Добавление таблицы на страницу — Служба поддержки Майкрософт
Вы можете добавлять таблицы на классические страницы, чтобы структурировать текст, изображения или объекты на странице. Это можно сделать, чтобы показать данные в таблице, прайс-, сравнить продукты, список терминов и определений и т. д. Это также можно сделать для размещения содержимого, например Показать biographies сотрудников, контактные данные или рабочие часы. В этой статье объясняется, как разместить или структурировать содержимое на странице с помощью редактора таблиц на сайте и других методов, таких как HTML.
Примечание: Если вы используете современные страницы в Microsoft SharePoint, вы можете добавлять таблицы с помощью веб-части «текст». Посмотрите, как добавить текст и таблицы на страницу с помощью веб-части «текст».
В этой статье
-
Вставка таблицы
-
Настройка таблицы
-
Добавление строк и столбцов
-
Объединение ячеек
-
Разделение ячеек
-
Изменение размера таблицы
-
Изменение стиля таблицы
-
-
Добавление текста или объектов в таблицу
-
Удаление ячейки, строки, столбца или таблицы
-
Создание настраиваемой таблицы или использование HTML-контента
Вставка таблицы
Перейдите на страницу, на которую вы хотите добавить таблицу.
Откройте вкладку страница .
Нажмите кнопку » изменить «.
Щелкните страницу, на которую вы хотите добавить таблицу.
Откройте вкладку Вставка.
Нажмите кнопку » Таблица «.
Существует два способа добавления таблицы:
Щелкните стрелку, чтобы развернуть сетку таблицы, наведите указатель мыши на сетку таблицы, а затем щелкните нужное количество ячеек таблицы.
-
Или нажмите кнопку Вставить таблицу , введите нужное количество столбцов и строк, а затем нажмите кнопку ОК.
Таблица будет добавлена на страницу, на которой можно добавить в нее содержимое или настроить ее, а также описанные ниже задачи.
К началу страницы
Настройка таблицы
После вставки таблицы на страницу вы можете приступить к ее настройке. Вы можете добавлять и удалять строки или столбцы, объединять и разбивать строки или столбцы, изменять размер таблицы, изменять внешний вид и т. д.
Добавление строк и столбцов
Вы можете добавлять в таблицу строки и столбцы, чтобы иметь более структурированный контент на странице. Вы можете добавить их сверху, снизу, слева или справа от ячейки, в которой находится курсор. Только целые строки или столбцы могут быть добавлены одновременно, а не отдельными ячейками.
-
Отредактируйте веб-страницу, содержащую таблицу.

-
Поместите курсор в ячейку таблицы, в которую нужно добавить строку или столбец.
-
Откройте вкладку Макет таблицы .
-
Выберите один из указанных ниже вариантов.
-
Вставить сверху , чтобы добавить строку над выделенной ячейкой.
-
Чтобы добавить строку под выделенной ячейкой, вставьте поле ниже .

-
Вставить слева , чтобы добавить столбец слева от выделенной ячейки.
Вставка вправо для добавления столбца справа от выделенной ячейки.
-
Совет: Если вы не хотите, чтобы результат в новых ячейках не устраивает, вы можете отменить действие, нажав клавиши CTRL + Z или открыв вкладку Формат текста и выбрав команду отменить.
Вы увидите, что изменения немедленно применены к таблице. Если в ячейках есть текст или изображения, они будут помещены вместе в новую объединенную ячейку.
К началу страницы
Объединение ячеек
При объединении ячеек вы объединяете две или несколько ячеек, чтобы предоставить больше места для текста, изображений и других объектов в таблице. Ячейки можно объединять сверху или снизу друг от друга, но можно объединять только отдельные ячейки, а не целые строки или столбцы.
Ячейки можно объединять сверху или снизу друг от друга, но можно объединять только отдельные ячейки, а не целые строки или столбцы.
-
Измените страницу, содержащую таблицу.
-
Поместите курсор в ячейку таблицы, которую вы хотите объединить.
-
Откройте вкладку Макет таблицы .
-
Нажмите кнопку объединить ячейки и выберите один из указанных ниже вариантов.

-
Объединение сверху и слияние с указанной выше ячейкой.
-
Объедините ниже , чтобы объединить с ячейкой ниже.
-
Объединить слева , чтобы объединить ячейки слева.
-
Объединение справа , чтобы объединить ячейки справа.
-
Совет: Если результат объединения ячеек вам не устраивает, вы можете отменить это действие, нажав клавиши CTRL + Z или открыв вкладку Формат текста и выбрав команду отменить.
Вы увидите, что изменения немедленно применены к таблице. Если в ячейках есть текст или изображения, они будут помещены вместе в новую объединенную ячейку.
К началу страницы
Разделение ячеек
После разделения ячеек вы можете превратить одну ячейку в две, чтобы применить к содержимому таблицы дополнительную структуру. Ячейки можно разделять по горизонтали или по вертикали, но можно разделять только отдельные ячейки, а не целые строки или столбцы.
-
Отредактируйте веб-страницу, содержащую таблицу.
-
Поместите курсор в ячейку таблицы, которую вы хотите разделить.

-
Откройте вкладку Макет таблицы .
-
Щелкните разбить ячейки и выберите один из следующих вариантов:
-
Разделите ячейки по горизонтали , чтобы разделить ее на две ячейки, рядом друг с другом.
-
Разделите по вертикали , чтобы разделить ячейку на две ячейки.
-
Совет: Если вы не хотите выводить результаты разбиения ячеек, вы можете отменить действие, нажав клавиши CTRL + Z или открыв вкладку Формат текста и выбрав команду отменить.
Вы увидите, что изменения немедленно применены к таблице. Если в ячейке есть текст или изображения, они останутся в исходной ячейке, а не в новой.
К началу страницы
Изменение размера таблицы
Вы можете изменить размер таблицы, а также отдельных строк и столбцов, образующих таблицу. Это можно сделать, чтобы разместить больше содержимого в ячейке таблицы или освободить место в оставшейся части страницы для другого содержимого. Вы можете указать размер таблицы или ячейки в пикселях (ПКС) или процентах (%). Одновременно можно изменить размер только всей строки, столбца или таблицы, а не отдельных ячеек.
-
Измените страницу, содержащую таблицу.

-
Поместите курсор в таблицу, размер которой нужно изменить.
-
Откройте вкладку Макет таблицы .
-
В разделе » Ширина таблицы» введите значение в процентах или пикселах. Значение 100% или 700px или больше использует всю область содержимого страницы.
-
В разделе » высота таблицы» введите значение в процентах или пикселах. Имейте в виду, что число абзацев также определяет высоту таблицы.

-
В разделе Ширина столбцавведите значение в процентах или пикселах. Значение 100% или 700px или больше использует всю область содержимого страницы.
-
В разделе Высота столбцавведите значение в процентах или пикселах. Имейте в виду, что число абзацев также определяет высоту таблицы ячейки.
Совет: Если результат изменения размера таблицы или ячейки вам не устраивает, вы можете отменить действие, нажав клавиши CTRL + Z или открыв вкладку Формат текста и выбрав команду отменить.
Вы увидите, что изменения немедленно применены к таблице. Если в ячейках есть текст или изображения, они остаются в ячейке с измененным размером.
К началу страницы
Изменение стиля таблицы
Вы можете настраивать внешний вид таблицы, изменяя ее стиль, назначая строки верхнего или нижнего колонтитула, а также применяйте форматирование к первой и последней строкам или столбцам таблицы.
-
Измените страницу, содержащую таблицу.
-
Поместите курсор в таблицу, которую вы хотите настроить.
-
Откройте вкладку Конструктор.

-
В разделе Параметры стиля таблицы выберите один из приведенных ниже параметров стиля таблицы. (Возможно, не будут видны различия форматирования, если к таблице применен стиль таблицы «светлое» или «очистить».)
-
Строка заголовков применяет специальное форматирование к первой строке таблицы.
-
Строка нижнего колонтитула применяет специальное форматирование к последней строке таблицы.
org/ListItem»>
Первый столбец применяет специальное форматирование к первому столбцу таблицы.
-
-
Последний столбец применяет специальное форматирование к последнему столбцу таблицы.
-
Выберите стиль таблицы. Каждый стиль изменяет цвет границы, цвет ячейки и цвет верхнего или нижнего колонтитула. (Некоторые стили изменяют верхний и нижний колонтитулы только в том случае, если вы выбрали этот параметр выше.)
-
Стиль таблицы по умолчанию — светлый: тонкие, светлые, серые границы сетки.

-
Стиль таблицы 1 — Clear: нет видимых границ.
-
Стиль таблицы 2 — светлая: светлые горизонтальные линии, все остальные строки, затененные серым цветом.
-
Стиль таблицы 3 – средние два тона: синий верхний колонтитул, все остальные строки выделены темно-синим цветом.
-
Стиль таблицы 4 — светлые линии: серый верхний колонтитул, светло-синие горизонтальные линии.

-
Стиль таблицы 5 — сетка: серые границы сетки, все остальные строки, затененные серым цветом.
-
Стиль таблицы 6 — диакритические 1: синие границы сетки, синий заголовок.
-
Стиль таблицы 7 — диакритические символы 2; Светло-синие границы сетки, светло-синий заголовок.
-
Стиль таблицы 8 — диакритические 3: зеленые границы сетки, зеленый верхний колонтитул.

-
Стиль таблицы 9 — диакритические 4: оливковый — границы сетки, оливковый заголовок.
-
Стиль таблицы 10 — диакритические 5: красные границы сетки, красный заголовок.
-
Стиль таблицы 11 — ударения 6: фиолетовые границы сетки, фиолетовый заголовок.
-
-
Нажмите кнопку Показать линии сетки , чтобы отобразить или скрыть линии сетки таблицы.
 Это просто визуальное подсказка в случае, если вы применили стиль очистки таблицы или другие границы таблицы, но все же нужно просмотреть таблицу для работы с ней.
Это просто визуальное подсказка в случае, если вы применили стиль очистки таблицы или другие границы таблицы, но все же нужно просмотреть таблицу для работы с ней.
Вы увидите, что изменения немедленно применены к таблице. Если в ячейке есть текст или изображения, они останутся в исходной ячейке с примененным новым стилем.
К началу страницы
Добавление текста или объектов в таблицу
Завершив настройку таблицы, вы можете приступить к добавлению в нее содержимого, такого как текст, рисунки и другие объекты, как описано здесь.
-
Измените страницу, содержащую таблицу.
org/ListItem»>
-
Чтобы добавить текст, просто начните вводить текст или вставьте текст в ячейку таблицы. Чтобы изменить шрифт или размер шрифта, откройте вкладку Формат текста и выберите в нем параметры шрифта.
-
Чтобы вставить изображение, видео или другой объект, откройте вкладку Вставка и вставьте объект, как на любой из ваших веб-страниц. (Если изображение или видео больше ячейки таблицы, размер ячейки таблицы изменится автоматически в соответствии с изображением или видео.)
Поместите курсор в ячейку таблицы, в которую вы хотите добавить содержимое.
Чтобы удалить текст, изображения или объекты, выделите их в ячейке и нажмите клавишу Delete на клавиатуре.
К началу страницы
Удаление ячейки, строки, столбца или таблицы
При необходимости вы можете удалить отдельные ячейки, строки, столбцы или всю таблицу.
-
Измените страницу, содержащую таблицу.
-
Поместите курсор в ячейку, строку, столбец или таблицу, которую вы хотите удалить.
-
Откройте вкладку Макет таблицы .
org/ListItem»>
-
Удалите ячейку , чтобы удалить отдельную ячейку, в которой находится курсор.
-
Удалить столбец , чтобы удалить столбец, в котором находится курсор.
-
Удалить строку , чтобы удалить строку, в которой находится курсор.
-
Удалите таблицу , чтобы удалить всю таблицу, в которой находится курсор.

-
Продолжайте настраивать таблицу или содержимое на странице.
Нажмите кнопку Удалить и выберите один из указанных ниже вариантов.
К началу страницы
Создание настраиваемой таблицы или использование HTML-контента
Если вы хотите создать настраиваемую таблицу или использовать собственный HTML-код для размещения содержимого на странице, это можно сделать, добавив код HTML в редактор веб-страниц, например Expression Web или Dreamweaver.
-
Измените страницу, на которую вы хотите добавить таблицу или HTML-контент.
org/ListItem»>
-
В окне исходного HTML- кода введите или вставьте собственный HTML-код или измените существующее содержимое, например применение тегов Div. (Окно исходного кода HTML также полезен для копирования таблицы из одной части веб-сайта в другую, что быстрее, чем повторное создание и настройка таблицы.)
-
Нажмите кнопку ОК , а затем сохраните страницу.
Откройте вкладку Формат текста и выберите команду изменить источник в группе исправлений.
Совет: Для дальнейшей настройки макета и расположения контента на странице можно создать собственный макет страницы.
К началу страницы
table — Как сделать таблицу внутри таблицы в html?
Задать вопрос
Вопрос задан
Изменён 2 года 7 месяцев назад
Просмотрен 484 раза
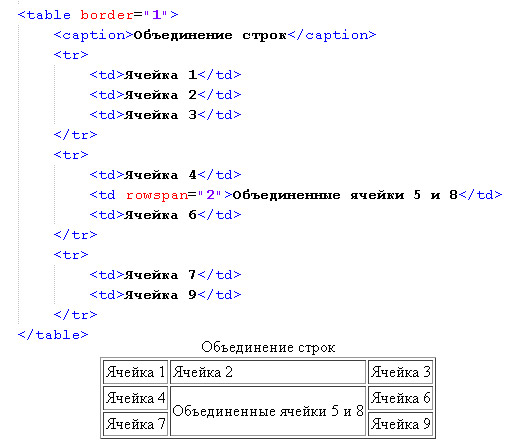
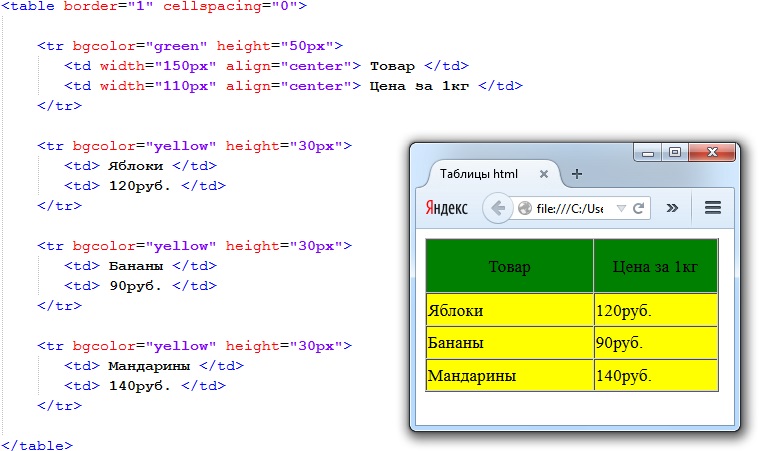
Мне нужна такая же таблица, как изображена на картинке, но я понятия пока не имею, как именно сделать таблицу внутри самой таблицы
Вот то, что я набросал:
<table
border="10"
cellpadding="3"
cellspacing="3">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td rowspan="3">8</td>
<td>9</td>
<td>10</td>
<td>11</td>
</tr>
<tr>
<td>12</td>
<td>13</td>
<td>14</td>
</tr>
<tr>
<td>15</td>
<td>16</td>
<td>17</td>
</tr>
<tr>
<td>5</td>
<td colspan="2">6</td>
<td>7</td>
</table>Заранее благодарю за помощь
- html
- table
- таблицы
что-то по типу такого. Найдете нужную ячейку и вставите таблицу. Показал на вашем примере. Как вставить таблицу в таблицу
Найдете нужную ячейку и вставите таблицу. Показал на вашем примере. Как вставить таблицу в таблицу
<table
border="10"
cellpadding="3"
cellspacing="3">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td rowspan="3"> <table
border="10"
cellpadding="3"
cellspacing="3"></td>
<td>8.1</td>
<td>8.2</td>
<td>8.3</td>
</tr>
</table>
</td>
<td>9</td>
<td>10</td>
<td>11</td>
</tr>
<tr>
<td>12</td>
<td>13</td>
<td>14</td>
</tr>
<tr>
<td>15</td>
<td>16</td>
<td>17</td>
</tr>
<tr>
<td>5</td>
<td colspan="2">6</td>
<td>7</td>
</table>А так мир уже давно не пользуется таблицами в веб. Используйте
Используйте <div> чтоб нарисовать таблицу
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Полное руководство по HTML-таблицам
HTML является одним из трех основных компонентов Интернета, наряду с CSS и JavaScript. Эти компоненты в основном используются для разработки веб-страниц и приложений, которые работают в веб-браузерах, таких как Chrome, Firefox и Internet Explorer. Почти все веб-приложения используют HTML, потому что это единственный язык, который браузеры понимают и отображают на экране компьютера.
Эти компоненты в основном используются для разработки веб-страниц и приложений, которые работают в веб-браузерах, таких как Chrome, Firefox и Internet Explorer. Почти все веб-приложения используют HTML, потому что это единственный язык, который браузеры понимают и отображают на экране компьютера.
Что такое таблица HTML?
HTML-таблицы используются для организации данных, таких как текст, изображения, ссылки, другие таблицы и т. д., в строки и столбцы ячеек.
Определение таблиц в HTML
Таблица HTML создается с помощью тега
| определяет заголовок таблицы. Тег | определяет каждую ячейку/данные таблицы. Таблицы без надлежащего интервала между ячейками и заполнения ячеек трудно читать. Мы можем настроить пространство ячеек с помощью атрибутов cellpadding и cellpacing. Атрибуты Cellpadding и Cellspacing Свойства Cellpadding и Cellspacing используются для настройки пустого пространства в ячейках таблицы. Атрибут Cellspacing определяет расстояние между ячейками таблицы, а cellpadding обозначает расстояние между границами ячеек и содержимым внутри ячеек. Это даст следующий результат: Вы также можете добавить заголовок к таблице, чтобы добавить заголовки к таблице. Это даст следующий результат: Иногда пользователям может потребоваться объединить две или более строк или столбцов, чтобы добавить подданные в строку или столбец. Для этого используются атрибуты colspan и rowspan. Атрибуты Colspan и RowspanАтрибут colspan используется для объединения двух или более столбцов в один столбец. Точно так же вы будете использовать rowspan, если хотите объединить две или более строк. Это даст следующий результат: Изменение цвета фона, цвета границы, высоты и ширины таблицы изменит внешний вид таблицы, что сделает ее более читабельной и презентабельной. Граница и фонВы можете установить фон таблицы следующим образом:
Используется для установки цвета фона для всей таблицы или только для одной ячейки Используется для установки фонового изображения для всей таблицы или только для одной ячейки Используется для установки цвета границы таблицы Это даст следующий результат: Высота и ширина таблицыВы можете указать высоту и ширину таблицы в пикселях или в процентах от доступного Заключение HTML-таблицы являются неотъемлемой частью HTML-документов. В этом уроке мы рассмотрели, как создавать таблицы в документах. Мы также работали с некоторыми атрибутами таблицы. Чтобы повысить вашу карьеру в веб-разработке, мы рекомендуем пройти сертификацию. Full Stack Java Developer от Simplilearn поможет вам освоить веб-разработку. Курс предлагает комплексную учебную программу, охватывающую интерфейсные, промежуточные и серверные технологии Java для веб-разработчиков. Если у вас есть какие-либо вопросы, задавайте их в разделе комментариев, и наши специалисты оперативно на них ответят. Импорт HTML-таблиц в Google Sheets без особых усилий. | by Parul PandeyУзнайте, как использовать функцию IMPORTHTML в Google Таблицах для импорта таблиц и списков с веб-сайтов. Опубликовано в· Чтение: 5 мин.· 7 октября 2020 г.0104«Получить информацию из Интернета — все равно, что выпить из пожарного шланга». — Митчелл Капор Интернет переполнен данными. Однако получение этих данных в правильном формате — это реальная задача. Требуется определенная очистка и фильтрация, чтобы привести данные в формат, который идеально подходит для анализа. На прошлой неделе я наткнулся на несколько довольно хороших наборов табличных данных в Википедии.
В подобных ситуациях простого копирования и вставки недостаточно. Другим вариантом был парсинг, но я искал что-то быстрое и простое, не требующее большого количества кода. Именно тогда я наткнулся на удобную функцию в Google Sheets под названием
Эта статья является частью полной серии статей о поиске хороших наборов данных. Вот все статьи, включенные в серию: Часть 1 : Получение наборов данных для задач анализа данных — Расширенный поиск Google Часть 2 : Полезные сайты для поиска наборов данных для задач анализа данных Создание пользовательских наборов данных изображений для проектов глубокого обучения Часть 4 : Легкий импорт HTML-таблиц в Google Таблицы Часть 5 : С Camelot легко извлекать табличные данные из PDF-файлов. Часть 6 : Извлечение информации из файлов XML в кадр данных Pandas функции IMPORTHTML( URL , запрос, индекс) Параметры
Теперь давайте посмотрим, как мы можем быстро и легко импортировать HTML-таблицу, на которую есть ссылка в статье Википедии, в таблицу Google. Страница называется: Список оригинальных фильмов Netflix и содержит информацию о различных фильмах и программах, распространяемых Netflix , , американским глобальным поставщиком потокового медиа в Интернете по запросу. Шаг 1: Скопируйте URL-адресИсточник изображения: ВикипедияШаг 2: Выберите таблицу для импорта Допустим, мы хотим импортировать все полнометражные фильмы, это первая таблица на странице. Шаг 3: Добавьте формулу в таблицу GoogleСоздайте новую таблицу Google или создайте новую вкладку на существующей таблице. Введите следующую формулу в ячейку, указав URL-адрес, запрос и номер индекса. =ИМПОРТHTML("https://en.wikipedia.org/wiki/List_of_Netflix_original_films_(2012%E2%80%932019)","таблица",1) Вуаля! Вся таблица извлекается и заполняется в электронной таблице. Вот что вы получаете в таблице Google: Изображение автораДавайте объединим все три вышеописанных шага и посмотрим на сквозную демонстрацию ниже: Изображение автораВы можете импортировать список таким же образом. Единственным изменением будет замена таблицы слов списком в параметре функции. Есть множество вещей, которые вы можете сделать, чтобы настроить импортированные данные. Этого можно добиться, используя функцию Ограничение количества импортируемых столбцовДопустим, вы не хотите импортировать все столбцы, а только некоторые из них. Вы можете передать индекс нужных столбцов. Например, если нам нужны только первые три столбца, наша функция будет следующей: =query(IMPORTHTML("https://en.wikipedia.org/wiki/List_of_Netflix_original_films","table",1)," Выберите Col1,Col2,Col3") Изображение автора Посмотрите, как мы объединили функцию Фильтрация данных на основе столбцаДругим сценарием может быть ситуация, когда нам нужны определенные данные, то есть данные только о жанре комедии . Это можно сделать очень просто следующим образом: =query(IMPORTHTML("https://en.wikipedia.org/wiki/List_of_Netflix_original_films","table",1),"Select * where Col2='Comedy'") Изображение автора Прочтите официальную документацию по функции |
|---|











 Это просто визуальное подсказка в случае, если вы применили стиль очистки таблицы или другие границы таблицы, но все же нужно просмотреть таблицу для работы с ней.
Это просто визуальное подсказка в случае, если вы применили стиль очистки таблицы или другие границы таблицы, но все же нужно просмотреть таблицу для работы с ней.


 Вы научитесь создавать комплексное приложение, тестировать и развертывать код, хранить данные с помощью MongoDB и многое другое.
Вы научитесь создавать комплексное приложение, тестировать и развертывать код, хранить данные с помощью MongoDB и многое другое. Как всегда, я скопировал данные и вставил их на лист Excel. В большинстве случаев это работало хорошо, но было несколько случаев, когда типичная методология копирования и вставки с треском провалилась:
Как всегда, я скопировал данные и вставил их на лист Excel. В большинстве случаев это работало хорошо, но было несколько случаев, когда типичная методология копирования и вставки с треском провалилась: Также этот метод работает только в том случае, если данные находятся в открытом доступе, а значит не должно быть требований авторизации и т.д.
Также этот метод работает только в том случае, если данные находятся в открытом доступе, а значит не должно быть требований авторизации и т.д. Не забудьте добавить протокол (например, http://) и убедитесь, что URL-адрес заключен в кавычки.
Не забудьте добавить протокол (например, http://) и убедитесь, что URL-адрес заключен в кавычки.
 Давайте рассмотрим некоторые из способов сделать это:
Давайте рассмотрим некоторые из способов сделать это: