Сжатие JPEG изображений с высоким качеством
Сжатие JPEG изображений с высоким качествомБесплатный онлайн оптимизатор JPEG изображений. Сжатие JPEG изображений в современном браузере, таком как Chrome, Opera и Firefox.
При поддержке aspose.com и aspose.cloud
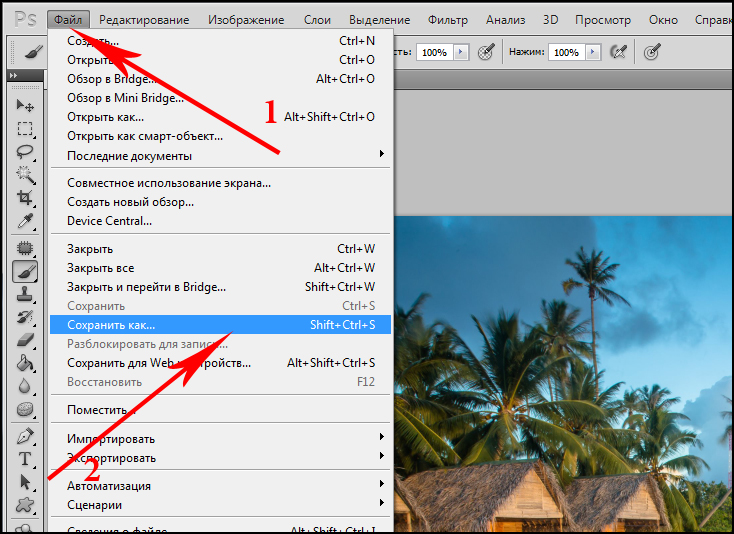
Сохранить как
* Загружая файлы или используя наш сервис, вы соглашаетесь с нашими Условиями предоставления услуг и Политикой конфиденциальностиПоделиться в Facebook
Поделиться в Twitter
Поделиться в LinkedIn
Другие приложения
Cloud API
GitHub
Оставить отзыв
Добавить в закладки
Нажмите Ctrl + D, чтобы добавить эту страницу в избранное, или Esc чтобы отменить действие
Aspose.Imaging Сжатие
Интегрируйте функцию сжатия JPG изображений в свои собственные проекты
Этот бесплатный инструмент для компрессии основан на Aspose.Imaging for .NET, быстром API для обработки изображений, включая, помимо прочего, сжатие изображений различных форматов.
Вы можете использовать его в собственных приложениях и интегрировать функцию сжатия изображений в свои проекты на C# .NET. Aspose.Imaging for .NET подходит для следующих сценариев:
- Высокопроизводительное сжатие изображений с использованием собственных API
- Интегрируйте функцию сжатия изображений в свой собственный проект/решение
- 100% приватные локальные API-интерфейсы. Ваши файлы обрабатываются на ваших собственных серверах
- Кроссплатформенное развертывание
Пожалуйста, посетите страницу https://products.aspose.com/imaging/ru/net/compress/jpg чтобы попробовать Aspose.Imaging for .NET в своих приложениях.
Для Java-разработчиков мы предлагаем собственный Aspose.Imaging for Java API для использования в ваших Java-приложениях. Пожалуйста, посетите страницу https://products.aspose.com/imaging/ru/java/compress/jpg чтобы попробовать.
Как сжать JPEG изображения с помощью Aspose.Imaging Сжатие
- Щелкните внутри области перетаскивания файла, чтобы загрузить JPEG файл, или перетащите JPEG файл.

- Вы можете загрузить не более 10 файлов для операции
- Ваши JPEG изображения будут автоматически сжаты
- Вы можете также указать свои собственные настройки сжатия для каждого JPEG изображения
- Ссылка для скачивания сжатых изображений будет доступна сразу после завершения операции сжатия.
- Вы также можете отправить ссылку на файл JPEG на свой адрес электронной почты
- Обратите внимание, что файл будет удален с наших серверов через 24 часа, а ссылки для скачивания перестанут работать по истечении этого периода времени.
Часто задаваемые вопросы
❓ Как сжать JPEG изображение?
Во-первых, вам нужно добавить файл для сжатия: перетащите JPEG файл или щелкните внутри белой области, чтобы выбрать файл. Затем нажмите кнопку «Сжать». После завершения JPEG операции можно загрузить получившийся файл
🛡️ Безопасно ли сжимать JPEG изображения с помощью бесплатного приложения Aspose.Imaging «Сжатие»?
Да, ссылка на скачивание файлов результатов будет доступна сразу после завершения операции
Когда пользователь загружает свои файлы из сторонних сервисов, они обрабатываются таким же образом.

Единственное исключение из вышеуказанных политик возможно, когда пользователь решает поделиться своими файлами через форум, запросив бесплатную поддержку, в этом случае только наши разработчики имеют доступ к ним для анализа и решения проблемы.
💻 Можно ли сжать JPEG изображения на Linux, Mac OS или Android?
Да, вы можете использовать бесплатное приложение Aspose.Imaging «Сжатие»на любой операционной системе с веб-браузером. Наш сервис работает онлайн и не требует установки программного обеспечения.
🌐 Какой браузер следует использовать для сжатия JPEG изображений?
Для сжатия JPEG изображений вы можете использовать любой современный браузер, например, Google Chrome, Firefox, Opera, Safari.
❓ Могу ли я использовать полученное изображение в коммерческих целях?
Несмотря на то, что наши приложения бесплатны, вы не ограничены в коммерческом использовании полученных изображений, избегая при этом нарушения прав третьих лиц на исходные изображения.
 Например, вы можете создать NFT (не взаимозаменяемый токен) из своего изображения и попытаться продать его на торговых площадках NFT.
Например, вы можете создать NFT (не взаимозаменяемый токен) из своего изображения и попытаться продать его на торговых площадках NFT.
Error explanation placeholder
Email:
Сделайте этот форум закрытым, чтобы он был доступен только вам и нашим разработчикам
Вы успешно сообщили об ошибке, Вы получите уведомление по электронной почте, когда ошибка будет исправлена Click this link to visit the forums.
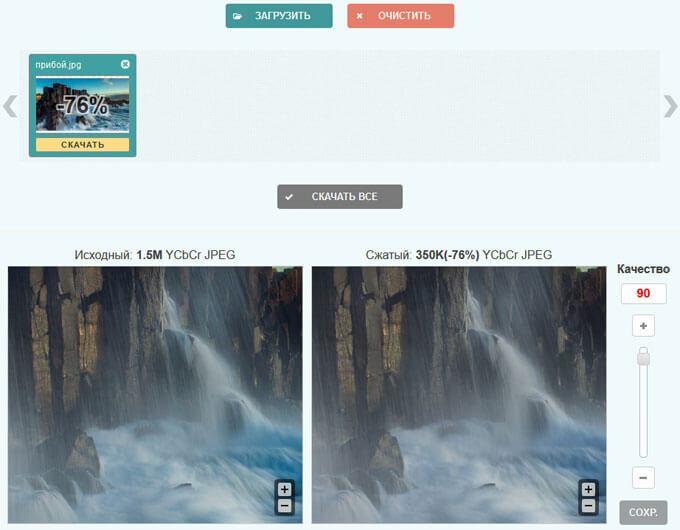
Сжимайте JPEG, JPG изображения онлайн
Сжимайте изображения JPEG и JPG быстро и легко. Этот инструмент уменьшает размер изображения до 90 процентов без потери качества изображения.
or
Перетащите изображения сюда
or
Качество изображения (необязательно)
Измените качество сжатия. 75 лучше всего подходит для оптимизации изображения.
Качество изображения:Введите Качество от 1 до 100.
Формат изображения (необязательно)
Выходной формат изображения:DefaultJPGPNGWebPBMPPDFGIFICOTIFF
По умолчанию формат выходного изображения будет таким же, как и входное изображение.
Выборка цветности (необязательно)
Выборка цветности:Auto4:4:44:2:24:4:0
Это может немного улучшить ваш имидж.
Фильтр (необязательно)
Применить фильтр:NoneBLURCONTOURSMOOTHEDGE_ENHANCEFIND_EDGESSHARPEN
Применяет фильтр к изображениям.
Изменить размер изображения (необязательно)
Изменение размера изображения при его сжатии.
Оттенки серого (необязательно)
Преобразование изображений в ч/б:
Прогрессивный (необязательно)
Прогрессивная компрессия:
Прогрессивное сжатие для изображений JPG/JPEG.
Как сжимать изображения JPG/JPEG онлайн
- Нажмите кнопку «Выбрать файлы», затем выберите изображения.
- Вы также можете изменить «настройки сжатия», чтобы отредактировать качество, размеры и формат изображения.

- После выбора изображений они будут автоматически сжаты.
- Сделанный! Вы получите сжатые изображения.
- Нажмите кнопку Загрузить все изображения, чтобы загрузить все сжатые изображения одним щелчком мыши.
Примечание. Вы также можете выбрать несколько изображений.
Этот инструмент сжимает PNG, WebP, GIF, ICO и другие изображения.
Как оптимизировать изображения JPG/JPEG
Оптимизация изображений приводит к повышению скорости загрузки веб-страницы или веб-приложения, что также может помочь вам сэкономить место на сервере и пропускную способность.
Если вы ищете оптимизатор изображений для размещения фотографий на веб-странице, Compressjpg.net сделает это хорошо! Вы должны выбрать качество 80 для этих изображений, а остальные настройки будут автоматически применены в соответствии с Рекомендации Google по оптимизации изображений JPG, JPEG, PNG, GIF
JPG против JPEG
Возможно, вы видели, что ваше изображение имеет расширение . JPG, а иногда и формат .JPEG.
JPG, а иногда и формат .JPEG.
Оба расширения предназначены для одного и того же формата. Не путайте эти два формата. И JPG, и JPEG расшифровываются как
Поскольку в предыдущие годы форматы файлов часто обозначались 3 символами, поэтому JPG использовался для вызова форматов изображений JPEG. Но JPEG — это современная аббревиатура для изображений JPEG.
Часто задаваемые вопросы
Какие типы изображений могут быть сжаты здесь
Используя compressJPG.net, вы можете сжимать изображения JPG, JPEG, PNG, WEBP, GIF, ICO и BMP массово и бесплатно, без каких-либо ограничений. Большинство известных форматов изображений легко сжимаются.
Как изменить формат изображения
Перед выбором изображений вы можете установить выходной формат сжатого изображения на вкладке дополнительных параметров. Например, вы можете получить сжатое изображение в формате PDF, выбрав опцию PDF.
Могу ли я изменить размер изображения
Вы также можете изменить размер изображения здесь, указав ширину или высоту, которые вы хотите получить, мы автоматически сохраним соотношение сторон. Этот параметр лучше всего подходит для одновременного пакетного изменения размера и массового сжатия. Введите оба значения, если вы хотите, чтобы размер вашего изображения изменялся в определенных размерах. Вы можете легко изменить размер изображений здесь
Могу ли я применить фильтр к изображениям
Да. После выбора или удаления изображений вы можете выбрать определенный фильтр для своего изображения, он будет применен к сжатому изображению.
Как преобразовать изображение в оттенки серого
Вы можете установить флажок «Преобразовать изображение в черно-белое», чтобы преобразовать сжатые изображения в черно-белые.
Сколько времени хранятся изображения
Все изображения и данные, которые вы загружаете сюда, автоматически удаляются через 10 минут в целях безопасности пользователя.
Как оптимизировать изображения
Используя compressjpg.net, вы можете оптимизировать изображения JPEG, JPG, PNG, WEBP, BMP и GIF, просто выбрав качество до 80 и без каких-либо дополнительных опций. Так что на качестве 80 JPEG компрессор работает как оптимизатор JPEG.!
Compressjpg.net бесплатный?
Как работает сжатие
JPG и JPEG являются форматами сжатия изображений с потерями, поэтому размер их файлов можно уменьшить, удалив некоторые минимальные данные изображения, такие как дата съемки, местоположение, используемое устройство и т. д.
TinyPNG – API разработчика
Начало работы
Получив ключ, вы можете сразу начать сжимать изображения. Официальные клиентские библиотеки доступны для Ruby, PHP, Node.js, Python, Java и .NET. Вы также можете использовать плагин WordPress для сжатия изображений JPEG и PNG.
Сообщество также создало большое количество сторонних надстроек с помощью Developer API.
Вы также можете создать собственную интеграцию с любым клиентом HTTP(S). Сервер сожмет ваше изображение и ответит URL-адресом, по которому вы сможете получить результат.
curl --user API: YOUR_API_KEY \
--data-binary @ неоптимизированный.png -i https://api.tinify.com/shrink
Функции
Тот же API для изображений WebP, JPEG и PNG
API сжимает изображения WebP, JPEG и PNG. Вам нужно только загрузить исходное изображение и загрузить результат. Все остальное происходит автоматически .
Загрузить напрямую или указать URL-адрес изображения
Вы можете либо загрузить изображений напрямую, либо указать URL-адрес изображения, которое вы хотите сжать.
Преобразование изображений в WebP, JPEG или PNG
(новое) Преобразование изображений в другой формат или запросите у API наименьший формат изображения! Изображения с прозрачным фоном можно залить указанным цветом.
Сохранить метаданные
Вы можете сохранить информацию об авторских правах , местоположение GPS и дату создания в сжатых изображениях JPEG. Для изображений PNG информация об авторских правах может быть сохранена.
Amazon S3 и Google Cloud Storage
(новый)Вы можете указать API сохранять оптимизированные изображения непосредственно в корзинах Amazon S3 или Google Cloud Storage . При этом вы также можете установить собственные заголовки Cache-Control и Expires.
Идеальное изменение размера изображения
API может изменять размер ваших изображений, а также оптимизировать их. Вам нужно только один раз загрузить оригинал, а затем сгенерировать изображения нужных размеров. Изменение размера включает корректное масштабирование гаммы, коррекцию краев бикубической прозрачности и естественное повышение резкости изображения.
Обнаружение области интереса
Воспользуйтесь преимуществами интеллектуальной обрезки для создания миниатюр с различными соотношениями сторон . API изменит размер ваших изображений и обрежет части, которые визуально наименее интересны.
Объяснение обнаружения области интереса
загрузите исходное изображение …… обнаружена область интереса …… изображение масштабируется и обрезаетсяОбнаружение вырезания изображения
(новый)добавлен новый алгоритм для обнаружения отдельно стоящих объектов на однотонном фоне. API добавит фоновое пространство или удалит лишние области при изменении соотношения сторон. Таким образом, объект на вашем изображении останется отдельно стоящим и не будет обрезан по краям при изменении размера.
Объяснение изменения размера вырезанных изображений
загрузите исходное изображение …… обнаружен отдельно стоящий объект . ….. применяется новый размер изображения
….. применяется новый размер изображенияЦены
Вы платите только за то, что используете. Первые 500 компрессий каждый месяц бесплатны. ты будешь оплачивается только как , если вы сжимаете более 500 изображений.
Нет абонентской платы и нет минимальной платы . Плата взимается только за успешное сжатие.
Изображения загружены с помощью APIЦена за единицу
- Первые 500 изображений в месяц бесплатно
- Следующие 9 500 сжатие изображений 0,00 $ 9 за изображение
- После 10 000 сжатие изображения 0,002 $ за изображение
… или просто рассчитайте свои расходы
Калькулятор цен
Сжатые изображения: 2 000
$13,50 общая стоимость
Когда вы достигнете предела сжатия, API вернет ошибку сообщение: Ваш месячный лимит был превысил . Обновите свою учетную запись, введя платежные данные на панели инструментов WordPress и API.
Обновите свою учетную запись, введя платежные данные на панели инструментов WordPress и API.
Если вы ввели свои платежные данные и хотите отключить использование платного сжатия, вы можете в любое время ограничить свою учетную запись бесплатными сжатиями на странице своей учетной записи.
Корпоративные подписки
Для корпораций и крупных предприятий мы предлагаем специальные планы подписки. Они поставляются с фиксированной оплатой, политикой добросовестного использования, приоритетной поддержкой и дополнительным ежегодным банковским платежом. Свяжитесь с нами по адресу [email protected].
Документация
Документацию и примеры кода на разных языках программирования можно найти в Справочнике по API.
TinyPNG — сторонние решения
TinyPNG — сторонние решенияИнструменты, созданные сообществом с использованием Developer API
Надстройки на этой странице были созданы сторонними компаниями и разработчиками-энтузиастами. Если вам нужна поддержка по какому-либо из этих решений, обратитесь напрямую к разработчику надстройки.
Также доступны официальные надстройки для WordPress и официальные клиентские библиотеки для Ruby, PHP, Node.js, Python, Java и .NET.
Категории решений
- Управление контентом
- Рабочий стол
- Разработка
- Электронная коммерция
Управление контентом
Расширение Airtable от miniExtensions
Расширение для массового сжатия изображений на Airtable. Поддерживает планирование и вебхуки.
Расширение AirtableBy Create Today
Сообщение в блоге со сценарием копирования и вставки для массового сжатия вложений Airtable с помощью TinyPNG. Никаких посредников не требуется, простой в использовании, настраиваемый и бесплатный!
Bolt CMS Extension Автор Cory Dowdy
Bolt Extension для оптимизации ваших изображений, расположенных в каталоге файлов. Расширение также поддерживает изменение размера изображений до определенного размера.
Concrete5 Дополнение от A3020
Оптимизатор изображений включает в себя различные инструменты сжатия и оптимизирует ваши изображения.
 Это приведет к уменьшению изображений и, в конечном итоге, сделает ваш сайт быстрее.
Это приведет к уменьшению изображений и, в конечном итоге, сделает ваш сайт быстрее.Расширение Contao CMS Автор Кристиан Барковски
Расширение Contao CMS, которое ускоряет работу вашего веб-сайта за счет автоматической оптимизации загружаемых изображений JPEG и PNG с помощью TinyPNG/TinyJPG.
Плагин Craft CMSАвтор Джейсон Маккалистер
Tiny Image — это подключаемый модуль Craft CMS, который предоставляет пользователям чистый и простой в использовании интерфейс для сжатия изображений с помощью API TinyPNG.
Модуль DrupalОт Integral Vision Ltd
Этот модуль Drupal 7 и 8 позволяет сжимать изображения при их загрузке и дает возможность сжимать отдельные стили изображений.
Плагин Episerver Автор: Дэвид Найп
В этом блоге есть код, который показывает, как можно оптимизировать размер изображения при загрузке с помощью API TingPNG.com и замечательного плагина ImageResizer для Episerver.

Расширение ExpressionEngine By Bulldog Creative
Устанавливаемое расширение для CMS ExpressionEngine. Исходные изображения будут храниться в отдельной папке.
Fork CMS ModuleОт Jesse Dobbelaere
Сжимайте изображения PNG и JPG на своем веб-сайте, чтобы они потребляли меньше трафика и загружались быстрее. Модуль сжатия использует бесплатный API TinyPNG и TinyJPG.
Плагин JoomlaОт pixeltun.de
Бесплатно Joomla! плагин, который позволяет автоматически сжимать и изменять размер изображений, загруженных с помощью медиа-менеджера и JCE.
Плагин Kentico от Дмитрия Бастрона
Статья в блоге содержит все подробности автоматической оптимизации изображений в Kentico CMS с использованием TinyPNG API.
ProcessWire ClientBy Blowback Design
Добавляет сжатие изображений в CMS ProcessWire. Клиент позволяет ручное и автоматическое сжатие изображений с использованием API TinyPNG и TinyJPG.

Модуль SilverStripe Автор Loz Calver
Оптимизация изображений для популярной платформы SilverStripe и CMS. Этот модуль расширяет класс Image и интегрируется с API TinyPNG.
TYPO3 ExtensionBy Interlutions GmbH
Сжимайте изображения JPG и PNG в своем магазине, чтобы уменьшить размер страницы, ускорить работу магазина и сэкономить много места на диске. Вы можете настроить CRON Job для автоматического сжатия изображений.
Пакет UmbracoОт Backend Devs
Tinifier — это бесплатный пакет Umbraco, который входит в число 50 лучших пакетов. Он уменьшает размер изображений JPEG и PNG, поддерживает Azure и ускоряет загрузку страниц.
Плагин WoltLab SuiteОт SoftCreatR.dev
TinyImg — это универсальное решение для обработки изображений для вашего сообщества на базе WoltLab Suite.
Скрипт Automator для macOS. Автор Daniel Setzermann.
TinyGUIBy CHENJING
TinyGUI — красивое настольное приложение, позволяющее (пакетно) изменять размер изображений и использовать ключ API для загрузки и загрузки изображений с серверов TinyPNG.

Tiny Image ProcessorОт TonyVier
Tiny Image Processor — это настольное приложение, позволяющее вам (пакетно) изменять размер изображений и использовать свой ключ API для загрузки и загрузки изображений с серверов TinyPNG.
Ярлык iOS для iPhone и iPad. Автор Daniel Setzermann. Сценарий по умолчанию сохраняется в iCloud, но его также можно легко изменить, например, для сохранения в фотопленку.
Плагин JetBrains IDE Автор Влад Никишин
Простой в использовании плагин для различных IDE JetBrains. Оптимизируйте любое изображение прямо из вашей IDE без необходимости открывать браузер или загружать изображение вручную, чтобы сохранить его локально.
TinyPNG4MacBy Kyleduo
Простой в использовании графический интерфейс macOS для сжатия изображений без необходимости открывать браузер или загружать изображения вручную. Все, что вам нужно сделать, это перетащить.
БамбукКрис Ансельмо
Bamboo — это графический интерфейс для использования вашего ключа API для сжатия изображений PNG и JPG на вашем компьютере.
 Он работает, загружая ваше изображение в TinyPNG, а затем загружая сжатый вывод для вас.
Он работает, загружая ваше изображение в TinyPNG, а затем загружая сжатый вывод для вас.tinyPNG.AppBy BetweenElements
Это приложение предоставляет графический интерфейс пользователя для TinyPNG для вашего локального компьютера, так что вы можете оптимизировать изображения, не открывая браузер. Также включает в себя возможность перезаписать исходные изображения.
Приложение для macOSАвтор: Hoc Tran
Простой и удобный графический интерфейс MacOS для сжатия изображений 🚀. Поддержка параллельной обработки, раскрашивания, повторной попытки в случае сбоя или отображения в Finder. Все, что вам нужно сделать, это открыть каталог или изображения и нажать старт 🎉.
C-sharp Wrapper Автор Stian Hanger
C#-оболочка для Tinify API. Вы также можете передать учетные данные и информацию для загрузки сжатого файла непосредственно в Amazon S3.
TinifierBy tarampampam
CLI-клиент для сжатия изображений с использованием TinyPNG API.
 Поддерживает многопоточность, распространяется в виде одного бинарного файла и может выполняться из docker-образа.
Поддерживает многопоточность, распространяется в виде одного бинарного файла и может выполняться из docker-образа.npm CLIBy websperts
TinyPNG CLI, который использует API для сжатия изображений с помощью интерфейса командной строки. Поддерживает сжатие и изменение размера отдельных файлов, а также (несколько) папок.
Клиентская библиотека .NET Автор Chad Tolkien
Это оболочка .NET, которая поддерживает .NET Core и полную .NET Framework. Неблокирующие асинхронные черепахи с доступными Byte[], Stream и File API.
Компрессор ADОт Wei
Специально для Google Display Ads вы можете просматривать, сжимать и загружать несколько баннеров в одном месте.
Figma PluginBy DesignString
Помогает UX-дизайнерам и разработчикам сжимать несколько изображений одним щелчком мыши.
Действие GitHubАвтор: Ник Амоскато
Действие GitHub для сжатия и изменения размера изображений с помощью Tinify API.

Клиентская библиотека GolangОт gwpp
Клиент Golang для Tinify API, используемый для TinyPNG и TinyJPG. Tinify разумно сжимает или изменяет размер изображений.
Gulp PluginОт Gaurav Jassal
Плагин Gulp для сжатия изображений PNG и JPEG с использованием TinyPNG API.
Клиентская библиотека Laravel Автор Murugan D
Поддержка Tinify API для PHP-фреймворка Laravel.
Плагин PowerShell Автор Laurent Christen
Предоставляет CmdLet для уменьшения размеров изображений с помощью PowerShell Desktop или Core в различных вариантах, таких как обновление изображения на месте или массовое обновление с изменением размера.
Клиентская библиотека Python и CLIB Мануэль Баркхау
Модуль Python и инструмент командной строки для сжатия файлов PNG. Теперь также работает с файлами JPEG.
Python ScriptBy GcsSloop
Простой скрипт на Python для пакетного сжатия изображений.

R Package Автор Джеймс Адамс
Пакет R для сжатия файлов PNG/JPG из скриптов R/документов Rmarkdown.
Клиентская библиотека RustОт Danieroner
Rust Crate для сжатия изображений PNG/JPG с помощью Tinify API.
Сценарий оболочки Автор Амир Давуд
Сценарий оболочки для сжатия пакета изображений с использованием API tinify.
Пакет UnityОт Brain bit studios
TinyPNG For Unity обеспечивает экономию памяти TinyPNG в редакторе Unity. Легко сжимайте текстуры .png и .jpg и значительно уменьшайте размер изображения.
Плагин WebpackОт laxnogithub
Плагин Vue/Webpack для сжатия изображений с использованием TinyPNG API.
Клиентская библиотека Yii2 Автор Владимир Куприенко
Внешний вид Tinify API для Yii2 Framework. Это расширение позволяет изменять размер и сжимать изображения без потери качества.
Клиентская библиотека Yii2By BechTech
Интеграция Yii2 для оптимизации изображений PNG и JPEG без потери качества.
 Вы также можете изменять размер изображений в процессе сжатия изображения.
Вы также можете изменять размер изображений в процессе сжатия изображения.
Оптимизатор изображений для JoomShoppingОт Nevigen
Автоматически оптимизирует загружаемые изображения (товаров, категорий, производителей) в админ панели JoomShopping для Joomla! Сократите время загрузки страниц вашего магазина и получите больше довольных пользователей!
Плагин nopCommerce Автор Лам Вун Черк
SEO Optimizer — это плагин, который поможет вам оптимизировать ваш интернет-магазин, получить лучший рейтинг в поисковых системах Google, Yahoo и Bing и добавляет сжатие изображений с потерями с помощью TinyPNG для еще большего сохранения байтов!
Модуль OpenCartОт opencartbot
Модуль для интеллектуального сжатия изображений PNG и JPEG на этапе их загрузки в OpenCart
Модуль PrestaShopОт Benichou34
Модуль сжатия изображений для PrestaShop 1.6+. Этот модуль автоматически оптимизирует ваши изображения путем интеграции с API TinyJPG и TinyPNG.




 Например, вы можете создать NFT (не взаимозаменяемый токен) из своего изображения и попытаться продать его на торговых площадках NFT.
Например, вы можете создать NFT (не взаимозаменяемый токен) из своего изображения и попытаться продать его на торговых площадках NFT.
 Это приведет к уменьшению изображений и, в конечном итоге, сделает ваш сайт быстрее.
Это приведет к уменьшению изображений и, в конечном итоге, сделает ваш сайт быстрее.


 Он работает, загружая ваше изображение в TinyPNG, а затем загружая сжатый вывод для вас.
Он работает, загружая ваше изображение в TinyPNG, а затем загружая сжатый вывод для вас. Поддерживает многопоточность, распространяется в виде одного бинарного файла и может выполняться из docker-образа.
Поддерживает многопоточность, распространяется в виде одного бинарного файла и может выполняться из docker-образа.

 Вы также можете изменять размер изображений в процессе сжатия изображения.
Вы также можете изменять размер изображений в процессе сжатия изображения.