HTML тег
❮ Назад Вперед ❯
Содержимое тега <center> (текст, графические элементы, таблицы и т.д.) выравнивается по центру.
Тег <center> не поддерживается в HTML5. Используйте вместо него CSS свойство text-align (см. пример ниже).
Содержимое тега <center> пишется между открывающим (<center>) и закрывающим тегами (</center>).
Элемент <center> является блочным, а это значит он может содержать другие блочные, а также строчные элементы.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<p>Этот текст выровнен по левому краю.</p>
<center>А этот находится в центре.</center>
</body>
</html>Попробуйте сами!
Результат
Как мы уже отмечали, тег <center> не поддерживается в новой версии HTML․ Вместо него мы используем CSS стили.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<p>Этот текст выровнен по левому краю.</p>
<p>А этот находится в центре.</p>
</body>
</html>Попробуйте сами!
Результат
Как добавить стиль к тегу <center> ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега <center>:
- CSS свойство font-style задает стиль шрифта: normal | italic | oblique | initial | inherit
- CSS свойство font-family создает приоритетный список названий семейства шрифтов и/или общее имя шрифтов для выбранных элементов.
- CSS свойство font-weight устанавливает насыщенность шрифта.
- CSS свойство text-transform задает регистр текста (заглавные или строчные буквы).

- CSS свойство text-decoration устанавливает оформление текста. Оно является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Цвет текста внутри тега <center>:
- CSS свойство color определяет цвет контента и оформления текста.
- CSS свойство background-color устанавливает фоновый цвет элемента.
Стили форматирования текста для тега <center>:
- CSS свойство text-indent указывает размер отступа первой строки в текстовом блоке.
- CSS свойство text-overflow указывает, как будет отображаться пользователю строчный текст, выходящий за границы блока.
- CSS свойство white-space указывает, как будут отображены пробелы внутри элемента.
- CSS свойство word-break указывает перенос строки.
Другие свойства для тега <center>:
- CSS свойство text-shadow добавляет тень к тексту.
- CSS свойство text-align-last выравнивает последнюю строку текста.

- CSS свойство line-height устанавливает межстрочный интервал.
- CSS свойство letter-spacing устанавливает расстояние между буквами/символами в тексте.
- CSS свойство word-spacing устанавливает расстояние между словами в тексте.
Тесты по HTML с ответами
Тесты на знание html с ответами
Правильный вариант ответа отмечен знаком +
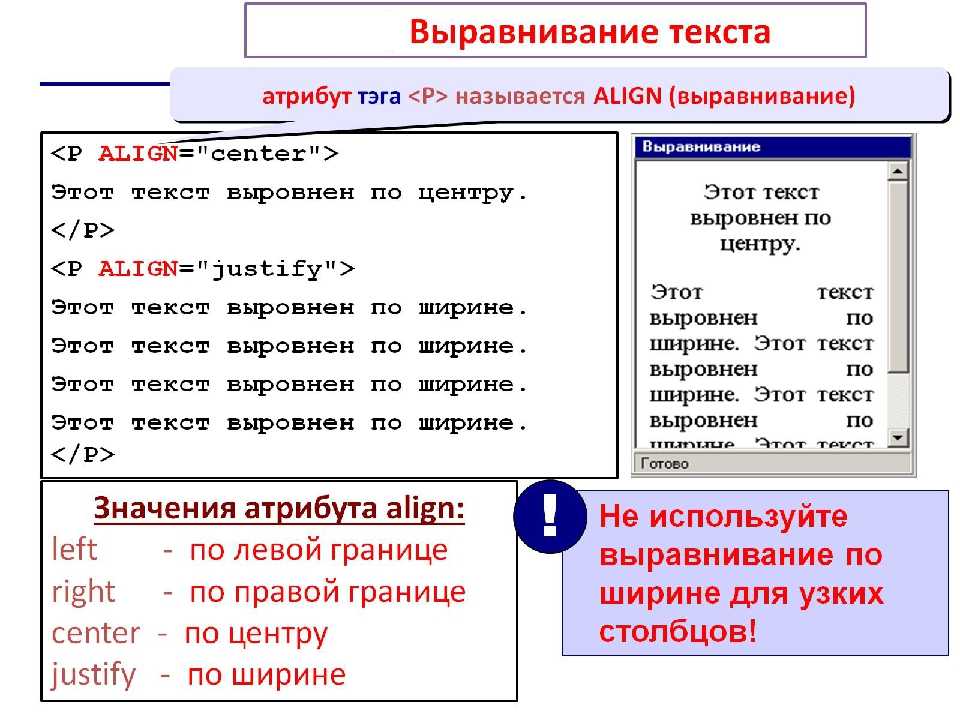
1. О чем говорит тэг <p align=»right»> … </p>?
— Текст, заключенный в тэг, будет расположен по центру страницы
— Текст, заключенный в тэг, будет расположен по левому краю страницы
+ Текст, заключенный в тэг, будет расположен по центру страницы
2. Какие единицы измерения могут использоваться для атрибута ширины?
+ Пиксели и %
— Миллиметры и сантиметры
— Пиксели и миллиметры
3. Использование тэга … позволяет добавлять одну строку текста без начала нового абзаца.
— <line/>
+ <br/>
— <td/>
4. Объясните смысл кода, представленного ниже:
+ Будет создана таблица, состоящая из 1 ряда и 3 колонок
— Будет создана таблица, состоящая из 3 рядов и 1 колонки
— Будет создана таблица, состоящая из 2 рядов и 3 колонок
5. Напишите код HTML, который бы создавал кнопку отправки заполненной формы. Имя кнопки – ОК.
— <input type=»ОК» value=»Submit»/>
— <p> input type=»submit» value=»OK»< /p>
+ <input type=»submit» value=»ОК»/>
6. Какой тэг при создании страницы добавляет имя страницы, которое будет отображаться в строке заголовка в браузере пользователя?
+ <title> … </title>
— <header> … </header>
— <body> … </body>
7. Заполните поля, чтобы отобразить картинку “flower.jpg” с высотой 300 пикселей и шириной 750 пикселей:
— <img ref=”flower” format=. jpg
jpg
high=300 px
width=750 px />
— <src img=”flower.jpg”
height=”300%”
width=”750%”/>
+ <img src=”flower.jpg”
height=”300 px” alt=””
width=”750 px”/>
8. Что содержит в себе атрибут href?
+ URL страницы, на которую произойдет перенаправление
— Имя страницы, на которую произойдет перенаправление
— Указание на то, где будет открываться новая страница: в том же или новом окне
9. Какие из перечисленных тэгов относятся к созданию таблицы?
— <header> <body> <footer>
+ <table> <tr> <td>
— <ul> <li> <tr> <td>
тест 10. Укажите тэг, который соответствует элементу списка:
+ <li>
— <ul>
— <ol>
11. О чем говорит следующая запись: <form action=»url» method=»POST»>?
— Создается форма, при заполнении которой вводимые данные будут отображаться
+ Создается форма, при заполнении которой вводимые данные не будут отображаться
— Создается форма, которая будет служить для внесения информации, представленной в виде ссылки (URL)
12. Какое значение следует задать атрибуту type, чтобы оно превращало входной тэг в форму отправки?
Какое значение следует задать атрибуту type, чтобы оно превращало входной тэг в форму отправки?
+ Submit
— Checkbox
— Radiobutton
13. Для задания размеров тэгу <frameset> требуются следующие атрибуты:
— Высока и ширина
— Площадь и толщина границ
+ Строки и столбцы
14. Выберите верное утверждение.
+ В HTML цвета задаются комбинацией значений шестнадцатеричной системы исчисления: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 0, A, B, C, D, E, F
— В HTML цвета задаются комбинацией значений двоичной системы исчисления: 0 или 1
— В HTML цвета задаются комбинацией значений восьмеричной системы исчисления: 0, 1, 2, 3, 4, 5, 6, 7
15. Какие тэги делают шрифт текста жирным?
— <ins> и <del>
— <li> и <ul>
+ <b> и <strong>
16. Какие тэги используются для определения заголовков?
+ h2-h6
— Header
— Heading
17. Неотображаемые комментарии в HTML задаются следующим образом:
Неотображаемые комментарии в HTML задаются следующим образом:
— <! — Your comment -!>
+ <! — — Your comment — -!>
— <!p> Your comment </!p>
18. Что означает код на картинке?
+ Переход по ссылке произойдет на новой странице
— Переход по ссылке произойдет на текущей странице
— На текущей странице появится текст «Learn Playing»
19. Перечислите основные модули контента, существующие в HTML 5.
— Image, Media, Metadata, Link, Heading, Color, Input Value
+ Metadata, Embedded, Interactive, Heading, Phrasing, Flow, Sectioning
— Flow, Static, Link, Header, Body, Footer, Processing, Chase
тест-20. Укажите, какой элемент HTML 5 отвечает за воспроизведение видео:
+ <video>
— <media>
— <movie>
21. Элемент <canvas> используется для:
— Прикрепления таблиц Excel
— Управления данными в базе данных
+ Прорисовки графики
22. Какой тэг содержит навигацию?
Какой тэг содержит навигацию?
+ <nav>
— <geo>
— <metanav>
23. SessionStorage – это клиентское решение в HTML 5, которое позволяет:
— Извлекать и использовать данные предыдущих сессий при условии того, что не были очищены cash и cookie
— Создавать базу данных решений пользователей в памяти браузера
+ Извлекать и использовать данные только текущей сессии
24. Что создастся при исполнении следующего кода:
<svg>
<line x1=»50″ y1=»0″ x2=»50″ y2=»100″
style=»stroke:black» />
<line x1=»0″ y1=»50″ x2=»100″ y2=»50″
style=»stroke:black» />
</svg> ?
+ Знак «плюс»
— Знак «минус»
— Знак «равно»
25. Функция HTML 5 «
— Встроенную в основной функционал сайта карту мира
+ Данные о местонахождении пользователя
— Данные о местонахождении сервера
26. Заполните пропуски таким образом, чтобы получился валидный HTML документ. «First paragraph» — комментарий.
«First paragraph» — комментарий.
<___>
<body>
<! — — First paragraph ___>
<___> This is the first paragraph! </p>
<___>
</html>
— html/; — — ?; p; /body
— html v.5; — — !; /p; /body
+ html; — — !; p; /body
27. HTML – это
+ Язык разметки
— Библиотека гипертекста
— Скриптовый язык
28. Обязательно ли использование тэгов <html> … </html>?
+ Да, без них браузер не распознает HTML-документ
— Да, если HTML-документ создается в блокноте или другом текстовом редакторе. В специальном компиляторе HTML эти тэги можно не использовать
— Не обязательно
29. Какой атрибут позволяет объединить ячейки таблицы по вертикали?
— Union
— Colspan
+ Rowspan
тест_30. Допустимое число заголовков первого уровня в HTML-документе составляет:
Допустимое число заголовков первого уровня в HTML-документе составляет:
+ 1
— 3
— 7
31. Текст, выделенный курсивом, представлен в следующей записи:
— <del> курсив </del>
+ <i> курсив </i>
— <hr> курсив </hr>
32. В HTML не существует … тэгов.
— Одиночных
— Парных
+ Тройных
33. При создании сайтов используют кодировку:
+ UTF8
— ASCII
— UTF-32
34. HTML-документ может иметь расширения:
— .html
+.html или .htm
— .html или .txt
35. Укажите устаревшие тэги для HTML 5.
+ <applet>, <blink>, <u>
— <ul>, <audio>, <pre>
— <code>, <s>, <embed>
36. Тэг, подключающий к существующему HTML-документу скрипты, которые выполняются на клиентской стороне – это:
— <object>
+ <script>
— <client>
37.
— ;
+ /
38. Список, в котором элементы перечисления отмечаются буллетами, позволяет создать тэг:
+ <ul>
— <ol>
— <bl>
39. Укажите корректную запись для создания чек-бокса:
— <input checkbox>
— <type input=”checkbox”>
+ <input type=”checkbox”>
тест*40. Укажите корректную запись для создания выпадающего списка:
+ <input type=”dropdown”>
— <input dropdown list>
— <dropdown list>
41. Какой атрибут HTML указывает альтернативный текст для изображения, если данное изображение не отобразится?
— imgalt
— imgvar
+ alt
42. Какой HTML-тэг используется для определения футера документа или раздела?
+ <footer>
— <bottom>
— <section>
43. HTML-тэг, позволяющий воспроизводить аудиозаписи – это:
— <music>
+ <audio>
— <sound>
44. В HTML 5, onblur и onfocus – это:
В HTML 5, onblur и onfocus – это:
+ Атрибуты событий
— Атрибуты стиля
— Атрибуты подключения базы данных
45. Графика, определенная SVG, отображается в формате:
— CSS
— JSOM
+ XML
46. Что определяет тэг <aside>?
+ Дополнительное содержимое, т.е. то, что не включает основной документ
— Ссылку на подключенный документ
— Цветовое решение документа
Как центрировать видео в HTML
Вставка видео на веб-страницу HTML может быть полезной для ваших посетителей. Если вы работаете над увлеченным проектом, это также может добавить визуальную индивидуальность конечному продукту. Те, кто работает с отдельным проектом или брендом, также будут иметь возможность представить себя через видео.
При вставке видео в HTML-документ можно использовать три распространенных метода. Ответы на вопрос, как центрировать видео в HTML:
- Включение HTML-тега
в документ - Ввод контейнерадля включения видеоэлемента в стиль text-align:center
- Включение поля с автоматическим значением 0px и стиля display:block с видео
Центрирование видео с помощью тега
Это один из самых простых способов вставки видео в документ HTML.
 Тег
Тегиспользуется уже давно и является одним из самых удобных способов разместить видео в середине страницы. Если вы хотите пойти по этому пути, вы можете поместить HTML-тег
Тег
теперь кажется немного устаревшим. С тех пор CSS стал наиболее часто используемым инструментом для управления тем, как представлен тип контента. Тем не менее, тег по-прежнему поддерживается всеми современными интернет-браузерами. Вам не нужно беспокоиться о том, что она исчезнет в ближайшее время, хотя когда-нибудь она может считаться устаревшей функцией. Центрирование видео с помощью тега
, а также text-align:centerТег
не является общепринятым соглашением для большинства документов HTML. В наши дни вы также можете придумать свою собственную версию тега.  Один из способов сделать это — ввести тегс text-align:center рядом с ним.
Один из способов сделать это — ввести тегс text-align:center рядом с ним.Если вам нужно продолжать использовать
на всей веб-странице, вы можете включить стиль для класса .center. Это будет выглядеть так:div.center {
выравнивание текста: по центру;
}
Затем вы можете заключить тег



 Тег
Тег Один из способов сделать это — ввести тег
Один из способов сделать это — ввести тег