Как натянуть сайт на wordpress
как посадить готовый сайт на wordpress?
Имеются сверстанные 8 страниц с Bootstrap, версталось изначально не под WP , то есть просто CSS , JPG , JS и HTML файлики для каждой страницы. Мне нужно интегрировать все это на вордпресс с возможностью редактирования хотя бы текстового контента из админки.
Я посмотрел несколько статей и видеотуториалов, везде из готовой верстки делается новый шаблон для WP , вопрос чисто для понимания происходящего, можно ли взять тему-пустышку из underscore и грубо говоря распихать код из имеющихся HTML файлов по PHP файлам пустого шаблона ( header.php , footer.php , index.php , functions.php ), и если да, то нужно ли для каждой страницы создавать новый page.php ?
Если что то из написанного выше неправильно, то напишите пожалуйста краткий алгоритм посадки.
Ответ просто для понимания 🙂 да, можно взять тему-пустышку и раскидать код по файлам шапки, подвала и т. д. Трудности у вас могут возникнуть с навигационным меню, если вы захотите сделать его настраиваемым, а не жёстко зашить в код. Обычно меню, созданные с помощью всяких конструкторов типа бутстрапа, вызывают у новичков дикие сложности в процессе интеграции, будьте к этому готовы.
Обычно меню, созданные с помощью всяких конструкторов типа бутстрапа, вызывают у новичков дикие сложности в процессе интеграции, будьте к этому готовы.
Для каждой страницы делать свой шаблон page-slug.php нужно только в том случае, если страницы не типовые и сильно различаются своей структурой. В противном случае одного шаблона будет достаточно.
В самом общем случае, если код шапки вы разместите в файле header.php , код подвала — в файле footer.php , код page.php будет выглядеть примерно следующим образом:
Страницы, созданные в админке WP на вкладке «Страницы» (не «Записи»), будут выводиться с использованием этого шаблона.
Из HTML в WordPress за 10 минут
Как бы сильно не казалось, что адаптация HTML под WP это что-то страшное и сложное, мы будем создавать тему на WordPress за 10 минут. На самом деле всё очень даже легко и никаких магических способностей в этом деле не потребуется.
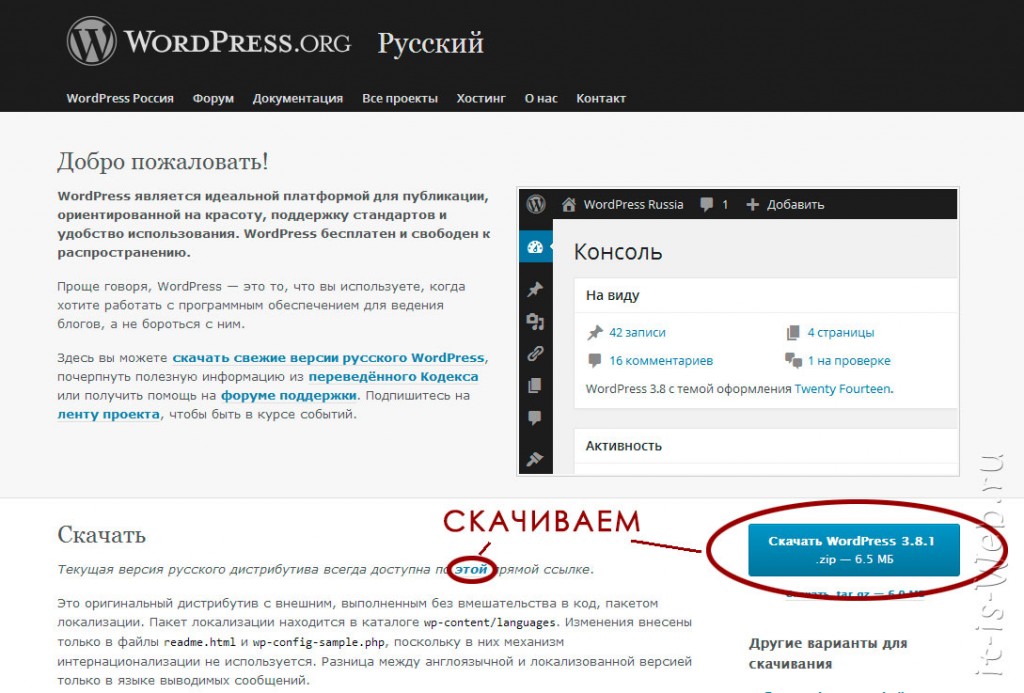
Всё что нужно это готовый HTML шаблон на руках. Бесплатный шаблон можно скачать здесь. Также потребуется развернуть чистый WordPress на хостинге. Далее работаем по инструкции:
Также потребуется развернуть чистый WordPress на хостинге. Далее работаем по инструкции:
Заходим в админ. панель WordPress
Заходим в раздел «Плагины» ➜ «Добавить новый» ➜ Находим плагин «Unyson» ➜ Жмем кнопку «Установить» ➜ Активируем плагин. Он нам пригодится в первую очередь для создания страницы настроек нашего шаблона, чтобы админ сайта мог выбрать логотип, название сайта и т.д.
Дальше временно перенесемся на локалку, просто потому, что так быстрее. Заходим в папку wp-content ➜ themes и создаем папку с названием нашей новой темы «truestory»
Копируем в новоиспеченную директорию файлы своего шаблона и создаем дополнительно файлы header.php и footer.php. Теперь пора вдохнуть жизнь, ну или динамику в нашу тему.
Открываем файл header.php в стандартной теме WordPress ➜ «twentyfifteen» и смотрим, как там всё устроено. Правим по аналогии файл header. php из нашей темы, копируем в неё стандартные php вставки, вплоть до вставок wp_head и body_class. Пути к стилям тоже не забываем подправить. Что касается картинки логотипа, то её путь мы сейчас не можем вывести динамично, так как у нас ещё нет таких настроек в админке WP. Давайте исправим эту ситуацию прямо сейчас.
php из нашей темы, копируем в неё стандартные php вставки, вплоть до вставок wp_head и body_class. Пути к стилям тоже не забываем подправить. Что касается картинки логотипа, то её путь мы сейчас не можем вывести динамично, так как у нас ещё нет таких настроек в админке WP. Давайте исправим эту ситуацию прямо сейчас.
В корне нашей темы создаем папку framework-customizations в ней подпапку theme, а в ней ещё одну подпапку options. Уже в папке options создаем файлик settings.php. Вписываем в этот файл вот такой php код:
Дальше нам надо активировать саму тему, но сейчас она попросту не обнаруживается WP в разделе «Внешний вид». Чтобы это исправить создаем файлик style.css в корне нашей темы и вписываем туда простой css комментарий вот такого вида:
Переходим в админку WP и активируем нашу новую тему. Выбираем пункт «Внешний вид» ➜ «Темы» ➜ Активировать». После этого в разделе «Внешний вид» появится пункт «Настройки темы». Теперь туда можно загружать логотип.
Теперь туда можно загружать логотип.
В файле header.php можно вывести логотип вот таким образом:
Создаем в корневой директории темы файлик functions.php и регистрируем наше меню. Заодно пропишем поддержку картинок у статей. Пропишем ширину и высоту постов, которые должны сохраняться при добавлении новой темы.
Открываем файл sidebar.php из темы «twentyfifteen» и копируем вывод меню для нашей шапки. На этом с ней будет покончено.
Смотрим, как реализован index.php у шаблона «twentyfifteen» и повторяем аналогичную реализацию index.php для нашего шаблона.
Выносим структуру статей в файл content.php и адаптируем его точно таким же образом, как в это сделано в теме «twentyfifteen». Некоторых моментов, например, категории или даты публикации статьи «twentyfifteen» не имеет, поэтому копируйте код ниже.
Вывод списка категорий на WordPress:
Вывод даты публикации на WordPress:
Сохраняем работу и идём в админку. Добавляем парочку пунктов меню и 2-3 статейки, чтобы посмотреть, что у нас получилось уже на реальных данных. При этом всём мы уже почти закончили со всей темой. Она уже выводит статьи, уже позволяет ставить плагины и может похвастаться настройкой логотипа в шапке из админки, а также своим меню. Осталось совсем немного, а именно подрубить footer и сделать страницу просмотра всей статьи.
Добавляем парочку пунктов меню и 2-3 статейки, чтобы посмотреть, что у нас получилось уже на реальных данных. При этом всём мы уже почти закончили со всей темой. Она уже выводит статьи, уже позволяет ставить плагины и может похвастаться настройкой логотипа в шапке из админки, а также своим меню. Осталось совсем немного, а именно подрубить footer и сделать страницу просмотра всей статьи.
В файл footer.php переносим закрывающий тег body из index.php. Адаптируем footer само собой по аналогии с «twentyfifteen». Не забудем прописать в конце файла index.php функцию:
Создаем файл single.php для страницы самой статьи и адаптируем его, таким образом, как и все прошлые.
На этом всё! У нас получилась готовая тема. Точно таким же образом делают огромные и многофункциональные темы для WordPress, которые потом продают.
Натяжка HTML на WordPress. Часть #1
Функционала в нем будет много: плавающее меню, адаптивная верстка, иконки, анимации при загрузке, всплывающие окна, слайдер на главной, раздел услуг, раздел вопросов, статьи и многое другое.
Процесс верстки темы для WordPress всегда начинается с настройки окружения. Верcтка процесс не сложный, но от правильной настройки многое зависит. Сама настройка состоит из нескольких этапов:
Нужно натянуть готовый HTML-шаблон на вордпресс • фриланс-работа для специалиста • категория Веб-программирование ≡ Заказчик Vladislav Vladislav
5 из 5
проект завершен
публикация
прием ставок
утверждение условий
выполнение проекта
проект завершен
Есть HTML-шаблон
Необходимо натянуть его на wordpress со следующим функционалом:
— главная страница
— страница списка статей
— теги для статей
— страница статьи
— пару дополнительных статических страниц
По сути несколько страниц + функциональность блога
Хедер и футер должны быть в отдельно изменяемом модуле, чтобы не править на всех страницах сразу.
Так же необходимо сделать сайт максимально быстрым, добавить какой-нибудь плагин для кеширования содержания.
Пишите возможные сроки и цену за подобного рода задачу, так же можете спрашивать подробности.
Есть HTML-шаблон
Необходимо натянуть его на wordpress со следующим функционалом:
— главная страница
— страница списка статей
— теги для статей
— страница статьи
— пару дополнительных статических страниц
— результат поиска при клике на тег
По сути несколько страниц + функциональность блога
Хедер и футер должны быть в отдельно изменяемом модуле, чтобы не править на всех страницах сразу.
Так же необходимо сделать сайт максимально быстрым, добавить какой-нибудь плагин для кеширования содержания.
Пишите возможные сроки и цену за подобного рода задачу, так же можете спрашивать подробности.
Отзыв заказчика о сотрудничестве с фрилансером
Нужно натянуть готовый HTML-шаблон на вордпрессКачество
Профессионализм
Стоимость
Контактность
Сроки
Проект выполнен в срок согласно требованиям. все ОК.
Нужно натянуть готовый HTML-шаблон на вордпресс
Оплата
Постановка задачи
Четкость требований
Контактность
Хороший заказчик.
Все 10 из 10.
Рекомендую!
Профиль удален
Опубликовать похожий проект
Заказчик не желает делать предоплату? Оплата через Сейф поможет избежать возможного мошенничества.
- Ставки 18
- Обсуждение 1
дата онлайн рейтинг стоимость время выполнения
3 дня3000 UAH
3 дня3000 UAH
Готов приступить
2 дня2500 UAH
2 дня2500 UAH
готов приступить сейчас
фрилансер больше не работает на сервисе
3 дня1250 UAH
3 дня1250 UAH
Буду рад срирудничесиву.

3 дня3500 UAH
3 дня3500 UAH
Здравствуйте, я веб-разработчик и дизайнер, у меня есть портфолио. Я работал с крупными компаниями. (E-works, Web-ISI Parise, Brooklyn Seo , Earth ) и имею более 5 лет опыта.
Если у Вас есть интерес или некоторые вопросы, Вы можете связаться со мной
Мои контакты.
скайп: webtop2013
Мой 10 навыки: PHP, HTML, CSS, JQuery, MySql,Ajax, Java, MySql, WordPress, Joomla, OpenCart,httpa://ads.am (Custom PHP/MySQL Database System)
www.terraislandica.com (PSD to wordpress )
… www.lili-fashion.ru
www.artakantanyan.ru (PSD to wordpress )
www.donnamebel.ru
https://rafleys.com
www.rafleymed.com
www.rafleysbuyers. com
com
www.meltzerfirm.com (PSD to wordpress , no responsive)
www.fuertehoteles.com (PSD to wordpress)
www.vallexgarden.com/en (PSD to wordpress)
www.amistad-tour.com (PSD to wordpress)
www.multigrandhotel.com2 дня1000 UAH
2 дня1000 UAH
Пишите, сделаю
скайп zeleniy8485 дней1500 UAH
5 дней1500 UAH
Здравствуйте!
Занимаюсь версткой и разработкой сайтов на wordpress.
Опыт работы с данной cms более 5 лет.
Если можно, покажите сначала шаблон для более объективной оценки.
Стандартный сайт (натяжка готовой верстки на wp) занимает примерно 4-5 дней.
Буду рад сотрудничеству.2 дня900 UAH
2 дня900 UAH
Готов приступить
3 дня1500 UAH
3 дня1500 UAH
Добрый день, Владислав!
Имею опыт в имплеминатцаии тем на cms WordPress более 2-х лет.
Для кеширование можно будет использовать плагин WP Super Cache.Мой skype Andy-shak
Мои работы, на странице портфолио.8 дней3000 UAH
8 дней3000 UAH
Сделаю
7 дней2000 UAH
7 дней2000 UAH
Сделаю качественно. Можем обсудить в Скайпе sergeytulyulya
3 дня2000 UAH
3 дня2000 UAH
Здравствуйте, Владислав.
Покажите шаблон для более объективной оценки. От него будут зависеть сроки и стоимость работы.С уважением, Антон.

Мой скайп: [email protected]
Мой имейл: [email protected]
Мое портфолио: http://antonerof.pp.ua20 дней9000 UAH
20 дней9000 UAH
Все сайты в портфолио выполнены на WordPress, есть большой опыт работы с созданием отдельных типов записей и таксономий для решения любых специфических задач.
Сроки и бюджет указаны оптимальные (а главное, реальные для получения качественного продукта), если у Вас будут дополнительные задачи, их нужно оговаривать заранее.3 дня1000 UAH
3 дня1000 UAH
Натяну шаблон быстро и качественно.

фрилансер больше не работает на сервисе
ставка скрыта фрилансером
10 дней1000 UAH
Буду рад сотрудничеству.
4 дня2500 UAH
4 дня2500 UAH
Здравствуйте, готов сделать. Есть большой опыт работы на WordPress.
 Обращайтесь
Обращайтесь
5 лет назад
136 просмотров
Как натянуть сайт на вордпресс
Главная » Разное » Как натянуть сайт на вордпресс
Натяжка HTML на WordPress. Часть #1
Начинаем натягивать готовый html на WordPress. Верстать будем тему для сайта-визитки. Такого внешнего вида
к содержанию
Введение
Функционала в нем будет много: плавающее меню, адаптивная верстка, иконки, анимации при загрузке, всплывающие окна, слайдер на главной, раздел услуг, раздел вопросов, статьи и многое другое.
Процесс верстки темы для WordPress всегда начинается с настройки окружения. Верcтка процесс не сложный, но от правильной настройки многое зависит. Сама настройка состоит из нескольких этапов:
- Скачиваем и устанавливаем локальный сервер. Я использую OpenServer
- Устанавливаем WordPress
- Скачиваем стартовую тему
Вот и все для начала.
к содержанию
Исходные данные
Как разместить контент на своем веб-сайте WordPress
Переключить навигацию Поиск
Отправить
Обзор тем
Live
- Бытовая электроника
- Еда и напитки
- Игры
- Здоровье
- Личные финансы
- Дом и сад
- Домашние животные
- Отношения
- Спорт
- Религия
Центр искусств
- 2 Ремесла
- Образование
- Языки
- Фотография
- Подготовка к экзаменам
Работа
- Социальные сети
- Программное обеспечение
- Программирование
- Веб-дизайн и разработка
- Бизнес
- Карьера
- Компьютеры
Индивидуальные решения
- Поиск
Отправить
.
Как автоматически извлекать контент с других веб-сайтов
Когда дело доходит до ведения блога, контент является королем как для ваших читателей, так и для поисковой системы. Чем уникальнее контент, который вы распространяете в Интернете, тем лучше будет ваш блог в этой конкурентной среде.
Чем уникальнее контент, который вы распространяете в Интернете, тем лучше будет ваш блог в этой конкурентной среде.
Есть несколько вариантов автоматического извлечения контента с других сайтов. Сначала из WP Web Scrapper, а затем из различных инструментов, таких как плагины WordPress.
1. WP Web Scrapper
WP Web Scrapper определенно не для слабонервных, но он предназначен для тех из вас, кто знает, что такое «JQuery Selector».Если вы знаете, что такое «JQuery Selector», то вас ждет одно потрясающее удовольствие от программирования. WP WebScrapper позволяет захватывать части ЛЮБОГО веб-сайта и включать их в сообщение или страницу вашего блога совсем несложно!

Добавление записки:
Чтобы создать новый веб-записку, вы редактируете сообщение или страницу. После установки WP Web Scrapper будет включать новую кнопку на вашей панели инструментов, которая выглядит как Gear.
Все, что необходимо для работы WP Web Scrapper, — это действующий URL-адрес веб-сайта (исходный URL-адрес) и действующий селектор CSS. После того как вы добавили URL внешнего веб-сайта (не забудьте http: //) и добавили селектор, нажмите «Вставить». Этот плагин создаст короткий код, который будет вставлен в тело вашего сообщения.Как только вы познакомитесь с синтаксисом WP WebScrapper, вы сможете добавлять их, даже не нажимая «Gear». Например:
[wpws url = ”” selector = ”. Product”]
. Подробнее о селекторах CSS можно узнать на странице
https://code.google.com/archive/p/phpquery/wikis/Selectors. .wiki
Этот плагин не делает абсолютно ничего, кроме загрузки основной библиотеки SimplePie, чтобы все остальные плагины, использующие SimplePie, могли использовать одну и ту же самую последнюю версию. Это также помогает минимизировать потенциальные конфликты между плагинами на базе SimplePie.
Это также помогает минимизировать потенциальные конфликты между плагинами на базе SimplePie.
На первом этапе убедитесь, что у вас установлен правильный SimplePie. SimplePie — замечательная программа, которая упрощает использование каналов RSS и ATOM. Это очень быстрый и простой в использовании класс, написанный на PHP, который превращает «простое» в «действительно простое распространение». В большинстве хостинговых компаний, таких как BlueHost, включен SimplePie. Итак, все, что вам нужно запустить на первом шаге, откроет новую страницу с результатами.В противном случае существует плагин SimplePie Core WordPress, который автоматически используется вместо связанной версии и позволяет легко обновлять SimplePie для всех плагинов, которые его используют. Изучите все простые советы и рекомендации, способы использования и документацию здесь.
Настройка задания Cron для SimplePie и плагина SimplePie для WordPress
Второй шаг позволяет вам выбрать, как будут происходить автоматические обновления; снимите флажок в конце этого шага, если вы не знаете, как установить и использовать задание CRON, потому что вам нужно выполнить некоторую серверную магию в SHELL.
WP-o-Matic — это плагин WordPress для автоматического создания сообщений из выбранных вами каналов RSS / Atom, которые организованы в кампании. Также он известен как WordPress RSS Aggregator. Это замечательный плагин, который обладает большой гибкостью и согласованностью импорта данных, он может автоматически извлекать контент из других ваших блогов или онлайн-приложений.
WP-O-Matic — очень сложный плагин, но безумно мощный. Представьте себе возможность виртуально брать контент с любого веб-сайта и автоматически добавлять его в свой блог каждый раз, когда он обновляется.С помощью этого плагина вы могли бы гипотетически создать гигантский блог, наполненный тоннами контента, без публикации вручную.
Перед тем, как начать, вы должны выполнить несколько шагов, чтобы убедиться, что все необходимое программное обеспечение, такое как SimplePie, доступное для этого плагина, работает, как я упоминал выше. При первом посещении настройки WP-O-Matic вам будет предложено выбрать несколько вариантов конфигурации.
Создание кампании по сбору каналов:
Кампании дают вам возможность группировать каналы и выбирать для них общие параметры.Таким образом, если вы когда-нибудь решите изменить параметр, это повлияет на все каналы в этой логической группе.
Коллекция лент (или одна лента) будет импортирована в определенную вами область. Например, предположим, что вы хотите создать новую категорию, посвященную учебным пособиям по WordPress. Затем вы должны создать новую кампанию под названием «Новости сообщества», которая будет содержать несколько RSS-каналов с других веб-сайтов и блогов, которые пишут о WordPress. Затем по расписанию, которое вы определяете, WP-O-Matic будет автоматически получать последние новости и создавать сообщения для каждого нового элемента в ленте.
Добавление каналов:
На этой вкладке параметров вы можете определить канал RSS или ATOM, который хотите включить в новую кампанию.
WP-O-Matic имеет отличную функцию, если вы не уверены, что такое RSS-канал для данного веб-сайта; все, что вам нужно сделать, это указать URL-адрес веб-сайта. Например, введите, и WP-O-Matic автоматически найдет для вас ленту веб-сайтов.
Например, введите, и WP-O-Matic автоматически найдет для вас ленту веб-сайтов.
Категории:
Вы можете определить разные категории для разных каналов.Эта функция удобна, когда у вас есть сайт, охватывающий несколько тем, и вы будете импортировать несколько типов контента из разных каналов.
Rewrite:
Параметры перезаписи позволяют заменять части содержимого указанным вами текстом.
Базовая перезапись
Чтобы заменить все вхождения слова ass на butt , просто введите ass в «поле происхождения» и butt в «переписать в»
Параметры WP-O-Matic:
Каждая кампания имеет множество опций, доступных во время импорта.Ниже приводится разбивка того, что будет делать каждый из вариантов. Более подробно обо всех возможных вариантах вы можете узнать на вкладке «Параметры».
Предупреждение об авторских правах
Важно отметить, что хотя WP Web Scrapper и другие плагины и инструменты WordPress делают копирование контента с веб-сайта очень простым, это не означает, что это законно. Есть много крупных веб-сайтов, которые не будут любезно относиться к краже их контента. Убедитесь, что у вас есть разрешение, прежде чем использовать контент другого веб-сайта, иначе вы можете найти в своем почтовом ящике красивое письмо от какой-нибудь юридической фирмы.
Есть много крупных веб-сайтов, которые не будут любезно относиться к краже их контента. Убедитесь, что у вас есть разрешение, прежде чем использовать контент другого веб-сайта, иначе вы можете найти в своем почтовом ящике красивое письмо от какой-нибудь юридической фирмы.
.
Первые шаги с WordPress | WordPress.org
Примечание. Эта страница относится к WordPress, использующему редактор блоков. Если вы используете более старую версию WordPress или пользуетесь классическим редактором, перейдите на эту страницу.
Вы только что завершили 5-минутную установку WordPress или установку в один клик с вашего веб-хостинга. Итак, каков ваш следующий шаг?
Давайте проведем пошаговый тур по вашему сайту WordPress и посмотрим, как работают различные функции и как сделать ваш новый сайт своим.Во время первой части этого руководства просьба ничего не менять в программе , если это не является частью учебного курса. Выполнив эти действия, вы скоро все измените.
Войти # Войти
Начните с входа в административную или внутреннюю часть вашего веб-сайта. Перейдите на страницу входа на свой сайт, поместив wp-admin после имени домена (например, http://example.com/wp-admin). Некоторые темы также предоставляют ссылку для входа или форму на передней панели.Теперь войдите в WordPress, используя имя пользователя и пароль, которые вы создали во время 5-минутной установки.
Вверх ↑
Старт с вершины # Старт с вершины
После входа в систему вы попадаете на главный экран администрирования, называемый приборной панелью. Здесь начинается организация вашего сайта.
В верхней части экрана находится область, которая называется панелью инструментов . Нажмите на название вашего сайта; это ссылка, которая приведет вас к просмотру вашего нового сайта WordPress. Нравится это? Не нравится? Неважно, просто посмотрите на это.Здесь вы будете проводить много времени!
Наверх ↑
Найдите время, чтобы взглянуть на сайт, прежде чем начинать его изменять и выяснять, как все это работает; Важно увидеть, как устроена тема WordPress Twenty Nineteen и как она работает. Считайте это тест-драйвом, прежде чем начинать добавлять все специальные функции.
Считайте это тест-драйвом, прежде чем начинать добавлять все специальные функции.
Макет, который вы смотрите, определяется темой WordPress. Это внешний вид вашего веб-сайта, стилизация внешнего вида сайта и оформление содержимого.Тема WordPress Twenty Nineteen имеет «заголовок» вверху с заголовком и слоганом для вашего сайта. Ниже находится ваше меню, если оно у вас есть. Сбоку вы увидите заголовки и ссылки. Это боковая панель. Различные элементы на боковой панели называются виджетами. Основная средняя часть страницы — это область содержимого.
Прокрутите страницу вниз и обратите внимание на полосу в конце страницы. Это называется «нижний колонтитул». Там написано: «Сайт работает на WordPress».
Вернувшись на боковую панель, вы увидите различные разделы с информацией.Среди них вы можете найти список последних сообщений, недавних комментариев, архивов, категорий, ссылки на экраны администрирования, выход из системы и RSS-каналы. Это часть меню или экрана навигации, которую люди будут использовать для перемещения по вашему сайту, посещения сообщений из разных категорий или периодов времени.
Наверх ↑
Совершите быстрое путешествие # Совершите быстрое путешествие вокруг
Пока у вас только одно сообщение. Он находится на странице, которая является вашей домашней страницей или главной страницей.Если вы нажмете на заголовок сообщения, вы перейдете на конкретную страницу этого сообщения. На первой или домашней странице вашего сайта представлены самые последние сообщения на вашем сайте. Каждый заголовок сообщения будет ссылаться на фактическую страницу сообщения. Некоторые дизайнеры тем создают свои отдельных страниц сообщений , чтобы они выглядели иначе, чем домашняя страница.
В отдельном посте обратите внимание на макет и обратите внимание, чем отличаются элементы дизайна. Заголовок другой? Меньше, больше или другого цвета? Есть ли боковая панель?
Все эти изменения создаются из нескольких файлов, называемых файлами шаблонов.Вы можете узнать больше о том, как они работают, в Руководстве разработчика тем. А пока давайте посмотрим, как работает остальная часть WordPress.
А пока давайте посмотрим, как работает остальная часть WordPress.
Наверх ↑
Теперь, когда у вас есть представление о том, как выглядит ваш сайт и как называются различные разделы макета, пора протестировать администрирование WordPress. Это похоже на знакомство с серверной частью вашего нового веб-сайта. Фактически, первая страница, которую вы видите после входа в систему, называется Dashboard, набором информации и данных о действиях и действиях на вашем сайте WordPress.
Панель инструментов содержит список последних действий, которые вы выполняли на своем сайте, и помогает держать вас в курсе новой и интересной информации из множества ресурсов WordPress.
В левой части экрана находится главное меню навигации , в котором подробно описаны все административные функции, которые вы можете выполнять. Переместите указатель мыши вниз по списку, и подменю «вылетят», чтобы вы могли переместить указатель мыши и щелкнуть. После того, как вы выберете «родительский» раздел навигации, он откроется, чтобы показать параметры в этом разделе.
Различные пункты меню следующие:
Вверх ↑
Начнем с экрана пользователя # Начнем с экрана пользователя
Щелкните вкладку Пользователи . Экран изменится, и вы увидите экран «Все пользователи», на котором отображается список всех ваших пользователей; отсюда вы можете добавлять или изменять существующие учетные записи пользователей и авторов. В меню навигации щелкните пункт меню «Ваш профиль». Здесь вы вводите информацию о себе, авторе и администраторе сайта.Введите информацию и нажмите Обновить профиль , когда закончите.
Теперь давайте посмотрим на некоторые другие мощные функции администратора WordPress.
Наверх ↑
Изменение внешнего вида # Изменение внешнего вида
Экран «Внешний вид, темы» позволяет вам изменять внешний вид вашего сайта, используя различные темы. Темы — это стили представления, которые полностью меняют внешний вид вашего сайта. Созданные разработчиками и пользователями, вам доступны сотни тем на выбор. На экране внешнего вида вы увидите список установленных в настоящее время тем, включая тему WordPress Twenty Nineteen. Чтобы быстро изменить тему, просто нажмите кнопку «Активировать» под одной из перечисленных тем, а затем щелкните имя своего сайта на верхней панели инструментов, чтобы посмотреть, как он выглядит. Вау, вы еще посмотрите. Это так просто. Вернитесь к Внешний вид> Тема и нажмите кнопку «Активировать» под темой WordPress Twenty Nineteen, чтобы вернуть дизайн к тому, что у вас было. Чтобы увидеть это снова, щелкните название своего сайта на панели инструментов, и вот оно.
На экране внешнего вида вы увидите список установленных в настоящее время тем, включая тему WordPress Twenty Nineteen. Чтобы быстро изменить тему, просто нажмите кнопку «Активировать» под одной из перечисленных тем, а затем щелкните имя своего сайта на верхней панели инструментов, чтобы посмотреть, как он выглядит. Вау, вы еще посмотрите. Это так просто. Вернитесь к Внешний вид> Тема и нажмите кнопку «Активировать» под темой WordPress Twenty Nineteen, чтобы вернуть дизайн к тому, что у вас было. Чтобы увидеть это снова, щелкните название своего сайта на панели инструментов, и вот оно.
Наверх ↑
Создание поста # Создание поста
Вернувшись на экран администрирования, взгляните на экран сообщений. Вы можете использовать вкладки в меню сообщений, чтобы писать и управлять своими сообщениями. Начнем с создания вашего первого тестового сообщения на вкладке «Добавить».
Добавьте заголовок статьи в отведенное место. Затем напишите текст в разделе « Начать писать или введите /, чтобы выбрать блок ». Это просто для теста, так что вы можете писать все, что хотите.Когда вы закончите, нажмите кнопку Опубликовать в правом верхнем углу страницы, затем нажмите второй раз, чтобы подтвердить публикацию. Теперь, когда вы научились писать сообщения, вы можете просматривать их, щелкнув название своего сайта на панели инструментов в верхней части экрана.
Это просто для теста, так что вы можете писать все, что хотите.Когда вы закончите, нажмите кнопку Опубликовать в правом верхнем углу страницы, затем нажмите второй раз, чтобы подтвердить публикацию. Теперь, когда вы научились писать сообщения, вы можете просматривать их, щелкнув название своего сайта на панели инструментов в верхней части экрана.
Наверх ↑
Часть удовольствия от WordPress — это возможность заставлять зрителей оставлять комментарии на вашем сайте. Это создает динамический обмен между вами и зрителем. Вы хотите комментарии к своим сообщениям? Комментарии к сообщениям бывают самых разных форм: от похлопываний по спине, ( Хорошая работа! Нравится пост! ) до обширных обсуждений и комментариев к сообщениям.Или, может быть, вы ищете комментарии, которые дополняют опубликованную вами информацию. Ответ на комментарии и их модерирование также может занять много времени. Если они имеют решающее значение для вашего сайта, включите их и подумайте, как вы хотите их представить. Вы можете сами прокомментировать созданный вами пост. Посмотрите, как они устроены, и подумайте, как вы хотите, чтобы они выглядели, чтобы они вписывались в дизайн и макет вашего сайта. Когда вы приняли решение о том, как вы хотите обрабатывать комментарии, найдите время, чтобы прочитать статью о комментариях и вариантах обсуждения WordPress, которые помогут вам настроить эти функции.
Вы можете сами прокомментировать созданный вами пост. Посмотрите, как они устроены, и подумайте, как вы хотите, чтобы они выглядели, чтобы они вписывались в дизайн и макет вашего сайта. Когда вы приняли решение о том, как вы хотите обрабатывать комментарии, найдите время, чтобы прочитать статью о комментариях и вариантах обсуждения WordPress, которые помогут вам настроить эти функции.
Наверх ↑
Предотвращение спама # Предотвращение спама
Когда дело доходит до комментариев на вашем сайте, есть над чем подумать. К сожалению, мы живем в мире, где спам — это реальность. Рекомендуется начать борьбу со спамерами в комментариях с полезной статьи «Введение в работу со спамом в комментариях».
Наверх ↑
Создать категории # Создать категории
сообщений обычно хранятся в категориях и / или тегах, поэтому вы можете хранить связанные темы вместе.Сейчас у вас есть только одна категория, но скоро вам захочется еще. На вкладке Сообщения> Категории в области Добавить новую категорию введите информацию о своей категории. Продолжайте добавлять свои родительские категории вниз по списку. Отложите ввод подкатегорий до тех пор, пока не будут введены все основные категории.
Продолжайте добавлять свои родительские категории вниз по списку. Отложите ввод подкатегорий до тех пор, пока не будут введены все основные категории.
ПРИМЕЧАНИЕ: Вы можете добавить любую новую категорию в любое время, но обратите внимание на тот факт, что категории можно сортировать в WordPress двумя способами: по имени (в алфавитном порядке) или по номеру ID.Когда вы вводите категории, им присваивается идентификационный номер. Это сложно изменить, поэтому, если вы не хотите, чтобы ваши категории были отсортированы по алфавиту, введите их в том порядке, в котором они должны отображаться на экране.
Наверх ↑
Прежде чем вы приступите к графическому оформлению своего сайта, давайте еще немного займемся администрированием, чтобы настроить его. Вы можете установить плагины, чтобы увеличить нагрузку на свой сайт, и не забудьте активировать плагин Akismet WordPress, который доступен на всех сайтах WordPress, чтобы защитить его от спама в комментариях. Когда вы введете родительские категории, введите свои подкатегории. В раскрывающемся меню для родительской категории вы можете выбрать родительский для подкатегории, которую вы добавляете. Когда вы просматриваете свои категории на экране «Управление»> «Категории», вы увидите следующие категории:
Когда вы введете родительские категории, введите свои подкатегории. В раскрывающемся меню для родительской категории вы можете выбрать родительский для подкатегории, которую вы добавляете. Когда вы просматриваете свои категории на экране «Управление»> «Категории», вы увидите следующие категории:
- Компьютерные подсказки
- Интернет-новости
- Дизайн веб-страниц
- WordPress
Наверх ↑
Поместить сообщения в категории # Поместить сообщения в категории
Давайте разберем несколько ваших тестовых сообщений по категориям, чтобы вы могли увидеть, как это работает.На экране Сообщения> Категория щелкните вкладку Все сообщения . Вы должны увидеть введенные здесь тестовые сообщения. Когда вы наводите указатель мыши на заголовок каждого сообщения, под заголовком вы должны увидеть Edit | Быстрое редактирование | Корзина | Просмотреть ссылку. Щелкните Edit , чтобы отредактировать одно из сообщений. В правой части экрана редактирования сообщения вы увидите свои Категории . Выберите один из них, щелкнув поле рядом с ним. Затем в модуле публикации выше нажмите кнопку Обновить .Повторите это для других ваших тестовых сообщений, поместив каждый в отдельную категорию. Теперь просмотрите свою страницу, щелкнув название своего сайта на панели инструментов в верхней части экрана администрирования. Вы сейчас видите категории, перечисленные на боковой панели? Отлично. Если вам не хватает категории, это обычно означает, что в ней нет сообщений. Это функция WordPress по умолчанию, так что не беспокойтесь. Когда вы добавляете сообщение в категорию «отсутствующих», оно появляется на ваших веб-страницах. Щелкните одну из категорий, и вы попадете на страницу именно этой категории.Вы должны увидеть сообщения, которые попали в эту категорию. Это сгенерированная страница категории . Теперь щелкните Archives для текущего месяца. Теперь вы посещаете сгенерированную страницу ваших сообщений, перечисленных в хронологическом порядке за этот месяц — ну, конкретно только за сегодня.
В правой части экрана редактирования сообщения вы увидите свои Категории . Выберите один из них, щелкнув поле рядом с ним. Затем в модуле публикации выше нажмите кнопку Обновить .Повторите это для других ваших тестовых сообщений, поместив каждый в отдельную категорию. Теперь просмотрите свою страницу, щелкнув название своего сайта на панели инструментов в верхней части экрана администрирования. Вы сейчас видите категории, перечисленные на боковой панели? Отлично. Если вам не хватает категории, это обычно означает, что в ней нет сообщений. Это функция WordPress по умолчанию, так что не беспокойтесь. Когда вы добавляете сообщение в категорию «отсутствующих», оно появляется на ваших веб-страницах. Щелкните одну из категорий, и вы попадете на страницу именно этой категории.Вы должны увидеть сообщения, которые попали в эту категорию. Это сгенерированная страница категории . Теперь щелкните Archives для текущего месяца. Теперь вы посещаете сгенерированную страницу ваших сообщений, перечисленных в хронологическом порядке за этот месяц — ну, конкретно только за сегодня. Два метода поиска одинаковой информации.
Два метода поиска одинаковой информации.
Наверх ↑
Что дальше # Что дальше
Вы сделали все необходимое для своего нового веб-сайта WordPress. Вы знаете, как написать сообщение, создать категорию и как просмотреть информацию о своем сайте по категориям и архивам.Вы можете начать процесс настройки, а когда закончите, не забудьте удалить свои тестовые сообщения! Тогда начните писать замечательную информацию, чтобы поделиться со своей новой публикой!
Наверх ↑
Есть сотни тем WordPress на выбор. Все они в основном делают одно и то же, но графически представляют информацию множеством способов. Выберите несколько из них, которые вам интересны, соответствуют потребностям и желаниям вашей аудитории, а затем протестируйте их, следуя приведенным выше инструкциям по тест-драйву.Просмотрите весь сайт, категории и архивы, а также отдельные сообщения, чтобы увидеть, как Тема обрабатывает каждое из них. Внешний вид главной страницы может быть приятным, но если она обрабатывает вещи так, как вам не нравится в отдельном сообщении, вам придется покопаться в коде и внести изменения. Не готов к этому, попробуйте другую тему.
Не готов к этому, попробуйте другую тему.
Наверх ↑
Создание собственной темы # Создание собственной темы
Если вы знакомы с CSS, HTML и даже с PHP и MySQL, рассмотрите возможность настройки темы в соответствии с вашими потребностями или создания собственной темы.
Наверх ↑
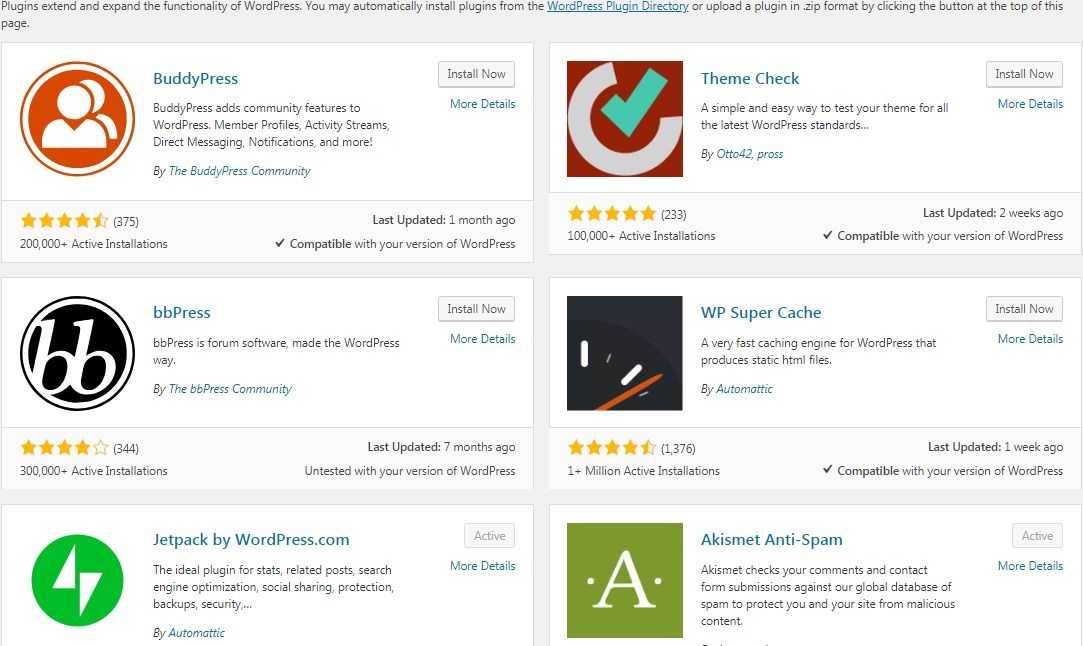
Экран плагинов WordPress Плагины также известны как надстройки или расширения. Это программные скрипты, которые добавляют на ваш сайт функции и события. Они охватывают весь спектр: от актуальных прогнозов погоды до простой организации ваших публикаций и категорий. Плагины разрабатываются добровольными участниками и энтузиастами, которым нравится решать задачи и решать проблемы. Обычно их довольно просто установить через экран плагина администратора WordPress, просто следуйте инструкциям, предоставленным автором плагина.Помните, что это бесплатно и не обязательно. Если у вас есть какие-либо проблемы с плагинами, сначала свяжитесь с веб-сайтом автора плагина или источником плагина, затем поищите в Интернете помощь по этому конкретному плагину, а если вы не нашли решение, посетите форумы WordPress для получения дополнительной помощи.
Наверх ↑
Создание собственного подключаемого модуля # Создание собственного подключаемого модуля
Если вы знакомы с PHP, HTML и, возможно, даже с MySQL, вы можете настроить WordPress для работы так, как хотите, создав свой собственный плагин.
Наверх ↑
Самое интересное в WordPress то, что здесь есть несколько ограничений. Тысячи людей используют WordPress для ведения блогов и ведения своих веб-сайтов. Например, просмотрите некоторые записи в разделе «Витрина тем WordPress.org». Все они имеют разный вид и разные функции на своих сайтах. Что делать дальше, зависит от вас, но вот несколько мест, где можно сделать первый шаг, помимо основ:
.
Как опубликовать сайт WordPress — Учебники по WordPress для начинающих
Вы выбрали тему и добавили несколько личных штрихов. Пора опубликовать! На WordPress.com это означает сообщение или страницу.
Создание сообщений
Сообщения — это то, о чем вы думаете, когда думаете о блоге; они датированы и появляются в обратном хронологическом порядке. Они перемещаются по вашему блогу, когда вы публикуете новые. Их можно просматривать в приложении WordPress.com Reader, где потенциальные поклонники могут найти их по тегам, которые вы им назначите.
Они перемещаются по вашему блогу, когда вы публикуете новые. Их можно просматривать в приложении WordPress.com Reader, где потенциальные поклонники могут найти их по тегам, которые вы им назначите.
Страницы разные — они удобны для вечного контента, например, страниц «О себе» или «Свяжитесь со мной».
Готовы опубликовать пост? Начните, нажав кнопку «Написать» в правой части панели инструментов вверху экрана:
Или щелкните Мои сайты , затем Сайт и выберите Сообщения . Нажмите кнопку Добавить новое сообщение , чтобы начать новую запись в блоге.
Это создаст черновик сообщения в вашем блоге и откроет редактор сообщений:
В верхнем поле вставьте заголовок.Будьте понятны и интригуют — если ваш заголовок не вызывает у кого-то желания кликнуть, ваш пост не будет прочитан.
В большой области под заголовком напишите свой пост. Редактор WordPress состоит из отдельных элементов, называемых Blocks . Контент создается путем добавления различных типов блоков, при этом типом блока по умолчанию является абзац.
Контент создается путем добавления различных типов блоков, при этом типом блока по умолчанию является абзац.
Чтобы добавить больше интереса, вы можете добавить заголовок, изображение, список, цитату и многие другие типы блоков.
Каждый блок имеет уникальные параметры для настройки внешнего вида блока.Щелкните только что добавленный блок, и вы увидите меню над блоком, а также справа в настройках блока с такими параметрами, как выравнивание, размер шрифта, цвет и другие функции.
А теперь добавим картинку. Это можно сделать двумя способами: вы можете перетащить файлы изображений со своего рабочего стола прямо в сообщение, где они будут автоматически загружены и вставлены, или вы можете использовать инструменты в редакторе.
Чтобы добавить изображение, нажмите кнопку + :
Затем добавьте блок изображения .Вы можете перейти к значку блока изображения или ввести «Изображение» в поиске, чтобы найти различные типы блоков изображений.
Чтобы загрузить изображение со своего компьютера, нажмите Загрузить .
Если вы нажмете на любое изображение, а затем перейдете к настройкам Block в правой части экрана, вы сможете дать изображению замещающий текст и определить размер изображения.
После того, как изображение появится в вашем сообщении, вы можете выбрать его выравнивание и добавить подпись под изображением.Нажмите на изображение, чтобы открыть эти параметры:
Если вы хотите, чтобы слова обтекали изображение, выберите вариант выравнивания справа или слева . Если вы используете одну из наших новых тем, вы увидите вариант Wide Width или Full Width .
Вы также можете настроить размер изображения прямо в сообщении, щелкнув и перетащив одну из точек по краям изображения. Чтобы полностью удалить изображение, щелкните значок Корзина .
Ваш пост почти готов! Перед тем, как нажать «Опубликовать», присвойте новому сообщению несколько тегов и категорий — вы увидите соответствующую область в правом столбце:
Я присвоил этому сообщению тег «новости» (а также еще один), который позволит людям, просматривающим тег «Новости» в WordPress. com Reader, найти мое сообщение, и категорию «В новостях», чтобы люди, которые посещают мой блог, могут найти его среди других сообщений.
com Reader, найти мое сообщение, и категорию «В новостях», чтобы люди, которые посещают мой блог, могут найти его среди других сообщений.
Когда вы будете готовы щелкнуть переключатель, нажмите Опубликовать вверху страницы, подтвердите, что вы готовы к публикации, и снова нажмите Опубликовать.
Вы увидите уведомление о том, что ваше сообщение было опубликовано, и ссылку на текущую публикацию.
Поздравляю! Вы опубликованный блогер.
Создание страниц
Готовы попробовать страницу? Процесс почти такой же. Вернитесь в Мои сайты — вы можете щелкнуть Мои сайты на синей или черной панели администратора, в зависимости от того, где вы находитесь на WordPress.com, — но щелкните Добавить новую страницу на сайте → Страницы вместо Сообщений:
Появившийся редактор страниц выглядит так же, как редактор сообщений, и написание и вставка изображений работают точно так же. Ключевые различия между редакторами сообщений и страниц:
Ключевые различия между редакторами сообщений и страниц:
- В редакторе страниц нет области для тегов и категорий; страницы не используют ни то, ни другое.
- Редактор страниц включает в себя раздел Атрибуты страницы , который позволяет вам создавать родительские и дочерние страницы или изменять порядок страниц — сейчас это загадочно, но полезно, когда вы хотите создать меню с раскрывающимися подменю для своего сайта.
Как и в случае с публикациями, WordPress.com будет автоматически сохранять вашу работу каждые несколько секунд, пока вы создаете свою страницу, и вы нажимаете ту же кнопку Опубликовать , чтобы опубликовать свою страницу для всего мира.
Создание меню
После того, как вы опубликовали страницу, вы, вероятно, захотите создать меню, чтобы вашим читателям было проще находить ее и перемещаться по сайту. Перейдите в Мои сайты → Дизайн → Настройка → Меню .
Если в вашей теме уже есть основное / стандартное меню, вы можете щелкнуть по нему, чтобы отредактировать. Если в вашей теме нет основного или стандартного меню, нажмите Создать новое меню .
Если в вашей теме нет основного или стандартного меню, нажмите Создать новое меню .
Введите имя для своего меню, затем щелкните Создать меню .
Вы можете создавать пункты меню, которые ссылаются на страницу вашего сайта, ссылку (либо на ваш сайт, либо где-либо еще), одну из ваших категорий или тегов или одно из ваших сообщений. Чтобы изменить порядок пункта меню, щелкните и перетащите его. Щелкните и перетащите элемент вправо, чтобы вложить его под другим элементом. Для получения дополнительных сведений о меню ознакомьтесь с этим руководством.
Далее мы узнаем, что такое виджеты и как их использовать для улучшения вашего сайта. Давайте перейдем к Get Flashy .
.
Как загрузить файл HTML в WordPress (3 эффективных метода)
По умолчанию вы можете создавать страницы и создавать контент в WordPress без необходимости загружать какие-либо пользовательские файлы HTML. Это потому, что ядро WordPress поставляется со встроенными типами контента. Кроме того, тема WordPress, которую вы используете, скорее всего, будет иметь собственный набор предварительно разработанных шаблонов страниц, которые вы можете использовать для создания уникального веб-сайта, отвечающего вашим потребностям.
Это потому, что ядро WordPress поставляется со встроенными типами контента. Кроме того, тема WordPress, которую вы используете, скорее всего, будет иметь собственный набор предварительно разработанных шаблонов страниц, которые вы можете использовать для создания уникального веб-сайта, отвечающего вашим потребностям.
Кроме того, существует множество плагинов целевых страниц WordPress, которые вы можете использовать для создания настраиваемых шаблонов страниц, чтобы посетители сайта могли переходить из результатов поиска, рассылок по электронной почте и даже из социальных сетей.
Так что на самом деле нет необходимости загружать HTML-файлы в WordPress, потому что, как правило, все, что вам нужно для форматирования вашего веб-сайта, уже есть. Тем не менее, есть несколько причин, по которым вы хотели бы знать, как загрузить файл HTML в WordPress, некоторые из которых выходят за рамки загрузки шаблона для целей дизайна.
Вот почему в этом посте я покажу вам, как загружать HTML-файлы в WordPress. Я также подробно расскажу, почему вы захотите иметь этот навык, чтобы вы были готовы, несмотря ни на что.
Я также подробно расскажу, почему вы захотите иметь этот навык, чтобы вы были готовы, несмотря ни на что.
Что такое файл HTML?
HTML означает язык гипертекстовой разметки и был впервые разработан Тимом Бернерсом-Ли в 1990 году. Короче говоря, HTML — это код, используемый для создания электронных документов в Интернете, которые более известны как веб-страницы. Фактически, каждая веб-страница, которую вы видите в Интернете, была написана с использованием кода HTML.
HTML-код на веб-страницах вашего сайта отвечает за правильное форматирование текста и изображений содержимого.
Без HTML веб-браузеры не поняли бы, как визуально отображать структуру вашего веб-сайта для пользователей. Тем не менее, с правильным кодом HTML, создающим основу для ваших веб-страниц, и небольшим кодом CSS для добавления некоторых элементов дизайна, ваш сайт будет выглядеть идеально для посетителей сайта.
Что такое шаблон HTML?
Итак, вы знаете, что HTML — это код, отвечающий за создание структуры отдельных веб-страниц в Интернете.
Но что такое шаблон HTML?
HTML-шаблон представляет собой предварительно разработанный набор HTML-файлов, который включает такие элементы, как текст, изображения и вспомогательные файлы для стилей шрифтов и Javascript. Другими словами, HTML-шаблон представляет собой готовый пакет HTML-кода, который вы можете легко загрузить на свой веб-сайт и использовать.
Когда вы используете шаблон HTML на своем веб-сайте WordPress, вы загружаете файл и вставляете текст и изображения, которые вы хотите, чтобы шаблон отображал в интерфейсе вашего сайта.
Важно помнить, что шаблоны HTML отличаются от тем WordPress. Многие изменения элементов в теме вашего сайта являются глобальными, то есть они применяются ко всему вашему сайту.

К сожалению, многие люди не понимают различий между темами и HTML-шаблонами и используют термины «тема» и «шаблон» как синонимы.
Зачем вам нужно загружать файл HTML в WordPress
Есть несколько конкретных причин, по которым вы можете захотеть загрузить файл HTML в WordPress:
- У вас есть избранное: Если вы использовали отличный шаблон HTML на старом веб-сайте и хотели использовать его на своем новом сайте, вы можете загрузить шаблон на новый сайт, а не переделывать все заново. . Это сэкономит ваше время и гарантирует, что все будет выглядеть точно так же.
- Вам нужен собственный макет страницы: Если ваша текущая тема WordPress не поддерживает определенный макет страницы, вы можете загрузить HTML-файл с желаемым дизайном и настроить его по мере необходимости .
Наконец, вам может потребоваться подтвердить свой веб-сайт WordPress с помощью Google Search Console и использовать для этого рекомендуемый метод загрузки проверочного файла Google HTML.
То, как ваш веб-сайт отображается в поисковых системах, особенно таких крупных, как Google, играет роль в вашем успехе как владельца веб-сайта.
Вот почему существуют такие инструменты, как Google Search Console. С Google Search Console вы гарантируете, что Google проиндексирует и ранжирует ваш сайт в релевантных результатах поиска, и все это в надежде попасть на первую страницу.
Google Search Console также предоставляет вам информацию о ваших текущих результатах поиска ( страницы результатов поисковой системы ), чтобы вы могли улучшить свои усилия по SEO и увеличить количество переходов на свой сайт.
Дело в том, что для использования Google Search Console вам необходимо подтвердить свой веб-сайт WordPress. И так уж получилось, что один из лучших способов сделать это — загрузить проверочный файл Google HTML.
Теперь давайте рассмотрим различные способы загрузки HTML-файла в WordPress.
1. Метод: как загрузить файл HTML в WordPress с панели управления WordPress
Первый метод загрузки файла HTML в WordPress, который мы рассмотрим, включает панель управления WordPress.
Для завершения этого процесса вам понадобится только серверная часть вашего веб-сайта и HTML-шаблон, поскольку вы будете загружать HTML-файл непосредственно через сообщение, страницу или медиатеку.
Чтобы загрузить файл HTML через сообщение или страницу, вставьте блок «Файл» в редакторе Гутенберга. Затем нажмите Загрузить , чтобы загрузить HTML-файл.
Загрузить HTML-файл в GutenbergВот как это выглядит, если вы отключили Gutenberg и используете классический редактор. Просто нажмите Добавить медиафайл , а затем Загрузить , чтобы загрузить файл HTML.
Выберите HTML-файл, который хотите загрузить, и нажмите Вставить в сообщение . При этом ссылка на файл вставляется в сообщение или на страницу и автоматически сохраняется в вашей медиатеке.
Загрузить HTML-файл в Classic Editor Вы можете пропустить загрузку HTML-файла в сообщение или на страницу в WordPress и загрузить его непосредственно в свою медиатеку. Нажмите Медиатека на панели инструментов WordPress, затем Добавить новый и выберите HTML-файл из того места, где вы его сохранили (, например, ваш компьютер, жесткий диск или внешнее хранилище ).
Нажмите Медиатека на панели инструментов WordPress, затем Добавить новый и выберите HTML-файл из того места, где вы его сохранили (, например, ваш компьютер, жесткий диск или внешнее хранилище ).
Имейте в виду, что вы можете столкнуться с ошибкой при загрузке HTML-файла при использовании Gutenberg. Вот как это будет выглядеть:
Тип файла не разрешенПодробные инструкции о том, как исправить ошибку «Извините, этот тип файла не разрешен по соображениям безопасности» в WordPress, см. здесь.
2. Метод: Как загрузить HTML-файл в WordPress с помощью FTP-клиента
Загрузка HTML-файлов через панель управления WordPress — самый простой способ. Однако для больших шаблонов, состоящих из нескольких файлов, лучше всего использовать FTP-клиент, например FileZilla.
Использование FTP-клиента также полезно в тех случаях, когда вы хотите поработать локально на тестовом сайте, прежде чем отправлять какие-либо изменения, которые вы вносите на свой рабочий сайт. Это предотвратит ненужные простои, если что-то пойдет не так.
Это предотвратит ненужные простои, если что-то пойдет не так.
Для начала всегда сначала создавайте резервную копию своего веб-сайта, потому что вы никогда не знаете, что может сделать файл HTML, когда вы загрузите его на свой сайт.
Затем откройте FTP-клиент.
Информация
Kinsta обеспечивает автоматическое ежедневное и системное резервное копирование для всех планов. Также доступны дополнительные ежечасные резервные копии.
Теперь вам нужно подключиться к учетной записи веб-хостинга, введя свои учетные данные FTP. Эта информация обычно находится в вашей учетной записи веб-хостинга. Если у вас возникли проблемы с его поиском, обратитесь к своему хосту и попросите его помочь вам.
Если вы используете хостинг Kinsta, сначала войдите в свою учетную запись MyKinsta и нажмите Sites на панели инструментов, а затем Info , чтобы получить необходимые учетные данные.
Получите данные SFPT в MYKinsta Когда вы это сделаете, вы должны увидеть свои учетные данные под SFTP/SSH . Вам понадобится ваше имя пользователя, пароль и порт.
Вам понадобится ваше имя пользователя, пароль и порт.
Вот информация, которую вам нужно ввести в FileZilla:
- Хост: доменное имя вашего сайта, которому предшествует «sftp://». Например, вам нужно ввести sftp://www.mysite.com.
- Имя пользователя: из панели управления MyKinsta
- Пароль: с панели управления MyKinsta
- Порт: с панели управления MyKinsta
Вот как это будет выглядеть в верхней части экрана FileZilla:
Вход в FileZillaПосле ввода учетных данных нажмите Quickconnect .
Теперь пришло время загрузить файл HTML с вашего компьютера в WordPress. Начните с перехода в корневую папку вашего веб-сайта ( , который содержит папку wp-content, файл wp-config.php и т. д. ) с правой стороны.
Затем перейдите на левую сторону и найдите сохраненный HTML-файл. Когда вы найдете его, щелкните его правой кнопкой мыши и выберите Загрузить , чтобы добавить его на свой веб-сайт. Чтобы увидеть все скрытые файлы в Filezilla, следуйте этому краткому руководству.
Чтобы увидеть все скрытые файлы в Filezilla, следуйте этому краткому руководству.
Вы увидите, что файл успешно загружен в WordPress. Чтобы убедиться, что он виден на вашем веб-сайте, введите URL-адрес вашего веб-сайта в браузере и добавьте в конец имя HTML-файла. Например, это может выглядеть как www.mywebsite.com/html-файл .
Когда вы сделаете это, вы будете перенаправлены на новую веб-страницу, которую вы создали с помощью HTML-файла.
3. Метод: как загрузить файл HTML в WordPress с помощью cPanel
Последний метод, которым мы собираемся поделиться с вами, включает использование cPanel и файлового менеджера для загрузки файла HTML в WordPress.
Начните с входа в cPanel вашей учетной записи хостинга и доступа к файловому менеджеру.
Файловый менеджер в cPanelКогда вы находитесь в Файловом менеджере, у вас есть два варианта:
- Создать новую папку: создайте новую папку в корневой папке вашего сайта, чтобы загрузить в нее файл HTML.

- Загрузить напрямую в корневую папку: Вместо того, чтобы создавать новую папку, загрузите HTML напрямую в WordPress. Если вы хотите сделать это именно так, разархивируйте HTML-файл, в котором он был сохранен, измените папку index.html на что-то новое, а затем повторно заархивируйте файл, чтобы продолжить загрузку в WordPress. Если вы этого не сделаете, шаблон HTML переопределит домашнюю страницу вашего сайта.
- Создать новую папку: создайте новую папку в корневой папке вашего сайта, чтобы загрузить в нее файл HTML.
В этом примере мы создадим новую папку, так как при этом есть несколько дополнительных шагов.
Информация
Kinsta не использует cPanel. Вместо этого у Kinsta есть собственная настраиваемая панель управления хостингом MyKinsta.
Создайте новую папку и загрузите файл HTML в WordPress
Сначала перейдите в корневую папку вашего веб-сайта (, которая содержит папку wp-content, файл wp-config.php и т. д. ). Затем нажмите Новая папка .
Назовите новую папку и нажмите Создать новую папку .
Создание новой папки в cPanelДважды щелкните папку, которую вы только что создали, затем нажмите Загрузить , чтобы выбрать файл HTML.
Кнопка загрузкиКак только это будет сделано, вы увидите в папке заархивированный HTML-файл.
Заархивированный файл HTMLТеперь вам нужно разархивировать файл HTML, щелкнув правой кнопкой мыши и выбрав Извлечь .
Извлечь файл HTMLКогда появится модальное окно, нажмите Извлечь файлы , чтобы завершить процесс распаковки. Когда файл HTML будет разархивирован, вы увидите все различные файлы, включенные в шаблон. Помните, что это означает, что вы увидите такие вещи, как CSS, файлы стилей шрифтов, изображения и JavaScript.
Извлеченные HTML-файлы Теперь все, что вам нужно сделать, чтобы убедиться, что HTML-шаблон и файлы были загружены, это ввести URL-адрес вашего сайта в браузере и добавить в конец имя новой папки.
Если вы столкнулись с ошибкой 404, не волнуйтесь. Это распространенная ошибка WordPress, и ее можно легко устранить. 9(.*)index\.(php|html?)$ /$1 [R=301,NC,L]
Этот код перенаправит ваш файл index.php и загрузит его в браузере.
Нужно загрузить любой файл HTML на свой сайт WordPress? Это подробное руководство покажет вам, как это сделать легко. ⬆📂Нажмите, чтобы твитнутьРезюме
WordPress является наиболее часто используемой системой управления контентом, потому что она дает владельцам веб-сайтов гибкость, необходимую для создания уникальных веб-сайтов, которые выделяются на фоне конкурентов. Возможность загрузить файл HTML в WordPress с помощью любого из вышеупомянутых методов — это еще один пример того, как WordPress удовлетворяет потребности владельцев сайтов и дает им свободу настраивать свои сайты по мере необходимости.
Кроме того, знание того, как загрузить HTML-файл в WordPress, является хорошим навыком на случай необходимости. В конце концов, вы никогда не знаете, когда вам может понадобиться HTML-шаблон, который вам нравится, или вам нужен определенный тип макета страницы, который не поддерживает ваша тема.
В конце концов, вы никогда не знаете, когда вам может понадобиться HTML-шаблон, который вам нравится, или вам нужен определенный тип макета страницы, который не поддерживает ваша тема.
Экономьте время, затраты и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, круглосуточно и без выходных.
- Интеграция с Cloudflare Enterprise.
- Глобальный охват аудитории благодаря 35 центрам обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, сопровождаемой миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
Как загрузить файл HTML в WordPress
У вас есть файл HTML, который вы хотите добавить на свой сайт WordPress?
WordPress имеет множество встроенных функций, которые помогают создавать страницы и контент без использования HTML.
Тем не менее, мы понимаем, что иногда вам может понадобиться загрузить статическую HTML-страницу на свой сайт. Но, к сожалению, когда вы загружаете эти файлы, вы, вероятно, столкнетесь с ошибкой «извините, этот тип файла не разрешен» или с ошибкой 404.
В этом руководстве мы покажем вам, как загрузить файл HTML. в WordPress безопасно — без каких-либо ошибок.
1 Когда загружать файлы HTML в WordPress
2 Меры предосторожности перед загрузкой HTML-страницы
2.1 1. Сделайте резервную копию вашего сайта
2.2 2. Создайте промежуточную среду
3 Как загрузить файл HTML на сайт WordPress
3.1
1. Загрузите HTML-файл через панель инструментов WordPress.
3.1.1 А. Загрузка HTML-файла с помощью Гутенберга
3.1.2 B. Загрузка HTML-файла с помощью классического редактора
3.2 2. Загрузите файл HTML с помощью cPanel
3.3 3. Загрузите файл HTML с помощью FTP
4 Как устранить ошибки при загрузке файлов HTML
5 Что дальше?
Когда загружать HTML-файлы в WordPressПрежде чем мы покажем вам, как загружать HTML-файл в WordPress, важно понять, когда это будет работать, а когда этого делать не следует.
Есть несколько причин, по которым вы можете захотеть использовать файл HTML на своем сайте:
1. Вам нужен собственный макет страницы — Хотя темы WordPress имеют достаточно функций для настройки вашего сайта, бывают случаи, когда вам может обнаружить, что он не поддерживает определенный макет, который вам нужен. Создание HTML-файла позволит вам получить желаемый дизайн и внешний вид.
Создание HTML-файла позволит вам получить желаемый дизайн и внешний вид.
2. У вас есть существующий HTML-файл — Возможно, вы создали веб-сайт с использованием HTML в прошлом и хотите перевести его на WordPress. Таким образом, загрузка HTML-файлов может быть проще, чем воссоздание содержимого. Это сэкономит вам много времени.
3. Вам необходимо подтвердить Google Search Console — Существуют различные способы подтверждения права собственности на домен при регистрации в Google Search Console или Analytics. Рекомендуемый метод — загрузить файл подтверждения Google HTML.
Загрузка HTML-файлов может привести к ошибкам на вашем сайте, поэтому вам следует оценить причины.
Хотите создать персонализированную страницу своего сайта? Есть ли плагины, которые могут позаботиться об этом за вас?
Бывают случаи, когда вам просто нужно отредактировать фрагмент HTML-кода, а не загружать файл целиком. Если это так, вы можете узнать больше о редактировании HTML-кода.
Если вы уверены, что загрузите свой HTML-файл в WordPress, вы можете перейти к следующим шагам.
Меры предосторожности, которые необходимо предпринять перед загрузкой HTML-страницы
Как мы уже подчеркивали, загрузка HTML-файла может вызвать ошибки на вашем сайте WordPress, поэтому мы настоятельно рекомендуем предпринять несколько предупредительных мер:
1. Примите резервная копия вашего сайтаВсегда делайте резервную копию своего сайта, прежде чем вносить серьезные изменения в свой сайт WordPress, например, загружать файл HTML. Вы можете легко создать резервную копию своего сайта менее чем за несколько минут, используя наш плагин для резервного копирования BlogVault.
Установите Blogvault на панель управления wp-admin и зарегистрируйтесь:
Процесс резервного копирования будет запущен автоматически. Если при загрузке HTML-файла что-то пойдет не так, вы можете легко восстановить резервную копию, нажав кнопку Восстановить .
Если вам не подходит Blogvault, ознакомьтесь с лучшими плагинами для резервного копирования WordPress и нашим руководством по резервному копированию вашего сайта WordPress вручную.
2. Создание тестовой средыПромежуточный сайт — это копия вашего работающего веб-сайта, где вы можете проводить тесты и эксперименты.
Любые изменения, которые вы делаете на пробном сайте, не повлияют на ваш работающий сайт WordPress. Вы можете загрузить свой HTML-файл на этот сайт, чтобы проверить, работает ли он должным образом. Если он выдает ошибки или ломает ваш сайт, вам не о чем беспокоиться, потому что ваш действующий сайт остается неповрежденным.
Мы настоятельно не рекомендуем пытаться загрузить HTML-файл непосредственно на ваш работающий сайт.
Вы можете бесплатно создать тестовый сайт с помощью BlogVault.
Как мы упоминали в предыдущем разделе, после регистрации в BlogVault для вас будет автоматически создано резервное копирование. Далее вы можете перейти к Раздел Staging на панели инструментов BlogVault и выберите Add a Staging Site.
Далее вы можете перейти к Раздел Staging на панели инструментов BlogVault и выберите Add a Staging Site.
BlogVault создаст промежуточный сайт, защищенный паролем. Это гарантирует, что сайт скрыт от поисковых систем и любых посетителей.
Когда промежуточный сайт будет готов, отобразятся имя пользователя и пароль. Посетите промежуточный сайт, введите учетные данные для входа, которые вы записали, чтобы получить доступ к промежуточному сайту.
Чтобы войти в систему с помощью wp-admin промежуточного сайта, добавьте «/wp-admin» к URL-адресу промежуточного сайта, например:
Учетные данные для входа в систему совпадают с учетными данными вашего рабочего сайта wp-admin. После входа в систему вы можете загрузить свой HTML-файл, выполнив следующие действия.
После того, как вы увидите, что HTML-файл работает нормально, и вы исправите все возникающие ошибки, вы можете передать изменения из промежуточной версии на ваш работающий сайт.![]() Это экономит ваше время и усилия при повторной загрузке файла на ваш сайт.
Это экономит ваше время и усилия при повторной загрузке файла на ваш сайт.
Ваш HTML-файл также появится на вашем работающем сайте без простоев и перерывов в работе сайта. Готовы загрузить свой HTML-файл? Давайте начнем.
Как загрузить HTML-файл на сайт WordPressСуществует три способа загрузки HTML-файла в WordPress:
1. Загрузите HTML-файл через панель управления WordPress
2. Загрузите HTML-файл с помощью cPanel
3. Загрузите HTML-файл с помощью FTP
. Проще всего использовать панель инструментов WordPress, но этот метод не всегда работает. Итак, мы также подробно описали два ручных метода — через FTP и cPanel.
1. Загрузите файл HTML через панель управления WordPressШаг 1: Войдите в свою панель управления WordPress и откройте Media > Add New.
Шаг 2: Выберите файл HTML на своем компьютере и загрузите его, как любое изображение или видео.![]()
При этом вы, скорее всего, столкнетесь с такой ошибкой:
Если вы не можете загрузить файл через медиатеку, попробуйте:
A. Загрузка HTML-файла с помощью Gutenberg
B. Загрузка HTML-файла с помощью Classic Editor
A. Загрузка HTML-файла с помощью GutenbergШаг 1: Войдите в панель управления WordPress.
Шаг 2: Создайте новую страницу или запись.
Шаг 3: Создайте новый блок, нажав на знак + на странице.
Шаг 4: Найдите файл . Эта опция позволяет загрузить HTML-файл:
Кроме того, вы можете скопировать и вставить HTML-код в запись или на страницу. В правом углу нажмите на три точки чтобы получить Дополнительные инструменты и опции. Выберите Редактор кода.
Это преобразует всю страницу в HTML. Вы можете скопировать HTML-код из своего HTML-файла и вставить его сюда.
Шаг 1: Войдите в свою панель управления WordPress.
Шаг 2: Создайте новую страницу или запись.
Шаг 3: Выберите Добавить медиафайл и загрузите сюда свой HTML-файл.
Кроме того, вы можете переключаться между редакторами Visual и Text с правой стороны. Текстовый редактор (редактор HTML) преобразует страницу в HTML и позволяет вставлять HTML-код. Если загрузка вашего файла не сработала, вы можете скопировать и вставить код сюда.
2. Загрузите HTML-файл с помощью cPanelЕсли вам не удалось загрузить его через панель инструментов, вы можете попробовать ручной метод. Сначала мы покажем вам, как использовать cPanel для загрузки HTML-файла.
Шаг 1: Войдите в свою учетную запись веб-хостинга и получите доступ к cPanel.
Шаг 2: Выберите Диспетчер файлов , а затем выберите папку с именем public_html. Эта папка должна содержать еще три папки с именами wp-admin, wp-content, wp-includes.
Шаг 3: Создайте здесь папку, щелкнув опцию «+ Папка» в меню верхней панели, и назовите ее по своему выбору.
Шаг 4: Здесь можно загрузить zip-файл.
СОВЕТ ПРОФЕССИОНАЛА: Перед тем, как заархивировать файл, вам нужно переименовать ваш index.html в index.php (или назвать его как-то иначе). Это потому, что на вашем сайте WordPress также есть файл index.html. Если вы загрузите новый, он перезапишет существующий файл и вызовет проблемы на вашем сайте.
После того, как вы переименовали индексный файл и заархивировали папку, вы можете загрузить его в созданную вами папку.
Шаг 5: Теперь вы можете щелкнуть правой кнопкой мыши папку и Извлеките его содержимое. Вы можете удалить zip-файл, если хотите.
Вы можете удалить zip-файл, если хотите.
Вот и все, вы успешно загрузили HTML-файл на свой сайт.
3. Загрузите файл HTML с помощью FTPFTP стенды или File Transfer Protocol — стороннее программное обеспечение, которое вы можете установить на свой компьютер. Это позволяет вам подключаться к вашему веб-серверу и получать доступ к файлам и папкам вашего сайта.
Шаг 1: Загрузите и установите Filezilla на свой компьютер.
Шаг 2: Откройте FileZilla и введите свои учетные данные FTP, которые включают имя хоста, имя пользователя, пароль и номер порта. Щелкните QuickConnect.
Примечание. Если у вас нет учетных данных FTP, обратитесь к своему веб-хостингу. Вы также можете следовать нашему руководству по учетным данным FTP .
Шаг 3: FileZilla установит соединение с вашим сервером. Вы увидите левую панель под названием «Локальный сайт», которая является вашим компьютером, и правую панель под названием «Удаленный сайт», которая является вашим веб-сайтом.
Шаг 4: В правой панели откройте папку с именем public_html. Здесь находятся файлы и папки вашего веб-сайта. Если вы назвали свою папку как-то иначе, выберите эту папку.
Шаг 5: Создайте здесь папку для ваших файлов HTML, щелкнув правой кнопкой мыши и выбрав Создать каталог и войдя в него.
Шаг 6: На левой панели выберите файлы HTML, которые вы хотите загрузить, щелкните правой кнопкой мыши и выберите Загрузить.
Загрузка может занять некоторое время. После этого вы увидите, что файлы появились на правой панели.
Поздравляем!
Вы успешно загрузили HTML-файлы на свой веб-сайт.
Вы можете проверить, успешно ли загружен ваш файл, используя URL-адрес вашего веб-сайта с именем файла. Например: https://example.com/html-файл. Путь к файлу должен показывать загруженную вами HTML-страницу.
Как устранить ошибки при загрузке HTML-файлов Чаще всего загрузка файлов HTML вызывает ошибки. Вот как вы можете решить их:
Вот как вы можете решить их:
1. Если вы видите «Извините, этот тип файла не разрешен по соображениям безопасности», это означает, что WordPress не может принять формат HTML или размер файла. Вы можете следовать нашему руководству о том, как исправить «Извините, этот тип файла не разрешен по соображениям безопасности».
2. Если вы видите ошибку 404, это означает, что ваш сервер не поддерживает перенаправление. Вам нужно исправить это внутри вашего файла .htaccess. Вы можете получить доступ к файлу, используя 9(.*)index\.(php|html?)$ /$1 [R=301,NC,L]
Это перенаправит ваш файл index.php на и загрузится ваша веб-страница HTML.
3. Если вы не можете разобраться, вы можете найти помощь на форумах поддержки WordPress или связаться с нами! У нас есть команда экспертов WordPress в нашей команде разработчиков. Просто отправьте нам быстрый твит.
На этом мы подошли к концу нашего руководства по загрузке HTML-файлов.
Что дальше?Если вы хотите узнать больше о добавлении пользовательского HTML в WordPress, ознакомьтесь с этими плагинами, которые помогут вам сделать это без технических сложностей:
- RAW HTML
- WP Coder — Добавьте пользовательский HTML, CSS и JS CODE
- Вставка HTML Snippet
- HEAD, CONESE и POST ENGRECTIERS
- HEAD, CONECER и POST ENGRECTIERS
- HEAD, CONECER и POST ENGRECTIERS
- , CONECER и POST ENGRECTION
- Videojs HTML5 Player
Помните, всякий раз, когда вы вносите большие изменения, такие как загрузка HTML-файла, всегда делайте резервную копию своего веб-сайта, чтобы у вас была копия вашего сайта, которую вы можете восстановить. Затем создайте промежуточный сайт с помощью промежуточного плагина и загрузите его туда, чтобы проверить, работает ли он. Этот метод гарантирует, что ваш сайт никогда не столкнется с простоем!
Затем создайте промежуточный сайт с помощью промежуточного плагина и загрузите его туда, чтобы проверить, работает ли он. Этот метод гарантирует, что ваш сайт никогда не столкнется с простоем!
Резервное копирование и размещение вашего веб-сайта С помощью BlogVault!
- Фейсбук
- Твиттер
- Более
Размещено в:
Менеджмент
Доля:
Мелинда,
Мелинда — энтузиаст WordPress, и ей нравится делиться своим опытом. с коллегами-энтузиастами. В блоге MalCare Мелинда выделяет мудрость, полученная при создании плагинов для решения проблем безопасности, которые лица админов.
Как добавить HTML на страницы в WordPress
- Фейсбук
- Твиттер
Хотите добавить HTML-страницу на свой сайт WordPress? Большинство тем WordPress поставляются со встроенными шаблонами страниц, которые вы можете использовать, но иногда это не то, что вам нужно.
Вместо этого вы можете добавить HTML-страницы на свой веб-сайт WordPress, чтобы помочь создать страницу с нужным вам видом. К сожалению, в WordPress нет встроенной функции загрузки HTML-страниц.
Загрузить HTML-страницу в WordPress не так уж и сложно, но без руководства в этом сложно разобраться. Самая большая проблема заключается в том, что вы можете совершить ошибку и вызвать ошибку 404 страницы в WordPress.
Сегодня я покажу, как добавлять HTML-страницы в WordPress, не вызывая ошибки 404 страницы.
Зачем добавлять HTML-страницу в WordPress
Возможно, вам все еще интересно, зачем вам нужно добавлять HTML-страницу в WordPress, если вы можете создать свой собственный шаблон страницы. Ответ прост, это экономит много времени, и вам может быть удобнее использовать этот шаблон страницы.
Создание пользовательских шаблонов страниц — это прекрасно, но это отнимет у вашего веб-сайта время на разработку, а простая загрузка HTML-страницы займет всего несколько минут.
Также стоит отметить, что создание собственных HTML-страниц может ускорить ваш сайт. По крайней мере, если они закодированы эффективно. Одна из самых больших жалоб на WordPress заключается в том, что код не очень чистый, создание собственных страниц — способ обойти этот недостаток.
Поскольку при правильном использовании HTML-страниц нет недостатков, почему бы просто не использовать их в WordPress?
Как добавить HTML-страницы в WordPress
Сегодня я покажу, как добавлять HTML-страницы в WordPress, не вызывая ошибки 404 страницы. Для выполнения этой задачи вам не потребуются дополнительные плагины. Вам понадобится доступ к cPanel вашего сайта.
Информация для входа предоставляется вам при создании учетной записи с различными планами веб-хостинга. Этот процесс не сложен в выполнении и удобен для начинающих.
Поскольку вы будете вносить изменения в серверную часть своего веб-сайта, рекомендуется создать резервную копию вашего веб-сайта. Это гарантирует, что если что-то пойдет не так, вы сможете использовать резервную копию, чтобы вернуться к своему веб-сайту до того, как была совершена ошибка.
Шаг 1: Заархивируйте папку
Первое, что вам нужно сделать, это изменить некоторые файлы. Найдите файл «index.html» и переименуйте его в «index.php». Если вы этого не сделаете, в дальнейшем у вас будут проблемы. После того, как файл был переименован, пришло время заархивировать файл. Соберите все файлы, необходимые для страницы, включая CSS, и заархивируйте файл.
Этот процесс немного отличается в зависимости от того, используете ли вы Windows или Mac. Для пользователей Windows щелкните папку правой кнопкой мыши. Наведите указатель мыши на параметр «Отправить» и выберите параметр «Сжатая (заархивированная) папка». Если вы используете MAC, щелкните правой кнопкой мыши и выберите параметр «Сжать имя файла».
Шаг 2. Создайте новую папку
После того, как файл будет заархивирован, вы готовы начать загрузку. Войдите в cPanel вашего сайта. Нажмите на опцию «Диспетчер файлов». Диспетчер файлов позволит вам получить доступ ко всем файлам, связанным с вашим сайтом, и загрузить их.
Войдите в папку public_html. Нажмите кнопку «Новая папка» в верхней части экрана.
Теперь вам нужно назвать папку, которую вы создаете. Имя папки будет URL-адресом HTML-страницы, которую вы загружаете. Вы можете изменить это позже, если допустили ошибку, но лучше сделать это правильно с первого раза. Нажмите кнопку «Создать новую папку», когда закончите.
Шаг 3: Добавьте файлы HTML-страницы в WordPress
Когда папка на месте, все, что вам нужно сделать, это заполнить ее заархивированными файлами, а затем разархивировать эти файлы, и ваша страница будет готова к работе.
Нажмите на только что созданную папку, чтобы войти в нее. Теперь пришло время загрузить вашу HTML-страницу. Нажмите кнопку «Загрузить» в верхней части экрана.
Выберите ZIP-архив, который вы создали в начале, и загрузите его. Существует ограничение на размер файла, но вы не должны приближаться к нему с помощью zip-файла. После загрузки файла его необходимо извлечь. Выберите zip-файл и нажмите кнопку «Извлечь».
Теперь вы можете удалить zip-файл, если хотите. Это никак не повлияет на вашу страницу, если вы оставите ее там. Теперь ваша страница должна быть видна на вашем сайте. Теперь, если вы пытаетесь зайти на страницу и видите ошибку 404, это означает одно из двух.
Во-первых, это, вероятно, означает, что вы не переименовали файл с index.html на index.php. Убедитесь, что файл назван правильно. Если это не так, то вам придется сделать простую правку кода. Найдите файл .htacces вашего веб-сайта и вставьте следующий код: 9(.*)индекс\.(php|html?)$ /$1 [R=301,NC,L]
Поздравляем, вы успешно загрузили HTML-страницу в WordPress и узнали, как исправить любые потенциальные страницы с ошибкой 404, которые могут возникнуть. Вы можете повторять этот процесс столько раз, сколько захотите, чтобы добавить больше HTML-страниц в WordPress.
Добавление HTML в WordPress с помощью блока HTML
HTML является важной частью любого веб-сайта, и WordPress предоставляет специальный блок HTML, чтобы упростить его добавление на ваши страницы и в сообщения. Хотя это не приведет к созданию специальной HTML-страницы, ее все же стоит осветить.
Хотя это не приведет к созданию специальной HTML-страницы, ее все же стоит осветить.
Сначала перейдите на любой пост или страницу вашего сайта. Кроме того, вы можете создать новый для целей тестирования. Оказавшись там, добавьте блок HTML.
Блок HTML очень прост для понимания и состоит всего из двух опций. По умолчанию вы начинаете работу в редакторе HTML, который выглядит как строка, в которой вы можете писать. И, честно говоря, это все, что нужно, поэтому введите HTML-код, который вы хотите добавить.
После этого вы можете щелкнуть параметр «Предварительный просмотр», чтобы просмотреть, как будет выглядеть этот HTML-код, непосредственно в редакторе Gutenberg. Это делает его отличным инструментом, когда вы хотите добавить определенный элемент через HTML.
Это, пожалуй, один из самых простых способов добавить HTML-код на страницу или запись WordPress. Он идеально подходит для добавления фрагментов из сторонних источников, таких как Google AdSense или виджетов с сайтов социальных сетей.


 com
com 


 Обращайтесь
Обращайтесь