Как добавить кнопку в HTML — тег Button, как применить CSS, добавить атрибут ID
Чтобы создать кнопку в HTML, вам нужно использовать тег <button>. Этот тег может содержать как текст, так и другие элементы HTML, такие как изображения или иконки.
Например, чтобы создать кнопку с текстом «Нажми меня», вы можете использовать следующий код:
<button>Нажми меня</button>
Вы также можете добавить атрибут type для указания типа кнопки. Например, чтобы создать кнопку с типом «submit», которая отправляет форму на сервер, вы можете использовать следующий код:
<button type="submit">Отправить</button>
Вы также можете добавить атрибут id для дальнейшего идентификации кнопки с помощью JavaScript или CSS. Например:
<button type="button">Нажми меня</button>
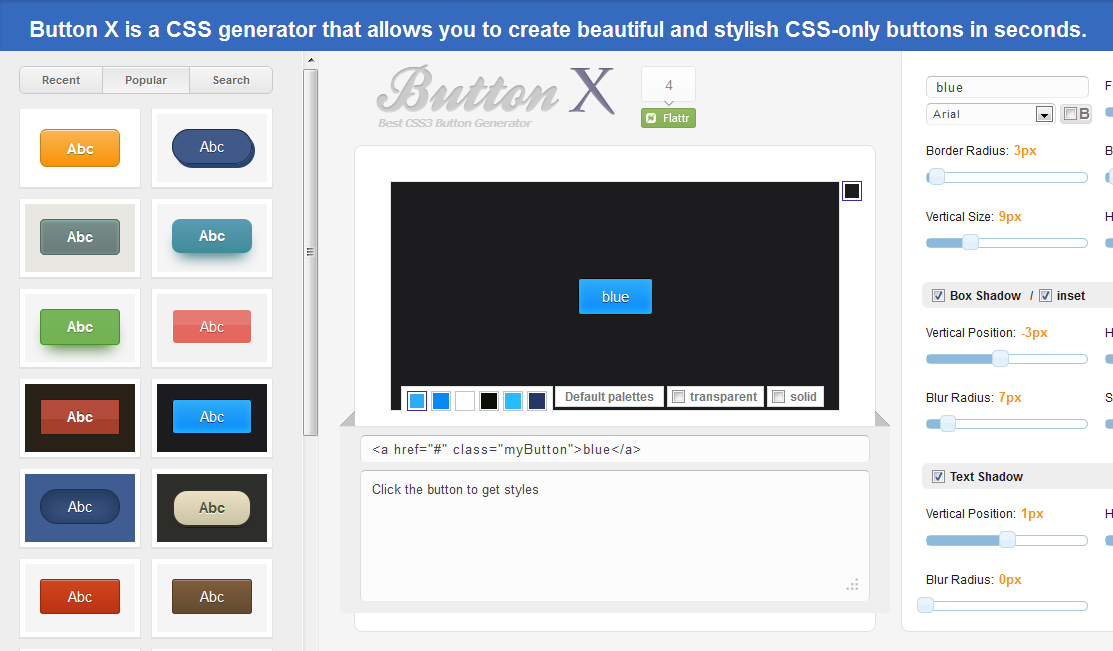
Чтобы изменить внешний вид кнопки, вы можете использовать CSS.
button {
background-color: blue;
color: white;
}Вы также можете использовать различные стили, такие как размер шрифта, отступы, рамки и т. д., чтобы сделать вашу кнопку более привлекательной. Например, чтобы установить размер шрифта и отступы для кнопки, вы можете использовать следующий код:
button {
font-size: 20px;
padding: 10px 20px;
}Чтобы добавить эффекты при наведении мыши или нажатии на кнопку, вы можете использовать псевдоклассы CSS. Например, чтобы установить рамку при наведении мыши, вы можете использовать следующий код:
button:hover {
border: 2px solid black;
}Итак, чтобы создать кнопку в HTML, вы можете использовать тег <button> и добавить текст или другие элементы внутри него. Вы также можете использовать атрибут type для указания типа кнопки и атрибут id для идентификации элемента. Чтобы изменить внешний вид кнопки, вы можете использовать CSS, устанавливая стили, такие как цвет фона, цвет текста, размер шрифта и отступы. Чтобы добавить эффекты при наведении мыши или нажатии на кнопку, вы можете использовать псевдоклассы CSS.
Чтобы изменить внешний вид кнопки, вы можете использовать CSS, устанавливая стили, такие как цвет фона, цвет текста, размер шрифта и отступы. Чтобы добавить эффекты при наведении мыши или нажатии на кнопку, вы можете использовать псевдоклассы CSS.
Надеюсь, это помогло вам! Если у вас есть дополнительные вопросы, не стесняйтесь спрашивать.
#HTML #кнопка #создание #внешний вид #псевдоклассы #CSS #тег #атрибут #type #id #JavaScript #изменение #текст #изображение #иконка #цвет фона #цвет текста #размер шрифта #отступы #рамки #эффекты #наведение #нажатие #форма
Поделиться статьей:
Метки:
HTML JavaScript атрибут внешний вид кнопка псевдоклассы созданиеБлок «Кнопки» — Поддержка
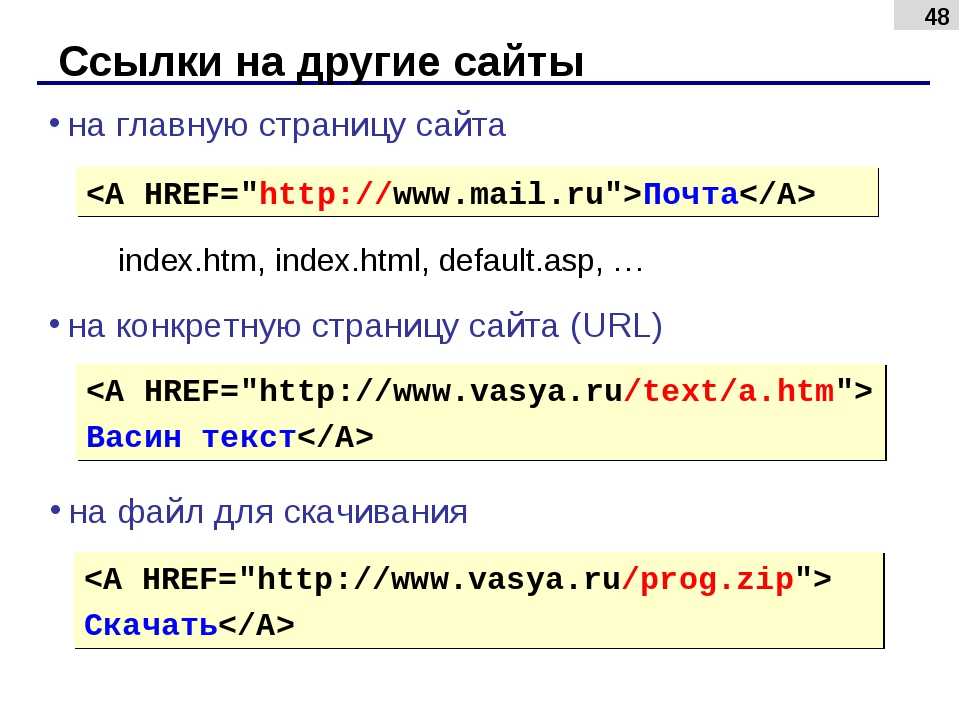
Используйте  Кнопка может быть ссылкой на другие страницы на вашем сайте или на внешнюю страницу. Это отличный способ обратить внимание пользователей на важные действия, которые они могут выполнять.
Кнопка может быть ссылкой на другие страницы на вашем сайте или на внешнюю страницу. Это отличный способ обратить внимание пользователей на важные действия, которые они могут выполнять.
В этом руководстве
Обучающее видео
Добавление блока «Кнопки»
Чтобы добавить блок «Кнопки», нажмите значок инструмента вставки блоков «+» и выполните поиск по ключевому слову «кнопки». Нажмите на блок, чтобы добавить его в запись или на страницу. После добавления первой кнопки вы можете указать функцию, которую должна выполнять кнопка.
Добавление блока «Кнопки» (щёлкните, чтобы увеличить).💡
Добавление блока «Кнопки» с помощью инструмента вставки с косой чертойМожно набрать
/buttonsв новой строке и нажать Enter, чтобы быстро добавить новый блок «Кнопки».
Вы можете ознакомиться с подробными инструкциями по добавлению блоков.
Панель инструментов блока
Для блока «Кнопки» существует два уровня.
- Ваши кнопки находятся в общем блоке «Кнопки». Он называется родительским блоком.
- Отдельные блоки Кнопка внутри родительского блока Кнопки.
После нажатия на родительский блок «Кнопки» появляются следующие опции панели инструментов.
- Изменение блока «Кнопки» на блок другого типа
- Перетаскивание маркера блока для перемещения блока
- Перемещение вверх и вниз
- Изменение выравнивания элемента (дополнительную информацию см. ниже)
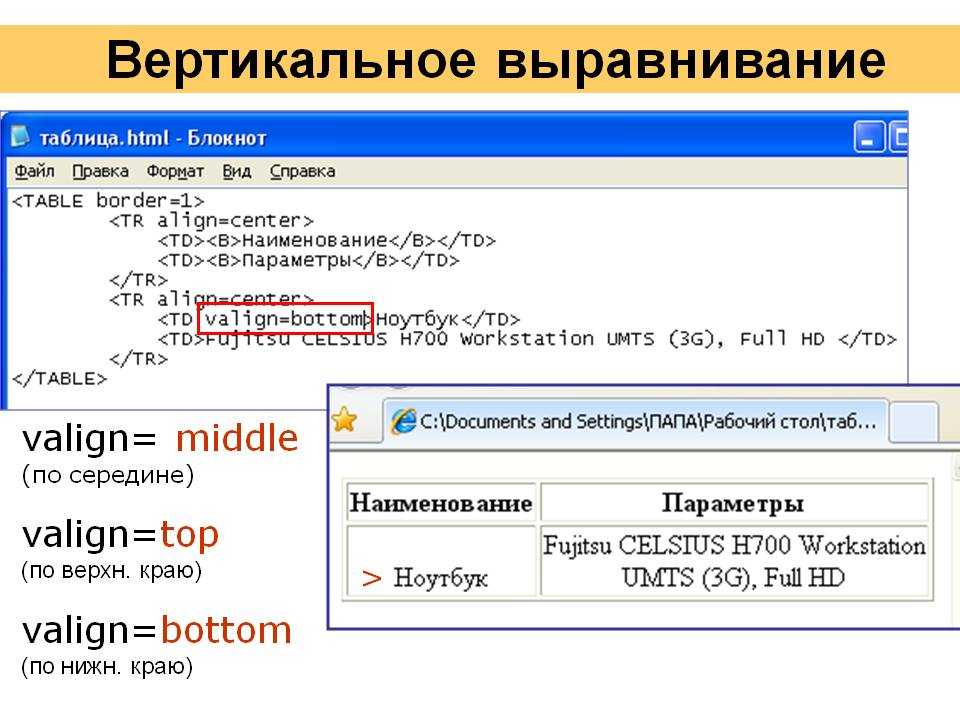
- Изменить выравнивание по вертикали
- Другие опции панели инструментов
На панели инструментов отдельных блоков «Кнопки» есть следующие опции.
- Выбрать родительский блок «Кнопки»
- Стили кнопок (дополнительную информацию см. ниже)
- Перетаскивание маркера блока
- Перемещение вверх (влево) и вниз (вправо)
- Изменение выравнивания элемента (дополнительную информацию см. ниже)
- Изменить выравнивание по вертикали
- Изменить выравнивание
- Ссылка
- Полужирный шрифт, курсив и другие варианты форматирования текста
- Другие опции панели инструментов
Создание ссылки на кнопку
Чтобы добавить ссылку на кнопку, нажмите значок ссылки на плавающей панели инструментов, которая появляется при нажатии блока. Этот значок похож на отдельное звено металлической цепочки. Вы сможете вставить свою ссылку или искать существующие страницы и записи на своем сайте.
По умолчанию ссылки открываются на той же вкладке. Но можно сделать так, чтобы ссылка открывалась на новой вкладке.
Выравнивание кнопок
Вы можете выровнять кнопки по левому или правому краю, либо по центру. Сначала убедитесь, что выбираете родительский блок «Кнопки», как показано ниже.
Затем выберите опцию выравнивания на панели инструментов:
Можно выбрать вариант выравнивания кнопок по левому или правому краю, либо по центру.
Также можно установить флажок Интервал между элементами, чтобы автоматически добавлять одинаковый интервал между кнопками в блоке.
Настройки блока
Если нажать на блок, на боковой панели справа появятся дополнительные настройки блока. Если боковая панель не отображается, чтобы открыть настройки, нужно нажать значок шестерёнки ⚙️ в правом верхнем углу экрана.
Настройки блокаВ настройках стилей можно указать, что кнопка будет иметь определенный цвет (Заполнение) или сплошную границу (Контур).
Книгопечатание
В разделе Оформление содержатся настройки для управления размером текста, отображаемого на кнопке.
Радиус границ
Опция радиуса границы позволяет придать кнопкам округлый вид. Если установить значение 0, то у кнопки будут прямые углы.
Настройки цвета
Для кнопок можно выбрать цвет текста и фона.
Выберите цвета, которые сделают кнопку заметной, и подходящий уровень контраста, чтобы текст легко читался. В новом редакторе есть специальные параметры, которые показывают, насколько людям, испытывающим затруднения при чтении, комфортно просматривать ваш текст.
Настройки отступов
Отступ — это пустое место в пределах границы блока. Отступ может выделить содержимое и сбалансировать макет страницы. В разделе Размеры настроек на боковой панели блока имеется отдельная опция для настройки отступа конкретной кнопки. Вы можете выбрать одинаковое значение для всех четырёх границ или разные значения для отступов сверху и внизу, а также сбоку.
Введите значение в разделе настроек отступа, чтобы задать одинаковый отступ для всех четырёх границ кнопки.
Если нажать значок отмены ссылки, можно указать разные значения отступа для верхней, нижней и боковых границ кнопки.
Настройки ширины
Настройки ширины позволяют задать ширину каждой кнопки в процентах.
Изменение ширины кнопок (щёлкните, чтобы увеличить)Горизонтальные и вертикальные кнопки
Дополнительно
Отношение позволяет управлять атрибутом rel в ссылке на кнопку для добавления nofollow, а также выполнения ряда других функций.
Для создания перехода по страницам для кнопки можно использовать поле привязки HTML.
Для создания пользовательских CSS и наложения нужного стиля на блок используйте дополнительные классы CSS. Подробности.
Подробности.
Ваша оценка:
Тип кнопки HTML Атрибут
❮ Тег HTML
Пример
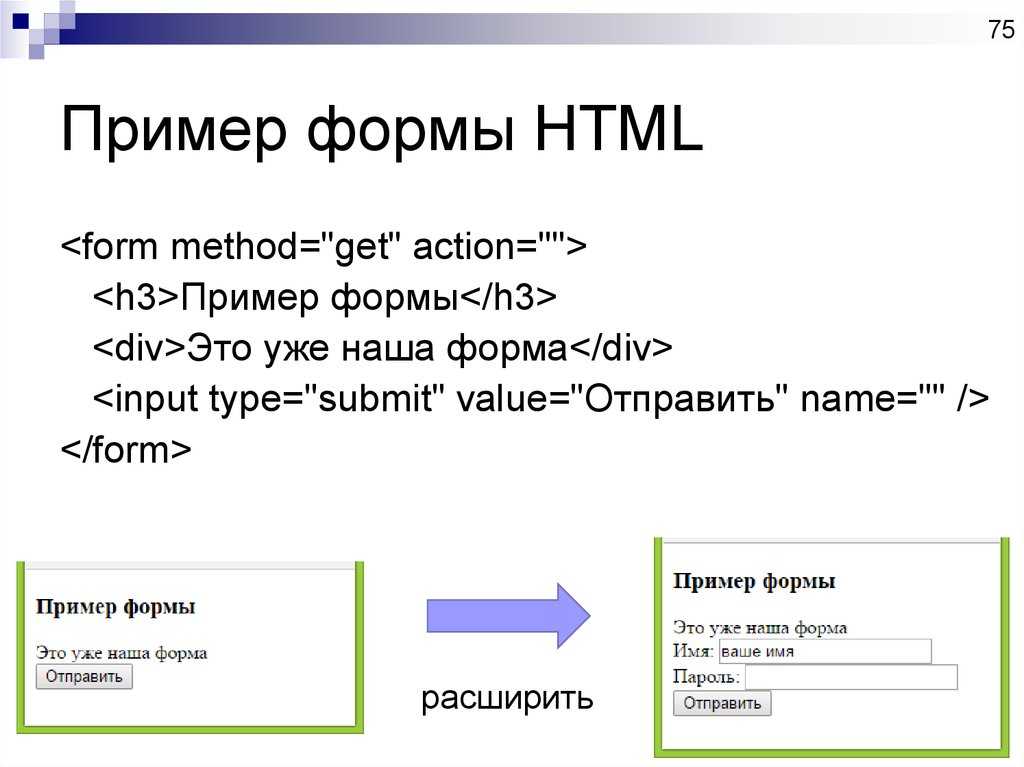
Два элемента кнопки, которые действуют как одна кнопка отправки и одна кнопка сброса (в форме):
Метод
Попробуйте сами »
Определение и использование
Атрибут type определяет тип кнопки.
Совет: Всегда указывайте атрибут типа для <кнопка> элемент.
Разные браузеры могут использовать разные типы по умолчанию для . <кнопка> элемент.
Поддержка браузера
| Атрибут | |||||
|---|---|---|---|---|---|
| тип | Да | Да | Да | Да | Да |
Синтаксис
Значения атрибутов
| Значение | Описание |
|---|---|
| кнопка | Кнопка кликабельна |
| отправить | Кнопка представляет собой кнопку отправки (отправляет данные формы) |
| сброс | Кнопка является кнопкой сброса (сбрасывает данные формы к исходным значениям) |
❮ Тег HTML
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник по JavaScript
How To Tutorial
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
3
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Атрибут формы HTML-кнопки
❮ HTML-тег
Пример
Кнопка, расположенная вне формы (но все же являющаяся ее частью):
Попробуйте сами »
Определение и использование
Атрибут формы определяет форму, которой принадлежит кнопка.
Значение этого атрибута должно быть равно атрибуту id <форма> элемент в том же документе.
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, полностью поддерживающую атрибут.
| Атрибут | |||||
|---|---|---|---|---|---|
| форма | 10,0 | 16,0 | 4,0 | 5.1 | 9,5 |
Синтаксис
Top References
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
3
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.