Видео и аудио в HTML. Урок 9
Содержание:
- Урок 1 Урок 2 Урок 3 Урок 4 Урок 5 Урок 6 Урок 7 Урок 8 Урок 9 Создание html-документа Структура html-документа Абзацы Заголовки Служебные теги Изображения Ссылки Списки Таблицы Формы Видео Аудио Справочник HTML Справочник CSS Создать сайт на HTML\CSS
Урок наглядно покажет: как вставить видео на веб-страницу любой версии HTML. Рассмотрим, для каждого способа вставки видео на сайт, имеющиеся у него плюсы и минусы.
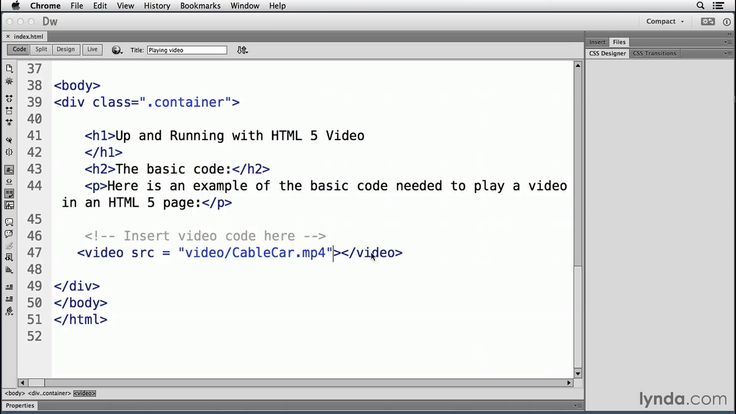
Вначале о том, как вставить видео на страницу с любой версией HTML (HTML5, XHTML). Этот пример универсален и работает на 99.9%: пользователь сможет посмотреть видео в любом более-менее не старом браузере, каким-бы устройством он не пользовался.
Для этого потребуется плеер, например: FlowPlayer, который без труда можно найти в сети. Этот плеер проигрывает видео в формате MP4 и FLV.
Код для вставки видео на страницу выглядит следующим образом (где «papka/name.…» — это путь к вашему видеофайлу, а «name» — его имя):
<video preload="auto" controls>
<source src="papka/name.mp4" />
<source src="papka/name.ogv" type='video/ogg; codecs="theora, vorbis"' />
<source src="papka/name.webm" type='video/webm; codecs="vp8, vorbis"' />
<object type="application/x-shockwave-flash">
<param name="movie" value="papka/flowplayer-3.2.6.swf" />
<param name="flashvars" value='config={"clip":"papka/name.mp4"}' />
</object>
<p>Ваш браузер не поддерживает просмотр</p>
<a href="papka/name.mp4">Скачать видео</a>
</video>
Поместите FlowPlayer в ту же папку, где находятся видеофайлы. Атрибуты тега Видео в данном примере: preload="auto" — загружает видео вместе со страницей, если не использовать этот атрибут, то страница загрузится быстрее, а видео подгрузится при его включении пользователем; controls — показывает панель управления видео.
Замените пропорционально ширину и высоту видео (width и height — в двух местах) на свои, не забывая про соотношение его сторон: 4:3 или 16:9.
Последние две строчки: теги <p> и <a> с содержимым — позволят пользователю скачать видеофайл, если он всё-таки не сможет его просмотреть.
Вы сразу же сможете проверить работоспособность кода на вашем компьютере. Но для просмотра видео на сайте может потребоваться создать файл httpd.conf, поместить его в папку с видеофайлами — он должен содержать три строчки:
AddType video/ogg.ogv AddType video/mp4.mp4 AddType video/webm.webm
Минусом этого способа будет большое потребление ресурсов при одновременном просмотре видео большим количеством посетителей, но это легко нейтрализовать. Для снижения нагрузки на сервер нужно размещать видео на сторонних сервисах, типа облачного хранилища Яндекс Диск, где срок хранения файлов не ограничен.
Вставка видео в HTML5 без плеера
А так можно вставить видео на страницу с HTML5, здесь атрибут <poster — это путь к изображению-заставке:
<video controls poster="images/zastavka.png">
<source src="papka/name.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
<source src="papka/name.ogv" type='video/ogg; codecs="theora, vorbis"'>
<source src="papka/name.webm" type='video/webm; codecs="vp8, vorbis"'>
<p>Ваш браузер не поддерживает просмотр</p>
<a href="papka/name.mp4">Скачать видео</a>
</video>
Чтобы добиться воспроизведения ролика в различных браузерах, видео необходимо конвертировать, а в папку поместить 3 видеофайла в разных форматах. Это можно сделать онлайн, например, здесь:
Это можно сделать онлайн, например, здесь:
Минусом этого способа будет то, что на некоторых устаревших устройствах код будет работать некорректно. Если кроссбраузерность жизненно необходима, то лучше применять вариант №1 — вставку видео с использованием плеера.
Вставка аудио
Для того чтобы вставить аудио на страницу у нас в распоряжении опять 2 варианта: с mp3-плеером и без него — с помощью кода HTML5. У этого способа вставки аудио те же плюсы и минусы: он проще, но не поддерживается устаревшими браузерами (IE ниже v.9).
Способ 1. Код вставки аудио на страницу (где «papka/name.…» — путь к аудиофайлу, а «name» — его имя):
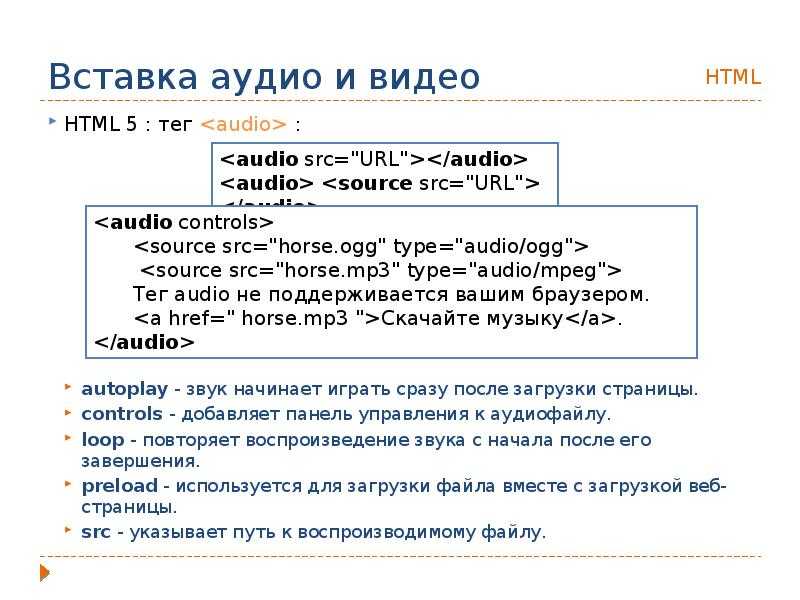
<audio controls>
<source src="papka/name.mp3">
<source src="papka/name.ogg">
<source src="papka/name.wav">
<p>Ваш браузер не поддерживает прослушивание</p>
<a href="papka/name.mp3">Скачать аудио</a>
</audio>
Нужно конвертировать аудиофайл в три формата, а если браузер у пользователя окажется устаревшим, то он сможет скачать файл.
Для снижения нагрузки на ваш сервер, желательно хранить аудиофайлы на стороннем ресурсе, таком как Я.Диск (см. ссылку выше).
Способ 2. Скачайте mp3-плеер (flv-mp3.com/ru) и поместите его в папку с аудиофайлами. На этом сайте есть возможность «собрать» плеер самому, т.е. задать ему свои настройки:
При сборке аудио-плеера важны два параметра: адрес плеера — вы можете указать папку своего домена (что предпочтительнее), или подгружать его прямо с указанного сайта. Это отразится в коде, который вы сможете скопировать для вставки на веб-страницу, сразу после окончания сборки.
Второй параметр будет влиять на размеры и вид панели плеера, а так же надписи «Прослушать» — её вы измените на свою. Выглядеть панель будет как на следующем скриншоте, но вы сможете изменить цвет, форму и кнопки управления на более красивые:
Если нужно — укажите автозапуск, а полученный код разместите на нужной странице — его, кстати, всегда можно будет отредактировать: вручную или снова посетив страницу сборки плеера.
Содержание:
- Урок 1 Урок 2 Урок 3 Урок 4 Урок 5 Урок 6 Урок 7 Урок 8 Урок 9 Создание html-документа Структура html-документа Абзацы Заголовки Служебные теги Изображения Ссылки Списки Таблицы Формы Видео Аудио Справочник HTML Справочник CSS Создать сайт на HTML\CSS
Поделиться с друзьями:
О партнёрках
получить
Сайт с нуля
получить
Как вставить видео в HTML на сайт с YouTube, Instagram и Tik Tok
Это уже не ноу-хау, что вставка видео на сайт принесет владельцу пользу. В интернете люди предпочитают просмотр чтению. А это увеличивает конверсии. Это мотив, чтобы разобраться как вставить видео в html на сайт.
Вы можете задаться вопросом – почему просто не загрузить файл на сайт и покончить с хлопотами? Google говорит, что медийные ролики увеличивают время загрузки страницы, снижают скорость и, негативно влияет на SEO. Следовательно, автор может потерять трафик.
Мы расскажем, как загрузить видео на сайт, чтобы преодолеть эти проблемы.
Содержание
- Часть I: Что такое встраивание видео?
- Часть II: Преимущества встраивания перед загрузкой
- 1. Увеличение времени просмотра сайта
- 2. Встраивание не грузит сервер
- 3. Не ограниченный размер файла
- 4. Качество воспроизведения
- Часть III: выбор видеохостинга
- Адаптивный плеер
- Скорость и качество обслуживания
- Конфигурации проигрывателя
- Особенности лидогенерации
- Конфиденциальность
- СЕО
- Аналитика и сбор данных
- Тарифы хостинга
- Часть IV: как генерировать код встраивания
- Встраивание видео с хостинга
- YouTube
- Vimeo
- Wave.video
- Wistia
- Vidyard
- Встраивание видео из социальных сетей
- Facebook с Instagram
- Tik Tok
- Генераторы кода
- Часть V: Как вставить видео в html на сайт
- Встраивание видео в HTML-код страницы
- Встраивание в сайты на WordPress
- Добавление в интернет магазин Shopify
- Блоги на Squarespace
- Сайты на Wix
Часть I: Что такое встраивание видео?
Главный элемент – это код встраивания.
Этот фрагмент кода помогает отобразить медиа — файлы на странице. Он извлекает ролик из своего первоначального источника, не заставляя размещать его на свой сайт. Это означает, что ролик не повлияет на скорость загрузки страницы.
При встраивании ролика на сайт сам файл остаётся на прежнем месте, а при загрузке перемещается на ваш сервер.
Хотя десятки хостингов предлагают автоматическую генерацию встраивания, следует понимать структуру кода.
Знание основ HTML позволит вам настроить код встраивания вручную: изменить высоту и ширину ролика или заблокировать функции, которые вы не хотите отображать на своей странице.
Часть II: Преимущества встраивания перед загрузкой
Когда вы загружаете клип на свой сервер, его воспроизведение может затягиваться. Что снижает время загрузки страницы.
1.
 Увеличение времени просмотра сайта
Увеличение времени просмотра сайтаТаким образом, зрители могут долго ждать загрузку ролика, а паузы провоцируют отказ от просмотра. Встраивание видео поддерживает скорость сайта на сбалансированном уровне и не ухудшает СЕО.
По словам Джона Мюллера из Google, скорость загрузки влияет на ранжирование.
Посмотрите график, который показывает, как время загрузки веб — страниц влияет на конверсии:
Увеличение загрузки означает снижение трафика и доходов!
Но есть и плюсы:
- Воспроизведение медиа файлов увеличивает время, которое люди проводят на сайте.
- Ролик может появиться на первой странице в Google и начать генерировать трафик.
Делайте настройку правильно: выбирайте опцию встраивания вместо загрузки.
2. Встраивание не грузит сервер
Загрузка роликов на сервер снижает пропускную способность вашего собственного сервера. И каждый раз, когда кто-то ссылается на ваш клип или вставляет его на свою страницу, ваш собственный сайт страдает.
Поскольку загрузка создаёт дополнительную нагрузку на пропускную способность сервера. Это дорого и неэффективно.
3. Не ограниченный размер файла
Хостинги ограничивают клиентов на объем загружаемых файлов. Каждый раз, когда вы загружаете медиа файл, вы занимаете место на своем сервере.
Загружая десяток файлов, вы можете занять слишком много места. Если 5 — 6 пользователей просматривают ролик одновременно, время загрузки упадёт.
Встраивание видео не ограничивает размеры файлов.
Также, существует вопрос ограничения размера файла для загрузки. Хостинги вводят жесткие ограничения на формат и размеры файлов.
Поэтому загрузка требует сжимать ролики.
4. Качество воспроизведения
От ограничений размера файла мы переходим к ограничениям качества видео. Чтобы hd ролики не тормозили ваш сайт, храните их на стороннем сервере. Это гарантирует, что вы останетесь в пределах “лимита индекса” хостинга.
Вам не придется преобразовывать медиа файлы в десятки форматов и версий, чтобы зрители могли просматривать ролики в высоком или низком разрешении.
Часть III: выбор видеохостинга
Решив вставить видео на сайт, вы перекладываете все заботы о загрузке сервера и изменении формата файлов хостингу. Чтобы встроить клип на свой сайт, нужно добавить его на сторонний хостинг. И здесь у вас есть большой выбор.
Адаптивный плеер
Хостинг должен предлагать адаптивный для мобильных устройств плеер. Который может дать зрителям максимум удобств при просмотре. Независимо от того, смотрят ли они с экрана компьютера, смартфона, планшета, видео должно расширяться, чтобы заполнить ширину экрана, но сохранить исходное соотношение сторон.
Это помогает избежать статических размеров, которые искажают макеты страниц, деформируют изображение или отображают черные полосы вокруг экрана.
Скорость и качество обслуживания
Когда выбираете хостинг, проверьте два пункта качества обслуживания:
- Поддержка качества показа. Сегодня вы не можете показывать зернистые кадры и анимацию в разрешении 360p или 480p.
 Современное разрешение составляет 1080p минимум. Убедитесь, что хостинг поддерживает Ultra HD или больше. Лучшие хостеры предлагают автоматическое переключение между качеством HD / SD.
Современное разрешение составляет 1080p минимум. Убедитесь, что хостинг поддерживает Ultra HD или больше. Лучшие хостеры предлагают автоматическое переключение между качеством HD / SD. - Качество серверов, которые использует сервис. Происходят ли сбои ответов сервера. Подвержен ли хостинг DDoS-атакам и среднее время отклика на запросы их клиентов.
Конфигурации проигрывателя
Первое впечатление имеет значение. Поэтому первое, что бросается в глаза вашим клиентам, — дизайн плеера. От цветов до кнопок, автозапуска и настройки команд. Чем больше опций настройки у проигрывателя, тем лучше.
Особенности лидогенерации
Если вы добавляете видео на свой сайт, оно становится частью машины лидогенерации. Убедитесь, что провайдер поддерживает лидогенерацию через медиа файлы.
Поддержка лидогенерации подразумевает призывы к действию и способы сбора информации о посетителях (лидах).
Конфиденциальность
При работе в интернете защищайте свою информацию. То же самое относится и к конфиденциальности видео.
То же самое относится и к конфиденциальности видео.
Хостинг не должен давать смотреть и скачивать ролики без разрешения автора. Поэтому служба хостинга должна устанавливать строгие правила загрузки файлов и следить за соблюдением этих правил.
СЕО
Если вы хотите повышать поисковый рейтинг собственного сайта, вы должны стратегически мыслить при выборе хостинга. Ищите стабильный и популярный в рейтинге Google хостинг.
Размещение ваших файлов на внешнем сайте — хостере обеспечит вас обратными ссылками. Что увеличит доверие поисковых систем для вашего домена. Это повлияет и на рейтинг в поиске.
Аналитика и сбор данных
Если цель роликов в привлечении клиентов, то хостер должен дать доступ к аналитике:
- Статистика просмотров и комментариев.
- Опция для отслеживания Google Tag Manager, чтобы получать дополнительные сведения в Google Analytics.
Например, среднее время просмотра, момент, когда зрители перестают смотреть ролик. Эти данные нужны, чтобы отслеживать популярность публикаций.
Эти данные нужны, чтобы отслеживать популярность публикаций.
Тарифы хостинга
Когда рассмотрите все опции, посмотрите как платформа соответствует вашему бюджету. Тариф зависит от того, сколько просмотров вы ожидаете, и насколько велики файлы.
Рост просмотров тяжёлых клипов будет означать, что вы используете больше пропускной способности, и цена будет выше. Также стоит проверить, позволяет ли платформа заключать ежемесячные или годовые контракты.
Если вы занимаетесь малым бизнесом или только начинаете работать с медийными файлами, связываться с долгосрочными контрактами не следует.
Часть IV: как генерировать код встраивания
После того, как вы выбрали хостинг и загрузили контент, нужно сгенерировать код для вставки видео на сайт.
Встраивание видео с хостинга
Рассмотрим как вставить видео в html на сайт с разных хостингов.
YouTube
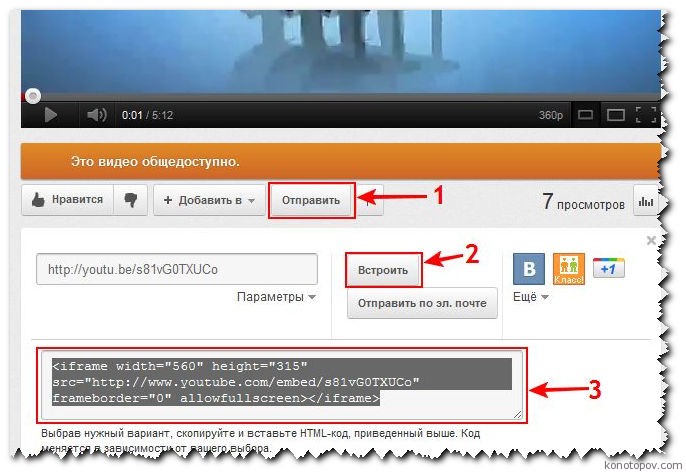
Чтобы вставить видео на сайт с ютуба, перейдите на страницу воспроизведения ролика на YouTube, нажмите на кнопку «Поделиться“, а затем «Встроить».
Вы можете просто скопировать код встраивания или поработать над опциями отображением: скрытие опций управления плеера или воспроизведением с определенной точки.
Если нужно продолжить настройку, выбирайте из параметров: автозапуск и цвет, язык и циклирование и другие опции для добавления в буфер iframe embed.
Vimeo
Код вставки видео в htm Vimeo можно найти, нажав на значок Поделиться в правой части ролика. Вы увидите окно с рамками, и одна из них — это код встраивания.
Нажав на кнопку + Показать параметры, вы можете настроить способ отображения через кода встраивания. Вы можете изменить цвет плеера, его размер, добавить видео заставку для интро и опции циклирование и автозапуск.
На тарифах Pro, Business или Premium, вы получите доступ к настройке цвета и компонентов, сможете сделать конечную заставку для видео и логотип.
Wave.video
Чтобы встроить ролик из Wave.video, перейдите в раздел Мои видео и найдите клип, который нужно встроить. Нажмите на кнопку «Настроить “и откройте вкладку” Встраивание».
Нажмите на кнопку «Настроить “и откройте вкладку” Встраивание».
Включите тумблер с надписью «Emdeded». Система автоматически сгенерирует код встраивания. Под переключателем расположены настройки размера клипа.
Чтобы настроить плеер, откройте вкладку «Preview» и поменяйте цвет проигрывателя. Выберете элементы управления или пользовательский шаблон.
Wistia
Перейдите на свою страницу мультимедиа и нажмите кнопку Embedded & Share. Вы увидите экран Embed & Share, где можете скопировать и отредактировать тип кода встраивания.
Хостинг Wistia предлагает два типа интеграции:
- Встроенные коды для размещения клипа внутри текста.
- Вставки Popover делают ролики всплывающими над текстом страницы.
Vidyard
Хостинг Vidyard поддерживает два варианта встраивания:
- Адаптивное встраивание.
- Встраивание iframe.
На панели инструментов Vidyard щелкните раздел «Содержимое»> «Плеер», наведите курсор на плеер и нажмите «Поделиться».
Под опцией Responsive Embed просто щелкните значок Copy Code и выберите опцию Use Lightbox, чтобы превратить код во встраивание lightbox. Вы можете вручную ввести размеры плеера, чтобы изменить ширину и высоту.
Если ваш сайт не поддерживает JavaScript, выбирайте опцию «Проблемы со встраиванием» и копируйте код вставки в буфер iframe.
Встраивание видео из социальных сетей
Социальные сети работают на отдельных серверах, и выполняют роль хостингов. Чтобы вставить видео на сайт из социальных сетей нужно скопировать код как на хостингах.
Facebook с Instagram
Каждый медийный файл на Facebook поддерживается функцией встраивания. Выберите опцию “…” в правом верхнем углу поста Facebook и нажмите “Embed.”
Выбирайте опцию «включить полный пост» (нажмите на флажок), и система добавит текст из поста Facebook вместе с роликом.
Поскольку Instagram принадлежит Facebook, процесс встраивания очень похож. Откройте Instagram с рабочего стола (а не из приложения) и нажмите на кнопку “…” в правом верхнем углу.
Нажмите на кнопку «Вставить», и скопируйте код. Система предложит выбор: добавлять или нет заголовок.
Чтобы встроить клип из Twitter, не используйте приложение. Откройте твитер на рабочем столе и выберите “встроить твит» из выпадающего меню, расположенного рядом с кнопкой ”следовать» на твите. Затем выберите опцию «встроить твит».
Просто скопируйте код вставки – но обратите внимание, что с добавиться весь твит с подписью. Отобразить только клип нельзя.
Tik Tok
В Tik Tok кнопка «Получить код вставки» появляется на клипе. В Тик Ток нет выбора: вы получите ссылку на плеер 340×700 с автозапуском.
Настроить опции можно при добавлении кода вставки на свою веб — страницу.
Генераторы кода
Если по какой-то причине вы не хотите следовать простым шагам для добавления кода с хостинга или социальных сетей, то, есть обходной путь.
Альтернативный метод – десятки генераторов html кода. Сайты Embed. ly, Toolki и Siege Media генерируют код встраивания.
ly, Toolki и Siege Media генерируют код встраивания.
Все, что нужно сделать, это добавить URL — адрес клипа, и генераторы автоматически создадут код встраивания.
Но этот обходной путь с недостатками:
- Изображение будет промаркировано водяным знаком.
- Настройка воспроизведения в генераторах усечённая.
- Эти платформы не дают аналитику или статистику в Google Analytics.
Для аналитики добавляйте ролики на хостинги.
Часть V: Как вставить видео в html на сайт
Теперь, когда вы вооружены знаниями о преимуществах встраивания медиа файлов, и знаете, как выбрать хостинг и сгенерировать код встраивания, мы расскажем, как разместить видео на сайте.
Встраивание видео в HTML-код страницы
ШАГ 1: Редактирование HTML — кода
Откройте страницу, на которую планируете вставить ролик, в режиме редактирования. Выберите точное место в коде, в котором должно появиться видео, и поместите туда курсор.
ШАГ 2: Копирование кода вставки
Скопируйте свой код вставки и просто вставьте его в то место, на которое вы поместили курсор. Нажмите кнопку «Сохранить” или «Опубликовать».
Дважды проверьте, отображается ли видео там, где вы добавили код. Следите за статистикой страницы.
Встраивание в сайты на WordPress
Если ваш сайт работает на WordPress, есть два пути встраивания.
# 1 Вставка через URL — адрес
Для самых популярных хостингов Vimeo и YouTube не нужен код встраивания. Просто скопируйте URL-адрес клипа и вставьте его в визуальный редактор – код вставки будет создан автоматически.
# 2 Код вставки
Иногда нужно добавить настройки к дисплею, или сохранить ролики на платформе, которая не поддерживается автоматическим встраиванием WordPress. Тогда придется использовать код вставки.
Перейдите в текстовый редактор WordPress (не путайте с визуальным редактором), и вы увидите HTML-версию своей страницы.
Затем просто следуйте инструкциям, которые мы упомянули выше, как вставить видео в html на сайт.
Добавление в интернет магазин Shopify
- Скопируйте код вставки с хостинга.
- Войдите в панель администратора Shopify. Все текущие страницы должны быть перечислены в разделе интернет-магазин — > страницы. Перейдите на страницу, которую планируете отредактировать.
- Кнопка «Вставить видео”. Выберите редактор rich text и на панели инструментов нажмите на значок камеры. Появится новое окно – добавьте код вставки через опцию «Вставить видео».
Блоги на Squarespace
Когда нужно вставить видео на сайт в Squarespace действия похожи на WordPress. Вы можете выбрать между добавлением кода или вставлять URL-адреса файлов. Это возможно только при встраивании с YouTube, Vimeo, Animoto или Wistia.
Поскольку Squarespace — это конструктор сайтов, добавляйте любой формат файлов. Скопируйте URL-адрес ролика или нажмите значок вставки (выделен красным кружком). Вы увидите всплывающее окно, через которое можно добавить клип.
В Squarespace вы можете настроить заголовок и описание клипа. Сняв флажок “Использовать миниатюру”, вы можете добавить на страницу обложку для видео.
Сняв флажок “Использовать миниатюру”, вы можете добавить на страницу обложку для видео.
Сайты на Wix
Wix работает на тех же принципах, что и предыдущие CMS системы. Только опция копировать и вставить URL поддерживает ролики с YouTube, Vimeo, DailyMotion и Facebook.
# 1 Вставка URL — адреса
Шаг 1: откройте редактор.
Нажмите на значок » + » в левой части редактора и выберите клип. В разделе Single Video Player выберите платформу, с которой добавляете видео — YouTube, Vimeo, DailyMotion или Facebook.
Шаг 2: скопируйте URL-адрес.
Нажмите на кнопку «Изменить видео» и скопируйте URL — адрес ролика. На этом шаге вы можете настроить параметры воспроизведения.
Шаг 3: отрегулируйте положение ролика.
Используйте перетаскивание, чтобы изменить положение и размер ролика. Сохраните страницу.
# 2 Видео в HTML
Если вы не размещаете ролики на хостингах, поддерживаемых Wix, скопируйте html код:
- Нажмите кнопку “Еще”.

- Откроется HTML-iframe, куда можно вставить код встраивания.
- Нажмите кнопку «Сохранить».
На этом закончим обзор вставить видео в html код. Все, что мы можем сказать, что добавление медиа файлов на сайт принесет пользу не только SEO с аналитикой. Люди любят смотреть и возвращаются на блог с хорошими роликами.
Напишите в комментариях, какую тему добавить к этому руководству. Какие вопросы остались без ответа?
Как вставить видео на веб-страницу и воспроизвести его с помощью HTML?
Улучшить статью
Сохранить статью
Нравится Статья
- Уровень сложности: Hard
- Последнее обновление: 10 окт, 2022
Улучшить статью
Сохранить статью
Нравится Статья
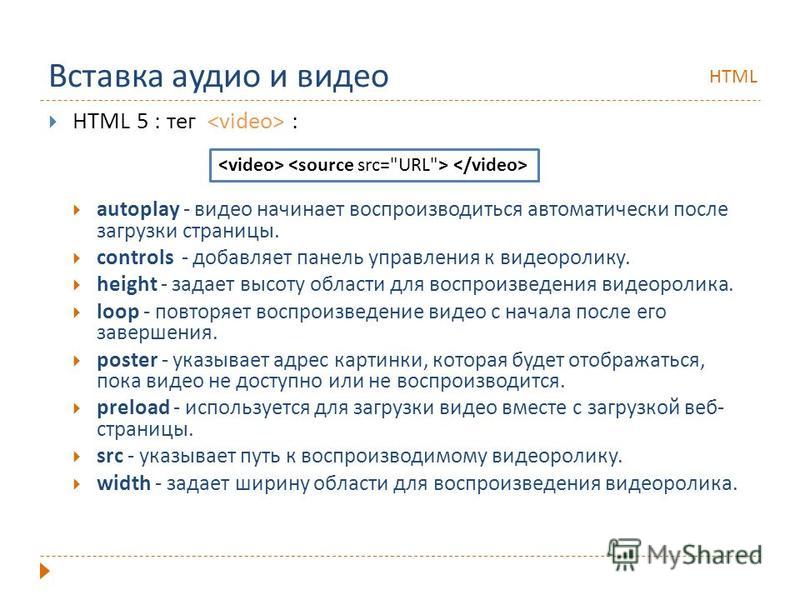
HTML позволяет воспроизводить видео в веб-браузере с помощью тега
Пример: В этом примере мы используем тег
|
Output:
Like Article
Сохранить статью
Встраивание видео в веб-страницу с помощью HTML и CSS | Программа инженерного образования (EngEd)
Встраивание видео стало популярным аспектом веб-разработки. Благодаря последним достижениям в индустрии технологий разработчики могут вставлять видео на различные веб-страницы. HTML и CSS стали одними из популярных инструментов для встраивания видео. Эти языки идут рука об руку в виде пакета (наряду с JavaScript) для поддержки различных аспектов веб-разработки.
В этой статье содержится руководство о том, как встроить видео на веб-страницу с помощью HTML и CSS. В нем также подчеркиваются преимущества встраивания видео и приводятся полезные советы, касающиеся этого явления.
Содержание
- Что такое встраивание?
- Обзор HTML и CSS
- Зачем использовать HTML, а не HTML5?
- Преимущества встраивания видео на веб-страницу
- Встраивание видео в веб-страницу с помощью HTML и CSS
- Важные советы
- Заключение
Что такое встраивание?
Встраивание имеет различные термины в зависимости от используемого контекста. Встраивание означает присоединение или вставку объекта. В области вычислений и программного обеспечения встраивание относится к подключению компонента компьютерного оборудования к компоненту компьютерного программного обеспечения для выполнения узкоспециализированной задачи.
Встраивание также может означать включение видео, изображений, GIF-файлов, ссылок или другого содержимого социальных сетей на веб-страницы или в другие публикации в социальных сетях. Встраивание позволяет вам одалживать видео с другой платформы на другую, не беспокоясь о проблемах совместимости, таких как разные версии программного обеспечения или форматы.
Встраивание позволяет вам одалживать видео с другой платформы на другую, не беспокоясь о проблемах совместимости, таких как разные версии программного обеспечения или форматы.
Встраивание видео — это действие кодирования, которое позволяет вам заимствовать и отображать видео на своем веб-сайте, не извлекая его из исходного источника.
Обзор HTML и CSS
HTML — это сокращение от языка разметки гипертекста. Это язык, используемый для структурирования веб-страницы. Он поддерживает различные аспекты структуры веб-страницы, такие как заголовок и тело.
CSS — это сокращение от Cascading Styling Sheets. Он используется для стилизации веб-страницы HTML. CSS делает веб-страницу презентабельной с помощью различных функций, таких как цвета, шрифты и интервалы.
И HTML, и CSS работают рука об руку при создании веб-страницы. Не нужно приобретать много навыков, чтобы знать, как их обойти. Технически они оба не считаются языками программирования, такими как JavaScript, Python и другие, но используются во внешнем кодировании.
Почему следует использовать HTML, а не HTML5?
HTML — это старая версия HTML5. Он может поддерживать почти все браузеры, и его проще встроить на YouTube с помощью тега iframe.
HTML5 использует и не поддерживает все браузеры. Это может вызвать серьезные проблемы при добавлении нескольких источников для поддержки разных форматов.
Iframe — это встроенный фрейм, позволяющий встраивать элементы одной веб-страницы в другую веб-страницу. Например, iframe позволяет легко вставлять видео с YouTube на другой веб-сайт. Используя iframe, вам не нужно беспокоиться о проблемах совместимости форматов файлов.
Преимущества встраивания видео на веб-страницу
- Это улучшает время загрузки вашего сайта.
- Позволяет выбирать различные сервисы для видеохостинга.
- Повышает взаимодействие с постами в социальных сетях.
- Пользователи могут воспроизводить видео, не покидая своих веб-сайтов.
Встраивание видео в веб-страницу с использованием HTML и CSS
Предварительные условия
Для встраивания видео вам потребуются следующие предварительные условия:
- Компьютер
- Стабильный интернет
- Аккаунт Google (для доступа к YouTube)
- Блокнот с поддержкой HTML (используемый здесь называется Sublime Text)
- Навыки программирования (базовые знания HTML и CSS)
- Браузер
Дополнительные примечания по внедрению с использованием iframe и URL-адреса
- При встраивании видео с веб-сайта вы можете либо использовать URL-адрес видео, iframe, либо внедрить код.
 В этом уроке мы будем использовать iframe и URL.
В этом уроке мы будем использовать iframe и URL. - Мы собираемся использовать YouTube, известную видеоплатформу. Встраивание видео не ограничивается только видео на YouTube. Вы можете использовать их на любой платформе социальных сетей, которая поддерживает видео, например Animoto, Facebook, Flickr, TED, Vimeo и Vine.
- Выберите видео, которое хотите встроить. Скопируйте и вставьте его URL. URL-адрес
- означает унифицированный указатель ресурсов. Он указывает точное местоположение контента в компьютерной сети.
шагов для встраивания видео с YouTube на ваш веб-сайт
Шаг 1: Откройте страницу YouTube и найдите видео, которое хотите встроить.
Шаг 2: Нажмите на видео, чтобы воспроизвести его.
Шаг 3: Нажмите кнопку «Поделиться».
Во время воспроизведения видео вы увидите кнопку «Поделиться» под видео. Когда вы нажмете на нее, вы найдете несколько вариантов обмена, включая различные платформы социальных сетей.
- Шаг 4: Нажмите «Встроить», как показано на рисунке ниже.
После нажатия кнопки «Встроить» YouTube автоматически сгенерирует код для использования. Тег iframe будет иметь различные атрибуты, такие как URL-адрес источника видео, ширина и высота видео.
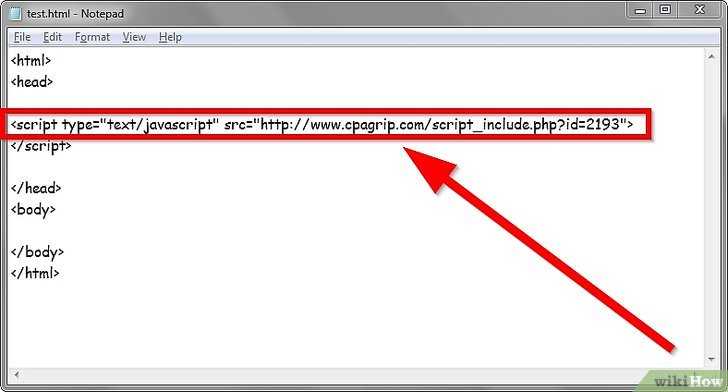
- Шаг 5: Нажмите «Копировать».
Нажмите «Копировать», как показано на изображении ниже. Скопированный код будет вставлен на вашу HTML-страницу.
- Шаг 6: Откройте HTML-страницу.
Найдите свою HTML-страницу, куда вы хотите вставить тег iframe.
- Шаг 7: Введите или вставьте тег iframe, скопированный с YouTube, на HTML-страницу.
В приведенном ниже блоке кода показано, как можно встроить видео в HTML.
<голова>Укажите предпочитаемый заголовок <стиль> body {цвет фона: фиолетовый; фоновый текст: белый;} <тело>ВСТАВЛЕНИЕ ВИДЕО
youtube.com/embed/t4vKPhjcMZg" title="Видеоплеер YouTube" frameborder="0" allow="акселерометр; автовоспроизведение; запись в буфер обмена; зашифрованные носители; гироскоп; изображение- в картинке" allowfullscreen>
Вы можете изменить цвет заголовка или фона в соответствии с вашими потребностями. Нажмите здесь, чтобы протестировать этот код.
- Шаг 8: Сохраните сделанные вами изменения на странице HTML.
После сохранения, пока вы все еще находитесь на HTML-странице, щелкните правой кнопкой мыши и выберите «Открыть в браузере». Ваш код HMTL будет работать в вашем браузере.
- Шаг 9: Вывод вашего браузера.
В зависимости от вашего HTML-кода (или того, как вы его стилизовали), вы можете разместить тег iframe в любом месте вашей HTML-страницы. После того, как вы успешно встроили видео на свою веб-страницу, вы можете активно с ним взаимодействовать.
Это означает, что вы можете перематывать вперед, назад, воспроизводить, приостанавливать и регулировать громкость видео. Вы также можете щелкнуть значок YouTube на встроенной странице, чтобы воспроизвести видео непосредственно на YouTube. Все эти действия называются элементами управления видео .
Вы также можете щелкнуть значок YouTube на встроенной странице, чтобы воспроизвести видео непосредственно на YouTube. Все эти действия называются элементами управления видео .
- Шаг 10: Наслаждайтесь просмотром.
Как упоминалось ранее, CSS используется для оформления вашей веб-страницы. Приведенный выше снимок экрана содержит коричневато-красный фон, а приведенный ниже снимок экрана содержит фиолетовый фон. Вы можете поиграть с навыками HTML и CSS в соответствии со своими предпочтениями.
Важные советы
- Избегайте видео с гиперссылками: URL-адрес видео должен быть сам по себе, без каких-либо символов или пробелов, иначе оно не будет вставлено.
- Гиперссылка — это выделение ссылки таким образом, что при щелчке или наведении на нее браузер автоматически отображает другую страницу или изменяет текущую страницу для отображения содержимого, на которое указывает ссылка.
- Вы также можете вставлять изображения и другое содержимое в сообщение или на страницу, если элемент, который вы хотите встроить, имеет собственный URL-адрес.


 Современное разрешение составляет 1080p минимум. Убедитесь, что хостинг поддерживает Ultra HD или больше. Лучшие хостеры предлагают автоматическое переключение между качеством HD / SD.
Современное разрешение составляет 1080p минимум. Убедитесь, что хостинг поддерживает Ultra HD или больше. Лучшие хостеры предлагают автоматическое переключение между качеством HD / SD.
 mp4"
mp4"  В этом уроке мы будем использовать iframe и URL.
В этом уроке мы будем использовать iframe и URL.