные кнопки, ведущие на сайт. Такое стилистическое решение хорошо тем, что и на компьютере, и на смартфоне при перестройке блоков письмо будет выглядеть без изменений.
Применяя этот пример на практике, убедитесь в том, что цвет шрифта достаточно контрастный и читабельный на всех устройствах.
Текстура в карточке товара
Оформление товаров в письме зачастую является проблемой, особенно, если они просто на белом фоне. Компания ARTEZA решила разнообразить промо креативной подложкой, которая удачно подчеркивает как сами товары, так и стиль бренда в целом.
Подбирая изображение, помните, что оно должно соответствовать тому посланию, которое вы хотите донести до потенциальных клиентов.
Баннер
Этот пример выбран не случайно. Мы хотели показать как с помощью обычной заливки структуры можно получить готовый баннер. Все, что вам нужно — написать текст, добавить кнопку и выделить структуру, которую хотите изменить. Подробная инструкция как работать с фоном в редакторе eSputnik доступна по ссылке.
Меню
Меню выполняет функции не только навигации по сайту, но и может быть стильным даже, если письмо вообще без фона.
Блок меню все еще актуален, хоть его и пытаются переносить в футер, сделать как можно более блеклым. Тем не менее даже популярные бренды, как в примере, считают его важным элементом для оформления емейл-шаблона.
Тем не менее даже популярные бренды, как в примере, считают его важным элементом для оформления емейл-шаблона.
Фигурные элементы в структуре
В данном примере фон письма и яркий заголовок выделяют структуру письма как нельзя лучше. А фигурный элемент формирует восприятие бренда.
Это применяется не так часто в вёрстке email-рассылок, но зато как эффектно. Берем на вооружение — этот беспроигрышный вариант запомниться надолго!
Фон контейнера
Фон контейнера служит спасательным кругом для тех, кто без знания html, но проявив фантазию, может создать нечто особенное в шаблоне и почувствовать себя дизайнером :). В редакторе eSputnik подложка контейнера поможет как для выделения текста, товара, так и создания полноценного баннера.
В карточках товаров
“Как расположить товары?” — главный вопрос перед каждой рассылкой. Если уж на баннер можно найти идеи в интернете, то на карточках товаров сразу появляется проблема: в примерах ракурсы одни, а у вас другие. Все вместе не становится в общую композицию. Как быть? Добавив к стандартным фото тематическое фоновое изображение, можно получить яркий акцент в e-mail.
Все вместе не становится в общую композицию. Как быть? Добавив к стандартным фото тематическое фоновое изображение, можно получить яркий акцент в e-mail.
Подбирая изображение, помните, что оно должно соответствовать тематике рассылки и стилю вашего бренда.
На баннерах
Нужно срочно сделать рассылку, а дизайнера нет под рукой? Или вам сделали баннер, а нужно быстро поменять текст, но нет такой возможности?
Загрузите картинку фоном структуры, добавьте контейнер с текстом и нужной кнопкой — баннер готов!
Такая техника будет полезной не только для проморассылки, но и триггеров. Вы можете их делать не просто с динамическим контентом, который безусловно дает больший отклик, а и красивым фоном блоков, который усилит призыв к действию в автоматическом письме.
Даже если фон не покажется на каком-то устройстве или в каком-то почтовике — письмо особо не пострадает, так как основная информация текстовая.
Под промокодом
Давать статичный промокод в email-рассылке — стандартная практика, но часто им так и не пользуются люди. Причиной тому является неудобство: нужно сначала перейти на сайт, заказать товар, перейти из корзины в письмо, запомнить промокод и написать, вернувшись обратно в корзину. Слишком много действий? Да.
Почему бы не дать возможность человеку просто скопировать заветное слово и не вставить на этапе завершения покупки? Загрузите баннер фоном в структуру, создайте в ней контейнер, напишите промокод и залейте цветом, который будет выделяться. Все очень просто 🙂
В тексте
Для писем, которые в большей степени заполнены текстовым контентом, недостаточно просто выделить жирным начертанием слова и вставить ссылки.
Выделять контейнер с текстом — новая тенденция, чтобы подчеркнуть важную информацию, сделать ее более заметной и читабельной. Стоит отметить этот вариант, если вы часто делаете лонгриды и хотите разнообразия.
Стоит отметить этот вариант, если вы часто делаете лонгриды и хотите разнообразия.
Бонус
Мы не могли пройти мимо этих примеров и не упомянуть их.
Пример 1: все и сразу
В этой рассылке есть всё: фон письма, фон структуры, фон контейнера и все разных оттенков, но как удачно получился эксперимент у компании:
-
Фон контейнеров и товаров соответствуют друг другу;
-
Меню, лого, футер здорово оттеняют светлый фон письма и не делают его блеклым;
-
Фон письма нейтрален и значки идентичны иконкам на сайте.
Совет: не стоит бояться экспромта и сумасшедших идей в рассылках email-писем. Пробуйте и смотрите на обратную связь от вашей целевой аудитории. Только вы знаете ее лучше всего.
Пример 2: ярко vs наляписто
Этот пример для кого-то покажется признаком хорошего вкуса у сотрудников компании, а кому-то будет слишком пестрым и странным. Разберем детально:
Разберем детально:
-
Фон письма с крупными элементами и очень яркий;
-
Пастельный фон контента удачно нейтрализует фон;
-
Шрифт читабелен, основная идея понятна;
-
Из фирменных элементов только логотип и шрифт текста.
Шаблон в этом случае взывает к эмоциям читателей и действительно создает праздник. Емейл-маркетолог знает свою аудиторию, выбрал подходящий инфоповод и получил отклик в виде продаж из письма.
Вывод
Мы проанализировали все возможные варианты использования фона в письмах.
Главный вывод, который можно сделать: при создании шаблона для рассылки, красоту можно сделать самостоятельно, без знания html-верстки и обращения к дизайнеру:
-
Не бойтесь экспериментов;
-
Тестируйте подходы к представлению своих товаров или услуг;
-
Не отходите от основной идеи вашего бренда;
-
Вызывайте эмоции своей целевой аудитории, зная ее “кнопки”;
-
Будьте собой.

Важное напоминание: фон всего письма и полосы поддерживается только на десктопной версии, в мобильной будет видно только то, что разместите в 600 пикселях контента.
Подробнее о том, как же создать фон в редакторе eSputnik смотрите в инструкции.
Как вставить svg картинку на свой сайт
Рассмотрим способы вставки SVG изображений: через тег img, инлайново, base64, теги object и embed; а также как вставить SVG картинку через CSS.Вставка SVG в HTML
SVG через тег img
SVG data URI / base64
SVG через тег object
Вставка SVG через CSSSVG через свойство background
Вставка SVG в HTML
SVG через тег img
<img src="myImage.svg" alt="myImage">Inline SVG
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 54 54">
<g>
<path d="M27,8c-9.374,0-17,7.626-17,17c0,7. 112,4.391,13.412,11,15.9V50c0,0.553,0.447,1,1,1h2v2c0,0.553,0.447,1,1,1h6
c0.553,0,1-0.447,1-1v-2h2c0.553,0,1-0.447,1-1v-9.1c6.609-2.488,11-8.788,11-15.9C44,15.626,36.374,8,27,8z M30,49
c-0.553,0-1,0.447-1,1v2h-4v-2c0-0.553-0.447-1-1-1h-1v-5h8v5h40z M31.688,39.242C31.277,39.377,31,39.761,31,40.192V42h-8v-1.808
c0-0.432-0.277-0.815-0.688-0.95C16.145,37.214,12,31.49,12,25c0-8.271,6.729-15,15-15s15,6.729,15,15
C42,31.49,37.855,37.214,31.688,39.242z"/>
<path d="M27,6c0.553,0,1-0.447,1-1V1c0-0.553-0.447-1-1-1s-1,0.447-1,1v4C26,5.553,26.447,6,27,6z"/>
<path d="M51,24h-4c-0.553,0-1,0.447-1,1s0.447,1,1,1h5c0.553,0,1-0.447,1-1S51.553,24,51,24z"/>
<path d="M7,24h4c-0.553,0-1,0.447-1,1s0.447,1,1,1h5c0.553,0,1-0.447,1-1S7.553,24,7,24z"/>
<path d="M43.264,7.322l-2.828,2.828c-0.391,0.391-0.391,1.023,0,1.414c0.195,0.195,0.451,0.293,0.707,0.293
s0.512-0.098,0.707-0.293l2.828-2.828c0.391-0.391,0.391-1.
112,4.391,13.412,11,15.9V50c0,0.553,0.447,1,1,1h2v2c0,0.553,0.447,1,1,1h6
c0.553,0,1-0.447,1-1v-2h2c0.553,0,1-0.447,1-1v-9.1c6.609-2.488,11-8.788,11-15.9C44,15.626,36.374,8,27,8z M30,49
c-0.553,0-1,0.447-1,1v2h-4v-2c0-0.553-0.447-1-1-1h-1v-5h8v5h40z M31.688,39.242C31.277,39.377,31,39.761,31,40.192V42h-8v-1.808
c0-0.432-0.277-0.815-0.688-0.95C16.145,37.214,12,31.49,12,25c0-8.271,6.729-15,15-15s15,6.729,15,15
C42,31.49,37.855,37.214,31.688,39.242z"/>
<path d="M27,6c0.553,0,1-0.447,1-1V1c0-0.553-0.447-1-1-1s-1,0.447-1,1v4C26,5.553,26.447,6,27,6z"/>
<path d="M51,24h-4c-0.553,0-1,0.447-1,1s0.447,1,1,1h5c0.553,0,1-0.447,1-1S51.553,24,51,24z"/>
<path d="M7,24h4c-0.553,0-1,0.447-1,1s0.447,1,1,1h5c0.553,0,1-0.447,1-1S7.553,24,7,24z"/>
<path d="M43.264,7.322l-2.828,2.828c-0.391,0.391-0.391,1.023,0,1.414c0.195,0.195,0.451,0.293,0.707,0.293
s0.512-0.098,0.707-0.293l2.828-2.828c0.391-0.391,0.391-1. 023,0-1.414S43.654,6.932,43.264,7.322z"/>
<path d="M12.15,38.436l-2.828,2.828c-0.391,0.391-0.391,1.023,0,1.414c0.195,0.195,0.451,0.293,0.707,0.293
s0.512-0.098,0.707-0.293l2.828-2.828c0.391-0.391,0.391-1.023,0-1.414S12.541,38.045,12.15,38.436z"/>
<path d="M41.85,38.436c-0.391-0.391-1.023-0.391-1.414,0s-0.391,1.023,0,1.414l2.828,2.828c0.195,0.195,0.451,0.293,0.707,0.293
s0.512-0.098,0.707-0.293c0.391-0.391,0.391-1.023,0-1.414L41.85,38.436z"/>
<path d="M12.15,11.564c0.195,0.195,0.451,0.293,0.707,0.293s0.512-0.098,0.707-0.293c0.391-0.391,0.391-1.023,0-1.414l-2.828-2.828
c-0.391-0.391-1.023-0.391-1.414,0s-0.391,1.023,0,1.414L12.15,11.564z"/>
<path d="M27,13c-6.617,0-12,5.383-12,12c0,0.553,0.447,1,1,1s1-0.447,1-1c0-5.514,4.486-10,10-10c0.553,0,1-0.447,1-1
S27.553,13,27,13z"/>
</g>
</svg>
023,0-1.414S43.654,6.932,43.264,7.322z"/>
<path d="M12.15,38.436l-2.828,2.828c-0.391,0.391-0.391,1.023,0,1.414c0.195,0.195,0.451,0.293,0.707,0.293
s0.512-0.098,0.707-0.293l2.828-2.828c0.391-0.391,0.391-1.023,0-1.414S12.541,38.045,12.15,38.436z"/>
<path d="M41.85,38.436c-0.391-0.391-1.023-0.391-1.414,0s-0.391,1.023,0,1.414l2.828,2.828c0.195,0.195,0.451,0.293,0.707,0.293
s0.512-0.098,0.707-0.293c0.391-0.391,0.391-1.023,0-1.414L41.85,38.436z"/>
<path d="M12.15,11.564c0.195,0.195,0.451,0.293,0.707,0.293s0.512-0.098,0.707-0.293c0.391-0.391,0.391-1.023,0-1.414l-2.828-2.828
c-0.391-0.391-1.023-0.391-1.414,0s-0.391,1.023,0,1.414L12.15,11.564z"/>
<path d="M27,13c-6.617,0-12,5.383-12,12c0,0.553,0.447,1,1,1s1-0.447,1-1c0-5.514,4.486-10,10-10c0.553,0,1-0.447,1-1
S27.553,13,27,13z"/>
</g>
</svg>SVG data URI / base64
<img src="data:image/svg+xml;utf8;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iaXNvLTg4NTktMSI/Pgo8IS0tIEdlbmVyYXRvcjogQWRvYmUgSWxsdXN0cmF0b3IgMTkuMC4wLCBTVkcgRXhwb3J0IFBsdWctSW4gLiBTVkcgVmVyc2lvbjogNi4wMCBCdWlsZCAwKSAgLS0+CjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgdmVyc2lvbj0iMS4xIiBpZD0iQ2FwYV8xIiB4PSIwcHgiIHk9IjBweCIgdmlld0JveD0iMCAwIDU0IDU0IiBzdHlsZT0iZW5hYmxlLWJhY2tncm91bmQ6bmV3IDAgMCA1NCA1NDsiIHhtbDpzcGFjZT0icHJlc2VydmUiIHdpZHRoPSI1MTJweCIgaGVpZ2h0PSI1MTJweCI+CjxnPgoJPHBhdGggZD0iTTI3LDhjLTkuMzc0LDAtMTcsNy42MjYtMTcsMTdjMCw3LjExMiw0LjM5MSwxMy40MTIsMTEsMTUuOVY1MGMwLDAuNTUzLDAuNDQ3LDEsMSwxaDF2MmMwLDAuNTUzLDAuNDQ3LDEsMSwxaDYgICBjMC41NTMsMCwxLTAuNDQ3LDEtMXYtMmgxYzAuNTUzLDAsMS0wLjQ0NywxLTF2LTkuMWM2LjYwOS0yLjQ4OCwxMS04Ljc4OCwxMS0xNS45QzQ0LDE1LjYyNiwzNi4zNzQsOCwyNyw4eiBNMzAsNDkgICBjLTAuNTUzLDAtMSwwLjQ0Ny0xLDF2MmgtNHYtMmMwLTAuNTUzLTAuNDQ3LTEtMS0xaC0xdi01aDh3NUgzMHogTTMxLjY4OCwzOS4yNDJDMzEuMjc3LDM5LjM3NywzMSwzOS43NjEsMzEsNDAuMTkyVjQyaC04di0xLjgwOCAgIGMwLTAuNDMyLTAuMjc3LTAuODE1LTAuNjg4LTAuOTVDMTYuMTQ1LDM3LjIxNCwxMiwzMS40OSwxMiwyNWMwLTguMjcxLDYuNzI5LTE1LDE1LTE1czE1LDYuNzI5LDE1LDE1ICAgQzQyLDMxLjQ5LDM3Ljg1NSwzNy4yMTQsMzEuNjg4LDM5LjI0MnoiIGZpbGw9IiMwMDAwMDAiLz4KCTxwYXRoIGQ9Ik0yNyw2YzAuNTUzLDAsMS0wLjQ0NywxLTFWMWMwLTAuNTUzLTAuNDQ3LTEtMS0xcy0xLDAuNDQ3LTEsMXY0QzI2LDUuNTUzLDI2LjQ0Nyw2LDI3LDZ6IiBmaWxsPSIjMDAwMDAwIi8+Cgk8cGF0aCBkPSJNNTEsMjRoLTRjLTAuNTUzLDAtMSwwLjQ0Ny0xLDFzMC40NDcsMSwxLDFoNGMwLjU1MywwLDEtMC40NDcsMS0xUzUxLjU1MywyNCw1MSwyNHoiIGZpbGw9IiMwMDAwMDAiLz4KCTxwYXRoIGQ9Ik03LDI0SDNjLTAuNTUzLDAtMSwwLjQ0Ny0xLDFzMC40NDcsMSwxLDFoNGMwLjU1MywwLDEtMC40NDcsMS0xUzcuNTUzLDI0LDcsMjR6IiBmaWxsPSIjMDAwMDAwIi8+Cgk8cGF0aCBkPSJNNDMuMjY0LDcuMzIybC0yLjgyOCwyLjgyOGMtMC4zOTEsMC4zOTEtMC4zOTEsMS4wMjMsMCwxLjQxNGMwLjE5NSwwLjE5NSwwLjQ1MSwwLjI5MywwLjcwNywwLjI5MyAgIHMwLjUxMi0wLjA5OCwwLjcwNy0wLjI5M2wyLjgyOC0yLjgyOGMwLjM5MS0wLjM5MSwwLjM5MS0xLjAyMywwLTEuNDE0UzQzLjY1NCw2LjkzMiw0My4yNjQsNy4zMjJ6IiBmaWxsPSIjMDAwMDAwIi8+Cgk8cGF0aCBkPSJNMTIuMTUsMzguNDM2bC0yLjgyOCwyLjgyOGMtMC4zOTEsMC4zOTEtMC4zOTEsMS4wMjMsMCwxLjQxNGMwLjE5NSwwLjE5NSwwLjQ1MSwwLjI5MywwLjcwNywwLjI5MyAgIHMwLjUxMi0wLjA5OCwwLjcwNy0wLjI5M2wyLjgyOC0yLjgyOGMwLjM5MS0wLjM5MSwwLjM5MS0xLjAyMywwLTEuNDE0UzEyLjU0MSwzOC4wNDUsMTIuMTUsMzguNDM2eiIgZmlsbD0iIzAwMDAwMCIvPgoJPHBhdGggZD0iTTQxLjg1LDM4LjQzNmMtMC4zOTEtMC4zOTEtMS4wMjMtMC4zOTEtMS40MTQsMHMtMC4zOTEsMS4wMjMsMCwxLjQxNGwyLjgyOCwyLjgyOGMwLjE5NSwwLjE5NSwwLjQ1MSwwLjI5MywwLjcwNywwLjI5MyAgIHMwLjUxMi0wLjA5OCwwLjcwNy0wLjI5M2MwLjM5MS0wLjM5MSwwLjM5MS0xLjAyMywwLTEuNDE0TDQxLjg1LDM4LjQzNnoiIGZpbGw9IiMwMDAwMDAiLz4KCTxwYXRoIGQ9Ik0xMi4xNSwxMS41NjRjMC4xOTUsMC4xOTUsMC40NTEsMC4yOTMsMC43MDcsMC4yOTNzMC41MTItMC4wOTgsMC43MDctMC4yOTNjMC4zOTEtMC4zOTEsMC4zOTEtMS4wMjMsMC0xLjQxNGwtMi44MjgtMi44MjggICBjLTAuMzkxLTAuMzkxLTEuMDIzLTAuMzkxLTEuNDE0LDBzLTAuMzkxLDEuMDIzLDAsMS40MTRMMTIuMTUsMTEuNTY0eiIgZmlsbD0iIzAwMDAwMCIvPgoJPHBhdGggZD0iTTI3LDEzYy02LjYxNywwLTEyLDUuMzgzLTEyLDEyYzAsMC41NTMsMC40NDcsMSwxLDFzMS0wLjQ0NywxLTFjMC01LjUxNCw0LjQ4Ni0xMCwxMC0xMGMwLjU1MywwLDEtMC40NDcsMS0xICAgUzI3LjU1MywxMywyNywxM3oiIGZpbGw9IiMwMDAwMDAiLz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8L3N2Zz4K" />Закодированное SVG изображение будет начинаться с:
data: image/svg+xml; utf8; base64,SVG через тег object
<object type="image/svg+xml" data="myImage. svg"></object>
svg"></object>SVG через тег embed
<embed src="myImage.svg"></embed>Вставка SVG в CSS через свойство background
SVG через свойство background
.svg-background {
width: 80px;
height: 80px;
background: url('idea.svg') no-repeat center;
}Inline SVG CSS background
.svg-inline-css {
background: url("data: image/svg+xml, %3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 54 54'%3E%3Cg%3E%3Cpath d='M27,8c-9.374,0-17,7.626-17,17c0,7.112,4.391,13.412,11,15.9V50c0,0.553,0.447,1,1,1h2v2c0,0.553,0.447,1,1,1h6 c0.553,0,1-0.447,1-1v-2h2c0.553,0,1-0.447,1-1v-9.1c6.609-2.488,11-8.788,11-15.9C44,15.626,36.374,8,27,8z M30,49 c-0.553,0-1,0.447-1,1v2h-4v-2c0-0.553-0.447-1-1-1h-1v-5h8v5h40z M31.688,39.242C31.277,39.377,31,39.761,31,40.192V42h-8v-1.808 c0-0.432-0.277-0.815-0.688-0.95C16.145,37.214,12,31.49,12,25c0-8. 271,6.729-15,15-15s15,6.729,15,15 C42,31.49,37.855,37.214,31.688,39.242z'/%3E%3Cpath d='M27,6c0.553,0,1-0.447,1-1V1c0-0.553-0.447-1-1-1s-1,0.447-1,1v4C26,5.553,26.447,6,27,6z'/%3E%3Cpath d='M51,24h-4c-0.553,0-1,0.447-1,1s0.447,1,1,1h5c0.553,0,1-0.447,1-1S51.553,24,51,24z'/%3E%3Cpath d='M7,24h4c-0.553,0-1,0.447-1,1s0.447,1,1,1h5c0.553,0,1-0.447,1-1S7.553,24,7,24z'/%3E%3Cpath d='M43.264,7.322l-2.828,2.828c-0.391,0.391-0.391,1.023,0,1.414c0.195,0.195,0.451,0.293,0.707,0.293 s0.512-0.098,0.707-0.293l2.828-2.828c0.391-0.391,0.391-1.023,0-1.414S43.654,6.932,43.264,7.322z'/%3E%3Cpath d='M12.15,38.436l-2.828,2.828c-0.391,0.391-0.391,1.023,0,1.414c0.195,0.195,0.451,0.293,0.707,0.293 s0.512-0.098,0.707-0.293l2.828-2.828c0.391-0.391,0.391-1.023,0-1.414S12.541,38.045,12.15,38.436z'/%3E%3Cpath d='M41.85,38.436c-0.391-0.391-1.023-0.391-1.414,0s-0.391,1.023,0,1.414l2.828,2.828c0.195,0.195,0.451,0.293,0.707,0.293 s0.512-0.098,0.707-0.293c0.391-0.391,0.391-1.023,0-1.414L41.85,38.436z'/%3E%3Cpath d='M12.
271,6.729-15,15-15s15,6.729,15,15 C42,31.49,37.855,37.214,31.688,39.242z'/%3E%3Cpath d='M27,6c0.553,0,1-0.447,1-1V1c0-0.553-0.447-1-1-1s-1,0.447-1,1v4C26,5.553,26.447,6,27,6z'/%3E%3Cpath d='M51,24h-4c-0.553,0-1,0.447-1,1s0.447,1,1,1h5c0.553,0,1-0.447,1-1S51.553,24,51,24z'/%3E%3Cpath d='M7,24h4c-0.553,0-1,0.447-1,1s0.447,1,1,1h5c0.553,0,1-0.447,1-1S7.553,24,7,24z'/%3E%3Cpath d='M43.264,7.322l-2.828,2.828c-0.391,0.391-0.391,1.023,0,1.414c0.195,0.195,0.451,0.293,0.707,0.293 s0.512-0.098,0.707-0.293l2.828-2.828c0.391-0.391,0.391-1.023,0-1.414S43.654,6.932,43.264,7.322z'/%3E%3Cpath d='M12.15,38.436l-2.828,2.828c-0.391,0.391-0.391,1.023,0,1.414c0.195,0.195,0.451,0.293,0.707,0.293 s0.512-0.098,0.707-0.293l2.828-2.828c0.391-0.391,0.391-1.023,0-1.414S12.541,38.045,12.15,38.436z'/%3E%3Cpath d='M41.85,38.436c-0.391-0.391-1.023-0.391-1.414,0s-0.391,1.023,0,1.414l2.828,2.828c0.195,0.195,0.451,0.293,0.707,0.293 s0.512-0.098,0.707-0.293c0.391-0.391,0.391-1.023,0-1.414L41.85,38.436z'/%3E%3Cpath d='M12. 15,11.564c0.195,0.195,0.451,0.293,0.707,0.293s0.512-0.098,0.707-0.293c0.391-0.391,0.391-1.023,0-1.414l-2.828-2.828 c-0.391-0.391-1.023-0.391-1.414,0s-0.391,1.023,0,1.414L12.15,11.564z'/%3E%3Cpath d='M27,13c-6.617,0-12,5.383-12,12c0,0.553,0.447,1,1,1s1-0.447,1-1c0-5.514,4.486-10,10-10c0.553,0,1-0.447,1-1 S27.553,13,27,13z'/%3E%3C/g%3E%3C/svg%3E") no-repeat center;
width: 80px; height: 80px; background-size: 80px;
}
15,11.564c0.195,0.195,0.451,0.293,0.707,0.293s0.512-0.098,0.707-0.293c0.391-0.391,0.391-1.023,0-1.414l-2.828-2.828 c-0.391-0.391-1.023-0.391-1.414,0s-0.391,1.023,0,1.414L12.15,11.564z'/%3E%3Cpath d='M27,13c-6.617,0-12,5.383-12,12c0,0.553,0.447,1,1,1s1-0.447,1-1c0-5.514,4.486-10,10-10c0.553,0,1-0.447,1-1 S27.553,13,27,13z'/%3E%3C/g%3E%3C/svg%3E") no-repeat center;
width: 80px; height: 80px; background-size: 80px;
}Свойство background будет начинаться с
data: image/svg+xml, %3CsvgSVG data URI / base64
.svg-base64-CSS {
background-image: url("data:image/svg+xml; utf8; base64, PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iaXNvLTg4NTktMSI/Pgo8IS0tIEdlbmVyYXRvcjogQWRvYmUgSWxsdXN0cmF0b3IgMTkuMC4wLCBTVkcgRXhwb3J0IFBsdWctSW4gLiBTVkcgVmVyc2lvbjogNi4wMCBCdWlsZCAwKSAgLS0+CjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgdmVyc2lvbj0iMS4xIiBpZD0iQ2FwYV8xIiB4PSIwcHgiIHk9IjBweCIgdmlld0JveD0iMCAwIDU0IDU0IiBzdHlsZT0iZW5hYmxlLWJhY2tncm91bmQ6bmV3IDAgMCA1NCA1NDsiIHhtbDpzcGFjZT0icHJlc2VydmUiIHdpZHRoPSI1MTJweCIgaGVpZ2h0PSI1MTJweCI+CjxnPgoJPHBhdGggZD0iTTI3LDhjLTkuMzc0LDAtMTcsNy42MjYtMTcsMTdjMCw3LjExMiw0LjM5MSwxMy40MTIsMTEsMTUuOVY1MGMwLDAuNTUzLDAuNDQ3LDEsMSwxaDF2MmMwLDAuNTUzLDAuNDQ3LDEsMSwxaDYgICBjMC41NTMsMCwxLTAuNDQ3LDEtMXYtMmgxYzAuNTUzLDAsMS0wLjQ0NywxLTF2LTkuMWM2LjYwOS0yLjQ4OCwxMS04Ljc4OCwxMS0xNS45QzQ0LDE1LjYyNiwzNi4zNzQsOCwyNyw4eiBNMzAsNDkgICBjLTAuNTUzLDAtMSwwLjQ0Ny0xLDF2MmgtNHYtMmMwLTAuNTUzLTAuNDQ3LTEtMS0xaC0xdi01aDh3NUgzMHogTTMxLjY4OCwzOS4yNDJDMzEuMjc3LDM5LjM3NywzMSwzOS43NjEsMzEsNDAuMTkyVjQyaC04di0xLjgwOCAgIGMwLTAuNDMyLTAuMjc3LTAuODE1LTAuNjg4LTAuOTVDMTYuMTQ1LDM3LjIxNCwxMiwzMS40OSwxMiwyNWMwLTguMjcxLDYuNzI5LTE1LDE1LTE1czE1LDYuNzI5LDE1LDE1ICAgQzQyLDMxLjQ5LDM3Ljg1NSwzNy4yMTQsMzEuNjg4LDM5LjI0MnoiIGZpbGw9IiMwMDAwMDAiLz4KCTxwYXRoIGQ9Ik0yNyw2YzAuNTUzLDAsMS0wLjQ0NywxLTFWMWMwLTAuNTUzLTAuNDQ3LTEtMS0xcy0xLDAuNDQ3LTEsMXY0QzI2LDUuNTUzLDI2LjQ0Nyw2LDI3LDZ6IiBmaWxsPSIjMDAwMDAwIi8+Cgk8cGF0aCBkPSJNNTEsMjRoLTRjLTAuNTUzLDAtMSwwLjQ0Ny0xLDFzMC40NDcsMSwxLDFoNGMwLjU1MywwLDEtMC40NDcsMS0xUzUxLjU1MywyNCw1MSwyNHoiIGZpbGw9IiMwMDAwMDAiLz4KCTxwYXRoIGQ9Ik03LDI0SDNjLTAuNTUzLDAtMSwwLjQ0Ny0xLDFzMC40NDcsMSwxLDFoNGMwLjU1MywwLDEtMC40NDcsMS0xUzcuNTUzLDI0LDcsMjR6IiBmaWxsPSIjMDAwMDAwIi8+Cgk8cGF0aCBkPSJNNDMuMjY0LDcuMzIybC0yLjgyOCwyLjgyOGMtMC4zOTEsMC4zOTEtMC4zOTEsMS4wMjMsMCwxLjQxNGMwLjE5NSwwLjE5NSwwLjQ1MSwwLjI5MywwLjcwNywwLjI5MyAgIHMwLjUxMi0wLjA5OCwwLjcwNy0wLjI5M2wyLjgyOC0yLjgyOGMwLjM5MS0wLjM5MSwwLjM5MS0xLjAyMywwLTEuNDE0UzQzLjY1NCw2LjkzMiw0My4yNjQsNy4zMjJ6IiBmaWxsPSIjMDAwMDAwIi8+Cgk8cGF0aCBkPSJNMTIuMTUsMzguNDM2bC0yLjgyOCwyLjgyOGMtMC4zOTEsMC4zOTEtMC4zOTEsMS4wMjMsMCwxLjQxNGMwLjE5NSwwLjE5NSwwLjQ1MSwwLjI5MywwLjcwNywwLjI5MyAgIHMwLjUxMi0wLjA5OCwwLjcwNy0wLjI5M2wyLjgyOC0yLjgyOGMwLjM5MS0wLjM5MSwwLjM5MS0xLjAyMywwLTEuNDE0UzEyLjU0MSwzOC4wNDUsMTIuMTUsMzguNDM2eiIgZmlsbD0iIzAwMDAwMCIvPgoJPHBhdGggZD0iTTQxLjg1LDM4LjQzNmMtMC4zOTEtMC4zOTEtMS4wMjMtMC4zOTEtMS40MTQsMHMtMC4zOTEsMS4wMjMsMCwxLjQxNGwyLjgyOCwyLjgyOGMwLjE5NSwwLjE5NSwwLjQ1MSwwLjI5MywwLjcwNywwLjI5MyAgIHMwLjUxMi0wLjA5OCwwLjcwNy0wLjI5M2MwLjM5MS0wLjM5MSwwLjM5MS0xLjAyMywwLTEuNDE0TDQxLjg1LDM4LjQzNnoiIGZpbGw9IiMwMDAwMDAiLz4KCTxwYXRoIGQ9Ik0xMi4xNSwxMS41NjRjMC4xOTUsMC4xOTUsMC40NTEsMC4yOTMsMC43MDcsMC4yOTNzMC41MTItMC4wOTgsMC43MDctMC4yOTNjMC4zOTEtMC4zOTEsMC4zOTEtMS4wMjMsMC0xLjQxNGwtMi44MjgtMi44MjggICBjLTAuMzkxLTAuMzkxLTEuMDIzLTAuMzkxLTEuNDE0LDBzLTAuMzkxLDEuMDIzLDAsMS40MTRMMTIuMTUsMTEuNTY0eiIgZmlsbD0iIzAwMDAwMCIvPgoJPHBhdGggZD0iTTI3LDEzYy02LjYxNywwLTEyLDUuMzgzLTEyLDEyYzAsMC41NTMsMC40NDcsMSwxLDFzMS0wLjQ0NywxLTFjMC01LjUxNCw0LjQ4Ni0xMCwxMC0xMGMwLjU1MywwLDEtMC40NDcsMS0xICAgUzI3LjU1MywxMywyNywxM3oiIGZpbGw9IiMwMDAwMDAiLz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8L3N2Zz4K");
width: 80px; height: 80px; background-size: 80px;
}Будет начинаться с
data: image/svg+xml; utf8; base64,Полезные ссылки
- Как изменить цвет svg
- Анимация svg
- Полезный сервис для кодирования svg
Слайдер фонового изображения или меняющийся фон сайта с помощью CSS
Данный слайдер прост в установке и если разберетесь, то сможете легко его настроить и добиться нужного результата. Для работы данного слайдера, нужно всего несколько элементов, которые мы сейчас рассмотрим по порядку.
Для работы данного слайдера, нужно всего несколько элементов, которые мы сейчас рассмотрим по порядку.
HTML разметка
Тут все очень просто, нужно просто добавить UL-список в самое начало сразу после тега body.
<ul> <li></li> <li></li> <li></li> </ul>
В списке всего три строки li, то есть слайдер рассчитан на 3 изображения, если нужно больше, то первым шагом будет добавление еще нужного количества строк. Двигаемся дальше.
CSS стили
Тут наверное самая основная часть работы, так как от CSS, зависит то как будет работать наш слайдер. Открываем файл стиле вашего сайта и добавляем в него следующий код.
.body_slides{
list-style:none;
margin:0;
padding:0;
z-index:-2;
background:#000;}
.body_slides,
.body_slides:after{
position: fixed;
width:100%;
height:100%;
top:0px;
left:0px;}
. body_slides:after {
content: '';
background: transparent url(images/pattern.png) repeat top left;}
.body_slides li{
width:100%;
height:100%;
position:absolute;
top:0;
left:0;
background-size:cover;
background-repeat:no-repeat;
opacity:0;
-webkit-animation: anim_slides 18s linear infinite 0s;
-moz-animation: anim_slides 18s linear infinite 0s;
-o-animation: anim_slides 18s linear infinite 0s;
-ms-animation: anim_slides 18s linear infinite 0s;
animation: anim_slides 18s linear infinite 0s;
}
.body_slides li:nth-child(1){
background-image: url(images/1.jpg)
}
.body_slides li:nth-child(2){
-webkit-animation-delay: 6.0s;
-moz-animation-delay: 6.0s;
background-image: url(images/2.jpg)
}
.body_slides li:nth-child(3){
-webkit-animation-delay: 12.0s;
-moz-animation-delay: 12.0s;
background-image: url(images/3.
body_slides:after {
content: '';
background: transparent url(images/pattern.png) repeat top left;}
.body_slides li{
width:100%;
height:100%;
position:absolute;
top:0;
left:0;
background-size:cover;
background-repeat:no-repeat;
opacity:0;
-webkit-animation: anim_slides 18s linear infinite 0s;
-moz-animation: anim_slides 18s linear infinite 0s;
-o-animation: anim_slides 18s linear infinite 0s;
-ms-animation: anim_slides 18s linear infinite 0s;
animation: anim_slides 18s linear infinite 0s;
}
.body_slides li:nth-child(1){
background-image: url(images/1.jpg)
}
.body_slides li:nth-child(2){
-webkit-animation-delay: 6.0s;
-moz-animation-delay: 6.0s;
background-image: url(images/2.jpg)
}
.body_slides li:nth-child(3){
-webkit-animation-delay: 12.0s;
-moz-animation-delay: 12.0s;
background-image: url(images/3. jpg)
}
@-webkit-keyframes anim_slides {
0% {opacity:0;}
6% {opacity:1;}
24% {opacity:1;}
30% {opacity:0;}
100% {opacity:0;}
}
@-moz-keyframes anim_slides {
0% {opacity:0;}
6% {opacity:1;}
24% {opacity:1;}
30% {opacity:0;}
100% {opacity:0;}
}
jpg)
}
@-webkit-keyframes anim_slides {
0% {opacity:0;}
6% {opacity:1;}
24% {opacity:1;}
30% {opacity:0;}
100% {opacity:0;}
}
@-moz-keyframes anim_slides {
0% {opacity:0;}
6% {opacity:1;}
24% {opacity:1;}
30% {opacity:0;}
100% {opacity:0;}
}
Если Вы разбираетесь в CSS, то для Вас не составит труда понять, что за что отвечает. Расскажу по минимуму, потому как обучать CSS, нет смысла.
Наш список со слайдами имеет класс body_slides. Ему заданы стили, для внешнего вида и общих настроек.
Далее у нас идет псевдоэлемент — :after, который задает дополнительный слой и поверх фона наложен узор в виде точек. Делается это с помощью изображение, к которому указан путь images/pattern.png. Если у Вас другой путь, то укажите его правильно.
.body_slides li:nth-child(1) — это первый по порядку слайд и ему задан фоновый рисунок. Далее идет nth-child(2), ему кроме рисунка задано еще время и равно 6 сек. То есть, он появится через 6 секунд после первого слайда. Далее nth-child(3), он появится еще через шесть секунд, поэтому у него время 12 сек. Если нужно добавить 4 слайд, то добавляем nth-child(4) и у него должно быть время уже 18 секунд. Думаю тут понятно.
Далее идет nth-child(2), ему кроме рисунка задано еще время и равно 6 сек. То есть, он появится через 6 секунд после первого слайда. Далее nth-child(3), он появится еще через шесть секунд, поэтому у него время 12 сек. Если нужно добавить 4 слайд, то добавляем nth-child(4) и у него должно быть время уже 18 секунд. Думаю тут понятно.
Далее нужно указать полное время анимации, оно сейчас задано в body_slides li и равно 18 сек. Если добавите 4 слайд то будет равно 24 и так далее. Если с математикой дружите, должны справится, главное не ошибиться ибо слайдер ровно не заработает. По желанию можно ускорить или замедлить, прописав нужное время.
keyframes anim_slides — это появление и исчезновении слайда. Изначально слайд прозрачный и ему задано условие — opacity:0;. Когда приходит очередь любого из слайдов, он сначала появляется, а потом начинает вновь становится прозрачным и полностью исчезает, а на его месте появляется новый. В данном примере — 3 слайда и 100% анимации это время перелистывания всех слайдов, а не одного. Поэтому слайд первый появляется виден и исчезает на 30%(максимально можно 33.3%) потому как, если 100% разделить на 3 слайда — получится 33,3%. Если бы у вас было 4 слайда — то 25%. То бишь, нужно показать появление, показ и исчезновение слайда за 25% от общих 100%. В нашем примере с 3 слайдами. Слайд появляется от 0 до 6%, виден от 6 до 24% и исчезает от 24 до 30%. Если хотите изменить скорость появления или исчезновения, меняйте проценты — это процент от общего времени. От правильности указания процентов — зависит и правильность работы слайдера.
Поэтому слайд первый появляется виден и исчезает на 30%(максимально можно 33.3%) потому как, если 100% разделить на 3 слайда — получится 33,3%. Если бы у вас было 4 слайда — то 25%. То бишь, нужно показать появление, показ и исчезновение слайда за 25% от общих 100%. В нашем примере с 3 слайдами. Слайд появляется от 0 до 6%, виден от 6 до 24% и исчезает от 24 до 30%. Если хотите изменить скорость появления или исчезновения, меняйте проценты — это процент от общего времени. От правильности указания процентов — зависит и правильность работы слайдера.
Остальные настройки уже по желанию и нужде — общий фон, сейчас черный, путь к картинкам, позиционирование, уровень слоя и тд. Преимущество данного слайдера в том, что он простенький и не использует скриптов и целых библиотек, если бы он был сделан с помощью — jQuery. Очень надеюсь, что если Вы хотели себе смену фоновых картинок то данный CSS слайдер, Вам поможет.
На этом все, спасибо за внимание. 🙂
Добавить фоновое изображение в настраиваемый HTML-шаблон
Прочтите эту страницу в
английский Español Français Português Deutsch
Для дальнейшего улучшения дизайна ваших маркетинговых кампаний вы можете добавить фоновое изображение в собственный шаблон Code your own в конструкторе шаблонов Mailchimp.
Пользовательские шаблоны HTML являются расширенной функцией и рекомендуются пользователям, знакомым с пользовательским кодированием. Свяжитесь с вашим разработчиком или наймите эксперта Mailchimp, если вам нужна помощь.
Из этой статьи вы узнаете, как добавить фоновое изображение в свой собственный HTML-шаблон.
Перед тем, как начать
Перед тем, как начать этот процесс, необходимо знать несколько вещей.
- Фоновые изображения могут отображаться не во всех почтовых клиентах, поэтому убедитесь, что вы знаете, какие почтовые клиенты поддерживают фоновые изображения, ознакомившись с нашей статьей поддержки CSS для почтового клиента.
- Большие изображения могут привести к неправильному отображению кампаний в почтовых ящиках получателей. Для достижения наилучших результатов установите разрешение 920 x 1080 пикселей или меньше и сожмите изображение.
- Разместите свои изображения на общедоступном сервере или воспользуйтесь бесплатным сервисом, например Imgur или Flickr, и используйте абсолютный путь к файлу, который указывает непосредственно на расположение файла в коде.
 Имейте в виду, что если вы размещаете свои собственные изображения на частном сервере, получатели, не имеющие доступа к серверу, не смогут увидеть изображение.
Имейте в виду, что если вы размещаете свои собственные изображения на частном сервере, получатели, не имеющие доступа к серверу, не смогут увидеть изображение. - Mailchimp также может размещать ваши изображения для вас в Content Studio, если они меньше 10 МБ.
- Вы также можете добавить фоновое изображение в обычную кампанию. Чтобы узнать больше, ознакомьтесь с нашей статьей «Добавление фонового изображения в кампанию».
Добавьте фоновое изображение в свой собственный HTML-шаблон
Этот процесс использует CSS, HTML и VML для отображения фонового изображения и цвета. Вы вставите наш пример кода в свой шаблон и измените изображение-заполнитель и цвет фона в соответствии с вашими требованиями.
Чтобы добавить фоновое изображение в пользовательский шаблон HTML, выполните следующие действия.
- Щелкните значок Кампании .
- Щелкните значок Кампании .
- Щелкните Шаблоны электронной почты .

- Щелкните Создать шаблон .
- Щелкните вкладку Кодируйте свою собственную и выберите Вставить в код .
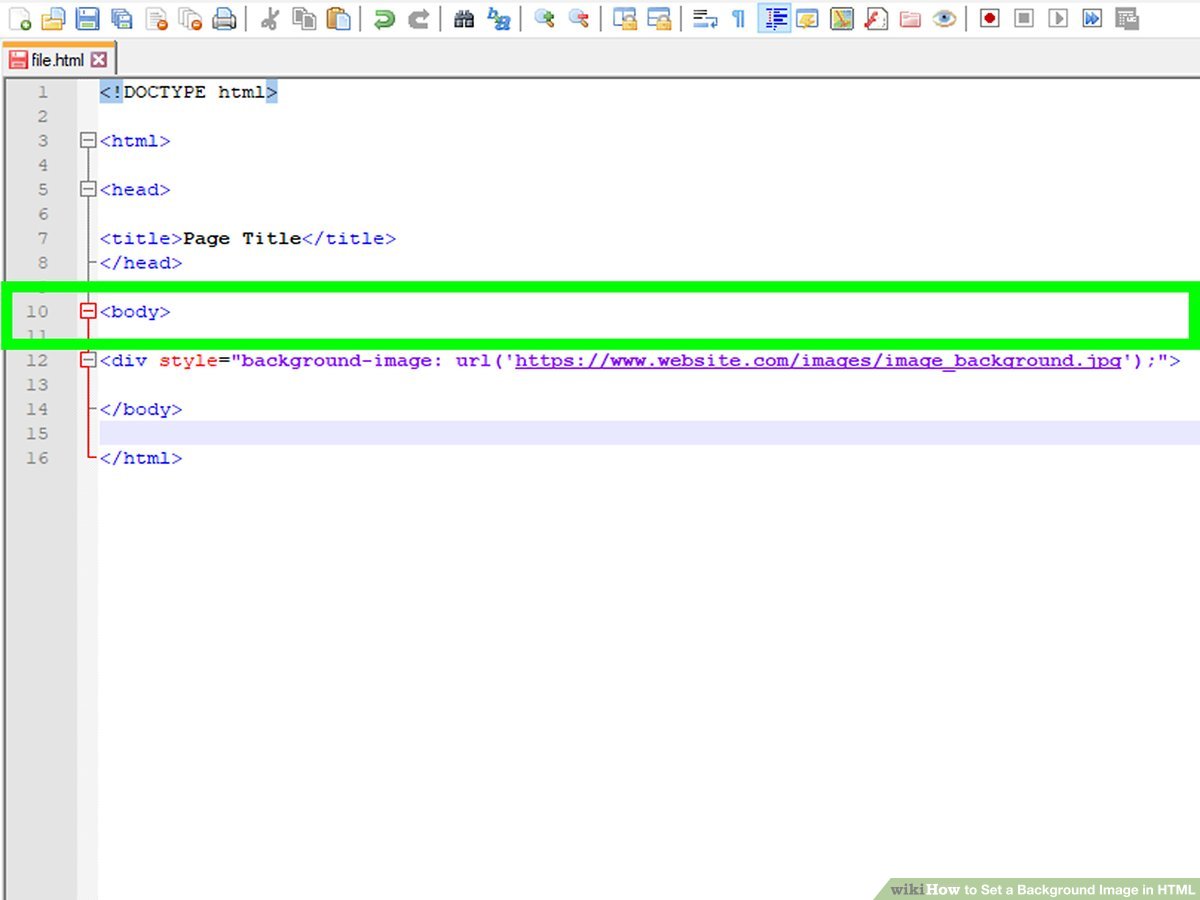
- В редакторе кода вставьте следующий код сразу после открывающего тега
Этот код отображает URL-адреса изображений-заполнителей и цвета. На следующем шаге вы замените их своим изображением и информацией о цвете.
- Замените два URL-адреса фонового изображения-заполнителя и значения цвета фона-заполнителя в этом примере кода на выбранный вами шестнадцатеричный цветовой код и абсолютный путь к файлу для URL-адреса изображения.

Вставьте следующий код непосредственно перед закрывающим тегом
- Замените два URL-адреса фонового изображения-заполнителя и значения цвета фона-заполнителя в этом примере кода на выбранный вами шестнадцатеричный цветовой код и абсолютный путь к файлу для URL-адреса изображения.
Замените или отредактируйте оставшийся код кампании своим собственным HTML.
- Когда вы закончите редактировать код, нажмите Сохранить .
- Нажмите Сохранить и выйти .
- В модальном всплывающем окне Сохранить шаблон назовите свой шаблон.
- Нажмите Сохранить.
Вы можете получить доступ к своему новому шаблону в конструкторе кампании или на странице шаблонов.
Тестирование и устранение неисправностей
Перед отправкой кампании по электронной почте тщательно просмотрите и протестируйте свой шаблон и отправьте себе несколько тестовых писем. Чтобы увидеть, как определенные почтовые клиенты будут отображать ваше фоновое изображение, используйте инструмент предварительного просмотра папки «Входящие».
Предварительный просмотр и тестирование вашей электронной кампании
Тест с предварительным просмотром папки «Входящие»
Вот еще несколько советов по работе с фоновыми изображениями.
Фоновое изображение не будет отображаться, если изображения в папке входящих сообщений вашего получателя отключены. По этой причине убедитесь, что вы выбрали цвет фона, который будет правильно отображать ваш текст, если фоновое изображение не загружается.
При редактировании CSS убедитесь, что у вас нет других свойств фона в вашем коде, потому что они могут переопределить фоновое изображение.
- При работе в редакторе шаблонов теги слияния не отображаются в предварительных просмотрах или тестовых сообщениях электронной почты. Если вы хотите увидеть, как теги слияния будут отображаться для контактов, создайте кампанию на основе шаблона и воспользуйтесь нашими вариантами предварительного просмотра и тестирования.
Использование фоновых изображений CSS · Документы WebPlatform
Сводка
В этой статье подробно рассматриваются фоны CSS: цвет фона, изображение, повторение, вложение и положение. Ближе к концу он также рассматривает передовые методы, такие как спрайты CSS.
Ближе к концу он также рассматривает передовые методы, такие как спрайты CSS.
Введение
Признайся! С момента появления первой статьи в учебной программе по веб-стандартам вы были взволнованы, узнав, как сделать свой сайт ярким и великолепным. Может быть, вы даже перешли к этому разделу?
Фоновые изображения предназначены для того, чтобы ваш сайт выглядел потрясающе, но вы можете быть удивлены, насколько тесно они основаны на фундаментальных концепциях, которые вы уже изучили.
Как вы ранее узнали из предыдущей статьи в этой серии, одно из наиболее важных изменений, которое приходит с CSS, — это возможность отделить представление , или то, как все выглядит, от семантики или того, что означают вещи.Фоновое изображение CSS является одним из наиболее важных инструментов, имеющихся в вашем распоряжении, потому что оно позволяет применять декоративные изображения к определенным частям вашего HTML, не добавляя лишнего веса вашему HTML. Раньше авторы (как и вы!) Были вынуждены заполнять свой код тегами
Раньше авторы (как и вы!) Были вынуждены заполнять свой код тегами img для достижения того же эффекта.
CSS и, в частности, свойство background сохраняют ваш HTML-код от презентационного беспорядка. Редизайн и другие переходы в жизнь сайтов, построенных с использованием современных методов, могут быть выполнены гораздо более эффективно.Вы можете обновить свой сайт, изменив только таблицу стилей, а не перекодировать каждую HTML-страницу. В зависимости от размера вашего сайта это может существенно сэкономить время.
Из этой статьи вы узнаете основы работы фоновых изображений CSS. Вы увидите, как применить фоновое изображение с помощью CSS, настроить его размещение, расположить его вертикально или горизонтально и объединить фоновые изображения с помощью CSS-спрайтов для повышения производительности сайта.
Как это работает?
CSS для фона разделен на несколько различных свойств.Используя эти свойства, такие как позиция и цвет , вы можете начать управлять внешним видом своей страницы. В этой статье вы подробно рассмотрите фоновые изображения CSS, шаг за шагом создавая предупреждающее сообщение в качестве примера.
Во-первых, просмотрите различные свойства, которые вы можете использовать.
Свойства фона
цвет фона | Устанавливает цвет фона элемента HTML. | Есть несколько способов указать Многие инструменты выбора цвета помогут вам найти шестнадцатеричное представление данного цвета. Чистый красный цвет, например, будет # FF0000. Допустимые значения включают значение |
изображение | Указывает путь или URL фонового изображения. | Установите Допустимые значения: |
повтор | Указывает, в каком направлении следует расположить фоновое изображение. | Допустимые значения: |
насадка | Задает поведение фонового изображения при прокрутке пользователем. | Изображения могут либо прокручиваться вместе с содержимым, либо оставаться на месте на экране просмотра. Допустимые значения: |
позиция | Сообщает браузеру, где разместить фоновое изображение. | Изображения могут отображаться где угодно в границах элемента HTML, к которому они применяются.Используйте Есть много полезных способов указать положение фона, ключевые слова и числовые значения. Ключевые слова (например, Когда используются проценты и пиксели, начальной точкой всегда является верхний левый угол элемента HTML, хотя способ позиционирования изображения работает с пикселями и процентами несколько иначе.Пиксели всегда перемещают изображение на заданное количество пикселей вниз и вправо от содержащего поля (или вверх и влево, если они имеют отрицательные значения), независимо от размера изображения и содержащего поля. С другой стороны, проценты перемещают изображение на процент от разницы между размером содержащего поля и размером изображения. Если изображение и содержащее его поле имеют одинаковый размер, проценты не будут перемещать изображение вообще. Допустимые значения: длина |
фон | Сокращенное свойство, которое может использоваться для описания всех других свойств в одной строке. | Сокращенные свойства действительно очень изящны. Большинство разработчиков используют их, чтобы сделать CSS как можно более компактным и сгруппировать связанные свойства.Вы можете написать общее правило, используя сокращение, а затем при необходимости переопределить его конкретными свойствами. Свойства всегда следует указывать в одном и том же порядке, чтобы браузеры могли легко интерпретировать предполагаемые стили:
Пример этого сокращения со всеми используемыми свойствами (кроме |
Создание предупреждающего сообщения
Теперь, когда вы понимаете основной синтаксис, вы можете пройти через процесс создания полного примера окна предупреждения, который демонстрирует все аспекты работы с фоновыми изображениями.
Конструкция
Представьте, что графический дизайнер предоставил визуальный макет предупреждающего сообщения, которое вы хотите создать для своего веб-сайта. Предупреждение имеет светло-оранжевый цвет фона, чтобы выделяться на фоне окружающих абзацев.Он также имеет значок предупреждения в десяти пикселях от верхнего левого угла.
Обратите внимание, что в макете есть одна строка текста, но в будущем она может содержать больше. Один из наиболее важных навыков веб-разработчика — предвидеть, как будет развиваться дизайн. Часть уважения к художественному видению сайта — это думать о согласованности от запуска до редизайна. Таким образом, предупреждающее сообщение может содержать более одной строки текста или даже несколько абзацев, списков или других элементов HTML. Стремитесь быть максимально агностиком элементов.Это увеличит вероятность повторного использования кода и позволит вам настроить сайт так, чтобы он был максимально быстрым и эффективным. Макет выглядит, как на Рисунке 1.
Рис. 1. Макет окна предупреждения, сделанный графическим дизайнером.
Разработчик также предоставил значок, который мы должны использовать, как показано на рисунке 2.
Рисунок 2: Значок предупреждения.
Код
Основываясь на том, что вы узнали о фонах CSS в первой части этой статьи, вы, возможно, уже представляете, как создать это предупреждающее сообщение.Я рекомендую вам попробовать создать его сейчас, а затем сравнить свою работу с приведенным ниже примером.
После создания окна предупреждений следуйте пошаговым инструкциям ниже. Каждый снимок экрана содержит ссылки на примеры кода, поэтому вы можете проверять исходный файл на каждом этапе. Поэкспериментируйте с кодом, увеличивая или уменьшая значения, и попробуйте альтернативы. Вы также можете продолжить, написав каждую новую строку кода в таком инструменте, как Opera Dragonfly или Firefox Firebug, чтобы вы могли сразу увидеть результаты каждого шага.
Создание перехватчика или селектора CSS.
Сначала вам нужно создать оповещение класса , которое позволит вам подключить код CSS. Создайте новые файлы скелетов CSS и HTML, свяжите таблицу стилей CSS с файлом HTML и добавьте в каждый из них следующий код:
Скопируйте следующий CSS и вставьте его в таблицу стилей:
.alert {...}
Скопируйте следующий HTML-код и вставьте его в HTML-документ:
Внимание! Здесь находится текст нашего предупреждающего сообщения.
Приведенный выше код задает для предупреждения стиль class , а не id , потому что это позволяет иметь более одного предупреждения на странице. Например, вы можете добавить предупреждения в элемент формы с несколькими потенциальными ошибками. Цель состоит в том, чтобы сделать ваш CSS как можно более гибким и ограничить его соответствие дизайну при создании содержимого HTML.
На данный момент у вас есть прочная основа, но предупреждение по-прежнему выглядит как обычный абзац, потому что вы еще не добавили никаких стилей.Далее вы добавите несколько правил для его стиля.
Примечание. Я намеренно выбрал , а не , чтобы ограничить предупреждение класса параграфами; окна предупреждений могут легко содержать и другие элементы. Вы должны оставить как можно больше гибкости в своем CSS.
Добавление цвета фона
Вы уже узнали об использовании цвета фона в обработке текста в Стилизация текста с помощью CSS . Те же принципы применимы к любому элементу HTML и могут быть объединены с фоновыми изображениями для создания визуальных эффектов.Если цвет фона не задан и не унаследован, по умолчанию он прозрачный.
Как показано ниже, вы можете добавить светло-оранжевый цвет фона в поле предупреждения, чтобы выделить его среди текста вокруг него. Важно не делать цвет фона слишком темным, потому что вам нужно поддерживать разумный уровень контраста между текстом и цветом фона. Добавьте в правило CSS следующее свойство:
.alert {
цвет фона: #FFFFCC;
}
Окно предупреждения теперь выглядит так, как показано на рисунке 3.
Рисунок 3: Окно предупреждения с добавленным цветом фона.
Применение фонового изображения
Затем вы можете добавить фоновое изображение к предупреждению. Путь к фоновому изображению должен быть заключен в url () , как показано в приведенном ниже коде. Добавьте выделенную строку в правило CSS:
.alert {
цвет фона: #FFFFCC;
фоновое изображение: URL (alert.png);
}
Окно предупреждения теперь выглядит, как на Рисунке 4.
Рисунок 4: Фоновое изображение было добавлено, но мозаика выглядит неправильно.
Помните, что каждое свойство фона имеет значение по умолчанию - если вы не указали значение, будет применено значение по умолчанию. Обратите внимание, что изображение покрывает все предупреждение мозаикой, как мозаика на полу кухни. Какой вывод? По умолчанию фоновые изображения повторяются как по горизонтали, так и по вертикали. Повторяющийся фон особенно полезен для градиентов и узоров, заполняющих экран или конкретный элемент HTML, но в данном случае этот эффект , а не желателен.
Контроль фонового повтора
Рисунок 5: Как и фоновое изображение, эти плитки повторяются как по горизонтали, так и по вертикали.
Чтение спецификаций, безусловно, может пугать, но спецификация - действительно хорошее место, чтобы понять, как должен работать CSS , прежде чем углубляться в бесчисленные различия браузеров. Прочтите часть спецификации W3C, посвященную цветам и фону, и попробуйте найти ключевое слово, которое будет использоваться, если вы не хотите, чтобы фоновое изображение повторялось.Эта стратегия используется в примере ниже:
Обратите внимание, что есть раздел для каждого свойства фона, включая background-repeat. При значении Value отображаются все возможные варианты, включая: repeat , repeat-x , repeat-y , без повтора и наследуются . По умолчанию ( начальных ) фоновые изображения повторяются. Направление не указано, что означает, что изображение будет мозаичным как по горизонтали, так и по вертикали.Вы, наверное, догадались, что no-repeat - это значение, которое нужно установить, чтобы изображение не растекалось в любом направлении. Добавьте следующую выделенную строку ниже в правило CSS:
.alert {
цвет фона: #FFFFCC;
фоновое изображение: URL (alert.png);
фон-повтор: без повторения;
}
Окно предупреждения теперь выглядит, как на Рисунке 6.
Рис. 6. Окно предупреждения с единственной копией фонового изображения (без мозаичного изображения).
Кроме того, вы можете выбрать повторение в обоих направлениях (например, кухонная плитка) или в любом направлении. Градиенты часто повторяются по горизонтали или вертикали (см. Рисунок 7). Вам не нужно знать размер HTML-элемента; вы просто вырезаете часть градиента и настраиваете его повторение в нужном вам направлении; либо x для горизонтали, либо y для вертикали. Узоры часто повторяются в обоих направлениях, а значки обычно не повторяются. Вы изучите background-repeat далее в следующем примере.
Рис. 7. Зеленовато-желтые плитки в этом примере повторяются только по горизонтали.
Затем взгляните на практический пример с моего сайта. Рисунок 8.
.Рисунок 8: Повторяющийся пример с моего веб-сайта.
CSS, который я использовал для добавления этого декоративного эффекта, относительно прост. Я сделал фон повторяющимся по горизонтали, используя repeat-x :
кузов {
фон-повтор: повтор-х;
}
Приложение
Атрибут вложения позволяет указать, как будет вести себя фон, когда пользователь прокручивает страницу вниз.Поведение по умолчанию - scroll , что заставляет фоновое изображение прокручиваться вместе с содержимым.
С другой стороны, установка background-attachment на fixed приводит к закреплению элемента в окне браузера, поэтому он остается на том же месте при прокрутке содержимого внутри элемента, к которому он прикреплен. Это создает некоторые странные эффекты, которые будут очевидны только при прокрутке прикрепленного HTML-элемента. W3C использует его для обозначения статуса своих спецификаций.Например, изображение «Рекомендация кандидата W3C» вверху слева. Прокрутите страницу вниз и обратите внимание, что изображение остается вверху слева. Он прикреплен к элементу body , поэтому всегда виден.
Этот шаг не повлияет на наш дисплей, потому что браузеры по умолчанию устанавливают фоновые изображения для прокрутки, но все равно добавляют это в код, чтобы узнать, как используется свойство. Добавьте выделенную строку в правило CSS:
.alert {
цвет фона: #FFFFCC;
background-image: url (alert.png);
фон-повтор: без повторения;
вложение фона: прокрутка;
}
Как показано на рисунке 9, визуальное отображение окна предупреждения не сильно отличается от того, что было раньше.
Рисунок 9: Дисплей не изменился.
Размещение изображения
Позиционирование - это точная настройка, которая позволяет размещать фоновые изображения именно там, где это необходимо, как по горизонтали, так и по вертикали внутри элемента HTML. Это свойство принимает ключевые слова и числовые значения, такие как верхний , центральный , правый , 100% , -10% , 50px и -30em .
На рисунке 10 показаны значения, которые вы можете использовать для размещения фоновых изображений в разных положениях.
Рис. 10. Различные примеры положения фона с использованием ключевых слов, процентов и пикселей.
Приведенный ниже код позиционирует фоновое изображение. Цель состоит в том, чтобы расположить его в верхнем левом углу, но не касаться сторон, поэтому вам нужно сместить его на 10 пикселей как сверху, так и слева. Это достигается путем добавления следующей выделенной строки в правило CSS:
.тревога{
цвет фона: #FFFFCC;
фоновое изображение: URL (alert.png);
фон-повтор: без повторения;
вложение фона: прокрутка;
background-position: 10px 10px;
}
Первое значение - это смещение по горизонтали, второе - по вертикали. В этом случае значения такие же. После внесения этих изменений ваше окно предупреждения должно выглядеть, как на Рисунке 11.
Рисунок 11: Использование CSS-позиционирования для установки местоположения фонового изображения.
Совет: выбирайте ключевые слова или числовые значения, но не объединяйте их.Старые браузеры могут игнорировать ваше объявление, если вы используете оба сразу. При использовании справа и снизу достигается тот же эффект, что и при использовании 100% по горизонтали или вертикали соответственно.
Используем стенографию, чтобы собрать все вместе, как профессионал
Как вы узнали, определенные свойства CSS можно сгруппировать. Фон и все его подсвойства можно сгруппировать в правилах CSS. Код CSS, описанный до сих пор, можно переписать в сокращенной форме следующим образом:
.тревога{
фон: #FFFFCC url (alert.png) прокрутка без повтора 10px 10px;
}
Совет: при группировании подсвойств фона всегда помещайте свойства в следующем порядке. Это важно как для кроссбраузерной совместимости, так и для организации и обслуживания таблиц стилей:
-
цвет -
изображение -
повторить -
насадка -
горизонтальноположение -
вертикальноположение
Попробуйте заменить старый код CSS в своем документе сокращением, показанным выше.После обновления пример должен выглядеть точно так же (см. Рисунок 12).
Рисунок 12: Сокращение работает как шарм!
Экспериментируя с кодом
Лучший способ запомнить все нюансы CSS - это протестировать параметры самостоятельно. Попробуйте изменить некоторые свойства в примере и посмотрите, как разные значения влияют на отображение. Установите background-position на 100% 100% и обратите внимание, что это дает тот же результат, что и использование ключевых слов right и bottom .А если вы измените его на -5px 0 ? Как вы думаете, почему часть изображения скрыта?
Проверка качества
Тестирование чрезвычайно важно для обеспечения хорошего взаимодействия с пользователем. Тот факт, что сайт хорошо выглядит на вашем компьютере с вашей конкретной конфигурацией, не означает, что он будет хорошо выглядеть в каждом браузере. При тестировании окна предупреждений выполните следующие основные минимальные шаги:
- Увеличьте или уменьшите количество текста внутри предупреждения.
- Увеличьте размер текста в браузере минимум на два уровня.Определите, лучше ли использовать em для позиционирования нашего изображения. Проверьте, что происходит, когда вы увеличиваете размер текста.
- Примените предупреждение
классак другим элементам, таким какdiv,p,ul,strongилиem. Как можно изменить код, чтобы сделать класс независимым? - Включить несколько абзацев и список в предупреждение
div. Код все еще работает? - Визуально проверьте предупреждение в браузерах 1-го уровня (также известных как обозреватели уровня А.).Мой совет - написать код для хороших браузеров, а затем адаптировать его для Internet Explorer - когда код заработает.
Строгое тестирование - это часть обучения написанию CSS. Чем внимательнее вы будете учиться, тем быстрее сможете писать код.
Спрайты
Пользователи хотят все. Они хотят, чтобы ваш сайт был гламурным, интерактивным и быстрым. Однако включение большого количества фоновых изображений CSS может значительно замедлить работу вашего сайта. Чем больше HTTP-запросов вы сделаете, тем медленнее будет ваш сайт (HTTP-запрос возникает всякий раз, когда ваш компьютер обращается к веб-сайту, и ему необходимо попросить сервер отправить ему другой ресурс в дизайне сайта, такой как файл CSS или изображение ... каждый дополнительный запрос означает более длительное время загрузки сайта).
Чтобы обойти это ограничение, вы можете объединить связанные значки в одно изображение, известное как CSS-спрайты. Свойство background-position позволяет вам затем разместить изображение в соответствующих позициях, чтобы значки отображались в окне элемента HTML, к которому прикреплены спрайты CSS.
Обратите внимание, что на рисунке 13 для отображения значка Земли в окне HTML вы можете разместить изображение, используя слева вверху . Чтобы переместить изображение таким образом, чтобы отображался значок предупреждения, положение фона необходимо изменить на -80 пикселей 0 .Отрицательное значение по горизонтали смещает изображение влево.
Рисунок 13: Использование CSS-спрайтов для уменьшения количества HTTP-запросов.
Примечание. Если вы установите отрицательное положение фона, Safari будет повторять ваше изображение, даже если вы указали без повтора . Это необходимо учитывать, когда вы начинаете работать с фоновыми изображениями для создания более сложных макетов.
Пример сложного спрайта и фонового изображения
Затем посмотрим, как можно использовать спрайты CSS.Предположим, дружелюбный дизайнер прислал нам новый макет. Это иллюстрирует список ссылок на целевой странице блога. Он указывает на профиль блоггеров в LinkedIn, RSS-канал, фотографии Flickr и закладки. При оценке каждой ссылки обратите внимание на градиент, начинающийся в центре с белого цвета и переходящий к серому вверху и внизу ссылки. И чтобы еще больше усложнить ситуацию, дизайнер спросил, можем ли мы сделать каждую ссылку простой белой без кривой, когда посетители наводят курсор на ссылку, как показано на рисунке 14.
Рис. 14: Макет нового дизайна.
Логотипы могут быть включены с использованием элементов img в разметке. Однако использование CSS-спрайтов - гораздо лучшее решение. Спрайты загружаются быстрее, потому что должно загружаться только одно изображение (а не четыре), и это освобождает ваш HTML от разметки, уменьшая объем необходимой разметки.
Создание спрайта
Первый шаг включает вырезание четырех логотипов и создание набора спрайтов, как показано на рисунке 15.
Рисунок 15: Набор спрайтов.
Вам также нужно вырезать часть градиента шириной 1 пиксель. Для наглядности я вырезал немного больший фрагмент, но в реальном проекте сайта вам понадобится только изображение в один пиксель (см. Рисунок 16).
Рисунок 16: Срез, используемый для градиентного фона.
HTML-код, который создает список, представляет собой неупорядоченный список, содержащий ссылки. Обратите внимание на пустые элементы span внутри ссылок. Очень важно не иметь фиксированной высоты и ширины для элементов, содержащих текст.В конце концов, вы не представляете, насколько большим будет текст. Что будет, если сайт переведут на немецкий язык? Вы можете использовать эти дополнительные промежутки для отображения логотипов. В качестве альтернативы вы можете решить, что не хотите, чтобы посторонняя несемантическая разметка загромождала ваш HTML. В этом случае вам нужно будет использовать спрайт большего размера и оставить пробел между значками. Имейте в виду, что эта стратегия медленнее для пользователей с медленным подключением, особенно для тех, кто использует мобильные телефоны для просмотра сайта. Код для списка показан ниже.Скопируйте его, а затем вставьте в документ HTML:
Добавьте следующий CSS-код в новый CSS-файл и свяжите его с HTML-документом:
.навигация, .navigation li {
маржа: 0;
отступ: 0;
}
.navigation li {
border-top: сплошной белый 1px;
тип-стиль-список: нет;
}
.navigation li a {
фон: # E2E2E2 url (sprite_gradient_bkg.jpg) repeat-x левый центр;
отступ: 20 пикселей;
дисплей: блок;
семейство шрифтов: Arial, Helvetica, sans-serif;
цвет: # 333;
размер шрифта: 18 пикселей;
текстовое оформление: нет;
}
.navigation li a: hover, .navigation li a: focus {
фон: прозрачный нет;
}
CSS использует оба фоновых изображения.Во-первых, взгляните на фоновое изображение градиента. Следует отметить три интересных момента:
- Изображение повторяется по горизонтали (
повтор-x). Эта мозаика позволяет вам сделать такое маленькое изображение растянутым по всему списку. - Изображение центрируется по вертикали. Вы хотите, чтобы круглый фрагмент изображения отображался в середине элемента списка, поэтому вам следует использовать позицию фона
слева по центру. - В CSS я применил цвет фона того же серого, что и серый на изображении градиента.Это гарантирует, что если элемент вырастет, он не будет выглядеть сломанным. Для получения дополнительной информации об этой технике я рекомендую прочитать Bulletproof Web Design Дэна Седерхольма.
Последняя строка означает, что элемент не должен отображать фоновый цвет или изображение, когда посетитель наводит на него курсор или фокусируется на элементе с помощью клавиатуры. Вам может быть интересно, почему я применил свойства фона к ссылке, а не к элементу списка. Ответ заключается в том, что Internet Explorer 6 и более ранние версии не поддерживают псевдоклассы, такие как hover , для элементов, отличных от ссылок.Я внес изменения в код, чтобы учесть это ограничение.
Затем вы можете создать CSS для маленьких логотипов. Как обычно, вы можете начать с определения наиболее общего случая для всех элементов span в вашем навигационном модуле. Здесь вы определяете изображение, которое будет использоваться для всех промежутков, настройку повтора и положение фона (каждое из них отличается, поэтому вы можете использовать первое). Вы можете использовать сокращение для этого правила. Обратите внимание, что комментарии CSS делят разделы нашего кода на управляемые части.Добавьте следующий код в конец файла CSS:
.navigation span {
фон: url (sprite_logo.gif) без повтора слева вверху;
высота: 15 пикселей;
ширина: 15 пикселей;
поле справа: 20 пикселей;
дисплей: -moz-inline-box;
дисплей: встроенный блок;
вертикальное выравнивание: по центру;
}
После завершения базового форматирования теперь вы можете определить исключения, или , что отличает от каждого конкретного логотипа. В этом случае изменяется только CSS background-position .Для каждого соответствующего элемента списка необходимо, чтобы изображение было перемещено на 15 пикселей влево, потому что каждое из изображений логотипа имеет ширину 15 пикселей. Добавьте в конец файла CSS следующее:
#rss span {
background-position: -15px 0;
}
#photos span {
background-position: -30px 0;
}
#links span {
фоновая позиция: -45px 0;
}
Этот пример поначалу может показаться устрашающим. Сосредоточьтесь на фоновых изображениях. В этом случае при использовании отрицательного значения пикселя фоновое изображение смещается влево, так что отображается соответствующая часть изображения.Положительные значения перемещают фоновое изображение вниз и вправо, а отрицательные значения перемещают изображение вверх и влево.
Поэкспериментируйте со значениями положения фона в готовом примере, чтобы лучше понять, как настроить положение спрайта.
Использование
10.02.2014 в 15:00 по центральному времени:
hoffmant99 внес незначительные изменения, чтобы пример спрайта работал, хотя учащийся (читающий эту страницу) должен знать, что имена файлов не совпадают.Это можно исправить локально, изменив имя с «sprite_logo» на «sprite_l» и «sprite_gradient_bkg.jpg» на sprite_g.jpg ».
См. Также
Внешние ресурсы
Изображение предоставлено
Вопросы к упражнениям
Размер абзаца составляет 40 на 180 пикселей, а размер фонового изображения - 60 на 200 пикселей. Вы увидите изображение целиком или только его часть? Почему?
Вы хотите, чтобы изображение располагалось в нижнем левом углу элемента
blockquote- введите правильные значения.blockquote {background: yellow url (quote.png) no-repeat scroll ____ ____;}Допустим, вы хотите, чтобы к каждому
h3в вашем документе с классомrepeat-x,repeat-y,no-repeatилиrepeatдля достижения чего-то похожего на пример ниже? Почему?
- Каким будет фоновое положение примера в вопросе номер 3? Как можно творчески использовать цвет фона, чтобы фон мог расширяться до любой высоты? Почему это важно?
- Какое сокращение можно использовать для удаления всех свойств фона?
- Для чего предназначены CSS-спрайты?
HTML img vs CSS background-image
Итак, вы смотрите на дизайнерскую композицию с изображением в ней и пытаетесь выбрать между использованием HTML & lt; img & gt; или фоновое изображение CSS.
Сначала вы можете подумать: «Это вообще имеет значение?»
В конце концов, существует множество ситуаций, когда оба результата приводят к одинаковому визуальному результату.
Но вы здесь, значит, , вы хотите принять взвешенное решение .
Вот пошаговый процесс выбора между ними.
Шаг 1. Специальные возможности
Фоновые изображения CSS могут быть видимыми, но представляют проблемы с доступностью.
Например, & lt; img & gt; Теги могут добавлять замещающий текст и атрибут заголовка, которые могут быть выбраны программами чтения с экрана.Это важно не только для конечных пользователей, но и для индексации в результатах поиска Google. Вот выдержка из официального центрального блога Google для веб-мастеров об умном использовании альтернативных атрибутов:
Поскольку робот Googlebot не видит изображения напрямую, мы обычно концентрируемся на информации, предоставленной в атрибуте alt. Не стесняйтесь дополнять атрибут «alt» словом «title» и другими атрибутами, если они представляют ценность для ваших пользователей!
Хотите доступности и лучшего SEO? Используйте & lt; img & gt; тег.
Остальные соображения относятся к улучшениям визуального дизайна изображений .
Шаг 2. Фоновое изображение CSS и производительность
Если вы ссылаетесь на один и тот же URL-адрес изображения, технически запрос будет таким же, поэтому время, необходимое для загрузки, должно быть одинаковым. Однако на самом деле проблема производительности сводится к тому, когда делается запрос.
Если у вас есть группа больших фоновых изображений, объявленных в вашем CSS, браузеру потребуется больше времени, чтобы проанализировать файл CSS и извлечь изображения, что приведет к задержке загрузки всей страницы.
с & lt; img & gt; запросы выполняются по мере анализа HTML, поэтому любой контент, предшествующий тегу в документе, будет информацией, которую пользователи могут начать читать.
Кроме того, встроенные изображения ( & lt; img & gt; или & lt; picture & gt; ) могут использовать такие инструменты, как заливка изображений и отложенная загрузка, для еще большего повышения производительности.
Шаг 3. Возможности CSS манипулирования фоновым изображением
Если вы используете один или только несколько относительно небольших файлов изображений для улучшения эстетики, а преимущества в производительности незначительны, рассмотрите варианты манипуляции, которые у вас есть с помощью CSS.
Фоновые изображения могут использоваться вместе с background-color , background-repeat , background-attachment , background-position и background-blend-mode . Это открывает множество возможностей, если возникнет необходимость в манипуляциях.
Если вы накладываете текст поверх изображения, гораздо проще создать прототип с фоновым изображением CSS.
Заключение
HTML & lt; img & gt; Теги следует использовать для обеспечения доступности и SEO.В противном случае подумайте о скорости, производительности и манипуляциях, когда изображение является чисто визуальным улучшением дизайна.
HTML-тегов / таблиц / фонового изображения - TAG index
Атрибут background элементов TABLE, TR и TD (TH) определяет фоновое изображение таблицы.
Атрибут расширения. (Нестандартный атрибут) Используйте CSS вместо этого атрибута. Подробную информацию о CSS см. В «Связанном документе». ПримерФоновое изображение Фоновое изображение стола
Использование фоновых изображений со ссылкамиИспользование фоновых изображений со ссылками | Джордж ОрнбоПоследнее обновление На мой взгляд, связывание значков со ссылками может быть мощным дизайнерским приемом.С небольшим количеством CSS легко добавлять значки в ваши ссылки.Приблизительное время чтения: 2 минуты ОглавлениеЧтобы применить значок к ссылкам в CSS, вы используете background-image. Хотя вам следует экономно использовать значки в ссылках, значки могут значительно улучшить удобство использования сайта. В этом примере у нас есть ссылка, которая ведет на страницу записи журнала. Создайте значок с помощью Illustrator, Photoshop или вашего любимого программного обеспечения для обработки изображений. Убедитесь, что он соответствует размеру текста, рядом с которым появляется.Вот я сделал простой карандаш: РазметкаВ этом примере у нас есть простая ссылка в div CSS Explanation:Padding left - сдвигает текст от изображения. В зависимости от ширины вашего изображения вам понадобится больше или меньше отступов Фон - здесь есть правила, связанные с URL-адресом фонового изображения
Код в действииПростой значок, применяемый к ссылке с помощью CSS. (Если вы читаете это в программе чтения новостей, вы не увидите изображения) У вас есть обновления или предложения по этой статье? Вы можете отредактировать его здесь и отправить мне запрос на перенос. ТегиПоследние сообщенияОб автореДжордж Орнбо (George Ornbo) - инженер-программист из Бакингемшира, Англия. Он является автором Sams Teach Yourself Go за 24 часа и Sams Teach Yourself Node.js за 24 часа. Его можно найти в большинстве обычных мест в виде фигур. ← http://shapeshed.com Контент находится под лицензией Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International (CC BY-NC-SA 4.0) Фоновые изображения CSS и доступностьБыло множество статей, в которых обсуждались фоновые изображения и вопросы их доступности.Кажется, не существует четкого решения для всех браузеров и обсуждения всех текущих методов в одном месте. ВыпускФоновые изображения CSS часто используются вместо встроенных изображений, поскольку их можно использовать как карты спрайтов CSS. Карта спрайтов - это способ использования одного изображения и отображения только небольшой части этого изображения в виде определенного значка или элемента страницы, например вкладки страницы. Поскольку отправляется только одно изображение, оно быстрее, чем множество небольших изображений, и может повысить производительность страницы. Основная проблема с не декоративными фоновыми изображениями CSS заключается в том, что при выключении изображений или включении режима высокой контрастности (например, в ОС Windows) фоновые изображения исчезают. Если фоновое изображение либо содержит текст, как в случае вкладок страниц, либо содержит значимые изображения значков, тогда пользователи режима высокой контрастности и пользователи без изображений не увидят этот контент. Хотя это может повлиять только на пользователей программ чтения с экрана, для пользователей программ чтения с экрана эту проблему проще решить, используя атрибут title для ссылок на изображения и текста вне экрана внутри контейнеров, содержащих фоновые изображения. Сравнение со встроенными изображениямиЭта проблема отличается для стандартного встроенного изображения, так как при его удалении браузеры вставляют замещающий текст на экран вместо них. Это может быть проблемой для маленьких значков, где мало места, но для многих изображений это не проблема. ТребованияДля изображений текста - для чего этот метод часто используется - существует четкое требование WCAG 2 уровня AA не использовать изображения текста, когда текст может быть отображен технологической платформой.Для веб-приложений текст почти всегда можно создать, за исключением шрифтов, которые могут отсутствовать в пользовательских системах. В этих случаях можно использовать технику стиля Куфон. Проблема все еще остается для изображений, которые не являются текстовыми, но значимыми, и проблемы все еще актуальны для других требований доступности, таких как Раздел 508. РешенияНевозможно просто скрыть текст за чем-либо, поскольку фоновое изображение CSS является фоновым изображением, и поэтому никакая установка его непрозрачности не приведет к закрытию текста в элементе, который его содержит.Есть несколько возможных концептуальных решений. Не использовать фоновые изображенияПросто замените недекоративный фон CSS стандартными встроенными изображениями. Это решение не решает проблему производительности, но предоставляет доступное решение, а именно то, сколько сайтов было отображено за последние 15 лет. Позиционирование частей встроенного изображенияНе использовать фоновые изображения - используйте встроенные изображения, но с помощью CSS, чтобы расположить только ту часть изображения, которую вы хотите видеть в нужных элементах.В основном это включает в себя создание карты спрайтов встроенного изображения. Информацию об этой технике можно найти в статье TJK Design CSS Sprite. Использовать до или после псевдоэлементовДля отображения изображений могут использоваться псевдоэлементы. Этот метод отлично подходит для изображений, чтобы они оставались на экране, но он не поддерживается некоторыми браузерами, в основном Internet Explorer 7. Информацию об этом методе можно найти в блоге Paciello Group. Кроме того, псевдоэлементы не могут быть выбраны. Используйте холст HTML 5Элемент холста можно использовать для отображения изображения и размещения холста поверх текста внутри элемента. Это метод, который Cufon использует при поддержке HTML 5. В противном случае Cufon использует VML для визуализации пользовательских шрифтов. Cufon разбивает каждое слово на отдельный элемент span, и, таким образом, одним из побочных эффектов использования Cufon является то, что текст может быть разбит на части при чтении с помощью программы чтения с экрана. Используйте хитрость позиционирования CSSМожно разместить фоновое изображение как дочерний элемент (но поверх) элемента, содержащего текстовый эквивалент.Затем сделайте размер родительского элемента шириной изображения. Когда фоновые изображения отключены, текст отображается в некоторых браузерах, и текст также будет доступен для программ чтения с экрана. Похоже, что этот метод не работает в разных браузерах одинаково. Firefox по-прежнему отображает текст поверх фонового изображения, в то время как Internet Explorer скрывает текст за изображением. Хотя в режиме высокой контрастности Internet Explorer не отображал текст должным образом. ЗаключениеВ заключение, единственный метод, который действительно доступен и поддерживается почти всеми браузерами, - это использовать встроенные изображения вместо фоновых изображений CSS для отображения недекоративного содержимого.Если требуются спрайт-карты, рассмотрите возможность использования встроенных спрайт-карт. Хотите расширить знания своей команды о передовых методах обеспечения доступности Интернета?Узнайте больше о наших выездных семинарах под руководством экспертов и нашем портале электронного обучения. Почему, как и вау


 ru/папка/название_файла">
ru/папка/название_файла"> ru"><img border=0 src="https://ktonanovenkogo.ru/image/webcamxp.png"></a>
ru"><img border=0 src="https://ktonanovenkogo.ru/image/webcamxp.png"></a>
 Отрицательный размер не допускается.
Отрицательный размер не допускается. Картинка при этом не обрезается, а вписывается в блок с сохранением пропорций.
Картинка при этом не обрезается, а вписывается в блок с сохранением пропорций. Если изображение не имеет внутренней пропорции, оно отображается с размером области расположения фона.
Если изображение не имеет внутренней пропорции, оно отображается с размером области расположения фона. Если изображение не имет внутренней пропорции, используйте указанный размер для этого размера. Для другого размера, используйте соответсвующее внутреннее измерение изображения, если оно есть. Если такого внутреннего размера нет, используйте соответствующий размер области расположения фона.
Если изображение не имет внутренней пропорции, используйте указанный размер для этого размера. Для другого размера, используйте соответсвующее внутреннее измерение изображения, если оно есть. Если такого внутреннего размера нет, используйте соответствующий размер области расположения фона. png) 0;
}
png) 0;
}

 112,4.391,13.412,11,15.9V50c0,0.553,0.447,1,1,1h2v2c0,0.553,0.447,1,1,1h6
c0.553,0,1-0.447,1-1v-2h2c0.553,0,1-0.447,1-1v-9.1c6.609-2.488,11-8.788,11-15.9C44,15.626,36.374,8,27,8z M30,49
c-0.553,0-1,0.447-1,1v2h-4v-2c0-0.553-0.447-1-1-1h-1v-5h8v5h40z M31.688,39.242C31.277,39.377,31,39.761,31,40.192V42h-8v-1.808
c0-0.432-0.277-0.815-0.688-0.95C16.145,37.214,12,31.49,12,25c0-8.271,6.729-15,15-15s15,6.729,15,15
C42,31.49,37.855,37.214,31.688,39.242z"/>
<path d="M27,6c0.553,0,1-0.447,1-1V1c0-0.553-0.447-1-1-1s-1,0.447-1,1v4C26,5.553,26.447,6,27,6z"/>
<path d="M51,24h-4c-0.553,0-1,0.447-1,1s0.447,1,1,1h5c0.553,0,1-0.447,1-1S51.553,24,51,24z"/>
<path d="M7,24h4c-0.553,0-1,0.447-1,1s0.447,1,1,1h5c0.553,0,1-0.447,1-1S7.553,24,7,24z"/>
<path d="M43.264,7.322l-2.828,2.828c-0.391,0.391-0.391,1.023,0,1.414c0.195,0.195,0.451,0.293,0.707,0.293
s0.512-0.098,0.707-0.293l2.828-2.828c0.391-0.391,0.391-1.
112,4.391,13.412,11,15.9V50c0,0.553,0.447,1,1,1h2v2c0,0.553,0.447,1,1,1h6
c0.553,0,1-0.447,1-1v-2h2c0.553,0,1-0.447,1-1v-9.1c6.609-2.488,11-8.788,11-15.9C44,15.626,36.374,8,27,8z M30,49
c-0.553,0-1,0.447-1,1v2h-4v-2c0-0.553-0.447-1-1-1h-1v-5h8v5h40z M31.688,39.242C31.277,39.377,31,39.761,31,40.192V42h-8v-1.808
c0-0.432-0.277-0.815-0.688-0.95C16.145,37.214,12,31.49,12,25c0-8.271,6.729-15,15-15s15,6.729,15,15
C42,31.49,37.855,37.214,31.688,39.242z"/>
<path d="M27,6c0.553,0,1-0.447,1-1V1c0-0.553-0.447-1-1-1s-1,0.447-1,1v4C26,5.553,26.447,6,27,6z"/>
<path d="M51,24h-4c-0.553,0-1,0.447-1,1s0.447,1,1,1h5c0.553,0,1-0.447,1-1S51.553,24,51,24z"/>
<path d="M7,24h4c-0.553,0-1,0.447-1,1s0.447,1,1,1h5c0.553,0,1-0.447,1-1S7.553,24,7,24z"/>
<path d="M43.264,7.322l-2.828,2.828c-0.391,0.391-0.391,1.023,0,1.414c0.195,0.195,0.451,0.293,0.707,0.293
s0.512-0.098,0.707-0.293l2.828-2.828c0.391-0.391,0.391-1. 023,0-1.414S43.654,6.932,43.264,7.322z"/>
<path d="M12.15,38.436l-2.828,2.828c-0.391,0.391-0.391,1.023,0,1.414c0.195,0.195,0.451,0.293,0.707,0.293
s0.512-0.098,0.707-0.293l2.828-2.828c0.391-0.391,0.391-1.023,0-1.414S12.541,38.045,12.15,38.436z"/>
<path d="M41.85,38.436c-0.391-0.391-1.023-0.391-1.414,0s-0.391,1.023,0,1.414l2.828,2.828c0.195,0.195,0.451,0.293,0.707,0.293
s0.512-0.098,0.707-0.293c0.391-0.391,0.391-1.023,0-1.414L41.85,38.436z"/>
<path d="M12.15,11.564c0.195,0.195,0.451,0.293,0.707,0.293s0.512-0.098,0.707-0.293c0.391-0.391,0.391-1.023,0-1.414l-2.828-2.828
c-0.391-0.391-1.023-0.391-1.414,0s-0.391,1.023,0,1.414L12.15,11.564z"/>
<path d="M27,13c-6.617,0-12,5.383-12,12c0,0.553,0.447,1,1,1s1-0.447,1-1c0-5.514,4.486-10,10-10c0.553,0,1-0.447,1-1
S27.553,13,27,13z"/>
</g>
</svg>
023,0-1.414S43.654,6.932,43.264,7.322z"/>
<path d="M12.15,38.436l-2.828,2.828c-0.391,0.391-0.391,1.023,0,1.414c0.195,0.195,0.451,0.293,0.707,0.293
s0.512-0.098,0.707-0.293l2.828-2.828c0.391-0.391,0.391-1.023,0-1.414S12.541,38.045,12.15,38.436z"/>
<path d="M41.85,38.436c-0.391-0.391-1.023-0.391-1.414,0s-0.391,1.023,0,1.414l2.828,2.828c0.195,0.195,0.451,0.293,0.707,0.293
s0.512-0.098,0.707-0.293c0.391-0.391,0.391-1.023,0-1.414L41.85,38.436z"/>
<path d="M12.15,11.564c0.195,0.195,0.451,0.293,0.707,0.293s0.512-0.098,0.707-0.293c0.391-0.391,0.391-1.023,0-1.414l-2.828-2.828
c-0.391-0.391-1.023-0.391-1.414,0s-0.391,1.023,0,1.414L12.15,11.564z"/>
<path d="M27,13c-6.617,0-12,5.383-12,12c0,0.553,0.447,1,1,1s1-0.447,1-1c0-5.514,4.486-10,10-10c0.553,0,1-0.447,1-1
S27.553,13,27,13z"/>
</g>
</svg> svg"></object>
svg"></object> 271,6.729-15,15-15s15,6.729,15,15 C42,31.49,37.855,37.214,31.688,39.242z'/%3E%3Cpath d='M27,6c0.553,0,1-0.447,1-1V1c0-0.553-0.447-1-1-1s-1,0.447-1,1v4C26,5.553,26.447,6,27,6z'/%3E%3Cpath d='M51,24h-4c-0.553,0-1,0.447-1,1s0.447,1,1,1h5c0.553,0,1-0.447,1-1S51.553,24,51,24z'/%3E%3Cpath d='M7,24h4c-0.553,0-1,0.447-1,1s0.447,1,1,1h5c0.553,0,1-0.447,1-1S7.553,24,7,24z'/%3E%3Cpath d='M43.264,7.322l-2.828,2.828c-0.391,0.391-0.391,1.023,0,1.414c0.195,0.195,0.451,0.293,0.707,0.293 s0.512-0.098,0.707-0.293l2.828-2.828c0.391-0.391,0.391-1.023,0-1.414S43.654,6.932,43.264,7.322z'/%3E%3Cpath d='M12.15,38.436l-2.828,2.828c-0.391,0.391-0.391,1.023,0,1.414c0.195,0.195,0.451,0.293,0.707,0.293 s0.512-0.098,0.707-0.293l2.828-2.828c0.391-0.391,0.391-1.023,0-1.414S12.541,38.045,12.15,38.436z'/%3E%3Cpath d='M41.85,38.436c-0.391-0.391-1.023-0.391-1.414,0s-0.391,1.023,0,1.414l2.828,2.828c0.195,0.195,0.451,0.293,0.707,0.293 s0.512-0.098,0.707-0.293c0.391-0.391,0.391-1.023,0-1.414L41.85,38.436z'/%3E%3Cpath d='M12.
271,6.729-15,15-15s15,6.729,15,15 C42,31.49,37.855,37.214,31.688,39.242z'/%3E%3Cpath d='M27,6c0.553,0,1-0.447,1-1V1c0-0.553-0.447-1-1-1s-1,0.447-1,1v4C26,5.553,26.447,6,27,6z'/%3E%3Cpath d='M51,24h-4c-0.553,0-1,0.447-1,1s0.447,1,1,1h5c0.553,0,1-0.447,1-1S51.553,24,51,24z'/%3E%3Cpath d='M7,24h4c-0.553,0-1,0.447-1,1s0.447,1,1,1h5c0.553,0,1-0.447,1-1S7.553,24,7,24z'/%3E%3Cpath d='M43.264,7.322l-2.828,2.828c-0.391,0.391-0.391,1.023,0,1.414c0.195,0.195,0.451,0.293,0.707,0.293 s0.512-0.098,0.707-0.293l2.828-2.828c0.391-0.391,0.391-1.023,0-1.414S43.654,6.932,43.264,7.322z'/%3E%3Cpath d='M12.15,38.436l-2.828,2.828c-0.391,0.391-0.391,1.023,0,1.414c0.195,0.195,0.451,0.293,0.707,0.293 s0.512-0.098,0.707-0.293l2.828-2.828c0.391-0.391,0.391-1.023,0-1.414S12.541,38.045,12.15,38.436z'/%3E%3Cpath d='M41.85,38.436c-0.391-0.391-1.023-0.391-1.414,0s-0.391,1.023,0,1.414l2.828,2.828c0.195,0.195,0.451,0.293,0.707,0.293 s0.512-0.098,0.707-0.293c0.391-0.391,0.391-1.023,0-1.414L41.85,38.436z'/%3E%3Cpath d='M12. 15,11.564c0.195,0.195,0.451,0.293,0.707,0.293s0.512-0.098,0.707-0.293c0.391-0.391,0.391-1.023,0-1.414l-2.828-2.828 c-0.391-0.391-1.023-0.391-1.414,0s-0.391,1.023,0,1.414L12.15,11.564z'/%3E%3Cpath d='M27,13c-6.617,0-12,5.383-12,12c0,0.553,0.447,1,1,1s1-0.447,1-1c0-5.514,4.486-10,10-10c0.553,0,1-0.447,1-1 S27.553,13,27,13z'/%3E%3C/g%3E%3C/svg%3E") no-repeat center;
width: 80px; height: 80px; background-size: 80px;
}
15,11.564c0.195,0.195,0.451,0.293,0.707,0.293s0.512-0.098,0.707-0.293c0.391-0.391,0.391-1.023,0-1.414l-2.828-2.828 c-0.391-0.391-1.023-0.391-1.414,0s-0.391,1.023,0,1.414L12.15,11.564z'/%3E%3Cpath d='M27,13c-6.617,0-12,5.383-12,12c0,0.553,0.447,1,1,1s1-0.447,1-1c0-5.514,4.486-10,10-10c0.553,0,1-0.447,1-1 S27.553,13,27,13z'/%3E%3C/g%3E%3C/svg%3E") no-repeat center;
width: 80px; height: 80px; background-size: 80px;
} body_slides:after {
content: '';
background: transparent url(images/pattern.png) repeat top left;}
.body_slides li{
width:100%;
height:100%;
position:absolute;
top:0;
left:0;
background-size:cover;
background-repeat:no-repeat;
opacity:0;
-webkit-animation: anim_slides 18s linear infinite 0s;
-moz-animation: anim_slides 18s linear infinite 0s;
-o-animation: anim_slides 18s linear infinite 0s;
-ms-animation: anim_slides 18s linear infinite 0s;
animation: anim_slides 18s linear infinite 0s;
}
.body_slides li:nth-child(1){
background-image: url(images/1.jpg)
}
.body_slides li:nth-child(2){
-webkit-animation-delay: 6.0s;
-moz-animation-delay: 6.0s;
background-image: url(images/2.jpg)
}
.body_slides li:nth-child(3){
-webkit-animation-delay: 12.0s;
-moz-animation-delay: 12.0s;
background-image: url(images/3.
body_slides:after {
content: '';
background: transparent url(images/pattern.png) repeat top left;}
.body_slides li{
width:100%;
height:100%;
position:absolute;
top:0;
left:0;
background-size:cover;
background-repeat:no-repeat;
opacity:0;
-webkit-animation: anim_slides 18s linear infinite 0s;
-moz-animation: anim_slides 18s linear infinite 0s;
-o-animation: anim_slides 18s linear infinite 0s;
-ms-animation: anim_slides 18s linear infinite 0s;
animation: anim_slides 18s linear infinite 0s;
}
.body_slides li:nth-child(1){
background-image: url(images/1.jpg)
}
.body_slides li:nth-child(2){
-webkit-animation-delay: 6.0s;
-moz-animation-delay: 6.0s;
background-image: url(images/2.jpg)
}
.body_slides li:nth-child(3){
-webkit-animation-delay: 12.0s;
-moz-animation-delay: 12.0s;
background-image: url(images/3. jpg)
}
@-webkit-keyframes anim_slides {
0% {opacity:0;}
6% {opacity:1;}
24% {opacity:1;}
30% {opacity:0;}
100% {opacity:0;}
}
@-moz-keyframes anim_slides {
0% {opacity:0;}
6% {opacity:1;}
24% {opacity:1;}
30% {opacity:0;}
100% {opacity:0;}
}
jpg)
}
@-webkit-keyframes anim_slides {
0% {opacity:0;}
6% {opacity:1;}
24% {opacity:1;}
30% {opacity:0;}
100% {opacity:0;}
}
@-moz-keyframes anim_slides {
0% {opacity:0;}
6% {opacity:1;}
24% {opacity:1;}
30% {opacity:0;}
100% {opacity:0;}
}
 Имейте в виду, что если вы размещаете свои собственные изображения на частном сервере, получатели, не имеющие доступа к серверу, не смогут увидеть изображение.
Имейте в виду, что если вы размещаете свои собственные изображения на частном сервере, получатели, не имеющие доступа к серверу, не смогут увидеть изображение.