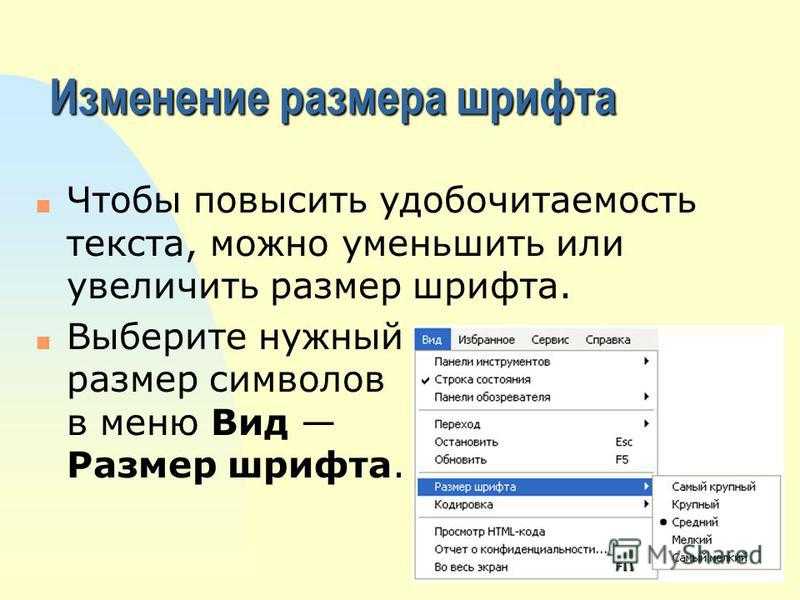
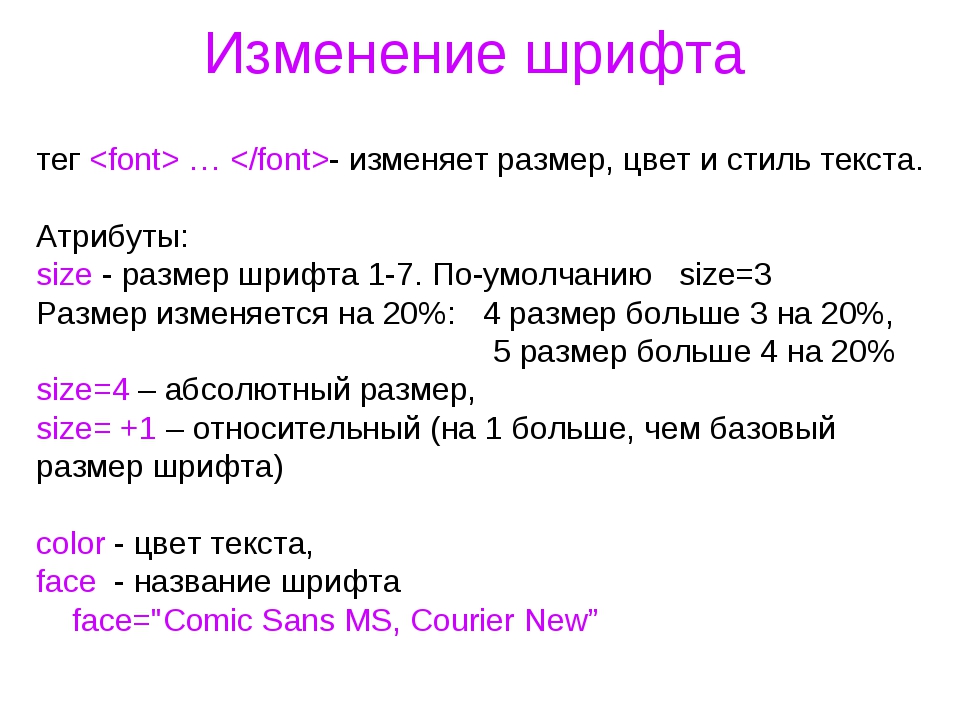
Как изменить размер шрифта
Если Вам приходится часто присматриваться и щуриться, чтобы что-то прочитать на компьютере, имеет смысл попробовать изменить размер букв. Их можно как уменьшить, так и увеличить.
Существует два варианта. Первый изменяет размер шрифта частично, в определенных программах. Например, в программе для интернета (браузере) или в программе для печати текста (Microsoft Word).
Второй вариант более существенный – он изменят размер везде. На экране компьютера, во всех программах, в кнопке Пуск, в папках и во многих других местах.
Как изменить размер букв в определенных программах (частично)
Во многих программах компьютера, в которых можно открыть и почитать какой-то текст, можно увеличить или уменьшить его размер. Фактически это изменение масштаба, а не правка самого файла. Грубо говоря, можно просто приблизить или наоборот отдалить текст, не меняя его.
Как это сделать. Самый распространенный способ – найти данную функцию в отдельно взятой программе. Но это не очень-то удобно и не всегда просто. Поэтому существует альтернативный «быстрый» вариант, работающий в большинстве компьютерных программ.
Но это не очень-то удобно и не всегда просто. Поэтому существует альтернативный «быстрый» вариант, работающий в большинстве компьютерных программ.
Нажимаем на одну из клавиш CTRL на клавиатуре и, не отпуская ее, прокручиваем колесико на мышке. Каждая такая прокрутка увеличивает или уменьшает текст на 10-15%. Если «крутить» колесико на себя, то размер шрифта будет уменьшаться, а если от себя, то увеличиваться.
Как только размер Вас устроит, отпустите кнопку CTRL. Тем самым Вы закрепите результат и вернете колесику на мышке прежние функции.
Кстати, вместо колесика можно использовать кнопку + для увеличения и — для уменьшения. То есть зажимаете CTRL, после чего нажимаете, а затем отпускаете клавишу + или — на клавиатуре. Одно такое нажатие изменяет размер на 10-15%.
Несколько примеров. Допустим, я часто пользуюсь интернетом для поиска информации — читаю новости и статьи. На разных ресурсах размер текста отличается – это зависит только от самого сайта.
По большей части размер букв меня устраивает, и я не испытываю неудобства при чтении. Но иногда попадаются сайты, на которых шрифт очень мелкий для меня – приходится наклоняться близко к экрану, щуриться. Это неудобно и неполезно.
Вот в таких случаях можно быстро увеличить шрифт. Зажимаю кнопку Ctrl на клавиатуре и несколько раз прокручиваю колесико на мышке, тем самым изменяя размер текста.
Это работает в 90% случаев: на сайтах, в почте, в социальных сетях. Можете сами проверить, увеличив размер шрифта в статье, которую сейчас читаете.
Кстати, чтобы вернуться к изначальному размеру, нужно зажать кнопку Ctrl на клавиатуре и затем один раз нажать на клавишу с цифрой 0. Правда, такой «возврат» работает не во всех программах, а только в браузерах.
Другой пример. Допустим, я печатаю документ в программе Microsoft Word. Текст в нем должен быть определенного размера, но для меня он слишком мал. Просто увеличить шрифт в самой программе я не могу – это нарушит правила оформления, а работать с таким мелким текстом одно мучение.
Зажав кнопку Ctrl и покрутив колесико на мышке, я могу увеличить масштаб документа. Тем самым я просто приближу его к себе, но НЕ изменю. Текст останется прежнего размера, зато я его буду видеть увеличенным.
То же самое касается фотографий и картинок, которые мы открываем на компьютере. Точно таким же способом их можно «приблизить» или «отдалить».
Важно! Некоторые программы запоминают размер, который был настроен. То есть открыв в такой программе что-то другое, оно сразу же будет показано в измененном размере.
Поэтому не пугайтесь, если документ, книга или страница в интернете откроется в нестандартном размере — слишком большом или слишком маленьком. Просто измените его этим же самым способом (CTRL и колесико на мышке).
Как изменить размер шрифта на компьютере (везде)
Можно увеличить или уменьшить шрифт не только в отдельных программах, но и сразу во всем компьютере. В этом случае поменяются еще и все надписи, значки, меню и многое другое.
Покажу на примере. Вот стандартный экран компьютера:
А это тот же самый экран, но с увеличенным размером шрифта:
Для того чтобы получить такой вид, нужно всего лишь изменить одну настройку в системе. Если вдруг результат не понравится, всегда можно вернуть все как было тем же самым образом.
В разных версиях Windows эта процедура производится по-разному. Поэтому я приведу четыре инструкции для популярных систем: Windows 10, 7, 8 и XP.
Windows 10
- Щелкните правой кнопкой мыши по Рабочему столу (экрану) и из списка выберите «Параметры экрана».
- В разделе «Масштаб и разметка» нажмите на значение 100% и выберите 125%.
Windows 7
- Нажмите на кнопку «Пуск» и откройте «Панель управления».
- Щелкните по надписи «Оформление и персонализация».
- Нажмите на надпись «Экран».
- Укажите нужный размер шрифта (мелкий, средний или крупный) и нажмите на кнопку «Применить».

- В появившемся окошке щелкните по «Выйти сейчас». Не забудьте перед этим сохранить все открытые файлы и закрыть все открытые программы.
Система перезапустится, и после этого шрифт везде в компьютере поменяется.
Windows 8
- Откройте «Пуск» и выберите «Панель управления».
- Укажите нужный размер (мелкий, средний или крупный) и нажмите на кнопку «Применить» внизу справа.
- В маленьком окошке нажмите «Выйти сейчас». Не забудьте перед этим сохранить все открытые файлы и закрыть все программы.
Система перезапустится, и шрифт везде в компьютере поменяется.
Windows XP
- Щелкните правой кнопкой мышки по пустому месту Рабочего стола.
- Из списка выберите пункт «Свойства».
- Откройте вкладку «Оформление» (вверху).
- Внизу, в части под названием «Размер шрифта» из выпадающего списка выберите нужный размер – обычный, крупный шрифт или огромный шрифт.

- Нажмите на кнопку «Применить» и через несколько секунд настойки системы поменяются.
- Нажмите на кнопку «ОК» для закрытия окошка.
Автор: Илья Кривошеев
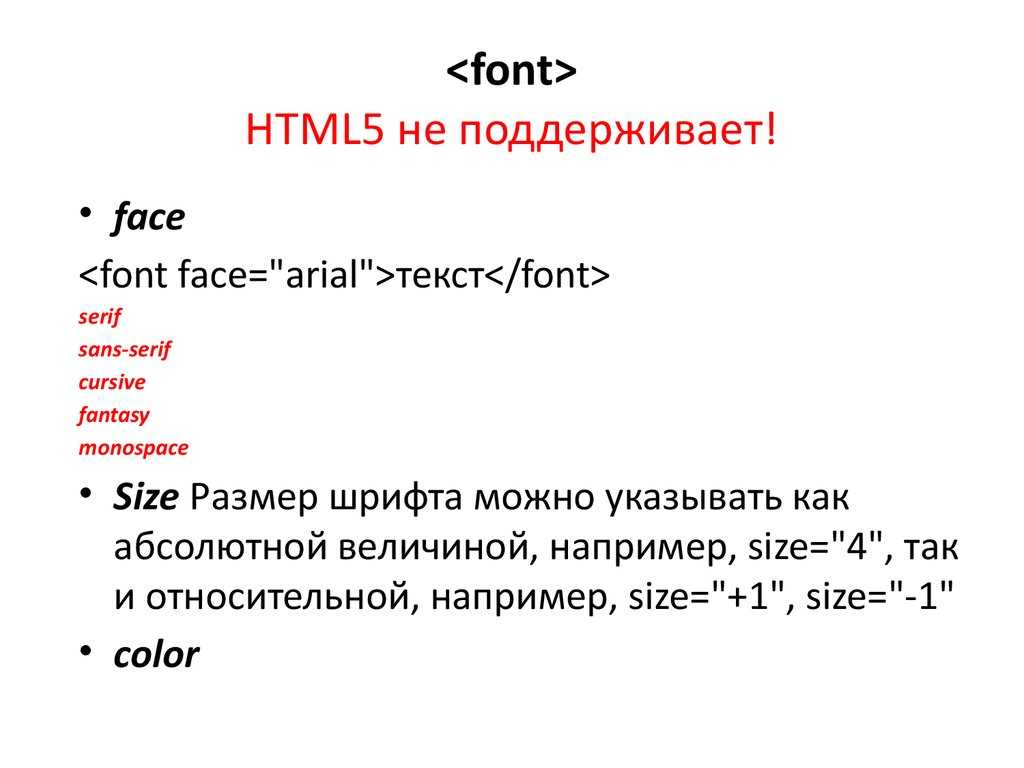
Как изменить размер шрифта в html
HTML похож на документы MS-Word и Google, но разница в том, что HTML-документы отображают содержимое в браузере. Теперь, когда мы форматируем текст в документах MS-Word и Google, HTML также позволяет нам форматировать текст в документах HTML с помощью свойств CSS.
Итак, в этой статье мы увидим, как изменить размер шрифта в HTML:
- используя процент %
- в зависимости от размера экрана
- использование эфемерной стоимости единицы
Как изменить размер шрифта в HTML с помощью свойства font-size?
В HTML размер шрифта можно изменить с помощью свойства font-size CSS. Свойство font-size поддерживает список опций для изменения размера шрифта в соответствии с некоторыми критериями. В этом разделе описывается список возможных опций свойства font-size для изменения размера шрифта. размер шрифта в HTML.
В этом разделе описывается список возможных опций свойства font-size для изменения размера шрифта. размер шрифта в HTML.
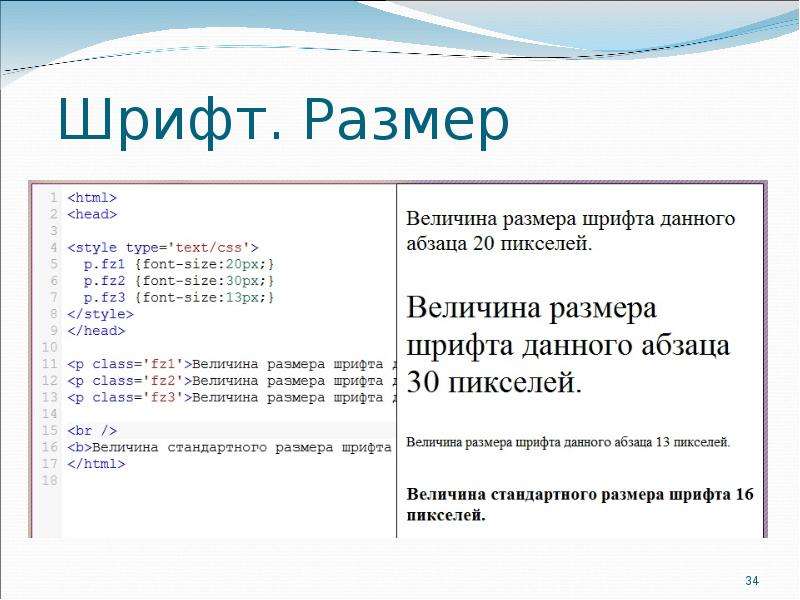
– с использованием пикселей (px)
Мы можем изменить размер шрифта с помощью свойства CSS font-size и установить его значение в пикселях. Пиксель — это единица измерения, используемая веб-разработчиками для указания высоты, ширины, размера шрифта и т. д. 1 пиксель представляет собой 1/96 часть дюйма на экране. В следующем практическом примере показано использование этого свойства со значениями пикселей. По умолчанию размер шрифта составляет 16 пикселей.
Код:
<HTMLязык=»ан»>
<глава>
<заглавие>Первый документ</заглавие>
<тело>
<п>Это нормальный размер шрифта в документе HTML.</п>
<пстиль=»Размер шрифта: 25px;»>
Размер шрифта изменяется на 30 пикселей с помощью свойства CSS font-size.
</п>
</тело>
</HTML>
В этом коде мы пишем два абзаца и меняем размер одного абзаца на 25 пикселей, используя свойство CSS font-size.
Выход:
Вывод показывает, что размер шрифта успешно изменен в пикселях.
– используя процент %
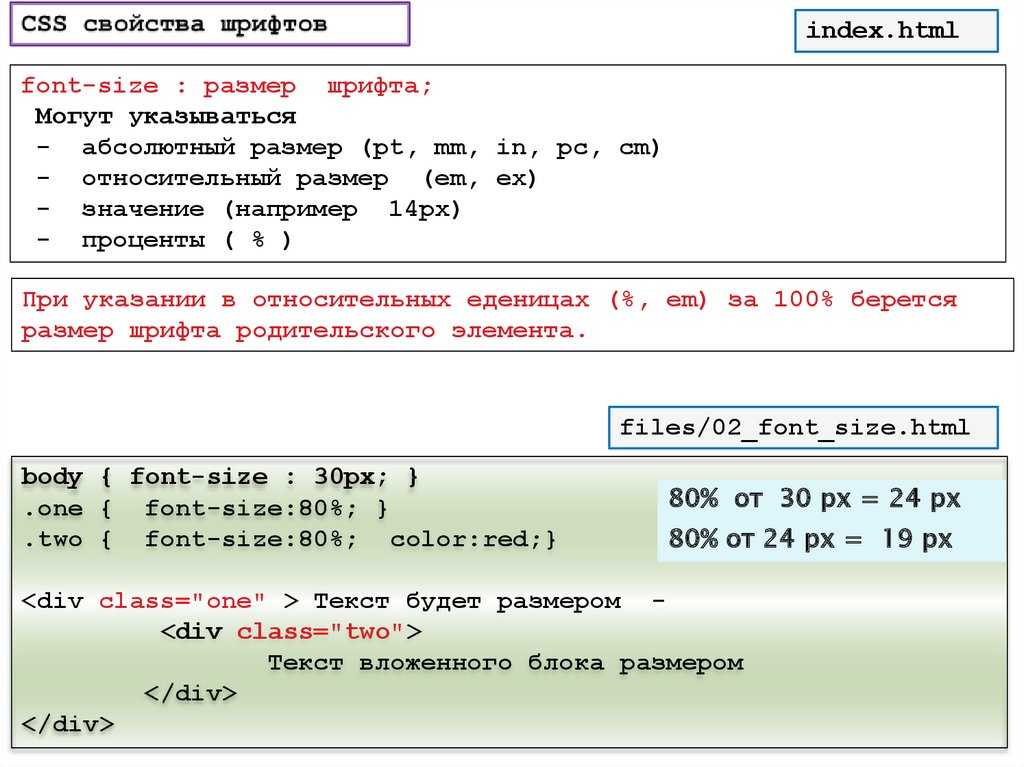
Мы также можем изменить размер шрифта, установив значение свойства CSS font-size в процентах от размера тела HTML-документа, что означает, что когда мы задаем значение в процентах, оно будет идти. Давайте посмотрим на следующий пример, чтобы лучше понять.
Код:
<HTMLязык=»ан»>
<глава>
<заглавие>Первый документ</заглавие>
</глава>
<тело>
<п>Это обычный шрифт размер в HTML-документе.</п>
<пстиль=»Размер шрифта: 150%;»>
Шрифт размер изменяется в процентах с использованием шрифта CSS-размер имущество.
</п>
</тело>
</HTML>
В этом коде мы создаем два абзаца и меняем размер второго абзаца с помощью свойства CSS font-size и устанавливаем его значение на 150 процентов.
Выход:
Этот вывод показывает, что мы успешно изменили размер шрифта, указав значение в процентах.
— установить размер шрифта в соответствии с размером экрана
Размер шрифта также может быть изменен динамически. Это означает, что размер шрифта динамически меняется в зависимости от размера экрана. Чтобы изменить размер шрифта в соответствии с экраном, который мы используем vw (ширина области просмотра). В следующем примере показано использование значений vw в свойстве CSS font-size.
Код:
<HTMLязык=»ан»>
<глава>
<заглавие>Первый документ</заглавие>
</глава>
<тело>
<п>Это обычный шрифт размер в HTML-документе.</п>
<пстиль=»Размер шрифта: 3vw;»>
Шрифт размер изменяется в процентах с использованием шрифта CSS-размер имущество.
</п>
</тело>
</HTML>
В этом коде мы создаем два абзаца и меняем размер одного абзаца, используя значение vw, которое изменит размер текста в соответствии с размером экрана.
Выход:
Вывод показывает, что абзац с обычным размером текста остается статичным, тогда как абзац, использующий оч значение для изменения размера шрифта, размер которого меняется в зависимости от экрана.
– Использование эфемерной стоимости единицы
Мы можем изменить размер шрифта, используя свойство CSS font-size и установив для него значение em. Здесь говорят, что 1em равен текущему размеру шрифта тела HTML-документа. По умолчанию нормальный размер шрифта HTML-документа составляет 16 пикселей, поэтому мы можем сказать, что 1em = 16 пикселей. Следующий практический пример демонстрирует использование единицы em.
Код:
<HTMLязык=»ан»>
<глава>
<заглавие>Первый документ</заглавие>
</глава>
<тело>
<п>Это обычный шрифт размер в HTML-документе.</п>
<пстиль=»Размер шрифта: 2em;»>
Шрифт размер изменяется в процентах с использованием шрифта CSS-размер имущество.
</п>
</тело>
</HTML>
В этом коде мы изменили размер абзаца с помощью свойства CSS font-size и установили его значение на 2 em, что равно 32 пикселям.
Выход:
Этот вывод показывает, что мы изменили размер шрифта, используя значение em свойства CSS font-size.
Ну вот! Теперь вы можете успешно изменить размер шрифта в HTML, используя любой из вышеупомянутых методов.
Вывод
В HTML мы можем изменить размер шрифта с помощью свойства CSS font-size и установить его значения в пикселях, процентах, ширине области просмотра и эфемерных единицах измерения. В этой статье мы рассмотрели все наборы значений, которые можно использовать со свойством CSS font-size для изменения размера шрифта в HTML. Пиксели, проценты и em являются фиксированными значениями, тогда как параметр области просмотра манипулирует шрифтом в соответствии с размером экрана.
Как изменить размер шрифта WordPress
- Фейсбук
- Твиттер
Размер вашего шрифта может влиять на то, как люди просматривают ваш сайт. В конце концов, вы бы не хотели, чтобы что-то было слишком маленьким для чтения на разных устройствах. Это может привести к тому, что люди перестанут пытаться читать текст и покинут ваш сайт. Изменение размера шрифта WordPress может способствовать тому, что посетители будут тратить больше времени на чтение вашего контента.
Изменение размера шрифта WordPress может способствовать тому, что посетители будут тратить больше времени на чтение вашего контента.
В этом уроке мы покажем вам несколько способов изменить размер шрифта. Это относительно простой процесс, но мы покажем вам несколько методов и отличных инструментов, которые придадут вашему контенту больше силы, скрытой за его смыслом.
Почему следует изменить шрифт
Типографика может придать совершенно новый вид практически любому веб-сайту. Это может быть что угодно, от размера до цвета слов, которые вы используете. Это способ обозначить уровень профессионализма и часто является частью привлечения определенного типа аудитории.
Некоторые макеты WordPress могут выглядеть красиво на настольном компьютере. Однако они могут выглядеть совершенно по-другому при просмотре на мобильном устройстве, таком как смартфон или планшет.
Вот почему вы всегда должны тестировать свои веб-сайты на этих устройствах. Вы можете обнаружить, что шрифт слишком мелкий или выглядит ужасно на мобильных устройствах.
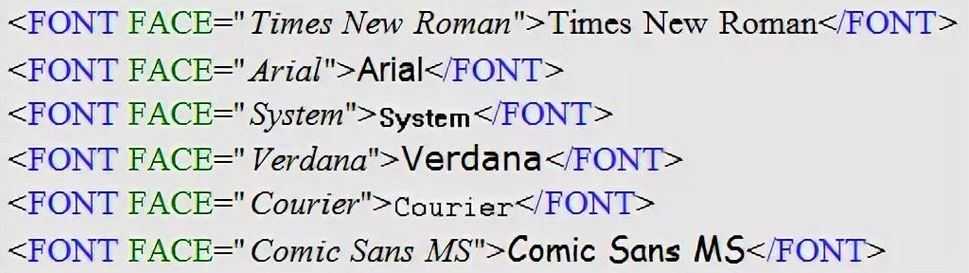
Другие изменения типографики могут дать представление о том, чем занимается компания, и общий тон контента. Например, больший размер шрифта при использовании Comic Sans может создать более веселую и веселую атмосферу, в отличие от чего-то вроде шрифта Times New Roman меньшего размера.
Некоторые из этих достопримечательностей можно развить, используя бесплатные шрифты на своем веб-сайте или найдя идеальную типографику, которая соответствует вашей нише.
Существует несколько способов изменить размер шрифта в WordPress. Давайте пройдемся по ним вместе.
Как изменить размер шрифта в WordPress
Способ 1. Использование редактора WordPress Gutenberg для изменения размера шрифта
Блочный редактор Gutenberg имеет некоторые встроенные функции изменения размера шрифта. Все, что вам нужно сделать, это получить доступ к паре правильных блоков. Давайте вместе быстро проанализируем ситуацию.
Шаг 1: Откройте новую запись или страницу
Откройте новую запись или страницу, чтобы получить доступ к редактору. Для этой демонстрации мы откроем новую страницу. Просто нажмите «Страницы» и «Добавить новую».
Для этой демонстрации мы откроем новую страницу. Просто нажмите «Страницы» и «Добавить новую».
Шаг 2: Выберите нужный блок
Теперь, когда вы находитесь на новой странице, выберите нужный блок и измените размер шрифта в WordPress. Здесь можно использовать два основных блока: блок «Заголовок» или блок «Пользовательский HTML».
Нажмите на символ +, чтобы добавить новый блок. Найдите блок «Заголовок».
Шаг 3. Измените размер шрифта с помощью заголовка или пользовательского блока HTML
Нажмите на этот блок и добавьте его на свою страницу. Когда вы это сделаете, вы можете нажать на стиль «Заголовок» и выбрать нужный уровень шрифта заголовка.
Использование заголовков для изменения размера и добавления SEO В некоторых случаях вы можете просто захотеть, чтобы ваши слова выглядели крупнее, чтобы создать заголовок. В этом случае вы можете изменить текст на фактический заголовок. Это не только придаст тексту более четкий вид, но также внесет свой вклад в ваши методы SEO.
Вы можете сделать то же самое для блока «Пользовательский HTML». Идите вперед, найдите это и добавьте на страницу, используя тот же метод, что и выше.
Отсюда вы можете начать вводить нужный HTML-код и использовать этот блок для добавления любого размера шрифта, который вы хотите. Хороший пример:
Просто измените номер размера шрифта на любой другой и проверьте.
Способ 2. Использование плагина Advanced Editor Tools
Плагин Advanced Editor Tools предоставляет еще один очень простой способ изменить размер шрифта в WordPress. Многие из вас могут помнить этот плагин, когда он назывался TinyMCE Advanced. После установки плагин предоставляет блок «Классический абзац» для редактора Гутенберга.
Шаг 1: Установите и активируйте плагин
Чтобы использовать этот плагин для изменения размера шрифта в WordPress, вам сначала необходимо установить и активировать его. Вы можете сделать это, перейдя на страницу «Плагины» панели администратора WordPress.
Просто используйте доступное поле поиска и найдите плагин по имени. Когда вы увидите всплывающее окно, установите и активируйте его оттуда.
Шаг 2: Откройте новую страницу
Теперь, когда плагин установлен и активирован, пришло время открыть новую страницу, чтобы вы могли ее использовать. Нажмите «Страницы» > «Добавить новую», расположенную в левой части меню панели администратора.
Шаг 3: Найдите блок «Классический абзац»
Теперь, когда у вас открыта новая страница, вы хотите найти в блоках блок «Классический абзац». Он был автоматически добавлен, так как вы активировали плагин.
Когда найдете, добавьте на свою страницу.
Отсюда вы можете использовать редактор так же, как в стиле классического редактора, и изменять шрифт в WordPress с помощью предоставленных инструментов.
Способ 3: Добавление пользовательского CSS в тему
Наш последний метод изменения размера шрифта в WordPress не сложен, но вам нужно знать, как добавить пользовательский CSS в вашу тему.
Примечание: Большинство новых тем WordPress имеют это в настройщике. Однако, если вы используете более старую тему, этот метод может быть недоступен в том виде, в котором он изложен.
Шаг 1. Откройте настройщик темы
Чтобы добавить пользовательский CSS, сначала нужно открыть настройщик темы. Вы можете сделать это, нажав «Внешний вид» > «Настроить», расположенный в левой части меню панели инструментов.
Шаг 2. Откройте вкладку «Дополнительные CSS»
Теперь, когда окно настройки темы открыто, вам нужно прокрутить вниз, пока не найдете вкладку «Дополнительные CSS».
Шаг 3: Добавьте код CSS
Опять же, вам нужно знать, как добавить собственный код CSS. Однако, если вы это сделаете, вы можете добавить это здесь и изменить не только размер шрифта в WordPress, но также изменить цвет шрифта, заголовок и все остальное, что вы хотите.
Код CSS, который вы вводите, обычно определяется элементами вашей темы. Не все используют одни и те же среды кодирования CSS. Однако что-то вроде следующего должно работать практически в любой теме:
Однако что-то вроде следующего должно работать практически в любой теме:
п
{
размер шрифта: 14px;
}
В этом примере я бы изменил размер шрифта всего на веб-сайте в пределах абзаца « p » на 14 пикселей. Просто измените «14» на любой номер, который вам нужен для вашего сайта.
Вы можете сделать то же самое для заголовков, используя элементы h2, h3, h4 и другие элементы, используемые на вашем сайте.
Если вы хотите изменить размер шрифта для более конкретных элементов, вам нужно заменить «p» в приведенном выше коде на свойство CSS. И это, скорее всего, будет зависеть от темы.
Использование инструментов разработчика в Google Chrome может помочь вам найти те конкретные элементы, которые вы хотите изменить.
Другие плагины для изменения размера шрифта WordPress
Одна из прекрасных особенностей WordPress — это количество разработчиков, которые решают проблему по-своему с помощью плагинов. Вот некоторые из них, которые могут вас заинтересовать, когда дело доходит до изменения размера шрифта ваших сообщений или страниц.
Некоторые разработчики считают, что предоставить посетителям возможность управлять процессом изменения размера более удобно. Zeno Font Resizer — один из таких плагинов, который дает такую возможность. Используя виджет боковой панели, те, кто заходит на ваш сайт, могут выбрать меньший или больший шрифт в зависимости от своих личных предпочтений.
Доступность Изменение размера шрифтаНе все посетители вашего веб-сайта видят его так, как вы. Вот тут и приходит на помощь программа Accessibility Font Resizer. Плагин позволяет упростить чтение вашего веб-сайта и дает посетителям вашего сайта возможность изменять размер шрифта вашего текста. Он прост, понятен, удобен в использовании, гибок и не замедлит работу вашего сайта.
Заключение
Хотя некоторые темы предлагают потрясающий внешний вид, нет ничего плохого в настройке размера шрифта WordPress. Хотите ли вы, чтобы ваши сообщения и страницы хорошо выглядели на мобильных устройствах, или хотите, чтобы ваши гости могли читать текст, все зависит от личных предпочтений в дизайне.
Усовершенствуйте свой контент, исследуя, что вы можете сделать с введенными словами.
Какие дополнения у вас есть для акцентирования вашего контента? Какой размер шрифта по умолчанию идеально подходит для вашего сайта?
- Фейсбук
- Твиттер
Как легко изменить размер шрифта в WordPress
Вы хотите изменить размер шрифта в своих сообщениях или страницах WordPress?
Иногда может потребоваться увеличить строку или абзац или увеличить размер шрифта на всей странице.
В этой статье мы покажем вам, как легко изменить размер шрифта в сообщениях и темах WordPress.
Видеоруководство
Подписаться на WPBeginner
youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com»>Если вы предпочитаете письменные инструкции, просто продолжайте читать.
Способ 1. Использование заголовков абзацев
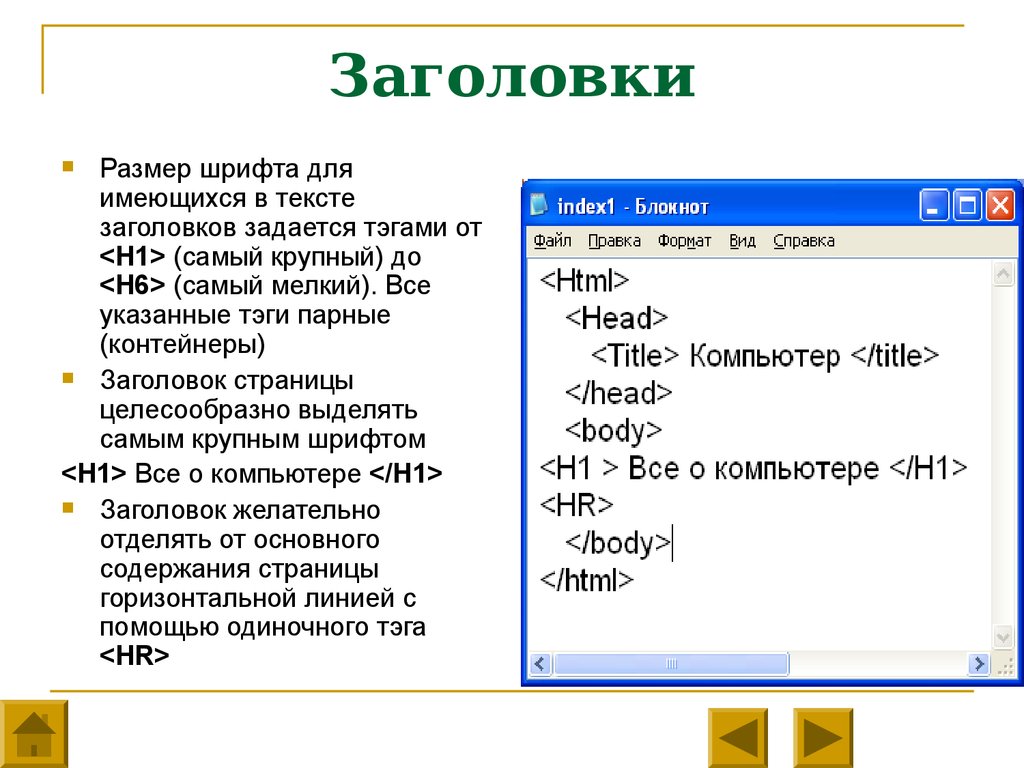
Использование заголовков в содержимом — отличный способ привлечь внимание пользователей с помощью шрифта большего размера. В большинстве тем WordPress заголовки набраны более крупным шрифтом, чем обычный основной текст. Они позволяют разбивать ваши сообщения и страницы на разделы.
Заголовки также отлично подходят для SEO. Поисковые системы придают правильным заголовкам больший вес, чем обычному тексту абзаца.
Как добавить заголовок в редакторе блоков WordPress по умолчанию
Вы можете добавить заголовок к своим сообщениям или страницам, просто добавив блок «Заголовок». Вы можете выполнить поиск или найти его в разделе «Текст» в редакторе блоков WordPress.
Блок по умолчанию будет иметь Заголовок 2. Обычно имеет смысл придерживаться Заголовка 2 для ваших подзаголовков. Если вы хотите изменить это, вы можете просто щелкнуть раскрывающийся список «h3», чтобы выбрать другой размер.
Кроме того, вы можете изменить это в настройках блока в правой части экрана. Там же можно изменить цвет заголовка.
Как добавить заголовок в старом классическом редакторе
Если вы все еще пользуетесь старым классическим редактором WordPress, вы можете добавить заголовки, используя раскрывающийся список «Абзац».
Просто выделите текст, который вы хотите превратить в заголовок, щелкните раскрывающийся список «Абзац» и выберите размер заголовка.
Размеры и цвета различных стилей заголовков контролируются таблицей стилей вашей темы (style.css).
Если вы используете премиальную тему WordPress, у вас может быть возможность изменить эти настройки в разделе Внешний вид » Настроить .
Способ 2: изменение размера текста в редакторе блоков
Что делать, если вы хотите, чтобы абзац или даже весь пост был напечатан более крупным шрифтом? Вы можете легко сделать это, используя редактор блоков WordPress по умолчанию.
Просто щелкните любой блок абзаца, затем выберите размер шрифта в разделе «Типографика» справа.
Вы можете выбрать из раскрывающегося списка, который охватывает Маленький, Обычный, Средний, Большой и Огромный. Если вы передумаете, просто нажмите кнопку «Сброс», чтобы вернуть абзацу текст по умолчанию.
Существует также вариант «Пользовательский», в котором вы можете просто ввести желаемый размер в пикселях. Если вы хотите, вы также можете установить большую буквицу, чтобы она появлялась в начале абзаца.
Эти параметры недоступны в старом классическом редакторе для WordPress. Если вы хотите их использовать, то подумайте о переключении. Наше руководство по использованию нового редактора блоков WordPress поможет вам.
Если вы решили использовать классический редактор, то этот следующий вариант для вас.
Метод 3: изменение размера шрифта с помощью расширенных инструментов редактора
Расширенные инструменты редактора, ранее известные как TinyMCE Advanced, — это подключаемый модуль WordPress, который дает вам больший контроль над размерами шрифтов и форматированием текста, а также рядом других функций.
Это особенно полезно в старом классическом редакторе, но также работает и в блочном редакторе. Он добавляет новый блок под названием «Классический абзац», в котором есть все элементы управления форматированием.
Чтобы использовать его, вам сначала необходимо установить и активировать плагин Advanced Editor Tools. Если вы не знаете, как это сделать, ознакомьтесь с нашим пошаговым руководством по установке плагина WordPress.
Затем перейдите в Settings » Advanced Editor Tool (TinyMCE Advanced) , чтобы настроить параметры редактора. Здесь вы можете настроить кнопки, которые хотите использовать на панели инструментов TinyMCE Advanced.
Если вы используете его с классическим редактором, то вы должны увидеть, что в TinyMCE по умолчанию включен раскрывающийся список «Размер шрифта» во втором ряду значков.
Вы можете переместить его в первую строку, перетащив вверх, если хотите.
Если вы используете редактор блоков, вам нужно прокрутить экран вниз и добавить раскрывающийся список «Размеры шрифтов» на панель инструментов, перетащив его.
Убедитесь, что вы нажали «Сохранить изменения» в нижней части экрана.
Чтобы увидеть кнопку в действии, создайте новую запись или отредактируйте существующую.
В редакторе блоков теперь есть возможность добавить блок «Классический абзац». Он будет иметь расширенные элементы управления, например:
В классическом редакторе вы увидите панели инструментов с раскрывающимся списком размера шрифта:
Вы можете выбрать любой размер шрифта из раскрывающегося списка.
Примечание: это не дает вам столько возможностей, сколько редактор блоков WordPress, и вы не можете ввести свой собственный размер шрифта.
Метод 4: изменение размера шрифта для всего сайта с помощью CSS
Если вы меняете размер шрифта каждый раз, когда редактируете сообщение, вы можете упростить его, изменив его на постоянной основе в своей теме.
Хорошей новостью является то, что вы можете изменить размер абзаца по умолчанию для всего сайта. Лучший способ сделать это — использовать Theme Customizer в разделе Appearance » Customize .
Некоторые темы WordPress могут иметь возможность изменить размер шрифта. Если вы можете найти эту опцию, вы можете использовать ее без написания кода CSS.
Однако, если ваша тема не имеет этой функции, вы можете добавить пользовательский CSS, чтобы добавить свои собственные правила размера шрифта.
Просто нажмите на опцию «Дополнительный CSS» в настройщике темы. Здесь вы можете хранить весь свой пользовательский код CSS.
Теперь под дополнительным текстовым полем CSS просто добавьте код CSS. В этом примере мы меняем размер шрифта на «16 пикселей», вы можете выбрать другой размер шрифта.
п {
размер шрифта: 16 пикселей;
}
Вы сразу же увидите изменения в предварительном просмотре в правой части экрана. Если вас устраивает размер шрифта, нажмите кнопку «Опубликовать» в верхней части экрана, чтобы активировать его.
Примечание: Ваш пользовательский CSS будет применяться только к используемой вами теме. Если позже вы решите переключиться на другую тему WordPress, вам нужно будет снова скопировать и вставить ее в настройщик.
Приведенный выше код применяется только к тексту абзаца. Что делать, если вы хотите изменить размер шрифта всех подзаголовков h3?
Просто измените приведенный выше код так, чтобы он нацеливался на элемент h3 в вашей теме:
h3 {
размер шрифта: 32px;
}
То же самое можно сделать и с другими заголовками, просто заменив h3 на h4, h5 или h5.