Поэтапный план разработки
Мы не делаем одинаковые сайты по шаблону. Каждый наш проект уникален в плане дизайна, наполнения и структуры, оптимально настроен под конкретные задачи.
Процесс создания сайта мы разделили на несколько этапов. Это дало нам возможность свести к минимуму все возможные задержки и неудобства, возникающие при разработке сайта.
«Мы не делаем одинаковые сайты по шаблону. Каждый наш проект уникален в плане дизайна, наполнения и структуры, оптимально настроен под конкретные задачи»
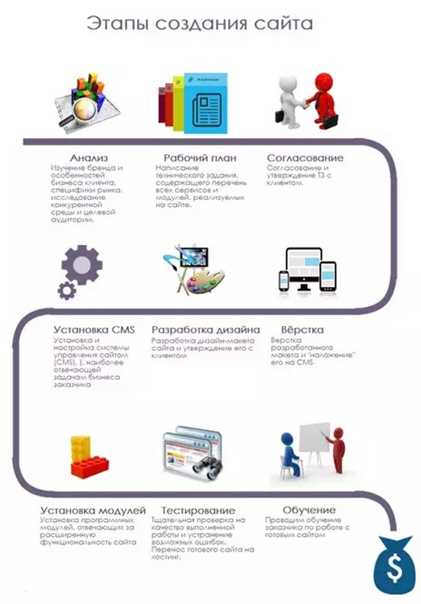
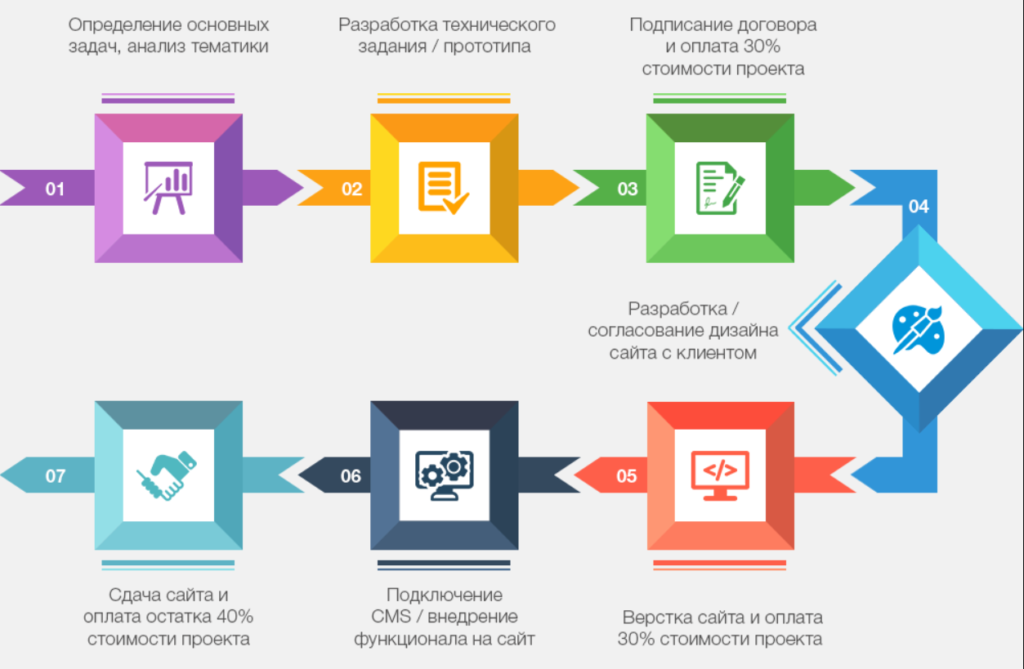
Ключевые этапы создания сайта:
Прежде всего следует определиться с целями и задачами создаваемого веб-сайта. Вы описываете нам свое видение будущего ресурса, его возможности и функции. Высказываете пожелания по внутренней структуре и внешнему оформлению.
Мы проводим анализ целевой аудитории вашего будущего сайта, а также детально изучаем уже существующие сайты ваших конкурентов. На основании всей полученной информации мы разрабатываем концепцию сайта, определяем его структуру, составляем список необходимых модулей CMS. Составляем техническое задание. Если все в концепции вам понравилось, вы ее утверждаете.
Составляем техническое задание. Если все в концепции вам понравилось, вы ее утверждаете.
Уточняется итоговый вариант внутренней структуры, расположение функциональных зон и навигационной системы сайта, Утверждается список страниц, для которых будет разработан уникальный дизайн. Определяется внешний вид сайта: направление стиля дизайна, цветовая палитра, необходимые графические элементы.
На основании ваших пожеланий, а также логотипа и фирменного стиля вашей компании наши дизайнеры создают макет дизайна будущего сайта. Вы оцениваете его и вносите свои предложения. Наши дизайнеры принимают меры по доработке дизайна. Если новый дизайн вам понравился, вы его утверждаете.
Для создаваемого сайта покупается доменное имя (домен) и подбирается наиболее подходящий тариф хостинга. Если у вас уже есть хостинг сторонней компании, то его характеристики проверяются на предмет соответствия техническим требованиям сайта и CMS. По вашему желанию возможен перенос доменного имени на наш хостинг.
Наши программисты приступают к верстке утвержденного макета дизайна. В результате их работы графическое изображение вашего сайта превращается в полноценное интернет-приложение.
На сайт устанавливается система управления сайтом, разработанная специалистами нашей компании. В состав CMS включаются все необходимые модули, список которых был утвержден на втором этапе создания сайта. Сразу после установки система тестируется нашими программистами, что обеспечивает стабильную работу вашего сайта.
При необходимости наши программисты готовы создать специализированные программные модули для вашего сайта. Их разработка утверждается на втором этапе и входит в Техническое Задание. Разработка этих модулей проводится параллельно с остальными работами по созданию сайта.
На данном этапе вы предоставляете нам в электронном виде тексты, фотографии и иные материалы для информационного наполнения веб-ресурса. По вашему желанию мы можем подготовить тексты для сайта, написанные с учетом всех требований поисковых систем.
Мы предоставляем вам готовый сайт вместе со всеми паролями для доступа и администрирования ресурса. Если вас все устраивает, проект утверждается.
Политика нашей компании направлена на долговременное и взаимовыгодное сотрудничество. После завершения работ по созданию сайта мы будем рады предложить вам услуги профессиональной технической поддержки и продвижения сайта в интернете.
Этапы создания сайта ❓ Из чего состоит web разработка сайта
Содержание
- Вступление
- Цель проекта
- Написание ТЗ
- Дизайн
- Вёрстка сайта
- Программирование
- Тестирование
- SEO-оптимизация
- Исправление правок
Разработка веб сайтов включает в себя много этапов. На каждом из них требуется экспертность и специалист определённого профиля. Разработка сайта чем-то напоминает строительство дома. Оно разделяется на разные этапы — заливка фундамента, строительство несущих стен, кровля крыши и т.д. Если один из шагов пропустить, дом не построить, а если и построить, то никто не сможет в нём жить.
Если рассматривать основные этапы разработки сайта, то всё работает по такому же принципу. Если хотя бы к одному из шагов его создания отнестись невнимательно или вообще пропустить, то теряет смысл вся затея, ведь ресурс не сможет нормально работать и выполнять свою задачу, будь то продажи или представительство в интернете.
Заказчик должен понимать, какие этапы скрываются за загадочным термином «созданием сайта», и почему важен каждый из них.
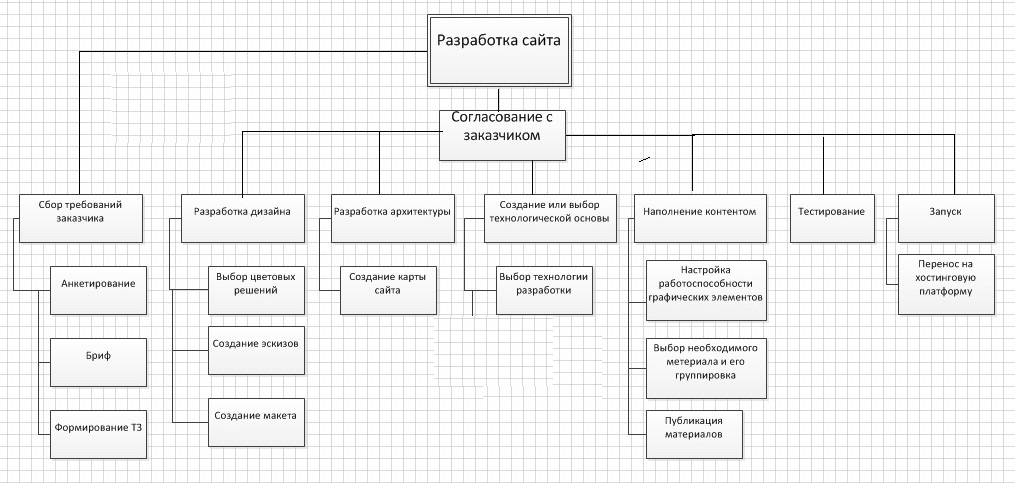
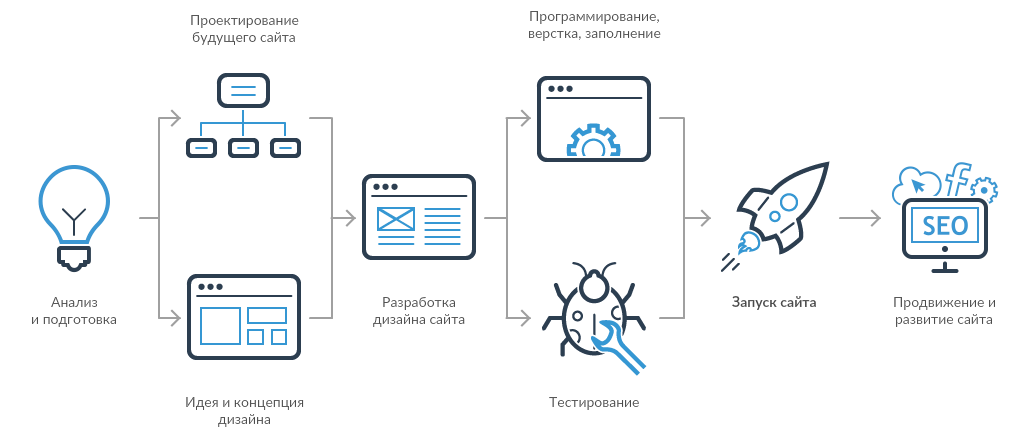
Разработка веб сайта. Основные этапы от начала и до конца:
- постановка задачи;
- проработка и утверждение технического задания;
- разработка макета дизайна сайта;
- верстка страниц;
- программирование функциональной части;
- продвижение сайтов и наполнение контентом;
- тестирование и последующая настройка;
- внесение правок.
Также при создании сайта разработчик подключает хостинг и выбирает доменное имя. Настраивается система управления сайтом.
При должном выполнении всех этих пунктов клиенты получают продукт, полностью готовый к работе.
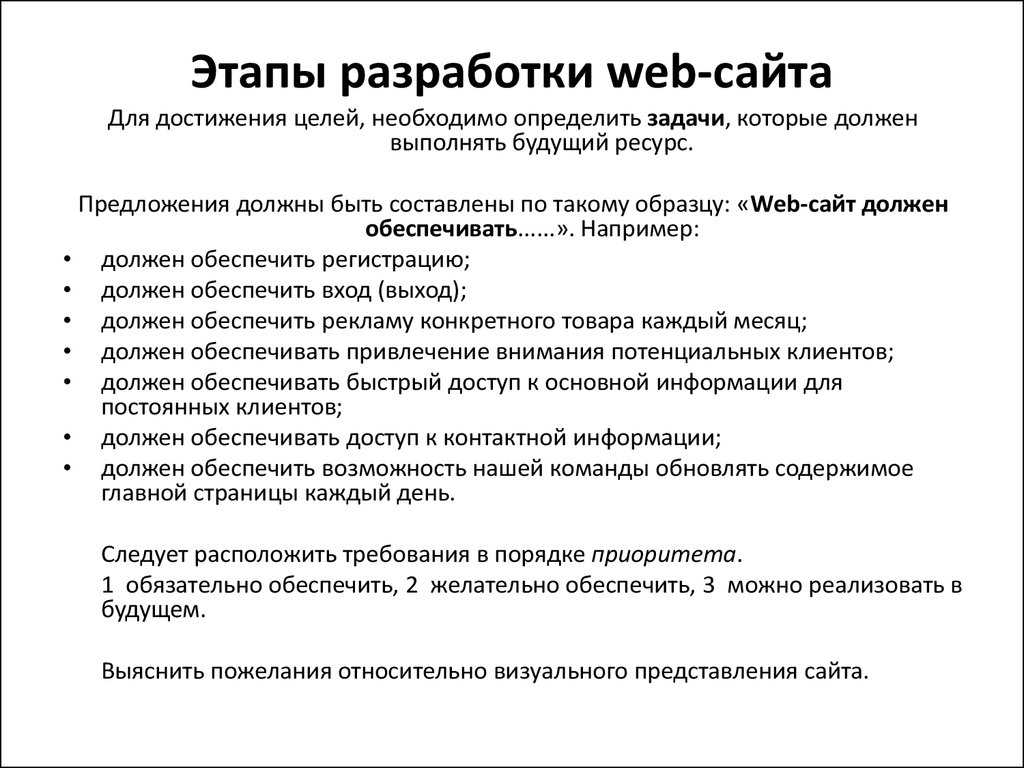
Цель проекта
Цель веб-студий на начальном этапе работы с клиентом — собрать любую доступную информацию, чтобы помочь клиенту четко сформулировать задачи будущего проекта. Поэтому первый вопрос, задаваемый разработчиком заказчику, это: «Для чего вы хотите создать сайт?».
Наиболее частые цели и задачи, для которых создают веб-сайты:
- узнаваемость, привлечение новых клиентов и партнеров;
- презентация компании, её деятельности или услуг;
- продажа товаров или продуктов;
- привлечение целевой аудитории и перенаправление на другие каналы;
- организация рекламной кампании конкретной продукции или бренда.
На этапе постановки и понимания задачи исполнитель начинает разбираться в бизнесе клиента, задавать наводящие вопросы. Он может поинтересоваться о преимуществах над конкурентами, потенциальных посетителях и что клиент не желает видеть на ресурсе. Это помогает сформировать понятие, чего ожидает клиент от продукта, и какие методы реализации нужно использовать.
Написание ТЗ
Техническое задание — документ, в котором зафиксированы требования к проекту. Он всегда предшествует созданию веб-сайта. С помощью ТЗ определяется, каким в итоге будет продукт. Также благодаря техническим задачам уменьшается количество разногласий между заказчиком и веб-студией. Это обусловлено тем, что ТЗ минимизирует количество ошибок и риски срыва сроков работы.
Цели и задачи сайта определяют структуру технического задания. Грамотно составленное ТЗ включает такие разделы:
- описание проекта, то есть информация о бизнесе и целевой аудитории;
- цели и задачи;
- глоссарий терминов;
- применяемые технологии и требования к хостингу;
- подробная структура;
- требования к дизайну;
- требования к вёрстке;
- функциональные возможности;
- описание внутренних страниц;
- графический и текстовый контент;
- сроки сдачи проекта.
После написания и согласования ТЗ можно точно оценить стоимость проекта и назвать чёткие сроки.
Подробно о составлении технического задания мы писали ранее в статье «Почему так важно составить ТЗ перед созданием сайта». Мы описали этапы разработки ТЗ, его пользу и что будет, если всё таки этот этап пропустить.
Когда разработка концепции сайта закончилась, работа переходит на следующий этап — дизайн.
Дизайн
Изначально разработка дизайна сайта начинается с прототипирования. Это схематическое расположение блоков. Прототипирование делается для того, чтобы заказчик увидел главные элементы страниц, структуру сайта.
Если заказчика всё устраивает, разрабатывается полноценный дизайн. Только на этом этапе веб-дизайнер рисует макеты. Он основывается на техническом задании и отталкивается от всей концепции сайта.
Основные элементы разработки дизайна:
- стиль — сайт разрабатывается в предварительно выбранном стиле. Не допускается смешение разных элементов, что непременно заметит посетитель;
- структура — применение модульной сетки сделает содержимое заметным и простым.
 Хорошо структурированная информация воспринимается пользователем легче;
Хорошо структурированная информация воспринимается пользователем легче; - объекты призыва к действию — кнопки, призывающие совершить покупку, оформить подписку, связаться с организацией, должны бросаться в глаза.
Чтобы сделать хороший дизайн, нужно чётко понимать целевую аудиторию и её представление об идеальном сайте. Создавая сайт о заботе за новорожденными, лучше не делать его на чёрном фоне и с применением гротескного шрифта, ведь грудное вскармливание и ванночка для купания вызывают совершенно другие ассоциации.
Когда дизайн утвердили, он передаётся верстальщику.
Вёрстка сайта
Следующий этап создания — вёрстка или создание структуры html-кода. Для верстки сайта используются текстовые или графические программы. Грамотная верстка должна быть:
- кроссбраузерной — правильное отображение ресурса в популярных браузерах;
- валидной — соответствие CSS-/HTML-кода со стандартами W3C.
Программирование
Процесс программирования — этап, связывающий воедино систему управления, дизайн и интерфейс сайта. Также «реализуется» логика портала, прописываются алгоритмы взаимодействия пользователя с сайтом и взаимосвязи страницы с внешними ресурсами. То есть, на этой стадии разработки дизайн-макет трансформируется в полноценный сайт.
Также «реализуется» логика портала, прописываются алгоритмы взаимодействия пользователя с сайтом и взаимосвязи страницы с внешними ресурсами. То есть, на этой стадии разработки дизайн-макет трансформируется в полноценный сайт.
Программист занимается улучшением скорости загрузки сайта, его движком, безопасностью.
Для того, чтобы вебсайт работал с максимальной эффективностью, веб разработка должна производиться с учетом возможной максимальной нагрузки, его структуры и организации работы, а также других технических особенностей, способных внести заметные коррективы в стабильность функционирования системы. От этого зависит не только посещаемость и удобство пользования веб ресурсом, но и безопасность конфиденциальных данных.
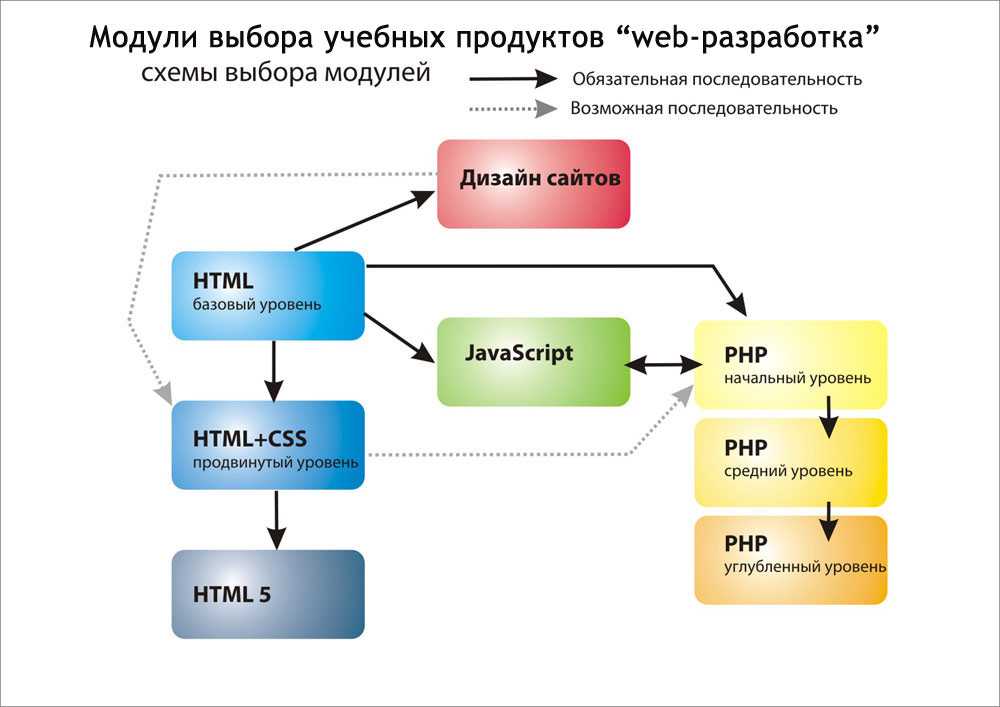
Поэтому особенное значение имеет то, какой язык программирования будет использоваться разработчиками.Процесс программирования разделяется на две составные части, тесно взаимодействующие друг с другом – серверную (бэк-энд) и пользовательскую (фронт-энд).
Back-end
Программисты серверной части нашей компании преимущественно используют язык Python, который по мнению многих экспертов сегодня является одним из самых удобных не только для разработчиков, но и для заказчиков. Системы, созданные на его основе, можно развернуть на серверах, работающих не только под управлением Linux, но и под Windows, что обеспечивает пользователю большую свободу.
То, что данный язык программирования максимально логичен, понятен и лаконичен, а также включает множество библиотек готовых решений, позволяет существенно снизить стоимость разработки вебсайта. Снижается вероятность ошибок и, соответственно, сокращается время, которое необходимо выделить на то, чтобы их вычистить и отладить работу всей системы в целом. При этом разработчик может еще больше внимания уделить повышению эффективности взаимодействия ее функциональных составляющих и безопасности работы.
Front-end
При этом важны все этапы создания сайта, а не только работа по созданию бэк-энда. Серверная часть может оказаться абсолютно бесполезной, если не обеспечить к ней быстрый и удобный доступ со стороны пользователя. Данная задача решается путем создания фронт-энда – публичной части, которая позволяет пользователю взаимодействовать с сервером. При ее программировании используется целый ряд языков, включая традиционные HTML и CSS, а также успешно применяемый и постоянно набирающий популярность JavaScript.
Серверная часть может оказаться абсолютно бесполезной, если не обеспечить к ней быстрый и удобный доступ со стороны пользователя. Данная задача решается путем создания фронт-энда – публичной части, которая позволяет пользователю взаимодействовать с сервером. При ее программировании используется целый ряд языков, включая традиционные HTML и CSS, а также успешно применяемый и постоянно набирающий популярность JavaScript.
Если работу сервера посетитель может оценить только косвенно, то пользовательская часть становится видна сразу же, как только он заходит на первую же страницу вебсайта. Пользователь может увидеть все ее преимущества и недостатки напрямую, поэтому качеством программирования фронт-энда тоже ни в коем случае нельзя пренебрегать.
Тестирование
Разработчик тестирует сайт в несколько этапов. Чем сложнее проект, тем больше времени требуется на проверку и отладку. Основные этапы тестирования это:
подготовительные работы, предусматривающие анализ ТЗ, изучение конечных макетов и составление плана тестирования сайта.
Функциональное тестирование, включающее проверку работы обязательных функций, скорости загрузки файлов на сервер.
Тестирование верстки, где проверяется расположение элементов, оптимизация графической информации, валидность кода.
Юзабилити тестирование, то есть оценка удобства ресурса для пользователей с разным уровнем навыков и умений.
Тестирование безопасности, представляющее проверку защиты критически важных страниц от внешнего воздействия.
Тестирование производительности, помогающее определить скорость работы сервиса во время наплыва трафика.
Помимо этого, проводится проверка шрифтов, ошибки 404 и поиск битых ссылок.
Оптимизация и контент
SEO-продвижение — это комплекс мер, направленных на увеличение видимости сайта в поисковых системах по определенным запросам пользователей. Существует условно два направления методов оптимизации, но только при всесторонней оптимизации сайт действительно может оказаться в топ выдачи поисковых систем.
Внутренняя оптимизация
Это то, что можно сделать на самом сайте, чтобы улучшить положение в поисковой выдаче. Это устранение проблем с индексированием, перелинковка, т.е. связывание страниц гиперссылками, написание качественного контента, улучшение загрузки, адаптация под мобильные устройства.
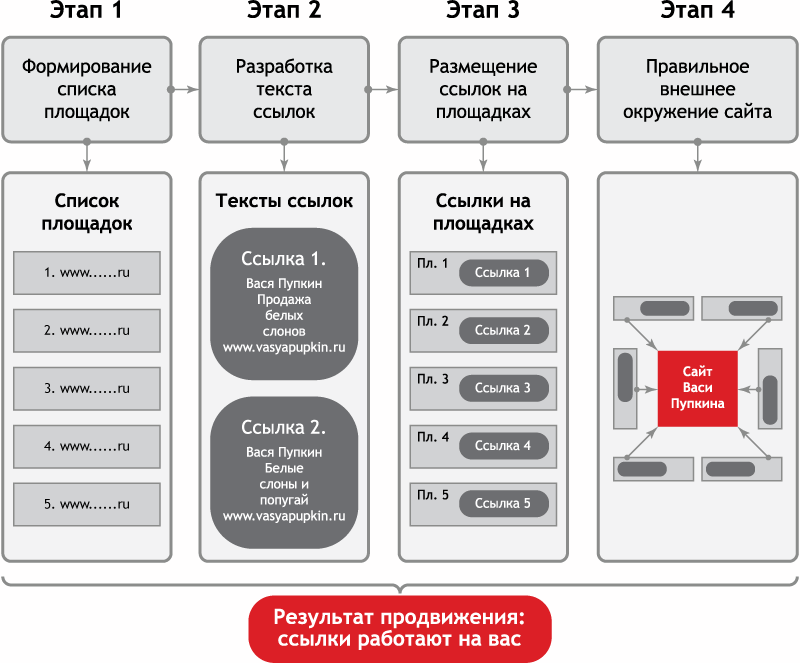
Внешняя оптимизация
Это то, что можно сделать вне сайта, чтобы повысить его релевантность. Поисковые системы рассматривают все сайты именно по этому критерию. Основные методы: регистрация в профильных каталогах, обмен ссылками, размещение статей на других ресурсах, представительство в социальных сетях. Это методы, которые будут помогать сайту занять первые позиции в выдаче Гугла и Яндекса.
Отдельное внимание нужно уделить контенту. Это подручное средство оптимизации сайта, включающее текстовое содержание, изображения, аудио- и видеоматериалы, flash-баннеры.
Контент-наполнение предопределяет, насколько успешным будет продвижение ресурса среди пользователей. Поэтому требования к содержимому включают уникальность текстов, полезность, грамотную подачу и оформление, соответствие запросам поисковых систем.
Поэтому требования к содержимому включают уникальность текстов, полезность, грамотную подачу и оформление, соответствие запросам поисковых систем.
Правки
Внесение и обсуждение правок — важный этап разработки сайта. Разработчик показывает клиенту конечный продукт, и тот его проверяет: тестирует кнопки, оценивает дизайн и логику подачи информации. Часто бывает так, что заказчик может увидеть, что где-то съехала строка, не выдержана дистанция между баннерами или стоит нерабочая ссылка. Все свои замечания клиент передаёт разработчику и они дорабатываются.
Все функции сайта сложно протестировать сразу во время передачи его заказчику. Поэтому WebCase предоставляет клиентам 6 месяцев гарантии. За это время, если заказчик столкнется с какой-то ошибкой, мы устраним её бесплатно.
Сложности, которые могут возникнуть на этапе разработки сайта
Разработка веб сайтов, осуществление которого может натолкнуться на различные препятствия. Даже планомерное прохождение всех этапов разработки сайта по порядку не может защитить от сбоев, появление которых не всегда возможно предусмотреть заранее. Поэтому со многими сложностями приходится бороться уже в процессе их возникновения. Например, могут обнаружиться заметные проблемы с быстродействием или система оказывается вовсе не способна выдержать запланированное количество одновременных посещений. Иногда не все идет гладко с подключением к API.
Поэтому со многими сложностями приходится бороться уже в процессе их возникновения. Например, могут обнаружиться заметные проблемы с быстродействием или система оказывается вовсе не способна выдержать запланированное количество одновременных посещений. Иногда не все идет гладко с подключением к API.
Каждое из указанных препятствий может серьезно замедлить запуск системы, и именно поэтому в нашей компании работа организована таким образом, что полтора десятка команд специально выделены для того, чтобы любую срочную задачу можно было решить быстро и с минимальными волнениями для клиента.
Ответы на популярные вопросы
Сколько времени нужно на разработку web сайта?
Время, которое занимает веб разработка сайта, зависит прежде всего от того, насколько сложен функционал, как будет организовано взаимодействие системы со сторонними ресурсами и какие компоненты предполагается использовать для создания вебсайта. Многофункциональный сайт может потребовать дополнительного привлечения специалистов.
Чем более сложна создаваемая система, тем большее время занимает каждый этап, начиная с постановки задачи и подробного составления технического задания, и заканчивая внесением правок, если в процессе тщательного тестирования готового продукта в ее работе будут обнаружены недостатки.
Как оценить сложность разработки веб сайта?
Для того, чтобы оценить, насколько сложно будет выполнить задание на разработку сайта, прежде всего необходимо определиться с задачами, которые с его помощью хочет решить заказчик. Привлечение, например, потенциальных клиентов на корпоративный сайт почти наверняка потребует разработки уникального корпоративного дизайна, а значит нужен будет высококвалифицированный дизайнер, и может быть не один.
На сложность разработки большое влияние оказывает количество функций и использование или неиспользование готовых решений – чем больше необходимо создать уникальных элементов системы, тем сложнее будет построить такой сайт.
Что такое бриф на разработку сайта?
Перед началом разработки вебсайта составляется бриф – документ, предназначенный для предварительной оценки стоимости работ. Он представляет собой список вопросов, ответы на которые дают возможность определиться с образом сайта и понять, насколько сложным он будет. Хотя результат такой оценки не является окончательным, зато она позволяет зафиксировать приблизительную цену, что в некоторой степени является своеобразной защитой для заказчика от неконтролируемого завышения стоимости работ после их окончания.
Он представляет собой список вопросов, ответы на которые дают возможность определиться с образом сайта и понять, насколько сложным он будет. Хотя результат такой оценки не является окончательным, зато она позволяет зафиксировать приблизительную цену, что в некоторой степени является своеобразной защитой для заказчика от неконтролируемого завышения стоимости работ после их окончания.
План участка — Планирование Монтгомери
План участка
Определение:
План участка — это подробный план, требуемый только в определенных зонах, который показывает предлагаемое развитие на участке по отношению к непосредственно прилегающим территориям. Он указывает на дороги, пешеходные дорожки, парковочные места, здания, озеленение, открытое пространство, места для отдыха, освещение и т. д. Обзор плана участка требуется для всех плавучих зон и большинства наложенных зон. Это также требуется в некоторых зонах при использовании факультативного способа разработки положений. Кроме того, некоторые парковочные места, подпадающие под действие раздела о парковке вне улицы Постановления о зонировании, также подлежат рассмотрению в плане участка.
Сохранение леса:
Перед подачей плана участка необходимо утвердить инвентаризацию природных ресурсов (NRI) или освобождение от плана сохранения леса (FCPE). В тех случаях, когда исключение из Плана сохранения леса не подтверждено, План сохранения леса должен быть представлен одновременно с Планом участка.
Комитет по анализу развития (DRC):
Планы участка отправляются в DRC.
Тип решения:
Планы объектов рассматриваются персоналом и представляются для принятия мер (утверждения или неодобрения) Советом по планированию округа Монтгомери. Совет по планированию утверждает план участка после предварительного утверждения плана подразделения и до выдачи разрешений на строительство.
Плата:
Плата за план участка зависит от спецификации проекта. Обратитесь к странице 3 нашей таблицы комиссий, чтобы определить комиссию.
Время рассмотрения:
Совет по планированию Слушание должно состояться в течение 120 дней с момента принятия заявки.
Поправки:
Планы участка могут быть изменены. Перед подачей заявки заявители должны встретиться с планирующим персоналом и получить контрольный список поправок, в котором указаны необходимые пункты подачи.
Инструкции по применению
Выполните следующие действия:
- Заполните онлайн-заявку. Введите основную информацию о плане, такую как имя заявителя и адрес собственности, указанные в традиционной форме заявки.
- ePlans: После подачи заявки войдите в ePlans и загрузите документы и чертежи. ePlans будет генерировать электронные письма заявителям с подсказками, когда платить сборы, какие изменения запрашиваются, когда запланированы даты работы Комитета по обзору разработки и Совета по планированию, когда загружать или скачивать документы и т. д.
Необходимые документы
- План участка — загрузка контрольного списка
- План участка – форма заявки
- График оплаты и рабочий лист
Подтверждающие документы
- Сертификат соответствия
- Письмо-уведомление о плане участка
- Шаблон знака
- Процедуры выставления подписи
- Сертификат разработчика
Связанные формы
- Форма заявки на продление срока действия нормативно-правового акта
- Форма запроса на продление действия плана надлежащих общественных сооружений/плана
- Форма запроса на замену рекреационного оборудования
- Сводка по жилым единицам по умеренной цене (MPDU)
Направляющие и инструменты
- Инструменты для внесения поправок
- Руководство по изменениям
- Письма-уведомления
- Письмо-уведомление об административных поправках
- Письмо-уведомление о значительных поправках
- Генератор ТСЖ и гражданских ассоциаций
- Соглашение о гарантийном обслуживании плана участка
- Пример договора поручительства по плану объекта
- Подтверждение полномочий владельца
- Административные процедуры проверки разработки
- Руководство по обзору местного транспорта (LATR) и обзору транспортной политики (TPAR)
- Форма определения объема исследования трафика Брошюра
- «Как эффективно участвовать в процессе анализа разработки»
- Руководство пользователя ePlans
- Руководство по применению комбинированного предварительного плана и плана участка
- См.
 страницу проверки развития Департамента транспорта округа Монтгомери, чтобы ознакомиться с их заявлением о проверке развития.
страницу проверки развития Департамента транспорта округа Монтгомери, чтобы ознакомиться с их заявлением о проверке развития.
Последнее обновление: 16 декабря 2022 г.
Разрешения на разработку участка | Саванна, Джорджия
Перейти к основному содержанию
Загрузка
Новые сборы в 2020 г.
С 1 января 2020 г. в связи с принятием Постановления города Саванна о доходах от 2020 г. были добавлены следующие сборы за услуги по разработке: первый обзор)
Если у вас есть какие-либо вопросы, позвоните в Службу разработки по телефону 912-651-6510. Нажмите здесь, чтобы просмотреть сводную информацию о типичных сборах, связанных с разрешением на строительство или участок, которая отражает изменения 2020 года. Чтобы просмотреть список всех комиссий, взимаемых Службой разработки, щелкните здесь. В дополнение к новым сборам, имейте в виду, что сбор за пересмотр плана сайта теперь необходимо оплатить до начала любого пересмотра плана.
В дополнение к новым сборам, имейте в виду, что сбор за пересмотр плана сайта теперь необходимо оплатить до начала любого пересмотра плана.
Контрольные списки проверки плана развития новой площадки
Контрольные списки проверки плана разрешения на разработку площадки были обновлены и пересмотрены. Щелкните здесь, чтобы перейти на веб-страницу со ссылками на все контрольные списки. Обратите внимание: цель этих контрольных списков — помочь консультанту в подготовке полного пакета документов для получения разрешения на разработку участка и, в конечном счете, ускорить получение разрешения.
Уведомление: Пересмотр гарантийного залога ландшафта
Департамент парков и деревьев города Саванна изменил способ расчета гарантийного залога ландшафта. С 1 ноября 2016 г. Гарантийные облигации на ландшафт будут рассчитываться следующим образом:
— Проекты площадью менее 1 акра будут составлять 30% от стоимости установленного ландшафта
— Проекты площадью от 1 до 5 акров будут составлять 50% от стоимости установленного ландшафта
— Проекты площадью более пяти акров будут составлять 70% от стоимости установленного ландшафта
— Минимальная гарантия составляет 1500 долларов США, если администратор не откажется от нее
Перейдите по этой ссылке, чтобы ознакомиться с официальным публичным уведомлением Департамента парков и деревьев:
Публичное уведомление: пересмотр расчета гарантийных обязательств по ландшафтному дизайну
Заявка на получение нового разрешения на застройку
В городе Саванна появилось новое заявление на получение разрешения на застройку и подразделение /Платное приложение. Свяжитесь со специалистом по разрешениям по телефону 912-651-6510, доб. 1877 или по электронной почте с любыми вопросами.
Свяжитесь со специалистом по разрешениям по телефону 912-651-6510, доб. 1877 или по электронной почте с любыми вопросами.
Проверка электронного плана для получения разрешений на строительство
Город Саванна теперь принимает электронные заявки на получение разрешения на застройку участка. Этот электронный формат является необязательным. Чтобы просмотреть презентацию, объясняющую процесс и требования к электронной подаче плана, нажмите здесь. Для одностраничного сводного листа из Требования к обзору электронного плана для разрешений на застройку , нажмите здесь.
- eTRAC
- Схема процесса получения разрешения на застройку
- Плата за услуги по развитию
- Информационный пакет для строителей и разработчиков почтовой службы США
- Веб-сайт eTRAC
- Ресурсы eTRAC
- Блок-схема процесса получения разрешения на строительство
- Схема процесса получения разрешения на разработку участка
Просмотреть все ссылки
/QuickLinks.

 Хорошо структурированная информация воспринимается пользователем легче;
Хорошо структурированная информация воспринимается пользователем легче; страницу проверки развития Департамента транспорта округа Монтгомери, чтобы ознакомиться с их заявлением о проверке развития.
страницу проверки развития Департамента транспорта округа Монтгомери, чтобы ознакомиться с их заявлением о проверке развития.